70 горячих клавиш Google Chrome, которые должен знать каждый
8 июляБраузеры
Сэкономят время и помогут работать продуктивнее.
Поделиться
Взаимодействие с окнами и вкладками
Изображение: Sigmund / UnsplashБольшую часть времени в браузере мы открываем вкладки и окна, переключаемся между ними, ходим по ссылкам. Всё это легко и привычно делать с помощью мыши, но гораздо удобнее использовать горячие клавиши Chrome. Смотрите, как всё просто.
Для Windows
- Ctrl + N — новое окно.
- Ctrl + T — новая вкладка.
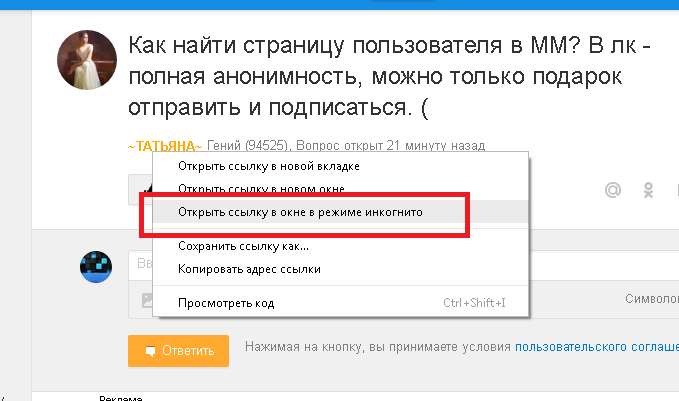
- Ctrl + Shift + N — новое окно в режиме инкогнито.
- Ctrl + клик — открытие ссылки в новой фоновой вкладке.
- Ctrl + Shift + клик — открытие ссылки в новой вкладке с переключением на неё.
- Shift + клик — открытие ссылки в новом окне.
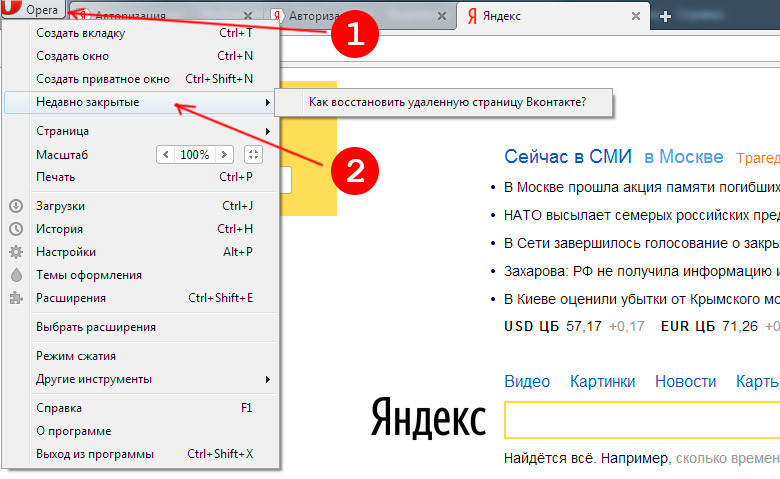
- Ctrl + Shift + T — восстановление последней закрытой вкладки (до 10 вкладок).

- Ctrl + W — закрытие активной вкладки или всплывающего окна.
- Ctrl + Tab — переключение между вкладками.
Для Mac
- ⌘ + N — новое окно.
- ⌘ + T — новая вкладка.
- ⌘ + Shift + N — новое окно в режиме инкогнито.
- ⌘ + клик — открытие ссылки в новой фоновой вкладке.
- ⌘ + Shift + клик — открытие ссылки в новой вкладке с переключением на неё.
- Shift + клик — открытие ссылки в новом окне.
- ⌘ + Shift + T — восстановление последней закрытой вкладки (до 10 вкладок).
- Option + ⌘ + ⇨ и Option + ⌘ + ⇦ — переключение между вкладками.
- ⌘ + W — закрытие активной вкладки или всплывающего окна.
- ⌘ + Shift + W — закрытие активного окна.
- ⌘ + M — сворачивание окна.

Взаимодействие с контентом на странице
Изображение: Richy Great / UnsplashОсуществлять навигацию по страницам и взаимодействовать с контентом можно разными способами, но поверьте: самый быстрый — это шорткаты.
Для Windows
- Ctrl + S — сохранение страницы.
- Ctrl + P — печать страницы.
- F5 или Ctrl + R — обновление страницы.
- Ctrl + F5 или Shift + F5 — принудительное обновление (без учёта кеша).
- Esc — отмена загрузки страницы.
- Ctrl + F — поиск.
- Ctrl + U — исходный код страницы.
- Ctrl + D — закладка для текущей страницы.
- Ctrl + Shift + D — закладки для всех открытых страниц.
- F11 — полноэкранный режим.
- Ctrl + плюс и Ctrl + минус — изменение масштаба страницы.

- Ctrl + 0 — стандартный масштаб страницы.
- Пробел — поэкранная прокрутка страницы.
- Home — переход в начало страницы.
- End — переход в конец страницы.
- Shift + колёсико мыши — прокрутка страницы вправо или влево.
Для Mac
- ⌘ + S — сохранение страницы.
- ⌘ + P — печать страницы.
- ⌘ + R — обновление страницы.
- ⌘ + F — поиск.
- ⌘ + Option + U — исходный код страницы.
- ⌘ + D — закладка для текущей страницы.
- ⌘ + Shift + D — закладки для всех открытых страниц.
- ⌘ + Shift + F — полноэкранный режим.
- ⌘ + плюс и ⌘ + минус — изменение масштаба страницы.
- ⌘ + 0 — стандартный масштаб страницы.
- Пробел — поэкранная прокрутка страницы.

- Fn + ⇦ — переход в начало страницы.
- Fn + ⇨ — переход в конец страницы.
Взаимодействие с адресной строкой
Изображение: Remotar Jobs / UnsplashК адресной строке мы обращаемся не очень часто, но несколько драгоценных секунд можно выкроить и при работе с нею. Большинство действий проще выполнить с помощью мыши, но для некоторых из них горячие клавиши Chrome будут весьма кстати.
Для Windows
- Ctrl + L — выделение URL или текста в адресной строке.
- Alt + Enter — открытие URL в новой вкладке.
Для Mac
- ⌘ + L — выделение URL или текста в адресной строке.
- ⌘ + Enter — открытие URL в новой вкладке.
Настройки и функции
Изображение: Firmbee.com / UnsplashВсе функции Chrome и его настройки доступны из меню, но зачем тратить время, блуждая по его закоулкам? Запомните шорткаты для часто используемых функций, и вы станете продуктивнее!
Для Windows
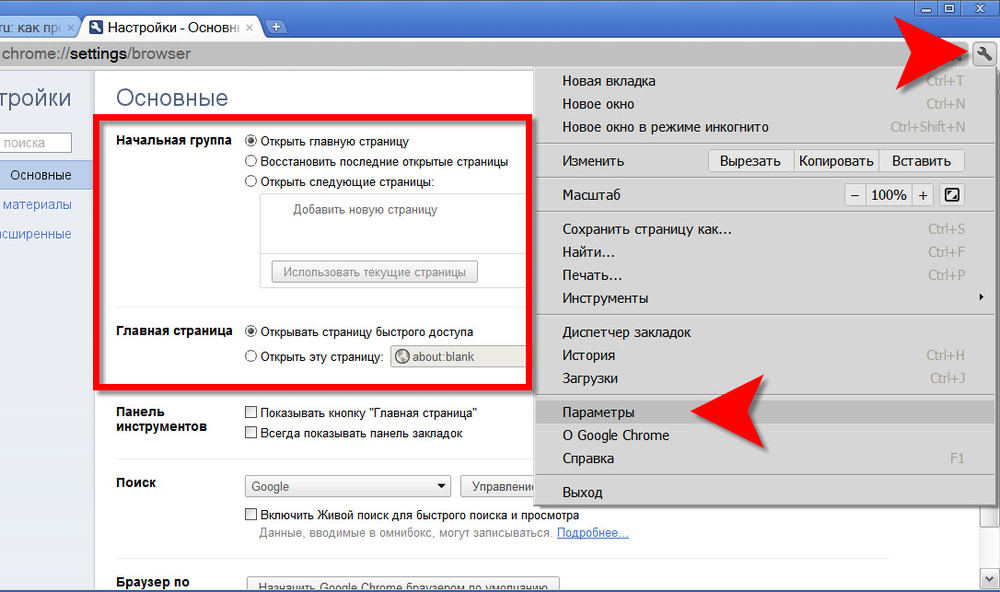
- Alt + F или F10 — настройки.

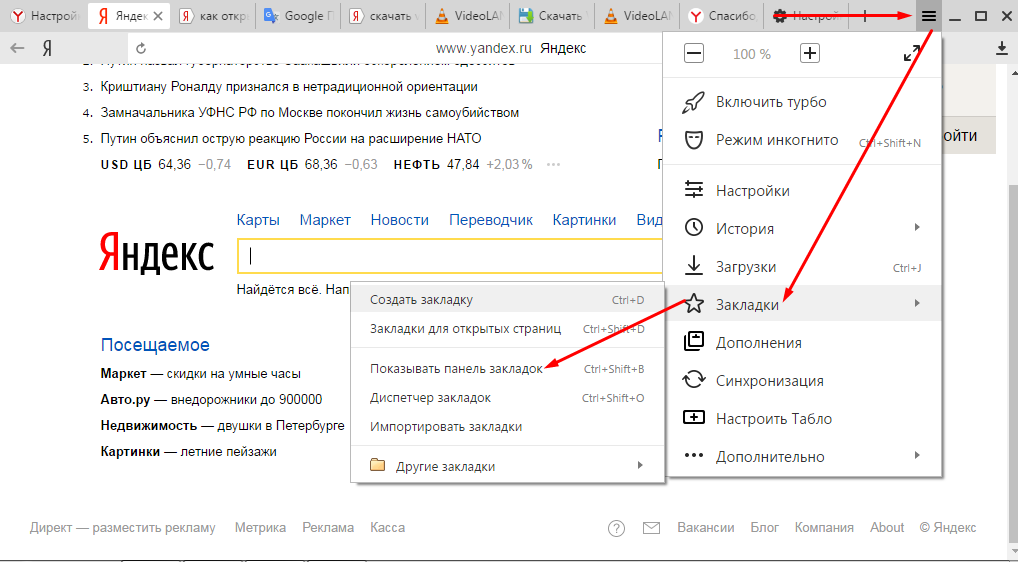
- Ctrl + Shift + B — отображение и скрытие панели закладок.
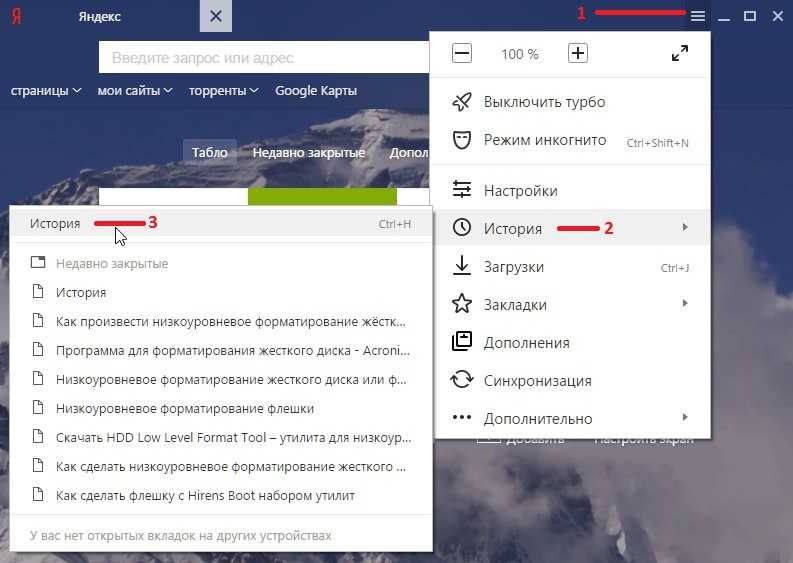
- Ctrl + H — история.
- Ctrl + J — загрузки.
- Shift + Esc — диспетчер задач.
- Ctrl + Shift + J — инструменты разработчика.
- Ctrl + Shift + Delete — очистка истории.
- Ctrl + Shift + M — переключение между аккаунтами пользователей.
Для Mac
- ⌘ + Shift + B — отображение и скрытие панели закладок.
- ⌘ + Option + B — диспетчер закладок.
- ⌘ + , — настройки.
- ⌘ + Y — история.
- ⌘ + Shift + J — загрузки.
- ⌘ + Shift + Delete — очистка истории.
- ⌘ + Shift + M — переключение между аккаунтами пользователей.
- ⌘ + Option + I — инструменты разработчика.
Читайте также 🧐
- Зачем нужна клавиша Fn и как её использовать
- 7 расширений Chrome для планирования задач и сохранения идей
- 9 типов расширений, которые должны быть установлены в любом браузере
| Открыть панель Скачать как…, чтобы сохранить редактируемый документ на жестком диске компьютера в одном из поддерживаемых форматов: DOCX, PDF, ODT, TXT, DOTX, PDF/A, OTT, RTF, HTML. | ||||
| Полноэкранный режим | F11 | Переключиться в полноэкранный режим, чтобы развернуть редактор документов на весь экран. | ||
| Меню Справка | F1 | F1 | Открыть меню | |
| Открыть существующий файл (десктопные редакторы) | Ctrl+O | На вкладке Открыть локальный файл в десктопных редакторах позволяет открыть стандартное диалоговое окно для выбора существующего файла. Ctrl+End Ctrl+End | Установить курсор в самом конце редактируемого документа. | |
| Перейти в начало предыдущей страницы | Alt+Ctrl+Page Up | Установить курсор в самом начале страницы, которая идет перед редактируемой страницей. | ||
| Перейти в начало следующей страницы | Alt+Ctrl+Page Down | ⌥ Option+⌘ Cmd+⇧ Shift+Page Down | Установить курсор в самом начале страницы, которая идет после редактируемой страницы. | |
| Прокрутить вниз | Page Down | Page Down, ⌥ Option+Fn+↑ | Прокрутить документ примерно на одну видимую область страницы вниз. Ctrl+→, Ctrl+→,⌘ Cmd+→ | Переместить курсор на одно слово вправо. |
| Перейти на одну строку вверх | ↑ | ↑ | ||
| Перейти на одну строку вниз | ↓ | ↓ | Переместить курсор на одну строку вниз. | |
| Перейти между элементами управления | ↹ Tab/⇧ Shift+↹ Tab | ↹ Tab/⇧ Shift+↹ Tab | Перейти на следующий или предыдущий элемент управления в модальных окнах. | |
| Написание | ||||
|---|---|---|---|---|
| Закончить абзац | ↵ Enter | ↵ Return | Завершить текущий абзац и начать новый. Ctrl +Y, Ctrl +Y,⌘ Cmd+Y, ⌘ Cmd+⇧ Shift+Z | Повторить последнее отмененное действие. |
| Вырезание, копирование и вставка | ||||
| Вырезать | Ctrl+X, ⇧ Shift+Delete | ⌘ Cmd+X, ⇧ Shift+Delete | Удалить выделенный фрагмент текста и отправить его в буфер обмена компьютера. Скопированный текст можно затем вставить в другое место этого же документа, в другой документ или в какую-то другую программу. | |
| Копировать | Ctrl+C, Ctrl+Insert | ⌘ Cmd+C | Отправить выделенный фрагмент текста в буфер обмена компьютера. | |
| Вставить | Ctrl+V, ⇧ Shift+Insert | ⌘ Cmd+V | Вставить ранее скопированный текст из буфера обмена компьютера в текущей позиции курсора. Текст может быть ранее скопирован из того же самого документа, из другого документа или из какой-то другой программы. | |
| Вставить гиперссылку | Ctrl+K | ⌘ Cmd+K | Вставить гиперссылку, которую можно использовать для перехода по веб-адресу. | |
| Копировать форматирование | Ctrl+⇧ Shift+C | ⌘ Cmd+⇧ Shift+C | Скопировать форматирование из выделенного фрагмента редактируемого текста. Скопированное форматирование можно затем применить к другому тексту в этом же документе. Скопированное форматирование можно затем применить к другому тексту в этом же документе. | |
| Применить форматирование | Ctrl+⇧ Shift+V | ⌘ Cmd+⇧ Shift+V | Применить ранее скопированное форматирование к тексту редактируемого документа. | |
| Выделение текста | ||||
| Выделить все | ⌘ Cmd+A | Выделить весь текст документа вместе с таблицами и изображениями. | ||
| Выделить фрагмент | ⇧ Shift+→ ← | ⇧ Shift+→ ← | Выделить текст посимвольно. | |
| Выделить с позиции курсора до начала строки | ⇧ Shift+Home | ⇧ Shift+Home | Выделить фрагмент текста с позиции курсора до начала текущей строки. | |
| Выделить с позиции курсора до конца строки | ⇧ Shift+End | ⇧ Shift+End | Выделить фрагмент текста с позиции курсора до конца текущей строки. | |
| Выделить один символ справа | ⇧ Shift+→ | ⇧ Shift+→ | Выделить один символ справа от позиции курсора. | |
| Выделить один символ слева | ⇧ Shift+← | ⇧ Shift+← | Выделить один символ слева от позиции курсора. | |
| Выделить до конца слова | Ctrl+⇧ Shift+→ | Выделить фрагмент текста с позиции курсора до конца слова. | ||
| Выделить до начала слова | Ctrl+⇧ Shift+← | Выделить фрагмент текста с позиции курсора до начала слова. | ||
| Выделить одну строку выше | ⇧ Shift+↑ | ⇧ Shift+↑ | Выделить одну строку выше (курсор находится в начале строки). | |
| Выделить одну строку ниже | ⇧ Shift+↓ | ⇧ Shift+↓ | Выделить одну строку ниже (курсор находится в начале строки). | |
| Выделить страницу вверх | ⇧ Shift+Page Up | ⇧ Shift+Page Up | Выделить часть страницы с позиции курсора до верхней части экрана. | |
| Выделить страницу вниз | ⇧ Shift+Page Down | ⇧ Shift+Page Down | Выделить часть страницы с позиции курсора до нижней части экрана. | |
| Оформление текста | ||||
| Полужирный шрифт | Ctrl+B | ⌘ Cmd+B | Сделать шрифт в выделенном фрагменте текста полужирным, придав ему большую насыщенность. | |
| Курсив | Ctrl+I | Сделать шрифт в выделенном фрагменте текста курсивным, придав ему наклон вправо. | ||
| Подчеркнутый шрифт | Ctrl+U | ⌘ Cmd+U | Подчеркнуть выделенный фрагмент текста чертой, проведенной под буквами. Ctrl+⇧ Shift+P Ctrl+⇧ Shift+P | Добавить номер текущей страницы в текущей позиции курсора. |
| Непечатаемые символы | Ctrl+⇧ Shift+Num8 | Показать или скрыть непечатаемые символы. | ||
| Удалить один символ слева | ← Backspace | ← Backspace | Удалить один символ слева от курсора. | |
| Удалить один символ справа | Delete | Delete | Удалить один символ справа от курсора. | |
| Модификация объектов | ||||
| Ограничить движение | ⇧ Shift + перетаскивание | ⇧ Shift + перетаскивание | Ограничить перемещение выбранного объекта по горизонтали или вертикали. | |
| Задать угол поворота в 15 градусов | ⇧ Shift + перетаскивание (при поворачивании) | ⇧ Shift + перетаскивание (при поворачивании) | Ограничить угол поворота шагом в 15 градусов. | |
| Сохранять пропорции | ⇧ Shift + перетаскивание (при изменении размера) | ⇧ Shift + перетаскивание (при изменении размера) | Сохранять пропорции выбранного объекта при изменении размера. | |
| Нарисовать прямую линию или стрелку | ⇧ Shift + перетаскивание (при рисовании линий или стрелок) | ⇧ Shift + перетаскивание (при рисовании линий или стрелок) | Нарисовать прямую линию или стрелку: горизонтальную, вертикальную или под углом 45 градусов. | |
| Перемещение с шагом в один пиксель | Ctrl+← → ↑ ↓ | Удерживайте клавишу Ctrl и используйте стрелки на клавиатуре, чтобы перемещать выбранный объект на один пиксель за раз. | ||
| Работа с таблицами | ||||
| Перейти к следующей ячейке в строке | ↹ Tab | ↹ Tab | Перейти к следующей ячейке в строке таблицы. | |
| Перейти к предыдущей ячейке в строке | ⇧ Shift+↹ Tab | ⇧ Shift+↹ Tab | Перейти к предыдущей ячейке в строке таблицы. | |
| Перейти к следующей строке | ↓ | ↓ | Перейти к следующей строке таблицы. Ctrl+⇧ Shift+␣ Spacebar Ctrl+⇧ Shift+␣ Spacebar | Вставить неразрывный пробел ‘o’ в текущем документе справа от позиции курсора. |
Навигация и поиск — Функциональность
Возможности навигации ReSharper позволяют легко перемещаться по всему решению. Вы можете быстро переходить к любому файлу, типу или члену в кодовой базе, навигироваться от определенного символа к его использованиям, базовым и производным символам или реализациям.
Navigate To — это диалог, который объединяет в себе все виды контекстной навигации. В нем перечислены все возможные конечные пункты навигации, доступные в текущем положении курсора. Нажмите Alt+` для быстрого перехода к объявлению символа, определению типа, базовому классу, наследникам или использованиям символа, на котором находится курсор; для навигации от интерфейса к его реализации, от функции к точкам выхода и др.
Go to File Member (переход к члену файла)
Для быстрого перехода к определенному методу или полю в текущем файле, используйте команду Go to File Member, которая вызывается нажатием Alt+\. Как и в случае с командой Go to Type (переход к типу), начните вводить имя символа, а затем выберите нужный из списка совпадений. Эта команда работает с членами файлов на всех поддерживаемых языках.
Как и в случае с командой Go to Type (переход к типу), начните вводить имя символа, а затем выберите нужный из списка совпадений. Эта команда работает с членами файлов на всех поддерживаемых языках.
Go to Everything/Type (переход ко всему/к типу)
Эта команда, вызываемая сочетанием клавиш Ctrl+T, объединяет в себе две функции:
Диалог Go to Everything появляется первым и служит для быстрой навигацию по всем возможным направлениям (к типам, символам или файлам). Варианты навигации появляются, как только вы вызываете команду, и поначалу представляют собой список файлов и мест в коде, которые вы недавно посещали. По мере ввода текста этот список обновляется. Дополнительно отфильтровать результаты поиска можно с помощью специальных команд, которые начинаются со знака /.
Диалог Go to Type открывается при повторном нажатии сочетания клавиш и позволяет перейти к любому типу в вашем решении.
Эти и другие действия Go to поддерживают символы подстановки: * (звездочка) представляет собой ноль или более произвольных символов; если поисковой запрос помещен в двойные кавычки будет выполняться поиск точного соответствия; ? (знак вопроса) при поиске точного соответствия означает ровно один произвольный символ;
Go to Text для текстового поиска
Это действие, вызываемое нажатием Ctrl+T,T,T, позволяет быстро найти любой текст в исходных и текстовых файлах вашего решения. Как и в случае с другими командами навигации, если совпадений слишком много, вы можете нажать + на цифровой клавиатуре, чтобы просмотреть результаты поиска в окне Find Results. При вводе запроса можно использовать специальные команды для ограничения области поиска:
Как и в случае с другими командами навигации, если совпадений слишком много, вы можете нажать + на цифровой клавиатуре, чтобы просмотреть результаты поиска в окне Find Results. При вводе запроса можно использовать специальные команды для ограничения области поиска: /cp для поиска в текущем проекте, /ext: для поиска по файлам с определенным расширением или /fm: для отбора файлов по маске.
Go to Implementation (переход к реализации)
Эта команда, вызываемая сочетанием клавиш Ctrl+F12, позволяет переходить от базового типа или члена к любой из его конечных реализаций, минуя промежуточные звенья цепочки наследования.
Команда работает аналогично действию Go to Derived Symbols (переход к производным символам), но позволяет сэкономить время, когда вам нужно пропустить один или несколько уровней иерархии типов. Посмотрите анимацию, чтобы увидеть разницу.
Go to Action (переход к действию)
ReSharper помогает быстро найти и применить любое действие, не копаясь в меню (под действием подразумевается исполняемая команда, доступная для текущей позиции курсора, или команда, которая открывает окно инструмента). Чтобы найти нужное действие, просто нажмите Alt+Enter, находясь в редакторе, и начните вводить имя команды или связанные слова.
Чтобы найти нужное действие, просто нажмите Alt+Enter, находясь в редакторе, и начните вводить имя команды или связанные слова.
Переход к публично видимым API
Эта команда, доступная в диалоге Navigate To (Alt+`), осуществляет переход от типа ко всем местам в решении, где можно получить экземпляр этого типа: открытым полям и свойствам, возвращаемым значениям метода, параметрам out и т.д.
Go to Symbol (переход к символу)
Команда Go to Symbol выполняет поиск методов, полей и других членов файла по имени. Поиск осуществляется по всему решению, команда вызывается нажатием Shift+Alt+T. Обратите внимание, что все команды Go to, включая Go to Symbol, поддерживают сокращения CamelHumps без учета регистра. То есть чтобы быстро найти testFixedSizeBuffer, достаточно ввести первую и любые последующие буквы имени, например tfixs.
Go to Base (переход к базовому символу)
Чтобы перейти вверх по иерархии к базовому типу или методу, поместите курсор на использование или объявление типа или метода в редакторе и нажмите Alt+Home.
Если метод переопределяет, реализует или скрывает другой метод, на поле редактора слева от объявления метода появится специальный значок. Кликните по нему, чтобы перейти вверх по иерархии методов.
Go to Declaration (переход к объявлению)
Чтобы перейти к объявлению символа, поместите курсор на любое использование символа и нажмите F12 или удерживайте Ctrl и кликните по символу левой кнопкой мыши. ReSharper перейдет к искомому объявлению типа, метода, поля или локальной переменной в соответствующем исходном файле. Для библиотечных символов соответствующая сущность будет отображаться в обозревателе объектов Visual Studio или в редакторе в виде метаданных или декомпилированного кода, в зависимости от настроек ReSharper.
Переключение между использованиями символа
Вызвать команду Go to Declaration также можно, когда курсор уже находится на объявлении символа. Если у символа одно объявление и одно использование, вы можете просто переключаться между ними одним сочетанием клавиш. Если же у символа много использований, каждый последующий вызов команды Go to Declaration будет приводить к новым обнаруженным использованиям — по одному за раз. В навигации между использованиями помогает панель, подобная Find Usages, на которой отображаются найденные использования, содержатся дополнительные элементы для переключения между использованиями с помощью мыши, а также есть возможность перенести все найденные использования в обычное окно Find Results.
Если же у символа много использований, каждый последующий вызов команды Go to Declaration будет приводить к новым обнаруженным использованиям — по одному за раз. В навигации между использованиями помогает панель, подобная Find Usages, на которой отображаются найденные использования, содержатся дополнительные элементы для переключения между использованиями с помощью мыши, а также есть возможность перенести все найденные использования в обычное окно Find Results.
С помощью действия Go to Related Files (вызывается нажатием Ctrl+Alt+F7) вы сможете перейти к любому файлу, на который так или иначе ссылается текущий файл. Это особенно полезно при разработке веб-сайтов и веб-приложений: можно переходить с веб-формы на мастер-страницу, к пользовательским элементам управления, ссылочным изображениям или JavaScript-файлам. В приложениях ASP.NET MVC эта функция упрощает навигацию от представлений к контроллерам и обратно.
Узнайте больше о продвинутых возможностях навигации и других функциях, которые ReSharper предлагает веб-разработчикам, в разделе «Инструменты для ASP. NET и ASP.NET MVC».
NET и ASP.NET MVC».
Переход к соседним файлам
Действие Go to File Nearby, доступное в диалоге Navigate To (Alt+`), помогает быстро перемещаться по той части структуры проекта, в которой находится текущий файл. Во всплывающем окне вы увидите проект, к которому принадлежит текущий файл, сможете легко перейти к папкам и файлам того же уровня или создать новый файл или папку.
Навигация к библиотечному коду
Любое решение содержит как собственный исходный код, так и ссылки на библиотеки. Мы подумали, что было бы здорово перемещаться по библиотекам так же, как по исходному коду.
Некоторые компании публикуют части своих исходников, используя функцию Source Server файлов отладочной информации (PDB). А Microsoft использует эту технологию для предоставления доступа к исходному коду .NET Framework. Если у вас есть доступные PDB-файлы и установлен ReSharper, вы можете получить доступ к иcходному коду, хранящемуся таким образом, так же как коду, являющемуся частью вашего решения. Если нужно узнать содержимое определенного класса .NET Framework, ReSharper покажет вам его.
Если нужно узнать содержимое определенного класса .NET Framework, ReSharper покажет вам его.
Даже если исходный сервер недоступен, не стоит беспокоиться: ReSharper умеет реконструировать структуру библиотечного кода из метаданных.
Вот как это работает, когда исходный сервер доступен:
- Нажмите Alt+` на символе библиотеки, чтобы открыть диалог Navigate To с вариантами навигации.
- Выберите опцию внешней навигации для библиотечного символа.
- ReSharper загрузит PDB-файлы с исходного сервера.
- ReSharper отобразит объявление выбранного символа так, как если бы он был определен в вашем решении.
Find Usages (поиск использований)
Действие Find Usages быстро находит использования любого символа (типа, метода, поля и т.д.) в коде. Чтобы обнаружить использования символа, просто поместите на него курсор и нажмите Shift+F12. В многоязычных проектах ReSharper позволяет находить использования в коде на разных языках.
Результаты поиска отображаются в окне Find Results в иерархическом представлении. Из этого окна можно непосредственно перейти к найденному использованию с помощью клавиатуры или мыши. В окне Find Results предусмотрены дополнительные возможности работы с результатами поиска:
- предпросмотр исходного кода;
- подсветка нерабочих или недописанных использований;
- фильтрация использований для чтения или записи, использований в вызовах, использований в атрибутах, использований в документации и т. д.;
- группирование по типу использования и по категориям;
- вкладки последних результатов поиска использований и т. д.
Для навигации между использованиями при открытом окне Find Results можно нажать Ctrl+Alt+PageUp/PageDown (даже прямо в редакторе).
Расширенный поиск использований
Указать область поиска и тип использований, которые требуется найти, можно с помощью функциональности Find Usages Advanced, вызываемой сочетанием клавиш Ctrl+Shift+Alt+F12.
В зависимости от контекста, можно указать точную область поиска в решении; включить или выключить поиск в библиотеках по ссылкам; включить или выключить текстовые вхождения, реализующие свойства и даже динамические ссылки на искомый символ.
Навигация по структуре файла
Окно File Structure работает со всеми поддерживаемыми языками и типами файлов. Для файлов C# или VB.NET отображаются методы, поля, классы и регионы, которые в них содержатся; также из этого окна можно перейти непосредственно к их объявлениям: для этого достаточно нажать Ctrl+Alt+F.
В файлах ASP.NET окно File Structure позволяет исследовать теги, скриптлеты, элементы управления и другие структурные элементы файла, открытого в данный момент, а также переходить непосредственно к объявлениям. Подробнее об этих и других возможностях навигации для веб-разработчиков рассказывается в разделе «Инструменты для ASP.NET и ASP.NET MVC».
Для скриптов сборки окно File Structure показывает свойства и цели, содержащиеся в текущем скрипте.
Это окно также позволяет изменять порядок элементов внутри файла перетаскиванием, вызывать действия навигации и рефакторинги, создавать и удалять регионы.
Окно File Structure полностью синхронизировано с редактором. Все изменения, вносимые в файл, немедленно отражаются в окне File Structure и наоборот.
Навигация по структуре с помощью Tab
С помощью клавиш Tab и Shift+Tab вы можете переключаться между логическими частями кода аналогично тому, как вы перемещаетесь в веб-браузере.
Например, при редактировании выражения for клавиша Tab выбирает выражение-инициализатор, затем конечное условие, и наконец, выражение-итератор. Сочетание клавиш Shift+Tab выбирает элементы выражения в обратном порядке.
Если, однако, курсор расположен перед первым непробельным символом в строке, клавишу Tab можно использовать для задания отступа.
Подробнее: как ReSharper возвращает былое величие табуляции
Просмотрщик IL
Просмотрщик Intermediate Language позволяет рыться как в коде сторонних библиотек, так и в IL, созданном из своего кода (отметим, что код сначала необходимо скомпилировать).
Чтобы ознакомиться с работой просмотрщика IL, можно выбрать команду меню ReSharper | Windows | IL Viewer.
Просмотрщик трассировки стека
Трассировку стека из стороннего источника (например, из сообщения об ошибке) можно вставить в Stack Trace Explorer и перейти к месту возникновения исключения. Строки, входящие в трассировку стека, отображаются как гиперссылки. Чтобы открыть Stack Trace Explorer, необходимо скопировать трассировку стека в буфер обмена и нажать Ctrl+E, T.
Go to File (переход к файлу)
Команда Go to File позволяет перейти к любому файлу в решении. Эта команда, вызываемая сочетанием клавиш Ctrl+Shift+T, поддерживает все приемы поиска и символы подстановки, которые используются в других командах Go to.
Переход к производным символам
Команда Go to Derived Symbols позволяет перейти к производному типу или методу с помощью сочетания клавиш Alt+End. Промежуточные производные типы выделяются жирным шрифтом.
Переход к подстановкам обобщенных типов
Команда Go to Generic Substitutions, которую можно вызвать по сочетанию клавиш Navigate To, выводит список всех типов, замещающих выбранный параметр обобщенного типа, а также все места в коде, где используется каждая подстановка.
Переход к объявлению типа
Сочетание клавиш Ctrl+Shift+F11 позволяет перейти к объявлению типа, к которому принадлежит переменная, поле или параметр. ReSharper переходит к объявлению в исходном коде, а в случае библиотечных типов соответствующий символ отображается в Object Browser или отображается декомпилированный код.
Переход к следующему члену/тегу
Сочетание клавиш Alt+Up позволяет быстро перейти к следующему члену файла в файлах исходного кода C# или VB.NET или к следующему тегу в файлах XML или XAML.
Переход к предыдущему члену/тегу
Аналогично команде Go to Next Member, эта команда позволяет перейти к предыдущему члену или тегу — достаточно нажать Alt+Down.
Переход к использованию
Для быстрой навигации к символам, у которых немного использований (например, с закрытым полем) можно нажать Shift+Alt+F12. При этом полномасштабное окно инструмента не открывается, а использования отображаются во всплывающем окне.
Однако если выяснится, что список использований символа слишком длинный, можно нажать на значок увеличения в верхнем правом углу всплывающего окна, чтобы перенести список использований в окно Find Results.
Подсветка использований
Чтобы подсветить все использования символа в текущем файле, достаточно расположить курсор на любом использовании символа и нажать Shift+Alt+F11. Также можно подсвечивать использования директив импорта и даже выражений. В больших файлах для навигации между подсвеченными использованиями можно использовать правую панель маркеров.
ReSharper быстро находит и выделяет использования символов в разметке XAML, а также использования на разных языках.
Структурный поиск и замена
Эта функциональность позволяет создавать паттерны для поиска проблем в структуре кода или старого кода, который ReSharper не умеет находить без дополнительной настройки, и заменять их хорошим кодом. Более того, чтобы дополнительно облегчить регулярную уборку сомнительного кода, можно создать свои инспекции кода и настроить быстрые исправления для них в ReSharper.
Более того, чтобы дополнительно облегчить регулярную уборку сомнительного кода, можно создать свои инспекции кода и настроить быстрые исправления для них в ReSharper.
Создавать паттерны и контролировать правильность подходов к разработке теперь проще, чем когда-либо. Корпоративные и командные политики, собственные фреймворки, любимые библиотеки с открытым кодом и инструменты — структурированные паттерны пригодятся везде. А лучшие паттерны можно импортировать и экспортировать, чтобы ими могли пользоваться коллеги, а также переносить их между копиями ReSharper.
Иерархия типов
ReSharper позволяет просматривать иерархию наследования определенного типа в отдельном окне. В этом окне отображаются базовые и производные типы для выбранного типа, а перейти к любому из них можно одним щелчком. Для любого узла в иерархии можно просматривать все члены или только полиморфные члены на отдельной панели предпросмотра.
Чтобы открыть окно Type Hierarchy для типа, необходимо разместить курсор на имени этого типа и нажать Ctrl+Alt+H или вызвать команду меню ReSharper | View | Type Hierarchy.
Закладки
Это простая, но очень полезная функция: вы можете установить пронумерованный маркер одним шорткатом и вернуться к этому месту в любой момент с помощью другого сочетания клавиш. Вы можете создать до 10 пронумерованных закладок и неограниченное количество ненумерованных. Для быстроты навигации все места, в которых есть закладки, отображаются в одном всплывающем окне.
Просмотр недавних файлов
При нажатии Ctrl+, открывается всплывающее окно со списком недавно открытых файлов, из которого вы можете перейти к любому из них.
Просмотр недавних изменений (и переход к последнему месту редактирования)
Команда Recent Edits работает аналогично команде Recent Files и открывает всплывающее окно со списком файлов и символов, которые недавно были изменены. Если текущая сессия редактирования началась уже давно, для уменьшения количества позиций в списке можно ввести имя файла, который требуется переоткрыть.
Вы также можете использовать команду перехода к последнему месту редактирования (Ctrl+Shift+Backspace), чтобы быстро переместить курсор к месту самого последнего изменения кода, без открытия всплывающего окна. Последующие нажатия этого сочетания клавиш приведут вас к более ранним изменениям.
Последующие нажатия этого сочетания клавиш приведут вас к более ранним изменениям.
Окно управления объектами To-do
To-do Explorer помогает следить за своими напоминаниями, отмеченными тегами todo, note или bug, а также места в коде, где генерируются исключения NotImplementedException. To-do Explorer собирает все подобные места из всех файлов в решении и отображает их в едином окне инструмента.
Если для заметок в комментариях используются собственные маркеры, можно настроить пользовательский шаблон, чтобы To-do Explorer находил и их.
Process Explorer
В окне Process Explorer отображаются все процессы, выполняемые в текущий момент: можно исследовать их модули и декомпилировать те из них, которые представляют собой сборки .NET.
В этом окне можно скрыть или показать нативные процессы и модули, а также включить иерархическое представление процессов.
Список можно отфильтровать, чтобы найти нужный модуль или процесс, а затем добавить соответствующие сборки в Assembly Explorer для более подробного изучения.
Обратите внимание:
Все сочетания клавиш, приведенные на этой странице, соответствуют набору сочетаний «Visual Studio», использующемуся в ReSharper по умолчанию. Подробнее о двух наборах сочетаний клавиш, доступных в ReSharper, вы можете узнать в его документации.
Как искать и находить на странице на компьютере Chrome?
- by Editor
- Chrome для компьютера
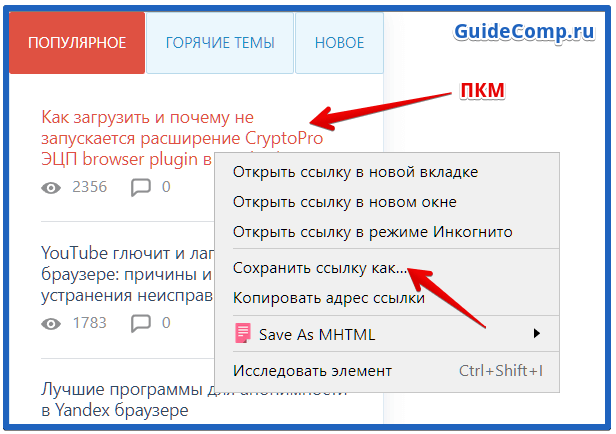
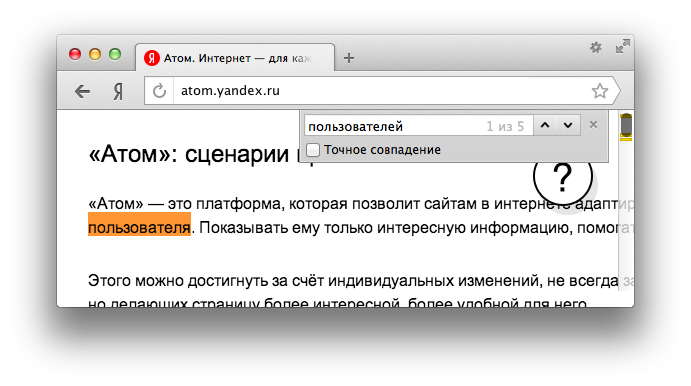
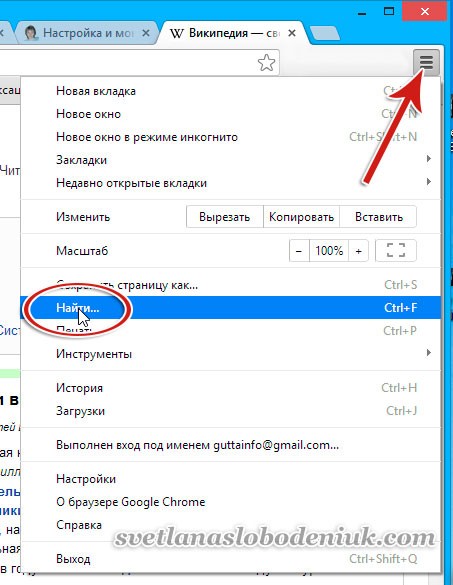
Поиск определенных слов или фраз на сайтах или на Странице упрощается с помощью инструмента «Найти на странице» в Chrome Computer. Чтобы включить эту опцию, запустите сайт и нажмите на три точки в правом верхнем углу экрана. Теперь откройте опцию «Найти», и когда вы нажмете на нее, появится небольшое окно поиска. Введите фразу, которую вы хотите найти, и все экземпляры, в которых эта фраза появляется, будут выделены. Вы можете перейти ко всем этим экземплярам с помощью стрелок вверх и вниз в строке поиска.
Когда мы сталкиваемся с проблемой в Интернете или пытаемся найти фразу или текст в длинном контенте, нам часто требуется функция поиска на странице для поиска точного термина.
К счастью, Google Chrome и все другие веб-браузеры предлагают поиск на странице или возможность найти то, что обычно ищет поисковые фразы в тексте. Это помогает сэкономить много времени, хотя и приходится вручную читать текст и определять слово или фразу, которые мы ищем.
Мой брат любит просматривать или читать длинный контент в Интернете. Вчера он просматривал результаты исследований, когда хотел найти определенный термин в том же самом. Он попросил меня помочь. Я познакомил его с функцией поиска в хроме на странице.
Связанный: Как искать и находить на странице на компьютере Chrome?
Поиск на странице или поиск на странице не только выделяет поисковый запрос, но и помогает перемещаться по результатам с помощью верхней или нижней стрелки на всплывающей панели поиска. Он также отображает количество повторений поисковой фразы на странице.
Он также отображает количество повторений поисковой фразы на странице.
Содержание
Как найти на странице в Chrome Computer?
Функция поиска на странице в Chrome уже давно помогает. Это помогло мне сэкономить часы на анализе данных и текстов, когда я заканчивал колледж.
Ниже приведены инструкции по поиску фразы или текста с помощью функции «Найти на странице» в браузере Chrome на любом компьютере. Вы также можете вызвать строку поиска «Найти на странице» с помощью сочетания клавиш на компьютерах с Windows/Linux и macOS. Это отобразит все повторения текста или фразы, выделенные на странице веб-сайта, которую мы ищем в поле поиска. Если вы хотите быстро найти фразу или термин, доступные на странице веб-сайта, вы можете использовать функцию поиска на странице Chrome, доступную в браузере Chrome. Вы можете просто использовать Ctrl + F или Cmd + F на клавиатуре для быстрого поиска. Как я уже говорил, это очень полезная функция, которая помогла мне в исследованиях во время учебы. Кроме того, это было полезно при устранении ошибок во время работы. После того, как я научил своего брата искать на странице, он тоже мог делать все это и эффективно управлять своей работой. Вы можете просмотреть все экземпляры, в которых встречается фраза или слова, которые вы ищете. Точно так же вы также можете вызвать поиск на странице в браузере Chrome Android и поиск фраз. Вы когда-нибудь использовали функцию «Найти на странице» на компьютере с Chrome? Дайте нам знать, насколько это было полезно в вашем случае. Теперь давайте обсудим некоторые часто задаваемые вопросы, касающиеся поиска на странице в компьютере Chrome. Как искать фразы через «Найти на странице» на компьютере Chrome? Чтобы выполнить поиск по определенным фразам с помощью функции «Найти на странице» на компьютере Chrome, запустите страницу, затем нажмите на три точки в правом углу, а затем нажмите «Найти». Теперь откроется небольшая панель поиска, где вам нужно ввести слова или фразы и нажать клавишу ввода. Вы сможете увидеть фразы, выделенные на странице. Как перейти ко всем экземплярам, где фразы отображаются в «Найти на странице» на компьютере Chrome? Чтобы просмотреть все экземпляры, в которых встречается искомая фраза, просто нажмите на стрелку вниз или вверх сбоку от вкладки поиска. Что такое сочетание клавиш для поиска на странице на компьютере Chrome? Сочетание клавиш для поиска на странице на компьютере Chrome — Ctrl+F. Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать. Если у вас есть мысли по поводу Как искать и находить на странице на компьютере Chrome? , затем не стесняйтесь заглянуть в поле для комментариев ниже. Если вы считаете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью. Кроме того, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные обучающие видео. Раскрытие информации : Эта страница может содержать партнерские ссылки, что означает, что мы можем получать компенсацию за ваши покупки по нашим ссылкам; конечно, без каких-либо дополнительных затрат для вас (действительно, вы можете получить специальные скидки). Это поддержит наши усилия по созданию более полезного контента и сделает его открытым и бесплатным навсегда. Теги:Chrome ComputerChrome LinuxChrome MacChrome WindowsПоиск на страницеGoogle ChromePage LookupSearch Page Google Chrome — самый популярный интернет-браузер. Браузер полон замечательных инструментов, которые можно использовать при просмотре веб-страниц. Одним из таких превосходных инструментов является инструмент Google Find, который является частью браузера. Этот специальный инструмент поможет вам найти определенные слова или фразы на веб-странице, которую вы посещаете. Вот как вы используете инструмент Google Chrome Find. Инструмент поиска, который предлагает Chrome, — это уникальный инструмент, который позволит вам легко находить определенные условия поиска и ключевые слова на веб-страницах. Возможно, вам потребуется найти огромную статью для исследования, и вы хотите иметь возможность искать слово на этой странице из окна браузера. Кроме того, вы также можете искать, сколько упоминаний вашего слова или термина на веб-странице или в статье. Все это вместе может также помочь вам лучше понять, как определенные условия поиска используются на странице. Например, использование инструмента на веб-странице или в статье с высоким рейтингом позволит вам увидеть, как они использовали определенные ключевые слова. Вы сможете разбить его и увидеть, сколько раз использовалась ключевая фраза, как часто она используется и где она используется на странице или в статье. Инструмент — одна из самых полезных вещей, которые предлагает Google. Давайте посмотрим, как вы можете быстро и легко использовать инструмент поиска в Chrome для поиска ключевых слов и фраз. Поиск слова на любой веб-странице в Google Chrome — довольно простой процесс. Нужно сделать пару быстрых шагов, а затем бум, вы можете использовать инструмент, чтобы найти все, что хотите. Для поиска ключевых слов, фраз, слов или терминов на странице с помощью Google Chrome: В качестве альтернативы на шаге 2 вы также можете просто нажать CTRL+F (ПК) или CMD+F (MAC) на клавиатуре. Запустите браузер Google Chrome и перейдите на веб-страницу, для которой вы хотите использовать инструмент «Найти». Вы можете перейти на любой веб-адрес, так как инструмент работает, где бы вы ни находились. Позвольте странице полностью загрузиться, прежде чем переходить к следующему шагу. Шаг 2. Откройте меню инструментов Chrome. открытого окна браузера. Появится раскрывающееся меню, в котором выберите пункт «Найти». Примечание: На ПК меню будет состоять из трех полосок. После того, как вы нажмете «Найти», появится небольшое всплывающее окно. В этом поле поиска введите слово или фразу, которую вы хотите найти на веб-странице. Вы можете нажать «Enter» после ввода, но это не обязательно. Google Chrome автоматически выполнит поиск термина. Примечание: Если вы никогда раньше не использовали инструмент поиска Google Chrome, то в него ничего не будет набрано. Однако, если вы это сделали, вам придется удалить слово или фразу, которые вводятся в данный момент. Когда искомое слово или термин были введены и Chrome выполнил поиск, вы увидите выделение каждого экземпляра, который термин используется на странице Например, функция поиска поместит «1 из 10» в правой части окна поиска. Это говорит вам, сколько раз термин был найден. Чтобы закрыть инструмент поиска Google Chrome, просто нажмите «x». Это находится в поле поиска. Или вы можете нажать клавишу Escape (esc). Вот и все. Теперь вы знаете, как искать любой термин или фразу на любой веб-странице. Просто используйте инструмент Google Chrome Find. Следует также отметить, что вы можете использовать сочетание клавиш для немедленного вызова инструмента «Найти» в Chrome. Вот команды клавиатуры для быстрого доступа: Просто нажмите комбинацию клавиш и начните вводить слово, которое хотите найти. Если вам нужно найти что-то на странице довольно быстро, то инструмент «Найти» — это именно то, что вам нужно. Браузер Google Chrome позволяет без труда использовать их инструмент для поиска терминов на веб-страницах. Он прост в использовании, и вы можете получить к нему доступ с любой веб-страницы, используя меню инструментов, которое предоставляет Chrome. Если вы похожи на меня, вам нравится использовать ярлыки для выполнения работы. Типичный способ поиска видео на YouTube — сначала перейти на youtube.com, дождаться его загрузки, а затем ввести запрос. Это быстрый процесс, и трудно представить, какой шаг можно сократить, чтобы ускорить процесс. Но, конечно, есть способ, и он не требует никакой работы вообще. На самом деле мы пытаемся найти видео. Мы не хотим загружать всю домашнюю страницу изображениями и рекламой только для того, чтобы мы могли выполнять поиск. Это потерянная полоса пропускания и время. Вот что мы можем сделать вместо этого. Вы автоматически перенаправляетесь на страницу поиска с поисковым запросом, который вы запрашивали. Этот метод позволяет искать нужное видео без предварительной загрузки YouTube. Разве это не потрясающе? Эта функция не ограничивается YouTube, вы можете сделать то же самое для ряда веб-сайтов. Это достигается соблюдением стандартов открытого поиска. Вы можете прочитать всю спецификацию на opensearch.org, но здесь я упрощу ее для вас. Прежде чем мы пойдем дальше и попытаемся реализовать эту замечательную функцию на нашем веб-сайте, вы должны убедиться, что на вашем веб-сайте есть одна вещь. Функция поиска . Разве не имеет смысла иметь его без поиска сейчас, не так ли? Итак, сначала убедитесь, что у вас есть функция поиска, а затем приступим. В этом блоге у меня есть функция поиска рядом с меню навигации. Ввод имеет имя http://idiallo.com/search?q=how+to+create+search+with+php Чтобы браузер понял наш поиск, мы должны сообщить ему об этом. Для этого мы создаем файл с именем Действительно очень маленький файл XML. Он начинается с Здесь мы описываем, как работает наш поиск. Мы предоставляем шаблон для URL-адреса и условия поиска, которые будут заменены, когда пользователь вводит запрос. Вы можете скопировать приведенный выше скрипт и изменить имена, чтобы они соответствовали вашему веб-сайту. Вот так самая сложная часть сделана. Вы можете перемещаться между результатами с помощью навигационных клавиш со стрелками, отображаемых во всплывающем окне поиска. Если кто-то знает, как искать страницу в Chrome, работа наполовину сделана.
Вы можете перемещаться между результатами с помощью навигационных клавиш со стрелками, отображаемых во всплывающем окне поиска. Если кто-то знает, как искать страницу в Chrome, работа наполовину сделана. Практический результат: Компьютер Chrome Поиск на странице
 Так же, как компьютерный браузер, он также будет выделять условия поиска и отображать повторения.
Так же, как компьютерный браузер, он также будет выделять условия поиска и отображать повторения. Часто задаваемые вопросы: Поиск на странице в компьютере Chrome


Как использовать инструмент поиска в Google Chrome
Зачем использовать инструмент поиска в Chrome?
 Инструмент поиска в Chrome позволяет это сделать.
Инструмент поиска в Chrome позволяет это сделать. Как использовать инструмент поиска Google Chrome

Шаг 1: Запустите Google Chrome и перейдите к веб-адресу
Шаг 3: Вставьте желаемый термин во всплывающее окно поиска
 Это будет выглядеть как окно поиска.
Это будет выглядеть как окно поиска. На заметку

Шаг 4. Закройте инструмент поиска по завершении
Использование сочетаний клавиш для инструмента «Найти» в Chrome
Заключительные мысли

Как сделать ваш сайт доступным для поиска из панели браузера с помощью OpenSearch
youtube. в адресной строке com
com Каков формат вашего поиска?
 Вот как это работает на структурном уровне.
Вот как это работает на структурном уровне. <метод формы="получить" действие="/поиск">
q и URL-адрес idiallo.com/search . Это означает, что когда вы вводите запрос типа , как создать поиск с помощью php и нажмите ввод, вот что вы получите: q Сообщаем браузеру о структуре поиска
opensearch.xml . А вот пример файла.

с соответствующим пространством имен. Затем мы добавляем содержание описания. Имя каждого тега говорит само за себя, и вы можете найти точную спецификацию на opensearch.org. Я включил необходимые теги для начала выше, и я хочу, чтобы вы сосредоточились на теге URL.







 Ctrl+⇧ Shift+S,
Ctrl+⇧ Shift+S,