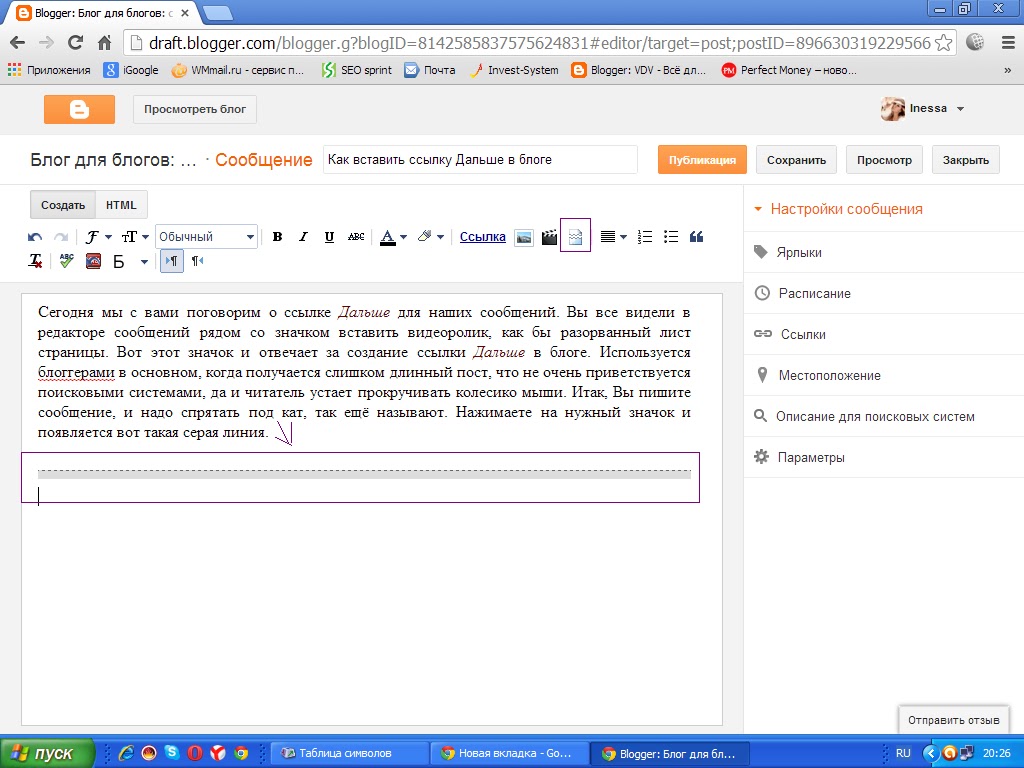
Как сделать сайт (или сообщение), который помещается в собственной ссылке
Вопрос: если вы хотите быстро создать сайт из одной страницы, как это сделать? Можно использовать сервис вроде Tumblr или зарегистрировать доменное имя, найти хост и много чего еще. Но что, если бы можно было просто взять и создать web-страницу, а затем запаковать ее в ссылку? Всякий раз, когда кто-то нажмет на ссылку, сайт распакует сам себя и отобразится в браузере, как обычная страница. Все это стало возможным с сервисом Itty Bitty.
♥ ПО ТЕМЕ: Как сделать ссылку на определенный текст, размещенный на странице сайта в Chrome: 2 способа.
Пользователь может вставить ссылку куда угодно, например, в сообщение в Twitter или превратить ее в QR-код и распечатать его. Подобный QR-код будет содержать web-сайт целиком. Всякий раз, когда кто-либо отсканирует его, сайт будет отображаться, даже не требуя подключения к интернету.
♥ ПО ТЕМЕ:
Какие QR-коды умеет считывать камера iPhone: 10 примеров использования.
Сайты Itty Bitty
Itty Bitty представляет собой проект Николаса Житкофа, также известного под псевдонимом Alcor. Житкоф является создателем приложения Quicksilver и вице-президентом по дизайну в компании Dropbox. Itty Bitty состоит из web-редактора, который позволяет вводить все, что угодно. Это может быть стихотворение, резюме или полностью закодированная страница с изображениями. После создания сайта нужно просто скопировать URL из строки адреса в Safari. Затем ссылкой можно поделиться.
Разница в том, что созданный сайт содержится прямо внутри URL. Это не обычная ссылка, которая перенаправляет на сайт, размещенный где-то в Интернете. Созданный сайт полностью автономный.
Однако у подобного метода создания сайтов есть определенные ограничения, в частности, небольшой размер страницы. Редактор Itty Bitty максимально сокращает количество введенного текста. В Twitter действует ограничение на объем сообщения в чуть более чем 4 тыс. байт. QR-код может хранить максимум 2610 байт. Однако данного места хватает, если использовать только текст.
В Twitter действует ограничение на объем сообщения в чуть более чем 4 тыс. байт. QR-код может хранить максимум 2610 байт. Однако данного места хватает, если использовать только текст.
«Чтобы помещаться в URL, содержимое сжимается с использованием алгоритма LZMА. Это значительно уменьшает размер HTML, позволяя поместить порядка одной печатной страницы», — отметил Житкоф.
Как создать web-страницу Itty Bitty
Для того чтобы создать сайт, перейдите в редактор и начните работу. Вы можете присвоить своей странице заголовок и написать что угодно, используя HTML. Более продвинутые пользователи могут использовать для создания сторонние редакторы, такие как Codepen.io.
В редакторе есть счетчик в правом верхнем углу, который сообщает размер страницы в байтах. Для максимальной совместимости лучше не превышать размер в 2 тыс. байт.
По окончании редактирования просто скопируйте URL из Safari (или любого другого браузера) и вставьте адрес в новую вкладку. Вы также можете нажать кнопку «Обновить страницу» и сайт загрузится сам (он содержится в собственной ссылке). Однако это затрудняет возврат в редактор и исправление ошибок.
Вы также можете нажать кнопку «Обновить страницу» и сайт загрузится сам (он содержится в собственной ссылке). Однако это затрудняет возврат в редактор и исправление ошибок.
♥ ПО ТЕМЕ: Сокращенные ссылки, или как получить короткий URL-адрес: 10 лучших сервисов.
Сложный код
Пользователь не ограничен базовым HTML. Например, в Itty Bitty есть встроенное приложение «Калькулятор».
Без интернета!
Сайт Itty Bitty полностью автономен. URL может начинаться с itty.bitty.site, однако это не значит, что он загружается с серверов Itty Bitty. Это можно проверить, отсканировав QR-код, содержащий страницу. Если включить на iPhone авиарежим, а затем отсканировать QR-код Itty Bitty, он все равно будет загружаться.
Данный подход известен под названием Data URL, однако Житкоф подчеркивает некоторые отличительные черты своего сервиса:
«Большинство инструментов не обрабатывают адреса Data URL как допустимые ссылки, и поэтому ими гораздо труднее безопасно делиться.
Data URL не поддерживают сжатие, поэтому размер содержимого становится проблемой.»
♥ ПО ТЕМЕ: Почему птиц не бьет током на проводах.
Безопасность
Очевидным недостатком сервиса является безопасность. Используя подобный сайт, можно распространять вредоносное ПО, используя только QR-код. Возможно, Itty Bitty в конечном итоге станет большой свалкой вредоносного ПО, а возможно и нет. В то же время это прекрасный способ поделиться небольшими фрагментами информации.
Смотрите также:
- Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.
- Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.
- Сокращенные ссылки, или как получить короткий URL-адрес: 10 лучших сервисов.
Пожалуйста, оцените статью
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq.
на сайты, каналы, чаты, профили
Иван Иваничев
04 июня, 2022
1. Сократить ссылку 2. Вставить ссылку прямо в текст 3. Добавить ссылку в кнопку Как добавить ссылку на канал, чат или профиль
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Конечно, ничто не мешает вставить ссылку в Телеграм просто через «Ctrl+C» и «Ctrl+V».
Но если она с UTM-метками, — то есть вида «http://site. ru/category/page123?utm_source=source&utm_medium=telegram_channel&utm_campaign=campaign123», — получится не очень красиво.
ru/category/page123?utm_source=source&utm_medium=telegram_channel&utm_campaign=campaign123», — получится не очень красиво.
Особенно если её нужно вставить не в конце, а ближе к началу, или ссылок несколько, а текст и так получился длинным.
Есть несколько вариантов решения.
1. Сократить ссылку
Не обязательно выбирать между красивым внешним видом и полезными метками для аналитики. Можно просто сократить ссылку — сгенерировать адрес вида site.ru/123abc. Дополнительные параметры никуда не денутся, при этом URL перестанет занимать сразу три строки и смущать пользователей.
Для этой цели нужен специальный сервис. Полученная ссылка подойдет не только для Телеграма, но и других мессенджеров и соцсетей. Главное, не использовать такие короткие URL для навигации на сайте и email-рассылок.
Попробуйте также генератор UTM-меток от Unisender. Создавайте метки, чтобы отслеживать переходы по ссылкам из разных источников. Используйте готовые шаблоны для разных рекламных кабинетов.
2. Вставить ссылку прямо в текст
Можно не писать URL отдельной строкой, а добавить к конкретному слову или фразе, когда готовите публикацию. Для этого нужно выделить подходящий фрагмент, кликнуть правой кнопкой мыши и выбрать «Форматирование → Добавить ссылку».
Таким образом можно вставить даже несколько линков без увеличения объёма и разрыва текста. Даже если они очень длинные.
Но если пользователь захочет перейти по такой ссылке, он всё равно увидит её полностью, так как Телеграм запросит подтверждение.
По тексту ссылки должно быть понятно, куда примерно она ведёт, что ждёт после клика и перехода. Ссылки соответствуют ожиданиям — подписчики доверяют.
3. Добавить ссылку в кнопку
Ещё можно разместить линк в большой кликабельной кнопке, которая прикрепляется внизу поста. Чтобы добавить такой элемент, нужно сначала подключить к каналу или чату специального телеграм-бота:
- Открыть диалог с @ControllerBot и ввести команду «/start».

- Добавить площадку, подключить и назвать нового бота через @BotFather — всё по пошаговой инструкции.
- Наделить этого бота правами администратора через «Управление каналом».
Дальше нужно переслать любой пост из канала или группы в @ControllerBot — и готово.
Чтобы сделать публикацию с кнопкой, нужно открыть диалог с созданным ботом-администратором:
- Для начала отправить «/start».
- Нажать «Создать пост» и выбрать соответствующий канал.
- Отправить текст публикации и на следующем шаге выбрать «Добавить URL-кнопки».
- Отправить данные в формате «Название кнопки — ссылка на сайт». Например, «Перейти на сайт — http://site.ru/category/page123».
С помощью этого бота можно ещё запланировать публикацию, добавить несколько CTA-кнопок, а также комментарии и реакции.
Как добавить ссылку на канал, чат или профиль
Ссылаться на группы, каналы и профили внутри Телеграма можно через собачку. Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку.
Если вставить в пост выражение вроде @mrktngblog, оно автоматически превратится в активную ссылку.
Но это не сработает, если нужно вставить линк в текст или кнопку. В таком случае нужен полный URL. Для этого следует убрать «@» и добавить к названию (никнейму):
- «https://t.me/» — специальный домен мессенджера для передачи ссылок. Пример: «https://t.me/marketer_day». Работает хорошо, если никто не блокирует ресурсы Telegram, как это было в РФ в 2018–2020.
- Или «tg://resolve?domain=» — протокол позволяет открывать ссылки напрямую. Пример: «tg://resolve?domain=mrktngblog». Работает, если установлено десктопное или мобильное приложение Telegram, — тогда никакие блокировки не помешают.
А сделать особую ссылку, по которой пользователь будет автоматически подписываться на канал или чат, увы, не получится. Исключение — закрытая площадка, куда можно попасть только по приглашению.
При переходе по такой ссылке мессенджер сразу предложит подписаться — если пользователь ещё не подписан.
У пригласительных ссылок Telegram есть и другие полезные функции.
Главное — аналитика. Можно сгенерировать несколько вариантов, чтобы точно отслеживать, сколько подписчиков привлекает каждый источник: email-рассылка, баннер на сайте, сообщество ВКонтакте или другой телеграм-канал, где вы купили рекламу.
Дополнительно можно включить проверку заявки администратором, настроить ограничения на количество вступлений и время действия пригласительной ссылки.
Обновлено 04.06.2022
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как вставить ссылку на сайт
13
Янв,2018
Как вставить ссылку на сайт
Здравствуйте! В этой статье я расскажу о том что такое ссылка и как ее ссылку вставить на сайт. Ссылки являются неотъемлемой частью Интернета и они позволяют переходить с сайта на сайт. Причем сама ссылка может вести не только на веб-страницу а на документ любого типа то есть это может быть рисунок, видео, вордовский файл, презентация.
Самое главное, чтобы документ на который ведет ссылка существовал и к нему был открыт доступ иначе ничего не получится.
Как создать ссылку.
Для того, чтобы создать ссылку необходимо знать адрес страницы на который перейдет пользователь после клика на ссылке и задать текст ссылки. Сама ссылка создается с помощью тега <a>. Вот общий синтаксис создания ссылки
<a href="URL">текст ссылки</a>
Атрибут href определяет адрес документа, на который перейдет пользователь, кликнув по ссылке. Текст ссылки по умолчанию будет синего цвета и подчеркнут.
Пример создания ссылок
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Как добавить ссылку на страницу</title> </head> <body> <p><a href="pesiki.html">Песики</a></p> <p><a href="kiski.html">Киски</a></p> </body> </html>
Просмотреть пример
В примере создаются 2 ссылки с разными текстами. При щелчке по тексту «Песики» в окне браузера откроется документ pesiki.html, а при щелчке на «Киски» — файл kiski.html.
Вид ссылок на странице
Если ссылка ведет на файл которого не существует, то она называется битой. Таких ссылок надо категорически избегать и если вы нашли на своем сайте таковые то их надо исправить.
Так, при щелчке по ссылке в браузере Safari откроется окно с предупреждением.
Результат при открытии битой ссылки
Конечно сообщение о недоступности страницы, которая должна открываться по ссылке разное будет в каждом браузере, но суть от этого не меняется. Старайтесь исправлять такие ссылки на своем сайте.
Файл в браузере откроется лишь только в том случае если браузер знает тип файла, а в противном случае появится окно с выбором сохранить файл или открыть.
Окно для выбора действия с файлом в браузере Firefox
Абсолютные и относительные ссылки
У ссылок могут быть заданы как абсолютные, так и относительные адреса. Абсолютные адреса это такие адреса, которые начинаются с (http://), например http://google.com. Относительные адреса — это адреса, которые указываются относительно текущего документа, например (images/pic1.jpg).
Пример использование абсолютных ссылок.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Абсолютный адрес ссылки</title> </head> <body> <p><a href="http://webdiz.com.ua">Изучение HTML с нуля</a></p> </body> </html> Просмотреть пример
В примере ссылка вида <a href=»http://webdiz.com.ua»>Изучение HTML с нуля</a> будет абсолютной и соответственно будет вести на главную страницу сайта webdiz. com.ua
com.ua
Как правило абсолютные ссылки используются для обращения к файлам на другом сайте. Для обращения к файлам на своем сайте надо использовать относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке.
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках.
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках.
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках.
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Непосещенная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию непосещенные текстовые ссылки изображаются синего цвета и с подчеркиванием.
Активная ссылка. Ссылка помечается как активная в момент ее открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также, при ее выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный.
Цвет такой ссылки по умолчанию красный.
Посещенная ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию.
Правила вложений для тега <a>
Любая ссылка является встроенным элементом, поэтому для нее действуют те же правила, что и для встроенных элементов. А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов.
Вложение тегов
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ошибки при использовании ссылок</title> </head> <body> <a href="lion.html"><h2>Охота на льва</h2></a> <h2><a href="lion.html">Как поймать льва в пустыне</a></h2> </body> </html>
Просмотреть пример
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>. Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Атрибуты ссылок
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.

- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
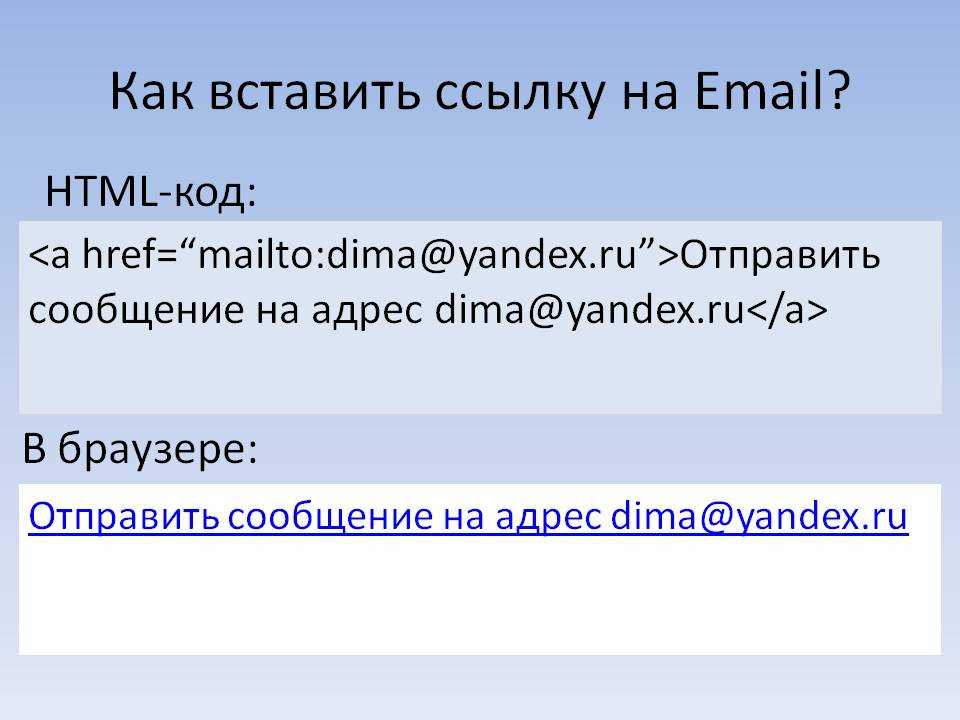
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:[email protected]">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:[email protected]?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
ЯкоряЯкорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 286 times, 1 visits today)
Добавление ссылок в меню — Поддержка
Меню содержит ссылки на страницы, записи в блоге и другое содержимое, чтобы посетителям было удобно перемещаться по сайту. В этом руководстве будет показано, как добавлять ссылки в меню.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление элементов меню в редакторе веб-сайта
Если вы не можете найти раздел Внешний вид → Меню на своей консоли, это значит, что для вашего веб-сайта используется редактор веб-сайта. Для управления меню перейдите на вкладку Внешний вид → Редактор веб-сайта и измените блок навигации.
Для управления меню перейдите на вкладку Внешний вид → Редактор веб-сайта и измените блок навигации.
↑ Содержание ↑
Добавление элементов меню в консоли WP Admin
Чтобы добавить элементы меню с помощью консоли WP Admin, выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.
- В разделе Добавить элементы меню установите флажки для нужных элементов. Можно выбрать «Страницы», «Записи», «Категории», «Пользовательские ссылки» и не только.
- Нажмите Добавить в меню. Все выбранные элементы будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место. Подробнее об изменении порядка элементов меню.
- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
↑ Содержание ↑
Добавление элементов меню в конфигураторе
Для добавления ссылок в меню выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню для добавления ссылок. Если меню отсутствует, сначала создайте его.
- Убедитесь, что выбрали хотя бы одну область для меню. В противном случае меню не будет видимым.
- Нажмите кнопку + Добавить пункты.
- В разделе Страницы отображается список страниц, опубликованных на сайте (личные страницы и черновики в списке отображаться не будут). Нажмите любое название страницы, чтобы добавить его в меню. Вы также можете добавлять сообщения, проекты портфолио, рубрики блога, пользовательские ссылки на другие веб-сайты и многое другое.
- Если вы хотите изменить порядок элементов или создать выпадающие меню, нажмите Изменить порядок. Подробное описание см. здесь.
- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
↑ Содержание ↑
Типы элементов меню
Ниже приведен список всех типов содержимого, которое можно добавлять в меню. Если на вашем сайте есть плагины, они могут также добавлять другие параметры меню.
Если на вашем сайте есть плагины, они могут также добавлять другие параметры меню.
- Пользовательская ссылка: URL-адрес пользовательской ссылки на другой сайт.
- Страницы: ссылка на другую страницу на вашем сайте.
- Записи: запись в блоге на вашем сайте.
- Отзывы: ссылка на отзывы.
- Проекты: ссылка на страницу проектов вашего портфолио.
- Рубрики: показывает ленту записей в блогах для заданной рубрики.
- Теги: показывает ленту записей в блогах, относящихся к заданному тегу.
- Типы проектов: ссылка на конкретный тип проекта в портфолио.
- Теги проекта: ссылка на конкретный тег проекта портфолио.
↑ Содержание ↑
Добавить страницу
При добавлении страниц в меню вы увидите список опубликованных страниц с опцией Добавить страницу:
Опция Добавить новую страницу позволяет создать новую пустую страницу на сайте и добавить ее в меню. Позже вы можете добавить содержимое на эту страницу в разделе Страницы на консоли. Записи, проекты и отзывы имеют одинаковые опции.
Позже вы можете добавить содержимое на эту страницу в разделе Страницы на консоли. Записи, проекты и отзывы имеют одинаковые опции.
Если страница уже создана и вы хотите добавить её в меню, не используйте опцию Добавить страницу. Вместо этого выберите существующую страницу в списке выше. Если ваша страница отсутствует в этом списке, это могло произойти по следующим причинам.
- Страница ещё не опубликована. Выйдите из конфигуратора и нажмите Страницы. Посмотрите, не находится ли страница в разделе Черновики или Запланированные. Учтите, что добавить страницу в меню можно только в том случае, если она опубликована.
- Возможно, вы создали запись или проект вместо страницы.
↑ Содержание ↑
Настройка текста элемента меню
Элемент меню не должен использовать тот же текст, что и страница, на которую она ссылается. Вы можете изменить имя элемента меню, отображаемое на сайте.
Сначала нажмите элемент меню, чтобы отобразить опции, а затем введите новый текст в поле Метка навигации.
💡
Например, страница может называться «Связаться с командой разработчиков», но вы хотите, чтобы в меню она просто отображалась как «Контакты».
Далее:Добавление рубрик в меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как создать прямую ссылку для скачивания файла. Пошаговая инструкция
Сайт
Лайфхаки
Сложность ∙ Легко
Очень часто появляется необходимость добавить файл на сайт и предложить посетителям вашего лендинга скачать его прямо с сайта, не совершая дополнительных действий.
Это может быть, например, полный прайс на услуги и товары или список необходимых документов.
Файл для скачивания и ссылка на него создаётся через сервис Google Drive.
Как создать ссылку на файл для скачивания
Вы можете посмотреть наше короткое видео или прочитать инструкцию ниже
1. Откройте Google Drive
Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
2. Загрузите файл
Нажмите кнопку «Создать» в левом верхнем углу:
Выберите «Загрузить файлы«:
Выберите нужный файл на своем компьютере, после чего он загрузится в библиотеку Google Диска. Файл можно будет найти во вкладке «Недавние«.
3. Настройте доступ к файлу
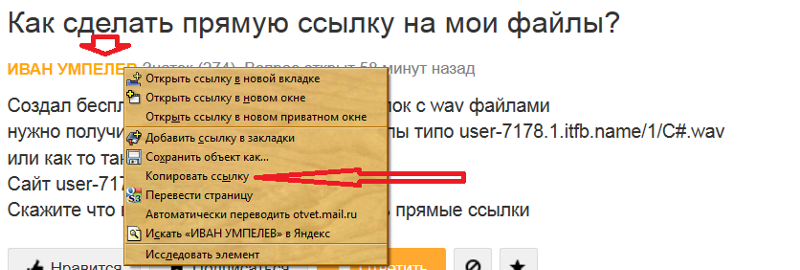
Кликните на нужный файл и после этого нажмите на иконку ссылки на верхней панели, чтобы перейти в настройки доступа:
В открывшемся окне выберите «Доступные всем пользователям, у которых есть ссылка«:
После чего скопируйте полученную ссылку и нажмите «Готово«, чтобы закрыть окно.
4. Создайте ссылку для скачивания
Вставьте скопированную ранее ссылку в любой текстовый редактор, она будет иметь такой вид:
https://drive.google.com/file/d/1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex/view?usp=sharing
Жирным выделен идентификатор файла, у вас он будет отличаться. Скопируйте этот идентификатор из вашей ссылки и подставьте в шаблон ссылки ниже (сразу после знака равно):
https://drive.google.com/uc?export=download&id=
Идентификатор файла, в данном случае, — это набор символов, который располагается в ссылке после текста file/d/ и перед /view?usp=sharing:
https://drive.google.com/file/d/1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex/view?usp=sharing
В итоге у вас должна получиться своя ссылка вот такого формата:
https://drive.google.com/uc?export=download&id=1O7f4V9TfAbYoUfk_U9ksL3SNL5z68Xex
После знака равно сразу идёт идентификатор вашего файла
Если перейти по этой ссылке, в браузере начнётся автоматическое скачивание вашего файла 🙂
5. Разместите ссылку для скачивания на вашем сайте
Разместите ссылку для скачивания на вашем сайте
Остаётся только вставить ссылку в кнопку или «привязать» её к текстовому блоку. В mottor, например, вы можете добавить блок «Кнопка» и выбрать там действие «Переход по ссылке»; после этого останется только указать там ссылку на файл.
Размещение ссылки в настройках блока «Кнопка» в mottor
Готово! Теперь файл можно скачать автоматически, просто нажав кнопку на сайте. 🙂
Скачивание файла после заполнения формы
Если вы хотите, чтобы файл скачивался только после того, как клиент оставит свои контактные данные, тогда вы можете разместить нужную ссылку в настройках формы.
В mottor, можно зайти в настройки формы — раздел «Действия» и указать там ссылку на файл.
Настройки формы в mottor
Теперь после того, как посетитель нажмет кнопку «Отправить» в форме, автоматически начнется скачивание файла, а вам придёт новая заявка. 🙂
Часто задаваемые вопросы
Скорее всего, вы некорректно указали идентификатор файла или допустили ошибку в ссылке. Перейдите в середину инструкции (пункт 4) и сверьте приведённую для примера ссылку с вашей.
Перейдите в середину инструкции (пункт 4) и сверьте приведённую для примера ссылку с вашей.
Пока нет простого способа сделать такую ссылку на файл с Яндекс.Диска. Показанный способ срабатывает только с Google Drive. Если вы знаете хороший способ — пожалуйста, поделитесь им с нами. 🙂
Итоги
Итак, в этой статье мы узнали, как можно создать прямую ссылку, при переходе по которой автоматически начинается скачивание файла.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
— в чате на сайте lpmotor.ru
— по телефону 8 800 200 51 47 (звонки по РФ бесплатные)
— в Телеграм: https://t.me/lpmotorchat
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
support@lpmotor. ru
ru
Видеоинструкции
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
- Почему лучше на сайте использовать активную, а не неактивную ссылку
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Как сделать активную ссылку в Инстаграме
- Как сделать активную ссылку ВКонтакте
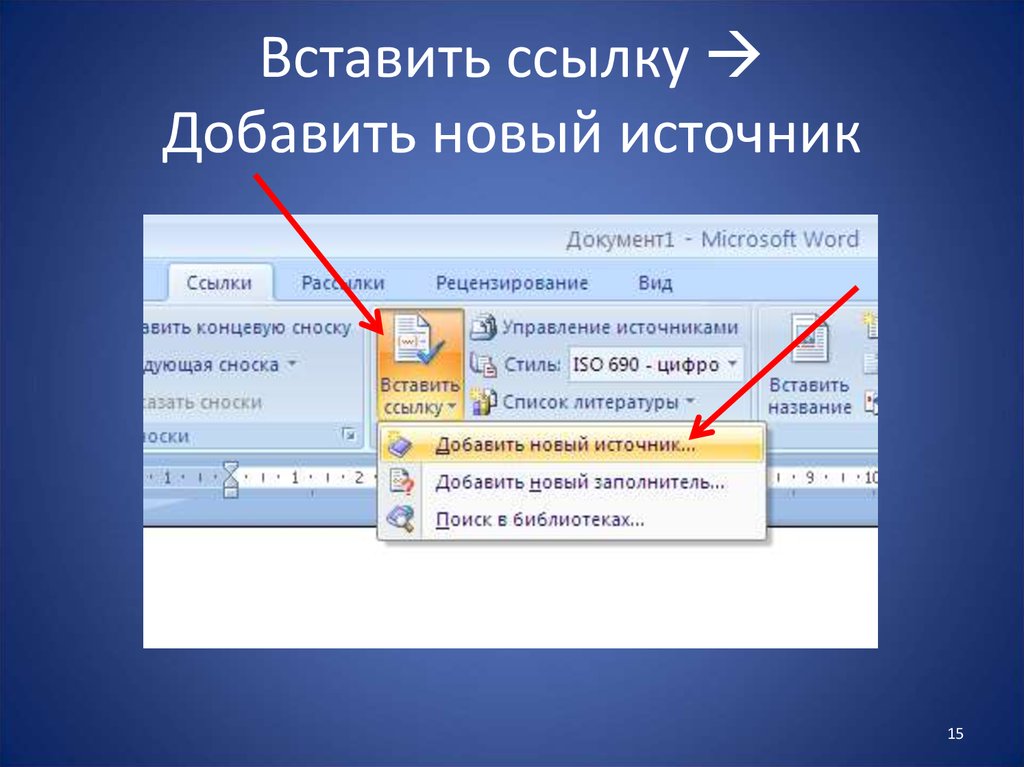
- Как сделать ссылку активной в Ворде
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
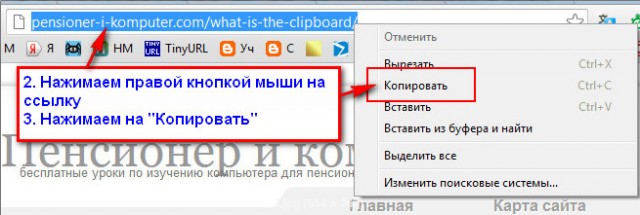
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.

- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
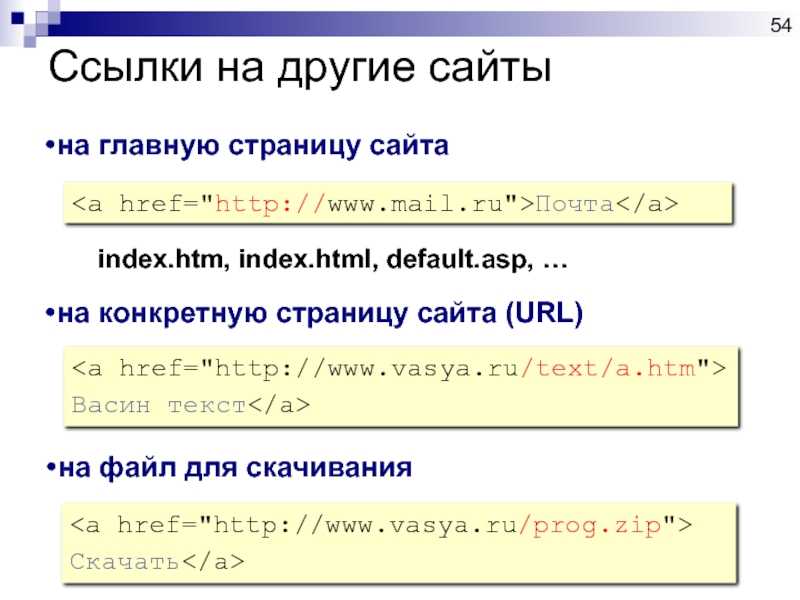
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
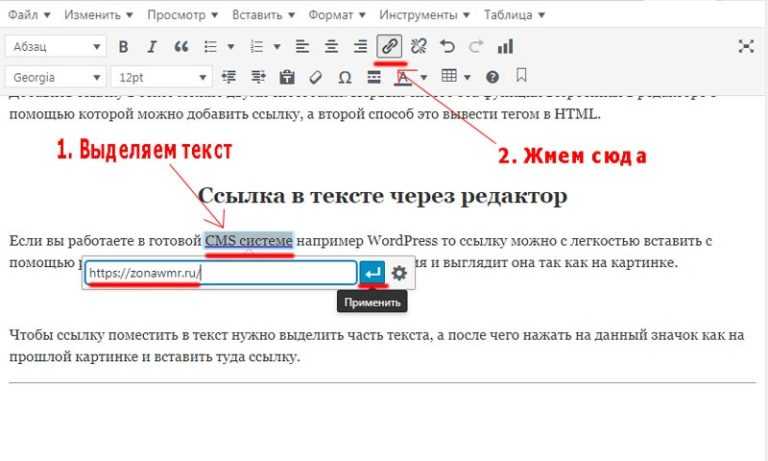
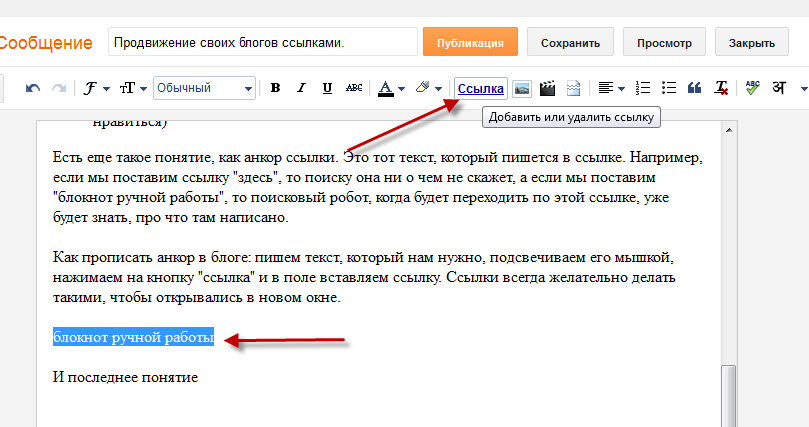
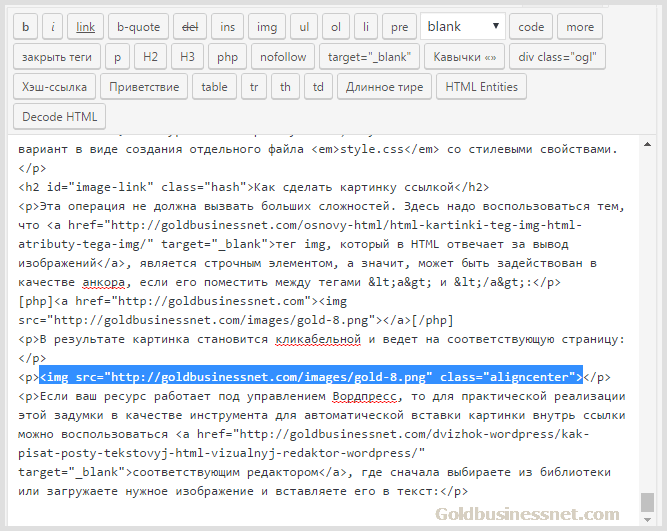
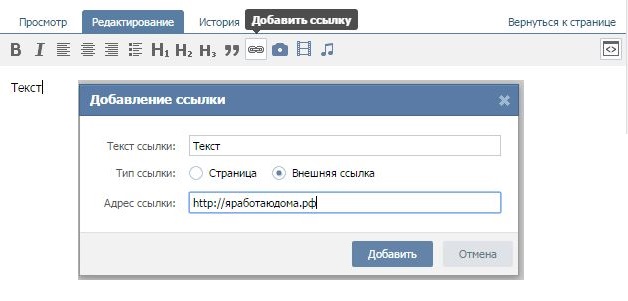
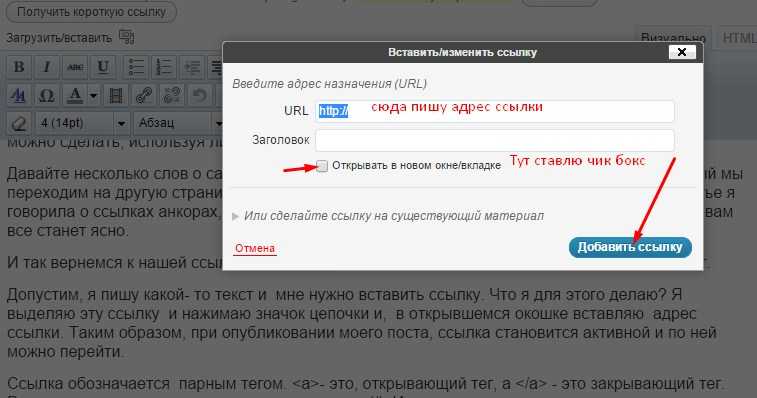
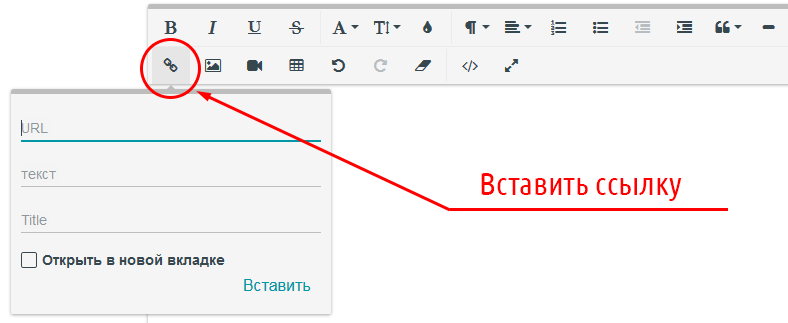
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
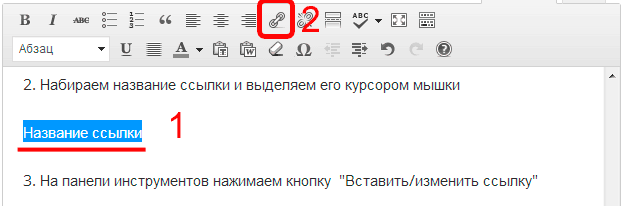
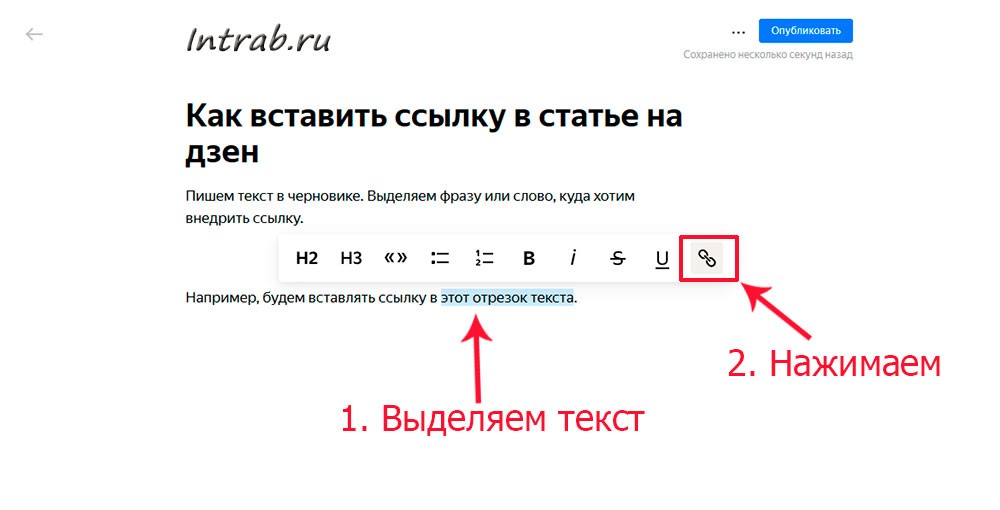
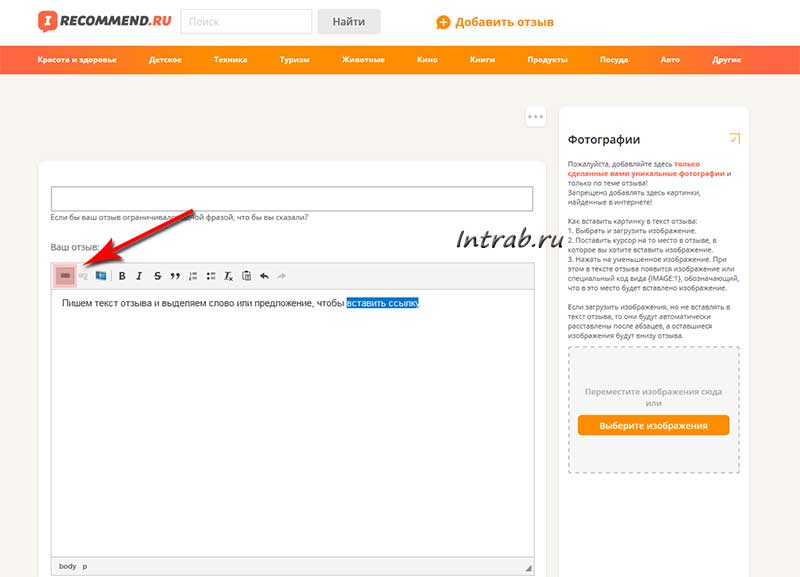
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
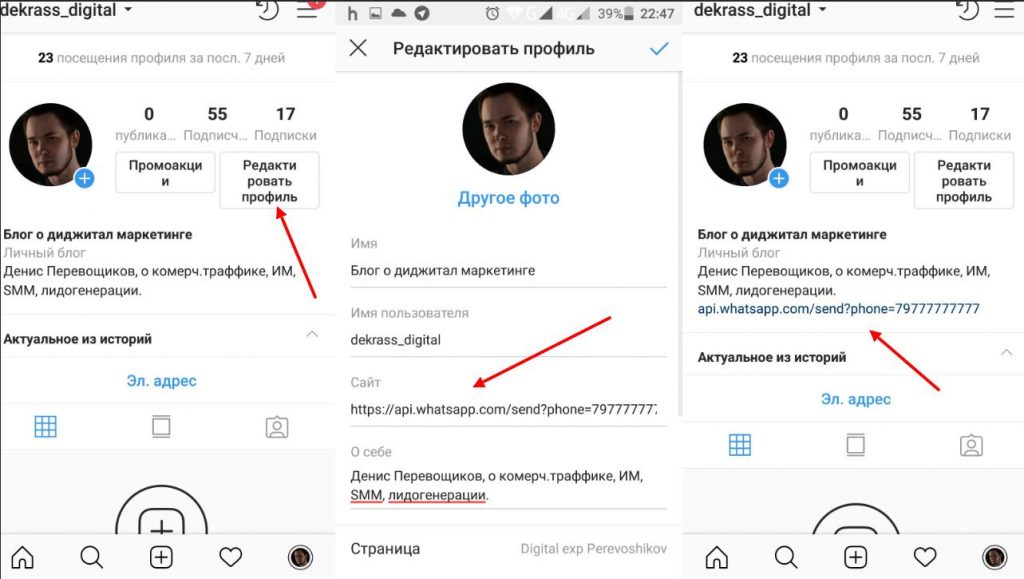
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
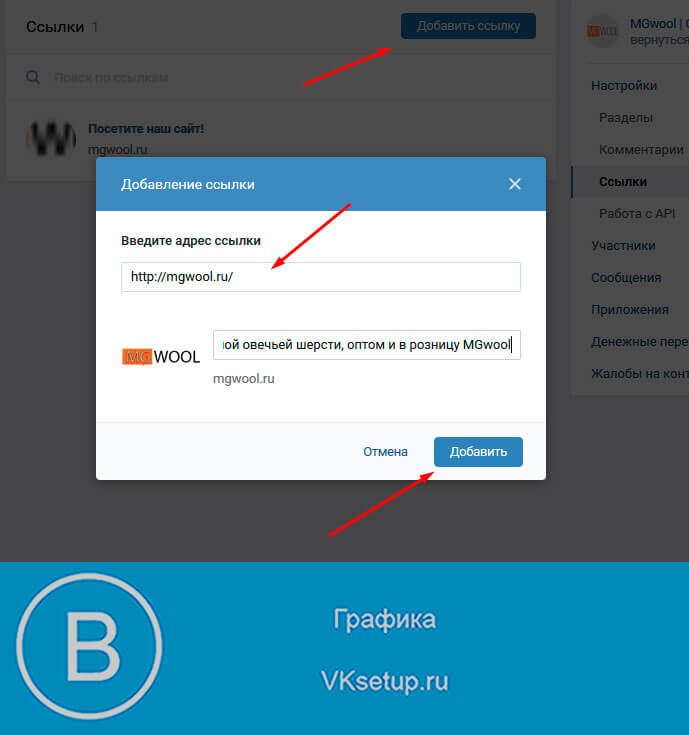
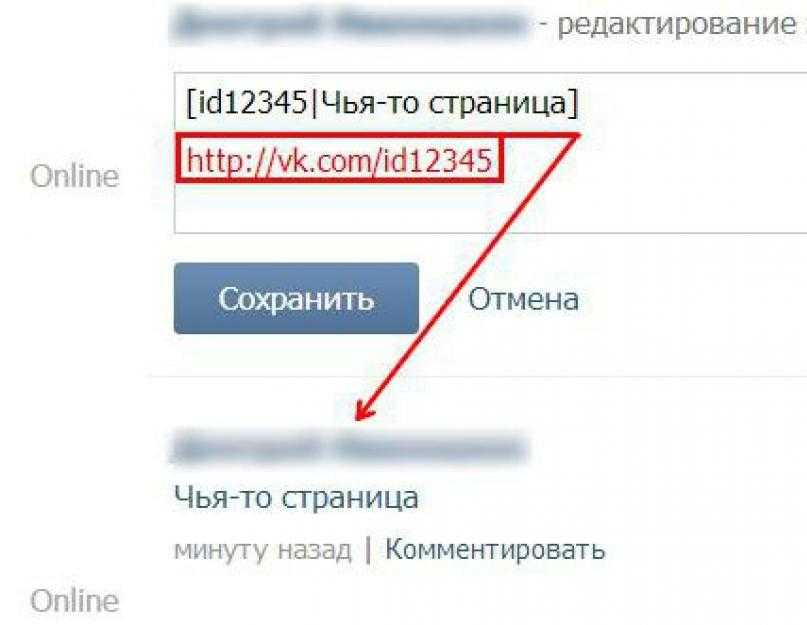
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
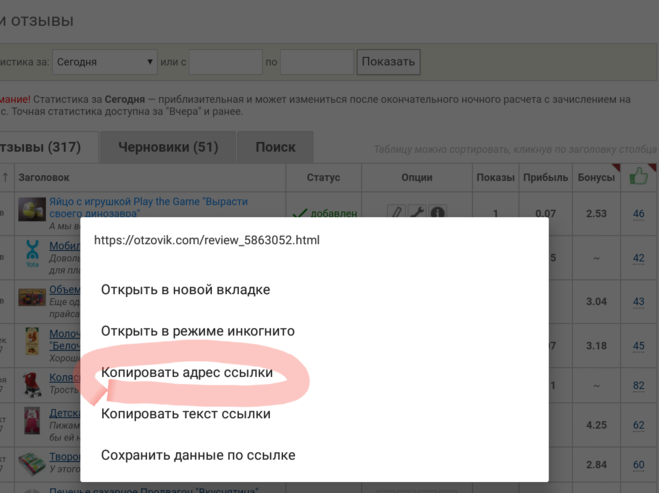
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
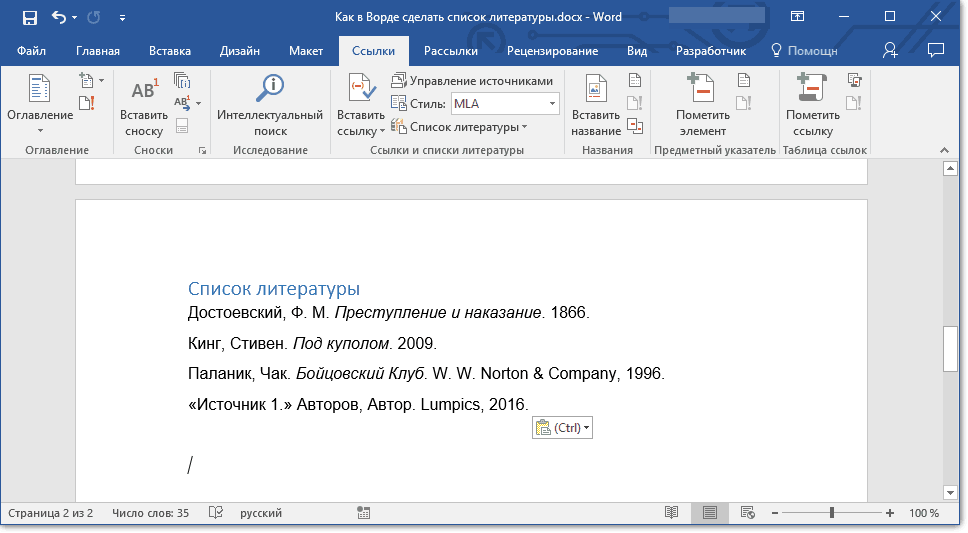
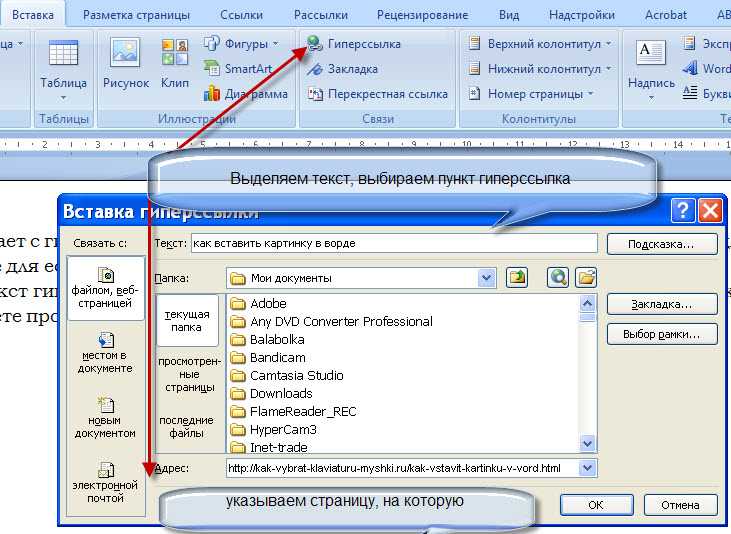
Как сделать ссылку активной в Ворде
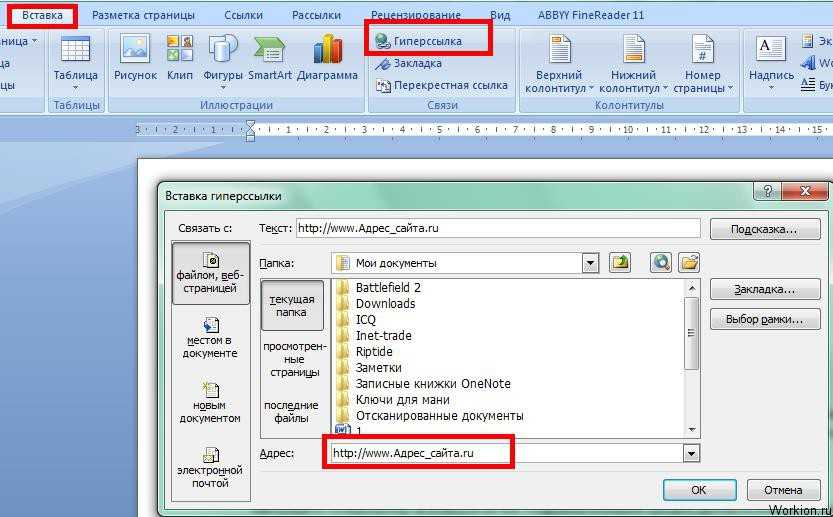
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
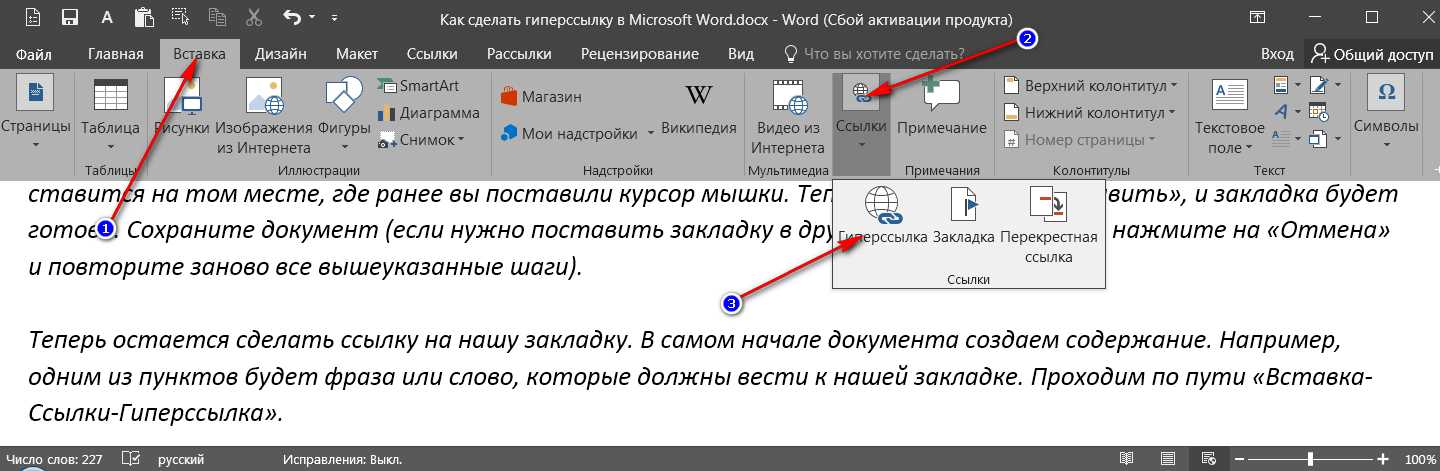
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Руководство для начинающих о том, как добавить ссылку в WordPress
Хотите добавить ссылку в WordPress?
Существует несколько способов добавления ссылок в WordPress. Вы можете добавлять ссылки в свои сообщения, страницы, меню навигации, виджеты боковой панели, область нижнего колонтитула и многое другое.
В этом подробном руководстве для начинающих мы покажем вам, как добавить ссылку в WordPress.
Почему важны ссылки?
Ссылки — это кровь интернета. Они соединяют веб-сайты и веб-страницы, образуя информационную Всемирную паутину.
Представьте себе, что вы посещаете веб-страницу, на которой нет ссылок, по которым вы могли бы щелкнуть. У вас не было бы выбора, кроме как нажать кнопку «Назад» в браузере.
Текст с гиперссылками, кнопки и другие элементы позволяют переходить с одной страницы на другую или с одного веб-сайта на другой. Ссылки сообщат посетителям вашего сайта WordPress, где они могут найти дополнительную информацию по теме.
При эффективном использовании ссылок эти посетители будут проводить на вашем сайте больше времени. Они узнают больше контента, купят больше товаров в вашем интернет-магазине и с большей вероятностью подпишутся на вашу рассылку по электронной почте.
При этом давайте посмотрим, как легко добавлять ссылки в различные области вашего веб-сайта WordPress. Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
- Как добавить ссылки в сообщения и страницы WordPress
- Как автоматически добавлять ссылки в сообщения и страницы WordPress
- Как добавить Ссылки в виджетах WordPress
- Как добавить ссылки в меню навигации WordPress
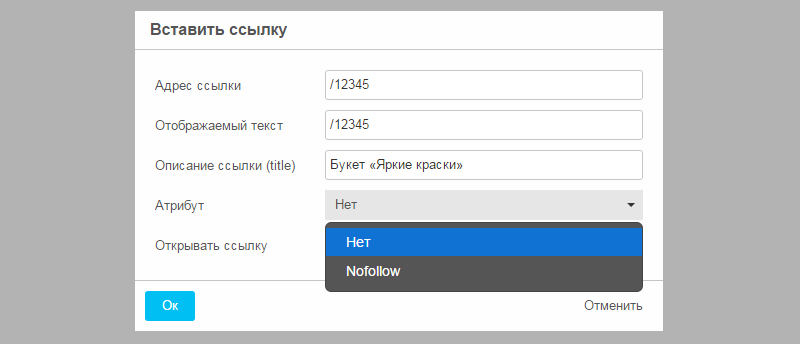
- Как добавить заголовок и NoFollow к ссылкам в WordPress
- Как добавить ссылки к кнопкам в WordPress
- Как встроить связанный контент в WordPress
- Как добавить партнерские ссылки в WordPress
- Как вручную добавить ссылку в HTML
- Как добавить якорные ссылки в WordPress
- Как Добавление ссылок социальных сетей в WordPress
Как добавить ссылки в сообщения и страницы WordPress
WordPress упрощает добавление ссылок в сообщения и страницы вашего блога с помощью редактора блоков.
Просто отредактируйте свой пост или страницу или создайте новую.
Далее вам нужно выделить текст, к которому вы хотите прикрепить ссылку. Этот выделенный текст называется якорным текстом для ссылки. Теперь вы должны нажать кнопку «Ссылка» на панели инструментов.
Вы увидите поле, в котором вы можете ввести URL-адрес. URL — это веб-адрес. Например, руководство WPBeginner о том, как создать блог WordPress, имеет URL-адрес:
. https://www.wpbeginner.com/start-a-wordpress-блог
Вы можете просто скопировать и вставить URL публикации или страницы, на которую хотите сделать ссылку, например:
Вам нужно нажать кнопку «Отправить» или нажать клавишу Enter, чтобы вставить ссылку в сообщение.
Если вы ссылаетесь на контент на своем собственном сайте, поиск сообщения или страницы может быть быстрее. Введите одно или два слова из заголовка вашего контента, и WordPress найдет его:
После того, как вы нажмете на заголовок нужной страницы или публикации, ссылка будет добавлена автоматически.
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, нажмите на переключатель «Открыть в новой вкладке».
Примечание: Мы рекомендуем использовать этот параметр только для ссылок на сторонние веб-сайты. Таким образом, ваши пользователи не покидают ваш сайт, посещая его.
Добавление ссылок в классическом редакторе WordPress
Если вы используете старый классический редактор вместо редактора блоков, то процесс добавления ссылки очень похож.
Вам нужно будет открыть сообщение, которое вы хотите отредактировать, или создать новое. Затем вы должны найти текст, который хотите использовать в качестве якоря ссылки, и выделить его. Затем вам нужно нажать кнопку «Ссылка», которая должна появиться на панели инструментов.
Затем вы можете вставить URL-адрес, на который хотите сослаться, или выполнить поиск сообщения или страницы, как в редакторе блоков.
Вставка URL-адреса непосредственно в текст привязки
Еще более быстрый способ добавить ссылку как в редакторе блоков, так и в классическом редакторе — просто вставить URL-адрес в текст привязки.
Сначала скопируйте URL-адрес, на который вы хотите сделать ссылку. Затем выделите выбранный якорный текст в своем посте.
Затем вы можете либо щелкнуть правой кнопкой мыши и выбрать «Вставить», либо просто нажать Ctrl+V (Windows) или Command+V (Mac), чтобы вставить URL-адрес.
WordPress автоматически обнаружит, что вы вставляете URL-адрес, и превратит якорный текст в ссылку.
Как автоматически добавлять ссылки в сообщения и страницы WordPress
Вышеописанный шаг описывает, как вручную добавлять ссылки на содержимое вашего собственного сайта. Но добавление внутренних ссылок вручную может занять много времени.
Чтобы упростить управление внутренними ссылками, мы используем плагин AIOSEO. Это лучший SEO-плагин WordPress, используемый более чем 3 миллионами веб-сайтов.
У них есть функция Link Assistant, которая просканирует весь ваш веб-сайт и автоматически найдет возможности внутренних ссылок.
После установки плагина вы можете перейти к All in One SEO » Link Assistant на панели управления WordPress.
Откроется панель управления ссылками, где вы сможете увидеть обзор внутренних и внешних ссылок на вашем сайте.
На вкладке «Отчет о ссылках» вы можете увидеть предложения для релевантных сообщений, на которые вы можете ссылаться, а также якорный текст, который они рекомендуют для лучшего рейтинга SEO.
Вы можете быстро добавить эти ссылки к своему контенту, нажав кнопку «Добавить ссылку». Нет необходимости открывать каждый пост по отдельности.
Если на вашем сайте много контента, этот плагин внутренних ссылок упрощает построение контекстных отношений между вашими новыми и старыми сообщениями.
Как добавить ссылки в виджеты WordPress
WordPress позволяет вам добавлять виджеты в неконтентные области вашего сайта, такие как боковая панель и нижний колонтитул. Некоторые из этих виджетов автоматизированы и не имеют большого количества опций. Например, виджет «Последние сообщения» автоматически покажет ссылки на ваши последние сообщения.
Однако, если вы хотите добавить пользовательский текст со ссылками на боковую панель, вы можете использовать виджет «Абзац».
Вам нужно перейти на страницу Внешний вид » Виджеты и щелкнуть синий значок «+ Блок вставка» в верхнем левом углу. После этого вы должны перетащить виджет «Абзац» на боковую панель или в другую область виджетов.
Затем вы можете ввести свой текст и добавить ссылку так же, как если бы вы добавляли ее в сообщение или на страницу. Убедитесь, что вы нажали кнопку «Обновить», чтобы сохранить новые настройки виджета.
Хотите добавить ссылки в меню навигации вашего сайта? WordPress поставляется со встроенным редактором меню перетаскивания, который позволяет создавать меню навигации на вашем сайте WordPress и управлять ими.
Перейдите на страницу Внешний вид » Меню . Если у вас еще нет настроенного меню, вы можете создать его, введя имя меню. Чтобы узнать больше, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Добавление внутренних ссылок в меню навигации
Добавлять ссылки на содержимое вашего собственного веб-сайта очень просто.
Просто выберите сообщения или страницы, которые вы хотите добавить в меню слева, затем нажмите кнопку «Добавить в меню».
WordPress автоматически создаст ссылки на выбранные вами записи и страницы. Вы можете изменить порядок записей, используя перетаскивание.
Добавление внешних ссылок в меню навигации
Вы также можете добавить собственные ссылки, например ссылку на другой веб-сайт. Например, вы можете добавить URL своего профиля в Твиттере в меню навигации.
Просто нажмите стрелку рядом с разделом «Пользовательские ссылки» слева. Затем вы можете ввести URL-адрес и текст, который хотите использовать для ссылки, а затем нажать кнопку «Добавить в меню».
Когда вы закончите добавлять ссылки в меню, не забудьте нажать кнопку «Сохранить меню» внизу экрана.
Как добавить заголовок и nofollow к ссылкам в WordPress
Часто полезно давать ссылкам заголовок. Это текст, который появляется, когда кто-то наводит курсор мыши на ссылку, например:
Добавление заголовка часто позволяет понять, куда ведет ссылка. Это может быть полезно и даже успокаивающе для ваших читателей.
Это может быть полезно и даже успокаивающе для ваших читателей.
Вы также можете добавить тег nofollow к внешним ссылкам. Это говорит поисковым системам не передавать оценку SEO вашего сайта по этой ссылке, потому что вы не владеете контентом этого сайта и не контролируете его.
Тем не менее, WordPress не позволяет добавлять заголовки или теги nofollow к ссылкам с помощью редактора по умолчанию. Вот два способа их добавления.
Добавление title и nofollow с помощью плагина AIOSEO (просто)
Бесплатный плагин All-in-One SEO (AIOSEO) для WordPress позволяет добавлять к ссылкам атрибуты title, nofollow, спонсируемые и UGC.
В редакторе блоков плагин добавляет переключатели для nofollow и других атрибутов. Он также добавляет поле для заголовка.
В классическом редакторе вы можете получить доступ к дополнительным настройкам AIOSEO, щелкнув значок шестеренки «Параметры ссылки». Отобразится всплывающее окно «Вставить/отредактировать ссылку», где вы можете ввести заголовок и установить флажки для nofollow и других атрибутов ссылки.
Добавление заголовка и nofollow с помощью HTML-кода
Если вы не хотите использовать AIOSEO, вам нужно будет вручную добавить к ссылкам атрибуты title и nofollow с помощью HTML-кода.
Сначала добавьте свою ссылку обычным способом, а затем переключите редактор в режим HTML.
Если вы используете редактор блоков, вам нужно нажать на три вертикальные точки в конце панели инструментов и выбрать «Редактировать как HTML», чтобы просмотреть HTML-код блока.
Если вы используете классический редактор, вам нужно будет щелкнуть вкладку «Текст», чтобы отобразить весь пост в формате HTML.
Теперь вы увидите HTML-код вашей ссылки. Базовая ссылка будет выглядеть так:
ЯКОРНЫЙ ТЕКСТ
Вам нужно добавить атрибуты title и nofollow, чтобы это выглядело так:
ЯКОРНЫЙ ТЕКСТ
Вот как это выглядит на нашем демонстрационном сайте (см. скриншот выше):
скриншот выше):
Согласно исследованию, проведенному ACME Inc, На 80 % умнее койотов.
Вы можете изменить название на что угодно. Атрибут nofollow всегда должен быть равен отн = "nofollow" . Не забудьте двойные кавычки вокруг заголовка и nofollow, без них ваша ссылка не будет работать корректно.
Для получения дополнительной информации см. наше руководство для начинающих о том, как добавлять ссылки nofollow в WordPress.
Добавление заголовка и nofollow в меню навигации WordPress
Процесс добавления nofollow для навигационных ссылок немного отличается.
Под навигационной меткой ссылки вам нужно будет ввести «nofollow» в поле Link Relationship (XFN).
Если вы не видите это поле, вам нужно добавить его на вкладке «Параметры экрана» в правом верхнем углу страницы.
Полные пошаговые инструкции см. в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
Как добавить ссылки на кнопки в WordPress
Вы хотите добавить кнопку на свои записи или страницы WordPress? Самый простой способ сделать это — использовать встроенный блок кнопок WordPress.
После того, как вы создадите новую запись или отредактируете существующую, вы должны щелкнуть значок (+), чтобы создать новый блок. После этого вы должны перетащить блок «Кнопка» на пост, а затем набрать текст для кнопки.
После этого вы можете добавить ссылку с помощью кнопки «Ссылка» на панели инструментов. Это точно так же, как и при добавлении любой другой ссылки с помощью редактора блоков WordPress.
Чтобы узнать больше о том, как добавлять кнопки к своим сообщениям, ознакомьтесь с нашим руководством о том, как добавить кнопки призыва к действию в WordPress.
Как встроить связанный контент в WordPress
Вы можете легко встроить определенные типы контента в WordPress, просто вставив его URL-адрес в свое сообщение. Иногда это называется созданием «карточки контента» в вашем посте.
Иногда это называется созданием «карточки контента» в вашем посте.
Просто вставьте весь URL в отдельный блок абзаца.
Например, если вы вставите URL-адрес Twitter, весь твит, включая изображения, отметки «Нравится», отметку времени и многое другое, будет встроен следующим образом:
Процесс аналогичен для видео YouTube. Просто найдите видео, которое хотите использовать на YouTube, и скопируйте URL-адрес из верхней части окна браузера.
Затем вставьте ссылку в свой пост или на страницу. Видео будет вставлено автоматически.
Помимо того, что этот метод отлично подходит для постов в Twitter и видео на YouTube, он также работает для многих других типов контента. Вы можете узнать больше из статьи поддержки WordPress о «Встраиваниях».
Как добавить партнерские ссылки в WordPress
Хотите увеличить доход своего сайта с помощью партнерских ссылок? Партнерский маркетинг обеспечивает стабильный доход многим блогам и веб-сайтам.
Все, что вам нужно сделать, это добавить специальные реферальные ссылки на продукты и услуги, которые вы рекомендуете. Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Проблема, с которой сталкивается большинство новичков, заключается в том, что каждый продукт или веб-сайт, которые они хотят порекомендовать, имеют разные URL-адреса. Их сложно отслеживать, особенно если вы рекомендуете много продуктов.
Лучший способ добавлять партнерские ссылки и управлять ими — использовать плагин управления партнерскими программами. Мы рекомендуем использовать либо Pretty Links, либо Thirsty Affiliates.
Оба этих плагина работают, создавая ссылки перенаправления, которые направляют людей на вашу специальную партнерскую ссылку. Выглядят они так:
www.yoursite.com/refer/partnersitename
Плагины добавят новую опцию в ваше меню WordPress, где вы сможете добавить свои партнерские ссылки. Вот как это выглядит с ThirstyAffiliates. Вы просто копируете и вставляете свою специальную партнерскую ссылку в поле «Целевой URL».
Вы можете установить определенные параметры для своей ссылки с правой стороны, например решить, следует ли следовать за ней, открывать ее в новом окне или вкладке и т. д.
Когда вы закончите, обязательно нажмите кнопку «Сохранить ссылку».
После того, как вы настроите свои партнерские ссылки, вы можете легко добавить их в свои сообщения и страницы. В блоке абзаца щелкните стрелку вниз, затем выберите параметр «Партнерская ссылка»:
Затем введите начало того, что вы назвали этой партнерской ссылкой. В нашем примере это «Наш аффилированный партнер».
Затем вы можете щелкнуть имя и нажать «Применить», чтобы добавить партнерскую ссылку в свой пост.
Партнерскую ссылку легко изменить, например, когда компания, на которую вы ссылаетесь, переходит в другую партнерскую программу.
Вы просто изменяете ссылку один раз на странице ThirstyAffiliates или Pretty Links на панели инструментов. Ссылка в ваших сообщениях останется такой же, как и раньше, но теперь будет перенаправлять на новую партнерскую ссылку везде, где она используется.
Дополнительные удобные плагины для партнерских программ можно найти в нашем посте о лучших инструментах и плагинах для партнерского маркетинга для WordPress.
Как вручную добавить ссылку в HTML
Иногда вам может понадобиться добавить ссылку на свой сайт с помощью HTML-кода. Это может произойти, если вам нужно использовать собственный HTML-блок или виджет.
Вам также может понадобиться напрямую отредактировать ссылку в файле темы. Просто убедитесь, что вы всегда используете дочернюю тему, чтобы не потерять изменения при обновлении родительской темы.
Легко создать ссылку в HTML. Чтобы попробовать, добавьте пользовательский блок HTML в запись или на страницу. Вы можете найти этот блок в разделе «Виджеты» или найти его с помощью строки поиска.
Далее вы увидите поле, в котором вы можете написать HTML. Скопируйте этот код в поле:
Текст
Это должно выглядеть так:
Вы можете щелкнуть вкладку «Предварительный просмотр», чтобы увидеть, как ваш код будет выглядеть в вашем сообщении или на странице:
Теперь вернитесь к тегу «HTML», чтобы вы могли изменить URL-адрес на правильная веб-страница. Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Возможно, вы захотите добавить заголовок к ссылке, как мы делали ранее. Вам нужно будет включить такой код, и вы можете изменить «Это заголовок» на что угодно.
Текст
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто добавьте target="_blank" в HTML-код, например:
Текст
Если вы хотите, чтобы по вашей ссылке не следовали, добавьте rel="nofollow" , например:
Текст
Вы можете включить все это сразу. Вот пример ссылки с заголовком, которая открывается в новой вкладке и имеет статус nofollow:
. Текст
Вот как вы создаете ссылку в HTML, если вам когда-нибудь понадобится.
Как добавить якорные ссылки в WordPress
Якорная ссылка — это тип ссылки на странице, которая ведет вас в определенное место на той же странице. Это позволяет пользователям переходить к наиболее интересующему их разделу.
Взгляните на анимированный снимок экрана ниже:
Эти типы ссылок очень полезны при написании более длинных учебных пособий или контента, так что ваши пользователи могут легко перейти к разделу, который их больше всего интересует.
Мы создали подробный руководство о том, как легко добавлять якорные ссылки в WordPress.
Хотите добавить ссылки или кнопки социальных сетей на свой сайт?
Эти ссылки позволяют вашим пользователям легко делиться вашим контентом в своих любимых социальных сетях. Иногда ссылки или кнопки социальных сетей также сопровождаются общим количеством репостов.
Мы не советуем пользователям добавлять эти ссылки вручную. Вместо этого вы всегда должны использовать плагин для социальных сетей. У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылку в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как создать профессиональный адрес электронной почты для бизнеса и как начать рассылку новостей по электронной почте, чтобы расширить свою аудиторию.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как добавить ссылки | База знаний Zyro
Все коллекции
Редактор веб-сайтов
Страницы и навигация
Как добавить ссылки
Узнайте, как добавлять различные виды ссылок на ваш веб-сайт
Вы можете добавлять ссылки в различные места на вашем веб-сайте:
Добавить ссылку в меню веб-сайта
Добавить ссылку на текст
Добавить ссылку на изображение
Add a link to a button
Add links to your social media channels
Within the editor, open the Страницы и навигация панель слева.

Нажмите Добавить ссылку :
Переименуйте ссылку.
Под ссылкой на разверните раскрывающийся список и выберите объект для ссылки на:
Веб-адрес :
URL-адрес – вставьте URL-адрес в поле; это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона – введите номер телефона (с кодом страны) в поле
Электронная почта – введите адрес электронной почты в поле
Загрузка файла – загрузить файл с локального устройства
(опционально) Открыть в новой вкладке – открыть страницу в новой вкладке браузера.
(необязательно) Сделать ссылку nofollow — указывает поисковым системам (например, Google) игнорировать и не сканировать такие ссылки.
(опционально) Скрыть страницу – скрывает страницу (в данном случае ссылку) из меню шапки.

Сохраните изменения:
Щелкните текстовый элемент и выберите Редактировать текст .
Выберите (выделите) текст , на который вы хотите сделать гиперссылку.
Нажмите на ссылку символ .
В разделе Ссылка на разверните раскрывающийся список и выберите объект для ссылки на:
Веб-адрес :
0345 URL – вставьте URL в поле; это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона – введите номер телефона (с кодом страны) в поле
Электронная почта – введите адрес электронной почты в поле
Другая страница вашего веб-сайта – разверните раскрывающийся список, чтобы выбрать страницу
Загрузка файла – загрузить файл с локального устройства
(опционально) Открыть в новой вкладке – открыть страницу в новой вкладке браузера.

(необязательно) Сделать ссылку nofollow — указывает поисковым системам (например, Google) игнорировать и не сканировать такие ссылки.
Сохранить изменения:
Щелкните элемент изображения и выберите Изменить изображение .
Откройте вкладку Действие .
Под опцией При нажатии выберите Открыть ссылку .
по ссылке на , расширите выпадающий в срок и выберите объект , чтобы связать:
Веб -адрес :
URL —
URL —
URL —
. это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона — вставьте номер телефона (с кодом страны) в поле
Электронная почта — Вставьте адрес электронной почты в поле
.
 – разверните раскрывающийся список, чтобы выбрать страницу
– разверните раскрывающийся список, чтобы выбрать страницуЗагрузка файла – загрузка файла с локального устройства
(необязательно) Открыть в новой вкладке — открывает страницу в новой вкладке браузера.
(необязательно) Сделать ссылку nofollow — указывает поисковым системам (например, Google) игнорировать и не сканировать такие ссылки.
Щелкните за пределами окна настроек, чтобы закрыть его. Изменения сохраняются автоматически:
Щелкните элемент кнопки и выберите Кнопка редактирования .
(необязательно) Переименуйте кнопку.
по ссылке на , расширите выпадающий список и выберите объект , чтобы связать:
Веб -адрес :
URL —
URL —
URL —
020это также позволяет ссылаться на определенные разделы на вашем веб-сайте
Номер телефона – введите номер телефона (с кодом страны) в поле
Электронная почта – введите адрес электронной почты в поле
Еще одна страница на вашем веб -сайте — разверните раскрытие, чтобы выбрать страницу
Загрузка файлов — Загрузите файл с вашего локального устройства
- 111021 (опцион
(опциона. tab — открывает страницу в новой вкладке браузера.
tab — открывает страницу в новой вкладке браузера.
(необязательно) Сделать ссылку nofollow — указывает поисковым системам (например, Google) игнорировать и не сканировать такие ссылки.
Щелкните за пределами окна настроек, чтобы закрыть его. Изменения сохраняются автоматически:
Откройте панель Elements слева и перетащите элемент Social icons на свою страницу.
Нажмите на элемент и выберите Редактировать социальные иконки .
Рядом со значком предпочитаемой платформы социальных сетей щелкните колесо настроек и выберите Отредактируйте или нажмите Добавить новую ссылку , чтобы добавить ссылку на другую платформу.
Вставьте ссылку и нажмите на галочку, чтобы сохранить ее.
Щелкните за пределами окна настроек, чтобы закрыть его.
 Изменения сохраняются автоматически.
Изменения сохраняются автоматически.
ПРИМЕЧАНИЕ : узнайте, как добавить ссылки внизу вашего веб-сайта
Как добавить ссылки в свои посты в Instagram: 7 способов
Одной из нескольких функций, отсутствующих в Instagram, является возможность добавлять ссылки в посты в Instagram или делиться ссылками в подписях. Однако есть способы обойти эту проблему, чтобы вы могли добавлять ссылки в посты в Instagram.
Хотя вы не можете напрямую поместить URL-адрес с гиперссылкой в свою публикацию в Instagram, существуют изобретательные способы обойти это, в основном с помощью сторонних веб-сайтов. Мы собираемся показать вам различные способы добавления ссылок в посты в Instagram.
3 изображения
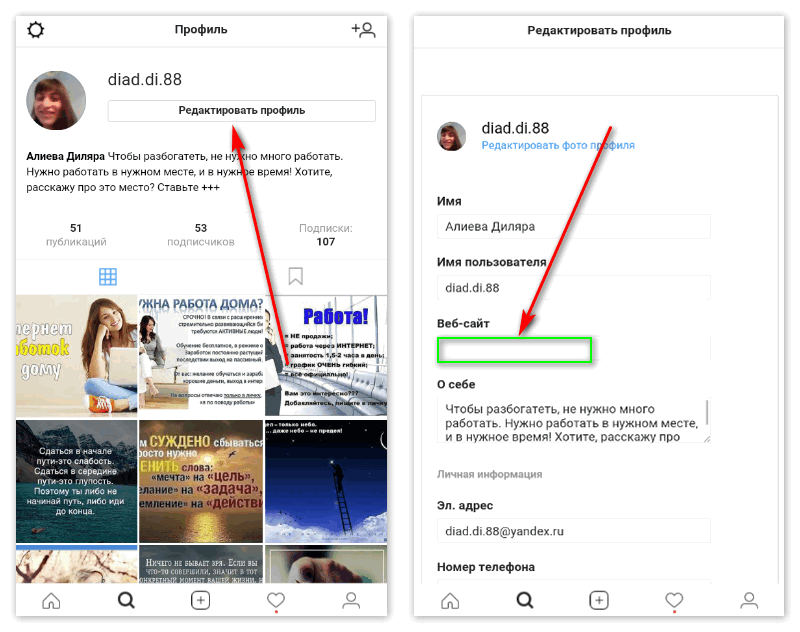
Самый простой (и самый простой) способ добавить ссылку в свой Instagram — отобразить ее в своем профиле. Для этого перейдите в свой профиль Instagram и нажмите Изменить профиль . Добавьте желаемую ссылку в Веб-сайт , затем коснитесь галочки , чтобы сохранить изменения.
Добавьте желаемую ссылку в Веб-сайт , затем коснитесь галочки , чтобы сохранить изменения.
Любая размещенная здесь ссылка будет гиперссылкой. Это означает, что люди могут нажать на ссылку и перейти прямо на сайт. Когда вы публикуете публикацию в Instagram, вы можете использовать заголовок публикации, чтобы люди посетили ваш профиль для получения соответствующей ссылки.
Это замечательно, если вы хотите поделиться только одной ссылкой. Проблема возникает, если вы часто меняете эту ссылку, потому что тогда те, кто просматривает ваши старые посты в Instagram, не смогут найти ссылку. Таким образом, альтернативные методы добавления ссылки на вашу публикацию в Instagram, описанные ниже, предпочтительнее.
2. Используйте средство сокращения URL в подписи к публикации
Некоторые ссылки могут быть длинными и трудными для запоминания, и это одна из проблем, с которой помогают бороться сокращатели URL. Вы можете использовать службу сокращения URL-адресов, например Bitly, чтобы создать более запоминающуюся ссылку.
Затем вы можете поместить эту короткую ссылку в подписи к своей публикации в Instagram, надеясь, что ваши подписчики приложат усилия, чтобы заполнить запоминающуюся ссылку в своем браузере (поскольку ссылки в подписях не являются гиперссылками).
Если вы решите использовать Bitly, вы можете сократить ссылку на главной странице без регистрации. Он сгенерирует ссылку типа https://bit.ly/3wUJ1mc, где семь конечных символов будут случайными.
Вы можете зарегистрировать бесплатную учетную запись, чтобы редактировать эти семь символов. После входа в систему нажмите Создать , вставьте свой длинный URL-адрес, затем используйте поле Настроить заднюю половину , чтобы облегчить запоминание строки. Возможно, вам придется проявить творческий подход, так как другие люди поймают общие слова.
3. Создайте целевую страницу со ссылкой
Вместо того, чтобы каждый раз ссылаться на другую страницу, вы можете использовать службу ссылок на целевые страницы. Это персонализированные страницы с серией ссылок и эскизов. Примерами таких сервисов являются Campsite и Linktree. Когда вы подписываетесь на эти услуги, вы получаете персональную ссылку, которую затем можете вставить в свой профиль Instagram.
Это персонализированные страницы с серией ссылок и эскизов. Примерами таких сервисов являются Campsite и Linktree. Когда вы подписываетесь на эти услуги, вы получаете персональную ссылку, которую затем можете вставить в свой профиль Instagram.
На этих страницах вы можете перечислить все, что захотите. Вы можете настроить изображение профиля, биографию, тему и многое другое, чтобы брендинг был похож на вашу страницу в Instagram. Рекомендуется добавлять миниатюры к ссылкам, так как это может помочь вашим подписчикам в Instagram узнать, какая ссылка является релевантной из публикации, которую они просматривали.
У этих служб есть платные планы, но вы можете обнаружить, что бесплатного предложения достаточно для ваших нужд. Это хороший способ сделать ваш Instagram более профессиональным.
4. Отразите свою учетную запись Instagram, чтобы связать публикации
Еще один подход к созданию целевых страниц со ссылками — использование службы, позволяющей стилизовать их точно так же, как ваша страница в Instagram. Таким образом, ваши подписчики покинут вашу настоящую страницу в Instagram, а затем попадут на другую страницу, которая выглядит точно так же, за исключением того ключевого отличия, что они могут щелкать ссылки в сообщениях.
Таким образом, ваши подписчики покинут вашу настоящую страницу в Instagram, а затем попадут на другую страницу, которая выглядит точно так же, за исключением того ключевого отличия, что они могут щелкать ссылки в сообщениях.
Примером сервиса, который может это сделать, является Metricool. Это надежная платформа для социальных сетей с множеством функций, одной из которых является возможность связывать ссылки с вашими отдельными сообщениями в Instagram. Однако, чтобы воспользоваться этой функцией, вам придется перейти на платную учетную запись.
После того, как вы вошли в Metricool и подключили свою учетную запись Instagram, нажмите кнопку Планирование в меню и нажмите Ссылка на Instagram . Здесь вы можете полностью протестировать работу этой функции.
Вы увидите ленту ваших изображений в Instagram. Нажмите красную кнопку гиперссылки , чтобы добавить ссылку на это изображение. В верхней части страницы вы найдете URL-адрес Metricool, который вы хотите вставить в свою биографию в Instagram, и направить людей на него в приложении для обмена фотографиями.
Metricool по умолчанию отобразит девять последних изображений, но вы можете выбрать дополнительные фотографии из своей ленты или удалить фотографии, которые не хотите отображать, щелкнув значок корзины на изображении. Конечный продукт — это адаптивный сайт, который выглядит практически идентично вашей ленте в Instagram, с сеткой изображений, которые ссылаются на то, что вам нравится.
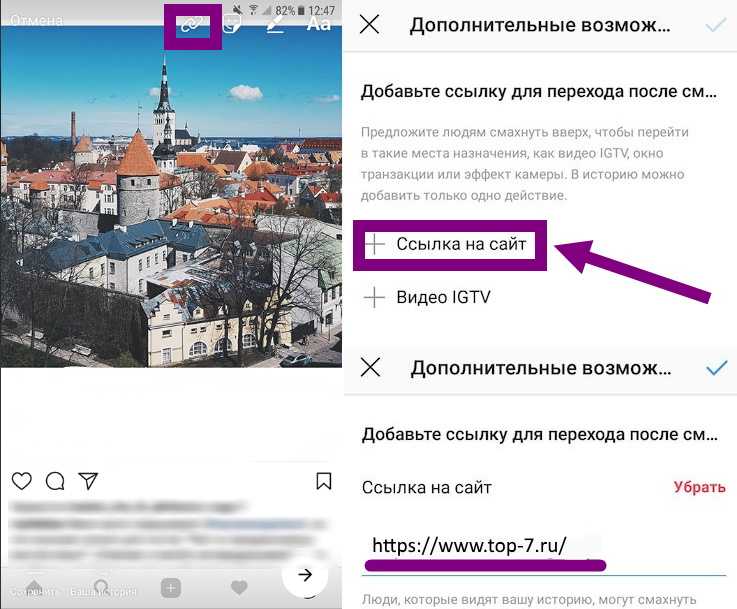
Хотя вы не сможете добавить ссылку в публикацию в Instagram, вы можете использовать Instagram Stories для обмена ссылками. Существует множество способов использовать Instagram Stories, чтобы выделить ваш контент, включая добавление ссылок.
3 изображения
Чтобы добавить ссылку в историю Instagram:
- Создайте историю в Instagram.
- Коснитесь значка стикера вверху.
- Выберите наклейку Link .
- Введите URL-адрес .
- Нажмите Готово .

- Переместите наклейку в свою историю Instagram. Коснитесь его, чтобы изменить дизайн.
3 изображения
Это подойдет не всем, но если у вас есть бизнес-профиль в Instagram, вы можете заплатить за спонсируемый пост в основной ленте или в Stories. Это будет видно даже людям, которые не подписаны на вас, но попадают в указанный вами целевой диапазон.
Важно отметить, что вы можете поделиться реальной гиперссылкой в сообщении — не требуется коротких URL-адресов или копирования и вставки. Вы видели такие примеры в своей ленте. Они помечены как спонсируемые и содержат связанный призыв к действию (например, «Узнать больше») внизу сообщения.
Подробнее об этом можно узнать на странице Реклама в Instagram.
7. Создайте свой собственный веб-сайт галереи изображений
Для полного контроля вы можете создать сайт, который вы размещаете, полностью отдельно от Instagram. Если вы не хотите тратить на это деньги, вы также можете выбрать платформы для ведения блогов, такие как WordPress или Tumblr, которые позволяют вам создать сайт бесплатно. Какую бы платформу или хостинг вы ни выбрали, вы захотите использовать тему сетки, чтобы она выглядела очень похожей на вашу ленту в Instagram.
Какую бы платформу или хостинг вы ни выбрали, вы захотите использовать тему сетки, чтобы она выглядела очень похожей на вашу ленту в Instagram.
Если вы собираетесь использовать WordPress.com, вы можете рассмотреть такую тему, как Cubic. Если вы собираетесь разместить сайт на WordPress, рассмотрите шаблон Gridsby. В качестве альтернативы, если у вас уже есть собственный веб-сайт WordPress, вы можете создать дополнительную страницу и вставить галерею WordPress.
Если вы выбираете Tumblr, вам подойдут темы Berlin и Fasofi.
Повысьте уровень вовлеченности в Instagram
Надеюсь, когда-нибудь в Instagram всем будет проще делиться ссылками в своих сообщениях. До тех пор это лучшие способы добавления ссылок в посты в Instagram.
Хотя все эти инструменты помогут вам получить больше от Instagram, вы также должны подумать о том, как увеличить свою вовлеченность в Instagram, чтобы у вас было достаточно подписчиков, чтобы перейти по ссылке в первую очередь.
Как добавить ссылку Facebook на веб-сайт
Возможно добавление различных типов ссылок на ваш веб-сайт — даже ссылок Facebook! Вы можете увидеть другие блоги из вашей ниши, имеющие ссылки на профили Facebook на своих веб-страницах. Вы можете даже нажать на одну из этих ссылок Facebook, чтобы увидеть их бизнес-страницу в Facebook.
Это отличный и эффективный способ привлечь трафик на ваши аккаунты в социальных сетях, если ваш блог получает органический трафик. В этой статье мы обсудим, как добавить ссылки Facebook на ваш сайт. Мы рассмотрим различные термины и узнаем, как добавить ссылку Facebook на веб-сайт.
Оставайтесь с нами, чтобы найти ответы на свои вопросы!
Содержание
Метод 1: HTML
Если у вас есть опыт кодирования веб-сайта, вы можете вставить ссылку на Facebook, используя коды HTML. Для этого вам необходимо ввести следующее:
Шаг 1: Загрузка или создание логотипа
Первое, что вам нужно сделать, это найти изображение, которое приведет вашу аудиторию на вашу страницу в Facebook. Это может быть логотип «F» или изображение со словами «Найдите нас на Facebook». Вам решать.
Это может быть логотип «F» или изображение со словами «Найдите нас на Facebook». Вам решать.
Это должно выглядеть примерно так:
Значок «Найти нас на Facebook», который ведет на вашу бизнес-страницу.Найдите иконку, которая подойдет к дизайну вашего сайта. Вы можете изменить некоторые цвета и текст или сделать собственный логотип специально для этого.
Шаг 2. Перейдите на страницу Facebook, которую хотите добавить
Скопируйте (Ctrl+C) URL-адрес нужной страницы, чтобы добавить ее на свой сайт.
Шаг 3. Откройте HTML-редактор
HTML-редактором, который вы можете использовать по умолчанию, является Блокнот. Вы также можете использовать для этого другие HTML-редакторы. Скопируйте весь код веб-страницы, на которую вы хотите добавить ссылку Facebook.
Вставьте ссылку со страницы Facebook в код. Поместите его прямо на изображение или логотип, который вы добавили для своей ссылки на Facebook.
Код должен выглядеть примерно так:
facebook.com/profile">Имя изображения
Шаг 4. Опубликуйте веб-страницу
После добавления FB ссылку страницы на HTML-код, повторно загрузите код и снова опубликуйте страницу. Вы увидите логотип или значок Facebook со ссылкой на вашу бизнес-страницу FB. Нажмите на него, чтобы увидеть, работает ли он.
Вот и все! Вы успешно добавили ссылку FB в HTML-код вашего сайта.
Метод 2: Использование плагинов WordPress
Если вы используете WordPress для своего веб-сайта, то вам повезло! Во-первых, вам не нужно кодировать. Во-вторых, существует множество плагинов для добавления виджетов Facebook.
Вы можете использовать такие виджеты, как Simple Social Page Widget. Вы можете создать прямую трансляцию своей бизнес-страницы и встроить в нее интерактивные элементы, чтобы перенаправить свою аудиторию. Эти виджеты облегчат вам жизнь, когда вы захотите добавить ссылки Facebook на свой сайт.
Для этого выполните следующие действия:
Шаг 1.
 Выберите плагин WordPress для ссылок в социальных сетях
Выберите плагин WordPress для ссылок в социальных сетяхСуществует множество плагинов WP на выбор, если вы хотите добавить ссылки на социальные сети на свой сайт. Вот краткий список лучших плагинов социальных сетей для WordPress:
- Smash Balloon
- Shared Counts
- Social Warfare
Вы можете выбрать любой из этих плагинов для использования на своем веб-сайте. Эти плагины имеют разные логотипы и значки для разных платформ социальных сетей.
Шаг 2: Настройка
Вы можете настроить внешний вид вашей ссылки Facebook на вашем веб-сайте. Выберите уникальные значки, соответствующие дизайну вашего бренда. Вы можете выбрать черно-белый вариант или оставить исходные цвета значка.
Существует также возможность изменить положение ссылки. Вы можете добавить его на боковую панель, нижний колонтитул и т. д.
Шаг 3. Добавьте ссылку на веб-страницу
После того, как вы закончите настройку виджета, самое время добавить его на свой веб-сайт. Просто добавьте виджет на нужную страницу и завершите настройку с помощью плагина WP.
Просто добавьте виджет на нужную страницу и завершите настройку с помощью плагина WP.
Повторно загрузите веб-страницу, чтобы увидеть внесенные вами изменения. Убедитесь, что вы будете перенаправлены на свою бизнес-страницу Facebook, как только вы нажмете на нее. Если это сработает, то вы можете идти.
Влияние ссылок Facebook на веб-сайт
Насколько эффективными могут быть ссылки Facebook? Приносит ли это больше трафика? Давайте обсудим преимущества, которые вы можете получить, добавив ссылку Facebook на свой сайт.
Если разместить ссылку в идеальном месте, по ней можно получить органический трафик. Другим фактором будет то, насколько заманчивой будет ваша реклама. Если люди увидят это и заинтересуются вашим бизнесом, они перейдут по вашей ссылке.
Вот преимущества, которые вы можете получить, связав свой веб-сайт с бизнес-страницей Facebook:
- Повысить узнаваемость бренда и охват аудитории
- Повысить подлинность вашего веб-сайта
- Привлечь органический трафик на вашу бизнес-страницу Facebook
- Простота доступа на учетные записи вашей компании в социальных сетях
Часто задаваемые вопросы
1.
 Как мне войти в Facebook и получить ссылку?
Как мне войти в Facebook и получить ссылку?Существуют разные способы входа в Facebook с настольного компьютера и мобильного устройства.
Для рабочего стола:
- Войдите в свою учетную запись Facebook
- Щелкните профиль на главной странице
- В адресной строке выделите ссылку и нажмите «Копировать» (щелкните правой кнопкой мыши, чтобы выделить)
Для мобильных телефонов:
- Откройте приложение и войдите в свою учетную запись
- Нажмите значок меню на главной странице
- Нажмите «Профиль»
- Нажмите вкладку «Настройки профиля»
- Прокрутите вниз до «Ссылка на ваш профиль»
- Скопируйте.
2. Как поделиться ссылкой с моей страницы Facebook?
- Коснитесь Facebook в правом верхнем углу.
- Нажмите Страницы.
- Перейдите на свою страницу и опубликуйте.
- Добавить ссылку
- Нажмите Опубликовать.
3. Можете ли вы делиться ссылками на веб-сайты на Facebook?
Да, можно. Вы можете добавить способы, с помощью которых люди могут публиковать контент с вашего веб-сайта на Facebook. При публикации с вашего сайта ваш сайт получает атрибуцию в виде ссылки на ваш сайт, встроенной в сообщение.
Вы можете добавить способы, с помощью которых люди могут публиковать контент с вашего веб-сайта на Facebook. При публикации с вашего сайта ваш сайт получает атрибуцию в виде ссылки на ваш сайт, встроенной в сообщение.
Final Word
Ссылки на Facebook могут привлечь органический трафик с вашего сайта на вашу бизнес-страницу в Facebook. Кроме того, эти ссылки на Facebook очень легко добавить. Вы можете использовать 2 метода, чтобы добавить ссылку Facebook на свой сайт.
Мы надеемся, что эта статья ответила на ваши вопросы. Если у вас есть еще вопросы, не стесняйтесь оставлять их в комментариях. Мы ответим на них по мере возможности.
Удачи!
Как создать ссылку в своем блоге [Пошаговое руководство]
398
АКЦИИ
Независимо от того, начинаете ли вы новый блог или пытаетесь привлечь новых подписчиков с помощью уже существующего, о ведении блога нужно знать массу вещей.
Чтобы иметь успешный блог, вы должны улучшить свой поисковый рейтинг.
Но знаете ли вы, как это сделать?
Что ты начинаешь?
Если вы хотите улучшить свой поисковый рейтинг, получить больше кликов и увеличить трафик на свой сайт, важно добавить ссылки на внутренние и внешние веб-страницы.
Добавляя ссылки в сообщения блога, вы можете сделать свой контент более ценным и полезным для своих читателей.
Если вы можете отправить своих читателей к другим заслуживающим доверия источникам информации или связанным сообщениям, они с большей вероятностью будут доверять вам как надежному источнику.
И это точно поможет увеличить трафик.
Чтобы помочь вам начать добавлять ссылки, мы подробно описываем процесс для пяти самых популярных платформ для ведения блогов.
Это простой процесс, и как только вы его освоите, все будет хорошо!
Продолжайте читать, чтобы узнать, как превратить слова в кликабельные ссылки в сообщениях блога.
Содержание
- Почему ссылки так важны?
- Как ссылки влияют на SEO
- Как добавить кликабельные ссылки
- Что делать после добавления ссылок
Почему ссылки так важны?
Прежде чем мы перейдем к мельчайшим подробностям добавления ссылок, важно знать почему они так важны .
Причин несколько.
Ссылаясь на другие источники, вы можете отдать должное там, где это необходимо. Если вы не пишете оригинальные мысли, лучше сообщить вашим читателям источник вашей информации.
Ссылка на блогера, который подал вам идею написать свой блог и расширить его первоначальный пост.
Когда вы включаете ссылки, вы привлекаете читателей.
Вы можете обмениваться идеями с другими блогерами, которые находятся в том же пространстве, и создавать отношения.
Эти отношения могут помочь увеличить количество подписчиков и читателей.
Вы даже можете кое-чему научиться, разрешив другим комментировать ваши сообщения.
Вы можете включить ссылки на старые сообщения, которые вы написали, или ссылки на другие блоги.
И то и другое повысит доверие к вашему блогу и повысит ваш рейтинг.
Это необходимо для всех, кто хочет привлечь больше читателей и получить известность в Интернете.
Добавляя исходящие ссылки, вы с большей вероятностью найдете другие, в том числе входящие ссылки на ваши собственные сообщения.
Чем больше у вас входов и выходов, тем больше трафика и читателей вы получите.
Как ссылки влияют на SEO
Ссылки на внешние сайты не повредят вашим собственным усилиям по SEO. На самом деле, ссылки на внешние сайты в посте могут добавить немного авторитета, что на самом деле помогает в SEO.
Существует несколько различных способов добавления ссылок, и важно знать, какой из них следует использовать.
Когда вы добавляете внешние ссылки, которые направляют читателей на страницы за пределами вашего веб-сайта, вы всегда должны убедиться, что они открываются в новом окне браузера.
Предоставление вашему читателю ценного дополнительного контента — идеальный вариант, но вы не хотите побуждать его покинуть ваш сайт.
Убедитесь, что ваши внешние ссылки улучшают взаимодействие с пользователем, не отвлекая читателей от вашей собственной страницы.
Для этого примера мы создадим ссылку, которая приведет вас на домашнюю страницу Amazon.
Чтобы создать внешнюю ссылку, которая будет открываться в новой вкладке , ваши HTML-ссылки должны выглядеть следующим образом:
При создании внешних ссылок важно понимать разницу между ссылками для перехода и nofollow. ссылка на сайт.
Ссылка nofollow указывает Google не считать ее ссылкой на сайт.
Что касается партнерских ссылок, лучше всего использовать ссылку nofollow.
Это по-прежнему указывает пользователю на сайт, поэтому, даже если Google не учитывает это, оно все еще жизнеспособно для сайта, на который вы направляете трафик.
Ссылка nofollow , которая также открывается в новой вкладке должна выглядеть так:
Внешние ссылки полезны как для вашего сайта, так и для ваших читателей.
Просто убедитесь, что вы используете правильный шрифт и точно знаете, как и куда он ведет вашу аудиторию.
Как добавить кликабельные ссылки
Все мы используем разные платформы для создания и размещения наших блогов.
Если вы используете популярную платформу для ведения блогов, продолжайте читать, чтобы узнать о пошаговом процессе создания ссылки на другой веб-сайт.
В общем, вы можете добавить ссылку практически на любой платформе, выделив текст и нажав следующую горячую клавишу:
[su_note]
«Ctrl-K» в Windows или «Command-K» на Mac
[/su_note]
TypePad
Если вы используете TypePad, добавление ссылки — очень простой процесс, так что нет оправдания не делать этого.
Некоторым блоггерам нравится добавлять их по ходу или заканчивать свой пост и возвращаться, чтобы добавить свои ссылки в конце.
Неважно, какой метод вы предпочитаете.
Вам нужно сделать всего несколько шагов, чтобы превратить определенные слова в работающие ссылки.
[su_note]
- После того, как вы получили текст ссылки и знаете, на какие слова вы хотите добавить ссылку, выделите слово или фразу с помощью курсора.
- Нажмите кнопку вставки ссылки на панели инструментов «Написать сообщение» (та, которая выглядит как цепочка).
- Вы увидите всплывающее окно, в котором вам будет предложено ввести веб-адрес (URL).
- Скопируйте и вставьте URL-адрес, который вы хотите связать, и нажмите OK. Это так просто.
[/su_note]
Вы можете указать, хотите ли вы, чтобы ссылка перенаправляла трафик или открывала страницу в новом окне.
Всегда лучше выбрать новое окно, чтобы читатели не отвлекались от исходной страницы.
Вы также можете указать адрес электронной почты для читателей, которые хотят отправить прямой комментарий или задать конкретный вопрос.
TypePad также позволяет добавить ссылку на панель навигации, боковую панель или нижний колонтитул.
Blogger
Для тех из вас, кто использует Blogger, добавить ссылки очень просто.
Это займет всего несколько секунд, и оно того стоит.
[su_note]
- В Blogger первым шагом к добавлению ссылки является выделение слова или слов, на которые вы хотите сделать ссылку. Вы можете дважды щелкнуть слово или фразу или использовать мышь, чтобы щелкнуть слово и перетащить его.
- После того, как вы определили слова, на которые хотите сделать ссылку, нажмите кнопку ссылки на панели инструментов «Создать сообщение». Ищите значок, который выглядит как звено цепи и планета Земля.
- После того, как вы щелкнете по этому значку, появится всплывающее окно с просьбой ввести URL-адрес.
- Введите URL-адрес или скопируйте и вставьте его в это поле.
- Нажмите OK, и все готово!
[/su_note]
WordPress
WordPress — одна из самых популярных платформ для ведения блогов.
Для тех, кто знаком с другими платформами для ведения блогов или платформами электронной коммерции, это довольно легко понять.
Около трети всех сайтов используют WordPress, поэтому можно с уверенностью сказать, что он удобен для пользователя и прост в освоении.
Как и другие платформы для ведения блогов, WordPress предлагает возможность включать ссылки в ваши сообщения и страницы, а также в текстовые виджеты.
Вы также можете добавлять ссылки в меню навигации и создавать ссылки на кнопки в зависимости от того, как вы хотите, чтобы ваш сайт выглядел и как он работал.
[su_note]
Добавить ссылки на посты и страницы в WordPress очень просто.
- Выделите слово или слова, на которые вы хотите прикрепить ссылку.
- Нажмите кнопку ссылки на панели инструментов (та, которая выглядит как звено цепи).
- Появится окно, в котором вам будет предложено добавить URL-адрес.
- Введите URL-адрес или скопируйте и вставьте его в это окно и нажмите «Вставить».
- После того, как вы вставите ссылку и опубликуете свое сообщение в Интернете, ваши читатели смогут щелкнуть эту ссылку для перенаправления.

[/su_note]
Вы можете направлять читателей к другим сообщениям на вашем собственном сайте или отправлять их на другие сайты, где они могут прочитать больше информации по обсуждаемой теме.
Куда вы их отправите, зависит от вас.
Tumblr
На данный момент в Tumblr размещено более 417 миллионов блогов.
Их использование увеличилось за последние семь лет, но по-прежнему составляет всего 2% от общего числа посещенных социальных сайтов.
Хотя каждый день в Tumblr публикуются миллионы сообщений в блогах, на нем размещается лишь малая часть того, что публикуется в Интернете.
Продолжайте читать, чтобы узнать, как создавать посты в блогах на Tumblr, и
, как добавлять ссылки на эти блоги.
Чтобы создать или отредактировать сообщение Tumblr, откройте веб-браузер и войдите в свою панель управления Tumblr.
Вы можете щелкнуть по уже созданному сообщению, которое необходимо отредактировать, или нажать кнопку нового сообщения, чтобы начать новый документ.
- Введите текст и, когда вы знаете, какое слово или слова вы хотите сослаться, выделите этот текст с помощью мыши.
- Выделив текст, щелкните значок ссылки в верхней части редактора сообщений (найдите значок цепочки), и вы увидите всплывающее окно.
- Когда откроется это диалоговое окно, введите или скопируйте/вставьте свой URL-адрес в это поле.
- Нажмите OK, чтобы сохранить настройку, и вы увидите подчеркнутый текст.
Подчеркивание означает, что добавление ссылки прошло успешно.
Squarespace
Если вы используете Squarespace для публикации своего блога, вы, вероятно, уже знаете, что у него есть свои ограничения.
Но он прост в использовании и предоставляет простой способ создания гиперссылок.
В Squarespace вы будете использовать текстовый блок для написания текста или копирования/вставки текста для создания нового сообщения.
Когда вы будете готовы добавить свои ссылки, используйте текстовый блок.
- Чтобы начать, щелкните текстовый блок, чтобы открыть существующий пост или создать новый.
- Введите текст и не забудьте сохранить новый пост. Вы можете добавлять их по ходу или в конце, когда отредактируете и откорректируете свой пост.
- После того, как вы определили интерактивный текст, нажмите и перетащите, чтобы выделить слово или слова.
- Выделив эти слова, щелкните значок ссылки на панели инструментов.
- Откроется редактор ссылок, после чего вам нужно будет решить, куда вы хотите, чтобы ссылка отправляла читателей.
В Squarespace ваши ссылки могут вести читателей на другие страницы вашего сайта, внешние URL-адреса или определенные теги и категории.
Ваши ссылки также могут отправлять пользователей на адрес электронной почты, номер телефона или определенный файл, доступный на вашем сайте.
Следуйте за редактором ссылок и решите, куда вы хотите, чтобы ваши ссылки направляли ваших читателей.
Чтобы сделать ссылку на другой контент на вашем сайте, нажмите на вкладку контента.
Оттуда выберите существующую страницу, которую вы хотите связать, и нажмите Enter.
Чтобы создать ссылку на файл, щелкните вкладку «Файл» в редакторе содержимого, щелкните «Новый файл» или перетащите файл в поле «Добавить файл».
Нажмите «Сохранить» или «Применить», чтобы прикрепить ссылку на этот файл.
Хотите отправить читателей на адрес электронной почты или контактный номер телефона?
Перейдите на вкладку «Внешние» в редакторе ссылок и выберите «mailto» для ссылки на электронную почту или «tel» для ссылки на номер телефона.
Если вы хотите, чтобы читатели оставались на вашем сайте, вы можете нажать на опцию, чтобы открыть эти страницы в новом окне.
Что делать после того, как вы добавили свои ссылки
Вы когда-нибудь читали блог или посещали веб-сайт и нажимали на ссылку только для того, чтобы понять, что она не работает?
Это происходит постоянно.
И нет ничего более раздражающего, чем наткнуться на блокпост онлайн.
[su_note]После того, как вы прикрепили свои ссылки и опубликовали свой пост, сделайте себе одолжение и убедитесь, что эти ссылки работают.
Вы не хотите раздражать пользователей, заполняя свои сообщения ссылками, которые не работают должным образом.[/su_note]
Если у вас есть старые сообщения, содержащие исходящие ссылки, рекомендуется выборочно проверить эти ссылки. по случаю.
Это особенно важно, если это популярные посты, которые по-прежнему привлекают новых читателей.
Нет смысла предоставлять исходящую ссылку, если страница, на которую вы ссылаетесь, была удалена или перемещена ее создателем.
Все мы пишем и создаем блоги по разным причинам.
Некоторые из нас используют блоги как онлайн-дневник, чтобы отслеживать и делиться своими воспоминаниями и опытом с семьей и друзьями.
Некоторые из нас публикуют свои взгляды и мнения, чтобы привлечь внимание и повлиять на других.
Некоторые из нас создают обучающие блоги, чтобы помочь другим в различных начинаниях, таких как открытие бизнеса или обучение тому, как лучше вести блог.
Некоторые из нас ведут блоги, чтобы предоставить клиентам материалы и информацию и стать источником надежного контента.
Некоторые люди создают блоги с единственной целью продажи рекламы и получения дохода.
Независимо от того, какова ваша конечная цель, вы получите более высокий рейтинг и, вероятно, увеличите количество подписчиков, если ваши сообщения в блоге будут содержать ссылки.
Выполните описанные выше шаги, чтобы добавить успешные ссылки на платформу для ведения блога.
С более качественным контентом и полезными ссылками вскоре вы начнете видеть лучшие результаты.
Как добавить ссылку в Notion
Использование ссылок для соединения двух частей информации стало неотъемлемой частью любой деятельности по управлению задачами. Вот почему сегодня мы дадим вам инструкции о том, как добавить ссылку в Notion. Это относительно простая задача, которая займет всего несколько секунд вашего времени и придаст вашему контенту лучшую структуру.
Сегодня вы также узнаете, как копировать ссылки, добавлять гиперссылки, вставлять интерактивные ссылки с помощью JavaScript и многое другое с помощью Notion.
Как добавить ссылку в Notion
Добавить ссылку в Notion так же просто, как кажется. Вы можете добавить ссылку на внешний веб-сайт и включить ее в свой текст, как и в любом другом текстовом редакторе. Просто выполните следующие простые шаги:
- Запустите Notion на своем Mac или ПК.
- Откройте страницу, на которую вы хотите добавить ссылку.
- Скопируйте ссылку, которую вы хотите добавить, из браузера или из любого места, где она отображается.
- Начните вводить текст на странице Notion и выберите конкретную часть, в которую вы хотите вставить ссылку. Возьмите это предложение в качестве примера: Вы можете узнать, как создать учетную запись Netflix здесь . Теперь, если мы хотим связать страницу с инструкциями, мы выбираем часть предложения «здесь» и ждем, пока окно текстового редактора не появится над текстовой строкой.

- В окне текстового редактора нажмите кнопку «Ссылка».
- Вставьте ссылку в поле ссылки, которое появится рядом.
- Нажмите «Ввод» на клавиатуре или выберите «Ссылка на веб-страницу», чтобы закончить.
Теперь вы добавили ссылку на свою страницу Notion. Просто нажмите на слово со встроенной ссылкой, и Notion перенаправит вас по его адресу.
Как визуализировать блоки в понятии Страница
Блоки лежат в основе экосистемы понятий. Вы можете создавать десятки различных блоков контента, а затем настраивать их до бесконечности. На самом деле нет никаких конкретных правил о том, как визуализировать ваши блоки. Все зависит от вашего творчества и времени, которое вы можете потратить на добавление деталей.
Чтобы сделать текст более организованным, вы можете добавить такие блоки, как заголовки, подзаголовки, маркированные списки или столбцы. Столбцы будут разбивать ваш текст по вертикали, позволяя добавлять новые блоки контента в каждый столбец.
Дополнительные часто задаваемые вопросы
Вот еще несколько вопросов, которые могут помочь вам получить больше от Notion.
Как организовать понятие?
Вы можете думать о Notion как о наборе Lego. Вы получаете набор блоков, которые можно комбинировать, смешивать и сочетать, пока не получится то, что вам нравится. Работа с блоками Notion может быть сложной задачей, если вы только начинаете. С таким количеством вариантов организации ваших страниц вы можете почувствовать себя немного ошеломленным в начале.
Вот почему мы дадим вам несколько полезных советов о том, как организовать свое пространство в Notion так, чтобы оно было красивым и чистым, а прежде всего функциональным.
• Используйте только одно рабочее пространство, если вы новичок. Будет намного проще просто переключаться между страницами, чем между рабочими пространствами.
• Посвятите каждую страницу определенной теме и используйте ссылки и упоминания (@), чтобы соединить свои страницы. Не нужно копировать один и тот же материал в двух местах. Это придаст вашему рабочему пространству более организованный вид, где у каждого элемента контента будет свое место.
Не нужно копировать один и тот же материал в двух местах. Это придаст вашему рабочему пространству более организованный вид, где у каждого элемента контента будет свое место.
• Создавайте подстраницы для дальнейшего разделения содержимого. Это отличный способ структурировать информацию таким образом, чтобы не возникало ощущения, что вы плаваете в море текста и другого контента.
• Используйте заголовки, чтобы придать вашей странице хорошо структурированный вид. Выберите один из трех доступных заголовков. Мы советуем использовать Заголовок 1 в качестве основного заголовка и Заголовки 2 и 3 в качестве подзаголовков.
• Создавайте значки страниц, чтобы упростить навигацию по ним. Как бы глупо это ни звучало, но чем больше страниц вы создаете, тем больше времени вам потребуется, чтобы найти нужную. Тогда на помощь приходят иконы. Ищете страницу с рецептами? Почему бы не использовать значок торта, чтобы его было быстрее найти?
• Добавьте таблицы, столбцы, списки или доски — это поможет упорядочить содержимое и сделать его визуально привлекательным. Например, вы можете добавить календарь в свой список дел, чтобы лучше понимать сроки.
Например, вы можете добавить календарь в свой список дел, чтобы лучше понимать сроки.
Как скопировать ссылку в Notion?
Копирование ссылки ничем не отличается от копирования любого другого фрагмента текста. Просто выполните следующие действия, чтобы скопировать ссылку из Notion в буфер обмена:
• С помощью курсора выделите фрагмент текста, содержащий ссылку.
Примечание. Если вы просто нажмете на текст, не выделяя его, вы скопируете URL-адрес текущей страницы.
• Щелкните правой кнопкой мыши выделенный текст.
• Выберите в меню пункт «Копировать ссылку».
Теперь вы скопировали ссылку в Notion.
Как сделать кликабельную ссылку с помощью JavaScript в Notion?
Еще одна замечательная функция, предлагаемая Notion, — это блоки кода, которые позволяют добавлять фрагменты кода.
Вот как добавить его на страницу Notion:
• Запустите Notion на своем Mac или ПК.
• Перейдите на страницу, на которую вы хотите добавить фрагмент кода.
• Начните писать новую текстовую строку там, где вы хотите добавить фрагмент кода.
• Начните вводить «/код» и нажмите «Код» в раскрывающемся меню.
• Щелкните фрагмент кода, чтобы вставить код.
• Выберите язык программирования в левом верхнем углу блока кода. Вы должны переключить его на «JavaScript», чтобы вставить кликабельный код ссылки, написанный на этом языке.
Если вам нужны инструкции о том, как сделать кликабельную ссылку с помощью Java Script, воспользуйтесь следующим подходом:
• Сделать анкерный элемент.
• Создайте текстовый узел, который будет содержать текст для отображения в виде ссылки.
• Добавить узел к якорному элементу.
• Придумайте свойство title и href элемента.
• Добавить элемент в теле.
Как сделать гиперссылку в Notion?
Создание гиперссылок для соединения определенных частей документа может быть очень удобным и экономящим время. Наиболее близкой к гиперссылке в Notion является опция @-tagged. Использование этого тега позволяет создать ярлык на определенную страницу.
Использование этого тега позволяет создать ярлык на определенную страницу.
Вот как это сделать, и это довольно просто:
• Запустите Notion на мобильном устройстве или компьютере.
• Введите @ в тексте страницы.
• Появится сообщение «Упомяните человека, страницу или дату…»
• Начните вводить имя страницы, человека или даты, на которую вы хотите сослаться.
• Он автоматически появится в виде гиперссылки.
Если вы нажмете на эту гиперссылку, вы попадете прямо на страницу, на которую она ссылается.
Примечание. Вы также увидите блок «Ссылка на страницу», который может показаться хорошим вариантом для использования в качестве гиперссылки. Однако это создаст только что-то вроде подстраницы внутри вашей страницы. По этой причине вы сможете сделать ссылку на одну и ту же страницу только один раз. С опцией @-tagged вы можете пометить страницы столько раз, сколько захотите.
Поддержание связи между вашей работой
Жонглирование между различными элементами контента может быть утомительным, если они разбросаны повсюду.

 Data URL не поддерживают сжатие, поэтому размер содержимого становится проблемой.»
Data URL не поддерживают сжатие, поэтому размер содержимого становится проблемой.»
 html">Киски</a></p>
</body>
</html>
html">Киски</a></p>
</body>
</html> html">Ссылка</a>
html">Ссылка</a>

 ru">анкор ссылки</a>
ru">анкор ссылки</a>


 – разверните раскрывающийся список, чтобы выбрать страницу
– разверните раскрывающийся список, чтобы выбрать страницу Изменения сохраняются автоматически.
Изменения сохраняются автоматически.