html — Наложение блоков друг на друга
Задать вопрос
Вопрос задан
Изменён 1 месяц назад
Просмотрен 12k раз
На странице есть блок, который залезает под верхний блок.
Т.е. красный налезает под черный.
Как это было сделано: у красного блока position: relative, top: -50px и z-index: -1. Теперь необходимо на красном блоке разместить кнопки, ссылки. Но т.к. у красного блока z-index: -1, то кнопки не нажимаются.
P.S. Красный обязательно должен быть фоном, а не картинкой. И кнопки должны располагаться внутри этого блока.
- html
- css
z-index здесь вообще не нужен — он лишний. Просто position: relative и top: -50px. А затем красному блоку присваиваем position: absolute и уже позиционируем, как нужно.
Просто position: relative и top: -50px. А затем красному блоку присваиваем position: absolute и уже позиционируем, как нужно.
body {
margin: 0;
padding: 0;
}
.black {
background-color: black;
width: 100%;
height: 100px;
}
.red {
position: relative;
top:-50px;
width: 200px;
height: 50px;
background-color: red;
}
.red button {
position: absolute;
width: 50px;
height: 20px;
top: 15px;
margin-left: 10px;
border-radius: 10px;
}
.red a {
position: absolute;
top: 15px;
left: 85px;
text-decoration: none;
color: white;
}
.red a:hover {
text-decoration: underline;
}<div></div> <div> <button>OK</button> <a href="https://www.tut.by/">www.tut.by</a> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Наложение элементов | CSS: Позиционирование элементов
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В уроке про плавающие элементы вы могли увидеть, что элементы HTML могут накладываться друг на друга. Такое же поведение было при выставлении позиционирования отличного от нормального. Наложением элементов можно управлять и с помощью CSS-свойства
Такое же поведение было при выставлении позиционирования отличного от нормального. Наложением элементов можно управлять и с помощью CSS-свойства z-index. Из названия свойства можно увидеть, что речь идёт об оси z.
Эта ось отвечает за то, какие элементы будут располагаться на переднем, а какие на дальнем плане. Попробуем использовать на трёх блоках абсолютное позиционирование:
Возникнет естественный вопрос: «А где остальные два блока?». Они скрылись за последним блоком .block-three. Когда мы дали каждому блоку абсолютное позиционирование, то начали в одном и том же месте накладывать блоки друг на друга. Первым в угол встал блок .block-one, после этого у браузера возникла задача переместить блок .block-two ровно на это же место. Для этого он выставил приоритет по оси z второму блоку и наложил его на первый. Данная операция повторилась с последним блоком, и он занял видимую позицию, «заслонив» своих братьев.
При таком взаимодействии блоки никуда не исчезают из кода, это можно проверить, выставив разные свойства ширины и высоты для каждого из блоков:
Свойство z-index позволяет указать, какие элементы и в каком порядке будут накладываться друг на друга. Свойство принимает числовое значение, указывая слой, на котором будет расположен элемент. Чем больше число, тем выше элемент находится по оси z-index работает только с элементами, у которых установлено свойство position с одним из значений:
absoluterelativefixedsticky
Важным для понимания моментом является то, как браузер по умолчанию позиционирует элементы:
- Первым всегда идёт элемент HTML. Поверх него накладываются все остальные элементы.
- Далее идут все элементы в нормальном потоке документа. Элементы идут по всем правилам расположения блочных и строчных элементов.
 Они позиционируются в том порядке, в котором определены внутри HTML-документа.
Они позиционируются в том порядке, в котором определены внутри HTML-документа. - В конце накладываются все элементы с
positionв том порядке, в котором они определены внутри HTML-документа. Это можно увидеть на примерах выше.
Попробуем поменять порядок элементов в последнем примере. Для этого установим второму и третьему блоку такие значения, чтобы они поменялись местами. Необходимо для блока .block-two установить значение z-index больше, чем у блока .block-three. В результате третий блок «исчезнет», так как имеет меньшие размеры:
Свойство z-index может принимать отрицательные, положительные значения и ноль. Здесь нет никакой магии и отрицательные значения будут находиться «ниже» положительных. В реальных проектах хорошей практикой считается установка значения z-index с шагом в 100 при достаточно больших значениях. Это делается для удобства чтения и правок стилей:
z-index: 34234; z-index: 43233; z-index: 34324;
Определить, в каком порядке расположатся элементы, при таких значениях достаточно трудно.
z-index: 34200; z-index: 43200; z-index: 34300;
html — Как поместить div поверх другого
спросил
Изменено 7 лет, 5 месяцев назад
Просмотрено 24к раз
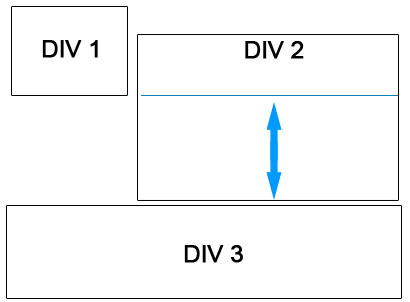
Я пытаюсь поместить один элемент div поверх другого.
Чтобы увидеть, чего я хочу достичь, проверьте это изображение: https://img1.etsystatic.com/059/1/8585976/il_570xN.749758093_cccu.jpg
Я хочу, чтобы мой серый левый элемент div располагался поверх розового заголовка.
Вот мой HTML на данный момент:
<дел> <дел> <дел> <дел>
И мой CSS:
#header {
ширина: 106%;
цвет фона: #E8D5C6;
высота: 100 пикселей;
верхнее поле: -8px;
поле слева: -8px;
}
#левый {
ширина: 15 пикселей;
цвет фона: #919191;
высота: 400 пикселей;
поле слева: -8px;
}
Это мой розовый заголовок поверх серого левого, и я хочу, чтобы было наоборот, как на фото, которое я вам показал: https://img1. etsystatic.com/059/1/8585976 /il_570xN.749758093_cccu.jpg
etsystatic.com/059/1/8585976 /il_570xN.749758093_cccu.jpg
- HTML
- css
5
Вам нужно использовать z-index и position:absolute свойства CSS. Кроме того, вам также нужно расположить свой второй DIV (который находится поверх другого), присвоив некоторые значения сверху и слева атрибутов CSS. Ниже приведен пример:
#first{
положение: абсолютное;
z-индекс: 1;
}
#второй{
положение: абсолютное;
z-индекс: 2;
верх: 50 пикселей;
слева: 50 пикселей;
}
См. эту демонстрацию JSfiddle
Z-индекс вносит изменения на третьей оси. Элемент с большим номером z-индекса покроет элемент с меньшим.
Для справки, z-индекс любого элемента по умолчанию равен auto , что означает, что он наследует значение от своего родительский элемент . Элемент html имеет z-индекс
Элемент html имеет z-индекс 0 .
Редактировать: Проверьте этот JSFiddle. #левый div находится над #правым. Удалите свойство z-index из стиля CSS левого div, и вы увидите, что он больше не будет выше другого div.
Я не совсем понимаю ваш ожидаемый результат, но вот POC
#header {
ширина: 106%;
цвет фона: #E8D5C6;
высота: 100 пикселей;
верхнее поле: -8px;
поле слева: -8px;
положение: абсолютное;
z-индекс: 1;
}
#левый {
ширина: 15 пикселей;
цвет фона: #919191;
высота: 400 пикселей;
поле слева: -8px;
положение: абсолютное;
z-индекс: 2;
} <тело> <дел> <дел> <дел> <дел>
попробуйте этот пример здесь, он работал нормально, как вы и ожидали s объяснение ( "Z-индекс изменяет третью ось. Элемент с большим номером z-индекса перекроет элемент с меньшим" ) Я сделал это
Я еще не знал, что такое z-индекс.
Наконец-то у меня есть:
#header {
ширина: 106%;
цвет фона: #E8D5C6;
высота: 100 пикселей;
верхнее поле: -8px;
поле слева: -8px;
положение: абсолютное;
}
#левый {
ширина: 15 пикселей;
цвет фона: #919191;
высота: 400 пикселей;
поле слева: -8px;
верхнее поле: -8px;
положение: родственник;
z-индекс: 2;
}
Который идеально подходит для того, что я хотел.
Пять приемов CSS, которые делают наложение div центрированным. - Викас Бхагвагар
Для создания простых оверлеев без какой-либо помощи готового плагина jQuery или сторонней библиотеки нам нужно использовать CSS для достижения этого.
Действия по созданию наложения с помощью CSS
- Создать узели сделать его абсолютным для DOM (объектная модель документа)
- Назначить свойство сверху и слева = 0.
- Применить ширину и высоту 100%
- Окончательно установить z-index > 0
Таким образом,
будет перекрывать весь документ. Теперь давайте сделаем div по центру другим способом.Содержание
HTML
ваш контентCSS
#overlay1 { маржа: авто; положение: абсолютное; верх: 50 пикселей; слева: 50 пикселей; внизу: 50 пикселей; справа: 50 пикселей; цвет фона: #000; цвет: #FFF; z-индекс: 5; }Метод, описанный выше, установит положение div на расстоянии 50 пикселей от всех углов, а автоматические поля сделают этот div центрированным.

Демонстрация —
Способ 2. Создание наложения div с полями css.
HTML
ваш контентCSS
#overlay2{ положение: абсолютное; слева:0; справа: 0; поле слева: авто; ширина: 300 пикселей; поле справа: авто; цвет фона: #000; цвет: #FFF; z-индекс: 5; }Приведенный выше метод установит оверлей
в положение top,left =0, а затем автоматически установит его поля.Демо:-
Метод 3:- относительный div внутри абсолютного div
HTML
ваш контентCSS
#overlay3{ верх:15%; положение: абсолютное; слева: 50%; z-индекс: 5; } #оверлей3 раздел{ положение: родственник; слева: -50%; граница: 1px сплошная #666; цвет фона: #000; радиус границы: 5px; цвет: #FFF; минимальная ширина: 300 пикселей; z-индекс: 6; }В приведенном выше примере есть два вложенных
. Родительский является абсолютным по отношению к DOM, а дочернийотносится к нему. Таким образом, родитель сначала становится на 50% левее области просмотра. Затем половина ширины дочернего элемента берется как смещение, чтобы переместить его вправо. то есть слева: -50%
Таким образом, родитель сначала становится на 50% левее области просмотра. Затем половина ширины дочернего элемента берется как смещение, чтобы переместить его вправо. то есть слева: -50%Демо –
Метод 4:- абсолютный div внутри относительного div
HTML
ваш контентCSS
#overlay4{ должность: родственница; верх:0; слева:0; ширина: 100%; z-индекс: 5; } #overlay4 раздел{ положение: абсолютное; слева: 50%; поле слева:-150px; граница: 1px сплошная #666; цвет фона: #000; радиус границы: 5px; цвет: #FFF; ширина: 300 пикселей; z-индекс: 6; }В приведенном выше примере есть два вложенных
. Родительский относится к DOM и устанавливает его в top,left = 0. Дочернийявляется абсолютным по отношению к нему. Он установлен на 50% слева для документа, а затем сдвинут вправо на половину своей ширины.Демонстрация: –
Метод 5: - наложение лайтбокса div
Чтобы сделать приведенный выше код практичным, давайте изменим абсолютный и относительный порядок и добавим один полупрозрачный фон.


 Они позиционируются в том порядке, в котором определены внутри HTML-документа.
Они позиционируются в том порядке, в котором определены внутри HTML-документа.
 Таким образом, родитель сначала становится на 50% левее области просмотра. Затем половина ширины дочернего элемента берется как смещение, чтобы переместить его вправо. то есть слева: -50%
Таким образом, родитель сначала становится на 50% левее области просмотра. Затем половина ширины дочернего элемента берется как смещение, чтобы переместить его вправо. то есть слева: -50%