Кнопка действия в ВК: что это и как настроить, адреса и график работы
При оформлении сообщества ВКонтакте очень важно, кроме визуального оформления, добавить кнопку действия, график работы и адреса всех офисов. Благодаря этому посетители смогут быстрее узнать нужную информацию о месторасположении, режиме работы и сразу же связаться с вами.
В этой статье мы расскажем что такое кнопка действия ВКонтакте и как её настроить, как указать режим работы и добавить несколько адресов.
Реклама: 2VtzqvSTRwm
Читайте также: Как раскрутить группу в ВК
Как настроить кнопку действия в группе ВКонтакте
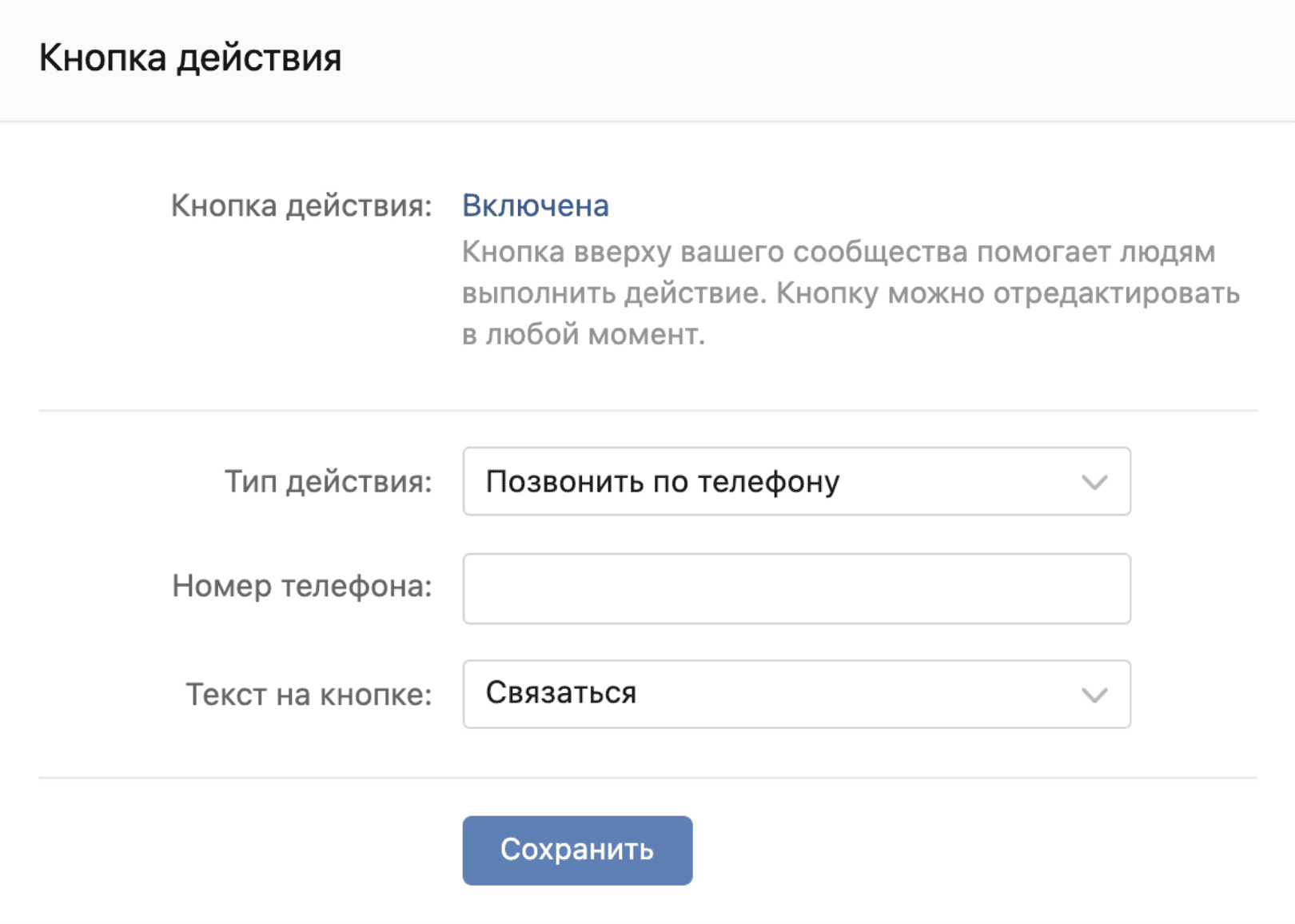
Кнопка действия — это кнопка для быстрой коммуникации. Звонка, сообщения, покупки или перехода на сайт.
Чтобы настроить кнопку действия в ВК, заходим в настройки своего сообщества и скролим вниз. Напротив строчки «Кнопка действия» — кликаем включить.
Ниже, в пункте «Тип действия», выбираем один из вариантов:
- написать на почту;
- позвонить по телефону;
- позвонить в ВК;
- открыть сайт;
- открыть приложение сообщества;
- открыть мобильной приложение.

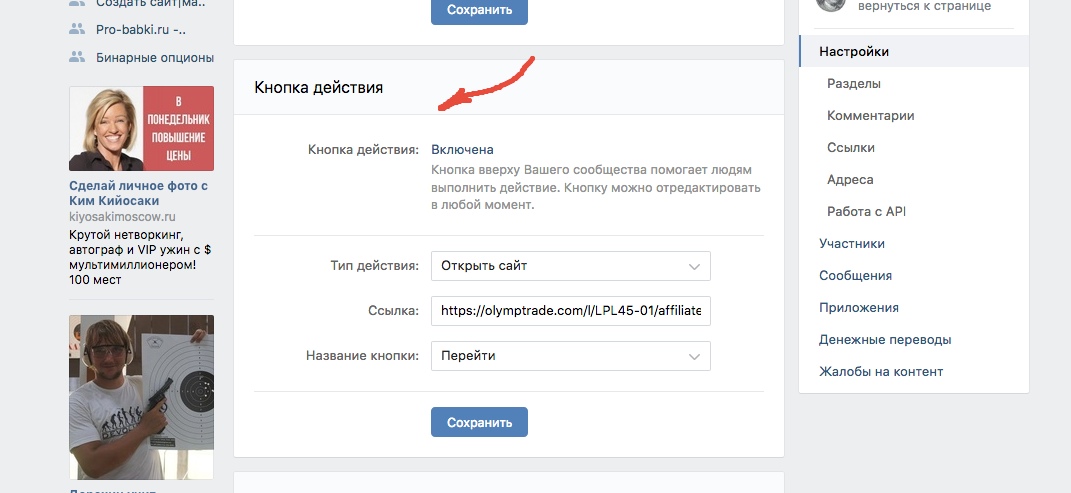
Выберите нужный пункт. К примеру, выбираем «Открыть сайт».
После этого нужно указать адрес сайта и выбрать название кнопки. У нас на кнопке надпись «Подробнее».
В зависимости от выбора, может потребоваться указать номер телефона, администратора, электронную почту, адрес сайта или мобильного приложения.
Как добавить карту со всеми адресами компании
Чтобы добавить или изменить адрес компании, заходим «Настройки — Адреса». Напротив поля «Адреса» ставим «Включены». И ставим галочку в поле «Показать карту», чтобы в группе отображалась карта с адресами и можно было посмотреть, где вы находитесь.
Добавляем адреса, где находятся ваши офисы или представительства. Головной офис, при добавлении отметьте, как «Это основной адрес».
При просмотре группы пользователем, в списке будет отображаться тот адрес, который находится ближе к пользователю прямо сейчас. Чтобы добавить более одного адреса, в той же вкладке «Адреса», ниже кликаем «Добавить адрес».
Это интересно: Как настроить таргетированную рекламу в ВК
График работы
Указать график работы в ВК, можно для каждого филиала в отдельности. Для этого либо при добавлении адреса, либо после открываем его в настройках и в поле «Часы работы» выбираем «Открыто в указанные часы».
И для каждого дня недели проставляем часы работы. В завершении жмём «Сохранить».
Если вы хотите удалить один из адресов, то напротив него нужно нажать «Редактировать» и внизу в появившемся окне, найти и кликнуть «Удалить».
Заключение
При создании и оформлении сообщества ВКонтакте, используйте все возможности страниц для бизнеса. Это позволит сделать продвижение более эффективным. В частности сделайте кнопку действия, добавьте все адреса и графика работы.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:Реклама
РЕКОМЕНДУЕМ:
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Виджет «Кнопки-ссылки на социальные сети»
Шаг 1. Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
В настройках виджета можно добавлять, редактировать или удалять социальные сети.
По умолчанию добавлены 3 социальные сети: Twitter, ВКонтакте и Facebook.
Шаг 2. Откроем «Настройки» виджета, вкладку «Иконки» и нажмём кнопку редактирования «ВКонтакте».
Теперь кнопка в виджете с иконкой VK ведет на нашу группу. Так же добавляются другие социальные сети.
Соц. сети – список добавленных социальных сетей, иконки которых отображаются на вашем сайте.
В списке социальных сетей можно:
Изменять положение нужной социальной сети в списке и положение иконки на сайте.
Редактировать ссылку на социальную сеть.
Удалить социальную сеть.
Добавить социальную сеть
При нажатии на кнопку «Добавить соц. сеть», откроется список с доступными сервисами:
Можно выбрать нужную социальную сеть, создать кнопку, указать ссылку. При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
Действие по клику:
Переходим во вкладку «Вид» – там можно выбрать один из предустановленных шаблонов иконки.
Если нужен уникальный стиль иконки, его можно настроить вручную.
Сделать это можно во вкладках: Размер, Цвета, Обводка, Углы, Эффекты и Тень.
Положение иконок в виджете предустановлено «По центру», но его можно изменить на «Слева» или «Справа»
Шаг 1. Создадим ссылку.
Заменим ВашНомер на номер телефона для связи, который вы хотите указать. Телефон необходимо вводить в формате 71234567890, без пробелов.
Пример:
Возьмём номер 71234567890. Ссылка будет выглядеть так:
Шаг 2. Создадим новую социальную сеть WhatsApp и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
В данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20″ используется для формирования пробела.
Готово! Теперь при нажатии на иконку WhatsApp клиент сможет отправить вам сообщение на указанный номер.
Шаг 1. Создадим ссылку:
Замените UserName на ваше имя в Телеграме.
Если вы не знаете его, то ознакомьтесь с данной статьей.
Пример
Шаг 2. Создадим новую социальную сеть Telegram и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://telegram.im/@PLPbot
Готово! Теперь при нажатии на иконку Telegram клиент сможет отправить вам сообщение на указанный аккаунт.
Шаг 1. Создадим ссылку.
Ссылка: http://vk.com/writeВашID
Заменим ВашID на ваш id аккаунта ВКонтакте. ID профиля необходимо вводить в формате 1234567, без пробелов.
Пример
Шаг 2. Создадим новую социальную сеть ВКонтакте и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку http://vk. com/write1234567
com/write1234567
Готово! 😊
Теперь при нажатии на иконку ВКонтакте клиент сможет отправить вам сообщение на указанный аккаунт.
Как добавить кнопку «Поделиться ВКонтакте» в WordPress
Как добавить кнопку «Поделиться ВКонтакте» в WordPress — Meta| Советы |
|---|
| Плагин позволяет добавить полностью настраиваемую кнопку поделиться социальной сети ВКонтакте. Начать обучение с последующим видео. |
1. Сначала загрузите » vkontakte-share-button.zip » Плагин на свой локальный компьютер. (Нажмите «Загрузить») 2. Затем войдите в свою панель управления « yourdomain.com/wp-admin «. 3. Затем нажмите « Плагины » + « Добавить новый » в левом боковом меню панели инструментов. 4.
5. Теперь найдите » vkontakte-share-button.zip » Скачанный плагин с вашего компьютера, откуда вы скачали vkontakte-share-button.zip В соответствии с Шаг – 1 Затем нажмите « Установить сейчас» 6. Теперь нажмите « Активный плагин» .7. Затем см. левое боковое меню. В левом боковом меню добавлена папка « ВКонтакте Поделиться Кнопка «. Теперь нажмите на папку « ВКонтакте Кнопка «Поделиться» «. Обратите внимание, что: Если вы не видите » Кнопка «Поделиться ВКонтакте» » папка в левом боковом меню, затем см. в левом боковом меню » Настройки » или » Инструменты «. 8. Теперь вы настраиваете сами или смотрите видеоурок ниже о Кнопка «Поделиться ВКонтакте» Конфигурации и настройки или Как работать « Кнопка «Поделиться ВКонтакте» » на вашем сайте WordPress. 9. Посмотреть видео Полная настройка кнопки «Поделиться ВКонтакте» Как добавить кнопки социальных сетей на WordPress 9. Готово… |
| Если у вас есть вопросы, задайте их нам на странице Facebook |
| Направляющая |
|---|
|
Представлено: WordPress/Youtube
| Похожие уроки |
|---|
| Как добавить Фотогалерею ВКонтакте в WordPress? |
| Как добавить Поделиться Вконтакте в WordPress? |
| Как добавить Скайларк ВКонтакте Издатель Стены Группы ВКонтакте в WordPress? |
| Как добавить кэш виджета сообщества ВКонтакте (VK.com) в WordPress? |
| Как добавить ВКонтакте в WordPress? |
| Как добавить запись на стену ВКонтакте в WordPress? |
| Как добавить кнопку «Поделиться ВКонтакте» в WordPress? |
| Как добавить кросспост ВКонтакте в WordPress? |
| Как добавить плагин WordPress Social Comments для комментариев Вконтакте и комментариев Disqus в WordPress? |
| Как добавить Easy VKontakte Connect в WordPress? |
Хорье © 2011 — 2023
Кнопка «Добавить ВКонтакте» и значки
Инструменты социальных сетей
VKontakte. ru — самая популярная социальная сеть в России, Украине, Беларуси и Казахстане.
ru — самая популярная социальная сеть в России, Украине, Беларуси и Казахстане.
Увеличивайте количество подписчиков ВКонтакте быстрее с помощью кнопки «Подписаться на ВКонтакте», установленной на вашем сайте. Кнопка легкая и ее легко настроить, не касаясь кода. Всего за один клик ваши посетители смогут найти вас и подписаться на вас. Начните использовать кнопку «Подписаться на ВКонтакте» сегодня на своем веб-сайте всего за несколько кликов, чтобы получить больше подписчиков ВКонтакте!
Следите за идентификатором службы API: 953 Сервисный никнейм: vk
Начните бесплатно
Shareaholic — это проверенное решение, которому доверяют более 300 000 веб-сайтов для взаимодействия с более чем 400 миллионов человек каждый месяц
- Простота настройки. Вы можете управлять Shareaholic без какого-либо программирования, используя наш удобный интерфейс перетаскивания.
 Мы также поддерживаем разработчиков, которым нужно больше контроля.
Мы также поддерживаем разработчиков, которым нужно больше контроля. - Лучшая в своем классе интеграция. Shareaholic предоставляет вам беспрецедентный доступ к более чем 40 кнопкам подписки в социальных сетях. Выберите любое количество доступных направлений, чтобы создать собственную коллекцию вариантов подписки для ваших посетителей.
- Широкие возможности настройки с идеальными значками. Полная поддержка Google Fonts, тем, размеров и всех языков. Иконки Shareaholic представляют собой масштабируемую векторную графику, что означает, что они быстро загружаются, прекрасно выглядят на HD-дисплеях и могут легко сочетаться с вашим брендом и цветовой палитрой.
Начните бесплатно
Быстрый и легкий
Хорошо спроектированный и оптимизированный код, который не замедляет работу вашего сайта. 100/100 баллов Google PageSpeed Insights для ПК и >95 для мобильных устройств.

100% настраиваемый
Выберите одну из нескольких готовых тем, соответствующую дизайну вашего сайта, или персонализируйте свою собственную, чтобы создать индивидуальный вид.
Оптимизировано и доступно для мобильных устройств
Адаптивный дизайн и совместимость с дисплеем Retina. Отлично работает и выглядит на всех устройствах. Инструменты Shareaholic соответствуют Руководству по обеспечению доступности веб-контента (WCAG 2.0 AA).
Простота установки и обслуживания
Начните работу с помощью одной строки кода или одного из наших надежных подключаемых модулей CMS. После установки нет кода, который нужно постоянно менять.
Служба поддержки клиентов
Установка Shareaholic дает вам доступ к нашей знающей команде разработчиков, готовых помочь вам на каждом этапе пути.



 Теперь нажмите кнопку «Загрузить плагин».
Теперь нажмите кнопку «Загрузить плагин».

 Мы также поддерживаем разработчиков, которым нужно больше контроля.
Мы также поддерживаем разработчиков, которым нужно больше контроля.