Как научиться создавать сайты: как делать сайты самому
Дизайн и верстка
Основы программирования
Вместо заключения
Собственное представительство в Сети сегодня есть практически у каждого. Более того, многие самостоятельно экспериментировали с созданием веб-ресурсов. Если это не личный блог, то корпоративный портал компании, в которой вы работаете. Все сайты, изо дня в день посещаемые интернет-пользователями, прежде были кем-то созданы. Они отличаются тематикой, стилистикой, содержанием, разновидностями и т.д. Есть откровенно неудачные, впрочем, как и весьма успешные. Хотите узнать, как научиться самостоятельно создавать сайты?
Нужны ли для того профессиональные навыки и специализированные знания? Тогда данная статья будет для вас интересной и познавательной.
Если вы не хотите доверять кому-либо создание вашего веб-ресурса, необходимо научиться делать это самостоятельно.
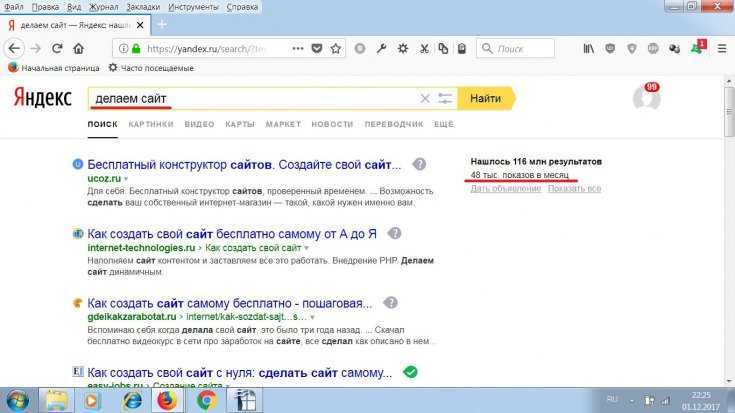
Бытует мнение, что создавать сайты могут только профессионалы. На самом же деле есть масса способов делать это самостоятельно. В Интернете можно найти множество справочников и учебников, пошаговых инструкций и видео материалов. Если у вас возникло желание научиться делать сайты, не отказывайтесь от своей идеи. У вас есть все возможности для того, чтобы освоить это направление. Возможно, изучение основ программирования – не самое простое решение, а вот помощь онлайн-конструкторов или же использование CMS могут пригодиться – этому без труда научится каждый. Начать же стоит с основных этапов разработки сайта.
В Интернете можно найти множество справочников и учебников, пошаговых инструкций и видео материалов. Если у вас возникло желание научиться делать сайты, не отказывайтесь от своей идеи. У вас есть все возможности для того, чтобы освоить это направление. Возможно, изучение основ программирования – не самое простое решение, а вот помощь онлайн-конструкторов или же использование CMS могут пригодиться – этому без труда научится каждый. Начать же стоит с основных этапов разработки сайта.
- Принципы создания продающего одностраничника: подробный мануал
Одна из главных составляющих успеха – профессиональный дизайн. Красивые люди, вещи, сайты…Все красивое привлекает внимание, вызывает интерес и желание знакомиться ближе. Качественный дизайн очень важен для веб-ресурса. Без него ваш сайт не будет популярен. Делать это самостоятельно или доверить профессионалам – решать вам. Вы можете создать идею и реализовать ее самостоятельно. Как правило, «картинку» сайта создают в Adobe Photoshop. На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
На просторах Интернета найдется множество ресурсов, на которых можно научиться искусству web-дизайна. В этом деле важен опыт, а значит, порой проще делегировать полномочия профессионалам.
Следующий важный этап, с которым вы столкнетесь, если решите создавать сайты самостоятельно, — верстка. На предыдущем этапе был получен макет. Теперь необходимо научиться управлять им.
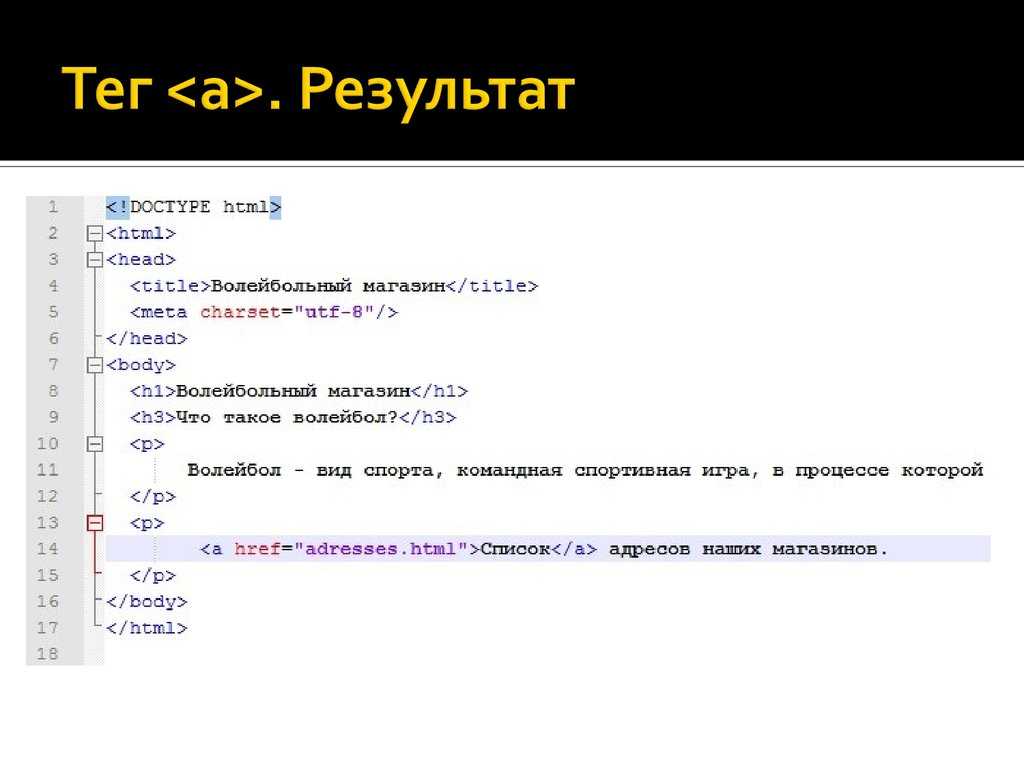
Для этого необходимо разбить сайт на блоки. Это и есть версткой. Чтобы делать это, необходимо хорошо ориентироваться в HTML и CSS. На начальном этапе, чтобы получить необходимый опыт, можно воспользоваться готовыми шаблонами. С ними вам не придется создавать и верстать веб-портал. Необходимо лишь научиться настраивать шаблоны, делать это с учетом специфики вашей компании, особенностей и целевой аудитории.
- Популярные CMS для Landing Page
Ели делать сайт на HTML и CSS, то для вывода информации по конкретным сценариям, придется задействовать некоторые языки программирования. Научиться этому без базовой подготовки непросто. Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Научиться этому без базовой подготовки непросто. Программировать сайты с нуля – неоправданно долго и тяжело. По сути, все интернет-порталы схожи в аспекте решаемых задач. Именно поэтому существуют разработанные системы управления сайтами или просто CMS.
Они уже содержат базовые модули, которые легко интегрируются с наиболее распространенными функциями:
- форма обратной связи;
- гостевая;
- интернет-магазин;
- фотогалерея и т.д.
Научиться настраивать CMS по силам каждому. Нового функционал можно добавить на такой ресурс всего в несколько кликов.
В числе наиболее востребованных систем управления – Joomla и WordPress. С помощью Joomla можно научиться создавать порталы любого уровня сложности. Это достаточно просто. CMS включает в себя множество полезных инструментов, которые помогают создавать веб-сайты.
Важная особенность – базовый ресурс можно усовершенствовать со временем. Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
Существенно расширить функционал позволяют расширения, которые можно скачать в Сети и становить дополнительно. Часть модулей можно включать или отключать, в зависимости от вашего желания. Сделать свой сайт на Joomla оригинальным не составит труда – есть множество платных и бесплатных шаблонов.
WordPress – система, ориентированная на красоту, максимальную визуализацию информации и предельную простоту размещения новых публикаций. Такая системы управления наилучшим образом подходит для блогов.
- Как запустить стартап, не написав ни строчки кода?
Можно дополнительно скачать множество плагинов, научиться устанавливать системы голосования, подключать информеры, опросы и т.д. Около половины всех сайтов создано на 1С-Битрикс, не менее популярны NetCat, uCoz и и.д. Преимущества CMS в том, что научиться делать с их помощью сайты достаточно просто. Массу информации о работе с популярными движками можно найти на специализированных форумах.
Высоких вам конверсий!
image source: white_shadow_photog
11-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьЛегко ли научиться делать сайты?
У меня очень часто спрашивают: «А легко ли научиться делать сайты?». Раньше я всегда отвечал, что легко и за пару месяцев можно начать делать сайты. Но…
У меня очень часто спрашивают: «А легко ли научиться делать сайты?». Раньше я всегда отвечал, что легко и за пару месяцев можно начать делать сайты. Но отвечал я исходя из собственного опыта, а я через пару месяцев обучения уже сделал первые сайты и устроился на работу, да и обучение далось мне довольно легко. Но когда я начал преподавать курсы, мое мнение резко изменилось. Я понял, что учиться делать сайты очень тяжело!
Почему же так произошло?
Сроки и сложность обучения складываются из многих факторов:
- Сталкивались ли вы вообще до этого с программированием?
- Какой у вас склад ума?
- Сколько вам лет?
- А надо ли оно вам вообще?
- И многое другое.
 ..
..
Исходя из этих условий кто-то учится быстрее, кто-то медленне. Когда я начал делать сайты у меня был уже опыт изучения html в школе и программирования в университете. Так же, прежде чем начать делать сайты я два года фрилансил и рисовал логотипы, поэтому какое-то чувство дизайна у меня привилось. Так что, исходные условия у меня были попроще и поэтому изучение разработки далось легко и кто знает, как бы я тупил, если бы начал изучать с полного нуля. Именно эти факторы я не учел, когда говорил людям, что делать сайты легко)
В процессе преподавания в lesson-web я столкнулся с людьми, которые изучают сайты вообще с нуля. Они никогда не программировали, никогда не открывали фотошоп, некоторые даже не умели создавать папки. Им было тяжело и они изучали все далеко не за пару месяцев.
Так вот. Теперь я официально заявляю: «Учиться делать сайты сложно! На столько сложно, что лучше за это не браться!»
А теперь давайте разберемся детальней почему все-таки это так сложно.
1) Вам придется очень много запоминать. Это не самое страшное, но тем не менее. Придется запомнить все теги и css-свойства. А так же, техники использования этих свойств.
2) В разработке сайтов, как простым бы это не казалось, есть очень много подводных камней. И если вы хотите стать профи, то их надо знать. И их очень много. Есть много нюансов использования разных css-свойств в разных браузерах, конфликтов тегов и css-свойств, понимания работы разных тегов и скриптов в разных устройствах и многое другое…и все их очень сложно вывести в один общий список, так как они относятся к разным разделам, а какие-то, возможно, вам вообще никогда не пригодятся. Поэтому придется их узнавать на практике. А практика — это время.
Общий список нюансов, с которыми вы 100% столкнетесь на первых порах я собрал в курсе по верстке. Так что, с этим пунктом вам будет уже попроще.
3) Делать сайты — это вам не ящики таскать. Нужно обладать определенным складом ума и характера, тут нужны усидчивость, умение логически мыслить, а так как это сайты, а не обычное программирование, то и творчески мыслить.
Это не всегда такая веселая работа, когда ты в полное удовольствие пишешь код, иногда это нудная, кропотливая работа и это нужно принимать и любить. А если любить не получается, то уметь собираться с духом и через силу делать эти нудные задания.
Кстати говоря, я лично так и делаю. Есть вещи, которые я ненавижу делать, а приходиться. Для них я выделаю определенное время, собираюсь силами и быстро-быстро делаю. Но количество дел от которых я кайфую, все-таки, перевешивает и именно поэтому, наверное, я до сих пор это не бросил)
4) Если вы не собираетесь работать в офисе наемным рабочим, то придется изучать основы маркетинга. Вам же надо где-то искать заказы? Придется научиться искать заказчиков, разговаривать с заказчиками, торговаться. Так что, если вы интроверт, а большинство программистов — интроверты, то придется выходить из своей зоны комфорта и разбираться во всей этой бизнес-лабуде.
5) В продолжение 4-го пункты. Если будете «фрилансить», то, скорее всего, придется стать full stack разработчиком. Это значит, что придется научиться рисовать дизайн, верстать дизайн, ставить на cms, либо подключать какой-то фреймворк, заливать сайт на сервер, поддерживать сервер, продвигать сайт. Короче ВСЕ! Это называется «сайт под ключ».
Если будете «фрилансить», то, скорее всего, придется стать full stack разработчиком. Это значит, что придется научиться рисовать дизайн, верстать дизайн, ставить на cms, либо подключать какой-то фреймворк, заливать сайт на сервер, поддерживать сервер, продвигать сайт. Короче ВСЕ! Это называется «сайт под ключ».
Если в студии, как правило, каждый программист отвечает за свой фронт работ: верстальщик — верстает, back-end — работает с cms, сис-админ — администрирует сервера, то в мире фриланса, вам придется уметь все. И уметь делать очень качественно, иначе много заказчиков вам не видать. Конечно, и на фрилансе можно выбрать свой фронт работ и выполнять только его, но, на мой взгляд, если фрилансить, так фрилансить, надо брать заказы под ключ и делать проекты от А до Я. Именно благодаря этому, я могу сейчас взять даже очень большой и сложный проект и в одиночку его сделать и запустить с нуля. И если в каких-то вещах у меня и есть пробелы, то я хотя бы знаю их поверхностно и примерно понимаю что там и как происходит.
Есть еще много мелких нюансов, которые делают разработку сайтов сложной, но основой момент, все-таки — время. Научиться не так сложно, но чтобы стать действительно крутым специалистом, необходимо потратить много времени. Все, опять же, зависит от вас самих, ваших исходных данных, но ориентировочно, если вы начинаете с нуля, будьте готовы ближайшие год-два активно изучать нюансы разработки сайтов.
На данный момент, когда я пишу эту статью, мой опыт работы перевалил за 6 лет, но все-равно каждый день я узнаю что-то новое для себя и продолжаю учиться. Так что, можно сказать, что процесс обучения разработке сайтов бесконечный…
Поэтому, когда на каких-то курсах по программированию вам говорят, что это очень легко и через месяц вы будете кодить по 200 строк в секунду, знайте, что вас обманывают. Это просто замануха, чтобы вам не страшно было отдать им денег. А у меня, хочу заметить, и денег не просят и правду говорят) Так что думайте у кого обучаться.
Если вы прочитали статью до этих строк и не испугались, то значит у вас есть все перспективы стать первоклассным специалистом. Но! Нет факт, что получится…и расскажу почему.
Но! Нет факт, что получится…и расскажу почему.
Когда я преподавал в lesson-web и выпустил не малое количество учеников, то попробовал их сгруппировать. Вот такие группы я выявил:
Бросили, потому что тяжело.
Эти люди начинают учиться с мыслью, что делать сайты очень легко. Но в процессе обучения оказывается, что делать сайты очень тяжело. В результате ожидания с реальностью не совпадают и они бросают эту идею. Именно поэтому важно сразу понимать что легко не будет.
Они составляют примерно 60% о начавших обучаться.
Бросили, потому что «не мое».
Эти люди начинают обучаться и просто понимают, что им не интересно. Это нормально. Люди хотели попробовать что-то новое, начали и осознанно поняли, что им не нравится кодить и бросают.
Эта группа составляет 30%.
Изучают но не занимаются профессионально.
Эти чуваки имеют способности к программированию, они учатся, даже делают несколько сайтов, но потом бросают. Для них умение делать сайты — просто ачифка. Они это умеют и круто. Но не собираются брать заказы и делать сайты основным способом заработка на жизнь.
Для них умение делать сайты — просто ачифка. Они это умеют и круто. Но не собираются брать заказы и делать сайты основным способом заработка на жизнь.
Таких, как правило, 9% из всех обучаемых.
Занимаются профессионально.
Ну тут понятно. Человек научился, ему понравилось, он начал работать. НО! По моей статистике таких людей около 1%. То есть 1 из 100 начнет реально делать сайты и начнет зарабатывать деньги на своих знаниях!
Можете себе представить? Огромное количество людей начинает учиться, а заканчивает только 1 процент. А что самое забавное, все 100% процентов до обучения с искренним сердцем говорят, что очень хотят научиться делать сайты, обязательно обучатся и дойдут до конца курса. Но в реальности 90% сливаются.
Статистика у меня очень приблизительная, но основную мысль она передает: не все доходят до конца и реально учатся хорошо делать сайты.
Так что, понимайте с самого начала, что будет не легко и чтобы стать реально классным, придется потратить много лично времени.
бесплатные и платные программы обучения
Умение создавать сайты — простые одностраничники, лендинги, корпоративные сайты и порталы — необходимый современный навык. Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
На онлайн-курсах веб-разработки вас научат создавать удобные прототипы, верстать сайты, программировать их функционал, настраивать их на хостинге, оптимизировать и продвигать в поиске.
Ниже мы собрали школы с бесплатными и платными курсами и хорошими отзывами от их выпускников.
Contents
- 1 Skillbox
- 2 Яндекс.Практикум
- 3 Нетология
- 4 GeekBrains
- 5 Skill Factory
- 6 Онлайн-университет «Teachline»
- 7 Онлайн-школа «Бруноям»
- 8 Nordic IT School
- 9 Учебный центр «Специалист»
- 10 Beonmax.
 com
com - 11 Школа веб-разработки «webcademy.ru»
- 12 Интерактивные онлайн-курсы «HTML Academy»
- 13 Школа онлайн обучения IT профессиям «LoftSchool»
- 14 Ifish3.ru
- 15 Wavifun.ru
- 16 Wayup.in
- 17 Школа IT технологий «Mobios School»
Skillbox
Сайт: https://skillbox.ru
Телефон: +7 (800) 505-04-93
Стоимость: от 4 900 р. в месяц (курс рассчитан на 2 года обучения)
Профессия Веб-разработчик
Вы с нуля научитесь создавать полноценные сайты и веб-приложения. Освоите HTML, CSS, JavaScript и PHP, познакомитесь с фреймворками и станете востребованным веб-разработчиком. Даже если до этого не программировали.
Чему вы научитесь
- Верстать сайты на HTML и CSS
Которые будут адаптивно подстраиваться под размер экрана и одинаково классно выглядеть на разных устройствах: от небольших смартфонов до телевизоров.
- Программировать на JavaScript и PHP
Освоите сразу два востребованных языка — с помощью JavaScript будете создавать интерактивные интерфейсы, а на PHP программировать серверную часть сайтов. - Работать с JavaScript-фреймворками
С помощью фреймворков будете легко собирать веб-приложения из отдельных компонентов, как из деталей конструктора. У вас будет 3 фреймворка для изучения на выбор: React, Vue или Angular. - Создавать серверную часть при помощи Node.js и Laravel
Будете подключать базы данных, работать с файловой системой, шаблонизаторами, формами и обрабатывать поисковые запросы. Познакомитесь с микросервисной архитектурой и научитесь создавать устойчивые к высоким нагрузкам приложения. - Работать в команде
Примете участие в командной стажировке и создадите собственный проект — интернет-магазин. Работу организуете как в настоящей компании — у вас будут спринты, созвоны с тимлидом, а вести контроль версий будете в Git.
Содержание курсов
Вас ждёт практика на основе реальных кейсов. Обучение на платформе можно приравнять к году работы.
1 100 видеоматериалов, 131 практическое задание
Основные курсы
Обязательные курсы для вашей профессии. Это основы, которые важно изучить для успешного старта карьеры. Вам понадобится примерно 12 месяцев, чтобы пройти курсы из этого блока.
- Веб-вёрстка. Базовый уровень ~17 часов видео
- JavaScript. Базовый уровень ~8 часов видео
- PHP-разработчик. Базовый уровень ~14 часов видео
Курс на выбор
- Vue ~12 часов видео
- React ~19 часов видео
- Angular ~16 часов видео
Дополнительные курсы
Вспомогательные курсы, которые помогут расширить навыки. Вы можете проходить их параллельно или смотреть материалы по мере необходимости.
- Веб-вёрстка. Продвинутый уровень ~10 часов видео
- JavaScript.
 Продвинутый уровень ~9 часов видео
Продвинутый уровень ~9 часов видео - Node.js ~13 часов видео
- PHP-фреймворк Laravel ~17 часов видео
- Язык запросов SQL ~5 часов видео
- Карьера разработчика: трудоустройство и развитие ~6 часов видео
Бонусные курсы
На этих курсах вы получите разносторонние навыки, которые помогут увереннее чувствовать себя в профессии.
- Figma с нуля до PRO
- Веб-дизайн с нуля до PRO ~13 часов видео
- Работа в командной строке Bash ~9 часов видео
- Система контроля версий Git ~6 часов видео
- Универсальные знания программиста ~10 часов видео
- Алгоритмы и структуры данных для разработчиков ~18 часов видео
Яндекс.Практикум
Сайт: https://practicum.yandex.ru/web/
Стоимость: Вводный курс — бесплатно, далее от 14 487 р./мес / 140 000 р. за весь курс
Длительность: 10 месяцев
Курс «Веб‑разработчик»
Практикум — это насыщенная и проработанная среда. Здесь трудно, но интересно. Учёба занимает 10 месяцев. Много теории, ещё больше практики, люди и методология — всё направлено на то, чтобы вы освоили профессию веб-разработчика.
Здесь трудно, но интересно. Учёба занимает 10 месяцев. Много теории, ещё больше практики, люди и методология — всё направлено на то, чтобы вы освоили профессию веб-разработчика.
- Можно учиться из любой точки мира
- CSS, HTML, JavaScript и другие важные навыки
- 18 практических работ, 5 проектов в портфолио (сайты и веб-приложения)
- После обучения — помощь трудоустроиться
Понятная теория
Обучение построено на примерах из жизни. Сложность нарастает постепенно.
Практика в тренажёре
Вы будете писать много кода, ошибаться, получать обратную связь и учиться на этих ошибках.
Учебные проекты
Вам предстоит делать сайты и веб-приложения. Эти задачи точно повторяют реальную работу веб-разработчиков. Из таких проектов сложится ваше портфолио.
Реальные проекты вдобавок к учебным
Практикум находит заказчиков, которым нужно что-нибудь создать. Вы можете поучаствовать и в итоге добавить в портфолио реальный проект.
Вы можете поучаствовать и в итоге добавить в портфолио реальный проект.
- Наставники научат искать ответы
Это действующие разработчики, которые умеют отлично взаимодействовать в команде. Их цель — научить студентов самостоятельно решать любые вопросы. Наставники помогут обдумать, что произошло во время обучения, и справиться с трудностями при решении задач. - Код-ревьюеры проверят ваш код и проекты
Они укажут на ошибки и дадут обратную связь. Все код-ревьюеры — практикующие веб-разработчики. - Кураторы сделают обучение комфортным
Они ответят на вопросы, напомнят о сроках, пришлют ссылки на записи лекций, выслушают и поддержат. - Поддержка 24/7
Специалисты поддержки круглосуточно помогают со всеми техническими моментами. На случай, если вы будете учиться ночью или в другом часовом поясе.
Программа курса соответствует запросам рынка
Курс Практикума развивается вместе с индустрией и постоянно обновляет материалы. Поэтому они актуальны всегда. Вам предстоит учиться в течение 10 месяцев, примерно по 20 часов в неделю.
Поэтому они актуальны всегда. Вам предстоит учиться в течение 10 месяцев, примерно по 20 часов в неделю.
- Основы HTML, CSS, JS: бесплатный вводный курс — 20 часов
- 1 модуль. Расширенные возможности HTML и CSS — 4 недели
- 2 модуль. HTML и CSS. Работа с макетом, построение сложных сеток, адаптивная вёрстка — 2 недели
- 3 модуль. Базовый JavaScript и работа с браузером — 6 недель
- 4 модуль. JavaScript — непростые концепции — 6 недель
- 5 модуль. Создание интерфейсов на React — 4 недели
- 6 модуль. Основы бэкенд-разработки — 8 недель
- Дипломный проект — 5 недель
Карьерный центр: поможет найти работу в приятной компании
- Портфолио и самопрезентация
Узнаете про рынок труда и компании, которые нанимают junior-разработчиков. Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор. - Отклики и собеседования
Вы начнёте откликаться на вакансии и общаться с работодателями. Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит.
Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит. - Приглашение на работу
78% студентов Практикума трудоустраивается в течение 4 месяцев после выпуска.
Нетология
Сайт: https://netology.ru
Стоимость: от 5 000 р. в месяц
Промокод HOWTOLEARN5 дает 5% скидки от текущей цены курса!
Онлайн-курс «Веб-разработчик с нуля»
Научитесь программировать на JavaScript и PHP — сможете создавать сайты и веб-приложения. Соберёте портфолио из 9 проектов. Сможете начать работать по специальности уже через 6 месяцев обучения.
Программа курса
Программа строится от простого к сложному. За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Английский язык для начинающих разработчиков
- Основы программирования
- Git — система контроля версий
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Карьера в веб-разработке
- Дипломная работа — веб-приложение с бэкендом и фронтендом
GeekBrains
Сайт: https://geekbrains. ru
ru
Стоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
I год
I четверть.
Разработка frontend-а интернет-магазина
В первой четверти вы углубитесь в верстку на HTML/CSS и приступите к изучению JavaScript: познакомитесь с основами языка, операторами, циклами, массивами и объектами, научитесь работать с браузерными событиями: кликом мышки, прокруткой, отправкой формы. На продвинутом курсе продолжите погружение в язык, познакомитесь с объектно-ориентированным программированием, тестированием и фреймворком Vue.js.
II четверть.
Разработка backend-а интернет-магазина
Во второй четверти вы освоите Linux — незаменимую для разработчика операционную систему, а также работу в консоли. Погрузитесь в PHP: изучите основы языка, операторы, циклы, ветвления, научитесь работать с файлами и тестировать свой код. Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
III четверть.
Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.
Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II год
I четверть.
MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.
Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Skill Factory
Сайт: https://skillfactory.ru
Стоимость: от 3 700 р. в месяц
Промокод PARTNER дает 45% скидки от полной стоимости курса!
Профессия Веб-разработчик
За 12 месяцев обучения по 10 часов в неделю в удобное для вас время вы освоите востребованные навыки веб-разработчика и соберёте портфолио проектов. Вот что будет в учебной программе:
- Алгоритмическое мышление
Мы закладываем алгоритмическое мышление и учим программировать через отработку алгоритмов, чтобы вы умели решать нетривиальные задачи в разработке - Обучение через практику
Навыки закрепляются через практику: тренажеры, домашние задания, интерактивные вебинары, сквозные проекты, командный проект - Персональный ментор
Вы не останетесь один на один с новым: консультации с ментором, обратная связь по проектам, работа с тим-лидом в командном проекте
Программа обучения
За 12 месяцев курса вы освоите основы программирования, backend на PHP и frontend на JavaScript.
А затем за 6 месяцев дополнительного обучения прокачаете навыки веб-разработчика до уровня junior+, изучив фреймворки Laravel и React и поучаствовав в командной работе.
Часть 1. Введение в программирование
Блок 1. Введение в программирование
Блок 2. Верстка веб-страниц
Вы научитесь:
— Работать с редактором исходного кода и командной строкой
— Создавать документы с помощью языка MarkDown и использовать GIT для контроля версий
— Работать с layout, раскладкой макета (flexbox, grid) и bootstrap
— Создавать примитивные веб-страницы
Часть 2. Fullstack веб-разработчик на PHP и JavaScript
Блок 3. Фронтенд-разработка на JavaScript
Блок 4. SQL и работа с данными
Блок 5. Веб-разработка на PHP
Вы научитесь:
— Создавать фронтенд-приложения, используя современные возможности модульного подхода, полифилов и сборщиков
— Применять шаблоны и препроцессоры
— Писать клиентскую часть приложения на JavaScript
— Проектировать логику серверной части и разрабатывать бэкенд на PHP
— Использовать API для взаимодействия frontend и backend приложения
— Применять паттерн MVC при проектировании приложения
— Взаимодействовать с базами данных SQL
— Писать код на языке базы данных MySQL и PostgreSQL — PL/Sql
Часть 3. Основы администрирования
Основы администрирования
Блок 6. Основы DevOps для веб-разработчика
Вы научитесь:
— Работать в Linux
— Создавать контейнеры в Docker
— Собирать свою среду разработки, соответствующую современным требованиям
Часть 4. Финальный проект
Блок 7. Финальный проект — партнерская сеть
Вы научитесь:
— Строить многоуровневые веб-приложения со сложной системой взаимодействий
Бонус. Дополнительные навыки разработчика — фреймворки
Блок 8. React
Блок 9. Laravel
Вы научитесь:
— Писать клиентскую часть приложения на React
— Проектировать логику серверной части и разрабатывать бэкенд на Laravel
Бонус. Стажировка — командный проект
Блок 10. Кросс-командная работа с участием продакт-менеджера и дизайнера
Онлайн-университет «Teachline»
Сайт: https://teachline.ru
Стоимость: от 10 000 р.
Онлайн-курс «Как создать сайт самостоятельно»
Курс от лидеров направления создания сайтов.
В курс входит:
- 13 лекций по 1,5 часа с большим объемом практики
- Рекомендательные письма от TexTerra для лучших студентов курса
- Навыки, необходимые для создания сайтов любых типов с нуля
- Знание HTML, CSS, Bootstrap и основ JQuery
- Доступ к дополнительным материалам курса и записям лекций в течение года
- Индивидуальные консультации по каждому практическому заданию
- Возможность личного общения с преподавателем во время лекции и выполнения домашнего задания
Программа курса:
- Основы
- Front-end и back-end разработка
- CMS WordPress
- SEO
Стоимость:
- «Самостоятельный» — 10 000 р.
- «Оптима» — 14 000 р.
- «Премиум» — 18 000 р.
По окончании курса выдается диплом.
Онлайн-школа «Бруноям»
Сайт: https://brunoyam.com
Телефон: 8 (800) 551-39-04
Стоимость: 6 658р. за месяц
Онлайн-курс Веб-разработчик с нуля
Практический курс по веб-разработке: от HTML и CSS до практики по Javascript и PHP. Обучение включает создание портфолио, подготовку к собеседованиям и помощь наставника в вашем проекте. Последнее обновление курса — Март 2022.
Курс составлялся на основе вакансий и требований компаний к веб-разработчикам. Всё необходимое добавили, ненужное убрали — вам осталось посмотреть, всё выполнить и получить профессию. Сложность повышается поэтапно, поэтому вы можете учиться и без начальной подготовки в этой сфере. Преподаватели и наставники — действующие веб-разработчики. Курс вы пройдёте вместе с личным наставником, который поможет в обучении и в прохождении собеседований. Видеоматериалы, созданные с любовью, много практических заданий для отработки знаний и итоговый проект, который пойдет в ваше портфолио.
Как проходит обучение?
- Вы смотрите видеоматериалы, которых хватит для выполнения заданий по модулю
- Задания состоят из трёх уровней сложности. Отправляете задания на проверку наставнику
- Параллельно ведется проектная работа. Выполненные проекты — это ваше готовое портфолио
- В течение 24 часов наставник даёт развёрнутый ответ, указывает на ошибки, отвечает на вопросы. Когда результат устроит всех — откроется следующий модуль
Nordic IT School
Сайт: https://inordic.ru
Телефон: +7 495 445 07 62
Стоимость: 61 600р. за курс
Курс «Web-разработка»
На курсе Вы освоите основной и самый востребованный стек технологий:
Верстку сайтов, в частности: HTML — язык разметки страниц и CSS — внешний вид страниц (стили). JavaScript — язык программирования, который отвечает за интерактивную часть сайта (реагирование на действия пользователя). PHP — язык программирования, на котором осуществляется все что происходит на сервере — обработка запросов, взаимодействие с базами данных и т.д. Также в процессе обучения будут рассмотрены самые популярные фреймворки для web-разработки и сопутствующие технологии. На данном курсе готовят junior fullstack-разработчиков, то есть студенты изучают и frontend и backend.
PHP — язык программирования, на котором осуществляется все что происходит на сервере — обработка запросов, взаимодействие с базами данных и т.д. Также в процессе обучения будут рассмотрены самые популярные фреймворки для web-разработки и сопутствующие технологии. На данном курсе готовят junior fullstack-разработчиков, то есть студенты изучают и frontend и backend.
Программа курса:
- HTML5 + CSS3
- JavaScript + jQuery
- Адаптивная верстка
- PHP + MySQL
- Vanilla.js
- ООП + AJAX
- GIT
- PHP
- Vue.js
После курса вы сможете решать такие задачи:
- сверстать сайт любой сложности,
- интегрировать платежную систему,
- сделать интернет-магазин с нуля,
- создать интерфейс для приложения и т.д.
Учебный центр «Специалист»
Сайт: https://www.specialist.ru
Телефон: +7 (495) 232-32-16, +7 (495) 780-48-49
Стоимость: от 136 290р. за курс
за курс
Web-программист
Программа рассчитана на тех, кто еще не имел дела с веб-программированием. Она состоит из 6 курсов, различного уровня сложности, изучаемых по принципу «от простого к сложному». Вы начнете с начальных представлений о веб-программировании, изучите язык JavaScript, научитесь работать в PHP, освоите сервер баз данных MySQL, а также получите другие знания и навыки, необходимые для успешной работы в области веб-программирования.
Занятия проходят в виде лекций и консультаций, практических заданий и лабораторных работ, много материала дается для самостоятельного изучения. Насыщенная программа, большое количество практики, системный подход к обучению – все это позволяет усваивать сложнейший материал достаточно легко и в сжатые сроки.
Программа составлена с учетом пожеланий и требований потенциальных работодателей. Пройдя обучение по программе, Вы получите востребованную специальность и сможете претендовать на престижную должность и высокую заработную плату.
По окончании каждого отдельного курса, входящего в Программу повышения квалификации, в вашем личном кабинете формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Программе повышения квалификации вы получаете Удостоверение о повышении квалификации по этой программе. Если вы проходили курсы, входящие в Программу повышения квалификации, по отдельности, то вы получите Удостоверения за каждый пройденный курс.
Beonmax.com
Сайт: https://beonmax.com
Стоимость: по запросу
Интерактивный онлайн курс «Веб-программист – быстрый старт»
Не нужно проходить несколько курсов — в этом курсе слушатель получит все, что нужно начинающему веб-программисту для успешного старта.
В курс входит изучение:
- HTML/CSS
- BOOTSTRAP
- PHP/MYSQL
- LINUX/GIT
- CODEIGNITER
- JAVASCRIPT/JQUERY
Обучение доступно онлайн личном кабинете в любое время:
- 138 видео-уроков
- 108 тестов и интерактивных заданий
- Материалы к урокам
- Исходный код к урокам
- Доступ к сообществу активных студентов
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
Сайт: https://webcademy.ru
Стоимость: от 900 р.
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12.
 Проект менеджмент в веб-разработке. Задания коучинга
Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Интерактивные онлайн-курсы «HTML Academy»
Сайт: https://htmlacademy.ru
Стоимость: по запросу
«Интерактивные онлайн-курсы»
Слушатель научится создавать и программировать современные веб-интерфейсы.
Преимущества:
- Подробнейшие курсы по HTML, CSS и JavaScript
- 28 глав — бесплатно (четыреста девяносто интерактивных заданий). После их прохождения слушатель сможет создать свой сайт
- Обучение на практике
- От новичка до профессионала. Разобравшись с интерактивными курсами, можно принять участие в интенсивах
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Школа онлайн обучения IT профессиям «LoftSchool»
Сайт: https://loftschool.com
Стоимость: 13 000 р.
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Ifish3.ru
Сайт: https://ifish3.ru
Стоимость: бесплатно
Курс «Создание сайтов – обучение с нуля»
Пройдя обучение созданию сайтов с нуля бесплатно, слушатель сможете создавать сайты самостоятельно за 24 часа.
Курс рассчитан на четыре дня. Онлайн-уроки или записи уроков, естественно будет задаваться домашнее задание. Можно задавать вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
- Урок первый – создание собственный сайт, который станет активным уже через 24 часа
- Урок второй – создание интересного, красивого дизайна и выбор темы
- Урок третий – привлечение первых посетителей на сайт и обеспечение его высокой посещаемостью
- Урок четвертый – как расширить проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги
Wavifun.ru
Сайт: https://wavifun.ru
Стоимость: бесплатно
«Создание сайта с нуля»
Курс, который раскрывает все тонкости сайтостроения от планирования проекта до запуска. В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
План курса:
- Создание макета сайта
- Создание макета мобильной версии сайта
- Верстка макета
- Создание темы для WordPress
- Работа с доменом и хостингом
- Оптимизация и продвижение сайта
- Дополнительные материалы
Wayup.in
Сайт: https://wayup.in/library/course10
Стоимость: по запросу
Курс «Веб-верстальщик: начало»
Основы верстки и веб-разработки в одном емком онлайн курсе с проверкой домашнего задания и поддержкой личного наставника.
Программа включает: 7 эффективных онлайн-занятий в отличном качестве, 6 домашних заданий для закрепления материала.
Программа:
- Введение в профессию
- Погружение в основы HTML5
- Знакомство с CSS3
- Верстка современного сайта
- Погружение в адаптивность
- Шаг во Frontend: JavaScript
- Фриланс
При успешном завершении курса выдается сертификат.
Школа IT технологий «Mobios School»
Сайт: https://mobios.school
Стоимость: по запросу
«Онлайн курс front-end разработки»
От 0 до старта в front-end направлении под руководством опытных разработчиков студии Mobios.
В курс входит:
- 26 уроков
- 12 вебинаров
- 7 проектов в портфолио
- 10 ресурсов для роста
Программа:
- Знакомство с HTML
- Основные HTML элементы
- Введение СSS
- Шрифты
- Псевдоэлементы и псевдоклассы. Позиционирование
- Верстка макета
- Подключение внешних ресурсов
После прохождения курса, выполнения 50% домашних заданий и защиты дипломной работы слушатель получает сертификат Front-end разработчика.
Как создать веб-сайт с нуля: руководство без стресса
Почему важно создавать веб-сайт с нуля? Скажем так:
Вам не обязательно разрабатывать веб-сайт с нуля, но вы можете получить представление о маленьких золотых самородках, которые приходят при создании вашего собственного веб-сайта.
Будь то выбор правильного конструктора веб-сайтов или поиск идеального шаблона дизайна для вашего блога, каждый совет поможет вам создать идеальный веб-сайт, о котором вы всегда мечтали.
Бизнеса без сайта практически не существует. Для владельца малого бизнеса с большими мечтами и ограниченными техническими навыками создание веб-сайта с нуля может быть пугающим. Вы всегда можете обратиться за помощью к экспертам, но это может обойтись довольно дорого, а тратить слишком много ресурсов на данном этапе нецелесообразно.
Если вы только начинаете и испытываете нехватку денег, все, что вам нужно сделать, это засучить рукава и впитать эту информацию, как губка. Создать веб-сайт с нуля можно с небольшой помощью и руководством.
В этом полном руководстве вы пройдете различные этапы разработки веб-сайта с нуля и получите нужную информацию для принятия обоснованных решений для вашего нового сайта.
Разработка веб-сайта с нуля
Разработка веб-сайта с нуля обеспечивает невероятное влияние на его общую производительность. Веб-сайт считается одной из самых важных точек соприкосновения на пути клиента и напрямую влияет на то, покупают ли они ваши продукты.
Веб-сайт считается одной из самых важных точек соприкосновения на пути клиента и напрямую влияет на то, покупают ли они ваши продукты.
- 5 причин, по которым вам нужен веб-сайт для бизнеса
- 7 шагов по созданию веб-сайта с нуля
- 5 способов повысить эффективность вашего веб-сайта
Защита дизайна и шаблонов веб-страницы
Дизайн веб-страницы является одним из важнейших элементов любой онлайн-площадки. Он представляет собой структуру проекта и позволяет посетителям взаимодействовать с вашим продуктом простым способом.
- Что такое дизайн веб-страницы?
- Какие 3 типа дизайна существуют на вашем веб-сайте?
- 5 советов, которые помогут привлечь внимание к дизайну вашей веб-страницы
- 3 эффективных шаблона дизайна веб-страницы для вашего веб-сайта
Поиск веб-сайтов, посвященных веб-дизайну, для помощи
Лучшие веб-сайты, посвященные веб-дизайну, необходимы для бесперебойной и эффективной работы ваших страниц. Даже если самый маленький инструмент дизайна дает небольшое преимущество, это все равно на один шаг ближе к идеальному дизайну веб-сайта.
Даже если самый маленький инструмент дизайна дает небольшое преимущество, это все равно на один шаг ближе к идеальному дизайну веб-сайта.
- Что делает веб-сайт веб-дизайна?
- 5 сайтов веб-дизайна, которые помогут вам создать лучшую веб-страницу
Вдохновение для дизайна веб-сайта от дизайнеров
Вдохновение для дизайна веб-сайта помогает значительно расширить ваши горизонты в отношении типа веб-сайта, который вы хотите создать. Посмотрите, что говорят эксперты.
- Что может сделать для вас вдохновение в дизайне веб-сайта?
- 3 эксперта по графическому дизайну оценивают лучшие источники вдохновения для вашего сайта
Сравнение Wix и Squarespace — что подходит именно вам?
Wix и Squarespace составляют 55% веб-сайтов, созданных с помощью конструктора веб-сайтов во всем цифровом пространстве. Достаточно сказать, что они делают свою работу и делают ее хорошо. Какой из них подходит именно вам?
- Что такое Wix и что такое Squarespace?
- В чем основное различие между Wix и Squarespace?
- Какие функции предлагают Wix и Squarespace и чем они отличаются?
Выбор между Wix и WordPress для вашего сайта
Wix и WordPress — беспроигрышная ситуация. Хотя WordPress является самым популярным конструктором веб-сайтов в мире, это не единственный вариант. Вы можете обнаружить, что Wix может многое предложить с функциями и характеристиками, которых вы не найдете в WordPress.
Хотя WordPress является самым популярным конструктором веб-сайтов в мире, это не единственный вариант. Вы можете обнаружить, что Wix может многое предложить с функциями и характеристиками, которых вы не найдете в WordPress.
- Когда вы выбираете Wix, а когда WordPress?
- 4 очевидных различия между Wix и WordPress
Начнем! К тому времени, как вы закончите читать эту статью, будьте готовы стать экспертом по созданию веб-сайтов.
Создание веб-сайта с нуля
Научиться создавать веб-сайт с нуля может быть непросто, но его ценность полностью оправдывает ваши усилия. Процесс немного длительный, поэтому наберитесь терпения, и ваша тяжелая работа окупится.
5 причин, по которым вам нужен веб-сайт для бизнеса
Вот несколько основных причин, по которым вам следует немедленно разработать веб-сайт: Окружающая среда.
Ожидается, что на веб-сайте будет показано полное описание истории вашего бренда, источников вдохновения и уникальных преимуществ. Кроме того, обновления бренда и объявления также должны быть официально опубликованы на веб-сайте компании для доступа аудитории.
Кроме того, обновления бренда и объявления также должны быть официально опубликованы на веб-сайте компании для доступа аудитории.
Даже если ваша компания уже представлена физически, веб-сайт, предоставляющий структурированные и высококачественные материалы, облегчит клиентам подтверждение информации и принятие решения о покупке.
2. Продажи
Веб-сайт оказывает сильное влияние на доходы бизнеса. Существование веб-сайта может увеличить коэффициент конверсии.
Например, если у вашего отдела продаж недостаточно времени для предоставления информации о расположении магазинов или часах работы, веб-сайт может помочь продавцам сосредоточиться на более индивидуальных вопросах и повысить производительность.
3. Доверие
Первое впечатление очень важно, особенно когда конечной целью является убедить потребителей совершить покупку и вернуться.
57% людей никогда не порекомендуют компанию с плохо разработанным веб-сайтом. Вот так! К сожалению, люди судят о вашем бренде, основываясь на внешнем виде вашего сайта.
Наличие простого в использовании, профессионально разработанного и продуманного веб-сайта поможет вам легко донести до потенциальных клиентов, что вы на самом деле являетесь уважаемым бизнесом.
4. Круглосуточная видимость
В отличие от вашего бизнеса, который, скорее всего, не работает в нерабочее время, ваш веб-сайт остается открытым 24/7. Например, даже если персонал не может взаимодействовать с клиентами, наличие руководства по поддержке клиентов на вашем веб-сайте даст им ответы, которые им нужны.
Это также точка контакта и общения между вами и вашей аудиторией, которая укрепляет вашу связь. Если потребители не могут связаться с вами через ваш веб-сайт, где еще?
5. Рост бизнеса
В среднем люди проводят на веб-сайте 45 секунд, так что вы обязательно захотите использовать это время с пользой.
Ваш веб-сайт — основа успеха в бизнесе. Именно здесь люди находят вас, узнают о вас и потенциально доверяют вам. Когда вы создаете его таким образом, чтобы ваш бренд сиял, пользователи могут просто увидеть это сами и превратиться в постоянных клиентов. И куда они возвращаются? Ваш сайт.
И куда они возвращаются? Ваш сайт.
7 шагов по созданию веб-сайта с нуля
Вот семь основных шагов по созданию веб-сайта с нуля, которые принесут вам желаемые результаты.
Шаг 1. Определите свои приоритеты
Независимо от того, создаете ли вы веб-сайт для бизнеса, блогов или портфолио, определение ваших целей максимизирует преимущества вашего цифрового присутствия. Ясность ваших целей поможет вам сформировать и усовершенствовать идентичность вашего бренда, что поможет вам определить активы и дизайнерские эффекты, которые будут иметь место на вашем веб-сайте.
Когда вы сузили миссию своего веб-сайта, вам нужно убедиться, что он соответствует вашему фирменному стилю. Этот аспект, безусловно, влияет на дизайн вашего веб-сайта, от тона вашей копии до цветов ваших кнопок. Он должен совпадать даже с мельчайшими деталями.
Шаг 2: Изучите своих конкурентов
Этот шаг чрезвычайно важен, когда вы новичок в создании веб-сайтов. При разработке веб-сайта нет особых требований, но в идеале вы должны тщательно изучить своих конкурентов.
Ваши конкуренты работают в той же отрасли, что и вы, и у них схожий целевой рынок. Информация о конкурсе может дать вам соответствующие идеи для вашего будущего веб-сайта.
Шаг 3. Исследование и набросок визуального контента
Внешний вид вашего веб-сайта, пожалуй, самый важный элемент. У людей короткая продолжительность концентрации внимания! Первое впечатление — это все, поэтому вам нужно сделать его привлекательным и визуально приятным.
Введите действительное название компании.
Создайте красивый логотип всего за несколько минут.
Не торопитесь, изучая варианты, прежде чем остановиться на дизайне и визуальных образах. Взгляните на некоторые профессиональные шаблоны веб-сайтов, чтобы понять, какие из них больше всего соответствуют вашему видению (вы найдете пару ниже!). Возможно, вы даже захотите создать эскиз, чтобы лучше понять свои предпочтения.
Шаг 4: Выберите и зарегистрируйте доменное имя
Важно учитывать уникальность вашего доменного имени. Используйте инструмент проверки домена, чтобы узнать, занято ли предпочитаемое вами доменное имя.
Используйте инструмент проверки домена, чтобы узнать, занято ли предпочитаемое вами доменное имя.
Имя домена включает имя вашего веб-сайта и расширение. «.com» или «.org» считаются двумя популярными расширениями. Подумайте о том, чтобы выбрать местные расширения, такие как «co.uk» для Великобритании или «de» для Германии, чтобы использовать местное SEO.
Помимо уникальности, убедитесь, что имя запоминающееся, содержит название вашего бренда и отражает то, что продает ваш бизнес.
Шаг 5. Выберите конструктор веб-сайтов или программное обеспечение
Выбор конструктора веб-сайтов — с чего начать? У вас есть масса вариантов, и каждый из них имеет свой собственный набор преимуществ.
Ваш выбор конструктора сайтов во многом зависит от ваших предпочтений, навыков программирования (или их отсутствия) и бюджета. Исследования и испытания очень помогают в этой ситуации. Фактически, многие разработчики веб-сайтов и программное обеспечение предлагают бесплатные пробные версии для всех, кто хочет определить, работает ли платформа для них.
Шаг 6. Начните настройку веб-сайта и добавление контента
Важно, чтобы ваш сайт был как можно более чистым и организованным. И чтобы это выглядело именно так, вам нужно подумать об иерархии.
Иерархия — один из самых фундаментальных принципов дизайна. Какой самый важный аспект вашего сайта требует внимания и внимания? Выделите его, включив привлекательный контент в те части вашего веб-сайта, которые люди чаще всего посещают.
Обратите внимание, что люди любят пролистывать контент (мы все это делали!), поэтому, принимая это во внимание, какой контент вы можете включить, чтобы они остановились и погрузились в кроличью нору?
Шаг 7: Оптимизируйте свой веб-сайт для SEO
SEMRush navigation Поисковая оптимизация (SEO) — это практика оптимизации вашего сайта, чтобы страницы могли занимать более высокие позиции в результатах поиска. Теперь, когда вы запускаете новый веб-сайт, вы наверняка хотите, чтобы люди его увидели. Поэтому очень важно настроить свой веб-сайт на успех, чтобы он мог быть признан Google.
Чем больше информации вы получите, тем больше вероятность того, что потенциальные клиенты найдут ваш веб-сайт и закажут ваши услуги или прочитают ваш блог.
Поздравляем, теперь у вас есть работающий сайт! Но путешествие еще не останавливается; вы все равно должны убедиться, что он работает правильно и эффективно.
5 способов повысить эффективность вашего веб-сайта
Не останавливайтесь только потому, что веб-сайт существует. Чтобы достичь конечной цели (то есть продаж и доходов), вам необходимо получить больше знаний и использовать функциональные возможности веб-сайта.
- Разработайте руководство по стилю. Это руководство не только поможет вашей команде следовать единому стилю, но и поможет партнерам осуществлять совместный маркетинг с вашим брендом.
- Инвестируйте в свой блог. Блог играет важную роль в заметности вашего веб-сайта. Только когда ваш контент действительно полезен, люди будут доверять вам и сформируют убеждение, что ваши продукты могут решить их проблемы.

- Встраивание информации из социальных сетей. Ваш веб-сайт также является средством, которое поможет вам расширить свое присутствие в социальных сетях и привлечь больше потенциальных клиентов, которые в конечном итоге могут превратиться в постоянных клиентов.
- Убедитесь, что он выглядит профессионально. Дизайн веб-сайта может либо создать, либо разрушить доверие. Очень важно, чтобы дизайн вашего веб-сайта выглядел профессионально, чтобы вы не рисковали отвернуть потенциальных клиентов.
- Станьте личным — расскажите свою историю. Расскажите о своей команде, своих целях, своих достижениях, своей признательности и своей конечной миссии. Люди доверяют компаниям, которые находят отклик у них.
Следуйте этим шагам и советам, и вы официально получите мощное и прекрасное начало разработки собственного веб-сайта с нуля.
Защита дизайна и шаблонов вашей веб-страницы
Будь то блог, новостной сайт, платформа социальных сетей или сложное веб-приложение, дизайн вашей веб-страницы будет влиять на его производительность. Если вы планируете создать мощный веб-сайт, вы находитесь в нужном месте, так как в этом руководстве будут упомянуты некоторые важные моменты, которые следует учитывать.
Если вы планируете создать мощный веб-сайт, вы находитесь в нужном месте, так как в этом руководстве будут упомянуты некоторые важные моменты, которые следует учитывать.
Это то, что уже делают другие, и изучение основ поможет вам создать хороший дизайн с самого начала.
Что такое дизайн веб-страницы?
Люди считают, что дизайн веб-страницы — это то, как выглядит ваш сайт. Хотя это частично верно, дизайн играет более важную роль в этом процессе. Это определяет удобство использования вашей платформы.
Великолепный дизайн производит незабываемое впечатление и легко проводит пользователя по вашему сайту.
Таким образом, определение дизайна веб-страницы немного отличается. Это относится не только к внешнему виду сайта, но и к его функциональности. Качество структуры вашей веб-страницы делает ваш сайт привлекательным, простым в использовании и запоминающимся.
Какие 3 типа дизайна для вашего сайта?
Статические и динамические веб-страницы Несмотря на то, что дизайн со временем меняется, он всегда принадлежит к одной из следующих категорий: статический, динамический и экспериментальный дизайн. Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
1. Статический
Хотя проекты со временем изменяются, они всегда относятся к одной из следующих категорий: статические, динамические и экспериментальные. Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
2. Динамический
Большинство онлайн-сайтов являются динамическими. Будь то веб-сайт-портфолио, онлайн-издание или магазин электронной коммерции, дизайн веб-страницы попадает в динамическую категорию.
Эта категория дизайна поддерживает интерес посетителей за счет использования различных интерактивных элементов, таких как эффекты параллакса, ползунки, карусели, кнопки-гамбургеры, эффекты наведения и другие элементы.
3. Эксперимент
Экспериментальные проекты должны производить неизгладимое впечатление. Они используют новейшие веб-технологии, чтобы продемонстрировать, что возможно с дизайном веб-сайта. Несмотря на то, что эти конструкции впечатляют, они не являются самыми оптимальными решениями из-за отсутствия совместимости с другими браузерами и операционными системами.
Несмотря на то, что эти конструкции впечатляют, они не являются самыми оптимальными решениями из-за отсутствия совместимости с другими браузерами и операционными системами.
Как только вы решите, какой тип дизайна веб-страницы вы хотите для своего веб-сайта, пришло время рассмотреть другие способы выделиться, используя силу эффективного дизайна.
5 советов, которые помогут дизайну вашей веб-страницы привлечь внимание
Продолжайте читать, чтобы узнать о некоторых тенденциях, которые помогут вам привлечь внимание посетителей.
1. Играйте в соответствии с современными тенденциями
Использование дизайна для выражения творчества и привлечения клиентов — это одно, а создание функционального дизайна — совсем другое. Именно здесь окупается стремление идти в ногу с текущими визуальными тенденциями.
Шапка сайта должна содержать короткое меню с основными элементами. Крайняя правая часть заголовка нуждается в призыве к действию и контактной информации. Таким образом, посетитель сразу видит, что он может сделать. Независимо от того, на какой веб-странице они находятся, они всегда знают, как связаться с вами.
Таким образом, посетитель сразу видит, что он может сделать. Независимо от того, на какой веб-странице они находятся, они всегда знают, как связаться с вами.
2. Используйте цвета, чтобы оставаться единообразными
Цвета выражают индивидуальность вашего брендаСогласованность необходима для брендинга. Все начинается с дизайна вашего логотипа и цветов, которые вы используете. Эти цвета должны преобладать на вашем веб-сайте и в маркетинговых материалах. Поэтому всякий раз, когда люди сталкиваются с вашим брендом, они начинают связывать цвет с вашим брендом.
Легко сделать вывод, что у каждого бренда есть определенный цвет, который они хотят, чтобы покупатели ассоциировали с ним. Смысл в том, чтобы использовать эти цвета везде, где появляется ваш бренд. Это касается сайта, рекламы и социальных сетей.
3. Введите типографику, которая посылает сообщение
Вам необходимо использовать шрифты одной гарнитуры. Сочетание множества шрифтов в дизайне вашей веб-страницы запутает ваших посетителей.
Кроме того, если вы используете шрифты в своем логотипе, хорошей идеей будет сохранение одного и того же шрифта на всем сайте. Рассмотрите возможность использования разных шрифтов в процессе проектирования и выберите тот, который больше говорит о вашем бренде.
4. Разместите призыв к действию на каждой странице
Независимо от того, сколько трафика вы можете привлечь на свой веб-сайт, важно указать посетителям какое-то направление. Вот почему призывы к действию так сильны. Каждая страница вашего веб-сайта должна содержать призыв к действию для оптимального коэффициента конверсии.
Попробуйте реализовать призывы к действию в разных частях веб-сайта, чтобы увидеть, подходят ли они. Как только веб-сайт будет запущен, рассмотрите возможность внедрения тепловых карт, чтобы увидеть, насколько хорошо ваш дизайн конвертирует клиентов.
5. Выбирайте простоту
Простота заключается в качестве каждого хорошего дизайна. Вы хотите, чтобы ваши посетители сразу знали, что делать, как только они попадут на вашу домашнюю страницу. Не используйте ненужные элементы, чтобы загромождать дизайн вашего сайта.
Не используйте ненужные элементы, чтобы загромождать дизайн вашего сайта.
Все должно быть просто и хорошо видно.
3 Эффективные шаблоны дизайна веб-страницы для вашего веб-сайта
Как выбрать правильный шаблон дизайна веб-страницы для вашего веб-сайта? Найдите идеальный баланс между красотой и функциональностью.
Вы хотите, чтобы ваш веб-сайт содержал потрясающие изображения ваших продуктов, но вы также хотите, чтобы ваши клиенты могли удобно выполнять действия или транзакции. Одно без другого не позволяет вашему сайту полностью раскрыть свой потенциал.
Вот три шаблона дизайна веб-страницы, разработанные для WordPress, Adobe Muse и HTML5 для некоторого разнообразия.
1. Zeen (WordPress)
Шаблон Zeen Zeen — очень популярная тема WordPress, которая дает вам веб-страницу в стиле журнала (отсюда и название) для эстетически приятного и заслуживающего внимания контента. У вас есть доступ к разновидностям темного режима и градиентным визуальным эффектам, так что вы просто знаете, что привлекательность — это звук. Что насчет функциональности?
Что насчет функциональности?
Шаблон поставляется с множеством полезных функций, таких как функции голосового поиска и совместимость с другими службами, такими как MailChimp, чтобы сделать ваш контент более заметным.
2. NOHO (Adobe Muse)
Шаблон NOHOВы креативны и хотите продемонстрировать свой опыт? Тогда приложение NOHO от Adobe Muse создано специально для вас.
NOHO — это легко настраиваемый шаблон, который позволяет вам создать и запустить свое портфолио наиболее профессиональным способом. Выложите свои красивые изображения на всеобщее обозрение!
3. Polo (HTML5)
Шаблон PoloPolo — это многоцелевой шаблон HTML5, который предлагает вам огромное количество функций, чтобы ваша веб-страница сияла, как звезда. Если вашему бизнесу нужна современная и модная страница, которая выдержит испытание временем, то это она. Polo предоставляет вам доступ к более чем 200 готовым демонстрациям веб-сайтов и 700 файлам HTML.
Кроме того, он также предлагает эффекты параллакса, ползунки, каналы социальных сетей, карусели, таблицы цен, эффекты перехода и карты Google. По сути, все, что вам нужно для мощного дизайна с комплексными услугами.
По сути, все, что вам нужно для мощного дизайна с комплексными услугами.
У вас есть несколько замечательных вариантов прямо здесь, но вам не нужно ограничивать себя этим выбором. Побродите по сети и ознакомьтесь с другими шаблонами! Рано или поздно вы найдете идеальный дизайн для своего сайта.
Поиск веб-сайтов по веб-дизайну За помощью
Веб-сайты по веб-дизайну могут помочь вам быть более творческими и продуктивными одновременно. Тем не менее, по-прежнему важно проводить исследования и испытания. Только когда вы начнете с этим работать, вы поймете, какой из лучших веб-сайтов веб-дизайна действительно может вам помочь.
Что делает сайт веб-дизайна?
Дизайн веб-сайта — это процесс создания привлекательного, удобного и функционального веб-сайта для ваших посетителей. Это включает в себя ряд аспектов, которые необходимо учитывать, таких как графический дизайн, шаблоны, макеты веб-страниц и страницы с контентом.
Эффективная платформа веб-дизайна должна предлагать устойчивые элементы для веб-сайта. Он также должен позволять вам создавать и оформлять веб-сайт любым удобным для вас способом. Да, даже если вам не хочется писать ни строчки кода!
Он также должен позволять вам создавать и оформлять веб-сайт любым удобным для вас способом. Да, даже если вам не хочется писать ни строчки кода!
Есть некоторые стандартные функции, которые помогают сделать веб-страницу более удобной для пользователя, например компоненты перетаскивания, великолепные шаблоны, соответствующие темы и полезные плагины, которые делают веб-сайт более функциональным и оптимизированным.
Давайте рассмотрим пять лучших веб-сайтов веб-дизайна в зависимости от потребностей и приоритетов вашего бизнеса.
5 сайтов веб-дизайна, которые помогут вам создать лучшую веб-страницу
Выбор среди лучших сайтов веб-дизайна должен сводиться к тому, какой из них в равной степени обеспечивает красоту, цель и функциональность.
1. Wix — лучший для начинающих
Пример блога Wix Wix наносит двойной удар как веб-конструктор и программное обеспечение для веб-дизайна. Это один из самых популярных конструкторов сайтов 2022 года, и на то есть веские причины.
Существует несколько уровней оплаты (да, бесплатная включена), которые вы можете обновить в любое время. Всего за 6 долларов вы получаете 3 ГБ дискового пространства, 2 ГБ трафика и бесплатный домен на год.
Разумно? Проверять! А как насчет привлекательных активов? Wix предлагает вам на выбор более 800 красивых шаблонов, и вы можете удобно персонализировать их с помощью различных фонов, анимации, кнопок социальных сетей, редактирования изображений и многого другого.
2. Weebly — лучший выбор для магазинов электронной коммерции
Магазин электронной коммерции WeeblyWeebly существует уже 16 лет, так что, скажем так, он довольно эффективен. Их удобные шаблоны и возможности электронной коммерции довольно выдающиеся.
Если у вас ограниченный опыт программирования (или вы просто не хотите иметь с этим ничего общего), Weebly — отличный выбор для вас. Он имеет очень простую функцию перетаскивания для создания веб-сайтов, что позволяет очень легко создавать красивые интернет-магазины.
Иногда в веб-дизайне лучше меньше, да лучше. С Weebly меньше значит больше — это идеальная поговорка, позволяющая сделать самый простой дизайн чрезвычайно сложным.
3. Adobe XD — лучший инструмент для создания прототипов дизайна
Предварительный просмотр Adobe XDБитва за звание лучшего инструмента для дизайна пользовательского интерфейса велась между Adobe XD, Sketch и другими компаниями, отказывавшимися от него на поле боя. Но давайте просто скажем: усилия, которые Adobe прилагает к XD, делают его фундаментальным программным обеспечением для творчества.
Векторный инструмент доступен для Windows (чего не скажешь о Sketch!) и Mac. Но как программное обеспечение обеспечивает визуальный дизайн? Ну, вы можете удобно импортировать ресурсы из Adobe Stock или Adobe Fonts с помощью таких инструментов, как Photoshop и Illustrator. Какая веселая семейка!
4. Bootstrap — лучшее решение для разработки чертежей
Схема Bootstrap Эпоха веб-дизайнеров, которые должны были писать код для создания функциональных веб-сайтов, давно прошла. Существует множество фреймворков, которые облегчают жизнь дизайнерам и помогают создавать согласованные веб-сайты. И Bootstrap — один из лучших.
Существует множество фреймворков, которые облегчают жизнь дизайнерам и помогают создавать согласованные веб-сайты. И Bootstrap — один из лучших.
Первоначально Bootstrap был создан дизайнерами в Твиттере для обеспечения единообразия веб-дизайна и функций.
По своей сути это программное обеспечение представляет собой бесплатный инструмент с открытым исходным кодом, который предоставляет адаптивные страницы веб-сайтов и замечательные источники вдохновения для дизайна веб-сайтов.
5. Лаборатория шаблонов — лучшая система проектирования зданий
Процесс Лаборатории шаблоновВам нужна целостная система проектирования для работы в Интернете? Что ж, Pattern Lab здесь для вас, и она здесь, чтобы остаться. Платформа представляет собой интерфейсную среду семинара, которая служит вашим центром, помогает вам создавать, просматривать отчеты, проводить тесты и демонстрировать возможности вашего пользовательского интерфейса.
О, и это совершенно бесплатно.
Поздравляем, вы достигли конца списка! Не забывайте, что вы не одиноки, создавая свой сайт с нуля. Существуют инструменты и программное обеспечение, которые буквально созданы для того, чтобы облегчить вам этот процесс.
Существуют инструменты и программное обеспечение, которые буквально созданы для того, чтобы облегчить вам этот процесс.
Получение вдохновения для дизайна веб-сайта от дизайнеров
Как можно получить вдохновение для дизайна веб-сайта, кроме нажатия на случайные веб-сайты и проверки просмотра? Что ж, это помогает значительно расширить ваш кругозор с типом контента, который вы просматриваете ежедневно, особенно с блогами о дизайне.
Некоторые блоги посвящены таким темам, как искусство шрифтов и типографики, дизайн логотипов, печать графического дизайна и многое другое. Есть также блоги, которые содержат проницательный контент о принципах дизайна, в то время как другие носят более визуальный характер.
Чем вам может помочь дизайн веб-сайта?
Взгляд на то, чего достигли другие дизайнеры и владельцы веб-сайтов, может быть невероятно мотивирующим. Они столкнулись с более или менее теми же трудностями, что и вы, поэтому понимание того, как они воплотили свое видение в жизнь, поможет вам сделать то же самое для себя.
Даже самые маленькие вещи могут привести к самым свежим идеям. Сходите в кино и откройте свой разум. Вы можете просто пробудить свои чувства и открыть для себя некоторые из ваших величайших работ.
Введите действительное название компании.
Создайте красивый логотип всего за несколько минут.
Но что говорят эксперты?
Мы поговорили с графическими дизайнерами и владельцами веб-сайтов о том, что дает им идеи дизайна веб-сайтов, когда у них нет вдохновения для продолжения работы.
3 эксперта по графическому дизайну оценивают лучшие источники вдохновения для вашего сайта
Узнайте, что эти три графических дизайнера и владельца веб-сайтов говорят о поиске вдохновения в дизайне:
1. Александр М. Кехо, соучредитель, Caveni Digital Solutions
«Стили дизайна веб-сайтов — это такая же форма искусства, как и более традиционные средства. Имея это в виду, вдохновение может исходить из самых странных вещей.
Даже наш нынешний веб-сайт на самом деле разработан на основе интересного видео о том, как чернила помещают в воду и как они образуют разноцветные облака. Если есть дизайнеры, которые ищут новые источники вдохновения, не ограничивайтесь традиционными источниками».
Если есть дизайнеры, которые ищут новые источники вдохновения, не ограничивайтесь традиционными источниками».
2. Джун Эскалада, соучредитель PhotoshopBuzz
«Хороший способ повысить творческий потенциал и вдохновиться — это делать наброски, рисовать свои идеи от руки, а не сразу начинать с любой дизайнерской программы, которую вы используете. Вы можете начать рисовать или записывать случайные мысли, потому что прогресс — самая важная часть творчества.
По моему опыту, первые идеи (без долгих размышлений) обычно самые лучшие. Это еще одна причина, по которой вы сохраняете свои оригинальные идеи. Не переусердствуйте, а если думаете, то мыслите нестандартно. Если вы слишком много думаете или пытаетесь все время следовать правилам, это ограничивает ваше воображение/творчество».
3. Рой Мореджон, президент и соучредитель Enventys Partners
«Стремление к активному выходу из зоны комфорта — это ключ к тому, чтобы ваши идеи двигались. Если вы делаете что-то, чего никогда раньше не делали, или изучаете что-то, что, по вашему мнению, может быть слишком сложным, вы выходите за все пределы — так ваше воображение остается острым.
Мне также нравится следить за молодыми брендами и сайтами, которые добились большого успеха в Интернете, чтобы увидеть, указывают ли они на какие-либо новые тенденции, и также вдохновляет смотреть, что у конкурентов хорошо получается. Мне также нравится использовать платформы социальных сетей, такие как Instagram и Pinterest, чтобы следить за артистами и курировать каналы и доски, которые пробуждают мое воображение».
Воспользовавшись советами профессионалов в этой области, вы сможете восстановить утраченное вдохновение и вернуться к созданию красивых и освежающих дизайнов.
Сравнение Wix и Squarespace — что подходит именно вам?
Wix Vs Squarespace — отличные конструкторы сайтов. Выбор между ними зависит от ваших бизнес-приоритетов, предпочтений и фирменного стиля.
Что такое Wix и что такое Squarespace?
Wix — это полезный и универсальный инструмент, который дает вам возможность сделать свой веб-сайт таким, каким вы хотите его видеть, по разумной цене. Squarespace — это структурированная и сложная платформа, которая впечатляет полностью адаптивными шаблонами и профессиональными функциями.
Squarespace — это структурированная и сложная платформа, которая впечатляет полностью адаптивными шаблонами и профессиональными функциями.
Вы должны подумать о том, что нужно вашему бизнесу, чтобы добиться своего успеха. Это через контент? Выберите Квадратное пространство. Через творческую свободу? Выберите Викс. У вас сейчас бюджет? Пока вы можете придерживаться Wix и перейти на Squarespace, если хотите. Нет никаких правил!
Примите решение, которое кажется правильным для вашего бизнеса, и не торопитесь, изучая обе платформы, чтобы понять это.
К счастью, это может сэкономить вам время на исследования.
В чем основная разница между Wix и Squarespace?
Wix — это удобный конструктор веб-сайтов, предлагающий настраиваемые современные шаблоны. Squarespace не так прост в использовании, но с точки зрения структуры он удерживает лидирующие позиции.
Основными преимуществами Wix являются его бесплатный тариф и огромное количество дополнительных интеграций. Но подождите — Squarespace предлагает лучший инструмент для ведения блога для компаний, которые отдают предпочтение контенту.
Но подождите — Squarespace предлагает лучший инструмент для ведения блога для компаний, которые отдают предпочтение контенту.
Однако между Wix и Squarespace есть очевидная разница: редактор страниц .
В Wix есть неструктурированный редактор, в котором вы можете перетаскивать элементы в любое место на странице. Это отлично подходит для компаний, которые хотят большей гибкости на своем веб-сайте, и дает им полный контроль над его элементами.
Редактор WixПринимая во внимание, что у Squarespace есть структурированный редактор, в котором вы ограничены привязкой элементов к столбцам и строкам. Хотя это дает вам меньше свободы редактирования, это делает вашу страницу более стабильной и симметричной.
Редактор SquarespaceИ Wix, и Squarespace — отличные конструкторы веб-сайтов, но давайте разобьем их на разные фракции, чтобы определить, какая из них лучше подходит для нужд вашего бизнеса.
Какие функции предлагают Wix и Squarespace и чем они отличаются?
Этот список представляет собой обзор некоторых из наиболее важных моментов при выборе конструктора веб-сайтов. Надеюсь, это немного облегчит вам выбор.
Надеюсь, это немного облегчит вам выбор.
1. Какой из них наиболее удобен для начинающих?
Обе платформы имеют функцию перетаскивания, которую обычно легко использовать для создания веб-сайтов. Но с точки зрения того, что более удобно для начинающих, Wix, возможно, берет верх над этим.
Подход Wix с перетаскиванием творит чудеса, позволяя вам щелкать и перемещать любой элемент, который вы хотите, для любых изменений, а остальное уже история. Его пользовательский интерфейс очень нагляден и прост, что делает его идеальным для начинающих компаний, которым нужен больший контроль над макетом своего сайта.
Редактор Squarespace также может многое предложить, но он не так прост в использовании. На самом деле, вы найдете в Интернете множество руководств о том, как взломать систему строительства Squarespace. Независимо от того, есть ли у вас время, чтобы обойти кривую обучения, новичкам нужна простота при создании веб-сайта с нуля.
2.
 Какой из них более гибкий для настройки?
Какой из них более гибкий для настройки?Ненадолго зайдите на Wix, и вы найдете большой выбор и разнообразие шаблонов, почти тысяча из которых перечислены в разных категориях для разных целей. Однако они имеют некоторые недостатки, а именно:
- Шаблоны не полностью адаптивны. Вы должны настроить их вручную, чтобы они были совместимы с мобильными телефонами и планшетами.
- В редакторе нельзя использовать коды CSS или HTML.
- Вы не можете изменить шаблон на новый после создания веб-сайта и его запуска. Это, безусловно, огромное препятствие. Вы по-прежнему можете перемещать элементы и менять шрифты и цвета, но в остальном вы в значительной степени заблокированы.0020
С Squarespace это другая, лучшая история. На выбор предлагается около 100 шаблонов, что значительно меньше, чем у 1000 шаблонов Wix, но вот в чем загвоздка…
Есть ряд преимуществ, а именно:
- Мобильные и планшетные устройства полностью реагируют на запросы
- Это можно редактировать с помощью HTML и CSS
- Его можно изменить позже, даже после запуска вашего веб-сайта
Squarespace наверняка выиграет эту битву.
3. Какой из них обеспечивает более сильный блог?
Во-первых, если мы говорим о возможностях ведения блога, WordPress, несомненно, является лучшей платформой (подробнее о WordPress ниже). Эта часть сводится к оценке того, насколько хороши Wix и Squarespace в сравнении.
Wix может многое предложить, когда дело доходит до функций блога, но Squarespace является близким соперником WordPress . Вы в значительной степени получаете все необходимые функции ведения блога, а также планирование публикаций и многое другое. Кроме того, вы думаете начать подкаст? Если это так, Squarespace может предложить интегрированный хостинг для вашего нового подкаста!
Функция подкаста SquarespaceПомимо мощной системы ведения блогов, Squarespace позволяет добавлять контактные формы, карты и информационные бюллетени (ничего из этого вы не найдете в редакторе блогов Wix).
4. Какой из них лучше для интернет-магазина?
Как Wix, так и Squarespace имеют удивительно хорошие функции электронной коммерции для вас, но они все же отличаются во многих отношениях.
Wix и Squarespace позволяют принимать онлайн-платежи за товары, услуги и подписки. Но Wix предлагает множество дополнительных приложений, направленных на увеличение и улучшение вашего денежного потока, а именно Wix Bookings, Wix Restaurants и Wix Events.
Между тем, интернет-магазин Squarespace работает очень профессионально. Это праздник для глаз. Изящные шаблоны делают акцент на ваших продуктах. Их также невероятно легко настроить, поэтому вы можете изменить макет в зависимости от того, как он лучше всего соответствует вашему бренду и продуктам.
Шаблон SquarespaceЭто, честно говоря, ничья — в любом случае у вас все получится!
Выбор между Wix и Squarespace является вопросом приоритета. У каждого из них есть удивительный потенциал, чтобы дать вам красивый и функциональный веб-сайт. Единственными явными различиями являются функции редактора и ценовой диапазон.
Если вам нужен бюджетный вариант, выбирайте Wix. Если вы готовы инвестировать, вы можете попробовать Squarespace. Проведите как можно больше исследований и выясните, что нужно вашему бизнесу.
Проведите как можно больше исследований и выясните, что нужно вашему бизнесу.
Выбор между Wix и WordPress для вашего веб-сайта
Вы ломаете голову, пытаясь выбрать между Wix и WordPress для создания своего веб-сайта? Wix и WordPress — отличные платформы для работы, но они также сильно различаются во многих отношениях.
Когда вы выбираете Wix, а когда WordPress?
Прежде чем вы углубитесь в различия между Wix и WordPress, вот суть всего, что вы собираетесь прочитать.
Выберите Wix, если вы:
- Новичок или только начинаете свой бизнес
- Не имеете опыта в программировании
- У вас ограниченный бюджет
Выберите WordPress, если вы:
Но это только верхушка айсберга. Между Wix и WordPress есть многое, что нужно распаковать, поэтому давайте начнем с семи ключевых различий между двумя платформами.
4 Вопиющие различия между Wix и WordPress
Прежде чем начать, помните: Wix против WordPress не может быть полноценным спором, потому что здесь нет неправильного ответа. Обе платформы имеют полезные функции, которые полезны для различных потребностей и предпочтений бизнеса.
1. Конструктор веб-сайтов и система управления контентом (CMS)
Wix — это конструктор веб-сайтов, что означает, что он прост в использовании и предлагает множество различных интеграций и дополнений. С другой стороны, WordPress — это система управления контентом (CMS), которая более гибкая, но требует большего технического опыта.
Конструкторы веб-сайтов, такие как Wix, как правило, уже имеют элементы DIY и функцию перетаскивания, что упрощает процесс для начинающих.
Интуитивно понятный редактор Wix CMS, как и WordPress, является решением с открытым исходным кодом, которое подразумевает обширные процессы интеграции. Вам необходимо хорошо знать HTML и CSS, чтобы создать веб-страницу с самодельными элементами и блоками. Хотя вам нужно больше технических знаний, вы также можете выделить свой сайт среди конкурентов.
Хотя вам нужно больше технических знаний, вы также можете выделить свой сайт среди конкурентов.
Допустим, вы только начали вести малый бизнес и мало знаете о технических ноу-хау. Wix будет вашим лучшим выбором для упрощения процесса.
2. Перетаскивание против редактора блоков
Выбор между Wix и WordPress с точки зрения их редакторов — это вопрос предпочтений и инвестиций. Если вам нужен простой вариант, выберите Wix. Если вы хотите что-то легкое и иметь деньги, чтобы сжечь, выберите WordPress.
Wix поставляется с интуитивно понятным интерфейсом перетаскивания, где вы можете буквально выбирать элементы в любом месте на своей странице и переставлять их в одно мгновение. Вы можете писать контент и включать мультимедийные элементы на свой сайт в наиболее удобной для пользователя среде.
WordPress поставляется с мощным редактором блоков, который позволяет редактировать страницы с предварительным просмотром в реальном времени. С помощью этих блоков вы можете включать множество элементов, таких как текст, кнопки, заголовки, изображения и многое другое.
3. Открытый исходный код против закрытого исходного кода
WordPress — это программное обеспечение с открытым исходным кодом, а Wix — платформа с закрытым исходным кодом.
Программное обеспечение с открытым исходным кодом означает, что широкая общественность может получить доступ к инструменту и использовать его. Исходный код открыт для всех, поэтому он может быть изменен другими пользователями и членами вашего бизнеса. С программным обеспечением с открытым исходным кодом вы несете ответственность за инструмент.
Программное обеспечение с закрытым исходным кодом означает, что общественность не имеет доступа к коду. Единственным человеком, который может вносить изменения в код, является организация, создавшая программное обеспечение, в данном случае это Wix. В случае программного обеспечения с закрытым исходным кодом поставщик несет ответственность за инструмент.
4. Профессиональные дизайны или безграничная персонализация
Wix предлагает более 800 профессиональных шаблонов на выбор, и все они очень интуитивно понятны посетителям вашего сайта для навигации и понимания.
Однако, как только вы выберете шаблон на Wix для своего веб-сайта, вы не сможете перейти на другой шаблон, если решите изменить дизайн.
Это делает его ограничивающим для людей, которым требуется немного больше гибкости. Компании растут и движутся вперед, и время от времени они могут захотеть провести ребрендинг. Wix усложняет этот процесс.
WordPress дает вам почти безграничные возможности для того, как вы хотите, чтобы ваш сайт выглядел. От эстетики до расширенной настройки вы можете виртуально создать веб-сайт своей мечты, немного поработав и познав кодирование. Нет ограничений на то, насколько сильно вы можете настроить свой веб-сайт WordPress.
Идеальный веб-сайт для вас зависит от необходимых вам функций. У Wix и WordPress есть свои различия, но обе платформы значительно повлияли на многие компании в лучшую сторону. Все дело в том, что
Если вы работаете в одиночку или в небольшой команде и ищете хороший старт, Wix окажется полезным и удобным во многих отношениях. Но если вы готовы принять вызов, подумайте о WordPress. Требуются некоторые знания в области кодирования, но у вас будут все возможности и гибкость, необходимые для создания веб-сайта вашей мечты.
Но если вы готовы принять вызов, подумайте о WordPress. Требуются некоторые знания в области кодирования, но у вас будут все возможности и гибкость, необходимые для создания веб-сайта вашей мечты.
Заключение
Если вы представляете компанию, которая искренне заботится о развитии своего бренда, хорошо продуманный веб-сайт принесет огромную пользу вашему предприятию.
День за днем технологии все глубже проникают в жизнь людей, особенно после начала глобальной пандемии. Большинство взаимодействий происходит в Интернете, и теперь клиенты ожидают, что у вас есть веб-сайт.
У вас всегда есть возможность воспользоваться опытом профессионала в области разработки веб-сайтов. Но научиться создавать веб-сайт с нуля — это полезный инструмент, который дает вам полный контроль над своим видением.
Если вы готовы принять вызов, создать веб-сайт теперь проще, чем когда-либо, стоит меньше денег, и вам даже не нужно учиться программировать. Почему бы и нет?
Готовы создать свой логотип? Начните с нашего производителя логотипов!
Введите действительное название компании.
Создайте красивый логотип всего за несколько минут.
Как создать веб-сайт с нуля в 2022 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля. Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
- Как создать сайт-портфолио на WordPress, шаг за шагом
- Как лучше всего начать изучать программирование и веб-разработку?
- Какой язык программирования мне следует выучить в первую очередь? Руководство для начинающих
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Как создать веб-сайт с нуля: Руководство для начинающих
Начнем с основ здесь:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам понадобятся две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам необходимо изучить, чтобы стать фронтенд-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, это не должно быть сложным.
На самом деле нет никаких предпосылок или требований. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать кодированием? 12 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но хорошо в них то, что всегда можно найти решение.
Но хорошо в них то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую Sublime Text и VS Code для большинства своих проектов. Их так просто настроить и с ними удобно.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
(Получить код VS здесь)2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
(Загрузите Google Chrome здесь)3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, воспользуйтесь бесплатным фоторедактором, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop. Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса для получения полной справки.
Как создать сайт шаг за шагом в 2022 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как подписаться на веб-хостинг
- Как для создания контента с помощью HTML
- Как стилизовать и проектировать с помощью CSS
- Как добавить интерактивность с помощью JavaScript
- Как разместить свой веб-сайт в Интернете
Хотя этот список может показаться слишком техническим и слишком сложным во-первых, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
(И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
На что обратить внимание при регистрации доменного имени
Излишне говорить, что при выборе доменного имени следует помнить о нескольких вещах.
- Убедитесь, что его легко написать и запомнить. Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
- Попробуйте найти .com доменное имя e, если можете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Обмен компьютерами», он может выглядеть так: www.
 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. - Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
☝️ вернуться к содержанию ☝️
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто использует WWW.
Читайте также: Как именно работает Интернет?
На что обращать внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать провайдера веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность службы поддержки:
Доступны ли они круглосуточно и без выходных? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш хостинг-провайдер поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете выбрать провайдера веб-хостинга, который вам нравится.
Я рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.
Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета.
(Начните работу с Bluehost здесь)Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивный хостинг с Bluehost , начиная всего с 2,95 долларов в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
☝️ вернуться к содержанию ☝️
Шаг 3: Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты. Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: Содержание и структура. Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я подразумеваю просто:
- Заголовки и параграфы
- Списки и таблицы
- Изображения и другие медиафайлы и т. д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие. HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
Как и в случае с любым другим инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам работать с ним. Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
☝️ вернуться к содержанию ☝️
Шаг 4. Стиль и дизайн с помощью CSS
Имея за плечами хорошее понимание основ HTML, пришло время изучить CSS или каскадные таблицы стилей .
И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML может помочь только вам. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Угу, я думаю, мы можем сделать лучше…
Вот где в игру вступает CSS.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и разработать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Интервалы, отступы, границы и т. д.
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль веб-страницы.
Таким образом, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, полностью бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке. Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пришло время перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Давайте посмотрим!
☝️ вернуться к содержанию ☝️
Шаг 5: Добавьте интерактивности с помощью JavaScript
До сих пор ваша веб-страница содержала HTML-контент, и вы стилизовали его с помощью CSS. Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и на самом деле не позволяет активно взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов. Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе без проблем, но JS сильно отличается от них двух.
Все три работают вместе без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
На случай, если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например. узнайте, что в тренде в Твиттере
- Заставьте веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуется: Что такое JavaScript и как его быстро изучить?
Где выучить JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ. Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery.
- Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy. 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс JavaScript и jQuery для начинающих
☝️ вернуться к содержанию ☝️
Шаг 6. Разместите свой веб-сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Наконец-то пришло время разместить ваш прекрасный веб-сайт в сети, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.

- Загрузите файлы с вашего веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
☝️ вернуться к содержанию ☝️
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, ознакомьтесь с этими простыми в освоении курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
- Чем именно занимается веб-разработчик?
- Как стать веб-разработчиком? Часто задаваемые вопросы: карьера, зарплата, навыки
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.
P.S. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за поддержку!
Удачного кодирования!
— Mikke
Как создать сайт с нуля с помощью WordPress.com за 10 шагов — Go WordPress
Создание сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, создание своего бизнеса или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает разработку веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Поделитесь своими мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас. Итак, выполните простой поиск в Google, чтобы найти веб-сайты в вашей отрасли, рынке или нише.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, сэкономит время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4.
 Планирование базовой стратегии брендинга и контента веб-сайта
Планирование базовой стратегии брендинга и контента веб-сайтаТеперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Дайте вашему веб-сайту голос
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) смешные, но не оскорбительные.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, то ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные чувства, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.
- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.
 com).
com).
- Если вы создаете веб-сайт для существующей компании, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите схему для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны содержать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Будьте ясны и просты. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.
Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная торговля: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8: Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы выполнили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress.com 904:30 .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов 904:30 .В этом видео также немного более подробно объясняется, как добавлять страницы:
Шаг 9: Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Передовой опыт и советы по дизайну веб-сайтов для недизайнеров [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Углубленные сообщения в блоге о веб-дизайне, чтобы улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути.

 ..
.. com
com

 Продвинутый уровень ~9 часов видео
Продвинутый уровень ~9 часов видео Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит.
Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит. Проект менеджмент в веб-разработке. Задания коучинга
Проект менеджмент в веб-разработке. Задания коучинга
 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.

 com).
com).