Что такое JavaScript
Назад
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией языка ECMAScript.
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java, но при этом лёгким для использования непрограммистами. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке
Возможности языка
JavaScript является объектно-ориентированным языком, но используемое в языке прототипирование обуславливает отличия в работе с объектами по сравнению с традиционными класс-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость.
Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость.
Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
- объекты с возможностью интроспекции;
- функции как объекты первого класса;
- автоматическое приведение типов;
- автоматическая сборка мусора;
- анонимные функции.
В языке отсутствуют такие полезные вещи, как:
- стандартная библиотека: в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода-вывода, базовых типов для бинарных данных;
- стандартные интерфейсы к веб-серверам и базам данных;
- система управления пакетами, которая бы отслеживала зависимости и автоматически устанавливала их.
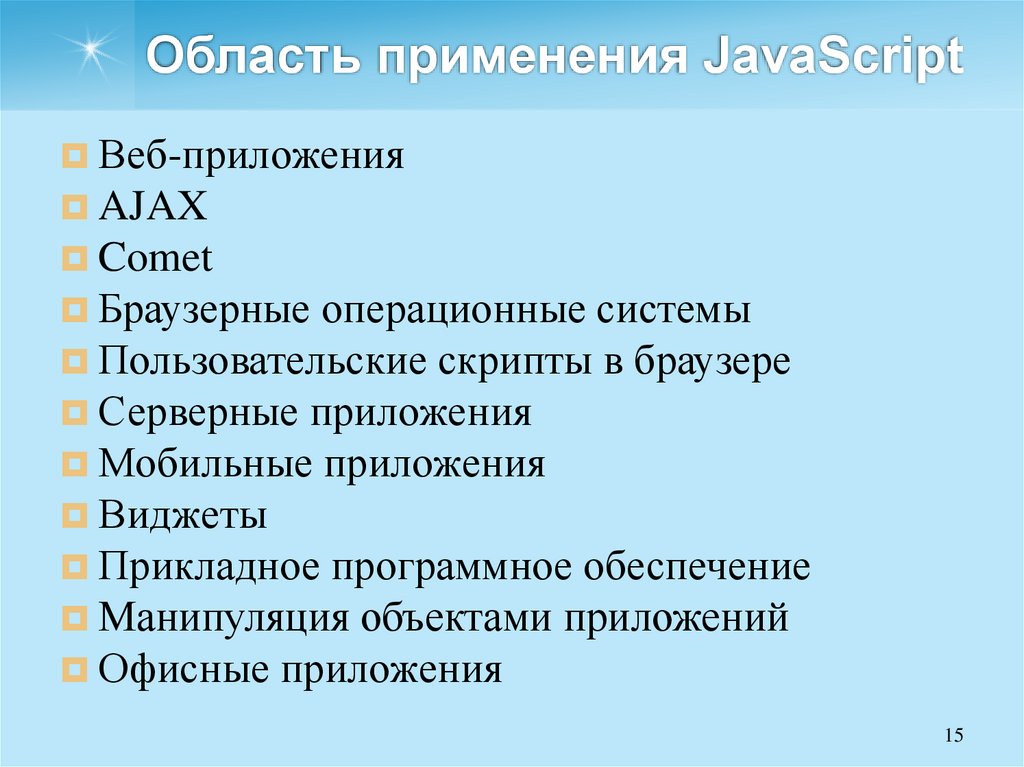
Область применения
Веб-приложения
JavaScript используется в клиентской части веб-приложений: клиент-серверных программ, в котором клиентом является браузер, а сервером — веб-сервер, имеющих распределённую между сервером и клиентом логику. Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются кроссплатформенными сервисами.
Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются кроссплатформенными сервисами.
AJAX
JavaScript используется в AJAX, популярном подходе к построению интерактивных пользовательских интерфейсов веб-приложений, заключающемся в «фоновом» асинхронном обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью и интерфейс веб-приложения становится быстрее, чем это происходит при традиционном подходе (без применения AJAX).
Comet
Comet — широкое понятие, описывающее механизм работы веб-приложений, использующих постоянные HTTP-соединения, что позволяет веб-серверу отправлять данные браузеру без дополнительного запроса со стороны браузера. Для таких приложений используются технологии, непосредственно поддерживаемые браузерами. В частности, в них широко используется JavaScript.
В частности, в них широко используется JavaScript.
Пользовательские скрипты в браузере
Пользовательские скрипты в браузере — это программы, написанные на JavaScript, выполняемые в браузере пользователя при загрузке страницы. Они позволяют автоматически заполнять формы, переформатировать страницы, скрывать нежелательное содержимое и встраивать желательное для отображения содержимое, изменять поведение клиентской части веб-приложений, добавлять элементы управления на страницу и т. д.
Для управления пользовательскими скриптами в Mozilla Firefox используется расширение Greasemonkey; Opera и Google Chrome предоставляют средства поддержки пользовательских скриптов и возможности для выполнения ряда скриптов Greasemonkey.
Библиотеки JavaScript
Для обеспечения высокого уровня абстракции и достижения приемлемой степени кросс-браузерности при разработке веб-приложений используются библиотеки JavaScript.
У вас нет прав для комментирования.
Что такое JavaScript — База Знаний Timeweb Community
Интерактивные элементы сайтов и мобильных приложений часто выполняются на языке JavaScript. Он хорошо интегрируется с кодом HTML/CSS, поддерживается основными браузерами и включен в них по умолчанию. Поэтому никаких вопросов с запуском веб-ресурсов не возникает, они работают без участия пользователя.
Давайте разберемся, что представляет собой JavaScript, какие задачи он решает и в каких сферах применяется.
Особенности JavaScript
Инструмент JavaScript (сокращенно JS) относится к языкам программирования высокого уровня с возможностью встраивания в другие приложения. Все типы функциональных модулей создаются в виде сценариев. По синтаксису он схож с языком Java, но общая у них только часть наименования. Платформа регулярно обновляется, код становится все более рациональным.
Особенности языка:
- JS изначально разрабатывался по принципу «пиши меньше – делай больше».
- Код поддерживает функциональные, императивные и событийно-ориентированные стили.
- Платформа распространяется бесплатно без лицензионных отчислений разработчикам.
Синтаксис JavaScript подходит не под все задачи. Это привело к появлению ряда искусственных языков, которые транспилируются (конвертируются) после запуска в браузере. Разработчики пишут код на понятном им языке, а платформа «на лету» преобразует его в JS. Примеры: CoffeeScript, Flow, Dart, TypeScript, Brython.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Области применения JavaScript
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.
Скрипты JS используются в следующих направлениях:
- клиентская часть любых веб-приложений,
- интерактивные элементы интерфейсов на AJAX,
- механизм выдачи Push-уведомлений по модели Comet,
- программы, совместимые с Android, iOS, Windows Mobile,
- браузерные операционные системы типа WebOS,
- макросы для автоматизации рутинных офисных операций,
- приложения, запускаемые на серверах C, C++, Java, Go.

Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
Какие операции способен выполнять JS
Использование скриптов JavaScript обусловлено желанием добавить функции, которых нет и не будет в HTML/CSS. Например, обработку ввода контактов (отправка на указанный email, выдача сообщений, автоматический обратный звонок). За счет мультипарадигменности язык JS способен выполнять разнотипные операции.
Примеры:
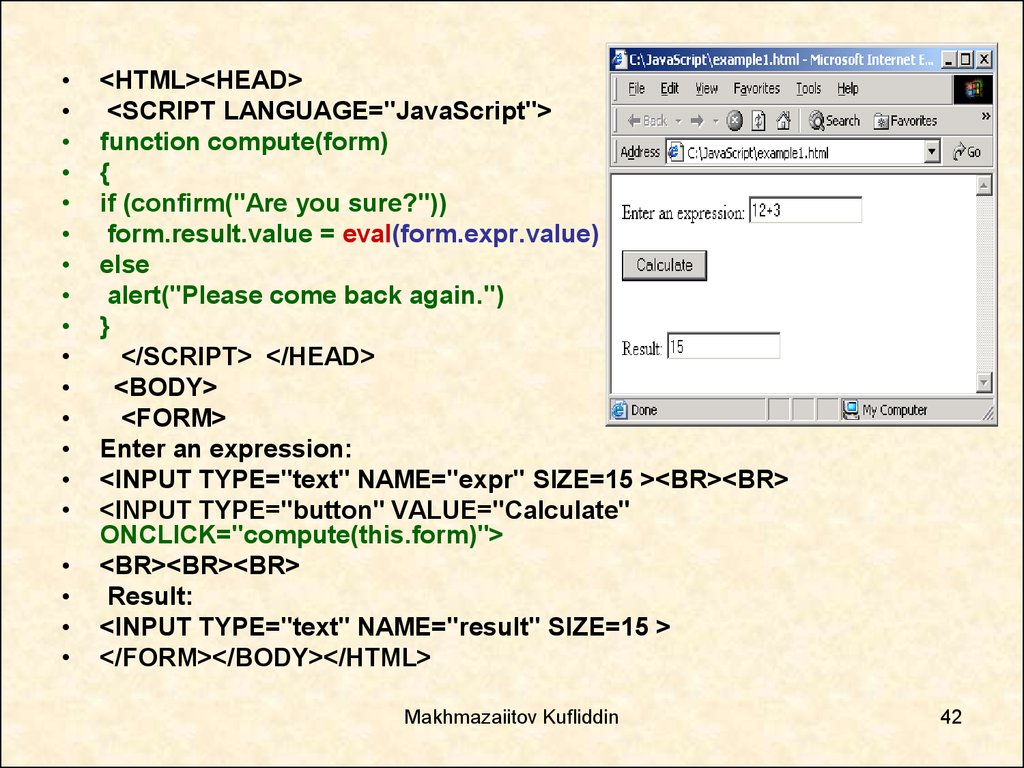
- Математическое вычисления. Скрипты заменяют калькуляторы для расчета стоимости и объема материалов, по результату выдаются определенные сообщения. Например, если на сайте представлены тесты, JS отображает описание, соответствующее набранным баллам.

- Обработка и валидация данных в
- Взаимодействие с пользователем. Сюда относятся выпадающие меню, всплывающие окна и иные эффекты, воспроизводимые при появлении заданных условий. Например, когда был клик по «плюсику» или когда курсор вышел за пределы окна.
- Взаимодействие с HTML-элементами на странице. Типичный пример такой реализации – это конструктор лендингов. Мышью перетаскиваются блоки, по клику на левую/правую кнопку меняется шрифт, цвета и другие параметры.
- Графические эффекты, анимация. Сюда можно отнести передвигающиеся объекты вроде снежинок или таймера обратного отсчета. Также речь идет о плавной прокрутке страницы, появлении и сокрытии объектов, например, при активации слайдера в режиме «карусель».

Все перечисленные типы операций легко обнаружить на одной посадочной странице. Это указывает на востребованность языка JavaScript. Тем более на рынке сайтостроения все больше утверждаются разнообразные конструкторы – от визуальных редакторов для CMS до самостоятельных платформ, где никак не обойтись без скриптов JS.
Как работает JS-код на сайте
Пользователь любым своим действием на сайте вызывает событие, будь это прокрутка страницы, клик по пункту меню или перемещение курсора «внутри экрана». На этом и базируется применение скриптов, которые запросто «вкладываются» друг в друга, если некоторые события предполагают разную реакцию браузера.
Последовательность работы JS-скриптов:
- Пользователь совершил некоторое действие.
- Браузер зафиксировал совпадение неких условий.
- Запустился JavaScript-код, «привязанный» к событию.
- Страница обновилась полностью или частично.
Все, скрипт перестал работать до повтора действия или активации другого модуля. Реагирование на событие становится возможным, если программист внес в шаблон сайта (страницы) код JS-скрипта и поставил ссылку на него в нужном месте (команда onclick). Если этого не сделать, ничего не произойдет. Те же формы захвата контактов станут «обычными картинками».
Реагирование на событие становится возможным, если программист внес в шаблон сайта (страницы) код JS-скрипта и поставил ссылку на него в нужном месте (команда onclick). Если этого не сделать, ничего не произойдет. Те же формы захвата контактов станут «обычными картинками».
Что не умеет делать JavaScript в браузере
Несмотря на универсальность, JS не способен заменить другие языки. И все это из-за стремления разработчиков к росту безопасности, а также предотвращению несанкционированного доступа к персональной и коммерческой информации. Такие моменты приходится учитывать кодеру, чтобы созданный ресурс не стал «сборником» ошибок.
Примеры ограничений:
- Чтение, запись, копирование, запуск произвольных файлов на локальном накопителе. Есть возможность разрешить загрузку определенных типов файлов на сервер, но не наоборот. В случае скачивания обычно обходятся без JS-скриптов.
- Все окна и вкладки в рамках даже одной страницы изолированы друг от друга.
 При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными.
При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными. - Скрипты после запуска взаимодействуют только с сервером, откуда была открыта страница. Работать со сторонними сайтами и доменами допускается, но для этого понадобится явное разрешение.
Перечисленные ограничения нацелены на снижение риска запуска вредоносного кода, в том числе загруженного с «левого» адреса. Нужно учитывать, что они действуют только на стороне браузера (пользователя). При исполнении кода на сервере JS-скрипты имеют заметно больше прав. Чтобы компенсировать такое различие, на браузеры устанавливаются специальные расширения.
10 практических применений JavaScript и советы
JavaScript повсюду в Интернете. Это наиболее используемый язык программирования: 97,7% всех веб-сайтов используют JavaScript в качестве клиентского языка программирования. В результате навыки JavaScript являются обязательными, если вы хотите получить работу в качестве веб-разработчика.
Начните свою карьеру в веб-разработке, узнав об использовании JavaScript, о том, что делает JavaScript таким популярным, о практических применениях JavaScript и о том, как стать профессионалом в области JavaScript.
Что такое JavaScript?
JavaScript (JS) — это кроссплатформенный объектно-ориентированный язык программирования, используемый разработчиками для создания интерактивных веб-страниц. Он позволяет разработчикам создавать динамически обновляемый контент, использовать анимацию, всплывающие меню, интерактивные кнопки, управлять мультимедиа и т. д. Использование JavaScript может быть как на стороне клиента, так и на стороне сервера. В то время как языки HTML и CSS используются для придания структуры и стиля веб-страницам, JavaScript используется для добавления интерактивных элементов, привлекающих внимание пользователей. Без JavaScript, 90% веб-страниц в Интернете были бы статическими.
Что делает JavaScript таким популярным?
Почти каждое вычислительное устройство, которое мы используем сегодня, использует JavaScript — iPhone, Android, Mac OS, Windows, Linux и Smart TV. Важные причины, по которым JavaScript стал повсеместно использоваться для веб-разработки, включают:
Важные причины, по которым JavaScript стал повсеместно использоваться для веб-разработки, включают:
- Может использоваться как во фронтенде, так и во бэкенде веб-разработки
- Подходит для всех, от начинающих до разработчиков среднего и даже продвинутого уровня
- Может работать на всех устройствах
- Не требует настройки среды
- Стандартизирован и часто обновляется новыми версиями
- Открытые стандарты и сообщество
- Работает с объектной моделью документа (DOM) для ответа на действия пользователя
- Преобразование веб-браузеров в платформы приложений
- Широкий выбор фреймворков и библиотек для создания сложных приложений
10 лучших практических применений JavaScript
JavaScript широко используется для создания веб-сайтов и веб-приложений. Давайте обсудим некоторые практические применения JavaScript в различных сегментах.
Давайте обсудим некоторые практические применения JavaScript в различных сегментах.
1. Веб-разработка
JavaScript — это язык сценариев, используемый для разработки веб-страниц. Разработанный в Netscape, JS позволяет разработчикам создавать динамические и интерактивные веб-страницы для взаимодействия с посетителями и выполнения сложных действий. Это также позволяет пользователям загружать содержимое в документ без перезагрузки всей страницы. Большинство веб-сайтов используют JavaScript для проверки и поддержки внешних приложений, включая PDF-документы, виджеты, флэш-приложения. Некоторые из крупнейших мировых технологических компаний используют JavaScript для улучшения взаимодействия с пользователем.
Некоторыми известными веб-сайтами, созданными с использованием JavaScript, являются Google, YouTube, Facebook, Wikipedia, Yahoo, Amazon, eBay, Twitter и LinkedIn, и это лишь некоторые из них.
2. Веб-приложения
Различные фреймворки JavaScript используются для разработки и создания надежных веб-приложений. В таком приложении, как Google Maps, если пользователи хотят изучить карту, все, что им нужно сделать, это щелкнуть и перетащить мышь, чтобы получить подробный вид. Это работает на JavaScript, который взаимодействует с браузером без связи с серверами. Популярными внешними средами JavaScript, которые помогают создавать веб-приложения, являются React Native, React, Angular и Vue. Netflix и PayPal были разработаны с использованием фреймворка JavaScript AngularJS и интерфейсов прикладного программирования (API).
В таком приложении, как Google Maps, если пользователи хотят изучить карту, все, что им нужно сделать, это щелкнуть и перетащить мышь, чтобы получить подробный вид. Это работает на JavaScript, который взаимодействует с браузером без связи с серверами. Популярными внешними средами JavaScript, которые помогают создавать веб-приложения, являются React Native, React, Angular и Vue. Netflix и PayPal были разработаны с использованием фреймворка JavaScript AngularJS и интерфейсов прикладного программирования (API).
3. Презентации
Очень популярным применением JavaScript является создание интерактивных презентаций в виде веб-сайтов. Библиотеки RevealJs и BespokeJs можно использовать для создания веб-презентаций с использованием HTML. RevealJs помогает создавать интерактивные наборы слайдов со стилями переходов, темами и фонами слайдов во всех цветовых форматах CSS. BespokeJs — это многофункциональный фреймворк, который включает в себя такие функции, как масштабирование, анимированные списки маркеров, подсветку синтаксиса и т. д. Даже если пользователь не полностью знаком с языком программирования, он может легко создавать презентации в виде веб-сайтов с помощью JavaScript.
д. Даже если пользователь не полностью знаком с языком программирования, он может легко создавать презентации в виде веб-сайтов с помощью JavaScript.
4. Серверные приложения
JavaScript также используется для написания серверного программного обеспечения через среду выполнения Node.js с открытым исходным кодом. Разработчики могут писать, тестировать и отлаживать код для быстрых и масштабируемых сетевых приложений. JavaScript помогает создавать контент и управлять HTTP-запросами. Ведущие компании, такие как Walmart, PayPal, Uber, GoDaddy и многие другие, внедрили Node.js для серверной инфраструктуры.
5. Веб-серверы
Node.js позволяет разработчикам использовать JavaScript для создания веб-сервера. Node.js управляется событиями, поэтому он переходит к следующему вызову, не дожидаясь ответа предыдущего вызова. Серверы быстро передают порции данных без буферизации. Модуль HTTP использует метод createServer() для создания сервера.
6. Игры
Создание игр в Интернете — еще одно важное приложение JavaScript. Сочетание JavaScript и HTML5 играет важную роль в разработке игр с использованием JS. Библиотека EaselJS предоставляет богатую графику для игр. HTML5 обеспечивает полный доступ к Интернету без дополнительных плагинов, таких как Flash. Сложные браузерные игры Tower Building, CrossCode, HexGL основаны на JavaScript и HTML5.
Сочетание JavaScript и HTML5 играет важную роль в разработке игр с использованием JS. Библиотека EaselJS предоставляет богатую графику для игр. HTML5 обеспечивает полный доступ к Интернету без дополнительных плагинов, таких как Flash. Сложные браузерные игры Tower Building, CrossCode, HexGL основаны на JavaScript и HTML5.
7. Ст.
Недавней функцией HTML5 в JavaScript является элемент холста, который позволяет легко рисовать 2D- и 3D-графику на веб-странице. Это помогло открыть двери для различных проектов цифрового искусства в браузере. Станьте цифровым художником, создав свой собственный код искусства с помощью JavaScript.
8. Приложения для умных часов
Pebble.js — это среда JavaScript от Pebble, позволяющая разработчикам создавать приложения для часов Pebble с помощью JavaScript. Создайте приложение для умных часов с помощью простого кода JavaScript.
9. Мобильные приложения
Одним из самых мощных приложений JavaScript является создание приложений для не-веб-контекстов, то есть для вещей, а не для Интернета. Благодаря использованию мобильных устройств на рекордно высоком уровне были разработаны фреймворки JavaScript для облегчения разработки мобильных приложений на различных платформах, таких как IOS, Android и Windows. Фреймворк React Native позволяет создавать кроссплатформенные мобильные приложения, где разработчики могут использовать универсальный интерфейс для платформ Android и IOS.
Благодаря использованию мобильных устройств на рекордно высоком уровне были разработаны фреймворки JavaScript для облегчения разработки мобильных приложений на различных платформах, таких как IOS, Android и Windows. Фреймворк React Native позволяет создавать кроссплатформенные мобильные приложения, где разработчики могут использовать универсальный интерфейс для платформ Android и IOS.
10. Летающие роботы
И последнее, но не менее важное: вы можете использовать JavaScript для программирования летающего робота. С помощью экосистемы Node.js пользователи могут управлять многочисленными небольшими роботами, творческими проектами и устройствами IoT. Шагните в захватывающий мир дронов, летающих роботов и квадрокоптеров с помощью JavaScript.
Как стать разработчиком JavaScript
JavaScript является обязательным для профессионалов, заинтересованных в веб-разработке. Почти треть всех объявлений о вакансиях, связанных с программированием, на таких сайтах, как Indeed, требуют знания JavaScript. На мировом рынке труда насчитывается около 13,8 миллионов разработчиков JavaScript.
На мировом рынке труда насчитывается около 13,8 миллионов разработчиков JavaScript.
Разработчики JavaScript должны быть экспертами в разработке, тестировании и реализации программного обеспечения с использованием JavaScript. Итак, если вам интересно, как начать работу с JavaScript или как стать разработчиком JavaScript, вот несколько идей для начала.
Разработчик JavaScript — быстро развивающаяся карьера, и у тех, кто хочет сделать карьеру в JavaScript, есть прибыльные перспективы. Некоторые из лучших должностей JavaScript включают в себя:
- Интерфейсный веб-разработчик
- Разработчик веб-приложений
- Администратор сайта
- Полнофункциональный разработчик
- Специалист по автоматизации обеспечения качества
- Менеджер по веб-маркетингу
рабочих навыков, которыми должны обладать профессионалы JavaScript
- Знание JavaScript
- Знание клиентской среды и библиотек
- Асинхронное программирование
- Функциональное программирование
- Возможность писать кроссбраузерный код
- РеактДжС
- Узел JS
- TypeScript
- jQuery
- Сильные коммуникативные навыки
- Знание новейших технологий
- Эффективное управление памятью
JavaScript Зарплата
Набор навыков, связанных с JavaScript, пользуется большим спросом у работодателей по всему миру. Так что неудивительно, что работа в JavaScript предлагает высокие зарплаты и выгодные привилегии. Вот снимок зарплаты JavaScript на рынках США, Великобритании и Индии. Средняя базовая зарплата разработчика JavaScript составляет: 9 0003
Так что неудивительно, что работа в JavaScript предлагает высокие зарплаты и выгодные привилегии. Вот снимок зарплаты JavaScript на рынках США, Великобритании и Индии. Средняя базовая зарплата разработчика JavaScript составляет: 9 0003
- 6 37 252 вон в год в Индии
- 58 713 фунтов стерлингов в год в Великобритании
- $90 864 в год в США
Последние мысли
Поскольку спрос на специалистов по JavaScript продолжает стремительно расти, изучение JavaScript может стать вашим ключом к построению полезной и высокооплачиваемой карьеры с отличным потенциалом роста. Запишитесь на сертификационный курс Simplilearn по Javascript, чтобы начать свое профессиональное путешествие по JavaScript уже сегодня.
Повышайте свою квалификацию и будьте в курсе событий в области JavaScript и других областей веб-разработки с помощью признанных в отрасли онлайн-курсов, таких как Introduction to JavaScript и JavaScript Tutorial от Simplilearn. Зарегистрируйтесь у нас сегодня, чтобы получить доступ к миру отличных сертификатов и курсов по JavaScript.
Зарегистрируйтесь у нас сегодня, чтобы получить доступ к миру отличных сертификатов и курсов по JavaScript.
Начало разработки приложений на JavaScript
Для многих разработчиков, которые никогда раньше не создавали веб-приложений на JavaScript, первые шаги могут быть пугающими. Наша команда разработчиков имеет возможность взаимодействовать как со студентами, которые только начинают, так и с разработчиками с большим опытом создания сложных приложений. Даже опытные бэкенд-разработчики часто спрашивают, с чего им начать работу с JavaScript. Наш ответ неизменно: «Не просто читайте. Вам нужно начать создавать вещи, играть с языком, чтобы увидеть, на что он способен».
Фреймворки JavaScript
Много раз они также спрашивают: «Какой фреймворк мне следует изучить?» Фреймворки JavaScript, такие как Angular, Vue или React, вызывают много волнений, но они запутывают картину того, с чего начать. На этом этапе многие разработчики могут вообще не захотеть выбирать фреймворк, чтобы не зацикливаться на конкретной технологии. Если вас интересуют те же самые вещи, вы не одиноки. К счастью, существует множество бесплатных ресурсов, которые помогут вам начать обучение созданию приложений JavaScript корпоративного качества.
Если вас интересуют те же самые вещи, вы не одиноки. К счастью, существует множество бесплатных ресурсов, которые помогут вам начать обучение созданию приложений JavaScript корпоративного качества.
Еще одна замечательная новость заключается в том, что выбранная вами среда JavaScript не должна, в конце концов, влиять на работу вашего приложения с пользователем. Если вы ставите контент и информационную архитектуру на первое место, инфраструктура становится просто деталью реализации. Исходя из личного опыта, легко увлечься конкретной структурой, но это может привести к длительному разочарованию в среде, которая быстро меняется. Вместо этого понимание основы JavaScript подготовит вас к качественной веб-разработке в будущем.
Имея это в виду, я хотел рассказать о подходе, который может помочь вам подготовиться к миру фронтенд-разработки. Многие из этих областей, которые я буду обсуждать, являются общими для всей экосистемы разработки JavaScript, и навыки, полученные здесь, применимы. Вместо того, чтобы просто объяснить, как начать с них, я также хотел составить список ресурсов, которые могут быть полезны для начала работы.
Вместо того, чтобы просто объяснить, как начать с них, я также хотел составить список ресурсов, которые могут быть полезны для начала работы.
Я рассматриваю процесс развития разработчика приложений как состоящий из двух основных этапов. На первом этапе вы изучаете экосистему JavaScript, а затем архитектуру веб-приложений. Изучение экосистемы JavaScript включает в себя изучение JavaScript и практику программирования на JavaScript. Затем вы можете создать свое первое приложение Node.js.
Второй шаг — понимание архитектуры веб-приложений — также состоит из двух этапов. Вам нужно перенести свои навыки JavaScript на создание веб-приложения и принятие архитектурных решений для вашего кода. Затем вы можете принимать решения о сборке и развертывании своего приложения. Давайте выполним эти шаги один за другим. Я не буду вдаваться в подробности, я просто опишу шаги и предоставлю ресурсы, которые могут помочь сделать этот выбор.
Экосистема JavaScript
Мы начнем с двух этапов первого шага, которые приведут вас к написанию вашего первого приложения Node. js.
js.
Изучите JavaScript и попрактикуйтесь в написании кода JavaScript
В Mozilla Developer Network (MDN) есть отличный ресурс для ускорения работы с JavaScript. Это повторное введение в JavaScript может помочь с общим обзором основ, и на его изучение уходит 30–60 минут. Как только вы познакомитесь с основами, важно глубже погрузиться в язык. Эта часть потребует времени, но понимание мощи JavaScript и некоторых особенностей языка окажется неоценимым.
Понимание JavaScript также обеспечивает прочную основу для любых усилий по разработке внешнего интерфейса. Все фреймворки, ориентированные на браузеры, в конечном итоге используют JavaScript в той или иной форме для достижения интерактивности. Для более глубокого погружения документация MDN содержит гораздо более подробное руководство. Я также обнаружил, что книга «Пока не знаю JS» является незаменимым ресурсом для разработчиков, расширяющих свои знания JavaScript. Автор описывает этот ресурс как «серию книг, в которых подробно рассматриваются основные механизмы языка JavaScript».
Создание вашего первого приложения Node
Теперь, когда вы разобрались с языком, вполне вероятно, что упомянутые выше руководства привели к созданию приложения Node для запуска вашего JavaScript. Если нет, полезно понять экосистему Node.js. Браузеры могут запускать JavaScript без посторонней помощи, но веб-приложение, основанное на библиотеках с открытым исходным кодом и использующее преимущества компиляции и объединения ресурсов, имеет важное значение. Эта потребность требует использования Node.js. Чтобы начать работу с Node.js, я бы рекомендовал начать с изучения Node с этого введения в Node.js. После этого Nodejs.dev также содержит информацию о том, как установить Node.js локально и приступить к работе.
Узел может использоваться для выполнения файлов JavaScript вне браузера. Это также ключевая часть создания веб-приложений и работы с ними. Node включает менеджер пакетов под названием NPM, о котором вы, возможно, слышали. Ключевой частью NPM является файл package., подробно описанный также на сайте Nodejs.dev. json
json
Большинство разработчиков хорошо знакомы с запуском npm init в пустом каталоге. Это действие почти всегда является первым шагом в создании веб-приложения на основе Node. Как только package.json существует, вы можете добавить команды в раздел scripts: {} для выполнения команд. Например, вы можете добавить что-то вроде этого:
"скрипты": {
"привет": "эхо \"привет\""
} Сохраните файл package.json . Затем из командной строки запустите:
$ npm запустить привет
Вы должны увидеть вывод: "hello" . Раздел сценариев этого файла является мощным. Я рекомендую вам ознакомиться с package.json 9.0180 и как с его помощью выполнять команды.
Теперь, когда у вас есть основы JavaScript и понимание того, как использовать Node.js на высоком уровне, пришло время приступить к созданию веб-приложения JavaScript. Есть много вариантов, но, не заходя слишком далеко в эту кроличью нору, давайте перейдем к следующим шагам.
Есть много вариантов, но, не заходя слишком далеко в эту кроличью нору, давайте перейдем к следующим шагам.
Понимание архитектуры веб-приложений
Теперь давайте перейдем к двум этапам второго шага, которые приводят к принятию решений о сборке и развертывании вашего приложения.
Перенос навыков JavaScript в веб-приложения и их архитектуру
Важным отправным моментом является продумывание архитектуры вашего приложения до того, как вы напишете одну строчку кода. Я видел много приложений, подвергшихся рефакторингу, когда разработчик не учитывал, как их приложение будет масштабироваться. Папка компонента всего с пятью файлами выглядит организованной, но когда в ней 100 файлов, трудно найти то, что вы ищете. Любое решение, которое повлияет на каждый файл JavaScript, который вы потенциально создаете, должно быть тщательно обдумано заранее.
В этом процессе легко запутаться и застрять в петле нерешительности. Вы можете вырваться из этого, определив установленные инструменты и учась на примерах других, которые делали это снова и снова. С этой целью, поскольку вы принимаете множество решений при создании своего программного обеспечения, перед написанием любого кода следует рассмотреть следующие вопросы:
С этой целью, поскольку вы принимаете множество решений при создании своего программного обеспечения, перед написанием любого кода следует рассмотреть следующие вопросы:
- Выбор платформы JavaScript
- Структура файлов/папок для расширения
- Архитектура CSS
- Машинопись или нет
- Анализ кода
- Тестовый подход
- Маршрутизация
- Уровень управления состоянием и кэширования
Принятие решений о сборке и развертывании вашего приложения
После того как будут приняты основные решения по архитектуре кода, вам необходимо решить, как разработчики будут создавать код и работать с ним. Вам также нужно будет посмотреть, как окончательный код будет скомпилирован для поставки в производство. Предыдущий выбор фреймворков может упростить следующие решения: часто есть инструменты сборки, которые естественным образом поставляются с этими фреймворками.
Я также обнаружил, что эти решения легче изменить позже, потому что эти уровни обычно находятся вне кода. Выбор стандартных инструментов, таких как webpack или gulp, немного помогает при рассмотрении следующего:
Выбор стандартных инструментов, таких как webpack или gulp, немного помогает при рассмотрении следующего:
- Локальная среда разработки
- Исходные карты
- Устройство для сборки модулей
- Оптимизация производства
В команде PatternFly мы приложили немало усилий и нашего опыта для документирования и реализации архитектуры веб-приложений. Наша цель — помочь командам быстро приступить к работе с PatternFly. Если вы не знакомы с PatternFly, это система дизайна с открытым исходным кодом с рекомендациями, ресурсами и многим другим, которые помогут вам придать вашему приложению профессиональный вид.
В последнее время мы сосредоточились на разработке приложений на основе React, так как обнаружили, что большинство наших пользователей стандартизируют эту среду. Чтобы начать работу с ReactJS, я рекомендую вам ознакомиться со страницей «Начало работы» на сайте reactjs.org. Если вы дизайнер и хотите больше узнать о разработке ReactJS, React для дизайнеров — еще один отличный ресурс.




 При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными.
При открытии дополнительной формы напрямую из «первичной» придется писать отдельный код, чтобы они обменивались между собой введенными данными.