переменные, типы данных, выражения, объекты / Хабр
Сегодня, в третьей части перевода руководства по JavaScript, мы поговорим о разных способах объявления переменных, о типах данных, о выражениях и об особенностях работы с объектами.→ Часть 1: первая программа, особенности языка, стандарты
→ Часть 2: стиль кода и структура программ
→ Часть 3: переменные, типы данных, выражения, объекты
→ Часть 4: функции
→ Часть 5: массивы и циклы
→ Часть 6: исключения, точка с запятой, шаблонные литералы
→ Часть 7: строгий режим, ключевое слово this, события, модули, математические вычисления
→ Часть 8: обзор возможностей стандарта ES6
→ Часть 9: обзор возможностей стандартов ES7, ES8 и ES9
Переменные
Переменная представляет собой идентификатор, которому присвоено некое значение. К переменной можно обращаться в программе, работая таким образом с присвоенным ей значением.Сама по себе переменная в JavaScript не содержит информацию о типе значений, которые будут в ней храниться.
Прежде чем использовать переменную, её нужно объявить с использованием ключевого слова var или let. Если речь идёт о константе, применяется ключевое слово const. Объявить переменную и присвоить ей некое значение можно и не используя эти ключевые слова, но делать так не рекомендуется.
▍Ключевое слово var
До появления стандарта ES2015 использование ключевого словаvar было единственным способом объявления переменных.var a = 0Если в этой конструкции опустить
var, то значение будет назначено необъявленной переменной. Результат этой операции зависит от того, в каком режиме выполняется программа.Так, если включён так называемый строгий режим (strict mode), подобное вызовет ошибку.
function notVar() {
bNotVar = 1 //лучше так не делать
}
notVar()
console.log(bNotVar)
В консоль попадёт 1, такого поведения от программы обычно никто не ждёт, выражение bNotVar = 1 выглядит не как попытка объявления и инициализации переменной, а как попытка обратиться к переменной, находящейся во внешней по отношению к функции области видимости (это — вполне нормально). Как результат, неявное объявление переменных сбивает с толку того, кто читает код и может приводить к неожиданному поведению программ. Позже мы поговорим и о функциях, и об областях видимости, пока же постарайтесь всегда, когда смысл некоего выражения заключается в объявлении переменной, пользоваться специализированными ключевыми словами.
var bNotVar = 1, то попытка запустить вышеприведённый фрагмент кода приведёт к появлению сообщения об ошибке (его можно увидеть в консоли браузера).Выглядеть оно, например, может так: Uncaught ReferenceError: bNotVar is not defined. Смысл его сводится к тому, что программа не может работать с несуществующей переменной. Гораздо лучше, при первом запуске программы, увидеть такое сообщение об ошибке, чем писать непонятный код, который способен неожиданно себя вести.
Если, при объявлении переменной, её не инициализируют, не присваивают ей какого-либо значения, ей автоматически будет присвоено значение undefined.
var a //typeof a === 'undefined'Переменные, объявленные с помощью ключевого слова
var, можно многократно объявлять снова, назначая им новые значения (но это может запутать того, кто читает код).var a = 1 var a = 2В одном выражении можно объявить несколько переменных:
var a = 1, b = 2Областью видимости переменной (scope) называют участок программы, в котором доступна (видима) эта переменная.

Переменная, инициализированная с помощью ключевого слова var за пределами какой-либо функции, назначается глобальному объекту. Она имеет глобальную область видимости и доступна из любого места программы. Если переменная объявлена с использованием ключевого слова
var внутри функции, то она видна только внутри этой функции, являясь для неё локальной переменной.Если в функции, с использованием var, объявлена переменная, имя которой совпадает с именем некоей переменной из глобальной области видимости, она «перекроет» глобальную переменную. То есть, при обращении к такой переменной внутри функции будет использоваться именно её локальный вариант.
Важно понимать, что блоки (области кода, заключённые в фигурные скобки) не создают новых областей видимости. Новая область видимости создаётся при вызове функции. Ключевое слово var имеет так называемую функциональную область видимости, а не блочную.
Если в коде функции объявлена некая переменная, она видна всему коду функции. Даже если переменная объявлена с помощью
Даже если переменная объявлена с помощью
var в конце кода функции, обратиться к ней можно и в начале кода, так как в JavaScript работает механизм поднятия переменных (hoisting). Этот механизм «поднимает» объявления переменных, но не операции их инициализации. Это может стать источником путаницы, поэтому возьмите себе за правило объявлять переменные в начале функции.▍Ключевое слово let
Ключевое слово let появилось в ES2015, его, упрощённо, можно назвать «блочной» версиейvar. Область видимости переменных, объявленных с помощью ключевого слова let, ограничивается блоком, оператором или выражением, в котором оно объявлено, а также вложенными блоками.Если само слово «let» кажется не очень понятным, можно представить, что вместо него используется слово «пусть». Тогда выражение let color = 'red' можно перевести на английский так: «let the color be red», а на русский — так: «пусть цвет будет красным».
При использовании ключевого слова let можно избавиться от неоднозначностей, сопутствующих ключевому слову
var (например, не удастся два раза, используя let, объявить одну и ту же переменную). Использование
Использование let за пределами функции, скажем, при инициализации циклов, не приводит к созданию глобальных переменных.Например, такой код вызовет ошибку:
for (let i = 0; i < 5; i++) {
console.log(i)
}
console.log(i)
Если же, при инициализации цикла, счётчик i будет объявлен с использованием ключевого слова var, то i будет доступно и за пределами цикла, после того, как он завершит работу.В наши дни, при разработке JS-программ на основе современных стандартов, вполне можно полностью отказаться от var и использовать только ключевые слова let и const.
▍Ключевое слово const
Значения переменных, объявленных с использованием ключевых слов var или let, могут быть перезаписаны. Если же вместо этих ключевых слов используется const, то объявленной и инициализированной с его помощью константе новое значение присвоить нельзя.
const a = 'test'В данном примере константе
a нельзя присвоить новое значение. Но надо отметить, что если a — это не примитивное значение, наподобие числа, а объект, использование ключевого слова const не защищает этот объект от изменений.Когда говорят, что в переменную записан объект, на самом деле имеют в виду то, что в переменной хранится ссылка на объект. Эту вот ссылку изменить не удастся, а сам объект, к которому ведёт ссылка, можно будет изменить.
Ключевое слово const не делает объекты иммутабельными. Оно просто защищает от изменений ссылки на них, записанные в соответствующие константы. Вот как это выглядит:
const obj = {}
console.log(obj.a)
obj.a = 1 //работает
console.log(obj.a)
//obj = 5 //вызывает ошибку
В константу obj, при инициализации, записывается новый пустой объект. Попытка обращения к его свойству a, несуществующему, ошибки не вызывает. В консоль попадает undefined. После этого мы добавляем в объект новое свойство и снова пытаемся обратиться к нему. В этот раз в консоль попадает значение этого свойства —
После этого мы добавляем в объект новое свойство и снова пытаемся обратиться к нему. В этот раз в консоль попадает значение этого свойства — 1. Если раскомментировать последнюю строку примера, то попытка выполнения этого кода приведёт к ошибке.Ключевое слово const очень похоже на let, в частности, оно обладает блочной областью видимости.
В современных условиях вполне допустимо использовать для объявления всех сущностей, значения которых менять не планируется, ключевое слово
const, прибегая к let только в особых случаях. Почему? Всё дело в том, что лучше всего стремиться к использованию как можно более простых из доступных конструкций для того, чтобы не усложнять программы и избегать ошибок.Типы данных
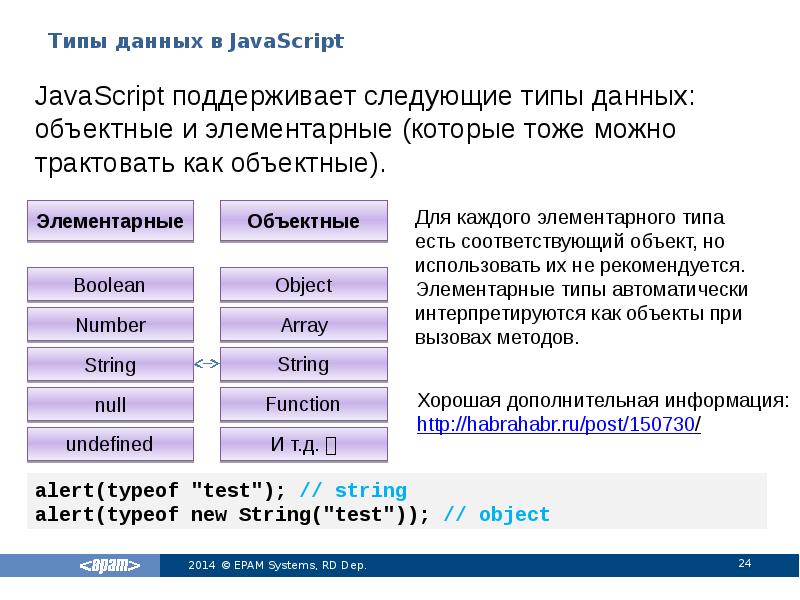
JavaScript иногда называют «нетипизированным» языком, но это не соответствует реальному положению дел. В переменные, и правда, можно записывать значения разных типов, но типы данных в JavaScript, всё-таки, есть. В частности, речь идёт о примитивных и об объектных типах данных.
В частности, речь идёт о примитивных и об объектных типах данных.Для того чтобы определить тип данных некоего значения, можно воспользоваться оператором typeof. Он возвращает строку, указывающую тип операнда.
▍Примитивные типы данных
Вот список примитивных типов данных JavaScript:numberstring(строка)boolean(логическое значение)null(специальное значениеnull)undefined(специальное значениеundefined)symbol(символ, используется в особых случаях, появился в ES6)
typeof.Поговорим о наиболее часто используемых типах данных из этого списка.
Тип number
Значения типаnumber в JavaScript представлены в виде 64-битных чисел двойной точности с плавающей запятой. 4
Числовые литералы (такое поведение характерно и для некоторых других примитивных типов), при попытке обращения к ним как к объектам, автоматически, на время выполнения операции, преобразуются в соответствующие объекты, которые называют «объектными обёртками». В данном случае речь идёт об объектной обёртке
4
Числовые литералы (такое поведение характерно и для некоторых других примитивных типов), при попытке обращения к ним как к объектам, автоматически, на время выполнения операции, преобразуются в соответствующие объекты, которые называют «объектными обёртками». В данном случае речь идёт об объектной обёртке Number.Вот, например, как выглядит попытка обратиться к переменной a, в которую записан числовой литерал, как к объекту, в консоли Google Chrome.
Если, например, воспользоваться методом toString() объекта типа Number, он возвратит строковое представление числа. Выглядит соответствующая команда, которую можно выполнить в консоли браузера (да и в обычном коде) так:
a.toString()Обратите внимание на двойные скобки после имени метода. Если их не поставить, система не выдаст ошибку, но, вместо ожидаемого вывода, в консоли окажется нечто, совсем не похожее на строковое представление числа 5.

Глобальный объект Number можно использовать в виде конструктора, создавая с его помощью новые числа (правда, в таком виде его практически никогда не используют), им можно пользоваться и как самостоятельной сущностью, не создавая его экземпляры (то есть — некие числа, представляемые с его помощью). Например, его свойство Number.MAX_VALUE содержит максимальное числовое значение, представимое в JavaScript.
Тип string
Значения типаstring представляют собой последовательности символов. Такие значения задают в виде строковых литералов, заключённых в одинарные или двойные кавычки.'A string' "Another string"Строковые значения можно разбивать на несколько частей, используя символ обратной косой черты (backslash).
"A \ string"Строка может содержать так называемые escape-последовательности, интерпретируемые при выводе строки в консоль. Например, последовательность
\n означает символ перевода строки. Символ обратной косой черты можно использовать и для того, чтобы добавлять кавычки в строки, заключённые в такие же кавычки. Экранирование символа кавычки с помощью
Символ обратной косой черты можно использовать и для того, чтобы добавлять кавычки в строки, заключённые в такие же кавычки. Экранирование символа кавычки с помощью \ приводит к тому, что система не воспринимает его как специальный символ.'I\'m a developer'Строки можно конкатенировать с использованием оператора
+."A " + "string"
Шаблонные литералы
В ES2015 появились так называемые шаблонные литералы, или шаблонные строки. Они представляют собой строки, заключённые в обратные кавычки (`) и обладают некоторыми интересными свойствами.`a string`Например, в шаблонные литералы можно подставлять некие значения, являющиеся результатом вычисления JavaScript-выражений.
`a string with ${something}`
`a string with ${something+somethingElse}`
`a string with ${obj.something()}`
Использование обратных кавычек упрощает многострочную запись строковых литералов:`a string
with
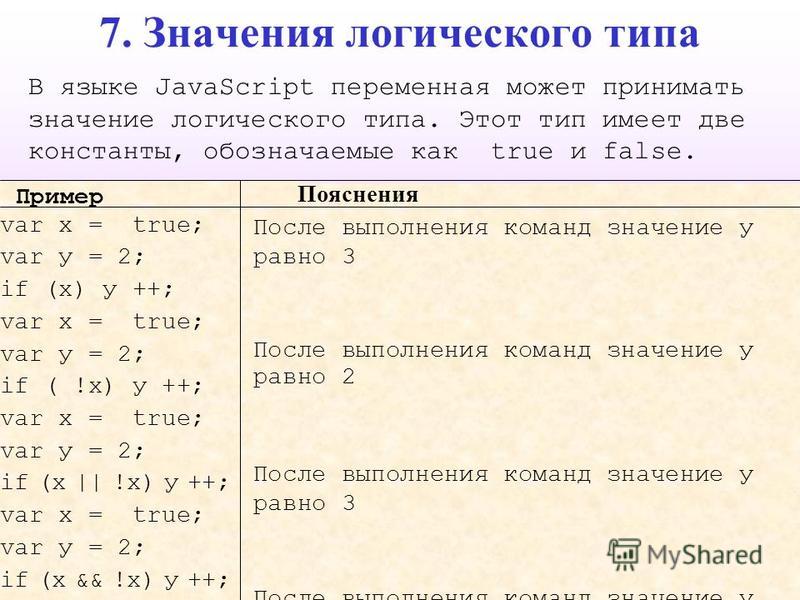
${something}`Тип boolean
В JavaScript есть пара зарезервированных слов, использующихся при работе с логическими значениями — этоtrue (истина), и false (ложь). Операции сравнения, например, такие, как
Операции сравнения, например, такие, как ==, ===, <, >, возвращают true или false.Логические выражения используются в конструкциях наподобие if и while, помогая управлять ходом выполнения программы.
При этом надо отметить, что там, где ожидается значение true или false, можно использовать и другие значения, которые автоматически расцениваются языком как истинные (truthy) или ложные (falsy).
В частности, ложными значениями являются следующие:
0 -0 NaN undefined null '' //пустая строкаОстальные значения являются истинными.
Тип null
В JavaScript имеется специальное значениеnull, которое указывает на отсутствие значения. Подобные значения используются и в других языках.Тип undefined
Значениеundefined, записанное в некую переменную, указывает на то, что эта переменная не инициализирована и значение для неё отсутствует.
Это значение автоматически возвращается из функций, результат работы которых не возвращается явно, с использованием ключевого слова return. Если функция принимает некий параметр, который, при её вызове, не указан, он также устанавливается в undefined.
Для того чтобы проверить значение на undefined, можно воспользоваться следующей конструкцией.
typeof variable === 'undefined'
▍Объекты
Все значения, не являющиеся примитивными, имеют объектный тип. Речь идёт о функциях, массивах, о том, что мы называем «объектами», и о многих других сущностях. В основе всех этих типов данных лежит типobject, и они, хотя и во многом друг от друга отличаются, имеют и много общего.Выражения
Выражения — это фрагменты кода, которые можно обработать и получить на основе проведённых вычислений некое значение. В JavaScript существует несколько категорий выражений.Арифметические выражения
В эту категорию попадают выражения, результатом вычисления которых являются числа.
1 / 2 i++ i -= 2 i * 2
Строковые выражения
Результатом вычисления таких выражений являются строки.'A ' + 'string' 'A ' += 'string'
Первичные выражения
В эту категорию попадают литералы, константы, ссылки на идентификаторы.2 0.02 'something' true false this //контекст выполнения, ссылка на текущий объект undefined i //где i является переменной или константойСюда же можно отнести и некоторые ключевые слова и конструкции JavaScript.
function class function* //генератор yield //команда приостановки/возобновления работы генератора yield* //делегирование другому итератору или генератору async function* //асинхронное функциональное выражение await //организация ожидания выполнения асинхронной функции /pattern/i //регулярное выражение () //группировка
Выражения инициализации массивов и объектов
[] //литерал массива
{} //объектный литерал
[1,2,3]
{a: 1, b: 2}
{a: {b: 1}}Логические выражения
В логических выражениях используются логические операторы, результатом их вычисления оказываются логические значения.
a && b a || b !a
Выражения доступа к свойствам
Эти выражения позволяют обращаться к свойствам и методам объектов.object.property //обращение к свойству (или методу) объекта object[property] object['property']
Выражения создания объектов
new object()
new a(1)
new MyRectangle('name', 2, {a: 4})Выражения объявления функций
function() {}
function(a, b) { return a * b }
(a, b) => a * b
a => a * 2
() => { return 2 }Выражения вызова
Такие выражения используются для вызова функций или методов объектов.a.x(2) window.resize()
Работа с объектами
Выше мы уже сталкивались с объектами, говоря об объектных литералах, о вызове их методов, о доступе к их свойствам. Здесь мы поговорим об объектах подробнее, в частности, рассмотрим механизм прототипного наследования и использование ключевого словаclass.▍Прототипное наследование
JavaScript выделяется среди современных языков программирования тем, что поддерживает прототипное наследование. Большинство же объектно-ориентированных языков используют модель наследования, основанную на классах.
Большинство же объектно-ориентированных языков используют модель наследования, основанную на классах.У каждого JavaScript-объекта есть особое свойство (__proto__), которое указывает на другой объект, являющийся его прототипом. Объект наследует свойства и методы прототипа.
Предположим, у нас имеется объект, созданный с помощью объектного литерала.
const car = {}
Или мы создали объект, воспользовавшись конструктором Object.const car = new Object()В любом из этих случаев прототипом объекта
car будет Object.prototype.Если создать массив, который тоже является объектом, его прототипом будет объект Array.prototype.
const list = [] //или так const list = new Array()Проверить это можно следующим образом.
car.__proto__ == Object.prototype //true car.__proto__ == new Object().__proto__ //true list.__proto__ == Object.prototype //false list.__proto__ == Array.Здесь мы пользовались свойствомprototype //true list.__proto__ == new Array().__proto__ //true
__proto__, оно не обязательно должно быть доступно разработчику, но обычно обращаться к нему можно. Надо отметить, что более надёжным способом получить прототип объекта является использование метода getPrototypeOf() глобального объекта Object.Object.getPrototypeOf(new Object())Все свойства и методы прототипа доступны объекту, имеющему этот прототип. Вот, например, как выглядит их список для массива.Подсказка по массиву
Базовым прототипом для всех объектов является Object.prototype.
Array.prototype.__proto__ == Object.prototypeУ
Object.prototype прототипа нет.То, что мы видели выше, является примером цепочки прототипов.
При попытке обращения к свойству или методу объекта, если такого свойства или метода у самого объекта нет, их поиск выполняется в его прототипе, потом — в прототипе прототипа, и так — до тех пор, пока искомое будет найдено, или до тех пор, пока цепочка прототипов не кончится.
Помимо создания объектов с использованием оператора new и применения объектных литералов или литералов массивов, создать экземпляр объекта можно с помощью метода Object.create(). Первый аргумент, передаваемый этому методу, представляет собой объект, который станет прототипом создаваемого с его помощью объекта.
const car = Object.create(Object.prototype)Проверить, входит ли некий объект в цепочку прототипов другого объекта, можно с использованием метода
isPrototypeOf().const list = [] Array.prototype.isPrototypeOf(list)
Функции-конструкторы
Выше мы создавали новые объекты, пользуясь уже имеющимися в языке функциями-конструкторами (при их вызове используется ключевое словоnew). Такие функции можно создавать и самостоятельно. Рассмотрим пример.function Person(name) {
this.name = name
}
Person.prototype.hello = function() {
console.log(this.name)
}
let person = new Person('Flavio')
person. hello()
console.log(Person.prototype.isPrototypeOf(person))
hello()
console.log(Person.prototype.isPrototypeOf(person))
Здесь мы создаём функцию-конструктор. При её вызове создаётся новый объект, на который указывает ключевое слово this в теле конструктора. Мы добавляем в этот объект свойство name и записываем в него то, что передано конструктору. Этот объект возвращается из конструктора автоматически. С помощью функции-конструктора можно создать множество объектов, свойства name которых будут содержать то, что передано при их создании конструктору.После создания конструктора мы добавляем в его прототип функцию, которая будет выводить в консоль значение свойства name объекта, созданного с помощью этой функции. Все объекты, созданные с помощью этого конструктора, будут иметь один и тот же прототип, а значит и пользоваться одной и той же функцией hello(). Это несложно проверить, создав ещё один объект типа Person и сравнив его функцию hello() с функцией уже имеющегося в примере объекта (имя функции в таком случае записывают без скобок).
▍Классы
В стандарте ES6 в JavaScript пришло такое понятие как «класс».До этого в JavaScript можно было пользоваться лишь вышеописанным механизмом прототипного наследования. Этот механизм непривычно выглядел для программистов, пришедших в JS из других языков. Поэтому в языке и появились классы, которые, по сути, являются «синтаксическим сахаром» для прототипного механизма наследования. То есть, и объекты, созданные традиционным способом, и объекты, созданные с использованием классов, имеют прототипы.
Объявление класса
Вот как выглядит объявление класса.class Person {
constructor(name) {
this.name = name
}
hello() {
return 'Hello, I am ' + this.name + '.'
}
}
У класса есть идентификатор, который можно использовать для создания новых объектов с применением конструкции new ClassIdentifier().При создании нового объекта вызывается метод constructor, ему передаются параметры.
В классе можно объявлять методы.-Step-3-Version-2.jpg/v4-728px-Rename-Variables-in-Eclipse-(Java)-Step-3-Version-2.jpg) В нашем случае
В нашем случае hello() — это метод, который могут вызывать все объекты, созданные на основе класса. Вот как выглядит создание нового объекта с использованием класса Person.
const flavio = new Person('Flavio')
flavio.hello()Наследование, основанное на классах
Классы могут расширять другие классы. Объекты, созданные на основе таких классов, будут наследовать и методы исходного класса, и методы, заданные в расширенном классе.Если класс, расширяющий другой класс (наследник этого класса) имеет метод, имя которого совпадает с тем, который есть у класса-родителя, этот метод имеет преимущество перед исходным.
class Programmer extends Person {
hello() {
return super.hello() + ' I am a programmer.'
}
}
const flavio = new Programmer('Flavio')
flavio.hello()
При вызове метода hello() в вышеприведённом примере будет возвращена строка Hello, I am Flavio. I am a programmer.В классах не предусмотрено наличие переменных (свойств), свойства создаваемых с помощью классов объектов нужно настраивать в конструкторе.
Внутри класса можно обращаться к родительскому классу с использованием ключевого слова super.
Статические методы
Методы, описываемые в классе, можно вызывать, обращаясь к объектам, созданным на основе этого класса, но не к самому классу. Статические (static) методы можно вызывать, обращаясь непосредственно к классу.Приватные методы
В JavaScript нет встроенного механизма, который позволяет объявлять приватные (частные, закрытые) методы. Это ограничение можно обойти, например, с использованием замыканий.Геттеры и сеттеры
В классе можно описывать методы, предваряя их ключевыми словамиget или set. Это позволяет создавать так называемые геттеры и сеттеры — функции, которые используются для управления доступом к свойствам объектов, созданных на основе класса. Геттер вызывается при попытке чтения значения псевдо-свойства, а сеттер — при попытке записи в него нового значения.class Person {
constructor(name) {
this. userName = name
}
set name(value) {
this.userName = value
}
get name() {
return this.userName
}
}
userName = name
}
set name(value) {
this.userName = value
}
get name() {
return this.userName
}
}Итоги
В этом материале мы поговорили о переменных, о типах данных, о выражениях и о работе с объектами в JavaScript. Темой нашего следующего материала будут функции.Уважаемые читатели! Если вы уже давно пишете на JS, просим рассказать о том, как вы относитесь к появлению в языке ключевого слова class.
JavaScript. Переменные (глобальные, локальные, константы)
Переменные и константы в JavaScript. Объявление переменных и присвоение им значений. Область видимости переменных. Ключевые слова var, let и const.
Объявление переменных в JavaScript
Имена переменных в JavaScript могут состоять из букв, цифр, знака $ и знака _, причем имя переменной не может начинаться с цифры. Имейте в виду, что JavaScript чувствителен к регистру букв, и переменные a1 и A1 — это разные переменные. Кириллицу использовать не рекомендуется, хотя это возможно.
Переменные в JavaScript объявляются с помощью ключевого слова let:
let Peremennaya_1; let Peremennaya_2; |
Когда несколько переменных, можно так:
let Peremennaya_1, Peremennaya_2, Peremennaya_3, Peremennaya_4, Peremennaya_5; |
Использовать переменные в JavaScript без объявления не рекомендуется. Это возможно, но может привести к ошибкам.
Присвоение значений переменным
Присвоение значения объявленным переменным в JavaScript:
Peremennaya_1 = 25; Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки»; |
Можно присваивать значение переменным сразу при объявлении:
let Peremennaya_1 = 25; let Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки»; |
Значение переменной в JavaScript может изменяться в процессе выполнения программы. При записи в переменную текста, его необходимо заключить в прямые кавычки — одинарные или двойные.
При записи в переменную текста, его необходимо заключить в прямые кавычки — одинарные или двойные.
Если внутри текста уже присутствуют двойные кавычки, то для заключения всего текста используются одинарные кавычки, и наоборот:
let Variable1 = ‘Пес «Шарик» виляет хвостом.’; let Variable2 = «Пес ‘Шарик’ виляет хвостом.»; |
Область видимости переменных
Видимость переменных, объявленных ключевым словом let:
- Если переменная объявлена внутри блока (if, for, while), расположенного внутри функции, то она будет доступна (иметь видимость) только в пределах этого блока.
- Если переменная объявлена в начале функции, то она будет доступна (иметь видимость) во всех блоках в пределах этой функции.
- Если переменная объявлена в начале скрипта, то она будет доступна (иметь видимость) во всех функциях в пределах этого скрипта.
Константы в JavaScript
Константы предназначены для упрощения работы с кодом, когда приходится использовать повторяющиеся значения или выражения. Достаточно однократно задать константе значение и сколько угодно использовать его, вставляя константу в код своих программ.
Достаточно однократно задать константе значение и сколько угодно использовать его, вставляя константу в код своих программ.
Константы в JavaScript объявляются с помощью ключевого слова const:
const DRUG_CHELOVEKA = «Собака»; |
Приведенный выше пример константы не совсем полноценный, так как слово «Собака» и так несложно запомнить и вставлять куда нужно. Использовать константы в JavaScript можно для записи и вставки более сложных значений, например, трудно запоминаемых кодов, наборов символов, длинного текста, веб-адресов, адресов электронной почты, телефонных номеров, различных коэффициентов.
До 2015 года в JavaScript не было ключевого слова для объявления констант и они объявлялись как обычные переменные с помощью ключевого слова var. Чтобы константы отличались от переменных, их принято было обозначать заглавными буквами, при необходимости используя знак подчеркивания.
Ключевые слова var, let и const
С 1995 по 2015 год и переменные, и константы объявлялись в JavaScript с помощью ключевого слова var. Ключевые слова let и const были добавлены в JavaScript в 2015 году.
Старые браузеры (до 2015 года) уже не актуальны, но если вы хотите, чтобы ваш код в них запускался, необходимо использовать var. В современных браузерах ключевое слово var также продолжает работать.
Основные отличия var от let и const:
- Переменные
varне имеют блочной области видимости. Если они объявлены внутри блока (if, for, while), все равно они доступны в пределах всей функции. - Независимо от того, где находится переменная с ключевым словом
varвнутри функции, ее объявление (инициализация) производится в начале исполнения функции (или в начале исполнения скрипта для глобальных переменных, размещенных вне функций).
3 способа установить значение по умолчанию в JavaScript
Я всегда использовал тернарный оператор для условного присвоения значения переменной. Но с тех пор, как я обнаружил, что «||» может использоваться как оператор селектора, я использовал его чаще. Мне мой код намного легче читать 👍
Да, нужно время, чтобы понять его. Но как только вы поймете концепцию, это очень удобно. Теперь я не думаю, что меньшее количество кода делает ваш код лучше. Но в данном случае я предпочитаю || оператор 🤩
- Понимание || Оператор
- Использование значения по умолчанию в качестве функционального параметра
- Ложные значения
- По сравнению с оператором &&
- Что такое оператор Элвиса
- Когда использовать какой?
- Ресурсы
Понимание
|| Оператор Я уверен, что большинство из вас думало, что || используется только для логических проверок, например:
НО! Вы также можете использовать его для оценки выбранного выражения и получения значения. И именно поэтому полезно думать о логическом операторе как о оператор селектора . Когда он используется с небулевыми значениями,
И именно поэтому полезно думать о логическом операторе как о оператор селектора . Когда он используется с небулевыми значениями, || Оператор вернет нелогическое значение одного из указанных выражений или операндов.
Взрыв головы еще?! Не беспокойтесь, позвольте мне объяснить это так, как объясняет Кайл Симпсон. Он является автором бесплатной электронной книги «Вы не знаете JavaScript».
Значение, полученное оператором && или || оператор не обязательно имеет тип Boolean. Полученное значение всегда будет значением одного из двух выражений операнда.
Хорошо, давайте рассмотрим пример.
Пока 1-е выражение (слева) истинно, оно всегда будет выбрано. Однако, если 1-е выражение (слева) всегда ложно, то 2-е выражение (справа) будет по умолчанию выводиться. И именно поэтому этот || известен как оператор для установки значений по умолчанию.
Использование значения по умолчанию в качестве параметра функции
Довольно часто можно увидеть || используется так:
Примечание: это больше не рекомендуется. Это намного лучше параметров ES6 по умолчанию. Потому что довольно часто вы можете не захотеть, чтобы значение по умолчанию срабатывало для ВСЕХ ложных значений — я объясню ложные значения в следующем разделе. Скорее всего, мы хотим, чтобы значение по умолчанию было установлено только в том случае, если в качестве аргумента не передается значение или
Это намного лучше параметров ES6 по умолчанию. Потому что довольно часто вы можете не захотеть, чтобы значение по умолчанию срабатывало для ВСЕХ ложных значений — я объясню ложные значения в следующем разделе. Скорее всего, мы хотим, чтобы значение по умолчанию было установлено только в том случае, если в качестве аргумента не передается значение или undefined .
Лучшее решение с параметрами по умолчанию ES6
Ложные значения
В || , второе выражение (правая часть) оценивается только в том случае, если первое выражение (левая сторона). Итак, давайте проверим, что представляет собой ложное значение.
(Я написал еще одну запись в блоге о ложных значениях, которую вы можете прочитать здесь)
По сравнению с оператором
&& В моем предыдущем посте я писал об операторе && . (Читайте здесь). && также известен как Guard Operator . Итак, вот краткий обзор различий:
Итак, вот краткий обзор различий:
||: Всегда выводится 1-е выражение. Второе выражение выводится только в том случае, если первое выражение ложно.&&: 1-е выражение выводится, если оно ЛОЖЬ. Второе выражение выводится только в том случае, если первое выражение истинно.
Что такое оператор Элвиса
Это интересно. В JavaScript у нас есть || для установки значений по умолчанию. В других языках, таких как C++ , это поведение аналогично оператору Элвиса , который обозначается как ?: .
Относительно того, почему он называется оператором Элвиса:
Изображение предоставлено GlobalNerdy.com
Когда использовать какой?
Теперь, когда вы понимаете Falsy Values , давайте выясним, какой из трех способов лучше использовать.
🏆Логический оператор ||
Это удобно, если вы хотите зафиксировать все ложные значения. Это меньше кода и его легче читать. При условии, что все понимают все три типа поведения, конечно.
Это меньше кода и его легче читать. При условии, что все понимают все три типа поведения, конечно.
ПРИМЕЧАНИЕ. Я не говорю, что чем меньше кода, тем лучше, можно легко переусердствовать и сократить код, который сделает его нечитаемым. Мы пишем код для других, это форма общения. Всегда лучше выбрать вариант, который передает понимание, а не ум.
🏆Тернарный оператор
Допустим, мы не хотим захватывать ВСЕ ложные значения. И мы хотим, чтобы значение по умолчанию срабатывало только тогда, когда оно равно undefined
🏆If/Else
Это вариант с элементом управления MOST. И это то, на что я бы обязательно пошел, если, скажем, мне нужно выполнить дополнительное действие.
Ресурсы
- Веб-документы MDN — логические операторы
- YDKJS: Types & Grammer
- Википедия — Оператор Элвиса
- Переполнение стека — Сравнение тернарного оператора, оператора Элвиса, оператора безопасной навигации и логических операторов ИЛИ
- Переполнение стека — Логическое или против тернарного оператора
- Оператор по умолчанию в JavaSctipt и примерах из реальной жизни
- SamanthaMing.
 com — Guard Operator
com — Guard Operator
Изучение работы ссылок в JavaScript | Навин Кариппай | Средний 4 минуты чтения
·
13 ноября 2016 г.TL;DR : В JavaScript НЕТ указателей, и ссылки работают не так, как мы обычно видим в большинстве других популярных языков программирования . В JavaScript просто НЕ возможно иметь ссылку из одной переменной в другую переменную. И только составные значения (объект, массив) могут быть назначены по ссылке .
источник: генератор мемовИтог:
- Значение typeof присвоено… 003
Еще от Навин Кариппай
Навин Кариппай
Разоблачение «фальшивки» классы по JavaScript
«И ты думаешь, что ты такой умный, бесклассовый и свободный» ~Джон Леннон
·7 минут чтения·12 декабря 2016 г.Навин Кариппай
Область действия и подъем в JavaScript
Область действия может быть определена как контекст, в котором существует переменная.
 Область действия может быть локальной или глобальной в JavaScript. ·2 мин. чтения·5 ноября 2016 г.
Область действия может быть локальной или глобальной в JavaScript. ·2 мин. чтения·5 ноября 2016 г.Навин Кариппай
Обучение отладке с помощью Git отлаживать проблемы в нашем проекте. Было бы проще найти…
·5 мин чтения·19 ноя, 2016Просмотреть все от Naveen Karippai
Рекомендовано на Medium
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Овладейте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 мартаДневники кодирования
в
Почему опытные программисты терпят неудачу на собеседованиях по программированию
Мой друг недавно присоединился к FAANG компании в качестве инженерного менеджера, и оказались в должность рекрутера для…
·5 мин чтения·2 ноября 2022 г.Списки
Общие знания в области кодирования
20 историй·44 сохранения
Никогда не поздно и не рано начинать что-то
10 историй ·17 сохранений
Кодирование и разработка
11 историй·28 сохранений
Истории, которые помогут вам развиваться как разработчику программного обеспечения
19 историй·158 сохранений
Любовь Шарма
в
Схема проектирования системы: Полное руководство 9 0029
Разработка надежной, масштабируемой и эффективной системы может быть непростой задачей.


 prototype //true
list.__proto__ == new Array().__proto__ //true
prototype //true
list.__proto__ == new Array().__proto__ //true hello()
console.log(Person.prototype.isPrototypeOf(person))
hello()
console.log(Person.prototype.isPrototypeOf(person)) userName = name
}
set name(value) {
this.userName = value
}
get name() {
return this.userName
}
}
userName = name
}
set name(value) {
this.userName = value
}
get name() {
return this.userName
}
}
 com — Guard Operator
com — Guard Operator Область действия может быть локальной или глобальной в JavaScript. ·2 мин. чтения·5 ноября 2016 г.
Область действия может быть локальной или глобальной в JavaScript. ·2 мин. чтения·5 ноября 2016 г.