как сделать затемнение картинки при наведении на нее — Вопрос от Гордон Комсток
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16378)
- Платные услуги (2098)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Дизайн сайта (13445)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (98)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Как сделать затемнение картинки в css при наведении
Как сделать затемнение картинки в css при наведении
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 71ae5e60df0a9277 • Your IP : 82.102.23.104 • Performance & security by Cloudflare
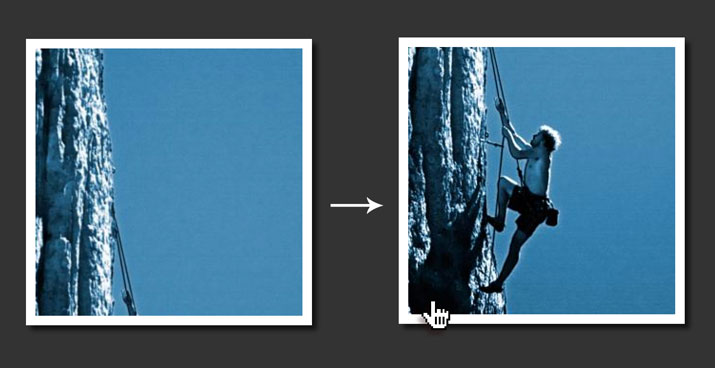
Как при наведении на картинку сделать эффект затемнения?
Как при наведении на картинку сделать эффект затемнения с иконкой из картинки png в середине?
Пример на картинке.
- Вопрос задан более трёх лет назад
- 54666 просмотров
- Вконтакте
Стандартно же, на любом сайте можно посмотреть реализацию.
Обертка или ссылка, внутри изображение:
дальше используются псевдоэлементы:
Второй вариант (больше подходит если вн. есть еще и текст описание):
Стили примерно те же:
- Вконтакте
- Вконтакте
- Вконтакте
вешать hover на обертку img, при наведении иконку делать visibility: visible.
- Вконтакте
- Вконтакте
Но иконка будет тоже прозрачной. Чтобы это устранить нужно сделать картинку нужной прозрачности и фоном добавить к блоку. По умолчанию скрывающейся блок display: none, а чтобы появился пишем это .img-block:hover .hover-block display: block;
>
Ну и добавить время,чтобы это было плавно.
CSS затемнение картинки или фона
Затемнение в работе сайтов применяется часто. Типичные варианты — при наведении курсора мыши или после показа какого-либо элемента, чтобы подчеркнуть необходимость действий со стороны пользователя.
Содержимое сайта затемнить просто. Этим же способом можно воспользоваться, если потребуется сделать фоновое изображение темнее. А в качестве альтернативы приведу ещё пару вариантов, которые приходилось использовать.
Затемнение всего сайта
Используем очень простой способ. Создаём спец-элемент, после чего применяем к нему стили.
Код безусловно приводит к выводу полупрозрачного прямоугольника на активное окно. Обычно этого не требуется, поэтому задаётся дополнительное свойство display:none; , чтобы изначально элемент был скрыт. В ходе каких-либо действий пользователя элемент показается и/или скрывается. Манипуляции производятся с помощью JavaScript или библиотеки jQuery, как в примере ниже. Для этого на элемент, вызывающий «маску», вешаем событие:
а на саму маску:
полный код (по аналогии легко сделаете для показа):
При этом, нужно помнить про css свойство z-index , когда выводите блок со свойством position , которое установлено в absolute или fixed . Большее значение располагает элемент выше, и наоборот.
Затемнение элемента при наведении
В простейшем случае, затемнение можно рассматривать как способ снятия полупрозрачности. Попробуем это сделать:
Изначально блёклая картинка при наведении курсора приобретает резкость.
Если фон тёмный, а изображение светлое, меняем «последовательность»: сначала элемент показываем, как есть, а при наведении курсора добавляем прозрачность.
Честное затемнение элемента
Предыдущие способы не всегда удобны — первый требует наличия дополнительного элемента и его абсолютного позиционирования по границам предка, второй действует на всё содержимое контейнера, что иногда недопустимо.
Например, есть блок с фоновым изображением. В нём — блок с текстом.
Нужно затенить фон, при этом не трогать текст. Как узнали ранее, свойство opacity не подходит. Внесение изменений в код тоже не всегда допустимо. Чтобы не было сомнения, добавляем прозрачности:
Плашка с текстом поблекла. Явно не то, что ожидаем.
Первый способ решить проблему — с помощью дополнительного элемента. Главное, не забыть про z-index , чтобы плашка с текстом всегда оставалась на переднем плане.
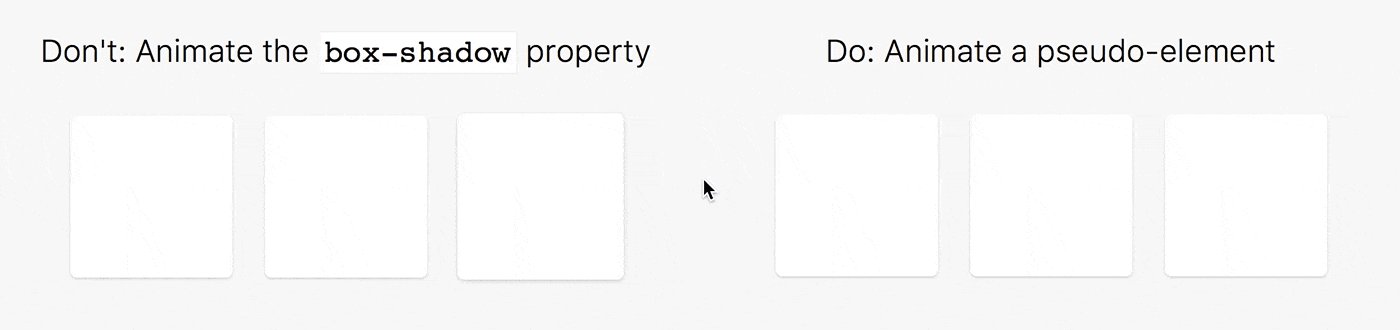
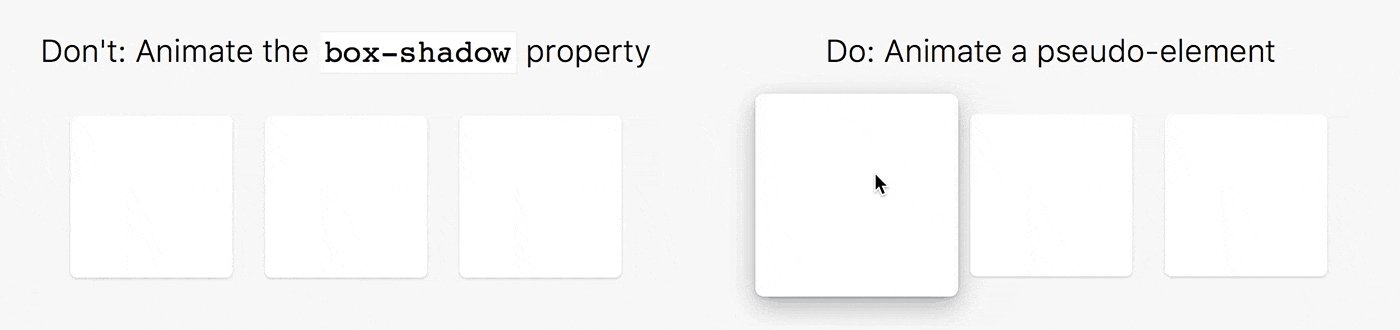
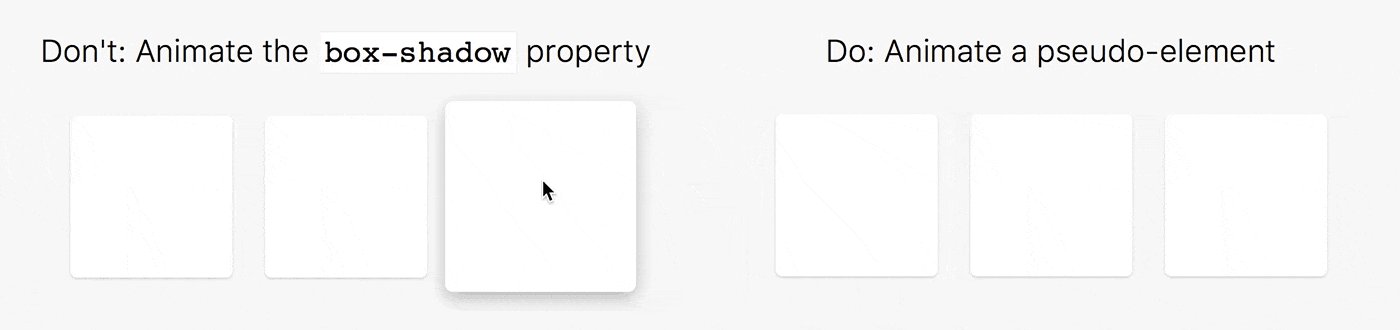
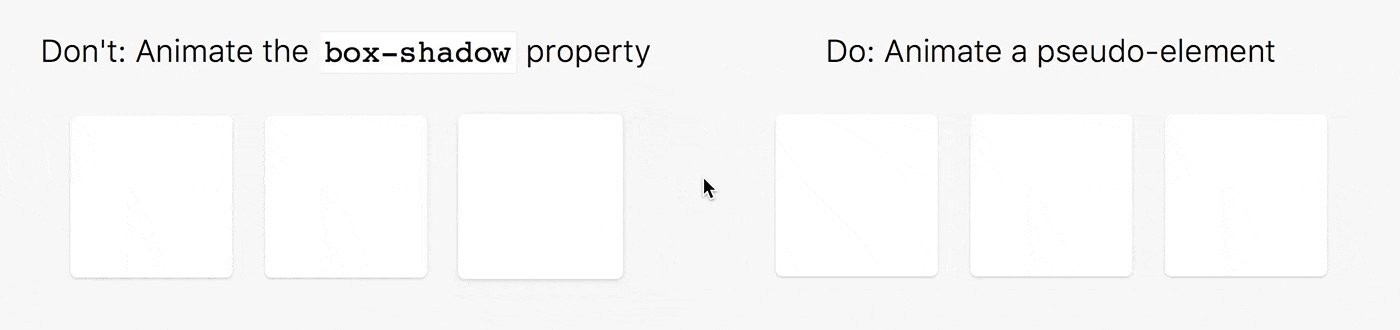
Самый лёгкий вариант (исключая затемнение в редакторе и заливки изменённой картинки на сервер) — добавить свойство box-shadow с включенным значением inset, выводящем тень «внутрь» элемента.
В CSS это выглядит так (добавить для блока-родителя плашки):
Где 128px — половина высоты элемента. Если высота блока больше, чем ширина, то задавайте половину высоты. Чтобы не путаться, просто запомните: нужна половина от большего измерения.
Если высота блока больше, чем ширина, то задавайте половину высоты. Чтобы не путаться, просто запомните: нужна половина от большего измерения.
Быстрое выделение в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 18, 2022 03:27:05 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Используйте инструменты «Выделение объектов», «Быстрое выделение» или «Волшебная палочка», чтобы быстро выделять области в Photoshop.
С помощью выделения определите область, которую можно дополнительно редактировать для улучшения изображений и композиций. Можно быстро выделить нужную область с помощью разнообразных инструментов выделения в Photoshop.
Обновите Photoshop
Новый инструмент Выделение объектов упрощает процесс выделения на изображении какого-то одного объекта или фрагментов объекта, будь то люди, машины, мебель, домашние животные, одежда и многое другое. Просто нарисуйте прямоугольную область или лассо вокруг объекта, а инструмент «Выделение объектов» автоматически выделит нужный объект внутри указанной области. Выделенные области, созданные с помощью инструмента «Выделение объектов», теперь имеют более высокую точность и сохраняют больше деталей по краям выделенной области. То есть, вы тратите меньше времени на получение этих идеальных выделенных областей.
Вызвать инструмент Выделение объектов можно из следующих расположений:
- С главной панели инструментов приложения в Photoshop
- С панели инструментов в рабочей среде Выделение и маска
На панели инструментов не отображается инструмент Выделение объектов? См. раздел Инструменты, исчезнувшие с панели инструментов.
раздел Инструменты, исчезнувшие с панели инструментов.
Чтобы выделить объекты в изображении с помощью инструмента Выделение объектов, выполните перечисленные ниже действия.
Выберите инструмент Выделение объектов на панели инструментов.
Убедитесь, что инструмент поиска объектов включен, и наведите указатель на нужный объект
На панели параметров убедитесь, что инструмент поиска объектов включен (поведение по умолчанию: ВКЛ). Затем просто наведите указатель на объект изображения, который требуется выделить. Photoshop автоматически выделяет объект при наведении указателя. Нажмите, чтобы создать выделение.
Если вы не хотите использовать автоматическое выделение, отключите инструмент поиска объектов и выберите режим выделения Режим: Прямоугольникили Лассо и перетащите указатель мыши вдоль объекта, чтобы создать выделение.
- Прямоугольник: перетащите указатель для определения прямоугольной области вокруг объекта.
- Лассо: нарисуйте приблизительную линию лассо за пределами объекта.

Вычитание или добавление выделенной области
На панели параметров выберите один из следующих вариантов выделения: Создать, Добавить к, Вычесть из или Пересечение с выделенной областью. Если никакой параметр не выбран, по умолчанию используется Создать. После завершения первоначального выделения значение параметра автоматически изменяется на Добавить к.
Добавить к выделенной области: удерживайте клавишу SHIFT или выберите команду Добавить к выделенной области на панели параметров, затем наведите курсор или нарисуйте новый прямоугольник или лассо вокруг недостающей области. Повторите этот процесс для всех недостающих участков, которые требуется добавить к выделенной области.
Вычитание из выделенной области: есть два варианта вычитания из выделенной области.
- Используйте параметр «Вычитание из выделенной области» на панели параметров: удерживайте клавишу «OPTION» (Mac)/«ALT» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем наведите курсор или нарисуйте точный прямоугольник или лассо вокруг ненужной области.

- Активируйте параметр «Вычитание объекта» в разделе дополнительных параметров (значок шестеренки на панели параметров): в частности, рекомендуется использовать параметр Вычитание объекта при удалении фоновых областей внутри текущего выделенного объекта. Инструмент Вычитание объекта работает примерно так же, как инструмент Выделение объектов, только выполняет противоположную функцию. Выберите для параметра Вычитание объекта на панели параметров значение «ВКЛ». Удерживайте клавишу «OPTION» (Mac)/«ALT» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем наведите курсор или нарисуйте приблизительный прямоугольник или лассо вокруг ненужной области.
- Используйте параметр «Вычитание из выделенной области» на панели параметров: удерживайте клавишу «OPTION» (Mac)/«ALT» (Win) или выберите команду Вычесть из выделенной области на панели параметров, затем наведите курсор или нарисуйте точный прямоугольник или лассо вокруг ненужной области.
Выбор параметров выделения объекта
Образец со всех слоев: создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя.
Четкие края: включает четкие края на границе выделения.
Дальнейшее уточнение края выделения в рабочей среде «Выделение и маска»
Чтобы дополнительно настроить границы выделенной области, просмотреть выделенную область на разных фонах или в виде маски, щелкните Выделение и маска на панели параметров.

Кроме того, используйте диалоговое окно Обратная связь для выделения, чтобы поделиться сведениями о выделении, выполненном с помощью инструмента «Выделение объекта». Это поможет нам улучшить продукт.
Улучшенная функция выделения волос
В выпуске Photoshop 23.4 (июнь 2022 г.) был изменен инструмент «Выделение объектов», позволяющий улучшить выделение волос на портретных изображениях человека. Инструмент «Выделение объектов» теперь может распознавать портреты и применять уточнение волос, чтобы получить такую же качественную маску, как и та, которую дает выполнение функции «Выделить предмет».
Просто откройте портретное изображение и выберите инструмент «Выделение объектов» на панели инструментов и сделайте свой выбор, щелкнув по портрету или создав лассо или область вокруг человека, и получите маску с захватом всех деталей волос.
После выделения с помощью инструмента «Выделение объектов» можно дополнительно и более естественно улучшить результаты маски с помощью параметра «Уточнить волосы» в рабочей области «Выделение и маска» на панели «Параметры» для изображений, не являющихся портретами человека, таких как изображения домашних животных, диких животных или меховых изделий.
Маскировка всех объектов в слое одним щелчком мыши
Сэкономьте время с помощью этого метода, который использует возможности Adobe Sensei для создания масок для всех объектов в нужном слое одним щелчком мыши.
Выберите Слой > Маска для всех объектов и посмотрите, как Photoshop легко создаст маски для всех объектов, обнаруженных в слое, одним щелчком мыши.
Чем инструмент «Выделение объектов» отличается от команды «Выделить объект»?
Инструмент «Выделение объектов» полезен, когда требуется выделить только один из объектов или часть объекта в изображении, содержащем несколько объектов. А команда «Выделить предмет» предназначена для выделения всех основных предметов в изображении.
Дополнительные сведения о команде «Выделить предмет» приведены в следующем разделе этой статьи ниже.
Оптимизировано для улучшения выделения при обработке портретов в Photoshop 21. 2 (выпуск за июнь 2020 г.)
2 (выпуск за июнь 2020 г.)
Команда Выделить предмет позволяет выделить самые заметные предметы в изображении одним щелчком мыши. Функция Выделить предмет, созданная на основе передовой технологии машинного обучения, предназначена для идентификации в изображении самых разных объектов: людей, животных, транспортных средств, игрушек и т. д.
Автоматическое выделение объектов
Команда Выделить предмет автоматически выделяет заметные предметы на изображении. Для доступа к команде «Выделить предмет» выполните указанные ниже действия.
- В процессе редактирования изображения выберите Выделить > Предмет.
- Когда активен инструмент Выделение объектов, Быстрое выделение или Волшебная палочка, щелкните Выделить предмет на панели параметров.
- Когда активен инструмент Выделение объектов или Быстрое выделение в рабочей среде Выделение и маска, щелкните Выделить предмет на панели параметров.
Начиная с Photoshop 21.
 2 (выпуск за июнь 2020 г.), функция «Выделить предмет» работает с учетом содержимого и применяет новые пользовательские алгоритмы, когда обнаруживает человека на изображении. При создании выделения на портретных изображениях значительно улучшена обработка края вокруг волос для дополнительной детализации. Чтобы на время отключить обработку с учетом содержимого, нажмите и удерживайте клавишу Shift при использовании команды Выделить предмет.
2 (выпуск за июнь 2020 г.), функция «Выделить предмет» работает с учетом содержимого и применяет новые пользовательские алгоритмы, когда обнаруживает человека на изображении. При создании выделения на портретных изображениях значительно улучшена обработка края вокруг волос для дополнительной детализации. Чтобы на время отключить обработку с учетом содержимого, нажмите и удерживайте клавишу Shift при использовании команды Выделить предмет. Добавление или вычитание выделенной области
Используйте любой из инструментов группы «Выделение» с параметрами «Добавить к выделенной области» или «Вычитание из выделенной области», чтобы при необходимости подчистить первоначальное выделение. См. документ Настройка выделенных областей вручную.
Дальнейшее уточнение края выделения в рабочей среде «Выделение и маска»
Выберите Выделение > Выделение и маска, чтобы открыть изображение в рабочей среде Выделение и маска.
 Используйте инструменты и ползунки в рабочей среде, чтобы дополнительно уточнить выделенную область.
Используйте инструменты и ползунки в рабочей среде, чтобы дополнительно уточнить выделенную область.См. документ Рабочая среда «Выделение и маска».
Облачная служба «Выделить предмет»
Выделяйте желаемые области точнее и получайте высококачественные изображения благодаря обработке в облаке со службой «Выделить предмет».
Чтобы добиться нужных результатов, просто перейдите в раздел «Обработка изображений» в диалоговом окне «Настройки» и выберите наиболее подходящий вам режим —«Облако»или «Устройство».
Переход к облачной службе «Выделить предмет»Для обработки в службе «Выделить предмет» выберите режим «Устройство» или «Облако»Выделение также можно сделать с помощью рабочей среды «Выделение и маска».
Инструмент
«Быстрое выделение» позволяет
быстро «нарисовать» выделенную область с помощью настраиваемого отпечатка круглой кисти.
При перетаскивании курсора выделенная область расширяется наружу, автоматически определяет края изображения
и следует им.
Выберите инструмент «Быстрое выделение» . (Если этот инструмент не отображается, нажмите и удерживайте инструмент «Волшебная палочка».)
Выберите на панели параметров один из следующих вариантов выделения: «Новый», «Добавить к» или «Вычесть из».
Если никакой параметр не выбран, по умолчанию используется «Создать». После завершения первоначального выделения значение параметра автоматически изменяется на «Добавление к выделенной области».
Чтобы изменить размер отпечатка кисти, щелкните раскрывающееся меню «Кисть» на панели параметров и введите размер в пикселях или задайте его с помощью ползунка. С помощью параметров раскрывающегося меню «Размер» можно установить чувствительность размера отпечатка кисти к давлению пера или копировального колесика.
При создании выделенной области нажмите кнопку с правой квадратной скобкой (]), чтобы увеличить размер отпечатка кисти инструмента «Быстрое выделение», нажмите кнопку с левой квадратной скобкой ([), чтобы уменьшить его.

Выберите параметры инструмента «Быстрое выделение».
Образец со всех слоев: создает выделенную область на основе всех слоев, а не только выделенного в данный момент слоя.
Улучшить край: уменьшает неровности и блочность границы выделенной области. Параметр «Улучшить край» автоматически передвигает границу выделенной области по направлению к краям изображения и применяет некоторые приемы уточнения краев, доступные для использования вручную в рабочей среде Выделение и маска.
Внутри части изображения, которую необходимо выделить, можно рисовать. По мере рисования выделяемая область расширяется. Если обновление происходит медленно, продолжайте перетаскивание, оставляя время на завершение работы по выделению. При рисовании вблизи краев какой-либо фигуры выделяемая область расширяется таким образом, чтобы ее граница следовала контурам этой фигуры.
Рисование с помощью инструмента «Быстрое выделение» для расширения выделенной области- Чтобы вычесть часть из выделенной области, щелкните «Вычесть из» на панели параметров и перетащите курсор над существующей выделенной областью.

- Чтобы временно переключиться между режимами добавления и вычитания, удерживайте нажатой клавишу Alt (Windows) или Option (Mac).
- Чтобы изменить курсор инструмента, выберите команду Редактирование > Установки > Курсоры > Рисующие курсоры (Windows) или Photoshop > Установки> Курсоры > Рисующие курсоры (Mac). «Нормальный кончик кисти» представляет собой стандартный курсор для инструмента Быстрое выделение, при этом знаки плюса и минуса отображают режим выделения.
Если прекратить перетаскивание курсора, а затем щелкнуть в соседней области или выполнить перетаскивание в ней, выделенная область расширится, чтобы включить новую область.
- Чтобы вычесть часть из выделенной области, щелкните «Вычесть из» на панели параметров и перетащите курсор над существующей выделенной областью.
Нажмите кнопку Выделение и маска, чтобы дополнительно откорректировать границу выделения.
Инструмент
«Волшебная палочка» позволяет выделить однородно закрашенную область (
например, красный цветок) без обводки его контура. Требуется
задать выделенный цветовой диапазон или допуск относительно
исходного цвета, по которому вы щелкнули.
Инструмент «Волшебная палочка» нельзя применять к изображениям с 32 битами на канал или в битовом режиме.
Выберите инструмент «Волшебная палочка». (Если этот инструмент не отображается, доступ к нему можно получить, нажав и удерживая инструмент «Быстрое выделение» .)
Выберите параметр, определяющий режим работы выделения, на панели параметров. Курсор инструмента «Волшебная палочка» изменяется в зависимости от того, какой параметр выбран.
Параметры выделенияA. Новая выделенная область B. Добавление к выделенной области C. Вычитание из выделенной области D. Пересечение с выделенной областью
На панели параметров можно выбрать один из следующих параметров:
Допуск: задает цветовой диапазон выделенных пикселей. Введите значение в пикселях в пределах от 0 до 255. При указании невысокого значения будут выбираться только несколько цветов, сильно похожих на заданный пиксель.
 При указании более высокого значения будут выбраны пиксели из более широкого диапазона.
При указании более высокого значения будут выбраны пиксели из более широкого диапазона.Сглаживание: создает выделенную область с гладкими краями.
Смежные пиксели: выделяет только смежные области, состоящие из одинаковых цветов. В противном случае будут выбраны все подходящие по цвету пиксели изображения.
Образцы из всех слоев: выделяет цвета, используя данные всех видимых слоев. В противном случае инструмент «Волшебная палочка» выбирает цвета только с активного слоя.
Щелчком мыши на изображении выберите нужный цвет. Если выбран параметр «Смежные пиксели», то будут выбраны все смежные пиксели в допустимом цветовом диапазоне. В противном случае выделяются все пиксели из допустимого цветового диапазона.
Чтобы дополнительно скорректировать границы выделенной области, подобрать фоновое изображение или создать маску, щелкните Выделение и маска.
Еще похожее
- Выделение областей
- Сохранение выделенных областей и масок альфа-каналов
- Преобразование контуров в границы выделенной области
- Галерея инструментов выделения
Вход в учетную запись
Войти
Управление учетной записью
Затемнить фоновое изображение CSS
Затемнить изображение означает, что наше изображение отображается в темном режиме. CSS предоставляет различные свойства для затемнения изображения или фонового изображения. Мы можем использовать эти свойства и установить их значения в соответствии с нашим выбором и сделать наше изображение более темным. CSS предоставляет нам возможность сделать изображения темнее, используя три разных свойства. В этом уроке мы сделаем наше фоновое изображение темнее, используя свойства CSS, и покажем вам более темное изображение, а также исходное изображение.
CSS предоставляет различные свойства для затемнения изображения или фонового изображения. Мы можем использовать эти свойства и установить их значения в соответствии с нашим выбором и сделать наше изображение более темным. CSS предоставляет нам возможность сделать изображения темнее, используя три разных свойства. В этом уроке мы сделаем наше фоновое изображение темнее, используя свойства CSS, и покажем вам более темное изображение, а также исходное изображение.
Мы будем использовать следующие три свойства, которые CSS предоставляет для затемнения фонового изображения. Вот эти свойства:
- Использование свойства фильтра.
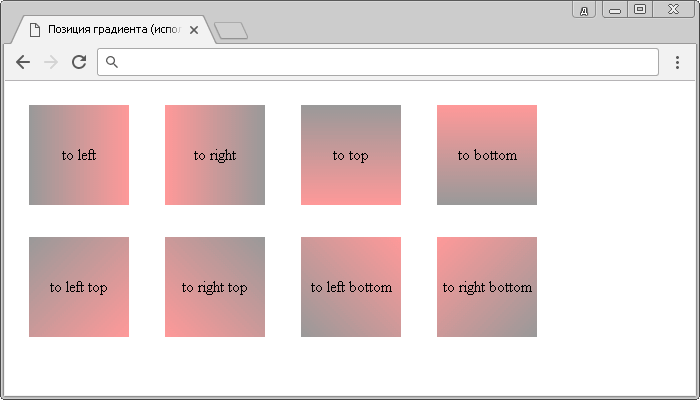
- Использование свойства background-image и установка его значения в виде линейного градиента.
- Использование свойства background-blend-mode.
Теперь мы собираемся использовать все эти свойства в наших кодах ниже, и вы узнаете из этих примеров, как использовать эти свойства и как установить значение этих свойств, потому что мы также объясним все коды.
Мы используем Visual Studio Code, чтобы показать предоставленные примеры. Итак, мы откроем новый файл и выберем язык «HTML», в результате чего будет создан HTML-файл. Затем во вновь сгенерированном файле начинаем писать код. Расширение файла «.html» автоматически добавляется к имени файла при сохранении готового кода. Теперь мы получаем основные теги, ставя «!» метки и нажмите «Enter». Когда в созданном файле появятся основные теги HTML, мы начнем с добавления заголовка.
Затем мы также помещаем абзац под этим заголовком и вставляем изображение после этого абзаца. Если изображение вставлено, у нас есть еще один абзац, а также класс div с именем «затемненное изображение». На этом HTML-код завершен. Теперь сохраните его и давайте перейдем к файлу CSS, где мы добавим свойство «фильтр» для затемнения фонового изображения.
Для «h2» мы устанавливаем значение «font-family» на «Algerian», а также применяем «цвет» к этому заголовку как «зеленый». «Размер шрифта» текста абзаца составляет «20 пикселей», а его «цвет» — «красный», «жирный» в его «жирности шрифта». Затем мы собираемся использовать свойство «фильтр» для класса div «затемненное изображение». Это свойство помогает сделать изображение темнее. Мы использовали это свойство здесь, чтобы изображение на выходе выглядело темнее. Мы устанавливаем его значение с помощью значения «яркости» и выбираем яркость «60%» для этого изображения.
«Размер шрифта» текста абзаца составляет «20 пикселей», а его «цвет» — «красный», «жирный» в его «жирности шрифта». Затем мы собираемся использовать свойство «фильтр» для класса div «затемненное изображение». Это свойство помогает сделать изображение темнее. Мы использовали это свойство здесь, чтобы изображение на выходе выглядело темнее. Мы устанавливаем его значение с помощью значения «яркости» и выбираем яркость «60%» для этого изображения.
В «фоновом изображении» мы помещаем тот же путь изображения, который мы указали в файле HTML. Итак, мы применяем это затемненное свойство к изображению, которое мы вставили выше, и мы увидим это исходное изображение, а также затемненное изображение на выходном экране. Мы также устанавливаем «ширину» и «высоту» div как «200px» и «620px» соответственно. Это свойство «высота» задает высоту div, а свойство «width» задает ширину div.
Мы делаем это изображение более темным с помощью свойства «фильтр» CSS и устанавливаем «яркость» в качестве значения этого свойства. Мы применили к этому изображению яркость «60%», чтобы сделать его темнее исходного изображения.
Мы применили к этому изображению яркость «60%», чтобы сделать его темнее исходного изображения.
Здесь у нас есть заголовок, а затем добавляем изображение. После этого изображения мы снова размещаем заголовок, а затем у нас есть контейнер div. Мы будем использовать второе свойство, чтобы сделать это изображение темнее.
Мы применяем «цвет» к этому заголовку как «бордовый» и устанавливаем значение «семейство шрифтов» для «h2» на «Алжирский». «Высота» изображения установлена на «240 пикселей», а его «ширина» — «630 пикселей». Затем мы упоминаем контейнер div «darkened-image» и помещаем свойство «background-image», в котором мы используем «linear-gradient» и устанавливаем его значение в форме «rgba». Здесь мы используем два значения «rgba» и устанавливаем их на «rgba (0, 0, 0, 0,5)», где «0,5» — это альфа-значение. Также вставляем изображение в «url()». Вставляем путь изображения в этот «url()». «Высота» этого div составляет «240 пикселей», а также мы определяем его «ширину» как «630 пикселей».
На выходе можно увидеть как исходную, так и затемненную версии изображения. Исходное изображение и затемненное изображение можно четко отличить друг от друга на снимке экрана ниже. Затемненное изображение визуализируется, потому что мы использовали свойство background-image и установили его значение в типе linear-gradient.
Пример № 3:Мы использовали приведенный выше HTML-код и вставляем в него другое изображение. Мы будем использовать «фоновый режим наложения» для создания эффекта затемненного изображения на изображении.
Мы устанавливаем значение «font-family» для «h2» на «Algerian» и применяем «color» к этому заголовку на «бордовый». «Ширина» изображения — «630 пикселей», а «высота» — «250 пикселей». Мы используем имя класса div как «затемненное изображение» и собираемся применить к нему некоторые свойства. Мы используем свойство background и помещаем сюда значение rgba. Значение «rgba», которое мы используем, равно «(0, 0, 0, 0,7)», а затем у нас есть свойство «url», которое мы используем для указания пути к изображению. Мы указываем путь к изображению как «myNewImage.PNG».
Мы указываем путь к изображению как «myNewImage.PNG».
После этого у нас есть свойство «background-repeat» и используем ключевое слово «no-repeat» в качестве значения этого свойства. Теперь мы также устанавливаем «размер фона» и размещаем «обложку», чтобы изображение закрывало весь фон. Свойство background-blend-mode предназначено для применения эффекта затемнения к изображению. Мы устанавливаем его как ключевое слово «затемнить». Таким образом, когда это изображение отображается на экране вывода, оно будет выглядеть затемненным из-за этого свойства. «Высота» div с именем «darkened-image» настроена на «330 пикселей», и мы также устанавливаем его «ширину», которая составляет «650 пикселей». Теперь посмотрите на вывод того, как эти изображения будут выглядеть.
В результате видны как исходная, так и более темная формы изображения. Здесь, на снимке ниже, можно легко определить разницу между исходным изображением и затемненным изображением. Мы использовали атрибут «background-blend-mode» и поместили ключевое слово «darker» в качестве значения этого атрибута для рендеринга затемненного изображения.
Мы подробно рассмотрели эту концепцию и рассмотрели множество примеров того, как затемнить фоновое изображение в CSS. Как упоминалось ранее, мы использовали три разных свойства для затемнения фонового изображения. Мы использовали все три свойства в наших кодах. Мы также рассмотрели, как использовать эти свойства и как установить их значение. Мы обсудили, что у нас есть свойство «filter», свойство «background-image», а также свойство «background-blend-mode» для затемнения фонового изображения. Мы также предоставили результаты всех этих кодов, в которых мы визуализировали как затемнение, так и исходное изображение на выходном экране. Для вашего удобства мы создали подробное руководство, в котором код предоставлен и подробно объяснен вместе с результатами.
Как изменить цвета значков и цвета фона при наведении курсора
Создание хорошего пользовательского опыта означает четкое определение элементов, которые являются ссылками или иным образом кликабельны. Если вы используете значки, один из способов сделать это — изменить цвет фона и цвет значка при наведении.
Если вы используете значки, один из способов сделать это — изменить цвет фона и цвет значка при наведении.
Гиперссылки являются наиболее фундаментальными строительными блоками Интернета. Это элементы, с которыми люди взаимодействуют больше всего. Раньше для обозначения ссылок использовался только текст и синий цвет. В современном веб-дизайне мы можем быть более изобретательными при разработке ссылок, таких как использование значков, но мы должны убедиться, что удобство использования ссылок не страдает. При разработке ссылок на значки мы должны сделать так, чтобы на них можно было кликнуть. Использование эффектов наведения для изменения цвета значка и фона — хороший способ показать, что на них можно нажать.
В этом уроке мы используем значки FontAwesome. Иконочные шрифты идеально подходят для тех случаев, когда вы хотите легко изменить цвет ссылки. Все, что вам нужно сделать, это изменить их свойство color в вашем файле CSS. Если вы используете SVG вместо FontAwesome, вы можете легко изменить цвет с помощью свойства fill . Для файлов изображений PNG и JPEG вам необходимо предоставить два набора изображений с разными цветами для каждого значка: один для обычного состояния и один для состояния наведения. Вот почему ссылки, использующие иконочные шрифты и изображения SVG, более практичны:
Для файлов изображений PNG и JPEG вам необходимо предоставить два набора изображений с разными цветами для каждого значка: один для обычного состояния и один для состояния наведения. Вот почему ссылки, использующие иконочные шрифты и изображения SVG, более практичны:
// Пример изменения цвета шрифта иконки .значок { цвет: #000; } .значок:наведите { цвет: #fff } // Пример изменения цвета значка SVG .значок { заполнить: #000; } .значок:наведите { заполнить: #fff }
Поскольку мы не используем теги a для ссылок и вместо этого полагаемся на функцию Javascript onclick , нам также необходимо указать ссылки, изменив курсор. Это особенно важно для дальтоников, так как они не различают цвета, им нужны другие индикаторы для ссылок. Нам нужно установить курсор на указатель , чтобы при наведении курсора на ссылку курсор менялся со стрелки на руку, показывая, что элемент можно щелкнуть.
. ct-icon-boxes .ct-icon-box {
курсор: указатель;
}
ct-icon-boxes .ct-icon-box {
курсор: указатель;
}
Внешние ссылки
Давайте начнем с включения необходимых исходных ссылок Bootstrap и FontAwesome в файл HTML:
<скрипт src="https://use.fontawesome.com/948cc87750.js">
HTML
Ниже приведен код контейнера Bootstrap с тремя ссылками. Замените # в атрибуте onclick на адрес ссылки, который вы хотите поставить. Скопируйте и вставьте код ниже и не стесняйтесь настраивать макет и количество ссылок по своему усмотрению:
<дел> <дел> <дел> <дел> <дел>

 функции (1304)
функции (1304) постинг (212)
постинг (212)




 2 (выпуск за июнь 2020 г.), функция «Выделить предмет» работает с учетом содержимого и применяет новые пользовательские алгоритмы, когда обнаруживает человека на изображении. При создании выделения на портретных изображениях значительно улучшена обработка края вокруг волос для дополнительной детализации. Чтобы на время отключить обработку с учетом содержимого, нажмите и удерживайте клавишу Shift при использовании команды Выделить предмет.
2 (выпуск за июнь 2020 г.), функция «Выделить предмет» работает с учетом содержимого и применяет новые пользовательские алгоритмы, когда обнаруживает человека на изображении. При создании выделения на портретных изображениях значительно улучшена обработка края вокруг волос для дополнительной детализации. Чтобы на время отключить обработку с учетом содержимого, нажмите и удерживайте клавишу Shift при использовании команды Выделить предмет.  Используйте инструменты и ползунки в рабочей среде, чтобы дополнительно уточнить выделенную область.
Используйте инструменты и ползунки в рабочей среде, чтобы дополнительно уточнить выделенную область.

 При указании более высокого значения будут выбраны пиксели из более широкого диапазона.
При указании более высокого значения будут выбраны пиксели из более широкого диапазона. Это связано с тем, что значки сами по себе могут быть недостаточно информативными для пользователей, поэтому мы также предоставляем текст, чтобы было понятно, о чем ссылка. По данным группы Nielsen Norman, значкам нужна текстовая метка, чтобы пояснить их значение.
Это связано с тем, что значки сами по себе могут быть недостаточно информативными для пользователей, поэтому мы также предоставляем текст, чтобы было понятно, о чем ссылка. По данным группы Nielsen Norman, значкам нужна текстовая метка, чтобы пояснить их значение. ct-icon-box: hover {
фон: #d60e96;
цвет: #fff;
}
.ct-иконки {
поле: 65px авто;
максимальная ширина: 525 пикселей;
переполнение: авто;
ясно: оба;
}
.ct-icon-boxes .ct-icon-box__header {
размер шрифта: 22px;
преобразование текста: верхний регистр;
}
раздел h4 {
вес шрифта: 600;
межбуквенный интервал: 0,5 пикселей;
}
.ct-icon-boxes .ct-icon-box.bottom-all {
ширина: 99,5%;
минимальная высота: 250 пикселей;
нижняя граница: 2px;
}
Только экран @media и (минимальная ширина: 480 пикселей) {
.ct-icon-boxes .ct-icon-box.top-right,
.ct-icon-boxes .ct-icon-box.bottom-right {
поле слева: -2px;
}
}
.ct-icon-boxes .ct-icon-box > .ct-icon-boxes .ct-icon-box__inner,
.ct-icon-boxes .ct-icon-box > .inner {
отображение: таблица-ячейка;
ширина: 100%;
вертикальное выравнивание: посередине;
} .контейнер {
поле: 0 авто;
}
ct-icon-box: hover {
фон: #d60e96;
цвет: #fff;
}
.ct-иконки {
поле: 65px авто;
максимальная ширина: 525 пикселей;
переполнение: авто;
ясно: оба;
}
.ct-icon-boxes .ct-icon-box__header {
размер шрифта: 22px;
преобразование текста: верхний регистр;
}
раздел h4 {
вес шрифта: 600;
межбуквенный интервал: 0,5 пикселей;
}
.ct-icon-boxes .ct-icon-box.bottom-all {
ширина: 99,5%;
минимальная высота: 250 пикселей;
нижняя граница: 2px;
}
Только экран @media и (минимальная ширина: 480 пикселей) {
.ct-icon-boxes .ct-icon-box.top-right,
.ct-icon-boxes .ct-icon-box.bottom-right {
поле слева: -2px;
}
}
.ct-icon-boxes .ct-icon-box > .ct-icon-boxes .ct-icon-box__inner,
.ct-icon-boxes .ct-icon-box > .inner {
отображение: таблица-ячейка;
ширина: 100%;
вертикальное выравнивание: посередине;
} .контейнер {
поле: 0 авто;
} Наведите указатель мыши на поля значков, чтобы увидеть эффект наведения:
Наведите указатель мыши на поля значков, чтобы увидеть эффект наведения: Вы можете создать уникальную атмосферу, применив фильтр или эффект режима наложения к изображениям. И что особенно хорошо в эффектах, так это то, что вы можете использовать их с существующими изображениями. В этой статье я покажу вам всю прелесть режимов наложения и фильтров.
Вы можете создать уникальную атмосферу, применив фильтр или эффект режима наложения к изображениям. И что особенно хорошо в эффектах, так это то, что вы можете использовать их с существующими изображениями. В этой статье я покажу вам всю прелесть режимов наложения и фильтров. Любой, кто когда-либо работал с Photoshop или Illustrator, хорошо знаком с этим классным трюком. С помощью режимов наложения вы можете определить, как объединяются два элемента.
Любой, кто когда-либо работал с Photoshop или Illustrator, хорошо знаком с этим классным трюком. С помощью режимов наложения вы можете определить, как объединяются два элемента. Все они доступны в разделе Стиль.
Все они доступны в разделе Стиль. Все, что вам нужно сделать, это установить свойство Saturation на ноль (которое доступно в разделе CSS Style), и вы получите полностью черно-белое изображение.
Все, что вам нужно сделать, это установить свойство Saturation на ноль (которое доступно в разделе CSS Style), и вы получите полностью черно-белое изображение. Эта тонкая деталь позволяет пользователям понять, что некоторые объекты являются интерактивными, что увеличивает вовлеченность пользователей. Вот короткое видео, в котором показано, как применить этот эффект в Elementor.
Эта тонкая деталь позволяет пользователям понять, что некоторые объекты являются интерактивными, что увеличивает вовлеченность пользователей. Вот короткое видео, в котором показано, как применить этот эффект в Elementor. Используя непрозрачность, дизайнеры могут замаскировать изображение или видео, которые им не нужны, на переднем плане их дизайна. Делая это, дизайнеры фокусируют внимание посетителей на другом контенте, таком как текст или графические объекты.
Используя непрозрачность, дизайнеры могут замаскировать изображение или видео, которые им не нужны, на переднем плане их дизайна. Делая это, дизайнеры фокусируют внимание посетителей на другом контенте, таком как текст или графические объекты. Причина, по которой так много дизайнеров используют темное наложение, проста: темный фон усиливает контраст и упрощает включение текста и других элементов 90–191 поверх изображений. Это также делает изображение немного менее заметным. Это может быть полезно для случаев, когда изображению не хватает определенной искры.
Причина, по которой так много дизайнеров используют темное наложение, проста: темный фон усиливает контраст и упрощает включение текста и других элементов 90–191 поверх изображений. Это также делает изображение немного менее заметным. Это может быть полезно для случаев, когда изображению не хватает определенной искры. Темно-синий выполняет две функции: он улучшает читаемость и помогает донести сообщение.
Темно-синий выполняет две функции: он улучшает читаемость и помогает донести сообщение. Градиенты позволяют дизайнерам создавать новые цветовые комбинации, которые кажутся уникальными, современными и освежающими.
Градиенты позволяют дизайнерам создавать новые цветовые комбинации, которые кажутся уникальными, современными и освежающими.

 Есть много способов включить геометрические фигуры в дизайн-проект. Дизайнеры могут использовать геометрические фигуры исключительно в эстетических целях, например, для создания необычного фонового узора, подобного приведенному ниже.
Есть много способов включить геометрические фигуры в дизайн-проект. Дизайнеры могут использовать геометрические фигуры исключительно в эстетических целях, например, для создания необычного фонового узора, подобного приведенному ниже. Дизайнеры могут применить простой, но очень эффективный прием — любая необычная форма привлекает внимание . Посмотрите, как Alchemy.digital использует круглые формы, чтобы выделить изображение.
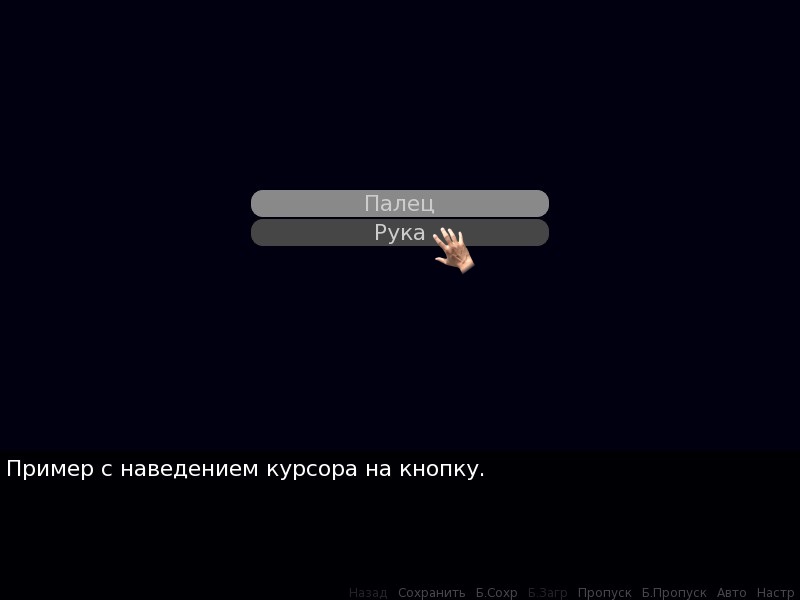
Дизайнеры могут применить простой, но очень эффективный прием — любая необычная форма привлекает внимание . Посмотрите, как Alchemy.digital использует круглые формы, чтобы выделить изображение. Когда вы придаете одинаковое значение обоим вариантам, вы позволяете пользователю быстро выбрать тот вариант, который его интересует. Разделенный экран предоставляет пользователям контроль, позволяя им решать, как они хотят взаимодействовать с контентом.
Когда вы придаете одинаковое значение обоим вариантам, вы позволяете пользователю быстро выбрать тот вариант, который его интересует. Разделенный экран предоставляет пользователям контроль, позволяя им решать, как они хотят взаимодействовать с контентом. Это может быть фирменный цвет или оттенок с высокой контрастностью.
Это может быть фирменный цвет или оттенок с высокой контрастностью. Дизайнеры должны стремиться рассказать пользователям, какую ценность представляет продукт/услуга и почему это важно для них. В приведенном ниже примере цвет добавляет визуальный интерес, а пространство привлекает внимание к тексту.
Дизайнеры должны стремиться рассказать пользователям, какую ценность представляет продукт/услуга и почему это важно для них. В приведенном ниже примере цвет добавляет визуальный интерес, а пространство привлекает внимание к тексту.
