Как добавить ссылку? — Вопросы и ответы — Джино
Как добавить ссылку? — Вопросы и ответы — ДжиноВ редакторе добавьте блок, в текст которого будет добавлена ссылка.
Выделите текст, при нажатии на который будет происходить переход по ссылке.
В панели инструментов сверху нажмите на «Ссылку».
В открывшейся форме выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
В этом меню можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
- С помощью чего редактируется сайт?
- Как управлять виджетами?
- Как изменять текст виджетов?
- Можно ли вернуть удаленный по ошибке текст или картинку?
- Можно ли поменять фон и цвет?
- Как добавить свою карту?
- Как добавить картинку?
- Можно ли открывать фотографии в увеличенном размере?
- Как настроить для фотографий просмотр с прокруткой?
- Можно ли изменить размер или форму картинки?
- Как добавить ссылки на соцсети?
- Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
- Как сделать ссылку на определенное место на странице?
- Возможно ли принимать платежи на сайте, созданном на «Джино.
 Лендинге»?
Лендинге»? - Как добавить ссылку на кнопку?
- Как сделать меню?
- Как поменять иконку?
- Для чего нужен «Расширенный режим»?
- Как поменять фон страницы?
- Можно ли разделить страницу на секции с разным фоном?
- Как сделать кнопку «Позвонить»?
- Как добавить форму обратной связи?
- Как добавить анимацию на страницу?
Пример: Как подключить SSH
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
+7 495 229-30-31 Москва
+7 812 407-17-11 Санкт-Петербург
+7 343 288-50-31 Екатеринбург
Показать все
© Джино, 2003–2023. «Джино» является зарегистрированным товарным знаком.
«Джино» является зарегистрированным товарным знаком.
Лицензия на телематические услуги связи № 150549 от 09.03.2017.
Карта сайта
Как добавить ссылку к динамической странице? | Центр Поддержки
Когда вы создаете динамическую страницу, вы создаете макет одной страницы, который можно многократно использовать для отображения элемента (или элементов) из вашей коллекции базы данных.
Единственный способ для посетителей получить доступ к динамическим страницам вашего сайта — кликнуть на ссылку или кнопку, которая перенаправит их на странице. Страница автоматически заполняется контентом на основе URL-адреса.
Добавление ссылки на динамическую страницу, отображающую определенный контент
Когда вы создаете статическую ссылку на динамическую страницу, вы создаете ссылку, которая всегда перенаправляет на страницу конкретного элемента.
Чтобы добавить ссылку из текстового поля:
- Нажмите на текстовый элемент в редакторе.
- Нажмите Редактировать текст.
- Нажмите на значок ссылки .
- Выберите На страницу.
- Выберите динамическую страницу, на которую вы хотите создать ссылку, в разделе Выберите страницу.
- Выберите элемент в коллекции базы данных в разделе Какой элемент (Which item).
- Выберите:
- В новом окне
- В текущем окне
- Нажмите Сохранить.
Для этого нужно добавить ссылку в меню из панели меню сайта. Следуйте инструкциям выше для работы в панели ссылок.
Добавление ссылки на якорь
Вы также можете добавить ссылку на якорь на странице динамического элемента. В приведенном ниже примере ссылка ведет на Якорь 1, который находится на динамической странице списка рецептов основных блюд.
Добавление ссылки на динамическую страницу элементов для отображения выбранного элемента
Динамические ссылки перенаправляют на динамическую страницу элементов для элемента, который может отображаться как в элементе, где содержится сразу несколько элементов, например, в репитере, либо на предыдущую или следующую динамическую страницу.
Добавление ссылки в элементы, которые содержат множество элементов
Предположим, вы хотите отобразить список элементов из своей коллекции, где каждый элемент будет ссылаться на динамическую страницу элементов для каждого отдельного элемента. Вам доступны три варианта реализации: таблицы, галереи и репитеры.
Например, на сайте рецептов вы можете использовать репитер для отображения всех своих рецептов. В репитер вы помещаете элемент изображения, чтобы показать фотографию блюда из вашей коллекции, а затем ссылку с элемента изображения на динамическую страницу элементов для элементов рецепта. Вы можете сделать то же самое с динамической страницей списка.
Вы можете сделать то же самое с динамической страницей списка.
Добавление ссылки на следующую или предыдущую динамическую страницу
Если вы хотите позволить посетителям перемещаться между динамическими страницами, вы можете разместить на своей странице 2 кнопки и связать их со следующей динамической страницей и предыдущей динамической страницей. На динамической странице элемента отображается следующая или предыдущая страница элемента в коллекции. На динамической странице списка отображается следующая или предыдущая страница категории из вашей коллекции.
Динамические страницы отображаются в алфавитном порядке по их URL. Обратите внимание: цифры идут перед буквами, а заглавные — перед строчными. Другими словами, «Яблочный пирог» будет идти раньше «азу».
Как создать HTML-ссылку на веб-странице
Обновлено: 31 декабря 2022 г., автор: Computer Hope
Для создания ссылки на веб-странице или в блоге необходимо вставить HTML-тег href в раздел body исходного HTML-кода. После создания ссылки посетитель может щелкнуть или коснуться ссылки, чтобы открыть другую веб-страницу или файл. Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
После создания ссылки посетитель может щелкнуть или коснуться ссылки, чтобы открыть другую веб-страницу или файл. Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Примечание
Методы на этой странице для добавления HTML-ссылки приводят к подчеркиванию связанного текста. Если вы не хотите, чтобы связанный текст имел подчеркивание, см.: Как создать ссылку без подчеркивания в HTML.
Пример абсолютной HTML-ссылки
Компьютер Хоуп
В приведенном выше примере внешняя ссылка представляет собой ссылку с абсолютным путем (внешнюю ссылку), которая указывает на домашнюю страницу веб-сайта Computer Hope, как показано ниже. Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пример
Компьютер Надежда
Кончик
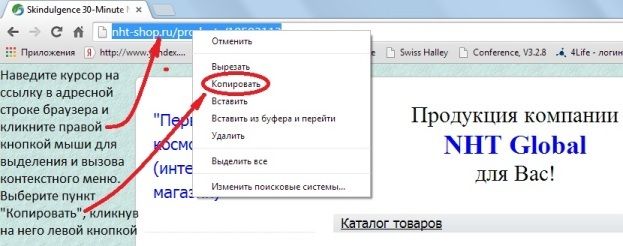
С помощью абсолютной ссылки вы можете указать любой URL-адрес, отображаемый в адресной строке Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример относительной HTML-ссылки
В приведенном ниже примере эта ссылка является ссылкой относительного пути. Он указывает на файл в том же каталоге, что и страница со ссылкой.
Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Связывание локальных файлов
Создание относительной ссылки (внутренней ссылки) позволяет ссылке работать онлайн или офлайн в локальной папке, пока файл существует. Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html , файл может работать на вашем компьютере, но при открытии на другом компьютере ссылка не будет работать.
Кончик
Если вы работаете с HTML-редактором, таким как Dreamweaver, вы можете указать локальную папку сайта и сделать все ссылки относительно этого корня. Например, если мы сохранили все наши файлы в папке C:\ch , ссылки можно сделать относительно этой папки. Другими словами, ссылка
Как сделать ссылку на домашнюю страницу
Чтобы связать страницу с домашней страницей вашего веб-сайта, зависит от того, как вы структурируете свои ссылки. Ниже приведены два примера того, как вы можете сделать ссылку на домашнюю страницу. В первом примере мы используем относительный корневой каталог, который представляет собой только прямую косую черту.
Компьютерная надежда
Далее вы можете создать абсолютную ссылку на домашнюю страницу, как в примере ниже.
Компьютер Хоуп
В этом примере вы можете заменить наш полный URL-адрес URL-адресом домашней страницы вашего веб-сайта.
Дополнительные атрибуты привязки
Тег привязки также поддерживает другие атрибуты. Например, при наведении указателя мыши на ссылку можно добавить атрибут title для описания ссылки, как показано в приведенной ниже ссылке. См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
- Информация HTML-тега .
Как изменить гиперссылку
Любую гиперссылку можно изменить, изменив адрес URL. Если вы редактируете HTML-страницу с помощью текстового редактора (например, Блокнота), найдите ссылку href и измените ее на новое место. Если вы используете WYSIWYG, CMS или онлайн-редактор, наведите курсор на ссылку и попробуйте использовать сочетания клавиш Ctrl + L или Ctrl + K . Если ни один из этих ярлыков не работает, вам нужно найти кнопку или параметр, который позволяет изменить или обновить ссылку.
Изменение гиперссылки в Dreamweaver
Например, мы можем изменить гиперссылку в Dreamweaver, выполнив следующие действия.
- Найдите ссылку в представлении Code и измените текст href, чтобы он указывал на новое место.
или
- В представлении Design переместите курсор на гиперссылку, которую нужно изменить.
- Нажмите сочетание клавиш Ctrl + L или Ctrl + K , в зависимости от настроек сочетания клавиш. Укажите на новое место. Если сочетание клавиш не работает, нажмите Редактировать в меню файла и выберите Ссылка , а затем Изменить ссылку .
- Как связать изображение с другой страницей в HTML.
- Как создать ссылку, открывающую новое окно или вкладку веб-страницы.
- Как создать ссылки на разделы на той же странице в HTML.
- Как изменить цвет ссылок на веб-странице.
- Что такое голый URL?
- См.
 наше определение гиперссылки для получения дополнительной информации и связанных ссылок.
наше определение гиперссылки для получения дополнительной информации и связанных ссылок. - Помощь и поддержка HTML и веб-дизайна.
Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на iPhone
Вы можете превратить текст или определенные объекты (фигуры, линии, изображения, рисунки, текстовые поля, уравнения, группы объектов и анимированные рисунки) в ссылка, которая:
Переходит к закладке (в текстовом документе) или другой странице (в документе с макетом страницы)
Открытие веб-сайта или сообщения электронной почты
Звонок по номеру телефона
Вы можете отредактировать текст ссылки или пункты назначения или удалить ссылки, чтобы текст снова вел себя как обычный текст.
Добавить ссылку
Коснитесь объекта, текстового поля или выделенного текста, который вы хотите превратить в ссылку, затем коснитесь «Ссылка».

Переверните iPhone в альбомную ориентацию или коснитесь, чтобы увидеть ссылку.
Нажмите «Ссылка на» и выберите тип ссылки (веб-страница, электронная почта, номер телефона, страница или закладка).
Укажите сведения о получателе:
Веб-страница: Открывает веб-страницу в браузере. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать доменное имя, а не весь веб-адрес. В поле Ссылка введите URL-адрес веб-страницы.
Электронная почта: Открывает сообщение электронной почты с адресом, который вы указали в поле Кому. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать имя получателя, а не весь адрес электронной почты. Введите тему в поле Тема или оставьте его пустым.
Номер телефона: Звонок по номеру телефона. В поле Номер введите номер телефона. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
 Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.Страница: Переход к другой странице документа. Коснитесь миниатюры страницы под «Связать с», затем коснитесь номера целевой страницы. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Закладка: Переход к тексту, который вы добавили в закладки. Коснитесь закладки, на которую хотите установить ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Чтобы проверить место назначения, нажмите «Назад», затем нажмите кнопку «Открыть ссылку», «Написать письмо», «Позвонить», «Перейти на страницу» или «Перейти в закладку».
Если вам не нужно проверять ссылку, коснитесь документа, чтобы закрыть элементы управления.
Связанный текст подчеркнут, а кнопка ссылки (выглядит как изогнутая стрелка) появляется рядом со связанными объектами.
Изменить или удалить ссылку
Коснитесь связанного текста или кнопки ссылки на связанном объекте.

Если ссылка находится в ячейке таблицы, сначала коснитесь ячейки таблицы, затем коснитесь кнопки ссылки.
В редакторе ссылок нажмите Настройки ссылок.
Внесите изменения или нажмите «Удалить ссылку».
При удалении ссылки текст ссылки сохраняется, но форматирование ссылки удаляется, и ссылка становится неактивной.
Когда вы закончите, коснитесь документа, чтобы закрыть элементы управления.
Включение и отключение автоматического форматирования URL-адресов, адресов электронной почты и номеров телефонов
Pages автоматически определяет действительные веб-адреса (URL-адреса) и адреса электронной почты и оформляет их (например, с помощью подчеркивания или другого цвета), чтобы указать, что это активные ссылки. Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов.

 Лендинге»?
Лендинге»? наше определение гиперссылки для получения дополнительной информации и связанных ссылок.
наше определение гиперссылки для получения дополнительной информации и связанных ссылок.
 Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.