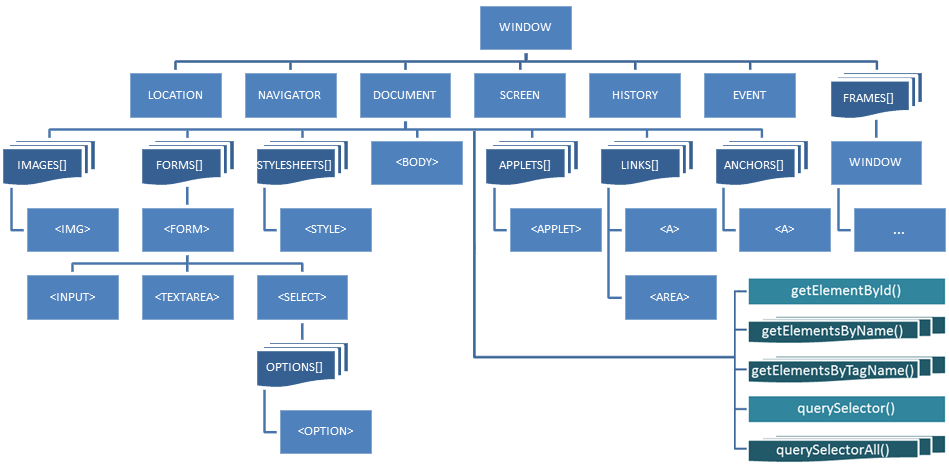
Манипуляции с DOM на чистом JavaScript
Как правило, когда нужно выполнить какие-либо действия с DOM, разработчики используют jQuery. Однако практически любую манипуляцию с DOM можно сделать и на чистом JavaScript с помощью его DOM API.
DOM-запросы
В материале представлены основы JavaScript DOM API. Все подробности и детали доступны на Mozilla Developer Network.
DOM-запросы осуществляются с помощью метода .querySelector(), который в качестве аргумента принимает произвольный СSS-селектор.
const myElement = document.querySelector('#foo > div.bar')
Он вернёт первый подходящий элемент. Можно и наоборот — проверить, соответствует ли элемент селектору:
myElement.matches('div.bar') === true
Если нужно получить все элементы, соответствующие селектору, используйте следующую конструкцию:
const myElements = document.querySelectorAll('.bar')
Если же вы знаете, на какой родительский элемент нужно сослаться, можете просто проводить поиск среди его дочерних элементов, вместо того чтобы искать по всему коду:
const myChildElemet = myElement.querySelector('input[type="submit"]') // Вместо: // document.querySelector('#foo > div.bar input[type="submit"]')
Возникает вопрос: зачем тогда использовать другие, менее удобные методы вроде .getElementsByTagName()? Есть маленькая проблема — результат вывода .querySelector() не обновляется, и когда мы добавим новый элемент (смотрите раздел 5), он не изменится.
const elements1 = document.querySelectorAll('div')
const elements2 = document.getElementsByTagName('div')
const newElement = document.createElement('div')
document.body.appendChild(newElement)
elements1.length === elements2.length // false
Также querySelectorAll() собирает всё в один список, что делает его не очень эффективным.
Как работать со списками?
Вдобавок ко всему у .querySelectorAll()
 В любом случае нужно будет перебирать все элементы в цикле. Второе — возвращаемый объект является списком элементов, а не массивом. Следовательно, методы массивов не сработают. Конечно, есть методы и для списков, что-то вроде
В любом случае нужно будет перебирать все элементы в цикле. Второе — возвращаемый объект является списком элементов, а не массивом. Следовательно, методы массивов не сработают. Конечно, есть методы и для списков, что-то вроде .forEach(), но, увы, они подходят не для всех случаев. Так что лучше преобразовать список в массив:// Использование Array.from() Array.from(myElements).forEach(doSomethingWithEachElement) // Или прототип массива (до ES6) Array.prototype.forEach.call(myElements, doSomethingWithEachElement) // Проще: [].forEach.call(myElements, doSomethingWithEachElement)
У каждого элемента есть некоторые свойства, ссылающиеся на «семью».
myElement.children myElement.firstElementChild myElement.lastElementChild myElement.previousElementSibling myElement.nextElementSibling
Поскольку интерфейс элемента (Element) унаследован от интерфейса узла (Node), следующие свойства тоже присутствуют:
myElement.childNodes myElement.firstChild myElement.lastChild myElement.previousSibling myElement.nextSibling myElement.parentNode myElement.parentElement
Первые свойства ссылаются на элемент, а последние (за исключением .parentElement) могут быть списками элементов любого типа. Соответственно, можно проверить и тип элемента:
myElement.firstChild.nodeType === 3 // этот элемент будет текстовым узлом
Добавление классов и атрибутов
Добавить новый класс очень просто:
myElement.classList.add('foo')
myElement.classList.remove('bar')
myElement.classList.toggle('baz')
Добавление свойства для элемента происходит точно так же, как и для любого объекта:
// Получение значения атрибута
const value = myElement.value
// Установка атрибута в качестве свойства элемента
myElement.value = 'foo'
// Для установки нескольких свойств используйте .Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement. value = null
value = null
Можно использовать методы .getAttibute(), .setAttribute() и .removeAttribute(). Они сразу же поменяют HTML-атрибуты элемента (в отличие от DOM-свойств), что вызовет браузерную перерисовку (вы сможете увидеть все изменения, изучив элемент с помощью инструментов разработчика в браузере). Такие перерисовки не только требуют больше ресурсов, чем установка DOM-свойств, но и могут привести к непредвиденным ошибкам.
Как правило, их используют для элементов, у которых нет соответствующих DOM-свойств, например colspan. Или же если их использование действительно необходимо, например для HTML-свойств при наследовании (смотрите раздел 9).
Добавление CSS-стилей
Добавляют их точно так же, как и другие свойства:
myElement.style.marginLeft = '2em'
Какие-то определённые свойства можно задавать используя .style, но если вы хотите получить значения после некоторых вычислений, то лучше использовать window.. Этот метод получает элемент и возвращает CSSStyleDeclaration, содержащий стили как самого элемента, так и его родителя: getComputedStyle()
getComputedStyle()
window.getComputedStyle(myElement).getPropertyValue('margin-left')
Изменение DOM
Можно перемещать элементы:
// Добавление element1 как последнего дочернего элемента element2 element1.appendChild(element2) // Вставка element2 как дочернего элемента element1 перед element3 element1.insertBefore(element2, element3)
Если не хочется перемещать, но нужно вставить копию, используем:
// Создание клона const myElementClone = myElement.cloneNode() myParentElement.appendChild(myElementClone)
Метод .cloneNode() принимает булевое значение в качестве аргумента, при true также клонируются и дочерние элементы.
Конечно, вы можете создавать новые элементы:
const myNewElement = document.createElement('div')
const myNewTextNode = document. createTextNode('some text')
createTextNode('some text')
А затем вставлять их как было показано выше. Удалить элемент напрямую не получится, но можно сделать это через родительский элемент:
myParentElement.removeChild(myElement)
Можно обратиться и косвенно:
myElement.parentNode.removeChild(myElement)
Методы для элементов
У каждого элемента присутствуют такие свойства, как .innerHTML и .textContent, они содержат HTML-код и, соответственно, сам текст. В следующем примере изменяется содержимое элемента:
// Изменяем HTML
myElement.innerHTML = `
<div>
<h3>New content</h3
<p>beep boop beep boop</p>
</div>
`
// Таким образом содержимое удаляется
myElement.innerHTML = null
// Добавляем к HTML
myElement.innerHTML += `
<a href="foo.html">continue reading...</a>
<hr/>
На самом деле изменение HTML — плохая идея, т. к. теряются все изменения, которые были сделаны ранее, а также перегружаются обработчики событий. Лучше использовать такой способ только полностью отбросив весь HTML и заменив его копией с сервера. Вот так:
Лучше использовать такой способ только полностью отбросив весь HTML и заменив его копией с сервера. Вот так:
const link = document.createElement('a')
const text = document.createTextNode('continue reading...')
const hr = document.createElement('hr')
link.href = 'foo.html'
link.appendChild(text)
myElement.appendChild(link)
myElement.appendChild(hr)
Однако это повлечёт за собой две перерисовки в браузере, в то время как .innerHTML приведёт только к одной. Обойти это можно, если сначала добавить всё в DocumentFragment, а затем добавить нужный вам фрагмент:
const fragment = document.createDocumentFragment() fragment.appendChild(text) fragment.appendChild(hr) myElement.appendChild(fragment)
Обработчики событий
Один из самых простых обработчиков:
myElement.onclick = function onclick (event) {
console.log(event.type + ' got fired')
}
Но, как правило, его следует избегать. Здесь . — свойство элемента, и по идее вы можете его изменить, но вы не сможете добавлять другие обработчики используя ещё одну функцию, ссылающуюся на старую.
Для добавления обработчиков лучше использовать .addEventListener(). Он принимает три аргумента: тип события, функцию, которая будет вызываться всякий раз при срабатывании, и объект конфигурации (к нему мы вернёмся позже).
myElement.addEventListener('click', function (event) {
console.log(event.type + ' got fired')
})
myElement.addEventListener('click', function (event) {
console.log(event.type + ' got fired again')
})
Свойство event.target обращается к элементу, за которым закреплено событие.
А так вы сможете получить доступ ко всем свойствам:
// Свойство `forms` — массив, содержащий ссылки на все формы
const myForm = document.forms[0]
const myInputElements = myForm.querySelectorAll('input')
Array.from(myInputElements).forEach(el => {
el. addEventListener('change', function (event) {
console.log(event.target.value)
})
})
addEventListener('change', function (event) {
console.log(event.target.value)
})
})
Предотвращение действий по умолчанию
Для этого используется метод .preventDefault(), который блокирует стандартные действия. Например, он заблокирует отправку формы, если авторизация на клиентской стороне не была успешной:
myForm.addEventListener('submit', function (event) {
const name = this.querySelector('#name')
if (name.value === 'Donald Duck') {
alert('You gotta be kidding!')
event.preventDefault()
}
})
Метод .stopPropagation() поможет, если у вас есть определённый обработчик события, закреплённый за дочерним элементом, и второй обработчик того же события, закреплённый за родителем.
Как говорилось ранее, метод .addEventListener() принимает третий необязательный аргумент в виде объекта с конфигурацией. Этот объект должен содержать любые из следующих булевых свойств (по умолчанию все в значении
- capture: событие будет прикреплено к этому элементу перед любым другим элементом ниже в DOM;
- once: событие может быть закреплено лишь единожды;
- passive:
event.будет игнорироваться (исключение во время ошибки). preventDefault()
preventDefault()
Наиболее распространённым свойством является .capture, и оно настолько распространено, что для этого существует краткий способ записи: вместо того чтобы передавать его в объекте конфигурации, просто укажите его значение здесь:
myElement.addEventListener(type, listener, true)
Обработчики удаляются с помощью метода .removeEventListener(), принимающего два аргумента: тип события и ссылку на обработчик для удаления. Например свойство once можно реализовать так:
myElement.addEventListener('change', function listener (event) {
console.log(event.type + ' got triggered on ' + this)
this.removeEventListener('change', listener)
})
Наследование
Допустим, у вас есть элемент и вы хотите добавить обработчик событий для всех его дочерних элементов. Тогда бы вам пришлось прогнать их в цикле, используя метод myForm., как было показано выше. Однако вы можете просто добавить элементы в форму и проверить их содержимое с помощью  querySelectorAll('input')
querySelectorAll('input')event.target.
myForm.addEventListener('change', function (event) {
const target = event.target
if (target.matches('input')) {
console.log(target.value)
}
})
И ещё один плюс данного метода заключается в том, что к новым дочерним элементам обработчик будет привязываться автоматически.
Анимация
Проще всего добавить анимацию используя CSS со свойством transition. Но для большей гибкости (например для игры) лучше подходит JavaScript.
Вызывать метод window.setTimeout(), пока анимация не закончится, — не лучшая идея, так как ваше приложение может зависнуть, особенно на мобильных устройствах. Лучше использовать window.requestAnimationFrame() для сохранения всех изменений до следующей перерисовки. Он принимает функцию в качестве аргумента, которая в свою очередь получает метку времени:
const start = window.performance.now() const duration = 2000 window.requestAnimationFrame(function fadeIn (now)) { const progress = now - start myElement.style.opacity = progress / duration if (progress < duration) { window.requestAnimationFrame(fadeIn) } }
Таким способом достигается очень плавная анимация. В своей статье Марк Браун рассуждает на данную тему.
Пишем свою библиотеку
Тот факт, что в DOM для выполнения каких-либо операций с элементами всё время приходится перебирать их, может показаться весьма утомительным по сравнению с синтаксисом jQuery $('.foo').css({color: 'red'}). Но почему бы не написать несколько своих методов, облегчающую данную задачу?
const $ = function $ (selector, context = document) {
const elements = Array.from(context.querySelectorAll(selector))
return {
elements,
html (newHtml) {
this.elements.forEach(element => {
element.innerHTML = newHtml
})
return this
},
css (newCss) {
this. elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
Теперь у вас есть своя маленькая библиотека, в которой находится всё, что вам нужно.
Здесь находится ещё много таких помощников.
Пример использования
Just a moment…codepen.io
Заключение
Теперь вы знаете, что для реализации простого модального окна или навигационного меню не обязательно прибегать к помощи сторонних фреймворков. Ведь в DOM API это уже всё есть, но, конечно, у данной технологии есть и свои минусы. Например всегда приходится вручную обрабатывать списки элементов, в то время как в jQuery это происходит по щелчку пальцев.
Источник: tproger.ru
0Как проверить наличие класса jquery
.
 hasClass()
hasClass()Определяет наличие указанного имени класса у любого из элементов, попавшего в набор.
version added: 1.2 .hasClass( className )
className
Тип: Строка
Искомое имя класса
Элементам можно задавать один и более классов. В HTML, классы разделяются знаком пробела:
Метод .hasClass() возвращает true если у элемента есть искомый класс и false в обратном случае. К примеру, если взять HTML, который находится выше, то нам будет возвращено true:
и в этом случае:
Пример
Ищем параграф с классом ‘selected’:
Связанные уроки:
Создание клавиатуры с помощью CSS и jQuery
В данном уроке мы будем создавать клавиатуру с помощью CSS и заставим ее работать с помощью jQuery.
Создание таблицы с динамическими колонками
В сегодняшнем уроке мы создадим интересную таблицу с динамическими колонками.
Улучшаем элемент select
При работе над проектом каждый разработчик стремиться получить одинаковый вид сайта в различных браузерах. К сожалению, большинство основных элементов — стандартные органы управления браузера — почти всегда трудно стилизовать. В данном уроке мы построим скрипт, который будет преобразовывать обычный элемент select в более стильный и функциональный орган управления.
К сожалению, большинство основных элементов — стандартные органы управления браузера — почти всегда трудно стилизовать. В данном уроке мы построим скрипт, который будет преобразовывать обычный элемент select в более стильный и функциональный орган управления.
Диагональное портфолио с вращением изображений
В данном уроке мы разберемся, как создать портфолио с вращением элементов по диагонали. С такой техникой можно построить интересный и выделяющийся интерфейс для сайта-визитки.
.hasClass()
Описание: Проверяет наличие класса у элементов страницы.
Добавлен в версии: 1.2 .hasClass( className )
Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space:
The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true :
While this would return false :
As of jQuery 1. 12/2.2, this method supports XML documents, including SVG.
12/2.2, this method supports XML documents, including SVG.
Узнать класс HTML элемента с помощью jQuery
В этом статье я расскажу как можно узнать класс HTML элемента по его ID или проверить, есть ли такой класс у элемента. Кроме того, что мы можем узнать и взять class элемента, мы можем с помощью данного метода узнать и получить любой другой атрибут элемента.
Проверка класса элемента
Как мы знаем все HTML элементы могут иметь атрибут class, который может иметь несколько значение перечисленные пробелом.
И так, у нас в HTML коде есть элемент div, который имеет два класса — myClass1, myClass2. У нас есть задача — проверить с помощью jQuery есть ли у элемента определенный класс по его ID. Это можно сделать с помощью метода .hasClass(). Например, если мы хотим узнать есть ли у элемента класс myClass2, то мы делаем следующую проверку.
Метод .hasClass() всегда возвращает значение типа boolean. То есть, если у нас есть такой класс, то будет возвращен булевое значение true и проверка пройдет успешно. В нашем случае мы увидим сообщение «У элемента задан класс myClass2!».
В нашем случае мы увидим сообщение «У элемента задан класс myClass2!».
Очень часто начинающие разработчики используют метод .attr() для проверки / сравнение классов. Но данный метод проверки будет работать неправильно, если атрибут класс имеет несколько значение. Пример кода ниже написан неправильно.
Узнать / получить значение класса элемента
Выше я уже рассказал, что с помощью метода .attr() нельзя проверить или сравнить значение атрибут class, но с помощью этого метода можно получить значение атрибутов. Если элемент имеет один класс, то мы можем получить его и использовать без дополнительных действий.
Но если элемент имеет несколько классов, то нужно разбить полученную строку на массив:
Как проверить наличие класса jquery
The hasClass() is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not.
Syntax:
Parameter: It accepts a “className” parameter which specifies the class name need to search in the selected element.
Return Value: It returns true if the search is successful otherwise false.
jQuery code to show the working of this method:
селекторов jQuery
❮ Назад Далее ❯
Используйте наш тестер селекторов jQuery, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Выбирает |
|---|---|---|
| * | $(«*») | Все элементы |
| # идентификатор | $(«#фамилия») | Элемент с |
| . класс | $(«.intro») | Все элементы с |
| . класс, . класс | $(«.intro,.demo») | Все элементы класса «intro» или «demo» |
| элемент | $(«р») | Все элементы |
| эл1 , эл2 , эл3 | $(«ч2,дел,р») | Все элементы, и |
| :первый | $(«п:первый») | Первый элемент |
| :последний | $(«п:последний») | Последний элемент |
| :четный | $(«тр:чет») | Все четные элементы |
| :нечетное | $(«тр:нечет») | Все нечетные элементы |
| :первый ребенок | $(«p:первый ребенок») | Все элементы , которые являются первыми дочерними элементами своего родителя |
| : первый в своем роде | $(«p:первый в типе») | Все элементы , которые являются первым элементом своего родителя |
| :последний ребенок | $(«p:последний ребенок») | Все элементы , которые являются последними дочерними элементами своего родителя |
| :последний тип | $(«p:последний тип») | Все элементы , которые являются последним элементом своего родителя |
| :n-й ребенок( n ) | $(«p:n-й ребенок(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя |
| :n-последний-потомок( n ) | $(«p:n-последний-дочерний(2)») | Все элементы , которые являются вторыми дочерними элементами своего родителя, считая от последний ребенок |
| :n-й тип( n ) | $(«p:n-го типа(2)») | Все элементы , которые являются вторым элементом своего родителя |
| :n-последний тип( n ) | $(«p:n-последний-типа(2)») | Все элементы , которые являются вторым элементом своего родителя, считая от последний ребенок |
| : единственный ребенок | $(«p:только ребенок») | Все элементы , которые являются единственными дочерними элементами своего родителя |
| :только тип | $(«p:только тип») | Все элементы , которые являются единственными дочерними элементами своего типа для своего родителя |
| родитель > дочерний | $(«дел > р») | Все элементы , которые являются прямыми потомками элемента |
| родитель-потомок | $(«дел п») | Все элементы , являющиеся потомками элемента |
| элемент + следующий | $(«дел + р») | Элемент , который находится рядом с каждым элементом |
| элемент ~ братья и сестры | $(«дел ~ р») | Все элементы , которые появляются после элемента |
| :eq( индекс ) | $(«ul li:eq(3)») | Четвертый элемент в списке (индекс начинается с 0) |
| :gt( нет ) | $(«ul li:gt(3)») | Элементы списка с индексом больше 3 |
| :lt( нет ) | $(«ul li:lt(3)») | Элементы списка с индексом меньше 3 |
| :нет( селектор ) | $(«вход:не(:пусто)») | Все непустые элементы ввода |
| :заголовок | $(«:заголовок») | Все элементы заголовка,. .. .. |
| :анимация | $(«:анимированный») | Все анимированные элементы |
| :фокус | $(«:фокус») | Элемент, который в данный момент имеет фокус |
| :содержит( текст ) | $(«:содержит(‘Привет’)») | Все элементы, содержащие текст «Привет» |
| :есть( селектор ) | $(«дел: имеет(р)») | Все элементы , содержащие элемент |
| :пусто | $(«:пусто») | Все пустые элементы |
| :родительский | $(«:родительский») | Все элементы, являющиеся родительскими для другого элемента |
| :скрытый | $(«p:скрыто») | Все скрытые элементы |
| :видимый | $(«таблица:видимая») | Все видимые таблицы |
| : корень | $(«:корень») | Корневой элемент документа |
| :язык( язык ) | $(«p:язык(де)») | Все элементы со значением атрибута lang, начинающимся с «de» |
| [ атрибут ] | $(«[ссылка]») | Все элементы с атрибутом href |
| [ атрибут = значение ] | $(«[href=’default. htm’]») htm’]») | Все элементы со значением атрибута href, равным «default.htm» |
| [ атрибут != значение ] | $(«[href!=’default.htm’]») | Все элементы со значением атрибута href, не равным «default.htm» |
| [ атрибут $ = значение ] | $(«[href$=’.jpg’]») | =’Том’]»)Все элементы со значением атрибута title, начинающимся с «Tom» |
| [ атрибут ~= значение ] | $(«[название~=’привет’]») | Все элементы со значением атрибута title, содержащим конкретное слово «hello» |
| [ атрибут * = значение ] | $(«[название*=’привет’]») | Все элементы со значением атрибута title, содержащим слово «hello» |
| : ввод | $(«:ввод») | Все элементы ввода |
| :текст | $(«:текст») | Все элементы ввода с type=»text» |
| :пароль | $(«:пароль») | Все элементы ввода с type=»password» |
| :радио | $(«:радио») | Все элементы ввода с type=»radio» |
| :флажок | $(«:флажок») | Все элементы ввода с type=»checkbox» |
| :отправить | $(«:отправить») | Все элементы ввода с type=»submit» |
| :сброс | $(«:сброс») | Все элементы ввода с type=»reset» |
| :кнопка | $(«:кнопка») | Все элементы ввода с type=»button» |
| :изображение | $(«:изображение») | Все элементы ввода с type=»image» |
| : файл | $(«:файл») | Все элементы ввода с type=»file» |
| :включено | $(«:включено») | Все включенные элементы ввода |
| :отключен | $(«:отключено») | Все отключенные элементы ввода |
| :выбрано | $(«:выбрано») | Все выбранные элементы ввода |
| : проверено | $(«:проверено») | Все проверенные элементы ввода |
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
906 33 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Краткое руководство по селекторам CSS и jQuery для Web Scraper
Селекторы, когда речь идет о CSS и jQuery, относятся к коду, который можно использовать для взаимодействия с определенными элементами в модели DOM. Они особенно полезны, когда вы хотите стилизовать или воздействовать на определенные элементы документа, не изменяя другие элементы. Благодаря тщательному использованию селекторов вы можете манипулировать страницей точно так, как задумано, или изолировать определенные данные, которые вы хотите очистить.
Чтобы извлечь максимальную пользу из этой статьи, вам потребуются хотя бы базовые знания HTML и DOM. Кроме того, вам понадобится небольшой опыт работы с CSS и jQuery. Мы покажем, как использовать селекторы в контексте инструмента Web Scraper Chrome, поэтому это расширение может упростить этот процесс, а также помочь вам следовать руководству.
В этой статье мы рассмотрим 19 наиболее важных селекторов CSS, а также n-е дочерние селекторы и селекторы n-го типа. После этого мы рассмотрим несколько селекторов jQuery, сосредоточившись в основном на том, как вы можете связать их в цепочку, например операторы if-then. Для всех этих примеров селекторов мы будем изолировать элементы на домашней странице webscraper.io.
Селекторы CSS, которые мы собираемся рассмотреть, в первую очередь относятся к изоляции html-элементов с помощью классов, идентификаторов, типов элементов и атрибутов. Понимая нотацию и логику, используемые в наиболее распространенных селекторах, вы можете лаконично написать и комбинировать логику селекторов, чтобы еще точнее определить, какие элементы вы выбираете на странице.
.classСелектор класса выбирает все элементы, относящиеся к указанному классу. Например, .under-hero__content 9Класс 0028 выбирает все элементы с этим классом, найденные на странице:
. class1.class2
class1.class2 Селектор класса может быть расширен для включения второго атрибута класса, когда более одного описывает элемент. В этом примере мы выбираем определенные блоки текста, ссылаясь на два элемента home-cta__title и home-cta__title–testi :
image
.class1 .class2
Оставив пробел между имена классов в селекторе, вы можете выбрать второй класс, который является потомком первого класса. В этом примере мы видим .home-features__text class потомок класса .cell , который содержит заголовок и подтекст:
class image 3
#idСсылка на идентификатор с хэштегом позволяет выбрать все элементы, соответствующие этому идентификатору на странице. Здесь #menu-main-menu относится именно к главной панели навигации:
id image 1
*
Возможно, вы хотите выбрать все элементы на странице. Этот селектор служит универсальным. Мы видим все элементы страницы, захваченные здесь:
Этот селектор служит универсальным. Мы видим все элементы страницы, захваченные здесь:
выбрать все изображения
Element-TypeВы можете выбрать все типы элементов, такие как p или div 907 09, указав тип элемента. Здесь мы видим, что выбраны только элементы span:
element type image 1
Element-Type.classКомбинируя тип элемента и селектор класса, вы можете более точно выбирать элементы на странице. В отличие от одного только селектора класса, он выберет только тип элемента с соответствующим классом. Поскольку классы по-прежнему могут применяться к нескольким элементам одного и того же типа, это может привести к более чем одному результату. Здесь мы ссылаемся на элементы div только с классом home-cta__text :
тип элемента class image
Element-Type#id Комбинируя тип элемента и селектор идентификатора, вы можете точно выбрать определенный элемент на странице. Функционально это то же самое, что и селектор id, поскольку каждый id уникален в документе и всегда дает только 1 результат. Здесь мы ссылаемся на элемент li только с идентификатором, соответствующим первому пункту меню:
Функционально это то же самое, что и селектор id, поскольку каждый id уникален в документе и всегда дает только 1 результат. Здесь мы ссылаемся на элемент li только с идентификатором, соответствующим первому пункту меню:
elementy type id image
Element-Type-1, Element-Type-2разделенные типы элементов, чтобы увеличить диапазон вашего выбора. Здесь мы можем захватить оба p и h4 типы:
тип элемента изображение 2
тип элемента-1 тип элемента-2выбор можно ограничить только типы элементов, которые находятся внутри определенного тип элемента. Прямые отношения родитель-потомок здесь не имеют значения, пока Элемент-Тип-2 находится внутри Элемента-Типа-1. Здесь мы можем выделить span типов, которые можно найти только в пределах h3 типов:
element type image 3
Тип-1>Тип-2 Вы можете ограничить свой выбор только элементами, которые являются прямыми потомками другого элемента. Это отличается от предыдущего селектора, поскольку Element-Type-1 должен быть непосредственным родителем Element-Type-2. Здесь мы выбираем тип span непосредственно внутри типа p :
Это отличается от предыдущего селектора, поскольку Element-Type-1 должен быть непосредственным родителем Element-Type-2. Здесь мы выбираем тип span непосредственно внутри типа p :
element type image 4
Element-Type-1+Element-Type-2 90 002 Вы можете ограничить свой выбор только Element-Type-2 размещается непосредственно после Element-Type-1. В этом случае имеет значение только порядок элементов. Мы видим, какие p элементы сразу следуют за элементом h3 здесь:тип элемента изображение 5
тип элемента-1~тип-элемента-2И наоборот, для элемента можно выбрать -Type-2, который предшествует Element-Type-1. Здесь мы выбираем для ul элементы только с предшествующим им элементом p .
тип элемента изображения 6
[атрибут] Выберите все элементы с атрибутом, примененным к элементу. Здесь мы можем выбрать элементы, для которых атрибут target существует независимо от содержимого атрибута:
Здесь мы можем выбрать элементы, для которых атрибут target существует независимо от содержимого атрибута:
изображение атрибута 1
[атрибут=значение]Выберите все элементы, атрибут которых соответствует определенному значению. Здесь наш атрибут класса должен равняться только « home-features__text ». По сути, это работает так же, как использование селектора классов. home-features__text :
attribute image 2
[attribute~=value]Выберите все элементы, где атрибут содержит слово, равное значению . В этом случае мы выбираем элементы с атрибутом класса , содержащим слово « ячейка »:
изображение атрибута 3
[атрибут|=значение] Выбирает все элементы, где атрибут начинается с или равно значению 9=”значение”] Выбирает каждый тип элемента с атрибутом , начинающимся с со значением. Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибутов href , оканчивающихся на «9».0706 Prices-section
Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибутов href , оканчивающихся на «9».0706 Prices-section
изображение атрибута
элемент[атрибут*=»значение»]Выберите каждый элемент с атрибутом , содержащим входное значение. В данном случае смотрим атрибуты href , содержащие « test ». Это лучше всего работает при работе со сгенерированными классами, где один элемент имеет значение [href=’test-123′], а другой — [href=’test-345′], с помощью селектора [href*=’test’] вернет оба элемента:
изображение атрибута
element:nth-child(#) Nth-child выбирает элемент , который является дочерним в позиции # ниже родительский элемент, когда есть группа братьев и сестер, которые составляют дочерние элементы родителя. С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div , который является первым потомком:
С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div , который является первым потомком:
n-е изображение 1
element:nth-of-type(#)Nth-of-type выбирает элемент , который находится в позиции # среди кратных тот же элемент типа братьев и сестер под родительским элементом. Для этого селектора будет игнорироваться позиция для братьев и сестер, которые не относятся к типу элемента . Здесь мы выбираем элемент, который является 2-м p элементом (это не 2-й элемент братьев и сестер), чтобы он отображался в группе братьев и сестер:
nth-of-type image 1
Обзор селекторов jQuery
Мы рассмотрим некоторые из основных селекторов jQuery, особенно в отношении , содержащего , и , содержащего . Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Содержит позволяет нам выбрать определенные элементы, которые содержат входную текстовую строку. Здесь нам нужен h4 , содержащий строку «Точка»:
jQuery :contains() image
element:not(:contains(‘text’))Добавив не перед содержит селектор , мы можем выбрать конкретные элементы, которые не содержат входную текстовую строку. Здесь нам нужен элемент h4 , не содержащий «Точка»:
jQuery:not:contains()) image
Element-Type-1:has(Element-Type -2)
Соответствует Element-Type-1 только в том случае, если Element-Type-2 есть где-либо в его потомках. Здесь мы выбираем для ul элементов, содержащих li элементов: элемент-Тип-2))
Соответствует Element-Type-1 , только если он не имеет Element-Type-2 где-либо в своих потомках. Здесь выбираем для ссылку элементов, которые не имеют img элементов под ними:
Здесь выбираем для ссылку элементов, которые не имеют img элементов под ними:
element :not:has()) image
Цепочка этих селекторов
Хотя существует множество других селекторов jQuery, использование этих селекторов полезно по той причине, что вы можете использовать их почти исключительно для логической изоляции элементов на странице. Как для :has(), так и для :contains() вы можете рассматривать их почти как предложение if в выражении if-then. Например, если элемент div имеет элемент p или содержит текст , затем выполните какое-то действие в jQuery. И наоборот, вы можете использовать селектор , а не , чтобы инвертировать логику.
При этом вы можете связать их вместе, чтобы изолировать определенные элементы на странице, которую вы очищаете. Здесь мы ищем все li элементов, у которых есть потомки, которые не содержат текста «Цены».
связанные селекторы image
Вот еще один пример, где мы связываем условия селектора CSS с условиями селектора jQuery.

 querySelector('input[type="submit"]')
// Вместо:
// document.querySelector('#foo > div.bar input[type="submit"]')
querySelector('input[type="submit"]')
// Вместо:
// document.querySelector('#foo > div.bar input[type="submit"]')
 childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElement
childNodes
myElement.firstChild
myElement.lastChild
myElement.previousSibling
myElement.nextSibling
myElement.parentNode
myElement.parentElement
 value = null
value = null
 createTextNode('some text')
createTextNode('some text')
 addEventListener('change', function (event) {
console.log(event.target.value)
})
})
addEventListener('change', function (event) {
console.log(event.target.value)
})
})
 preventDefault()
preventDefault() performance.now()
const duration = 2000
window.requestAnimationFrame(function fadeIn (now)) {
const progress = now - start
myElement.style.opacity = progress / duration
if (progress < duration) {
window.requestAnimationFrame(fadeIn)
}
}
performance.now()
const duration = 2000
window.requestAnimationFrame(function fadeIn (now)) {
const progress = now - start
myElement.style.opacity = progress / duration
if (progress < duration) {
window.requestAnimationFrame(fadeIn)
}
}
 elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}