Добавление шрифта
Word 2013 Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Office.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
-
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках. В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
-
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
org/ListItem»>
-
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
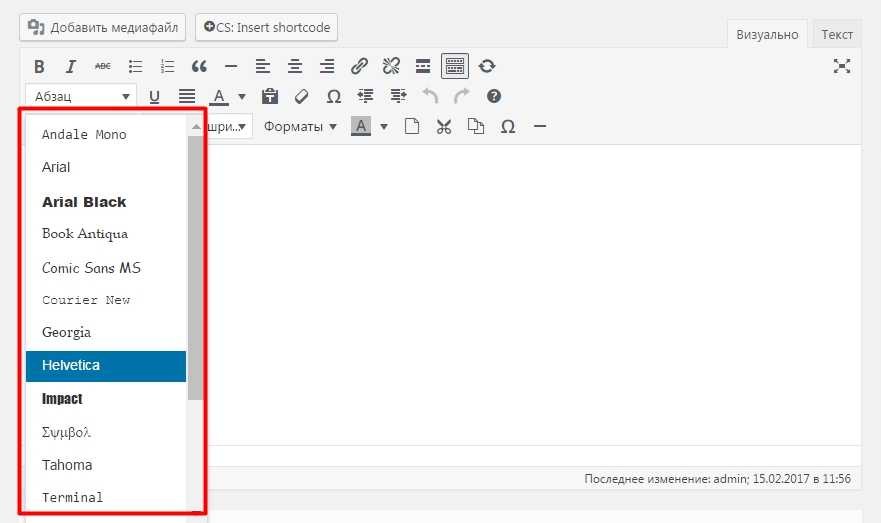
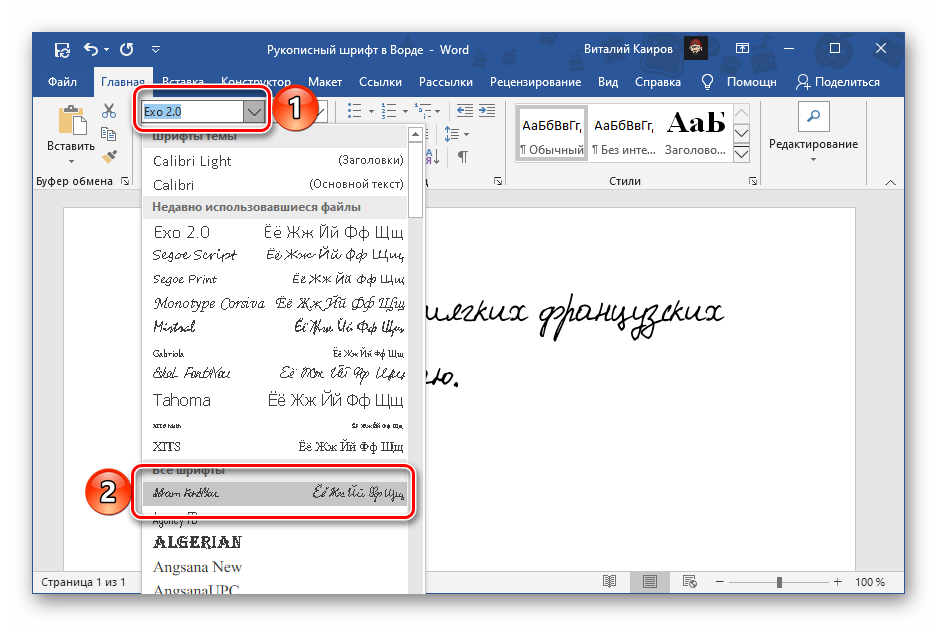
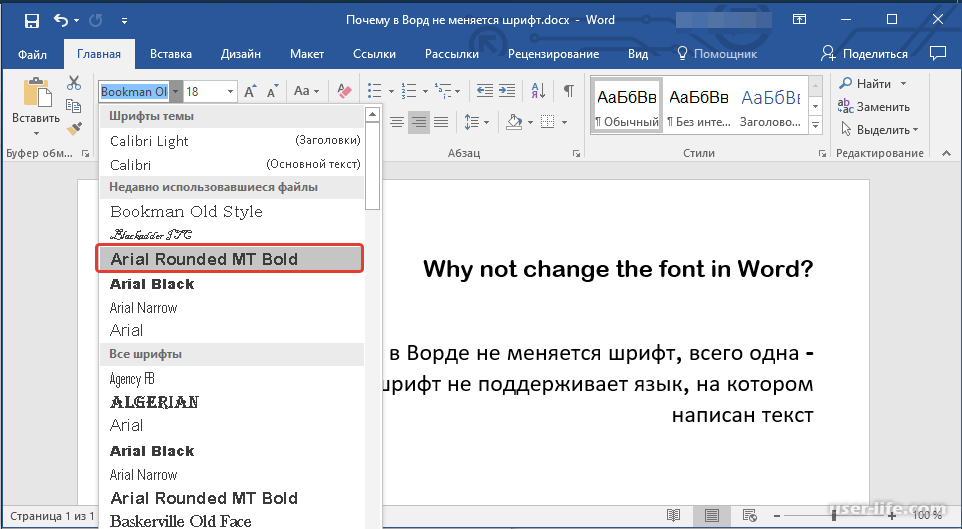
Новые шрифты отобразятся в списке шрифтов Word.
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
Установить шрифты и управлять ими можно также двумя другими способами.
-
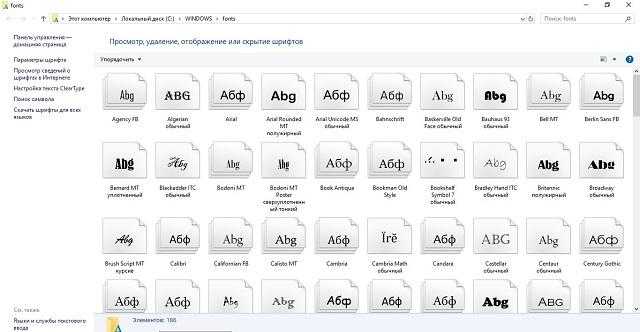
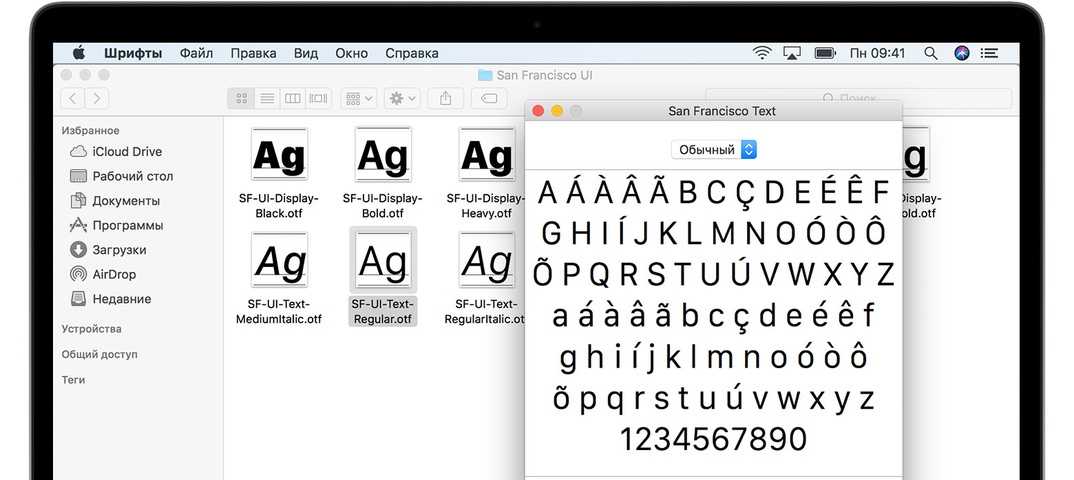
Все доступные на компьютере шрифты хранятся в папке C:\Windows\Fonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду

-
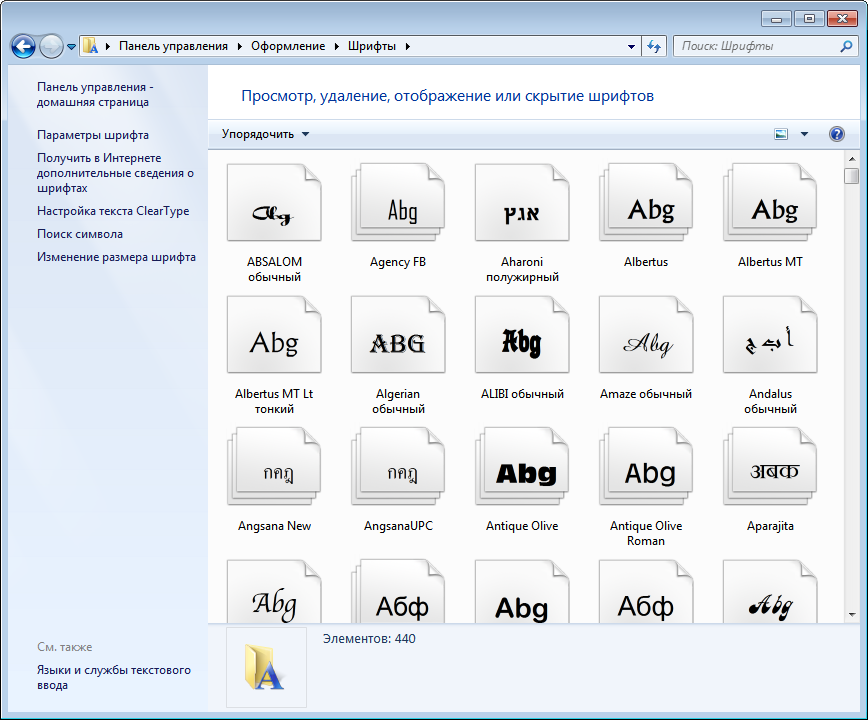
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.
При следующем запуске Word в списке шрифтов отобразятся новые варианты.
Как создать свой собственный шрифт: советы, рекомендации и ресурсы
Если вам нужен уникальный шрифт, но процесс его разработки вас пугает, мы вам поможем!
Все мы знаем, насколько непросто подобрать подходящий шрифт для нового проекта. Что же делать, если вы точно представляете, как должна выглядеть типографика, однако не можете найти нужную опцию на Google Fonts?
Отличный выход — создать собственный шрифт, который отвечает всем вашим требованиям. С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
В статье вы найдете:
- 5 полезных инструментов — платных и бесплатных,
- пошаговое руководство по созданию шрифтов.
А здесь вы найдете еще 17 советов по созданию собственного шрифта.
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это стало особенно заметно в период пандемии, когда большинство людей обратились к онлайн-шоппингу. Интернет-магазины, новые бренды — всем им нужен продуманный графический дизайн. И типографика — одна из важнейших его составляющих.
Выбор подходящего шрифта — залог успеха вашего проекта, поскольку шрифты воздействуют на подсознание покупателей. Правильный шрифт может даже повысить популярность бренда. Шрифт способен привлечь нужную аудиторию, поскольку он вызывает эмоции и транслирует ценности бренда, каким бы он ни был: традиционным, формальным или, наоборот, веселым и семейным.
Несмотря на то, что существует множество готовых шрифтов, которые хорошо знакомы каждому дизайнеру, однажды вам, скорее всего, попадется проект, для которого требуется что-то новое и уникальное. Самое эффективное решение этой проблемы — создание собственного шрифта.
После того, как вы разработали дизайн шрифта, наступает очередь технической реализации. Новичков пугает эта задача: обычно они убеждены в том, что освоение всех аспектов создания шрифта — длительный процесс, который займет большое количество времени.
Однако на самом деле, когда вы изучите основные принципы типографики и поймете, какие шаги необходимо предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, вам точно понравится этот захватывающий творческий процесс.
Мы поможем вам побороть сомнения и поделимся множеством инструментов, необходимых для воплощения ваших шрифтовых идей в реальность. Здесь есть все, что может пригодиться на разных этапах творческого процесса: онлайн-уроки, полезные инструменты и некоторые общие рекомендации.
Полезные инструменты
Вы заметили, что рассеянно смотрите на экран компьютера и пролистываете имеющиеся шрифты, но они вас не вдохновляют? Значит пора действовать. Созданный специально для вашего проекта шрифт, отвечающий всем его требованиям, — идеальный способ передать все творческие идеи через дизайн.
Чтобы разработать собственный шрифт, прежде всего, важно выбрать подходящее программное обеспечение. Пять сайтов, о которых мы расскажем ниже, включают большое количество инструментов редактирования — смело используйте их, и трудоемкий процесс создания букв не отнимет слишком много времени.
1. FontLab7
FontLab 7 — встроенный редактор, который помогает создавать шрифты от начала до конца, от простых до самых сложных, и привносит искру волшебства в процесс шрифтового дизайна. Пользователям доступна 30-дневная бесплатная пробная версия с полноценным функционалом.
В качестве источника вдохновения вы можете использовать тот или иной шрифт с открытым исходным кодом — остается только настроить его под свои нужды.
Приложение характерно своей многофункциональностью: этот инструмент подходит для рисования аккуратных единообразных глифов, автоматической трассировки растровых изображений, создания наложений, упрощения контуров, выравнивания вертикальных штрихов, масштабирования обводок с сохранением их толщины.
Редактор позволяет пользователям работать в дробных или целочисленных координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
2. FontForge
FontForge — бесплатный редактор с открытым исходным кодом и удобное приложение для разработки шрифтов. Он имеет широкую область применения: создавайте, модифицируйте и конвертируйте шрифты.
В приложении имеются горячие клавиши, которые помогают выполнять работу быстрее. Шрифты, созданные в FontForge, можно сохранять в формате SFD, а также экспортировать в других форматах.
Изменять глифы довольно просто: редактор включает множество инструментов для рисования, преобразования, скругления, добавления засечек, а также копирования отдельных элементов или параметров букв (высота, ширина и т. д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
3. FontStruct
FontStruct — бесплатная программа, которая позволяет быстро и легко создавать шрифты из геометрических фигур, расположив их внутри сетки, как плитку или кирпичи. Дополнительные инструменты, без которых трудно обойтись: ластик, инструмент «линия/прямоугольник» и инструмент «рука».
Каждый символ занимает определенное место, что помогает отслеживать, какие буквы уже созданы, а какие — пропущены. Кроме того, вы можете распечатать и протестировать результат в режиме реального времени, что, несомненно, удобно как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контуров. Еще одним большим преимуществом этого редактора является возможность загрузки результатов в сообщество, так что даже самые необычные каракули могут найти свою аудиторию.
4. Fontself
Fontself — универсальный редактор для создания функциональных шрифтов, не уступающих по своим характеристикам (кернинг, диграфы и т. д.) профессиональным альтернативам.
д.) профессиональным альтернативам.
Здесь можно создавать цветные шрифты, придавать буквам те или иные формы и применять к ним разные эффекты (например, градиенты и т.д.), а также проектировать стандартные монохромные векторные шрифты, которые совместимы с любым программным обеспечением.
Этот редактор позволит вам быстро и без особых усилий создать шрифт для приложений Creative СІоuԁ и экспортировать его в формате OTF для других программ и продажи. Кроме того, получившийся дизайн можно сохранить как векторное изображение и использовать в Photoshop, Affinity Photo и т.д.
Создавайте глифы и меняйте характеристики шрифта, а также редактируйте информацию о нем (авторские права, веб-сайт и др.).
5. Birdfont
Birdfont — бесплатный редактор для создания векторной графики. У него удобный интерфейс, который позволяет создавать как монохромные, так и цветные шрифты. Вы найдете здесь множество различных инструментов, с помощью которых сможете быстро редактировать готовые TTF- и SVG-шрифты и создавать новые, даже на основе собственного почерка или с графикой на фоне.
Для редактирования изображений (речь о создании шрифта на основе изображения) в этой программе есть инструменты масштабирования, перемещения и преобразования, а также функции неограниченного повтора/отмены действий и предварительного просмотра.
Программа позволяет создать уникальный шрифт с нуля, поскольку открывает перед пользователями широкие возможности для творчества. Вы даже можете разрабатывать буквы по отдельности. Среди самых важных функций: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Если у вас сложилось четкое представление о том, каким должен быть конечный результат, не сомневайтесь, а переходите от слов к делу. Чтобы не запутаться, избежать ошибок и сэкономить время, следуйте определенному плану. Итак, давайте разберемся, какие действия необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через весь процесс создания шрифта. Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Шаг 1: Составьте бриф
Как и в случае с любым другим дизайн-проектом, самое важное при создании шрифта — сразу определиться с целями. Прежде, чем приступить к работе, необходимо ответить на несколько вопросов. Это поможет вам составить продуманный бриф:
- Вы хотите создать шрифт для конкретного проекта или для широкого применения?
- Какого размера должен быть шрифт — большой или маленький?
- Он будет с засечками или без?
- Какие шрифты вдохновили вас на создание собственного шрифта?
Ответив на все эти вопросы, вы можете переходить непосредственно к разработке дизайна шрифта.
Шаг 2: Начните делать наброски на бумаге
Когда профессиональный дизайнер создает новый шрифт, он чаще всего разрабатывает для него те или иные альтернативные начертания, например, курсив, полужирный.
Однако указанный шаг не является обязательным. Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
После того, как вы определились с дизайном шрифта, возьмите карандаш и бумагу и нарисуйте базовые линии (пока необязательно рисовать все буквы, начните с так называемых «контрольных символов»: «H», «n», «o» и «y»). Важно, чтобы линии были идеально прямыми. Уделяйте внимание межбуквенным интервалам и следите за соблюдением пропорций (в этом вам поможет простая линейка).
Не существует конкретных рекомендаций относительно того, каким должно быть соотношение между высотой строчных и заглавных букв, а значит, все в ваших руках. Пробуйте разные варианты, пока не найдете идеальное решение для своего шрифта.
Здесь нужно действовать методом проб и ошибок, поэтому не бойтесь ошибаться. Дорабатывайте типографику, вносите кардинальные изменения, можете даже начать все сначала, хотя это и потребует много времени — идеальный результат стоит всех затраченных усилий!
Советуем вам сначала нарисовать отдельные символы на листе бумаги от руки. Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
После этого нарисуйте по сетке все 26 букв в верхнем и нижнем регистре, чтобы посмотреть, как будет выглядеть полный набор. Позже вы сможете использовать эти буквы в качестве шаблона.
Убедитесь, что вы не забыли о специальных символах, таких как цифры и знаки препинания (запятая, восклицательный и вопросительный знаки).
Шаг 3: Выберите и установите программное обеспечение
Существует множество приложений, с помощью которых вы можете создать свой собственный шрифт (некоторые были перечислены выше). Удобная программа с широким функционалом значительно упростит процесс разработки.
Прежде, чем сделать выбор, мы рекомендуем вам прочитать описание характеристик каждого приложения, чтобы получить полное представление о том, на что оно способно.
Шаг 4. Начните создавать шрифт
Теперь, когда вы закончили с набросками и установили программное обеспечение, вы готовы начать работу над шрифтом в цифровом формате. То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
Когда все буквы будут готовы, можно приступать к отрисовке цифр, знаков препинания и других необходимых символов.
Для каждой программы характерен свой процесс обучения. Поначалу вы, скорее всего, будете продвигаться вперед довольно медленно, но как только начнете привыкать к инструменту, скорость работы увеличится.
Ниже приведены термины, которые необходимо выучить, чтобы разобраться в теме создания шрифтов:
- Высота заглавных букв (Cap height) — невидимая линия, которая проходит по верхнему краю заглавных букв.
- Линия верхних выносных элементов (Ascender line) — линия, на которой располагаются верхние точки восходящих вертикальных штрихов букв (например, «h» и «k»).

- Базовая линия (Baseline) — невидимая линия, на которой располагаются все символы.
- Кривая Безье (Bezier curve) — параметрическая формула для моделирования плавных, масштабируемых кривых.
- Овал (Bowl) — закрытая часть букв (например, «b», «d» и «o») округлой формы.
- Линия нижних выносных элементов (Descender line)— линия, на которой располагаются нижние точки нисходящих вертикальных штрихов букв (например, «p» и «y»).
- Глиф (Glyph) — каждый отдельный символ шрифта.
- Основной штрих (Stem) — доминирующий вертикальный штрих буквы (например, «F» и «T»).
Шаг 5: Доработайте получившийся набор символов
В процессе создания шрифта важно сфокусироваться на каждом отдельном символе. Но также необходимо позаботиться о том, как будет выглядеть набор целиком. Вот несколько советов, следуя которым вы сможете разработать полноценный шрифт:
- Уделяйте внимание межбуквенному расстоянию и кернингу — комбинируйте буквы, над созданием которых работаете.

- Экспериментируйте с размерами символов и выбирайте наиболее удачные решения. Это особенно важно, если вы хотите, чтобы буквы получились широкими.
- Все мелкие ошибки проще увидеть на бумаге, поэтому мы настоятельно рекомендуем вам не только разглядывать символы на компьютере, но и время от времени распечатывать их.
Гарнитура может включать буквы разного размера, начертания, наклона, ширины и т.д. Каждая группа символов с одинаковыми параметрами внутри гарнитуры — это шрифт.
Все перечисленные этапы позади? Значит, процесс проектирования завершен! К этому моменту вы не только создали свой шрифт, но и смогли выбрать и освоить программное обеспечение, перевести символы в цифровой формат и доработать их до желаемого идеала.
Резюме: этапы создания шрифта
Выше мы последовательно разобрали, что именно вы должны сделать, чтобы создать собственный шрифт. Давайте быстро повторим самое важное.
- С самого начала обозначьте свои цели.

- Набросайте на бумаге “контрольные” символы.
- Выберите и установите программное обеспечение, которое собираетесь использовать.
- Начните создавать свой шрифт в цифровой форме.
- Доработайте получившийся набор символов.
Хотя для разработки качественного шрифта требуются годы практики, вы можете создать свой первый шрифт за пару недель. За это время вы получите бесценный опыт, который поможет вам в будущих проектах.
Возможно, вы заинтересуетесь этой темой и станете профессиональным шрифтовым дизайнером или создадите тот логотип, о котором мечтал клиент. Не бойтесь пробовать новое и расширять границы своих возможностей.
Мы надеемся, что наше руководство поможет вам освоить шрифтовой дизайн и вдохновит вас на достижение новых высот в этой области.
Загрузить пользовательские шрифты | Webflow University
Загружайте пользовательские шрифты в свои проекты Webflow.
Примечание: Мы переходим на рабочие области и находимся в процессе обновления нашего контента.Посетите запись в блоге Workspaces, чтобы узнать больше об этих обновлениях и изменениях, или посетите наш обновленный урок по загрузке пользовательских шрифтов. Вы также можете узнать, как проверить, находится ли ваша учетная запись в Workspaces.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка Font на панели Style. Выберите Добавить шрифты , и вы перейдете к настройкам проекта > Настройки шрифтов . Там вы можете загружать и использовать свои собственные шрифты в любом из ваших проектов.
Если шрифт, который вы хотите использовать, доступен через шрифты Adobe (Typekit) или шрифты Google, вы можете добавить их через интеграцию в Настройки проекта > Шрифты .
На этом уроке:
- Загрузка пользовательских шрифтов
- Выбор правого формата шрифта
- Редактирование установленных шрифтов
- Определение запасных FONTS
Загрузка. в
Настройки проекта > Шрифты > Пользовательские шрифты и загрузите туда свои файлы шрифтов.Важно: Пожалуйста, прочитайте лицензионное соглашение вашего шрифта и убедитесь, что у вас есть разрешение на использование шрифта на вашем сайте, прежде чем загружать его. Прочтите Введение в лицензирование и использование шрифтов, чтобы узнать больше.
Ищете бесплатные шрифты? Проверьте: 9 мест, где можно найти бесплатные (и почти бесплатные) шрифты
Выбор правильного формата шрифта
Вы можете загрузить различные форматы файлов шрифтов в свой проект Webflow.
Полезно знать: Максимальный размер файла шрифта – 2 МБ.
Поддерживается большинством браузеров
- WOFF — Web Open Font Format (поддерживаемые браузеры [↗])
- TTF/OTF — шрифты TrueType и OpenType Font (поддержка браузеров [↗])
Поддерживается некоторыми браузерами
- WOFF 2.0 — Web Open Font Format (поддержка браузеров [↗])
- EOT — Embedded OpenType (поддержка браузеров [↗]) — Шрифты SVG (поддерживаемые браузеры [↗])
Полезно знать : Вам не нужно загружать файлы всех форматов. Однако вы можете загрузить несколько различных форматов, чтобы обеспечить максимальную поддержку браузера. WOFF — хороший формат с максимальной совместимостью с браузерами и хорошим размером файла. Если у вас нет версии файлов шрифтов WOFF или WOFF2, вы можете использовать конвертеры шрифтов, найденные в Интернете.
Редактирование установленных шрифтов
После загрузки файлов шрифтов вы можете изменить имя семейства шрифтов, толщину шрифта и стиль шрифта.
Передовой опыт : Вы можете загрузить несколько экземпляров шрифта и выбрать для каждого экземпляра другой вес шрифта и стиль . Просто убедитесь, что вы используете одно и то же семейство шрифтов для всех экземпляров одного и того же шрифта. Это обеспечит правильную группировку семейства шрифтов в конструкторе.
После того, как имена семейств шрифтов будут верны и совпадут, вы сможете загрузить каждый файл шрифта в свой проект. Вы сможете увидеть загруженные шрифты в конструкторе после повторного открытия дизайнера.
Вы всегда можете изменить свои собственные настройки шрифта. Вы также можете удалить загруженные шрифты .
Определение резервных шрифтов
Резервные шрифты обеспечивают максимальную совместимость между браузерами и операционными системами. Если браузеру пользователя не удается загрузить ваш собственный шрифт, он переключается на резервный шрифт. Резервные шрифты автоматически создаются для каждого загружаемого вами семейства шрифтов.
Если браузеру пользователя не удается загрузить ваш собственный шрифт, он переключается на резервный шрифт. Резервные шрифты автоматически создаются для каждого загружаемого вами семейства шрифтов.
Вы можете отредактировать резервный шрифт для каждого семейства шрифтов и выбрать шрифт из списка доступных шрифтов.
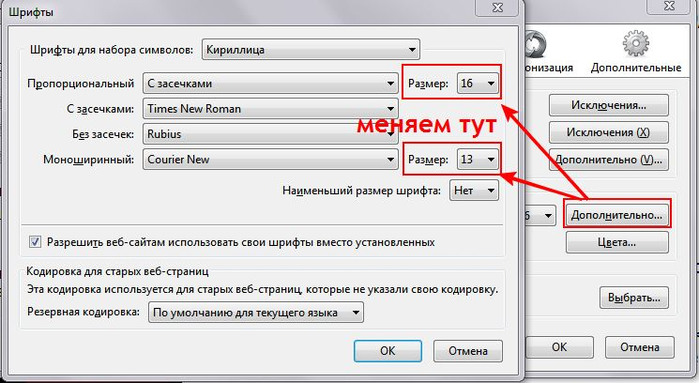
Вы можете редактировать настройки отображения шрифта, которые определяют, как загружаются шрифты на основе того, что уже сохранено браузером.
Передовой опыт: Установка параметров отображения шрифта для замены может предотвратить мигание невидимого текста при загрузке страниц с использованием системного шрифта.
Тестирование ваших шрифтов в Дизайнере
В Дизайнере у вас будет полный доступ к любому из ваших пользовательских шрифтов и толщине шрифта. Просто найдите нужный шрифт на панели «Стиль » (S) > «Типографика» 9.раздел 0006. Список шрифтов упорядочен в алфавитном порядке.
Вы можете применить свой собственный шрифт к любому текстовому элементу, любому родительскому элементу или любому тегу HTML, чтобы повлиять на все абзацы или все h2.
Подробнее
- Текстовые элементы
- Знакомство с веб-типографикой
- HTML-теги
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Обратитесь в службу поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Откройте для себя наши курсы, связанные с этим уроком, и узнайте больше!
Ускоренный курс Webflow 101
Начальный — средний уровень
Полная сборка сайта
Средний уровень
Курс взаимодействия и анимации
Средний-продвинутый
Полный курс веб-дизайна
Начальный уровень — средний уровень
Пользовательские шрифты — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Этот плагин позволяет легко встраивать файлы пользовательских шрифтов (woff2, woff, ttf, svg, eot, otf) на ваш веб-сайт WordPress.
В настоящее время работает с:
- Astra Theme
- Тема Beaver Builder
- Плагин Beaver Builder
- Конструктор страниц Elementor
Как это работает?
- Установить плагин
- Загрузите файлы шрифтов в как можно большем количестве форматов для лучшей совместимости браузера.
- Готово. Вы сможете увидеть добавленные шрифты в настройках Astra/Beaver Builder/Elementor. Пожалуйста, обратитесь к скриншотам.
Если вы не используете какие-либо из поддерживаемых плагинов и тем, вы можете написать собственный CSS для применения шрифтов.
- Добавить новый пользовательский шрифт
- Выберите любой пользовательский шрифт в Customizer of Astra Theme
- Загрузите файлы плагина в каталог
/wp-content/plugins/custom-fontsили установите плагин через Экран плагинов WordPress напрямую. - Активируйте плагин через экран «Плагины» в WordPress
- Используйте Внешний вид -> Пользовательские шрифты -> Добавить имя пользовательского шрифта, файлы woff2, woff, ttf, eot, otf и svg.

Этот плагин отличный и простой в использовании (все веса шрифтов могут быть интегрированы для каждого шрифта), и я хотел бы дать ему 5 звезд! Но нет простого способа настроить курсивные версии вашего шрифта — его можно загрузить и настроить как отдельный шрифт, но тогда вам придется заменить каждый курсивный глиф на вашем веб-сайте на этот шрифт (лучше перед изменением более весь шрифт, потому что после вы не увидите, что выделено курсивом, а что нет). Пожалуйста, внедрите небольшой фрагмент, который также позволяет настраивать шрифты с курсивом. <3
Мне нужно было добавить свой пользовательский CSS, чтобы он работал, и вставка шрифта работает как шарм, большое спасибо!
Делает именно то, что мне нужно — идеально, если вы хотите соответствовать GDPR!
من برای اضافه کردن فونت ایران یکانافه کردن فونت ایران یکان به سایت مشکل داشвосщенный با این همه پلاگینا می خوننش و خیلی کار راه بندازه
Он хочет загрузить шрифты через медиатеку.
Моя медиатека блокирует загрузку форматов шрифтов. Это может быть проблема с другим плагином, управляющим библиотекой, но у меня нет времени диагностировать проблему.
Это может быть проблема с другим плагином, управляющим библиотекой, но у меня нет времени диагностировать проблему.
Просто и отлично работает с elementor.
Прочитать все 39 отзывов
«Пользовательские шрифты» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Мозговой штурм
1.3.7
- Исправлено: CSS пользовательского шрифта не применялся в адаптивном предварительном просмотре редактора блоков WordPress.
1.3.6
- Улучшение: Совместимость с редактором Spectra.
1.3.5
- Исправление: параметр «Наследовать шрифт» не работает должным образом для некоторых параметров настройщика.
1.3.4
- Исправление: Пользовательские шрифты не загружаются в настройщике Astra и настройках типографики Elementor после Elementor Pro v3.
 6.0.
6.0.
1.3.3
- Исправлено: заголовки уже отправили предупреждение в настройщик.
1.3.2
- Исправлено: конфликт JS с плагином Jetpack в админке.
1.3.1
- Исправление: Шрифт отображался неправильно при добавлении нескольких файлов формата шрифта для одного шрифта.
1.3.0
- Новое: добавление нескольких значений толщины шрифта к пользовательским шрифтам.
1.2.6
- Улучшение: совместимость с PHP 8.0.
1.2.5
- Исправлено: Отображение шрифта не добавлялось должным образом.
1.2.4
- Улучшение: усилена безопасность плагина
1.2.3
- Исправлено: Исправлена совместимость с другими плагинами в отношении уведомления администратора.
1.2.2
- Новое: пользователи теперь могут делиться неличными данными об использовании, чтобы помочь нам тестировать и разрабатывать более качественные продукты.
 ( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
1.2.1
- Улучшение: усилена безопасность плагина
- Улучшение: совместимость с последними правилами WordPress PHP_CodeSniffer
1.2.0
- Улучшение: отображение меню после меню опций Astra.
1.1.0
- Новое: Возможность выбора свойства отображения шрифта.
1.0.8
- Новое: Теперь вы также можете загружать шрифты otf.
- Исправлено: шрифты ttf не загружались в медиатеку WordPress.
1.0.7
- Исправление: Пользовательские шрифты при загрузке редактора блоков нарушали стиль редактора.
1.0.6
- Улучшение: добавление пользовательских шрифтов в очередь в редакторе блоков для правильного предварительного заполнения пользовательских шрифтов.
1.0.5
- Исправлено: ошибка JavaScript в браузере Firefox, не позволяющая загружать какие-либо шрифты.

1.0.4
- Новое: добавлена совместимость с темой Beaver Builder, плагином Beaver Builder и Elementor.
1.0.3
- Исправление: при загрузке на сайт двух пользовательских шрифтов только один из них будет поставлен в очередь.
1.0.2
- Добавлена поддержка White Label из плагина Astra Pro.
1.0.1
- Улучшен дизайн пользовательского интерфейса администратора.
- Имя подключаемого модуля изменено на «Пользовательские шрифты» вместо «Пользовательские шрифты BSF».
1.0.0
- Первоначальный выпуск.
Мета
- Версия: 1.3.7
- Последнее обновление: 2 месяца назад
- Активные установки: 300 000+
- Версия WordPress: 4.4 или выше
- Протестировано до: 6.0.3
- Языки:
китайский (Тайвань), чешский, голландский, голландский (Бельгия), английский (США), французский (Франция), курдский (сорани), персидский, португальский (Бразилия), русский, испанский (Колумбия), испанский (Мексика) , испанский (Испания), испанский (Венесуэла) и шведский.






 Посетите запись в блоге Workspaces, чтобы узнать больше об этих обновлениях и изменениях, или посетите наш обновленный урок по загрузке пользовательских шрифтов. Вы также можете узнать, как проверить, находится ли ваша учетная запись в Workspaces.
Посетите запись в блоге Workspaces, чтобы узнать больше об этих обновлениях и изменениях, или посетите наш обновленный урок по загрузке пользовательских шрифтов. Вы также можете узнать, как проверить, находится ли ваша учетная запись в Workspaces.

 6.0.
6.0. ( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
