WordPress-плагины для адаптации сайта под мобильные устройства
На сегодняшний день трудно переоценить большую популярность мобильных устройств с возможностью доступа во Всемирную паутину. Поэтому, с ростом мобильного трафика, растет и актуальность адаптации сайтов под мобильные устройства. Так, шагая в ногу со временем, владельцы сайтов стараются сделать так, чтобы их веб-ресурсы корректно выглядели и работали не только на экране ноутбука или ПК, но и на смартфоне или планшете. Плагины, о которых будет идти речь, позволят Вашему WordPress-сайту стать доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.
Плагин WPtouch
WPtouch – один из самых популярных плагинов в своей тематике, позволяющий сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. WPtouch автоматически формирует простую и изящную тему для посетителей WordPress-сайта. Также присутствует возможность настраивать некоторые детали, а также свободно переключаться между мобильной и обычной версиями сайта.
Плагин JetPack
JetPack – многофункциональный и довольно популярный плагин, который, помимо прочих своих возможностей, имеет функцию “Mobile Theme”, которая прекрасно адаптирует Ваш сайт для просмотра на любых экранах. Для этого необходимо всего лишь перейти на страницу настроек плагина и активировать указанную опцию.
Плагин WordPress Mobile Pack
Бесплатный плагин WordPress Mobile Pack, который способен выполнять свои функции сразу после установки и активации. Дополнение имеет поддержку маппинг-доменов и поисковых агентов для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному устройству. Помимо того, плагин включает настраиваемые цветовые схемы для единой темы оформления. Среди основных возможностей WordPress Mobile Pack можно выделить:
- переключение между мобильной и настольной темами;
- большой набор поддерживаемых и распознаваемых устройств;
- возможность настройки цветовой палитры по темам с поддержкой CSS;
- наличие автоматической адаптации изображений;
- автоматическое разбиение постов и страниц;
- наличие мобильной панели администратора;
- присутствие виджета мобильной рекламы, поддерживающего AdMob и Google’s Mobile Adsense;
- расширенная мобильная аналитика;
- наличие виджета для добавления бар-кодов на сайт (для быстрого добавления сайта в закладки).
Плагин WP Mobile Edition
WP Mobile Edition – плагин, включающий все возможности предыдущего, но имеющего поддержку системы комментирования Disqus и наличие мобильной XML-карты с собственным генератором для сайтов. Кроме того, дополнение способно создать мобильную версию на поддомене, что будет полезным для ускоренного кэширования и реализации поддержки мобильных cookie.
Плагин Mobile Smart
Функционал Mobile Smart имеет все инструменты для адаптации WordPress-сайта для всех видов устройств. Кроме того, он позволяет назначить конкретный шаблон для мобильных устройств, а также вывести ссылку, которая даст возможность посетителю переключаться между мобильной и десктопной версиями сайта. В платной версии Mobile Smart есть возможность осуществлять редирект мобильных пользователей на поддомен.
Плагин Any Mobile Theme Switcher
Довольно простой плагин Any Mobile Theme Switcher, позволяющий автоматически активизировать разные темы для разных устройств. Вы можете определить несколько тем (довольно сложную, средней сложности и максимально простую), настроив их следующим образом. Так, первая тема будет активизирована для просмотра на персональных компьютерах или ноутбуках. Тема средней сложности отобразится исключительно на планшетах и таблетах. Самая же простая – для мобильных телефонов. Помимо этого, плагин дает возможность назначить конкретные темы для конкретных устройств и веб-браузеров (iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т.д.)
В качестве заключения
Если требуется выбрать простое и бесплатное решение для корректного отображения веб-сайта на мобильных устройствах, то можно смело воспользоваться WPtouch. Если же необходимо лишь активизировать для мобильных пользователей более легкую тему – Any Mobile Theme Switcher вполне достойное решение.
Если Вам понравилась статья — поделитесь с друзьями
Лучшие плагины для оптимизации WordPress-сайта под мобильные устройства

У вас есть отличная тема оформления для WordPress, которая оптимизирована под мобильные устройства. Но многие из таких тем не так уж хороши. Часто они имеют проблемы с выравниванием на мобильных экранах и медленно загружаются. Но это можно исправить с помощью плагинов для мобильной оптимизации WordPress.


Плагин включает в себя несколько мощных инструментов для мобильной версии сайта. Он создает целое веб-приложение с использованием новейших технологий HTML5.
Веб-приложение являются гораздо более удобным для пользователя, включают в себя автономную синхронизацию и работают на всех платформах, включая iOS, Windows Phone, BlackBerry OS и Android.
Плагин WordPress Mobile Pack также позволяет выборочно синхронизировать записи, страницы и комментарии. Платная версия предоставляет продвинутые функции настройки и создания тем, интеграции с Google Analytics, Google AdSense и DoubleClick.

WPtouch преобразует существующую тему оформления WordPress в шаблон, соответствующий рекомендациям Google по дизайну мобильных сайтов.
Премиум-версия плагина предлагает множество расширенных тем оформления для блогов, сайтов компаний и интернет-магазинов, созданных с помощью плагина WooCommerce.
Также можно приобрести дополнительные расширения. Их стоимость варьируются от 10 до 20 долларов.
Стоимость базовой версии WPtouch Pro начинается от 88 долларов в год за лицензию для одного сайта. Она включает в себя такие расширения, как Basic Ads, Related Posts, а также режим Web-App.

Плагин Any Mobile Theme Switcher распознает смартфоны и планшеты, работающие на базе Android, Windows Mobile и BlackBerry OS. Вы можете выбрать для них различные мобильные темы оформления.
Премиум-версия плагина (стоимость которой составляет $10) позволяет отображать различные домашние страницы в зависимости от типа мобильного устройства. Он также отображает QR-код на десктопной версии сайта для мобильных закладок и совместим с плагином W3 Total Cache.

Плагин Obox Mobile WordPress предлагает расширенные возможности настройки мобильной темы:
- Визуальный настройщик.
- Главная страница с виджетами, которая позволяет более эффективно размещать контент.
- Всплывающая левая боковая панель, которая формирует у посетителей ощущение использования веб-приложения.
Этот премиум плагин стоит $40, включая пожизненные обновления и 6 месяцев эксклюзивной поддержки от команды разработчиков Obox.

Плагин определяет более 5000 устройств и позволяет обслуживать «специфический» контент.
Бесплатная версия WP Mobile Detector поставляется с 11 темами оформления для мобильных устройств, предназначенными для блогов, сайтов компаний и интернет-магазинов.
Стоимость платной версии плагина начинается от 50 долларов. В ней доступен интерактивный редактор мобильных тем, интеграция рекламы, отслеживание посетителей и многое другое.
Цель этой статьи заключается в том, чтобы показать, как оптимизировать мобильный WordPress-сайт. Мы предоставили вам список полезных плагинов. Теперь рассмотрим еще несколько аспектов реализации.

Изображения в используемой теме оформления WordPress должны быть адаптивными. Например, если я переключаюсь с портретного на альбомный режим или меняю ширину окна браузера, изображения должны адаптироваться к новым размерам области просмотра.
Начиная с версии WordPress 4.4, CMS поставляется со встроенной поддержкой адаптивных изображений. Если вы используете старую тему, убедитесь, что разработчик обновил ее. Проверьте, работает ли адаптивное отображение изображений. Если нет, то лучше поменять тему оформления на более современную.

WordPress автоматически создает оптимизированные версии изображений в разных размерах. Вы можете оптимизировать новые и существующие изображения, используя плагин EWWW Image Optimizer. Он поддерживает пакетное сжатие изображений в форматах JPG или PNG.
[IMG=https://www.wpexplorer.com/wp-content/uploads/WP-Smush.jpg]
WP Smush — еще один плагин для оптимизации изображений. Бесплатная версия ограничивает максимальный размер входного файла 1 МБ.

Но для загрузки оптимизированных изображений все еще требуется время. Чтобы минимизировать передачу данных и сократить время загрузки сайта, можно использовать плагин BJ Lazy Load.
Простой JavaScript-код откладывает загрузку изображений до тех пор, пока область просмотра не станет активной. Если в браузере отключена поддержка JavaScript, плагин перестает работать, «не ломая» сайт. Изображения будут загружаться в обычном режиме. Другими словами, изображения загружаются только тогда, когда вы прокручиваете страницу вниз и находитесь в области просмотра.

Google предоставляет удобный тестер сайтов для мобильных устройств. После проверки сервис выдает персональные рекомендации по оптимизации сайта.
Все эксперты говорят о том, что количество мобильных пользователей будет увеличиваться. Google уже начал использовать принцип mobile first в качестве фактора ранжирования. Поэтому пришло время и вам оптимизировать свой сайт под мобильную аудиторию!
Данная публикация представляет собой перевод статьи «Best Plugins for WordPress Mobile Site Optimization» , подготовленной дружной командой проекта Интернет-технологии.ру
7 плагинов для мобильной оптимизации Вордпресс
В последние годы доля мобильного трафика растет буквально на глазах, а в некоторых тематиках уже давно преобладает. Поэтому, на пороге 2015 года сайты без мобильной оптимизации выглядят как-то не совсем дружелюбно. Получается, что владельцу ресурса просто по-барабану пользователи, зашедшие на его сайт с мобильных девайсов.

Планшеты вполне справляются и с десктопными версиями сайтов, а вот с телефона не всегда удобно пользоваться неоптимизированными сайтами. А иногда и вовсе невозможно.
В WordPress с этой проблемой справиться гораздо проще нежели в любой другой CMS. Сразу стоит отметить: если ваш сайт пока на стадии разработки — обязательно заказывайте / покупайте только адаптивный (респонсивный) шаблон. Боюсь, что в 2015-ом без респонсива будет худо!
Если у вашего сайта планируется или уже высокая посещаемость, а также высокая доля мобильного трафика — возможно имеет смысл вообще сделать мобильную версию сайта. То есть при заходе с мобильного устройства будет осуществляться автоматический редирект пользователя на мобильную версию. Можно пойти дальше и сделать вообще независимую от основного сайта мобильную версию. Опять же в рамках WordPress — все это вполне тривиальные задачи, решаемые в рамках самых минимальных бюджетов.
Сегодня мне бы хотелось рассказать о нескольких плагинах WordPress, которые вам очень помогут с оптимизацией вашего сайта под мобильные устройства. Только, пожалуйста, не думайте, что установив все рекомендуемые мною плагины, ваш сайт будет максимально оптимизирован. Категорически, нет! Каждый плагин выполняет свой спектр задач, у каждого свои цели, функционал, возможности. Собственно, о них и будет сегодня речь.
1. WPtouch
Пожалуй, самый популярный и простой в использовании плагин, который вместо вашей активной темы покажет мобильным пользователям легкий мобильный шаблон. Бесплатная версия плагина помимо целого ряда основных настроек включает в себя такие традиционные функции как настройка типографики, социальных медиа, брендинг, локализация и т.д. Главный плюс WPtouch заключается в том, что он работает «из коробки», сразу после его активации. Кроме этого, дает возможность пользователям переключаться между основной и мобильной версиями сайта. Коммерческие версии шаблона включают в себя более широкие настройки, а также пакет мобильных тем и техническую поддержку.
Скачать
2. iThemes Mobile
Плагин аналогичен предыдущему — при всей своей казалось простоте, полностью оптимизирует ваш сайт под мобильные устройства. Имеет минимум самых основных настроек и включает в себя пакет готовых мобильных шаблонов. Также стоит отметить возможность создания собственных тем. Кроме этого, вы можете назначать разные темы для различных мобильных устройств вплоть до портативных игровых консолей. У плагина iTheme Mobile имеется расширенная платная версия.
Скачать
3. Duda Mobile Website Builder
С помощью плагина DMWB вы можете создать собственную мобильную тему. После установки и активации DMWB вы будете перемещены на сайт разработчика где с помощью визуального редактора сможете создать макет своего будущего сайта. В отличие от других плагинов мобильной оптимизации, с помощью Duda Mobile вы можете создать мобильный сайт в едином стиле с основным. Стоить напомнить, что за все хорошее в этой жизни нужно платить, и DMWB — не исключение. Бесплатная версия плагина, к сожалению, будет отображать стороннюю рекламу и не позволит привязать мобильный сайт к вашему основному домену. Поэтому, решение подойдет для лишь специфического круга сайтов.
Скачать
4. Any Mobile Theme Switcher
Очень простой плагин, полезность которого просто зашкаливает. Суть его заключена в том, что плагин активизирует разные темы для разных девайсов. К примеру, вы можете определить 3 темы: сложную, попроще и максимально простую. И настроить их таких образом, что сложная тема будет активизироваться только для пользователей, зашедших с персональных компьютеров или лэптопов, та, которая попроще — для планшетов и таблетов, а самая аскетичная для мобильных телефонов. Кроме того, вы можете пойти дальше и назначить конкретные темы для пользователей iPhone, Android, Windows Mobile, Blackberry, Opera Mini и т.д.
Скачать
5. Mobile Smart
Функционал Mobile Smart схож с функционалом предыдущего плагина. Плагин так же имеет самый минимум настроек. Вы можете назначить конкретный шаблон для своих мобильных пользователей, а также вывести ссылку переключения между мобильной и десктопной версиями сайта. Кроме этого, плагин имеет платную расширенную версию, которая дает возможность осуществлять редирект мобильных пользователей на поддомен. Например, m.yoursite.com.
Скачать
6. WP Mobile Edition
Простой плагин, который детектирует мобильных пользователей и активизирует для них мобильный шаблон. Плагин имеет много настроек, поддержку AdSense, социальные сети, но я бы не сказал, что он удобный и гибкий. Мягко говоря, на любителя.
Скачать
7. WP Mobile Detector Mobile Plugin
WP Mobile Detector определяет мобильного пользователя и активизирует для него одну из мобильных тем плагина. На данный момент имеется девять предустановленных тем. У плагина также имеется платная расширенная версия, которая позволяет избавиться от навязчивой рекламы, а также появляется возможность определения конкретных устройств и ведение статистики.
Скачать
В качестве заключения
Если вы ищете простое решение для корректного отображения сайта на мобильных устройствах, бесплатная версия WPtouch доступная в репозитории WordPress — будет отличным выбором. Если вы хотите просто активизировать мобильных пользователям более легкую тему — Theme Switcher вам обязательно поможет. Расширенная версия WPtouch и его альтернатива от iTheme — просто фантастический вариант для разработчиков. Оба плагина имеют широчайший набор возможностей и техническую поддержку.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
6 плагинов адаптирующих сайты для мобильных устройств
В последние годы веб-дизайнеры и разработчики живут в очень мобильном мире. Данная статья содержит обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.Как же этого достичь? Надо сделать наши веб-сайты адаптированными для мобильных устройств. В этой статье содержится обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Плагины-помощники с адаптивным и отзывчивым интерфейсом
Маловероятно, что за последние два года вы ни разу не слышали термины «отзывчивый интерфейс» или «адаптивный интерфейс». Целью такого подхода является создание веб-страниц, информация с которых будет правильно отображаться на экранах мобильных устройств.
Четыре плагина для WordPress, представленные ниже, помогут вам создавать на вашем сайте страницы, адаптированные для мобильных устройств.
1. Hammy
Hammy – удобный плагин, изменяющий размеры изображений на вашем сайте для правильного отображения на мобильных устройствах. Он заменяет теги <img> на <figure> и использует код изображений WordPress для изменения размеров изображений..
Для того, чтобы пользоваться плагином, вы должны установить несколько точек останова и выбрать нужный элемент HTML. В точке останова можно задать размер изображения, когда ширина достигнет точки останова. Вы можете также задать некоторые классы изображений, чтобы они были проигнорированы.
2. Responsive Widgets
Responsive Widgets – плагин, который вводит новые текст/HTML виджеты для WordPress, которые появляются только в определённых устройствах, таких, как iPads, Nooks, PlayStation Vita и других универсальных устройствах, таких, как планшеты или смартфоны.
Для того, чтобы пользоваться плагином, вам необходимо только базовое понимание виджетов для WordPress. Откройте страницу виджетов, и вы увидите много новых виджетов для следующих устройств и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
Многие виджеты имеют флажки, позволяющие делать исключения. Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию. 3. Responsible
Responsible – очень полезный плагин для WordPress, который проверяет адаптивность ваших страниц «на лету» в браузере. Он использует Viewport Resizer Bookmarklet в панели, зафиксированной в верхней части вашей страницы, где вы можете изменять размер страницы для мобильных устройств, таких, как смартфоны, планшеты или настольные экраны, и выставлять нужные вам размеры.
Для того, чтобы пользоваться плагином, просто активируйте его и откройте одну из ваших страниц. Панель будет отображаться на каждой странице, так что вы сможете проверить адаптивность ваших страниц без всяких проблем.
Плагины для мобильных тем
Эти плагины работают более специализированным способом: они помогут вам показать различные темы для WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Это особенно полезно, если у вас есть тема, которая не адаптирована для мобильных устройств. Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
4. WPTouch Mobile Plugin
Этот плагин имеет более пяти миллионов загрузок и рейтинг 3.9 из 5 звёзд. WPTouch является, вероятно, самым популярным плагином для мобильных тем на сегодняшний день. Он позволяет создать мобильную версию вашего сайта очень простым способом, полностью автоматизированным.
Для того, чтобы пользоваться плагином, вам нужно просто установить и активировать его, а его настроек по умолчанию будет достаточно для многих пользователей. Можно также настроить множество параметров в конфигурации страницы.
В качестве предупреждения надо сказать, что в июле 2014 года было объявлено: WPTouch 3-х версий имел просто убийственную уязвимость. Уязвимость была исправлена сразу же, но, возможно, вызвала большие проблемы для пользователей плагина. Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
5. WordPress Mobile Pack
WordPress Mobile Pack – ещё один хороший плагин, который предлагает мобильные темы для WordPress сайтов. Сейчас он имеет более 600 000 загрузок и рейтинг 3.8 из 5 звёзд. WordPress Mobile Pack предлагает уникальную мобильную тему для вас и посетителей ваших сайтов – мобильное приложение-интерфейс вместо классического интерфейса для мобильных телефонов.
Как и WPTouch, WordPress Mobile Pack – это полностью готовый к использованию плагин сразу после того, как вы установите и активируете его. Если хотите, вы можете внести некоторые коррективы на странице конфигурации.
6. Jetpack by WordPress.com
Jetpack – не только один из самых популярных плагинов для WordPress, он также поддерживается WordPress.com и Automattic. Этот плагин также имеет функцию «Мобильная тема», которая может быть вам очень полезна
Для того, чтобы пользоваться функцией «Мобильная тема», вы должны после установки и активации Jetpack войти в него, потом в настройки на странице конфигурации. В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
Заключение
В интернете всегда важно идти в ногу со временем и предлагать посетителям то, что они хотят, особенно в том случае, если вы ожидаете чего-то от них взамен (будь то деньги или похвала). В наши дни адаптивность сайтов для мобильных устройств становится стандартной и было бы глупо терять тех посетителей вашего сайта, которые пользуются мобильными устройствами.
Вы знаете какие-нибудь другие хорошие плагины, которые позволяют веб-сайтам работать с мобильными устройствами? Пожалуйста, поделитесь своими мыслями и знаниями с нами, используя поля ниже. И если вам понравилась эта статья, не забудьте поделиться ею с друзьями!
Плагин мобильной версии wordpress – INFO-EFFECT
На чтение 4 мин. Опубликовано
Здравствуйте !
В данной статье я буду рассказывать про плагин мобильной версии wordpress, который позволит вам адаптировать ваш сайт wordpress под мобильные устройства. Раньше, задача создания мобильной версии сайта, казалось мне просто не реальной и не выполнимой, в голове просто не укладывалось как можно самому сделать такое. Но, как я люблю говорить – то что вчера казалось невозможным, сегодня уже обычная реальность. Сейчас, чтобы адаптировать сайт wordpress под мобильные устройства, мне хватит 2-3 часа, чтобы установить и настроить нужный плагин, никуда не торопясь.
Тем более сейчас очень много плагинов, с помощью которых можно адаптировать сайт под мобильные устройства, выбирай не хочу. Специально для моих читателей я подобрал один такой простенький плагин – WPSmart Mobile. С помощью данного плагина я покажу вам как самому адаптировать свой сайт под мобильные устройства. Всё что вам понадобится – время, терпение, внимание, желание и настойчивость, в общем просто разобраться надо с настройками и всё.
Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы начать настраивать плагин, перейдите по вкладке: WPSmart.

Разберём настройки:
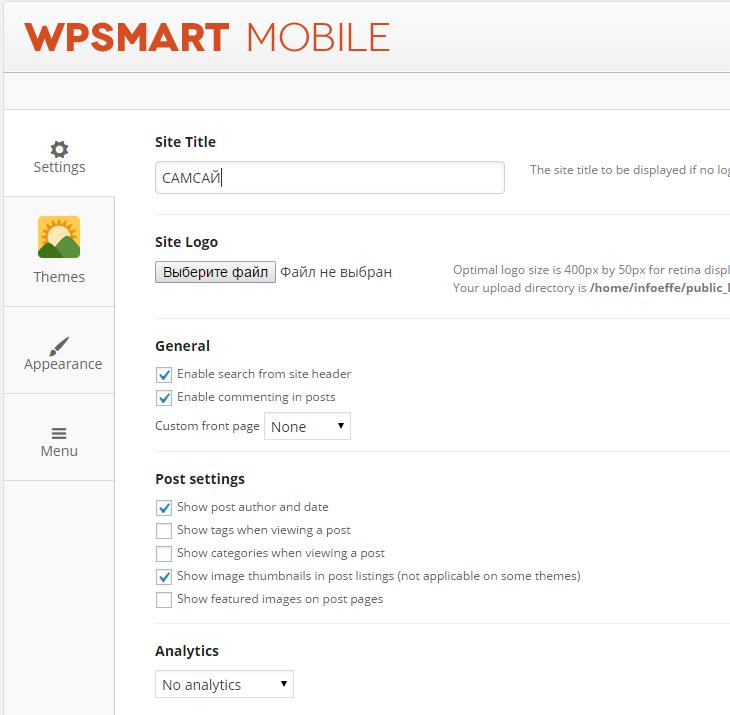
Settings.
– Site Title, укажите здесь название вашего сайта, которое будет отображаться в мобильной версии.
– Site Logo, здесь можно загрузить логотип для мобильного сайта. Оптимальный размер логотипа – 400 на 50 пикселей. Если вы используете логотип, то название сайта отображаться не будет.
– General.
Enable search from site header, включает поиск из шапки сайта, если стоит галочка.
Enable commenting in posts, включает комментирование в постах, если стоит галочка.
Custom front page, здесь можно выбрать главную страницу для мобильной версии.
– Post settings.
Show post author and date, если стоит галочка, то к каждой записи будет показываться автор и дата.
Show tags when viewing a post, если поставите галочку, то при просмотре поста будут показываться теги.
Show categories when viewing a post, если поставите галочку, то будут отображаться категории при просмотре поста.
Show image thumbnails in post listings, отображение миниатюр изображений в пост-листинге. Для некоторых тем не доступно.
Show featured images on post pages, показать избранные изображения на страницах постов.
– Analytics, можно включить аналитику от гугл, если она у вас установлена на сайте. Если используете другую аналитику, выбирайте значение – Custom.
– Advertising, можно включить показ рекламы от гугл адсенс, если используете. Либо свою рекламу – custom.
В конце Сохраните настройки, нажав на кнопку – Save All Changes.

Themes.
На данной странице вы можете выбрать Тему для вашего мобильного сайта. Вам будет предложено 3 варианта на выбор, чтобы посмотреть как будет выглядеть ваш сайт на мобильных устройствах, нажмите вверху, справа, на вкладку – Preview (для темы, которая установлена по умолчанию). Если вы хотите установить другую тему, то выберите внизу тему и нажмите на вкладку: Live Preview – для просмотра темы, Activate – для активации темы.

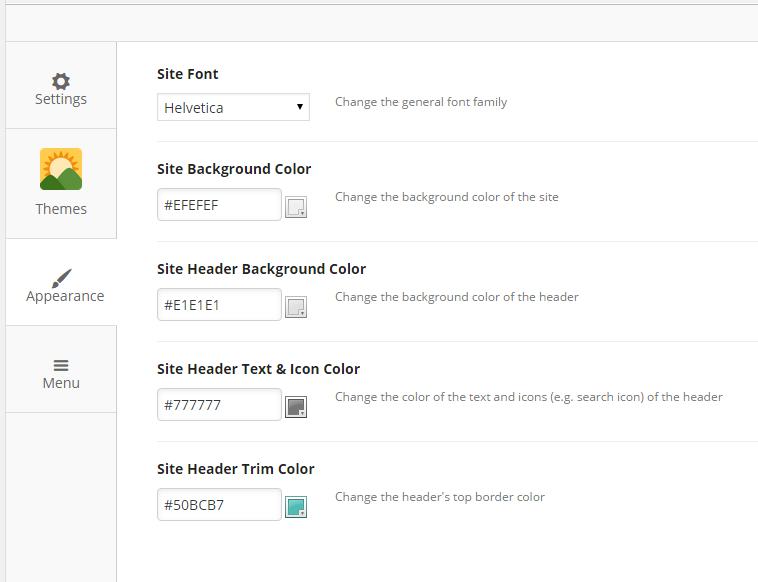
Appearance.
– Site Font, здесь можно выбрать шрифт для мобильного сайта.
– Site Background Color, здесь можно выбрать цвет фона для мобильного сайта.
– Site Header Background Color, здесь можно выбрать цвет фона для шапки мобильного сайта.
– Site Header Text & Icon Color, здесь можно выбрать цвет для текста в шапке сайта и цвет значка.
– Site Header Trim Color, здесь можно выбрать цвет верхней границы сайта.
В конце не забудьте Сохранить настройки.

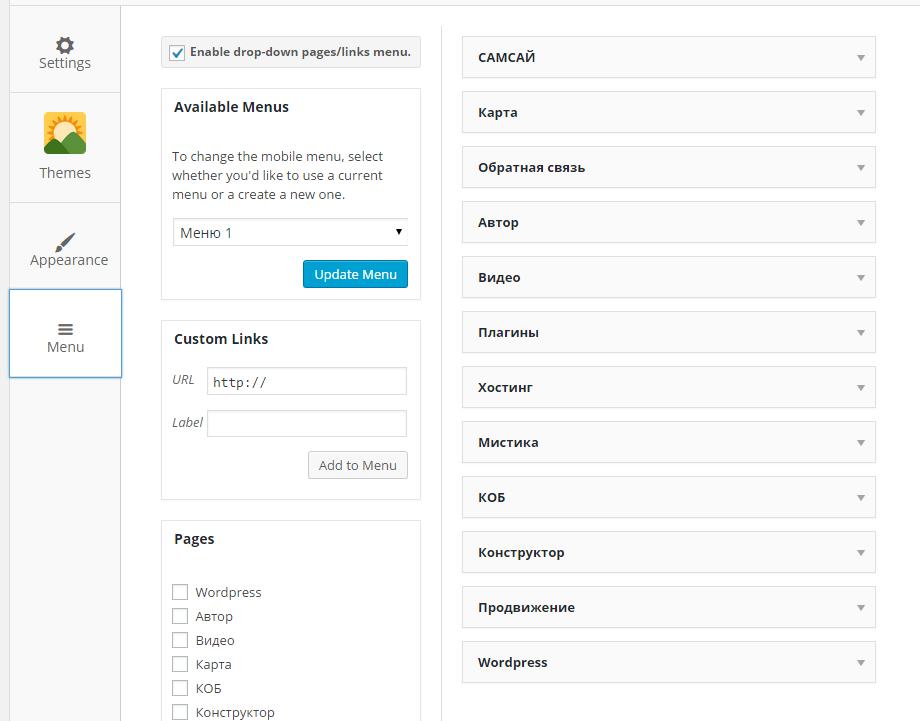
Menu.
– Enable drop-down pages/links menu, поставьте здесь галочку, чтобы включить меню.
– Available Menus, выберите меню для мобильного сайта и нажмите на кнопку – Update Menu.
– Custom Links, здесь можно добавить ссылку в меню. Укажите URL ссылки и Label текст ссылки.
– Pages, отметьте галочками страницы, которые вы хотите добавить в меню. Только если у вас нет созданного меню и вы не указывали его в настройках выше.
– Categories, можно добавить категории в меню. Отметьте галочками категории, которые будут отображаться в меню и нажмите на кнопку – Add to Menu.
В конце не забудьте Сохранить настройки, нажав на кнопку – Save All Changes.

Плагин настроен, можете зайти на свой сайт с мобильного устройства и проверить как отображается ваш сайт на мобильных устройствах. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч !
Посоветуйте плагин для настройки мобильной версии
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
этого раздела совершенно не видно
Какого раздела?
Причем плагин к «мобильной версии»? У Вас и так тема адаптивная (Правда, древнючая, взятая на помойке, с шелами и пр.)
>Какого раздела?
Раздела с новостями
>Причем плагин к «мобильной версии»? У Вас и так тема адаптивная (Правда, древнючая, взятая на помойке, с шелами и пр.)
Извиняюсь, я слабо разбираюсь в вордпрессе в принципе, мне сайт делал один фрилансер. Если плагины тут не помогут, то как мне можно мобильную версию настроить? Обновить тему или другую поставить? Нужно, чтобы этот раздел с новостями (окошко справа) было видно с телефона.
- Ответ изменён 1 год, 9 месяцев назад пользователем 2make.
(@sevlad)
wp.me/3YHjQ
Раздела с новостями
Стало ещё менее понятно. Весть сайт состоит из «разделов с новостями». В ВП это называется «рубрики с записями». Или же Вы имеет ввиду что-то другое.
Извиняюсь, я слабо разбираюсь в вордпрессе в принципе, мне сайт делал один фрилансер.
Как моно скорее выкинуть эту помоечную тему если не хотите иметь проблем. Брать темы нужно только из оф каталога. Как и плагины.
Если плагины тут не помогут, то как мне можно мобильную версию настроить?
Что Вы имеете ввиду под » мобильную версию настроить»? Адаптивная тема — это есть «для мобильных».
Нужно, чтобы этот раздел с новостями (окошко справа) было видно с телефона.
Какое «окошко справа»? Я ничего такого не вижу.
>Стало ещё менее понятно.
Сделал скриншот, чтобы было понятнее:
https://ibb.co/cwnSnH
>Что Вы имеете ввиду под » мобильную версию настроить»?
Я имею в виду настроить то, что в мобильной версии отображается. Потому что сейчас в ней не видно этого окна (на скриншоте)
>Как моно скорее выкинуть эту помоечную тему если не хотите иметь проблем. Брать темы нужно только из оф каталога. Как и плагины.
А какие проблемы могут быть? Я, конечно, подумаю об этом, но в ближайшее время нет ресурсов, чтобы сайт полностью переделывать. Плагины я только официальные ставлю.
(@sevlad)
wp.me/3YHjQ
Я имею в виду настроить то, что в мобильной версии отображается. Потому что сейчас в ней не видно этого окна (на скриншоте)
У Вас скрываются сайдбар/виджеты. Это в принципе нормально. Если хотите чтобы показывалось — нужно переделывать или менять тему.
А какие проблемы могут быть?
От невозможности получить помощь до левых ссылок и взлома сайта с очень плохими последствиями.
Я вас понял, спасибо. Тогда два последних вопроса:
1. Как переделать тему, чтобы сайдбары и виджеты отображались?
2. Насколько сложно поменять тему (на надежную и официальную) с сохранением всего загруженного контента?
O(@perdyllo)
Насколько сложно поменять тему (на надежную и официальную) с сохранением всего загруженного контента?
Контент сохранится полностью. Об этом можно даже не беспокоиться. Но в любом случае придется повозиться с настройками темы и может перенастройкой некоторых плагинов, отвечающих за внешний вид — например вывод галерей. Но это чисто технические вопросы, они 100% решаемы. А скорость решения проблемы зависит от вашего опыта, умноженного на сложность поставленной задачи.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Как переделать тему, чтобы сайдбары и виджеты отображались?
Была бы тема из оф каталога — можно было бы сказать что-то определённое, а как что сделано в этой теме…
Насколько сложно поменять тему (на надежную и официальную) с сохранением всего загруженного контента?
Контент в целом не зависит от темы. Но если в теме использовалось что-то не стандартное, то работы уже побольше.
>Была бы тема из оф каталога — можно было бы сказать что-то определённое, а как что сделано в этой теме…
Вообще я смотрел некоторые скриншоты из руководств и у меня консоль выглядит примерно так же, как и у всех.
>Контент в целом не зависит от темы. Но если в теме использовалось что-то не стандартное, то работы уже побольше.
Понятно. В общем, буду копить денег и искать более толкового программиста. Сам я, конечно, не смогу все это сделать.
(@sevlad)
wp.me/3YHjQ
Вообще я смотрел некоторые скриншоты из руководств и у меня консоль выглядит примерно так же, как и у всех.
Консоль не причем. Проблема в доступности кода темы (и не предлагайте скачать этот хлам.)
В общем, буду копить денег и искать более толкового программиста. Сам я, конечно, не смогу все это сделать.
В принципе, просто поменять тему не сложно. Но вот довести до ума и реализовать все хотелки — тут уже могут быть сложности.
Настройка плагина WPtouch Mobile Plugin мобильная версия для сайта wordpress – INFO-EFFECT
На чтение 5 мин. Опубликовано
Сегодня вы узнаете как самостоятельно сделать мобильную версию для своего сайта wordpress. Сделать мобильную версию сайта можно с помощью популярного плагина – WPtouch Mobile Plugin. Плагин имеет очень гибкие настройки, вы сможете добавить на мобильную тему слайдер, изменить цвет фона темы, цвет заголовка, цвет ссылок, добавить свой текст в футер темы и т.д. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: WPtouch. Здесь вы сможете настроить свою мобильную тему. Разберём настройки.

Общие
– Название сайта WPtouch, здесь вы можете указать название вашего мобильного сайта. По умолчанию отображается название основного сайта.
– Показ WPtouch для мобильных посетителей, должно быть включено, для показа моб.темы мобильным посетителям.
– Мобильная первая страница, здесь можно выбрать другую страницу, имеющуюся на вашем сайте, для отображения на главной странице мобильной темы. Либо можно сделать перенаправление на определённый URL адрес.
– Posts page, здесь можно выбрать страницу, на которой будут отображаться последние записи вашего сайта. По умолчанию на главной странице мобильной темы, будет отображаться главная страница основного сайта.
– Разрешить масштабирование мобильного обозревателя, масштабирование позволит отображать мобильную тему не только на мобильных, но и на планшетах. То есть тема будет адаптивной. По умолчанию масштабирование отключено.
– Шоу на платформе ссылки WPtouch в нижнем колонтитуле темы, вы можете добавить ссылку на автора плагина в футер моб. темы. По умолчанию отключено.
– Язык темы, можно оставить авто-выбор, тогда язык определится автоматически.
– Также относится к администратору, здесь должно быть включено, чтобы настройки плагина отображались на русском языке.
Устройства
– Мобильные устройства и обозреватели, здесь показаны моб. устройства на которых будет отображаться ваша мобильная тема.
– Дополнительные пользовательские агенты, вы можете добавить в поле дополнительные устройства, на которых будет отображаться ваша тема. Например – “nokia”.
Настройки меню
– Настройка меню, по умолчанию в мобильной теме отображается меню, которое установлено на основном сайте. Если вы хотите, то вы можете создать отдельное меню для мобильной темы. На странице Внешний вид – Меню, вы можете создать меню и показывать данное меню только на мобильной теме, поставив галочку для значения – WPtouch Header Menu.

– Включить родительские элементы как ссылки, страницы которые имеют вложения будут отображаться как ссылки. По умолчанию включено.
– Использовать значки меню, можете добавить значки к элементам меню. По умолчанию отключено.
– Show login in menu, можно добавить в меню ссылки входа и выхода. По умолчанию отключено.
Параметры меню
– Эмблема сайта, можете загрузить свой логотип, который будет отображаться вместо названия сайта, вверху экрана.
– Menu position, здесь можно выбрать с какой стороны будет отображаться кнопка для открытия меню, слева или справа. По умолчанию слева.
– Показывать поиск в колонтитуле, по умолчанию вверху моб. темы отображается форма поиска. Здесь можно отключить поиск.
– THEME COLORS, вы можете настроить цвета мобильной темы.
– Theme background, можно выбрать цвет фона моб. темы.
– Header & Menu, можно выбрать цвет заголовка, где отображается название сайта.
– Links, можно выбрать цвет для ссылок.
– Post/Page Headers, можно выбрать цвет для заголовка на страницах и записей.
– Совмещение шрифтов, можно выбрать стиль шрифта для текста.
– Включить готовый слайдер, можно включить или отключить слайдер последних записей. По умолчанию включён.
– Featured slider style, можно выбрать другой стиль слайдера.
– Show # of comments, можно включить показ комментариев. По умолчанию отключены.
– Публикации в слайдерах также отражены в списках, в слайдере отображаются те записи, которые отображаются на главной странице. Можно отключить, чтобы отображались другие записи.
– Posts to display, здесь можно задать определённые записи для показа на главной странице. Например из конкретной рубрики.
– Эскизы записей, можно выбрать эскизы записей.
– Тип пиктограммы, по умолчанию установлены изображения миниатюры записей.
– Показать категории записей и теги, можно включить.
– Показать дату публикации, включено по умолчанию.
– Показать автора записи, можно включить.
– Показывать кружочки с комментариями на публикациях, по умолчанию включено.
– Показывать совместные ссылки на публикациях, показ кнопок соцсетей поделиться, включить или отключить.
– Также показывать на страницах, показ кнопок соцсетей на страницах, по умолчанию отключено.
– Ссылки для общего доступа, можно выбрать где будут отображаться кнопки соцсетей, вверху или внизу.
– Цветовая схема, можно выбрать цвета кнопок соцсетей.
– ССЫЛКИ НА СОЦИАЛЬНЫЕ СЕТИ, вы можете добавить ссылки на свои аккаунты в соцсетях.
– НИЖНИЙ КОЛОНТИТУЛ, можете добавить любой текст или html в подвал моб. сайта.
Все сделанные изменения сохраняются автоматически, то есть вам не нужно сохранять настройки. Чтобы посмотреть как ваш сайт выглядит на мобильных устройствах, вверху нажмите на кнопку – Preview Theme.

Ваша мобильная тема готова!
