Как добавить страницу и виджет с формой входа на фронтенде сайта WordPress
Хотели бы вы добавить функцию входа на сайт WordPress на фронтенде? Отправляя пользователей на дефолтную страницу входа, вы обычно перенаправляете их в административную панель WordPress. Это немного обескураживает посетителей и негативно влияет на user experience. Было бы неплохо, если бы пользователи могли логиниться на вашем сайте прямо из фронтенда? В сегодняшней статье мы покажем вам как добавить страницу логина на фронтенде в WordPress.
![frontend-login-page[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/frontend-login-page1.jpg)
Добавляем фронтенд вход WordPress
Первым делом вам необходимо установить и активировать плагин Theme My Login.
После активации плагин создаст страницы для входа, выхода с сайта, страницу напоминания пароля и регистрации.
![tml-pages[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-pages1.png)
Вы можете просто перейти на эти страницы в своем браузере, чтобы увидеть их в действии.
![frontendloginpreview[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/frontendloginpreview1.png)
Theme My Login работает из коробки, но вы всё же можете настроить плагин под свои нужды. Для этого переходим на страницу TML в админке.
![tmlsettings[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tmlsettings1.jpg)
Первая опция позволит вам загружать дефолтную таблицу стилей плагина. Если у вас появились проблемы с отображением форм на сайте, то можно снять эту галочку.
Theme My Login также может разрешить пользователям логиниться с помощью email, именем пользователя, или же одновременно и с тем, и с другим.
Модули Theme My Login
В Theme My Login есть различные модули, содержащиеся непосредственно в плагине. Вы можете активировать их в зависимости от своих задач. Для этого просто отметьте нужный модуль в админке.
После того, как вы сохраните настройки, то заметите страницу настроек, появившуюся в меню TML для каждого активированного модуля.
Давайте рассмотрим каждый из них.
1. Custom Email
Этот модуль позволяет вам изменять письма, отправляемые WordPress пользователям и администраторам сайта. После активации модуля вы сможете настраивать сообщения писем на вкладке TML » Email.
![tml-custom-emails[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-custom-emails1.png)
2. Custom Passwords
По-умолчанию, WordPress отправляет письма пользователям с просьбой посетить ваш сайт для завершения регистрации путем установки своего пароля. Используя модуль Custom Passwords вы можете разрешить пользователям выбирать пароль во время регистрации.
У этого модуля нет страницы настроек, поэтому когда вы активируете его, то он просто добавляет поле пароля в форму регистрации.
![tmlcustompasswords[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tmlcustompasswords1.png)
3. Custom Redirection
По-умолчанию, когда пользователь логинится на сайт, WordPress перенаправляет его на страницу профиля в админке. Модуль Custom redirection позволит вам изменить такое поведение.
После активации модуля необходимо перейти на страницу TML » Redirection для дополнительной настройки.
![tml-redirection[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-redirection1.png)
Плагин позволяет настраивать перенаправление для каждой конкретной роли пользователя на вашем сайте. Это означает, что вы можете задавать различные правила для администраторов, авторов и других ролей.
В наличии три опции для перенаправлений как входа, так и выхода из системы. Вы можете выбрать стандартное поведение WordPress, когда пользователи будут отправляться в свой профиль либо на страницу входа. Вы можете выбрать Referer, и в этом случае пользователи будут возвращены на ту же страницу, с которой они пришли. И, наконец, можно выбрать опцию “custom”, которая будет отправлять пользователей на ту страницу, которую вы укажете в настройках.
4. Custom User Links
Этот модуль позволит вам добавлять произвольные ссылки для пользователей. Эти ссылки будут отображаться в виджете Theme My Login. После активации модуля вам нужно перейти на вкладку TML » Custom Links для редактирования ссылок.
![tml-customlinks[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-customlinks1.png)
5. Recaptcha
Как видно из названия, этот модуль позволяет вам отображать recaptcha на странице регистрации. После активации переходим на вкладку TML » reCAPTCHA для настройки.
![tml-recaptcha[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-recaptcha1.png)
Просто указываем site key и secret key и сохраняем изменения. Получить site key и secret key можно на странице сайта reCAPTCHA.
6. Security
Этот модуль позволит вам улучшить безопасность ваших страниц входа. После активации переходим в TML » Security для настройки.
![tml-security[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-security1.png)
Вы можете сделать свой сайт полностью приватным, если будете вынуждать пользователей сначала логиниться, прежде чем получить возможность просматривать ваш сайта. Также можно отключить доступ к файлу wp-login.php. И, наконец, можно будет ограничить количество попыток входа для того, чтобы защитить ваш сайт от брутфорс атак. В одной из наших статей мы уже писали зачем необходимо ограничивать количество попыток входа в WordPress.
7. Themed Profiles
Модуль Themed profiles позволит пользователям редактировать свои профили прямо на фронтенде. После активации этого модуля вам нужно перейти на вкладку TML » Themed Profiles для настройки.
![tml-themedprofiles[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-themedprofiles1.png)
Просто выберите роли пользователей для themed profiles и те роли, у которых будет доступ к директории wp-admin.
8. User Moderation
Открывая возможность регистрации пользователей на своем сайте будет означать то, что вы открываете охоту на спам-регистрации пользователей.
Theme my login значительно упрощает борьбу со спамом, если активировать модуль User Moderation. После активации модуля вам нужно перейти в TML » Moderation для его настройки.
![tml-usermoderation[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-usermoderation1.png)
Вы можете выбирать между способом подтверждения аккаунта по email, или же необходимостью вручную одобрять каждый аккаунт администратором.
Добавляем форму входа на фронтенде в виджет сайдбара WordPress
Помимо создания страниц входа, регистрации и сброса пароля, Theme My Login также имеет в наличии удобный виджет. Вы можете добавить этот виджет в сайдбар и тем самым позволить пользователям входить на сайт с любой его страницы.
Просто переходим в Внешний вид » Виджеты и добавляем виджет Theme My Login в сайдбар.
![tml-widget[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/12/tml-widget1.png)
Вот и все, мы надеемся, что эта статья помогла вам добавить страницу и виджет с формой входа на фронтенде сайта WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
Как отобразить виджеты на главной странице
Модератор Yui(@fierevere)
ゆい
лучше спросить у продавца, к каждой купленной теме прилагается поддержка, как минимум на полгодаЭтот шаблон не был куплен. И мне интересно, как такое делается. Как выводят на главную страницу такие блоки или виджеты?
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Этот шаблон не был куплен.
Т.е. был украден. Тут варез не обсуждают и не помогают с ними.
А стянув тему (а не шаблон) с помойки Вы притянули на сайт вирусы и уязвимости. Темы нужно брать только из оф. каталога, если Вас интересует безопасность, безпроблемная работа и помощь сообщества.
(@fierevere)
ゆい
Этот шаблон не был куплен
тогда вы сами по себе
ради вас никто покупать или воровать эту тему не будет («шаблон» — совсем другое!)
Второе: Объясняю — так как, я новичок, то я скачала первый попавшийся шаблон (тему) (вот этот, на который ссылка), но он мне не подошел. Я установила другой — Twenty Twelve, но меня все-равно, интересует, КАК вывести на главную слайдер, галерею, нужные виджеты. Выводятся, но в боковую панель.
А стянув тему (а не шаблон) с помойки Вы притянули на сайт вирусы и уязвимости. Темы нужно брать только из оф. каталога
Спасибо за подсказку. А говорю я «шаблон», так как я работала с другими движками, а там упоминается именно ШАБЛОН.
Модератор Yui(@fierevere)
ゆい
с другими движками, а там упоминается именно ШАБЛОН.
вам SeVlad дал отличную ссылку на кодекс, где написано чем шаблон отличается от темы
в других движках возможно иначе, но они и устроены по другому
С платными темами помочь сложно, хотя бы потому, что их не посмотреть не имея доступа к их коду/дистрибутиву
Twenty Twelve, но меня все-равно, интересует, КАК вывести на главную слайдер, галерею, нужные виджеты. Выводятся, но в боковую панель.
обычно настройки доступны в меню «Внешний вид»
Twenty Twelve не имеет слайдера, поэтому дополнить можно плагином
(см поиск!)
https://ru.wordpress.org/plugins << каталог плагинов
с галереей — аналогично
виджеты обычно выводятся в «сайдбар» (область для виджетов)
тема может иметь от нуля до достаточно большого количества таких областей
в твенти твелв — одна область
Спасибо.
Все-таки, я не очень поняла как мне вывести эти блоки на главную. Это как называется? Виджеты или как?
Но понимаю так: что нужно сначала отключить сайдбар в index.php, и уже с помощью кода вставлять то, что я хочу. Я правильно понимаю?
- Ответ изменён 2 года, 5 месяцев назад пользователем lidia20177.
(@sevlad)
wp.me/3YHjQ
lidia20177, почти ко всем темам из каталога есть инструкции по настройке.
Для указной Вами темы: https://docs.themegrill.com/colormag/
И показывая тему нужно показывать не демку, а давать ссылку в каталоге или на оф сайте. Оттуда же видны ссылки и на демку и на документацию и на др. важную. информацию по теме.
Как добавить виджет для страницы в текст записи WordPress?
Друзья мои приветствую вас! В этом уроке я продолжу рассказывать вам про возможности добавления виджетов для отдельных страниц блога WordPress. Согласитесь, что было бы здорово добавить виджет на отдельной заметки или страницы не написав при этом ни строчки кода.
В этой статье мы с вами на практике научимся это делать.
На помощь к нам спешит плагин под названием amr shortcode any widget https://wordpress.org/plugins/amr-shortcode-any-widget/
После его установки и активации нам нужно будет, как обычно, зайти в раздел Внешний Вид – Виджеты. Далее просто перетащите нужные из них в область страницы или одиночной записи в область Shortcodes Sidebar.

Теперь они готовы для того, чтобы добавлять их на страницы с вашим контентом. Перейдите в режим редактирования либо статьи, либо любой вашей страницы и вставьте код следующего вида
в любом месте на ваше усмотрение. Вот пример того как это сделать:
[do_widget calendar] [do_widget pages]
[do_widget calendar] [do_widget pages] |
Если имя виджета имеет пробел в своем названии, то его нужно просто заключить в кавычки, вот так:
[do_widget «recent posts»]
[do_widget «recent posts»] |
Вот в принципе и все в этом уроке. Если же вы не хотите пользоваться стандартными решениями, которые предлагают многие плагины, то можете зарегистрировать виджет WordPress с помощью кода. Это ни сколько не замедлит работу блога, а наоборот сделает его более функциональным и удобным для посетителей.
Поиск проблемы
Если виджет на странице WordPress в тексте не появляется, то вы должны обратиться к нему по ID в шорткоде. Во-первых убедитесь, что вы корректно добавили короткий код с его именем на в заметку. Опубликуйте пост и откройте его в новом окне браузера. Добавьте следующий код в конце урла вашей записи наподобие этого:
http://www.example.com/page-title/?do_widget_debug
http://www.example.com/page-title/?do_widget_debug |
Вам покажется информация по отладке (дебагу) определенного ID виджета. Ищите информацию по его id в разделе Shortcodes Sidebar.
Как добавить виджет в wordpress —
Виджеты очень полезны при работе. Сегодня мы научимся их добавлять в WordPress.
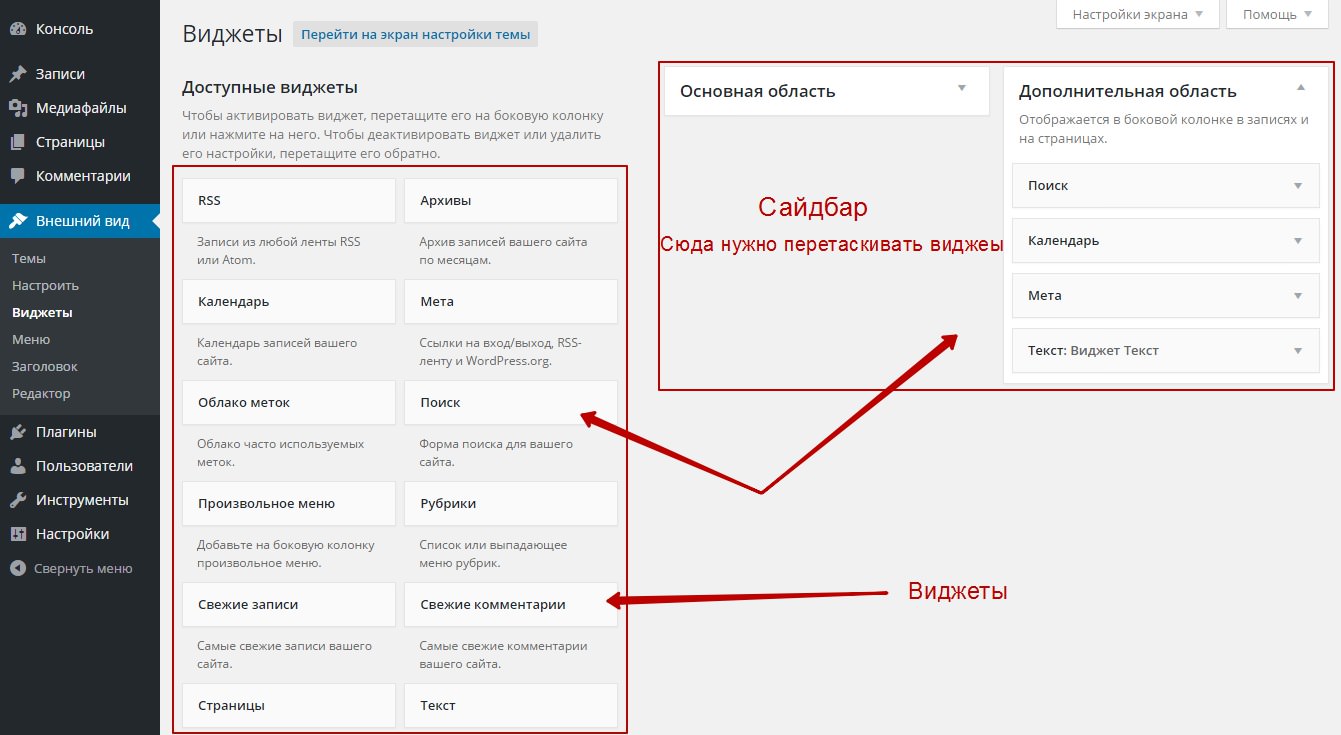
1. Заходим в панель управления WordPress. Находим в меню пункт «Внешний вид», а затем «Виджеты».
2. Открылись виджеты. Слева мы видим все доступные виджеты Вордпресс. А слева блок «Sidebar» и те виджеты, которые уже стоят на моем сайте. На вашем блоге может быть больше блоков для виджетов.
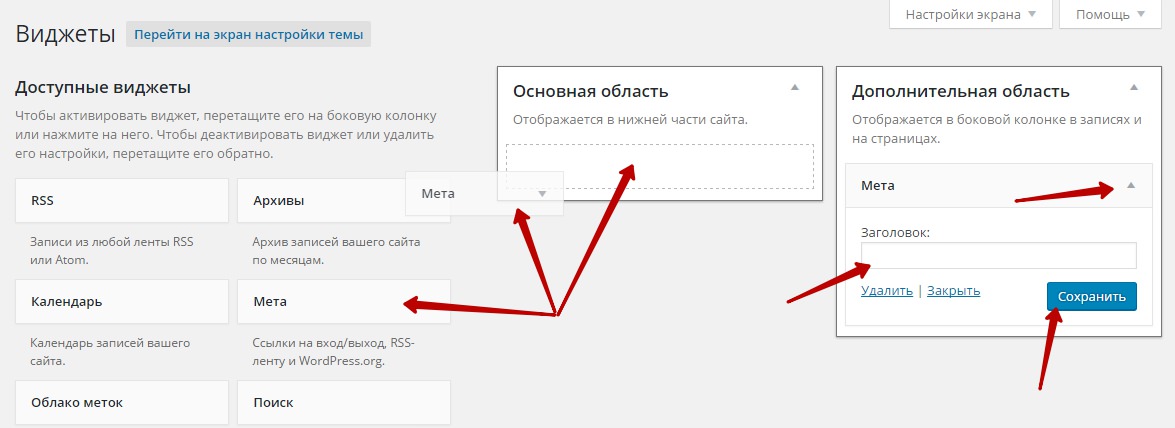
3. Теперь самое интересное: как добавить виджет? Например, мы хотим добавить «Облако меток». Для этого мы зажимаем левой кнопкой мыши строку «Облако меток» и перетаскиваем вправо, к используемым виджетам. Теперь вы видите небольшие настройки виджета. Можно прописать заголовок и определить таксономию. В других виджетах тоже будут доступны некоторые настройки параметров. В завершение нажимаем «Сохранить».
Виджеты можно менять местами. Просто зажимаете их левой кнопкой мыши и перетаскиваете выше или ниже, или вообще убираете, перетащив его ко всем доступным виджетам.
Всё. Виджеты мы добавили и посмотрим на результат!
Как добавить на сайт виджеты wordpress – INFO-EFFECT
На чтение 4 мин. Опубликовано
Продолжаем серию записей по теме: Как самому бесплатно создать свой сайт. В предыдущей записи вы узнали как можно изменить и настроить тему wordpress. Сегодня речь пойдёт о виджетах и о том, как добавлять виджеты на свой сайт. Виджеты – это очень удобная и полезная функция. С помощью виджетов, вы сможете добавлять на свой сайт различные функции и элементы. По умолчанию, практически на всех сайтах wordpress, виджеты добавляются в боковую колонку сайта. Но есть темы, где можно добавлять виджеты в хедер (верх) сайта или футер (низ) сайта. В wordpress уже имеются виджеты, которые вы сможете добавлять на свой сайт, чтобы посмотреть все виджеты, перейдите на страницу: Внешний вид – Виджеты.

На странице виджетов у вас будут отображаться готовые виджеты, которые вы сможете добавить на свой сайт. Чтобы виджет появился на сайте его нужно перетащить в сайдбар. На странице виджетов, справа, у вас будет отображаться сайдбар или несколько сайдбаров. Сайдбар отвечает за определённую область на вашем сайте, например, есть сайдбар отвечающий за боковую колонку сайта. Если вы перетащите виджет в сайдбар боковой колонки, то виджет на сайте будет отображаться в боковой колонки сайта.

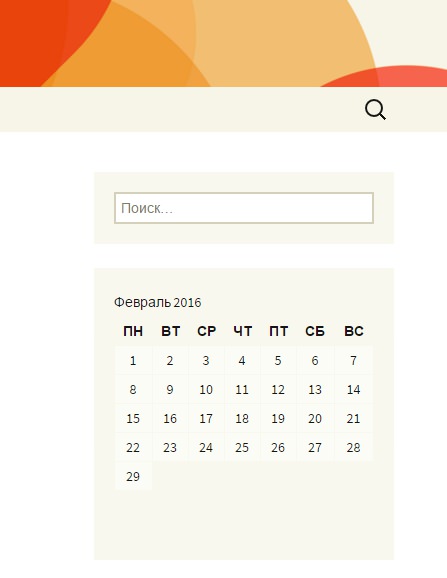
На скриншоте выше показано отображение на сайте виджета – Поиск и календарь. На разных темах wordpress виджеты отображаются по разному, всё зависит от дизайна вашей темы. Виджет мета добавляет на ваш сайт ссылки для входа и регистрации, а так же ссылки на rss ленты и официальный сайт wordpress.org. Редко кто пользуется виджетом мета, так как можно установить другие виджеты специально предназначенные для создания на сайте регистрации и авторизации.

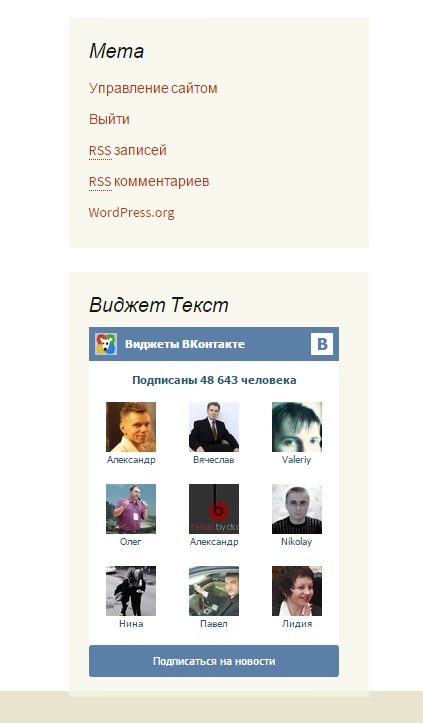
Очень полезный виджет Текст, так как в него можно добавлять любой HTML код. Например, в виджет Текст можно добавить код группы Вконтакте, чтобы виджет вашей группы Вконтакте отображался на вашем сайте. Обозначение всех виджетов:
– RSS, в виджете будет отображаться лента с вашими последними записями.
– Архивы, будет отображаться архив ваших записей по годам.
– Календарь, просто календарь.
– Мета, ссылки для регистрации и авторизации на вашем сайте.
– Облако меток, будут показываться список ваших рубрик или меток, в виде облака.
– Поиск, виджет поиск по сайту.
– Произвольное меню, можно добавить на сайта любое меню, которое имеется на вашем сайте.
– Рубрики, список рубрик, просто список или выпадающее меню.
– Свежие записи, в виджете будет отображаться заголовки и ссылки на ваши последние записи, можно указать количество.
– Свежие комментарии, список с последними комментариями на вашем сайте.
– Страницы, список ваших страниц, можно сортировать.
– Текст, очень полезный виджет, можно добавлять любой HTML код.

Добавление новых виджетов
Не обязательно использовать только стандартные виджеты wordpress. Вы можете устанавливать себе на сайт новые виджеты, с различными функциями. Виджеты добавляются на сайт с помощью плагинов, перейдите на страницу: Плагины – Добавить новый, введите в форму поиска, к примеру слово – widget, нажмите Enter. На странице появятся плагины, которые добавят на ваш сайт новые виджеты. В основном все плагины на Английском языке, но, в интернете очень много инструкций по настройке плагинов, которыми вы можете воспользоваться. На данном сайте, на странице Плагины WordPress, вы найдёте очень много полезных и интересных плагинов и узнаете как их настроить.

Для начало можете установить очень полезный и функциональный Виджет визуальный редактор – Black Studio TinyMCE Widget. У вас в виджете будет такой же визуальный редактор, как и на странице создания записи или страницы. Вы сможете очень просто добавлять на сайт различные элементы, экспериментировать и создавать что-то новое.

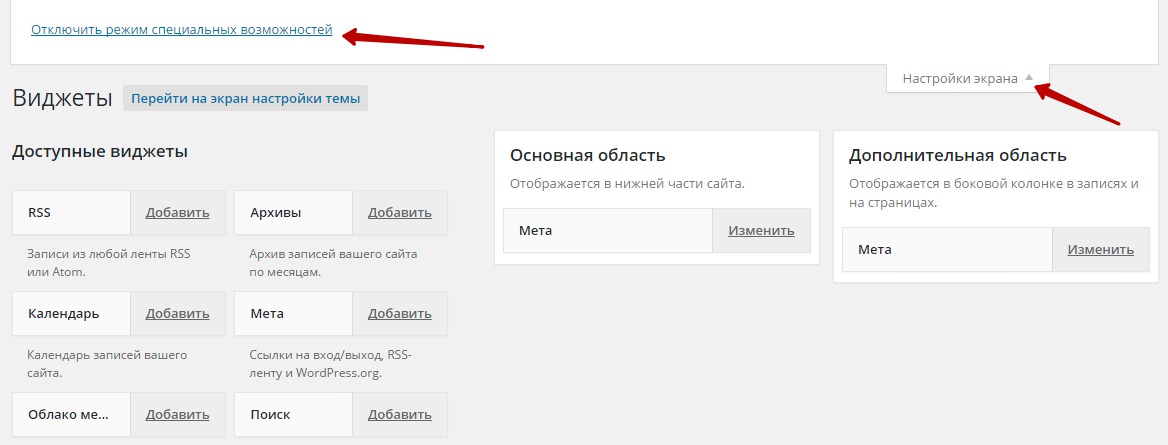
У многих после установки wordpress, на странице виджетов включён режим специальных возможностей. Чтобы вам было легче добавлять виджеты на сайт и настраивать виджеты, отключите режим специальных возможностей. На странице виджетов, вверху справа, нажмите на вкладку – Настройки экрана, в открывшемся окне нажмите на вкладку – Отключить режим специальных возможностей.

На сегодня всё, в следующей записи вы узнаете – Какие плагины необходимо установить на wordpress.
Что такое виджет? WordPress виджеты, скачивание, установка, настройка



Что такое widget
В продолжение темы предыдущей статьи — Что такое плагин — напишу о виджетах, тем более и виджеты и плагины применительно к сайтам — почти одно и то же.
Виджет (английское «widget») — это, если выразиться просто, небольшая программка с графическим интерфейсом (кнопки, окна, вкладки и т.д. и т.п.), которая, в отличие от плагина, не расширяет функционал исходного приложения, а действует сама по себе, но в среде исходного приложения. Например, widget погоды в среде Windows 7.
Что такое виджеты для сайтов?
Это, так же как и плагин, набор файлов, которые копируются в определённую папку на сайте. Функционируя вместе, они и создают виджет, который, как правило, выглядит в виде красиво оформленного блока и отвечает на взаимодействие с ним пользователя.
Вообще, widget может быть никак не связан с сайтом, на котором он отображается, и потому все его файлы могут находиться на стороннем ресурсе. Пример этого — widget «Поделиться» от Яндекса — все его файлы находятся на серверах Яндекса, но отображаться он может где угодно.
У CMS WordPress есть свои виджеты, которые по сути своей, являются плагинами, позволяющими легко добавить информацию в сайдбар (боковые колонки), футер (нижнюю часть сайта) и куда-нибудь ещё. Есть, например, widget 404-й страницы — добавляет html-код на страницу, возвращающую 404-й код ошибки, т.е. «не найдено» .
Скачивание WordPress виджетов
Скачать их можно, как и плагины, с официального сайта — http://wordpress.org/extend/plugins/tags/widget, ну или поискать их в Интернете. Также, как и при скачивании плагинов, можно просто использовать поиск по ключевым словам (на английском) на странице http://wordpress.org/extend/plugins/. А можно ещё зайти в раздел «Плагины => Добавить плагин» и произвести такой же поиск там.
Установка
Здесь всё аналогично установке плагинов, т.к. программно они ничем не отличаются. Заходим в «Плагины => Добавить плагин», выбираем «Загрузить файл» и закачиваем .zip-архив widget’а.
Или делаем то же самое, но через FTP или админ-панель хостинга: находим в корневом каталоге сайта папку wp-content, в ней plugins и туда «кладём» разархивированную папку с виджетом.
После установки — активируем.
Если всё прошло успешно, то в разделе «Дизайн => Виджеты» появится новый widget, который мы установили. Его нужно «затащить» на область виджетов справа — просто зажимаем левой кнопкой мышки и тащим:


Перетаскивание виджета WordPress Related Posts
Настройки виджетов WordPress
После перемещения на область справа, можно нажать на маленькую стрелочку с краю, чтобы произвести настройки и назвать widget любым именем:


Настройки
Естественно, сами настройки зависят уже от функций конкретного виджета. После всех действий не забудьте нажать кнопку «Сохранить».
Чтобы удалить widget, можно просто щёлкнуть «удалить» (см. картинку выше) или мышкой переместить его с исходной области на область «Доступные/неактивные виджеты».
Видно, что в WordPress виджеты и плагины мало чем отличаются. Пожалуй, это ещё одна из причин, почему данная CMS так популярна.
 Loading…
Loading… 
