Как добавить код на главную страницу блога на вордпресс для проверки собственности
У каждого владельца блога или сайта на WordPress обязательно возникнет трудность по добавлению кода на свой блог.
Это может быть нужно, как для проверки собственности сайта, так и добавления его в каталог сайтов от Google или каталог Яндекса или каталог Bing или другой любой каталог.
Хотя возможна и ситуация когда нужно добавить статистику от Гугла – Google Analytics. И это это можно легко решить если знаешь куда заходить и что пошагово делать.
Многие не знают, как это сделать. Я вот сегодня столкнулся с такой проблемой и мне удалось её решить.
Теперь рассмотрим, что же делать пошагово.
После того как вы получили код на сайте для проверки собственности или добавлении статистики, мы идем на ваш сайт или блог вставляем его.
1) Заходим в админку
2) Видим категорию Внешний вид и далее выпадает меню в котором выбираем Редактор и заходим туда
3) В боковой панели выбираем Заголовок (header.php) и заходим в него.
Перед следующей процедурой я вам настоятельно рекомендую скопировать код ( включая от слов <head> до следующего <head> включительно ), который у вас уже есть в Заголовке (header.php).
Чтобы если у вас не получится с первого раза вставить код вы могли его восстановить и все работало корректно, а ваша главная страница отображалась правильно.
4) Далее копируем код который нужно вставить и вставляем ниже слова <head>
Код для добавления в каталог сайтов ГуглаУ должно получиться как у меня : идет слова <head> ниже вы вставляете свой код потом должно быть снова слово <head>.
Если же у вас будет как и у меня стоять какой-то ещё код по умолчанию уже , тогда вы просто ставите поверх него тот код который нужен для подтверждения собственности. И все работает.
5) Код добавлен и вы можете видеть если это баннер, что он работает на главной странице своего сайта.
Также можно добавить и баннер на главную страницу своего сайта или блога на вордпресс.
Вас возможно заинтересует инструкция по добавлению видео на блог с движком вордперсс.
Все способы добавить код в WordPress

Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.


Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».

 Добавлять код в виджет «Текст» нужно во вкладку «Текст».
Добавлять код в виджет «Текст» нужно во вкладку «Текст».Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.

 В виджете «HTML-код» есть подсветка синтаксиса.
В виджете «HTML-код» есть подсветка синтаксиса.Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».

 Откройте секцию «Дополнительные стили».
Откройте секцию «Дополнительные стили».И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».

 Вставьте свой код стиля в поле.
Вставьте свой код стиля в поле.А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.

 Сохраните изменения или выберите другое действие.
Сохраните изменения или выберите другое действие.Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.

 Код можно добавить в настройках некоторых тем.
Код можно добавить в настройках некоторых тем.Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.

 Интерфейс плагина Плагин Head, Footer and Post Injections.
Интерфейс плагина Плагин Head, Footer and Post Injections.Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.

 Добавление PHP функции в My Custom Functions.
Добавление PHP функции в My Custom Functions.Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».

 Чтобы начать редактировать файл, нажмите «Я понимаю».
Чтобы начать редактировать файл, нажмите «Я понимаю».И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.

 Добавление кода в файл темы/плагина.
Добавление кода в файл темы/плагина.Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Статьи по теме:
Куда вставлять код в WordPress?
В наших уроках мы часто приводим примеры по улучшению и расширению встроенных возможностей WordPress. Часто это просто описание по настройке интересного плагина или виджета, а часто мы приводим в тексте фрагменты кода, который нужно вставить в тот или другой файл темы, чтобы добиться желаемого результата.
Как оказалось, для многих фраза — Вставьте этот код в functions.php — ничего не говорит, поэтому в этом уроке я постараюсь показать максимально упрощенно, что это за код, и как именно его нужно добавлять в файлы вашей темы. Эта заметка скорее для новичков, так что если вы профи в WordPress — ничего нового вы здесь не увидите.




Итак, поехали!
Как редактировать код?
Не буду особо распинаться. Скажу коротко, у вас 2 варианта:
1. Встроенный редактор WordPress


Находится в Консоли в меню Внешний вид → Редактор.
- Плюсы: всегда под рукой, можно оперативно внести небольшие правки в код при условии, что вы точно знаете, куда лезете.
- Минусы: для правки доступны не все файлы темы и синтаксис не подсвечивается, делая этот редактор абсолютно непригодным для серьезной работы с кодом.
2. Сторонние программы для правки кода
Для Windows я пользуюсь Notepad++ и Adobe Dreamweaver. Для MacOS могу посоветовать Coda, а для Linux ничего советовать не буду, эти ребята и так отлично знают, чем лучше править код. 🙂


- Плюсы: очевидны, удобная разметка и подсветка синтаксиса. Например в Notepad++, нажимая на любой тег, подсвечивается и его закрывающийся тег-собрат. Это очень удобно.
- Минусы: это все же отдельные программы, с которыми вам придется самому разобраться. Некоторые программы бесплатные, а некоторые платные.
Обобщенная структура WordPress темы
Файлы темы оформления
Любой WordPress сайт (а правильней говорить тема, потому как сайт будет работать при активации одной из установленных тем) на самом деле является набором файлов. Где-то там на стороне вашего хостинг-провайдера эти файлы обрабатываются серверами, и вам на монитор возвращается готовый результат — собственно сайт. То, что вы видите, когда заходите по адресу через веб-браузер.
В случае с WordPress этот набор файлов будет отличаться в каждой теме по-своему. Но есть одна общая черта: этот набор состоит из файлов с расширением .php, .css и .js (сам WordPress целиком написан на языке PHP, так что .php файлы — основная часть любой темы оформления).
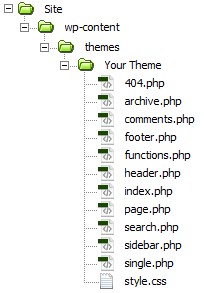
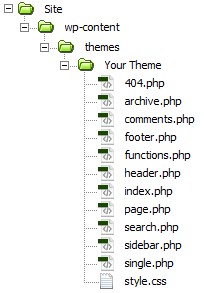
В каждой теме оформления должен присутствовать минимальный набор файлов для корректной работы в среде движка WordPress. Вы можете открыть папку со своей активной темой (корень_сайтаwp-contentthemesваша_тема) и, скорее всего, вы найдете там все эти файлы:


Далее мы поговорим об этих файлах подробнее.
Внешний вид сайта
Теперь поговорим о структуре внешнего облика WordPress сайта. Для того, чтобы не было путаницы типа «Я хочу добавить эту штучку вот сюда» или «Мне нужно вставить эту кнопку туда», определенные области WordPress темы принято называть своими именами. Случайный посетитель, попавший на любой сайт, видит то, что видит: кнопочки, панельки, заголовки, ссылки и так далее. Человек более подкованный в WordPress видит этот сайт более структурно.
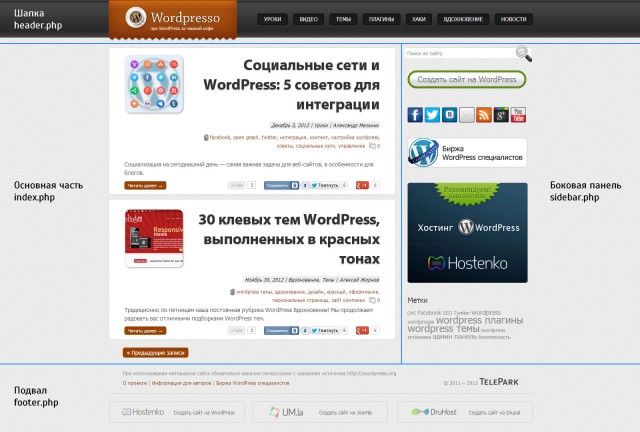
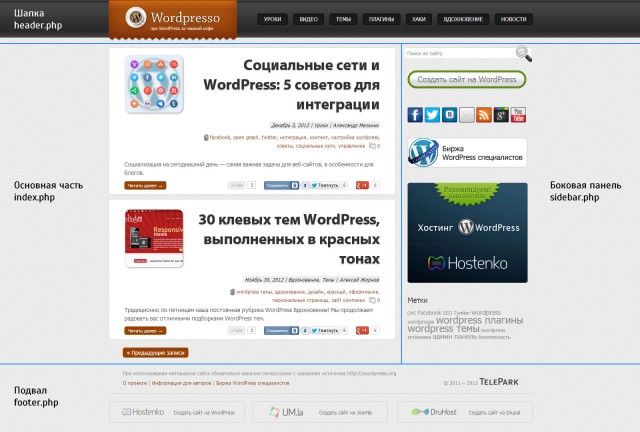
Давайте для примера возьмем наш блог Hostenko.com/wpcafe. Вот как выглядит его главная страница:


Я специально скомпоновал изображение так, чтобы было видно все основные области.
Как видите, главная страница нашего блога состоит из 4-х частей: шапки, подвала, основной части и боковой панели. Справедливо отметить, что такая структура является наиболее распространенной в большинстве тем оформления WordPress.
Теперь, когда вы знаете название областей внешнего представления WordPress сайта, вы можете говорить: «Мне нужно добавить еще один баннер в подвале», или «Я хочу вставить виджет в боковую панель», или «Нужно изменить порядок меню в шапке».
Подробнее о файлах и коде
На изображении выше вы видите, что за каждую область сайта отвечает определенный файл в папке темы оформления. Вы видите 4 области, которым соответствуют 4 файла, но на самом деле файлов больше. Я опишу только самые важные файлы темы.
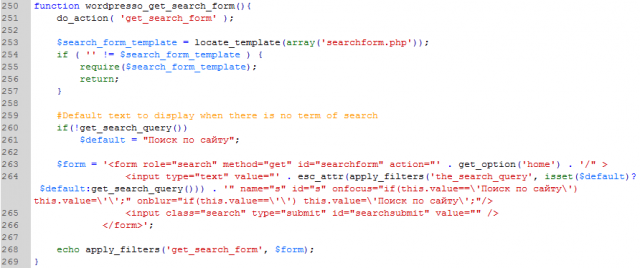
header.php — Шапка
Шапка — это верхняя область сайта, в которой содержится логотип, название сайта, верхнее навигационное меню, дополнительно могут вставляться рекламные баннеры, закрепленные страницы. Это верхняя (первая) область, соответственно и обрабатываться этот файл будет в первую очередь. Это означает, что в файл header.php также прописываются все подключаемые JavaScript файлы, CSS файлы и так далее.
Фрагмент файла:


Аналогично шапке, это нижняя область сайта, которая может содержать копирайты, контактную информацию, дополнительное меню, счетчики метрики и так далее. Если провести аналогию с Microsoft Word, то шапка и подвал — это верхний и нижний колонтитулы. Это те части сайта, которые всегда будут отображаться сверху и снизу, куда бы вы не перешли в рамках сайта.
Фрагмент файла:


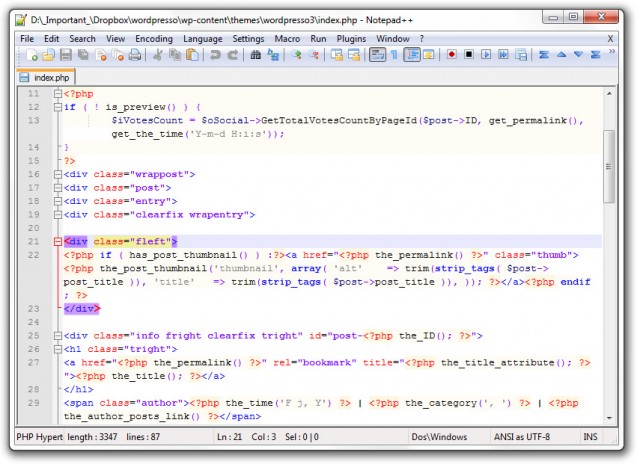
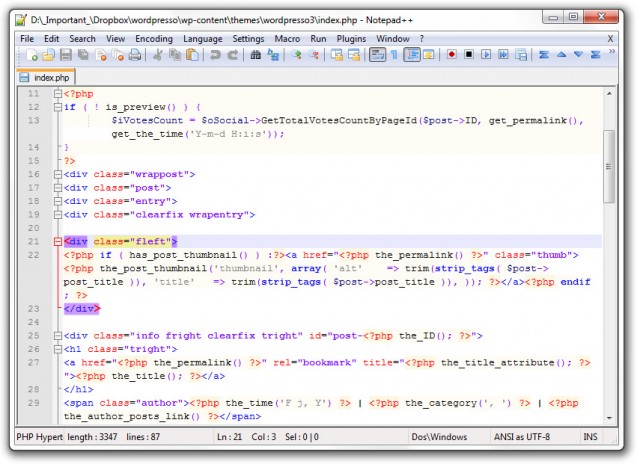
index.php — Основная часть
Основная часть (она же контентная) отвечает за вывод ленты ваших постов (записей, публикаций, это все синонимы). В этом файле содержится код для вывода заголовка записи, миниатюры, автора, даты публикации, меток, анонса записи, кнопки для продолжения чтения записи далее.
Фрагмент файла:


sidebar.php — Боковая панель
Боковая панель — это блок сопровождающей информации, где выводятся виджеты, форма поиска, социальные кнопки, облако меток, реклама, баннеры и прочая информация. Боковая панель может быть справа от основной части или слева. Может быть 2 боковые панели сразу, а может отсутствовать вообще.
Фрагмент файла:


Код этого файла говорит о том, что сайдбар в этой теме полностью настраивается через Консоль. И только панель поиска жестко закреплена в верхней позиции. А значит, чтобы добавить или изменить любой элемент в боковой панели, нужно зайти в меню Внешний вид → Виджеты, и там перетащить в область сайдбара нужные элементы:


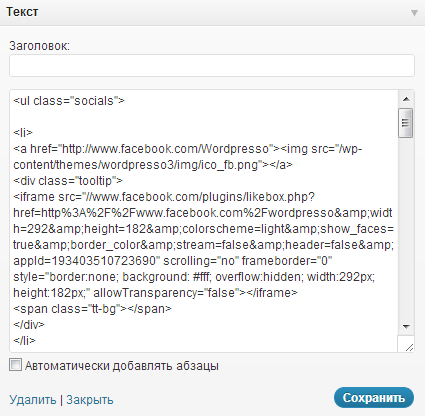
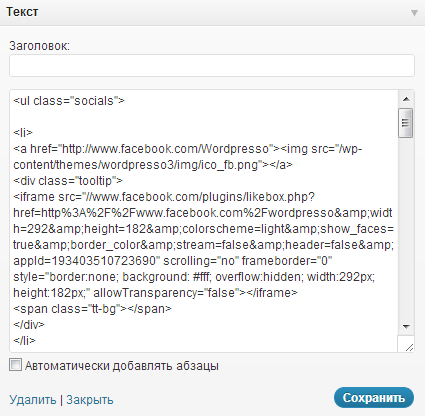
Например, многие наши читатели спрашивают, каким плагином реализован наш блок социальных кнопок на главной странице. Ответ примерно следующий: это не плагин а наша собственная разработка. В сайдбаре добавлен виджет «Текст», который содержит код описания каждой кнопки. Выглядит это примерно так:


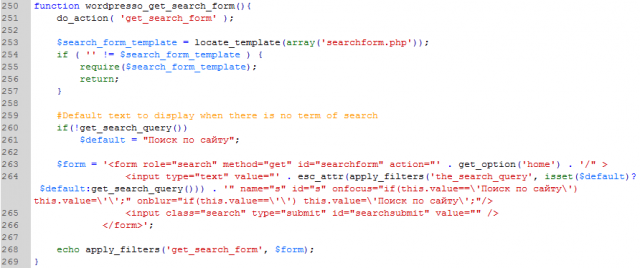
functions.php — Файл конфигурации темы
Это файл, которого «не видно» на сайте, но который играет очень важную роль в правильной работе темы оформления. Фактически, здесь содержатся инструкции по работе административной части темы оформления, здесь регистрируются все дополнительные функции, которые может задействовать тема, сюда включаются для загрузки все прочие компоненты и модули темы, которые были вынесены разработчиком в рамках отдельных файлов, чтобы потом можно было заменить одну составляющую вместо всего файла functions.php целиком.
Другими словами, этот файл отвечает за основную функциональную составляющую темы оформления. И именно в functions.php вставляется большинство примеров кода из наших уроков.
Фрагмент файла:


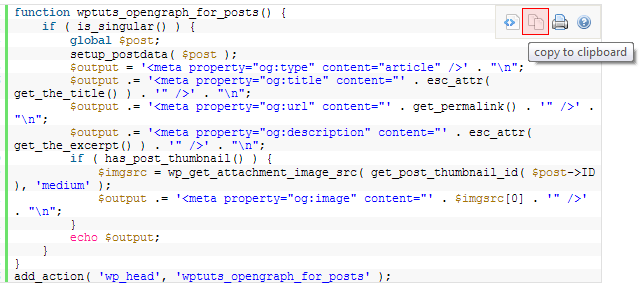
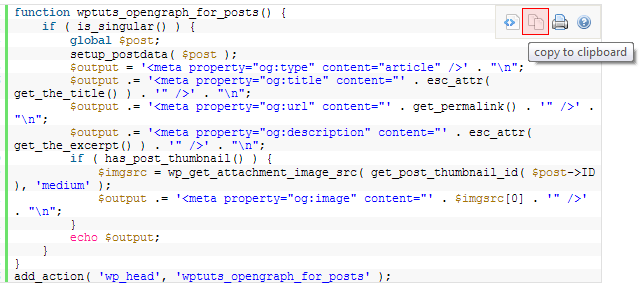
В этот файл приходится чаще всего вставлять код из примеров в наших уроках. Делается это очень просто: скопируйте код из урока, нажав по этой кнопке:


(это картинка, а не фрагмент кода)
Затем откройте файл functions.php (или другой нужный файл) с помощью встроенного редактора или сторонней программы (как было описано выше), опуститесь в конец файла и вставьте код перед закрытием php тега ?>
Это основное и единственное правило — не нарушить целостность и структуру уже существующего кода.
Если код, который вы вставляете, начинается открытием php тега <?php, то соответственно и вставлять его нужно после закрытия предыдущего. Ничего сложного.
style.css — Таблица стилей оформления
Еще один очень важный файл, без которого не будет работать ни одна тема оформления WordPress. Этот файл как раз лучше всего «видно» на главной странице любого WordPress сайта.
Все оформление, фон, шрифты, цвета, интервалы отступа, заливка, тени, градиенты — за все это отвечает единый файл style.css, поэтому его важность сложно переоценить.
Фрагмент файла:


Этот файл отличается от всех, описанных выше, так как он целиком написан, используя разметку веб-стилей CSS. Поэтому весь код, что касается настройки оформления в наших уроках, добавляется в этот файл. Просто откройте этот файл, прокрутите в конец и добавьте свой css код начиная с новой пустой строки.
Какие еще файлы мы забыли?
Я просто коротко перечислю с описанием:


- 404.php — файл, отвечающий за страницу ошибки. Если вы перешли по ссылке, которая ссылается на несуществующую запись или страницу на вашем сайте, вы попадете на 404.php, где будет написано Извините, но такой страницы не существует, или что-то в этом роде.
- archive.php — этот файл отвечает за вывод и отбор записей по выбранным критериям: по рубрике, по автору, за день, месяц, год или по метке.
- comments.php — все просто, файл отвечает за комментирование ваших записей и страниц. Содержит настройки формы комментирования.
- page.php — файл, отвечающий за публикацию и вывод Страниц. Например, в верху нашего блога в Шапке есть меню, каждый элемент которого открывает свою Страницу.
- search.php — файл, который отвечает за поиск по сайту и вывод результатов поиска.
- single.php — файл, который отвечает за публикацию и вывод Записей. Урок, который вы читаете прямо сейчас, отображается благодаря файлу single.php.
Вот и все! Надеюсь этот урок разъяснил некоторые моменты, и теперь вам будет проще ориентироваться, в какой именно файл нужно вставлять дополнительный код.


Смотрите также:
Как добавить код на страницы сайта в WordPress
В просторах интернета каждый день появляются сайты на WordPress. Начинающие пользователи довольствуются существующим функционалом, не вдаваясь в подробности кода и ничего не меняя. Однако со временем появляется потребность или желание залезть в механизм этой чудесной системы: подкрутить, что-то пофиксить, настроить под себя.
О том, как добавить код на страницы сайта, который будет выполнять или изменять ту или иную функцию, мы расскажем в этой статье.
Как правильно добавить код на страницы сайта
Добавлять код в файлы темы не имеет смысла, так как после обновления все внесенные вами изменения пропадут. Но как же в таком случае поступать? Вам следует создать дочернюю тему, с помощью которой вы сможете внедрять пользовательский код в файл function.php, без страха, что результат работы пропадет даром.
Дочерняя тема это подшаблон текущего шаблона вашего сайта. Для того, чтобы создать подтему, посредством которой вы сможете добавить код на страницы сайта, вам достаточно в корневой директории сайта, создать еще одну папку, в которой сделать файл CSS, который будет брать параметры из файла родительского шаблона.
Как альтернатива дочерней теме можно воспользоваться специализированными плагинами, позволяющими внедрять код, и минимизировать риск удалить что-то нужное или заменить на что-то не нужное. При этом изменения останутся даже после обновлений.
Один из плагинов, на который стоит обратить внимание – Insert Headers And Footers, который позволяет внедрять код в подвал и шапку сайта.
Плагин Global Content Blox позволяет работать с записями, внедрять в них код и запоминать сниппеты. Для добавления скриптов различных сервисов существует плагин Code Insert Manage. Однако данные дополнения не всегда могут дать желаемый результат.
Еще одним способом добавить код на страницы сайта – создать самому плагин, который будет реализовывать необходимую задачу или ряд задач. Это отличный способ сохранить функционал после обновлений. При этом плагин можно в любой момент деактивировать, или внести дополнительные изменения.
Если плагин широко применим, то его можно даже залить на официальный каталог расширений WordPress, чтобы им воспользовались другие пользователи и оценили ваше творение. Подробнее о том, что такое плагины, мы рассказали тут.
добавляем произвольный код HTML » Pechenek.NET
Сегодня хотел бы Вам рассказать о том как на примере WordPress добавить произвольный код HTML в нужном месте. Будь то код счётчика или код подписки на Ваш канал, реклама и так далее. Вставлять код будем через стандартный виджет WordPress.
Всегда есть необходимость вставить произвольный код HTML, сделать красивую подписку на Ваш канал в боковой панели или просто разместить текст на главной странице, вариантов масса всё зависит от Ваших потребностей.
В последних версиях WordPress уже есть встроенный виджет для добавления произвольного HTML кода, так что устанавливать отдельные плагины не требуется.
И так, для того что бы добавить наш код нам необходимо в панели администратора перейти во вкладку “Внешний вид” -> “Настройка”. Можно и через виджеты, но тогда мы не увидим сразу результат. Я предпочитаю больше визуальный редактор.
Визуальный редактор виджеты
Выбираем место куда хотим добавить наш код. Я хочу добавить счётчик в боковую панель. Выбираем “Боковую панель (Sidebar)”, у Вас может отличаться название, всё зависит от шаблона.
виджеты выбираем боковую панель
Дальше нажимаем “Добавить виджет” и выбираем из списка “HTML-код”.
Выбираем виджет HTML
Появиться новый виджет, раскрываем его и в содержимое вписываем наш код, не забываем сохранять.
Вставляем в код виджет
В результате получим такой результат.
Результат HTML
Таким образом Вы можете добавить HTML код в любое место где можно использовать виджеты.
На этом всё, надеюсь данная статья была полезной.
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек!
Автор публикации
0Печенько-кодер :Р
Комментарии: 52Публикации: 73Регистрация: 30-03-2017Как массово вставить любой код в записи и страницы WordPress
В этой статье мы разберем варианты, как вставлять html, php или скрипт код на страницы или записи WordPress без использования плагинов. Рассмотрим варианты массового добавления кода на всех страницах.
Например, нам нужно вставить рекламный блок Adsence или Яндекс Директ.
Как вставлять код на страницах и записях wordpress
Сделать это можно с помощью файлового менеджера на хостинге или с помощью встроенного редактора wordpress:
- На хостинге заходим в файл менеджер и переходим в папку с активной темой вашего сайта (../ваш сайт.ru/public_html/wp-content/themes/ваша тема).
- В админке сайта заходим в пункт меню – “внешний вид/редактор”.
Далее нам нужно найти файлы отвечающие за вывод записей либо страниц. Обычно для записей это single.php, а для страниц – page.php. Но, в разных шаблонах эти файлы могут называться и по другому, например: content-single.php, content-page.php и т.п.

Вставка кода на всех страницах
Это самое простое. Заходим в файл page.php и в нужном месте прописываем необходимый код. Проверяем результат.
Вставка кода на всех страницах, кроме определённых
Например нужно вставить рекламный блок на всех страницах сайта, кроме главной.
<?php if (!is_page(array(1))) { ?>
//здесь вставьте ваш код
<?php } ?>
В строчке “<?php if (!is_page(array(1))) { ?>” цифра 1 это ID страницы, на которой нужно запретить выполнение кода. Исключаемых страниц может быть много. В этом случае их id прописываются через запятую “<?php if (!is_page(array(1,2,4,86))) { ?>”.
Вставка кода с условием
На указанных страницах будет один код, а на всех остальных другой.
<?php if (!is_page(array(1,2))) { ?>
//здесь вставьте ваш код
<?php } else { ?>
//здесь вставьте ваш код
<?php } ?>
Как легко и безопасно добавить код на сайт WordPress
Смею предположить, что в вашей жизни возникали случаи, когда вам захотелось что-либо добавить (подправить) в теме вашего сайта WP, либо в функционале какого-то плагина. Причём разработчики не заложили эту возможность в стандартные средства управления. А ваша душа не признаёт никаких ограничений и требует полёта фантазии 🙂 Как вы понимаете, выход есть из любой ситуации, в данном случае – нам придётся подправить код плагина, темы…
Главная сложность в редактировании кода состоит в том, что изменения, которые вы вносите, к сожалению, не сохраняются надолго, и вероятнее всего аннулируются при следующем обновлении. Если решение вы видите в том, чтобы оказаться от обновлений – смею вас отговорить от сего опасного неблагородного решения, поскольку в обновлениях содержатся важные изменения в части безопасности и устранения ошибок, а зачастую ещё и появляются новые функции.
В следствии чего предпочтительнее воспользоваться способами, которые устоят в нашем столь динамично меняющемся мире и вместе с этим сэкономят ваше драгоценное время.
Предостережения!
На просторах интернета вы часто можете встретить советы, в которых предлагают внести изменения в файл functions.php — если есть любая возможность обойтись без этого – лучше не трогать этот файл. В приведённых ниже способах вы увидите способ как это реализовать. И в любом случае – нужно создать дочернюю тему и не трогать родительскую.
Добавляя префиксы к функции всегда применяйте кастомный код в виде: _ prefix (к названию изменяемой функции). Сие действо убережёт вас от конфликтов с другими функциями темы или плагина.
Итак, как же добавить код на WP сайт?
1) Кастомный плагин
Так вы можете вставить кодовые сниппеты, и они не будут удалены при обновлении, а так же в дальнейшем сможете их редактировать, активировать или наоборот – деактивировать по необходимости.
Сделать это просто: для начала необходимо создать каталог для вашего плагина, и назвать его соответствующим образом, например moy-plugin (используем только тире, а не нижний слеш)
Далее создаём главный файл плагина. Как вы понимаете он должен включать название, описание и основную информацию, а также код, который поможет обезопасить плагин от злоумышленников. И называем этот файл, допустим moy-plugin.php. Расширение .php покажет WP на каком языке создан данный файл.
Создать файл описанным выше способом можно в любом текстовом редакторе, например в NotePad, который уже заботливо установлен в операционной системе Windows (TextEdit в Mac). Редактором же Microsoft Word лучше не пользоваться, поскольку он форматирует текст, а нам это совершенно не нужно в данной ситуации.
Итак, вот код, который нужно добавить:
<?php /* * * Plugin Name: Moy Plugin * Plugin URI: https://clubwp.ru/ * Description: Adds custom Moy Plugin websites. * Author: ClubWP * Author URI: https://clubwp.ru/ * Version: 1.0 * Text Domain: Moy Plugin * * Copyright: (c) 2012-2014 ClubWP, Inc. ([email protected]) * * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * * @author clubwp.ru * @copyright Copyright (c) 2012-2016, clubwp.ru, Inc. * @license http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 * */
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
И ниже этого кода вносите свои изменения, коих требует ваша творческая душа. Добавлять закрывающиеся PHP-теги в конце не нужно. При этом название, описание и URL, отобразятся в вашей админке. И, естественно, вы можете заменить своей собственной информацией информацию «ClubWP»
После чего осталось только запаковать созданное в zip-архив и отправить на ftp вашего сайта. В будущем, так вы сможете внести любые изменения вашего плагина.
Сим не сложным способом вы создадите простой плагин для ваших нужд.
2) Плагин Code Snippets
[wp-pic type=»plugin» slug=»code-snippets» layout=»large» ]
Если описанный выше способ для вас сложен, либо же вы очень практичный человек и привыкли получать результат быстрее — Code Snippets создан специально для вас. Как и описанная выше возможность, плагин добавляет ваш код с возможностью его дальнейшего редактирования, не используя вашу тему.
После установки плагина, в админке появиться новое окно “Snippets”, в котором, соответственно, вы сможете внести новые сниппеты. Для которых можно внести код и информацию о его назначении.
Таким образом вам доступно: включать или отключать кастомный код в виде плагинов. Очень удобно и практично, т.к. иногда возможны конфликты с темами и плагинами, и вы сможете это легко понять и отключить созданный код.
3) Редактирование Functions.php дочерней темы
Если использование плагинов вам не подходит и нужно внести изменение прямо в тему вашего сайта – то данный способ для вас. Напоминаю, что делать это можно только с дочерними темами.
Для использования данного метода, предлагаю мой шаблон functions.php дочерней темы. Распаковывайте и редактируйте файл style.css (название шаблона и импорт URL)
P.S. Постарайтесь сделать всё возможное дабы упростить свою жизнь в будущем, в части вашей нелёгкой доли устранения багов и редактирования кастомного кода по мере возникновения сей необходимости.
