JavaScript — Изучение веб-разработки | MDN
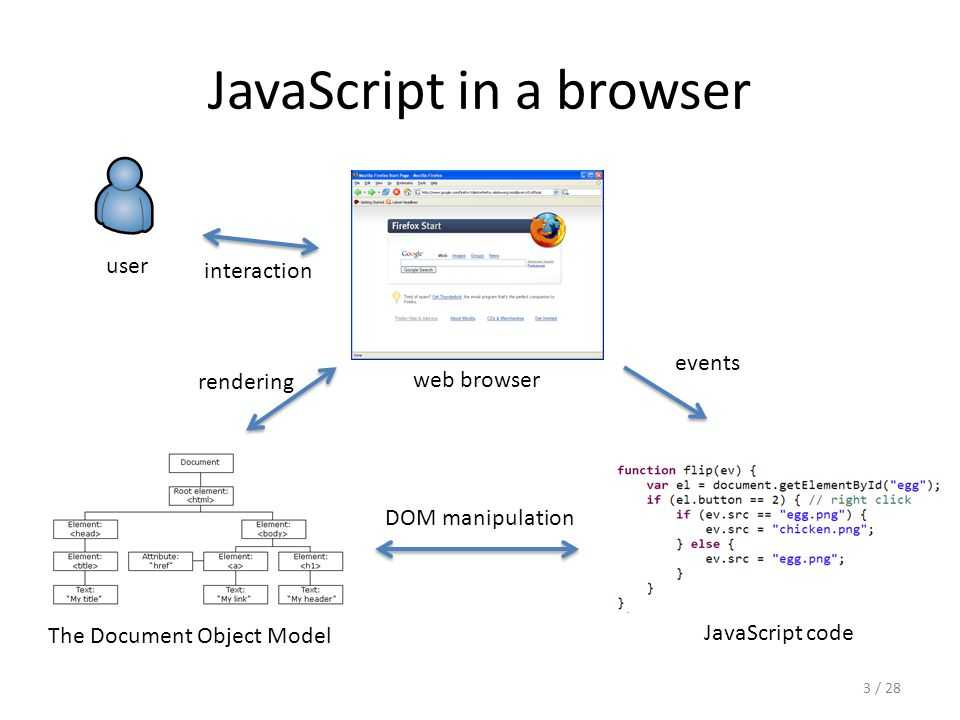
JavaScript — это язык программирования, который даёт возможность реализовывать сложное поведение веб-страницы. Каждый раз, когда вы видите веб-страницу, она не только отображает статическое содержимое, но и делает большее — своевременно отображает обновление контента, выводит интерактивные карты, 2D/3D анимацию, прокручивает видео и т.д. — будьте уверены, здесь не обошлось без JavaScript.
Считается, что JavaScript сложнее изучить, чем связанные с ним технологии, наподобие HTML и CSS. Поэтому, перед изучением JavaScript, настоятельно рекомендуем сначала ознакомиться хотя бы с этими двумя технологиями. Начните с проработки следующих модулей:
- Начало работы с Веб
- Введение в HTML
- Введение в CSS
Имеющийся опыт программирования на других языках также может помочь в обучении.
После изучения основ JavaScript вы будете готовы к ознакомлению с более сложными темами, например:
- Углублённый курс JavaScript, изложенный в нашем Руководстве по JavaScript
- Программный интерфейс WebAPI
Этот раздел содержит следующие модули, проходить которые рекомендуется в порядке перечисления.
- Первые шаги в JavaScript
В нашем первом модуле, посвящённом JavaScript, мы сначала ответим на несколько главных вопросов, таких, как «Что такое JavaScript?», «На что он похож?» и «Что с его помощью можно сделать?», а затем перейдём к практике — расскажем, как писать и выполнять код на JavaScript. После чего подробнее рассмотрим некоторые ключевые конструкции JavaScript: переменные, строки, числа и массивы.
- Структурные элементы JavaScript
В этом модуле мы продолжим изучение главных составных частей JavaScript и обратим внимание на повсеместно встречающиеся типы конструкций: условные операторы, циклы, функции и события. В ходе обучения вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них.
- Введение в объекты JavaScript
Практически всё, что встречается в JavaScript, является объектом. Начиная с таких ключевых конструкций, как строки и массивы, и заканчивая интерфейсом взаимодействия с браузером, который построен поверх JavaScript.
 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.- Клиентский Web API
При написании клиентского JavaScript для сайтов или приложений вы не обойдётесь без использования API — то есть интерфейсов для работы с различными функциями браузера или операционной системы, на которой работает сайт, или даже для работы с данными, получаемыми с других сайтов или сервисов. В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.

Статья Использование JavaScript для решения общих проблем предоставляет ссылки к секциям контента, раскрывающих суть того, как использовать JavaScript для решения очень часто встречающихся проблем при создании веб-страницы.
- JavaScript на MDN
Главная точка входа к ядру JavaScript-документации на MDN — то место, где вы найдёте обширную справочную документация по всем аспектам языка JavaScript, и некоторые продвинутые учебники для опытных JavaScript-разработчиков.
- Learn JavaScript
Отличный ресурс для начинающих веб-разработчиков — изучайте JavaScript в интерактивной среде, с короткими уроками и интерактивными тестами с автоматизированной оценкой. Первые 40 уроков бесплатно, а полный курс доступен за небольшую разовую плату.
- JavaScript Fundamentals на EXLskills
Изучайте JavaScript бесплатно с курсом с открытым исходным кодом EXLskills, который знакомит вас со всем необходимым, чтобы начать создавать приложения в JS.

- Математика для программиста
Великолепная серия видеоуроков по математике от Keith Peters, которую необходимо понимать каждому эффективному программисту
Last modified: , by MDN contributors
JavaScript-2021. Учить или не учить?
Мир веба быстро меняется. О достоинствах и недостатках, а также о возможностях применения JavaScript , рассказал Илья Литвинов – тренер Web Academy. Бытует мнение, что на JavaScript можно работать только в браузере. А еще часто приходится слышать, что JS используют далеко не самые продвинутые разработчики.
Эти предрассудки основаны на том, что изначально JavaScript был создан для анимирования элементов веб-страниц. В далеком 1995 году компания Netscape решила улучшить скромный внешний вид браузера и создала JS, для того чтобы на страничку можно было “добавить снег”. С момента создания JavaScript прошло 26 лет, JS вырос с “игрушечного” языка для украшения браузера до “вездесущего”, применяемого для создания больших и сложных веб-приложений.
В 1995 году появилась спецификация языка ECMAScript — это стандарт, а JavaScript — коммерческое название. С тех пор поменялось одиннадцать стандартов, сейчас у нас уже ES-2020. С 2015 года они выходят каждый год. Самый важный стандарт — ES6.
И сравнивать возможности JavaScript 1995 года и 2020 года просто не корректно. Задачи, которые JS выполняет сегодня, очень сильно изменились.
С момента создания JavaScript прошло 26 лет, JS вырос с “игрушечного” языка для украшения браузера до “вездесущего”, применяемого для создания больших и сложных веб-приложений.
В 1995 году появилась спецификация языка ECMAScript — это стандарт, а JavaScript — коммерческое название. С тех пор поменялось одиннадцать стандартов, сейчас у нас уже ES-2020. С 2015 года они выходят каждый год. Самый важный стандарт — ES6.
И сравнивать возможности JavaScript 1995 года и 2020 года просто не корректно. Задачи, которые JS выполняет сегодня, очень сильно изменились.
В 2021 году JavaScript — это зрелый серьезный язык программирования.
JavaScript два года подряд занимает седьмое место в рейтинге по данным индекс TIOBE, оценивающего популярность языков программирования путем подсчета результатов поисковых запросов и на основе различных метрик, определяющих количество инженеров JS. На мой взгляд, этот рейтинг близок к реальности. А по данным комплексной платформы Github 18% вновь созданных репозиториев (специальных серверов, на которых хранится ПО) в 2020 году были на
А по данным комплексной платформы Github 18% вновь созданных репозиториев (специальных серверов, на которых хранится ПО) в 2020 году были на
Многим бизнесам нет смысла создавать десктопные приложения, ведь 80% задач можно решить в браузере, начиная от создания векторных приложений, заканчивая бухгалтерией в Excel. Все крупные компании Google, YouTube, Figma, Netflix перешли в web. В 2021 году JavaScript мегапопулярен и без него никуда, потому что хотя бы фронтенд будет написан на JS.
В браузере для JavaScript нет альтернативы. Но кроме этого, на JS с успехом создаются:
- веб-приложения (для обывателя — сайты) с интерфейсами и админпанелями;
- нативные приложения для мобильных телефонов, в нашей компании и фронт, и бэк будет написан на JS. Многие коммерчески успешные приложения на JavaScript создают под IOS и под Android и распространяют через App Store и Play Маркет;
- сетевые приложения, то есть серверы давно уже создаются на JavaScript;
- консольные утилиты.
 На JavaScript мы пишем все инструменты, которые помогают нам работать на JavaScript. Если вы используете редактор Visual Studio Code, знайте, что он написан на JS;
На JavaScript мы пишем все инструменты, которые помогают нам работать на JavaScript. Если вы используете редактор Visual Studio Code, знайте, что он написан на JS; - игры в 3D и 2D, сопоставимые по качеству с играми для PlayStation X-летней давности.
- открывать и закрывать окна в браузере;
- создавать трехмерные демонстрационные сцены (игры, превью) посредством WebGL. Конечно, вебперфоменс на JS немного ограничен, но вполне впечатляет. Сложные сцены лучше создавать на Web Assembly;
- выводить аудио и видео, создавать софт для редактирования, с помощью API программировать звуки, писать музыку в браузере;
- поддерживать VR-решения для браузера.
С каждым обновлением появляются какие-то новые интересные штуки. Сейчас существует широкая поддержка в браузере human interface device (устройств по типу игровых контроллеров для PlayStation). Последняя фича, которую я недавно применил: взял контроллер со своей PlayStation-4, подключил к браузеру и там написал игру, управляемую этим контроллером. Это круто. Все экспериментальные фишки еще больше убеждают меня, в браузере можно делать все!
Последняя фича, которую я недавно применил: взял контроллер со своей PlayStation-4, подключил к браузеру и там написал игру, управляемую этим контроллером. Это круто. Все экспериментальные фишки еще больше убеждают меня, в браузере можно делать все!
Браузер сейчас — это платформа, на которой можно делать много интересных вещей. И все это на JavaScript.
Это идеальный язык для новичка, он не требует глубокого погружения в теорию программирования. Для написания первой инструкции на Java начинающему разработчику нужно полкнижки изучить. На JavaScript вы просто берете и пишите. И точно получаете результат, пусть и не идеальный. JavaScript легко освоить и его хочется учить. Отклик дает драйв.
JavaScript можно использовать и на клиенте, и на сервере. Это выгодно для заказчика, поскольку решение работать на одном языке программирования позволяет один и тот же модуль использовать и на бэкенде, и на фронтенде.
JavaScript — распространенный язык, знания расшарены между большим количеством людей.
 Потребность в JavaScript-разработчиках увеличивается.
Потребность в JavaScript-разработчиках увеличивается.Динамическая типизация, вы не можете гарантировать типы, которые хранятся у вас в переменных. Эта проблема решается с помощью TypeScript от Microsoft. Безопасность — лидирующий язык с открытым исходным кодом, нет гарантии, что в этот код никто ничего не инъецируют. С этим ведется активная борьба. NPM — менеджер пакетов JavaScript, тщательно проверяет свои пакеты, рассылает репорты с рекомендациями. Банковское приложение на Node.js я бы не стал делать. Скорость изменения в самой экосистеме. JavaScript подвержен хайп-девелопменту, в нем часто появляется что-то новое. Это требует постоянной включенности и самосовершенствования.
Учить JavaScript однозначно стоит. Это значительно расширить Ваши возможности как разрабоотчика и повысит Вашу ценность на рынке.
Путь обучения для разработчиков JavaScript
JavaScript, наиболее известный как язык, лежащий в основе Интернета, может использоваться в браузере, на сервере или во множестве других проектов. Хотя начать работу с JavaScript можно быстро, его освоение может занять много времени. Эта серия курсов дает вам то, что вам нужно для создания приложений, а затем внимательно изучает сложные детали JavaScript.
Хотя начать работу с JavaScript можно быстро, его освоение может занять много времени. Эта серия курсов дает вам то, что вам нужно для создания приложений, а затем внимательно изучает сложные детали JavaScript.
Структурируйте свой код JavaScript с помощью объектно-ориентированного подхода или подхода, основанного на прототипах.
Обработка событий с помощью функций JavaScript.
Создайте свои первые полноценные веб-приложения с помощью стандартного JavaScript.
Курсы
1
5ч 29м
Базовое обучение JavaScript
Автор: Мортен Рэнд-Хендриксен
Получите практический опыт написания сценариев на JavaScript.
 Узнайте, как работать с объектами, переменными, типами данных, условиями, функциями, циклами, DOM и многим другим.
Узнайте, как работать с объектами, переменными, типами данных, условиями, функциями, циклами, DOM и многим другим.219 477 зрителей Выпущено 20 января 2021 г.
2
2ч 53м
Изучение языка JavaScript
Автор: Джо Челлман
Узнайте о типах переменных, объектах, массивах, операторах, управляющих структурах, циклах и функциях, а затем проработайте серию практических примеров, воплощающих эти идеи в жизнь.
94 440 зрителей Выпущено 5 февраля 2019 г.
3
1ч 15м
Изучение ECMAScript 6+ (ES6+)
Автор: Ева Порселло
Приведите свой код JavaScript в соответствие с современными стандартами.
 Узнайте, как использовать новейшие функции ECMAScript 6+, чтобы расширить функциональные возможности ваших приложений и упростить код.
Узнайте, как использовать новейшие функции ECMAScript 6+, чтобы расширить функциональные возможности ваших приложений и упростить код.25 764 зрителя Выпущено 22 сентября 2020 г.
4
41м
JavaScript: область действия
Автор: Эммануэль Анри
Узнайте о параметрах области действия для переменных JavaScript, включая глобальную, локальную и блочную область.
14 159 зрителей Выпущено 15 августа 2018 г.
5
1ч 3м
JavaScript: прототипы
Автор: Саша Водник
Получите представление о наследовании прототипов JavaScript.
 Узнайте, как писать более эффективный код JavaScript, используя цепочку прототипов.
Узнайте, как писать более эффективный код JavaScript, используя цепочку прототипов.29 417 зрителей Выпущено 21 мая 2018 г.
6
52 м
JavaScript: замыкания
Автор: Саша Водник
Узнайте, что такое замыкания и как их использовать в JavaScript. Просмотрите строительные блоки замыканий и узнайте, как замыкания выглядят в коде.
22 515 зрителей Выпущено 20 июня 2018 г.
7
37 м
JavaScript: Классы (2018)
Автор: Эммануэль Анри
Узнайте, как классы работают в ECMAScript 6 (ES6).
 Узнайте, как классы могут сделать объектно-ориентированную разработку с помощью JavaScript более знакомой.
Узнайте, как классы могут сделать объектно-ориентированную разработку с помощью JavaScript более знакомой.95 810 зрителей Выпущено 17 июля 2018 г.
8
1ч 44м
Изучение создания приложений с помощью ванильного JavaScript
Автор: Саша Водник
Замените jQuery и React ванильным JavaScript, чтобы повысить скорость сайта, не влияя на удобство работы пользователей.
95 607 зрителей Выпущено 11 октября 2017 г.
9
2ч 45м
Базовое обучение HTML
Автор: Джен Симмонс
Узнайте, как писать HTML, язык программирования, на котором работает Интернет.

393 215 зрителей Выпущено 19 февраля 2020 г.
10
2ч 25м
Разработка для веб-производительности
Автор: Мортен Рэнд-Хендриксен
Разрабатывайте свои веб-сайты и приложения с учетом производительности. Узнайте, как создать реалистичный бюджет производительности; оптимизировать изображения, код и кэширование файлов; и больше.
13 776 зрителей Выпущено 2 апреля 2021 г.
11
2ч 13м
Основное обучение JSON
Автор: Саша Водник
Получите универсальное введение в JSON, наиболее распространенный формат для обмена данными в Интернете.

22 709 зрителей Выпущено 24 августа 2021 г.
12
2ч 46м
JavaScript: Ajax и выборка
Автор: Саша Водник
Ajax — это основа высокопроизводительных веб-приложений. Узнайте, как использовать обычный JavaScript, Ajax и API-интерфейсы, такие как Fetch и XHR, для запроса и обработки данных и изменения содержимого веб-страницы.
11 493 зрителя Выпущено 29 июля 2019 г.
Получите значок об окончании
Инструкторы
Похожие темы
Насколько сложно выучить JavaScript?
Наряду с HTML и CSS, JavaScript является одним из основных языков программирования, используемых для создания веб-сайтов. В то время как HTML используется для структуры и CSS для внешнего вида большинства веб-сайтов, когда дело доходит до интерактивности, JavaScript является лучшим выбором для веб-разработчиков.
В то время как HTML используется для структуры и CSS для внешнего вида большинства веб-сайтов, когда дело доходит до интерактивности, JavaScript является лучшим выбором для веб-разработчиков.
Итак, если вы начинающий программист, который надеется изучить JavaScript, вы приняли правильное решение. Вот некоторые из самых популярных методов изучения этого мощного языка, а также плюсы и минусы самостоятельного обучения.
Посетите бесплатный вебинар
Наши семинары помогут вам начать новую карьеру, создадут возможности для сотрудничества с экспертами и студентами-единомышленниками или научат вас новым навыкам.
Что такое JavaScript?
JavaScript — один из самых популярных и востребованных языков программирования, используемый веб-разработчиками во всем мире. JavaScript используется для:
JavaScript используется для:
- Добавление интерактивности на веб-сайты
- Разработка мобильных приложений
- Front-end веб-разработка
- Back-end веб-разработка
Изучение JavaScript
Изучение любого языка программирования требует тяжелой работы, практики и самоотверженности, и JavaScript не является исключением. Это сложный язык, поэтому, прежде чем вкладывать свое время и деньги в изучение JavaScript, вам нужно четкое обоснование того, почему это необходимо для вашей карьеры. Если вы уверены, что этот навык понадобится вам в вашем арсенале, вам нужно будет выбрать подходящий вариант обучения. Должны ли вы пойти на получение степени или менее формальный путь онлайн-сертификатов и учебных курсов? Или вы пойдете в одиночку и отважитесь на независимое самообучение? Давайте подробнее рассмотрим каждый вариант, чтобы помочь вам разобраться.
Когда дело доходит до изучения JavaScript, есть несколько способов самообучения. В зависимости от того, где вы находитесь в своей карьере, вы можете выбрать путь, который подходит вам лучше всего. Ваши основные варианты:
Ваши основные варианты:
Степени бакалавра и магистра — Многие начинающие разработчики выбирают получение степени в области компьютерных наук. Вы можете изучать языки программирования, такие как HTML и CSS, которые необходимы для изучения JavaScript. Самым большим преимуществом этого режима обучения является то, что вы получаете степень в области кодирования.
Однако в последнее время наблюдается растущий сдвиг в сторону других способов обучения. Около 89% работодателей считают, что кандидаты, окончившие учебные курсы по программированию, подготовлены не меньше, а иногда и лучше, чем традиционные обладатели высшего образования.
Онлайн-курсы – Учебники по JavaScript для начинающих — лучший способ начать работу, если вы выбрали вариант онлайн-обучения. Записавшись на онлайн-курс, вы сможете учиться быстро и эффективно. Преимущества этого режима обучения включают в себя:
Учебные курсы – Учебные курсы — это ускоренные курсы для изучения JavaScript. Вы изучите основы JavaScript, что приведет к знаниям продвинутого уровня в течение сокращенного четырех-шестимесячного буткемпа. Обучение обширное и ориентировано на результат. Чтобы узнать больше, ознакомьтесь с нашим руководством по лучшим учебным курсам по Javascript.
Вы изучите основы JavaScript, что приведет к знаниям продвинутого уровня в течение сокращенного четырех-шестимесячного буткемпа. Обучение обширное и ориентировано на результат. Чтобы узнать больше, ознакомьтесь с нашим руководством по лучшим учебным курсам по Javascript.
Сертификаты по JavaScript
Сертификаты по программированию помогут вам подтвердить свои навыки и выделиться на конкурентном рынке труда. Они также проложат путь к более высокому вознаграждению и лучшим возможностям трудоустройства.
Сертификация может не дать вам всех базовых знаний, необходимых для того, чтобы стать успешным веб-разработчиком, но это хороший способ продемонстрировать свои навыки в резюме.
Плюсы и минусы самообучения JavaScript
Как и любой другой язык, JavaScript можно выучить самостоятельно. Но будьте осторожны: потребуется здоровая доза настойчивости и устранения неполадок, чтобы действительно понять JavaScript самостоятельно. На пути будут трудности. Но это возможно: многие люди успешно устроились на работу программистом благодаря своим навыкам JavaScript-самоучки. Мы перечислили некоторые плюсы и минусы подхода «сделай сам» ниже.
Мы перечислили некоторые плюсы и минусы подхода «сделай сам» ниже.
Плюсы:
- У вас будет свобода создания собственной структуры и подхода к обучению.
- Вы можете составить свой собственный график.
- Это бесплатно. Ресурсы, такие как учебные пособия YouTube и другие учебные материалы, можно найти в Интернете бесплатно.
- Вы потратите много времени на понимание каждой проблемы, что даст вам полезную информацию, которую вы сможете использовать в своей карьере.
Минусы:
- У вас будет меньше чувства общности через сверстников и наставников.
- Будет нехватка организованной учебной программы.
- Вы не будете нести ответственность за тесты и сроки выполнения заданий.
- В итоге вы потратите много времени на поиск нужных ресурсов.
Навыки, необходимые для успешного программирования на JavaScript
JavaScript стал одним из самых важных языков в веб-разработке. Чтобы достичь продвинутой стадии обучения, вам необходимо иметь определенные базовые навыки. К ним относятся:
К ним относятся:
- Асинхронное программирование – Код JavaScript записывается двумя способами — синхронно и асинхронно. Синхронное написание кода означает, что только одна строка кода выполняется одновременно с выполнением блока кода. Вы не можете перейти к следующей строке, пока каждая операция не будет завершена. Это негативно влияет на производительность кода, замедляя его. Но вам не нужно ждать завершения каждой операции в асинхронном программировании, что делает этот навык достойным освоения. Это также повышает скорость и производительность веб-сайтов и приложений.
- Функциональное программирование – Используя функциональное программирование, вы можете писать код только через функции. Этот навык позволит вам избежать мутации данных и других побочных эффектов. Поскольку функциональное программирование носит декларативный характер, код, полученный в результате этого, более лаконичен, что облегчает его выполнение.
 Краткий код также легче тестировать и изменять.
Краткий код также легче тестировать и изменять. - Эффективное управление памятью – Вам следует научиться писать и оптимизировать свой код, чтобы эффективно использовать память и системные ресурсы.
Вакансии, требующие знания JavaScript
В различных профессиях наблюдается заметный рост спроса на навыки работы с JavaScript. Общие должности, требующие знания JavaScript, включают:
- Front-End Developer
- Full-Stack Developer
- Разработчик веб-приложений
- Администратор веб-сайтов
- Разработчик PHP и JS
- Разработчик мобильных приложений WordPress
- Разработчик информации по безопасности
- 5 Разработчик программного обеспечения
Ключевые термины JavaScript
Вот некоторые из наиболее распространенных терминов, связанных с JavaScript, с которыми вы должны быть знакомы.
- Var — Var — это способ создания переменной в JavaScript.
 Данные хранятся в памяти с помощью переменных.
Данные хранятся в памяти с помощью переменных. - Функция . Функция — это ключевое слово, которое позволит вам определять собственные функции в JavaScript.
- Цикл — Цикл относится к структуре в коде. В этой структуре действие или действия выполняются несколько раз подряд.
- Массив . Массив в JavaScript относится к объекту, который содержит значение любого типа в позициях, пронумерованных в числовом виде.
- Поднятие — Поднятие в JavaScript относится к объявлениям переменных и функций, которые поднимаются или поднимаются на вершину своей функциональной или локальной области видимости.
- Мутация — В JavaScript изменения, через которые прошли элементы DOM, называются мутациями.
Инструменты, используемые разработчиками JavaScript
JavaScript приобрел известность и стал одним из наиболее часто используемых языков программирования, используемых разработчиками во всем мире. JavaScript развертывает ряд инструментов и библиотек, которые помогают вам эффективно кодировать. Владение некоторыми из этих инструментов важно, когда вы начинаете разработку с помощью JavaScript. Некоторые из важных инструментов:
JavaScript развертывает ряд инструментов и библиотек, которые помогают вам эффективно кодировать. Владение некоторыми из этих инструментов важно, когда вы начинаете разработку с помощью JavaScript. Некоторые из важных инструментов:
- Gulp — это инструмент, используемый для автоматизации задач. Файлы, созданные в Gulp, представляют собой простые файлы JavaScript, которые можно запускать для автоматизации второстепенных задач.
- NPM — сокращение от Node.js Package Manager, NPM — это онлайн-репозиторий. Здесь публикуются проекты, созданные на NodeJS.
- Webpack — этот инструмент используется для объединения файлов JavaScript и помогает в их организации. Он объединяет похожие файлы вместе.
- ESLint — ESLint используется для обнаружения ошибок в программировании.
- CircleCI — Этот инструмент используется для практики разработки. Это позволяет разработчикам ассимилировать свой код в общем репозитории.

Если вы готовы узнать больше о JavaScript, ознакомьтесь с нашим руководством по лучшим практикам JavaScript.
Все еще решаете, какой язык программирования изучать следующим? Ознакомьтесь с лучшими языками программирования по отраслям, которые должны дать вам лучшее представление о том, с чего начать.
Независимо от того, начинаете ли вы с JavaScript или HTML, обучаетесь ли сами или получаете степень в области разработки программного обеспечения, вы можете наслаждаться долгой и прибыльной карьерой программиста. Это просто требует некоторой самоотверженности, постановки целей и постоянного обучения.
Учитесь программировать с Thinkful
Выберите проверенный путь к высокооплачиваемой карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и реальным проектным обучением.
- Научно научиться кодировать


 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.

 На JavaScript мы пишем все инструменты, которые помогают нам работать на JavaScript. Если вы используете редактор Visual Studio Code, знайте, что он написан на JS;
На JavaScript мы пишем все инструменты, которые помогают нам работать на JavaScript. Если вы используете редактор Visual Studio Code, знайте, что он написан на JS; Узнайте, как работать с объектами, переменными, типами данных, условиями, функциями, циклами, DOM и многим другим.
Узнайте, как работать с объектами, переменными, типами данных, условиями, функциями, циклами, DOM и многим другим. Узнайте, как использовать новейшие функции ECMAScript 6+, чтобы расширить функциональные возможности ваших приложений и упростить код.
Узнайте, как использовать новейшие функции ECMAScript 6+, чтобы расширить функциональные возможности ваших приложений и упростить код. Узнайте, как писать более эффективный код JavaScript, используя цепочку прототипов.
Узнайте, как писать более эффективный код JavaScript, используя цепочку прототипов. Узнайте, как классы могут сделать объектно-ориентированную разработку с помощью JavaScript более знакомой.
Узнайте, как классы могут сделать объектно-ориентированную разработку с помощью JavaScript более знакомой.

 Краткий код также легче тестировать и изменять.
Краткий код также легче тестировать и изменять. Данные хранятся в памяти с помощью переменных.
Данные хранятся в памяти с помощью переменных.