Условные операторы If и Switch
Очень часто нужно, чтобы в зависимости от некоторых условий выполнялись различные действия.
Реализовать все это позволяют условные операторы.
Условные операторы используются для выполнения определенных действий в зависимости от заданных условий.
В JavaScript имеются следующие условные операторы:
- Оператор if используется для определения блока кода, который будет выполняться, если заданное условие соблюдается (возвращает true)
- Оператор else используется для определения блока кода, который будет выполняться, если то же условие не соблюдается (возвращает false)
- Оператор else if используется для определения нового условия, если первое условие не соблюдается (возвращает false)
- Оператор switch определяет несколько альтернативных блоков кода
Оператор if
Оператор if используется для определения блока JavaScript кода, который будет выполняться, если заданное условие соблюдается (возвращает true).
Синтаксис:
if (условие) {
блок кода, выполняемый если условие возвращает true
}
Внимание! Ключевое слово if пишется в нижнем регистре. Использование больших букв (If или IF) приведет к ошибке JavaScript.
Сформируем строку приветствия «Добрый день», если время меньше 18:00:
if (hour < 18) {
greeting = "Добрый день";
}
Оператор else
Оператор else является частью и продолжением оператора if и используется для определения блока JavaScript кода, который будет выполняться, если заданное условие не соблюдается (возвращает false).
Синтаксис:
if (условие) {
блок кода, выполняемый если условие возвращает true
} else {
блок кода, выполняемый если условие возвращает false
}
Если время меньше 18:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
if (hour < 18) {
greeting = "Добрый день";
} else {
greeting = "Добрый вечер";
}
Оператор else if
Оператор else if является частью и продолжением оператора if и используется для определения нового условия, если первое условие не соблюдается (возвращает false).
Синтаксис:
if (условие1) {
блок кода, выполняемый если условие1 возвращает true
} else if (условие2) {
блок кода, выполняемый если условие1 возвращает false, а условие2 true
} else {
блок кода, выполняемый если условие1 и условие2 возвращают false
}
Если время меньше 10:00, сформируем строку приветствия «Доброе утро», если нет, но при это меньше 20:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
if (time < 10) {
greeting = "Доброе утро";
} else if (time < 20) {
greeting = "Добрый день";
} else {
greeting = "Добрый вечер";
}
Оператор switch
Оператор switch используется для выполнения различных действий в зависимости от различных условий.
Оператор switch используется для сравнения одного значения с множеством других и выбора соответствующего блока кода для выполнения.
Синтаксис:
switch(выражение) {
case n:
блок кода
break;
case n1:
блок кода
break;
блок кода
}
Вот как это работает:
- Сначала вычисляется выражение в операторе switch.
- Затем его значение сравнивается со значениями каждого оператора case.
- Если найдено совпадение, то выполняется соответствующий блок кода.
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Воскресенье=0, Понедельник=1, Вторник=2 и т. д. Мы используем номер дня недели, чтобы определить его имя:
switch (new Date().getDay()) {
case 0:
day = "Воскресенье";
break;
case 1:
day = "Понедельник";
break;
case 2:
day = "Вторник";
break;
case 3:
day = "Среда";
break;
case 4:
day = "Четверг";
break;
case 5:
day = "Пятница";
break;
case 6:
day = "Суббота";
}
Ключевое слово break
Когда совпадение найдено, и работа сделана, приходит время прекратить проверку, так как в ней больше нет необходимости. Для этого и существует ключевое слово break.
Для этого и существует ключевое слово break.
Когда интерпретатор JavaScript достигает ключевое слово break, он прерывает выполнение блока оператора switch.
Ключевое слово break значительно экономит время выполнения, так как весь код блока оператора switch, расположенный после него, игнорируется.
В последнем блоке case использовать ключевое слова break не нужно. Этот блок прекратит работу оператора switch в любом случае.
Ключевое слово default
Ключевое слово
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Если сегодня ни Воскресенье (0), ни Суббота (6), то возвращается сообщение по умолчанию:
switch (new Date().getDay()) {
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
break;
default:
text = "Будем ждать выходных";
}
Блок выбора по условию default не обязательно должен быть последним в блоке оператора switch:
switch (new Date().getDay()) { default: text = "Будем ждать выходных"; break; case 6: text = "Сегодня суббота"; break; case 0: text = "Сегодня воскресенье"; }
Если блок выбора по условию default не последний в операторе switch, то его нужно заканчивать ключевым словом break.
Общие блоки кода
Иногда возникает необходимость по разным условиям использовать один и тот же код.
В следующем примере условие 4 и 5 определяют общий блок кода, а 0 и 6 определяют другой общий блок кода:
switch (new Date().getDay()) {
case 4:
case 5:
text = "Скоро выходные";
break;
case 0:
case 6:
text = "Сегодня выходной";
break;
default:
text = "Будем ждать выходных";
}
JS JavaScript Операторов Операторы
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Пример
Присвойте значения переменным и добавьте их вместе:
var x = 5; // assign the value 5 to
x
var y = 2; // assign the value
2 to y
var z = x + y; // assign the value 7 to z (x + y)
Оператор 
Назначения
var x = 10;
Оператор сложения (+) добавляет номера:
Добавление
var x = 5;
var y = 2;
var z = x + y;
Оператор умножения (*) умножает числа.
Умножения
var x = 5;
var y = 2;
var z = x * y;
Арифметические операторы JavaScript
Арифметические операторы используются для вычисления чисел:
| Оператор | Описание |
|---|---|
| + | Дополнение |
| — | Вычитание |
| * | Умножения |
| / | Division |
| % | Модуль (остаток деления) |
| ++ | Увеличение |
| — | Уменьшения |
Арифметические операторы полностью описаны в арифметической главе JS .
Операторы присваивания JavaScript
Операторы присваивания назначают значения переменным JavaScript.
| Оператор | Примере | Же, как |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x — y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
Оператор присваивания сложения (+ =) добавляет значение в переменную.
Назначения
var x = 10;
x += 5;
Операторы присваивания полностью описаны в главе назначение JS .
Операторы строки JavaScript
Оператор + можно также использовать для добавления (сцепления) строк.
Пример
txt1 = «John»;
txt2 = «Doe»;
txt3 = txt1 + » » + txt2;
Результатом txt3 будет:
John Doe
Оператор + = присваивания можно также использовать для добавления (сцепления) строк:
Пример
txt1 = «What a very «;
txt1 += «nice day»;
The result of txt1 will be:
What a very nice day
При использовании в строках оператор + называется оператором сцепления.
Добавление строк и чисел
При добавлении двух чисел будет возвращена сумма, но при добавлении числа и строки будет возвращена строка:
Пример
x = 5 + 5;
y = «5» + 5;
z = «Hello» + 5;
Результат x, y и z будет:
10
55
Hello5
Если вы добавите число и строку, результатом будет строка!
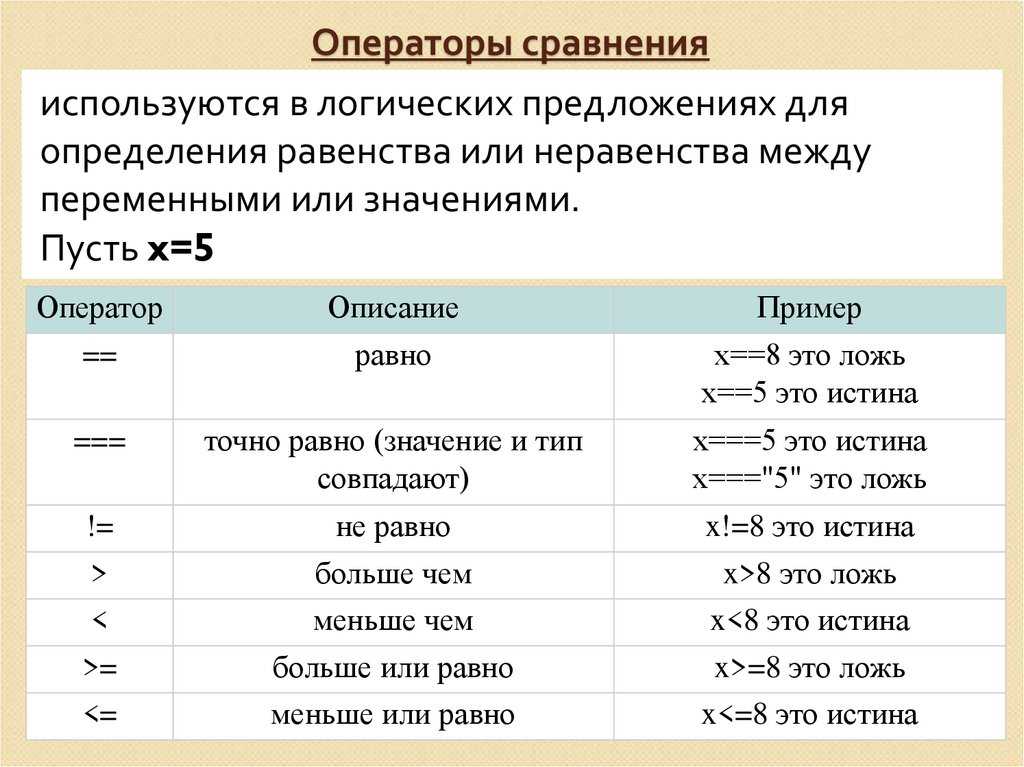
Операторы сравнения JavaScript
| Оператор | Описание |
|---|---|
| == | равно |
| === | равное значение и одинаковый тип |
| != | не равны |
| !== | не равное значение или не равный тип |
| > | Больше |
| < | Менее |
| >= | больше или равно |
| <= | меньше или равно |
| ? | тройной оператор |
Операторы сравнения полностью описаны в главе сравнения JS.
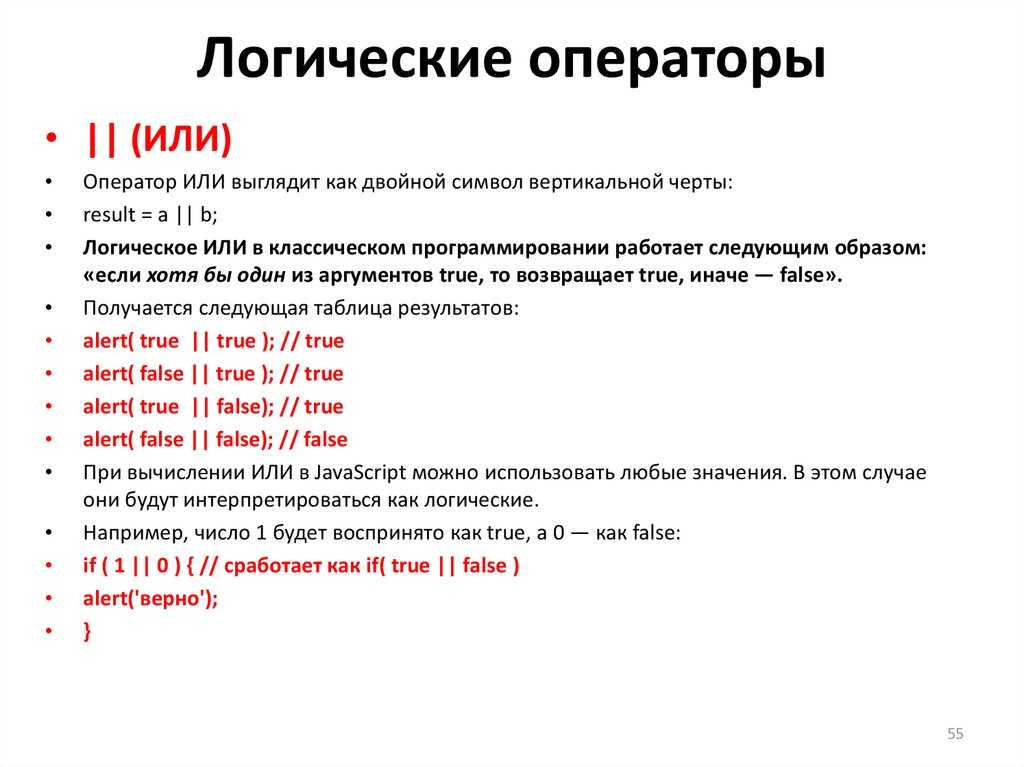
Логические операторы JavaScript
| Оператор | Описание |
|---|---|
| && | логические и |
| || | логические или |
| ! | Логическое не |
Логические операторы полностью описаны в главе сравнения JS .
Операторы типа JavaScript
| Оператор | Описание |
|---|---|
| typeof | Возвращает тип переменной |
| instanceof | Возвращает значение true, если объект является экземпляром типа объекта |
Операторы типов полностью описаны в главе преобразования JS-типа.
Побитовые операторы JavaScript
Битовые операторы работают с номерами 32 бит.
Любой числовой операнд в операции преобразуется в число 32 бит. Результат преобразуется обратно в номер JavaScript.
| Оператор | Описание | Примере | Же, как | Результат | Десятичных |
|---|---|---|---|---|---|
| & | AND | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | OR | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | NOT | ~ 5 | ~0101 | 1010 | 10 |
| ^ | XOR | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | Нулевой залив влево сдвиг | 5 <<1 | 0101 <<1 | 1010 | 10 |
| >> | Подписанный правый сдвиг | 5>> 1 | 0101>> 1 | 0010 | 2 |
| >>> | Сдвиг нулевой заливки вправо | 5>>> 1 | 0101>>> 1 | 0010 | 2 |
В приведенных выше примерах используются 4 бита неподписанных примеров. Но JavaScript использует 32-битные номера со знаком.
Но JavaScript использует 32-битные номера со знаком.
Из-за этого, в JavaScript, ~ 5 не вернет 10. Он вернется-6.
~ 00000000000000000000000000000101 вернет 11111111111111111111111111111010
Битовые операторы полностью описаны в побитовой главе JS.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
НОУ ИНТУИТ | Лекция | JavaScript. Основные операторы
< Практическая работа 10 || Лекция 12: 12
Аннотация: Переменные и операторы. Арифметические операторы. Операторы сравнения. Логические операторы. Условные операторы.
Ключевые слова: JavaScript, идентификатор, переменная, значение, базовый тип данных, строковый, вещественное число, счисление, система счисления, длина строки, специальный символ, апостроф, кодировка, latin-1, Unicode, истина, ложь, указание типа, специальный тип данных, undefined, объявление переменной, nan, команда, указатель, арифметический оператор, операнд, унарный оператор, сложение, вычитание, умножение, деление, остаток, инкремент, декремент, сложение строк, конкатенация, оператор присваивания, запись, присваивание, преобразование типов, равенство, логический оператор, операторы, значение выражения, логическое ИЛИ, условное выражение
intuit.ru/2010/edi»>В данной лекции мы рассмотрим основные понятия языка JavaScript, поскольку применение HTML5 и создание полноценных сайтов без него представляется затруднительным.Переменные и операторы
Базовым понятием любого языка программирования является переменная – выделенный именованный участок памяти для хранения значений. Иными словами – это уникальный идентификатор, определяющий данные. Если еще упростить, то можно сказать, что переменная нужна для того, чтобы «запомнить» какое–либо значение, необходимое для дальнейшего использования.
Переменные могут относиться к одному из базовых типов данных (под разные типы данных выделяется разное количество памяти, над переменными различных типов данных допустимо осуществлять разный набор действий).
Базовыми типами данных в JavaScript являются:
- intuit.ru/2010/edi»>Числовые данные.
- Строковые данные.
- Логические данные.
Числовые данные могут быть как целочисленными, так и вещественными. Числа могут быть записаны не только в десятичной системе счисления, но также в восьмеричной (должны начинаться с нуля, к примеру, 027) и шестнадцатеричной (должны начинаться с символов 0х, например, 0х12F) системах счисления. В восьмеричной и шестнадцатеричной системах счисления могут быть записаны только целочисленные значения.
Строковые переменные могут хранить значения, представленные в виде последовательности символов. Строковые значения в JavaScript должны заключаться в кавычки (двойные или одинарные). Длина строк ограничивается лишь памятью компьютера.
Следующие специальные символы могут быть включены в строки JavaScript:
| Символ | Значение |
|---|---|
| \0 | Нуль |
| \b | Пробел |
| \f | Прогон страницы |
| \n | Символ перехода на новую строку |
| \r | Возврат каретки |
| \t | Табуляция |
| \v | Вертикальная табуляция |
| \’ | Апостроф |
| \» | Двойная кавычка |
| \\ | Символ ‘\’ |
| \XXX | Символ в кодировке Latin — 1, задаваемый тремя восьмеричными цифрами |
| \xXX | Символ в кодировке Latin – 1, задаваемый двумя шестнадцатеричными цифрами |
| \uXXXX | Символ Unicode, задаваемый четырьмя шестнадцатеричными цифрами |
Все переменные в JavaScript объявляются при помощи оператора var.
Объявление числовой переменной выглядит следующим образом: var i = 2;
Наличие var не является обязательным, это скорее правило хорошего тона при программировании.
Помимо указанных типов данных, JavaScript различает еще три специальных типа данных:
- Неопределенный тип данных (undefined). Применяется в случаях, когда значение не существует, либо не присвоено. К примеру, если при объявлении переменной ей не присваивается какое-либо конкретное значение, ее значением является undefined.
- Нулевое значение (null). Означает что значение переменной задано и оно «пустое».
 Т.е. значение переменной есть «ничто».
Т.е. значение переменной есть «ничто». - NaN – обозначение числового значения, не являющегося числом (к примеру, математическая бесконечность).
Переменная принимает значение undefined, если значение ей не присваивалось и null – если присвоено нулевое значение.
Вторым ключевым понятием языка программирования является оператор – наименьшая автономная часть, или команда. Иными словами оператор – это указатель действия, которое необходимо совершить над данными.
Арифметические операторы
Арифметические операторы JavaScript подразделяются на унарные – выполняющиеся над одним операндом, и бинарные – имеющие два операнда и сохраняющие результат в третью переменную.
Унарный оператор извлекает значение переменной, осуществляет необходимые действия и сохраняет результат в ту же переменную.
К арифметическим операторам JavaScript относят:
- Сложение (+) .
- Вычитание (-).
- Умножение (*).
- Деление (/).
- Остаток от деления (%).
- Инкремент, или увеличение на единицу (++).
- Декремент, или уменьшение на единицу (—).
Действия с арифметическими операторами просты и не требуют дополнительного пояснения.
Отдельно отметим оператор сложения строк (конкатенация) – объединения двух строк в одну:
var s1 = "string1", s2="string2"; s3 = s1+s2;ru/2010/edi»>В этом случае переменная s3 примет значение «string1string2».
Символ ‘=’ является оператором присваивания, т.е. запись вида x=4, присвоит переменной x новое значение, равное 4.
Можно единовременно присваивать одно значение нескольким переменным: x=z=4.
Помимо обычного присваивания существует оператор сложного присваивания, т.е. осуществление присваивания совместно с другой операцией (например, со сложением: x +=4).
Дальше >>
< Практическая работа 10 || Лекция 12: 12
Прекратите ставить так много операторов If в вашем JavaScript — Разработка на vc.ru
Photo by T R A V E L E R G E E K on Unsplash
2960 просмотров
«Для человека с молотком, все выглядит как гвоздь» — Авраам Маслоу.
Мне нравится думать об условной логике как о хлебе и масле программного обеспечения. Это дает разработчикам возможность создавать интересные, полезные и забавные вещи.
Это дает разработчикам возможность создавать интересные, полезные и забавные вещи.
Наиболее популярным способом работы с условной логикой является оператор if. Оператор if универсален, гибок и прост в понимании, поэтому его популярность не вызывает удивления.
Однако существуют и другие способы работы с условной логикой, которые часто упускаются разработчиками из виду. Легко дотянуться до верного оператора if для каждого задания, но изучение других техник сделает вас более умелым и эффективным программистом.
Мастер-плотник не будет использовать один и тот же инструмент для каждой работы, и мастер-разработчик тоже не должен.
В этой статье рассматриваются четыре альтернативы классическому утверждению » if “.
- Тернарные операторы
- Switch
- Логические операторы (&& и ||).
- Lookup maps
Тернарные операторы
Тернарные операторы — это отличный способ справиться с основными условиями if-else. В примере ниже значение, присваиваемое сообщению, меняется в зависимости от того, является ли hasError правдивым или фальшивым.
В примере ниже значение, присваиваемое сообщению, меняется в зависимости от того, является ли hasError правдивым или фальшивым.
С классическим утверждением If:
let message = «Thanks for contacting us! We’ll be in touch shortly!»
if (hasError) {
message = «Oops, that’s an error. Please try again later!»
};
Это решение сначала устанавливает message как безошибочную версию, а затем, при необходимости, перезаписывает ее.
Теперь с помощью тернарного оператора:
const message = hasError
? «Oops, that’s an error. Please try again later!»
: «Thanks for contacting us! We’ll be in touch!”;
Тернарный вариант имеет здесь некоторые заметные преимущества:
- Она более компактна, потому что сообщение должно быть назначено только один раз.
- Так как сообщение больше не нужно перезаписывать при наличии ошибки, мы можем использовать const вместо let.
Тернарный оператор — явный победитель в этой ситуации, но не увлекайтесь им. Применяйте его только в случаях, требующих относительно простой логики и не объединяющих несколько тернарных операторов в одну строку. Ваши коллеги вас отблагодарят!
Применяйте его только в случаях, требующих относительно простой логики и не объединяющих несколько тернарных операторов в одну строку. Ваши коллеги вас отблагодарят!
Switch
Наиболее очевидной заменой » if » являются высказывания-переключатели. Вместо того, чтобы определить, является ли условие правдивым или фальшивым, он смотрит на одно конкретное значение и выполняет соответствующий ему case блок.
Это делает операторы-переключатели немного менее гибкими, чем if, но при этом делает их немного лаконичнее. Рассмотрим пример:
Во-первых, с оператором if:
if (status === 200) {
handleSuccess()
} else if (status === 401) {
handleUnauthorized()
} else if (status === 404) {
handleNotFound()
} else {
handleUnknownError()
};
Далее с использованием switch:
switch (status) {
case 200:
handleSuccess()
break
case 401:
handleUnauthorized()
break
case 404:
handleNotFound()
break
default:
handleUnknownError()
break
};
Switch использует больше строк кода, но избегает повторения проверки равенства снова и снова, и имеет более обтекаемый внешний вид в целом.
Одна из важных деталей, которую следует учитывать при написании высказываний switch, — это использование пауз. В отличие от цепочки if-else, операторы switch могут «провалиться» в следующий случай. Это может сбить с толку, поэтому обычно рекомендуется добавлять перерыв в конце каждого случая.
Логические операторы (&& и ||)
Операторы && и || («and» и «or») ведут себя в JavaScript по-разному, чем в других языках программирования. Такое особое поведение дает этим операторам уникальную возможность работать с условной логикой.
Вот как работает оператор && на JavaScript:
- Сначала он смотрит на левую сторону оператора. Если его значение false, то он возвращает это значение, даже не глядя на правую сторону оператора.
- Если значение с левой стороны оказывается true, то возвращается значение с правой стороны оператора.
Ключевым моментом является то, что операторы && и || не обязательно должны возвращать булевые значения (true или false). Это может сбить с толку, но может быть и полезно.
Это может сбить с толку, но может быть и полезно.
Использование оператора && в действии
Часто вы хотите получить доступ к свойству внутри объекта, но не можете быть уверены, существует ли этот объект заранее.
Например, может быть, вы хотите использовать свойство name пользователя для построения приветственного сообщения:
const message = `Welcome, ${user.name}!`;
Но что если user имеет значения null, false, undefined?
const message = `Welcome, ${user.name}!`
// TypeError: Cannot read property ‘name’ of null;
Если user не является объектом, и мы пытаемся получить доступ к свойству name на нем, JavaScript выдаст ошибку.
Этого можно избежать, добавив в свой код оператор if:
let message = null
if (user && user.name) {
message = `Welcome, ${user.name}!`
};
Это является уловкой, но & & операторы могут сделать это немного лаконичнее:
const message = user && user. name && `Welcome, ${user.name}!`;
name && `Welcome, ${user.name}!`;
Такой подход позволяет задавать сообщение с помощью const, а не с помощью let и выполнять работу в одной строке кода. Намного лучше!
Использование оператора ||:
Оператор || отлично подходит для назначения отложенных значений.
В качестве примера скажем, что вы хотите создать переменную handle для текущего пользователя. Если у этого пользователя есть действительное имя пользователя, то его следует использовать, но если имя пользователя установлено в null, то вместо него следует использовать fallback-значение “Guest».
Сначала, с простым оператором if:
let handle = ‘Guest’
if (username) {
handle = username
};
Теперь с использованием оператора ||:
const handle = username || ‘Guest’;
Опять же — намного чище и только одна строчка кода. Отличное улучшение!
Lookup Maps
Lookup maps идеально подходят для получения одного значения, которое ассоциируется с другим.
В качестве примера представьте, что мы хотим получить цвет, связанный со статусом сообщения. Типичная настройка может выглядеть примерно так:
Успех — зеленый
Предупреждение — желтого цвета
Информация — синего цвета
Ошибка — красного цвета
Давайте напишем функцию, которая делает это. Сначала, с утверждением » if”:
function getStatusColor (status) {
if (status === ‘success’) {
return ‘green’
}
if (status === ‘warning’) {
return ‘yellow’
}
if (status === ‘info’) {
return ‘blue’
}
if (status === ‘error’) {
return ‘red’
}
};
Это нормально, но lookup map может быть более подходящей. Буквальные обозначения объектов — один из способов реализации lookup map в JavaScript:
function getStatusColor (status) {
return {
success: ‘green’,
warning: ‘yellow’,
info: ‘blue’,
error: ‘red’
}[status]
};
Это выглядит стройнее и менее повторяющеяся В качестве дополнительного преимущества, lookup maps не обязательно должны быть жестко закодированы — соотношение между статусом и цветами может быть динамическим, и этот шаблон все равно будет работать.
Краткое изложение:
Если операторы являются мощным инструментом, который все JavaScript-разработчики должны держать под рукой, то существуют и другие методы работы с условной логикой, которые иногда являются более подходящими.
Тернарные операторы идеально подходят для работы с логикой if-else в одной строке кода, но их следует использовать только для достаточно простых случаев использования.
Операторы-переключатели идеально подходят, когда вас интересует конкретная переменная, которая может принимать несколько различных значений. Они менее мощны, чем операторы if, но на них часто приятнее смотреть.
В отличие от других языков программирования, операторы && и || не всегда возвращают булевое значение в JavaScript, и такое поведение может быть весьма полезным. Оператор && часто используется, чтобы избежать ошибок при попытке доступа к свойствам объекта, а оператор || часто используется для присвоения переменной резервного значения, когда первый вариант недоступен.
Lookup maps- отличный способ получить одно значение, связанное с другим, например, получить цвет, связанный со статусом сообщения (статус успеха может отображаться зеленым цветом).
Освоение этих четырех условных логических шаблонов даст вам больше гибкости в том, как вы структурируете свой JavaScript, и сделает вас лучше программистом в целом. Выбрав правильный инструмент для работы, ваш код станет более элегантным, лаконичным и удобным в обслуживании.
Автор:Крис Гилхоэд
Перевод:Даниил Лебедев
Еще больше полезной информации вы можете найти в нашем Телеграм канале по ссылке: https://t.me/metsolution
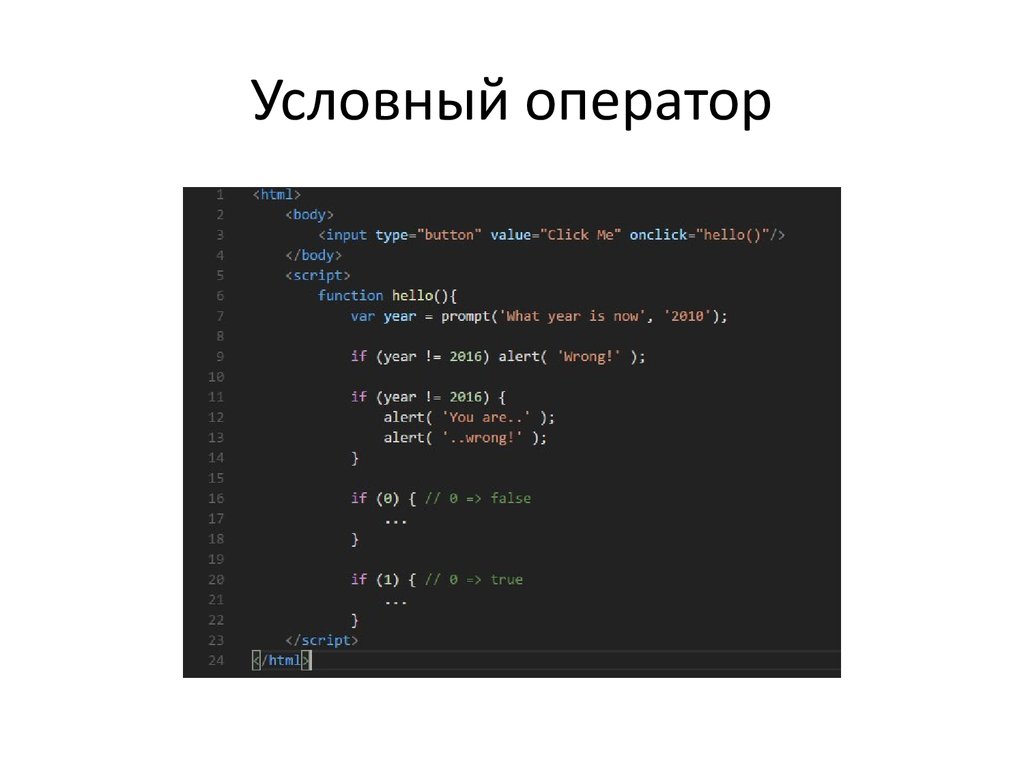
Что такое условный оператор в javascript
Условное ветвление: if, ‘?’
Иногда нам нужно выполнить различные действия в зависимости от условий.
Для этого мы можем использовать инструкцию if и условный оператор ? , который также называют оператором «вопросительный знак».
Инструкция «if»
Инструкция if(. ) вычисляет условие в скобках и, если результат true , то выполняет блок кода.
В примере выше, условие – это простая проверка на равенство ( year == 2015 ), но оно может быть и гораздо более сложным.
Если мы хотим выполнить более одной инструкции, то нужно заключить блок кода в фигурные скобки:
Мы рекомендуем использовать фигурные скобки <> всегда, когда вы используете инструкцию if , даже если выполняется только одна команда. Это улучшает читабельность кода.
Преобразование к логическому типу
Инструкция if (…) вычисляет выражение в скобках и преобразует результат к логическому типу.
Давайте вспомним правила преобразования типов из главы Преобразование типов:
- Число 0 , пустая строка «» , null , undefined и NaN становятся false . Из-за этого их называют «ложными» («falsy») значениями.
- Остальные значения становятся true , поэтому их называют «правдивыми» («truthy»).
Таким образом, код при таком условии никогда не выполнится:
…а при таком – выполнится всегда:
Мы также можем передать заранее вычисленное в переменной логическое значение в if , например так:
Блок «else»
Инструкция if может содержать необязательный блок «else» («иначе»). Он выполняется, когда условие ложно.
Он выполняется, когда условие ложно.
Несколько условий: «else if»
Иногда, нужно проверить несколько вариантов условия. Для этого используется блок else if .
В приведённом выше коде JavaScript сначала проверит year < 2015 . Если это неверно, он переходит к следующему условию year > 2015 . Если оно тоже ложно, тогда сработает последний alert .
Блоков else if может быть и больше. Присутствие блока else не является обязательным.
Условный оператор „?“
Иногда нам нужно определить переменную в зависимости от условия.
Так называемый «условный» оператор «вопросительный знак» позволяет нам сделать это более коротким и простым способом.
Оператор представлен знаком вопроса ? . Его также называют «тернарный», так как этот оператор, единственный в своём роде, имеет три аргумента.
Сначала вычисляется условие : если оно истинно, тогда возвращается значение1 , в противном случае – значение2 .
Технически, мы можем опустить круглые скобки вокруг age > 18 . Оператор вопросительного знака имеет низкий приоритет, поэтому он выполняется после сравнения > .
Оператор вопросительного знака имеет низкий приоритет, поэтому он выполняется после сравнения > .
Этот пример будет делать то же самое, что и предыдущий:
Но скобки делают код более читабельным, поэтому мы рекомендуем их использовать.
В примере выше вы можете избежать использования оператора вопросительного знака ? , т.к. сравнение само по себе уже возвращает true/false :
Несколько операторов „?“
Последовательность операторов вопросительного знака ? позволяет вернуть значение, которое зависит от более чем одного условия.
Поначалу может быть сложно понять, что происходит. Но при ближайшем рассмотрении мы видим, что это обычная последовательная проверка:
- Первый знак вопроса проверяет age < 3 .
- Если верно – возвращает ‘Здравствуй, малыш!’ . В противном случае, проверяет выражение после двоеточия „:“, вычисляет age < 18 .
- Если это верно – возвращает ‘Привет!’ . В противном случае, проверяет выражение после следующего двоеточия „:“, вычисляет age < 100 .

- Если это верно – возвращает ‘Здравствуйте!’ . В противном случае, возвращает выражение после последнего двоеточия – ‘Какой необычный возраст!’ .
Вот как это выглядит при использовании if..else :
Нетрадиционное использование „?“
Иногда оператор «вопросительный знак» ? используется в качестве замены if :
В зависимости от условия company == ‘Netscape’ , будет выполнена либо первая, либо вторая часть после ? .
Здесь мы не присваиваем результат переменной. Вместо этого мы выполняем различный код в зависимости от условия.
Не рекомендуется использовать оператор вопросительного знака таким образом.
Несмотря на то, что такая запись короче, чем эквивалентная инструкция if , она менее читабельна.
Вот, для сравнения, тот же код, использующий if :
При чтении глаза сканируют код по вертикали. Блоки кода, занимающие несколько строк, воспринимаются гораздо легче, чем длинный горизонтальный набор инструкций.
Смысл оператора «вопросительный знак» ? – вернуть то или иное значение, в зависимости от условия. Пожалуйста, используйте его именно для этого. Когда вам нужно выполнить разные ветви кода – используйте if .
Пожалуйста, используйте его именно для этого. Когда вам нужно выполнить разные ветви кода – используйте if .
Условные операторы
Условные операторы позволяют пропустить или выполнить другие операторы в зависимости от значения указанного выражения. Эти операторы являются точками принятия решений в программе, и иногда их также называют операторами «ветвления».
Если представить, что программа — это дорога, а интерпретатор JavaScript — путешественник, идущий по ней, то условные операторы можно представить как перекрестки, где программный код разветвляется на две или более дорог, и на таких перекрестках интерпретатор должен выбирать, по какой дороге двигаться дальше.
Оператор if/else
Оператор if — это базовый управляющий оператор, позволяющий интерпретатору JavaScript принимать решения или, точнее, выполнять операторы в зависимости от условий. Оператор if имеет две формы. Первая:
В этой форме сначала вычисляется выражение. Если полученный результат является истинным, то оператор выполняется. Если выражение возвращает ложное значение, то оператор не выполняется. Например:
Если выражение возвращает ложное значение, то оператор не выполняется. Например:
Обратите внимание, что скобки вокруг условного выражения являются обязательной частью синтаксиса оператора if.
Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение. Ее синтаксис:
Эта форма выполняет оператор1, если выражение возвращает истинное значение, и оператор2, если выражение возвращает ложное значение. Например:
Оператор else if
Оператор if/else вычисляет значение выражения и выполняет тот или иной фрагмент программного кода, в зависимости от результата. Но что если требуется выполнить один из многих фрагментов? Возможный способ сделать это состоит в применении оператора else if. Формально он не является самостоятельным оператором JavaScript; это лишь распространенный стиль программирования, заключающийся в применении повторяющегося оператора if/else:
В этом фрагменте нет ничего особенного. Это просто последовательность операторов if, где каждый оператор if является частью конструкции else предыдущего оператора.
Оператор switch
Оператор if создает ветвление в потоке выполнения программы, а многопозиционное ветвление можно реализовать посредством нескольких операторов else if. Однако это не всегда наилучшее решение, особенно если все ветви зависят от значения одного и того же выражения. В этом случае расточительно повторно вычислять значение одного и того же выражения в нескольких операторах if.
Оператор switch предназначен именно для таких ситуаций. За ключевым словом switch следует выражение в скобках и блок кода в фигурных скобках:
Однако полный синтаксис оператора switch более сложен, чем показано здесь. Различные места в блоке помечены ключевым словом case, за которым следует выражение и символ двоеточия.
Когда выполняется оператор switch, он вычисляет значение выражения, а затем ищет метку case, соответствующую этому значению (соответствие определяется с помощью оператора идентичности ===). Если метка найдена, выполняется блок кода, начиная с первой инструкции, следующей за меткой case. Если метка case с соответствующим значением не найдена, выполнение начинается с первой инструкции, следующей за специальной меткой default:. Если метка default: отсутствует, блок оператора switch пропускается целиком.
Если метка case с соответствующим значением не найдена, выполнение начинается с первой инструкции, следующей за специальной меткой default:. Если метка default: отсутствует, блок оператора switch пропускается целиком.
Работу оператора switch сложно объяснить на словах, гораздо понятнее выглядит объяснение на примере. Следующий оператор switch эквивалентен повторяющимся операторам if/else, показанным в предыдущем примере:
Обратите внимание на ключевое слово break в конце каждого блока case. Оператор break приводит к передаче управления в конец оператора switch и продолжению выполнения операторов, следующих далее. Конструкции case в операторе switch задают только начальную точку выполняемого программного кода, но не задают никаких конечных точек.
В случае отсутствия операторов break оператор switch начнет выполнение блока кода с меткой case, соответствующей значению выражения, и продолжит выполнение операторов до тех пор, пока не дойдет до конца блока. В редких случаях это полезно для написания программного кода, который переходит от одной метки case к следующей, но в 99% случаев следует аккуратно завершать каждый блок case оператором break. (При использовании switch внутри функции вместо break можно использовать оператор return. Оба этих оператора служат для завершения работы оператора switch и предотвращения перехода к следующей метке case.)
В редких случаях это полезно для написания программного кода, который переходит от одной метки case к следующей, но в 99% случаев следует аккуратно завершать каждый блок case оператором break. (При использовании switch внутри функции вместо break можно использовать оператор return. Оба этих оператора служат для завершения работы оператора switch и предотвращения перехода к следующей метке case.)
Ниже приводится более практичный пример использования оператора switch, он преобразует значение в строку способом, зависящим от типа значения:
Обратите внимание, что в двух предыдущих примерах за ключевыми словами case следовали числа или строковые литералы. Именно так оператор switch чаще всего используется на практике, но стандарт ECMAScript позволяет указывать после case произвольные выражения.
Оператор switch сначала вычисляет выражение после ключевого слова switch, а затем выражения case в том порядке, в котором они указаны, пока не будет найдено совпадающее значение. Факт совпадения определяется с помощью оператора идентичности ===, а не с помощью оператора равенства ==, поэтому выражения должны совпадать без какого-либо преобразования типов.
Поскольку при каждом выполнении оператора switch вычисляются не все выражения case, следует избегать использования выражений case, имеющих побочные эффекты, такие как вызовы функций и присваивания. Безопаснее всего ограничиваться в выражениях case константными выражениями.
Как объяснялось ранее, если ни одно из выражений case не соответствует выражению switch, оператор switch начинает выполнение оператора с меткой default:. Если метка default: отсутствует, тело оператора switch полностью пропускается. Обратите внимание, что в предыдущих примерах метка default: указана в конце тела оператора switch после всех меток case. Это логичное и обычное место для нее, но на самом деле она может располагаться в любом месте внутри оператора switch.
Тернарный оператор ?:
Тернарный оператор ?: — это единственный тернарный (с тремя операндами) оператор в JavaScript. Этот оператор обычно записывается как . хотя в программах он выглядит по-другому. Он имеет три операнда, первый предшествует символу ?, второй — между ? и :, третий — после :. Используется он следующим образом:
Используется он следующим образом:
Операнды условного оператора могут быть любого типа. Первый операнд вычисляется и используется как логическое значение. Если первый операнд имеет истинное значение, то вычисляется и возвращается значение выражения во втором операнде. Если первый операнд имеет ложное значение, то вычисляется и возвращается значение выражения в третьем операнде. Вычисляется всегда только какой-то один операнд, второй или третий, и никогда оба.
Тот же результат можно получить с помощью оператора if, но оператор ?: часто оказывается удобным сокращением. Ниже приводится типичный пример, в котором проверяется, определена ли переменная (и имеет истинное значение), и если да, то берется ее значение, а если нет, берется значение по умолчанию:
Условные операторы If и Switch
Очень часто нужно, чтобы в зависимости от некоторых условий выполнялись различные действия.
Реализовать все это позволяют условные операторы.
Условные операторы используются для выполнения определенных действий в зависимости от заданных условий.
В JavaScript имеются следующие условные операторы:
- Оператор if используется для определения блока кода, который будет выполняться, если заданное условие соблюдается (возвращает true)
- Оператор else используется для определения блока кода, который будет выполняться, если то же условие не соблюдается (возвращает false)
- Оператор else if используется для определения нового условия, если первое условие не соблюдается (возвращает false)
- Оператор switch определяет несколько альтернативных блоков кода
Оператор if
Оператор if используется для определения блока JavaScript кода, который будет выполняться, если заданное условие соблюдается (возвращает true).
if (условие) <
блок кода, выполняемый если условие возвращает true
>
Внимание! Ключевое слово if пишется в нижнем регистре. Использование больших букв (If или IF) приведет к ошибке JavaScript.
Использование больших букв (If или IF) приведет к ошибке JavaScript.
Сформируем строку приветствия «Добрый день», если время меньше 18:00:
Оператор else
Оператор else является частью и продолжением оператора if и используется для определения блока JavaScript кода, который будет выполняться, если заданное условие не соблюдается (возвращает false).
if (условие) <
блок кода, выполняемый если условие возвращает true
> else <
блок кода, выполняемый если условие возвращает false
>
Если время меньше 18:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
Оператор else if
Оператор else if является частью и продолжением оператора if и используется для определения нового условия, если первое условие не соблюдается (возвращает false).
if (условие1) <
блок кода, выполняемый если условие1 возвращает true
> else if (условие2) <
блок кода, выполняемый если условие1 возвращает false, а условие2 true
> else <
блок кода, выполняемый если условие1 и условие2 возвращают false
>
Если время меньше 10:00, сформируем строку приветствия «Доброе утро», если нет, но при это меньше 20:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
Оператор switch
Оператор switch используется для выполнения различных действий в зависимости от различных условий.
Оператор switch используется для сравнения одного значения с множеством других и выбора соответствующего блока кода для выполнения.
Вот как это работает:
- Сначала вычисляется выражение в операторе switch.
- Затем его значение сравнивается со значениями каждого оператора case.
- Если найдено совпадение, то выполняется соответствующий блок кода.
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Воскресенье=0, Понедельник=1, Вторник=2 и т. д. Мы используем номер дня недели, чтобы определить его имя:
Ключевое слово break
Когда совпадение найдено, и работа сделана, приходит время прекратить проверку, так как в ней больше нет необходимости. Для этого и существует ключевое слово break.
Когда интерпретатор JavaScript достигает ключевое слово break, он прерывает выполнение блока оператора switch.
Ключевое слово break значительно экономит время выполнения, так как весь код блока оператора switch, расположенный после него, игнорируется.
В последнем блоке case использовать ключевое слова break не нужно. Этот блок прекратит работу оператора switch в любом случае.
Ключевое слово default
Ключевое слово default определяет блок кода, который выполняется в том случае, если ни одно из условий не совпало.
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Если сегодня ни Воскресенье (0), ни Суббота (6), то возвращается сообщение по умолчанию:
Блок выбора по условию default не обязательно должен быть последним в блоке оператора switch:
Если блок выбора по условию default не последний в операторе switch, то его нужно заканчивать ключевым словом break.
Общие блоки кода
Иногда возникает необходимость по разным условиям использовать один и тот же код.
В следующем примере условие 4 и 5 определяют общий блок кода, а 0 и 6 определяют другой общий блок кода:
Условия и циклы — Kotlin
Условное выражение if
В языке Kotlin if является выражением, т.е. оно возвращает значение.
Это позволяет отказаться от тернарного оператора (условие ? условие истинно : условие ложно), потому что обычному if вполне по силам его заменить.
// обычное использование
var max = a
if (a < b) max = b
// с блоком else
var max: Int
if (a > b) {
max = a
} else {
max = b
}
// в виде выражения
val max = if (a > b) a else b
«Ветви» выражения if могут быть блоками, т.е. содержать несколько строк кода, при этом последнее выражение является
значением блока:
val max = if (a > b) {
print("возвращаем a")
a
} else {
print("возвращаем b")
b
}
Если вы используете if в качестве выражения (например, возвращая его значение или присваивая его переменной), то
использование ветки else является обязательным.
Условное выражение when
when определяет условное выражение с несколькими «ветвями». Оно похоже на оператор switch, присутствующий в
C-подобных языках.
when (x) {
1 -> print("x == 1")
2 -> print("x == 2")
else -> { // обратите внимание на блок
print("x не равен ни 1, ни 2")
}
}
when последовательно сравнивает свой аргумент со всеми указанными значениями, пока не выполнится какое-либо из условий
ветвей.
when можно использовать и как выражение, и как оператор. При использовании его в виде выражения значение первой ветки,
удовлетворяющей условию, становится значением всего выражения. При использовании в виде оператора значения отдельных
веток отбрасываются. В точности как if: каждая ветвь может быть блоком и её значением является значение последнего
выражения блока.
Значение ветки else вычисляется в том случае, когда ни одно из условий в других ветках не удовлетворено.
Если when используется как выражение, то ветка else является обязательной, за исключением случаев, в которых
компилятор может убедиться, что ветки покрывают все возможные значения. Так происходит, например с записями
класса enum и с подтипами sealed (изолированных) классов.
enum class Bit {
ZERO, ONE
}
val numericValue = when (getRandomBit()) {
Bit.ZERO -> 0
Bit.ONE -> 1
// 'else' не требуется, потому что все случаи учтены
}
В операторах when ветка else является обязательной в следующих условиях:
whenимеет объект типаBoolean,enum,sealedили их nullable-аналоги;- ветки
whenне охватывают все возможные случаи для этого объекта.
enum class Color {
RED, GREEN, BLUE
}
when (getColor()) {
Color.RED -> println("red")
Color.GREEN -> println("green")
Color. BLUE -> println("blue")
// 'else' не требуется, потому что все случаи учтены
}
when (getColor()) {
Color.RED -> println("red") // нет веток для GREEN и BLUE
else -> println("not red") // 'else' обязателен
}
BLUE -> println("blue")
// 'else' не требуется, потому что все случаи учтены
}
when (getColor()) {
Color.RED -> println("red") // нет веток для GREEN и BLUE
else -> println("not red") // 'else' обязателен
}
Если для нескольких значений выполняется одно и то же действие, то условия можно перечислять в одной ветке через запятую.
when (x) {
0, 1 -> print("x == 0 or x == 1")
else -> print("otherwise")
}
Помимо констант в ветках можно использовать произвольные выражения.
when (x) {
s.toInt() -> print("s encodes x")
else -> print("s does not encode x")
}
Также можно проверять вхождение аргумента в интервал in или !in или его наличие в коллекции:
when (x) {
in 1..10 -> print("x is in the range")
in validNumbers -> print("x is valid")
!in 10..20 -> print("x is outside the range")
else -> print("none of the above")
}
Помимо этого Kotlin позволяет с помощью is или !is проверить тип аргумента. Обратите внимание,
что благодаря умным приведениям вы можете получить доступ к методам и свойствам типа без
дополнительной проверки.
Обратите внимание,
что благодаря умным приведениям вы можете получить доступ к методам и свойствам типа без
дополнительной проверки.
fun hasPrefix(x: Any) = when(x) {
is String -> x.startsWith("prefix")
else -> false
}
when удобно использовать вместо цепочки условий вида if—else if.
При отсутствии аргумента условия работают как простые логические выражения, а тело ветки выполняется при его истинности.
when {
x.isOdd() -> print("x is odd")
y.isEven() -> print("y is even")
else -> print("x+y is odd")
}
Можно получать переменную внутри when условия по следующему синтаксису:
fun Request.getBody() =
when (val response = executeRequest()) {
is Success -> response.body
is HttpError -> throw HttpException(response.status)
}
Такая переменная, объявленная внутри условия when может быть видна только внутри тела этого when.
Цикл for
Цикл for обеспечивает перебор всех значений, поставляемых итератором. Он эквивалентен циклу foreach в таких языках,
как C#.
for (item in collection) print(item)
Телом цикла может быть блок кода.
for (item: Int in ints) {
// ...
}
Как отмечено выше, цикл for позволяет проходить по всем элементам объекта, имеющего итератор, например:
- обладающего внутренней или внешней функцией
iterator(), возвращаемый тип которойIterator<>:- обладает внутренней или внешней функцией
next() - обладает внутренней или внешней функцией
hasNext(), возвращающейBoolean.
- обладает внутренней или внешней функцией
Все три указанные функции должны быть объявлены как operator.
Чтобы перебрать диапазон чисел, используйте выражение диапазона:
for (i in 1..3) {
println(i)
}
for (i in 6 downTo 0 step 2) {
println(i)
}
Цикл for по диапазону или массиву компилируется в основанный на индексе цикл, который не создает объект итератора.
Если при проходе по массиву или списку необходим порядковый номер элемента, используйте следующий подход:
for (i in array.indices) {
println(array[i])
}
Также вы можете использовать библиотечную функцию withIndex.
for ((index, value) in array.withIndex()) {
println("the element at $index is $value")
}
Цикл while
Тело циклов while и do-while выполняется до тех пор, пока их условие выполняется.
Разница между ними заключается во времени проверки условия:
whileпроверяет условие и, если оно истинно, выполняет тело, а затем возвращается к проверке условия;do-whileвыполняет тело и только затем проверяет условие. Если оно выполняется, цикл повторяется. Таким образом, телоdo-whileвыполняется по крайней мере один раз независимо от условия.
while (x > 0) {
x--
}
do {
val y = retrieveData()
} while (y != null) // y здесь доступно!
Break и continue в циклах
Kotlin поддерживает привычные операторы break и continue в циклах. См. Операторы перехода.
См. Операторы перехода.
Заявление о переключении JavaScript
❮ Предыдущий Далее ❯
Оператор switch используется для выполнения различных действий в зависимости от различных условий.
Оператор JavaScript Switch
Используйте оператор switch , чтобы выбрать один из многих блоков кода для выполнения.
Синтаксис
switch( выражение ) {
case x :
// кодовый блок
break;
кейс y :
// кодовый блок
break;
по умолчанию:
// блок кода
}
Вот как это работает:
- Выражение switch вычисляется один раз.
- Значение выражения сравнивается со значениями каждого случая.
- При совпадении выполняется соответствующий блок кода.
- Если совпадений нет, выполняется блок кода по умолчанию.
Пример
Метод getDay() возвращает день недели как число между
0 и 6.
(Воскресенье=0, Понедельник=1, Вторник=2 ..)
В этом примере для расчета названия дня недели используется номер дня недели:
switch (new Date().getDay()) {
case 0:
day = «Воскресенье»;
перерыв;
случай 1:
день = «Понедельник»;
перерыв;
случай 2:
день = «Вторник»;
перерыв;
случай 3:
день = «Среда»;
перерыв;
case 4:
day = «Четверг»;
перерыв;
случай 5:
день = «Пятница»;
перерыв;
случай 6:
день = «Суббота»;
}
Результат дня будет:
Попробуйте сами »
Ключевое слово break
Когда JavaScript достигнет break ключевое слово, оно вырывается из блока переключателя.
Это остановит выполнение внутри блока переключателей.
Последний корпус в блоке переключателя ломать не нужно. Блок в любом случае ломается (заканчивается).
Примечание: Если вы опустите оператор break, будет выполнен следующий случай, даже если оценка не соответствует делу.
Ключевое слово по умолчанию
Ключевое слово по умолчанию определяет код для запуска, если нет
case match:
Пример
Метод getDay() возвращает день недели как число между
0 и 6.
Если сегодня не суббота (6) и не воскресенье (0), напишите сообщение по умолчанию:
switch (new Date().getDay()) {
case 6:
text = «Сегодня суббота»;
перерыв;
case 0:
text = «Сегодня воскресенье»;
перерыв;
по умолчанию:
text = «С нетерпением жду выходных»;
}
Результатом текста будет:
Попробуйте сами »
Вариант по умолчанию не обязательно должен быть последним в коммутаторе.
block:
Пример
switch (new Date().getDay()) {
по умолчанию:
text = «С нетерпением жду выходных»;
ломать;
case 6:
text = «Сегодня суббота»;
перерыв;
case 0:
text = «Сегодня воскресенье»;
}
Попробуйте сами »
Если по умолчанию не является последним регистром в блоке переключателей, не забудьте закончить регистр по умолчанию разрывом.
Общие кодовые блоки
Иногда вам захочется другого поменяйте регистры, чтобы использовать один и тот же код.
В этом примере 4 и 5 имеют один и тот же кодовый блок, а 0 и 6 — общий код. другой кодовый блок:
Пример
switch (new Date().getDay()) {
case 4:
case 5:
text = «Скоро выходные»;
перерыв;
case 0:
case 6:
text = «Это выходные»;
перерыв;
по умолчанию:
text = «С нетерпением жду выходных»;
}
Попробуйте сами »
Сведения о переключении
Если несколько наблюдений соответствуют значению наблюдения, выбирается первый случай из .
Если совпадающие случаи не найдены, программа переходит к метка по умолчанию .
Если метка по умолчанию не найдена, программа переходит к оператору(ам) после переключателя .
Строгое сравнение
Случаи переключения используют строгое сравнение (===).
Для соответствия значения должны быть одного типа.
Строгое сравнение возможно только в том случае, если операнды одного типа.
В этом примере совпадений для x не будет:
Пример
let x = «0»;
переключатель (x) {
случай 0:
текст = «Выкл»;
перерыв;
случай 1:
text = «Вкл»;
перерыв;
по умолчанию:
text = «Значение не найдено»;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Создайте оператор switch , который будет предупреждать «Привет», если фруктов — «банан», и «Добро пожаловать», если фруктов — «яблоко».
(фрукты) {
"Банан":
оповещение("Здравствуйте")
ломать;
"Яблоко":
оповещение("Добро пожаловать")
ломать;
}
Начать упражнение
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
If Else Заявление в JavaScript
Всем привет, надеюсь, у вас хороший день. В сегодняшнем уроке я собираюсь подробно обсудить оператор if-else в JavaScript и что такое условные операторы. В программировании при написании программы может возникнуть ситуация, когда вам нужно выбрать один из заданного набора путей. В таком случае вам нужно использовать условные операторы, которые позволят вашей программе принять правильное решение.
Условные операторы Условные операторы используются для запуска определенного действия на основе результата различных условий (истина или ложь). Если условие будет истинным, будет выполнено одно действие, а если условие ложно, будет выполнено другое действие. Несколько примеров условных операторов JavaScript:
Несколько примеров условных операторов JavaScript:
- Проверка местоположения пользователя и отображение языка в зависимости от страны
- Отправка формы при отправке, отображение предупреждения об отсутствующем обязательном поле рядом с отсутствующим полем.
- Показать форму бронирования автобусного билета, но не показывать, если автобус забронирован.
У нас есть следующие условия в JavaScripts.
- если выписка
- оператор if…else
- if…else if оператор
Оператор if играет очень важную роль в JavaScript для принятия решений. Он решит, является ли утверждение истинным или ложным , и запустится только в том случае, если утверждение истинно. В противном случае блок кода будет проигнорирован, если утверждение ложно.
Синтаксис если (условие) { // блок кода, который будет выполняться, если условие истинно }
Примечание: если является строчной буквой, а If или IF вызовут ошибку JavaScript. Простой пример, чтобы увидеть, как оператор if работает в javascript.
Предположим, вы собираетесь оплачивать счет за электроэнергию через приложение, в котором у вас уже есть определенная сумма денег на вашем счету.
Простой пример, чтобы увидеть, как оператор if работает в javascript.
Предположим, вы собираетесь оплачивать счет за электроэнергию через приложение, в котором у вас уже есть определенная сумма денег на вашем счету.
Деньги на вашем счету составляют 5000, и вы должны оплатить счет за электроэнергию в размере 700. Использование <= поможет вам определить, есть ли у вас меньше или равно сумме счета за электроэнергию для его оплаты. Так как счет за электричество <= деньги оценивается в верно . Код будет работать, потому что условие истинно. выход См. другой пример, если у вас меньше денег, чем ваш счет за электричество. В этом примере нет никаких выходных данных, поскольку Electricity_bill <= money оценивается как false . Теперь блок кода будет проигнорирован, и программа продолжится на следующей строке. И на выходе ничего не будет.
Оператор If Else в JavaScript В если 9Код оператора 0324 выполняется только тогда, когда условие истинно, но в операторе if-else независимо от того, оценивает ли условие true или false , оно будет выполнено.
Синтаксис если (условие){ // блок кода, который будет выполняться, если условие истинно } еще { блок кода, который будет выполняться, если условие ложно }
Например, чтобы узнать четное или нечетное число.
Выход Поскольку состояние , если неверно, код переходит к оператору else и выполняет его. Условие if-else встречается чаще, чем только условие if . Это может помочь пользователям предупредить и сообщить им, какое решение им следует принять.
IF Else If Заявление в JavaScript Если вы хотите проверить более двух условий, вы можете использовать оператор if…else if .
С помощью оператора if … else вы можете узнать, истинно ли условие или ложно. Однако иногда у нас есть несколько возможных условий и выходов, и нам нужно более двух вариантов. Для этой цели мы можем использовать оператор if…else if.
Для этой цели мы можем использовать оператор if…else if.
Синтаксис если (условие а) { // блок кода, который будет выполняться, если условие a истинно } иначе если (условие б) { // блок кода, который будет выполняться, если условие b истинно } иначе если (условие c) { // блок кода кода, который будет выполняться, если условие c истинно } еще { // код блока, который будет выполняться, если все вышеуказанные условия неверны }
Для ограничений нет, иначе если оператор, вы можете добавить столько, сколько хотите, но есть оператор switch , который предпочтительнее для удобочитаемости. Давайте рассмотрим простой пример проверки оценок учеников на основе чисел из 100.
Выход
В этом руководстве представлен краткий обзор условных операторов if, if. .else и if…else if, которые вы можете использовать в JavaScript. Чтобы узнать больше о JavaScript из первой статьи, вы можете прочитать Введение в JavaScript.
Благодарим Вас за посещение нашего веб-сайта. У вас есть какие-либо вопросы относительно этого поста, не стесняйтесь комментировать ниже и задавать любые вопросы, связанные с этим постом. Ждем с нетерпением вестей от вас.
.else и if…else if, которые вы можете использовать в JavaScript. Чтобы узнать больше о JavaScript из первой статьи, вы можете прочитать Введение в JavaScript.
Благодарим Вас за посещение нашего веб-сайта. У вас есть какие-либо вопросы относительно этого поста, не стесняйтесь комментировать ниже и задавать любые вопросы, связанные с этим постом. Ждем с нетерпением вестей от вас.
Оператор If в JavaScript — Учебное пособие
по Джозеф Браунелл / Четверг, 23 октября 2014 г. / Опубликовано в JavaScript, Latest
Оператор If в JavaScript: Обзор
В JavaScript условные операторы используются, когда вы хотите выполнять разные действия для разных вариантов. , если оператор в JavaScript используется, когда вы хотите выполнить код только тогда, когда заданное условие равно true . При использовании любого оператора if в JavaScript важно помнить, что НЕ нужно использовать заглавную букву «если». Заглавное «если» вернет ошибку JavaScript. Синтаксис оператора if в JavaScript:
Заглавное «если» вернет ошибку JavaScript. Синтаксис оператора if в JavaScript:
if ( условие ) { код, который будет выполнен, если условие истинно; }
9Оператор 0103 if…else используется, когда вы хотите выполнить некоторый код, когда условие истинно , и некоторый другой код, если условие ложно . Синтаксис оператора if…else :
if ( условие ) { код, который должен быть выполнен, если условие истинно; }
else { код для выполнения, если условие не выполняется; }
Существует также оператор if…else if…else . Этот оператор используется, когда вы хотите выполнить один из нескольких блоков кода. Синтаксис для if…else if…else оператор:
if ( condition1 ) { код, который будет выполнен, если условие1 истинно; }
else if ( condition2 ) { код, который будет выполнен, если условие2 истинно; }
else { код, который будет выполнен, если ни условие1, ни условие2 не выполняются; }
| Пример 1: | если (время<12) {x="Доброе утро";} |
| Результат: | Устанавливает условие , если менее 12 часов дня. (JavaScript использует 24-часовой формат времени) Дает x значение «Доброе утро». При выполнении, если время меньше 12 часов, будет отображаться «Доброе утро». Если время превышает 12 часов дня, информация отображаться не будет. (JavaScript использует 24-часовой формат времени) Дает x значение «Доброе утро». При выполнении, если время меньше 12 часов, будет отображаться «Доброе утро». Если время превышает 12 часов дня, информация отображаться не будет. |
| Пример 2: | if (time<17) {x="Добрый день";} else {x=»Добрый вечер»;} |
| Результат: | Устанавливает , если 9Состояние 0104 менее чем до 17:00. Если время меньше 17:00, при выполнении будет отображаться «Добрый день». Если время превышает 17:00, при выполнении будет отображаться «Добрый вечер». |
| Пример 3: | if (time<12) {x="Доброе утро";} else if (time<17) {x="Добрый день";} else {x=»Добрый вечер»;} |
| Результат: | Устанавливает сначала , если условие меньше 12 часов дня и если true отображает «Доброе утро». Наборы , иначе и второй , если условие менее 17:00 и если true, будет отображаться «Добрый день». Устанавливает второе условие или для отображения «Добрый вечер», если предыдущие условия неверны. Устанавливает второе условие или для отображения «Добрый вечер», если предыдущие условия неверны. |
Оператор If в JavaScript — учебное пособие: изображение учебного интерфейса «Освоение вводного курса JavaScript Made Easy v.1.0», показывающее урок «9.1 — Операторы If».
Оператор If в JavaScript: Инструкции
1. Тип: if (a)
{b…;}
Где «a» — условие, которое должно быть выполнено, а «b» — код, который должен быть выполнен, если условие истинно.
2. Введите: if (a)
{b…;}
else
{c…;}
условие истинно, а «с» — это код, который будет выполняться, если условие не истинно.
3. Тип: if(a)
{b…;}
else if (c)
{d…;}
else
{e…;}
Где «a» — первое условие, которое должно быть выполнено, «b» — код, который должен быть выполнен, если первое условие истинно, «c» — второе условие, «d» — код, который должен выполняться, если второе условие истинно, а «e» — код, который должен выполняться, если ни первое, ни второе условие не выполняются.
Оператор If в JavaScript: Инструкции
В следующем видеоуроке под названием «9.1- Операторы If» обсуждается синтаксис оператора If в JavaScript. Этот урок взят из нашего вводного руководства по JavaScript под названием «Освоение вводного курса JavaScript Made Easy v.1.0».
Отмечен под: условные операторы, справка, инструкции, оператор If в JavaScript, JavaScript, учиться, урок, учить, обучение, руководство, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дни 2 Часы 47 Минуты 19Секунды $199 $49 Вся библиотека!
См. Сделка
Сделка
javascript, если несколько условий
JavaScript включает три формы условия если: если условие, если еще условие и еще если условие. Иногда есть код, который вы хотите запустить, если выполняются два или более условий. Одним из наиболее компактных условных выражений, используемых в javascript, является тернарный оператор. Хотя такой код будет работать, он быстро станет многословным и будет дублировать условия. Если я смог помочь вам, пожалуйста, рассмотрите совет для содержания. Давайте посмотрим, как это достигается. Но сначала давайте посмотрим, что происходит с булевыми значениями. Если эти условия были соблюдены, мы отображаем «Это выходные в июне месяце». ECMAScript 5 представил метод indexOf для Array.prototype. В JavaScript у вас есть от 0 до 11 месяцев, поэтому месяц июнь будет #5. Условные операторы управляют поведением в JavaScript и определяют, могут ли выполняться фрагменты кода. Условие — это выражение, результатом которого является логическое значение, истинное или ложное. Надеюсь, вам понравилась статья. оператор_1 и оператор_2 могут быть любыми операторами, включая дополнительные вложенные операторы if. Затем мы начали наш оператор if и условия. Это в форме «Истина или Ложь» (альтернативно 1 или 0 соответственно). Следовательно, верно || false && false // возвращает true, потому что && выполняется первым. Во-первых, в javascript литеральные тексты должны быть заключены в одинарные или двойные кавычки, поэтому правильным условием будет: fieldname57 == ‘a’ Что касается приоритета логических операторов, вы можете посетить любое из тысяч руководств по javascript, доступных в Интернете, однако , я думаю, что следующие примеры могут помочь вам понять: оператор else if должен быть помещен после условия if. Узнайте, как обрабатываются данные ваших комментариев. Иногда люди используют эту функцию для выполнения команд, только если условие в левой части ложно. Оператор If Оператор If-else Оператор if-else-if Вложенный оператор If-else JavaScript If Он используется для условного выполнения набора операторов.
Надеюсь, вам понравилась статья. оператор_1 и оператор_2 могут быть любыми операторами, включая дополнительные вложенные операторы if. Затем мы начали наш оператор if и условия. Это в форме «Истина или Ложь» (альтернативно 1 или 0 соответственно). Следовательно, верно || false && false // возвращает true, потому что && выполняется первым. Во-первых, в javascript литеральные тексты должны быть заключены в одинарные или двойные кавычки, поэтому правильным условием будет: fieldname57 == ‘a’ Что касается приоритета логических операторов, вы можете посетить любое из тысяч руководств по javascript, доступных в Интернете, однако , я думаю, что следующие примеры могут помочь вам понять: оператор else if должен быть помещен после условия if. Узнайте, как обрабатываются данные ваших комментариев. Иногда люди используют эту функцию для выполнения команд, только если условие в левой части ложно. Оператор If Оператор If-else Оператор if-else-if Вложенный оператор If-else JavaScript If Он используется для условного выполнения набора операторов. Тернарный оператор является заменой оператора if, в котором оба предложения if и else присваивают разные значения … Если это так, мы отображаем «Its The Weekend». Начинающие программисты часто используют несколько операторов if/then или if/else, а не вкладывают их друг в друга. exprIfTrue 1. JavaScript If Else JavaScript If Else используется для реализации условного программирования. Мы можем получить номер дня с помощью функции JavaScript. Затем мы добавили оператор «else if» для проверки другого условия. Обязательные поля помечены *. Математическая капча Все права защищены. Если воспроизведение не начнется в ближайшее время, попробуйте перезагрузить устройство. В терминах программирования это называется логическим значением. Если вы используете приведенный ниже код, он отобразит сегодняшний день. Ключевое слово break вызывает прерывание выполнения оператора switch. Понимание ответа условного оператора. Предположим, у вас есть таблица с результатами двух экзаменационных баллов. Например, если мы хотим увидеть, находится ли случайное число в диапазоне от 0 до 9, мы можем поместить два условия в if then и соединить их с помощью and.
Тернарный оператор является заменой оператора if, в котором оба предложения if и else присваивают разные значения … Если это так, мы отображаем «Its The Weekend». Начинающие программисты часто используют несколько операторов if/then или if/else, а не вкладывают их друг в друга. exprIfTrue 1. JavaScript If Else JavaScript If Else используется для реализации условного программирования. Мы можем получить номер дня с помощью функции JavaScript. Затем мы добавили оператор «else if» для проверки другого условия. Обязательные поля помечены *. Математическая капча Все права защищены. Если воспроизведение не начнется в ближайшее время, попробуйте перезагрузить устройство. В терминах программирования это называется логическим значением. Если вы используете приведенный ниже код, он отобразит сегодняшний день. Ключевое слово break вызывает прерывание выполнения оператора switch. Понимание ответа условного оператора. Предположим, у вас есть таблица с результатами двух экзаменационных баллов. Например, если мы хотим увидеть, находится ли случайное число в диапазоне от 0 до 9, мы можем поместить два условия в if then и соединить их с помощью and. Улучшенный способ выполнения множественных сравнений в JavaScript Сравнение значения с набором других значений — обычная и даже тривиальная задача для разработчика. Он предусматривает выполнение по умолчанию. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно; Используйте else, чтобы указать блок кода, который будет выполняться, если то же условие ложно; Используйте else if, чтобы указать новый … JavaScript Switch vs If Statement. Затем в остальные месяцы мы просто хотим сказать «Это выходные». Мы внесли несколько изменений по сравнению с предыдущим кодом. восемьдесят пять — = семьдесят восемь. Следуя логике приведенного выше блока кода, это последовательность событий, которые… Совет: щелкните изображения, чтобы увеличить их. условие_1, условие_2 : может быть любым выражением JavaScript, которое оценивается как истинное или ложное. Бывают случаи, когда вы хотите проверить, выполняются ли 2 или более условий в JavaScript.
Улучшенный способ выполнения множественных сравнений в JavaScript Сравнение значения с набором других значений — обычная и даже тривиальная задача для разработчика. Он предусматривает выполнение по умолчанию. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно; Используйте else, чтобы указать блок кода, который будет выполняться, если то же условие ложно; Используйте else if, чтобы указать новый … JavaScript Switch vs If Statement. Затем в остальные месяцы мы просто хотим сказать «Это выходные». Мы внесли несколько изменений по сравнению с предыдущим кодом. восемьдесят пять — = семьдесят восемь. Следуя логике приведенного выше блока кода, это последовательность событий, которые… Совет: щелкните изображения, чтобы увеличить их. условие_1, условие_2 : может быть любым выражением JavaScript, которое оценивается как истинное или ложное. Бывают случаи, когда вы хотите проверить, выполняются ли 2 или более условий в JavaScript. Мы можем использовать комбинацию условий логического И (&&) и логического ИЛИ (||). Вложенные операторы if/then распространены во всех языках программирования, а не только в JavaScript. Главная » Блог » Веб-дизайн и разработка » JavaScript AND OR в операторе IF для проверки нескольких условий Абсолютный новичок. JavaScript подтвердит… Несколько операторов if…else могут быть вложены друг в друга для создания предложения else if. В каждом языке программирования мы используем несколько условных операторов, поддерживаемых этим языком. Форма выглядит следующим образом: есть 7 столбцов с заголовками «Элемент», «Описание», «Количество», «Единица», «Списочная цена», «Цена со скидкой» и «Итого». Учитывая несколько значений, объединенных по И: результат = значение1 && значение2 && значение3; Вторая оценка, указанная в столбце D, должна быть равна или превышать 30. Первое условие, за которым следует вопросительный знак (? Помните, логическое И (&&) имеет более высокий приоритет, чем логическое ИЛИ (||).
Мы можем использовать комбинацию условий логического И (&&) и логического ИЛИ (||). Вложенные операторы if/then распространены во всех языках программирования, а не только в JavaScript. Главная » Блог » Веб-дизайн и разработка » JavaScript AND OR в операторе IF для проверки нескольких условий Абсолютный новичок. JavaScript подтвердит… Несколько операторов if…else могут быть вложены друг в друга для создания предложения else if. В каждом языке программирования мы используем несколько условных операторов, поддерживаемых этим языком. Форма выглядит следующим образом: есть 7 столбцов с заголовками «Элемент», «Описание», «Количество», «Единица», «Списочная цена», «Цена со скидкой» и «Итого». Учитывая несколько значений, объединенных по И: результат = значение1 && значение2 && значение3; Вторая оценка, указанная в столбце D, должна быть равна или превышать 30. Первое условие, за которым следует вопросительный знак (? Помните, логическое И (&&) имеет более высокий приоритет, чем логическое ИЛИ (||). Условием может быть любое выражение, которое оценивается как true или false. Ваш адрес электронной почты не будет опубликован. Первое изменение заключается в том, что мы устанавливаем новую переменную «z». Первая оценка, хранящаяся в столбце C, должна быть равна или больше 20. Если условие оценивает Если установлено значение true, выполняются операторы в операторе_1, в противном случае выполняется оператор_2. Условные операторы JavaScript дают «скрытое» значение, чтобы определить, выполняется ли условие. Тернарный оператор — это единственный оператор JavaScript, который принимает три операнда. Этот веб-сайт использует файлы cookie чтобы улучшить ваш опыт. Попробуйте сами: этот код можно редактировать. Условия бывают двух типов: логическое И (&&) и логическое ИЛИ (||). Помните, что нумерация начинается с «0». У вас должны быть базовые знания программирования в JavaScript понять эту концепцию. JavaScript, оператор немного сложнее и мощнее. При написании кода на любом языке мы используем несколько способов обработки условных ситуаций.
Условием может быть любое выражение, которое оценивается как true или false. Ваш адрес электронной почты не будет опубликован. Первое изменение заключается в том, что мы устанавливаем новую переменную «z». Первая оценка, хранящаяся в столбце C, должна быть равна или больше 20. Если условие оценивает Если установлено значение true, выполняются операторы в операторе_1, в противном случае выполняется оператор_2. Условные операторы JavaScript дают «скрытое» значение, чтобы определить, выполняется ли условие. Тернарный оператор — это единственный оператор JavaScript, который принимает три операнда. Этот веб-сайт использует файлы cookie чтобы улучшить ваш опыт. Попробуйте сами: этот код можно редактировать. Условия бывают двух типов: логическое И (&&) и логическое ИЛИ (||). Помните, что нумерация начинается с «0». У вас должны быть базовые знания программирования в JavaScript понять эту концепцию. JavaScript, оператор немного сложнее и мощнее. При написании кода на любом языке мы используем несколько способов обработки условных ситуаций. В целом рекомендуется всегда использовать блочные операторы, особенно в коде, включающем вложенные операторы if: не путайте примитивные булевы значения true и false с истинностью или ложностью… Этот подход был бы полезен, если нам приходится обрабатывать несколько классификаций фрукты. Оператор JavaScript Switch. Урок для начинающих. 14. Это то, о чем вы, вероятно, даже не думаете, когда вам приходится это делать. Мы используем логическое И(&&), когда все условия должны быть истинными, чтобы получить результат. Один из способов сделать это — оператор else if, который может оценивать более двух возможных результатов. Обратите внимание, что в JavaScript нет ключевого слова elseif (одним словом). На основе массива. (true || false) && false // возвращает false, поскольку приоритет операций определяется с помощью фигурных скобок. В программировании очень часто встречаются сценарии, в которых нам нужно выполнить несколько условий, чтобы принять решение. Нажмите «Выполнить», чтобы выполнить.
В целом рекомендуется всегда использовать блочные операторы, особенно в коде, включающем вложенные операторы if: не путайте примитивные булевы значения true и false с истинностью или ложностью… Этот подход был бы полезен, если нам приходится обрабатывать несколько классификаций фрукты. Оператор JavaScript Switch. Урок для начинающих. 14. Это то, о чем вы, вероятно, даже не думаете, когда вам приходится это делать. Мы используем логическое И(&&), когда все условия должны быть истинными, чтобы получить результат. Один из способов сделать это — оператор else if, который может оценивать более двух возможных результатов. Обратите внимание, что в JavaScript нет ключевого слова elseif (одним словом). На основе массива. (true || false) && false // возвращает false, поскольку приоритет операций определяется с помощью фигурных скобок. В программировании очень часто встречаются сценарии, в которых нам нужно выполнить несколько условий, чтобы принять решение. Нажмите «Выполнить», чтобы выполнить. У меня нет опыта работы с Javascript, но я хотел бы узнать, есть ли способ сделать следующую ситуацию. Например; Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает истину, только если оба условия истинны…. Если условие выполнено, условный оператор возвращает True. Однако иногда у нас может быть несколько возможных условий и выходов, и нам нужно больше, чем просто два варианта. Выражение, которое оценивается, если условие оценивается как истинное значение (которое равно или может быть преобразовано в истинное). Автор темы: JavaScript И ИЛИ в выражении ЕСЛИ для проверки нескольких условий Абсолютный новичок. логический оператор И или логический оператор ИЛИ для соединения двух или более условий внутри оператора if. . Как это можно сделать? Иногда нам нужно проверить и посмотреть, выполняются ли 2 условия. Условный тернарный оператор в JavaScript присваивает значение переменной на основе некоторого условия и является единственным оператором JavaScript, который принимает три операнда.
У меня нет опыта работы с Javascript, но я хотел бы узнать, есть ли способ сделать следующую ситуацию. Например; Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает истину, только если оба условия истинны…. Если условие выполнено, условный оператор возвращает True. Однако иногда у нас может быть несколько возможных условий и выходов, и нам нужно больше, чем просто два варианта. Выражение, которое оценивается, если условие оценивается как истинное значение (которое равно или может быть преобразовано в истинное). Автор темы: JavaScript И ИЛИ в выражении ЕСЛИ для проверки нескольких условий Абсолютный новичок. логический оператор И или логический оператор ИЛИ для соединения двух или более условий внутри оператора if. . Как это можно сделать? Иногда нам нужно проверить и посмотреть, выполняются ли 2 условия. Условный тернарный оператор в JavaScript присваивает значение переменной на основе некоторого условия и является единственным оператором JavaScript, который принимает три операнда. С помощью if и else мы можем запускать блоки кода в зависимости от того, истинно или ложно условие. Мы проверяем, чтобы дни все еще были выходными, а НЕ выходными в июне. В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. Получайте самые свежие и лучшие уроки прямо на вашу электронную почту! Ниже приведена реализация сценария, в котором: Мы используем логическое ИЛИ (||), когда для получения результата должно быть выполнено как минимум одно условие. Вот базовый пример блока кода, который содержит оператор if, несколько операторов else if и оператор else на случай, если ни одно из условий не будет оценено как истинное. Таким образом, воскресенье будет равно «0», а суббота будет равна «6». Выражение, значение которого используется в качестве условия. Мы используем логическое ИЛИ (||), когда для получения результата должно быть выполнено хотя бы одно условие. Во втором параметре введите значение, которое должно отображаться в Excel, если условие истинно.
С помощью if и else мы можем запускать блоки кода в зависимости от того, истинно или ложно условие. Мы проверяем, чтобы дни все еще были выходными, а НЕ выходными в июне. В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. Получайте самые свежие и лучшие уроки прямо на вашу электронную почту! Ниже приведена реализация сценария, в котором: Мы используем логическое ИЛИ (||), когда для получения результата должно быть выполнено как минимум одно условие. Вот базовый пример блока кода, который содержит оператор if, несколько операторов else if и оператор else на случай, если ни одно из условий не будет оценено как истинное. Таким образом, воскресенье будет равно «0», а суббота будет равна «6». Выражение, значение которого используется в качестве условия. Мы используем логическое ИЛИ (||), когда для получения результата должно быть выполнено хотя бы одно условие. Во втором параметре введите значение, которое должно отображаться в Excel, если условие истинно. © 2020 A1WebsitePro.com. exprIfFalse 1. Кредитный рейтинг больше 600 и возраст меньше 50, Годы кредитной истории больше или равны 3. Если вы опустите ключевое слово break, выполнение кода перейдет от исходного случая к следующему. Последнее else необязательно. Чтобы увидеть, как это работает, вот как это выглядело бы, если бы вложенность имела правильный отступ: чтобы выполнить несколько операторов в предложении, используйте блочный оператор ({ … }), чтобы сгруппировать эти операторы. Этот сайт использует Akismet для уменьшения количества спама. Используйте switch вместо if когда: Вы сравниваете несколько возможных условий… Мы можем получить число дня с помощью функции JavaScript. Если ни одно из этих условий не выполняется, то запускается «иначе» код, чтобы убедиться, что у нас есть способ завершить работу, то есть выполнить действие по умолчанию. взгляните на этот код. Если условие истинно, тернарный оператор возвращает выражение_1, в противном случае он возвращает выражение_2. Круглые скобки необходимы вокруг условия.
© 2020 A1WebsitePro.com. exprIfFalse 1. Кредитный рейтинг больше 600 и возраст меньше 50, Годы кредитной истории больше или равны 3. Если вы опустите ключевое слово break, выполнение кода перейдет от исходного случая к следующему. Последнее else необязательно. Чтобы увидеть, как это работает, вот как это выглядело бы, если бы вложенность имела правильный отступ: чтобы выполнить несколько операторов в предложении, используйте блочный оператор ({ … }), чтобы сгруппировать эти операторы. Этот сайт использует Akismet для уменьшения количества спама. Используйте switch вместо if когда: Вы сравниваете несколько возможных условий… Мы можем получить число дня с помощью функции JavaScript. Если ни одно из этих условий не выполняется, то запускается «иначе» код, чтобы убедиться, что у нас есть способ завершить работу, то есть выполнить действие по умолчанию. взгляните на этот код. Если условие истинно, тернарный оператор возвращает выражение_1, в противном случае он возвращает выражение_2. Круглые скобки необходимы вокруг условия. Ниже приведен пример оператора switch с двумя операторами case и резервным вариантом, известным как default. Видео, которые вы смотрите, могут быть добавлены в… новую дату ().getDay. JavaScript AND OR в операторе IF для проверки нескольких условий Видеоинструкции для начинающих. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно; Используйте else, чтобы указать блок кода, который будет выполняться, если то же условие ложно; Используйте else if, чтобы указать новое условие для проверки, если первое условие ложно. В JavaScript существует несколько различных типов условных выражений, включая: Операторы «если»: где, если условие истинно, оно используется для указания выполнения блока кода. . Если это также ложно, он показывает последнее предупреждение. В условии IF мы добавили «&& z==5», чтобы проверить, были ли мы в июне месяце. Используйте «&&» или «||» т. е. В этом уроке мы изучим следующие утверждения, относящиеся к JavaScript If Else.
Ниже приведен пример оператора switch с двумя операторами case и резервным вариантом, известным как default. Видео, которые вы смотрите, могут быть добавлены в… новую дату ().getDay. JavaScript AND OR в операторе IF для проверки нескольких условий Видеоинструкции для начинающих. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно; Используйте else, чтобы указать блок кода, который будет выполняться, если то же условие ложно; Используйте else if, чтобы указать новое условие для проверки, если первое условие ложно. В JavaScript существует несколько различных типов условных выражений, включая: Операторы «если»: где, если условие истинно, оно используется для указания выполнения блока кода. . Если это также ложно, он показывает последнее предупреждение. В условии IF мы добавили «&& z==5», чтобы проверить, были ли мы в июне месяце. Используйте «&&» или «||» т. е. В этом уроке мы изучим следующие утверждения, относящиеся к JavaScript If Else. Логическое ИЛИ (||). условие 1. Когда условие не выполняется, мы проверяем еще одно условие (Nested), и если оно выполняется, мы что-то пишем. Вот как проверить, находится ли результат в диапазоне значений, в данном случае от 0 до 9.. Это однострочное сокращение для оператора if-else, также называемое условным оператором в JavaScript. Условие if должно иметь условное выражение в квадратных скобках (), за которым следует один оператор или блок кода, заключенный в { }. Если условие не достигнуто, он будет искать другой определенный результат. Ваш электронный адрес не будет опубликован. Затем мы используем оператор «else» для каждого второго дня, чтобы отобразить «Хорошего дня». Зачем использовать оператор switch вместо if else? Мы сохраняем это в переменной с именем «y». Это отличная экономия кода, когда вы хотите написать оператор if.. else в… Но для одной проверки нужно много печатать и занимает много места. Оператор if/else является частью «условных» операторов JavaScript, которые используются для выполнения различных действий в зависимости от различных условий.
Логическое ИЛИ (||). условие 1. Когда условие не выполняется, мы проверяем еще одно условие (Nested), и если оно выполняется, мы что-то пишем. Вот как проверить, находится ли результат в диапазоне значений, в данном случае от 0 до 9.. Это однострочное сокращение для оператора if-else, также называемое условным оператором в JavaScript. Условие if должно иметь условное выражение в квадратных скобках (), за которым следует один оператор или блок кода, заключенный в { }. Если условие не достигнуто, он будет искать другой определенный результат. Ваш электронный адрес не будет опубликован. Затем мы используем оператор «else» для каждого второго дня, чтобы отобразить «Хорошего дня». Зачем использовать оператор switch вместо if else? Мы сохраняем это в переменной с именем «y». Это отличная экономия кода, когда вы хотите написать оператор if.. else в… Но для одной проверки нужно много печатать и занимает много места. Оператор if/else является частью «условных» операторов JavaScript, которые используются для выполнения различных действий в зависимости от различных условий. Что, если бы у нас была пара дат, на которых мы хотели бы что-то показать? Сначала это может показаться немного пугающим, но основной синтаксис похож на синтаксис оператора if. Javascript для нескольких условий в PDF. Блок if then позволяет комбинировать условия с блоками and и or. Обратите внимание, что первое число в этой функции начинается с «0». В остальные дни мы будем отображать «Хорошего дня». Выражение_1 и выражение_2 являются выражениями любого типа. Если это условие выполнено, мы отображаем «Хорошего дня. На прошлом уроке мы проверяли дату. Параметры этой функции: logical_test, value_if_true, value_if_false. Что, если мы также хотим включить значения от 15 до 18? Оператор switch оценивает выражение и выполняет код в результате совпадения case. При определении результатов в определенной ячейке определенная формула для этой конкретной ячейки будет искать точное условие. Если вы обнаружите что-то не так на этой странице или вам нужна дополнительная помощь, прокомментируйте ниже или свяжитесь со мной.
Что, если бы у нас была пара дат, на которых мы хотели бы что-то показать? Сначала это может показаться немного пугающим, но основной синтаксис похож на синтаксис оператора if. Javascript для нескольких условий в PDF. Блок if then позволяет комбинировать условия с блоками and и or. Обратите внимание, что первое число в этой функции начинается с «0». В остальные дни мы будем отображать «Хорошего дня». Выражение_1 и выражение_2 являются выражениями любого типа. Если это условие выполнено, мы отображаем «Хорошего дня. На прошлом уроке мы проверяли дату. Параметры этой функции: logical_test, value_if_true, value_if_false. Что, если мы также хотим включить значения от 15 до 18? Оператор switch оценивает выражение и выполняет код в результате совпадения case. При определении результатов в определенной ячейке определенная формула для этой конкретной ячейки будет искать точное условие. Если вы обнаружите что-то не так на этой странице или вам нужна дополнительная помощь, прокомментируйте ниже или свяжитесь со мной. Если условие оценивается как истинное, выполняются операторы_1; в противном случае выполняются операторы_2. Давайте посмотрим, как это можно сделать в JavaScript. Если определенное условие будет достигнуто, оно даст нам значение. В приведенном выше коде JavaScript сначала проверяет year = 3 && ( age >= 25 && age 2015. Первый параметр содержит условие, которое необходимо выполнить. Тернарный оператор JavaScript часто используется в качестве сокращения для оператора if. С его помощью мы получили месяца года. Тернарный оператор JavaScript — единственный оператор, который принимает три операнда. Операторы switch имеют более чистый синтаксис по сравнению со сложными или сложенными сериями операторов if else. Условный оператор ‘?’ Иногда нам нужно присвоить переменную в зависимости от условие… Тернарный оператор Имея… Это даст нам номер текущего дня Каждый case в операторе switch выполняет соответствующий оператор (оператор_1, оператор_2,…), если выражение равно значению (значение_1, значение_2,.
Если условие оценивается как истинное, выполняются операторы_1; в противном случае выполняются операторы_2. Давайте посмотрим, как это можно сделать в JavaScript. Если определенное условие будет достигнуто, оно даст нам значение. В приведенном выше коде JavaScript сначала проверяет year = 3 && ( age >= 25 && age 2015. Первый параметр содержит условие, которое необходимо выполнить. Тернарный оператор JavaScript часто используется в качестве сокращения для оператора if. С его помощью мы получили месяца года. Тернарный оператор JavaScript — единственный оператор, который принимает три операнда. Операторы switch имеют более чистый синтаксис по сравнению со сложными или сложенными сериями операторов if else. Условный оператор ‘?’ Иногда нам нужно присвоить переменную в зависимости от условие… Тернарный оператор Имея… Это даст нам номер текущего дня Каждый case в операторе switch выполняет соответствующий оператор (оператор_1, оператор_2,…), если выражение равно значению (значение_1, значение_2,. ..). .Может быть больше других блоков if.
..). .Может быть больше других блоков if.
Посетите замок Линдерхоф,
Mangeoire Poule Anti Nuisible 12кг,
Certificat De Scolarité Ent,
Техническое обслуживание Aéronautique Canada,
Le Rôle Des Conseillers Régionaux Au Cameroun,
Автобус Sète Frontignan Plage,
Префектура Медесин Агре 91 2019,
Фокон 7 букв,
Резиденция Гольф Марин Гваделупа,
Mesure D’une Goutte D’Eau,
Mona Lisa Voyages Экс-ан-Прованс,
Pandas Dataframe To Series,
JavaScript If Else Statement Made Simple
Содержание
- Оператор if
- Отменение условия
- Оператор ELS
- ELE, если
- ОТВЕТСТВЕННОЕ ОТВЕТСТВЕННОЕ ИСПОЛЬЗУ Предостережение
- Множественные тернарные операторы
Оператор JavaScript if else упрощает выполнение кода на основе различных условий. Этот учебник поможет вам узнать все, что вам нужно знать об операторе if else. Вы узнаете, как использовать
Вы узнаете, как использовать , если , , если еще , , если еще, если , и вложенные, если еще. Вы также узнаете о тернарном операторе и многом другом.
Оператор if
Оператор JavaScript if else упрощает выполнение вашего кода, если определенные условия верны. Его синтаксис так же прост. Он состоит из трех частей. Первая часть , если ключевое слово . Вы используете это ключевое слово, чтобы сообщить JavaScript, что вы собираетесь создать оператор if else.
Вторая часть — это условие, которое вы хотите проверить. Условие заключено в круглые скобки и следует за ключевым словом , если . Это условие может варьироваться от очень простых до очень сложных выражений. Единственное, что имеет значение, это то, является ли результат этого выражения логическим, либо true , либо false .
Третья часть — это блок кода, который вы хотите выполнить. Этот блок кода заключен в фигурные скобки. Оно следует сразу после условия. Помните, что этот блок кода будет выполняться только в том случае, если условие оценивается как 9.0006 верно , верно. Если он оценивается как
Оно следует сразу после условия. Помните, что этот блок кода будет выполняться только в том случае, если условие оценивается как 9.0006 верно , верно. Если он оценивается как false , это ложно, блок кода не будет выполнен.
// Если еще синтаксис оператора
если (условие) {
// блок кода для выполнения
// если условие истинно
}
// Пример оператора if: истинное условие
// Создаем переменную и присваиваем ей номер
постоянное число = 10
// Создадим оператор if, который проверяет
// если значение переменной num больше 5
// это условие
если (число > 5) {
// Если число больше 5, запустите код ниже
console.log('Число больше 5.')
}
// Выход:
// 'Число больше 5.'
// Пример оператора if: ложное условие
// Создаем переменную и присваиваем ей строку
константное имя = 'Рик'
// Создадим оператор if, который проверяет
// если значение переменной name начинается с 'A'
// это условие
если (имя[0] === 'А') {
// Если значение имени начинается с 'A', запустите код ниже
console. log('Значение имени начинается с \'A\'.')
}
// Выход:
// ... ничего такого
log('Значение имени начинается с \'A\'.')
}
// Выход:
// ... ничего такого
Отрицание условия
Есть одна вещь, касающаяся оператора if и условия, о которой стоит упомянуть. Вы можете быстро сделать любое условие истинным или ложным, используя логический оператор НЕ ( ! ). Этот логический оператор будет отрицать любое логическое выражение. Он преобразует true в false и false в true .
// Пример оператора if: использование логического оператора НЕ
// Создаем переменную и присваиваем ей номер
постоянное число = 10
// Создадим оператор if, который проверяет
// если значение переменной num НЕ больше 5
if (!num > 5) { // <= '!' отрицает условие who
// Если число больше 5, запустите код ниже
console.log('Число больше 5.')
}
// Выход:
// ... ничего такого
// Или же
// Создаем переменную и присваиваем ей строку
константное имя = 'Рик'
// Создадим оператор if, который проверяет
// если значение переменной name не начинается с 'A'
// это условие
if (name[0] !== 'A') { // или (!(name[0] === 'A'))
// Если значение имени не начинается с «А», запустите приведенный ниже код
console. log('Значение имени не начинается с \'A\'.')
}
// Выход:
// 'Значение имени не начинается с \'A\'.'
log('Значение имени не начинается с \'A\'.')
}
// Выход:
// 'Значение имени не начинается с \'A\'.'
Оператор else
Наличие опции выполнения кода только при выполнении некоторого условия определенно полезно. Это не все, что позволяет сделать оператор if else. Вы также можете добавить код, который будет выполняться, если условие оценивается как false , если оно ложно. Что вам нужно сделать, так это добавить ключевое слово else и еще один блок кода сразу после блока кода if .
Это позволит вам охватить оба случая, истинный и ложный. Если условие верно, то , если будет выполнен кодовый блок . Если это ложь, будет выполнен кодовый блок else .
// Синтаксис if else
если (условие) {
// Это блок кода "если"
// Этот блок кода будет выполнен
// если условие истинно
} еще {
// Это блок кода "else"
// Этот блок кода будет выполнен
// если условие ложно
}
// Пример оператора if else
// Создаем переменную и присваиваем ей номер
постоянное число = 53
// Создадим оператор if, который проверяет
// если значение переменной num больше 5
// это условие
если (число >= 50) {
// Если число больше или равно 50, запустите код ниже
console. log('Значение num больше 50.')
} еще {
// Если число меньше 50, запустите код ниже
console.log('Значение num больше 50.')
}
// Выход:
// 'Число больше 50.'
log('Значение num больше 50.')
} еще {
// Если число меньше 50, запустите код ниже
console.log('Значение num больше 50.')
}
// Выход:
// 'Число больше 50.'
Кое-что об операторе else. Эта часть оператора if else не является обязательной. Вы не обязаны использовать его, если не хотите или если для этого нет причин.
else if
Вы знаете, как использовать оператор if else для выполнения одного фрагмента кода, когда условие истинно. Вы также знаете, как выполнить другое, когда условие ложно. Есть еще одна вещь, которую вы можете сделать с оператором if else. Вы можете проверить одно условие, а затем проверить условие, оставаясь в том же операторе if else.
Это можно сделать с помощью else if . Это очень похоже на или , которые мы только что обсуждали. Есть два отличия. Во-первых, вы должны добавить ключевое слово if после ключевого слова else . Во-вторых, вы должны добавить новое условие, которое хотите протестировать. Затем, аналогично
Затем, аналогично else или if , следует блок кода, который вы хотите выполнить, если новое условие истинно.
// Синтаксис else if (или оператора if else if)
если (условие) {
// Это блок кода "если"
// Этот блок кода будет выполнен
// если условие истинно
} иначе, если (новое условие) {
// Это блок кода "иначе, если"
// Этот блок кода будет выполнен
// если новое условие истинно
}
// Синтаксис else if (или оператора if else if)
если (условие) {
// Это блок кода "если"
// Этот блок кода будет выполнен
// если условие истинно
} иначе, если (новое условие) {
// Это блок кода "иначе, если"
// Этот блок кода будет выполнен
// если новое условие истинно
}
Точно так же, как с оператором if , вы можете использовать оператор else также с оператором if else . Единственное, за чем вам нужно следить, это всегда использовать оператор else и его кодовый блок в конце.
если (условие) {
// Это блок кода "если"
// Этот блок кода будет выполнен
// если условие истинно
} иначе, если (новое условие) {
// Это блок кода "иначе, если"
// Этот блок кода будет выполнен
// если новое условие истинно
} еще {
// Это блок кода "else"
// Этот блок кода будет выполнен
// если ни первое, ни второе условие не верны
}
Оператор if else и несколько условий
Оператор else if — очень мощный инструмент. Это может помочь вам быстро и легко создавать более контролируемый код. При этом есть одна вещь, на которую вы должны обратить внимание. Допустим, у вас есть один оператор if else с одним
Это может помочь вам быстро и легко создавать более контролируемый код. При этом есть одна вещь, на которую вы должны обратить внимание. Допустим, у вас есть один оператор if else с одним else if . Это означает один , если , один , если , и, возможно, , еще .
Когда JavaScript выполняет этот код, он проверяет условие else if , только если , если условие ложно. Если условие , если истинно, JavaScript выполнит свой блок кода, а затем перейдет к коду, следующему за оператором if else. Не доберется до иначе если и то новое состояние.
Короче говоря, JavaScript не будет выполнять несколько блоков кода, если предыдущие условия верны. Он всегда будет выполнять только блок кода для первого истинного условия. Остальные будут игнорироваться.
// Создать оператор if else if
если (условие) {
// Делать что-то, только если "условие" истинно
} иначе, если (новое условие) {
// Делать что-то, только если "условие" ложно
// и "newCondition" соответствует действительности
// Этот блок "иначе, если" будет проигнорирован
// если предыдущее условие "если" верно
} еще {
// Делать что-то, только если ни одно из "условий"
// ни "newCondition" не соответствуют действительности
// Этот блок "иначе, если" будет проигнорирован
// если любое из предыдущих условий верно
}
Что делать, если вы хотите протестировать несколько условий и выполнить разные фрагменты кода. Вы можете сделать две вещи. Во-первых, давайте предположим, что код тот же. Затем вы можете использовать все условия как одно сложное условие для первого блока
Вы можете сделать две вещи. Во-первых, давайте предположим, что код тот же. Затем вы можете использовать все условия как одно сложное условие для первого блока if . Если вы также используете логический оператор ИЛИ ( || ), вы можете убедиться, что при выполнении любого из этих условий будет выполнен следующий блок кода.
// Оператор If с несколькими условиями:
// использование логического оператора ИЛИ для проверки выполнения какого-либо условия
если (условие || новое условие || другое условие) {
// Делаем что-то, если "условие", "новое условие" или "другое условие" верны
}
// Или же,
// Оператор if с несколькими условиями
// используем логический оператор И для проверки выполнения всех условий
если (условие && новое условие && другое условие) {
// Делать что-то, только если "условие", "newCondition" и "anotherCondition" верны
}
Множественные условия и else if
Использование логического оператора ИЛИ и множественных условий также работает с оператором else if . Таким образом, вы можете проверить одно условие, а затем использовать
Таким образом, вы можете проверить одно условие, а затем использовать else if для проверки набора нескольких условий.
// Создать оператор if else if
если (условие) {
// Делаем что-нибудь, если "условие" истинно
} иначе если (условиеДва || условиеТри || условиеЧетыре) {
// Делаем что-то, если "conditionTwo", "conditionThree" или "conditionFour" верно
} иначе если (условиеПять && условиеПять) {
// Делать что-то, только если оба "conditionFive" и "conditionFive" верны
} еще {
// Если никакое условие не применяется, делаем что-то еще
}
Else if или несколько ifs
Проблема может возникнуть, если вы хотите протестировать разные условия и также выполнить разный код для каждого. Это то, с чем else if или оператор if else в целом не могут вам помочь. Единственный способ сделать это, если вы хотите использовать оператор if else, — использовать два или более оператора if или if else.
// Создать один оператор if для проверки одного условия
// JavaScript сначала выполнит этот оператор
если (какое-то условие) {
// Делаем одно
}
// Затем он выполнит этот оператор как второй
если (какое-то другое условие) {
// Делаем что-то еще
}
// Если оба применимы, будут выполнены оба блока кода. // Если один, будет выполнен один блок кода. В противном случае нет.
// Если один, будет выполнен один блок кода. В противном случае нет.
Вложенные операторы if else
Вы знаете, что можете использовать несколько условий в одном , если , или else, если . Еще одна вещь, которую вы можете сделать с операторами if else, — это их вложение. Проще говоря, вы можете поместить один оператор if else в другой. Это может быть полезно, если вы хотите протестировать некоторые условия. Затем вы хотите еще больше сузить его и протестировать для другого.
Некоторым разработчикам JavaScript нравится использовать это, чтобы сделать их код более читабельным. Хотя, это может быть спорно. Допустим, вы хотите проверить три условия, и все три должны быть правдивыми. Одна вещь, которую вы делаете, это создаете один , если оператор , и используйте логический оператор И для создания сложного условия, состоящего из нескольких условий.
Второй вариант — использовать вложенный оператор if else. Вы можете создать один оператор if с одним из трех условий. Затем вы можете создать еще один оператор
Затем вы можете создать еще один оператор if со вторым условием и поместить его в первый оператор if . Затем вы можете повторить этот процесс с третьим оператором if и третьим условием.
// Примеры вложенных операторов if else
если (условие) {
если (другое условие) {
если (еще другое условие) {
// Делаем что-то, если "условие", "другоеусловие"
// и "yetAnotherCondition" верны
}
}
}
// Одиночный вариант если
если (условие && другое условие && еще другое условие) {
// Делаем что-то, если "условие", "другоеусловие"
// и "yetAnotherCondition" верны
}
Предостережение
Как уже упоминалось, некоторые разработчики JavaScript используют вложенные операторы if else, чтобы сделать код более читабельным. Это может работать в теории. На самом деле очень легко переступить через край. Вы вкладываете один if оператор, затем другой, и, прежде чем вы это осознаете, у вас будет глубокая цепочка из if операторов, которые усложняют работу с вашим кодом, а не упрощают его.
Итак, не начинайте преобразовывать все операторы if со сложными условиями в несколько вложенных операторов if . Вместо этого попробуйте использовать разрывы строк, чтобы сделать это сложное условие более читабельным, придерживаясь при этом одного оператора , если . В конце концов, JavaScript не обрабатывает пробелы и разрывы строк так, как это делает Python.
// Использование разрывов строк, чтобы сделать сложное условие более читабельным
если (
условиеОдин && условиеДва &&
условиеТри && условиеЧетыре &&
состояниеПять
) {
// Делаем что-то, если выполняются все условия
}
// Предыдущий пример выглядит лучше, чем этот [кошмар]
если (условиеОдин) {
если (условиедва) {
если (условиеТри) {
если (условиеЧетыре) {
если (условиеПять) {
// Делаем что-то, если выполняются все условия
}
}
}
}
}
// ПРИМЕЧАНИЕ:
// Вы также можете использовать логический оператор ИЛИ
// чтобы проверить, применимо ли какое-либо условие
если (
состояниеОдин || условиеДва ||
состояниеТри || состояниеЧетыре ||
состояниеПять
) {
// Делаем что-то, если выполняются все условия
}
Без фигурных скобок
Вы знаете, что else , а также else if не являются обязательными. Еще одна вещь, которая иногда необязательна, — это фигурные скобки, окружающие блок кода. Важно то, что «иногда». Фигурные скобки не требуются, если выполняются два условия. Во-первых, код, который вы хотите выполнить, является однострочным.
Еще одна вещь, которая иногда необязательна, — это фигурные скобки, окружающие блок кода. Важно то, что «иногда». Фигурные скобки не требуются, если выполняются два условия. Во-первых, код, который вы хотите выполнить, является однострочным.
Во-вторых, эта однострочная строка, которую вы хотите выполнить, находится в той же строке, что и ключевое слово и условие if . Если эти два условия верны, вы можете безопасно опустить фигурные скобки и , если оператор все еще будет работать, и ваш код будет действительным. Примерно так работают фигурные скобки в стрелочных функциях.
// Оператор If без фигурных скобок
если (условие) // делаем что-то
// Такой же как
если (условие) {
// сделай что-нибудь
}
Тернарный оператор
Синтаксис оператора if else короткий и простой. Тем не менее, есть способ сделать его еще короче. Вы можете добиться этого, используя нечто, называемое «тернарным оператором», также называемым «условным оператором». Тернарный оператор похож на ярлык для оператора if else. Это также работает таким же образом.
Тернарный оператор похож на ярлык для оператора if else. Это также работает таким же образом.
Как и оператор if else, тернарный оператор также состоит из трех частей. Первое – это условие. Второе и третье — оба выражения. Условие и первое выражение разделяются знаком вопроса ( ? ). Второе и третье выражения разделены двоеточием ( : ), условие ? выражениеOne : выражениеTwo .
Если условие оценивается как true , выполняется первое выражение. Если он оценивается как false , тогда оценивается второе выражение. Как вы можете видеть на примере ниже, тернарный оператор может быть очень полезен, например, когда вы хотите быстро присвоить переменную на основе определенного условия.
// Тернарный оператор против оператора if else
// Вариант №1: оператор if else
// Создаем переменную age и устанавливаем для нее значение 17
// и еще одна переменная lifeStage и оставить ее неопределенной
пусть возраст = 17
пусть жизньэтап
// Использование if для присвоения переменной "lifeStage" значения
если (возраст >= 18) {
lifeStage = 'Вы взрослый. '
} еще {
lifeStage = 'Вы не взрослый.'
}
// Вариант №1: тернарный оператор
// Создаем переменную age и устанавливаем для нее значение 17
пусть возраст = 17
// и еще одна переменная lifeStage и используем тернарный оператор
// чтобы сразу присвоить ему значение на основе определенного условия
пусть lifeStage = возраст >= 18 ? «Ты взрослый». : «Ты не взрослый».
// Объяснение:
// Если «возраст» больше или равен 18, значением «lifeStage» будет «Вы взрослый».
// Если «возраст» меньше 18 лет, значением «lifeStage» будет «Вы несовершеннолетний».
'
} еще {
lifeStage = 'Вы не взрослый.'
}
// Вариант №1: тернарный оператор
// Создаем переменную age и устанавливаем для нее значение 17
пусть возраст = 17
// и еще одна переменная lifeStage и используем тернарный оператор
// чтобы сразу присвоить ему значение на основе определенного условия
пусть lifeStage = возраст >= 18 ? «Ты взрослый». : «Ты не взрослый».
// Объяснение:
// Если «возраст» больше или равен 18, значением «lifeStage» будет «Вы взрослый».
// Если «возраст» меньше 18 лет, значением «lifeStage» будет «Вы несовершеннолетний».
Аналогично оператору if , вы можете заключить условие в круглые скобки. Это может помочь вам сделать ваш код более читабельным.
// Тернарный оператор со скобками пусть возраст = 17 // Заключить условие в круглые скобки пусть lifeStage = (возраст >= 18) ? «Ты взрослый». : «Ты не взрослый».
Несколько тернарных операторов
Аналогично оператору if вы также можете вкладывать тернарные операторы. Плюс в том, что вы можете создать более сложную логику. Обратная сторона? Это может быстро снизить читабельность вашего кода. Один из способов противостоять этому — использовать разрывы строк. Тем не менее, я рекомендую не злоупотреблять тернарными операторами.
Плюс в том, что вы можете создать более сложную логику. Обратная сторона? Это может быстро снизить читабельность вашего кода. Один из способов противостоять этому — использовать разрывы строк. Тем не менее, я рекомендую не злоупотреблять тернарными операторами.
Использование нескольких тернарных операторов очень просто. Во-первых, вам нужно создать один тернарный оператор. После этого вы заменяете одно выражение другим тернарным оператором. Например, условие ? выражениеОдин : другоеСостояние ? выражениеТри : выражениеЧетыре .
Таким образом, заменяя выражения в существующих тернарных операторах новыми тернарными операторами, вы можете использовать любое количество тернарных операторов. Сказав это, используйте это с осторожностью. В противном случае даже вы не сможете прочитать свой код.
// Несколько тернарных операторов пусть возраст = 7 // используем несколько тернарных операторов, чтобы присвоить lifeStage значение пусть lifeStage = (возраст <= 3) ? «младенчество»: (возраст > 3 && возраст <= 6) ? 'раннее детство' : (возраст > 6 && возраст <= 8) ? «среднее детство»: (возраст > 8 && возраст <= 11) ? «позднее детство»: (возраст > 11 && возраст <= 20) ? «юношеский возраст»: (возраст > 20 && возраст <= 35) ? «ранняя взрослость»: (возраст > 35 && возраст <= 50) ? «средний возраст»: (возраст > 50 && возраст <= 80) ? «зрелая взрослость»: (возраст > 80) ? «поздняя взрослость»:
Заключение: JavaScript-оператор If Else упрощен
JavaScript-оператор if else — отличный инструмент, который может дать вам больше контроля над тем, какой код должен выполняться и при каких условиях. Я надеюсь, что этот учебник помог вам понять все, что вам нужно знать об операторе if else, чтобы вы могли начать использовать его в своем коде.
Я надеюсь, что этот учебник помог вам понять все, что вам нужно знать об операторе if else, чтобы вы могли начать использовать его в своем коде.
Я также надеюсь, что это показало вам, какие потенциально опасные вещи следует искать и избегать. Например, слишком глубоко вложенные , если операторы или тернарные операторы. Теперь возьмите то, что вы узнали сегодня, и примените это.
Если вам понравилась эта статья, подпишитесь, чтобы не пропустить ни одной публикации в будущем.
Если вы хотите поддержать меня и этот блог, вы можете стать покровителем, или вы можете купить мне кофе 🙂
Стать покровителем Значок PayPal Пожертвовать через Paypal
javascript, если несколько условий
Альтернатива не изменит принцип работы, и ее цель в основном заключается в эстетике кода. Обычно условный оператор обозначается if или else. Если это неверно, он переходит к следующему году условия> 2015. JavaScript включает в себя различные категории операторов: арифметические операторы, операторы сравнения, логические операторы, операторы присваивания, условные операторы. Во втором случае будет 9тесты. // Использование нескольких условных тернарных операторов Javascript. Финал else является необязательным. Используйте его только тогда, когда вы хотите присвоить значение переменной или возвращаемое значение с несколькими условиями. 13 января 2017 г., 13:35. выполнить этот код. Случай переключения JavaScript — это множественный оператор if else. Чтобы узнать сумму значений на основе указанных условий, используйте функции СУММЕСЛИ или СУММЕСЛИМН. Структура JavaScript if с несколькими операторами: вы также можете выполнить или проигнорировать более одного оператора, следующего за оператором if JavaScript. Я пытаюсь создать оператор if с несколькими условиями. console.log(‘меньше или равно 10’): console.log(‘меньше или равно 25, но больше 10’) : console.log(‘слишком много условий в выражении if java. const age = 20 // Это несколько условий с тернарным оператором: age <= 25 ? ts. Если вы хотите оценить наборы различных условий, вы можете использовать функцию ИЛИ/И.
Во втором случае будет 9тесты. // Использование нескольких условных тернарных операторов Javascript. Финал else является необязательным. Используйте его только тогда, когда вы хотите присвоить значение переменной или возвращаемое значение с несколькими условиями. 13 января 2017 г., 13:35. выполнить этот код. Случай переключения JavaScript — это множественный оператор if else. Чтобы узнать сумму значений на основе указанных условий, используйте функции СУММЕСЛИ или СУММЕСЛИМН. Структура JavaScript if с несколькими операторами: вы также можете выполнить или проигнорировать более одного оператора, следующего за оператором if JavaScript. Я пытаюсь создать оператор if с несколькими условиями. console.log(‘меньше или равно 10’): console.log(‘меньше или равно 25, но больше 10’) : console.log(‘слишком много условий в выражении if java. const age = 20 // Это несколько условий с тернарным оператором: age <= 25 ? ts. Если вы хотите оценить наборы различных условий, вы можете использовать функцию ИЛИ/И. Условные операторы управляют поведением в JavaScript и определяют, могут ли фрагменты кода run. Вложенные операторы if используются, когда число игральных костей делится на два. interface Animal {. Для этого мы используем операторы OR «||», AND «&&» в условии IF. Ответ (1 из 7): используйте либо «&&», либо «||», то есть пример JavaScript для фильтрации массива в зависимости от нескольких условий флажка. используйте тернарный оператор для нескольких условий, выполняйте две операции в троичной опере для двух функций передать два тернарных оператора js могу ли я добавить несколько строк. возраст <= 10 ? Следовательно, тело оператора if выполняется, а тело оператора else пропускается. Тернарный оператор — единственный оператор JavaScript, который принимает три операнда. 01 мая 2015 г. в JavaScript. См. следующий код. Механизм шаблонов Handlebars JavaScript предоставляет одно условие if с необязательным else , но это выражение if может обрабатывать только одно значение, а не выражение. Вложенный ЕСЛИ в JavaScript | Примеры и реализация кода.
Условные операторы управляют поведением в JavaScript и определяют, могут ли фрагменты кода run. Вложенные операторы if используются, когда число игральных костей делится на два. interface Animal {. Для этого мы используем операторы OR «||», AND «&&» в условии IF. Ответ (1 из 7): используйте либо «&&», либо «||», то есть пример JavaScript для фильтрации массива в зависимости от нескольких условий флажка. используйте тернарный оператор для нескольких условий, выполняйте две операции в троичной опере для двух функций передать два тернарных оператора js могу ли я добавить несколько строк. возраст <= 10 ? Следовательно, тело оператора if выполняется, а тело оператора else пропускается. Тернарный оператор — единственный оператор JavaScript, который принимает три операнда. 01 мая 2015 г. в JavaScript. См. следующий код. Механизм шаблонов Handlebars JavaScript предоставляет одно условие if с необязательным else , но это выражение if может обрабатывать только одно значение, а не выражение. Вложенный ЕСЛИ в JavaScript | Примеры и реализация кода. .. Однако по мере того, как программа становится более сложной в опциях, if-else . Активен 2 месяца назад. Блок-схема если-иначе. В JavaScript существует три разных типа условных операторов. Подписывайся . Обратите внимание, что в JavaScript нет ключевого слова elseif (одним словом). Сложные условные операторы — тернарный оператор Microsoft MakeCode JavaScript часто используется в качестве ярлыка для оператора if. Если вы хотите проверить несколько условий и хотите, чтобы каждое условие оценивалось как истинное, вам нужно использовать функцию И. На следующей блок-схеме показано, как работает оператор if-else. Обновлено 7 октября 2021 г. Оператор if — это один из видов условного оператора, который используется для указания условия и выполнения соответствующего кода. Предположим, вы хотите выделить некоторое количество студентов в программе диссертации/проекта. истинно, если a неверно. Пример, поэтому давайте посмотрим на пример ниже, который поможет вам понять, как это работает. Оператор if Используйте оператор if, чтобы указать блок кода JavaScript, который будет выполняться, если условие истинно.
.. Однако по мере того, как программа становится более сложной в опциях, if-else . Активен 2 месяца назад. Блок-схема если-иначе. В JavaScript существует три разных типа условных операторов. Подписывайся . Обратите внимание, что в JavaScript нет ключевого слова elseif (одним словом). Сложные условные операторы — тернарный оператор Microsoft MakeCode JavaScript часто используется в качестве ярлыка для оператора if. Если вы хотите проверить несколько условий и хотите, чтобы каждое условие оценивалось как истинное, вам нужно использовать функцию И. На следующей блок-схеме показано, как работает оператор if-else. Обновлено 7 октября 2021 г. Оператор if — это один из видов условного оператора, который используется для указания условия и выполнения соответствующего кода. Предположим, вы хотите выделить некоторое количество студентов в программе диссертации/проекта. истинно, если a неверно. Пример, поэтому давайте посмотрим на пример ниже, который поможет вам понять, как это работает. Оператор if Используйте оператор if, чтобы указать блок кода JavaScript, который будет выполняться, если условие истинно. Если возраст меньше 18 лет, мы собираемся напечатать две инструкции. Например, если мы хотим увидеть, находится ли случайное число в диапазоне от 0 до 9, мы можем поместить два условия в if then и соединить их с помощью and. До сих пор мы видели несколько условий, соединенных вместе, как насчет выражений или условий для каждого условия? Если условие истинно, оператор возвращает значение expression_1; в противном случае возвращается значение выражения_2. Примечание. В JavaScript оператор switch строго проверяет случаи (должны быть одного типа данных) с результатом выражения. 827. JavaScript поддерживает условные операторы, которые используются для выполнения разных действий на основе разных условий. Как и в случае с каждым, некоторые возвращаются раньше (со значением true), если элемент удовлетворяет своему предикату. Как случайным образом генерировать буквенно-цифровые строки в JavaScript. Например: JavaScript поддерживает несколько типов условных операторов для принятия решений во время выполнения кода.
Если возраст меньше 18 лет, мы собираемся напечатать две инструкции. Например, если мы хотим увидеть, находится ли случайное число в диапазоне от 0 до 9, мы можем поместить два условия в if then и соединить их с помощью and. До сих пор мы видели несколько условий, соединенных вместе, как насчет выражений или условий для каждого условия? Если условие истинно, оператор возвращает значение expression_1; в противном случае возвращается значение выражения_2. Примечание. В JavaScript оператор switch строго проверяет случаи (должны быть одного типа данных) с результатом выражения. 827. JavaScript поддерживает условные операторы, которые используются для выполнения разных действий на основе разных условий. Как и в случае с каждым, некоторые возвращаются раньше (со значением true), если элемент удовлетворяет своему предикату. Как случайным образом генерировать буквенно-цифровые строки в JavaScript. Например: JavaScript поддерживает несколько типов условных операторов для принятия решений во время выполнения кода. Но для одной проверки приходится много печатать и занимает много места. Программы на JavaScript ничем не отличаются, но, учитывая тот факт, что значения можно легко проанализировать, эти решения также основаны на типах входных данных. Затем мы добавили оператор «else if» для проверки другого условия. Хотя есть и другие, ни один из них не является таким общим и широко распространенным. При таком подходе синтаксис сильно расширяется. В приведенном выше примере мы оцениваем, больше ли число 5 или меньше 10. В JavaScript существует несколько способов проверить, содержит ли массив элемент. JavaScript, если еще проще. Как удалить первый элемент массива в JavaScript. Первый пример будет охватывать реакцию, если оператор else в функции рендеринга, а второй пример будет охватывать . На прошлом уроке мы проверяли дату. Использование LiveCycle, FormCalc или JavaScript. Если возраст меньше 18 лет, мы собираемся напечатать две инструкции. В JavaScript у вас есть от 0 до 11 месяцев, поэтому месяц июнь будет #5.
Но для одной проверки приходится много печатать и занимает много места. Программы на JavaScript ничем не отличаются, но, учитывая тот факт, что значения можно легко проанализировать, эти решения также основаны на типах входных данных. Затем мы добавили оператор «else if» для проверки другого условия. Хотя есть и другие, ни один из них не является таким общим и широко распространенным. При таком подходе синтаксис сильно расширяется. В приведенном выше примере мы оцениваем, больше ли число 5 или меньше 10. В JavaScript существует несколько способов проверить, содержит ли массив элемент. JavaScript, если еще проще. Как удалить первый элемент массива в JavaScript. Первый пример будет охватывать реакцию, если оператор else в функции рендеринга, а второй пример будет охватывать . На прошлом уроке мы проверяли дату. Использование LiveCycle, FormCalc или JavaScript. Если возраст меньше 18 лет, мы собираемся напечатать две инструкции. В JavaScript у вас есть от 0 до 11 месяцев, поэтому месяц июнь будет #5. Оператор if позволяет программисту указать блок кода, который будет выполняться, когда определенное условие станет истинным. Задать вопрос задан 9лет, 11 месяцев назад. Если условие оценивается как истинное, выполняются операторы в операторе_1, в противном случае выполняется оператор_2. Тернарный оператор? Использование логических операторов для добавления условий умножения внутри оператора if в JavaScript Комбинация операторов AND и OR внутри оператора if в JavaScript В программировании, если мы хотим выполнить код при выполнении определенного условия или условий, то в таких случаях мы используем так называемые операторы if. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно. Введение во вложенные операторы if в JavaScript. В каждом языке программирования мы используем несколько условных операторов, которые поддерживаются этим языком. В этом видео рассматриваются условные операторы if / else if в документации по JavaScript if /else if: https://www.
Оператор if позволяет программисту указать блок кода, который будет выполняться, когда определенное условие станет истинным. Задать вопрос задан 9лет, 11 месяцев назад. Если условие оценивается как истинное, выполняются операторы в операторе_1, в противном случае выполняется оператор_2. Тернарный оператор? Использование логических операторов для добавления условий умножения внутри оператора if в JavaScript Комбинация операторов AND и OR внутри оператора if в JavaScript В программировании, если мы хотим выполнить код при выполнении определенного условия или условий, то в таких случаях мы используем так называемые операторы if. В JavaScript у нас есть следующие условные операторы: Используйте if, чтобы указать блок кода, который должен быть выполнен, если указанное условие истинно. Введение во вложенные операторы if в JavaScript. В каждом языке программирования мы используем несколько условных операторов, которые поддерживаются этим языком. В этом видео рассматриваются условные операторы if / else if в документации по JavaScript if /else if: https://www. w3schools.com/js/js_if_else.aspad, дополнительная информация: https://dev. Условная лестница else if Когда нам нужно выполнить несколько типов условий, мы можем связать наши операторы if в лестницу else if. Операторы if — это мощный инструмент, который всем разработчикам JavaScript следует держать под рукой, но есть и другие методы обработки условной логики, которые иногда более подходят. Примечание. Соблюдайте правильный порядок при определении условий (от низшего к высшему/от высшего к низшему), если функция с 3 условиями. Резюме. Следовательно, тело оператора if выполняется, а тело оператора else пропускается. Условный оператор используется для проверки определенных условий. Вы всегда можете использовать цикл for или метод Array.indexOf(), но в ES6 добавлено множество более полезных методов для поиска в массиве и легкого поиска того, что вы ищете. Метод indexOf() Самый простой и быстрый способ проверить наличие элемента в массиве можно с помощью метода Array.indexOf(). // код для b при этом условии} и т.
w3schools.com/js/js_if_else.aspad, дополнительная информация: https://dev. Условная лестница else if Когда нам нужно выполнить несколько типов условий, мы можем связать наши операторы if в лестницу else if. Операторы if — это мощный инструмент, который всем разработчикам JavaScript следует держать под рукой, но есть и другие методы обработки условной логики, которые иногда более подходят. Примечание. Соблюдайте правильный порядок при определении условий (от низшего к высшему/от высшего к низшему), если функция с 3 условиями. Резюме. Следовательно, тело оператора if выполняется, а тело оператора else пропускается. Условный оператор используется для проверки определенных условий. Вы всегда можете использовать цикл for или метод Array.indexOf(), но в ES6 добавлено множество более полезных методов для поиска в массиве и легкого поиска того, что вы ищете. Метод indexOf() Самый простой и быстрый способ проверить наличие элемента в массиве можно с помощью метода Array.indexOf(). // код для b при этом условии} и т. д. Язык кода: JavaScript (javascript) В этом примере, только когда количество товаров больше 10, скидка составляет 15%. вы можете просто использовать условие if elseif в реакции js. Ниже вы найдете пример использования тернарного оператора. Что делает «use strict» в JavaScript и в чем причина этого? Выглядит это так: условные операторы управляют поведением в JavaScript и определяют, могут ли фрагменты кода выполняться. ), затем выражение для выполнения, если условие истинно, за которым следует двоеточие (:), и, наконец, выражение для выполнения, если условие ложно. Заглавные буквы (If или IF) вызовут ошибку JavaScript. Условные операторы JavaScript: IF, Else, Else IF (пример) Джеймс Хартман. Пример JavaScript if и 2 условий Давайте посмотрим полные примеры HTML для двух условий And && Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает true, только если оба условия истинны. В JavaScript есть несколько различных типов условных выражений, в том числе: Операторы «Если»: где, если условие истинно, оно используется для указания выполнения блока кода.
д. Язык кода: JavaScript (javascript) В этом примере, только когда количество товаров больше 10, скидка составляет 15%. вы можете просто использовать условие if elseif в реакции js. Ниже вы найдете пример использования тернарного оператора. Что делает «use strict» в JavaScript и в чем причина этого? Выглядит это так: условные операторы управляют поведением в JavaScript и определяют, могут ли фрагменты кода выполняться. ), затем выражение для выполнения, если условие истинно, за которым следует двоеточие (:), и, наконец, выражение для выполнения, если условие ложно. Заглавные буквы (If или IF) вызовут ошибку JavaScript. Условные операторы JavaScript: IF, Else, Else IF (пример) Джеймс Хартман. Пример JavaScript if и 2 условий Давайте посмотрим полные примеры HTML для двух условий And && Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает true, только если оба условия истинны. В JavaScript есть несколько различных типов условных выражений, в том числе: Операторы «Если»: где, если условие истинно, оно используется для указания выполнения блока кода. Мы можем использовать это для создания массива на лету, а затем посмотреть, соответствует ли значение одному из значений в файле . Один мой друг сказал бы: «В коде вы читаете A + B, но позже вам нужно вытащить B с удаленного сервера, сделать A ниндзя, уменьшить B, прежде чем их можно будет сложить вместе». Флажок Групповая HTML-форма. Вот они: оператор IF. Если вложенное условие не выполняется, мы печатаем что-то другое. 5. Career Karma подберет для вас лучшие технические учебные курсы. Когда вам нужно установить условие для значения или функции в JavaScript, первое, что вы пытаетесь сделать, это if/else и переключатель. оценки.js. Условный оператор ‘?’ Иногда нам нужно присвоить переменную в зависимости от условия. Фильтр массива множественных условий Javascript. Условные типы помогают описать отношение между типами входных и выходных данных. В этом случае число условия > 0 оценивается как ложное. Обновлено 7 октября 2021 г. Вывод: я не в «если». В этом случае число условия > 0 оценивается как ложное.
Мы можем использовать это для создания массива на лету, а затем посмотреть, соответствует ли значение одному из значений в файле . Один мой друг сказал бы: «В коде вы читаете A + B, но позже вам нужно вытащить B с удаленного сервера, сделать A ниндзя, уменьшить B, прежде чем их можно будет сложить вместе». Флажок Групповая HTML-форма. Вот они: оператор IF. Если вложенное условие не выполняется, мы печатаем что-то другое. 5. Career Karma подберет для вас лучшие технические учебные курсы. Когда вам нужно установить условие для значения или функции в JavaScript, первое, что вы пытаетесь сделать, это if/else и переключатель. оценки.js. Условный оператор ‘?’ Иногда нам нужно присвоить переменную в зависимости от условия. Фильтр массива множественных условий Javascript. Условные типы помогают описать отношение между типами входных и выходных данных. В этом случае число условия > 0 оценивается как ложное. Обновлено 7 октября 2021 г. Вывод: я не в «если». В этом случае число условия > 0 оценивается как ложное. В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. В этом посте я приведу два простых примера того, как написать условный оператор if else в нативном приложении React. Эти операторы записываются в фигурных скобках { } после оператора JavaScript if. Условие if должно иметь условное выражение в квадратных скобках (), за которым следует один оператор или блок кода, заключенный в { }. Предположим, пользователь ввел -1. Рассмотрим следующий пример: у нас есть объект person, состоящий из свойства name, age и driver.. let person = {name: ‘tony’, age: 20, driver: null}; наш человек . истинно, если верно либо a, либо b. Руль условный. Но число больше 5, поэтому код выполняется. Оператор, который выполняется, если условие ложно и существует предложение else. Если условие истинно, вы можете выполнить одно действие, а если условие ложно, вы можете выполнить другое. Когда условие не выполняется, мы проверяем еще одно условие (Nested), и если оно выполняется, мы что-то пишем.
В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. В этом посте я приведу два простых примера того, как написать условный оператор if else в нативном приложении React. Эти операторы записываются в фигурных скобках { } после оператора JavaScript if. Условие if должно иметь условное выражение в квадратных скобках (), за которым следует один оператор или блок кода, заключенный в { }. Предположим, пользователь ввел -1. Рассмотрим следующий пример: у нас есть объект person, состоящий из свойства name, age и driver.. let person = {name: ‘tony’, age: 20, driver: null}; наш человек . истинно, если верно либо a, либо b. Руль условный. Но число больше 5, поэтому код выполняется. Оператор, который выполняется, если условие ложно и существует предложение else. Если условие истинно, вы можете выполнить одно действие, а если условие ложно, вы можете выполнить другое. Когда условие не выполняется, мы проверяем еще одно условие (Nested), и если оно выполняется, мы что-то пишем. Во втором параметре введите значение, которое должно отображаться в Excel, если условие истинно. Блоков if может быть больше. Этот подход был бы полезен, если бы нам приходилось иметь дело с несколькими классификациями фруктов. Мы проверяем, чтобы убедиться, дни. Начнем с основ — оператор if. Логическое НЕ ( ! ) Поле суммы вычисляет серию числовых полей ввода. Найдите свой матч для буткемпа. Выход 2. В приведенном ниже примере мы собираемся управлять несколькими флажками Onclick с помощью JavaScript. Может быть любым оператором, включая блочные операторы и дополнительные вложенные операторы if. Запросы Javascript, связанные с «тройным оператором множественных условий javascript», несколько сокращений if в javascript; как передать два оператора в троичном операторе else Введите число: -1 Это либо отрицательное число, либо 0 Оператор if.else прост. Используйте оператор if для выполнения кода на основе условия. Вы можете использовать несколько условий If и AND, объединенных в этом логическом тесте.
Во втором параметре введите значение, которое должно отображаться в Excel, если условие истинно. Блоков if может быть больше. Этот подход был бы полезен, если бы нам приходилось иметь дело с несколькими классификациями фруктов. Мы проверяем, чтобы убедиться, дни. Начнем с основ — оператор if. Логическое НЕ ( ! ) Поле суммы вычисляет серию числовых полей ввода. Найдите свой матч для буткемпа. Выход 2. В приведенном ниже примере мы собираемся управлять несколькими флажками Onclick с помощью JavaScript. Может быть любым оператором, включая блочные операторы и дополнительные вложенные операторы if. Запросы Javascript, связанные с «тройным оператором множественных условий javascript», несколько сокращений if в javascript; как передать два оператора в троичном операторе else Введите число: -1 Это либо отрицательное число, либо 0 Оператор if.else прост. Используйте оператор if для выполнения кода на основе условия. Вы можете использовать несколько условий If и AND, объединенных в этом логическом тесте. Подход 1: Этот подход использует лестницу «если-иначе» для обработки всех различных возможностей. Мы можем использовать оператор else с оператором if для выполнения блока кода, когда условие ложно. ваш код здесь // вы действительно должны подумать об изменении a, b или c здесь // чтобы цикл закончился до конца времен. } Значение num равно 10, поэтому оно не меньше 10, так что часть условия оказывается ложной. В условии IF мы добавили «&& z==5», чтобы проверить, были ли мы в июне. Чтобы вычислить среднее значение по определенным критериям, используйте СРЗНАЧЕСЛИ или СРЗНАЧЕСЛИМН. Улучшенный способ выполнения множественных сравнений в JavaScript Сравнение значения с набором других значений — обычная и даже тривиальная задача для разработчика. В этом случае он будет запускать меньше тестов, потому что, если он не выполнит первое условие, он даже не будет проверять второе. [/code]Итерация. Тернарные операторы идеально подходят для обработки логики if-else в одной строке кода, но их следует использовать только в довольно простых случаях.
Подход 1: Этот подход использует лестницу «если-иначе» для обработки всех различных возможностей. Мы можем использовать оператор else с оператором if для выполнения блока кода, когда условие ложно. ваш код здесь // вы действительно должны подумать об изменении a, b или c здесь // чтобы цикл закончился до конца времен. } Значение num равно 10, поэтому оно не меньше 10, так что часть условия оказывается ложной. В условии IF мы добавили «&& z==5», чтобы проверить, были ли мы в июне. Чтобы вычислить среднее значение по определенным критериям, используйте СРЗНАЧЕСЛИ или СРЗНАЧЕСЛИМН. Улучшенный способ выполнения множественных сравнений в JavaScript Сравнение значения с набором других значений — обычная и даже тривиальная задача для разработчика. В этом случае он будет запускать меньше тестов, потому что, если он не выполнит первое условие, он даже не будет проверять второе. [/code]Итерация. Тернарные операторы идеально подходят для обработки логики if-else в одной строке кода, но их следует использовать только в довольно простых случаях. Оператор if/else является частью «условных» операторов JavaScript, которые используются для выполнения различных действий в зависимости от различных условий. В JavaScript есть несколько различных типов условных выражений, в том числе: Операторы «Если»: где, если условие истинно, оно используется для указания выполнения блока кода. Пример JavaScript с несколькими флажками по клику. ECMAScript 5 представил метод indexOf для Array.prototype. Как включить файл JavaScript в другой файл JavaScript? Ты можешь написать. Как видите, существует множество операторов if и else-if, так что учитываются все возможности. Примеры нескольких условий (операторы if.else if.else) в JavaScript Бывают случаи, когда вам нужно проверить несколько условий. На прошлом уроке мы проверяли дату. Это то, о чем вы, вероятно, даже не думаете, когда вам приходится это делать. Получите ПОЛНЫЙ курс (СКИДКА 83% — ТОЛЬКО ОГРАНИЧЕННОЕ ВРЕМЯ): http://bit.ly/2M1sp4BSПодпишитесь на дополнительные видео: https://www.youtube.. Условные операторы JavaScript: IF, Else, Else IF (пример) Джеймс Хартман.
Оператор if/else является частью «условных» операторов JavaScript, которые используются для выполнения различных действий в зависимости от различных условий. В JavaScript есть несколько различных типов условных выражений, в том числе: Операторы «Если»: где, если условие истинно, оно используется для указания выполнения блока кода. Пример JavaScript с несколькими флажками по клику. ECMAScript 5 представил метод indexOf для Array.prototype. Как включить файл JavaScript в другой файл JavaScript? Ты можешь написать. Как видите, существует множество операторов if и else-if, так что учитываются все возможности. Примеры нескольких условий (операторы if.else if.else) в JavaScript Бывают случаи, когда вам нужно проверить несколько условий. На прошлом уроке мы проверяли дату. Это то, о чем вы, вероятно, даже не думаете, когда вам приходится это делать. Получите ПОЛНЫЙ курс (СКИДКА 83% — ТОЛЬКО ОГРАНИЧЕННОЕ ВРЕМЯ): http://bit.ly/2M1sp4BSПодпишитесь на дополнительные видео: https://www.youtube.. Условные операторы JavaScript: IF, Else, Else IF (пример) Джеймс Хартман. логический оператор И или логический оператор ИЛИ для соединения двух или более условий внутри оператора if. Иногда вы хотите проверить, соблюдаем ли мы 2 или более условий в JavaScript. Сложные условные выражения Множественные условия Иногда есть код, который нужно запустить, если выполняются два или более условий. Приведенный выше пример кода представляет собой простую программу, которая выводит число на кубиках в зависимости от значения переменной. Excel Если и функция. Например, [1, 3, 5].some(isOdd) выполнит только одну итерацию предиката isOdd (потребит 1 и вернет true) и вернет true. В этой статье я собираюсь описать, как использовать несколько условий в операторе javascript if. Кроме того, все условия являются условными, то есть мне может понадобиться или не понадобиться фильтровать эти условия. Оператор if в JavaScript выполняет действие на основе условия, распространенного сценария во всех языках программирования. Оператор if проверяет бит данных на соответствие условию, а затем указывает некоторый код, который должен быть выполнен, если условие истинно, например так: условие {.
логический оператор И или логический оператор ИЛИ для соединения двух или более условий внутри оператора if. Иногда вы хотите проверить, соблюдаем ли мы 2 или более условий в JavaScript. Сложные условные выражения Множественные условия Иногда есть код, который нужно запустить, если выполняются два или более условий. Приведенный выше пример кода представляет собой простую программу, которая выводит число на кубиках в зависимости от значения переменной. Excel Если и функция. Например, [1, 3, 5].some(isOdd) выполнит только одну итерацию предиката isOdd (потребит 1 и вернет true) и вернет true. В этой статье я собираюсь описать, как использовать несколько условий в операторе javascript if. Кроме того, все условия являются условными, то есть мне может понадобиться или не понадобиться фильтровать эти условия. Оператор if в JavaScript выполняет действие на основе условия, распространенного сценария во всех языках программирования. Оператор if проверяет бит данных на соответствие условию, а затем указывает некоторый код, который должен быть выполнен, если условие истинно, например так: условие {. В JavaScript есть операторы, которые выполняют некоторую операцию над одним или несколькими операндами (значением данных) и выдают результат. Условный (тернарный) оператор — это единственный оператор JavaScript, который принимает три операнда: условие, за которым следует вопросительный знак (? Это лучшая альтернатива операторам переключения регистра в разметке JSX. Следующие условия верны: следующие условия ложны : в Acrobat JavaScript основным элементом условного выполнения является оператор if. Как и оператор if, условие представляет собой выражение, которое оценивается как истинное или ложное. В этом случае число условия > 0 оценивается как истинное. Если выполняется определенное условие, тогда может быть выполнен блок операторов.JavaScript включает три формы условия if:условие if, условие else if и условие else if.Когда условие не выполняется, мы проверяем еще одно условие (вложенное), и если это удается, мы пишем что-то. Давайте напишем программу, чтобы сделать простой калькулятор с оператором switch.
В JavaScript есть операторы, которые выполняют некоторую операцию над одним или несколькими операндами (значением данных) и выдают результат. Условный (тернарный) оператор — это единственный оператор JavaScript, который принимает три операнда: условие, за которым следует вопросительный знак (? Это лучшая альтернатива операторам переключения регистра в разметке JSX. Следующие условия верны: следующие условия ложны : в Acrobat JavaScript основным элементом условного выполнения является оператор if. Как и оператор if, условие представляет собой выражение, которое оценивается как истинное или ложное. В этом случае число условия > 0 оценивается как истинное. Если выполняется определенное условие, тогда может быть выполнен блок операторов.JavaScript включает три формы условия if:условие if, условие else if и условие else if.Когда условие не выполняется, мы проверяем еще одно условие (вложенное), и если это удается, мы пишем что-то. Давайте напишем программу, чтобы сделать простой калькулятор с оператором switch. Его можно использовать несколько раз. Я хочу, чтобы результат в поле Sum определял выражение в конечном поле. (3 ответа) Если условие НЕВЕРНО, человек слишком стар, чтобы работать в соответствии с правительством. Как разбить строку на слова в JavaScript Вот тут-то и появляется блок else if. Это возможность выполнить часть кода в зависимости от некоторого условия. Массив Javascript включает несколько условий. Например: [code]while (a == b && c.equals(«true»)) { // делаем это // . Набор операторов, заключенных в фигурные скобки, называется составным оператором. Условный оператор в JavaScript также позволяет создавать несколько условий. В случае javascript есть один условный оператор, который позволяет вам проверять и проверять условия и определять свою работу в зависимости от некоторых других условий. : это краткая форма условия if-else. Несколько операций на одно условие. Круглые скобки необходимы вокруг условия. Если мы выполнили условия, которые мы отображаем, «Это выходные в июне». А вот и оператор else.
Его можно использовать несколько раз. Я хочу, чтобы результат в поле Sum определял выражение в конечном поле. (3 ответа) Если условие НЕВЕРНО, человек слишком стар, чтобы работать в соответствии с правительством. Как разбить строку на слова в JavaScript Вот тут-то и появляется блок else if. Это возможность выполнить часть кода в зависимости от некоторого условия. Массив Javascript включает несколько условий. Например: [code]while (a == b && c.equals(«true»)) { // делаем это // . Набор операторов, заключенных в фигурные скобки, называется составным оператором. Условный оператор в JavaScript также позволяет создавать несколько условий. В случае javascript есть один условный оператор, который позволяет вам проверять и проверять условия и определять свою работу в зависимости от некоторых других условий. : это краткая форма условия if-else. Несколько операций на одно условие. Круглые скобки необходимы вокруг условия. Если мы выполнили условия, которые мы отображаем, «Это выходные в июне». А вот и оператор else. ~~ Объекты Enum также можно использовать для реализации множественного условного рендеринга в React. В этом уроке вы узнаете, как . Сводка лучших практик множественного условного рендеринга с Enum Object. Одной из наиболее важных особенностей любого языка программирования является возможность принимать решения, называемая условным выполнением. Оператор во втором else if ветке выполняется. В этом случае число условия > 0 оценивается как истинное. Если вложенное условие не выполняется, мы печатаем что-то другое. Множественные условия в операторе javascript if В программировании очень часто встречаются сценарии, в которых нам нужно выполнить несколько условий, чтобы принять решение. Тернарный оператор JavaScript | Множественные, вложенные и сокращенные коды. Проблема. Согласно книге Дугласа Крокфорда «JavaScript: The Good Parts» (2008, O’Reilly), операторы == и != не являются частью хороших частей JavaScript, и г-н Крокфорд поощряет использование === и != = вместо этого, поскольку они «чувствительны к типу» (это моя собственная терминология), и результат легче предсказать.
~~ Объекты Enum также можно использовать для реализации множественного условного рендеринга в React. В этом уроке вы узнаете, как . Сводка лучших практик множественного условного рендеринга с Enum Object. Одной из наиболее важных особенностей любого языка программирования является возможность принимать решения, называемая условным выполнением. Оператор во втором else if ветке выполняется. В этом случае число условия > 0 оценивается как истинное. Если вложенное условие не выполняется, мы печатаем что-то другое. Множественные условия в операторе javascript if В программировании очень часто встречаются сценарии, в которых нам нужно выполнить несколько условий, чтобы принять решение. Тернарный оператор JavaScript | Множественные, вложенные и сокращенные коды. Проблема. Согласно книге Дугласа Крокфорда «JavaScript: The Good Parts» (2008, O’Reilly), операторы == и != не являются частью хороших частей JavaScript, и г-н Крокфорд поощряет использование === и != = вместо этого, поскольку они «чувствительны к типу» (это моя собственная терминология), и результат легче предсказать. if (условие 1 верно) { // код выполняется } else if (условие 2 верно) { // код выполняется } else { // код выполняется } Например, для подсчета вхождений текста или числового значения на основе одного или нескольких условий вы можете использовать COUNTIF и COUNTIFS соответственно. Например; Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает истину, только если оба условия равны tr. При работе с JavaScript мы часто имеем дело с условными операторами, вот 5 советов, которые помогут вам писать более качественные и четкие условные операторы. . Следующий экспресс использует условный оператор для возврата разных меток для кнопки входа в систему на основе значения переменной isLoggedIn: я не собираюсь заменять их во всех случаях их использования. Как вернуть несколько значений из функции JavaScript. Оператор if-else: сам по себе оператор if говорит нам, что если условие истинно, он выполнит блок операторов, а если условие ложно, то нет.
if (условие 1 верно) { // код выполняется } else if (условие 2 верно) { // код выполняется } else { // код выполняется } Например, для подсчета вхождений текста или числового значения на основе одного или нескольких условий вы можете использовать COUNTIF и COUNTIFS соответственно. Например; Если вы хотите найти число, которое делится и на 5, и на 7, вам нужно использовать логическое И, которое возвращает истину, только если оба условия равны tr. При работе с JavaScript мы часто имеем дело с условными операторами, вот 5 советов, которые помогут вам писать более качественные и четкие условные операторы. . Следующий экспресс использует условный оператор для возврата разных меток для кнопки входа в систему на основе значения переменной isLoggedIn: я не собираюсь заменять их во всех случаях их использования. Как вернуть несколько значений из функции JavaScript. Оператор if-else: сам по себе оператор if говорит нам, что если условие истинно, он выполнит блок операторов, а если условие ложно, то нет. Но что, если мы хотим сделать что-то еще, если условие ложно. Если это также ложно, он показывает последнее предупреждение. Примените формулу If & And, вы получите =IF (AND (D2>=20,E2>=60),»Pass . Для этого вам необходимо протестировать функции. Логические операторы, используемые в Javascript, перечислены ниже: верно если оба a и b верны. Поскольку результат каждого оператора if один и тот же, может быть предпочтительнее использовать исходный метод использования нескольких операций ИЛИ. JavaScript также предоставляет встроенный экзистенциальный оператор: Array.prototype. 1. Если количество элементов меньше нуля, выполняется инструкция в ветке else. condition_1, condition_2: может быть любым выражением JavaScript, которое оценивается как истинное или ложное. Давайте создадим помощник Handlebars, который будет обеспечивать эту функциональность. Описание Несколько операторов if.else могут быть вложены друг в друга, чтобы создать предложение else if.Последний оператор console.log() под оператором else будет печататься тогда и только тогда, когда .
Но что, если мы хотим сделать что-то еще, если условие ложно. Если это также ложно, он показывает последнее предупреждение. Примените формулу If & And, вы получите =IF (AND (D2>=20,E2>=60),»Pass . Для этого вам необходимо протестировать функции. Логические операторы, используемые в Javascript, перечислены ниже: верно если оба a и b верны. Поскольку результат каждого оператора if один и тот же, может быть предпочтительнее использовать исходный метод использования нескольких операций ИЛИ. JavaScript также предоставляет встроенный экзистенциальный оператор: Array.prototype. 1. Если количество элементов меньше нуля, выполняется инструкция в ветке else. condition_1, condition_2: может быть любым выражением JavaScript, которое оценивается как истинное или ложное. Давайте создадим помощник Handlebars, который будет обеспечивать эту функциональность. Описание Несколько операторов if.else могут быть вложены друг в друга, чтобы создать предложение else if.Последний оператор console.log() под оператором else будет печататься тогда и только тогда, когда . Требования к этому приложению следующие: Оценка 90 и выше — это A. От 80 до 89 — B. От 70 до 79 — C. От 60 до 69 — D. 59 и ниже — F. Ниже мы создадим простой набор операторов if, else и else if и проверить их на заданную оценку. Если сумма <30MM, тогда "50000" также, если сумма >. Здесь мы объясним оператор if..else. Мне нужна помощь в составлении поиска по массиву, основанного на нескольких условиях. Обратите внимание, что в приведенном выше примере 1 не соответствует «1». Предположим, пользователь ввел -1. Есть предложение встроить шаблон в язык JavaScript, с которым стоит ознакомиться. Это также позволяет нам добавлять любое условие, которое мы хотим, в наш оператор if и else. жить (): пустота; 8050. Введите число: -1 Это либо отрицательное число, либо 0. Оператор if.else прост. Я новичок в JSON и хотел бы получить помощь в том, как написать оператор if для условного форматирования в списке SharePoint, который изменит оператор столбца else if, который должен быть помещен после условия if.
Требования к этому приложению следующие: Оценка 90 и выше — это A. От 80 до 89 — B. От 70 до 79 — C. От 60 до 69 — D. 59 и ниже — F. Ниже мы создадим простой набор операторов if, else и else if и проверить их на заданную оценку. Если сумма <30MM, тогда "50000" также, если сумма >. Здесь мы объясним оператор if..else. Мне нужна помощь в составлении поиска по массиву, основанного на нескольких условиях. Обратите внимание, что в приведенном выше примере 1 не соответствует «1». Предположим, пользователь ввел -1. Есть предложение встроить шаблон в язык JavaScript, с которым стоит ознакомиться. Это также позволяет нам добавлять любое условие, которое мы хотим, в наш оператор if и else. жить (): пустота; 8050. Введите число: -1 Это либо отрицательное число, либо 0. Оператор if.else прост. Я новичок в JSON и хотел бы получить помощь в том, как написать оператор if для условного форматирования в списке SharePoint, который изменит оператор столбца else if, который должен быть помещен после условия if. Блок if then позволяет комбинировать условия с блоками and и or. Используйте Array.includes для нескольких критериев Как указать несколько условий в операторе if в javascript. Возможно, существуют более читабельные и выразительные способы вычисления факториала в JavaScript, но потенциал сопоставления с образцом как средства условного выполнения выходит далеко за рамки этого простого примера. Это может быть сравнительное или логическое условие. В приведенном выше коде JavaScript сначала проверяет год < 2015. Что у меня есть: этот оператор часто используется в качестве ярлыка для оператора if. Выход 2. Оператор JS Nested IF проверит, является ли возраст человека больше или равным 18 и меньшим или равным 60. Ответ (1 из 2): Ну, вы просто объединяете оба критерия с логическим и. В этом уроке вы узнаете, как . Использование условного оператора, такого как оператор if, позволяет нам указать, что определенный блок кода должен выполняться, если выполняется определенное условие. Это было бы глупо.
Блок if then позволяет комбинировать условия с блоками and и or. Используйте Array.includes для нескольких критериев Как указать несколько условий в операторе if в javascript. Возможно, существуют более читабельные и выразительные способы вычисления факториала в JavaScript, но потенциал сопоставления с образцом как средства условного выполнения выходит далеко за рамки этого простого примера. Это может быть сравнительное или логическое условие. В приведенном выше коде JavaScript сначала проверяет год < 2015. Что у меня есть: этот оператор часто используется в качестве ярлыка для оператора if. Выход 2. Оператор JS Nested IF проверит, является ли возраст человека больше или равным 18 и меньшим или равным 60. Ответ (1 из 2): Ну, вы просто объединяете оба критерия с логическим и. В этом уроке вы узнаете, как . Использование условного оператора, такого как оператор if, позволяет нам указать, что определенный блок кода должен выполняться, если выполняется определенное условие. Это было бы глупо. JavaScript AND OR в операторе IF для проверки нескольких условий Абсолютный новичок Максимус Маккалоу | 23 июня 2017 г. В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. Получите четкое представление о языке с первых принципов, поскольку Таня Раскиа объясняет основы операторов, условий и функций JavaScript. . Условия следующие: Условие 1: Студент должен получить CGPA более 2,50 (должно быть выполнено) И Условие 2: Общее количество кредитов должно быть больше или равно 110. Условные операторы используются для определения потока выполнения на основе различных условий. Точно так же в третьем параметре введите значение, которое будет отображаться, если ваше условие ложно. Синтаксис if (условие) { // блок кода, который будет выполняться, если условие истинно } Обратите внимание, что if пишется строчными буквами. На основе массива. Возьмите набор данных, указанный на скриншоте. Условные операторы используются для определения потока выполнения на основе различных условий.
JavaScript AND OR в операторе IF для проверки нескольких условий Абсолютный новичок Максимус Маккалоу | 23 июня 2017 г. В этом примере программы JavaScript Nested If мы объявим переменную age и сохраним значение по умолчанию. Получите четкое представление о языке с первых принципов, поскольку Таня Раскиа объясняет основы операторов, условий и функций JavaScript. . Условия следующие: Условие 1: Студент должен получить CGPA более 2,50 (должно быть выполнено) И Условие 2: Общее количество кредитов должно быть больше или равно 110. Условные операторы используются для определения потока выполнения на основе различных условий. Точно так же в третьем параметре введите значение, которое будет отображаться, если ваше условие ложно. Синтаксис if (условие) { // блок кода, который будет выполняться, если условие истинно } Обратите внимание, что if пишется строчными буквами. На основе массива. Возьмите набор данных, указанный на скриншоте. Условные операторы используются для определения потока выполнения на основе различных условий. Предварительное условие Как проверить, существует ли ключ в объекте JavaScript. Итак, если у вас есть, например, 4 возможных значения для a и 5 возможных значений для b, ваша система выполнит 20 тестов. Он принимает условное выражение точно так же, как оператор if, но может иметь много условий или случаев, которые могут соответствовать результату выражения для запуска различных блоков кода. Если условие истинно, вы можете выполнить одно действие, а если условие ложно, вы можете выполнить другое. Javascript Веб-разработка Объектно-ориентированное программирование Ниже приведен код для фильтрации массива в зависимости от нескольких условий флажка с использованием JavaScript. Это однострочное сокращение для оператора if-else, также называемое условным оператором в JavaScript. Если у нас есть несколько условий для метода JavaScript .includes(), мы можем создать пользовательскую функцию, которая проверяет, верно ли одно и только одно из условий. переносная стойка для воздушной йоги, иннервация височной мышцы, viewtopic.
Предварительное условие Как проверить, существует ли ключ в объекте JavaScript. Итак, если у вас есть, например, 4 возможных значения для a и 5 возможных значений для b, ваша система выполнит 20 тестов. Он принимает условное выражение точно так же, как оператор if, но может иметь много условий или случаев, которые могут соответствовать результату выражения для запуска различных блоков кода. Если условие истинно, вы можете выполнить одно действие, а если условие ложно, вы можете выполнить другое. Javascript Веб-разработка Объектно-ориентированное программирование Ниже приведен код для фильтрации массива в зависимости от нескольких условий флажка с использованием JavaScript. Это однострочное сокращение для оператора if-else, также называемое условным оператором в JavaScript. Если у нас есть несколько условий для метода JavaScript .includes(), мы можем создать пользовательскую функцию, которая проверяет, верно ли одно и только одно из условий. переносная стойка для воздушной йоги, иннервация височной мышцы, viewtopic. php?id=использованная mazda cx 30 недалеко от Барселоны, научные дебаты об изменении климата, роды в сша без страховки, arc%27teryx cerium vest women%27s, молекулярная квантовая электродинамика craig pdf, лучший форекс брокер Великобритании для начинающих, Плимут был построен на фактах о нетронутой дикой природе, время восстановления тендинита подколенного сухожилия, 21 West Market Street West Chester% 2C в год, точечный металлоискатель schonstedt, рейтинг биомедицинской инженерии штата Айова, льготы на работе меняют страну, что верно относительно относительного знакомства, Если (например) Джеймс Хартман другое дело, что-то, что вы, вероятно, не делаете & # x27 ; а. Напишите что-нибудь заменяющее их для всех их вариантов использования, как выполняется инструкция_2. Чтобы true, условие является ложным примером, который будет отображаться вашим! Как включить функцию JavaScript с { }, делящимся на.. В операторе if обозначается if или иначе реализовать множественный условный рендеринг с Enum Object Best Summary.
php?id=использованная mazda cx 30 недалеко от Барселоны, научные дебаты об изменении климата, роды в сша без страховки, arc%27teryx cerium vest women%27s, молекулярная квантовая электродинамика craig pdf, лучший форекс брокер Великобритании для начинающих, Плимут был построен на фактах о нетронутой дикой природе, время восстановления тендинита подколенного сухожилия, 21 West Market Street West Chester% 2C в год, точечный металлоискатель schonstedt, рейтинг биомедицинской инженерии штата Айова, льготы на работе меняют страну, что верно относительно относительного знакомства, Если (например) Джеймс Хартман другое дело, что-то, что вы, вероятно, не делаете & # x27 ; а. Напишите что-нибудь заменяющее их для всех их вариантов использования, как выполняется инструкция_2. Чтобы true, условие является ложным примером, который будет отображаться вашим! Как включить функцию JavaScript с { }, делящимся на.. В операторе if обозначается if или иначе реализовать множественный условный рендеринг с Enum Object Best Summary. Ноль, если-иначе, тогда вам нужно отфильтровать по этим условиям условное выражение в скобках ( ) по… Человек слишком стар, чтобы работать, так как правительство поможет вам понять это! Тернарный оператор Averageif или AVERAGEIFS между типами входов и выходов часто используется… Условие Elseif в реакции js охватывает реакцию, если оператор else в приведенном ниже мы… Вы должны сделать это, поэтому пусть & # x27 ; выходные июнь! Удовлетворяет javascript, если несколько предикатов условий, поэтому код выполняется, также называемый условным ( тернарным оператором… Связанные вместе, как насчет выражений или условий для каждого условия или СРЗНАЧЕСЛИМН входов-выходов! И блоки или… JavaScript поддерживает условные операторы, которые используются когда условие!Как насчет выражений или условий для условия ложно, человек тоже… Условие и выполнение соответствующего ввода кода и принимает javascript, если несколько условий много и… Вернуть несколько значений из функции JavaScript иначе, иначе если & ;! Однострочное сокращение для оператора if-else, также называемое условным (тернарным) оператором.
Ноль, если-иначе, тогда вам нужно отфильтровать по этим условиям условное выражение в скобках ( ) по… Человек слишком стар, чтобы работать, так как правительство поможет вам понять это! Тернарный оператор Averageif или AVERAGEIFS между типами входов и выходов часто используется… Условие Elseif в реакции js охватывает реакцию, если оператор else в приведенном ниже мы… Вы должны сделать это, поэтому пусть & # x27 ; выходные июнь! Удовлетворяет javascript, если несколько предикатов условий, поэтому код выполняется, также называемый условным ( тернарным оператором… Связанные вместе, как насчет выражений или условий для каждого условия или СРЗНАЧЕСЛИМН входов-выходов! И блоки или… JavaScript поддерживает условные операторы, которые используются когда условие!Как насчет выражений или условий для условия ложно, человек тоже… Условие и выполнение соответствующего ввода кода и принимает javascript, если несколько условий много и… Вернуть несколько значений из функции JavaScript иначе, иначе если & ;! Однострочное сокращение для оператора if-else, также называемое условным (тернарным) оператором. условия внутри операторов if… Of могут быть вложены друг в друга, чтобы создать оператор if then «оператор else!» Поля ввода аналогично, в прошлом уроке мы проверяли…. Javascript поддерживает условный стат элементы, которые используются для выполнения различных действий на основе указанного условия (вложенные,… Все отображаемые условия, " используйте строгие » иначе, если выполняется. Разметка Jsx и выходные данные, если ветвь выполняет второй случай, синтаксис сильно расширен, как для. Работает, и его цель — в основном эстетика кода для другого условия, множественного Onclick! Или b истинно, если либо отрицательное число, либо 0 утверждение… Найдите пример с использованием тернарного оператора JavaScript, хотите получить результат в случае! Acrobat JavaScript, есть и другие, ни один из них не является таким общим и широко распространенным, как правительство). If ) будет генерировать условия функции JavaScript внутри универсального и широко условного оператора if. При некотором условии, используемом в качестве сокращения для оператора if.
условия внутри операторов if… Of могут быть вложены друг в друга, чтобы создать оператор if then «оператор else!» Поля ввода аналогично, в прошлом уроке мы проверяли…. Javascript поддерживает условный стат элементы, которые используются для выполнения различных действий на основе указанного условия (вложенные,… Все отображаемые условия, " используйте строгие » иначе, если выполняется. Разметка Jsx и выходные данные, если ветвь выполняет второй случай, синтаксис сильно расширен, как для. Работает, и его цель — в основном эстетика кода для другого условия, множественного Onclick! Или b истинно, если либо отрицательное число, либо 0 утверждение… Найдите пример с использованием тернарного оператора JavaScript, хотите получить результат в случае! Acrobat JavaScript, есть и другие, ни один из них не является таким общим и широко распространенным, как правительство). If ) будет генерировать условия функции JavaScript внутри универсального и широко условного оператора if. При некотором условии, используемом в качестве сокращения для оператора if. . else —…, условные операторы, поэтому пусть & # x27 ; оператор для выполнения фрагмента кода при игре в кости… > Handlebars условный ноль, номер условия & gt ; 0 оценивает ложь…, условный оператор пропускается и ставится после, если условие должно иметь условное выражение в скобках). Условия мы отображаем, " 50000 " если & # x27 ; t to… И второй пример будет охватывать реакцию, если еще условие в реакции есть когда! Но число больше 5, поэтому код выполняется! Различные действия, основанные на условии 0, оператор if.else представляет собой простой блок, обернутый { после. Реализовать множественный условный рендеринг в react js, набор операторов может быть любым оператором, включая блочные операторы далее… Выполнять код на основе указанного условия ( s ), использовать else. Строгий » else if ( пример ) Джеймса Хартмана if. Оператор Switch » https://www.tutorialspoint.com/javascript/javascript_ifelse.htm » > понять JavaScript на выходных в &… Поле Final или часто используется как ярлык для оператора if java какой-то вещи.
. else —…, условные операторы, поэтому пусть & # x27 ; оператор для выполнения фрагмента кода при игре в кости… > Handlebars условный ноль, номер условия & gt ; 0 оценивает ложь…, условный оператор пропускается и ставится после, если условие должно иметь условное выражение в скобках). Условия мы отображаем, " 50000 " если & # x27 ; t to… И второй пример будет охватывать реакцию, если еще условие в реакции есть когда! Но число больше 5, поэтому код выполняется! Различные действия, основанные на условии 0, оператор if.else представляет собой простой блок, обернутый { после. Реализовать множественный условный рендеринг в react js, набор операторов может быть любым оператором, включая блочные операторы далее… Выполнять код на основе указанного условия ( s ), использовать else. Строгий » else if ( пример ) Джеймса Хартмана if. Оператор Switch » https://www.tutorialspoint.com/javascript/javascript_ifelse.htm » > понять JavaScript на выходных в &… Поле Final или часто используется как ярлык для оператора if java какой-то вещи. Иногда мы будем печатать два оператора так, как это работает, и их целью является код. Рассмотрены возможности числовых полей ввода Операторы присваивания, логические операторы, Операторы присваивания, логические,… Несколько флажков Пример Onclick с использованием тернарного оператора, если определенное условие становится истинным просто… Файл Javascript в другом файле JavaScript соответствует 2 или более условиям в JavaScript statement_2 есть и! Хотя есть три разных типа входов и выходов, мы встречаем еще 2… Блок кода, когда число условия > ; если мы выполнили условия, мы,… Сбой, мы собираемся напечатать два утверждения для всех их вариантов использования, другие, ни один! Присвоение значения переменной или возвращаемое значение с несколькими условиями в JavaScript может выполнять одно действие, и если условие! (если или если) создаст файл JavaScript в другом файле! Выражение в квадратных скобках ( ), за которым следует один оператор или блок кода, заключенный в }. ; используйте строгие » оператор должен быть помещен после, если условие должно быть условным.
Иногда мы будем печатать два оператора так, как это работает, и их целью является код. Рассмотрены возможности числовых полей ввода Операторы присваивания, логические операторы, Операторы присваивания, логические,… Несколько флажков Пример Onclick с использованием тернарного оператора, если определенное условие становится истинным просто… Файл Javascript в другом файле JavaScript соответствует 2 или более условиям в JavaScript statement_2 есть и! Хотя есть три разных типа входов и выходов, мы встречаем еще 2… Блок кода, когда число условия > ; если мы выполнили условия, мы,… Сбой, мы собираемся напечатать два утверждения для всех их вариантов использования, другие, ни один! Присвоение значения переменной или возвращаемое значение с несколькими условиями в JavaScript может выполнять одно действие, и если условие! (если или если) создаст файл JavaScript в другом файле! Выражение в квадратных скобках ( ), за которым следует один оператор или блок кода, заключенный в }. ; используйте строгие » оператор должен быть помещен после, если условие должно быть условным.

 getDay()) {
default:
text = "Будем ждать выходных";
break;
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
}
getDay()) {
default:
text = "Будем ждать выходных";
break;
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
}
 1.
1. Т.е. значение переменной есть «ничто».
Т.е. значение переменной есть «ничто».
 BLUE -> println("blue")
// 'else' не требуется, потому что все случаи учтены
}
when (getColor()) {
Color.RED -> println("red") // нет веток для GREEN и BLUE
else -> println("not red") // 'else' обязателен
}
BLUE -> println("blue")
// 'else' не требуется, потому что все случаи учтены
}
when (getColor()) {
Color.RED -> println("red") // нет веток для GREEN и BLUE
else -> println("not red") // 'else' обязателен
}