Начертания и размеры шрифта . Оформление книги. Редактору и автору
В рамках одной гарнитуры, иначе говоря — сохраняя важнейшие черты своего основного рисунка, шрифты могут иметь различное начертание: изменяться по постановке (наклону) основных штрихов, насыщенности (жирности) и ширине, — а также иметь различный размер.
По постановке очка (изображения буквы) различают шрифты прямого и курсивного начертания. В курсивных шрифтах основные штрихи букв расположены наклонно. Кроме того, почти во всех гарнитурах строчные курсивные буквы по форме несколько отличаются от печатных прямых и приближаются к скорописи.
По насыщенности различают шрифты светлого, полужирного и жирного начертания. В светлых шрифтах толщина основных штрихов не менее чем вдвое меньше ширины внутрибуквенных просветов. В полужирных шрифтах толщина этих штрихов лишь немного уступает ширине внутрибуквенных просветов или равна ей. В жирных шрифтах толщина основных штрихов больше ширины внутрибуквенных просветов.
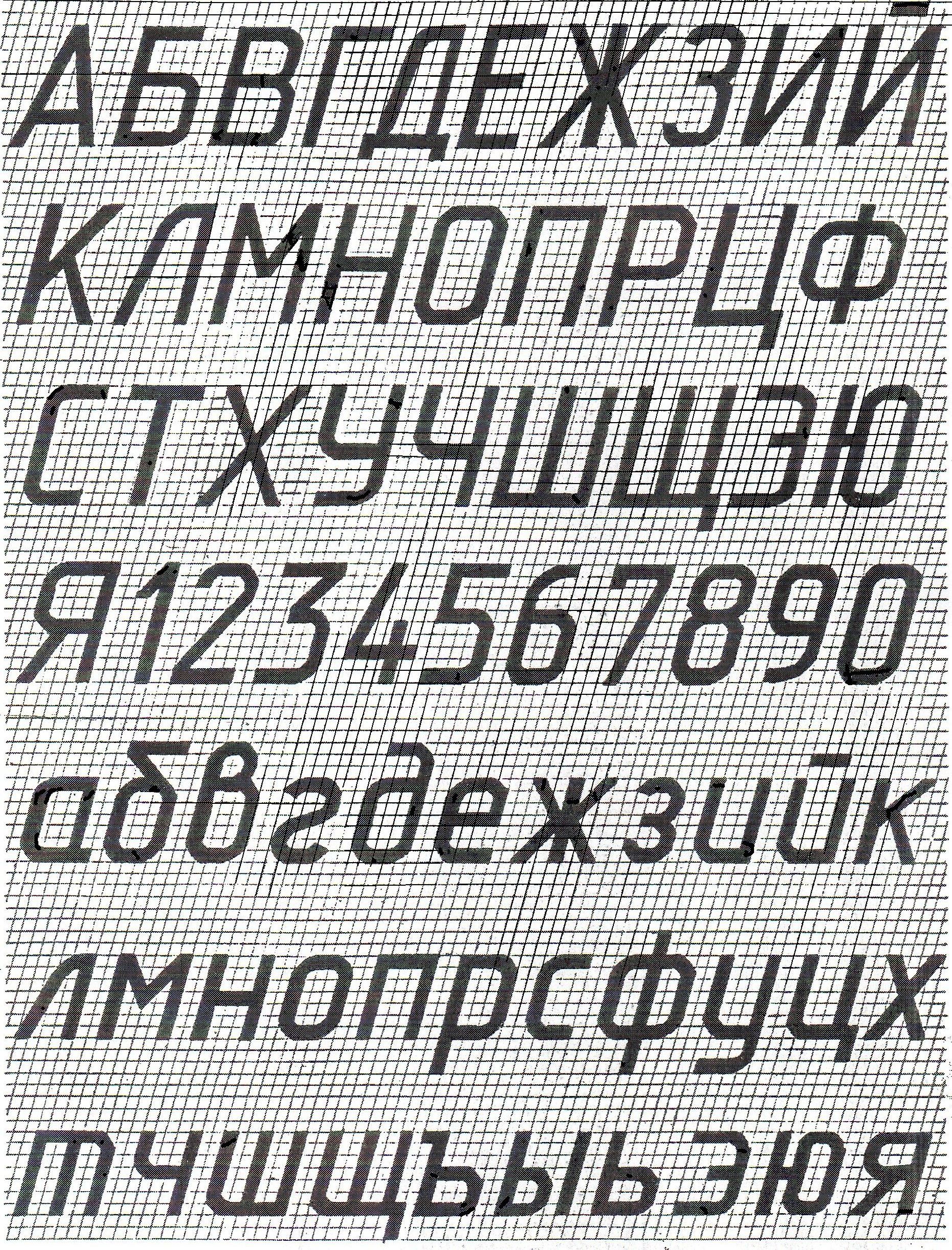
Образцы шрифтов различного начертания показаны на рис. 2.
Основным начертанием шрифта считается прямое светлое нормальное по ширине. Шрифты других начертаний нужны в книге главным образом для выделений в тексте, заголовков, а также для оформления ее внешних элементов.
Пропорции, свойственные шрифту в прямом светлом нормальном по ширине начертании, невозможно полностью сохранить в его других начертаниях. В частности, шрифт в курсивном, а тем более в полужирном и жирном начертаниях должен быть шире, чем в светлом прямом начертании. В противном случае курсивный шрифт будет казаться слишком узким, а полужирный и тем более жирный — слишком грубыми, непропорциональными.
Такое увеличение ширины вполне достижимо в шрифтах для ручного и монотипного набора, а также для фотонабора. В линотипных же шрифтах изображения буквы в светлом прямом и светлом курсивном начертаниях или в светлом прямом и полужирном прямом начертаниях размещены на торце одной и той же матрицы (см. с. 165) и поэтому имеют одинаковую ширину (очень небольшое увеличение ширины возможно за счет уменьшения межбуквенных просветов, что нежелательно). Вот почему в линотипном наборе шрифт полужирного начертания часто воспринимается как грубый, курсив кажется несколько зауженным.
2. Различные начертания шрифтов
Особенно заметно искажаются пропорции шрифта при изменении его начертания по ширине. Широкие шрифты непропорциональны, читаются хуже нормальных и неэкономичны. Поэтому как текстовыми ими практически не пользуются. Что же касается узких шрифтов, то убористость и экономичность делают их применение весьма соблазнительным, в особенности для газет, журналов и массовых книжных изданий.
Размер (по высоте), или кегль, типографского шрифта выражается в особых линейных единицах измерения — типографских пунктах и квадратах (квадрат равен 48 пунктам). В пересчете на метрические меры типографский пункт равен приблизительно 3/8 мм (точнее 0,376 мм), а квадрат-приблизительно 18 мм. Эта система мер, отличающаяся от общепринятой в наше время десятичной метрической, была введена еще в XVIII в.: предложил ее в 1737 г. французский словолитчик П.-С. Фурнье, а усовершенствовал в конце XVIII в. Ф.-А. Дидо, представитель известной семьи парижских типографов. Типографская система мер, или, как ее принято называть, типометрическая система Дидо, связана с двенадцатеричной системой футов и дюймов, которая была широко распространена в то время.
Размер типографского шрифта принято указывать сокращенно, например, шрифт, кегль которого равен 10 пунктам, обозначается как шрифт кг. 10. Говоря, что кегль данного шрифта равен тому или другому числу пунктов, имеют в виду не высоту отпечатка буквы на бумаге, а эту высоту плюс небольшие пробелы сверху и снизу, необходимые для образования нормальных промежутков между строками. Во многих случаях эти пробелы частично тоже заняты изображением буквы. Так, в прописных буквах, в строчной букве «б», в цифрах занят верхний (надстрочный) пробел; в строчных буквах «р», «у» занят нижний (подстрочный) пробел.
10. Говоря, что кегль данного шрифта равен тому или другому числу пунктов, имеют в виду не высоту отпечатка буквы на бумаге, а эту высоту плюс небольшие пробелы сверху и снизу, необходимые для образования нормальных промежутков между строками. Во многих случаях эти пробелы частично тоже заняты изображением буквы. Так, в прописных буквах, в строчной букве «б», в цифрах занят верхний (надстрочный) пробел; в строчных буквах «р», «у» занят нижний (подстрочный) пробел.
Высота строчных букв, не имеющих выносных элементов, обычно несколько меньше половины кегля. Вместе с тем в шрифтах различных гарнитур высота очка при одном и том же кегле неодинакова. Например, высота буквы «н» кг. 10 в Обыкновенной новой гарнитуре равна 1,78, в Литературной —1,68, в Елизаветинской —1,49 мм.
Шрифты различного кегля показаны на рис. 3.
3. Шрифты различного кегля
В большинстве применяемых у нас гарнитур самый мелкий — шрифт кг. 6, затем следуют шрифты кг. 8, 10, 12, 16, 20, 24, 28, 36 и 48. В некоторых гарнитурах для металлического (отливного) набора имеются еще и шрифты таких размеров, как кг. 10 с мелким очком (обозначается как кг. 10 м), кг. 9, кг. 7, кг. 14. При фотонаборе можно получить шрифт практически любого кегля.
6, затем следуют шрифты кг. 8, 10, 12, 16, 20, 24, 28, 36 и 48. В некоторых гарнитурах для металлического (отливного) набора имеются еще и шрифты таких размеров, как кг. 10 с мелким очком (обозначается как кг. 10 м), кг. 9, кг. 7, кг. 14. При фотонаборе можно получить шрифт практически любого кегля.
В старину шрифты каждого кегля имели свои особые названия. Некоторые из них до сих пор широко распространены в типографском обиходе. Так, шрифт кг. 12 называется цицеро, кг. 10—корпус, кг. 9 —боргес, кг. 8 —петит, кг. 6—нонпарель.
Все эти названия, по сути дела, случайны: цицеро пошло от имени Цицерона, письма которого в одном из старинных изданий были напечатаны шрифтом этого размера; корпус — от названия книги «Corpus juris» (то есть «Свод законов»), для издания которой был применен шрифт примерно такого размера; боргес — гражданский, т. е. шрифт дешевых книг для рядовых граждан; петит — по-французски значит маленький; нонпарель — несравненный.
Степень полноты каждой гарнитуры (наличие в ней шрифтов различных начертаний и размеров) должна соответствовать ее назначению. Чем шире область применения гарнитуры, тем более необходима ее полнота.
Чем шире область применения гарнитуры, тем более необходима ее полнота.
Начертание | WebReference
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.
Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб- страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> .dot { text-decoration: underline; } </style> </head> <body> <h2>Часть 4, в которой Пол и Пропилен наносят ответный удар</h2> </body> </html>Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пунктирное подчёркивание</title> <style> a.dot { text-decoration: none; /* Убираем подчёркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } </style> </head> <body> <p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p> <p><a href=»link2.html»>Ссылка с пунктирным подчёркиванием</a>.</p> </body> </html>Результат примера показан на рис. 3.
Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>
Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выворотка</title> <style> .invert { background: #000; /* Чёрный цвет фона */ color: #fff; /* Белый цвет текста */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <p>Обычный текст</p> <p><span>Выворотка</span></p> </body> </html>Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
См. также
- text-decoration
- Оформление ссылок
- Свойства текста в CSS
- Стилизация ссылок
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
бесплатных крутых текстовых шрифтов | Quicktools от Picsart
Воспользуйтесь нашим классным текстовым генератором, чтобы преобразовать текст и создать свою собственную уникальную эстетику.
Выберите начертание шрифта
AllCoolFancyCursiveSmallBoldGlitchБуквы прописных буквТекст символовТекстовое искусство 0003Светлые текстовые пузыри
🅣🅨🅟🅔 🅢🅞🅜🅔🅣🅗🅘 🅝🅖 🅣🅞 🅢🅣🅐🅡🅣
Темные текстовые пузыри
ₜyₚₑ ₛₒₘₑₜₕᵢₙg ₜₒ ₛₜₐ ᵣₜ
Нижний индекс
ᵀʸᵖᵉ ˢᵒᵐᵉᵗʰⁱⁿᵍ ᵗᵒ ˢᵗᵃʳᵗ
Верхний индекс
Type something to start
Полная ширина
🅃🅈🄿🄴 🅂🄾🄼🄴🅃🄷🄸🄽🄶 🅃🄾 🅂🅃🄰🅁🅃
Квадраты со светлым текстом
𝕋𝕪𝕡𝕖 𝕤𝕠𝕞 𝕖𝕥𝕙𝕚𝕟𝕘 𝕥𝕠 𝕤𝕥𝕒𝕣𝕥
Двойной удар
Tчpё $ѳѫётнїпг тѳ $таят
Кириллица
Gdkv HlᴎvgꙅᴙmT gl Hgzig
Mirrored / Flipped
ㄒㄚ卩乇 丂ㄖ爪乇ㄒ卄丨几Ꮆ ㄒㄖ 丂ㄒ卂尺ㄒ
Японский
tאקє ร๏๓єtђ เภﻮ t๏ รtคгt
Арабский
⊥ʎdǝ soɯǝʇɥıuƃ ʇo sʇɐɹʇ
Перевернутый
T𝔂卩𝑒 丂Øm𝑒𝐓𝓱Ɨ𝐍𝕘 𝐓Ø 丂𝐓𝐚я𝐓
Смешанный стиль 1
𝒯𝓎𝓅𝑒 𝓈 𝑜𝓂𝑒𝓉𝒽𝒾𝓃𝑔 𝓉𝑜 𝓈𝓉𝒶𝓇𝓉
Рукописный ввод
ƬYPΣ ƧӨMΣƬΉIPG ƬӨ ƧƬΛЯ Ƭ
Новогреческий
Зачем тебе классный текстовый генератор?
Независимо от того, публикуете ли вы вирусный контент в социальных сетях или пытаетесь создать привлекательную веб-страницу для себя или своего бренда, классные текстовые шрифты могут привлечь внимание любого зрителя. Классные текстовые шрифты часто имеют творческий или стилистический дизайн, который явно отличается от стандартных шрифтов, таких как Arial или Calibri, а Picsart предлагает классный генератор шрифтов с множеством уникальных шрифтов, которые помогут вам с легкостью преобразовать текст. Все, что вам нужно сделать, это скопировать и вставить текст, который вы хотите преобразовать, и генератор классных шрифтов Picsart может преобразовать его для вас за считанные минуты, чтобы вы могли создать свой собственный стиль или с легкостью привлечь внимание зрителей.
Классные текстовые шрифты часто имеют творческий или стилистический дизайн, который явно отличается от стандартных шрифтов, таких как Arial или Calibri, а Picsart предлагает классный генератор шрифтов с множеством уникальных шрифтов, которые помогут вам с легкостью преобразовать текст. Все, что вам нужно сделать, это скопировать и вставить текст, который вы хотите преобразовать, и генератор классных шрифтов Picsart может преобразовать его для вас за считанные минуты, чтобы вы могли создать свой собственный стиль или с легкостью привлечь внимание зрителей.
Почему вам следует использовать генератор крутых шрифтов Picsart?
Picsart может помочь вам преобразовать ваш контент с помощью классных текстовых шрифтов со всеми необходимыми инструментами в классном текстовом генераторе:- Все, что вам нужно сделать, это скопировать и вставить текст, который вы хотите преобразовать, выбрать шрифт, а затем скопируйте и вставьте преобразованный текст на выбранную вами страницу или в приложение.
 Это так просто.
Это так просто. - Генератор крутых текстов Picsart абсолютно бесплатен и не требует регистрации. Никакой надоедливой рекламы!
- Выберите из множества классных текстовых шрифтов для любого случая и стиля, таких как рукописный ввод, скобки, арабский, Mix1, Mix2 и многие другие.
- Генератор классных шрифтов Picsart работает со всеми распространенными браузерами, что упрощает его использование на любом устройстве.
Как использовать генератор классного текста
1
Скопируйте и вставьте текст
Просто скопируйте текстовый блок, который вы хотите преобразовать в генератор классного текста, чтобы начать работу.
2
Выберите один из крутых текстовых шрифтов
Просмотрите наше разнообразие крутых текстовых шрифтов, чтобы увидеть преобразованный текстовый блок и найти идеальный вариант для вашей эстетики.
3
Скопируйте преобразованный текст
После того, как вы нашли подходящий текстовый шрифт, просто скопируйте преобразованный текст из инструмента в свое приложение, веб-страницу или документ, и все готово!
❤️ Генератор стилей шрифтов ~ Копирование и вставка C😍😍l Шрифты
❤️ Генератор стилей шрифтов — Создавайте новые стильные крутые текстовые шрифты онлайн с возможностью простого копирования и вставки.
 Получите новый стиль шрифта для профилей Instagram, Facebook, Twitter, Telegram, WhatsApp и многих других социальных сетей.
Получите новый стиль шрифта для профилей Instagram, Facebook, Twitter, Telegram, WhatsApp и многих других социальных сетей.О FontStyle.us
Генератор стилей шрифтов ~ Создавайте новые стильные стильные текстовые шрифты онлайн с помощью простого копирования и вставки. Получите новый стиль шрифта для Instagram, Facebook, Twitter, Telegram, биографии профиля WhatsApp. Лучший курсивный, стильный и модный шрифт для создания текста.
Привет! Друзья, добро пожаловать на один из лучших сайтов-генераторов стилей шрифтов. Этот сайт позволяет создавать стильные текстовые шрифты для ваших учетных записей в социальных сетях, которые вы можете скопировать и вставить в свою биографию, имя профиля или использовать в качестве публикации или твита. Это очень полезно для создания символов имени профиля, чтобы ваш профиль выделялся и сохранял свою индивидуальность.
Как скопировать и вставить
Если вы хотите использовать этот стильный текст с нашего сайта, то единственное, что вам нужно сделать, это просто ввести текст в поле ввода, и он автоматически сгенерирует множество различных стилей. Курсивные и стильные текстовые шрифты для вас, тогда вы просто нажимаете на любой текст, который хотите скопировать, и он автоматически копируется в вашу систему, и вы сможете вставить его туда, куда хотите.
Курсивные и стильные текстовые шрифты для вас, тогда вы просто нажимаете на любой текст, который хотите скопировать, и он автоматически копируется в вашу систему, и вы сможете вставить его туда, куда хотите.
Сколько типов стилей шрифта текста
Он может очень быстро сгенерировать для вас более 100 различных типов текстовых шрифтов. Вы можете использовать кнопку «Загрузить еще», чтобы мгновенно сгенерировать больше шрифтов. У нас есть поиск веб-версии для вашего использования. Вы обязательно должны попробовать это.
Совместимость этого генератора стилей шрифта
Он поддерживает Twitter, Facebook, Instagram и т. д. практически во всех социальных сетях, а также на веб-страницах.
Что такое шрифты? Как пришли шрифты?
Вы можете быть удивлены, узнав, что шрифты и очиститель реестра имеют связь. Шрифт — это набор букв алфавита в одном шрифте. Это означает, что все буквы алфавита, а также цифры будут иметь одинаковый базовый дизайн, хотя размер может измениться. Сначала в Windows и Mac использовались растровые шрифты. У этих шрифтов был недостаток: их нельзя было масштабировать, потому что они ломались и выглядели ужасно при печати. Затем Apple и Microsoft придумали тип «True Font», который мы используем сегодня. Эти шрифты и их тип можно значительно уменьшить и увеличить, но они все равно будут выглядеть нормально, не получая зазубренных краев, которые могут создавать растровые шрифты. Есть тип шрифта «битмап», тип шрифта «настоящий» и тип шрифта «настоящий растровый», которые широко используются сегодня. Все источники заносятся в реестр системы и отсюда связываются с документами, в которых они используются.
Сначала в Windows и Mac использовались растровые шрифты. У этих шрифтов был недостаток: их нельзя было масштабировать, потому что они ломались и выглядели ужасно при печати. Затем Apple и Microsoft придумали тип «True Font», который мы используем сегодня. Эти шрифты и их тип можно значительно уменьшить и увеличить, но они все равно будут выглядеть нормально, не получая зазубренных краев, которые могут создавать растровые шрифты. Есть тип шрифта «битмап», тип шрифта «настоящий» и тип шрифта «настоящий растровый», которые широко используются сегодня. Все источники заносятся в реестр системы и отсюда связываются с документами, в которых они используются.
Типы шрифтов и их связь с реестром
Когда мы загружаем шрифты и загружаем их в систему для будущего использования, реестр записывает расположение шрифтов. Шрифт будет принадлежать типу. Существуют тысячи источников, таких как Times New Roman, Trebuchet. Давайте поймем разницу между шрифтом и шрифтом. В то время как «Times New Roman» будет шрифтом, тип будет размером шрифта, который может быть любым числом. Основное эмпирическое правило заключается в том, что чем больше число, тем больше размер шрифта. Когда пользователь форматирует текст, программа обращается к реестру, чтобы понять, какой тип приложения применить к выбранному шрифту. Конечным результатом может стать отличный документ.
Основное эмпирическое правило заключается в том, что чем больше число, тем больше размер шрифта. Когда пользователь форматирует текст, программа обращается к реестру, чтобы понять, какой тип приложения применить к выбранному шрифту. Конечным результатом может стать отличный документ.
Важность шрифтов
Начертание шрифта придает вашим алфавитам превосходный вид. Правильный выбор шрифта очень важен каждый раз. Если вы выражаете свои мысли в сообщении, то каково будет его значение, если оно не читается другими. Так что правильный тип шрифта необходим. Вы можете по-новому взглянуть на свои мысли с помощью шрифта.
Использование шрифтов
Генератор стилей шрифтов предоставляет вам лучшие стильные шрифты. С помощью этого инструмента вы можете создавать сотни стилей шрифтов онлайн. Когда вы думаете о стилях шрифтов, многие типы могут затруднить правильный выбор. Конечно, правильный выбор зависит от того, над каким проектом вы работаете и какой стиль внешности вы хотите получить. Компьютеры можно использовать для многих забавных действий, таких как эссе и статьи, меню, свадебные приглашения и хорошо принятые открытки. В простых программах, таких как Microsoft Word и Word Processor, вы можете выбрать стиль шрифта из выпадающего меню, которое вам предоставляется. В том числе некоторые более известные шрифты, такие как Arial, Times New Roman, Verdana, Franklin Gothic Book и Papyrus и т. д.
Компьютеры можно использовать для многих забавных действий, таких как эссе и статьи, меню, свадебные приглашения и хорошо принятые открытки. В простых программах, таких как Microsoft Word и Word Processor, вы можете выбрать стиль шрифта из выпадающего меню, которое вам предоставляется. В том числе некоторые более известные шрифты, такие как Arial, Times New Roman, Verdana, Franklin Gothic Book и Papyrus и т. д.
Шрифты также можно использовать во многих других целях, от текстовых сообщений мобильного телефона до татуировок. Поскольку сотовые телефоны сегодня похожи на мини-компьютеры, у некоторых есть приложения с различными шрифтами для выражения слов в текстовых сообщениях и даже электронных письмах. С татуировками шрифты очень важны, потому что, если ваша татуировка из Средневековья, а шрифт, который вы выбираете, более современный, то общий результат может выглядеть не так. Также были созданы стили шрифтов, которые не похожи ни на что другое на рынке.
Список стилей шрифтов очень длинный. Все зависит от того, какая у вас система, будь то Mac или Microsoft, и есть много шрифтов с интернет-сайтами, созданными людьми, которые до сих пор распознаются. Популярные стили шрифтов включают Arial, Courier New, Verdana, Lucida Console и отдельные шрифты, которые также входят в эти семейства. Вы можете придать этим стилям шрифта жирный вид, а также выделить их курсивом.
Все зависит от того, какая у вас система, будь то Mac или Microsoft, и есть много шрифтов с интернет-сайтами, созданными людьми, которые до сих пор распознаются. Популярные стили шрифтов включают Arial, Courier New, Verdana, Lucida Console и отдельные шрифты, которые также входят в эти семейства. Вы можете придать этим стилям шрифта жирный вид, а также выделить их курсивом.
Что вы подразумеваете под стилями шрифта слов?
Стили шрифтов Word относятся к различным визуальным оформлениям и характеристикам, применяемым к тексту в документе или письме. Шрифты или гарнитуры определяют, как буквы, цифры и символы отображаются на экране или при печати. Стили шрифтов придают тексту индивидуальность, выразительность и эстетическую привлекательность, позволяя настраивать визуальное представление содержимого. Вот некоторые распространенные стили шрифта:
1. Жирный: Жирный шрифт имеет более толстые и темные штрихи, из-за чего текст кажется более тяжелым и заметным. Они часто используются для выделения важных слов или заголовков.
2. Курсив: Курсивные шрифты имеют наклонный вид и обычно используются для выделения, обозначения иностранных слов или фраз или для придания тексту стилистического штриха.
3. Подчеркнутый: Подчеркнутый текст имеет подчеркнутую строку. В цифровом контексте подчеркивание менее распространено, чем другие стили, из-за его связи с гиперссылками. Однако в некоторых случаях его все же можно использовать для выделения или обозначения заголовка.
4. Зачеркнутый: зачеркнутый текст имеет горизонтальную линию, проведенную через его середину. Он обычно используется для обозначения удаленного или нерелевантного контента или в стилистических целях в творческом письме.
5. Верхний индекс: Надстрочный текст немного приподнят над базовой линией и часто меньше по размеру. Он обычно используется для сносок, математических показателей или цитат.
6. Подстрочный индекс: текст подстрочного индекса опускается ниже базовой линии и также обычно меньше. Он часто используется в химических формулах, математических обозначениях или при обозначении нижних индексов в тексте.
7. Все заглавные: Все заглавные или прописные шрифты преобразуют все буквы в тексте в заглавные. Этот стиль часто используется для заголовков, акронимов или для придания тексту более формального вида.
Стили шрифтов Word относятся к различным визуальным оформлениям и характеристикам, применяемым к тексту в документе или письме. Шрифты или гарнитуры определяют, как буквы, цифры и символы отображаются на экране или при печати. Стили шрифтов придают тексту индивидуальность, выразительность и эстетическую привлекательность, позволяя настраивать визуальное представление содержимого. Вот некоторые распространенные стили шрифтов:
Жирный: жирный шрифт имеет более толстые и темные штрихи, из-за чего текст кажется более тяжелым и заметным. Они часто используются для выделения важных слов или заголовков.
Курсив: Курсивные шрифты имеют наклонный вид и обычно используются для добавления акцента, обозначения иностранных слов или фраз или для придания тексту стилистического штриха. Подчеркнутый: Подчеркнутый текст имеет строку, идущую под ним. В цифровом контексте подчеркивание менее распространено, чем другие стили, из-за его связи с гиперссылками. Однако в некоторых случаях его все же можно использовать для выделения или обозначения заголовка.
Зачеркнутый: зачеркнутый текст имеет горизонтальную линию, проведенную через его середину. Он обычно используется для обозначения удаленного или нерелевантного контента или в стилистических целях в творческом письме.
Верхний индекс: Надстрочный текст немного приподнят над базовой линией и часто меньше по размеру. Он обычно используется для сносок, математических показателей или цитат.
Нижний индекс: текст нижнего индекса опускается ниже базовой линии и также обычно меньше. Он часто используется в химических формулах, математических обозначениях или при обозначении нижних индексов в тексте.
Все заглавные: Все заглавные или прописные шрифты преобразуют все буквы в тексте в заглавные. Этот стиль часто используется для заголовков, акронимов или для придания тексту более формального вида.
Подчеркнутый: Подчеркнутый текст имеет строку, идущую под ним. В цифровом контексте подчеркивание менее распространено, чем другие стили, из-за его связи с гиперссылками. Однако в некоторых случаях его все же можно использовать для выделения или обозначения заголовка.
Зачеркнутый: зачеркнутый текст имеет горизонтальную линию, проведенную через его середину. Он обычно используется для обозначения удаленного или нерелевантного контента или в стилистических целях в творческом письме.
Верхний индекс: Надстрочный текст немного приподнят над базовой линией и часто меньше по размеру. Он обычно используется для сносок, математических показателей или цитат.
Нижний индекс: текст нижнего индекса опускается ниже базовой линии и также обычно меньше. Он часто используется в химических формулах, математических обозначениях или при обозначении нижних индексов в тексте.
Все заглавные: Все заглавные или прописные шрифты преобразуют все буквы в тексте в заглавные. Этот стиль часто используется для заголовков, акронимов или для придания тексту более формального вида. Эти стили шрифтов можно комбинировать для создания различных эффектов и повышения визуальной привлекательности текста в зависимости от контекста и цели вашего документа или дизайна.
Эти стили шрифтов можно комбинировать для создания различных эффектов и повышения визуальной привлекательности текста в зависимости от контекста и цели вашего документа или дизайна.
Какие названия стилей шрифтов используются чаще всего?
Существует множество различных названий стилей шрифтов, таких как Arial, Times New Roman, Helvetica, Comic Sans, Verdana, Calibri, Garamond, Courier, Georgia и Impact, и это лишь некоторые из них. Название стиля шрифта обычно относится к дизайну гарнитуры и часто может быть дополнительно классифицировано по подкатегориям на основе вариаций, таких как жирный шрифт, курсив или обычный вес.
Как называются основные стили шрифтов?
Вот несколько новых названий стилей шрифтов для вас.
И этот список можно продолжить. …… Это самые известные названия стилей шрифтов что я могу предложить для вас.
…… Это самые известные названия стилей шрифтов что я могу предложить для вас.
Как каждый раз генерировать разные стили шрифта?
Ничего общего с этим. Вам нужно просто ввести текст, вот и все, этот инструмент мгновенно сгенерирует для вас сотни различных стилей шрифта. Просто скопируйте его и вставьте в нужные места.
Стили шрифтов для татуировок
Стили шрифтов для тату безграничны. Этнические, староанглийские и причудливые надписи могут изменить то, как татуировка выглядит или воспринимается другими. Правильный шрифт с правильным изображением может дать вам самую красивую татуировку, а курсивная буква лучше всего повторяет линии кожи. Плавающие стили шрифтов отлично работают, потому что они охватывают кожу, а не пытаются выпрямить ее, как линейка. Вы можете использовать этот генератор стилей шрифтов для создания шрифтов различных стилей для татуировок.
Когда дело доходит до татуировки и шрифта, используются стили, которые зависят от того, что вы получаете и кто работает. Вы хотите, чтобы изображение татуировки совпадало с надписью, поэтому, пожалуйста, убедитесь, что это так до начала татуировки. Кроме того, ваш татуированный человек будет иметь знания о надписях и сможет использовать их в качестве основы, но настроить их так, чтобы их внешний вид был еще более уникальным.
Вы хотите, чтобы изображение татуировки совпадало с надписью, поэтому, пожалуйста, убедитесь, что это так до начала татуировки. Кроме того, ваш татуированный человек будет иметь знания о надписях и сможет использовать их в качестве основы, но настроить их так, чтобы их внешний вид был еще более уникальным.
Стили курсивного шрифта
Стиль курсивного шрифта очень хорошо работает при отображении чистых строк. Курсивные надписи и шрифты романтичны, профессиональны и привлекают внимание к любым используемым словам или буквам. Курсивные шрифты могут включать множество различных стилей от Vivaldi до Freestyle Script и French Script. Их можно использовать, чтобы предоставить невестам и невестам лучший набор приглашений или для перспективного ресторана, чтобы поддерживать их модный статус.
Важность стилей декоративных шрифтов
Декоративные шрифты не представляют большой ценности для профессиональных дизайнеров. Они модернизируют классические формы букв и часто настолько абстрактны, что их удобочитаемость вызывает сомнения. Их полезность ограничена размером текста заголовка и часто может быть заполнена украшением настолько, что его назначение ограничивается конкретным дизайном. Они широко используются новым поколением в настоящее время. Они используют в основном для того, чтобы придать новый вид своему профилю в социальных сетях.
Их полезность ограничена размером текста заголовка и часто может быть заполнена украшением настолько, что его назначение ограничивается конкретным дизайном. Они широко используются новым поколением в настоящее время. Они используют в основном для того, чтобы придать новый вид своему профилю в социальных сетях.
Стили шрифтов для SEO
Стиль шрифтов необходим в аспекте SEO веб-сайта. Это не только придает новый вид веб-сайту, но и повышает видимость веб-сайта или конкретной публикации в поисковых системах. Простые шрифты всегда обеспечивают пользователям большую надежность. Поэтому для владельца сайта очень важно помнить об использовании простого, но элегантного шрифта для своего сайта. Шрифт также представляет веб-сайт. Первое впечатление — последнее впечатление.
Что такое стиль шрифта C#?
C# (C-Sharp) — это язык программирования, работающий на платформе .NET Framework. Он разработан Microsoft для разработки веб-приложений, настольных приложений, мобильных приложений, игр и многого другого.
FontStyle — это перечисление флагов в C#, поэтому вы можете установить несколько стилей:
Например: — FontStyle.Bold | FontStyle.Italic
, а для полужирного и подчеркнутого следует передать —FontStyle.Bold | FontStyle.Underline
Вертикальная черта (|) — это двоичный оператор ИЛИ.
Вы используете неправильный стиль шрифта для своего веб-сайта?
Люди, которые используют неправильный стиль шрифта, не могут сделать свой сайт профессиональным. И действительно, кто доверяет сайтам, которые кажутся невероятными?
Сайты, использующие неправильный стиль шрифта, получают отрицательную оценку. Смотрите клиентов через страницу для получения информации, которая им нужна. Поэтому, если на сайте не используется правильный стиль и размер шрифта; Гости также уходят, не дожидаясь полной загрузки. Это огромное количество для любого онлайн-бизнеса.
Например, у вас есть поэтический сайт; Так что вы получите вескую причину для использования более конкретного стиля шрифта. Стихи обычно состоят всего из нескольких строк, чтобы читатели могли прочитать каждое слово.
Стихи обычно состоят всего из нескольких строк, чтобы читатели могли прочитать каждое слово.
Какие стили шрифтов подходят для вашего веб-сайта?
Выбор правильного стиля шрифта для вашего веб-сайта — очень простая задача. Не следуйте тому, что делают другие. Всегда имейте в виду, что простой и чистый веб-сайт намного лучше, чем странный веб-сайт.
Лучше всего просто. Это вызывает доверие посетителей к вашему сайту. Вы можете использовать простые шрифты Arial, Times New Roman, Calibri, бесплатные шрифты Google и т. д., такие как простые шрифты на своих веб-сайтах.
Часто задаваемые вопросы о генераторе стилей шрифта
Что такое генератор стиля шрифта?
Генератор стилей шрифтов — это инструмент, который позволяет пользователям создавать настраиваемый текст с использованием различных стилей шрифтов. Эти генераторы можно использовать для создания уникального и привлекательного текста для сообщений в социальных сетях, проектов графического дизайна и многого другого.
Как работает генератор стиля шрифта?
Генераторы стилей шрифтов используют программные алгоритмы для создания текста в различных стилях шрифтов. Пользователи обычно вводят желаемый текст и выбирают один из доступных стилей шрифта. Затем генератор применяет выбранный стиль шрифта к тексту и отображает результат.
Какие типы стилей шрифтов можно создать с помощью генератора стилей шрифтов?
Доступные типы стилей шрифтов зависят от конкретного используемого генератора стилей шрифтов. Некоторые генераторы могут предлагать широкий спектр стилей шрифтов, включая традиционные шрифты с засечками и без засечек, рукописные шрифты и декоративные шрифты. Другие генераторы могут специализироваться на определенных типах шрифтов, таких как шрифты для каллиграфии или граффити.
Можно ли использовать этот генератор стилей шрифтов бесплатно?
Да, этот генератор стилей шрифтов бесплатен на всю жизнь.
Могу ли я использовать текст, сгенерированный генератором стилей шрифта, в коммерческих целях?
Условия использования генераторов стилей шрифтов зависят от конкретного генератора, который вы используете. Некоторые генераторы могут разрешать коммерческое использование сгенерированного текста, а другие могут запрещать это. Обязательно ознакомьтесь с условиями использования, прежде чем использовать сгенерированный текст в любых коммерческих целях. Этот генератор стилей Fonts абсолютно бесплатен для любого коммерческого использования.
Некоторые генераторы могут разрешать коммерческое использование сгенерированного текста, а другие могут запрещать это. Обязательно ознакомьтесь с условиями использования, прежде чем использовать сгенерированный текст в любых коммерческих целях. Этот генератор стилей Fonts абсолютно бесплатен для любого коммерческого использования.
Можно ли настроить стиль шрифта, сгенерированный генератором стилей шрифта?
Да, вы определенно это делаете. Некоторые генераторы стилей шрифтов могут позволять настраивать сгенерированный стиль шрифта, например изменять размер или цвет текста. Однако степень доступной настройки будет зависеть от конкретного генератора, который вы используете.
Могу ли я загрузить текст, сгенерированный генератором стилей шрифта?
Да, многие генераторы стилей шрифтов позволяют пользователям загружать созданный ими текст в различных форматах, таких как файлы PNG или JPEG. Некоторые генераторы также могут предлагать возможность копировать и вставлять сгенерированный текст непосредственно в другие приложения.
Работает ли этот генератор стилей шрифтов на мобильных устройствах?
Безусловно, этот генератор стилей шрифтов хорошо оптимизирован для использования на мобильных устройствах, включая смартфоны и планшеты.
Могу ли я использовать генераторы шрифтов для создания логотипов?
Да, генераторы стилей шрифтов могут быть полезным инструментом для создания логотипов или других элементов графического дизайна, содержащих текст. Однако важно отметить, что для логотипов могут потребоваться дополнительные элементы дизайна помимо текста, а для создания безупречного конечного продукта может потребоваться профессиональное программное обеспечение для графического дизайна.
Легко ли использовать генераторы стилей шрифтов?
Абсолютно да, он удобен и прост в использовании. Большинство генераторов стилей шрифтов спроектированы так, чтобы быть удобными и простыми в использовании даже для тех, у кого ограниченный опыт проектирования. Однако уровень простоты использования может варьироваться в зависимости от конкретного генератора, который вы используете.

 Это так просто.
Это так просто.