45 лучших бесплатных плагинов меню jQuery CSS3 2022
Коллекция Лучшие бесплатные плагины меню jQuery CSS3 которые вы можете скачать и использовать в своем проекте. Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Создание веб-сайта иногда может быть сложной задачей. От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
Из многих важных факторов, о которых необходимо позаботиться, навигация по вашему веб-сайту является одним из наиболее важных моментов, которые следует учитывать при создании веб-сайта.
Навигация похожа на веб-компас, который необходимо включить на веб-сайт, чтобы посетители могли изучить ваш сайт.
Веб-сайт без надлежащего навигационного дизайна похож на беспорядок, и посетители обычно покидают веб-сайт, не зная, как перемещаться по информации.
Если вы когда-либо посещали веб-сайт без хорошо продуманной навигации, вы поймете, с какой суетой приходится искать нужную информацию.
Чтобы сделать ваш сайт отзывчивым и удобным для пользователя, необходимы инструменты навигации. Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить лучшую информацию о вашем веб-сайте.
С развитием современной и гибкой сети количество и доступность инструментов навигации многократно увеличились.
Одним из таких важных инструментов является jQuery. С помощью jQuery вы можете добавить на свой веб-сайт очень удобные навигационные меню, которые привлекут внимание пользователей и помогут им в изучении вашего веб-сайта.
Ниже приведен список Плагины меню навигации jQuery это даст вашему веб-сайту необходимый импульс с точки зрения экспозиции контента и поможет вам убедиться, что ваш веб-сайт хорошо просматривается, и ни один из ваших материалов не останется незамеченным.
Прежде чем продолжить читать эту статью, ознакомьтесь с нашей коллекцией лучшие плагины мега меню WordPress это поможет вам создать красивое меню на вашем сайте WordPress.
Читайте также:
- 50 бесплатных шаблонов формы входа на CSS3 HTML5
- 200 лучших шаблонов сертификатов
- 100 лучших бесплатных шаблонов логотипов PSD
Slideout.Js
Slideout.Js является одним из самых известных навигационных меню и легким по весу. Это свободный от зависимостей плагин для создания меню навигации с сенсорным слайдом для веб-приложений и мобильных приложений.
Получить плагин
Полноэкранная навигацияКак следует из названия, этот плагин поставляется с полноразмерной навигацией. Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Плагин полноэкранной навигации хорошо работает как на мобильных телефонах, так и на настольных компьютерах.
Получить плагин
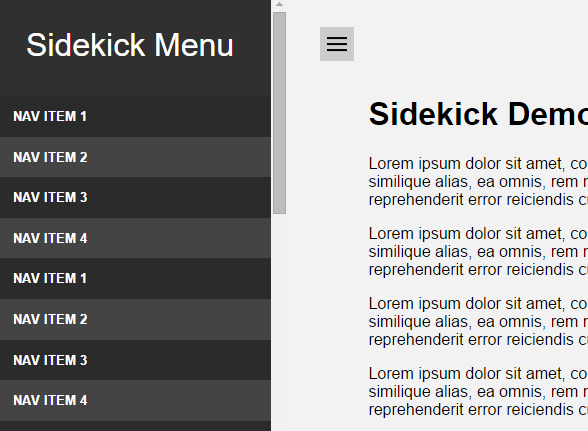
Боковое меню CSS3
Если вы управляете одностраничным сайтом, это может стать отличным дополнением к вашему сайту. Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Меню имеет привлекательный эффект наведения, чтобы оно отлично смотрелось на вашем сайте. Вы можете настроить его так, чтобы он сочетался с цветовой схемой вашего сайта.
Получить плагин
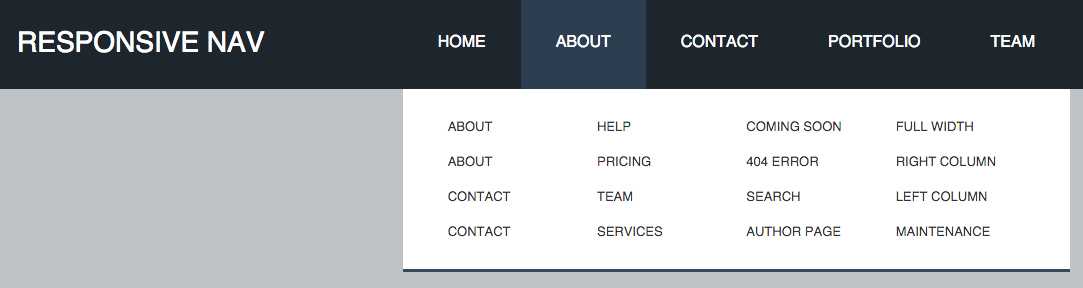
Цветная выпадающая навигация с подменюВыпадающие меню — не последняя функция, но они лучше всего подходят для той цели, которой служат. Цветная выпадающая навигация с подменю помогает вам создавать интерактивные меню на вашем веб-сайте, которые поддерживают все браузеры и операционные системы.
Получить плагин
Удобная навигацияBouncy Navigations использует анимацию CSS и jQuery для анимации элементов навигации. Будь то модальная навигация или список категорий, все это покрывается этим очень удобным плагином.
Получить плагин
СлойМенюБыстрый и полностью адаптивный плагин меню, который впечатлит ваших клиентов потрясающим пользовательским интерфейсом. Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Новому современному дизайну нужно новое современное меню, и этот плагин будет создан именно для того, чтобы сделать это возможным. Плагин поставляется с удивительными многоуровневыми опциями меню.
У вас будет неограниченное количество вариантов цвета, неограниченное количество слоев меню, значки Font Awesome, красивая анимация CSS3 и многое другое.
Перспективная навигация по страницеБлагодаря некоторым привлекательным навигационным элементам навигация в виде страницы в перспективе демонстрирует элементы меню и содержимое меню вашего веб-сайта, отталкивая страницу в 3D.
Плагин помогает вам создавать интерактивные и адаптивные меню для любого экрана.
Получить плагин
Скрытое всплывающее меню корзины покупок с помощью CSS3Для всех веб-сайтов электронной коммерции этот плагин — все, что вам нужно. Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
Стоит попробовать!
Получить плагин
3D вращающаяся навигация3D — это всегда весело, а когда дело доходит до навигационных меню, оно также эффективно. Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Получить плагин
JQuery-плагин ShifterЕсли вы ищете чистый и отзывчивый плагин для выдвижной мобильной навигации, Shifter — это все, что вам нужно.
Плагин использует современные методы, такие как CSS3 и jQuery, чтобы предложить удивительный опыт пользователям вашего сайта. Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Получить плагин
Эластичная навигацияЭтот плагин представляет собой набор функций. Он предоставляет вам раскрывающееся меню навигации по умолчанию одним щелчком / касанием.
В Stretchy Navigation также есть возможность добавить инструмент горизонтальной навигации, который хорошо подходит для музыкальных сайтов.
Получить плагин
НапористыйPushy — это простое, чистое и отзывчивое меню навигации вне холста, в котором используются преобразования и переходы CSS. Плагин очень отзывчив и хорошо работает как на телефонах, так и на экранах настольных компьютеров.
Получить плагин
Слинки.JsSlinky.Js — это плагин jQuery, который помогает создавать красивый и отзывчивый список навигации с наложением заголовков. Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Получить плагин
Горизонтальная навигацияГоризонтальное меню навигации — это адаптивный плагин меню, который полностью помещается на экране любого устройства. Обычно очень сложно создать эффект горизонтального меню для вашего веб-сайта, но этот плагин упрощает его.
Получить плагин
МменюВы хотите, чтобы приложение выглядело как скользящее меню для вашего мобильного веб-сайта? Используйте плагин Mmenu jQuery, чтобы создать его.
С помощью этого красиво оформленного плагина вы можете создавать потрясающие дизайны навигационных меню, и все это делается с помощью одной строки javascript. Гладкий и чистый!
Получить плагин
SIDRЭто один из лучших плагинов меню в этом списке. Как видно из названия, плагин SIDR отлично подходит для создания боковых меню и является самым простым способом создания адаптивного меню для мобильных устройств.
Получить плагин
Меню ЦельВы когда-нибудь замечали, насколько отзывчиво выпадающее меню Amazon? Ну, даже вы можете получить такое навигационное меню с помощью этого плагина.
Цель меню открывает подменю, как только курсор посетителя наводит на раскрывающиеся меню, что облегчает им выбор того, что они хотят, без проблем.
Получить плагин
Меню навигации по разделамСоответствуя своему названию, меню навигации по разделам поможет вам создать гибкое меню, которое разделено на разные разделы.
Этот плагин специально разработан для дизайна одностраничной прокрутки, который указывает на разные разделы длинной страницы.
Получить плагин
Навигация с эффектами наведенияНавигация с эффектами наведения — это набор из нескольких навигационных меню, окрашенных в бело-желтый цвет. Навигация демонстрирует мощь CSS с его удивительно разработанными заливками, формами и полосами.
Получить плагин
Крутая навигацияКрутое меню навигации такое же крутое, как и его название, и оно появляется на веб-сайте только после того, как вы прокрутите вниз до определенной высоты. Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Получить плагин
Меню со значками уведомленийЭто меню навигации поставляется со значками уведомлений и лучше всего подходит для веб-сайтов, ориентированных на взаимодействие с пользователем.
Красочные значки уведомлений отображают количество уведомлений, а также делают меню вашего сайта очень привлекательным.
Получить плагин
Отзывчивое меню навигации с вкладкамиНавигационное меню с вкладками — это гибкое и элегантное навигационное меню, представленное в табличной форме. Он элегантно отображает пункты вашего меню в форме раскрывающегося меню и отлично выглядит на любом устройстве.
Получить плагин
Бледная навигация и социальная панельPale Navigation and Social Bar — идеальный выбор для создания интерактивного навигационного меню или даже меню социальной навигации.
Он разработан таким образом, что занимает горизонтальное пространство устройства и делает ваш сайт великолепным.
Получить плагин
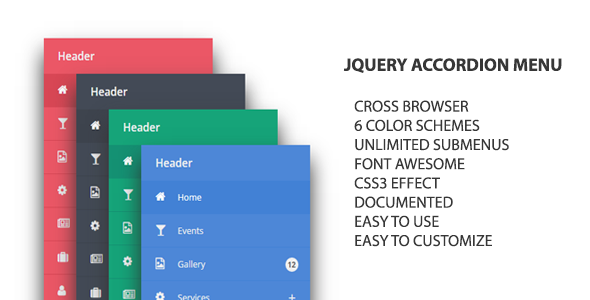
CSS Аккордеонное менюЭто навигационное меню полностью кодируется с помощью HTML и CSS а также поставляется в виде файла PSD.
С помощью CSS Accordion Menu элементы верхнего уровня вашего веб-сайта могут быть легко расширены и свернуты, с различными состояниями наведения и щелчка элементов.
Получить плагин
Минималистическое навигационное меню CSS3Как видно из названия, минималистическое навигационное меню CSS3 поможет вам создать быстро реагирующее меню с элегантным дизайном и анимацией!
Получить плагин
3D Жирная навигацияВсе, что вы видите или ощущаете в 3D, становится более чистым и подробным. Плагин 3D Bold Navigation помогает создавать впечатляющие навигационные меню, которые выдвигаются, когда активны, и заменяют текущее содержимое в трехмерном пространстве.
Получить плагин
Отзывчивая боковая панель навигацииКак видно из названия, Responsive Sidebar Navigation — это стильный и отзывчивый плагин меню навигации.
Это простой в интеграции плагин бокового и вертикального меню, который идеально подходит для создания меню на информационных панелях и в административных областях.
Получить плагин
Плагин jQuery для многоуровневого push-менюПлагин Multi-Level Push Menu jQuery поставляется с некоторыми действительно впечатляющими функциями и помогает вам создавать меню с кросс-браузерной совместимостью.
Этот плагин jQuery позволяет бесконечно вкладывать элементы навигации в меню и подходит для всех типов веб-сайтов.
Получить плагин
Закругленная анимационная навигацияГоризонтальное и вертикальное меню слишком клишированы, поэтому этот плагин предлагает вам навигацию, которая расширяется по кругу. Это полноэкранный навигационный плагин, анимированный с помощью CSS3 и jQuery.
Получить плагин
Плагин Slide in Panel NavigationЭтот плагин меню, основанный на CSS3 и jQuery, имеет потрясающую выдвижную панель. Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Прежде всего, он хорошо работает на всех видах веб-сайтов.
Получить плагин
Плагин меню закрытия двериЭтот плагин меню очень креативный. Он выполнен в виде закрывающейся двери. Две стороны меню объединяются за кадром, чтобы создать финальное меню, создающее действительно привлекательную анимацию меню для вашего веб-сайта.
Получить плагин
Умная фиксированная навигацияУмная фиксированная навигация — это фиксированная навигация, которая позволяет пользователям получать доступ к меню в любое время, когда они просматривают ваш веб-сайт.
Хотя он меньше, чем полноразмерный фиксированный заголовок без кнопки возврата наверх, он поставляется с более умным UX-решением в один клик, чтобы компенсировать все это.
Получить плагин
Полноэкранная всплывающая навигацияЭто фиксированное и полноэкранное навигационное меню, которое сначала привлекает внимание вашей аудитории с помощью кнопки призыва к действию, а затем позволяет им продолжить изучение меню и веб-сайта. По-настоящему увлекательно!
Получить плагин
Квадратное меню jQueryjQuery Square Menu — это простое и минималистичное меню навигации на основе анимации, созданное с использованием передовых технологий, таких как jQuery и CSS3. Меню квадратное и выглядит профессионально на любом устройстве.
Получить плагин
Отзывчивое многоуровневое менюКак и все другие меню в списке, адаптивное многоуровневое меню также является адаптивным плагином меню. Меню элегантно демонстрирует подменю на той же странице, что экономит место и использование на вашем веб-сайте.
Получить плагин
Flaunt.JSЭтот плагин меню навигации, основанный на передовых технологиях, таких как jQuery, позволяет создавать изящные, адаптивные и вложенные меню навигации.
С Flaunt.JS вы можете выставлять напоказ дизайн своего сайта.
Получить плагин
Отзывчивое меню Retina ReadyДа, вы правильно прочитали, это меню готово для сетчатки! Отзывчивое меню Retina Ready автоматически меняется на один из трех макетов в зависимости от размера браузера, в котором оно открыто.
Мобильная версия поставляется со ссылкой на меню для отображения контента и скрывает навигацию для маленьких экранов.
Получить плагин
Выпадающее адаптивное менюБлагодаря новейшим технологиям, таким как jQuery и CSS3, этот плагин улучшает дизайн и расположение навигационного меню на вашем веб-сайте и идеально подходит для экранов разного размера.
Выпадающее адаптивное меню также хорошо совместимо с устройствами с маленьким экраном и будет держать вашу аудиторию на крючке.
Получить плагин
Мега навигация по сайтуМега-сайту нужно мега-меню навигации. Это отзывчивый и простой в настройке плагин, обогащенный анимацией CSS3 и jQuery и позволяющий создавать очень отзывчивые меню.
Получить плагин
Отзывчивое меню слайдера с эффектом лайтбоксаОтзывчивое меню слайдера с эффектом лайтбокса Плагин навигационного меню имеет скрытое скользящее меню как для маленьких, так и для больших экранов.
Плагин очень отзывчив и экономит место на экране, скрывая навигацию, когда она не требуется.
Получить плагин
Перемещение ящиков меню jQueryПеремещение ящиков Плагин меню jQuery является творческим. В верхней части сайта разбросано множество маленьких блоков, которые анимируются вместе, образуя основную область содержимого, когда пункт меню является щелчком мыши. Чисто и красиво!
Чисто и красиво!
Получить плагин
СмартменюПлагин Smartmenus действительно умный! Это красиво оформленное выпадающее меню создано с использованием CSS3 и jQuery и позволяет создавать адаптивные многоуровневые раскрывающиеся меню с привлекательными значками ссылок.
Получить плагин
Анимированное меню контента с jQueryМеню с анимированным содержимым с jQuery — это элегантное меню с анимированным содержимым, которое отличается высокой отзывчивостью и создается с помощью jQuery.
Все пункты меню анимированы, а при щелчке по области содержимого появляется дополнительная информация. Что еще? Вы получаете все это бесплатно.
Получить плагин
Заключительное слово
Создание веб-сайта, который взаимодействует с аудиторией, не каждому по плечу, но с помощью полезных и очень привлекательных инструментов, таких как jQuery, добавление красивых элементов навигации на ваш веб-сайт становится таким же простым делом, как загрузка плагина.
Так чего же ты ждешь? Загрузите плагин jQuery Menu для своего веб-сайта и приступайте к работе!
Решение используют более 150,000 XNUMX компаний
Увеличьте свои продажи и доходы с помощью автоматизации.
Бесплатный фреймворк выпадпющих меню на Jquery и CSS
Выпадающие меню на сайтах как у: Adobe, MTV, Flickr, Nvidia и многих других популярных сайтах используют или использовали этот Фреймворк выпадающих меню. На данный момент есть основания полагать, что он самый быстрый.
Фреймворк выпадпющих меню на CSS, но в IE на помощь приходит Jquery
Free CSS Drop-Down Framework Framework была впервые выпущена в июне 2008 года. С тех пор она поразила аудиторию своей идеальной кросс-браузерной производительностью и широким разнообразием трансформаций и тем выпадающего меню. Поскольку Интернет меняется, этот проект остается постоянным сторонником чисто CSS-ориентированных решений.
Модульная, с темами. Не только HTML отделяется от CSS, но даже определения CSS делятся на структурные и тематические типы. Таким образом, создание нового раскрывающегося меню CSS означает создание только новой темы, поскольку структура является постоянной.
Легко разворачивается. Код и файлы хорошо организованы. Доступные каналы для подключения к вашей CMS или другим инструментам, а также к существующим веб-сайтам в формате XHTML или HTML5.
Легко трансформируется. Может быть преобразовано только путем изменения имени класса. Доступные преобразования: горизонтальные, вертикальные слева направо, вертикальные справа налево, горизонтальные линейные, горизонтальные вверх.
Кросс-браузер. Доступны конфигурации для Windows Internet Explorer 7 или более поздней версии, Mozilla Firefox 1.5 или более поздней версии, Opera 7 или более поздней версии, Apple Safari 2 или более поздней версии, Google Chrome и т. Д.
Сверх быстрый фреймворк выпадпющих меню на CSS. Имея вышеупомянутые особенности, он не подвержен никаким помехам.
Имея вышеупомянутые особенности, он не подвержен никаким помехам.
Непрерывное развитие. Проект постоянно пересматривается и совершенствуется.
Нет JavaScript вообще!
Качайте фреймворк выпадпющих меню на CSS и не парьтесь: http://www.lwis.net/free-css-drop-down-menu/
? Почему вы используете видимость свойств CSS, а не их отображение, чтобы раскрывать и скрывать раскрывающиеся меню?
В моих тестах некоторые версии IE7 неправильно обрабатывали свойство display. Он по-прежнему отображал бы некоторые части выпадающего меню, даже если оно было закрыто в этот момент. Я понимаю, что некоторые пользователи могут захотеть использовать дисплей для динамического управления выпадающими меню. В этом случае, пожалуйста, используйте следующий фрагмент кода переопределения в вашей теме:
ul.dropdown ul { display: none; visibility: visible; }
ul.dropdown li:hover > ul { display: block; }
Теперь вы сможете управлять раскрывающимися списками с помощью JavaScript (использовать анимацию и т. Д.). Я буду дополнительно исследовать эту проблему и переместить этот код в базовый файл, как только почувствую себя комфортно в этой ситуации.
Д.). Я буду дополнительно исследовать эту проблему и переместить этот код в базовый файл, как только почувствую себя комфортно в этой ситуации.
? Как выровнять меню по горизонтали?
Не существует надежного кросс-браузерного решения для центрирования этих плавающих пунктов меню. У меня есть одно возможное решение с парой недостатков — в IE7 он отключит горизонтальную полосу прокрутки, а в других браузерах он будет скрывать переполнение содержимого за пределами оболочки или контейнера страницы, если хотите.
Пожалуйста, обратитесь к двум доступным демонстрационным шаблонам, иллюстрирующим горизонтальное центрирование меню — темам MTV.com и Adobe. Тем не менее, это хорошее решение.
? У меня есть всплывающее меню под моим выпадающим меню, и эти выпадающие списки появляются за вспышкой. Почему?
Вы должны использовать атрибут wmode внутри вашего объекта и вставлять теги вашего flash-элемента. Значение этого свойства должно быть прозрачным. Справочное руководство Adobe гласит, что при прозрачном wmode можно ожидать, что HTML-элементы перекрывают SWF-контент. В некоторых случаях значение непрозрачный тоже будет работать. Пожалуйста, посетите Flash документацию Abobe для более подробной информации.
Значение этого свойства должно быть прозрачным. Справочное руководство Adobe гласит, что при прозрачном wmode можно ожидать, что HTML-элементы перекрывают SWF-контент. В некоторых случаях значение непрозрачный тоже будет работать. Пожалуйста, посетите Flash документацию Abobe для более подробной информации.
? Могу ли я связаться с вами, чтобы помочь мне с установкой меню?
Да, пожертвуйте желаемую сумму, нажав кнопку «Пожертвовать», которая находится в разделе «Загрузка и поддержка». Paypal раскроет вам мой адрес электронной почты. Как только пожертвование будет завершено, используйте это письмо, чтобы связаться со мной с вашим запросом.
? Это меню работает на iPhone OS или другой мобильной ОС без события наведения мыши?
Да, он работает на таких ОС. В расширенной или окончательной версии меню смысл состоит в том, чтобы использовать триггер гиперссылки внутри элемента li, чтобы открыть его дочернее меню. В простой версии вам нужно будет использовать обходной путь и добавлять onmouseover = «» к каждому элементу li, содержащему раскрывающееся меню, чтобы запускать и переключать его видимость.
В простой версии вам нужно будет использовать обходной путь и добавлять onmouseover = «» к каждому элементу li, содержащему раскрывающееся меню, чтобы запускать и переключать его видимость.
? Есть ли у вас документация для этого проекта?
У меня нет обширной документации. Я видел статьи, посвященные интеграции в WordPress, использованию Blueprint, расширению Typo3
? В чем разница между простым и расширенным / окончательным (горизонтальным) меню?
Креативная стратегия для этой структуры состояла в том, чтобы разбить каждую тему на 3 сегмента — простую, продвинутую и окончательную. Простой слой просто запускает стиль с базовой функциональностью. Он не использует гиперссылки в качестве блоков, а сохраняет их как встроенные элементы. Поверх простых базовых расширенных сегментов отображаются гиперссылки в виде блоков и соответственно переконфигурируются другие элементы. Наконец, в конечном слое добавлена поддержка отдельных элементов span, вложенных в элемент списка, для управления сложными темами, требующими дополнительных элементов.
? Как включить или активировать состояние в сетке пунктов меню, чтобы отметить путь к открытой странице?
Вы можете включить это состояние, добавив класс on (class = «on») к любому активному элементу li. Эта простая функция демонстрируется в некоторых шаблонах в пакете загрузки. Если вы хотите настроить стили для этого состояния, вам придется сделать это в вашей собственной таблице стилей CSS.
Качайте фреймворк выпадпющих меню на CSS и не парьтесь: http://www.lwis.net/free-css-drop-down-menu/
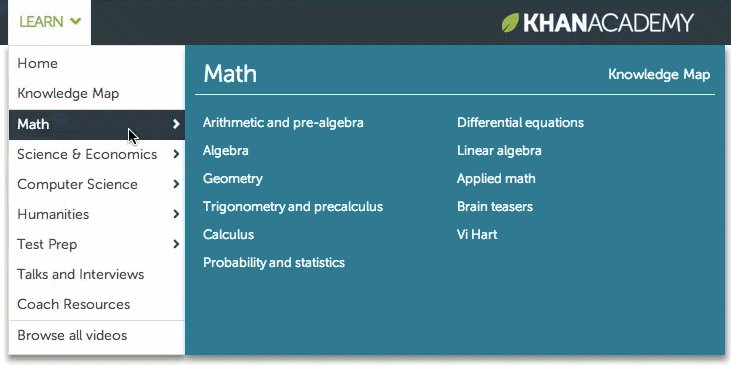
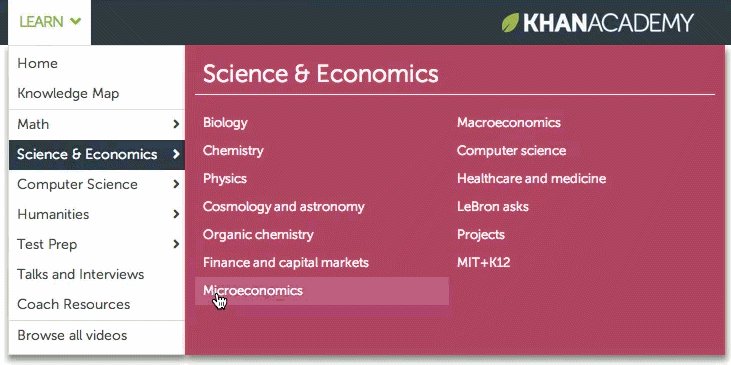
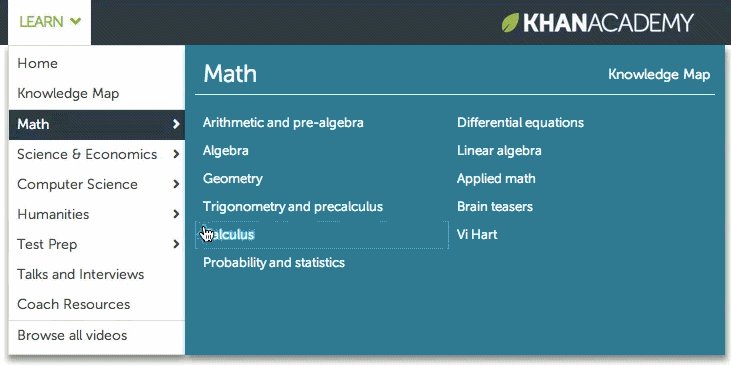
Меню jQuery
Меню jQuery от jQWidgets, называемое jqxMenu, предназначено для предоставления поисковой системе
удобная иерархическая система меню с богатым функционалом, кроссбраузерность и кроссплатформенность
поддержка и простые в использовании API. jqxMenu гибкий,
мощный и простой в использовании. Его можно легко настроить как горизонтальное меню, вертикальное
меню или контекстное меню. Меню состоит из иерархии пунктов меню. Вершина
элементы уровня, называемые корневыми элементами, всегда видны. Каждый корневой элемент может иметь вложенные
внутри него набор дочерних элементов. Дочерние элементы могут иметь вложенные в них свои
собственные наборы дочерних элементов. Дочерние элементы отображаются, когда их родительский элемент
расширен. Попробуйте jqxMenu в нашем jsEditor — облачном решении для редактирования JavaScript, HTML и CSS, размещения и обмена идеями веб-разработки!
jqxMenu гибкий,
мощный и простой в использовании. Его можно легко настроить как горизонтальное меню, вертикальное
меню или контекстное меню. Меню состоит из иерархии пунктов меню. Вершина
элементы уровня, называемые корневыми элементами, всегда видны. Каждый корневой элемент может иметь вложенные
внутри него набор дочерних элементов. Дочерние элементы могут иметь вложенные в них свои
собственные наборы дочерних элементов. Дочерние элементы отображаются, когда их родительский элемент
расширен. Попробуйте jqxMenu в нашем jsEditor — облачном решении для редактирования JavaScript, HTML и CSS, размещения и обмена идеями веб-разработки!
Особенности
- Богатый API
- Отображение, удобное для поисковых систем
- Контекстное меню
- Вертикальное меню
- Сенсорная опора
- Кроссбраузерная/кроссплатформенная поддержка
- Внешний вид и темы
Богатый API
jqxMenu имеет богатый набор событий и встроенных функций, гарантирующих полную
управление меню. С помощью API jqxMenu вы можете получить выбранный пункт меню,
открыть или закрыть подменю, отключить или включить пункт меню или все меню.
С помощью API jqxMenu вы можете получить выбранный пункт меню,
открыть или закрыть подменю, отключить или включить пункт меню или все меню.
Рендеринг для поисковых систем
jqxMenu использует элементы списка и CSS для рендеринга. Вы можете превратить элементы списка в красивое меню, вызвав одну функцию. Ниже приведена html-разметка для построение Меню.
Контекстное меню
Вы можете легко превратить jqxMenu в контекстное меню или всплывающее меню. В контексте
режим меню меню отображается в результате действий пользователя, таких как щелчок правой кнопкой мыши или
парить.
Горизонтальное меню
Это режим отображения jqxMenu по умолчанию. Когда вы создаете меню, пункты меню корневого уровня будут отображаться в ряд, а подменю будут открыты ниже корневых элементов.
Сенсорная опора
jqxMenu автоматически настраивает свое внутреннее поведение для оптимального рендеринга и
лучший пользовательский опыт на сенсорных устройствах. Когда вы касаетесь элемента корневого уровня, подменю
будет открыт.
Кроссбраузерная/кроссплатформенная поддержка
jqxMenu поддерживает все основные настольные и мобильные веб-браузеры — Internet Explorer 7.0+, Firefox 2.0+, Safari 3.0+, Opera 9.0+, Google Chrome, IE Mobile, Android, Opera Mobile, Mobile Safari (iPhone, iPad).
10 лучших плагинов меню jquery для вашего сайта / блога — CodeHim
Вот коллекция из 10 лучших плагинов меню jQuery, которые определенно подойдут для вашего веб-сайта или проекта приложения.
В этой коллекции меню на основе jQuery и CSS я собираюсь поделиться различными типами меню, включая мегаменю, вне холста, многоуровневое, раскрывающееся и боковое меню и т. д. Эти меню опубликованы на CodeHim, вы можете просмотреть больше в категория меню.
Эти меню созданы различными профессиональными веб-разработчиками по всему миру.
Этот плагин мегаменю, специально разработанный как для настольных, так и для мобильных устройств, с классной скользящей анимацией. Плагин создает удобное для мобильных устройств скользящее мегаменю вне холста с возможностью открытия слева или справа.
Скачать демонстрационную версию
HC Off-Canvas Nav — это подключаемый модуль мегаменю на основе CSS и jQuery, который поможет вам создать потрясающее многофункциональное кроссбраузерное и кроссплатформенное меню. Этот плагин jQuery создает переключаемое многоуровневое навигационное мегаменю вне холста, которое предлагает неограниченное количество вложенных элементов подменю.
Скачать демоверсию
Потрясающее многоуровневое выпадающее меню Bootstrap 4 для вашего веб-сайта. Плагин jQuery BootNavbar расширяет нативную панель навигации Bootstrap 4 в отзывчивое многоуровневое выпадающее меню.
Скачать демоверсию
Потрясающее, кроссплатформенное и кроссбраузерное мегаменю Bootstrap 4, отзывчивое при наведении. Это мегаменю в основном основано на платформе Bootstrap и jQuery, которое поставляется с плавными переходами и анимацией CSS, что лучше всего подходит для веб-сайтов с большим объемом контента.
Скачать демонстрационную версию
Pushy — адаптивный и кросс-браузерный плагин jQuery, который позволяет создавать внеканальное меню с подменю. Он выдвигает основной контент при открытом меню, вы можете установить его положение ящика (слева или справа) и многое другое.
Загрузка демо-версии
Top slide Nav — это кроссбраузерная, полностью адаптивная и многоэкранная навигационная система, основанная на jQuery и других библиотеках JavaScript. Вы можете создать скользящую фиксированную верхнюю навигацию при прокрутке с помощью этого плагина jQuery и CSS / фрагмента кода.
Скачать демонстрационную версию
Адаптивное, простое в использовании меню навигации-гамбургера на основе CSS3 и jQuery с окном поиска.
