для работы как слайдер диапазона jQuery UI
- Домашняя страница МДБ
- Главная страница поддержки
- МДБ угловой
Тема: Range Slider для работы как jQuery UI Range Slider
Марк Бойс бесплатно спросил 1 год назад
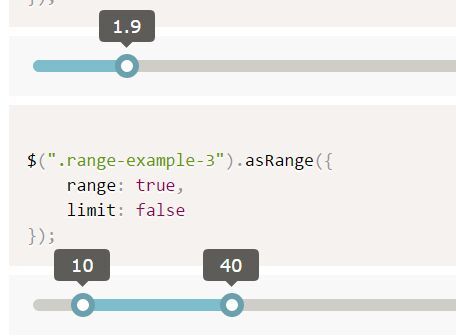
Можно ли получить 2 дескриптора, как тот, который доступен в слайдере диапазона пользовательского интерфейса jQuery? Когда ползунок mdb говорит о ползунке диапазона, это один дескриптор с минимальными/максимальными ограничениями. Я ищу что-то вроде этого.
Slider
Пожалуйста, сообщите, возможно ли это сделать.
0 0 Лучший ответ
Если я не могу ограничить ползунки диапазона от пересечения друг с другом, то ползунки бесполезны. Пользователи могут скользить дальше и не будут знать, где это заканчивается и где начинается.
Пользователи могут скользить дальше и не будут знать, где это заканчивается и где начинается.
Пожалуйста, укажите мин. 20 символов.
Если я не могу ограничить ползунки диапазона от пересечения друг с другом, то ползунки бесполезны. Пользователи могут скользить дальше и не будут знать, где это заканчивается и где начинается.Гжегож Буянски персонал ответил 1 год назад
0 0 Лучший ответ
К сожалению, добавить такую стилизацию будет невозможно.
У нас также нет встроенной опции, которая позволит заблокировать ползунки, чтобы они не пересекались друг с другом.
Пожалуйста, укажите мин. 20 символов.
К сожалению, добавить такую стилизацию будет невозможно. Когда вы просматриваете Slider из пользовательского интерфейса Jquery, вы замечаете, что этот компонент состоит из div с двумя интервалами внутри и еще одним div. Это дает вам больше возможностей для укладки. Нам пришлось бы переписать весь компонент с нуля, чтобы сделать это возможным.
У нас также нет встроенной опции, которая позволит заблокировать ползунки, чтобы они не пересекались друг с другом.
Марк Бойс бесплатно ответил 1 год назад
0 0 Лучший ответ
Спасибо. Забавно, как я пропустил это в своих поисках. Не знаю как.
Во время тестирования я вижу, что ползунок минимального значения выходит за пределы ползунка максимального значения, и наоборот. Это не блокируется друг другом. Можно ли как-то предотвратить его выход за пределы, а также не накладываться друг на друга?
Кроме того, не могли бы вы помочь мне стилизовать ваш ползунок так, чтобы он выглядел так, как в пользовательском интерфейсе jQuery? Причина в том, что ползунок пользовательского интерфейса jQuery указывает зазор между обеими ручками в затененном виде, что делает его очевидным для пользователя.
Пожалуйста, укажите мин. 20 символов.
Спасибо. Забавно, как я пропустил это в своих поисках. Не знаю как.
При тестировании я вижу, что ползунок минимального значения выходит за пределы ползунка максимального значения, и наоборот. Это не блокируется друг другом. Можно ли как-то предотвратить его выход за пределы, а также не накладываться друг на друга?
Кроме того, не могли бы вы помочь мне стилизовать ваш слайдер, чтобы он выглядел так, как в пользовательском интерфейсе jQuery? Причина в том, что ползунок пользовательского интерфейса jQuery указывает зазор между обеими ручками в затененном виде, что делает его очевидным для пользователя.
Запись
Создать фрагмент
Пожалуйста, укажите мин. 20 символов.
Пост
плагинов, отнесенных к категории слайдеров jquery
Skitter Slideshow
Skitter — это бесплатный адаптивный слайдер jQuery с несколькими анимациями и опциями.
Тьяго Силва Феррейра 800+ активных установок Протестировано с 4.5.28 Обновлено 7 лет назад
Простой слайдер контента / слайд-шоу
Простой и отзывчивый плагин для слайдера контента и слайд-шоу для jQuery с такими функциями, как сенсорное…
Артур Араужо 100+ активных установок Протестировано с 4.5.28 Обновлено 7 лет назад
Шорткод слайдера Smoothness
Шорткод слайдера Smoothness — это плагин WordPress для создания динамического слайдера.
Ноэль Харенсио. 100+ активных установок Протестировано с 3.4.2 Обновлено 10 лет назад
Фильтр слайдера пользовательского интерфейса по цене
Фильтр слайдера пользовательского интерфейса по цене — отличный плагин слайдера пользовательского интерфейса для WordPress и jquery, который…
Мансур Ахамед 90+ активных установок Протестировано с 6.1.1 Обновлено 1 месяц назад
WP Отзывчивый слайдер Jquery
WP Responsive Jquery Slider всемирно известен как самый красивый и простой в использовании…
Стартовый бит команды 60+ активных установок Протестировано с 5.
 2.17 Обновлено 4 года назад
2.17 Обновлено 4 года назадjQuery Slider Carsousel
Создает изображение jQuery Slider Carsousel, используя jQuery, созданный Indrajeet Pal. Разработан плагин WordPress…
Индраджит Пал 50+ активных установок Протестировано с 3.6.1 Обновлено 9 лет назад
Slidorion
Комбинация слайдера изображений и аккордеона, Slidorion отображает красивые изображения вдоль…
Бен Холланд 30+ активных установок Протестировано с 3.4.2 Обновлено 11 лет назад
Image Slider – адаптивный слайдер jQuery
Плагин слайдера адаптивного контента jQuery для создания элегантного, красивого и полностью загруженного слайдера на разных постах…
Realwebcare 20+ активных установок Протестировано с 5.9.5 Обновлено 9 месяцев назад
jQuery Roundabout for Posts
Этот плагин использует плагин jQuery Roundabout Фреда Леблана для вывода ваших постов WordPress…
Уайли Хоббс 10+ активных установок Протестировано с 3.

Слайдер Ultra Camera
Этот плагин активирует Slider With Custom Post Support в вашей теме WordPress. Вы можете…
Хуршид Алам Моджумдер 10+ активных установок Протестировано с 4.0.38 Обновлено 8 лет назад
Универсальный слайдер jQuery
Установите простой, универсальный, отзывчивый слайдер с изображениями или любым содержимым HTML. Работает на…
Ли Портер 10+ активных установок Протестировано с 4.5.28 Обновлено 6 лет назад
Getty «Ghetto» Slider
Getty «Ghetto» Slider — это слайдер jQuery, который позволяет использовать интерактивный HTML-контент…
Бен Пэрри 10+ активных установок Протестировано с 3.7.41 Обновлено 9 лет назад
Simple Responsive Image Slider
Модный плагин для слайд-шоу.
Base29 10+ активных установок Протестировано с 4.5.28 Обновлено 7 лет назад
HAQ Slider
Позволяет добавить полностью настраиваемый, отзывчивый.
