Задачи по javascript — HTMLLab
Задачи по javascript — HTMLLab- Задания по JavaScript посвящены первому знакомству со скриптовым языком программирования. Охватываются понятия базовых типов данных в языке, операторы, выражения, работа с переменными JS и их типами, а также тривиальные типы. Читать далее
- JavaScript циклы и управляющие конструкции предлагается изучать при помощи задач содержащих вопросы охватывающие работу с операторами
if,switch,for,while. Операторы условного выбора (IF называют оператором ветвления), циклические операторы. do/while и for/in. Читать далее - Создание функции в JavaScript помогает познакомится с удобным механизмом, облегчающим написание и использование кода. В JavaScript функции занимают особую роль, являются типом данных
 Можно выполнить задачи по JavaScript базового уровня на функциях. Читать далее
Можно выполнить задачи по JavaScript базового уровня на функциях. Читать далее - Задачи на работу с объектами важны для глубинного понимания языка программирования. JavaScript является объектно-ориентированным языком разработки, потому важно научиться решать задачи используя механизм объектов, массивов и функций. Читать далее
- JavaScript конструкторы, прототипное наследование, методы встроенных объектов — темы, которые требуются при устройстве на работу или свободной практике. При первом знакомстве с JS, если раньше не занимались программированием, на выполнение задач в JavaScript связанных с объектами придется затратить больше времени. Читать далее
- Задачи на регулярные выражения важны в работе программиста. Регулярные выражения — язык для построения шаблонов поиска и осуществления манипуляций с строками в тексте. Позволяет выполнять проверку строк на соответствие правилам шаблона, разбивать строки… Читать далее
- Задачи на работу с формами используются для закрепления материала на курсе JavaScript Расширенный Читать далее
- Задачи по объектной модели документа постоянно применяются JavaScript-разработчикамиЧитать далее
Где JavaScript джуну получать тестовые задания для практики?
JavaScript джуну, как и любому начинающему программисту, необходимо оттачивать навыки. Мы составили подборку ресурсов с уймой тестовых заданий.
Мы составили подборку ресурсов с уймой тестовых заданий.
Есть проблема: новички могут сколь угодно штудировать теорию, но с практикой постоянно какая-то беда. Зачастую просто негде брать задания. В ВУЗе или на курсах преподаватели засыпают домашками, но вот с самостоятельным поиском все не так просто. Приходится либо искать уже решенные или, напротив, нерешаемые задачки на Stack Overflow, либо придумывать самому.
Наша подборка поможет в этом плане JavaScript джуну, ведь здесь мы собрали ресурсы с готовыми задачами для практики.
Это задание позволит ближе познакомиться с redirect после dispatch. Задача состоит в том, чтобы создать приложение, способное показывать ряд страниц, таких как главная, страница авторизации, новости и профиль, недоступный без авторизации. Также заданы дополнительные условия вроде ссылок в шапке, вывода ошибок и деталей оформления.
Автор обеспечил подробный разбор первого ТЗ.
Второе задание из этой серии. Его цель состоит в том, чтобы определить уровень знаний Redux/React/React-Router. Работа с асинхронными запросами, взаимодействие клиента и сервера.
Его цель состоит в том, чтобы определить уровень знаний Redux/React/React-Router. Работа с асинхронными запросами, взаимодействие клиента и сервера.
Расписан внешний вид приложения, бэкэнд и другие моменты.
Базис? Да. Но нужно ведь существующему или будущему JavaScript джуну как-то начинать свой путь в веб-разработке. Есть как элементарные задачи, так и посложнее. Отличная возможность «набить руку». К заданиям также прилагаются решения, так что если не хотите сразу уже увидеть результат, не спешите опускать взгляд ниже условия.
Данный ресурс также ориентирован на новичков. Те, кто предпочитает скучному текстовому формату визуальный ряд, попали по адресу. Все очень удобно и предоставлено в формате видео. Если хотите параллельно с основным обучением получать другие задания и оттачивать свои навыки, этот сайт подойдет как нельзя лучше.
А вот это будет посложнее, поскольку рассчитано на Middle. Тем не менее, можете испытать свои силы. На сайте вакансии от компании CSSSR приведено 3 небольших кейса, сделав которые, можете смело называть себя продвинутым джуном или мидлом. В качестве инструментов для работы используются CodePen, JSFiddle и Plunker.
В качестве инструментов для работы используются CodePen, JSFiddle и Plunker.
Еще одна неплохая находка на GitHub. Здесь можно не только попрактиковаться, но и узнать кое-что интересное. В начале материала предоставлена ссылка на современный учебник Javascript, который поможет новичку разобраться во всех нюансах и заодно подготовиться к приведенным задачам.
Без них тоже не обошлось, ведь это альфа и омега любого собеседования. Часто тесты построены таким образом, что для ответа нужно написать хоть небольшую, но программку. Так что по сути это все те же задачи, но с меньшим количеством требований и условий.
Хорошие ответы можно найти под этим вопросом.
Еще один хороший способ откапывать задания — экспериментировать. Например, попробуйте написать приложение погоды или клон Трелло на JavaScript. Наблюдайте за сторонними проектами и старайтесь реализовывать понравившиеся детали: вот лучшая практика.
Надеемся, наша подборка оказалась вам полезной. Если у вас есть на примете сайты, которые не были затронуты в статье, но заслуживают внимания, пожалуйста, укажите их в комментариях.
5 типовых задач на собеседованиях по JavaScript | by Nikita | WebbDEV
Разбор и решения
Собеседования в технологических компаниях давно стали притчей. Удивляться этому не приходится — успешное прохождение интервью дает возможность получить хорошую работу. Но это не так просто, поскольку зачастую необходимо решать сложные задачи.
Но это не так просто, поскольку зачастую необходимо решать сложные задачи.
Причем чаще всего большинство этих задач не имеют отношения к работе, которую будет выполнять соискатель, но решать их все равно нужно. Иногда приходится делать это на доске, без сверки с Google или любым другим источником. Да, ситуация постепенно меняется, и в некоторых компаниях от таких собеседований отказываются, но множество работодателей всё еще придерживается этой традиции. Эта статья посвящена разбору типовых JavaScript-задач, которые часто используются в качестве заданий для соискателей.
Да, прежде чем начать разбирать задачи, давайте рассмотрим общие советы по подготовке к интервью.
Главное — готовиться заранее. Проверьте, насколько хорошо вы помните алгоритмы и структуры данных, и подтяните знания в тех областях, которые вам не слишком хорошо знакомы. Есть немало онлайн-платформ, которые помогут подготовиться к прохождению собеседований. Советуем GeeksforGeeks, Pramp, Interviewing. io и CodeSignal.
io и CodeSignal.
Стоит научиться проговаривать решение вслух. Желательно рассказывать соискателям о том, что вы делаете, а не просто писать на доске (или же набирать код в компьютере, тоже молча). Таким образом, если в коде вы допустите ошибку, но ход решения будет в общем правильным, можно увеличить свои шансы на успех.
Задачу нужно осмыслить, прежде чем приступить к решению. В некоторых случаях можно поверхностно понять задание и затем пойти по неверному пути. Возможно, стоит задать несколько уточняющих вопросов интервьюеру.
Нужно потренироваться писать код вручную, а не на ПК. Бывает, что на собеседованиях соискателю дают маркер и доску, где нет ни подсказок, ни автоматического форматирования. При поиске решения стоит записать свой код на листе бумаги или прямо на доске. Если держать все в голове, можно забыть что-нибудь важное.
Вероятно, какие-то из этих задач уже вам уже знакомы. Вы либо проходили собеседования, где нужно было решать что-то подобное, либо практиковались на них во время изучения JavaScript. Ну а теперь пришло время решить их еще раз, причем с подробным объяснением процесса.
Ну а теперь пришло время решить их еще раз, причем с подробным объяснением процесса.
Палиндром — слово, предложение или последовательность символов, которая абсолютно одинаково читается как в привычном направлении, так и в обратном. К примеру, “Anna” — это палиндром, а “table” и “John” — нет.
ПостановкаДана строка; нужно написать функцию, которая позволяет вернуть значение true, если строка является палиндромом, и false — если нет. При этом нужно учитывать пробелы и знаки препинания.
Разбираем заданиеОсновная идея здесь — перевернуть строку в обратном направлении. Если «реверсная» строка полностью идентична исходной, значит, мы получили палиндром и функция должна вернуть значение true. Если же нет — false.
РешениеВот код, который позволяет решить палиндром.
Первый шаг — преобразование символов входной строки в нижний регистр. Это гарантия того, что программа будет сравнивать именно сами символы, а не регистр или еще что-то.
Второй шаг — реверс строки. Это сделать несложно: необходимо преобразовать ее в массив посредством метода .split() (библиотека String). Потом мы переворачиваем массив, используя .reverse() (библиотека Array). Последний этап — преобразование обратного массива в строку при помощи .join() (библиотека Array).
Теперь все, что нужно, — сравнить «обратную» строку с исходной, вернув результат true или false.
Одна из самых популярных на собеседованиях задач.
ПостановкаТребуется написать функцию, выводящую в консоль числа от 1 до n, где n — это целое число, которая функция принимает в качестве параметра, с такими условиями:
- вывод fizz вместо чисел, кратных 3;
- вывод buzz вместо чисел, кратных 5;
- вывод fizzbuzz вместо чисел, кратных как 3, так и 5.
Fizzbuzz(5)
// 1
// 2
// fizz
// 4
// buzz
Главное здесь — способ поиска кратных чисел с использованием JavaScript. Его можно реализовать при помощи оператора модуля или же остатка — %, который позволяет показать остаток при делении двух чисел. Если остаток 0, это означает, что первое число кратно второму.
Его можно реализовать при помощи оператора модуля или же остатка — %, который позволяет показать остаток при делении двух чисел. Если остаток 0, это означает, что первое число кратно второму.
12 % 5 // 2 -> 12 is not a multiple of 512 % 3 // 0 -> 12 is multiple of 3
Так, если разделить 12 на 5, получаем 2 с остатком 2. Если же разделить 12 на 3, то получаем 4 с остатком 0. В первом случае 12 не кратно 5, во втором — 12 кратно 3.
РешениеОптимальным решением будет следующий код:
Функция выполняет нужные проверки с использованием условных операторов и выдает результат, необходимый пользователю. В задаче стоит уделить внимание порядку операторов if…else: начинать с двойного условия (&&) и заканчивать случаем, когда кратные числа найти не получилось. В результате мы охватываем все варианты.
Так называют слово, которое содержит все буквы другого слова в том же количестве, но ином порядке.
Нужно написать функцию, которая проверяет, являются ли две строки анаграммами, причем регистр букв не имеет значения. Учитываются лишь символы; пробелы или знаки препинания в расчет не берутся.
Разбираем заданиеЗдесь важно учитывать, что необходимо проверять каждую букву в двух входных строках и их количество в каждой строке.
finder → f: 1 friend → f: 1
i: 1 r: 1
n: 1 i: 1
d: 1 e: 1
e: 1 n: 1
r: 1 d: 1
Для хранения данных анаграммы стоит выбрать такую структуру, как объектный литерал JavaScript. Ключ в этом случае — символ буквы, значение — количество ее повторений в текущей строке.
Есть и другие условия:
- Нужно убедиться в том, что регистр букв при сравнении не учитывается. Просто преобразуем обе строки в нижний или верхний регистр.
- Исключаем из сравнения все не-символы. Лучше всего работать с регулярными выражениями.
Обратите внимание на использование Object. keys() в сниппете выше. Этот метод возвращает массив, содержащий имена или ключи в таком же порядке, в каком они встречаются в объекте. В этом случае массив будет таким:
keys() в сниппете выше. Этот метод возвращает массив, содержащий имена или ключи в таком же порядке, в каком они встречаются в объекте. В этом случае массив будет таким:
[‘f’, ‘i’, ’n’, ‘d’, ‘e’, ‘r’]
Таким образом, мы получаем свойства объекта без необходимости выполнять объемный цикл. В задаче можно использовать этот способ со свойством .length — для проверки того, есть ли в обеих строках одинаковое количество символов — это важная особенность анаграмм.
Достаточно простая задача, которая часто попадается на собеседованиях.
ПостановкаНужно написать функцию, принимающую строку в качестве аргумента и возвращающую количество гласных, которые содержатся в строке.
Гласными являются «a», «e», «i», «o», «u».
Вот самый простой вариант:
Важно обратить внимание на использование метода .includes(). Он доступен и для строк, и для массивов. Его стоит применять для того, чтобы выявить, содержит ли массив определенное значение. Этот метод возвращает true, если массив содержит указанное значение, и false, если нет.
Его стоит применять для того, чтобы выявить, содержит ли массив определенное значение. Этот метод возвращает true, если массив содержит указанное значение, и false, если нет.
Есть и более краткое решение проблемы:
Здесь задействуется метод .match(), который позволяет реализовать эффективный поиск. Если регулярное выражение как аргумент метода обнаружено внутри указанной строки, то возвращаемым значением становится массив совпадающих символов. Ну а если совпадений нет, то .match() возвращает null.
Классическая задача, которую можно встретить на собеседованиях самого разного уровня. Стоит напомнить, что последовательность Фибоначчи — это ряд чисел, где каждое последующее является суммой двух предыдущих. Так, первые десять чисел выглядят следующим образом: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34.
ПостановкаНужно написать функцию, которая возвращает n-ную запись в определенной последовательности, причем n — число, которое передается в качестве аргумента функции.
Эта задача включает прохождение по циклу такое количество раз, которое указано в аргументе, с возвратом значения на соответствующей позиции. Этот способ постановки задачи требует использования циклов. Если вместо этого вы используете рекурсию, это может понравиться интервьюеру и дать вам несколько дополнительных очков.
РешениеВ массиве результатов первые два числа содержатся в ряду, поскольку каждая запись в последовательности состоит из суммы двух предыдущих чисел. В самом начале двух чисел, которые можно взять для получения следующего числа нет, поэтому цикл не может сгенерировать их в автоматическом режиме. Но, как мы знаем, первые два числа — всегда 0 и 1. Поэтому инициализировать массив результатов можно вручную.
Что касается рекурсии, то здесь все проще и сложнее одновременно:
Мы продолжаем вызывать fibonacci(), передавая все меньшие числа в качестве аргументов. Останавливаемся в случае, когда переданный аргумент равен 0 или 1.
Скорее всего, вы уже сталкивались с какой-либо из указанных задач, если проходили собеседования на работу frontend- или JavaScript-разработчика (особенно если это уровень junior). Но если они вам и не попадались, то могут пригодиться в будущем — как минимум для общего развития.
Перевод статьи How to Beat 5 Common JavaScript Interview Challenges
уроки с заданиями, примеры и решения
Палитра цветов и заготовка кода:
Выберите тему:
В сети Интернет Вы найдете довольно много материалов, посвященных языку. Наш ресурс не предполагает полное изложение информации, касающейся языка. Но JavaScript уроки, изложенные на сайте, наверняка могут быть полезными как для начинающих обучение, так и непосредственно для учителей и преподавателей.
Итак, приступим.
Для начала разберем, javaScript – что это такое и зачем он необходим в html?
Javascript — это алгоритмический язык программирования.
Рассмотрим схему взаимодействие браузера с сервером — клиент-серверную схему. Принцип работы строится на схеме запрос-ответ. Мы вбиваем адрес в строке адреса браузера, браузер отсылает запрос на сервер: «необходим такой-то ресурс». Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Схема хороша, пока на странице необходимо отображать обычные статические данные. Но в современное время страницы максимально интерактивны и позволяют всячески взаимодействовать с сервером. В
html есть для этого элементы управления – кнопки, списки, переключатели и т.д. Набор элементов мы можем поместить на страницу и с помощью кнопки отправить их на сервер.Но недостаток схемы в том, что взаимодействие клиент-сервер занимает какое-то время. И если мы хотим сделать интерактивную страницу, которая бы реагировала быстро на действия пользователя, то нам эта схема не подходит. И, кроме того, во многих случаях большинство действий со страницей и ее объектами можно выполнить на компьютере пользователя: например, подсветка пункта по наведению мыши. Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Однако, язык html – декларативный язык, и он не может выполнять алгоритмические конструкции. Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании
В середине 90 была популярна платформа java. Данный язык был настолько новаторским и популярным, что бытовало мнение, что в скором времени все будут программировать на java. Поэтому программисты Netscape переименовали свой lifeScript в javaScript и сделали синтаксис похожим, позаимствовав некоторые основные конструкции. Однако, javaScript и java — это два совершенно разных языка. В дальнейшем поддержку javaScript добавили и в другие браузеры. Стали разрабатывать и принимать стандарты
Однако, javaScript и java — это два совершенно разных языка. В дальнейшем поддержку javaScript добавили и в другие браузеры. Стали разрабатывать и принимать стандарты
Итак, кратко по истории JavaScript:
- Разработан в Netscape Communications как язык сценариев для обозревателей Netscape Navigator, начиная с версии 2.0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript
- К разработке подключается корпорация Microsoft, чьи обозреватели Internet Explorer поддерживают JavaScript, начиная с версии 3.0. В Internet Explorer JavaScript носит название Jscript
- В июне 1997 г. была принята первая версия стандарта под названием ECMAScript (ECMA-262) – официальное название JavaScript.
Задачи по JavaScript на русском, статьи для начинающих и подготовка к собеседованию
Привет! Сегодня вторник, и это Coderslang с последними новостями нашего курса Full Stack JavaScript.
Статьи для начинающих
Я заметил, что многие из вас только начинают программировать, но не могут разобраться в некоторых базовых вещах. Поэтому я начал писать краткие обучающие статьи.
На прошлой неделе мы разбирали:
Отложенное выполнение функции JavaScript с помощью setTimeout
Что такое rimraf и как им пользоваться в Node.js
Как отключить ESLint для некоторых файлов, папок или строк кода
4 способа сравнить строки в JavaScript
Как починить ошибку require is not defined в Node.js
Все статьи переведены на английский язык. Они короткие и в каждой есть примеры кода. Если хочешь прокачать английский, то переключатель на EN находится прямо под заголовком.
Подготовка к собеседованию
Мы выпустили электронную книгу для подготовки к Junior JS собеседованию. Скачать можешь тут. Это бесплатно, но пока только на английском.
В книге 35 частых вопросов с собеседований. У каждого вопроса есть правильный ответ и детальное объяснение.
У каждого вопроса есть правильный ответ и детальное объяснение.
Хотя лучший способ подготовки, это конечно наше приложение для iOS и Android. Ссылки для загрузки внизу этой страницы.
Если что-то не поймешь, пиши в наш Телеграм чат.
Русская локализация
Наверное ты уже знаешь, что в нашем практическом курсе Full Stack JS, мы сразу решаем задачи в Visual Studio Code. В 2021 — это самая популярная среда разработки среди JavaScript программистов.
У всех задач есть подсказки. Они становятся видны если у тебя не получается сдать задачу. Многие ученики не могли сдать задачу не потому, что не хотели учиться, а просто потому, что плохо знали английский.
Мы услышали все советы (спасибо!) и сделали русскую локализацию. Теперь подсказки выглядят так:
Всего у нас уже 200 задач и русская локализация пока есть не у всех. Если с чем-то не разберешься, то заходи в наш уютный Телеграм. Даже если меня не будет рядом, на вопросы ответят другие ученики.
JavaScript с нуля для начинающих
Основы языка программирования Javascript для новичков, всё что необходимо знать в самом начале изучения языка — переменные, функции и многое другое.
Вступление
JavaScript — это язык программирования или, другими словами, средство, с помощью которого компьютер получает инструкции.
JavaScript – это легкий интерпретируемый язык программирования. Он предназначен для создания сетевых приложений. Он бесплатный и интегрирован с Java. JavaScript очень легко реализовать, потому что он интегрирован с HTML. Это открытый и кроссплатформенный язык программирования.
Точно так же, как, например, кошки контролируют людей шипением и мяуканьем, человек управляет компьютерами с помощью утверждений, написанных на языке программирования. Все веб-браузеры понимают JavaScript и вы можете воспользоваться этим, чтобы веб-страницы делали сумасшедшие вещи!
JavaScript начинался как способ сделать веб-страницы более интерактивными. В настоящее время JavaScript работает в большем количестве мест, чем просто веб-браузеры — он работает на веб-серверах, телефонах и даже робототехнике! Этот материал научит вас некоторым основам JavaScript, чтобы вы могли быстро приступить к работе.
Как и кошки вы всегда будете приземляться на ноги даже при программировании! В отличие от разбрызгивания стакана воды над вашим ноутбуком, это руководство никак не повредит вашему компьютеру, даже если вы неправильно наберете команду или нажмете не ту кнопку.
Как и кошки, компьютерные программисты постоянно совершают ошибки: неправильно пишут, забывают кавычки или скобки и забывают о том, как работают основные функции. Программисты больше заботятся о том, чтобы заставить всё работать в конечном итоге, а не пытаются заставить всё работать с первого раза.
Лучший способ учиться — это учиться на ошибках!
Так что не будьте испуганным котом! Самое худшее, что может произойти, это то, что вам, возможно, придется обновить эту страницу в веб-браузере, если вы застряли. Не волнуйтесь, это случается очень редко.
Основы
На этой странице сейчас работает JavaScript. Давайте немного поиграемся с этим. Для простоты я предполагаю, что вы используете Google Chrome для чтения этой страницы (если вы этого не сделаете, возможно, нам обоим будет легче, если вы будете всё делать именно в Chrome).
Сначала щелкните правой кнопкой мыши в любом месте экрана и нажмите «Просмотреть код» (Inspect Element), затем перейдите на вкладку «Консоль» (Console). Вы должны увидеть что-то похожее на это:
Это консоль, иначе называемая «командной строкой» (command line) или «терминалом» (terminal). По сути, это способ ввести одну команду за раз в компьютер и немедленно получить ответ. Она очень полезна в качестве инструмента обучения (я все еще использую консоль почти каждый день, когда пишу код).
Консоль делает довольно интересные вещи. Здесь я начал что-то печатать, и консоль помогает мне, давая мне список всех возможных подсказок, которые я мог бы продолжать печатать! Еще одна вещь, которую вы можете сделать, это набрать 1 + 1 в консоли, а затем нажать клавишу Enter и посмотреть, что произойдет.
Использование консоли является очень важной частью изучения JavaScript. Если вы не знаете, работает ли что-то или для чего предназначена команда, перейдите к консоли и выясните это! Ниже будет много примеров.
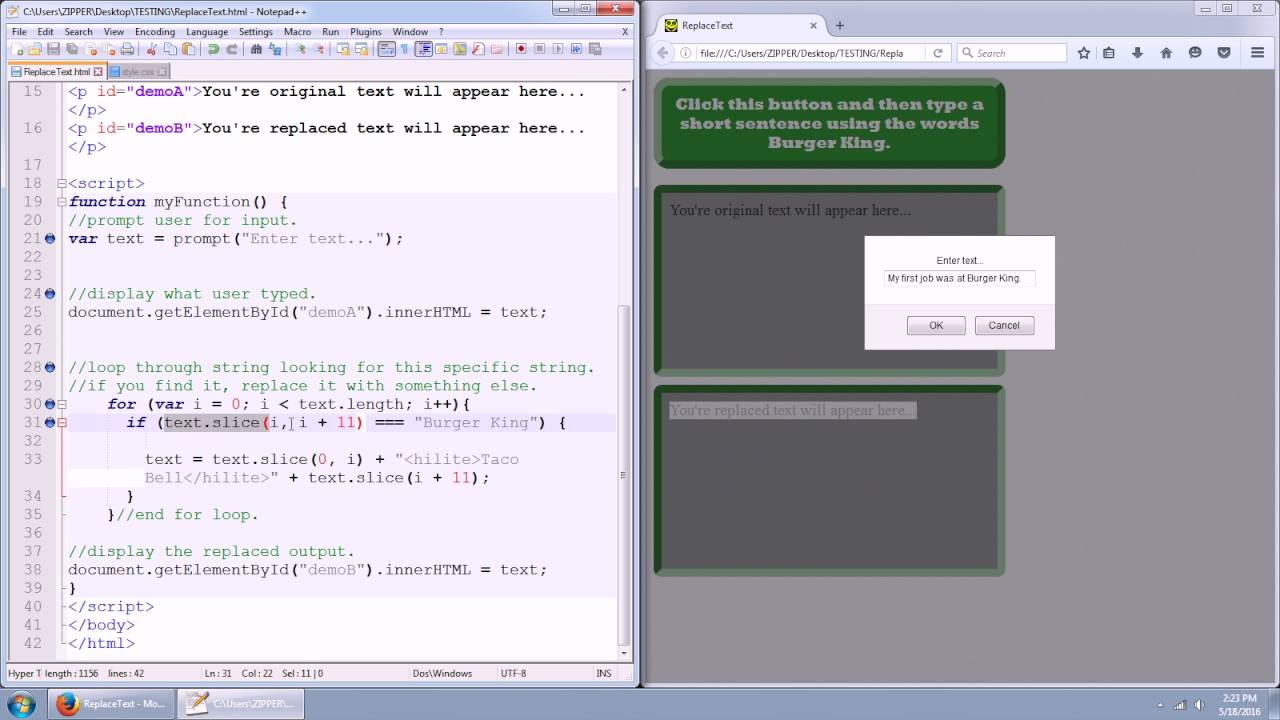
Строки
Поскольку я кошка, я хочу заменить каждое встречающееся слово dog в Интернете на those blasted dogs (эти проклятые собаки).
Сначала зайдите в консоль и введите несколько предложений, которые содержат слово dog хотя бы один раз. В JavaScript связка букв, цифр, слов или чего-либо еще называется строкой (string). Строки должны начинаться и заканчиваться кавычкой. Неважно, будет это одиночная кавычка ' или двойная ", просто убедитесь, что вы используете одинаковые кавычки в начале и в конце.
Видите неприятное сообщение об ошибке выше? Не волнуйтесь — вы не нарушили никаких законов. SyntaxError ILLEGAL — это роботы сообщают вам, что у вашей программы есть проблема. Первые два предложения имели одинаковые кавычки в начале и в конце, но когда я смешал одинарные и двойные кавычки, то появилась ошибка.
Хорошо, чтобы исправить одно из этих предложений (заменив dog нашей улучшенной версией), мы должны сначала сохранить оригинальное предложение, чтобы мы могли вызвать его позже, когда будем использовать магию замены. Заметьте, как строка повторяется красным, когда мы вводим ее в консоль? Это потому, что мы не сказали, чтобы она сохранило предложение где-либо, поэтому оно просто возвращает его обратно (или возвращает ошибку, если мы что-то испортили).
Значения и переменные
Значения являются простейшими компонентами в JavaScript. 1 — это значение, true — это значение, hello — это значение, function() {} — это значение, список можно продолжить! В JavaScript есть несколько разных типов значений, но нам не нужно сразу все их пересматривать — вы узнаете их, естественно, чем больше вы будете кодить!
Для хранения значений мы используем штуки, называемые переменными (variables). Слово «переменная» означает «может меняться» и используется потому, что переменные могут хранить много разных типов значений и могут много раз изменять их значения. Они очень похожи на почтовые ящики.
Мы помещаем что-то в переменную, например, наше предложение, а затем присваиваем переменной адрес, который мы можем использовать для поиска предложения позже. В реальной жизни почтовые ящики должны иметь номера почтового ящика, но в JavaScript вы обычно просто используете строчные буквы или цифры без пробелов.
var — это сокращение от английского слова variable — переменная, а = означает, что штука с правой стороны хранится в штуке с левой стороны. Также, как вы можете увидеть теперь что, когда мы сохраняем наше предложение в переменной, консоль не просто сразу возвращает наше предложение, но вместо этого дает нам undefined, что означает, что возвращать нечего.
Если вы просто введете имя переменной в консоль, она выведет значение, хранящееся в этой переменной. Отдельно стоит заметить про переменные, что по умолчанию они исчезают при переходе на другую страницу.
Например, если бы я нажал кнопку «Обновить» (Refresh) в Chrome, моя переменная dogSentence была бы стерта и она бы больше никогда не существовала. Но пока не беспокойтесь об этом — вы можете просто нажимать стрелки вверх или вниз на клавиатуре, пока находитесь в консоли, чтобы просмотреть все, что вы недавно вводили.
Функции
Теперь, когда наше предложение хранится в переменной, давайте изменим слово, сохраненное в нем! Мы можем сделать это, выполнив функцию. Функции — это тип значения, который, в общем-то, служит для нас определенной функцией (целью или действием). Называть их «действиями» было бы странно, так что вместо этого использовали слово «функция».
В JavaScript есть функция replace, которая делает именно то, что мы хотим! Функции принимают любое количество значений в круглых скобках (ноль, одно или несколько) и возвращают либо undefined, либо измененную строку.
Функция replace доступна для использования с любыми строками и принимает два значения: символы, которые нужно вывести, и символы, которые нужно поменять местами. Звучит немного запутано, поэтому приведем наглядный пример:
Заметьте, что значение dogSentence одинаковое даже после того, как мы запустим команду replace? Это происходит потому, что функция replace (и большинство функций JavaScript в этом отношении) принимает значение, которое мы ей передаем, и возвращает новое значение без изменения значения, которое мы передали. Поскольку мы не сохранили результат (нет =) она просто возвращает значение в нашей консоли.
«Стандартная библиотека»
Вам может быть интересно, какие другие функции доступны в JavaScript.
Ответ: очень много.
Есть много встроенных стандартных библиотек, о которых вы можете узнать в MDN (сайт, управляемый Mozilla, который имеет много полезной информации о веб-технологиях). Например, вот страница MDN об объекте JavaScript Math.
Сторонний JavaScript
Существует также много JavaScript-кода, который не является встроенным. JavaScript от третьих лиц обычно называют «библиотекой» или «плагином». Один из моих любимых называется Underscore.js. Давайте возьмем его и загрузим на нашу страницу!
Сначала перейдите на сайт Underscore (http://underscorejs.org), нажмите на ссылку для загрузки (я обычно использую версии для разработки, потому что они легче читаются, но и другие предоставляют вам одинаковую базовую функциональность).
Затем скопируйте весь код в буфер обмена (вы можете использовать Select All из меню Edit, чтобы выбрать все). Затем вставьте всё в консоль и нажмите Enter. Теперь в вашем браузере есть новая переменная: _.
Подчеркивание дает вам массу полезных функций. Мы узнаем больше о том, как использовать их позже.
Создание новых функций
Вы не ограничены использованием функций других людей — вы также можете писать их самостоятельно. Это довольно просто! Давайте создадим функцию makeMoreExciting, которая добавляет несколько восклицательных знаков в конец строки.
function makeMoreExciting(string) {
return string + '!!!!'
}Т.е. существует функция, которая принимает строку и возвращает новую копию этой строки к которой добавляется несколько восклицательных знаков в конце.
Вот как мы могли бы написать это в консоли вручную, если бы мы не использовали функцию:
Выражение string + '!!!!' возвращает новую строку, и наша переменная с именем string остается такой же, как и раньше (так как мы не обновляли с помощью =.
Давайте использовать нашу функцию вместо того, чтобы делать это вручную. Сначала вставьте функцию в консоль, а затем вызовите функцию, передав строку:
Вы также можете вызвать ту же функцию, передав переменную, которая указывает на строку (в приведенном выше примере мы просто ввели строку прямо в качестве значения вместо того, чтобы сначала сохранить ее в переменной):
Строка makeMoreExciting(выражение) эквивалентна выражение + '!!!!'. Что, если мы хотим изменить на месте (или обновить) значение строки? Просто сохраните возвращаемое значение функции обратно в нашу переменную выражения:
var sentence = "time for a nap"
sentence = makeMoreExciting(sentence)Теперь в строке будут восклицательные знаки!
Обратите внимание! Вы должны использовать var только при инициализации переменной — при первом использовании.
После этого вам не следует использовать var, если вы не хотите повторно инициализировать переменную.
Что произойдет, если мы уберем оператор return в нашей функции?
Почему выражение пустое? Потому что функции возвращает undefined по умолчанию!
Вы можете вернуть значение, написав return. Функции должны принимать значение и, если они изменяют значение или создают новое значение, которое предполагается использовать позже, возвращают return значение (забавный факт: причудливый термин для этого стиля — функциональное программирование).
Вот еще одна функция, которая ничего не возвращает, а использует другой метод, чтобы показать нам результат:
function yellIt(string) {
string = string.toUpperCase()
string = makeMoreExciting(string)
console.log(string)
}Эта функция yellIt использует нашу предыдущую функцию makeMoreExciting, а также встроенный метод для строк (String) toUpperCase.
Методы — это просто имя функции, когда она принадлежит чему-то — в этом случае toUpperCase — это функция, которая принадлежит string, поэтому мы можем ссылаться на нее как на метод или функцию.
С другой стороны, makeMoreExciting не принадлежит никому, поэтому было бы технически некорректно ссылаться на него как на метод (я знаю, это сбивает с толку).
Последняя строка функции — это еще одна встроенная функция, которая просто принимает любые заданные вами значения и выводит их в консоль.
Может быть что-то не так с вышеуказанной функцией yellIt? Вот два основных типа функций:
- функции, которые изменяют или создают значения и возвращают их
- функции принимают значения и выполняют некоторые действия, которые не могут быть возвращены
console.log является примером функции второго типа: она выводит данные в консоль — действие, которое вы можете увидеть своими глазами, но которое нельзя представить в виде значения JavaScript.
Мое эмпирическое правило состоит в том, чтобы попытаться отделить два типа функций друг от друга, поэтому вот как я бы переписал функцию yellIt:
function yellIt(string) {
string = string.toUpperCase()
return makeMoreExciting(string)
}
console.log(yellIt("i fear no human"))Таким образом, yellIt становится более общим, то есть он выполняет только одну или две простые задачи и ничего не знает о печати себя в консоли — эту часть всегда можно запрограммировать позже, вне определения функции.
Циклы
Теперь, когда у нас есть некоторые базовые навыки мы можем начать лениться. Что?! Да, верно. Программирование — это лень. Ларри Уолл, изобретатель языка программирования Perl, назвал лень самым важным достоинством хорошего программиста.
Если бы компьютеров не было, вам бы пришлось выполнять все утомительные задачи вручную, но если вы научитесь программировать, вы можете весь день лежать на солнце, пока компьютер где-то запускает ваши программы для вас. Это великолепный образ жизни, наполненный отдыхом!
Циклы являются одним из наиболее важных способов использования мощности компьютера. Помните underscore.js?
Убедитесь, что он загружен на странице (помните: вы можете просто нажать стрелку вверх на клавиатуре несколько раз, а затем нажать Enter, чтобы загрузить его снова, если вам нужно), и попробуйте скопировать/вставить это в консоль:
function logANumber(someNumber) {
console.log(someNumber)
}
_.times(10, logANumber)В этом коде используется один из методов underscore под названием times, который принимает 1 число и 1 функцию, а затем начиная с 0 и до 10 прибавляет 1, вызывая функцию на каждом шаге.
Если бы мы вручную выписывали то, что делает times в приведенном выше коде, это выглядело бы так:
logANumber(0)
logANumber(1)
logANumber(2)
logANumber(3)
logANumber(4)
logANumber(5)
logANumber(6)
logANumber(7)
logANumber(8)
logANumber(9)Но кошки отказываются делать ненужную ручную работу как эта, поэтому мы всегда должны спрашивать себя: «Я делаю это самым ленивым способом?».
Так почему это называется зацикливанием? Подумайте об этом так: если бы мы записали список из 10 чисел (от 0 до 9) с использованием массива JavaScript, это выглядело бы так:
var zeroThroughTen = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]Что на самом деле делает times — переходит к каждому числу и повторяет задачу.
В приведенном выше примере задача состояла в том, чтобы вызвать функцию logANumber с текущим числом. Повторение задачи таким способом называется циклом с массивом.
Массивы
Я упоминал об этом несколько раз, но давайте потратим минуту, узнавая о них. Представьте, что вам нужно следить за всеми своими друзьями.
Использование массива будет хорошим решением. Думайте о массиве как об отсортированном списке, в котором вы можете хранить много вещей.
Вот как вы создаете массив:
var myCatFriends = ["bill", "tabby", "ceiling"]Классно! Теперь у вас есть список ваших друзей.
Элементы (это то, что вы называете отдельным элементом в массиве), которые хранятся в массивах, начинаются и отсчитываются с 0. Таким образом, myCatFriends[0] возвращает bill, а myCatFriends[1] возвращает tabby т.д.
Чтобы вывести друзей в консоль из вашего нового массива, вы можете просто получить доступ к элементу, например, так:
console.log(myCatFriends[0])Если у вас появился друг и вы хотите добавить его в свой список, то это очень просто: myCatFriends.push("super hip cat").
Чтобы проверить, что новый друг попал в ваш массив, вы можете использовать .length:
Обратите внимание, как push вернул длину? Удобно! Также обратите внимание, что массивы всегда сохраняют порядок, что означает, что они будут помнить порядок, в котором вы добавили или определили вещи.
Не все в JavaScript сохраняет порядок, так что запомните это специальное свойство массивов!
Объекты
Массивы хороши для списков, но для других задач с ними может быть сложно работать. Рассмотрим наш массив друзей. Что, если вы также хотите хранить больше, чем просто имена?
var myCatFriends = ["bill", "tabby", "ceiling"]
var lastNames = ["the cat", "cat", "cat"]
var addresses = ["The Alley", "Grandmas House", "Attic"]Иногда полезно иметь все адреса или имена в одной переменной. В нашем примере, например, мы хотим для одного друга посмотреть его адрес.
С массивами потребуется много работы, потому что вы не можете просто сказать «эй, массив, дай мне адрес Билла», потому что «Билл» находится в одном массиве, а его адрес — в совершенно другом массиве.
Всё это очень ненадежно, потому что если наши массивы изменятся и мы добавим в начало нового друга, нам также придется обновить нашу переменную billsPosition, чтобы указать информацию о новом местоположении Билла в массивах!
Вот более простой способ хранения информации с использованием объектов:
var firstCat = { name: "bill", lastName: "the cat", address: "The Alley" }
var secondCat = { name: "tabby", lastName: "cat", address: "Grandmas House" }
var thirdCat = { name: "ceiling", lastName: "cat", address: "Attic" }Зачем нам так делать? Потому что теперь у нас есть переменная для каждого друга, которую мы можем использовать для получения данных более удобным и удобочитаемым способом.
Вы можете думать об объектах как о ключах на связке ключей. Каждый из них предназначен для конкретной двери, и если у вас есть красивые наклейки на ваших ключах, вы можете открыть двери очень быстро.
Фактически, слева от : — ключи (или свойства), а справа — значения. В английском — это keys, properties и values.
// an object with a single key 'name' and single value 'bill'
{ name: 'bill' }Так зачем использовать массивы, если можно просто поместить свои данные в объекты? Потому что объекты не помнят порядок ключей, которые вы установили. Вы можете ввести в объект:
{ date: "10/20/2012", diary: "slept a bit today", name: "Charles" }Но компьютер может вернуть вам так:
{ diary: "slept a bit today", name: "Charles", date: "10/20/2012" }Или так:
{ name: "Charles", diary: "slept a bit today", date: "10/20/2012" }Таким образом, вы никогда не можете доверять порядку ключей в объектах.
Если вы хотите получить действительно что-то интересное, то вы можете создать массив, заполненный объектами, или объект, заполненный массивами!
var moodLog = [
{
date: "10/20/2012",
mood: "catnipped"
},
{
date: "10/21/2012",
mood: "nonplussed"
},
{
date: "10/22/2012",
mood: "purring"
}
]
// ordered from least to most favorite
var favorites = {
treats: ["bird sighting", "belly rub", "catnip"],
napSpots: ["couch", "planter box", "human face"]
}Когда вы объединяете разные вещи таким образом, то вы создаете структуры данных, как лего!
Callbacks
Callbacks (или обратные функции) — это на самом деле не опция JavaScript, как Object (объект) или Array (массив), а просто определенный способ использования функций.
Чтобы понять, почему обратные вызовы или функции полезны, вы сначала должны узнать об асинхронном программировании.
Асинхронный код по определению — это код, написанный не синхронно. Синхронный код легко понять и написать. Вот пример для иллюстрации:
var photo = download('http://foo-chan.com/images/sp.jpg.webp')
uploadPhotoTweet(photo, '@maxogden')Этот синхронный псевдокод скачивает очаровательную фотографию кота, а затем загружает фотографию в твиттер и отправляет ее на @maxogden. Довольно просто!
Этот код является синхронным, потому что для загрузки фотографии в твиттер, скачивание фотографии должно быть завершено. Это означает, что строка 2 не может выполняться, пока задача в строке 1 не будет полностью завершена.
Если бы мы на самом деле реализовали этот псевдокод, мы бы хотели убедиться, что загрузка «заблокирована», пока скачивание не будет завершено, что предотвратит выполнение любого другого JavaScript-кода до его завершения.
А затем, когда скачивание завершится, будет разблокировано выполнение JavaScript, и строка 2 будет выполнена.
Синхронный код хорош для вещей, которые происходят быстро, но ужасен для вещей, которые требуют сохранения, загрузки, скачивания или выгрузки.
Что если сервер, с которого вы загружаете фотографию, работает медленно, или интернет-соединение, которым вы пользуетесь, работает медленно, или на компьютере, на котором вы запускаете код, слишком много открытых вкладок с youtube и он работает медленно?
Это означает, что потенциально может занять несколько минут ожидания, прежде чем строка 2 приступит к работе. Между тем, поскольку весь JavaScript на странице блокируется от запуска во время загрузки, веб-страница полностью зависает и перестает отвечать до завершения скачивания.
Следует избегать блокирования выполнения любой ценой, особенно если это приводит к зависанию вашей программы. Предположим, что фотография выше скачивается за одну секунду.
Чтобы проиллюстрировать, сколько времени занимает одна секунда для современного компьютера, вот программа, которая проверяет, сколько задач JavaScript может обработать за одну секунду.
function measureLoopSpeed() {
var count = 0
function addOne() { count = count + 1 }
// Date.now() returns a big number representing the number of
// milliseconds that have elapsed since Jan 01 1970
var now = Date.now()
// Loop until Date.now() is 1000 milliseconds (1 second) or more into
// the future from when we started looping. On each loop, call addOne
while (Date.now() - now < 1000) addOne() // Finally it has been >= 1000ms, so let's print out our total count
console.log(count)
}
measureLoopSpeed()Скопируйте и вставьте приведенный выше код в консоль JavaScript, и через секунду он должен вывести число. На моем компьютере я получил 8527360, примерно 8,5 миллионов.
За одну секунду JavaScript может вызвать функцию addOne 8,5 миллионов раз! Таким образом, если у вас есть синхронный код для скачивания фотографии, а загрузка фотографии занимает одну секунду, это означает, что вы потенциально предотвращаете выполнение 8,5 миллионов операций, когда выполнение JavaScript заблокировано.
В некоторых языках есть функция sleep, которая блокирует выполнение на некоторое количество секунд. Например, вот некоторый код bash, работающий в Terminal.app в Mac OS, который использует sleep.
Когда вы запускаете команду sleep 3 && echo 'done sleep now', она блокируется на 3 секунды, прежде чем выведет 'done sleep now'.
У JavaScript нет функции sleep (сна). Вероятно, вы спрашиваете себя: «Почему я изучаю язык программирования, который не подразумевает сон?».
Вместо того, чтобы полагаться на сон, чтобы подождать, когда что-то произойдет, JavaScript поощряет использование функций. Если вам нужно дождаться завершения задачи A, прежде чем выполнять задачу B, вы помещаете весь код задачи B в функцию и вызываете эту функцию только после завершения A.
Например, это код в стиле блокировки:
a()
b()А этом в неблокирующем стиле:
a(b)В неблокирующей версии b это обратный вызов a. В блокирующей версии a и b оба вызываются (они обе имеют () после них, что немедленно выполняет функцию). В неблокирующей версии вы заметите, что вызывается только a, а b просто передается в качестве аргумента.
В версии блокировки нет явной связи между a и b. В неблокирующей версии это становится задачей a делать то, что нужно, а затем вызывать b, когда это будет сделано.
Использование функций таким способом называется обратным вызовом, потому что ваша функция обратного вызова, в данном случае b, вызывается позже, когда все выполнено.
Вот псевдокод реализации того, как a может выглядеть:
function a(done) {
download('https://pbs.twimg.com/media/B4DDWBrCEAA8u4O.jpg.webp:large', function doneDownloading(error, png) {
// handle error if there was one
if (err) console.log('uh-oh!', error)
// call done when you are all done
done()
})
}Вспомните наш неблокирующий пример a(b), где мы вызываем a и передаем b в качестве первого аргумента. В определении функции для a над done наша функция b, которую мы передаем. Такое поведение сначала сложно понять.
Когда вы вызываете функцию a, передаваемые аргументы не будут иметь одинаковые имена переменных, когда они находятся в функции. В этом случае то, что мы называем b, называется done внутри функции.
Но b и done — это просто имена переменных, которые указывают на одну и ту же базовую функцию. Обычно функции обратного вызова помечаются чем-то вроде done или callback, чтобы прояснить, что они являются функциями, которые должны вызываться при выполнении текущей функции.
Таким образом, до тех пор, пока a выполняет свою работу и вызывает b по завершении, a и b будут вызываться как в неблокирующей, так и в блокирующей версиях.
Разница в том, что в неблокирующей версии нам не нужно останавливать выполнение JavaScript. В общем, неблокирующий стиль — это то, где вы пишете каждую функцию, чтобы она могла вернуть значение (return) как можно скорее, без каких-либо блокировок.
Если a занимает одну секунду и вы используете блокирующую версию, это означает, что вы можете выполнить только одну задачу.
Если вы используете неблокирующую версию (также называемую обратным вызовом или обратной функцией), вы можете делать буквально миллионы других вещей за ту же секунду, что означает, что вы можете закончить свою работу в миллионы раз быстрее и спать до конца дня.
Помните: программирование — это про лень, и вы должны спать, а не сидеть за компьютером.
Надеюсь, теперь вы увидели, что обратные функции — это просто функции, которые вызывают другие функции после некоторой асинхронной задачи.
Типичными примерами асинхронных задач являются такие вещи, как чтение фотографии, загрузка песни, загрузка изображения, общение с базой данных, ожидание нажатия пользователем клавиши и т.д.
Все, что занимает время. JavaScript действительно хорошо справляется с асинхронными задачами, подобными этим, если вы потратите время на то, чтобы научиться использовать обратные функции и предотвращать блокировку исполнения JavaScript-кода.
Зе енд
Это только начало ваших взаимоотношений с JavaScript! Вы не сможете изучить все это сразу, но вы должны найти то, что работает для вас, и попытаться изучить все концепции.
Я бы порекомендовал вернуться сюда завтра и снова пройти через все это с самого начала! Может понадобиться несколько раз, прежде чем вы осознаете всё это (программирование довольно сложная штука в самом начале).
JavaScript – это динамический язык программирования. Он легкий и чаще всего используется как часть веб-страниц, реализации которых позволяют клиентскому сценарию взаимодействовать с пользователем и создавать динамические страницы.
Это интерпретируемый язык программирования с объектно-ориентированными возможностями.
Перевод материала «JavaScript for cats»
Котики в шляпах: задача для начинающих программистов
Обратите внимание! Данная задача предназначена для новичков, то есть для тех, кто-либо совсем не имеет опыта в вебе, либо только начал осваивать этот пласт знаний. Она хороша тем, что является самой что ни на есть стандартной и охватывает большой спектр проблем современной разработки. Мы рекомендуем попробовать реализовать ее, потому что — гарантируем — на любом проекте у вас будет подобный фрагмент работы. На первый взгляд задача может показаться простой, но, несмотря на привычность и обыденность в ней множество нюансов, о которых вам придется помнить от проекта к проекту. Регламентировать инструменты для решения мы не будем — это типовая задача, которую можно реализовать на любом языке программирования.
QUOTE
— рассказывает наш стажер Дмитрий.
Для начала подумайте: что общего у интернет-магазина, новостного портала, сетевой библиотеки и CRM-системы?
Думаем, вы уже догадались: в данном случае перед нами огромные массивы однотипной информации — товары, новости, книги — которую необходимо упорядочить. Это могут быть и другие виды данных — не важно. Значение имеет лишь то, что с этой информацией нужно работать:
Итак, у нас есть бескрайнее море информации. Некая единица этой информации, например, товар, описывается карточкой. Сведения в карточке могут быть структурированы по-разному, но для одного сайта она стандартизирована.
Для удобства будем рассматривать решение задачи на примере. Представим, что у нас есть некий каталог, с помощью которого мы хотим продавать котиков. Но чтобы еще немного усложнить задачу — представим, что каждый котик продается в маленькой шляпке, которую, соответственно, тоже можно выбирать.
Проблема: в результате поиска обычно находится очень много всяческих данных. Вся эта информация так объемна, что компьютер до-о-олго обрабатывает ее, а терпение пользователя заканчивается гораздо раньше.
Вспомним про наш пример. Существует 71 порода кошек. Предположим, что у каждой породы может быть самец или самочка — уже 142 варианта. А теперь шляпы. Их 28 видов. Умножим 142 на 28, вроде бы не так много… НО! В выдаче у нас будет 3976 карточек. И даже треть из них будет обрабатываться столько времени, что пользователь просто убежит прочь, не желая дожидаться ответа от нашего сайта. Давайте придумаем, что делать…
Мы сэкономим время, если не будем показывать сразу все результаты поиска. Как это сделать?
1. Классический способ — организовать постраничный вывод информации, то есть пейджинг.
2. Более современный способ — бесконечные виртуальные списки. В данном случае мы не можем и не хотим заранее говорить пользователю, сколько всего страниц будет в его выдаче. Это работает по примеру стены «Вконтакте» или интернет-магазина OZON.ru и имеет отношение к асинхронному программированию.
Важным моментом для виртуальных списков является также возможность сделать так, чтобы обновления в каталоге, которые появились после того, как пользователь отправил запрос, не врывались отчаянно в его выдачу, нарушая ее стройный порядок, а демонстрировались отдельно, например, как в ленте «Твиттера».
Кроме того, мы должны давать подсказки пользователю о том, что какие товары он уже видел — нужно научиться отображать такую информацию.
Поиск может происходить двумя способами. В классическом варианте пользователь заполняет некую форму, где указывает свои предпочтения, например, «кот»/»кошка», «пушистая»/ «гладкошерстная»/ «лысая», шляпа «высокая»/ «плоская» и т. п., а затем нажимает «Искать» или «Показать». В данном случае, на сайте магазина техники DNS мы выбираем параметр, затем нажимаем «Показать». Минус данного способа — необходимость каждый раз нажимать на кнопку, пользователю это может надоесть.
Более современный поиск реализован, например, на сайте магазина техники «Эльдорадо»: мы ставим галочку, изменяя какой-либо параметр, и тут же автоматически изменяются результаты выдачи. Важно грамотно визуализировать этот процесс для пользователя, показать, что поиск идет. В данном случае — с помощью изменения яркости экрана и появления лоадера. Минус данного способа — в случае, если визуальный компонент реализован плохо, пользователь не заметит, что результаты выдачи изменились.
Как только у нас становится много карточек, они неизбежно начинают делиться на рубрики. Предположим, мы на нашем сайте помимо котиков и шляп захотим продавать телевизоры. Соответственно, для телевизора и для котика будут совершенно разные параметры, и форма поиска будет меняться.
Когда параметров для выбора слишком много — пользователи ленятся заполнять форму поиска вручную, им нужны каталоги ссылок, у которых предварительно заданы некоторые характеристики товара. Если мы решили реализовать такой интерфейс на нашем сайте — готовимся к новым трудностям, связанным со скоростью работы сайта.
Карточка товара (услуги, книги, новости…), как правило, содержит много разной информации.
Там обязательно есть фотографии или картинки, есть характеристики — некая структурированная информация (например, порода котика, его вес, возраст и пр.) по которой производится поиск, а есть просто текст — описание.
Сегодня для пользователей огромную важность имеют отзывы — на них ориентируются клиенты, решая, совершить покупку или нет. Соответственно, нужно как-то организовать механизм сбора отзывов — с помощью сниппетов-звездочек или лайков, а также в форме текста и фото.
Кроме того, отызвы необходимо модерировать во избежание размещения на сайте спама, оскорблений, а то и вовсе противозаконного контента.
Познакомьтесь с нашим кейсом по автоматизации процесса модерации.
Всякую карточку кто-то должен заполнить — владелец ли сайта или же клиент, который что-то хочет продать с его помощью. А что там должно быть?
Во-первых, как мы уже говорили, фотографии. Следовательно, в админку должны быть встроены возможности обработки фото — минимальный джентльменский набор функций: «обрезать», «повернуть» и т. п. И автоматическая возможность сжать фотографию в удобоваримый для сайта формат.
Во-вторых нужно заполнить поля характеристик, которые зависят от категории карточек. В-третьих, есть текстовые поля и для них нюанс в том, что нужно «научить» админку экранировать код, который случайно «накопируют» пользователи с других сайтов или напихают туда вероломные злоумышленники. Поскольку вводится текст, то коварный пользователь может попробовать ввести туда полноценный html-код. Можно экранировать код, можно вырезать тэги, главное — сделать так, чтобы невозможно было вставить код, который браузер может попытаться выполнить. А еще в админке нужно упорядочить работу с категориями карточек: то есть, как-то определять эти категории, привязывать к ним сами карточки, настроить поиск по этим параметрам и т. д.
В этой области необходимо для каждой карточки научиться генерировать человекопонятный URL (он же ЧПУ). Кроме того, нужно научиться переводить в транслит русскоязычное название товара, в этом деле тоже есть масса нюансов. Для поисковой выдачи нужны также автоматическое формирование заголовка и описания товара, микроформат для описания товара — чтобы в поисковой системе он выглядел привлекательно и отображались необходимые сниппеты, например «звездочки» положительных отзывов.
Когда карточек становится очень много, то они могут не помещаться в карту сайта (sitemap), следовательно, надо не только научиться генерировать эту карту сайта, но и сделать ее такой, которая разбивается на несколько карт — это актуально для очень объемных каталогов.
Здесь перед нами стоят следующие вопросы: например, как уберечься от воровства картинок. Предположим, некий нерадивый пользователь, хочет украсть фотографии наших котиков и сделать себе такой же сайт да еще и с нашими фото.
Самый банальный способ — водяные знаки. Самый наивный способ — не давать «Сохранять как» нашу картинку. Но есть много гораздо более интересных и эффективных методов защиты. Еще один важный момент — выявление ботов и защита от них.
Вот так выглядит «скелет» нашей задачи. Задавайте вопросы! Мы, в свою очередь, планируем продолжить данный цикл статей и подробнее остановиться на каждой части этого объемного задания, а также рассказать некоторые подробности о том, какие решения лучше выбирать в тех или иных случаях, не заостряя внимание на языках программирования, но концентрируясь на тонкостях решения той или иной задачи.
функций JavaScript — упражнения, практика, решение
функций JavaScript [29 упражнений с решением]
[ Внизу страницы доступен редактор для написания и выполнения сценариев. ]
1. Напишите функцию JavaScript, которая переворачивает число. Перейти в редактор
Пример x = 32243;
Ожидаемый результат: 34223
Щелкните меня, чтобы увидеть решение
2. Написать функцию JavaScript, которая проверяет, является ли переданная строка палиндромом? Перейти к редактору
Палиндром — это слово, фраза или последовательность, которые читаются так же, как вперед, назад, например, мадам или медсестры бегут.
Щелкните меня, чтобы увидеть решение
3. Напишите функцию JavaScript, которая генерирует все комбинации строки. Перейти в редактор
Пример строки: ‘dog’
Ожидаемый результат: d, do, dog, o, og, g
Щелкните меня, чтобы увидеть решение
4. Напишите функцию JavaScript, которая возвращает переданную строку с буквами в алфавитном порядке. Перейти в редактор
Пример строки: ‘webmaster’
Ожидаемый результат: ‘abeemrstw’
Предположим, что символы пунктуации и цифр не включены в переданную строку.
Щелкните меня, чтобы увидеть решение
5. Напишите функцию JavaScript, которая принимает строку в качестве параметра и преобразует первую букву каждого слова строки в верхний регистр. Перейти в редактор
Пример строки : ‘the quick brown fox’
Ожидаемый результат: ‘The Quick Brown Fox’
Щелкните меня, чтобы увидеть решение
6. Напишите функцию JavaScript, которая принимает строку в качестве параметра и находит самое длинное слово в строке. Перейти в редактор
Пример строки : «Учебник по веб-разработке»
Ожидаемый результат: «Разработка»
Щелкните меня, чтобы увидеть решение
7. Напишите функцию JavaScript, которая принимает строку в качестве параметра и подсчитывает количество гласных в строке. Перейти к редактору
Примечание. Поскольку буква «y» может рассматриваться как гласная и как согласная, мы не считаем «y» здесь гласной.
Пример строки : ‘The quick brown fox’
Ожидаемый результат: 5
Щелкните меня, чтобы увидеть решение
8. Напишите функцию JavaScript, которая принимает число в качестве параметра и проверяет, является ли число простым или нет.Перейти к редактору
Примечание. Простое число (или простое число) — это натуральное число больше 1, которое не имеет положительных делителей, кроме 1 и самого себя.
Щелкните меня, чтобы увидеть решение
9. Напишите функцию JavaScript, которая принимает аргумент и возвращает тип. Перейти к редактору
Примечание. Существует шесть возможных значений, которые возвращает typeof: объект, логическое значение, функция, число, строка и неопределенное значение.
Щелкните меня, чтобы увидеть решение
10. Напишите функцию JavaScript, которая возвращает матрицу идентичности n строк и n столбцов. Перейти в редактор
Щелкните меня, чтобы увидеть решение
11. Напишите функцию JavaScript, которая будет принимать массив сохраненных чисел и находить второе наименьшее и второе наибольшее числа соответственно. Перейти в редактор
Пример массива: [1,2,3,4,5]
Ожидаемый результат: 2,4
Щелкните меня, чтобы увидеть решение.
12. Напишите функцию JavaScript, которая говорит, идеально ли число. Перейти к редактору
Согласно Википедии: В теории чисел совершенное число — это положительное целое число, равное сумме своих положительных делителей, то есть сумме его положительных делителей, исключая само число (также известное как как его аликвотная сумма). Точно так же совершенное число — это число, равное половине суммы всех его положительных делителей (включая само себя).
Пример : Первое совершенное число — 6, потому что 1, 2 и 3 являются его собственными положительными делителями, а 1 + 2 + 3 = 6.Точно так же число 6 равно половине суммы всех его положительных делителей: (1 + 2 + 3 + 6) / 2 = 6. Следующее совершенное число 28 = 1 + 2 + 4 + 7 + 14. Это за которыми следуют идеальные числа 496 и 8128.
Щелкните меня, чтобы увидеть решение.
13. Напишите функцию JavaScript для вычисления множителей положительного целого числа. Перейти в редактор
Щелкните меня, чтобы увидеть решение.
14. Напишите функцию JavaScript для преобразования суммы в монеты. Перейти в редактор
Пример функции : amountTocoins (46, [25, 10, 5, 2, 1])
Здесь 46 — сумма. а 25, 10, 5, 2, 1 — монеты.
Выход : 25, 10, 10, 1
Щелкните меня, чтобы увидеть решение.
15. Напишите функцию JavaScript для вычисления значения b n , где n — показатель степени, а b — основания. Примите b и n от пользователя и отобразите результат. Перейти в редактор
Щелкните меня, чтобы увидеть решение.
16. Напишите функцию JavaScript для извлечения уникальных символов из строки. Перейти в редактор
Пример строки : «thequickbrownfoxjumpsoverthelazydog»
Ожидаемый результат : «thequickbrownfxjmpsvlazydg»
Щелкните меня, чтобы увидеть решение.
17. Напишите функцию JavaScript, чтобы получить количество вхождений каждой буквы в указанной строке. Перейти в редактор
Щелкните меня, чтобы увидеть решение.
18. Напишите функцию для поиска массивов JavaScript с помощью двоичного поиска. Перейти в редактор
Примечание : Бинарный поиск выполняет поиск, разбивая массив на все меньшие и меньшие части, пока не будет найдено желаемое значение.
Щелкните меня, чтобы увидеть решение.
19. Напишите функцию JavaScript, которая возвращает элементы массива, размер которых превышает число. Перейти в редактор
Щелкните меня, чтобы увидеть решение.
20. Напишите функцию JavaScript, которая генерирует строковый идентификатор (заданной длины) из случайных символов. Перейти в редактор
Пример списка символов : «ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789»
Щелкните меня, чтобы увидеть решение.
21. Напишите функцию JavaScript, чтобы получить все возможные подмножества с фиксированной длиной (например, 2) комбинациями в массиве. Перейти в редактор
Образец массива : [1, 2, 3] и длина подмножества 2
Ожидаемый результат : [[2, 1], [3, 1], [3, 2], [ 3, 2, 1]]
Щелкните меня, чтобы увидеть решение.
22. Напишите функцию JavaScript, которая принимает два аргумента, строку и букву, и функция будет подсчитывать количество вхождений указанной буквы в строке. Перейти в редактор
Пример аргументов : ‘w3resource.com’, ‘o’
Ожидаемый результат : 2
Щелкните меня, чтобы увидеть решение
23. Напишите функцию JavaScript для поиска первого неповторяющегося символа. Перейти в редактор
Пример аргументов : ‘abacddbec’
Ожидаемый результат : ‘e’
Щелкните меня, чтобы увидеть решение
24. Напишите функцию JavaScript для применения алгоритма пузырьковой сортировки. Перейти в редактор
Примечание : Согласно википедии «Сортировка пузырьков, иногда называемая сортировкой по погружению, представляет собой простой алгоритм сортировки, который работает путем многократного пошагового просмотра списка для сортировки, сравнения каждой пары соседних элементов и обмена местами. их, если они находятся в неправильном порядке «.
Образец массива : [12, 345, 4, 546, 122, 84, 98, 64, 9, 1, 3223, 455, 23, 234, 213]
Ожидаемый результат : [3223, 546, 455, 345, 234, 213, 122, 98, 84, 64, 23, 12, 9, 4, 1]
Щелкните меня, чтобы увидеть решение
25. Напишите функцию JavaScript, которая принимает список названий стран в качестве входных данных и возвращает самое длинное название страны в качестве выходных данных. Перейдите в редактор
S расширенная функция : Longest_Country_Name ([«Австралия», «Германия», «Соединенные Штаты Америки»])
Ожидаемый результат : «Соединенные Штаты Америки»
Щелкните меня, чтобы увидеть раствор
26. Напишите функцию JavaScript для поиска самой длинной подстроки в заданной строке без повторяющихся символов.Зайти в редактор
Щелкните меня, чтобы увидеть решение
27. Напишите функцию JavaScript, которая возвращает самый длинный палиндром в заданной строке. Заходим в редактор
Примечание. Согласно Википедии: «В информатике самая длинная палиндромная подстрока или самая длинная проблема симметричного фактора —
проблема поиска непрерывной подстроки максимальной длины данной строки, которая также является палиндромом.
Например, самая длинная палиндромная подстрока слова «бананы» — это «анана».Самая длинная палиндромная подстрока не гарантирует уникальности; Например,
в строке abracadabra нет палиндромной подстроки длиной больше трех,
но есть две палиндромные подстроки длины три, а именно «aca» и «ada».
В некоторых приложениях может потребоваться вернуть все максимальные
палиндромные подстроки (то есть все подстроки, которые сами являются палиндромами и не могут
быть расширенным до более крупных палиндромных подстрок) вместо того, чтобы возвращать только одну подстроку или
возвращает максимальную длину палиндромной подстроки.
Щелкните меня, чтобы увидеть решение
28. Напишите программу JavaScript для передачи «функции JavaScript» в качестве параметра. Зайти в редактор
Щелкните меня, чтобы увидеть решение
29. Напишите функцию JavaScript, чтобы получить имя функции. Зайти в редактор
Щелкните меня, чтобы увидеть решение
Еще больше впереди!
* Чтобы запустить код, наведите указатель мыши на панель результатов и нажмите кнопку «ПОВТОР». *
См. Pen javascript-common-editor от w3resource (@ w3resource) на CodePen.
Не отправляйте здесь какие-либо решения вышеуказанных упражнений, если вы хотите внести свой вклад, перейдите на соответствующую страницу упражнения.
JavaScript HTML DOM — упражнения, практика, решение
JavaScript DOM [13 упражнений с решением]
[ Внизу страницы доступен редактор для написания и выполнения сценариев. ]
1. Вот пример HTML-файла с кнопкой отправки.Теперь измените стиль текста абзаца с помощью кода javascript. Перейти в редактор
Пример HTML-файла:
<мета-кодировка = utf-8 />Стиль абзаца JS DOM Упражнения для JavaScript - w3resource
кнопка < onclick = "js_style ()"> Стиль
При нажатии на кнопку будет изменен шрифт, размер шрифта и цвет текста абзаца.
Щелкните меня, чтобы увидеть решение
2. Напишите функцию JavaScript для получения значений имени и фамилии в следующей форме. Перейти в редактор
Пример HTML-файла:
<мета-кодировка = utf-8 />Вернуть имя и фамилию из формы - w3resource
Щелкните меня, чтобы увидеть решение
3 . Напишите программу на JavaScript, чтобы установить цвет фона абзаца. Зайдите в редактор
Нажмите меня, чтобы увидеть решение
4. Вот пример HTML-файла с кнопкой отправки. Напишите функцию JavaScript, чтобы получить значение атрибутов href, hreflang, rel, target и type указанной ссылки. Перейти в редактор
<мета-кодировка = utf-8 />
Щелкните меня, чтобы увидеть решение
5. Напишите функцию JavaScript для добавления строк в таблицу. Перейти в редактор
Пример HTML-файла:
Вставить строку в таблицу - w3resource
| Строка1, ячейка1 | Строка1, ячейка2 |
| Строка2, ячейка1 | Строка2, ячейка2 |
Щелкните меня, чтобы увидеть решение
6. Напишите функцию JavaScript, которая принимает строку, столбец (для идентификации конкретной ячейки) и строку для обновления содержимого этой ячейки. Перейти в редактор
Пример HTML-файла:
Изменить содержимое ячейки
| Строка1, ячейка1 | Строка1, ячейка2 |
| Строка2, ячейка1 | Строка2, ячейка2 |
| Строка3, ячейка1 | Строка3, ячейка2 |
Щелкните меня, чтобы увидеть решение
7. Напишите функцию JavaScript, которая создает таблицу, принимает номера строк и столбцов от пользователя и вводит номер столбца строки в качестве содержимого (например, Row-0 Column-0) ячейки. Перейти в редактор
Пример HTML-файла:
<мета-кодировка = utf-8 />Изменить содержимое ячейки
Щелкните меня, чтобы увидеть решение
8. Напишите программу на JavaScript для удаления элементов из раскрывающегося списка. Перейти в редактор
Пример HTML-файла:
<мета-кодировка = utf-8 />Удалить элементы из раскрывающегося списка
Щелкните меня, чтобы увидеть решение
9. Напишите программу JavaScript для подсчета и отображения элементов раскрывающегося списка в окне предупреждения. Перейти в редактор
Пример HTML-файла:
<мета-кодировка = utf-8 />Подсчет и отображение элементов раскрывающегося списка - w3resource
Щелкните меня, чтобы увидеть решение
10. Напишите программу на JavaScript для вычисления объема сферы. Перейти в редактор
Пример вывода формы:
Щелкните меня, чтобы увидеть решение
11. Напишите программу JavaScript для отображения случайного изображения (нажав кнопку) из следующего списка. Перейти в редактор
Информация о примере изображения :
«http://farm4.staticflickr.com/3691/11268502654_f28f05966c_m.jpg «,
ширина: «240»,
высота: «160»
«http://farm1.staticflickr.com/33/45336904_1aef569b30_n.jpg»,
ширина: «320»,
высота: «195»
«http://farm6.staticflickr.com/5211/5384592886_80a512e2c9.jpg»,
ширина: «500»,
высота: «343»
Щелкните меня, чтобы увидеть решение
12. Напишите программу на JavaScript, чтобы выделять жирным шрифтом слова следующего абзаца при наведении курсора мыши на определенную ссылку. Перейти в редактор
Образец ссылки и текста :
[При наведении курсора мыши выделятся жирные слова следующего абзаца]
Мы только что начали этот раздел для пользователей ( от новичка до среднего ) кто хочет, чтобы работал с различными задачами JavaScript и писал онлайн-скрипты для , проверил свой навык JavaScript .
Щелкните меня, чтобы увидеть решение
13. Напишите программу на JavaScript, чтобы получить ширину и высоту окна (при каждом изменении размера окна). Перейти в редактор
Щелкните меня, чтобы увидеть решение
Еще не все!
* Чтобы запустить код, наведите указатель мыши на панель результатов и нажмите кнопку «ПОВТОР». *
Живая демонстрация:
См. Pen javascript-common-editor от w3resource (@ w3resource) на CodePen.
40 проектов JavaScript для начинающих — простые идеи для начала кодирования JS
Лучший способ выучить новый язык программирования — создавать проекты.
Я создал список из 40 руководств по проектам для начинающих на Vanilla JavaScript, React и TypeScript.
Мой совет для учебных пособий — посмотреть видео, собрать проект, разбить его на части и перестроить по-своему. Поэкспериментируйте, добавляя новые функции или используя другие методы.
Это проверит, действительно ли вы изучили концепции или нет.
Вы можете щелкнуть любой из проектов, перечисленных ниже, чтобы перейти к этому разделу статьи.
Проекты Vanilla JavaScript
- Как создать Color Flipper
- Как создать счетчик
- Как создать карусель обзора
- Как создать отзывчивую панель навигации
- Как создать боковую панель
- Как создать модальный
- Как создать страницу часто задаваемых вопросов
- Как создать страницу меню ресторана
- Как создать видео фон
- Как создать панель навигации на прокрутке
- Как создать вкладки, отображающие различное содержимое
- Как сделать создать часы обратного отсчета
- Как создать свой собственный Lorem ipsum
- Как создать список покупок
- Как создать слайдер изображения
- Как создать игру Rock Paper Scissors
- Как создать игру Саймона
- Как создать платформерную игру
- Как создать Doodle Jump
- Как создать Flappy Bird
- Как создать игру памяти
- Как c создать игру «Ударь крота»
- Как создать игру Connect Four
- Как создать игру «Змейка»
- Как создать игру Space Invaders
- Как создать игру Frogger
- Как создать игру Тетрис
React Projects
- Как создать игру в крестики-нолики с помощью React Hooks
- Как создать игру Тетрис с помощью React Hooks
- Как создать приложение для напоминаний о дне рождения
- Как создать страницу туров
- Как создать меню гармошкой
- Как создать вкладки для страницы портфолио
- Как создать слайдер обзора
- Как создать генератор цвета
- Как создать страницу меню оплаты Stripe
- Как создать корзину покупок страница
- Как создать страницу поиска коктейлей
Проекты TypeScript
- Как создать приложение Quiz с React и TypeScript
- Как создать игру Arkanoid с TypeSc ript
Ванильные проекты JavaScript
Если вы не изучили основы JavaScript, я бы посоветовал посмотреть этот курс, прежде чем приступить к проектам.
Многие из приведенных ниже скриншотов отсюда.
Как создать Color Flipper
В этом уроке Джона Смилги вы узнаете, как создать случайный сменщик цвета фона. Это хороший проект для начала работы с DOM.
В статье Леонардо Мальдонадо о том, почему важно изучать DOM, он заявляет:
Управляя DOM, вы получаете бесконечные возможности. Вы можете создавать приложения, которые обновляют данные страницы без необходимости обновления.Кроме того, вы можете создавать приложения, настраиваемые пользователем, а затем изменять макет страницы без обновления.
Ключевые концепции:
- массивы
- document.getElementById ()
- document.querySelector ()
- addEventListener ()
- document.body.style.backgroundColor 905or5 Math.flo42 (Math.floom) ()
- array.length
Прежде чем вы начнете, я бы посоветовал посмотреть введение, где Джон рассказывает, как получить доступ к файлам установки для всех своих проектов.
Как создать счетчик
В этом руководстве Джона Смилга вы узнаете, как создать счетчик и записать условия, которые изменяют цвет в зависимости от отображаемых положительных или отрицательных чисел.
Этот проект даст вам больше практики в работе с DOM, и вы можете использовать этот простой счетчик в других проектах, таких как часы-помидоры.
Ключевые концепции:
- document.querySelectorAll ()
- forEach ()
- addEventListener ()
- свойство currentTarget
- classList
- textContent
Как создать эту карусель научится создавать карусель отзывов с помощью кнопки, которая генерирует случайные отзывы.
Это хорошая функция для сайта электронной коммерции для отображения отзывов клиентов или личного портфолио для отображения отзывов клиентов.
Ключевые концепции:
- объекты
- DOMContentLoaded
- addEventListener ()
- array.length
- textContent
Как создать адаптивную панель навигации
Navbar В этом руководстве вы узнаете, как создать адаптивную панель навигации. это покажет гамбургер-меню для небольших устройств.
Умение разрабатывать адаптивные веб-сайты — важная часть работы веб-разработчика. Это популярная функция, используемая на многих веб-сайтах.
Ключевые концепции:
- document.querySelector ()
- addEventListener ()
- classList.toggle ()
В этом руководстве вы узнаете, как создать боковую панель с анимацией.
Это отличная функция, которую вы можете добавить на свой личный веб-сайт.
Ключевые концепции:
- документ.querySelector ()
- addEventListener ()
- classList.toggle ()
- classList.remove ()
Как создать модальное окно
В этом руководстве вы узнаете, как создать модальное окно, которое используется на веб-сайтах чтобы побудить пользователей сделать или увидеть что-то конкретное.
Хорошим примером модального окна может быть случай, когда пользователь внес изменения на сайте, не сохраняя их, и попытался перейти на другую страницу. Вы можете создать модальное окно, которое предупреждает их о необходимости сохранения изменений, иначе информация будет потеряна.
Ключевые концепции:
- document.querySelector ()
- addEventListener ()
- classList.add ()
- classList.remove ()
Как создать страницу часто задаваемых вопросов
В этом руководстве вы узнаете узнайте, как создать страницу с часто задаваемыми вопросами, которая знакомит пользователей с бизнесом и привлекает трафик на веб-сайт через обычные результаты поиска.
Ключевые концепции:
- document.querySelectorAll ()
- addEventListener ()
- forEach ()
- classList.remove ()
- classList.toggle ()
В этом руководстве вы узнаете, как создать страницу меню ресторана, фильтрующую различные меню еды. Это забавный проект, который научит вас функциям более высокого порядка, таким как отображение, сокращение и фильтр.
В статье Язида Бзадоу о функциях высшего порядка он заявляет:
Самым большим преимуществом HOF является большая возможность повторного использования.
Ключевые концепции:
- массивы
- объекты
- forEach ()
- DOMContentLoaded
- map, reduce и filter
- innerHTML
- включает метод
Ключевые концепции:
- document.querySelector ()
- addEventListener ()
- classList.contains ()
- classList.add ()
- classList.remove () 905 play () 905
Как создать панель навигации при прокрутке
В этом руководстве вы узнаете, как создать панель навигации, которая скользит вниз при прокрутке, а затем остается в фиксированном положении на определенной высоте.
Это популярная функция, которую можно найти на многих профессиональных веб-сайтах.
Ключевые концепции:
- document.getElementById ()
- getFullYear ()
- getBoundingClientRect ()
- метод среза
- window.scrollTo ()
96 различных вкладок содержимого, которые отображают различные вкладки содержимого вы узнаете, как создавать вкладки, которые будут отображать различный контент, что полезно при создании одностраничных приложений.
Ключевые концепции:
- classList.add ()
- classList.remove ()
- forEach ()
- addEventListener ()
Как создать часы обратного отсчета
В этом руководстве вы узнаете, как чтобы сделать часы обратного отсчета, которые можно использовать, когда выходит новый продукт или заканчивается распродажа на сайте электронной коммерции.
Ключевые концепции:
- getFullYear ()
- getMonth ()
- getDate ()
- Math.floor ()
- setInterval ()
- clearInterval ()
Как создать свой собственный Lorem ipsum
В этом руководстве вы узнаете, как создать собственный генератор Lorem ipsum.
Lorem ipsum — это замещающий текст для веб-сайтов. Это забавный проект, чтобы продемонстрировать свое творчество и создать свой собственный текст.
Ключевые концепции:
- parseInt ()
- Math.floor ()
- Math.random ()
- isNaN ()
- метод среза
- событие.preventDefault ()
Как создать список покупок
В этом руководстве вы узнаете, как обновлять и удалять элементы из списка покупок, а также создавать простое приложение CRUD (создание, чтение, обновление и удаление).
CRUD играет очень важную роль в разработке полностековых приложений. Без него вы не смогли бы делать такие вещи, как редактирование или удаление сообщений в своей любимой социальной сети.
Ключевые концепции:
- DOMContentLoaded
- new Date ()
- createAttribute ()
- setAttributeNode ()
- appendChild ()
- filter ()
В этом руководстве вы узнаете, как создать слайдер изображений, который можно добавить на любой веб-сайт.
Ключевые концепции:
- querySelectorAll ()
- addEventListener ()
- forEach ()
- операторы if / else
Как создать игру Rock Paper Scissors
В этом руководстве вы научитесь тому, как Тензин научит вас создать игру Rock Paper Scissors. Это забавный проект, который даст больше практики в работе с DOM.
Ключевые концепции:
- addEventListener ()
- Math.floor ()
- Math.random ()
- операторы switch
Как создать игру Саймона
В этом уроке Бо Карнес научит вас создавать классическую игру Саймона. Это хороший проект, который заставит вас задуматься о различных компонентах, лежащих в основе игры, и о том, как вы бы построили каждую из этих функций.
Ключевые концепции:
- querySelector ()
- addEventListener ()
- setInterval ()
- clearInterval ()
- setTimeout ()
- play ()
- Math.floor ()
- Math.random ()
Как создать платформерную игру
В этом уроке Фрэнк Пот научит вас создавать платформерную игру. Этот проект познакомит вас с принципами объектно-ориентированного программирования и программным шаблоном Модель, Представление, Контроллер.
Ключевые концепции:
- this ключевое слово
- for loop
- операторы переключения
- Принципы объектно-ориентированного программирования
- Шаблон MVC
- Canvas API
Как создать Doodle Jump и Flappy Bird
В этой серии видео Кубоу научит вас создавать Doodle Jump и Flappy Bird.
Создание игр — это интересный способ узнать больше о JavaScript, в котором будут рассмотрены многие популярные методы JavaScript.
Ключевые концепции:
- createElement ()
- forEach ()
- setInterval ()
- clearInterval ()
- removeChild ()
- appendChild ()
- Как создать семь классических игр с Анией Кубоу
В этом курсе Ани Кубоу вам будет очень весело создавать семь игр:
- Игра памяти
- Ударь крота
- Соедините четыре
- Змея
- Космос Захватчики
- Frogger
- Tetris
Рассматриваемые ключевые концепции:
- для петель
- событие onclick
- функции стрелок
- sort ()
- pop ()
- unshift (push 905)
- unshift (push
) ()- включает ()
- splice ()
- concat ()
React Projects
Если вы не знакомы с React принципиально mentalals, то я бы посоветовал пройти этот курс, прежде чем приступать к проектам.
Как создать игру «Крестики-нолики» с помощью React Hooks
В этой статье на freeCodeCamp Пер Харальд Борген рассказывает об учебнике Scrimba по игре «Крестики-нолики» под руководством Томаса Вайбенфалька. Вы можете просмотреть видеокурс на канале Scimba на YouTube.
Это хороший проект для знакомства с основами React и работы с хуками.
Ключевые концепции:
- useState ()
- импорт / экспорт
- JSX
Как создать игру в тетрис с помощью React Hooks
В этом руководстве Томас Вейбенфальк научит вас, как создать игру в тетрис, используя Реагировать на хуки и стилизованные компоненты.
Ключевые концепции:
- useState ()
- useEffect ()
- useRef ()
- useCallback ()
- стилизованные компоненты
Как создать приложение для напоминаний о дне рождения
Скриншот с https: // projects.netlify.app/В этом курсе Джона Смилги вы узнаете, как создать приложение для напоминаний о днях рождения. Это хороший проект, чтобы начать знакомство с основами React и работать с хуками.
Я бы также посоветовал посмотреть видео Джона о файлах запуска для этого проекта.
Ключевые концепции:
- useState ()
- импорт / экспорт
- JSX
- map ()
Как создать страницу туров
Снимок экрана с https://react-projects.netlify.app/В этом руководстве вы узнаете, как создать страницу туров, на которой пользователь может удалить те туры, которые им не интересны.
Это даст вам возможность попрактиковаться в хуках React и шаблоне async / await.
Ключевые концепции охвачены:
Снимок экрана с https://react-projects.netlify.app/
- попробовать…catch statement
- async / await pattern
- useEffect ()
- useState ()
В этом руководстве вы узнаете, как создавать вопросы и отвечает меню аккордеона. Эти меню могут быть полезны для постепенного раскрытия контента пользователям.
Ключевые концепции:
- Значки React
- useState ()
- map ()
Как создавать вкладки для страницы портфолио
Снимок экрана с https: // react-projects.netlify.app/В этом руководстве вы узнаете, как создавать вкладки для фиктивной страницы портфолио. Вкладки полезны, когда вы хотите отображать различный контент в одностраничных приложениях.
Ключевые концепции:
- шаблон async / await
- Значки React
- useEffect ()
- useState ()
Как создать слайдер обзора
Скриншот с https://react-projects.netlify.app /В этом руководстве вы узнаете, как создать ползунок обзора, который меняется на новый отзыв каждые несколько секунд.
Это классная функция, которую вы можете включить в сайт электронной коммерции или портфолио.
Ключевые концепции:
- Значки React
- useEffect ()
- useState ()
- map ()
Как создать генератор цвета
Снимок экрана с https://react-projects.netlify.app/Из этого туториала Вы узнаете, как создать генератор цвета. Это хороший проект для продолжения практики работы с хуками и setTimeout.
Ключевые концепции:
Снимок экрана с https://react-projects.netlify.app/
- setTimeout ()
- clearTimeout ()
- useEffect ()
- useState ()
- try…catch statement
- event.preventDefault ()
В этом руководстве вы узнаете, как создать страницу меню оплаты Stripe. Этот проект даст вам хорошую практику по созданию целевой страницы продукта с использованием компонентов React.
Ключевые концепции:
- Значки React
- useRef ()
- useEffect ()
- useState ()
- useContext ()
Как создать страницу корзины покупок
Скриншот с https: // response- проекты.netlify.app/В этом руководстве вы узнаете, как создать страницу корзины покупок, которая обновляет и удаляет элементы. Этот проект также станет хорошим введением в ловушку useReducer.
Ключевые концепции:
- map ()
- filter ()
elements- useReducer ()
- useContext ()
Как создать коктейльную страницу поиска
Скриншот из https: //react-projects.netlify.app/В этом руководстве вы узнаете, как создать страницу поиска коктейлей.Этот проект познакомит вас с тем, как использовать маршрутизатор React.
МаршрутизаторReact дает вам возможность создавать навигацию на вашем веб-сайте и изменять представления для различных компонентов, таких как страница с информацией или контактами.
Ключевые концепции:
- useCallback ()
- useContext ()
- useEffect ()
0 Projects 9663 9666 Тип не знакомы с TypeScript, то я бы посоветовал посмотреть этот курс, прежде чем приступить к этому проекту.Как создать приложение-викторину с помощью React и TypeScript
В этом руководстве Томас Вейбенфальк научит вас создавать приложение-викторину с помощью React и TypeScript. Это хорошая возможность попрактиковаться в основах TypeScript.
Ключевые концепции:
- React.FC
- стилизованные компоненты
- dangerousSetInnerHTML
Как создать игру Arkanoid с TypeScript
В этом уроке Thomas Weibenfalk научит вас создавать классическую игру TypeScript на TypeScript. .Это хороший проект, который даст вам возможность попрактиковаться в работе с основными концепциями TypeScript.
Ключевые концепции:
- Типы
- Классы
- Модули
- HTMLCanvasElement
Надеюсь, вам понравится этот список из 40 руководств по проектам на Vanilla JavaScript, React и TypeScript.Удачного кодирования!
9 лучших мест для практики JavaScript
Возможно, вы слышали, как люди описывают JavaScript как язык Интернета, и поэтому, возможно, вы решили начать изучать его в надежде стать веб-разработчиком.На самом деле — да, JavaScript — один из языков Интернета. Он используется для создания интерактивных элементов, превращающих скучные веб-страницы в динамичные, захватывающие части. Однако он также используется для множества других вещей, включая внутреннюю разработку и разработку мобильных приложений. Когда вы начнете учиться, один из лучших способов попрактиковаться и улучшить свой код — это простые упражнения на JavaScript. Но где найти такие упражнения?
1. Через интерактивный курс BitDegree
В зависимости от вашего уровня навыков интерактивный курс BitDegree может быть лучшим способом практиковать онлайн-курсы JavaScript.Интерактивные курсы позволяют не только изучать JavaScript онлайн, но и практиковать уже имеющиеся навыки JavaScript. У них есть такие преимущества, как:
Последний найденный купон Udacity:
Выбор проверенного персонала
ЭКСКЛЮЗИВ: СКИДКА 65%
На курсах Udacity
Начните свою весну с новыми навыками — поторопитесь и выберите курс Udacity своей мечты с огромная скидка 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Срок годности: 10.06.2021
2948 Пользователей
Только 37 Осталось
×ЭКСКЛЮЗИВНО: СКИДКА 65%
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите свой курс Dream Udacity с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Идите и покупайте со скидкой!
REDEEM DEALСрок действия: 10.06.2021
2,948 Использовано
Только 37 Осталось
- Интерактивные курсы позволяют писать код прямо в браузере, упрощая работу, пока вы еще новичок.
- Когда вы работаете с интерактивным курсом, вы будете получать отзывы о своем коде по ходу работы. Это отличный способ улучшить свои навыки и узнать новое.
- Базовые упражнения на JavaScript в большинстве интерактивных курсов увлекательны и увлекательны. Это поможет сохранить вашу мотивацию и уровень удовольствия во время обучения.
Хорошим примером такого интерактивного курса является учебник BitDegree Interactive JavaScript.
Работа над этим курсом предоставит вам широкий спектр упражнений, которые помогут попрактиковаться в вашем JavaScript.Вам будут предложены упражнения, затрагивающие все виды базовых концепций JavaScript, включая простой синтаксис, функции и упражнения, связанные с веб-разработкой. Хотя этот курс предлагает отличную практику JavaScript для людей, которые только начинают, если у вас уже есть знания более чем на начальном уровне, вам следует взглянуть на немного более продвинутый курс.
Примечание. Выполнение этих упражнений на JavaScript для начинающих, если у вас уже есть хорошие знания JavaScript, не вызовет никаких проблем, вы просто можете найти их слишком легкими и несколько утомительными.
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
2. Используя руководство BitDegree JavaScript
Текстовое руководство по JavaScript от BitDegree также является отличным местом для отработки упражнений на JavaScript. Если у вас ограниченный бюджет и вы не можете позволить себе некоторые из более дорогих учебных ресурсов, которые существуют, это руководство также предоставляет отличный способ бесплатно изучить JavaScript.Если вы новичок в изучении JavaScript, я бы рекомендовал начать с самого начала и по порядку проработать это справочное руководство.
Однако это руководство может быть лучше подходит для людей, которые уже имеют хотя бы знания и просто хотят попрактиковаться в выполнении упражнений на JavaScript в Интернете. Его структура позволяет исследовать разные концепции и идеи по отдельности. Практические упражнения JavaScript для каждой концепции расположены прямо на странице с остальной информацией.Если у вас возникли проблемы с определенной концепцией или частью синтаксиса, все, что вам нужно сделать, это перейти на соответствующую страницу и осмотреться.
Кроме того, BitDegree Learn имеет редактор кода, что означает, что вы можете практиковать JavaScript, не загружая какую-либо среду IDE. Вы можете создать свои собственные примеры или просто нажать кнопку «Попробовать вживую» в руководствах и поработать с уже имеющимися примерами. Это может помочь вам не только увидеть, как разные методы работают в JavaScript, но и запомнить их для дальнейшего использования.
3. С упражнениями на JavaScript на Hacker Earth
Веб-сайт Hacker Earth предлагает два разных типа практики JavaScript, которые подходят разным людям с разным уровнем навыков. В их числе:
Простые задачи программирования
Hacker Earth имеет одну из самых больших библиотек задач программирования, которые я когда-либо обнаружил. Он содержит огромное количество различных типов практических упражнений на Javascript, которые призваны помочь вам попрактиковаться и развить свои знания в области программирования.В большинстве случаев вам будет предложена конечная цель, которой вы должны достичь, отправная точка, а в некоторых случаях — несколько советов, которые помогут вам на этом пути. Как вы достигнете своей конечной цели, зависит от вас, и это одна из функций, которые делают эти упражнения настолько хорошими для практики JavaScript.
Соревнования в прямом эфире
Наряду с традиционными упражнениями по программированию на Javascript, Hacker Earth также предлагает ряд соревнований по программированию в реальном времени. Большинство из них подходят людям с достаточно продвинутыми знаниями в области программирования, но пусть это не мешает вам участвовать! Во многих случаях эти соревнования будут предлагать реальные денежные призы и значительную рекламу для людей, которые достаточно хороши, чтобы выиграть.Возможно, стоит потратить немного времени и усилий, чтобы увидеть, насколько вы хороши!
4. Работая с BitDegree jQuery Guide
jQuery — одна из самых популярных библиотек JavaScript в мире. Он разработан, чтобы помочь людям быстрее и эффективнее собрать больше кода. Поскольку он основан на JavaScript, многие люди утверждают, что изучение jQuery — отличный способ улучшить свои знания.
Хотя работа с BitDegree jQuery Tutorial — это не то же самое, что выполнение практических упражнений JavaScript в традиционном смысле, оно все же даст вам много практики JavaScript.В процессе работы с учебником вы встретите различные упражнения на JavaScript. В качестве бонуса вы также сможете попрактиковать свои навыки HTML и CSS при работе с jQuery!
Если вы полный новичок, вам следует сначала проработать интерактивное учебное пособие по JavaScript, а затем просмотреть текстовое учебное пособие по jQuery. Основы JavaScript, которые вы изучите и практикуете в первом курсе, дадут вам достаточно знаний для изучения jQuery. Практика использования jQuery, в свою очередь, укрепит и поможет вам развить ваш JavaScript.
Конечно, если вам не нужны дополнительные направления при изучении jQuery, BitDegree также предлагает интерактивное руководство по jQuery, в котором вы можете изучать теорию и практику одновременно.
5. С вызовами Paqmind
Paqmind предлагает широкий спектр упражнений на JavaScript. Наряду с практическими упражнениями на JavaScript, Paqmind также предоставляет полные ответы и объяснения, что чрезвычайно полезно для неопытных учеников.
Что выделяется, так это то, что эти упражнения несколько отличаются от большинства тех, с которыми вы столкнетесь, когда попытаетесь практиковать JavaScript в Интернете.Всего их:
- Без песочниц . Это означает, что вся работа выполняется в редакторе кода на вашем компьютере. Хотя это сложнее, чем писать код прямо в браузере, это поможет вам попрактиковаться в использовании редактора кода.
- Упражнения, созданные специалистами. В отличие от многих веб-сайтов с упражнениями на JavaScript, задачи на Paqmind создаются исключительно опытными программистами. Вы можете расслабиться, зная, что они будут точными и качественными.
- Разные форматы . Сюда входят стандартные упражнения на JavaScript для решения проблем, а также тесты и другие задания.
Хотя их не так много, используйте упражнения Paqmind и другие ресурсы, чтобы улучшить свои знания JavaScript.
6. Работая над проектами практики
Один из лучших способов попрактиковаться в JavaScript в Интернете — это работа над рядом различных практических проектов. После того, как вы создали прочную основу для основ JavaScript, практика написания кода станет одним из лучших способов овладеть языком программирования.
Хотя практические проекты можно найти повсюду в Интернете, вы должны быть осторожны, чтобы убедиться, что они:
- Достаточно легко для вас.
- Собираюсь научить вас и укрепить ваши существующие навыки JavaScript.
- Не буду учить вас вредным привычкам или неправильным знаниям.
Некоторые из этих проектов — например, «построить часы» и «создать свою собственную игру» — отражены почти на каждом веб-сайте практики JavaScript, с которым вы столкнетесь.Однако здесь есть целый ряд других проектов, которые выглядят интересно, захватывающе и идеально подходят для отработки вашего JavaScript!
Помните, не пытайтесь браться за проекты, которые слишком сложны для начала. Изучение JavaScript требует времени, а спешка приведет только к разочарованию и другим проблемам.
7. С вызовами CoderByte
Еще один отличный сайт для поиска упражнений на JavaScript — CoderByte. CoderByte — один из самых популярных веб-сайтов по программированию в мире.Он содержит огромное количество различных упражнений, каждое из которых предназначено для проверки различных концепций или синтаксиса кодирования.
Однако CoderByte занимает место в этом списке благодаря тому факту, что большинство их упражнений по программированию на JavaScript уникальны. Хотя только первые 20 или около того задач являются бесплатными, премиум-членство даст вам доступ к сотням других, а также к полным решениям. Это членство стоит 35 долларов в месяц, так что это не очень дешево. Однако, возможно, стоит заплатить за месяц или два доступа, если вы хотите попрактиковаться в своем JavaScript.
8. На Reddit
Хотя Reddit не предлагает «упражнений на JavaScript» как таковых, это отличное место, где можно найти широкий спектр проблем, которые нужно решить, проекты для практики и другие способы укрепить свои знания JavaScript. Одно из лучших мест для поиска полезной информации о JavaScript — это подреддит Learn JavaScript. Здесь вы найдете огромное сообщество учащихся, которые делятся своим опытом обучения, просят помощи с их кодом и делятся различными задачами и упражнениями, с которыми вы можете попрактиковаться.
9. Отвечая на вопросы на форумах
Хотя это не то же самое, что упражнения на традиционно структурированном JavaScript, ответы на вопросы людей на форумах — отличный способ попрактиковаться в написании кода. Перейдите на свой любимый форум JavaScript (одним из примеров может быть Stack Overflow) и поищите людей, задающих интересные вопросы. Выберите один, ответьте на их вопрос и поставьте своей целью найти ответ. Конечно, это может потребовать значительного количества времени или исследования, но в результате вы получите больше знаний и четкий и лаконичный ответ для человека, задающего вопрос — выигрывают все!
Не забывайте использовать справочное руководство BitDegree по JavaScript, когда делаете такие вещи.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения. Всегда будьте в курсе и принимайте взвешенные решения!
Последние советы
JavaScript — один из самых распространенных языков программирования в мире. Его использование в качестве одного из языков внешней веб-разработки «большой тройки» делает его очень популярным среди новичков. Это, в свою очередь, приводит к тому, что большое количество людей ищут лучший способ практиковать JavaScript в Интернете.
Лучший способ попрактиковаться — выполнить некоторые упражнения на JavaScript. Тип практических упражнений по JavaScript, которые вы выберете, будет зависеть от вас и вашего стиля обучения, но вы можете выбрать одно из перечисленных выше. Интерактивные курсы — отличное место для начала, в то время как традиционные «задачи по программированию» также полезны. Попробуйте и ответьте на вопросы на форумах, проработайте текстовые ссылки или даже примите участие в живом испытании, если вы чувствуете себя готовым!
Помните, изучение JavaScript — это не то, что вы можете сделать в одночасье.Это требует много практики, времени и приверженности. Делайте все медленно, убедитесь, что вы изучаете все основные концепции, и ничего не пропустите. Пройдите онлайн-курсы и практические упражнения по JavaScript, когда у вас будет возможность. Самое главное, получайте удовольствие!
Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Изучите Javascript, шаг за шагом
Краткое изложение руководства по JavaScript
Это онлайн-руководство по JavaScript предназначено для того, чтобы сделать вас профессионалом в области JavaScript! Это поможет вам шаг за шагом изучить JavaScript.В этом руководстве вы изучите все основы JavaScript.Что такое JavaScript?
JavaScript — это самый популярный клиентский язык сценариев с открытым исходным кодом, поддерживаемый всеми браузерами. JavaScript в основном используется для улучшения взаимодействия веб-страницы с пользователями, делая ее более живой и интерактивной. Он также используется для разработки игр и мобильных приложений.
Программа обучения Javascript
Первые шаги в основах Javascript для начинающих Расширенные возможности Javascript! Вопросы для собеседования по JavaScript, инструменты, книги и учебные материалы PDFЧто вы узнаете из этого учебного пособия по JavaScript для начинающих?
В этом руководстве по основам JavaScript для начинающих вы узнаете о некоторых основах JavaScript, таких как переменные, массивы, циклы, условные операторы, файлы cookie и т. Д., и некоторые продвинутые концепции JavaScript, такие как DOM, практические примеры кода, фреймворки для модульного тестирования JavaScript, алгоритмы и т. д.
Есть ли какие-либо предварительные условия для этого учебника по JavaScript?
Ничего! Это абсолютное руководство по JavaScript для начинающих по изучению JavaScript с примерами. Однако если у вас есть базовые знания HTML и CSS, это поможет вам учиться быстрее и эффективнее.
Для кого предназначено это руководство по JavaScript?
Это руководство по JavaScript для начинающих предназначено для студентов, которые хотят узнать о разработке веб-приложений и программного обеспечения.Это руководство также полезно для профессионалов, работающих в области разработки веб-приложений, для расширения их знаний и навыков.
Зачем изучать язык программирования JavaScript?
JavaScript — самый популярный язык программирования на стороне клиента, который широко используется для разработки веб-приложений во всех отраслях. В ИТ-индустрии существует огромный спрос на кандидатов, знающих JavaScript. Следовательно, изучение JavaScript полезно для вас, чтобы получить хорошую работу, а также улучшить свои навыки и знания.
Как работают движки JavaScript?
Механизмы JavaScript сложны. Но он работает на простых основах:
- Механизм считывает («анализирует 🙂 сценарий.
- Затем он преобразует или компилирует сценарий на машинный язык.
- После этого выполняется машинный код.
Здесь JavaScript Engine применяет оптимизацию на каждом этапе процесса. Он читает скомпилированный скрипт и анализирует данные, которые передаются в движок JavaScript. После этого он применяет оптимизацию к машинному коду на основе полученных знаний.Когда этот процесс завершен, скрипты выполняются довольно быстро.
Что умеет JavaScript в браузере?
Функциональность JavaScript зависит от среды, в которой он выполняется. Например, Node.js поддерживает функции, которые позволяют JavaScript читать и записывать произвольные файлы, выполнять сетевые запросы, объектно-ориентированные и т. Д. Роли, которые JavaScript играет на обеих сторонах клиента. (front-end) и серверная (back-end) разработка приложений может сильно различаться.
Встроенный в браузер JavaScript также позволяет вам управлять веб-страницей, взаимодействовать с пользователем и с веб-сервером.
Javascript предлагает такие преимущества, как:
- Отображение динамического содержимого на основе профиля пользователя.
- Реагируйте на действия пользователя, такие как события щелчка мыши, нажатия клавиш или перемещения указателя.
- Поддержка таких функций, как автоматически проверяемые записи форм и интерактивные раскрывающиеся меню.
- Отправлять запросы на удаленные серверы, загружать и скачивать файлы.
- Код JavaScript также может создавать движение и звук
- Задавать вопросы пользователям, получать и устанавливать файлы cookie, показывать сообщения, переключать вкладки браузера.
- Позволяет хранить данные в локальном хранилище.
Что не поддерживает JavaScript в браузере?
Возможности JavaScript в браузере весьма ограничены в целях безопасности пользователя. Это помогает предотвратить доступ любой неавторизованной веб-страницы к личной информации.
Примеры таких ограничений:
- JavaScript на веб-странице может не позволять вам копировать, выполнять или читать / записывать произвольные файлы на жестком диске. Он не предлагает доступа к функциям операционной системы.
- Многие браузеры позволяют ему работать с файлами, но доступ очень ограничен и предоставляется только в том случае, если пользователь выполняет определенное действие, например, перетаскивает файл в окно браузера или выбирает с помощью тега .
- JavaScript позволяет вам общаться по сети с сервером, с которого пришла текущая страница. Хотя, он не позволяет получать данные с других сайтов / доменов.
Что делает JavaScript уникальным?
Вот три наиболее важных особенности, которые делают JavaScript уникальным.
- Он предлагает полную интеграцию с HTML / CSS.
- Простые дела выполняются быстро, без каких-либо сложностей и с соблюдением строгих правил.
- Поддерживается всеми основными браузерами, JavaScript включен по умолчанию.
Альтернативы JavaScript
Синтаксис JavaScript подходит не всем, поскольку разные проекты требуют разных функций. Однако некоторые современные инструменты, такие как сценарий Coffee, Typescript и Dart, позволяют разработчикам кодировать на другом языке, а затем автоматически преобразовывать в код JavaScript.
Где сегодня JavaScript?
ECMAScript — это спецификация, регулируемая ECMA international и направленная на стандартизацию JavaScript. Последней версией является ECMA9, также называемая JavaScript 9. Она поддерживается всеми основными браузерами, такими как Chrome, Firefox, Internet Explorer и т. Д. Хотя в каждом браузере есть набор уникальных команд, которые не являются частью стандартов.
Javascript для начинающих Учиться, выполняя практические упражнения
Один из лучших практических курсов в UDEMY……..
Более 5000 студентов уже проходят этот курс ………
Ищете быстрый и простой способ изучить Javascript?
Этот курс предназначен для абсолютных новичков и представляет собой введение в основные компоненты javascript. Изучая более важные вещи в Javascript, вы сможете узнать, как соединить оставшиеся части вместе, и сможете более подготовленными к продвинутым курсам.
Я не собираюсь начинать этот курс с ложных обещаний.
По окончании этого курса вы НЕ станете экспертом, как и другие курсы. Чтобы стать экспертом в Javascript или любом другом языке программирования, вам потребуется много часов практики и опыта; больше похоже на годы практики и опыта.
Обещаю вам.
Я обещаю вам, что все уроки, которые вы увидите здесь, будут запечатлены в вашем мозгу лучше, чем на любом другом курсе, почему? Мой подход — это практический подход, который является ключом номер один к более быстрому и легкому изучению любого языка программирования или технического курса.
Я создал для вас небольшое практическое приложение внутри файлов упражнений. В конце каждого раздела мы вместе перейдем к этому небольшому приложению и попрактикуемся в том, что мы рассмотрели в прошлых лекциях. Такой подход гарантирует, что вы сможете дольше запоминать изученную информацию.
Моя цель — помочь вам понять основные компоненты и подготовить вас к продвинутым курсам , чтобы вам было проще перейти на язык.
Как только вы узнаете основные части языка Javascript, все остальное будет очень легко изучить, и это именно то, что вам предоставит этот курс.
Благодаря многолетнему опыту программирования, вложенному в этот курс, вы можете быть уверены, что информация, представленная в этом курсе, подготовит вас к переходу на любой продвинутый курс Javascript и выйдет на первое место.
Часто задаваемые вопросы…..
Q: Javascript — это просто?
A: Да и нет
Это зависит от учителя и ученика. Изучение Javascript похоже на изучение обычного языка, вам нужны основные компоненты, и тогда вы можете начать собирать все вместе. Студенты, которые переходят на продвинутые курсы Javascript, могут запутаться, и им потребуется больше времени, чтобы выучить язык, если они не подготовлены к основным концепциям.
Подход этого курса состоит в том, чтобы научить вас основным компонентам не только путем просмотра, но и практики после каждого раздела, чтобы вы получили понимание общей логики языка Javascript. Я считаю, что такой подход лучше, чем переходить на более продвинутый курс, который запутает вас и оставит невежественным, не зная, что делать дальше, и именно поэтому я создал этот ускоренный курс.
В: Могу ли я зарабатывать деньги с помощью Javascript?
A: Да и да.
Рынок Javascript огромен и сейчас пользуется спросом в любой части мира. Наличие в вашем наборе инструментов такого языка программирования, как Javascript, поможет вам заработать больше денег независимо от того, работаете ли вы на постоянной работе или являетесь фрилансером. Javascript — один из самых высокооплачиваемых языков программирования, и он останется таким еще очень долго.
Этот курс Javascript охватывает следующее, а также некоторые другие…
Знакомство с языком
Понимание переменных Javascript
Понимание массивов Javascript
- 905
Понимание Javascript
Понимание Javascript Math
Практика переменных Javascript
Практика массивов Javascript
Практика Javascript 0
9119
Операции Javascript Math
и многое другое…..
И поскольку мне нравится то, что я делаю, я добавлю больше лекций в будущем. Чего вы ждете? Начните учиться на практике и пройдите курс прямо сейчас. Чем раньше вы начнете, тем лучше.
Учебники для начинающих, средних и продвинутых программистов — Stackify
Если вы хотите изучить Javascript, чтобы сделать карьеру в разработке, то вы попали в нужное место. В этой статье мы познакомим вас с некоторыми из лучших ресурсов и бесплатных руководств по Javascript.
Попробуйте бесплатный профилировщик кода Prefix от Stackify, чтобы писать лучший код на своей рабочей станции. Префикс работает с .NET, Java, PHP, Node.js, Ruby и Python.
Ниже мы рассмотрим следующие ресурсы:
- W3schools
- Codecademy
- Learn JS
- JavaScript.info
- Tutorials Point
- HTML Dog
- Mozilla JavaScript Guide
905 JavaScript for Cats- Guru99
- EchoEcho.com
- JavaScript Дугласа Крокфорда
- JavaScript Garden
- Eloquent JavaScript by Marijn Haverbeke
- Wikibooks
- Web Teacher
- JavaTpoint
- Reference Designer
- JavaScript Kit
- JavaScript Tacher
- Учебник DoFa Основы — Channel 9
- CodeAvengers
- Sololearn
- HowToCreate
- Xahlee
- Way2Tutorial
- Java2s
Что такое Javascript?
JavaScript — это простой и легкий в освоении язык программирования по сравнению с другими языками, такими как C ++, Ruby и Python.Это интерпретируемый язык высокого уровня, который можно легко встроить в такие языки, как HTML. Он был разработан Netscape Communications Corporation , Mozilla Foundation, и ECMA International . Брендан Эйх известен как создатель или разработчик языка программирования JavaScript.
Первоначально JavaScript назывался LiveScript , но позже Netscape изменил свое название на
JavaScript. Вот некоторые удивительные особенности JavaScript:
- Легкий интерпретируемый язык.
- Легко встраивается в такие языки, как HTML, CSS и Java.
- Также работает как язык сценариев на стороне клиента, помогающий создавать динамические веб-страницы.
JavaScript — это кроссплатформенный язык с открытым исходным кодом, поэтому он в основном используется для создания сетевых приложений. В настоящее время он стал неотъемлемой частью основных технологий Интернета. JavaScript используется в веб-технологиях, чтобы сделать веб-страницы интерактивными. Наряду с HTML и CSS, JavaScript широко используется в веб-серверах и базах данных.Отсюда его большая популярность среди подобных сайтов.
Чтобы начать работу с JavaScript, вы можете использовать любой простой текстовый редактор, например Блокнот.
Вот несколько руководств, которые помогут вам начать работу.
1. W3schools
Источник: https://www.w3schools.com/js/
W3schools.com входит в число лучших онлайн-руководств по изучению JavaScript . Будь то новичок или профессионал, вы можете легко изучить JavaScript с помощью этого руководства. В этом руководстве каждая концепция объясняется с помощью примеров.
Если вы хотите проверить свои навыки программирования, вы можете использовать опцию «Попробуйте сами». Это позволяет вам проверить то, что вы узнали ранее из этого руководства. Это руководство свободно доступно для всех.
Помимо JavaScript, он также предоставляет руководство по другим языкам, таким как C ++, HTML, CSS, Bootstrap и Java. Все уроки предоставляются абсолютно бесплатно.
В это руководство включены следующие ключевые темы:
- Введение
- Синтаксис
- Операция
- Строковые методы
2.Codecademy
Источник: https://www.codecademy.com/learn/introduction-to-javascript
Codecademy — это онлайн-платформа, которая предоставляет учебные материалы для всех пользователей, от начальных и средних до опытных. Это поможет вам изучить язык программирования JavaScript .
Это платное руководство, поэтому вы не можете получить к нему свободный доступ. Следовательно, прежде чем начать работу с JavaScript, вам необходимо создать учетную запись в его домене.
Это руководство доступно на 4 разных языках, включая английский, испанский, французский и бразильский.Это позволяет читателям со всего мира легко изучать и понимать концепции JavaScript. Он знакомит вас со всеми темами от начального до продвинутого уровня.
В это руководство включены следующие ключевые темы:
- Поток управления
- Функции
- Область действия
- Массивы
3. Изучите JS
Источник: https://www.learn-js.org/
Если вы хотите изучить и изучить глубину программирования с помощью JavaScript, то Learn JS — это то, что вам нужно.На самом деле не имеет значения, являетесь ли вы опытным программистом или нет. Эта платформа научит вас прямо с базовых концепций. Следовательно, Learn JS широко популярен среди всех читателей.
Основная цель этого руководства — предоставить читателям качественный и понятный контент. Поэтому каждая тема снабжена инструкциями, которые направят вас в правильном направлении.
В это руководство включены следующие ключевые темы:
- Циклы
- Операции
- Объекты
- Условия
4.JavaScript.info
Источник: https://javascript.info/
Javascript.info предлагает бесплатное онлайн-руководство по изучению языка программирования JavaScript . Он предоставляет читателям со всего мира качественный контент на протяжении всего учебного пособия. Поэтому он считается одной из лучших онлайн-платформ для обучения, особенно для начинающих.
В этом руководстве все содержание курса разделено на две категории: JavaScript как язык программирования и реализация JavaScript в веб-браузере.Это руководство поможет вам стать мастером языка программирования JavaScript.
Некоторые ключевые темы, включенные в это руководство:
- Основы
- Качество кода
- Типы данных
- Расширенная работа с функциями
5. Руководства Point
Источник: https://www.tutorialspoint.com/ javascript /
Tutorials Point предлагает своим читателям бесплатное онлайн-руководство по JavaScript. Это идеальный ресурс как для начинающих, так и для опытных разработчиков.Он состоит из хорошо продуманной дорожной карты, которая помогает читателям просматривать этот веб-сайт.
Он начинается с введения в JavaScript и медленно продвигается вперед, охватывая все основные концепции, такие как синтаксис, переменные, функции и т. Д. Позже вы также изучите расширенные концепции JavaScript. Благодаря такой простой навигации и качественному контенту он стал популярным среди своих читателей.
Некоторые ключевые темы, включенные в это руководство:
- Основы
- Объекты
- Обработка ошибок
- Отладка
- RegExp
6.HTML Dog
Источник: http://www.htmldog.com/guides/javascript/
HTML Dog охватывает весь спектр JavaScript и связанных с ним концепций. Он предлагает абсолютно бесплатные онлайн-уроки, с которых вы можете начать свой путь программирования на JavaScript. Полный учебник разделен на три уровня навыков: начальный, средний и продвинутый. Вы можете выбрать курс в зависимости от вашего уровня подготовки.
Помимо JavaScript, этот веб-сайт также знакомит вас с языками HTML и CSS.В нем есть множество примеров, которые помогут вам попрактиковаться и освежить то, что вы узнали.
Некоторые ключевые темы, включенные в это руководство:
- Переменные и данные
- Функции и объекты
- Массивы
- События и обратные вызовы
7. Руководство Mozilla JavaScript
Источник: https: //developer.mozilla. org / en-US / docs / Web / JavaScript / Guide
Руководство по JavaScript предоставляет вам обзор языка JavaScript, а также учит, как его использовать.Это подробное руководство, разделенное на несколько глав. Следовательно, он идеально подходит для всех уровней квалификации.
В это руководство включены следующие ключевые темы:
- Поток управления и обработка ошибок
- Циклы и итерация
- Подробная информация об объектной модели
- Форматирование текста
- Выражения и операторы
8. JavaScript для кошек
Источник: http://jsforcats.com/
Это руководство поможет вам изучить язык программирования JavaScript .Он поможет вам научиться программировать с помощью JavaScript. Он написан простым языком, которым легко пользоваться и учиться. Он охватывает все важные концепции JavaScript вместе с несколькими примерами.
В это руководство включены следующие ключевые темы:
- Использование функций
- Встроенные функции
- Циклы, массивы, объекты
- Обратные вызовы
9. JavaScript.com
Источник: https: // www. javascript.com/try
JavaScript.com — это новый бесплатный онлайн-курс по JavaScript , предлагающий курсы в интерактивном режиме. Это руководство создано командой Pluralsight , чтобы облегчить и предоставить читателям классы по языку JavaScript.
Это руководство разработано специально для новичков, которые хотят начать бегать вместе с JavaScript. Вы можете легко изучить все базовые концепции языка программирования JavaScript .
В это руководство включены следующие ключевые темы:
10.Guru99
Источник: https://www.guru99.com/interactive-javascript-tutorials.html
Guru99 — это руководство для абсолютных новичков по изучению языка программирования JavaScript . Это бесплатное онлайн-руководство, хорошо подходящее для начинающих программистов. Он предлагает учебное пособие по двум категориям: основы JavaScript и расширенный JavaScript. В этом руководстве вы можете изучить все основы JavaScript примерно за 5 дней.
Guru99 предоставляет бесплатные онлайн-курсы в течение последних нескольких лет.Таким образом, это имя стало надежным среди всех существующих ресурсов. Помимо JavaScript, он также предоставляет учебные пособия по Java, Selenium, SAP, Big Data и многим другим платформам.
В это руководство включены следующие ключевые темы:
- Что такое JavaScript?
- Определение и вызов функций на примере
- Внутренний и внешний JavaScript
- Объектно-ориентированное руководство на примере
11. EchoEcho.com
Источник: http: // www.echoecho.com/javascript.htm
Если вы ищете платформу для обучения программированию с помощью JavaScript, то EchoEcho — лучшее место для вас. Он предоставляет бесплатных руководств по языкам программирования JavaScript . В этом руководстве вы можете узнать о нескольких инструментах JavaScript, а также о концепциях JavaScript.
Содержание курса разделено на несколько разделов. Например, если вы новичок, то можете начать с основ JavaScript.
В это руководство включены следующие ключевые темы:
- Проверка формы
- Обнаружение браузера
- Инструменты JavaScript
- Анимированные кнопки
12.JavaScript Дугласа Крокфорда
Источник: http://crockford.com/javascript/
Этот ресурс содержит полезную коллекцию статей, которая помогает изучить учебник по программированию на JavaScript . Это руководство знакомит вас со всеми концепциями JavaScript, включая базовый и расширенный. Наряду со статьями он также предоставляет ссылки на некоторые популярные видеоуроки. Эти ссылки помогут вам изучить мир программирования на JavaScript.
Некоторые ключевые темы, включенные в это руководство:
13.JavaScript Garden
Источник: http://bonsaiden.github.io/JavaScript-Garden/
Это исчерпывающий онлайн-учебник, который поможет вам изучить язык программирования JavaScript, независимо от того, имеете ли вы опыт работы с JavaScript или нет. Это очень полезная платформа для всех новичков. Здесь вы можете превратиться из новичка в высококвалифицированного профессионала всего за несколько месяцев без каких-либо денежных затрат, поскольку это абсолютно бесплатное онлайн-учебное пособие. Так что будьте готовы стать экспертом в языке программирования JavaScript.
Некоторые ключевые темы, включенные в это руководство:
- Введение
- Цели
- Массивы
14. Красноречивый JavaScript Марин Хавербеке
Источник: http://eloquentjavascript.net/
Весь учебник основан на в книге под названием Eloquent JavaScript . Это руководство предлагает вам бесплатный доступ к этой электронной книге. Он охватывает все основные концепции программирования на JavaScript. Каждая концепция подробно объясняется вместе с подходящими примерами и фрагментами кода.В случае, если вы хотите купить бумажную копию этой книги, она доступна по цене 19 долларов.
В это руководство включены следующие ключевые темы:
- Значения, типы и операторы
- Структура программы
- Структуры данных: объекты и массивы
- Функции высшего порядка
15. Wikibooks
Источник: https: //en.wikibooks.org/wiki/JavaScript/Introduction
Wikibooks — популярное название среди всех других существующих бесплатных онлайн-руководств.У него множество электронных книг, и вы можете легко получить к ним доступ. Нет необходимости регистрироваться или регистрироваться. Он представляет собой очень полезную электронную книгу для изучения языка программирования JavaScript, , которая охватывает все концепции программирования, включая базовое и расширенное.
Wikibooks — действительно отличный ресурс, если вы хотите исследовать какую-либо конкретную тему. Вы также можете найти электронные книги на другие языки и предметы.
В это руководство включены следующие ключевые темы:
- Связь с другими языками
- Первая программа
- Размещение кода
- Лексическая структура
16.Web Teacher
Источник: http://webteacher.com/javascript/
Webteacher.com предоставляет очень полезное руководство, которое поможет вам начать работу с языком программирования JavaScript . Он содержит несколько глав, охватывающих все аспекты программирования на JavaScript. В этом руководстве вы шаг за шагом научитесь программировать на языке JavaScript.
Некоторые ключевые темы, включенные в это руководство:
- Функции записи
- Использование данных из текстовых полей
- Создание условных выражений if-then
- Программные циклы
17.JavaTpoint
Источник: https://www.javatpoint.com/javascript-tutorial
JavaTpoint предоставляет учебные пособия по JavaScript, которые подходят как для начинающих, так и для опытных программистов. Из этого руководства можно легко понять основные концепции JavaScript.
Некоторые ключевые темы, включенные в это руководство:
18. Reference Designer
Источник: http://referencedesigner.com/tutorials/js/js_1.php
Это руководство специально разработано для новичков, которые уже знакомы с HTML и CSS, и хотите знать, как с их помощью сделать веб-страницы более интерактивными.Он очень четко объясняет каждую концепцию. В этом руководстве вы можете попрактиковаться в программировании с помощью встроенного редактора кода.
Вы можете изучить различные концепции с помощью примера кода. Это также позволяет вам вносить некоторые изменения в код в режиме онлайн. Помимо JavaScript, вы также можете узнать о различных языках, таких как Java, PHP, jQuery, CSS и многих других.
В это руководство включены следующие ключевые темы:
- операторы if-else-switch
- Функции
- События
19.Комплект JavaScript
Источник: http://referencedesigner.com/tutorials/js/js_1.php
Этот учебник предоставляет поддержку для изучения расширенных концепций JavaScript . Он хорошо подходит для тех, кто имеет некоторый опыт программирования на JavaScript. Однако он также охватывает некоторые основные аспекты для начинающих.
Если вы хотите научиться встраивать JavaScript в разные платформы и приложения, то вы попали в нужное место. В этом руководстве рассматриваются все расширенные концепции.
В это руководство включены следующие ключевые темы:
- Вводные руководства
- Взаимодействие с изображениями
- Windows и фреймы
- Переменные и функции
20. DoFactory
Источник: https://www.dofactory.com / tutorial / javascript
Dofactory предоставляет учебные классы, подходящие для всех уровней квалификации, включая курсы повышения квалификации, средний уровень и эксперт. Он охватывает все темы от новичка до продвинутого, включая наследование, немедленные функции, прототипы, замыкания и каррирование.После изучения этого руководства вы можете легко встроить JavaScript в свои веб-страницы. Все руководство разделено на 15 глав, каждая из которых посвящена определенной теме.
В это руководство включены следующие ключевые темы:
- Essentials
- Операторы
- Условные обозначения
- Массивы
21. Tizag.com
Источник: http://www.tizag.com/javascriptT/
Tizag.com предоставляет бесплатное руководство по изучению языка программирования JavaScript .Наряду с учебными пособиями вы также найдете полезные советы на протяжении всего учебного пособия. Прежде чем приступить к работе с учебником, вам необходимо иметь некоторые базовые знания о HTML и CSS.
В это учебное пособие включены следующие ключевые темы:
22. Учебники для учителя
Источник: http://www.tutorialsteacher.com/javascript/javascript-tutorials
В этом руководстве представлены пошаговые инструкции. изучить JavaScript. Вы можете изучить все концепции, от начального до продвинутого уровня.Он предоставляет содержание курса с легко понятным объяснением, а также множеством примеров.
Помимо JavaScript, вы также можете узнать о различных языках, таких как ASP.NET, C #, Node.js и D3.js.
В это руководство включены следующие ключевые темы:
- Типы данных
- Переменные
- Всплывающие сообщения
23. Основы JavaScript — канал 9
Источник: https://channel9.msdn.com/Series/JavaScript -Fundamentals-Development-for-Absolute-Beginners
Читатели часто сталкиваются с проблемами при поиске хорошего веб-сайта для изучения любой конкретной темы.Channel 9 предлагает вам решение всех подобных проблем. В этом руководстве вы можете изучить и изучить язык программирования JavaScript и получить дополнительные знания.
Это бесплатное руководство, где каждый может легко получить доступ ко всем главам. Каждая глава снабжена соответствующими примерами. Теперь это руководство стало очень полезной платформой для новичков, которые хотят стать экспертом в JavaScript.
В это руководство включены следующие ключевые темы:
- Введение
- Условная логика
- Переменные, операции и выражения
24.CodeAvengers
Источник: https://www.codeavengers.com/profile#javascript1
Это руководство очень похоже на другие онлайн-руководства, такие как Treehouse и Codecademy . Разница в том, что CodeAvengers уделяет особое внимание более сложным темам, таким как разработка приложений и разработка игр.
Он предлагает бесплатные вводные курсы для большинства доступных языков программирования. Однако при необходимости вы также можете приобрести весь курс.
В это руководство включены следующие ключевые темы:
- Функции
- Переменные
- Строки
25.Sololearn
Источник: https://www.sololearn.com/Course/JavaScript/
Если вы хотите изучить и продолжить свою карьеру в JavaScript, Sololearn — идеальное место для вас. Помимо веб-руководства, он также предоставляет возможность установить мобильное приложение.
Мобильное приложение Sololearn предоставляет подходящую платформу для изучения таких языков, как C ++, Java, JavaScript и многих других. Он идеально подходит для всех уровней квалификации, включая курсы повышения квалификации, средний и опытный.Он разделил весь учебник на 51 урок и 147 викторин.
В это руководство включены следующие ключевые темы:
- Основные концепции
- Условные выражения и циклы
- Функции
- Объекты
26. HowToCreate
Источник: http://www.howtocreate.co.uk/tutorials / javascript /
В этом руководстве все темы разбиты на разные разделы. Вы можете выбрать любой раздел, чтобы начать с языка программирования JavaScript.Это простой в использовании ресурс, где каждый может учиться и писать код.
В это руководство включены следующие ключевые темы:
- Объектно-ориентированное программирование
- Управляющие структуры
- Информация о событиях
- Использование файлов cookie
27. Xahlee
Источник: http://xahlee.info/js/ js_basics_index.html
Это руководство специально разработано для новичков, которые хотят сделать свой шаг в мире программирования. Вы можете начать кодирование на JavaScript за очень короткий промежуток времени с помощью этого руководства.Он начинается с основных аспектов языка JavaScript.
В это руководство включены следующие ключевые темы:
- Операторы
- Управление ветвями
- Основы работы с массивами
28. Way2Tutorial
Источник: https://way2tutorial.com/javascript/tutorial.php
. com предлагает учебник по языку программирования JavaScript . Это пошаговое руководство, которое помогает опытным и неквалифицированным программистам начать работу с JavaScript.Он разделил содержание курса на несколько глав, каждая из которых описана с помощью примеров кода и подходящих примеров. Это также позволяет запускать код в предоставленном редакторе кода.
Помимо JavaScript, вы также можете узнать о HTML, CSS, jQuery, AJAX, XML, SQL и многих других.
В это руководство включены следующие ключевые темы:
- Переменные и константы
- Типы данных
- Циклы
29. Java2s
Источник: http: // www.java2s.com/Tutorial/JavaScript/CatalogJavaScript.htm
Это еще одно популярное онлайн-учебное пособие, которое предоставляет бесплатный курс для языка программирования JavaScript. Он предлагает качественный контент о различных концепциях JavaScript. Вы можете легко изучить JavaScript с помощью этой платформы.
Некоторые ключевые темы, включенные в это руководство:
- Переменные
- Функции
- Типы данных
О Sagar Arora
Sagar Arora — опытный писатель технического контента со знанием C, C ++, python, PHP, Java языков.

 Можно выполнить задачи по JavaScript базового уровня на функциях. Читать далее
Можно выполнить задачи по JavaScript базового уровня на функциях. Читать далее