Справочные и учебные материалы для создания сайтов
Вы планируете начать изучать веб-технологии и научиться создавать сайты? Этот сайт поможет Вам на этом пути! Здесь вы найдете для себя актуальные учебные материалы с практическими заданиями, посвященные языку гипертекстовой разметки HTML 5, современному стандарту каскадных таблиц стилей CSS 3 и динамическому метаязыку на основе каскадных таблиц стилей LESS.
Ну, а если вы не новичок и уже сталкивались с разработкой сайтов, то вы найдете для себя подробные справочные материалы по HTML, CSS, языку программирования JavaScript и JavaScript библиотеке jQuery.
Описание JavaScript методов
21.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- replace() (выполняет внутри строки поиск с использованием регулярного выражения (объект RegExp), или строкового значения и возвращает новую строку, в которой будут заменены найденные значения).

Описание JavaScript методов
14.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- search() (выполняет поиск первого соответствия (сопоставления) регулярному выражению (объект RegExp) внутри строки).
Описание JavaScript методов
11.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- match() (производит поиск по заданной строке с использованием регулярного выражения (глобальный объект RegExp) и возвращает массив, содержащий результаты этого поиска).
Описание JavaScript методов
28.10.2019
В раздел Объект Global (справочник JavaScript) добавлено описание следующих методов:
- decodeURIComponent() (декодирует управляющие последовательности символов в компоненте URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса), ранее созданный encodeURIComponent(), или другим подобным способом).

- isNaN() (определяет, является ли передаваемое значение NaN (англ. Not-a-Number, «не число») и возвращает логическое значение).
Описание JavaScript методов
16.10.2019
В новый раздел Объект Global (справочник JavaScript) добавлено описание следующих методов:
- decodeURI() (декодирует URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса), ранее созданный функцией encodeURI(), или другим подобным способом).
- encodeURIComponent() (кодирует компонент URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа
Описание JavaScript методов
07.10.2019
В новый раздел Объект Global (справочник JavaScript) добавлено описание следующего метода:
- encodeURI() (кодирует URI (англ.
 Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа UTF-8).
Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа UTF-8).
Описание JavaScript методов
29.09.2019
В раздел Объект Math (справочник JavaScript) добавлено описание следующих методов:
- max() (позволяет найти и возвратить наибольшее из переданных чисел).
- min() (позволяет найти и возвратить наименьшее из переданных чисел).
Описание JavaScript методов
16.09.2019
В раздел Объект Math (справочник JavaScript) добавлено описание следующих методов:
- floor() (вычисляет и возвращает наибольшее целое число, которое меньше или равно переданному числу (округляет число вниз).
- random() (возвращает псевдослучайное число от 0 до 1).
Описание JavaScript методов
13.09.2019
В новый раздел Объект Math (справочник JavaScript) добавлено описание следующего метода:
- ceil() (вычисляет и возвращает наименьшее целое число, которое больше или равно переданному числу (округляет число вверх).

Описание CSS свойств
10.09.2019
В раздел CSS справочник добавлено описание следующего свойства:
- user-select (определяет может ли пользователь выделить текст элемента).
1 | 2 | 3 | 4 | 5 | ❯ | Последняя
ТОП-15 книг по JavaScript: от новичка до профессионала
Фримен, Робсон – Изучаем программирование на JavaScript
Если до этого момента вы не написали ни строчки кода, не беда – эта книга поможет в доступной форме войти в курс дела. Вы узнаете, почему браузеры по-разному реагируют на программы JavaScript и как писать универсальный, понятный всем код. Учебник подойдёт начинающим программистам – формат не покажется скучным или однообразным.
Э. Фримен, Э. Робсон – Изучаем программирование на JavaScript
Здесь и далее мы приводим преимущества и недостатки каждой книги, отмеченные читателями на онлайн-площадках книжных магазинов. Непосредственно ознакомиться с отзывами можно, перейдя по ссылкам под обложками книг.
Непосредственно ознакомиться с отзывами можно, перейдя по ссылкам под обложками книг.
Несмотря на незатейливый дизайн обложки, читатели отмечают следующие преимущества самоучителя Фримена и Робсон:
- доступная подача и простой язык описаний;
- разносторонний подход к запоминанию материала;
- многочисленные примеры.
Недостатки:
- несколько отвлекающие иллюстрации;
- большой размер книги;
- мягкий переплёт.
Минник, Холланд – JavaScript для чайников
Поскольку JavaScript является ключевым языком программирования современных сайтов, важно сразу начинать изучение с правильных источников. Данный труд позволит быстро, качественно с небольшими усилиями постигнуть применение CSS, работу с HTML5 и общение с онлайн-графикой.
К. Минник, Е. Холланд – JavaScript для чайников
Преимущества:
- содержательное и доступное для понимания пособие по основам JavaScript;
- подробное описание всех ключевых тем.
Недостатки:
- мягкая обложка;
- бледные иллюстрации;
- мало разбора кода.
Д. Крокфорд – Как устроен JavaScript
Специалист в области JS в доходчивой форме объясняет основы и устройство языка: имена, числа, логические значения, символы и прочее. У всех новичков бывают трудности с типизацией – эта книга поможет научиться их избегать. В конце вас ждут объектно-ориентированный подход, программирование без классов и функции высшего порядка.
К. Дуглас – Как устроен JavaScript
Книга вышла в издательстве Питер в 2019 г., поэтому отзывов пока немного, вот один из них:
Весьма оригинальная книга для книжной JavaScript-арены. Субъективный взгляд на то, как работать с этим языком от одного из самых продвинутых его знатоков. JS хорош тем, что на нем можно писать в очень разных стилях, есть множество подходов, которые работают тут, в отличие от более узконаправленных языков. И Дуглас Крокфорд рассказывает о своём видении языка и работы с ним, без особой любви к JS и сюсюканья с ним, но довольно субъективно, тем не менее. Приводит много своих личных «трюков», которые мне понравились, многое не знал, хотя пишу веб-приложения довольно давно.
Из рецензии на книгу читателя с ником loenkoff
Э. Браун – Изучаем JavaScript. Руководство по созданию современных веб-сайтов
Это издание познакомит вас с правилами, спецификациями и инструментальными методами, используемыми в ES6, опираясь на практическую основу, а также научит создавать эффективные приложения на клиентской стороне и в Node. js. Вот неполный список того, с чем вам придётся иметь дело в процессе обучения:
js. Вот неполный список того, с чем вам придётся иметь дело в процессе обучения:
- использование ES6 для транскомпиляции;
- механика применения функций JavaScript;
- объекты и объектно-ориентированное программирование;
- итераторы, генераторы и прокси-объекты;
- асинхронное программирование;
- Node.js.
Книга предназначена для программистов, имеющих опыт работы с другими языками, но незнакомых с JavaScript. Однако и для новичков найдётся полезная информация.
Э. Браун – Изучаем JavaScript. Руководство по созданию современных веб-сайтов
Преимущества:
- качественная печать и переплёт;
- простой язык, интересная подача;
- Хорошо описан фундамент JS и асинхронное программирование.

Недостатки:
- там, где должны стоять обратные кавычки (
`) стоят обычные одинарные (‘) или обычные двойные (") ; - некоторые примеры и конструкции недостаточно ясно разобраны, объяснения малочисленны;
- прикладная разработка, например, в браузере, дана поверхностно.
Д. Дакетт – Javascript и jQuery. Интерактивная веб-разработка
Тот редкий случай, когда книга рассчитана на программистов, контент-менеджеров и веб-дизайнеров. Автор рассматривает все необходимые основы для того, чтобы начать разработку простого софта. По окончании обучения вы сможете создавать JS-сценарии и интерактивные сайты, использовать библиотеку jQuery для упрощения кода, улучшать формы и проверять данные.
Д. Джон – Javascript и jQuery. Интерактивная веб-разработка
Интерактивная веб-разработка
Книга в сообществе Книги для программистов
Преимущества:
- много иллюстраций, качественная печать, твёрдый переплёт.
Недостатки:
- не весь код из книги корректно работает.
С. Стефанов – JavaScript. Шаблоны
Применение шаблонов в JS во многом похоже на другие языки программирования, но имеет свои особенности. Информация в этой книге подкрепляется понятными примерами из реальной жизни, которые помогут лучше уяснить методы решения распространённых задач.
С. Стефанов – JavaScript. Шаблоны
Книга в сообществе Книги для программистов
Преимущества:
- понятность изложения;
- доступность среднему уровню и выше;
- в книге описывается масса примеров хорошего и плохого кода;
- рекомендуется всем тем, кому «грозит» процедура вхождения в JavaScript-фреймворки.

Недостатки:
- русский перевод очень «механический», что портит общее впечатление.
Резиг, Бибо, Марас – Секреты JavaScript ниндзя
Этот труд является переработанным изданием, в котором были внесены дополнительные сведения по следующим темам: функции, замыкания, объекты, прототипы и промисы. Вы изучите: DOM, события и таймеры, передовые практики программирования, тестирование и кросс-браузерный код.
Резиг, Бибо, Марас – Секреты JavaScript ниндзя
Книга в сообществе Книги для программистов
Преимущества:
- рассмотрены последние возможности языка;
- даны рекомендации по практике разработки;
- твёрдый переплёт;
- качественный перевод;
- есть упражнения для самостоятельной проверки усвоенного материала.

Недостатки:
- иногда реализация издания неправильно сброшюрована, надо проверять при покупке.
М. Хавербеке – Выразительный JavaScript. Современное веб-программирование
Книга для начинающих специалистов, которая поможет погрузиться в JavaScript и начать создавать продукт. Среди базовых синтаксических вещей вам встретятся стрелочные и асинхронные функции, итераторы, шаблонные строки и область видимости. Будут полезны практический опыт автора, множество примеров и обучающие проекты. С повышением сложности будут появляться более интересные темы: управляющие структуры, структуры данных, обработка ошибок и исправление багов, модульность и асинхронное программирование.
М. Хавербеке – Выразительный JavaScript. Современное веб-программирование
Книга в сообществе Книги для программистов
Преимущества:
- много материала, примеров, практических заданий;
- есть интернет-песочница для упражнений.

Недостатки:
- в переводе используется слово «привязка» вместо «переменная»;
- мягкая обложка.
Н. Закас – JavaScript. Оптимизация производительности
Всем известно (ну, или почти всем) что вся динамика сайта построена на JS. Эта динамика имеет минус – замедление загрузки страницы, важной для маленького отклика ресурса. Книга расскажет о приёмах и секретах, применяемых для устранения слабых мест, несущих просадку производительности. Вы освоите ускорение выполнения загрузки, методы манипулирования с DOM, правильную работу со страницей и массу другой полезной информации.
Н. Закас – JavaScript. Оптимизация производительности
Преимущества:
- затронуты такие понятия как мемоизация;
- будет полезна, если приходится работать с поддержкой старых технологий.

Недостатки:
- некоторые измерения уже устарели (современные браузеры шагнули далеко вперёд).
Л. Атенсио – Функциональное программирование на JavaScript
Функциональное программирование облегчает поддержание и сопровождение кода, способствуя «наведению порядка» в слабосвязанных элементах и отдельно взятых компонентах. Автор подробно разбирает способы улучшения приложений, расширения и увеличения производительности. Вы научитесь понимать разницу между императивным, объектно-ориентированным и функциональным подходами к программированию на практических примерах.
Л. Атенсио – Функциональное программирование на JavaScript
Книга в сообществе Книги для программистов
Преимущества:
- помогает понять базовые принципы функционального программирования;
- доступное описание монад.

Недостатки:
- мягкая обложка, качество бумаги;
- читатели отмечают сомнительные моменты в коде.
М. Фаулер – Рефакторинг кода на JavaScript
Без качественного рефакторинга сложно себе представить работоспособный и растущий проект. В этом труде описано более 50 способов отрефакторить код с практическими примерами. Работы Мартина Фаулера пользуется популярностью и данная книга не исключение.
М. Фаулер – Рефакторинг кода на JavaScript
Книга вышла недавно, в 2019 году, отзыв читателя:
Понятно рассказано: что такое рефакторинг, когда его применять, с чего начинать, что получим в результате. Щедрые кодовые примеры. Легко читается, у Автора прекрасное чувство юмора. Книга помогает вернуть любовь к программированию на JS ).
Отзыв читателя под книгой на OzonКод на JavaScript, пожалуй самый нуждающийся в рефакторинге.
Н. Морган – Самоучитель по JavaScript для детей
Если у вас есть дети и им интересно обучиться программированию, рекомендуем начать с этой книги. Материал излагается понятным языком для детей от 10 лет. В конце каждого этапа ребёнок сможет оценить свои знания на работающем софте. Итогом изучения всего материала будет несколько работающих программ, которые зададут отличный старт в изучении.
Н. Морган – Самоучитель по JavaScript для детей
Книга в сообществе Книги для программистов
Преимущества:
- увлекательное изложение, нравится не только детям, но и некоторым взрослым;
- много материала, книга объёмная;
- хорошее качество печати.

Недостатки:
- читатели обнаружили неправильные примеры кода.
Д. МакФарланд – JavaScript и jQuery. Исчерпывающее руководство
Очередной понятный труд по JS, дополненный информацией по библиотеке jQuery. Книга рассчитана на любой уровень знаний. Автор подобрал все популярные темы, структурировал их в правильном порядке и уделил большое внимание самому современному плагину jQuery UI.
Д. МакФарланд – JavaScript и jQuery. Исчерпывающее руководство
Преимущества:
- книга даёт много знаний по jQuery;
- твёрдый переплёт;
- написана простым языком.
Недостатки:
- книга в большей мере посвящена jQuery и jQuery UI;
- изложение иногда слишком подробное.

- есть повторения одного и того же текста.
Р. Никсон – Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
Издание описывает работу как с клиентской, так и с серверной частью веб-разработки. Внутри вы найдёте массу практических примеров реальных проектов, в которых применяются современные технологии. Под конец прочтения вы сможете создать простенький функционирующий сайт. Рассматриваемые темы:
- PHP и основы объектно-ориентированного программирования.
- Основы MySQL.
- Сookie-файлы и сеансы.
- Вызовы AJAX, динамика сайта.
- Основы CSS, форматирование и оформление страниц.
- Продвинутый HTML5, геолокация, обработка аудио и видео.
Р. Никсон – Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5
Книга в сообществе Книги для программистов
https://t. me/progbook/4219
me/progbook/4219
Преимущества:
- понятный язык, читается легко;
- контрольные вопросы с ответами для самопроверки.
Недостатки:
- мягкий переплёт.
Д. Флэнаган – JavaScript. Карманный справочник
Несмотря на небольшой объём издания, в книге представлены наиболее важные сведения о JavaScript и приведены полезные практические примеры. Главы можно разделить на две основные части
- 1 – 9: описание синтаксиса ECMAScript 5. Типы данных, значения и переменные. Инструкции, операторы и выражения. Объекты, массивы, классы, функции и регулярные выражения.
- 10 – 14: функциональные возможности языка, модель DOM и HTML5. Взаимодействие кода JavaScript с браузером, сценарии HTML-документов и элементы страницы. Управление стилями и классами CSS посредством кода JavaScript.
 Реагирование на события мыши и клавиатуры, взаимодействие с веб-серверами и хранение данных на компьютере пользователя.
Реагирование на события мыши и клавиатуры, взаимодействие с веб-серверами и хранение данных на компьютере пользователя.
Дэвид Флэнаган – JavaScript. Карманный справочник
Преимущества:
- компактный размер.
Недостатки:
- оригинал издан в 2012 году, отсутствуют данные по новым стандартам.
***
Мы забыли о какой-то книге? Напишите в комментариях – добавим.
Читали какую-то из перечисленных? Будем рады вашим отзывам.
Больше информации о книгах по JavaScript вы найдете на нашем телеграм-канале «Библиотека фронтендера».
Если вы только начинаете изучение JavaScript, вам также будут полезны следующие наши материалы:
- Изучение JavaScript с нуля
- Подборка материалов по JavaScript
- Путь JavaScript Junior: подборка лучших ресурсов для обучения
- JS-гайд: основные концепции JavaScript с примерами кода
- Учи JavaScript правильно.
 Путеводитель для растерявшихся
Путеводитель для растерявшихся
***
Курс «Веб-разработчик»Что поможет пройти путь от новичка до трудоустроенного специалиста?
Бережная поддержка и профессиональная помощь от онлайн-университета Skypro.
Даже если вы ничего не знаете об IT, на курсе «Веб-разработчик» получите базовые навыки для старта в профессии. Программа построена так, чтобы по окончании обучения вы могли не просто положить диплом в ящик стола, а трудоустроиться на позицию младшего специалиста.
Вы научитесь:
- кодить на JavaScript;
- работать с браузерными и внешними API;
- взаимодействовать с Git, GitHub;
- заниматься backend-разработкой.
На протяжении всего обучения студентов поддерживают наставники и обучают топовые специалисты рынка. Если вы не устроитесь на работу в течение четырех месяцев после окончания обучения, Skypro вернет деньги — это прописано в договоре.
Если вы не устроитесь на работу в течение четырех месяцев после окончания обучения, Skypro вернет деньги — это прописано в договоре.
Интересно, хочу посмотреть программу
Изучайте jQuery онлайн | edX
Пройдите онлайн-курсы jQuery и продвиньтесь по карьерной лестнице в веб-разработке. Узнайте больше об этой библиотеке JavaScript и о том, как она может ускорить процесс разработки.
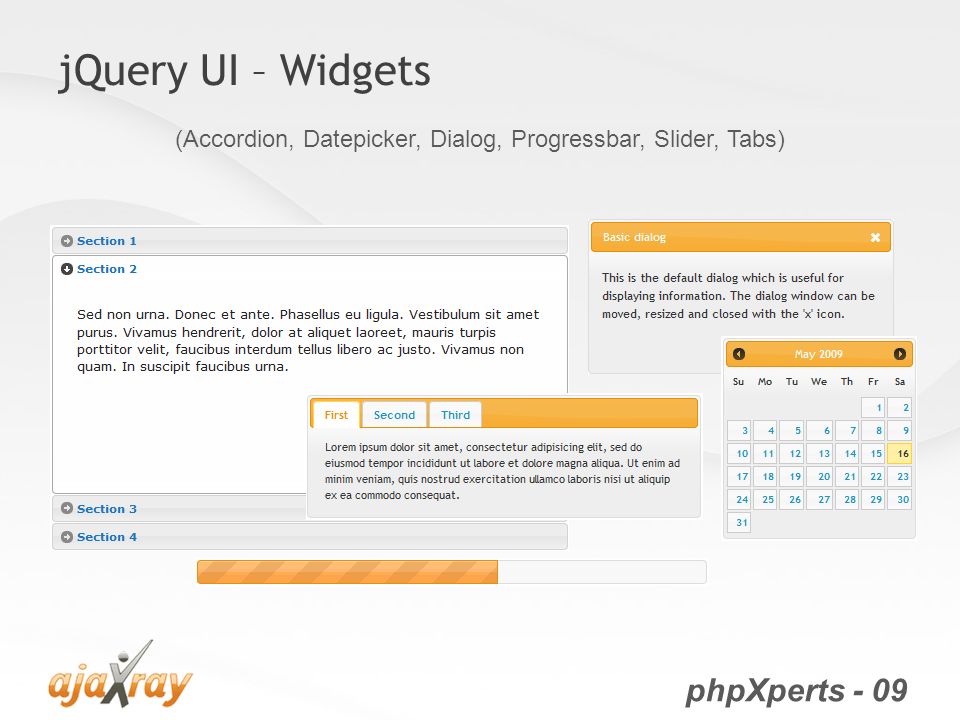
Что такое jQuery?
jQuery — это облегченная библиотека JavaScript, призванная помочь разработчикам делать больше с меньшими затратами. То, что может потребовать много строк кода в JavaScript, требует простой операции с инфраструктурой jQuery.
jQuery упрощает манипуляции с DOM, обходы и вызовы AJAX. Он также обрабатывает манипуляции с CSS, обработку событий HTML и утилиты, а также анимацию и эффекты. Это вариант с открытым исходным кодом для сокращения некоторых из более сложных операций в JavaScript. Изучение jQuery позволяет создавать динамические веб-страницы и веб-приложения с помощью модульного подхода.
Этот фреймворк является одним из самых популярных плагинов для JavaScript и используется такими технологическими компаниями, как Google, Microsoft и IBM. Вы можете начать свое путешествие по jQuery, пройдя онлайн-руководство по jQuery или записавшись на более углубленный учебный курс по jQuery, где вы сможете получить базовые знания, необходимые для получения сертификата jQuery. Footnote 1
Просмотреть онлайн-курсы jQuery
Просмотреть все курсы
Просмотреть все курсы
Учебный план по jQuery
Изучение jQuery позволит вам создавать и выполнять веб-приложения и страницы с меньшими затратами времени по сравнению с традиционным JavaScript. Крупные компании используют jQuery, но и стартапы тоже. Это основополагающий навык, который широко применяется в самых разных областях разработки.
edX предлагает различные курсы и сертификаты, призванные дать учащимся базовые навыки, необходимые для внедрения веб-разработки с помощью jQuery. В партнерстве с учреждениями в этой области вы можете изучать jQuery вместе с соответствующими навыками.
В партнерстве с учреждениями в этой области вы можете изучать jQuery вместе с соответствующими навыками.
Если вы планируете заниматься веб-разработкой, вам может пригодиться понимание jQuery. Те, кто хочет заняться веб-разработкой, могут пройти вводный курс по jQuery, чтобы изучить основы. Вводный курс может охватывать следующие вопросы:
Выполнение вызовов на стороне сервера с помощью JavaScript.
Улучшение пользовательского интерфейса веб-сайта.
Интеграция HTML в jQuery.
Учащиеся также могут познакомиться с такими функциями jQuery, как действия при наведении курсора мыши, методы анимации и цепочки. Footnote 2
Те, кто хочет продвинуться по карьерной лестнице, могут выбрать курс, который полностью подготовит их к получению профессиональной сертификации по программированию на JavaScript. На подобном курсе люди развивают уверенность в основных элементах JavaScript и jQuery, таких как манипулирование DOM, обработка событий и функция обратных вызовов. Они также могут узнать, как интегрироваться с другими элементами, такими как JSON.
Они также могут узнать, как интегрироваться с другими элементами, такими как JSON.
Откройте для себя вакансии jQuery
Веб-разработчики используют широкий спектр навыков. Способность писать пользовательский интерфейс на jQuery может помочь соискателям выделиться. Независимо от того, создаете ли вы независимые проекты в учетной записи GitHub или активно ищете работу по разработке jQuery, понимание структуры jQuery может помочь поднять ваше резюме во время поиска работы. А 9Для некоторых из этих профессий также может потребоваться степень бакалавра 0054 или степень магистра . Для изучения фундаментальных понятий вы можете изучить учебный онлайн-лагерь .
Некоторые из навыков, которые обычно требуются для должностей jQuery и веб-разработчиков, включают: Сноска 3
Опыт разработки JavaScript
Подробное знание jQuery и других библиотек JavaScript
Понимание поведения рендеринга браузера
Опыт работы с интерфейсными инструментами веб-разработки
Знание HTML и CSS
jQuery. com и другие онлайн-учебники предлагают много информации, но для более формального обучения можно воспользоваться коллекцией курсов и сертификатов edX. может связать учащихся с лидерами отрасли. Независимо от того, начинаете ли вы с малого или стремитесь к большему, jQuery предлагает упрощение кода JavaScript, которое может ускорить разработку. Запишитесь на онлайн-курс jQuery, чтобы начать образовательный путь.
com и другие онлайн-учебники предлагают много информации, но для более формального обучения можно воспользоваться коллекцией курсов и сертификатов edX. может связать учащихся с лидерами отрасли. Независимо от того, начинаете ли вы с малого или стремитесь к большему, jQuery предлагает упрощение кода JavaScript, которое может ускорить разработку. Запишитесь на онлайн-курс jQuery, чтобы начать образовательный путь.
Как стать разработчиком jQuery
Требования к образованию для работы по разработке jQuery различаются. Для некоторых профессий может оказаться полезным иметь степень бакалавра в области компьютерных наук . Более продвинутые рабочие места могут искать степень магистра в области компьютерных наук или смежной области. В качестве альтернативы, курс обучения кодированию может научить вас многим из тех же основных навыков, которые вы изучаете в программе получения степени. Оттуда вы можете перейти на курс, специально посвященный jQuery, и, возможно, получить сертификат jQuery. Сноска 4
Сноска 4
Онлайн-курс jQuery также может помочь вам приступить к созданию портфолио проектов jQuery, которые можно использовать при поиске работы. Портфолио покажет потенциальным работодателям или клиентам, что вы понимаете пользовательский опыт и можете разрабатывать сложные, удобные для пользователя веб-функции, которые легко поддерживать.
Помните, что каждое задание по разработке jQuery отличается и имеет свой собственный набор требований.
Последнее обновление
Learn jQuery — Лучшие учебные пособия по jQuery
Лучшие учебные пособия
| | 15 голосов «за» избранное 4 голоса «за» 26 голосов «за»Learn jQuery — Official (learn.jquery.com)
13 голосов «за» 9000 2 Основы jQuery (jqfundamentals.com) 7 Голосов заjQuery Tutorial ( w3schools.com)
6 Голосов за Учебники по jQuery Плейлист (youtube. com)
com)
jQuery Enlightenment (jqueryenlightenment.com)
3 голоса «за»jQuery Tutorial | TutorialRepublic (tutorialrepublic.com)
3 Голоса «за»Основы jQuery (pluralsight.com)
3 Голоса «за»Введение в jQuery | Codecademy (codecademy.com)
3 голоса «за»Более разумный способ изучения jQuery (amazon.com)
2 голоса «за»AJAX Made Easy with jQuery (devsprout.io)
С возвращением
Вы ознакомились с этими руководствами во время последнего посещения. Пожалуйста, проголосуйте за те, которые вы считаете полезными.
Вас также могут заинтересовать:
Часто задаваемые вопросы (FAQ)
Что такое jQuery?
jQuery — это библиотека JavaScript, созданная для того, чтобы сделать клиентские сценарии HTML более понятными. Это бесплатное, кроссплатформенное приложение с открытым исходным кодом и разрешительной лицензией MIT. Во многих отчетах указывается, что jQuery является наиболее широко используемой библиотекой JavaScript, значительно опережающей своих конкурентов. Синтаксис jQuery предназначен для упрощения навигации по документу, создания анимации, разработки приложений Ajax и обработки событий. Библиотека позволяет разработчикам создавать абстракции для низкоуровневой анимации, расширенных эффектов и высокоуровневых виджетов.
Синтаксис jQuery предназначен для упрощения навигации по документу, создания анимации, разработки приложений Ajax и обработки событий. Библиотека позволяет разработчикам создавать абстракции для низкоуровневой анимации, расширенных эффектов и высокоуровневых виджетов.
Как Hackr.io может помочь вам найти лучшие учебники по jQuery?
Hackr.io может помочь вам найти лучший учебник по jQuery, который поможет вам изучить jQuery и стать экспертом в этом языке. Учебники на платформе отправляются, проверяются и рекомендуются сообществом программистов. У Hackr также есть форум jQuery, где программисты могут общаться и получать ответы на свои вопросы от сообщества. Следите за jQuery на Hackr.io и будьте в курсе последних новостей, событий, идей, советов и подсказок.
Как научиться jQuery?
Вам нужно попрактиковаться в jQuery, чтобы изучить его. Вы можете сделать это онлайн, а также в автономном режиме. Помните, что практика — это ключ. Один из главных советов для улучшения процесса обучения — изучить концепцию, а затем попрактиковаться в ней, прежде чем переходить к другой.
Где научиться jQuery?
Вы можете изучать jQuery в автономном режиме, онлайн или в сочетании с обоими. Офлайн означает посещение занятий и чтение книг, а онлайн вы можете присоединиться к курсам, читать электронные книги, смотреть видеоуроки и многое другое.
Должен ли я изучать jQuery перед React?
Вам не нужно изучать jQuery, прежде чем начать изучать React. И jQuery, и React служат разным целям. Хотя jQuery — популярная библиотека JS, React — одна из самых популярных сред JS. Однако хорошее понимание Vanilla JS полезно при изучении React.
Какая книга по jQuery является лучшей для изучения?
Есть несколько отличных книг для изучения jQuery. Ниже приводится список из 5 пунктов:
1. Head First jQuery: A Brain-Friendly Guide Ронана Крэнли и Райана Бенедетти
2. jQuery в действии, автор Bear Bibeault
3. Изучение jQuery, авторы Karl Swedberg и Jonathan Chaffer
4. jQuery Cookbook, автор Коди Линдли
5. jQuery: Novice to Ninja, автор Craig Sharkie и Earle Castledine
jQuery: Novice to Ninja, автор Craig Sharkie и Earle Castledine
jQuery — это библиотека JavaScript, которая поможет вам использовать JavaScript на вашем веб-сайте. Понятно, что прежде чем изучать Jquery, обязательно нужно иметь знания в области программирования на JavaScript. После того, как вы закончите с JavaScript, рекомендуется уделить немного времени HTML и CSS, которые помогут вам в отображении контента и стилей на вашем веб-сайте. Базовых знаний достаточно, когда дело доходит до HTML и CSS, а затем вы можете найти подходящий учебник по jQuery и начать обучение.
Зачем вам изучать jQuery?
Основанный на объектной модели документов HTML (DOM), jQuery включает части CSS и HTML. Тысячи предприятий находятся на борту поезда jQuery, поскольку он интуитивно понятен и прост в освоении благодаря тому факту, что он построен на коротких и простых фрагментах кода. Благодаря простому синтаксису разработчики могут легко сократить время, необходимое для развертывания веб-сайта на основе jQuery.



 Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа UTF-8).
Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа UTF-8).






 Код на JavaScript, пожалуй самый нуждающийся в рефакторинге.
Код на JavaScript, пожалуй самый нуждающийся в рефакторинге.
:max_bytes(150000):strip_icc()/screenshot-www.clrn.org-2015-07-23-16-55-42-56a9fbc23df78cf772abe668.png)
 Реагирование на события мыши и клавиатуры, взаимодействие с веб-серверами и хранение данных на компьютере пользователя.
Реагирование на события мыши и клавиатуры, взаимодействие с веб-серверами и хранение данных на компьютере пользователя. Путеводитель для растерявшихся
Путеводитель для растерявшихся