Как настроить Woocommerce — Реактивный Копирайт
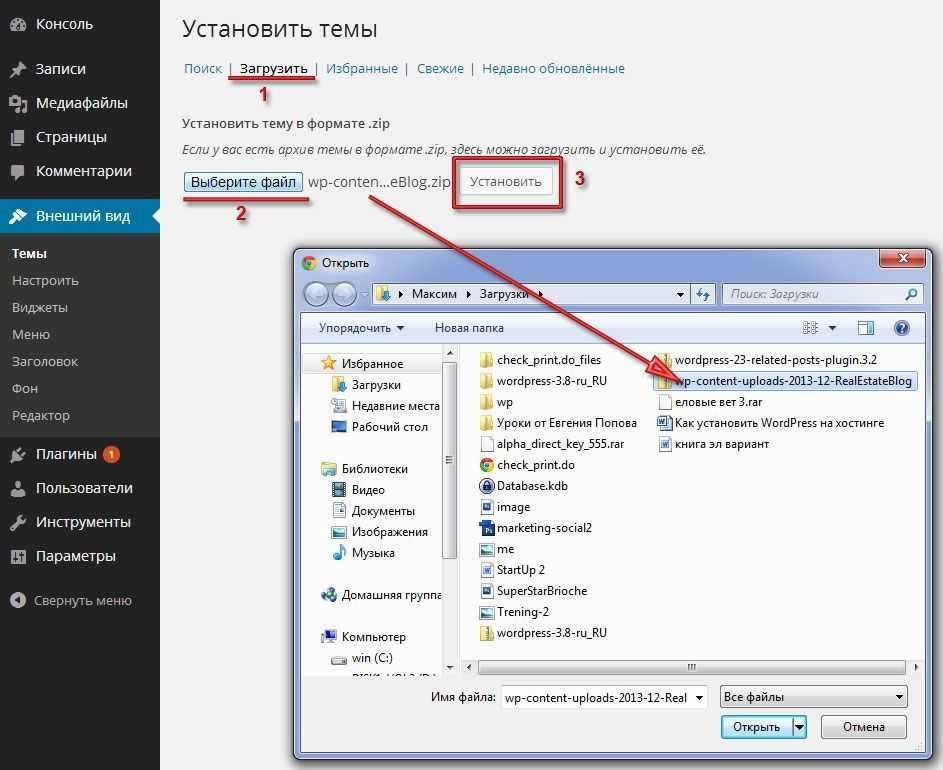
Skip to contentДля создания интернет-магазина на WordPress нужно установить и настроить специальный плагин Woocommerce. Плагин устанавливается стандартно: меню — плагины — добавить новый — ввести в строку поиска название плагина — установить — активировать. После активации плагин создает обязательные страницы:
- корзина
- мой аккаунт
- магазин
- оформление заказа
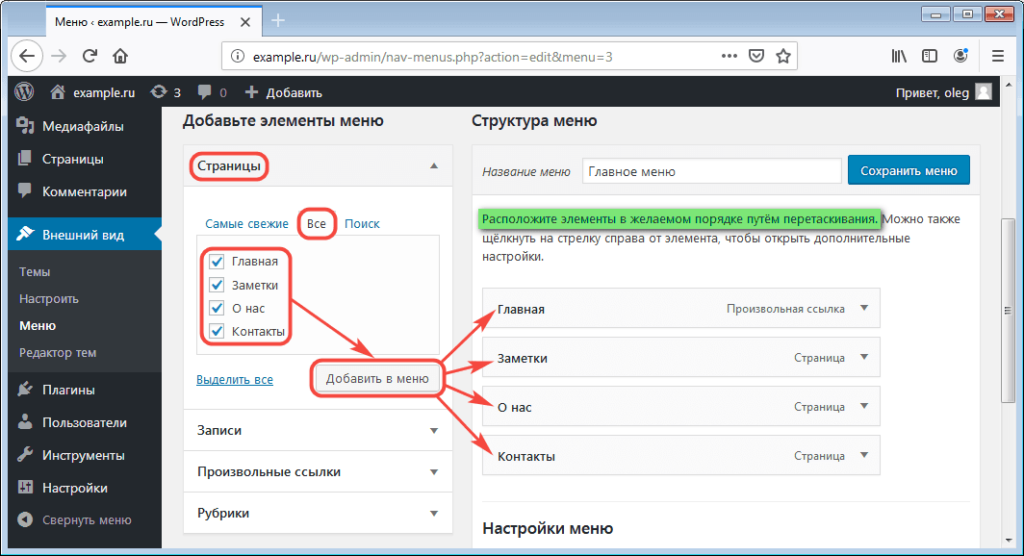
В меню сайта плагин создаст дополнительный раздел «товар». В этом разделе можно добавлять новый товар, создавать категории и подкатегории товара, делать теги, указывать производителя, создавать варианты товара по размеру, цвету и так далее.
1. Пример, как добавить новый товар на Woocommerce:
2. После нажатия на функцию «добавить товар», открывается форма заполнения карточки товара. Здесь надо заполнить поля с необходимой информацией. УРЛ товара лучше писать на латинице для СЕО-оптимизации интернет магазина.
- Страница с «тяжелыми фото» долго грузится, падает в позициях поиска.
- Такие изображения занимают много места и попросту могут не вместится на нашем хостинге.
Я в таких случаях использую фотошоп: сохранить изображение для WEB — формат jpeg — процент качества 20 процентов.
Кроме того, я с опытом начал замечать, что большинство тем для магазина на woocommerce очень тяжелые в плане загрузки и редактирования. Когда вы добавляете новый товар и у вас одновременно есть несколько посетителей на сайте — забудьте о продажах. Люди попросту не смогут загрузить страницу. По этому советую две вещи:
- Пользоваться специальным мега-крутым редактором WOOB, который не будет грузить сервер и дает возможность одновременно работать нескольким человекам. Кроме того, он снимает все вопросы по массовому редактированию товара. Только благодаря ему я почувствовал, что на woocommerce можно работать а не страдать.
- Взять нормальную тему для магазина. Это вообще должно происходить в первую очередь. Иначе лучше сразу удалите магазин с хостинга. У вас не будет продаж через:
- Ужасно медленную загрузку страниц. На мобилках вообще дикий ужас будет.
- Никудышние фильтры товара по атрибутам (размер, цвет, и так далее).
- Кривой код
- Невозможность нормально отредактировать дизан, который на первый взгляд вроде ничего, но после пару дней юзания замечаешь, какой он корявый.

У меня такое было. Купил тему Bege на evantomarket и спустя месяц долгой настройки понял, что лоханулся. Повелся на цену в 25 дол. Потом все таки купил за 75 и ни капли не жалею. Лучше покупайте на Evanto Market. Тогда можно будет с легкой душей работать. Темы автоматом обновляются и постоянно улучшаются в плане скорости и адаптации.
Ниже скриншот: где сделать описание, указать категорию, добавить изображение, поставить цену товара на Woocommerce:
3. Если наш товар имеет несколько вариантов по цвету, размерам, весу, комплектации, — плагин Woocommerce дает возможность добавить все эти «атрибуты», а потом создать варианты товара с отдельной ценой, параметрами, а также изображением. Еще по атрибутам создают фильтр товара. В форме заполнения карточки товара есть опции добавить атрибут и добавить вариант товара. Вариант товара не создастся, пока мы не добавим нужный нам атрибут (цвет, размер и т.д.). В вариантах атрибутов будут указаны те атрибуты, которые мы создали раньше в разделе товар-атрибуты-добавить атрибут-редактировать атрибут.
4. После создания нового атрибута (цвет, размер или другое), надо нажать на редактирование этого атрибута и добавить все его варианты. Только после их добавления, эти атрибуты станут отображаться в атрибутах заполнения карточки товара.
Как добавить новый атрибут для вариантов товара: цвет, размер, вес, прочее:
5. При создании нового варианта товара с новыми параметрами, мы выбираем в форме заполнения карточки товара (открывается после нажатия добавить товар) опцию варианты товара, сначала нажимаем атрибуты, добавляем все необходимые, ставим птичку в разделе применять для вариантов товара. Далее кликаем на варианты товара, потом кликаем добавить вариант.
Скриншот, как добавить варианты товара на Woocommerce:
6. После добавления нового варианта, нам доступна его детальная настройка.
Ниже показано поле, где можно настроить варианты товара на Woocommerce: добавить изображение варианта товара, поставить новую цену, размер и прочее:
7. Для того, чтобы точно настроить Woocommerce, переходим в раздел Woocommerce—настройки. Тут надо выбрать страну продаж, валюту, способы доставки и оплаты, указывать или не указывать НДС. Кроме этого, в разделе настройки—товар — дисплей есть возможность настроить параметры, как будет отображаться на сайте фото товара, особенно на странице «магазин» (показывать только товар, показывать категории и товар, показывать только категории). В самом низу этого раздела находятся параметры обрезки фото, где мы указываем ширину и высоту обрезки файлов после заливки на сайт. Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки — они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе настройки—товар — дисплей.
Для того, чтобы точно настроить Woocommerce, переходим в раздел Woocommerce—настройки. Тут надо выбрать страну продаж, валюту, способы доставки и оплаты, указывать или не указывать НДС. Кроме этого, в разделе настройки—товар — дисплей есть возможность настроить параметры, как будет отображаться на сайте фото товара, особенно на странице «магазин» (показывать только товар, показывать категории и товар, показывать только категории). В самом низу этого раздела находятся параметры обрезки фото, где мы указываем ширину и высоту обрезки файлов после заливки на сайт. Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки — они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе настройки—товар — дисплей. В пункте настройки
В пункте настройки
Стоит заметить, что плагин Woocommerce функционирует на английском. Для его перевода необходимо также загрузить плагин автоматического перевода Saphali woocommerce russian. Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate — более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress.
Хочу заметить, что кнопки под товаром»поделится в социальных сетях» по умолчанию в плагине Woocommerce создаются черными и некрасивыми. Для решения вопроса, можно их отключить и воспользоваться кнопками от плагина Super Socializer.
Также недавно начал работать с темой для woocommerce — woodmart. Мега крутая тема.
Page load link
Go to TopЗоны доставки Woocommerce. Как настроить? – Как настроить зоны доставки?
Немного теории о зонах доставки
Если вы продаёте в своём интернет-магазине физические товары, то вам так или иначе необходимо будет их доставлять до покупателей.
Для того что бы настроить доставку в вашем интернет-магазине, первым делом что вам потребуется сделать — это настроить зоны доставки в Woocommerce.
В каждую созданную вами зону доставки необходимо будет добавить нужные вам методы доставки, которые в результате будут отображать вашим покупателям стоимость и условия доставки.
В стандартный набор методов доставок Woocommerce по-умолчанию уже входят несколько методов, но они настолько примитивны что многого от них не добиться, поэтому если вам нужно больше возможностей от методов доставки Woocommerce то предлагаю ознакомиться с нашими уже готовыми решениями для доставки физических товаров в Woocommerce.
Зоны доставки
Итак, Зоны доставки это географические расположения зон, где/куда вы осуществляете доставку. Это можете быть как весь мир целиком так и отдельно взятые страны, в некоторых случаях даже штаты/области. Так как эта инструкция предназначена в первую очередь для стран бывшего советского союза и СНГ, то хочется сразу отметить, что по-умолчанию в Woocommerce для наших стран штаты/области не предусмотрены, поэтому дальнейшие примеры будут ограничиваться только странами а не более углублённо до штатов/областей.
Покупатели могут видеть только методы входящие в его территориальную зону. У одного покупателя может быть доступна только одна зона доставки.
Ниже представлена таблица как вы можете организовать свои зоны доставки у себя на сайте:
| Название зоны | Регион | Методы доставки |
|---|---|---|
| Доставка по России | Россия | Самовывоз, СДЭК до двери, Почта России |
| Доставка в страны таможенного союза | Беларусь, Казахстан | Фиксированная доставка, Международная доставка |
| Доставка по Европе | Германия, Украина, Польша, Британия | Международная доставка |
Добавьте столько зон, сколько вам нужно, в каждой зоне, содержащей неограниченное количество способов доставки.
Совет! Не добавляете очень много методов доставки в рамках одной зоны доставки, это будет существенно снижать скорость загрузки страницы оформления заказа на вашем сайте. А так же не создавайте несколько зон доставки содержащие в себе одинаковые страны — это бессмысленно.
А так же не создавайте несколько зон доставки содержащие в себе одинаковые страны — это бессмысленно.
Добавление и управление зонами доставки
Для настройки зон доставки перейдите в Woocommerce > Настройки > Доставка. Если вы вдруг не видите закладку «Доставка», значит она у вас отключена в основных настройках Woocommerce. Что бы включить, перейдите в Woocommerce > Настройки > Основные и поменяйте значение опции «Локации доставки» на нужное вам значение (обычно это «Доставка во все страны...»)
Для первичной настройки, вам нужно перейти в раздел Woocommerce > Настройки > Доставка и добавить вашу первую зону доставки. По умолчанию уже существует одна зона «Местоположения за пределами других ваших зон«, к этой зоне будут относится покупатели выбранное местоположение которых не соответствует ни одной созданной вами зоне. Добавление в эту зону методов доставки совсем не обязательно.
Теоретически если местоположение покупателя не входит ни в одну вашу зону доставки, то вы и не можете доставить ему товар. Однако если вы не хотите лишать таких покупателей возможность получить товар, то добавьте в эту зону какой нибудь метод доставки.
Если покупатель выберет зону доставки в которой нету ни одного метода доставки, то он будет проинформирован, что доставка недоступна.
В случае если зона разделена на штаты/области/регионы, то можно исключить тот или иной регион в той или иной стране. Для этого просто создайте такую зону, но не добавляйте в неё методы доставки.
Опять таки, для стран СНГ по умолчанию это недоступно.
Добавление новой зоны доставки.
1) Переходим в Woocommerce > Настройки > Доставка > Зоны доставки
2) Нажимаем на кнопку «Добавить зону доставки»
3) Введите название зоны и выберите из выпадающего списка страны (если доступно то можно и регионы) для которых будет эта зона доставки доступна.
4) Вы можете установить лимит указав индексы. Т.е. методы в этой зоне доставки будут доступны только в случае если покупатель укажет один из индексов совпадающий с вашим списком. На практике же могу сказать, что это не совсем удобно. Особенно когда вы не используете поле «Индекс» как обязательное поле.
5) Добавьте нужные вам методы доставки в эту зону доставки.
6) Сохраните изменения.
Каждую добавленную вами зону доставки можно сортировать между собой, тем самым устанавливать приоритет между ними.
Как уже было сказано выше, не имеет смысла создавать зоны с одинаковыми регионами, тут речь шла об абсолютно идентичном списке регионов. Однако вы можете создать одну зону содержащую к примеру «Россия», а в другой «Россия, Беларусь», и расставить эти зоны в такой последовательности: «Россия» > «Россия, Беларусь» (Подразумевается что в каждой из этих зон есть методы доставки). И если в первой зоне «Россия» по каким то причинам методы доставки будут не доступны, то Woocommerce попытается загрузить методы из второй зоны «Россия, Беларусь».
Зону «Местоположения за пределами других ваших зон» нельзя перемещать, переименовывать и удалять, потому что эта зона идёт по умолчанию и предназначена для случаев когда другие зоны доставки недоступны.
Добавление метода доставки в зону доставки.
Для добавление метода доставки вам обязательно нужно иметь хотя бы одну зону доставки.
1) Переходим в Woocommerce > Настройки > Доставка > Зоны доставки
2) Наводим указателем мышки на нужную нам зону доставки и кликаем либо по заголовку этой зоны либо по ссылке «Изменить».
3) Предполагается что сама зона уже настроена как описана выше. Нажимаем на кнопку «Добавить метод доставки»
4) Для включения/выключения добавленного метода доставки, используйте переключатель в колонке «Включить».
5) Сохраните изменения.
Имейте ввиду, что в списке будут доступны только те методы доставки которые поддерживают зоны доставки. В противном случае методы не поддерживающие «зоны» будут отображаться в виде ссылок в верхней части закладки «Доставка».
Для более подробной информации о настройке некоторых наших методов доставки, вы можете ознакомится с ними по ссылкам из таблице ниже:
| Название метода доставки | Ссылка на документацию |
|---|---|
| СДЭК интеграция с Woocommerce | Документация |
| СДЭК калькулятор для Woocommerce | Документация |
| OZON Доставка для Woocommerce | Документация |
| Почта России для Woocommerce | Документация |
| EasyWay для Woocommerce | Документация |
| Стоимость доставки за расстояние | Документация |
Учебное пособие по WooCommerce — Как настроить его на своем веб-сайте (шаг за шагом)
WooCommerce — это самое популярное решение для электронной коммерции для WordPress с некоторым отрывом. Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Более того, по состоянию на июнь 2019 года WooCommerce поддерживает около 7% всех интернет-магазинов и 22% из 1 миллиона ведущих сайтов электронной коммерции. Продажи электронной коммерции находятся на подъеме, поэтому, если вы хотите открыть магазин на своем веб-сайте на базе WordPress, использование WooCommerce — одно из лучших решений, которое вы можете принять.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начните сегодня
Остался только один вопрос: как настроить WooCommerce и запустить свой веб-сайт? Чтобы ответить на этот вопрос, мы составили подробное руководство по WordPress WooCommerce.
И помните, ваша конечная цель — увеличить доход вашего магазина. Так что обязательно скачайте наш бесплатная электронная книга , 10 способов повысить конверсию страницы продукта WooCommerce.
Начинаем!
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин корзины покупок с открытым исходным кодом, который можно бесплатно загрузить и использовать на веб-сайтах WordPress. Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Как установить и настроить WooCommerce (7 шагов)
Естественно, вам нужно начать с установки и активации плагина WooCommerce. Вы можете сделать это либо на новом, либо на существующем сайте WordPress. В следующих шагах мы проведем вас через процесс настройки плагина и настройки его параметров.
Важно
Стремясь идти в ногу со временем и предлагать наилучшие возможности, WooCommerce 3.7 и выше теперь требуют как минимум WordPress 4.9 и PHP 5.6.
Шаг 1. Установите подключаемый модуль
Первое, что вам нужно сделать, это установить WooCommerce на свой сайт. Вы можете скачать его бесплатно из репозитория WordPress, а затем загрузить на свой сайт. Еще проще, вы можете установить его прямо через панель инструментов WordPress.
Вы можете скачать его бесплатно из репозитория WordPress, а затем загрузить на свой сайт. Еще проще, вы можете установить его прямо через панель инструментов WordPress.
Для этого зайдите на свой сайт WordPress и перейдите к Плагины > Добавить новый . Используйте панель поиска, чтобы найти «woocommerce», и нажмите «Установить сейчас », когда найдете нужный плагин. Автор плагина должен быть указан как Automattic:
Установка WooCommerceДайте плагину время для установки. Затем нажмите кнопку Activate :
Activating WooCommerce На этом этапе плагин будет запущен на вашем сайте!
Шаг 2. Доступ к мастеру установки
После установки WooCommerce вам будет предложено пройти через мастер установки. Это необязательно, но мы рекомендуем пройти его, чтобы настроить некоторые ключевые параметры.
Первая страница мастера настройки WooCommerce должна выглядеть так:
Страница настройки магазина WooCommerce Здесь WooCommerce предлагает вам ввести основную информацию о вашем магазине. Это включает в себя его адрес, валюту, которую вы хотели бы использовать, и планируете ли вы продавать цифровые или физические продукты (или и то, и другое).
Это включает в себя его адрес, валюту, которую вы хотели бы использовать, и планируете ли вы продавать цифровые или физические продукты (или и то, и другое).
Имейте в виду, что все, что вы устанавливаете здесь (или в остальной части мастера установки), при необходимости можно изменить позже в настройках WooCommerce. На данный момент следующим шагом в нашем руководстве по WooCommerce 2019 является выбор Let’s Go 9.0016 .
Шаг 3. Выберите обработчиков платежей
На следующей странице вы можете решить, какие платежи вы разрешите для своего интернет-магазина. По умолчанию вы можете использовать Stripe и/или PayPal, а также офлайн-платежи, такие как чеки и наличные:
Страница оплаты WooCommerceПросто выберите параметры, которые вы хотите использовать, и WooCommerce настроит их. Вы также можете использовать расширения, чтобы добавить больше платежных систем в свой магазин, о чем мы поговорим позже. В Kinsta мы большие поклонники Stripe.
Рекомендуем прочитать: Как предотвратить и сократить мошенничество с кредитными картами на 98% с помощью Stripe Radar
Вместо этого использовать Square? Ознакомьтесь с нашим постом в блоге с подробным сравнением: Stripe vs Square.
Шаг 4: Настройте параметры доставки
Далее вы увидите экран Доставка :
Страница доставки WooCommerceЗдесь вы можете решить, сколько клиенты будут платить за доставку. Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Шаг 5. Просмотр дополнительных дополнений
К этому моменту вы настроили все основные параметры своего интернет-магазина WooCommerce. На следующей странице мастера установки представлены несколько дополнительных надстроек:
Рекомендуемая страница WooCommerceВсе эти инструменты могут пригодиться, хотя ни один из них не требуется для запуска вашего интернет-магазина. Мы предлагаем хотя бы проверить Storefront. Это тема WordPress, разработанная специально для WooCommerce, которая может упростить и ускорить настройку вашего магазина.
Шаг 6: Установите подключаемый модуль Jetpack (необязательно)
На следующем экране также предлагается дополнительное дополнение:
Страница активации WooCommerce Jetpack — это удобный подключаемый модуль WordPress, предлагающий широкий спектр функций. Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Шаг 7. Завершите процесс установки
Теперь ваш магазин WooCommerce готов к работе:
Страница WooCommerce ReadyЗдесь вы найдете ряд полезных ссылок. Вы можете импортировать товары в свой магазин, вернуться на панель инструментов WordPress или изменить только что настроенные параметры.
Однако, скорее всего, сейчас вы захотите начать добавлять товары. Чтобы продолжить следовать нашему руководству по WordPress WooCommerce, выберите Create a Product now.
Добавление и управление новыми продуктами в WooCommerce
После установки WooCommerce вы найдете две новые вкладки в боковом меню панели инструментов. Их называют WooCommerce (область общих настроек) и Товары (область настроек ваших продуктов).
Чтобы начать настройку интернет-магазина, вы можете либо перейти по ссылке в конце мастера настройки, либо перейти в раздел Продукты > Добавить новый . В любом случае это позволит вам добавить свой первый продукт, используя знакомый редактор WordPress:
Пример нового продукта WooCommerceПервое, что вам нужно сделать, это создать заголовок и краткое описание продукта. Вот как выглядят только заголовок и описание в предварительном просмотре:
Название и описание продукта WooCommerceСделав это, вы также захотите добавить информацию о своем новом продукте в WordPress. В следующих нескольких разделах мы рассмотрим, как это сделать.
Добавление ключевых деталей к вашему продукту
Если вы прокрутите вниз под редактором сообщений, вы увидите два новых виджета, которых нет в обычных сообщениях или на страницах. Первый — это раздел Данные о продукте :
Раздел данных о продукте WooCommerce Здесь вы можете добавить всевозможные сведения о вашем продукте. В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет Доставка вкладка) и если он доступен для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет Доставка вкладка) и если он доступен для загрузки. Затем на вкладке General вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
Если вы продаете цифровые продукты, вам также потребуется загрузить файл для покупки, настроить лимит загрузки (оставьте поле пустым, чтобы пометить его как неограниченное) и установить срок действия загрузки (оставьте поле пустым, чтобы сохранить его доступен постоянно):
WooCommerce Загружаемые варианты продуктаДалее, в инвентаре , вы можете управлять своим запасом, вводя количество продукта, статус запаса (в наличии/нет на складе), и если вы хотите разрешить отложенные заказы:
Вкладка WooCommerce Inventory Кроме того, вы можете пометить продукт как продается поштучно, то есть только один можно купить в одном заказе. Здесь же вы можете ввести SKU продукта (идентификационный номер), если он у вас есть.
Здесь также есть ряд других полезных вкладок. Раздел Доставка позволит вам ввести вес, размеры и класс доставки товара. В Связанные продукты , вы можете добавить дополнительные и перекрестные продажи, а Атрибуты позволяют описать характеристики продукта.
Наконец, на вкладке Advanced вы можете ввести пользовательские примечания к покупке, указать продукту определенную позицию в вашем меню, а также включить или отключить обзоры. При желании вы также можете просмотреть рекомендуемые расширения на экране Получить дополнительные параметры .
Создание атрибутов и переменных продуктов
Как видите, существует множество вариантов добавления деталей к вашим продуктам WooCommerce и их полной настройки. Давайте подробнее рассмотрим две наиболее полезные опции в Данные о продукте раздел — атрибуты и переменные продукты.
Атрибуты являются ключевыми дескрипторами вашего продукта и сообщают потенциальным клиентам важную информацию о нем. Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту на вкладке Атрибуты , они появятся на странице продукта: лаконичный способ. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать Variable product option:
Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту на вкладке Атрибуты , они появятся на странице продукта: лаконичный способ. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать Variable product option:
Это даст вам доступ к новой вкладке Variations , где вы можете создать несколько версий вашего продукта, используя уже назначенные атрибуты. Например, допустим, вы предлагаете рубашку красного, зеленого и фиолетового цветов. Вы можете добавить вариант для каждого цвета, затем дать каждому уникальное описание, цену и так далее.
Ваши покупатели смогут увидеть все доступные варианты на странице товара:
Продукт WooCommerce с вариантами Это позволяет посетителям легко просматривать все, что вы можете предложить, с первого взгляда. Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Настройка краткого описания продукта
Под виджетом Данные о продукте вы также найдете раздел Краткое описание продукта :
Виджет краткого описания продукта WooCommerceЗдесь вы можете создать краткий слоган, который появится под названием продукта. Вы можете использовать это описание, чтобы выделить основные преимущества товара и включить одно или несколько ключевых слов, чтобы помочь клиентам найти его при поиске.
После настройки данных и описания вашего продукта не забудьте также проверить другие параметры на странице продукта. Вы можете добавить теги к своему продукту, поместить его в категорию и включить избранное изображение или даже всю галерею изображений.
Вот как может выглядеть ваш конечный продукт на внешнем интерфейсе:
Образец продукта в WooCommerce Когда ваш продукт будет готов, нажмите Опубликовать , чтобы он появился на вашем сайте. Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Управление вашими продуктами WooCommerce
Вероятно, вы добавите несколько товаров в свой магазин WooCommerce, а это значит, что вам понадобится простой способ управления ими. К счастью, вы можете сделать это через вкладку Products на панели инструментов.
Например, вы можете выбрать All Products , чтобы просмотреть все товары, которые в настоящее время представлены в вашем магазине. Вы можете добавлять, редактировать и удалять продукты здесь по мере необходимости:
Продукты WooCommerceНа других страницах под Продукты , вы можете просматривать категории продуктов, теги и атрибуты. Каждая из этих страниц выглядит как стандартная страница WordPress Posts > Categories и может помочь вам организовать весь ваш инвентарь.
Как настроить магазин WooCommerce
Ранее в нашем руководстве по WooCommerce вы настроили несколько основных параметров для своего интернет-магазина. Однако есть гораздо больше возможностей для игры, которые вы можете найти в новом WooCommerce 9.0016 таб.
Однако есть гораздо больше возможностей для игры, которые вы можете найти в новом WooCommerce 9.0016 таб.
Здесь вы можете просматривать заказы, купоны и отчеты, а также настраивать параметры и добавлять новые расширения. Давайте пройдемся по каждому экрану один за другим.
Заказы
Во-первых, на странице Заказы отображается список недавних покупок в вашем магазине:
Страница заказов WooCommerceЕсли вы продаете цифровые товары, здесь нечего делать, кроме просмотра того, что было куплено в последнее время. Однако, если вы продаете физические товары, здесь вы можете узнать, какие товары вам нужно отправить, и статус ваших заказов.
Купоны
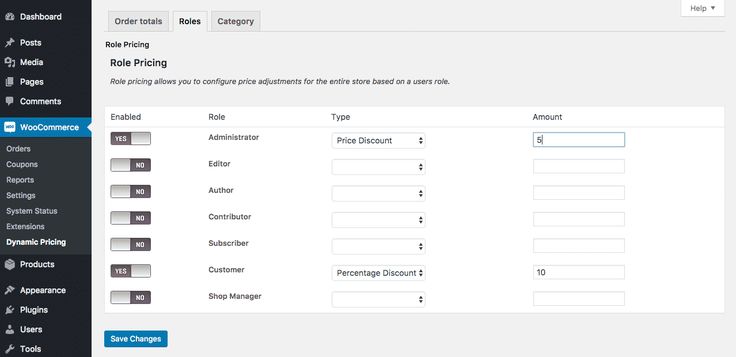
В WooCommerce есть несколько полезных опций для добавления новых купонов в ваш интернет-магазин. На вкладке Купон вы можете выбрать Создайте свой первый купон для доступа к экрану редактирования:
Создание купона WooCommerce Вы можете добавить код купона и описание здесь. Затем на вкладке Общие можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
Затем на вкладке Общие можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
В разделе Ограничения использования вы можете установить минимальную сумму, которую должен потратить покупатель, чтобы активировать купон. Вы также можете установить флажок для Только индивидуальное использование , если вы не хотите, чтобы клиенты использовали купон в сочетании с другими предложениями.
Здесь вы можете установить, должен ли купон применяться только к товарам, не подлежащим продаже, а также выбрать продукты и категории продуктов, к которым применим купон. Наконец, вы даже можете запретить использование купонов для определенных адресов электронной почты.
Последняя вкладка, Ограничения использования , позволяет определить, сколько раз можно использовать купон, как в целом, так и для каждого клиента. Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Отчеты
WooCommerce также предлагает мощные встроенные функции отслеживания. На вкладке Reports вы можете просматривать диаграммы и графики продаж, заказов и стоимости доставки за разные периоды времени:
Вкладка WooCommerce ReportsКаждый график может быть ограничен продажами определенного продукта, категории или купона. На подвкладке Customers вы также можете просмотреть привлечение клиентов за те же периоды времени.
И последнее, но не менее важное: вы сможете просмотреть товары с низкими запасами, отсутствующими на складе и наиболее продаваемыми на подвкладке Stock . При необходимости все эти данные можно экспортировать в виде листа CSV.
Настройки
Вот где WooCommerce действительно впечатляет. В Settings screen, вы можете настроить практически каждый аспект вашего интернет-магазина. Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
В этом разделе вкладка Общие содержит основную информацию о вашем магазине, включая его валюту, места продажи и параметры отображения:
Общие настройки WooCommerceЕще одна примечательная опция — Включить налоговые ставки и расчеты . Если вы установите этот флажок, вы получите доступ к ранее скрытой вкладке Налоги :
Настройки налогов WooCommerceЗдесь вы можете сообщить платформе, будут ли цены, которые вы вводите для своих продуктов, включать налоги или нет. В последнем случае вы можете настроить WooCommerce для расчета налоговых ставок на основе адреса вашего магазина, адреса доставки или платежного адреса клиента.
Вы также сможете настроить, как налоги будут применяться к стоимости доставки, и даже определить, будут ли они округляться. Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Данные о вашем продукте, включая размеры, обзоры, сведения о запасах, способы загрузки и даже кнопки добавления в корзину, можно настроить на вкладке «Продукты» :
Настройки продуктов WooCommerceДоставка — здесь вы можете настроить доставку зоны и цены:
Настройки доставки WooCommerceВы также можете настроить способ расчета доставки и выбрать место доставки по умолчанию. Также возможно ограничение доступности вашего магазина только для определенных стран.
Вкладка Платежи показывает, какие платежные системы доступны и активны в вашем магазине:
Настройки платежей WooCommerceЗдесь вы можете включать и отключать любые способы оплаты, которые вам нравятся. Кроме того, вы найдете удобные ссылки для настройки параметров для конкретных процессоров.
Далее, Учетные записи и конфиденциальность управляет различными аспектами взаимодействия с вашими клиентами:
Учетные записи WooCommerce и настройки конфиденциальности Вы можете настроить политику конфиденциальности и проверки, настроить способ хранения и хранения данных клиентов и многое другое.
Кроме того, у вас есть различные варианты обработки заказов клиентов. В разделах Гостевая оплата и Создание учетной записи вы можете определить, смогут ли посетители размещать заказы в качестве гостей (т. е. без входа в учетную запись).
Затем вы можете решить, будет ли у них возможность войти в систему и/или создать новую учетную запись в процессе оформления заказа. Вы даже можете предоставить им автоматически сгенерированные имена пользователей и пароли, чтобы ускорить процесс регистрации.
На вкладке Электронная почта вы можете настроить все параметры поддержки клиентов:
Настройки электронной почты WooCommerceВ верхней части этого экрана вы найдете список уведомлений по электронной почте, которые отправляются через WooCommerce в ответ на определенные триггеры (например, как размещенный или отмененный заказ). Вы можете щелкнуть любое из этих писем, чтобы включить или отключить их, а также настроить их содержимое:
Настройка электронных писем WooCommerce Здесь вы даже найдете инструкции по редактированию шаблонов электронных писем, если вам удобно использовать HTML. Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Ниже вы можете настроить несколько глобальных параметров для всех электронных писем, отправляемых из вашего магазина WooCommerce. Это включает в себя имя и адрес «от», текст нижнего колонтитула и даже цвета и фон.
Наконец, на вкладке Advanced вы можете включить REST API, настроить ключи, приложения и веб-перехватчики, а также выполнить другие задачи более низкого уровня:
Расширенные настройки WooCommerce Все эти настройки можно настроить и изменить в любое время. , и ваш магазин будет обновлен автоматически.
Статус
Далее давайте кратко рассмотрим вкладку Статус :
Вкладка Статус WooCommerce Здесь можно найти всю внутреннюю информацию, такую как WooCommerce/PHP/MySQL/и т. д. версия, ограничения по размеру, ведение журнала и многое другое.
На подвкладке Инструменты на той же странице вы можете очистить кеш вашего веб-сайта для нескольких переменных, удалить старые данные и даже вернуть настройки вашего магазина к значениям по умолчанию.
Удлинители
Одним из атрибутов, которые делают WordPress самой популярной системой управления контентом (CMS) на планете, является сообщество, стоящее за ней. Существуют тысячи тем и десятки тысяч плагинов, которые вы можете использовать для настройки своего веб-сайта. Более того, почти 100% из них добавлены пользователями.
Это также относится к WooCommerce, хотя и в меньшем масштабе. Вы можете найти множество инструментов для расширения вашего магазина, добавления новых опций и функций, а также настройки его внешнего вида в Extensions 9.Вкладка 0016 и в другом месте:
Вкладка «Расширения WooCommerce» Например, хотя вы можете использовать WooCommerce с любой темой, может помочь выбрать ту, которая предназначена для плагина. Storefront — отличное место для начала, но есть множество других вариантов в таких каталогах, как ThemeForest:
Storefront — отличное место для начала, но есть множество других вариантов в таких каталогах, как ThemeForest:
Вы также можете проверить магазин расширений WooCommerce, который включает как созданные разработчиками, так и сторонние варианты:
Магазин расширений WooCommerceСуществуют расширения для добавления новых вариантов доставки в ваш магазин, включения подписки, настройки процесса оформления заказа, интеграции электронной почты и маркетинга в социальных сетях и многого другого. Вы также можете найти бесплатные и платные расширения, которые позволяют предлагать вашим клиентам дополнительные платежные системы, такие как Square и Amazon Pay.
Наконец, вы также найдете множество плагинов, разработанных для расширения Woocommerce различными способами. Приведу один пример: плагин Braintree For WooCommerce позволяет вам принимать все виды платежей в вашем магазине:
Плагин Braintree For WooCommerce Другими словами, если вы хотите что-то изменить в работе вашего магазина WooCommerce, скорее можно сделать это, просто найдя правильный инструмент.
Редактирование шаблонов WooCommerce
Благодаря встроенным настройкам WooCommerce и множеству доступных для него расширений и плагинов у вас есть большая гибкость в работе вашего магазина. Однако, если вы более продвинутый пользователь и хотите выполнять свои собственные настройки, лучше всего начать с редактирования файлов шаблонов WooCommerce.
Это позволит вам настроить работу ключевых функций, таких как корзины клиентов и процесс оформления заказа. Обратите внимание, что это рискованный процесс, особенно если вы новичок в работе напрямую с файлами тем и плагинов. Прежде чем начать, вам нужно сделать резервную копию вашего сайта на случай каких-либо случайных изменений. Вот как безопасно удалить тему.
Затем вам необходимо получить доступ к своему сайту с помощью клиента протокола безопасной передачи файлов (SFTP), такого как FileZilla. Найдите корневую папку вашего сайта (часто называемую public_html или названный в честь вашего домена) и перейдите к wp_content/plugins/woocommerce :
Папка WooCommerce в FileZilla В этом каталоге вы найдете папку с именем templates . Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
На этом этапе вы можете открыть любой шаблон, который вам нравится, и начать вносить изменения. Например, если вы хотите внести изменения на страницу «Спасибо», которая появляется после того, как клиент разместил заказ, вы можете открыть проверьте папку и найдите файл thankyou.php . Затем вы можете загрузить его, отредактировать или добавить элементы по своему усмотрению и повторно загрузить его на свой сервер.
Хостинг WooCommerce
Когда вы управляете интернет-магазином, время в буквальном смысле означает деньги. Вот почему важно иметь быстрый и надежный хостинг WordPress, чтобы обеспечить более длительное время безотказной работы, более высокие коэффициенты конверсии и лучшую окупаемость инвестиций (ROI).
Известно, что WooCommerce замедляет работу сайтов WordPress, особенно в крупных магазинах с большим количеством товаров. К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
Благодаря нашей масштабируемой инфраструктуре на облачной платформе Google, а также новейшим технологиям, таким как PHP 7, Nginx и MariaDB, мы можем гарантировать, что переход на Kinsta поможет увеличить ваши продажи!
Мир электронной коммерции переживает бум. 💥 Настройте свой магазин #WooCommerce сегодня с помощью нашего подробного руководства и начните продавать в кратчайшие сроки! 🏪Нажмите, чтобы твитнуть«Главный операционный директор связался со мной и предложил реальное решение, а не кучу «доверьтесь нам», которую я получал в других местах. Он был честен и прямолинеен, что очень освежало. После миграции поддержкой занимался генеральный директор, который сделал несколько отличных предложений и настроек, которые значительно повысили производительность».
– Калеб Ворм, Swagway.com
Резюме
WooCommerce, вне всякого сомнения, является лучшим бесплатным решением для электронной коммерции для WordPress. Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
У нас тоже есть кое-что для вас! Мы потратили месяцы на составление этого руководства по оптимизации WooCommerce из 18 глав. Он включает в себя массу уроков и бесплатных инструментов для оптимизации и развития вашей компании на миллион долларов с помощью WooCommerce.
Есть ли что-то важное, что мы пропустили в нашем руководстве по WooCommerce? Если это так, дайте нам знать в разделе комментариев ниже!
Как установить и настроить WooCommerce
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Разобраться, как настроить магазин WooCommerce, относительно просто. Мы узнаем, как это сделать, в этом руководстве по WooCommerce. Плагин держит вас за руку на протяжении большей части процесса. Тем не менее, вам понадобится помощь, если вы впервые имеете дело с платежными системами, настройками доставки и многим другим.
Правильная установка и настройка WooCommerce с первого раза избавит вас от необходимости устранения многих неполадок в будущем. Чем быстрее вы правильно настроите все настройки своего магазина, тем быстрее вы сможете продвигать свои продукты и продавать землю.
В этом руководстве по WooCommerce мы проведем вас через пять шагов, чтобы настроить базовый магазин WooCommerce. Это часть серии, которая покажет вам все, что может предложить WooCommerce, в том числе, как публиковать продукты и многое другое.
Что нужно для создания магазина WooCommerce?
Для создания интернет-магазина вам понадобятся три основные вещи:
- Доменное имя — URL-адрес или имя вашего магазина WooCommerce. Вам нужно будет зарегистрировать доменное имя онлайн.
- Хостинг — Сервер, на котором размещен ваш сайт (например, BlueHost).
- Плагин WooCommerce . Само собой разумеется, это плагин WordPress, который добавит функциональность электронной коммерции на ваш сайт.

Руководство по WooCommerce: как настроить магазин WooCommerce
Вот общий взгляд на процесс:
- Установите плагин WooCommerce
- Выберите платежный(е) шлюз(ы)
- Настройка зон доставки WooCommerce
- Установите рекомендуемые расширения
- Убедитесь, что основные страницы работают
Шаг 1. Установите WooCommerce
Поскольку вы читаете это руководство по WooCommerce, мы предполагаем, что вы впервые настраиваете интернет-магазин, и в этом случае мы рекомендуем вам начать с чистой установки WordPress, темы по умолчанию и без других плагинов. Это сведет к минимуму вероятность возникновения проблем совместимости с WooCommerce в будущем.
Первое, что вам нужно сделать, это настроить WooCommerce. Для этого откройте панель управления WordPress, перейдите на вкладку Плагины и выберите Добавить новый :
. На следующем экране введите WooCommerce в строку поиска. Как только плагин появится, нажмите кнопку Установить сейчас :
Как только плагин появится, нажмите кнопку Установить сейчас :
Когда все будет готово, вы можете нажать на кнопку Activate . Как только этот процесс будет завершен, WooCommerce запустит мастер настройки, который поможет вам настроить ключевые параметры вашего магазина.
Он начинается с нескольких основных вопросов о вашем магазине:
Вам нужно указать, где вы находитесь, какую валюту вы хотите использовать в своем магазине и какие типы продуктов вы хотите продавать:
После того, как вы заполните все поля, нажмите Поехали! Кнопка .
Шаг 2. Выберите платежный шлюз
Следующим шагом в нашем руководстве по WooCommerce является выбор платежного процессора, который вы хотите использовать в своем магазине. По умолчанию WooCommerce поддерживает Stripe, PayPal и офлайн-платежи:
Вероятно, вы не хотите иметь дело с офлайн-платежами, поэтому давайте сосредоточимся на двух других вариантах. WooCommerce установит плагины для интеграции с любым шлюзом, который вы выберете. Вы можете использовать один, оба или ни один из них. Если вы выберете последний вариант, вы сможете настроить альтернативную платформу позже.
Вы можете использовать один, оба или ни один из них. Если вы выберете последний вариант, вы сможете настроить альтернативную платформу позже.
И Stripe, и PayPal — хорошие варианты, так что вы не ошибетесь ни с тем, ни с другим. У нас есть пост, посвященный лучшим платежным шлюзам для WooCommerce, если вам нужна помощь в принятии решения.
Выберите нужные параметры и перейдите на следующую страницу. Остальные настройки оплаты вы настроите позже.
Шаг 3. Настройте зоны доставки
После обработки платежа пришло время настроить параметры доставки вашего магазина. WooCommerce спросит, в какие «зоны» вы хотите отправлять товары и какие тарифы вы хотите применить:
Зона доставки — это просто географическое местоположение, к которому вы хотите применить определенный тариф доставки. Например, вы можете предложить цену в вашем штате или провинции, другую в вашей стране и третью для международных продаж.
Стоимость доставки полностью зависит от того, какие зоны вы хотите охватить и какие товары вы собираетесь продавать. Если вы еще не знаете, какую плату взимать, мы рекомендуем проверить тарифы вашего местного почтового отделения. Кроме того, вы всегда можете изменить эти номера позже.
Если вы еще не знаете, какую плату взимать, мы рекомендуем проверить тарифы вашего местного почтового отделения. Кроме того, вы всегда можете изменить эти номера позже.
Международные перевозки могут стать сложными, поэтому мы также рекомендуем вам начать местную доставку, если у вас еще нет опыта в этой области.
Наконец, WooCommerce предлагает вам возможность использовать расширение Shipping для печати этикеток дома и экономии времени. Это может быть хорошим усилителем эффективности, так что стоит задуматься.
Когда вы закончите настройку зон доставки и тарифов, нажмите кнопку Продолжить .
Шаг 4. Добавьте рекомендуемые расширения
WooCommerce — это полнофункциональное решение для электронной коммерции. Однако вы почти всегда захотите расширить его функциональность с помощью дополнительных плагинов.
Сразу же WooCommerce рекомендует несколько вариантов, которые могут быть полезны для широкого круга интернет-магазинов:
Вы заметите, что WooCommerce рекомендует установить определенную тему. На данный момент может быть лучше придерживаться значения по умолчанию. Затем вы можете присмотреться и найти тему WooCommerce, которая соответствует вашему брендингу. Пока вы не решите, какой из них использовать, отключите эту опцию.
На данный момент может быть лучше придерживаться значения по умолчанию. Затем вы можете присмотреться и найти тему WooCommerce, которая соответствует вашему брендингу. Пока вы не решите, какой из них использовать, отключите эту опцию.
Другие рекомендации включают плагины Automated Taxes и Mailchimp. Расширение Automated Taxes может избавить вас от административной работы, поэтому активировать его — разумный шаг.
Однако, использовать ли Mailchimp или нет, будет зависеть от того, какую платформу электронного маркетинга вы хотите использовать. Если вы еще не выбрали его, отключите эту опцию.
Когда будете готовы, переходите к следующему экрану. WooCommerce автоматически установит плагины, которые вы выбрали в фоновом режиме. Прежде чем вы перейдете к последнему шагу, мастер спросит, хотите ли вы подключить свой магазин к Jetpack, если вы включили автоматические налоги.
Для работы Jetpack требуется учетная запись WordPress.com. WooCommerce предложит вам подключиться к WordPress. com и при необходимости создать учетную запись.
com и при необходимости создать учетную запись.
Шаг 5: Убедитесь, что все настроено правильно
На этом этапе руководства по WooCommerce вы дошли до конца мастера настройки. Теперь вы можете приступить к публикации своих первых продуктов. Однако перед этим разумно проверить, все ли работает правильно.
Есть несколько страниц, которые нужны каждому интернет-магазину, и WooCommerce автоматически генерирует несколько из них для вас. Чтобы проверить их, посетите свой веб-сайт и найдите страницы «Магазин», «Корзина» и «Оформление заказа»:
Поскольку на данный момент это базовая установка WooCommerce, предстоит еще много работы, прежде чем вы сможете продавать свои первые продукты. Однако основа есть.
Если вы хотите внести дополнительные изменения в настройки WooCommerce, вы можете сделать это на экране WooCommerce > Настройки . Здесь вы найдете варианты изменения настроек налогов, доставки, оплаты и электронной почты:
. Обязательно перейдите к Платежи и нажмите Настройка рядом с выбранным ранее шлюзом. Здесь вы можете закончить настройку. Например, если вы хотите настроить PayPal, вам нужно будет ввести свой адрес электронной почты и токен идентификации:
Здесь вы можете закончить настройку. Например, если вы хотите настроить PayPal, вам нужно будет ввести свой адрес электронной почты и токен идентификации:
Ознакомьтесь с этими руководствами по настройке каждого платежного процессора, предлагаемого WooCommerce из коробки. Как только это будет сделано, ваш магазин готов начать обработку продаж.
Наверх
Завершение руководства по WooCommerce
Для создания интернет-магазина нужно выполнить множество действий. Преимущество использования WooCommerce и, соответственно, WordPress в том, что они становятся намного проще. С помощью этого популярного плагина вы получите доступ к мастеру настройки, который проведет вас до тех пор, пока вы не будете готовы опубликовать свой первый продукт.
Вот шаги, которые вам нужно выполнить, чтобы настроить базовый магазин WooCommerce:
- Установите WooCommerce и откройте мастер установки. 🖱️
- Выберите платежный шлюз. 💳
- Настройте свои зоны доставки.