Как добавить в код главной страницы сайта мета-тэг яндекс
Просмотров 33 579
При подтверждении своего авторства требуется иногда добавить мета-тэг.
Например,
Яндекс пишет: Добавьте в код главной страницы вашего сайта в раздел <head> мета-тэг
<meta name=’yandex-verification’ content=’*******************f’ />.
Делается это легко. Заходим на свой сайт в админпанель (она находится по адресу http:// имя сайта/wp-admin/ Пользователь: admin, Ваш личный пароль или из меню Мета выбрать Управление сайтом), во вкладке Внешний вид выбираем Редактор. Справа будет перечень шаблонов.
Второй пример 
Надо выбрать Основной или это может быть Заголовок, зависит от установленной темы. Теперь в открывшемся тексте ищем <head>. Можно визуально он должен быть вначале, а можно нажать клавиши Ctrl+f и вставить head. Сразу будет подсвечено это слово в тексте. Видите, head на картинке найден. В заголовке он находится в моей теме, да еще и входит в фразу. Вставляем мета-тэг строчкой ниже, под <head> и нажимаем обновить. Потом заходим на сайт yandexa и нажимаем кнопку проверить.
Если всё правильно сделали, то Сайт успешно добавлен в очередь на индексирование.
В итоге, мы научились добавлять в код главной страницы сайта мета-тэг yandex. Важно прочитайте статью про хостинг и домен, иногда домен может с играть с вами злую шутку.
Если вам помогла статья, то поделитесь ей в соц сетях, вам это не трудно, а мне будет приятно. Если что интересно пишите в комментариях, будем вместе разбираться, так интереснее и веселее, чем одному. Счастливо!

Как добавить код на сайт WordPress
(Последнее обновление: 04.05.2019)Привет, друзья! Сегодня у нас важная тема — Как добавить код на сайт WordPress без редактирования файлов? Практически на все создаваемые сайты приходится добавлять коды тех или иных сервисов (например, код счётчика Яндекс.Метрики, Google Analytics, мета-тег для подтверждения в Яндекс. Вебмастер), а в некоторых случаях необходимо добавить произвольный CSS/JS код, который будет выводится на всех страницах сайта.


Добавить код в WordPress
Для решения этой задачи в WordPress есть несколько путей:
- добавить код в тему вручную;
- использовать уже готовые плагины.
Добавление кода вручную через тему влечёт за собой несколько проблем: при смене темы придётся переносить коды, а для добавления или изменения кодов всегда придется изменять файлы темы, что очень неудобно. Поэтому для решения этой задачи логично использовать плагины.
Плагин LuckyWP Scripts Control


LuckyWP Scripts Control
Подавляющее большинство плагинов фактически добавляют в панели управления WordPress два поля, содержимое которых будет выводится в шапке (внутри тега <head>…</head>) и в подвале (перед закрывающим тегом </body>) соответственно. Но в этой статье мы рассмотрим наиболее интересный плагин — LuckyWP Scripts Control. Отличительной чертой плагина является очень удобный интерфейс: каждый блок кода добавляется отдельно, а порядок блоков и и их месторасположение на странице изменяется простым перетаскиванием.
Плагин опубликован в официальном репозитории WordPress (https://ru.wordpress.org/plugins/luckywp-scripts-control/), поэтому установить его можно любым удобным способом. После установки и активации плагина в меню панели управления WordPress в разделе «Настройки» появится пункт «Скрипты».


Раздел Настройки пункт Скрипты
Разместить код можно не только в области <head>…</head> и перед закрывающим тегом </body>, но и перед открывающим тегом <body>, что в некоторых случаях важно.
Как добавить код на WordPress
Для добавления нового кода нажимаем на кнопку «Добавить код» в соответствующей области. Откроется всплывающее окно:


Добавить код на сайт ВордПресс
В поле «Заголовок» вбиваем соответственно заголовок, он на сайте не выводится и нужен исключительно для удобства. В поле «Содержимое» добавляем необходимый код. Затем жмём «Добавить» и всё, код уже на сайте. Теперь при обновление темы WordPress код/скрипт/мета-тег никуда не пропадёт, он всегда будет на блоге ВордПресс.
Возможно добавить/вставить:
- Добавление кода Google Analytics, Яндекс. Метрики и другие счётчики.
- Добавить мета-тега для верификации в Google, Яндекс, Mail.Ru и т. д..
- Вставить код Google Tag Manager
- Добавление кода пикселя Facebook.
- Вставка произвольных мета-тегов.
- Добавление произвольного JS/CSS/HTML кода.
Для управления порядком вывода скриптов и их местоположением нужно нажать на область слева от заголовка и перетащить скрипт в нужное место:


Можно перетащить скрипт в нужное место
Любой скрипт можно скрыть/показать, отредактировать или удалить. При наведении на скрипт появляются соответствующие кнопки:


Скрипт можно скрыть/показать, отредактировать или удалить
Данный плагин решает на 100% возложенную на него задачу и при этом предельно прост и удобен в использовании. Рекомендуется к применению 🙂
Плагин LuckyWP Scripts Control переведён на русский язык и абсолютно бесплатен.
Надеюсь, товарищи, сегодняшний пост был вам полезен. До новых встреч, пока, пока.
Поделиться в социальных сетях
как добавить в код главной страницы сайта (в раздел head) — page 2
И никто не сказал, что надо с правой стороны всего лишь выбрать вкладку «head» или «header»… целый день мучилась, ища этот «head» пока случайно не обнаружила!
для вас откровение, что тег head находится в header?
Для всех нас когда-то что-то было откровением. Но человек присылал даже скрин, и спрашивал, куда мне ТУТ вставить… А вставлять надо было не «тут».
«Надо так давать, чтобы можно было взять» (С)
- Ответ изменён 2 года, 11 месяцев назад пользователем ecbka.
вы что-то не так прочитали.
человека учили, как не изменяя код темы с помощью плагина добавить нужный тег в head. ведь так правильнее, потому что при обновлении темы этот код в head будет автоматически удален.
Извините. Может, не так прочитала. Для меня пока всё тёмный лес, пытаюсь привязать сайт к яндексу, но там только такая инструкция, что надо вставить в head скрипт. Вот этот самый head я и не могла найти целый день. Ну а когда нашла, естественно, захотела поделиться тем, что нашла! 🙂
- Ответ изменён 2 года, 11 месяцев назад пользователем ecbka.
(@sevlad)
wp.me/3YHjQ
@ecbka, Правила форума, п2.
@flector, пож. ну Вы же знаете правила форума.
Как вставить мета-тег яндекс вебмастер?
Но у меня нет такой вкладки.
И слава богу! Вносить правки в шаблоны, да еще из админки — очень плохая идея.
Во многих современных Темах в настройках (кастомайзере) есть специальные поля для кодов в хедере и футере. Если в Вашей такого нет, можно использовать плагин, например, Insert Headers and Footers
И кстати, мета-тег — не единственный способ подтверждения владения в Яндексе, Гугле и прочих ПСах.
Юрий, здравствуйте! Спасибо Вам большое за скорый ответ!
Моя тема Twenty SixteenВерсия: 1.8. Не могу найти в настройках эти специальные поля. Плагин Insert Headers and Footers обновлялся 9 месяцев назад, и не тестировался с моей версией сайта (5.1). Простите, что я туплю, ещё не разобрался (мой первый сайт). Что мне лучше сделать? Вы сказали, что мета-тег — не единственный вариант. Я видел в яндекс вебмастере другие варианты. Как Вы посоветуете поступить?
Спасибо Вам большое!!!
Я бы посоветовал файлик в корне сайта.
Плагин Insert Headers and Footers установил и активировал. Но он не имеет возможности настроек
Как Вы посоветуете поступить?
положить хтмл-файл в корень сайта
А как сделать файлик в корне сайта, скажите, пожалуйста!
Здравствуйте, tuxfighter!
Спасибо!!!
А как это сделать?
Скачать с Яндекса файлик себе на копм, затем сохранить на сервер при помощи ftp-клиента или файл-менеджера ПУ хостинга. В общем и целом так же, как заливали движок на хостинг.
А как это сделать?
на сайте яндекса есть подробная инструкция
@yube, @tuxfighter спасибо Вам большое!!! Я загрузил файл с кодом в /wordpress/public_html на сервер. Всё получилось!
В знак благодарности, позвольте подарить Вам мою книгу (авторская система оздоровительной гимнастики для профилактики и лечения патологий опорно-двигательного аппарата), она как раз на этом сайте, который вы помогли мне подстроить.
Ещё раз спасибо, друзья!!!
- Ответ изменён 11 месяцев назад пользователем SeVlad. Причина: ссылка в старпосте
Как подтвердить права на сайт или домен
(Последнее обновление: 01.05.2019)Всем, привет! Как подтвердить права на сайт или владение доменом? Сегодня тема у нас — верификация сайта или домена. Подтверждать права на свой сайт нужно в основном это — когда вы добавляете новый веб-ресурс в поисковые системы — Google, Яндекс, Поиск Mail.ru и Bing. Даже Pinterest требует подтверждения, что это — ваш сайт. Подтвердить права на владение доменом требуется — когда создаётся например, почта для домена или при настройке персонального домена для блога на Blogger, или у вас нет своего сайта т. д..


Устраивайтесь поудобнее, я расскажу вам — как легко подтвердить права на свой сайт или домен
Поисковые системы должны быть уверены, что вы действительно являетесь владельцем сайта или домена, на который заявляете права. Подтвердив права на управление сайтом, вы получите доступ к информации об индексировании страниц сайта роботом Яндекс, Google, Mail.ru и Bing. Если права на управление сайтом подтверждены в Яндекс.Почте для домена и Почте Mail.Ru для домена, права на сайт в вебмастере подтвердятся автоматически.
Подтверждение прав на сайт Яндекс, Google, Bing и Mail.ru


Подтверждение прав на сайт Яндекс, Google, Bing и Mail.ru
Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта;
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в раздел head) специальный мета-тег;
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение. Данный способ можно использовать даже при отсутствии сайта.
Рассмотрим самые легкие варианты 1 и 2, третий будем рассматривать отдельно, так как, он подходит для подтверждения и для сайта, и только домена (если у вас нет сайта). Обратите внимание, если вы подтверждаете свой сайт, то происходит также верификация домена. И так, приступим.
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.
В Яндекс:


Подтвердит право на сайт в Яндекс вебмастере
Кабинет вебмастера Поиск Mail.Ru:


Добавьте в раздел head главной страницы вашего сайта следующий код
В Google Search Console:


Подтвердить право собственности на сайт с помощью Тега HTML
Тоже самое и в Bing веб — мастере. Картинку давать не буду. Скопируйте и вставьте предлагаемый тег <meta> в раздел <head> вашего сайта. В ручном режиме на сайте WordPress это — Внешний вид — Редактор и открыть файл Заголовок (header.php). Находим раздел <head>…..</head>, обычно в верху страницы и вставляем скопированный тег:


Добавить тег meta с кодом проверки подлинности в раздел head
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел <head>).
В плагинах Yoast SEO и All in One SEO Pack есть специальный блок для верификации вашего сайта WordPress.
Раздел для верификация сайта в модуле Yoast SEO. Настройки общие — вкладка — Инструменты вебмастеров. Используйте следующие блоки, чтобы верифицировать ваш сайт в разных поисковых системах (майл ру отсутствует) . Эта настройка добавит мета тег верификации на вашу домашнюю страницу.


Введите проверочный код, чтобы подтвердить ваш сайт с помощью инструментов для вебмастеров
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:


Подтвердить сайт с помощью All in One SEO Pack
Сохраните изменения и пройдите проверку в веб-мастере. Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт вордпресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед </head>, после <body> или перед </body>. Например, вы сможете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения своего сайта в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы. Да, чуть не забыл, ещё есть этот. Только учтите, если плагины удалите, то опять нужно подтверждать всё с начала.
Также есть возможность добавить мета теги в платной теме. В настройках темы предоставляется форма для добавления произвольного кода в раздел head или body, но это опять же, до того момента пока используете данный шаблон на своём сайте. Смените тему и опять всё сначала. Товарищи, переходим к верификация своего сайта навечно.
Следующий способ № 2 это — навсегда (если конечно сам сайт не удалите).
Подтверждение прав на сайт с помощью HTML-файла
Вы можете подтвердить право собственности на сайт, добавив на него специальный HTML-файл. Каждый такой файл связан с конкретным пользователем. Если вы хотите использовать метод «Размещение HTML-файла на хостинге», то выбирайте способ HTML-файл. Все поисковики предлагают скачать готовый файл на свой жесткий диск например, у корпорации добра:


Скачайте файл HTML-файл на комп
Bing веб-мастер, подчеркнуто красным:


Загрузите HTML-файл на свой жесткий диск
У yandex и webmaster mail.ru тоже самое. Скачайте готовый проверочный файл и загрузите его в корень сайта. Корень сайта это — где находятся файлы: .htaccess, wp-config, robots.txt и другие. Вот так это будет выглядеть — Проверочные файлы 4 поисковиков:


HTML-файл в корневом каталоге сайта
Загрузили HTML файл, подтвердили, что это ваш сайт, а не соседа и забыли. Самый надёжный способ. Рекомендую.
Важно! ПС периодически проверяют наличие верификационной информации на сайте. Если по каким-то причинам она была удалена, статистика по сайту станет недоступна и потребуется снова пройти процедуру верификации. Чтобы подтверждение оставалось в силе, не удаляйте загруженный файл даже после успешного завершения процедуры. Далее, у кого нет сайта, а подтвердить право на свой домен нужно.
Как подтвердить свои права на домен
Подтверждение права на домен или по другому, верификация домена это — вам необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение. Добавить TXT запись в DNS — данный способ можно использовать даже при отсутствии сайта. Хорошо для создания почты для домена или привязка к blogspot персонального домена.
DNS запись для верификации домена
Выбираете метод подтверждения DNS — запись. У Яндекс и майл ру почти одинаково:


Способ подтверждения домена — запись в DNS
Вот у Google надо кликнуть на стрелку — Провайдер доменных имен:


Провайдер доменных имен
На следующей странице вам надо выбрать из выпадающего списка регистраторов — Другое (только если вашего регистратора домена нет в списке).


Подтвердить права на сайт можно с помощью провайдера доменных имен
Получите TXT-запись:


Добавьте следующую TXT-запись в конфигурацию DNS
Bing пропустим, там надо добавлять запись CNAME в DNS.
Затем, для подтверждения своих прав на домен зайдите на сайт регистратора, у которого находится DNS-зона управления вашим доменом. Перейдите в раздел управления DNS-зонами необходимого домена. Например, на Beget так:


Перейдите в раздел управления DNS
Выберете необходимый домен из списка. Убедитесь, что правильно выбрали домен! Нажмите на карандаш (открыть режим редактирования):


Управление записями DNS
Нажмите добавить запись и затем TXT:


Добавить TXT запись в DNS
Добавится новое поле TXT. Добавьте новую TXT-запись с данными, указанными на вкладке DNS-запись на странице подтверждения домена:


Добавьте новую TXT-запись с данными, указанными на вкладке «DNS-проверка» на странице подтверждения домена
Сохранить настройки не забудьте. Вернитесь на вкладку DNS-проверка на странице подтверждения домена и нажмите Подтвердить/Проверить. Обновление записей DNS может занимать достаточно долгое время. Не удаляйте эту запись DNS даже после завершения процедуры подтверждения. В противном случае подтверждение может быть отменено.
Учтите, для каждого поисковика — новая запись. Вот, пожалуй и весь мой сказ на сегодня. Друзья, надеюсь, я вам помог подтвердить права на свой сайт или домен. До новых встреч. Заходите в гости ещё. Пока, пока.
All Meta Tags подтверждение сайта, Google, Bing, Яндекс, WordPress – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Продолжаем разбирать самые интересные и полезные плагины для сайта на cms системе wordpress. Сегодня вы узнаете как можно очень просто подтвердить свои права на сайт, в поисковых системах Google, Bing и Яндекс. С помощью плагина All Meta Tags, вам нужно будет просто вставить в специальное поле код мета тега и сохранить настройки и всё.
Продолжаем разбирать самые интересные и полезные плагины для сайта на cms системе wordpress. Сегодня вы узнаете как можно очень просто подтвердить свои права на сайт, в поисковых системах Google, Bing и Яндекс. С помощью плагина All Meta Tags, вам нужно будет просто вставить в специальное поле код мета тега и сохранить настройки и всё.
![]() Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

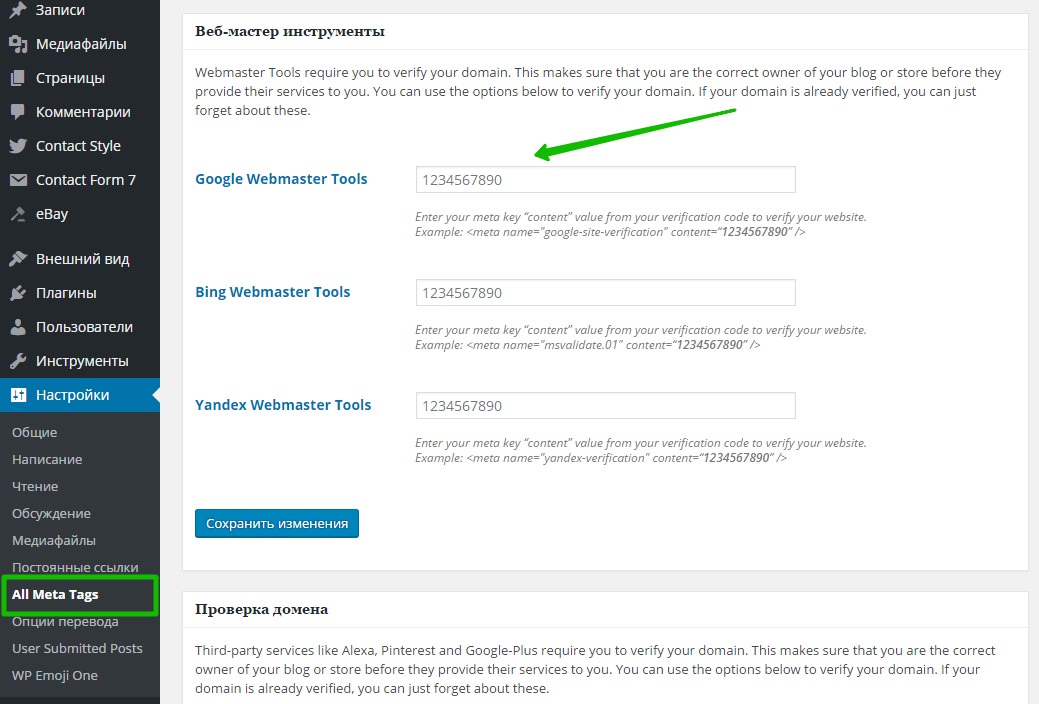
![]() После установки и активации плагина, перейдите на страницу: Настройки – All Meta Tags. Здесь у вас будет три поля для подтверждения домена.
После установки и активации плагина, перейдите на страницу: Настройки – All Meta Tags. Здесь у вас будет три поля для подтверждения домена.
– Google Webmaster Tools, сюда нужно вставить код мета тега для подтверждения домена в поиске Google. Код состоит из цифр и находится внутри мета тега. Мета тег вы можете получить на странице подтверждения в Google Search Console.
– Bing Webmaster Tools, всё то же самое, только для поиска Bing.
– Yandex Webmaster Tools, всё то же самое, только для поиска Яндекс. Вставляете цифровой код, который отображается в мета теге и сохраняете сделанные изменения.

![]()
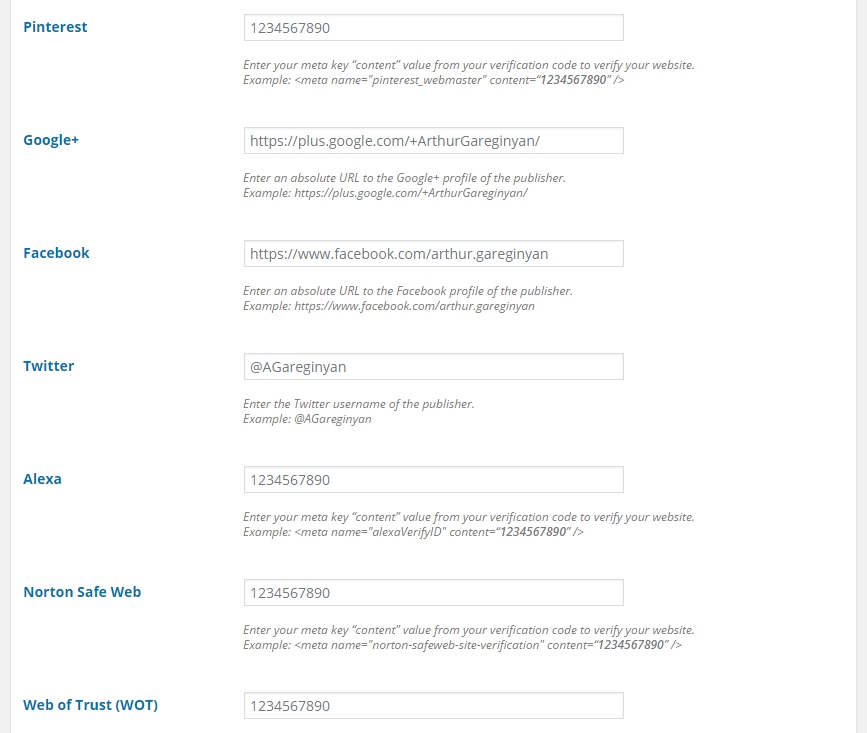
![]() Также в плагине есть возможность подтвердить права на сайт в следующих социальных сетях и системах: (у всех полей есть подсказки)
Также в плагине есть возможность подтвердить права на сайт в следующих социальных сетях и системах: (у всех полей есть подсказки)
– Google+
– Alexa
– Norton Safe Web
– Web of Trust

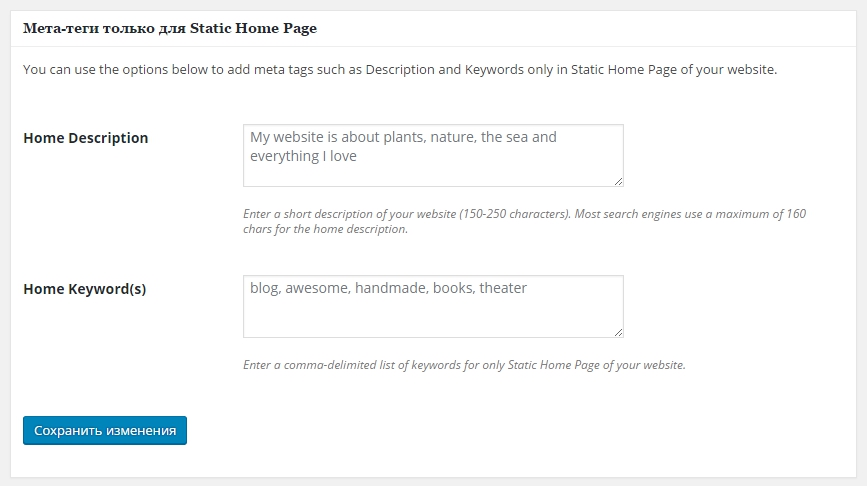
![]() Мета-теги для статичной главной страницы сайта.
Мета-теги для статичной главной страницы сайта.
– Home Description, описание для главной страницы.
– Home Keyword(s), ключевые слова для главной страницы. (Сохраните изменения)

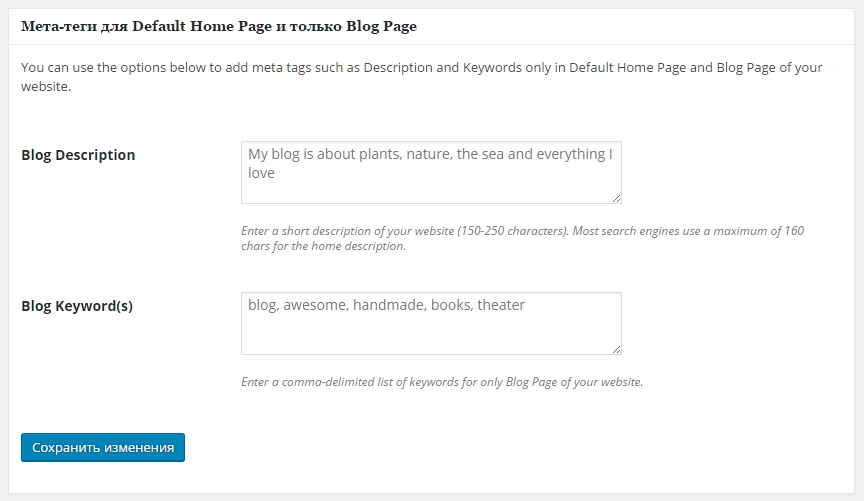
![]() Мета-теги для главной страницы по умолчанию, страница последних записей или Блог.
Мета-теги для главной страницы по умолчанию, страница последних записей или Блог.
– Blog Description, описание для страницы Блог.
– Blog Keyword(s), ключевые слова для страницы Блог. (Сохраните изменения)

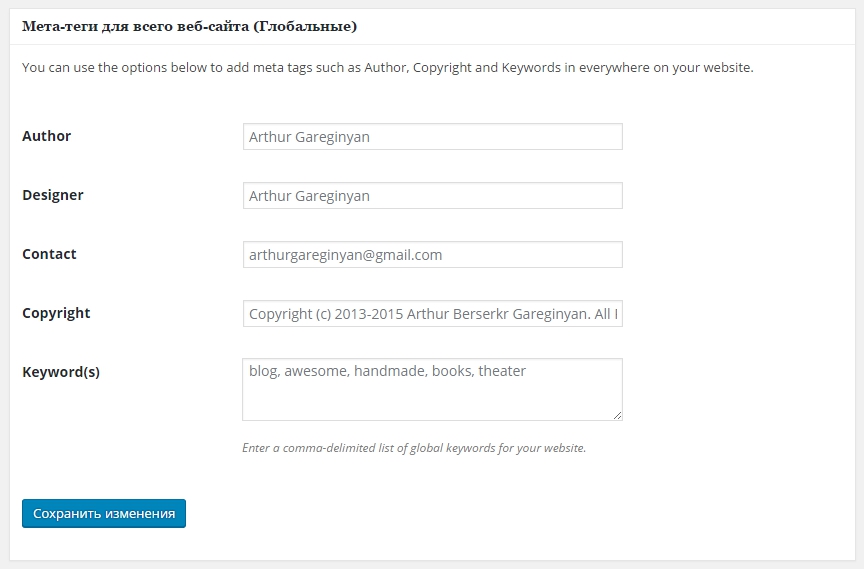
![]() Мета-теги для всего сайта.
Мета-теги для всего сайта.
– Author, имя и фамилия автора сайта.
– Designer, имя и фамилия дизайнера сайта.
– Contact, контактные данные сайта.
– Copyright, текст внизу сайта, в подвале сайта.
– Keyword(s), ключевые слова для всего сайта, общие ключевые слова. (Сохраните изменения)

![]() Сохраните все сделанные изменения.
Сохраните все сделанные изменения.
Как добавить в код главной страницы сайта мета-тэг
Здравствуйте, уважаемые читатели. У меня создана группа в вконтакте и работает блог, где можно задавать вопросы, но почему-то, для меня это загадка просто, пишут вопросы мне лично. Слезно прошу писать в комментариях на сайте или хотя бы дублировать. Признаюсь честно, это замечательно бы повлияло на репутацию моего блога. Особо повторяющиеся вопросы, я решила озвучивать всенародно.
Вот интересный вопрос, с которым я тоже столкнулась при создании блога. При подтверждении своего авторства требуется иногда добавить мета-тэг. Например,
Яндекс пишет: Добавьте в код главной страницы вашего сайта в раздел <head> мета-тэг
<meta name=’yandex-verification’ content=’*******************f’ />.
Много рылась по сайтам и ничего не могла понять, столько умных советов, уму непостижимо. И ведь необходимо это сделать, для оптимизации. А ларчик просто открывался.
Делается это просто элементарно. Заходим в админпанель (она находится по адресу http:// имя сайта/wp-admin/ Пользователь: admin, пароль Ваш личный или из меню Мета выбрать Управление сайтом), во вкладке Внешний вид выбираем Редактор. Справа видим перечень файлов.
Надо выбрать Основной или это может быть header.php, от установленной темы зависит. Теперь ищем в открывшемся тексте <head>.
Можно визуально, а можно нажать клавиши Ctrl+f и вставить head. Сразу это слово будет подсвечено в тексте.
Видите, head найден на картинке. В моей теме он находится в заголовке, да еще и не один, а входит в фразу. Такое тоже бывает, ничего страшного. Вставляем мета-тэг. Авторизация прошла успешно.
Согласны, что это было просто? Не забудьте сохранить изменения.
Итак, мы научились добавлять в код главной страницы сайта мета-тэг.
Удачи!
Читайте также:
http://vkpluss.ru/seo/kak-dobavit-v-kod-glavnoj-stranicy-sajta-meta-teg.htmlНадеждаSEOдобавить в код главной страницы мета-тэг,мета-тэгЗдравствуйте, уважаемые читатели. У меня создана группа в вконтакте и работает блог, где можно задавать вопросы, но почему-то, для меня это загадка просто, пишут вопросы мне лично. Слезно прошу писать в комментариях на сайте или хотя бы дублировать. Признаюсь честно, это замечательно бы повлияло на репутацию моего блога. Особо…
Надежда Трофимова[email protected]Блог vkpluss.ru