Как сделать горизонтальное меню в Joomla 3
Иван Мельников
Время на чтение: 4 минуты
905
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Содержание
- Как сделать меню горизонтального формата в Joomla
- DJ-Menu
- jQuery Slide-Down-Box Menu
- RokNavMenu
- Sticky Horizontal Bar Module Joomla
- Candy Horizontal Menu
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
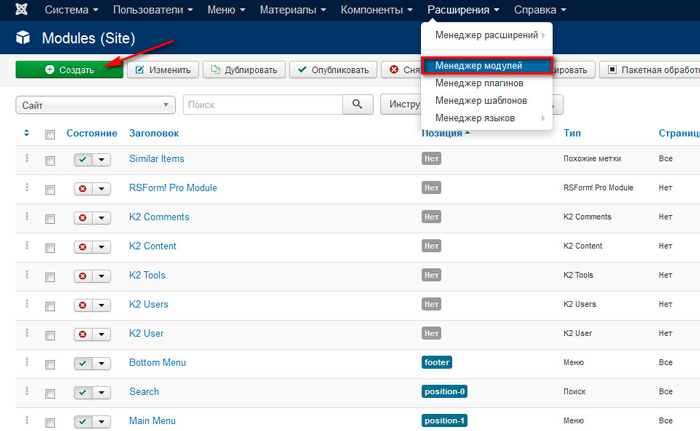
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.
jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».

- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
Горизонтальное меню для джумла 3. Как сделать меню в Joomla, три способа создания меню в Joomla. Как происходит создание меню Joomla вручную
От автора: приветствую Вас дорогой друг. В данной статье мы с Вами поговорим о том, как создается вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
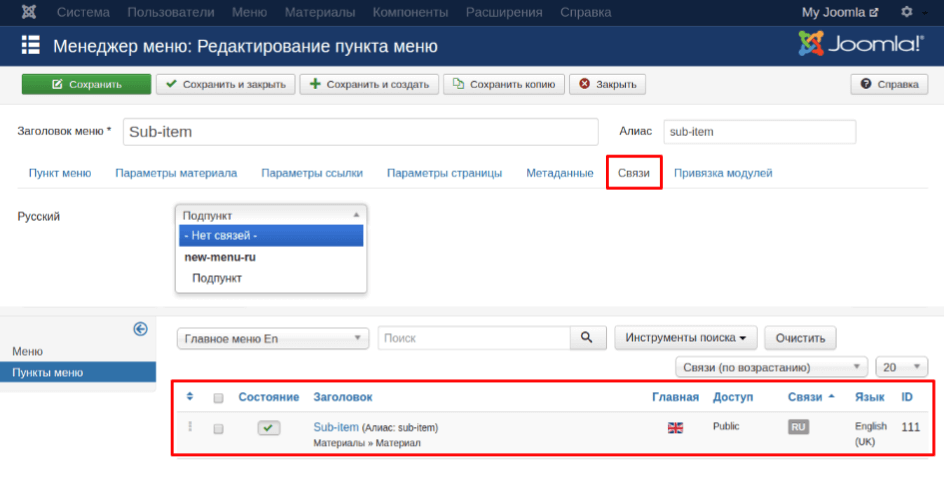
Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.
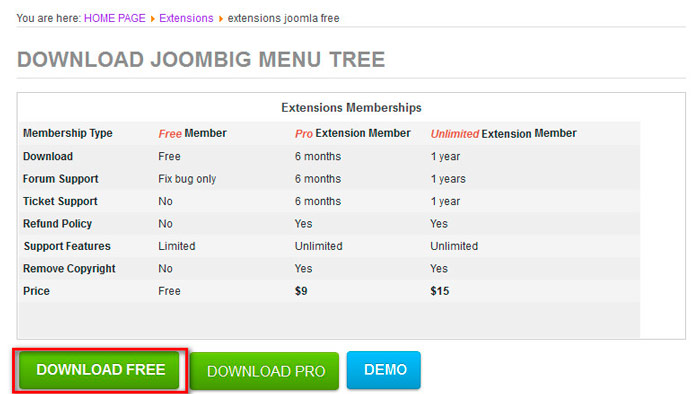
Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
На момент написания данной статьи, последняя актуальная версия – 1.10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.
Далее переходим в менеджер модулей.
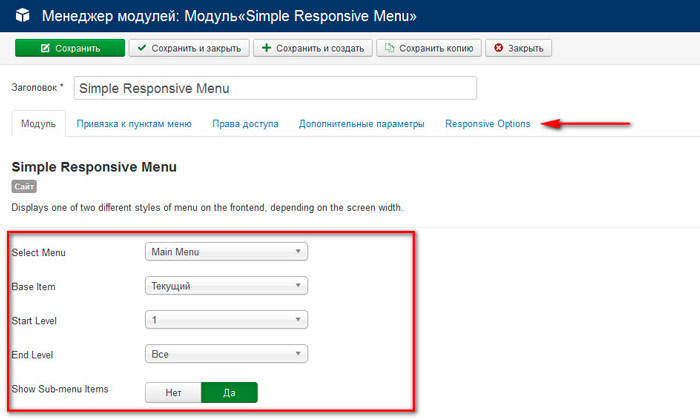
И переходим на страницу настройки только что установленного модуля.
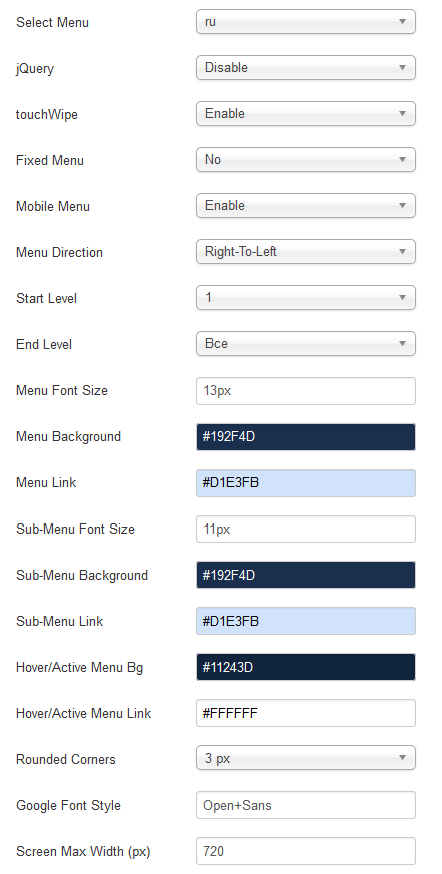
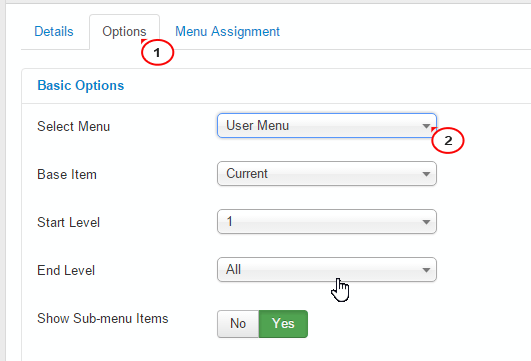
В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
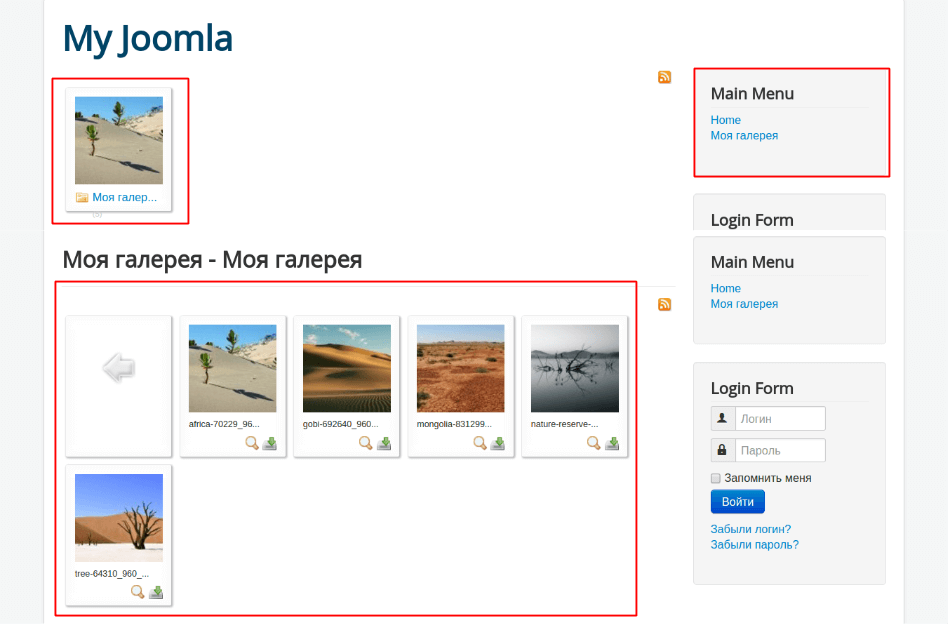
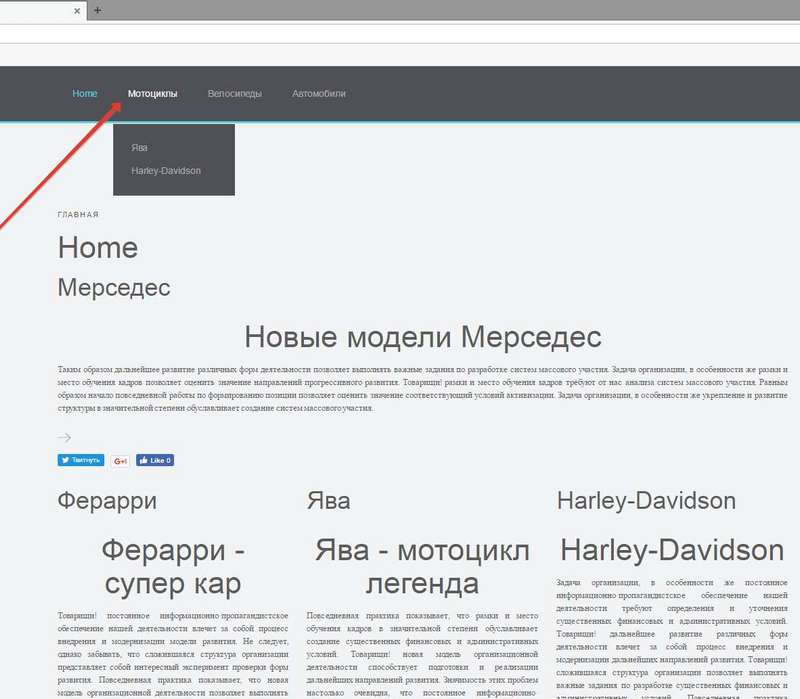
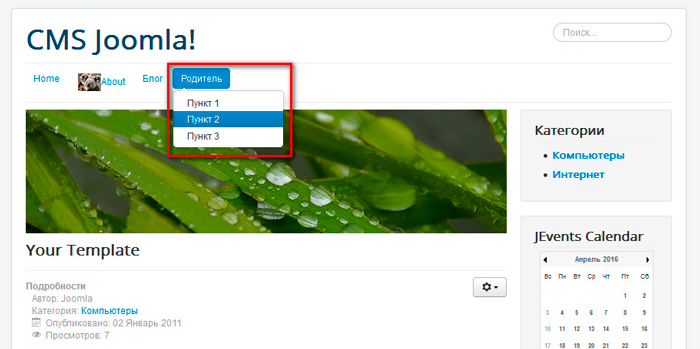
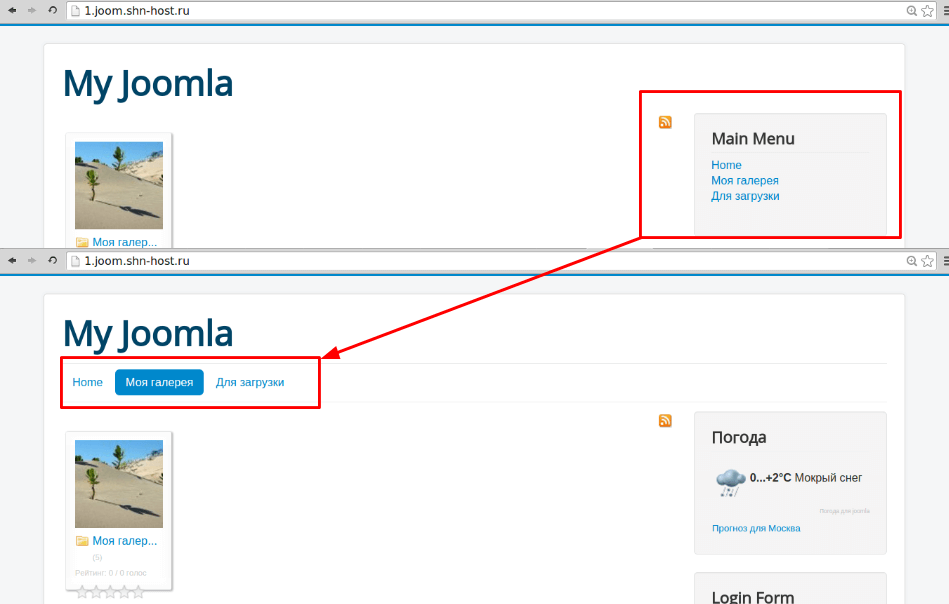
Теперь перейдем в пользовательскую часть для проверки результатов.
Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.
Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree .
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
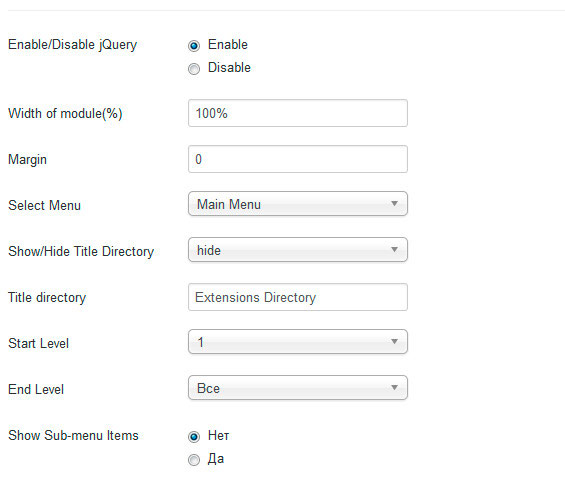
Теперь переходим на страницу настройки только что установленного модуля.
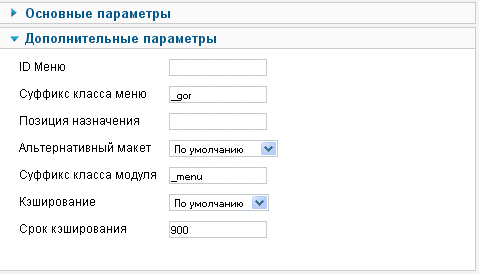
Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
Start Level – начальный уровень показа многоуровневого меню;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.
Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Обзор будет проходить в последней, на момент написания статьи (01.07.2016), русскоязычной версии DJ-MegaMenu 3.4.1, Joomla 3.5.1 в шаблоне JM Real Estate Ads 1.0.2. Обратите внимание, что для DJ-MegaMenu есть более двух десятков готовых, профессиональных шаблонов сайта . О некоторых из них можете прочесть в . В статье «Видео урок по DJ-Catalog.
Существует бесплатная версия этого модуля меню – DJ-MegaMenu Light и совсем урезанная версия DJ-Menu .
Особенности мега меню для Joomla
Рассмотрим основные особенности DJ-MegaMenu.
- Возможность настройки каждого пункта меню отдельно друг от друга при помощи расширенных опций в менеджере меню Joomla. Не забудьте активировать плагин DJ-MegaMenu. Добавление иконок, подзаголовков, задание фона (изображение с указанием вертикального и горизонтального выравнивания), возможность показа\скрытия каждого отдельного пункта меню в мобильном или обычном меню. Так же можно задать ключ доступа, который позволит перемещаться в нужную часть страницы при помощи клавиатуры.
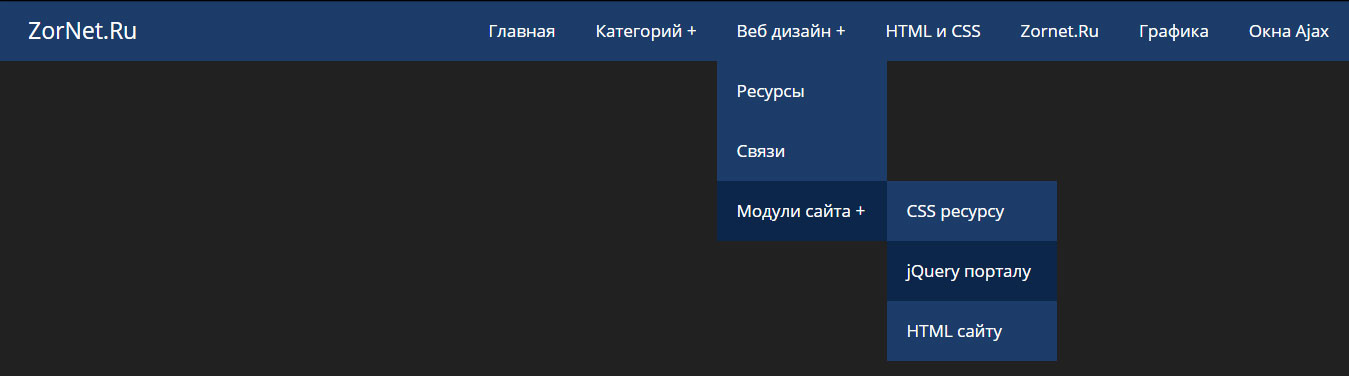
- Возможность создания многоколоночного (с заданием ширины колонок), древовидного или обычного подменю (рисунок ниже).
- Добавление иконок (Bootstrap или Font Awesome) к пунктам меню. Возможность отображения иконок в мобильном или обычном меню.

- Добавление различных эффектов CSS3 анимации появления и исчезания (более 30). Настройка времени открытия и закрытия подменю. Настройка направления открытия и возможность раскрытия подменю по нажатию или наведению.
- Добавление модулей в меню (рисунок ниже) (с заданием стиля отображения модуля).
- Закреплённое меню. Возможность закрепить горизонтальное мега меню для Joomla в верхней части страницы при её прокрутке.
- Возможность добавления логотипа в закреплённое меню, его выравнивания и настройки отступа.
- Удобные настройки цветов элементов меню из административной части Джумла без необходимости правки CSS файлов.
- Две предварительно настроенные темы оформления горизонтального меню.
- Данный модуль меню Joomla адаптивный (отзывчивый). Полная поддержка работы с меню при помощи касания (тачскрины) и мобильных устройств iPhone, iPad, Android, Windows Phone.
- Возможность выбора одного из нескольких типов мобильного меню с настройками каждого типа.
 Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню).
Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню). - Возможность настройки цветов элементов мобильного меню из админки Joomla без необходимости правки CSS файлов.
- Возможность настройки состояния мобильного подменю (свёрнуты, развёрнуты, развёрнуты все элементы подменю активного меню)
- Возможность вставки модуля в «off canvas» меню.
- Настройка «off canvas» меню (список или аккордеон), добавление логотипа. Наличие 14 эффектов. Возможность вставки кнопки открытия мобильного меню в любу часть страниц.
- Полная поддержка навигации по меню согласно требованиям стандарта WCAG 2.0 (раздел 508) для людей с ограниченными возможностями.
- Поддержка Joomla 3.х и 2.5.
- Плагин и модуль мега меню для Joomla переведён на русский язык.
- Наличие русскоязычных всплывающих подсказок для опций модуля.
- Хорошая документация и техническая поддержка (на английском).
Бесплатная версия DJ-MegaMenu
Есть бесплатная версия DJ-MegaMenu – DJ-MegaMenu Free Edition . Но есть ограничения бесплатной версии по функциональности:
Но есть ограничения бесплатной версии по функциональности:
- Отсутствует возможность выбора цветов элементов мега меню и мобильного меню Joomla.
- Нет возможности вставки модулей в меню и мобильное меню.
- Нет возможности закрепления горизонтального меню Joomla в верхней части экрана.
- Отсутствует возможность задания интервала задержки перед открытием подменю.
- Нет возможности размещения кнопки мобильного меню в любом нужном месте шаблона.
- Нельзя менять настройки каждого пункта меню для таких опций: ширина столбцов, тип подменю (дерево или спадающий список), направление раскрытия подменю.
По большому счёту, настройка DJ-MegaMenu аналогична настройке любого другого меню:
- Создаёте меню в менеджере меню.
- Создаёте пункты меню в этом меню.
- Устанавливаете DJ-MegaMenu.
- В настройках модуля DJ-MegaMenu указываете название созданного меню и публикуете модуль меню в нужной позиции шаблона.
Все остальные настойки и создание стилей – это тонкости. В этой статье есть видео урок по настройки обычного меню Joomla (нужно начать смотреть видео с 24:13).
В этой статье есть видео урок по настройки обычного меню Joomla (нужно начать смотреть видео с 24:13).
Более «тонкие» DJ-MegaMenu разнесены по трём разным местам:
- Настройки модуля меню Joomla (в менеджере модулей). Тип «DJ-MegaMenu».
- Настройки модуля кнопки мобильного меню (в менеджере модулей). Тип «DJ-MegaMenu — Mobile Menu Button».
- Настройки каждого пункта меню в менеджере меню Joomla. Для того, чтобы они появились нужно активировать плагин «Системный плагин DJ-MegaMenu» в менеджере плагинов.
Настройки модуля меню Joomla разделены на три вкладки: Модуль, CSS3 анимация и опции скрипта, Настройки мобильного меню . Почти все опции оснащены дополнительными всплывающими подсказками (на русском языке) или понятны из названия. Будут рассмотрены только наиболее интересные, на мой взгляд параметры. Также не будут затрагиваться одинаковые для всех модулей и пунктов меню опции.
На первой вкладке Модуль (рисунок ниже) Вы задаёте название меню Joomla, которое нужно показывать. Также можете настроить опции вывода иконок и подзаголовков пунктов меню в зависимости от того, какое меню отображается у пользователя. Плюс, можно отключить\включить добавление Шрифтов Awesome. Это полезно в том случае, когда Вы используете иконки пунктов меню из Шрифта Awesome (набор стилей). Если этот набор уже подгружается шаблоном сайта или другим расширением, можно отключить для препятствия повторной загрузки стиля и оптимизации скорости загрузки сайта.
Также можете настроить опции вывода иконок и подзаголовков пунктов меню в зависимости от того, какое меню отображается у пользователя. Плюс, можно отключить\включить добавление Шрифтов Awesome. Это полезно в том случае, когда Вы используете иконки пунктов меню из Шрифта Awesome (набор стилей). Если этот набор уже подгружается шаблоном сайта или другим расширением, можно отключить для препятствия повторной загрузки стиля и оптимизации скорости загрузки сайта.
На вкладке , в основном собраны настройки эффектов анимации меню (рисунок ниже). Тут же можно задать тип подменю (дерево или спадающий список), направление открытия, спадающего списка подменю, действие, при котором будет открываться подменю (нажатие, наведение) и включить\отключить улучшенную совместимость меню для управления с клавиатуры (WCAG 2.0 (раздел 508)). Обратите внимание, что некоторые из этих опций, например, Ширина столбца в пикселях , может быть переопределена для конкретных пунктов меню в настройках каждого из них в менеджере меню.
Вкладка (рисунок ниже) содержит опции, позволяющие сконфигурировать мобильную версию меню. Причём, выбирая один из 3-х «типов» мобильного меню, Вам будут доступны разные настройки.
Рассмотрим некоторые настройки пунктов меню в менеджере меню Joomla (рисунок ниже).
Если Вы создаёте многоколоночное подменю, то для задания новой колонки нужно активировать опцию Начать новый столбец (точка разрыва) для того пункта меню, с которого хотите начать новый столбец. Вложенные в него пункты будут отображаться в этом столбце. Тут же можно задать ширину нового столбца в пикселях (она переопределит ширину, заданную в настройках модуля).
В этих настройках DJ-MegaMenu Вы сможете добавить фоновое изображение пункта меню, а также добавить модуль (создать позицию). Для этого достаточно в поле Позиция модуля или Позиция мобильного модуля (в зависимости от того, в какое меню Вы хотите добавить модуль) указать название позиции шаблона, из которой Вы хотите отображать модули в меню. Можно указать или существующую позицию, или произвольную. Если указали произвольную, то в настройках модуля, который хотите отображать в меню, укажите эту позицию в настройке Позиция .
Можно указать или существующую позицию, или произвольную. Если указали произвольную, то в настройках модуля, который хотите отображать в меню, укажите эту позицию в настройке Позиция .
В настройках модуля кнопки мобильного меню (рисунок ниже) ничего особого нет. Вы можете выбрать, какой модуль DJ-MegaMenu нужно активировать по нажатию на эту кнопку и можете задать суффикс CSS-класса модуля для задания внешнего вида кнопки.
Русификатор DJ-MegaMenu
Как видите, создать горизонтальное мега меню для Joomla с расширением DJ-MegaMenu достаточно просто. Ещё раз подчеркну, что оно очень хорошо адаптировано к мобильным устройствам и гибко настраивается даже без правки исходного кода. Если Вы применяете это расширение на сайте, где используется шаблон не от Joomla-Monster.com, то, возможно, дополнительно понадобится добавить CSS-стили для гармоничной интеграции данного горизонтального меню Joomla с общим дизайном сайта. А если применяется шаблон от Joomla-Monster. com, то достаточно в настройках модуля, для опций Тема (вкладка ) и Тема мобильного меню (вкладка ) выбрать вариант переопределить из шаблона .
com, то достаточно в настройках модуля, для опций Тема (вкладка ) и Тема мобильного меню (вкладка ) выбрать вариант переопределить из шаблона .
Обзор модулей меню для CMS Joomla 3.x.
1. Maxi Menu CK
CMS Joomla 2.5/3. x.
Мощный, SEO оптимизированный модуль для создания горизонтального или вертикального выпадающего меню с адаптивным дизайном и красивыми эффектами. Кроме того, имеется возможность публикации на одной странице нескольких экземпляров данного модуля. К сожалению, функционал бесплатной версии данного расширения весьма ограничен.
После установки модуля на экране отображаются ссылки для загрузки документации к нему и платных опций: расширенного пакета графических тем оформления, плагина легкого управления меню, патчей для компонентов «Virtuemart», «Hikashop», «Joomshopping» и K2, а также плагина для корректного отображения созданного меню на мобильных устройствах.
Далее нужно перейти в «Менеджер модулей» и выбрать в нем «Maxi Menu CK». На вкладке «Module» панели управления модулем можно выбрать меню для публикации, ввести уникальный ID модуля, базовый пункт меню и его начальный и конечный уровни, а также можно выключить опцию подуровней.
На вкладке «Module» панели управления модулем можно выбрать меню для публикации, ввести уникальный ID модуля, базовый пункт меню и его начальный и конечный уровни, а также можно выключить опцию подуровней.
Кроме того, можно воспользоваться мастером настройки меню:
Удобство использования мастера меню состоит в быстром переключении между типами меню и необходимыми им опциями, но актуально по большей части, лишь в случае установленных дополнительно платных расширений. На вкладке «Привязка к пунктам меню» можно выбрать страницы сайта, на которых будет отображаться модуль; вкладке «Effect Options» позволяет отключить использование эффектов на javascript, выбрать их тип загрузки и произвести настройку визуальных эффектов для пунктов и подпунктов меню. В «Styles Option» можно выбрать тему меню (по умолчанию доступно три), ориентацию меню, отключить адаптивный дизайн меню и выбрать файл CSS шаблона.
В разделе «Logo options» можно выбрать файл логотипа, который будет отображаться на меню, добавить к нему ссылку и определить его позицию, ширину, высоту и отступы. После выбора позиции меню в шаблоне и изменения состояния на «Опубликовано», меню появляется на сайте.
После выбора позиции меню в шаблоне и изменения состояния на «Опубликовано», меню появляется на сайте.
Работающее на сайте расширение выглядит следующим образом:
Данное меню (после установки платного патча) оптимально использовать в качестве основного меню для интернет-магазина на «Joomshopping», «Virtuemart» или «Hikashop», поскольку оно позволяет автоматически вывести список категорий товаров.
2. ARI Ext Menu
Расширение полностью совместимо с CMS Joomla 1.5-1.7/2.5/3. x.
Настраиваемый модуль меню, поддерживающий горизонтальную и вертикальную ориентацию, два эффекта перехода.
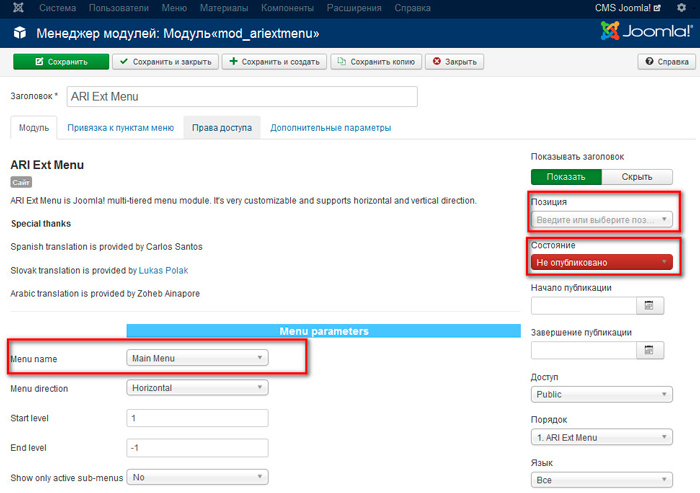
Для установки расширения требуется перейти к «Менеджеру расширений», выбрать посредством диалога загруженный файл модуля и нажать на кнопку «Загрузить и установить». В настройках модуля можно выбрать меню, которое будет отображаться посредством данного модуля, ориентацию меню, начальный и конечный уровень иерархии, а также настроить такие параметры, как показывать только активные подпункты меню, подсвечивать текущий пункт меню. Среди системных настроек доступны опция загрузка библиотеки ExtJS, выбор метода ее загрузки и генерация уникального идентификатора. Также можно настроить параметры стиля пунктов и подпунктов меню: цвет фона, текста, размер шрифта, выравнивание и прочее. Расширенные настройки модуля вполне стандартные и содержат параметры кэширования, срок кэширования, HTML-тег модуля, размер Bootstrap, HTML-тег заголовка и CSS-класс заголовка. После задания модулю позиции и публикации модуля на сайте появляется меню следующего вида:
Среди системных настроек доступны опция загрузка библиотеки ExtJS, выбор метода ее загрузки и генерация уникального идентификатора. Также можно настроить параметры стиля пунктов и подпунктов меню: цвет фона, текста, размер шрифта, выравнивание и прочее. Расширенные настройки модуля вполне стандартные и содержат параметры кэширования, срок кэширования, HTML-тег модуля, размер Bootstrap, HTML-тег заголовка и CSS-класс заголовка. После задания модулю позиции и публикации модуля на сайте появляется меню следующего вида:
3. Accordeon Menu CK
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Еще одно меню от студии JoomlaCK. Позволяет вставить красивые эффекты при открытии подменю, многократно использовать модуль на странице. Особенность модуля является возможность вставки в него других модулей. Также в дополнение к модулю имеются платные патчи для Hickashop и Virtuemart.
После стандартной процедуры установки расширения на экране появляется сообщение об успешной установке модуля и ссылка на загрузку документации к нему, а также приводится вид ссылки для вставки любого модуля в качестве одного из пунктов меню.
Перейдя к панели управления модулем можно выбрать меню для отображения в модуле, базовый пункт меню, начальный и конечный уровни, а также установить суффиксы и тип выравнивания ссылок для изображений. На вкладке «Effects» можно выбрать событие, при котором пункт меню открывается, будет ли показана ссылка при наведении курсора мыши на изображение, тип перехода, необходимость использования эффектов для активного подменю; также можно задать ID пункта меню, активного по умолчанию. На вкладке «Styles» можно выбрать для меню тему оформления, указать папки с изображениями, которые будут отображаться при свернутом и при развернутом меню, а также указать для них позицию выравнивания. Вкладка «Menu styles» содержит множество настроечных параметров внешнего вида меню: полей, заднего плана, закругления углов пунктов меню, теней и границ. На вкладках «First level link styles», «Second level link styles» и «Other level link styles» можно изменить шрифт, цвет текста и фона для ссылок, выводимых в пунктах меню. Вкладка «Third party extensions Options» предназначена для настроек совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Вкладка «Third party extensions Options» предназначена для настроек совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Для успешного функционирования требуется выполнить привязку модуля к пунктам меню, указать его позицию и опубликовать. Ниже приведен пример работы модуля на сайте.
4. JB DropDown Menu for Bootstrap
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Модуль меню, работающий с Twitter»s Bootstrap и JBootstrap, основан на встроенном модуле меню Joomla. Установка модуля стандартна. В настройках модуля требуется лишь выбрать одно из меню системы, начальный и конечный уровень, а также имеется настраиваемая возможность показывать подпункты меню. После того, как Вы назначите данному модулю его позицию и опубликуете его, на сайте появится меню следующего вида:
5. DJ-Menu
DJ-Menu
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Меню с выпадающим списком и анимированными эффектами на базе Mootools. Установка модуля производится стандартно. На вкладке «Module» настроек расширения необходимо выбрать меню, которое модуль будет отображать, а также определить последний из его уровней и, если это требуется, включить вывод меню на маленьких экранах и установить его ширину в этом случае. Вкладка «CSS3 Animations and script features» позволяет настроить эффекты анимации при входе и выходе из меню, а также скорость анимации, установить время задержки при закрытии подменю, CSS-класс заголовка, его HTML-тег и размер Bootstrap.
Ниже приведен пример созданного с помощью данного модуля меню.
Все рассмотренные в обзоре модули для создания на сайте под управлением CMS Joomla 3.x меню позволяют создать меню с подуровнями. Рассмотренные модули по большей части отличаются наличием тех или иных эффектов анимации и возможностью отображения на мобильных устройствах. Поэтому для сайтов, ориентированных на мобильных пользователей (а таких становится всё больше), стоит отдать предпочтение модулю «DJ-Menu». Модуль «Accordeon Menu CK» хорош тем, что позволяет вставить в себя содержимое другого модуля; модуль «JB DropDown Menu for Bootstrap» — самый простой и «легкий» из рассмотренных расширений и будет неплохо выглядеть в паре, например, с модулем меню Joomla по умолчанию. Функциональность модуля «Maxi Menu CK» впечатляет, но, поскольку в бесплатной версии она существенно ограничена, для того, чтобы воспользоваться ей, требуются финансовые вложения.
Поэтому для сайтов, ориентированных на мобильных пользователей (а таких становится всё больше), стоит отдать предпочтение модулю «DJ-Menu». Модуль «Accordeon Menu CK» хорош тем, что позволяет вставить в себя содержимое другого модуля; модуль «JB DropDown Menu for Bootstrap» — самый простой и «легкий» из рассмотренных расширений и будет неплохо выглядеть в паре, например, с модулем меню Joomla по умолчанию. Функциональность модуля «Maxi Menu CK» впечатляет, но, поскольку в бесплатной версии она существенно ограничена, для того, чтобы воспользоваться ей, требуются финансовые вложения.
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.
В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.
Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.
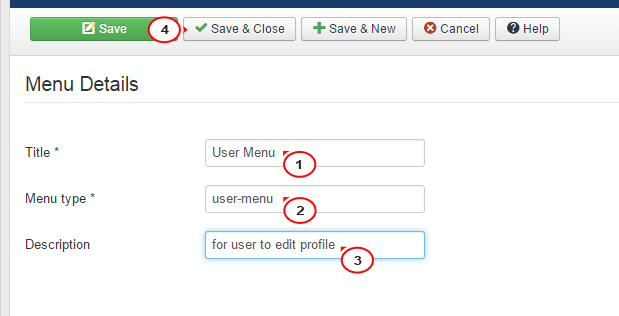
На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.
При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.
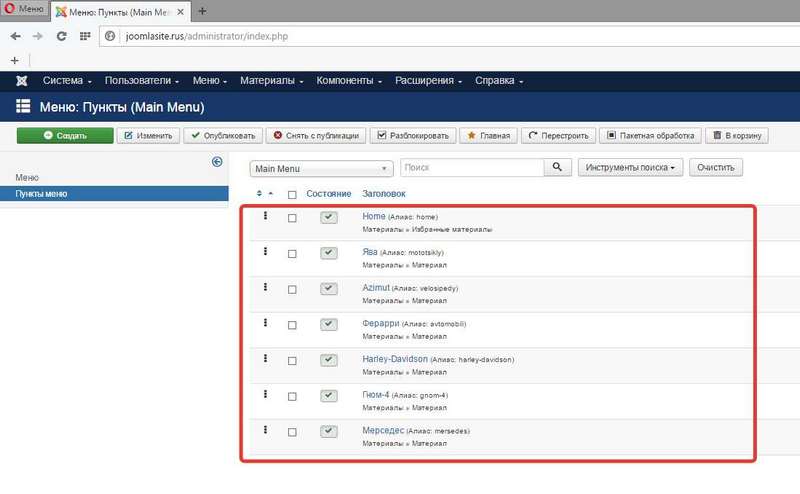
Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
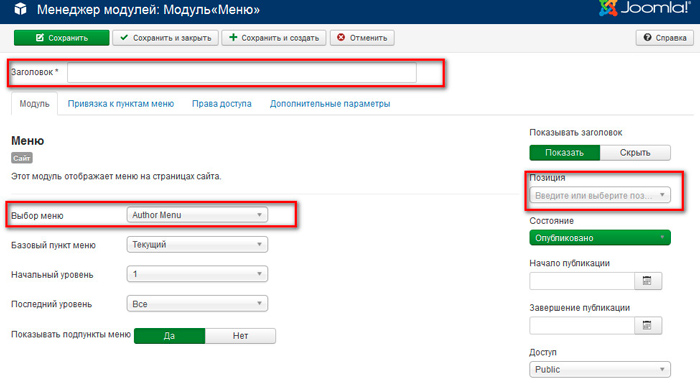
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.
После сохранения модуля переходим в пользовательскую часть для проверки.
Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu .
Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс .
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Меню — обязательная составляющая любого сайта Joomla. Создание навигации сайта — это одни из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Отсутствие навигации допустимо только для одностраничников. Если у вас три и более разделов, вы обязаны их обозначить в меню.
В данной статье разберем, как происходит создание меню различного формата (многоуровневое, вертикальное, горизонтальное и т. д.). Кроме того, разберем особенности генерации пункта, а также вы узнаете, какой бывает тип составляющих меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4 расширений, которые обеспечат быстрое создание меню.
https://www.youtube.com/watch?v=u19ebn-5W40
Как происходит создание меню Joomla вручную
Создание меню — это плевое дело для движка Joomla. Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Чтобы начать создавать меню, для начала зайдите в админку Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите на «Сохранить и закрыть». На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Но и на этом создание меню не завершится. Вам еще нужно сделать его определенного формата (многоуровневое, горизонтальное или вертикальное). Для этого следует прописать правильную позицию и суффикс класса, который определяет стиль размещения данного элемента. Чтобы вы могли указать суффикс класса, необходимо использовать правильный шаблон, который пользуется Bootstrap. Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
- nav nav-pills — суффикс класса для горизонтального меню, который создает стандартное оформление «pills» для навигации.
- nav nav-tabs — суффикс класса для горизонтального меню, который создает «табовое» оформление навигации.
- nav nav-pills nav-stacked — аналогичный первому суффикс класса, только для вертикальной навигации.

- nav nav-tabs nav-stacked — «табовое» вертикальное меню.
- nav nav-list — суффикс класса для развернутого списком вертикального меню.
Модуль Ari Ext Menu
Ari Ext Menu — модуль, который обеспечит создание вертикального либо горизонтально меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным образом. Чтобы задать эффект анимации, в настройках Ari Ext меняем строку Transittion type для добавления «исчезновения» или «слайда». Модуль можно настроить по своему усмотрению при помощи редактуры CSS-файла. Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Модуль SJ Flat для Joomla
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные менюшки. Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Модуль Vertical Menu
Название модуля Vertical Menu говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
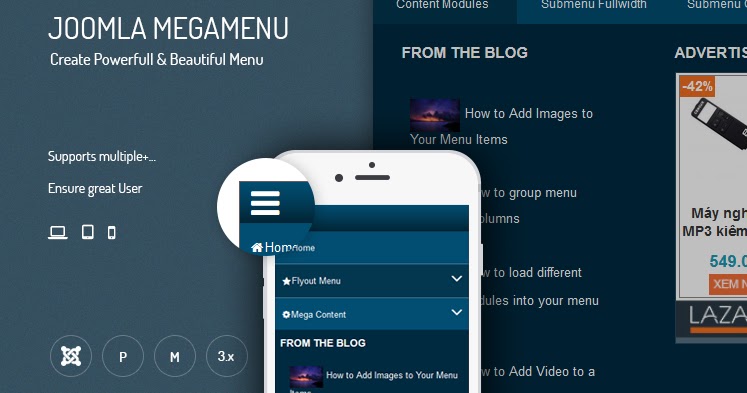
Mega Menu — это настоящий хит среди других модулей навигационного меню. Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
Тематические материалы:
Поиск и удаление вирусов вручную Kaspersky Free — новый бесплатный антивирус от «Лаборатории Касперского Handy recovery 5.5 серийный. Плюсы и минусы Iobit malware fighter 4.4 expired код лицензии. Инструкция по активации IObit Malware Fighter Pro Лицензионный ключ для hitman pro 3 Iobit uninstaller 5. 2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активации
2 лицензионный ключ
Hetman partition recovery 2
Driver Updater ключ активацииОбновлено: 23.12.2020
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как изменить меню joomla 3 : Радиосхема.ру
Новости Joomla
Когда выйдет Joomla 4?
Многие спрашивают, о точной дате выхода Joomla 4, в этой статье я постараюсь ответить на данный вопрос, так, как выход Joomla 4 откладывался очень много раз.
WT JoomShopping Bitrix24 PRO v.2.4.1
Плагин отправки заказов из интернет-магазина JoomShopping в CRM Битрикс24.
Вышел релиз безопасности Joomla 3.9.25
Доступна к загрузке Joomla! 3.9.25. Это релиз безопасности и исправлений, рекомендуется к установке.
я пытаюсь сделать сайт. новое в фреймворке joomla.. Я не знаю, как использовать joomla
Пожалуйста, помогите мне 🙂
Как изменить положение строки меню
пожалуйста, помогите мне
2 ответа
- Joomla 2.
 5 отображение категории Virtuemart в виде меню
5 отображение категории Virtuemart в виде меню
Я использую joomla 2.5 с virtuemart, и мне нужна категория продукта virtuemart в качестве главного меню в joomla, как на сайте shopping cart. Например: главная категория как главное меню и подкатегория как подменю в главном меню
Я новичок в программировании Joomla, поэтому у меня есть вопрос, как я могу изменить ширину стандартных модулей меню, потому что мои пункты меню не помещаются в 960px (стандартная ширина), или я хочу добавить что-то вроде выпадающего списка, в котором я могу скрыть все пункты, которые не.
Сначала проверьте, использует ли ваш шаблон какой-то фреймворк, в некоторых случаях вы можете изменить положение
меню отсюда, проверьте это:
Расширения > Шаблоны > Ваш Шаблон .
Если у вас нет этой опции, перейдите в раздел расширения > модули, найдите здесь свой модуль меню,
внутри которого вы можете выбрать позицию шаблона по вашему выбору.
Также вы можете проверить доступные позиции в вашем шаблоне, включить опцию предварительный просмотр
Позиции модулей в:
Система > Глобальная Конфигурация > Шаблоны
Отсюда добавьте в URL что-то вроде: yoursite.com/ ?tp=1
вы должны дать в joomla backend > modules свой модуль меню любую позицию (например, меню), а затем распечатать его в файле шаблона с помощью:
Похожие вопросы:
Я портирую существующий сайт на Joomla 1.5. Меню на существующем сайте использовать переключение изображений и встроенных Javascript. Как я могу заставить меню выглядеть одинаково в Joomla и.
Я новичок в Joomla. Как изменить главное меню, например экран ниже, на мое меню Настройки? Меню
Как я могу изменить ширину левого меню, которое поставляется с шаблоном Beez20 в Joomla 2.5?
Я использую joomla 2.5 с virtuemart, и мне нужна категория продукта virtuemart в качестве главного меню в joomla, как на сайте shopping cart. Например: главная категория как главное меню и.
Например: главная категория как главное меню и.
Я новичок в программировании Joomla, поэтому у меня есть вопрос, как я могу изменить ширину стандартных модулей меню, потому что мои пункты меню не помещаются в 960px (стандартная ширина), или я.
Я новичок в jQuery у меня есть меню типа После щелчка по какому-то меню я хочу изменить положение меню, как это , а затем нажмите другую позицию меню, как это . Как изменить положение меню после.
Моя веб-страница Joomla содержит некоторый контент, который я хочу удалить (помещенный только на одну страницу). Он был размещен с помощью модуля, но на моем сайте есть большое количество модулей, и.
На моем сайте joomla я случайно изменил некоторые настройки через админ-панель для того, чтобы в одном меню все страницы открывались в корень сайта url: Мой сайт url — это mywebsite.in, а в меню все.
могу ли я изменить меню joomla из исходного кода? Я хочу проверить, есть ли у меня открытая сессия , и если она есть, я хочу изменить меню входа в систему в меню моей учетной записи ! Кто-нибудь.
Привет, мне нужно изменить положение кнопки бокового меню ionic в ionic sidemen app.i нужно изменить вилочный погрузчик кнопки меню вправо, как я могу это сделать?
Сентябрь 22, 2021
Этот туториал покажет, как добавить новый пункт меню в Joomla.
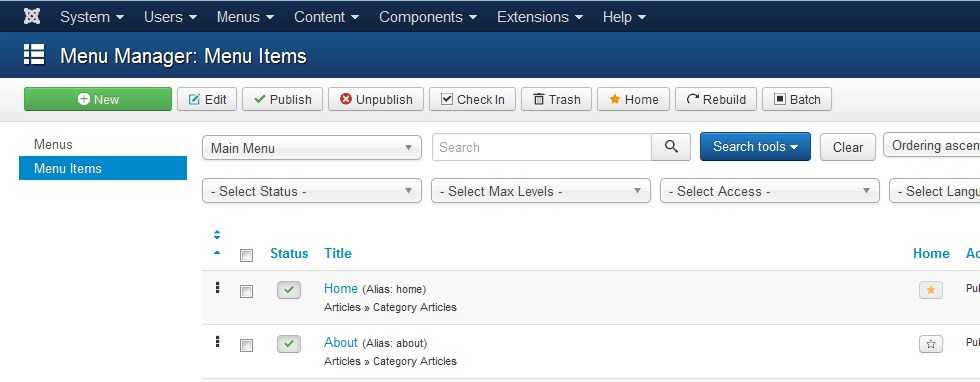
1. Войдите в админ панель Joomla, идите в Меню (Menus) и выберите меню, для которого необходимо добавить ссылку:
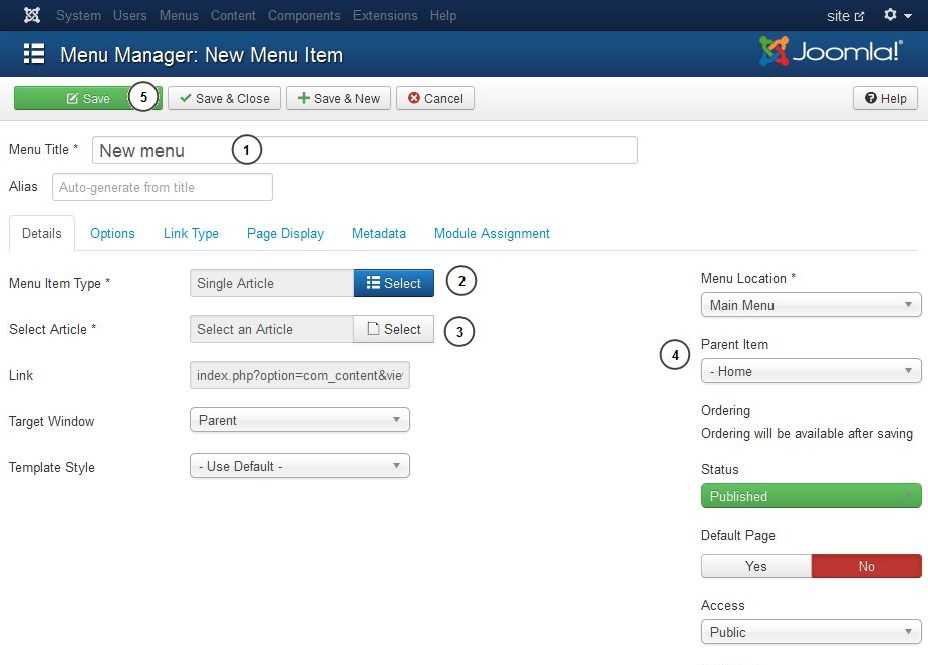
2. В верхнем левом углу нажмите кнопку Новый (New):
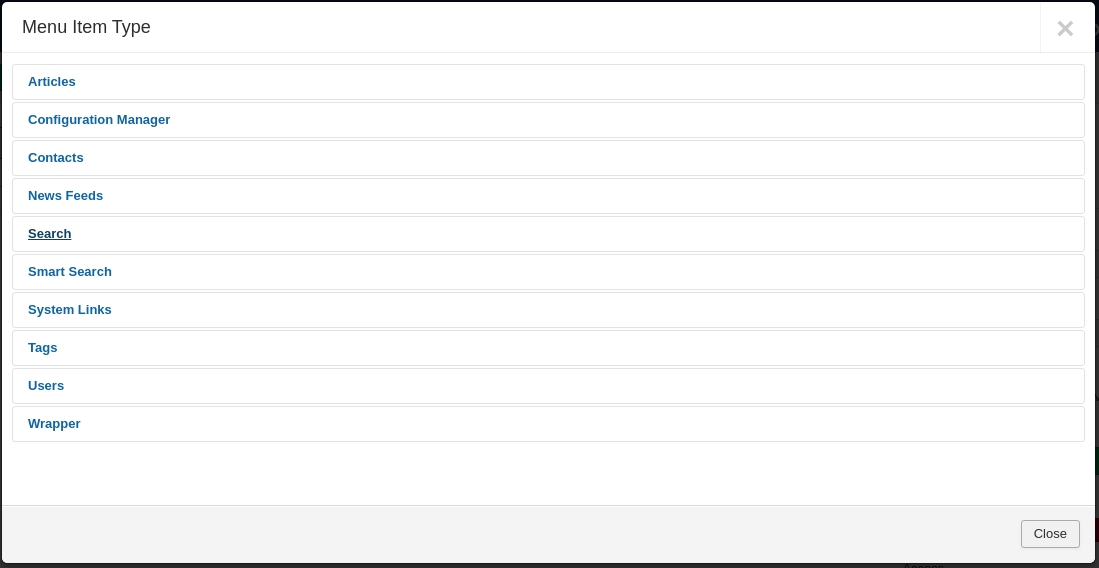
3. Выберите тип нового пункта меню. Существуют разные типы меню, например, мы добавим пункт меню типа Статья (Single article):
4. После выбора типа меню, введите его заголовок и отредактируйте настройки. Для того чтобы добавить подменю, необходимо выбрать Родительский пункт (Parent Item) для нового элемента меню:
Теперь мы покажем, как управлять порядком пунктов меню в Joomla. Существует 2 способа его изменить:
1. Идите в Меню (Menus), выберите желаемое меню и откройте необходимый пункт меню. Затем в выпадающем списке Порядок (Ordering) выберите необходимый пункт меню:
Затем в выпадающем списке Порядок (Ordering) выберите необходимый пункт меню:
2. Идите в Меню (Menus), выберите желаемое меню, кликните Сортировка по (Sort by) и в выпадающем списке выберите опцию Порядок (Ordering). С помощью инструмента «перетащить и отпустить» («drag and drop») измените порядок пунктов меню:
Вы также можете воспользоваться детальным видео туториалом:
или как изменить состав верхнего и главного Joomla меню
Под « изменить верхнее и главное меню» я понимаю: добавить к ним новые пункты.
Текущая глава самоучителя является прямым продолжением предыдущей, поэтому рекомендую вам, уважаемый пользователь, прочесть ее, предыдущую главу, чтобы лучше понять ход моих мыслей, если, конечно, вы еще этого не сделали. Горизонтальная и вертикальная менюшка видны, соответственно, в верхней и правой (главной) части сайта, в связи с чем я называю их > верхним и главным (точно так же называются они в панели администратора сайта > в панели CMS). В этом демонстрационном уроке мы создадим по одному пункту для верхнего и главного menu. Если вам уже понятно, как это сделать, перейдите к следующей главе, где вас ожидают инструкции по построению модулей сайта.
В этом демонстрационном уроке мы создадим по одному пункту для верхнего и главного menu. Если вам уже понятно, как это сделать, перейдите к следующей главе, где вас ожидают инструкции по построению модулей сайта.
Joomla. Главное и Верхнее или вертикальное и горизонтальное меню
Не бойтесь всего прочитанного из верхнего абзаца – просто смотрите инструкцию ниже.
Верхним и Главным называются меню в админке, то есть в панели управления сайтом.
Попробуем изменить количественный состав их пунктов посредством создания новых пунктов.
1. Кнопкой мыши открываем в панели горизонтальное Верхнее меню первого уровня:
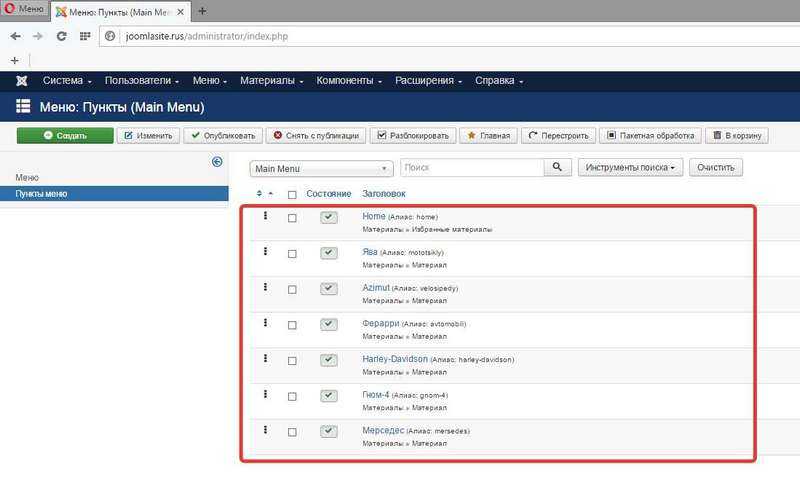
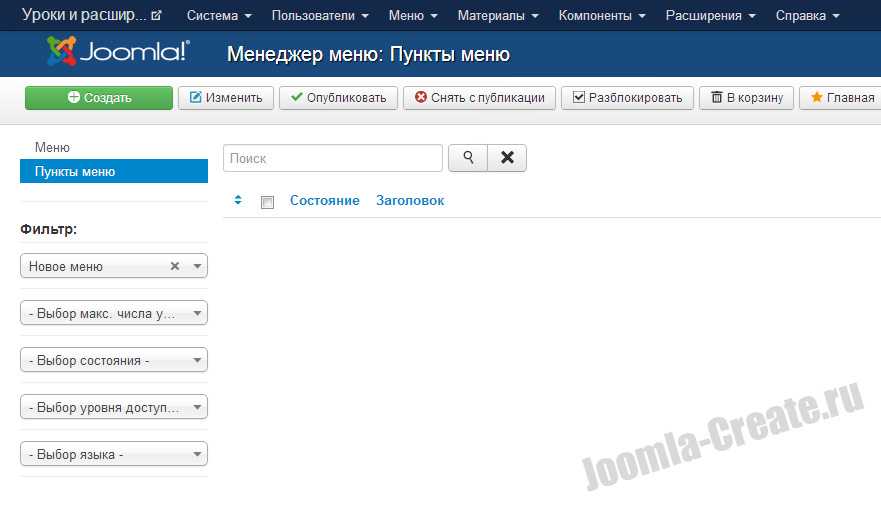
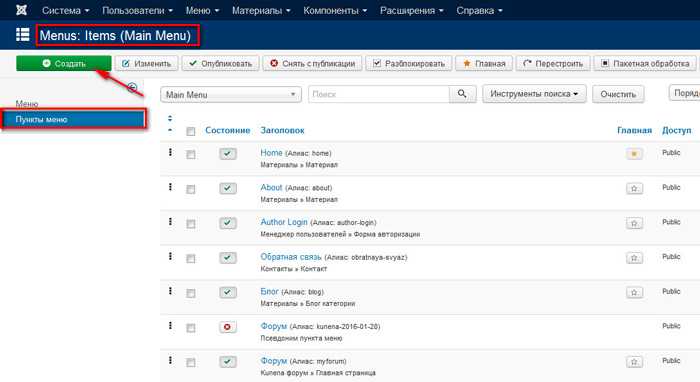
2. На странице менеджера Joomla мы увидим несколько пунктов меню:
Пункты находится в опубликованном состоянии, то есть их можно наблюдать на сайте.
Именно сейчас мы займемся созданием нового пункта в горизонтальном menu.
3. В менеджере пунктов жмем Создать (смотри ^ иллюстрацию выше, стрелкой обозначено).
В прошлом уроке мы создавали пункт, но создадим его и для горизонтального menu.
4. Напротив области Тип пункта жмем Выбрать :
5. Нажатием кнопки мыши выбираем Материал :
Теперь мы видим, что в области выбора появился выбранный нами Тип .
6. Прописываем Заголовок пункта и Алиас :
Алиас – участок URL, произвольное имя латинскими буквами.
Пункт, как мы видим в админке справа, привязан к Верхнему меню.
7. Обратим внимание на поле Выбор материала :
Сейчас вы уже точно вспомнили один из прошлых уроков, где мы создавали материал (статью).
8. Щелчком кнопки мыши выбираем наш материал:
9. Проверьте все еще один раз и нажмите Сохранить и закрыть :
В итоге в верхнем горизонтальном меню сайта на Joomla появился новый пункт:
Открыв его, вы увидете Новый материал из категории Происшествия .
Статью Новый материал и категорию Происшествия мы создали в предыдущих уроках.
Справились! Теперь на очерeди создание пункта в Главном вертикальном меню:
Проделайте все шаги текущего урока самостоятельно, если хотите потренироваться. Наперед скажу, что в данном обновленном шаблоне Joomla, который вышел с новой версией CMS, Главное меню будет не вертикальным, а горизонтальным. В качестве вертикального меню в этом случае выступает не Главное, а Меню пользователя (смотрите на иллюстрации выше) > самостоятельно добавьте туда новые пункты.
Наперед скажу, что в данном обновленном шаблоне Joomla, который вышел с новой версией CMS, Главное меню будет не вертикальным, а горизонтальным. В качестве вертикального меню в этом случае выступает не Главное, а Меню пользователя (смотрите на иллюстрации выше) > самостоятельно добавьте туда новые пункты.
Если вы заметили, что на одних страницах сайта, например, правая колонка и меню показаны, а на других страницах этой колонки нет, значит необходимо привязать данную колонку (данный модуль) ко всем страницам сайта. Это можно сделать в настройках модуля, о чем пойдет речь далее.
Следующая глава самоучителя посвящена созданию и выводу модулей. Оставайтесь с нами.
Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Создание пункта меню Joomla 3 Top и Main меню Создание модулей
Время на чтение: 6 минут
Меню – это важный модуль сайта Joomla, без которого сайт нельзя считать полноценным. Без меню пользователи не смогли бы сориентироваться на ресурсе, и не знали бы как перейти в другой раздел. Навигационное меню – это подобие карты сайта, которая аккуратно выложена на странице. Бывает различное меню: горизонтальное, вертикальное, всплывающее и т. д.
Навигационное меню – это подобие карты сайта, которая аккуратно выложена на странице. Бывает различное меню: горизонтальное, вертикальное, всплывающее и т. д.
В данной статье мы разберем как создать тот или иной тип навигации и добавить его к себе на сайт Джумла.
Как добавить новый пункт меню
Начинать освоение настроек движка Джумла следует с самых азов. Создать новый пункт навигационного меню – это как раз одна из самых простых задач, которую очень легко осуществить. Чтобы изменить меню и любой другой модуль (скрыть, активировать или удалить его), вам необходимо зайти в админку движка. Для этого введите доменное имя вашего сайта, а в конце допишите /administrator. Потом введите данные для входа, которые вы указывали при установке Joomla.
После входа вы увидите, что в административной панели есть свое собственное меню. И в нем есть раздел под названием “Меню”. Перейдите в него. Перед вами выпадет всплывающее окно после наведения на “Менеджер меню”. Нажмите “Создать меню”. Этот пункт и нужен, чтобы добавить новый раздел навигации. Вам необходимо указать, как будет называться новый пункт меню, а также его тип. Учтите, что тип – это произвольное название, которое нужно скорее для вас, чем для самого движка. После указания данных, сохраните настройки.
Нажмите “Создать меню”. Этот пункт и нужен, чтобы добавить новый раздел навигации. Вам необходимо указать, как будет называться новый пункт меню, а также его тип. Учтите, что тип – это произвольное название, которое нужно скорее для вас, чем для самого движка. После указания данных, сохраните настройки.
Как создать вертикальное или горизонтальное меню
Как сделать выпадающее меню
Как скрыть меню
Иногда меню для Joomla необходимо сделать скрытым. Надобность скрыть какой-либо пункт или всю категорию возникает тогда, когда вы еще не закончили работу над разделом. Некоторые используют возможность скрыть меню для предоставления платного доступа только для посвященных. В общем, цели могут быть у всех разные, но способ реализации этой задачи один и тот же.
Чтобы скрыть всю менюшку или отдельные подпукнты, необходимо для начала их создать. Сделать это можно через упомянутый раздел “Меню” в админке. Все, что вам нужно сделать, чтобы скрыть содержимое меню – это активировать его, но не публиковать. То есть виртуально созданные категории и пункты уже заработают, но поскольку модуль вы не разместили на сайте, он отображаться не будет. Вот такой вот простой способ, как скрыть менюшку!
Как изменить шрифт менюшки
Шрифт во многом определяет оформление всего сайта. Если в менюшке будет некачественный, неразборчивый или неказистый шрифт, пользователи этого явно не оценят. Многие задаются вопросом, как изменить шрифт в Joomla, но не многие находят решение. А все потому, что в админке вы такой функции не найдете. Вам придется копаться в самом шаблоне.
Как сделать менюшку с картинками
Необычное меню всегда притягивает внимание пользователей, так как они уже устали от распространенных стереотипных менюшек. Хороший способ выделиться на фоне других – это сделать меню с категориями в виде изображений. Звучит здорово, но с этим вам еще предстоит помучиться.
Хороший способ выделиться на фоне других – это сделать меню с категориями в виде изображений. Звучит здорово, но с этим вам еще предстоит помучиться.
Во-первых, вам необходимо будет хорошо поработать с создание картинок для менюшки. Нельзя брать случайные изображения из поисковиков. Навигация должна выглядеть цельно и иметь один стиль, иначе дизайнеры при входе на ваш сайт начнуть “фукать” и брезговать. Придумайте общее оформление и задайте пунктам определенный размер.
Как изменить меню joomla 3
Горизонтальное меню для joomla 3 – Полезное для разработчика
От автора: приветствую Вас дорогой друг. В данной статье мы с вами поговорим о том, как создать горизонтальное меню для Joomla 3, конечно задача довольно простая и уже не первый раз описывалась и показывалась в уроках нашего сайта. Однако для реализации поставленной задачи мы используем два очень интересных расширения, соответственно новичкам будет полезно о них узнать.
Для начала хотел бы напомнить, что меню в CMS Joomla, формируется в менеджере меню – это один из встроенных компонентов. Но сегодня, мы его использовать не будем и вместо ручного формирования ссылок — используем, компонент JLinker Menu Link Generator.
Данный компонент применяется для массовой генерации пунктов меню. Таким образом, буквально в один клик Вы можете создать ссылки на определенные элементы сайта. Расширение поставляется в двух версиях – платной и бесплатной. Как обычно платная версия содержит более широкий функционал, а именно поддерживает работу с различными популярными компонентами, такими как K2 и Virtuemart. То есть для данных компонентов при помощи вышеуказанного расширения можно быстро сгенерировать пункты меню различного уровня вложенности.
Бесплатная версия, которую мы будем использовать в данном уроке, работает только с стандартными компонентам и позволяет сгенерировать пункты меню для категорий и материалов CMS Joomla.
Поэтому, что бы в joomla сделать горизонтальное меню, для начала давайте установим вышеуказанный компонент – для этого кликаем по кнопке “Download”.
При этом нас перенаправляют на официальный сайт расширения JLinker Menu Link Generator, где после общего описания располагается аналогичная кнопка “DOWNLOAD”, которую мы так же используем.
Для скачивания бесплатной версии, необходимо указать адрес электронного ящика и активировать чекбокс “I agree to the Terms and Conditions”. Заметьте, что после скачивания обязательно необходимо распаковать полученный архив.
Далее устанавливаем компонент стандартным способом, используя менеджер расширений. После этого переходим в панель управления компонентом.
Первое что бросается в глаза – это несколько выпадающих списков из группы “Generate links for”, используя которые Вы можете выбрать компонент и его составную часть, для которой будут сгенерированы пункты меню. Напомню, что в бесплатной версии Вы можете работать только с компонентом “Content” CMS Joomla. Немного ниже в центральной области отображаются те элементы, непосредственно для которых будут созданы ссылки меню. Таким образом, если в выпадающем списке выбрать элемент “Categories” – в центральной области будут отображаться все добавленные категории, если же выбрать “Articles” – все добавленные материалы. При этом Вы можете самостоятельно задать псевдоним и заголовок для каждого пункта меню – просто прописав их в соответствующих полях до генерации ссылок.
Таким образом, если в выпадающем списке выбрать элемент “Categories” – в центральной области будут отображаться все добавленные категории, если же выбрать “Articles” – все добавленные материалы. При этом Вы можете самостоятельно задать псевдоним и заголовок для каждого пункта меню – просто прописав их в соответствующих полях до генерации ссылок.
Правее располагается блок основных параметров, которые будут использоваться при генерации пунктов меню, а именно:
Joomla menus – выпадающий список выбора меню, к которому будут привязаны ссылки;
Parent link – родительская ссылка меню. Необходима в том случае если формируются вложенные ссылки меню;
Доступ – выбор группы пользователей, для которых создаются ссылки меню;
Status – статус ссылок – опубликовано или нет;
Поэтому для начала давайте создадим пункты меню на существующие категории сайта. Для этого выбираем элемент Category, в выпадающем списке сверху. Далее кликаем по кнопке “Load”, таким образом, в центральной области будут отображены созданные категории CMS. Затем отмечаем галочками интересующие, для которых будут созданы ссылки меню. После этого в правом блоке выбираем меню и кликаем по кнопке “Сохранить” – таким образом мы создадим новые пункты меню.
Затем отмечаем галочками интересующие, для которых будут созданы ссылки меню. После этого в правом блоке выбираем меню и кликаем по кнопке “Сохранить” – таким образом мы создадим новые пункты меню.
Далее создадим ссылки на материалы. Для этого выбираем элемент Articles, нажимаем на кнопку Load, отмечаем галочками необходимые, выбираем соответствующее меню и так как все статьи привязаны к категории Blog, указываем в качестве родительской ссылки меню – Blog. Таким образом, будут сформированы вложенные ссылки меню (не забываем кликнуть по кнопке “Сохранить”).
Закончив генерацию новых пунктов, давайте перейдем в менеджер меню и убедимся, что действительно новые ссылки были созданы успешно.
Теперь необходимо только лишь отобразить созданное горизонтальное меню joomla и конечно для этого мы не будем использовать стандартный модуль, так как он, как по мне, не предназначен для работы с многоуровневым меню. Давайте используем дополнительное расширение под названием EXT Superfish menu.
Традиционно – клик по кнопке “Download”, перенаправит Вас на официальный сайт разработчика.
Для данной статьи вполне достаточно бесплатной версии, а значит, для скачивания, кликаем по кнопке”Download” в колонке “Standart”. Но есть один небольшой нюанс при использовании бесплатной версии, который заключается в том, что необходимо поделится записью о данном модуле в одной из популярных социальных сетей. Я использую Twitter.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер модулей, для активации и настройки.
Для работы модуля необходимо его активировать, выбрать требуемую позицию, указать на каких страницах он будет доступен и главное, определить меню, которое будет отображаться на экране.
После этого давайте перейдем в пользовательскую часть сайта и посмотрим, как выглядит горизонтальное меню джумла 3.
Теперь Вы знаете, как сделать горизонтальное меню в joomla 3, конечно данный модуль еще можно стилизировать под дизайн используемого сайта при необходимости. Если Вы желаете подробно изучить устройство и принцип работы модулей Joomla, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla.
Если Вы желаете подробно изучить устройство и принцип работы модулей Joomla, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Источник: https://webformyself.com/gorizontalnoe-menyu-dlya-joomla-3/
Меню Joomla 4 – создание и редактирование
- Тип – встроенный в Joomla компонент Меню.
- Видео урок.
- Как сделать меню в Joomla 4.
- Теория.
- Настройки пунктов меню.
- Типы пунктов меню.
- Модуль меню Джумла 4.
Меню (компонент com_menus) в Joomla – это очень важная составляющая. При помощи меню выводятся страницы на сайте, формируются URL адреса страниц и отображается навигация по сайту. Плюс, при помощи пунктов меню можно задавать мета-заголовки, мета-описания страниц и именно к пунктам меню, по умолчанию, происходит привязка отображения тех или иных модулей.
К его созданию нужно подойти очень и очень ответственно ещё на этапе проектирования сайта. Обязательно продумайте, какие пункты меню нужно создать, какова их иерархическая вложенность, как они будут называться и т.д. Вы в любой момент сможете изменить, добавить или удалить меню, но лучше продумать изначально его структуру так, чтобы её можно было легко масштабировать без влияния на уже существующие пункты меню, так как это может повлиять на структуру URL адресов.
Обязательно продумайте, какие пункты меню нужно создать, какова их иерархическая вложенность, как они будут называться и т.д. Вы в любой момент сможете изменить, добавить или удалить меню, но лучше продумать изначально его структуру так, чтобы её можно было легко масштабировать без влияния на уже существующие пункты меню, так как это может повлиять на структуру URL адресов.
В уроке будут рассмотрены базовые вопросы по работе с меню. В основном будут затронуты моменты касательно работы со встроенными средствами Joomla 4 (типы пунктов меню, модуль).
В статье «Видео урок (часть 2). Самостоятельное создание сайта на Joomla 4» мы уже рассматривали некоторые практические вопросы работы с меню. А в статье «Обзор DJ-MegaMenu. Модуль меню Joomla» говорили о модуле меню, которое подходит как для Joomla 3, так и для Joomla 4.
В уроке участвует последняя доступная мне, на момент написания статьи (21.05.2022), русскоязычная версия Joomla 4.1.3, шаблон фронтальной части сайта Cassiopeia 1. 0. А в статье «Урок по меню сайта Joomla 3. Создание и редактирование» Вы можете узнать о том, как работать с меню в 3-й версии Джумла.
0. А в статье «Урок по меню сайта Joomla 3. Создание и редактирование» Вы можете узнать о том, как работать с меню в 3-й версии Джумла.
Видео урок
- Работа с меню – 00:01:30.
- Как сделать меню в Joomla 4 – 00:08:50.
- Модуль меню – 00:11:01, 00:22:56.
- Создание подменю – 00:16:07.
- Вкладка «Подробности» – 00:16:50.
- Вкладка «Тип ссылки» – 00:18:12.
- Скрыть пункт меню – 00:19:56.
- Вкладка «Страница» (заголовки страниц) – 00:20:42.
- Вкладка «Метаданные» – 00:22:07.
- Вкладка «Привязка модулей» – 00:22:41.
Видео лучше просматривать с качеством «720 HD». Этот и другие видео обзоры и уроки можете найти на моём YouTube канале.
Как сделать меню в Joomla 4
Данная информация, по большому счёту, актуальна для Joomla 1.5-4.
Общий алгоритм создания меню выглядит так (в частном случае могут быть отличия):
- Создать какой-то «элемент», который нужно отображать по нажатию на пункт меню.
 Это может быть материал, категория материалов, форма контактов и т.д.
Это может быть материал, категория материалов, форма контактов и т.д. - При необходимости создайте меню в Меню – Меню.
- В созданном или существующем меню создайте нужный Вам пункт меню. Для этого перейдите в Меню – Меню – «Название Вашего меню».
- Настройте созданный пункт меню.
- При необходимости перейдите в Система – Модули сайта и создайте модуль меню тип Меню.
- В настройках созданного модуля укажите созданное меню и позицию для вывода этого меню.
Если Вы просто хотите добавить новый пункт меню в уже существующее, просто выполните пункты №1 (если это не было сделано раньше), 3 и 4.
Теория
Данная информация, по большому счёту, актуальна для Joomla 1.5-4.
Для управления пунктами меню используется встроенный в Joomla компонент Меню (com_menus).
В Joomla может быть несколько меню. Они создаются в Меню – Меню (рисунок ниже). Меню могут не отображаться на сайте (скрытое меню).
В одном меню может быть один или множество пунктов. В Joomla есть десятки встроенных типов пунктов меню для отображения категорий материалов, контактов, материалов и т.д. Плюс, сторонние компоненты могут добавлять свои собственные типы пунктов меню. Например, для отображения товаров, категорий товаров, календарей, галерей и т.д. По сути, тип пункта меню отвечает за то, что будет отображаться в основной (контентной) части страницы сайта. О некоторых из типов пунктов меню поговорим в статье ниже.
Пункты меню можно отображать на сайте или нет. Как по отдельности, так и все (скрытые пункты меню).
На рисунке ниже показана страница, где Вы сможете создавать, менять порядок, удалять, снимать с публикации и выполнять другие действия как с одним, так и с несколькими пунктами меню.
Пункты меню JoomlaДля удобства работы с большим количеством пунктов меню лучше пользоваться инструментами поиска, фильтрации и сортировки (рисунок ниже).
Для изменения порядка следования пунктов меню во фронтальной части сайта достаточно «схватить» левой клавишей мыши иконку с темя вертикальными точками слева от названия пункта меню и не отпуская эти точки перетащите пункт меню в нужное место. Если иконка трёх вертикальных точек серая, сбросьте все настройки фильтра/поиска и нажмите на иконку треугольника над столбцом с иконками трёх вертикальных точек.
Если иконка трёх вертикальных точек серая, сбросьте все настройки фильтра/поиска и нажмите на иконку треугольника над столбцом с иконками трёх вертикальных точек.
Если выделить один или несколько пунктов меню, то можно воспользоваться инструментами для быстрого применения разных действий.
ДействияТакже можно воспользоваться пакетной обработкой пунктов меню (рисунок ниже), например, для их перемещения или копирования между разными меню.
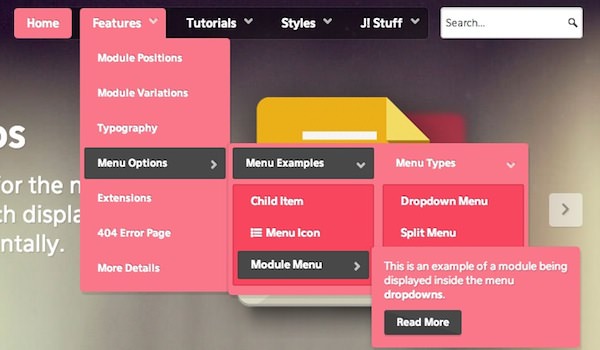
Пакетная обработка пунктов менюПункты меню могут быть «вложенные» друг в друга. Это создаёт иерархию пунктов меню и URL адресов. За счёт вложенности пунктов меню можно создавать выпадающее подменю (рисунок ниже).
На рисунке выше видно, что пункт меню «Справка» является родительским пунктом меню для «О главной странице» и «Новый компонент: Процессы». В результате мы видим (рисунок ниже), что «О главной странице» и «Новый компонент: Процессы» – это подпункты меню пункта меню «Справка». Их URL адреса выглядят так:
- «Справка» (алиас данного пункта меню – «spravka») – «http://joomla-4-1.
 com/spravka».
com/spravka». - «О главной странице» (алиас данного пункта меню – «o-glavnoj-stranitse») – «http://joomla-4-1.com/spravka/o-glavnoj-stranitse».
- «Новый компонент: Процессы» (алиас данного пункта меню – «novyj-komponent-protsessy») – «http://joomla-4-1.com/spravka/novyj-komponent-protsessy».
Алиас – это некий «псевдоним» пункта меню, который используется в URL адресе. Он должен быть уникальным для каждого пункта меню (с учётом всех пунктов меню, опубликованных, неопубликованных и в корзине) во всех меню сайта, но в рамках одного уровня иерархии. Например:
- «Товары» (алиас – «tovary» – так можно)
- «Телевизоры» (алиас – «televizory» – так можно)
- «Товары для ТВ» (алиас – «tovary» – так можно)
- «Кронштейны» (алиас – «kronshtejny» – так можно)
- «Чистящие средства» (алиас – «chistyashchie-sredstva» – так можно)
- «Холодильники» (алиас – «kholodilniki» – так можно)
- «Товары для ТВ» (алиас – «tovary» – так можно)
- «Телевизоры» (алиас – «televizory» – так можно)
- «Товары б/у» (алиас – «tovary» – так нельзя)
В моём примере у Пункта меню «Товары» и пункта меню «Товары для ТВ» одинаковые алиасы. Так можно, так как «Товары» и «Товары для ТВ» находятся на разных уровнях иерархии (их вложенность не важна). А вот «Товары» и «Товары б/у» находятся на одном уровне иерархии и не могут иметь одинаковый алиас. В вопросе составления алиасов и вложенности пунктов меню Вам могут быть полезны рекомендации по ЧПУ Joomla.
Так можно, так как «Товары» и «Товары для ТВ» находятся на разных уровнях иерархии (их вложенность не важна). А вот «Товары» и «Товары б/у» находятся на одном уровне иерархии и не могут иметь одинаковый алиас. В вопросе составления алиасов и вложенности пунктов меню Вам могут быть полезны рекомендации по ЧПУ Joomla.
Как видим из примера выше, алиас родительского пункта меню «Справка» присутствует в URL адресах дочерних пунктах меню «О главной странице» и «Новый компонент: Процессы».
Выпадающее подменюМодуль меню нужен для отображения меню (пунктов меню) на сайте. Можно использовать встроенный или сторонний модуль. От модуля зависит внешний вид и функционирование меню: его ориентация (горизонтальная/вертикальная), тип (например, аккордеон-меню), отображение выпадающего меню (обычное или мега-меню), цвета, анимация, «закреплённость» при прокрутке страницы, размер шрифтов, отображение модулей внутри меню, возможность навигации по меню с клавиатуры и т.д.
На сайте может быть один или несколько модулей меню, а может и не быть вообще. Как правило, модули отображаются в позициях шаблона. Это определят их местоположение, а, иногда, и внешний вид. Но при помощи специальных плагинов модуль меню можно отобразить где угодно (внутри материала, внутри описания товара и т.д.).
Как правило, модули отображаются в позициях шаблона. Это определят их местоположение, а, иногда, и внешний вид. Но при помощи специальных плагинов модуль меню можно отобразить где угодно (внутри материала, внутри описания товара и т.д.).
Настройки пунктов меню
Данная информация, по большому счёту, актуальна для Joomla 3-4.
Настройки каждого типа пункта меню разделены на несколько вкладок. Часть из них одинаковы для большинства типов пунктов меню. Это:
- Подробности.
- Тип ссылки.
- Страница.
- Метаданные.
- Привязка модулей.
Но у большинства разных типов пунктов меню есть одна или несколько вкладок, которые содержат настройки, относящиеся к конкретному типу пункта меню. Этот принцип актуален для Joomla 1.5-4. Например, пункты меню компонента FW Food Menu, OS Services Booking, Community Answers Pro, OrdaSoft CCK и т.д. Рассмотрим только одинаковые, для разных типов пунктов меню, вкладки настроек.
Вкладка Подробности (рисунок ниже). Самая важная вкладка настроек меню. Тут Вы можете задать Заголовок (он отображается в меню на сайте), Алиас (часть URL адреса страницы) и можете указать меню, к которому принадлежит данный пункт.
Благодаря опции Тип пункта меню Вы сможете выбрать, что именно отображать по нажатию на этот пункт меню (рисунок ниже). Или даже можно сделать так, что нажать было нельзя – просто отображать заголовок. О некоторых из типов пунктов меню поговорим в статье ниже и в статье «Категории Джумла 4. Создание, настройка и вывод категорий».
Тип пункта менюУказав значение в списке Родительский пункт можно создать иерархическую зависимость и тем самым сделать подменю. Плюс, можно изменить порядок следования пункта меню по отношению к другим пунктам, опубликовать, снять с публикации или переместить его в корзину, назначить временной интервал публикации пункта меню и т.д.
Если пункт меню снят с публикации, перемещён в корзину или удалён, то страница, которую он формировал, не будет отображаться на сайте по тому же адресу, что и ранее, или не будет отображаться вообще.
Тут же можно задать уровень доступа пользователей к этому пункту меню (странице, которую он генерирует). Например, выбрав в списке Доступ значение Registred, Вы сделаете страницу доступной только для зарегистрированных пользователей. При этом заголовок самого пункта меню тоже будет виден только зарегистрированным пользователям.
Меню ДжумлаВкладка Тип ссылки (рисунок ниже). Тут Вы сможете задать картинку, которая будет отображаться рядом или вместо пункта меню. Для этого достаточно указать Изображение ссылки и, если надо скрыть заголовок пункта меню, выберите Нет для опции Показывать заголовок пункта меню.
Если Вам нужно создать скрытый пункт меню, выберите Нет для опции Показывать в меню. При этом пункт меню полностью будет скрыт, но сама страница по-прежнему будет доступна по тому же адресу, что и ранее.
Как сделать меню в JoomlaЕсли Вам нужно добавить иконку (например, шрифт Font Awesome), то укажите соответствующее значение в поле CSS-класс иконки. По сути, так можно создать меню иконками в Joomla.
По сути, так можно создать меню иконками в Joomla.
А если нужно подредактировать стили именно этого конкретного заголовка пункта меню или изображения пункта меню, то можно указать специальные классы в полях CSS-класс ссылки и CSS-класс изображения соответственно. Для этого Вам понадобятся знания CSS.
На рисунке ниже показан пример пункта меню в виде картинки без заголовка и со всплывающей подсказкой, заданной в поле Атрибут ссылки title.
Картинки в меню Joomla 4Вкладка Страница (рисунок ниже). Тут можно задать мета-заголовок (поле Заголовок страницы в браузере), который важен для SEO, можно скрыть/показать заголовок, отображаемый на самой странице (как правило, это h2) и задать сам заголовок, отображаемый на странице (поле Заголовок страницы). Если в Заголовок страницы ничего не задано, то отображается заголовок пункта меню.
Плюс, Вы сможете задать особый CSS-класс страницы, чтобы применить специальные стили именно к этой странице.
Вкладка Мета-данные (рисунок ниже). Вы сможет задать мета-описание (поле Метатег Description) страницы и значение мета-тега Robots.
Мета-данныеВкладка Привязка модуле (рисунок ниже). Тут Вы сможете просмотреть список всех привязанных и не привязанных к этому пункту меню модулей сайта.
Привязка модулейТипы пунктов меню
Данная информация, по большому счёту, актуальна для Joomla 3-4.
Рассмотрим несколько примеров типов пунктов меню, чтобы были понятны отличия между их настройками.
Пункт меню Категории Joomla. Доступно в Джумла по умолчанию и находится в разделе Материалы (рисунок ниже).
Тип пункта меню Категории JoomlaСлужит для отображения списка категорий материалов Joomla (рисунок ниже).
Список категорий материалов JoomlaПомимо уже рассмотренных выше в статье настроек, есть свои собственные. На рисунке ниже показана часть настроек. Они относятся к отображению и функционированию основного содержимого страницы.
Пункт меню Материал Joomla. Доступно в Джумла по умолчанию и находится в разделе Материалы. Служит для отображения списка категорий материалов Joomla (рисунок ниже).
Материал JoomlaПомимо уже рассмотренных выше в статье настроек есть свои собственные (рисунок ниже). Они относятся к отображению и функционированию основного содержимого страницы.
Специфические настройки пункта меню тип МатериалПункт меню Ссылка. Доступно в Джумла по умолчанию и находится в разделе Системные ссылки. Позволяет создать пункт меню с любой ссылкой (внешней или внутренней). В настройках (рисунок ниже) даже нет некоторых общих для большинства типов пунктов меню вкладок Страница и Метаданные.
Настройки пункта меню тип СсылкаПункт меню Категория VirtueMart. Доступно в Джумла только после установки компонента VirtueMart. Тип пункта меню находится в разделе VirtueMart. Служит для отображения списка товаров категории VirtueMart (рисунок ниже).
Служит для отображения списка товаров категории VirtueMart (рисунок ниже).
Помимо уже рассмотренных выше в статье настроек, есть свои собственные. На рисунке ниже показана часть настроек. Они относятся к отображению и функционированию основного содержимого страницы.
Специфические настройки пункта меню тип VirtueMart — КатегорияМодуль меню Джумла 4
Данная информация, по большому счёту, актуальна для Joomla 3-4.
Чтобы отобразить меню Joomla на сайте, нужно создать модуль тип Меню в Система – Модули сайта. В примере рассматривается встроенный в Джумлу модуль меню. Но основные принципы конфигурации подобных модулей одинаковы.
Есть шаблоны, где главное меню, как правило горизонтальное в верхней части страницы, настраивается в стиле сайта (шаблоне). Рассмотренный в статье вариант с отдельным модулем более распространённый.
В настройках модуля, на вкладке Модуль выберите меню, в одноимённом списке, которое Вы хотите отображать в этом модуле. Если Вы хотите отображать все пункты меню (родительские и дочерние), то проследите, чтобы были такие настройки:
Если Вы хотите отображать все пункты меню (родительские и дочерние), то проследите, чтобы были такие настройки:
- Базовый пункт меню – Текущий.
- Начальный уровень – 1.
- Последний уровень – Все.
- Подпункты меню – Показать.
Обязательно укажите позицию шаблона, в которой нужно отображать модуль меню. Она зависит от каждого конкретного шаблона.
Модуль меню JoomlaДалее на вкладке Привязка к пункту меню укажите страницы, на которых нужно отображать этот модуль. Если надо показывать на всех, выберите На всех страницах.
На вкладке Дополнительные параметры (рисунок ниже). Тут, возможно, Вам стоит поэкспериментировать с опцией Макет и Стиль модуля, выбрав наиболее подходящий вариант. Плюс, иногда нужно сменить HTML-тег заголовка модуля. Например, сделать его p или div, чтобы больше соответствовать разным рекомендациям в плане SEO. Остальные настройки нужны для более тонкого конфигурирования модуля и нужны не так часто.
Остальные настройки нужны для более тонкого конфигурирования модуля и нужны не так часто.
Надеюсь, данная статья и видео урок помогли Вам разобраться с меню Joomla. Возникшие вопросы, задавайте в комментариях.
Автор статьи – Хорошевский Алексей
Похожие материалы
- Урок по меню сайта Joomla 3. Создание и редактирование
- Обзор DJ-MegaMenu Light. Бесплатный модуль меню Joomla
- Обзор DJ-MegaMenu. Модуль меню Joomla
- Урок по TinyMCE. Визуальный текстовый редактор Joomla 4
- Самостоятельное создание сайта (часть 1). Как сделать сайт на Joomla 4
- Видео урок (часть 2). Самостоятельное создание сайта на Joomla 4
- Видео урок по Joomla 4 (часть 3). Как самому сделать сайт с нуля и бесплатно
Полезные ссылки:
- Видео уроки по Joomla 4.
Как сделать горизонтальное меню — Joomla
Почти каждый веб-мастер сталкивался с задачей, когда на сайте необходимо сделать горизонтальное меню. В Joomla стиль отображения меню настраивается в параметрах модуля меню.
В Joomla стиль отображения меню настраивается в параметрах модуля меню.
Устанавливаем стиль для горизонтального меню
- Авторизуемся в административной панели
- Выбираем пункт меню Модули -> Модули сайта (Modules -> Site Modules)
- Выбираем модуль меню которое необходимо сделать горизонтальным
- Нажимаем кнопку Изменить (Edit)
- В разделе Подробности задаем позицию в шаблоне (например top) в которой будет опубликован модуль (параметр Позиция)
- В разделе Параметры устанавливаем Стиль меню — Горизонтальный
- Нажимаем кнопку Сохранить (Save)
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.2 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Библиотека Web Push для разработчиков компонентов Joomla 4
-
Вышел новый релиз популярного конструктора страниц YOOtheme Pro 3.0.0
-
WT JShopping Cart v.1.0.2
-
Вышел релиз безопасности Joomla 4.
 2.1
2.1
-
Вышел релиз Joomla 4.2
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 Beta 2 — улучшение и доработка
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2
2 - Joomla 4.2 RC 1 — помогите сделать её стабильной
- Вышел релиз безопасности Joomla 4.2.1
- Joomla 4.2 RC 1 — помогите сделать её стабильной
Форум о Joomla
- Re: Не работает плагин перенаправления (Redirect) Joomla 3.10
Joomla 3.x: Общие вопросы
- Re: Вывод информации в личный кабинет пользователя
Joomla 2.5: Общие вопросы
- Re: Не работает плагин перенаправления (Redirect) Joomla 3.10
Joomla 3.x: Общие вопросы
- Re: Не работает плагин перенаправления (Redirect) Joomla 3.10
Joomla 3.x: Общие вопросы
- Re: Как сделать :after картинку ссылкой?
Общие вопросы веб разработки
Настройка горизонтальной основной навигации и вертикальной вторичной навигации — Joomla! Видеоурок
Из курса: Joomla! 3 Essential Training: 1 Работа с контентом
Настройка горизонтальной основной навигации и вертикальной вторичной навигации
“
— Итак, в настоящее время на нашем веб-сайте у нас есть ссылка «О нас», которая имеет некоторую поднавигацию с «Другие местоположения» и «История» в качестве этих элементов поднавигации. Прямо сейчас, когда вы находитесь на странице «О нас», вы видите эту вложенную навигацию. Если вы находитесь на такой странице, как Home, скажем, вы не видите эту вложенную навигацию. Что, если вы хотите разделить это главное меню, чтобы, возможно, ваши основные элементы навигации, такие как «Главная», «О нас» и «Местные достопримечательности», располагались горизонтально по всей странице, а затем, когда вы переходите к разделу «О нас» веб-сайта , возможно, эти элементы поднавигации отображаются в маленьком меню здесь сбоку? Это вполне возможно настроить с помощью Joomla!. Помните, что я уже говорил вам раньше, что ваш менеджер меню в задней части Joomla! отвечает за создание всех этих пунктов меню. Принимая во внимание, что модуль меню отвечает за то, как они отображаются. Одна из распространенных ошибок новичков в Joomla! make заключается в том, что они создадут второе отдельное меню в менеджере меню, содержащее вашу дополнительную навигацию, в основном дублированную. И что тогда происходит, так это то, что вы получаете несколько URL-адресов, указывающих на один и тот же фрагмент контента, что является большой проблемой поисковой оптимизации.
Прямо сейчас, когда вы находитесь на странице «О нас», вы видите эту вложенную навигацию. Если вы находитесь на такой странице, как Home, скажем, вы не видите эту вложенную навигацию. Что, если вы хотите разделить это главное меню, чтобы, возможно, ваши основные элементы навигации, такие как «Главная», «О нас» и «Местные достопримечательности», располагались горизонтально по всей странице, а затем, когда вы переходите к разделу «О нас» веб-сайта , возможно, эти элементы поднавигации отображаются в маленьком меню здесь сбоку? Это вполне возможно настроить с помощью Joomla!. Помните, что я уже говорил вам раньше, что ваш менеджер меню в задней части Joomla! отвечает за создание всех этих пунктов меню. Принимая во внимание, что модуль меню отвечает за то, как они отображаются. Одна из распространенных ошибок новичков в Joomla! make заключается в том, что они создадут второе отдельное меню в менеджере меню, содержащее вашу дополнительную навигацию, в основном дублированную. И что тогда происходит, так это то, что вы получаете несколько URL-адресов, указывающих на один и тот же фрагмент контента, что является большой проблемой поисковой оптимизации. Так что, если вы все же разбиваете свои меню таким образом, есть правильный способ сделать это, и он исходит из использования этих модулей. Итак, я покажу вам, как это сделать прямо сейчас. Итак, здесь, в задней части Joomla!, мы собираемся перейти к расширениям, диспетчеру модулей. И, как вы знаете, прямо здесь у нас есть модуль под названием «Главное меню», который отображается в определенной позиции в нашем шаблоне. Шаблон является частью Joomla! он отвечает за внешний вид веб-сайта, все цвета, макет и так далее. И вы можете запрограммировать любое количество этих позиций модулей в шаблоне по своему усмотрению. Итак, как нам узнать, какие позиции наших модулей находятся внутри нашего Joomla! шаблон? Ну, это довольно прямолинейно. Мы собираемся перейти к расширениям, диспетчеру шаблонов. И прежде чем мы что-либо сделаем, перейдите сюда, в «Параметры» и скажите «Предварительный просмотр позиций модуля, включено». Вы должны сделать это только один раз. Но если вы это сделаете, вы заметите, что у нас есть маленькие глазные яблоки, которые появляются здесь рядом с именами наших различных шаблонов.
Так что, если вы все же разбиваете свои меню таким образом, есть правильный способ сделать это, и он исходит из использования этих модулей. Итак, я покажу вам, как это сделать прямо сейчас. Итак, здесь, в задней части Joomla!, мы собираемся перейти к расширениям, диспетчеру модулей. И, как вы знаете, прямо здесь у нас есть модуль под названием «Главное меню», который отображается в определенной позиции в нашем шаблоне. Шаблон является частью Joomla! он отвечает за внешний вид веб-сайта, все цвета, макет и так далее. И вы можете запрограммировать любое количество этих позиций модулей в шаблоне по своему усмотрению. Итак, как нам узнать, какие позиции наших модулей находятся внутри нашего Joomla! шаблон? Ну, это довольно прямолинейно. Мы собираемся перейти к расширениям, диспетчеру шаблонов. И прежде чем мы что-либо сделаем, перейдите сюда, в «Параметры» и скажите «Предварительный просмотр позиций модуля, включено». Вы должны сделать это только один раз. Но если вы это сделаете, вы заметите, что у нас есть маленькие глазные яблоки, которые появляются здесь рядом с именами наших различных шаблонов. В данный момент на Joomla! используются два шаблона. Веб-сайт. Одним из них является шаблон Protostar, который является шаблоном веб-сайта, другими словами, для внешнего интерфейса. И у нас есть Isis, шаблон администратора, который используется для серверной части веб-сайта. Итак, нас интересует Protostar. Если вы нажмете на глазное яблоко прямо здесь, это покажет вам все позиции модулей, которые доступны прямо сейчас внутри Joomla! Итак, мы, вероятно, хотим взять это главное меню, которое в настоящее время находится здесь, в позиции-7. И мы хотели бы переместить его сюда, на позицию-1, где у нас есть хорошая позиция модуля, которая проходит через всю страницу. Итак, давайте продолжим и сделаем это первым. Мы перейдем к задней части Joomla! здесь, и мы вернемся к Extensions, Module Manager. Мы перейдем к нашему главному меню и здесь, на той стороне, где написано «Позиция», мы изменим это на… позиция-1. Другими словами, он предназначен, собственно, для того, чтобы туда шла навигация. Выберите это и скажите «Сохранить».
В данный момент на Joomla! используются два шаблона. Веб-сайт. Одним из них является шаблон Protostar, который является шаблоном веб-сайта, другими словами, для внешнего интерфейса. И у нас есть Isis, шаблон администратора, который используется для серверной части веб-сайта. Итак, нас интересует Protostar. Если вы нажмете на глазное яблоко прямо здесь, это покажет вам все позиции модулей, которые доступны прямо сейчас внутри Joomla! Итак, мы, вероятно, хотим взять это главное меню, которое в настоящее время находится здесь, в позиции-7. И мы хотели бы переместить его сюда, на позицию-1, где у нас есть хорошая позиция модуля, которая проходит через всю страницу. Итак, давайте продолжим и сделаем это первым. Мы перейдем к задней части Joomla! здесь, и мы вернемся к Extensions, Module Manager. Мы перейдем к нашему главному меню и здесь, на той стороне, где написано «Позиция», мы изменим это на… позиция-1. Другими словами, он предназначен, собственно, для того, чтобы туда шла навигация. Выберите это и скажите «Сохранить». И если вы обновите переднюю часть своего веб-сайта, вы заметите, что ваша навигация отображается здесь, в верхней части веб-страницы. Итак, сейчас у нас есть навигация. В этом случае они накладываются друг на друга. Обратите внимание, что у нас также есть раскрывающийся список «О нас». Мы, вероятно, не хотим, чтобы эта навигация была сложена таким образом. Итак, нам нужно внести еще одну корректировку здесь, внутри наших модулей. Мы можем сделать это, перейдя на вкладку «Дополнительно» здесь, в нашем модуле. И здесь, где написано «Суффикс класса меню», введите следующее, пробел, за которым следует n-a-v, как в nav, дефис, таблетки, хорошо. Итак, «нав-таблетки». Для тех из вас, кто что-то знает о CSS, это добавление класса навигационных пилюль в часть нашего HTML. Пространство перед ним сделает его отдельным классом, а не запускает навигационные таблетки в какие-либо дополнительные классы, которые могут быть назначены этому конкретному тегу HTML. И если вы продолжите и скажете «Сохранить», то, что у нас будет сейчас, в передней части веб-сайта, это наша горизонтальная навигация.
И если вы обновите переднюю часть своего веб-сайта, вы заметите, что ваша навигация отображается здесь, в верхней части веб-страницы. Итак, сейчас у нас есть навигация. В этом случае они накладываются друг на друга. Обратите внимание, что у нас также есть раскрывающийся список «О нас». Мы, вероятно, не хотим, чтобы эта навигация была сложена таким образом. Итак, нам нужно внести еще одну корректировку здесь, внутри наших модулей. Мы можем сделать это, перейдя на вкладку «Дополнительно» здесь, в нашем модуле. И здесь, где написано «Суффикс класса меню», введите следующее, пробел, за которым следует n-a-v, как в nav, дефис, таблетки, хорошо. Итак, «нав-таблетки». Для тех из вас, кто что-то знает о CSS, это добавление класса навигационных пилюль в часть нашего HTML. Пространство перед ним сделает его отдельным классом, а не запускает навигационные таблетки в какие-либо дополнительные классы, которые могут быть назначены этому конкретному тегу HTML. И если вы продолжите и скажете «Сохранить», то, что у нас будет сейчас, в передней части веб-сайта, это наша горизонтальная навигация. Здесь также есть наши выпадающие списки. Итак, вот как вы могли бы настроить это с помощью раскрывающихся списков. Что, если вы на самом деле хотите отключить эту навигацию и настроить ее как отдельный модуль здесь, сбоку? Это тоже можно сделать. Вернитесь сюда к своему модулю, над которым вы работали. И что мы собираемся сделать, так это изменить конечный уровень здесь на 1. Итак, что мы собираемся сделать, так это установить начальный и конечный уровни на уровне 1. Другими словами, мы собирается показать только один уровень навигации. Продолжайте и снова скажите «Сохранить» и обновите свою веб-страницу. И теперь вы вообще не должны видеть эту поднавигацию здесь, хорошо. Итак, теперь у нас есть только наша стандартная навигация, только верхний уровень. Итак, мы отфильтровали эти раскрывающиеся списки и отфильтровали второй уровень навигации. Чтобы вернуть это обратно и отобразить как отдельный модуль поднавигации здесь, с левой стороны, вот что мы собираемся сделать. Идите вперед и скажите «Сохранить и закрыть» для этого модуля, затем поставьте галочку рядом с ним и скажите «Дублировать».
Здесь также есть наши выпадающие списки. Итак, вот как вы могли бы настроить это с помощью раскрывающихся списков. Что, если вы на самом деле хотите отключить эту навигацию и настроить ее как отдельный модуль здесь, сбоку? Это тоже можно сделать. Вернитесь сюда к своему модулю, над которым вы работали. И что мы собираемся сделать, так это изменить конечный уровень здесь на 1. Итак, что мы собираемся сделать, так это установить начальный и конечный уровни на уровне 1. Другими словами, мы собирается показать только один уровень навигации. Продолжайте и снова скажите «Сохранить» и обновите свою веб-страницу. И теперь вы вообще не должны видеть эту поднавигацию здесь, хорошо. Итак, теперь у нас есть только наша стандартная навигация, только верхний уровень. Итак, мы отфильтровали эти раскрывающиеся списки и отфильтровали второй уровень навигации. Чтобы вернуть это обратно и отобразить как отдельный модуль поднавигации здесь, с левой стороны, вот что мы собираемся сделать. Идите вперед и скажите «Сохранить и закрыть» для этого модуля, затем поставьте галочку рядом с ним и скажите «Дублировать». Итак, это сделает копию этого модуля. Идите вперед и нажмите на него, чтобы выбрать его. И мы собираемся изменить Заголовок здесь на правую поднавигацию. И мы собираемся скрыть заголовок. Мы установим позицию обратно на позицию-7. Итак, Protostar, справа [позиция-7]. Мы установим наш Статус на Опубликовано. И на этот раз для нашего начального уровня мы установим его на 2. Другими словами, на наш второй уровень навигации. И нашим конечным уровнем будет просто All. Итак, если у нас есть 3, 4 или 5 уровней навигации, все они будут отображаться в этом правом модуле. Но, не верхний уровень навигации. Итак, давайте продолжим и скажем: «Сохранить». И если мы вернемся к внешнему интерфейсу веб-сайта и нажмем «Обновить», мы не увидим этот модуль здесь, на домашней странице, потому что для домашней страницы нет поднавигации. Но если мы перейдем на страницу «О нас», мы увидим здесь поднавигацию с двумя дополнительными элементами навигации. Так что, возможно, само по себе это выглядит не так хорошо, как «Другие места и история».
Итак, это сделает копию этого модуля. Идите вперед и нажмите на него, чтобы выбрать его. И мы собираемся изменить Заголовок здесь на правую поднавигацию. И мы собираемся скрыть заголовок. Мы установим позицию обратно на позицию-7. Итак, Protostar, справа [позиция-7]. Мы установим наш Статус на Опубликовано. И на этот раз для нашего начального уровня мы установим его на 2. Другими словами, на наш второй уровень навигации. И нашим конечным уровнем будет просто All. Итак, если у нас есть 3, 4 или 5 уровней навигации, все они будут отображаться в этом правом модуле. Но, не верхний уровень навигации. Итак, давайте продолжим и скажем: «Сохранить». И если мы вернемся к внешнему интерфейсу веб-сайта и нажмем «Обновить», мы не увидим этот модуль здесь, на домашней странице, потому что для домашней страницы нет поднавигации. Но если мы перейдем на страницу «О нас», мы увидим здесь поднавигацию с двумя дополнительными элементами навигации. Так что, возможно, само по себе это выглядит не так хорошо, как «Другие места и история». Людям может быть непонятно, что это такое. Итак, мы могли бы устроить титульное шоу. Но заголовок, который будет отображаться, будет правильной поднавигацией, а не лучшим пользовательским интерфейсом. Возможно, мы могли бы сказать что-то вроде «В этом разделе…» и сказать «Сохранить» и «Обновить». Итак, теперь немного более ясно, что происходит. Это некоторая поднавигация, которая происходит в этом разделе веб-сайта. Таким образом, вы бы взяли основную навигацию и разделили ее на отдельную вложенную навигацию сбоку вашего веб-сайта.
Людям может быть непонятно, что это такое. Итак, мы могли бы устроить титульное шоу. Но заголовок, который будет отображаться, будет правильной поднавигацией, а не лучшим пользовательским интерфейсом. Возможно, мы могли бы сказать что-то вроде «В этом разделе…» и сказать «Сохранить» и «Обновить». Итак, теперь немного более ясно, что происходит. Это некоторая поднавигация, которая происходит в этом разделе веб-сайта. Таким образом, вы бы взяли основную навигацию и разделили ее на отдельную вложенную навигацию сбоку вашего веб-сайта.
Содержание
Создайте меню Joomla за 3 простых шага
«Вы не можете судить о книге по ее обложке» но вы можете судить о веб-сайте по тому, насколько хорошо составлено его меню.
Ваше меню Joomla имеет первостепенное значение . Это то, как посетители вашего сайта будут перемещаться по вашему контенту, поэтому его использование должно быть легким. Но создать хорошее меню может быть непросто — вот где в игру вступает функция построения меню Joomla.
Joomla имеет встроенную систему построения меню. На первый взгляд это кажется немного сложным, но результат того стоит. Как только вы ознакомитесь с ним, вы сможете легко создавать различные типы меню для своего веб-сайта.
В этой статье мы рассмотрим пошаговое руководство по использованию функций построения меню Joomla .
Содержание
Как создать меню в Joomla
- Шаг 1: Создание нового меню
- Шаг 2: Создание нового пункта меню
- Шаг 3. Отображение меню на вашем сайте
Типы меню Joomla — какой выбрать?
Создание выпадающего меню в Joomla
Изменение порядка меню в Joomla
Обновление метатегов для вашего меню Joomla
Добавление значков рядом с вашим меню Joomla
Создание меню в Joomla требует трех основных шагов: 1: Создать новое меню
Прежде чем мы углубимся в это, вам нужно понять разницу между Меню и Пунктами меню в админке Joomla.
- Меню Joomla состоит из многих пунктов меню , используемых для навигации по сайту.
- Каждый пункт меню определяет URL-адрес страницы на вашем сайте. Он также определяет содержимое и макет для этой страницы.
- Для отображения любого меню или пункта меню необходимо использовать меню модуля .
По умолчанию в Joomla уже есть главное меню. Если вам не нужно создавать еще один набор меню, вы можете перейти к шагу 2 и начать добавлять новые пункты меню непосредственно в главное меню.
Чтобы создать новое меню, перейдите к Меню > Управление > Добавить новое меню
Шаг 2: Создание нового пункта меню1. Перейдите к Главное меню > Добавить новый элемент меню
Процесс одинаков независимо от того, какой стиль меню вы используете.
2. Для каждого нового пункта меню вам необходимо заполнить следующие поля на вкладке Детали — остальные поля необязательны.
- Название меню
- Тип пункта меню
- Родительский элемент
- Статус (Изменить на Опубликовано)
Затем нажмите Сохранить.
Например, мы настроили приведенное ниже меню, используя «Одна статья» в качестве типа пункта меню.
Шаг 3 : Отображение меню на вашем сайтеЭтот шаг требуется, когда вы создаете новое меню Joomla или хотите отобразить одно и то же меню в разных местах на вашем сайте.
Для создания модуля меню . Перейдите к: Extensions > Modules > Create New.
После того, как вы это сделаете, вам нужно будет настроить модуль меню.
- Меню выбора : выберите меню, которое хотите отобразить.
- Позиция : выберите, где вы хотите отобразить его.
Теперь вы можете изменить статус на опубликованный и нажать Сохранить.
По умолчанию Joomla отображает ваше меню горизонтально в верхней части веб-страницы — это позиция 1 (шаблон ProtoStar) . Мы хотим переместить это, чтобы отобразить его в позиции 7, чтобы он отображался вертикально в правой части экрана.
Мы хотим переместить это, чтобы отобразить его в позиции 7, чтобы он отображался вертикально в правой части экрана.
Как вы можете видеть выше, изменить положение вашего меню очень просто. Просто выберите, где вы хотите, и пусть Joomla сделает все остальное.
В Joomla существует множество различных типов меню. В этом разделе мы покажем вам самые распространенные из них и как их правильно использовать.
+ Статья — Блог категории : Показывает все статьи в иерархическом списке. Чаще всего используется на новостных сайтах Joomla и на страницах блогов.
+ Статья — Избранное : Этот тип макета меню демонстрирует определенный контент на вашей домашней странице. Это отлично подходит для направления внимания прямо на то, что важнее всего.
+ Статья — Одна статья: Самый распространенный тип меню в Joomla, меню одной статьи показывает одну статью в качестве домашней страницы. Однако с помощью некоторых расширений конструктора страниц Joomla вы можете превратить эту обычную статью в увлекательную целевую страницу без каких-либо навыков программирования.
+ Системные ссылки — Заголовок меню : Используется для создания заполнителя для других пунктов меню. При наведении на него появится выпадающее меню, содержащее все его подпункты.
+ Системные ссылки — Псевдоним пункта меню : создает ссылку на другой существующий пункт меню. Используйте его, если хотите избежать дублирования меню или контента на вашем сайте. Обычно он используется для создания меню нижнего колонтитула.
+ Пользователи — Форма входа, Регистрация или Поиск : Добавляет некоторые базовые функции на ваш сайт.
Раскрывающееся меню — отличный способ оптимизировать веб-страницу, чтобы она выглядела менее загроможденной. Вы можете легко создавать выпадающие меню в Joomla.
Просто используйте параметр Parent Item при настройке пунктов меню.
будет отображаться в бэкенде следующим образом:
И во внешнем интерфейсе :
Для вас есть 2 способа изменить порядок. 0003
0003
Способ 1 : Используйте параметр Заказ при настройке элементов меню.
Метод 2: Используйте функцию перетаскивания в списке элементов меню.
Обновление мета-тегов для вашего меню Joomla
Вы можете обновить мета-заголовок, выбрав Отображение страницы > Заголовок страницы в браузере.
Вы также можете обновить мета-описание на вкладке Метаданные :
Добавление значков в меню Joomla
Вы можете добавить изображение рядом с меню, выбрав Link Type , а затем Link Image . Просто загрузите изображение, которое вы хотите отобразить.
Однако вам необходимо изменить размер изображения, иначе оно может отображаться не так, как вы хотите. Его нужно будет изменить в коде CSS, чтобы убедиться, что он прямой.
Чтобы избежать путаницы, вы можете использовать стороннего поставщика шаблонов Joomla, например JoomlaShine, чтобы легко добавлять значки в меню. Интегрируйте его с Font Awesome Icon, и все, что вам нужно сделать, это добавить класс значков в Поле класса связи .
Интегрируйте его с Font Awesome Icon, и все, что вам нужно сделать, это добавить класс значков в Поле класса связи .
Подробнее : Как создать Мега меню в Joomla?
Напоследок,
Хорошая структура и продуманное меню вызывают доверие к вашему сайту. К счастью, Joomla предоставляет вам достаточно инструментов для беспрепятственного создания набора или меню. Мы надеемся, что благодаря этой статье вы поняли основные настройки того, как создать меню в Joomla.
Вы можете создать более привлекательное меню с шаблоном JoomlaShine . Первый в мире Megamenu Builder с возможностью перетаскивания объектов для создания интуитивно понятного меню без навыков программирования.
Создать Мега меню с шаблоном JoomlaShine now
Горизонтальное меню для Joomla 3. Как сделать меню в Joomla, три способа создать меню в Joomla. Как создавать меню Joomla вручную
От автора: Приветствую тебя дорогой друг. В этой статье мы поговорим с вами о том, как создать вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз обсуждалась в статьях на нашем сайте, и скорее всего вы прекрасно знаете, как этот элемент реализуется. Но так как меню — это самый важный блок любого хорошего сайта, думаю, не лишним будет рассмотреть пару дополнительных расширений, благодаря которым сформировать этот навигационный блок очень просто.
В этой статье мы поговорим с вами о том, как создать вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз обсуждалась в статьях на нашем сайте, и скорее всего вы прекрасно знаете, как этот элемент реализуется. Но так как меню — это самый важный блок любого хорошего сайта, думаю, не лишним будет рассмотреть пару дополнительных расширений, благодаря которым сформировать этот навигационный блок очень просто.
Итак, как было сказано выше, в этой статье мы рассмотрим два достаточно интересных модуля, формирующих вертикальное меню в CMS Joomla. Это означает, что первый модуль, который мы рассмотрим, — это простое адаптивное меню.
Традиционно на странице с описанием текущего расширения нажмите на кнопку «Скачать» для перехода на официальный сайт разработчика.
На момент написания статьи последняя актуальная версия 1.10, поэтому скачиваем ее с помощью кнопки «Загрузить сейчас». После скачивания установите модуль как обычно. Использование менеджера расширений Joomla.
Использование менеджера расширений Joomla.
Обратите внимание, что модуль отображает определенное меню, а это значит, что его необходимо создать перед публикацией модуля. Далее переходим в менеджер модулей.
И переходим на страницу настроек только что установленного модуля.
В параметре «Выбрать меню» выберите меню, пункты которого будут отображаться как содержимое модуля. Если меню многоуровневое, то есть содержит как родительские, так и дочерние ссылки, то в параметре «Показывать элементы подменю» необходимо указать «Да», в этом случае подпункты будут отображаться на экран. Также с помощью параметров «Начальный уровень» и «Конечный уровень» можно определить начальный и конечный уровень вложенности ссылок, то есть уровни, которые будут отображаться на экране. И, наконец, выбираем позицию для отображения модуля на экране, указываем, на каких страницах он будет доступен, и определяем статус «Опубликован».
Теперь давайте перейдем в пользовательский раздел, чтобы проверить результаты.
Как видите, расширение отлично работает. При этом модулю добавлена адаптивность, то есть при определенном размере экрана содержимое модуля сворачивается в выпадающий список, благодаря чему значительно экономится используемое пространство экрана.
Параметры, отвечающие за отзывчивость, содержатся во вкладке «Параметры адаптивности» на странице настроек текущего модуля. Теперь давайте перейдем к следующему модулю под названием Joombig Menu Tree.
Этот модуль выводит на экран вертикальное меню, внешний вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно, нажимаем на кнопку «Скачать» для перехода на официальный сайт разработчика.
Современные тренды и подходы в веб-разработке
Изучите алгоритм быстрого роста с нуля в сайтостроении
Теперь переходим на страницу конфигурации только что установленного модуля.
Доступные для настройки параметры:
Включить/Выключить jQuery — включить собственную библиотеку jQuery;
Ширина модуля (%) — ширина модуля в процентах;
Поля — поля;
Select Menu — выбор отображаемого модулем меню;
Показать/Скрыть заголовок каталога — показать или скрыть заголовок родительского каталога (строка, которая будет отображаться над всеми пунктами меню)
Заголовок каталога — заголовок элемента верхнего уровня;
Начальный уровень — начальный уровень отображения многоуровневого меню;
End Level — конечный уровень отображения многоуровневого меню;
Показать элементы подменю — показывать ли элементы подменю.
После публикации модуля перейдите в пользовательскую часть, чтобы проверить результаты.
В целом модуль меню не является достаточно сложным модулем, который по большому счету можно создать самостоятельно, но для этого нужно знать CMS Joomla API. Поэтому, если вы хотите научиться создавать собственные расширения, которые будут полностью решать поставленные задачи, вам будет полезен наш курс Joomla-Professional. Создание расширений для Joomla.
На этом статья заканчивается. Всего самого наилучшего и удачного вам кодинга!!!
Современные тренды и подходы в веб-разработке
Изучите алгоритм быстрого роста с нуля в сайтостроении
Обзор будет проходить в последней, на момент написания статьи (01.07.2016), Российской версия DJ-MegaMenu 3.4.1, Joomla 3.5.1 в шаблоне JM Real Estate Ads 1.0.2. Обратите внимание, что для DJ-MegaMenu существует более двух десятков готовых профессиональных шаблонов сайтов. О некоторых из них вы можете прочитать в . В статье «Видеоурок по DJ-Каталогу. Создание интернет-магазина с нуля (часть 3)» показан пример настройки новой версии DJ-MegaMenu.
В статье «Видеоурок по DJ-Каталогу. Создание интернет-магазина с нуля (часть 3)» показан пример настройки новой версии DJ-MegaMenu.
Есть бесплатная версия этого модуля меню — DJ-MegaMenu Light и полностью урезанная версия DJ-Menu.
Особенности мегаменю для Joomla
Рассмотрим основные возможности DJ-MegaMenu.
- Возможность настраивать каждый пункт меню отдельно друг от друга с помощью расширенных опций в Менеджере меню Joomla. Не забудьте активировать плагин DJ-MegaMenu. Добавление иконок, субтитров, установка фона (изображение с указанием вертикального и горизонтального выравнивания), возможность показать/скрыть каждый отдельный пункт меню в мобильном или обычном меню. Вы также можете установить клавишу доступа, которая позволит вам перейти к нужной части страницы с помощью клавиатуры.
- Возможность создания многоколоночного (с настройкой ширины столбцов), древовидного или обычного подменю (рисунок ниже).
- Добавление значков (Bootstrap или Font Awesome) в пункты меню.
 Возможность отображения иконок в мобильном или обычном меню.
Возможность отображения иконок в мобильном или обычном меню. - Добавьте различные анимационные эффекты появления и исчезновения CSS3 (более 30). Установка времени открытия и закрытия подменю. Настройка направления открытия и возможность открытия подменю по клику или наведению.
- Добавление модулей в меню (рисунок ниже) (с настройкой стиля отображения модуля).
- Закрепленное меню. Возможность закрепить горизонтальное мега меню для Joomla вверху страницы при прокрутке.
- Возможность добавить логотип в закрепленное меню, выровнять его и настроить отступ.
- Удобная настройка цвета пунктов меню из административной части Joomla без необходимости редактирования файлов CSS.
- Два предварительно настроенных скина горизонтального меню.
- Этот модуль меню Joomla является адаптивным. Полная поддержка работы с меню с помощью сенсорных (сенсорных) и мобильных устройств iPhone, iPad, Android, Windows Phone.
- Возможность выбора одного из нескольких видов мобильного меню с настройками каждого типа.
 Например, положение, тема (светлая и темная), выравнивание, логотип, наличие меню «вне холста» (выпадающее меню).
Например, положение, тема (светлая и темная), выравнивание, логотип, наличие меню «вне холста» (выпадающее меню). - Возможность настраивать цвета элементов мобильного меню из административной области Joomla без необходимости редактирования файлов CSS.
- Возможность настройки состояния мобильного подменю (свернуто, развернуто, развернуты все пункты подменю активного меню)
- Возможность вставить модуль в меню «вне холста».
- Настройка меню «вне холста» (список или гармошка), добавление логотипа. Наличие 14 эффектов. Возможность вставить кнопку для открытия мобильного меню в любую часть страниц.
- Полная поддержка навигации по меню WCAG 2.0 (раздел 508) для людей с ограниченными возможностями.
- Поддержка Joomla 3.x и 2.5.
- Плагин и модуль мегаменю для Joomla переведены на русский язык.
- Наличие русскоязычных всплывающих подсказок для опций модуля.
- Хорошая документация и техническая поддержка (на английском языке).

Бесплатная версия DJ-MegaMenu
Существует бесплатная версия DJ-MegaMenu — DJ-MegaMenu Free Edition. Но есть функциональные ограничения бесплатной версии:
- Нет возможности выбора цвета элементов мегаменю и мобильного меню Joomla.
- Нет возможности вставлять модули в меню и мобильные меню.
- Невозможно закрепить горизонтальное меню Joomla в верхней части экрана.
- Нет возможности установить интервал задержки перед открытием подменю.
- Невозможно разместить кнопку мобильного меню в любом месте шаблона.
- Вы не можете изменить настройки каждого пункта меню для таких опций: ширина столбца, тип подменю (дерево или выпадающий список), направление раскрытия подменю.
По большому счету настройка DJ-MegaMenu аналогична настройке любого другого меню:
- Создать меню в менеджере меню.
- Создать пункты меню в этом меню.
- Установить DJ-MegaMenu.
- В настройках модуля DJ-MegaMenu указать название создаваемого меню и опубликовать модуль меню в нужной позиции шаблона.

Все остальные настройки и стилизация — тонкости. В этой статье есть видеоурок по настройке обычного меню Joomla (начинать просмотр видео нужно с 24:13).
Более «тонкие» DJ-MegaMenu расположены в трех разных местах:
- Настройки модуля меню Joomla (в менеджере модулей). Тип DJ-MegaMenu.
- Настройка модуля кнопки мобильного меню (в диспетчере модулей). Введите «DJ-MegaMenu — кнопка мобильного меню».
- Настройки для каждого пункта меню в Менеджере меню Joomla. Для того, чтобы они появились, нужно активировать плагин «Системный плагин DJ-MegaMenu» в менеджере плагинов.
Настройки модуля меню Joomla разделены на три вкладки: Модуль, CSS3 анимация и опции скрипта, Настройки мобильного меню … Практически все опции снабжены дополнительными всплывающими подсказками (на русском языке) или понятны из названия. Будут рассмотрены только самые интересные, на мой взгляд, параметры. Также не будут затронуты параметры, одинаковые для всех модулей и пунктов меню.
На первой вкладке Модуль (картинка ниже) Вы указываете имя меню Joomla, которое хотите показать. Также можно настроить параметры отображения значков и субтитров пунктов меню в зависимости от того, какое меню отображается пользователю. Плюс можно отключить/включить добавление Font Awesome. Это полезно, когда вы используете значки пунктов меню из Font Awesome (набор стилей). Если этот набор уже загружен шаблоном сайта или другим расширением, вы можете отключить его, чтобы предотвратить повторную загрузку стиля и оптимизировать скорость загрузки сайта.
Вкладка в основном содержит настройки эффектов анимации меню (рисунок ниже). Здесь же можно задать тип подменю (дерево или выпадающий список), направление открытия выпадающего списка подменю, действие, при котором будет открываться подменю (нажать, навести) и включить / отключить улучшенную совместимость меню для управления с клавиатуры (WCAG 2.0 (раздел 508)). Обратите внимание, что некоторые из этих опций, например Ширина столбца в пикселях , могут быть переопределены для конкретных пунктов меню в настройках каждого из них в менеджере меню.
Вкладка (рисунок ниже) содержит опции, позволяющие настроить меню мобильной версии. Более того, выбрав один из 3-х «типов» мобильного меню, вы получите доступ к разным настройкам.
Рассмотрим некоторые пунктов меню настроек в менеджере меню Joomla (рисунок ниже).
Если вы создаете подменю с несколькими столбцами, то для определения нового столбца вам необходимо активировать опцию Начать новый столбец (точка останова) для пункта меню, в котором вы хотите начать новый столбец. Вложенные элементы будут отображаться в этом столбце. Здесь же можно задать ширину новой колонки в пикселях (она переопределит ширину, указанную в настройках модуля).
В этих настройках DJ-MegaMenu можно добавить фоновое изображение пункта меню, а также добавить модуль (создать позицию). Достаточно в поле Позиция модуля или Позиция мобильного модуля (в зависимости от того, в какое меню вы хотите добавить модуль) указать название шаблонной позиции, из которой вы хотите отображать модули в меню. Вы можете указать как существующую позицию, так и произвольную. Если вы указали произвольную, то в настройках того модуля, который вы хотите отобразить в меню, укажите эту позицию в настройках Позиция .
Вы можете указать как существующую позицию, так и произвольную. Если вы указали произвольную, то в настройках того модуля, который вы хотите отобразить в меню, укажите эту позицию в настройках Позиция .
В настройках модуля кнопки мобильного меню (картинка ниже) ничего особенного. Вы можете выбрать, какой модуль DJ-MegaMenu должен быть активирован, нажав на эту кнопку, и вы можете установить суффикс класса CSS модуля, чтобы настроить внешний вид кнопки.
Руссификатор DJ-MegaMenu
Как видите, создать горизонтальное мегаменю для Joomla с расширением DJ-MegaMenu достаточно просто. Хочу еще раз подчеркнуть, что он очень хорошо адаптирован под мобильные устройства и может быть гибко настроен даже без редактирования исходного кода. Если вы используете это расширение на сайте, где шаблон не от Joomla-Monster.com, то вам может понадобиться добавить дополнительные стили CSS, чтобы гармонично интегрировать это горизонтальное меню Joomla с общим дизайном сайта. А если используется шаблон от Joomla-Monster.com, то достаточно в настройках модуля, для вариантов Тема (вкладка ) и Тема мобильного меню (вкладка ) выберите опцию переопределения из шаблона .
А если используется шаблон от Joomla-Monster.com, то достаточно в настройках модуля, для вариантов Тема (вкладка ) и Тема мобильного меню (вкладка ) выберите опцию переопределения из шаблона .
Обзор модулей меню для CMS Joomla 3.x.
1. Maxi Menu CK
CMS Joomla 2.5 / 3. x.
Мощный SEO-оптимизированный модуль для создания горизонтальных или вертикальных выпадающих меню с адаптивным дизайном и красивыми эффектами. Кроме того, есть возможность публиковать несколько экземпляров этого модуля на одной странице. К сожалению, функционал бесплатной версии этого расширения очень ограничен.
После установки модуля на экране отображаются ссылки для скачивания документации к нему и платных опций: расширенный пакет графических тем, плагин для удобного управления меню, патчи для компонентов «Virtuemart», «Hikashop», » Joomshopping» и K2, а также плагин для корректного отображения созданного меню на мобильных устройствах.
Далее необходимо зайти в «Менеджер модулей» и выбрать в нем «Maxi Menu CK». На вкладке «Модуль» панели управления модулем вы можете выбрать меню для публикации, ввести уникальный идентификатор модуля, базовый пункт меню и его начальный и конечный уровни, а также вы можете отключить опцию подуровня.
В качестве альтернативы можно воспользоваться Мастером настройки меню:
Удобство использования мастера меню заключается в быстром переключении между типами меню и нужными им опциями, но актуален он по большей части только в случае дополнительных платных расширений. На вкладке «Привязка к пунктам меню» вы можете выбрать страницы сайта, на которых будет отображаться модуль; вкладка «Параметры эффектов» позволяет отключить использование javascript-эффектов, выбрать тип их загрузки и настроить визуальные эффекты для пунктов меню и подпунктов. В «Опции стилей» вы можете выбрать тему меню (по умолчанию доступны три), ориентацию меню, отключить адаптивный дизайн меню и выбрать файл шаблона CSS.
В разделе «Параметры логотипа» вы можете выбрать файл логотипа, который будет отображаться в меню, добавить ссылку на него и определить его положение, ширину, высоту и отступы. После выбора пункта меню в шаблоне и изменения состояния на «Опубликовано» меню появляется на сайте.
Работающее на сайте расширение выглядит так:
Это меню (после установки платного патча) лучше всего использовать в качестве основного меню для интернет-магазина на Joomshopping, Virtuemart или Hikashop, так как оно позволяет автоматически отображать список категорий товаров.
2. ARI Ext Menu
Расширение полностью совместимо с CMS Joomla 1.5-1.7 / 2.5 / 3. x.
Настраиваемый модуль меню, поддерживающий горизонтальную и вертикальную ориентацию, два эффекта перехода.
Для установки расширения необходимо зайти в «Диспетчер расширений», через диалог выбрать загруженный файл модуля и нажать на кнопку «Загрузить и установить». В настройках модуля можно выбрать меню, которое будет отображаться данным модулем, ориентацию меню, начальный и конечный уровни иерархии, а также настроить такие параметры, как показ только активных подпунктов меню, выделение текущего пункт меню. В настройках системы есть возможность загрузить библиотеку ExtJS, выбрать способ ее загрузки и сгенерировать уникальный идентификатор. Вы также можете настроить параметры стиля пунктов меню и подпунктов: цвет фона, текст, размер шрифта, выравнивание и многое другое. Расширенные настройки модуля довольно стандартны и включают параметры кэширования, время кэширования, тег HTML-модуля, размер Bootstrap, тег заголовка HTML и класс заголовка CSS. После установки позиции модуля и публикации модуля на сайте появляется меню следующего вида:
В настройках модуля можно выбрать меню, которое будет отображаться данным модулем, ориентацию меню, начальный и конечный уровни иерархии, а также настроить такие параметры, как показ только активных подпунктов меню, выделение текущего пункт меню. В настройках системы есть возможность загрузить библиотеку ExtJS, выбрать способ ее загрузки и сгенерировать уникальный идентификатор. Вы также можете настроить параметры стиля пунктов меню и подпунктов: цвет фона, текст, размер шрифта, выравнивание и многое другое. Расширенные настройки модуля довольно стандартны и включают параметры кэширования, время кэширования, тег HTML-модуля, размер Bootstrap, тег заголовка HTML и класс заголовка CSS. После установки позиции модуля и публикации модуля на сайте появляется меню следующего вида:
3. Accordeon Menu CK
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Еще одно меню от студии JoomlaCK. Позволяет вставлять красивые эффекты при открытии подменю, повторно использовать модуль на странице. Особенностью модуля является возможность вставки в него других модулей. Также помимо модуля есть платные патчи для Hickashop и Virtuemart.
Особенностью модуля является возможность вставки в него других модулей. Также помимо модуля есть платные патчи для Hickashop и Virtuemart.
После стандартной процедуры установки расширения на экране появляется сообщение об успешной установке модуля и ссылка на скачивание документации к нему, а также ссылка на вставку любого модуля в качестве одного из пунктов меню.
Зайдя в панель управления модулем, вы можете выбрать меню для отображения в модуле, базовый пункт меню, начальный и конечный уровни, а также задать суффиксы и тип выравнивания ссылок для изображений. На вкладке «Эффекты» можно выбрать событие, при котором открывается пункт меню, будет ли показываться ссылка при наведении курсора мыши на изображение, тип перехода, необходимость использования эффектов для активного подменю; вы также можете установить идентификатор пункта меню, который активен по умолчанию. На вкладке «Стили» вы можете выбрать тему для меню, указать папки с изображениями, которые будут отображаться при сворачивании и раскрытии меню, а также указать для них положение выравнивания. Вкладка «Стили меню» содержит множество настраиваемых параметров внешнего вида меню: поля, фон, скругление углов пунктов меню, тени и границы. На вкладках Стили ссылок первого уровня, Стили ссылок второго уровня и Стили ссылок других уровней можно изменить шрифт, цвет текста и цвет фона для ссылок, отображаемых в пунктах меню. Вкладка «Параметры сторонних расширений» предназначена для настройки совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Вкладка «Стили меню» содержит множество настраиваемых параметров внешнего вида меню: поля, фон, скругление углов пунктов меню, тени и границы. На вкладках Стили ссылок первого уровня, Стили ссылок второго уровня и Стили ссылок других уровней можно изменить шрифт, цвет текста и цвет фона для ссылок, отображаемых в пунктах меню. Вкладка «Параметры сторонних расширений» предназначена для настройки совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Для успешной работы необходимо привязать модуль к пунктам меню, указать его позицию и опубликовать. Ниже приведен пример работы модуля на сайте.
4. JB DropDown Menu for Bootstrap
Расширение полностью совместимо с CMS Joomla 2.5 / 3. x.
Модуль меню, работающий с Twitter Bootstrap и JBootstrap, основан на встроенном модуле меню Joomla. Установка модуля стандартная. В настройках модуля вам нужно только выбрать одно из системных меню, начальный и конечный уровни, а также есть настраиваемая опция для отображения подпунктов меню. По мере того, как вы назначите этому модулю его позицию и опубликуете, на сайте появится меню следующего вида:
Установка модуля стандартная. В настройках модуля вам нужно только выбрать одно из системных меню, начальный и конечный уровни, а также есть настраиваемая опция для отображения подпунктов меню. По мере того, как вы назначите этому модулю его позицию и опубликуете, на сайте появится меню следующего вида:
5. DJ-Menu
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Выпадающее меню на основе Mootools с анимированными эффектами. Модуль устанавливается стандартно. На вкладке «Модуль» настроек расширения необходимо выбрать меню, которое будет отображать модуль, а также определить последний из его уровней и, при необходимости, включить отображение меню на маленьких экранах и установить в этом случае его ширину . Вкладка «CSS3 Анимации и возможности скрипта» позволяет задать эффекты анимации при входе и выходе из меню, а также скорость анимации, задать время задержки при закрытии подменю, класс CSS заголовка, его HTML тег и размер Bootstrap.
Ниже приведен пример меню, созданного с помощью этого модуля.
Все рассмотренные в обзоре модули для создания меню на сайте под управлением CMS Joomla 3.x позволяют создавать меню с подуровнями. Рассмотренные модули в большинстве своем отличаются наличием тех или иных анимационных эффектов и возможностью отображения на мобильных устройствах. Поэтому для сайтов, ориентированных на мобильных пользователей (а их становится все больше), следует отдать предпочтение модулю «DJ-Menu». Модуль «Accordeon Menu CK» хорош тем, что позволяет вставлять в себя содержимое другого модуля; Модуль JB DropDown Menu for Bootstrap является самым простым и легким из рассмотренных расширений и будет хорошо смотреться в паре, например, с модулем меню Joomla по умолчанию. Функционал модуля «Maxi Menu CK» впечатляет, но так как в бесплатной версии он существенно ограничен, то для его использования требуются финансовые вложения.
От автора: Приветствую вас, дорогие читатели. Меню – это элемент, без которого не обходится ни один сайт в Интернете, так как этот блок значительно упрощает навигацию и обеспечивает доступ к основным страницам пользовательской части сайта. Более того, если сайт достаточно сложный и содержит огромное количество страниц, количество ссылок меню также будет большим, а это значит, что для экономии свободного места меню создается многоуровневым. Поэтому в этой статье мы поговорим о том, как создать выпадающее меню joomla 3.
Более того, если сайт достаточно сложный и содержит огромное количество страниц, количество ссылок меню также будет большим, а это значит, что для экономии свободного места меню создается многоуровневым. Поэтому в этой статье мы поговорим о том, как создать выпадающее меню joomla 3.
На самом деле функционал многоуровневого меню встроен в базовую версию Joomla, как и многоуровневые категории менеджера материалов. Но, что касается отображения выпадающего меню, то есть небольшая проблема, заключающаяся в том, что в разных шаблонах одно и то же многоуровневое меню будет отображаться по-разному. Например, в стандартном шаблоне CMS Joomla — Photostar многоуровневое выпадающее меню будет отображаться просто отлично, причем с использованием абсолютно стандартного функционала.
При этом другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает это меню.
Кроме того, дочерние элементы появляются только тогда, когда пользователь щелкает родительский элемент. Кроме того, выпадающее меню в Joomla можно реализовать с помощью специальных расширений, которые, опираясь на данные менеджера меню, корректно отображают ссылки многоуровневого меню.
Кроме того, выпадающее меню в Joomla можно реализовать с помощью специальных расширений, которые, опираясь на данные менеджера меню, корректно отображают ссылки многоуровневого меню.
Поэтому сначала определимся со структурой ссылок будущего меню, а потом поговорим о его отображении на экране. Итак, заходим в менеджер меню и создаем новое меню.
На следующей странице укажите название меню, его системное имя, краткое описание и нажмите кнопку «Сохранить».
В этом случае для создания ссылок родительского меню в поле «Родительский элемент» выберите значение «Корневой элемент меню». После создания всех родительских элементов приступайте к созданию дочерних элементов.
Обратите внимание, что при создании дочерней ссылки в поле «Родительский элемент» необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы будут формировать выпадающую часть меню, если, конечно, эта возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню почти готово, осталось только создать модуль, который будет отображать его в нужной позиции шаблона. Итак, заходим в «Менеджер меню» и создаем новый модуль меню.
Современные тренды и подходы в веб-разработке
Изучите алгоритм быстрого роста с нуля в сайтостроении
При настройке модуля указываем его название, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступно, и не забудьте выбрать отображаемое меню в поле «Выбор меню».
После сохранения модуля переходим в пользовательскую часть для тестирования.
Как видите, для шаблона Photostar меню отображается отлично, а как сделать выпадающее меню в joomla 3, для другого шаблона спросите вы. Ответ довольно прост — используйте стороннее расширение. И в этой статье мы рассмотрим модуль под названием ARI Ext Menu.
По нажатию на кнопку «Скачать» нас перенаправляет на сайт разработчика, где есть ссылка на скачивание модуля.
После загрузки установите расширение стандартным способом и перейдите в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на которых я сейчас не буду останавливаться, тем более, что почти все они отвечают за внешний вид и требуют несложной проверки. Главное указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на «Опубликовано» и в поле «Название меню» выбрать меню, которое будет отображаться в модуле.
На самом деле после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь вы знаете, как сделать выпадающее меню в Joomla. Если вы хотите больше узнать о структуре модулей на уровне кода, наш новый курс будет вам полезен.
На этом статья заканчивается! Всего самого наилучшего и удачного вам кодинга!!!
Современные тренды и подходы в веб-разработке
Изучите алгоритм быстрого роста с нуля в сайтостроении
Меню обязательно для любого сайта Joomla. Создание навигации по сайту — один из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковые системы.
Создание навигации по сайту — один из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковые системы.
Отсутствие навигации допустимо только для одностраничных страниц. Если у вас есть три и более разделов, вы должны отметить их в меню.
В этой статье мы разберем, как создается меню различных форматов (многоуровневое, вертикальное, горизонтальное и т.д.). Кроме того, мы разберем особенности генерации элементов, а также вы узнаете, какие бывают типы компонентов меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4-х расширений, которые позволят вам быстро создать меню.
https://www.youtube.com/watch?v=du19ebn-5W40
Как создать меню Joomla вручную
Создание меню очень просто для движка Joomla. В этой CMS-системе очень легко сделать собственную навигацию, так как она рассчитана в основном на новичков. Вам нужно будет только написать название, а также тип создаваемого меню, чтобы оно отображалось на сайте.
Чтобы начать создавать свое меню, сначала перейдите в админ-панель Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация до этого момента. Также решите, какой тип больше подходит для ваших целей: многоуровневый, вертикальный и так далее. После того, как вы все обдумаете, зайдите в админку, а затем откройте вкладку «Меню». Далее необходимо добраться до пункта «Менеджер меню» и в выпадающем списке нажать кнопку «Создать меню». После этого начнется непосредственное создание навигации — для этого вам нужно будет указать основные параметры. Основные требования — прописать название и тип меню. Обратите внимание, что тип навигации является сокращенным названием для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите «Сохранить и закрыть». На этом создание меню не заканчивается, так как в нем нет ни одного пункта. Для формирования элемента необходимо зайти в управление созданным навигационным меню. В открывшейся вкладке вы увидите раздел «Элементы меню». Перейдите на эту вкладку и создайте компоненты навигации для вашего сайта Joomla. Вам нужно будет указать название пункта так же, как и с меню. Кроме того, потребуется указать тип элемента. На этот раз тип будет иметь значение, так как он повлияет на отображение элемента. Чаще всего включают тип «Материалы».
Перейдите на эту вкладку и создайте компоненты навигации для вашего сайта Joomla. Вам нужно будет указать название пункта так же, как и с меню. Кроме того, потребуется указать тип элемента. На этот раз тип будет иметь значение, так как он повлияет на отображение элемента. Чаще всего включают тип «Материалы».
Но и на этом создание меню не закончится. Вам все равно нужно сделать его определенного формата (многослойным, горизонтальным или вертикальным). Для этого необходимо написать правильную позицию и суффикс класса, который определяет стиль размещения этого элемента. Чтобы вы могли указать суффикс класса, вы должны использовать правильный шаблон, который использует Bootstrap. Не каждый приведенный ниже суффикс класса можно будет активировать на вашем сайте, однако вот список самых популярных стилей меню:
- nav nav-pills — это суффикс класса для горизонтального меню, создающего стандартные элементы навигации.
- nav nav-tabs — это суффикс класса для горизонтального меню, создающего навигацию с вкладками.

- nav nav-pills nav-stacked — аналогично суффиксу первого класса, только для вертикальной навигации.
- nav nav-tabs nav-stacked — вертикальное меню с вкладками.
- nav nav-list — суффикс класса для расширенного списка вертикальных меню.
Модуль меню Ari Ext
Ari Ext Menu — это модуль, который создаст вертикальное или горизонтальное меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным способом. Чтобы установить эффект анимации, в настройках Ari Ext измените строку Transittion type, чтобы добавить «fade» или «slide». Модуль можно настроить по своему вкусу, отредактировав файл CSS. Ari Ext позволяет создавать многоуровневые меню. Единственный недостаток Ari Ext — отсутствие русскоязычной версии, поэтому с настройками расширения придется разбираться самостоятельно. В остальном у Ари Экст все отлично!
Модуль SJ Flat для Joomla
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные меню. Основная направленность SJ Flat — многоуровневое меню. Модуль SJ Flat позволяет создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat отлично работает с всплывающими меню как для вертикального, так и для горизонтального макета. Еще одним преимуществом SJ является его автоматическая адаптация к мобильным устройствам. Горизонтальное меню переключится на вертикальное при включении сайта через мобильное устройство с низким разрешением. И самое главное преимущество SJ Flat в том, что модуль можно скачать бесплатно!
Основная направленность SJ Flat — многоуровневое меню. Модуль SJ Flat позволяет создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat отлично работает с всплывающими меню как для вертикального, так и для горизонтального макета. Еще одним преимуществом SJ является его автоматическая адаптация к мобильным устройствам. Горизонтальное меню переключится на вертикальное при включении сайта через мобильное устройство с низким разрешением. И самое главное преимущество SJ Flat в том, что модуль можно скачать бесплатно!
Модуль Вертикального Меню
Название модуля Вертикальное Меню говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Главной особенностью модуля «Вертикальное меню», помимо простой установки и настройки, является оптимизированный для SEO код. Это расширение оптимизировано так, что меню поможет вам в продвижении вашего сайта. В модуле «Вертикаль» вы можете выбрать различные варианты дизайна от типа шрифта до цветовой схемы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
Модуль «Мега меню»
«Мега меню» — настоящий хит среди других модулей навигационного меню. С помощью этого расширения вы можете создать меню любого формата. Модуль Мега Меню позволяет добавлять к пунктам не только текстовую информацию, но и картинки, видео, анимацию и другие файлы. С Mega вы можете индивидуально настроить каждый пункт меню, чтобы навигация имела плавный и продуманный дизайн. Mega работает как с горизонтальными, так и с вертикальными меню. Mega лучше всего работает с 3-й версией Joomla. Мега модуль работает на английском языке.
Тематические материалы:
Обновлено: 2020.12.
103583
Если вы заметили ошибку, выделите фрагмент текста и нажмите Ctrl + Enter
Стили модулей и меню • JReviews Docs параметр модуля
Module Class Suffix , вы можете применить любой из 32 доступных цветовых стилей, например: Использование суффикса класса модуля для применения стилей После добавления суффикса класса модуля фон модуля изменится на темно-зеленый.
Полный список доступных классов см. в разделе «Варианты цвета».
Существуют дополнительные классы, которые могут помочь вам в дальнейшей настройке внешнего вида модуля. Если вы хотите, чтобы модуль выглядел закругленным, используйте один из следующих классов:
-
rounded-xs— очень маленький радиус границы -
округло-см— маленький радиус границы -
rounded-md— средний радиус границы -
закругленный-lg— большой радиус границы
При использовании нескольких имен классов CSS добавляйте пробелы между классами. Например, чтобы добавить один из описанных выше закругленных классов, синтаксис будет таким: bg-dark-blue2 rounded-sm , и результат можно увидеть ниже:
Вы также можете добавить видимую границу, которая будет немного темнее. чем выбранный цвет фона с использованием имени класса с рамкой , например bg-light-brown3 rounded-sm bordered и результат:
Существуют вспомогательные классы для дополнительных полей или отступов:
-
padding-5— добавляет отступ 5px -
padding-10— добавляет отступ 10px -
padding-15— добавляет отступ 15px -
padding-20— добавляет отступ 20px -
margin-5— добавляет поле 5px -
margin-10— добавляет поле 10px -
поля-15— добавляет поле 15px -
margin-20— добавляет поле 20px
Например, чтобы добавить дополнительный отступ в 10 пикселей к содержимому модуля, используйте класс padding-10 . Например,
Например, bg-light-green4 rounded-sm bordered padding-10 можно увидеть ниже:
Стили заголовков модулей
В дополнение к стилям для содержимого модулей существуют также классы для заголовков модулей:
-
заголовок -
заголовок-снаружи
Используйте приведенные выше имена классов в параметре модуля Класс заголовка , например:
Это добавляет видимую область заголовка для заголовка модуля, как показано ниже:
Модуль с заголовком заголовка Заголовок модуля также поддерживает те же стили фона и вспомогательные классы, что и сам модуль. Таким образом, мы можем комбинировать их для достижения разных стилей. Например, используя titlebar-outside bg-dark-red2 rounded-sm мы получаем следующий результат:
Для вертикального отображения ссылок меню используйте имя класса menu-vertical в параметре Menu Class Suffix :
Ниже вы можете посмотрите вывод модуля меню с примененным вертикальным классом CSS.
Для горизонтального отображения меню используйте меню-горизонтальное в параметре Суффикс класса меню .
Вспомогательные классы
Скрытие модулей на телефонах или планшетах
Если вы хотите скрыть модуль на телефонах или планшетах, вы можете использовать служебные классы Bootstrap в настройке суффикса класса модуля .
Например, чтобы скрыть модуль на очень маленьких устройствах (телефонах), используйте hidden-xs :
Mobile Detection
В шаблоне есть поддержка Mobile Detection . Если добавить hidden-phone Имя класса CSS для модуля и шаблон обнаруживает мобильное устройство, это предотвратит загрузку модуля для повышения производительности. Имя класса CSS hidden-tablet также поддерживается, но его не рекомендуется использовать, поскольку большинство планшетов могут отображать большой макет сайта.
Шаблон позволяет создавать пользовательские позиции модулей внутри меню. В следующем примере вы можете увидеть модуль входа в раскрывающемся меню:
Модуль входа в раскрывающемся меню Первым шагом является создание ссылки меню Разделитель в горизонтальных меню, где вы хотите отобразить модуль в виде раскрывающегося списка.
Далее в настройке Примечание пункта меню текстового разделителя напишите произвольное имя для позиции модуля. Имя должно начинаться с меню-позиция . Например: menu-position-1 :
Наконец, перейдите к Диспетчер модулей и назначьте модуль, который вы хотите отображать в меню, на пользовательскую позицию, которую вы написали в меню-разделителе примечания . Если ваша позиция пользовательского модуля не указана в списке позиций, вы можете щелкнуть список выбора, ввести имя позиции вашего пользовательского модуля и нажать Enter.
Вы можете назначить до 3 модулей одной позиции меню. Чтобы определить, сколько столбцов будет занимать каждый модуль, используйте Bootstrap Size 9.0869, такой же, как и у обычных модулей. Для получения дополнительной информации прочитайте Позиции модулей.
По умолчанию раскрывающийся список появляется при наведении указателя мыши на элемент родительского меню. Для горизонтальных меню вы можете изменить поведение щелчка, и будет показана стрелка, указывающая, что его можно щелкнуть.
Функция раскрывающегося списка работает только для меню типа Системные ссылки → Разделитель . Убедитесь, что вы используете этот тип меню для своих родительских меню вместо системных ссылок → Заголовок меню 9.0869 не работает.
Чтобы включить это, перейдите в диспетчер модулей и добавьте класс раскрывающегося списка в Суффикс класса меню вашего модуля меню:
Рекомендуется для меню, содержащего модули, но вы можете использовать его для любого горизонтального меню.
Перейти к страницам ошибок →
Как создать выпадающее меню в Joomla!
Содержание
Если структура вашего сайта требует, чтобы у вас был пункт подменю, это можно сделать, создав выпадающее меню для вашего Joomla! Веб-сайт. В последней версии Joomla! версии вы можете создавать элементы раскрывающегося меню так же, как вы создаете обычные элементы меню. Единственное отличие состоит в том, что вы выбираете пункт родительского меню во время процесса.
Joomla! 4
Создайте Joomla! Выпадающее меню
Получите доступ к Joomla! 3 административная панель и перейдите в Меню > Главное меню > Добавить новый пункт меню .
Теперь вам нужно выбрать тип пункта меню. В этом примере мы покажем вам, как сделать так, чтобы ссылка в раскрывающемся меню открывала один файл Joomla! статья. Для этого нажмите Выберите рядом с меткой Тип элемента меню . Появится список с доступными пунктами меню. Выберите категорию Товары и выберите Отдельный товар .
Выберите категорию Товары и выберите Отдельный товар .
Теперь вам нужно выбрать реальную статью, на которую вы хотите сделать ссылку. Нажмите на Выберите рядом с меткой Выберите артикул . Появится список со всеми вашими статьями. Выберите тот, на который вы хотите сослаться, и нажмите на его заголовок.
Следующим шагом является ввод названия пункта меню. Для этого заполните поле рядом с меткой Menu Title . В этом уроке мы создадим подменю с именем Products .
Найдите метку Parent Item и щелкните раскрывающееся меню рядом с ней. Теперь выберите родительское меню для нового пункта меню, который мы создаем. Как мы упоминали в первом абзаце, для целей этого урока мы выберем существующий Пункт меню Home в качестве родителя.
Наконец, нажмите Сохранить в верхней левой части страницы.
Вот оно! Теперь вы можете перейти к внешнему интерфейсу своего веб-сайта и навести указатель мыши на главное меню. Вы заметите, что под ним появился только что созданный пункт меню.
Создать пустое родительское меню
Часто вам не нужно иметь родительское меню, которое загружает определенную страницу, а просто контейнер для группировки нескольких пунктов меню вместе. Джумла! не имеет стандартного типа меню для пустых элементов меню, но, к счастью, для этого есть обходной путь. Вам нужно создать пункт главного меню, следуя тем же шагам, описанным выше, пока вам не нужно будет выбрать Тип пункта меню . На этот раз вместо «Отдельной статьи» вам нужно выбрать Системные ссылки > URL .
На следующей странице вам нужно заполнить символ хэштега — «#» в поле Ссылка и сохранить это меню.
Вот и все, теперь вы можете добавлять дочерние элементы в этот пункт меню, как описано в первой части этого руководства. Само меню Home не изменит URL-адрес на другую страницу, а только покажет свои подменю.
Само меню Home не изменит URL-адрес на другую страницу, а только покажет свои подменю.
Joomla! 3
Создать Joomla! 3.x Раскрывающееся меню
Во-первых, вам нужно получить доступ к вашему Joomla! 3 и перейдите в Меню > Главное меню > Добавить новый пункт меню .
Теперь вам нужно выбрать тип пункта меню. В этом примере мы покажем вам, как сделать так, чтобы ссылка в раскрывающемся меню открывала один файл Joomla! 3.х статья. Для этого нажмите Выберите рядом с меткой Тип элемента меню .
Появится лайтбокс с доступными пунктами меню. Выберите Статьи категории и выберите Одиночная статья .
Теперь вам нужно выбрать реальную статью, на которую вы хотите сделать ссылку. Для этого сначала нажмите Выберите рядом с ярлыком Выберите статью .
Появится лайтбокс со всеми вашими статьями. Выберите тот, на который вы хотите сослаться, и нажмите на его заголовок.
Выберите тот, на который вы хотите сослаться, и нажмите на его заголовок.
Следующим шагом является ввод названия пункта меню. Для этого заполните поле рядом с Название меню метка. В нашем уроке мы создадим подменю с именем Awesome Menu .
Найдите метку Parent Item и щелкните раскрывающееся меню рядом с ней. Теперь выберите родительское меню для нового пункта меню, который мы создаем. Как мы упоминали в первом абзаце, для целей этого руководства мы выберем существующий пункт меню Home в качестве родителя.
Наконец, нажмите Сохранить в верхней левой части страницы.
Вот и все! Теперь вы можете перейти к внешнему интерфейсу своего веб-сайта и навести указатель мыши на главное меню. Вы заметите, что под ним появился только что созданный пункт меню.
Создать пустое родительское меню
Часто вам не нужно иметь родительское меню, которое загружает определенную страницу, а просто контейнер для группировки нескольких пунктов меню вместе. Джумла! 3 не имеет стандартного типа меню для пустых элементов меню, но, к счастью, для этого есть обходной путь. По сути, вам нужно создать пункт главного меню, следуя тем же шагам, описанным выше, пока вам не нужно будет выбрать 9 пунктов.0049 Тип пункта меню . На этот раз вместо «Отдельной статьи» вам нужно выбрать Системные ссылки > URL .
Джумла! 3 не имеет стандартного типа меню для пустых элементов меню, но, к счастью, для этого есть обходной путь. По сути, вам нужно создать пункт главного меню, следуя тем же шагам, описанным выше, пока вам не нужно будет выбрать 9 пунктов.0049 Тип пункта меню . На этот раз вместо «Отдельной статьи» вам нужно выбрать Системные ссылки > URL .
На следующей странице вам нужно заполнить символ хэштега – «#» в поле Ссылка и сохранить это меню.
Вот и все, теперь вы можете добавлять дочерние элементы в этот пункт меню, как описано в первой части этого руководства. Само меню Home не изменит URL-адрес на другую страницу, а только покажет свои подменю.
Меню обучения
Поделиться этой статьей
Objetivo... aprender a programar - aprenderaprogramar.com
Интернет представляет собой гигантскую машину, предназначенную для использования в качестве вспомогательного сервиса.
Джулиан Ассанж (1971 г. - ) Fundador del site web WikiLeaks
Envíanosla través del Formulario de Contacto!
Марио Р. Рансель
Резюме: Entrega nº26 del Curso Creación y administración web: Joomla desde cero.
Код aprenderaprogramar.com: CU00427A
АРХИВ И УДАЛЕНИЕ АРХИВОВ НА JOOMLA
Los artículos a medida que van quedando obsoletos se pueden ir retirando de acceso directo desde las páginas pasándolos al «archivador». Una vez en el archivador los artículos pueden seguir localizándose de varias maneras:
Узнать больше...
César Krall
Резюме: Entrega nº41 del Учебное пособие по базовой веб-программе: CSS на исходном языке.
Код aprenderaprogramar.com: CU01041D
КОНТРОЛЬ ДЕЛ ТЕКСТ CSS
Я conocemos algunas propiedades para dar format to text, como text-align, color, text-decoration, text-indent, white-space и т. д. Вам нужно постоянно повторять propiedades que resultan de interés para darle format a textos como text-overflow, высота строки и тень текста. Con text-shadow podremos crear sombras con distintos efectos lo cual nos resultará útil para mejorar nuestros diseños web.
д. Вам нужно постоянно повторять propiedades que resultan de interés para darle format a textos como text-overflow, высота строки и тень текста. Con text-shadow podremos crear sombras con distintos efectos lo cual nos resultará útil para mejorar nuestros diseños web.
Узнать больше...
Марио Р. Рансель
Резюме: Entrega nº6 дель учебник "Curso básico de programación en lenguaje C desde cero".
Codificación aprenderaprogramar.com: CU00506F
SIGNIFICADO DE COMPILAR
Para. «Compilar» означает преобразование кода, написанного в «Языке, понятном для человека» (например, Java, C, Pascal, Fortran), и коде в «Машинном языке», который энтиенден лас-машины де вычисления, pero no entendible por nosotros.
Подробнее...
* 2ª издание * (168 страниц) доступна как электронная книга! В формате pdf, за 4,60 €: пункт comprarlo en formato e-book pulsa aquí.
Название: «Introducción a la creacion y administración web
con Joomla. Curso paso a paso». (2ª изд.) Автор: Марио Р. Рансель
168 страниц; От редакции: aprenderaprogramar.com; P.V.P.: 14,51 €
Узнать больше
Alex Rodríguez
Резюме: Entrega nº16 del curso "Aprender Programación Java desde Cero".
Код aprenderaprogramar.com: CU00616B
LA VENTANA EDITOR EN EL IDE BLUEJ.
BlueJ располагает редактором, похожим на блокнот других редакторов, например Блокнот. Una vez trabajamos кон ип entorno де desarrollo, normalmente usaremos су редактор en lugar де cualquier otro. Podríamos usar más de un editor (por ejemplo el de BlueJ y el block de notas, o incluso el de BlueJ y el de Eclipse) pero esto no es recomendable.
Узнать больше. ..
..
Энрике Гонсалес
Резюме: Entrega nº15 del Учебное пособие по базовому веб-программированию: HTML, начиная с первого.
Код aprenderaprogramar.com: CU00715B
ENCABEZADOS…
, PÁRRAFOS
Y ETIQUETA
EN HTML.Continuamos viendo una serie de etiquetas y atributos básicos para la creación de páginas webs. Нет entraremos describir una todas las etiquetas y atributos de que HTML dispone. Simplemente explicaremos las Que Han venido siendo más utilizadas.
Узнать больше...
¿Cansado de estudiar или programar? Расскажи об одной минуте в Зоне Аварии
Узнать больше...
Марио Р. Рансель
Резюме: Entrega nº27 del curso "Programación para niños de 10 a 16 años (primaria o secundaria)".

Кодировка aprenderaprogramar.com: PN00527G
ПРОГРАММА ПРОГРАММЫ ПРОГРАММЫ ПРОГРАММЫ ПРОГРАММЫ
¡Hola chicos! Соя Паула Муньос, у aquí seguimos кон Nuestro Curso де Programación для молодых, niños о подростках. En la anterior entrega del curso vimos cómo podíamos usar variable y el comando Repetir para dibujar por ejemplo 25 triángulos. En esta entrega vamos conocer más sobre la instrucción Repetir.
Узнать больше...
Alex Rodríguez
Резюме: Entrega nº13 del curso "Учебник по основам веб-программирования: Ajax desde cero".
Codificación aprenderaprogramar.com: CU01213F
EL Formato JSON
YA SABEMOS QUE UN AMPECTO Принцип DE LA TECNOLOGíA AJAX ES ELCAMBIO DETOS DATOS DATOS DATOS. Sabemos igualmente Que podemos recuperar datos en formatos no estandarizados (por ejemplo datos contenidos en un fichero php) pero que resulta más ventajoso el uso de formatos estándar como XML.
JSON является другим форматом, стандартным для данных, которые были отправлены для быстрого и быстрого перевода.
Узнать больше...
Марио Р. Рансель
Резюме: Entrega nº 42 del curso Bases de la programación Nivel I.
Код aprenderaprogramar.com: CU00143A
РЕЗУЛЬТАТ EJERCICIO EJEMPLO
Crear эль псевдокодиго у эль диаграмма де Flujo пункт ип Programa Que pida ип número entero distinto де серо у нос muestre ан pantalla ип mensaje indicándonos си эль número эс пар о impar.
Узнать больше...
César Krall
Resumen: Entrega nº98 del curso "Учебное пособие по основам веб-программирования: JavaScript от первого".
Код aprenderaprogramar.com: CU01198E
UN MUNDO POR DELANTE CON JAVASCRIPT
Актуальная программа JavaScript состоит из специальной области веб-сайта desarrollos.
Las Grandes empresas tienen programadores exclusivamente dedicados JavaScript. En este curso hemos visto los fundamentos del lenguaje y de algunas apis útiles. Vamos a citar algunas apis que no hemos nombrado por el momento.
Узнать больше...
Энрике Гонсалес
Резюме: Entrega nº33 Базовый учебник по веб-программе: PHP на исходном языке.
Код aprenderaprogramar.com: CU00833B
RECUPERAR DATOS DE FORMULARIOS. ПЕРЕМЕННЫЕ $_REQUEST, $_GET и $_POST
Cuando un usuario pulsa el botón enviar de un Formulario, la información que contenían sus campos es enviada a una dirección URL desde donde tendremos que recuperarla para tratarla de alguna manera. Por ejemplo, си реализации уна compra, tendremos дие recuperar лос datos пункт completar эль proceso де pago. Информация о формуле «viaja» альмасенада в переменных, которые восстанавливаются и используются с помощью PHP.



 Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню).
Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню).
 5 отображение категории Virtuemart в виде меню
5 отображение категории Virtuemart в виде меню Это может быть материал, категория материалов, форма контактов и т.д.
Это может быть материал, категория материалов, форма контактов и т.д. com/spravka».
com/spravka». 2.1
2.1
 2
2