JQuery плагин вертикального аккордеон меню для блога WordPress
30 671 любопытных
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики  Смотрите на рисунке ниже, что у меня получилось.
Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
[JQuery Accordion Menu Widget] Support
Support » Плагин: JQuery Accordion Menu Widget
Искать: или Войдите, чтобы создать тему
- Сбой с php 8.0
Начато: TB54
- 4
- 12
- 2 месяца, 1 неделя назад
ТБ54
- Нарушения правил
Начато: sokratesagogo
- 2
- 1
- 2 года, 4 месяца назад шотландец
- Конфликт шорткода JQuery Vertical Accordian Menu с конструктором страниц SiteOrigin
Начато: Ринтеш Рой
- 1
- 0
- 4 года, 5 месяцев назад
- Неопределенный индекс: кожа
Начато: mavilanc
- 1
- 0
- 4 года, 7 месяцев назад
мгавиланк
- Плагин работает в HTTPS
Начато: judy
- 2
- 1
- 5 лет назад
oopixjane
- Вертикальное аккордеонное меню jQuery — проблемы с CSS, блокирующим рендеринг
Начато: saro2018
- 1
- 0
- 5 лет, 10 месяцев назад
саро2018
- этот плагин еще поддерживается?
Автор: mstudioIL
- 1
- 0
- 6 лет, 1 месяц назад
mstudioIL
- Проблема перехода на php7
- 1
- 0
- 6 лет, 2 месяца назад
Мычал
- заполнение подменю
Начато: youmk0113
- 1
- 0
- 6 лет, 6 месяцев назад
вымк0113
- Обновление, чтобы исправить предупреждающее сообщение на более новом ядре WP.

Начато: JDian
- 6
- 10
- 5 лет, 7 месяцев назад
Густаво Троизи
- Развернуть все по умолчанию
Начато: Vivanesouza
- 1
- 0
- 6 лет, 10 месяцев назад
Вивианесуза
- Изменить цвет ссылки при наведении
Начато: Vivanesouza
- 1
- 0
- 6 лет, 10 месяцев назад
Вивианесуза
- Нажатие на родителя по-прежнему раскрывает меню, хотя и загружает родительскую страницу. Начато: Урмас Кунгла
- 2
- 1
- 6 лет, 10 месяцев назад
Глук
- Плагин перестает работать, когда я добавляю Https
Начато: nataart
- 1
- 0
- 6 лет, 11 месяцев назад
нуалаарт
- удалить прокрутку при нажатии на вкладку боковой панели
Начато: neerajred
- 1
- 0
- 7 лет, 2 месяца назад
ниераджред
- Снова поместите Jump при загрузке страницы
Начато: johnselekta
- 1
- 0
- 7 лет, 4 месяца назад
Джонселекта
- Вертикальное аккордеонное меню Jquery всегда остается развернутым
Начато: javad2000
- 1
- 0
- 7 лет, 6 месяцев назад
javad2000
Начато: brnwp
- 1
- 0
- 7 лет, 10 месяцев назад
брнвп
- Как сделать так, чтобы пункты меню 2-го уровня всегда были развернуты??
Начато: gaucho code
- 1
- 0
- 7 лет, 11 месяцев назад
код гаучо
- Мяч в списке
Начато: Кайо Винисиус
- 1
- 0
- 8 лет назад
Кайо Винисиус
- Загрузка меню с подкатегориями в открытом состоянии / Медленная загрузка
Начато: Мишель
- 2
- 2
- 7 лет, 6 месяцев назад
javad2000
- Обновляете этот плагин?
Начато: Питер Луит
- 7
- 9
- 7 лет, 4 месяца назад
wordpressmenow
- Как развернуть все «Верхние уровни» меню по умолчанию?
Начато: MevrouwtjeVera
- 2
- 1
- 7 лет, 11 месяцев назад
код гаучо
- меню аккордеона не сворачивается
Начато: akilesh.
 kumar
kumar - 2
- 1
- 8 лет, 5 месяцев назад
арпит2011
- Неверная ссылка на элементы основной категории после переноса веб-сайта
Начато: kathrynmichaud
- 1
- 0
- 8 лет, 7 месяцев назад
Кэтринмишо
- не имеет функциональности
Начато: NatashaNodine
- 1
- 0
- 8 лет, 7 месяцев назад
НаташаНодин
- Автоматическое закрытие при наведении мыши на ВЫКЛ.
Начато: Jon B
- 3
- 4
- 8 лет, 5 месяцев назад
арпит2011
- Потерять анимацию
- 1
- 0
- 8 лет, 8 месяцев назад
light_in_tunel
- Хром и Сафар
Начато: Mart89
- 1
- 0
- 8 лет, 8 месяцев назад
Март89
- выпадающее меню не работает на айфоне
Начато: tibewww
- 1
- 0
- 8 лет, 9 месяцев назад
tibewww
- Сбой с php 8.0
Вы должны войти в систему, чтобы создавать новые темы.
33 Аккордеоны jQuery
Коллекция бесплатных вертикальных и горизонтальных Аккордеон jQuery UI примеров кода и плагинов от Codepen и GitHub. Обновление коллекции сентября 2021 года. 2 новых предмета.
- Аккордеоны CSS
- Аккордеоны Bootstrap
- Аккордеоны React
- Аккордеоны с попутным ветром
- HTML и
с CSS
- Примеры jQuery Accordion
- Аккордеонные плагины jQuery
О коде
Аккордеон jQuery со стрелкой (без начальной загрузки)
Просто, но полезно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Раскрывающийся список/аккордеон
Анимированный аккордеон в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome. css
css
О коде
Аккордеон по индивидуальному заказу справа
Пользовательский аккордеонjQuery со шрифтом Material Design Iconic.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
Аккордеон jQuery
Ответ: да
Зависимости: —
О коде
Верхняя часть спирального аккордеона
Аккордеон с анимацией прокрутки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
С код
Аккордеон и схема Google
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеонные стили jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Простая раздвижная гармошка
Простая вертикальная скользящая гармошка с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдер-аккордеон
Простой горизонтальный слайдер-аккордеон jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеоны для изображений
Демо-аккордеоны изображений с swiper.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Гармошка с кнопкой закрытия
Это простой пример того, как можно создать аккордеон из обычного тега HTML и пары строк jQuery. Мы часто прибегаем к использованию сложных шаблонов и написанию длинного кода при создании слайдеров и аккордеонов, совершенно забывая, что есть очень простые способы решения этих задач. Здесь не нужно хорошо разбираться в коде, чтобы его стилизовать и добавить анимацию.
Здесь не нужно хорошо разбираться в коде, чтобы его стилизовать и добавить анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простой отзывчивый аккордеон jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Адаптивный аккордеон jQuery
Отзывчивый аккордеон jQuery, который позволяет пользователю переходить от формы к форме, щелкая вкладки, используя клавиши со стрелками и нажимая предоставленные кнопки со стрелками. Создан с использованием jQuery и Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, bootstrap.css
О коде
Аккордеон с тегами dt и dd.
Аккордеон jQuery с использованием списков определений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Многоуровневый аккордеон CSS-JS
Многоуровневый аккордеон CSS и JS (jQuery). В нем есть функция предварительного открытия группы списка при начальной загрузке страницы путем простого добавления класса is-open к элементу списка, который имеет класс has-children . HTML и CSS написаны с использованием синтаксиса БЭМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome.css
О коде
CSS-анимация для jQuery Accordion
Аккордеон для метео-приложения на jQuery с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.js
О коде
Аккордеон
Меню аккордеона jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
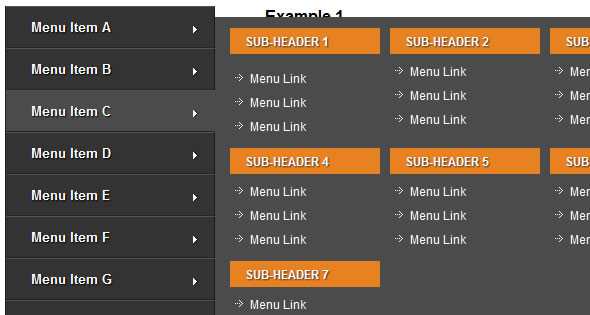
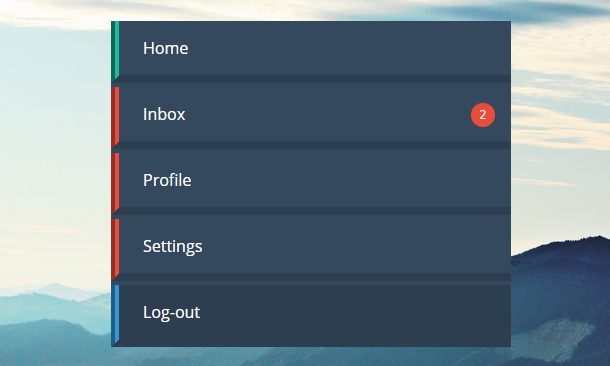
Меню навигации jQuery Accordion
Многоразовое навигационное меню jQuery-аккордеон, работает с любым количеством категорий и подкатегорий.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Аккордеонное меню
Слайд-меню «Гамбургер» с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
4 строки Аккордеон jQuery
Простой аккордеон jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D Аккордеон
Простой аккордеон jQuery с трехмерным эффектом складывания бумаги.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеонный профиль
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Аккордеон jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
С код
Нахальный аккордеон
Простой аккордеон только на CSS, созданный с помощью Sass в первую очередь для динамической цветовой схемы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, bootstrap.js, lastoftype.js
О коде
Мультименю Аккордеон
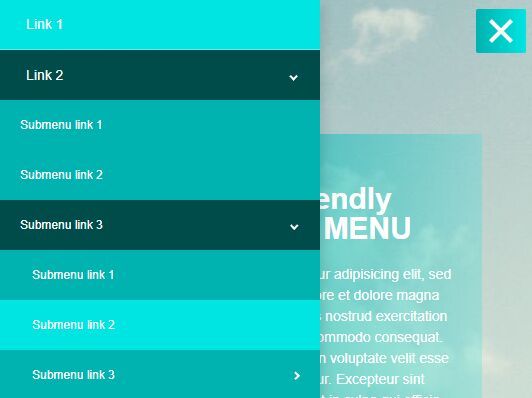
Простое, стильное и современное вертикальное меню-аккордеон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
jQuery (без пользовательского интерфейса) Аккордеон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простой аккордеон Sass/jQuery
АккордеонCSS3/Sass/jQuery, который имеет несколько простых анимаций со стрелками, полностью выполненных в CSS (состояния скольжения и щелчка, выполненные с помощью jQuery).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон с jQuery
Простой аккордеон с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Аккордеон Араи
com/DavideTriso/aria-accordion»> HTML, CSS и JS аккордеон UI-компонент для масштабируемых проектов. Удобство и доступность: совместимость с WAI ARIA 1.1.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зегармоника
Легкий плагин аккордеона jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простой мультиаккордеон Jquery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Доступная аккордеонная система jQuery
Этот плагин jQuery преобразует простой список hx и div в фантастическую блестящую аккордеонную систему, используя ARIA.


 kumar
kumar