15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
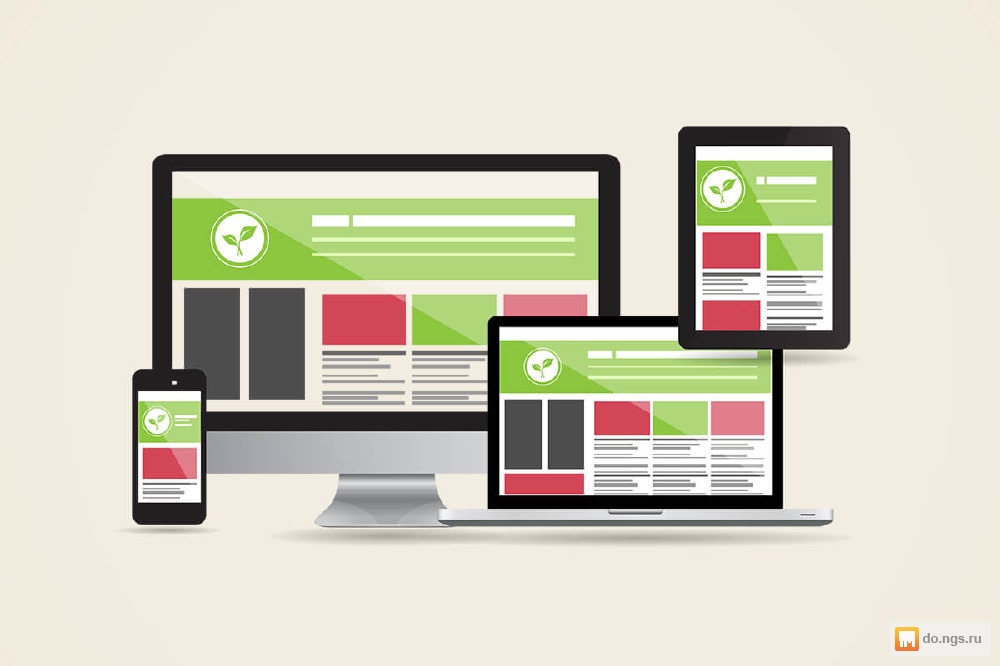
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как создать веб-сайт: 7 основных принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированный дизайн.
- Разделите свой дизайн на части с помощью сеток.
- Выберите максимум два или три базовых цвета для своего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику вашего сайта.
- Выделяйте элементы, добавляя вокруг них пустое пространство.
- Соединить все элементы.
Все, включая их дедушку (и собаку), кажется, в эти дни создали веб-сайт. Сеть с каждым днем становится все более насыщенной, и пока вы читаете эту статью, добавляются буквально десятки веб-сайтов. Становится все труднее и труднее быть замеченным в массах.
Становится все труднее и труднее быть замеченным в массах.
Знаете ли вы
Удивительный веб-дизайн невозможен без изящных форм. Создавайте красиво оформленные веб-формы уже сегодня.
«К счастью» для нас, дизайнеров, не все, кажется, понимают что делает или ломает веб-дизайн . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой. Но поскольку он по своей сути является средством представления, к нему применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, каждый сможет создать визуально приятный дизайн и стать на шаг ближе к славе. Ладно, это не , что просто, и талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Флэш. Нельзя сказать, что у Flash нет достоинств, но сам по себе Flash не делает дизайн хорошим; есть несколько неприятных Flash-сайтов. Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого посмотрите на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
1. Сбалансируйте дизайн.
Баланс — это гарантия того, что ваш дизайн не будет наклоняться в ту или иную сторону. Это как баланс веса в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке веб-сайта Khoi Vinh’s Subtraction ниже. Я взял этот пример из «Принципов красивого веб-дизайна» Джейсона Бирда. Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака дает слева. Это маленькая, но немаловажная деталь. Убедитесь сами, спрятав крест рукой.
Это то, что мы называем асимметричным балансом , и это то, что касается баланса. Если вы не позаботитесь о том, как вы разместите вещи, дизайн довольно быстро станет несбалансированным. Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Ниже приведен еще один пример симметричного баланса , на этот раз от The First Twenty. Хотя графика заголовка асимметрично сбалансирована (вы можете заметить, как это делается?), остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс может быть труднее реализовать, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый дизайн, представленный здесь, имеет высокие оценки по каждому из семи принципов, которые мы обсуждаем. Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
2. Разделите дизайн на части с помощью сеток.
Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек , которые помогают «разделить» дизайн на части. Подумайте о столбцах. Колонки улучшают читабельность, облегчая усвоение содержимого страницы. Интервалы и использование правила третей (или аналогичного золотого сечения) делают все проще для глаз.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайна, деленной на 1,62 (равно фи в математике) . Мы не будем вникать, почему это так, но на практике это действительно так. По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Сетка особенно хорошо подходит для минималистского дизайна. 5 Thirty One от Derek Punsalan показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз. Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
3. Выберите максимум два или три базовых цвета для своего дизайна.
Что, если вы изменили базовый красный цвет на веб-сайте The First Twenty (выше) на лимонно-зеленый? Будет ли это хорошо выглядеть? Скорее всего нет. Потому что это не принадлежит тому же 9Цветовая палитра 0024 (и, конечно же, зеленый лайм — не самый простой цвет для работы). Такие веб-сайты, как ColourLovers, существуют не просто так. Вы не можете просто выбирать цвета в стиле Рэмбо, сверкая пушками. Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, включая соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству .
Узнайте сами, что работает вместе. Впитайте как можно больше дизайнов веб-сайтов, например, представленных на любом из многочисленных веб-сайтов с демонстрацией CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выбор хороших цветов так же важен, как и выбор правильных цветов (то есть правильных цветов для работы). Для веб-дизайна уютного ресторанчика подойдут «земляные» тона: красный, коричневый и т. д. Конечно, не существует безошибочного рецепта. Каждый цвет посылает сообщение , и вам решать, правильно ли понять это сообщение.
Веб-сайт Бенса Кучана имеет собственный стиль цветовой схемы. Это в основном монохроматические (оттенки и оттенки одного цвета) и ахроматические (черный и белый) цвета (красный), чтобы выделиться:
Черный и белый передает шик и профессионализм, в то время как красный добавляет специю, которая делает определенные элементы выделиться и не дать дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным цветом. Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Nick La — это чистое блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если присмотреться, то можно заметить строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо сочетались друг с другом. Веб-сайт, и особенно его фон, также демонстрирует хорошее сочетание цветов и графики, что подводит нас к номеру четыре…
4. Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
Хорошо, отличный дизайн не требует красивой графики. Но плохая графика определенно повредит дизайну. Графика дополняет визуальное сообщение. Такие веб-сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, в то время как другие занижены.
Тим ван Дамм использует лишь несколько графических изображений на своем веб-сайте Max Voltar, но он реализует их с величайшей продуманностью и тщательностью. Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
В течение некоторого времени дизайн Макса Вольтара отличался от показанного выше. Но за два месяца, что этот был в сети, он легко стал одним из моих любимых. Из-за этого и из-за образцового использования графики я предпочел последнюю версию.
Komodo Media Роги Кинга намного насыщеннее графикой, прекрасно выполненной как с технической, так и с тематической точек зрения.
Возможно, вы не являетесь великим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — это все, что вам нужно. Попробуйте сделайте так, чтобы графика хорошо сочеталась друг с другом , и убедитесь, что они воплощают стиль, к которому вы стремитесь. Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
5. Улучшите типографику вашего сайта.
Искусство шрифта — сложная тема для разговора, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на освоение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничим наше обсуждение тем, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика уступает печатной типографике . Самая большая разница заключается в том, что у нас нет полного контроля над внешним видом шрифта в Интернете из-за его динамического характера. Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало контролируют результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Существует несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь. Один из них — стеков шрифтов .
Стеки шрифтов — это просто базовый CSS. Они позволяют определить порядок отображения шрифтов. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Для хорошего обзора этого, пожалуйста, обратитесь к шрифту Джона Тана != Шрифт.
body { семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек; }
Свойство, указанное выше, придаст основной копии шрифт «Helvetica Neue». Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов в том, что вы можете определить «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в очереди. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, к замене изображения), это лучшее, что предлагает чистый CSS на данный момент (до того дня, когда мы сможем комфортно использовать @font-face).
Wilson Miner использует стек шрифтов, о котором мы говорили выше. Helvetica Neue является усовершенствованием Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует другой интересный набор шрифтов для своих заголовков:
body { font-family: baskerville, 'palatino linotype', 'times new roman', serif; }
Только относительно небольшое количество посетителей увидит заголовки в Baskerville, но это не проблема. Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Мера и интерлиньяж Мера — это длина строк, а интерлиньяж — это высота (или интервал по вертикали) строк. В CSS мерой можно управлять, определяя ширину содержащего блока (например, элемента абзаца). Оба влияют на читаемость . Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; часто можно увидеть эту проблему с плавными макетами. Между 40 и 80 символами в строке кажется идеальным.
Между 40 и 80 символами в строке кажется идеальным.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно этого хотите), определив свойство CSS line-height . Как правило, высота строки 1,5 хорошо подходит для абзацев. Это означает, что при размере текста 12 пунктов высота строки становится равной 18 пунктам (12 × 1,5), что дает тексту передышка .
Третий способ улучшить читабельность — использовать висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и цитат с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует висящие пули для своего последнего редизайна Макса Вольтара:
Мы добавили красную линию, чтобы подчеркнуть, как весь текст выровнен по горизонтали. Просто установив padding-left свойство CSS маркированного списка 0 , вы можете добиться того же результата.
С другой стороны, снять висячие кавычки не так просто. Большинство дизайнеров прибегают к фоновому изображению для кавычек, а затем соответствующим образом выравнивают, как это сделал Мэтью Бьюкенен:
Висячая кавычка здесь не нарушает поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложений.
Неприменимые правила печатиПечать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как если бы они были одинаковыми. Печать фиксирована, а сеть динамична. Полный контроль над тем, как ваш веб-дизайн будет выглядеть для всех, невозможен .
Вертикальный ритм, правильное выравнивание текста (с переносами и без рек) и макеты с несколькими столбцами — это лишь некоторые из особенностей печати, которые (почти) невозможны в Интернете. Таким образом, у нас есть много чего ожидать от CSS 3. Однако CSS 3, вероятно, не будет универсальным и окончательным решением, и, вероятно, пройдет еще несколько лет, прежде чем мы сможем в полной мере воспользоваться его преимуществами. Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Как насчет замены изображения (техника замены шрифтов изображениями)? Мы говорили о стеках шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображения стали довольно продвинутыми, но они все еще не такие гибкие, как обычный текст. Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Белое пространство или отрицательное пространство имеет отношение к что такое не там . Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши, если уж на то пошло — известна тем, что использует пустое пространство… его много; и шрифт с засечками для хорошей меры.
Полагаю, пришло время для бесстыдной вилки. На скриншоте выше показан мой собственный веб-сайт Shift (px). Дизайн в значительной степени зависит от типографики и пустого пространства. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство добавляет дизайну классности. Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Еще один хороший пример большого количества пустого пространства:
Astheria Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простостью». Но реализовать такой стиль непросто и не легко (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Соедините все элементы.
«Соединение» здесь немного выдуманный термин, но он кажется лучшим для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Когда дизайн непоследовательный, его целостность может быть потеряна для пользователя. Единство немного отличается от согласованности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Входит ли все в единое сообщение? Консистенция, с другой стороны, находится между страницами дизайна.
Единство, пожалуй, важнее из двух. Без единства сложно создать хороший дизайн. Несоответствие, однако, может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассмотренных в этой статье, самым важным является соединение. Связь связана с тем, как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. это типа клей, скрепляющий все вместе . Без этого клея конструкция развалится. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще обязательно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и в итоге дизайн выглядит хорошо.
Ранее мы хвалили WebDesigner Wall Ника Ла за ее прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, все выглядит как рисованная акварель: изображения статей, акварельные фоновые изображения, нарисованные от руки дудлы и значки, стиль опроса и т. д. на. Внимание к деталям делает этот дизайн превосходным.
Дополнительные ресурсы
- Основы HTML для начинающих: как создать веб-сайт с помощью HTML
- Пять простых шагов к проектированию грид-систем: руководство для начинающих по грид-системам.

- Золотое сечение в веб-дизайне
- 8 простых способов улучшить типографику в ваших проектах
- Шрифты и Интернет: о состоянии шрифтов в Интернете и замене изображений.
- 4 принципа хорошего дизайна веб-сайтов: четыре других принципа, больше с практической точки зрения.
Дополнительный ресурс
Если вы новичок в веб-дизайне, наше руководство по как сделать сайт будет вести вас с самого начала.
Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Такие аспекты, как доступность, удобочитаемость и удобство использования, также играют роль.
Вот почему веб-дизайн так сложен. Начать заниматься дизайном легко, особенно сегодня, когда доступно так много систем управления контентом, инструментов для ведения блогов и тем. Но настоящее освоение всех аспектов веб-дизайна требует времени и, будем честными, таланта. Возможность создавать красивые дизайны — это только одна грань, но важная.
Эта статья была первоначально опубликована 15 октября 2009 г. и обновлена 29 июня 2022 г.
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего веб-сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта. Хорошо построенный веб-сайт генерирует лучший клиентский трафик, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать свой веб-сайт. При создании или изменении дизайна вашего сайта помните о следующих предложениях.
Завоюйте доверие с помощью простого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах. С точки зрения пользователя, это упростило навигацию по веб-сайтам и сделало их более приятными. Включите эти 8 правил дизайна на свой веб-сайт, чтобы лучше привлечь аудиторию.
Включите эти 8 правил дизайна на свой веб-сайт, чтобы лучше привлечь аудиторию.
1 Сделайте макет простым.
Чем проще макет вашего сайта, тем лучше. Это не значит, что он должен быть скучным, но это означает, что он должен сосредоточиться на главном. Чистые, функциональные макеты облегчают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Harry самая важная информация — их продукция — размещена спереди и в центре. Они включают визуальные эффекты с минимальным текстом, чтобы упростить взаимодействие с контентом.
2 Удобная навигация.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вам нужно сделать так, чтобы им было легко перемещаться по нему. Может возникнуть соблазн сделать что-то творческое с дизайном меню навигации, но важнее простота и интуитивно понятная информационная архитектура. Сделайте ваши меню стандартными по внешнему виду, чтобы ваши читатели чувствовали себя комфортно, перемещаясь по вашему сайту.
У Vogue есть описательные заметные навигационные меню, которые помогут вам найти нужный тип контента и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукты? Подпишитесь на рассылку по электронной почте? Пожертвовать на дело? Подумайте о своих призывах к действию. Создайте их таким образом, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом со своей панелью навигации, призывающие посетителей «пожертвовать» и «принять», а также настойчивые призывы к действию во всем своем контенте.
4 С содержанием меньше значит больше.
Используйте то, что вы знаете о своих посетителях, чтобы свести к минимуму их выбор и сосредоточить их внимание на ваших продуктах. Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этой задачей. Они сосредоточены на объяснении приложения, включают настойчивые призывы к действию, чтобы установить его. Менее важный контент, такой как их раздел «О нас» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.
Белое пространство — это просто пустое место на странице. Он не обязательно должен быть белым — он просто не должен содержать текста или изображений. Если все сделано правильно, это может улучшить читабельность и устранить беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание. Он дает возможность разделить функции и идеи, чтобы посетители могли с первого взгляда определить именно то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально сортировать шумный и перегруженный макет.
Google — лучший пример использования пробелов. Чище быть не может — просто пустая страница с логотипом и окном поиска.
6 Украсьте дизайн своего веб-сайта яркими цветами.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный акцентный цвет для важных кнопок и других элементов интерфейса. Вы можете узнать больше о выборе правильной цветовой палитры для своего бренда.
Whole Foods Market использует зеленый цвет в качестве основного цвета своего бренда, а маленькие всплески вторичного оранжевого цвета привлекают внимание к рекомендуемым призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный шрифт, визуально сбалансированный и уникальный, чтобы сделать текст вашего веб-сайта четким и интригующим. Четыре самых популярных шрифта: Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque для чистого и удобного шоппинга.
8 Привлекайте пользователей видео и богатыми изображениями.

Видео и изображения привлекают больше внимания, чем просто текст. Фактически, целевые страницы с видео могут повысить конверсию более чем на 80%. Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных компьютерах, так и на мобильных устройствах.
Некоммерческая благотворительная организация: вода показывает видео на своей домашней странице, что делает его одним из первых, что вы видите при посещении их веб-сайта для максимального воздействия.
Поддерживайте интерес посетителей с помощью удобного веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат вашей аудитории беспрепятственный пользовательский опыт.
1 Сделайте свой веб-сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность того, что кто-то, кто впервые посещает ваш сайт, использует свой смартфон. И если мобильный опыт отрицательный, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
И если мобильный опыт отрицательный, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Мобильный шоппинг Everlane прост и удобен в использовании. Дизайн включает в себя модульный контент, поэтому он адаптивен и хорошо переводится на мобильные устройства. На веб-сайте также есть призывы загрузить приложение для покупок, не заставляя вас чувствовать, что вы получаете меньший опыт на веб-сайте.
2 Оптимизируйте навигацию.
Чем больше страниц посетитель должен просмотреть на вашем веб-сайте, чтобы найти то, что он ищет, тем больше вероятность того, что клиент покинет ваш сайт из-за разочарования. Фактически, для среднего веб-сайта 40% посетителей уходят, просмотрев только одну страницу!
Контент не должен быть скрыт. Не заставляйте своих посетителей искать то, за чем они пришли. Ваша навигация должна быть хорошо организована и логична с точки зрения пользователя. Он также должен казаться знакомым, чтобы у ваших пользователей не было крутой кривой обучения.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта с важными пунктами, связанными ниже с кратким пояснением в разделе «Что мы делаем». Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где на сайте вы можете разместить кнопки, чтобы посетителям было легче находить важные вещи. Если вы являетесь сайтом электронной коммерции, наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая навигационная ссылка; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации упростит пожертвование для посетителей.
У Square есть простой призыв к действию, который побуждает владельцев бизнеса начать продажи. Их кнопка CTA гласит: «Создать учетную запись Square». Это не намного проще.
4 Предоставьте пользователям надежные возможности поиска.
Не менее важно думать о том, как посетители будут искать ваш сайт и как будут отображаться результаты. Опыт поиска должен отражать ваш опыт навигации с тем, как организованы результаты. Включение таких функций, как автозаполнение, также облегчит поиск с точки зрения пользователя.
Опыт поиска должен отражать ваш опыт навигации с тем, как организованы результаты. Включение таких функций, как автозаполнение, также облегчит поиск с точки зрения пользователя.
У Zappos есть интеллектуальный инструмент поиска, который отличается высокой точностью и также обновляет фильтры слева в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями сайта, насыщенными контентом, разделяйте их заголовками. Будь то статья или описание продукта, заголовки определяют структуру вашего контента и упрощают его просмотр.
WebMD эффективно разбивает свой контент на удобоваримые куски с большим количеством заголовков разделов, чтобы вы могли найти информацию, которую ищете.
6 Говорите как настоящий человек.
Чем больше жаргона и маркетинговых выражений приходится расшифровывать пользователям при посещении вашего веб-сайта, тем меньше вероятность того, что они заинтересуются вашим брендом. Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по сайту.
Компания Zipcar делает свои услуги более понятными, а навигацию по сайту — более удобной благодаря легкому голосу бренда.
7 Подтвердите действия ваших посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, хорошей практикой является отображение экрана подтверждения, показывающего, что их действие было выполнено успешно. Также не помешает использовать этот экран, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишитесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Протестируйте свой веб-сайт перед запуском
При запуске или повторном запуске веб-сайта вам всегда придется устранять некоторые недостатки. Важно уделить время тестированию вашего сайта и собрать отзывы, прежде чем он будет запущен.
1 Проведение тестов обеспечения качества (ОК).
Если у вас есть ресурсы, наймите группу обеспечения качества, чтобы они могли протестировать все аспекты вашего сайта. Если вы не можете нанять людей специально на роль QA, попросите людей как внутренних, так и внешних по отношению к вашей компании протестировать ваш веб-сайт перед запуском. Они могут переходить по всем ссылкам, заполнять все формы и пользоваться всеми услугами. По сути, если есть что делать на сайте, они должны это делать. Таким образом, вы можете исправить любые ошибки до запуска.
Если вы не можете нанять людей специально на роль QA, попросите людей как внутренних, так и внешних по отношению к вашей компании протестировать ваш веб-сайт перед запуском. Они могут переходить по всем ссылкам, заполнять все формы и пользоваться всеми услугами. По сути, если есть что делать на сайте, они должны это делать. Таким образом, вы можете исправить любые ошибки до запуска.
2 Соберите отзывы пользователей, прежде чем запускать свой сайт.
Пригласите избранную группу бета-тестеров для предоставления отзывов о таких элементах, как навигация, дизайн и основные потоки пользователей. Вы можете не вносить изменения на основе всех отзывов, которые вы получили до запуска, но вы можете иметь в виду предложения по изменениям в будущем.
Создание веб-сайта с нуля — даже если вы заручились поддержкой агентства — это немалый подвиг. Мы создали удобный контрольный список из трех шагов к созданию привлекательного дизайна веб-сайта (PDF), поэтому вы можете убедиться, что вы проверяете все важные элементы из списка по мере продвижения.
Теги: дизайн веб-сайта для пользователей среднего уровня
Последнее изменение: 9 июля 2019 г.
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Albert Shepherd обновлено 12 октября 2020 г. Красивый дизайн веб-сайта
Вы изо всех сил пытаетесь создать красивый дизайн веб-сайта ? Если вы сказали «да», то в этом посте есть все, о чем вам нужно знать, так как здесь мы поговорим о 7 красивых дизайнах веб-сайтов, из которых вы можете черпать вдохновение для своего веб-сайта.
Мы также рассмотрим один из самых эффективных и надежных инструментов для создания красивых веб-сайтов, который поможет вам создать новый и инновационный дизайн для вашего веб-сайта без каких-либо передовых знаний в области разработки.
- Часть 1: 7 красивых дизайнов веб-сайтов, которые вас вдохновят
- Часть 2: хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Вот список из семи отобранных нами вариантов, из которых вы можете черпать вдохновение для нескольких факторов, которые необходимо учитывать при разработке веб-сайта.
1. Morgan Stanley
Первый вариант из списка красивых дизайнов веб-сайтов, который вдохновляет вас на создание лучшего веб-дизайна, — это веб-сайт Morgan Stanley, который представляет собой веб-сайт поставщика услуг и управления финансами. С помощью их веб-сайта основной мотив состоит в том, чтобы сообщить людям, насколько хороши их услуги и как они могут на них положиться.
Таким образом, чтобы укрепить доверие между своими клиентами, разработчику этого веб-сайта удалось интегрировать реальную статистику своих предыдущих клиентов на главной странице веб-сайта. После того, как вы посетите сайт, вы сможете заметить высококачественное изображение вверху, на котором показано, что они имеют дело с проблемами и решают их с помощью стратегий и записей, основанных на доказательствах.
Прокручивая веб-сайт вниз, мы сможем найти различные разделы, такие как «Чем мы занимаемся?» и «Реальные обзоры». Наряду с этим, наконец, вы получите кнопку призыва к действию для подписки на рассылку новостей.
2. Boosted
Здесь у нас есть следующий вариант из списка, который принадлежит компании Boosted, занимающейся разработкой электрических скейтбордов. Если вы пытаетесь найти вдохновение для красивого дизайна веб-сайта, этот веб-сайт для вас. Посетив этот веб-сайт, вы заметите, что они разработали четкий брендинг своих продуктов, используя высококачественное изображение продуктов в верхней части главной страницы.
Не только это, они также выбрали цветовую схему темы, основанную на цветах их продуктов. С помощью которого они связывают весь веб-сайт со своими продуктами и услугами, поэтому этот небольшой шаг очень помогает повысить коэффициент конверсии.
В верхней части вы сможете увидеть все виды продуктов и аксессуаров, предлагаемых компанией Boosted. В этом разделе посетители смогут сделать выбор и купить товары.
3. Возбер
В третьем варианте у нас есть веб-сайт Wozber с привлекательным дизайном. Вы не только сможете заметить отличную графическую интеграцию на сайте, чтобы он выглядел еще лучше?
Это веб-сайт для создания резюме, поэтому кнопка призыва к действию размещена только вверху. Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Нам понравился дизайн их веб-сайта, потому что они показали несколько названий компаний, таких как Google и другие. Следовательно, люди из этих компаний использовали Wozber, что является прекрасным способом продвижения вашего бизнеса.
4. Opus Grows
Здесь у нас есть фантастический и красивый вариант веб-дизайна для бизнеса по производству и продаже органической почвы, с помощью которого пользователи могут эффективно выращивать растения. Посетив этот веб-сайт, вы заметите, что он выполнен с использованием естественных цветовых схем, поэтому их работа и дизайн веб-сайта могут быть связаны друг с другом.
В верхней части своей домашней страницы они добавили высококачественное изображение растений, с помощью которого они хотят изобразить лучший рост растений на органической почве. Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
С помощью которого пользователи могут ознакомиться со всеми доступными опциями и сделать покупки для себя. Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
5. Zero Financial
Следующий вариант из списка красивых дизайнов веб-сайтов, который вас вдохновит, — это Zero Financial, веб-сайт, помогающий финансам, и одна вещь, которую вам нужно узнать об этом веб-сайте, это то, что они имеют кристально четкие термины. и условия для их работы, а также то, что у них есть четкий дизайн сайта, который выглядит потрясающе и связан с их работой.
Прокрутив вниз, вы увидите их услуги; они использовали впечатляющий способ демонстрации различных карт, доступных с графической интеграцией. Они также заявили, как их услуги могут помочь пользователям эффективно экономить больше денег, что является необычным подходом и дополнением к дизайну веб-сайта для завоевания доверия между пользователями.
Они также добавили изображения своего приложения для смартфонов, которые помогут посетителям узнать об их приложении. Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
6. CAP HPI
CAP HPI — это веб-сайт, с помощью которого вы можете эффективно просматривать широкий спектр данных об автомобиле. Следовательно, это было причиной, по которой разработчики хотели сделать дизайн веб-сайта и простым в использовании,
. Более того, это причина, когда вы посещаете этот веб-сайт; вы сможете получить все продукты и услуги в одном месте. Благодаря этому посетители смогут узнать обо всех услугах, предоставляемых CAP HPI, только с первого взгляда.
Одной из важных вещей является то, что этот сайт наполнен соответствующим количеством анимации и графики, которые улучшают общий вид этого сайта. Мало того, вы также сможете найти их номер и другие контактные данные непосредственно на сайте.
7. Quiver
Теперь мы рассмотрим последний вариант из списка красивых дизайнов веб-сайтов, и это веб-сайт Quiver. Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Они использовали впечатляющий шаблон со светлой цветовой гаммой, которая улучшает общий вид. Вы также сможете обнаружить, что дизайн, цветовая схема и другие дополнения делают этот веб-сайт более удобным в использовании и надежным.
Хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
Как мы уже говорили выше, мы собираемся поговорить об одном из наиболее эффективных инструментов, которые могут помочь вам создать красивый дизайн веб-сайта: Wondershare Mockitt. С помощью этого инструмента вы сможете воспользоваться множеством функций и преимуществ, давайте рассмотрим их по порядку:
Попробуйте бесплатно
- Вы сможете разрабатывать высокоэффективные дизайны и шаблоны веб-сайтов. В пакете вы получите несколько встроенных опций, которые вы можете использовать.





 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.




 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.




 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.




 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.




 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.