Использование веб-части «Рисунок» — Служба поддержки Майкрософт
При добавлении современной страницы на сайт вы можете добавить и настроить веб-части, которые являются стандартными блоками страницы. В этой статье описано, как использовать веб-часть «Изображение». Используйте его для вставки изображения на страницу с сайта, компьютера или из Интернета. Вы можете обрезать, менять его или заменять существующие изображения.
Добавление изображения на страницу
Добавление веб-части «Изображение»
Обрезка изображения
Resize an image
Замена существующего изображения путем перетаскиванием или вской
Добавление или замена изображения на странице
Самый простой способ добавить или заменить изображение на странице — просто перетащить или ввести его.
Перетаскивать, чтобы добавить новое изображение или заменить существующее
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Сделайте следующее:
Чтобы добавить изображение, просто перетащите его в нужный раздел.
Чтобы заменить изображение, выберите его, дважды щелкнув его, а затем перетащите на него новое изображение.
При необходимости вам может потребоваться перерезать изображение или его нужное изображение.
Замена изображения путем вклейки
- org/ItemList»>
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Скопируйте изображение, на которое вы хотите добавить или заменить существующее.
-
На странице выберите изображение в веб-части Изображение, дважды щелкнув его.
-
Добавление веб-части «Изображение»
- org/ItemList»>
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Наведите указатель мыши на существующую веб-часть или под ее заголовком, щелкните , а затем выберите веб-часть Изображение.
-
Выберите недавнее изображение или изображение из одного из следующих вариантов:
-
Стоки, предоставленные корпорацией Майкрософт
- org/ListItem»>
Поиск в Интернете
-
Сайт
-
Ваш компьютер
-
Ссылка
Если в вашей организации указан набор утвержденных изображений, вы сможете выбрать один из них в области Ваша организация.
Примечания:
-
В веб-поиске используются Bing изображения, использующие лицензию Creative Common.
 Перед тем как вставлять изображение на страницу, вы несете ответственность за проверку лицензирования.
Перед тем как вставлять изображение на страницу, вы несете ответственность за проверку лицензирования. -
Если вы администратор SharePoint и хотите узнать, как создать библиотеку активов для вашей организации, см. статью Создание библиотеки активов организации.
-
Если вы администратор SharePoint, рекомендуем сеть доставки содержимого (CDN) для получения изображений. Подробнее о CDNs.
-
-
-
Нажмите кнопкуОткрыть или Добавить изображение (в зависимости от того, откуда вы его источник).

-
При желании введите подпись под изображением в веб-части.
Нажмите кнопку Изменить веб-часть (слева), чтобы изменить изображение, добавить ссылку на изображение, добавить текст на изображение, а также добавить или изменить заметивный текст (для людей, которые используют чтения с экрана).
Автоматический заметивный текст При вставке изображения автоматически создается заметивный текст (для людей с экрана). Во многих случаях текст автоматически сохраняются вместе с изображением, если вы не измените или не удалите его. Если уровень достоверности замещаемого текста для изображения не высокий, на изображении вы увидите оповещение, которое позволяет просмотреть, изменить или сохранить замещает текст.

Примечание: SharePoint Server по подписке и SharePoint Server 2019 поддерживают только заметивный текст при редактировании веб-части.
Обрезка изображения
Вы можете обрезать изображение без или без применения предустроимых пропорций.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Щелкните изображение, которое вы хотите изменить. Отобразит панель инструментов для редактирования изображений.
Обрезка с использованием пропорций
При обрезке с пропорциями можно выбрать пропорции ширины и высоты изображения. Область, обозначенная синим цветом на рисунке ниже, отображает выбор пропорций 1:1 (квадрат).
Область, обозначенная синим цветом на рисунке ниже, отображает выбор пропорций 1:1 (квадрат).
-
Нажмите кнопку Пропорции и .
Вылетает дополнительная панель инструментов с различными пропорциями.
Выберите нужные пропорции. 16:9 — вариант пропорций слева, за которым следуют 3:2, 4:3 и 1:1. Вы увидите поле предварительного просмотра, в который будет по видно, как будет обрезан рисунок. Вы можете переместить поле обрезки в рисунке, чтобы изменить обрезанную область.
Вы также можете повернуть поле обрезки, чтобы изменить ориентацию пропорций, нажав кнопку Повернуть поле обрезки . - org/ListItem»>
Когда все будет готово, нажмите кнопку Сохранить .
Обрезка вручную
-
Нажмите кнопку Обрезать с помощью свободного соотношения обрезать без использования пропорций. Затем перетащите один из квадратов с каждой стороны изображения, чтобы сделать изображение более узким, широким, высоким или коротким.
-
Когда все будет готово, нажмите кнопку Сохранить .
Resize an image
В режиме правки вы можете изменить его или нажать кнопку Изменить на панели инструментов. Затем перетащите один из хладок, чтобы получить нужное изображение.
Затем перетащите один из хладок, чтобы получить нужное изображение.
Примечания:
-
В SharePoint Server 2019.
-
Дополнительные сведения об изображениях и пропорциях см. в этой SharePoint страницах.
Отмена и сброс
Чтобы отменить последнее действие, кнопку Отменить. Чтобы отменить изменения, внесенные одновременно, используйте кнопку Сброс, возвращая его состояние с момента последнего сжатия.
Замена существующего изображения путем перетаскиванием или вской
Если на странице уже есть веб-часть «Изображение», вы можете заменить его, отредактировать веб-часть и выбрать другое изображение, а также перетащить или скопировать и ввести новое изображение вместо того, которое вы хотите заменить. Для вкладки необходимо использовать сочетания клавиш (CTRL+V). Вот как можно это сделать:
Для вкладки необходимо использовать сочетания клавиш (CTRL+V). Вот как можно это сделать:
Копирование и вставка
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Скопируйте изображение, на которое вы хотите заменить существующее.
-
На странице выберите изображение в веб-части Изображение, дважды щелкнув его.
-
Нажмите клавиши CTRL+V на клавиатуре
Перетаскивание
- org/ItemList»>
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Выберите изображение, на которое вы хотите заменить существующее.
-
На странице выберите изображение в веб-части Изображение, дважды щелкнув его.
-
Перетащите изображение по существующему изображению.
Примечание: При необходимости вам может потребоваться перерезать изображение или его нужное изображение.
См.
 также
также
Веб-часть «Галерея изображений»
Веб-часть «Главного сайта»
Особенности вставки картинки в HTML
Категория: Полезное, Сайтостроение, Опубликовано: 2017-10-23
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
Сегодня речь пойдёт о том как правильно сделать вставку картинки в html, задать размер изображения и сделать его адаптивным. На первый взгляд задача кажется очень простой и не требующей особого внимания, но там есть свои нюансы, о которых хотелось бы рассказать.
Навигация по статье:
- Как вставить картинку в HTML?
- Как задать размер изображения html?
- Как сделать картинки адаптивными?
Как вставить картинку в HTML?
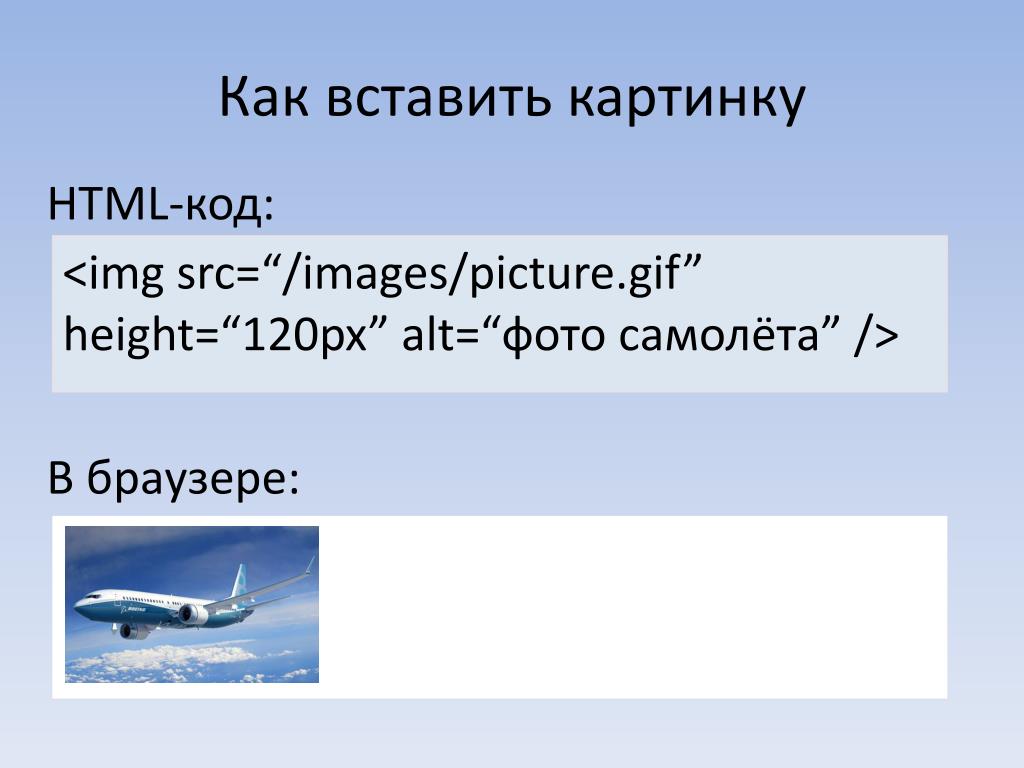
За вставку картинки в HTML отвечает тег img, который имеет свои атрибуты
<img src=»images/example. jpg»>
jpg»>
<img src=»images/example.jpg»> |
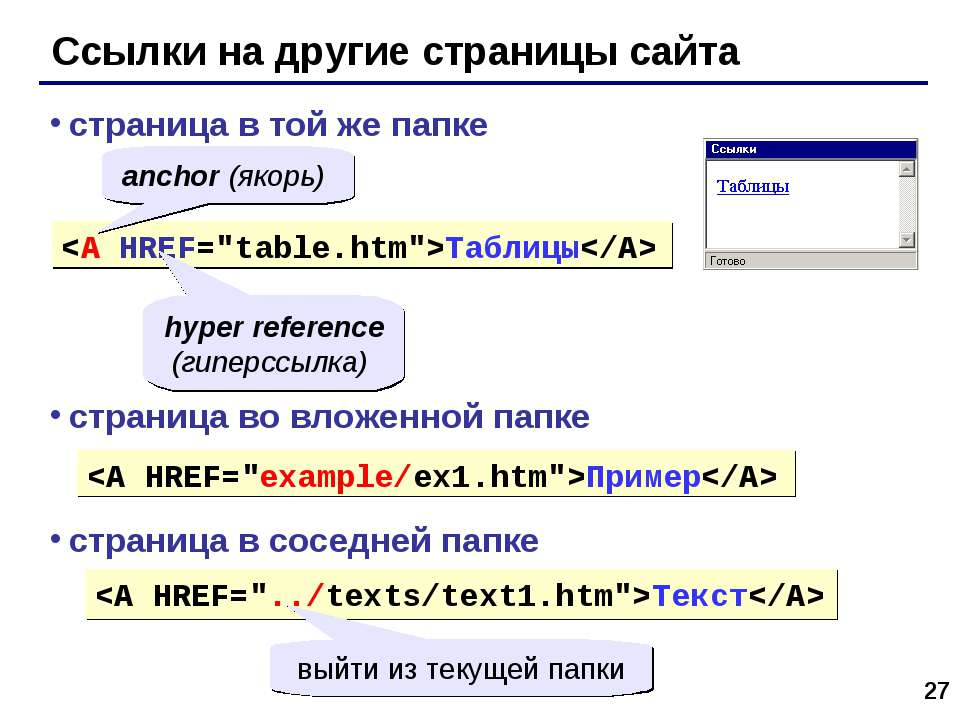
В атрибуте src мы указываем путь к изображению, причём путь может быть относительным или абсолютным.
Например, если у вас есть файл index.html, в который вы хотите вставить картинку, расположенное в папке images, находящейся в одной и той же папке с index.html, то относительный путь будет выглядеть так:
<img src=»images/example.jpg»>
<img src=»images/example.jpg»> |
А абсолютный так:
<img src=»http://site.ru/images/example.jpg»>
<img src=»http://site.ru/images/example.jpg»> |
Атрибут alt используются для задания альтернативного текста. Именно на него обращают внимание поисковые системы чтобы понять что изображено на картинке и определить по какому запросу нужно высвечивать эту картинку в «Поиске по картинкам».
Так же если у посетителя сайта в браузере отключен показ изображений или картинка по каким либо причинам не загрузилась то на его месте должен будет высветиться этот альтернативный текст, указанный в атрибуте «alt»
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Обратите внимание, что альтернативный текст должен соответствовать тому что изображено у вас на картинке, в противном случае вы рискуете попасть под один из фильтров поисковых систем!
Однако это не значит, что на картинке с изображением дивана в атрибуте alt можно написать «диван» и ничего более. Это может быть текст, соответствующий какому-то ключевому запросу, по которым вы продвигаете свой сайт, например, «перетяжка мягкой мебели» или «купить диван в Москве» и так далее.
В WordPress этот атрибут можно добавит при вставке или редактировании картинки:
Так же поисковые системы не очень любят когда у картинки совсем отсутствует атрибут alt, поэтому не забывайте добавлять его ко всем картинкам на сайте и по возможности включайте в него ключевые слова из вашего семантического ядра.
Атрибут title используется для задания заголовка картинки, которое высвечивается при наведении курсора на картинку:
Например:
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» title=»Пример вставки изображения»> |
В WordPress этот атрибут задаётся в окне редактирования картинки
Данный атрибут, в отличии от alt, является не обязательным и играет меньшую роль в поисковом продвижении. Хотя для SEO оптимизации его присутствие будет не лишним.
Как задать размер изображения html?
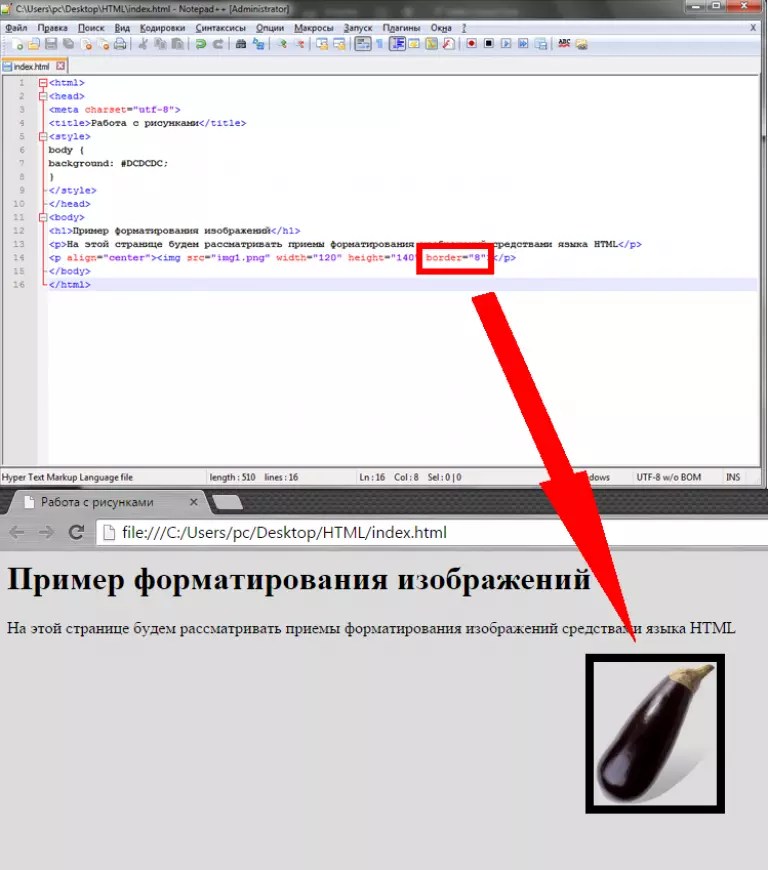
Для этого в HTML существуют специальные атрибуты для тега img
- width – для задания ширины картинки
- height – для задания высоты картинки
Размер картинки мы можем задавать как в пикселях так и в процентах.
Например:
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»>
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения»> <img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения»> |
Лично мне больше нравится задавать размер изображения в CSS так как там можно задавать ещё минимальную и максимальную ширину и высоту для изображений. Это особенно актуально если нужно несколько разных по размеру изображений выровнять по высоте или ширине.
Для этого можно использовать CSS свойства:
- max-width – максимальная ширина изображения
- min-width – минимальная ширина изображения
- max-height – максимальная высота
- min-height – минимальная высота
Например:
Img { max-width: 300px; }
Img { max-width: 300px; } |
Так же при задании ширины или высоты изображения в CSS для того чтобы не происходило деформации изображения используется значение auto.
Например:
img { height: 200px; width: auto; }
img { height: 200px; width: auto; } |
Как сделать картинки адаптивными?
Для того чтобы ваши изображения подстраивались под ширину экрана мобильного устройства достаточно задать их ширину в процентах.
Это можно сделать двумя способами:
- 1.При помощи html с использованием атрибута width
Например:<img src=»images/example.jpg» alt=»Вставка изображения»>
<img src=»images/example.jpg» alt=»Вставка изображения»>
- 2.При помощи CSS. Например:
img { width: 100%; height: auto; }
img {
width: 100%;
height: auto;
}
Так же не стоит забывать о свойстве max-width, которое позволяет сделать так чтобы на больших экранах ваша картинка занимала не более 300 пикселей, к примеру. А на маленьких оно было на всю ширину.
А на маленьких оно было на всю ширину.
Делается это следующим образом:
img { width: 100%; max-width: 300px; height: auto; }
img { width: 100%; max-width: 300px; height: auto; } |
Так же перед тем как загружать картинку на сайт не забывайте его оптимизировать.
О том как это можно сделать я писала в отдельной статье:
«Оптимизация изображений для сайта»
Думаю, что описанной выше информации будет достаточно для того чтобы вы без проблем могли вставить любое изображение на сайт, задать ему нужные атрибуты и сделать его адаптивным.
Спасибо что дочитали статью до конца! Если у вас есть какие то вопросы, относящиеся к размещению изображений на сайте – напишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
Добавление изображений на веб-страницу | CMS
Инструмент Вставка/редактирование изображения доступен на панели инструментов редактора.
Инструмент можно использовать для:
- просмотра ранее загруженного изображения, чтобы вставить его в содержимое
- предоставления описания изображения (обязательно) и заголовка
- предварительного просмотра изображения
- выравнивания изображения 90 012
- Добавить пространство вокруг изображения
Вставка изображения
- Нажмите на зеленый Изменить кнопку для области, в которую вы хотите добавить изображение. Дополнительные сведения см. в разделе Редактирование страницы.
Аккуратно поместите курсор туда, куда нужно вставить изображение, и щелкните значок Вставить/редактировать изображение . Это показывает модальное окно «Вставка/редактирование изображения».
Нажмите кнопку Browse , чтобы вставить уже загруженное и опубликованное изображение.
- Отображается модальное окно Select Image .

Изображение можно выбрать, перемещаясь по структуре папок или фильтруя по имени файла. Дважды щелкните, чтобы сразу выбрать и вставить, или выберите и щелкните Вставить.
- Введите Описание изображения . Этот альтернативный текст необходим для вставки изображения. Текст должен описывать изображение или назначение изображения таким образом, чтобы это было полезно, если его не видно.
- Нажмите Вставка или вкладку Внешний вид , чтобы установить выравнивание, размер и интервал.
Вкладка «Внешний вид»
Вкладка «Внешний вид» позволяет настроить выравнивание, размер и расстояние между изображениями.
Можно настроить следующие параметры:
Выравнивание
Устанавливает выравнивание изображения относительно текста. Наиболее часто используемые параметры включают:
- Не задано — лучше всего подходит, когда изображение находится между двумя строками или абзацами текста.
 Для изображений на этой странице не задано выравнивание.
Для изображений на этой странице не задано выравнивание. - Слева — Изображение устанавливается слева от текста с обтеканием.
- Справа — изображение устанавливается справа от текста с обтеканием.
Размеры
Мы рекомендуем отредактировать ширину и высоту перед загрузкой изображения в CMS, но размер отображения можно точно настроить здесь. Флажок Constrain Proportions можно установить, чтобы сохранить те же пропорции исходного изображения.
Вертикальное пространство
Устанавливает расстояние (в пикселях) между верхней и нижней сторонами области содержимого и изображением. Мы рекомендуем использовать одинаковое количество места на всем веб-сайте.
Пространство по горизонтали
Устанавливает расстояние (в пикселях) между левой и правой сторонами области содержимого и изображением. Мы рекомендуем использовать одинаковое количество места на всем веб-сайте.
Стиль
В зависимости от параметров, выбранных в раскрывающемся списке «Выравнивание» и интервала, стиль будет выполнен автоматически. При желании стиль можно вручную скопировать и вставить из другого изображения, чтобы он соответствовал выравниванию и другим функциям.
При желании стиль можно вручную скопировать и вставить из другого изображения, чтобы он соответствовал выравниванию и другим функциям.
Применить настройки внешнего вида
- Нажмите Вставить после установки элементов внешнего вида.
Дополнительная информация
- Чтобы отредактировать изображение после его вставки, просто щелкните изображение и щелкните значок Вставить/редактировать изображение .
- Добавление описания изображения важно для доступности, поскольку оно предоставляет текст для программ чтения с экрана или в других случаях, когда изображение невозможно просмотреть.
- Не забывайте, что все изображения должны быть опубликованы после загрузки. Если они не были опубликованы, они будут отображаться неработающими в предварительном просмотре страницы.
Добавление изображений на страницу — Справка SiteBuilder
Перейти к основному содержанию Перейти к навигации Перед загрузкой изображений убедитесь, что вы сохранили их с соответствующими размерами, разрешением и размером файла для Интернета. Большие изображения с качеством печати, например, сохраненные с камеры или телефона, на веб-страницах загружаются дольше и потребляют мобильные данные посетителей без необходимости. См. руководство в разделе: изменение размера изображений для Интернета.
Большие изображения с качеством печати, например, сохраненные с камеры или телефона, на веб-страницах загружаются дольше и потребляют мобильные данные посетителей без необходимости. См. руководство в разделе: изменение размера изображений для Интернета.
Важно: изображения , содержащие текст для передачи информации, например изображение плаката, недоступны. Это связано с тем, что текст, который они содержат, недоступен для некоторых людей, например пользователей, которые полагаются на программное обеспечение для чтения с экрана или значительно увеличивают содержимое. Вам следует избегать использования таких изображений или убедиться, что вы предоставляете текстовую альтернативу. Например, рядом с изображением можно указать ссылку на отдельную страницу, содержащую текстовую версию всей информации, содержащейся на изображении.
Если вы хотите, чтобы небольшое количество текста появлялось поверх изображения, вы можете использовать опцию «Добавить изображение с наложенным текстом» ниже.
В этой статье:
- Добавление изображения на страницу с наложенным текстом или без него (редактор компонентов)
- Вставка изображения с вашего сайта (старый визуальный редактор)
- Загрузить изображение с компьютера (старый визуальный редактор)
- Выравнивание и интервал (старый визуальный редактор)
- Добавить изображение с наложенным текстом (старый визуальный редактор)
- Отредактируйте страницу в Редакторе компонентов.
- Поместите курсор туда, куда хотите добавить изображение.
- В меню слева выберите Добавить изображения, мультимедиа, файлы и карусели > Добавить изображение.
- Во всплывающем окне Изображение укажите изображение для использования, выполнив одно из следующих действий:
- Выберите значок увеличительного стекла рядом с полем URL-адрес изображения , чтобы указать изображение, которое уже загружено на ваш веб-сайт.

- Перетащите одно или несколько изображений в пунктирную рамку.
- Выберите Просмотрите в поле выше, чтобы найти изображения на своем компьютере и загрузить их.
- Выберите изображение под Недавно загруженные файлы , если они есть.
- Выберите значок увеличительного стекла рядом с полем URL-адрес изображения , чтобы указать изображение, которое уже загружено на ваш веб-сайт.
- Если изображение описано в тексте или предназначено только для украшения, установите флажок Это изображение чисто декоративное .
- В противном случае введите краткое, но содержательное описание в поле Альтернативное текстовое описание . Это текст изображения
alt(альтернативный), который важен для доступности — см. руководство по текстовым альтернативам визуальным средствам массовой информации. - При необходимости укажите следующие параметры:
- Изображение открывается в лайтбоксе при нажатии — установите этот флажок, если вы хотите, чтобы пользователи могли просматривать увеличенную версию изображения во всплывающем окне.

- Относительный размер — используйте раскрывающийся список, чтобы выбрать, какую часть ширины страницы или компонента, внутри которого находится изображение, должно занимать изображение. Значение по умолчанию, Auto , означает, что изображение будет отображаться в полном размере, за исключением случаев, когда оно слишком велико для страницы или компонента, в котором оно находится, и в этом случае оно будет изменено по размеру.
- Плавающее — по умолчанию ваше изображение отображается слева, без другого содержимого рядом с ним. Вместо этого вы можете использовать раскрывающийся список, чтобы выбрать:
- Слева — изображение выравнивается по левому краю, а остальное содержимое — справа.
- Right — изображение выровнено по правому краю, а остальное содержимое — слева.
- Поле — используйте раскрывающийся список, чтобы выбрать, сколько места должно быть между изображением и любым содержимым, непосредственно примыкающим к нему.
 Вариантов Нет , Узкий и Полный (по умолчанию).
Вариантов Нет , Узкий и Полный (по умолчанию). - Добавить рамку — установите флажок, чтобы добавить границу сплошной линией вокруг изображения.
- Изображение открывается в лайтбоксе при нажатии — установите этот флажок, если вы хотите, чтобы пользователи могли просматривать увеличенную версию изображения во всплывающем окне.
- Чтобы добавить наложение текста:
- Развернуть раздел Добавить наложение текста .
- В поле Text введите текст, который должен отображаться на изображении.
- Выберите Выравнивание текста для введенного текста. Здесь на изображении появится текст.
- Выберите цвет текста . Текст отображается в затененной рамке. При выборе Light текст становится светлым, а заштрихованное поле темным. Когда вы выбираете Dark , текст становится темным, а затененное поле светлым.
Примечание : наложение текста позволяет отображать текст поверх изображений в доступной форме.
 Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны.
Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны. - Выберите Добавить изображение .
- Чтобы изменить что-либо из вышеперечисленного, выберите изображение, а затем на панели инструментов, которая появится над ним, выберите Настройки .
- При необходимости вы можете изменить положение изображения.
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .
- Перейдите на страницу, на которую хотите добавить изображение.
- Перейти к Правка > Редактировать содержимое центра или Редактировать правильное содержимое .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- На панели инструментов нажмите кнопку Изображение .
 Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image .
Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image . - В окне Изображение выберите Найти . Появится всплывающее окно с двумя вкладками: Этот веб-сайт и Ваш компьютер .
- На вкладке Этот веб-сайт используйте древовидную структуру для перехода к ранее загруженному изображению. Выберите имя файла изображения, которое вы хотите вставить, затем Выберите .
Введите краткое, но содержательное описание в поле Description . Это текст изображения
alt(альтернативный), который важен для доступности — см. руководство по текстовым альтернативам визуальным средствам массовой информации.Примечание : если изображение описано в тексте или просто для украшения, вы можете оставить Описание поле пустое и установите флажок Это изображение чисто декоративное.

- Выберите Вставьте внизу окна Изображение .
Вы можете обновить размер, поля и выравнивание изображения в окне Изображение . Дополнительные сведения об этих параметрах см. в разделе: выравнивание и интервал.
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .
- Перейдите на страницу, на которую вы хотите добавить изображение.
- Перейдите к Edit > Edit center content или Edit right content .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- Нажмите кнопку Изображение на панели инструментов. Либо щелкните правой кнопкой мыши и выберите Image .
- В окне Image выберите Найти .
 Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер .
Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер . - Выберите вкладку Ваш компьютер .
Выберите Выберите файл и перейдите к изображению на вашем компьютере.
Введите краткое, но содержательное описание в поле Description . Это текст изображения
alt(альтернативный), который важен для доступности — см. руководство по текстовым альтернативам визуальным средствам массовой информации.Примечание : если изображение описано в тексте или предназначено только для украшения, вы можете оставить поле Описание пустым и установить флажок Это изображение чисто декоративное.
- Нажмите кнопку Выберите , чтобы добавить изображение на свою страницу.
- Чтобы изменить выравнивание и расстояние между изображениями, выберите изображение в визуальном редакторе, затем нажмите кнопку изображения.
 Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.
Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе. - Когда вы закончите редактирование своей страницы, выберите Опубликовать .
Выберите изображение в визуальном редакторе, затем выберите кнопку изображения:
Вы можете изменить:
- Ширина или Высота — определяют размер изображения в пикселях
- Левое поле , Правое поле , Верхнее поле и Нижнее поле — определяют расстояние в пикселях между изображением и любым окружающим содержимым
- Выравнивание — определяет, как изображение позиционируется по отношению к любому окружающему содержимому
- Когда вы закончите редактирование своей страницы, выберите Опубликовать .

- Перейдите на страницу, на которую вы хотите добавить изображение.
- Перейдите к Edit > Edit center content или Edit right content .
- В визуальном редакторе поместите курсор туда, куда вы хотите вставить изображение.
- На панели инструментов выберите Вставить… 9Выпадающее меню 0004, затем Изображение с текстом .
- В поле Изображение с наложением текста выберите изображение, которое вы хотите использовать, как описано в разделах выше:
- Вставьте изображение с вашего веб-сайта
- Загрузите изображение со своего компьютера.
- В поле Текст для наложения на изображение введите текст, который должен отображаться на изображении.

Введите краткое, но содержательное описание в поле Описание изображения коробка. Это текст изображения
alt(альтернативный), который важен для доступности — см. руководство по текстовым альтернативам визуальным средствам массовой информации.Примечание : если изображение описано в тексте или просто для украшения, вы можете оставить это поле пустым.
- Выберите позицию текста для введенного вами текста. Здесь на изображении появится текст.
- Выберите цвет текста . Текст отображается в затененной рамке. При выборе Light текст становится светлым, а заштрихованное поле темным. Когда вы выбираете Dark , текст становится темным, а затененное поле светлым.
Выберите Вставьте . Теперь вы должны увидеть тег
[image-with-text], подобный следующему, в визуальном редакторе:[изображение-с-текстом] alt=»Здесь описание изображения» position=»top-left» src=»field.
 jpg»]Некоторый наложенный текст[/image-with-text]
jpg»]Некоторый наложенный текст[/image-with-text]Вы можете выбрать Предварительный просмотр , чтобы увидеть, как изображение с текстом будет выглядеть на опубликованной странице, затем Опубликовать , когда вы будете довольны внешним видом. Изображение с наложенным текстом выглядит примерно так:
Какой-то наложенный текст
- Изменение размера изображений для Интернета
- Текстовые альтернативы визуальным средствам массовой информации
- Загрузить файл
Добавление изображения на страницу с наложенным текстом или без него (редактор компонентов)
Редактор компонентов представляет собой эволюцию старого визуального редактора для редактирования содержимого веб-страниц в SiteBuilder.
Вставьте изображение со своего сайта (старый визуальный редактор)
Загрузите изображение с вашего компьютера (старый визуальный редактор)
Выравнивание и интервал (старый визуальный редактор)
Добавить изображение с наложенным текстом (старый визуальный редактор)
Этот параметр позволяет добавлять изображения на страницу с наложением текста доступным способом. Это помогает избежать использования изображений с текстом внутри, которые недоступны.
Статьи по теме
Опора
Электронная почта webteam по адресу warwick dot ac dot uk
Как сообщить о проблеме
Помощь в поиске
Зачем нужны хорошие описания изображений?
Не все пользователи могут видеть изображения. Посетители вашей страницы с ограниченными возможностями могут использовать вспомогательные технологии, такие как программа чтения с экрана, которая читает содержимое страницы вслух.

 Перед тем как вставлять изображение на страницу, вы несете ответственность за проверку лицензирования.
Перед тем как вставлять изображение на страницу, вы несете ответственность за проверку лицензирования.


 Для изображений на этой странице не задано выравнивание.
Для изображений на этой странице не задано выравнивание.

 Вариантов Нет , Узкий и Полный (по умолчанию).
Вариантов Нет , Узкий и Полный (по умолчанию). Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны.
Это помогает избежать использования изображений с сохраненным в них текстом, которые недоступны. Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image .
Либо щелкните правой кнопкой мыши в визуальном редакторе и выберите Image . 
 Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер .
Во всплывающем окне отображаются две вкладки: Этот веб-сайт и Ваш компьютер . Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.
Вы можете обновить размер изображения, поля и выравнивание в Изображение окно. Дополнительные сведения об этих параметрах см. в следующем разделе.

 jpg»]Некоторый наложенный текст[/image-with-text]
jpg»]Некоторый наложенный текст[/image-with-text]