Отправка html-письма через веб-интерфейс Mail.ru — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
5 февраля 2019
Никто не сомневается в том, что есть более удобные пути отправки html-сообщений электронной почты, чем веб-интерфейсы почтовых сервисов, даже таких маститых, как Mail.ru. Но владением способом отправки, буквально в он-лайн режиме, своего собственного шаблона html-письма, вместо предлагаемых почтовиком, не только расширит ваш кругозор, но и может выручить, когда других подручных средств не окажется.
Видео
Пару слов о шаблонеВаш шаблон письма наверняка содержит изображения. Для того чтобы они отображались в вашем письме в финале, ссылки на эти картинки из тела вашего письма должны быть «внешними», а не «внутренними», т. е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
<figure> <img src="http://servername.ru/images/image1.jpg" title="imagetitle" alt="imagealt"/> </figure>Готовим почву для отправки
Здесь наша работа будет состоять из двух частей. Первая — это подготовка к корректировке html-кода в браузере, а вторая — подготовка кода нашего письма к внедрению в браузер при помощи самого простого редактора — «Блокнота».
Итак, авторизуемся на сервисе Mail.ru и инициируем создание нового письма.
Рис. 1Браузер, а мы используем Google Chrome, переключится в том же окне в форму создания нового письма. Доступность т.н. панели оформления покажет нам, что мы используем нужный нам режим создания письма. Убедимся, что она активна, и более её не трогаем.
Рис. 2Правым кликом мыши по полю для ввода текста письма инициируем вызов контекстного меню. В нём нам понадобится команда «Просмотреть код», выделяем её и выбираем левым щелчком мыши.
В результате, окно просмотра браузера трансформируется и отобразит панель с кодом страницы. В зависимости от настроек Chrome, эта панель может показаться правее, а может — ниже основного окна, как в нашем случае. Переключение вида осуществляется меню под троеточием, пометим его на следующем рисунке.
Рис. 4Текущее представление окна браузера отражает код страницы. И за содержимое страницы отвечает как раз та часть кода, которая при открытии этого режима оказалась подсвеченной, между тегами <body id… ….</body>.
Наша задача — вставить вместо этого блока кода код нашего письма. Для чего правым кликом по выделенной области кода вызываем контекстное меню, и в нём выбираем «Edit as HTML».
Рис. 5Выделенный блок переключится в режим правки. Здесь нам понадобится выделить всё его содержимое, весь код, и удалить его. Но до того, отвлечёмся на вторую составляющую наших действий, откроем содержимое нашего файла с html-письмом в текстовом редакторе «Блокнот».
И весь текст с кодом письма из «Блокнота» скопировать в буфер обмена.
Рис. 7После чего вернёмся обратно в Chrome. Выделяем переведённый ранее в режим правки блок html-кода (если нужно, повторяем переход в режим правки, как на рисунке 5), вызвав правым кликом контекстное в меню и в нем выполнив команду «Выделить все»
Рис. 8Теперь ещё раз правый клик по выделенному блоку и выберем команду «Вставить»
Рис. 9В этот момент находящийся в буфере обмена код нашего собственного шаблона заменит стандартный, а этого мы и добиваемся. Чтобы сохранить внесённые изменения, закрываем окно редактирования кода стандартным способом: нажатием «крестика» в правом углу.
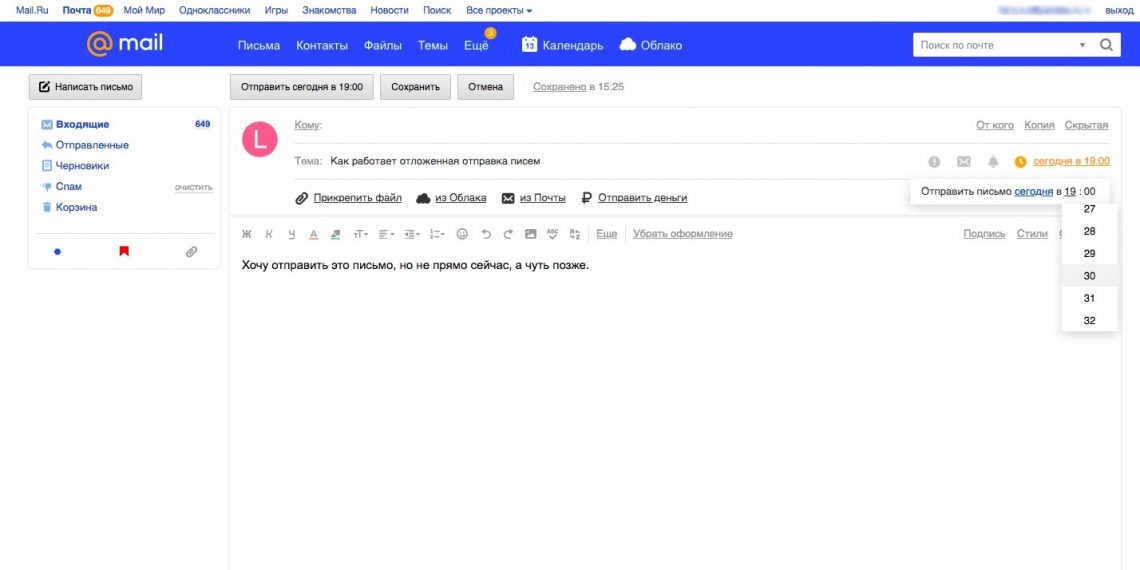
Рис. 10И тренируемся отправлятьИ вот, мы видим перед собой наше html-сообщение. Если, конечно, мы ничего не перепутали, и нигде не ошиблись. Картинок в нём видно в этот момент не будет, но до получателя оно дойдёт уже с изображениями. Чтобы в этом убедиться, и заодно, чтобы проверить корректность отображения в целом, отправим это письмо сначала самому себе.
Проверяем результат.
Рис. 12Рисунки встали на место. Для повторных отправлений можно сохранить свою работу в почте, как черновик, и тогда в нужный момент можно будет повторить отправление без всей описанной выше череды манипуляций.
Рис. 13Урок, мы надеемся, понятен и усвоен. Как никакая иная фраза, к нашим упражнениям подходит присказка про то, что «…не мытьём — так катаньем…». А что? Знай наших, теперь мы знаем, что html-письма можно отправлять и так. Прямо из браузера, и прямо из недр очередного почтового сервиса.
Почему мои email сообщения не отправляются?
Ниже приведены причины и способы решения типичных проблем, почему почта может не отсылаться из ePochta Mailer. Даже на ваш собственный почтовый адрес!
| Описание и способ решения | |
| HELO/HELO rejected | Вам необходимо открыть «Настройки»/ «Общие настройки»/
«Соединение»/ «Значение HELO» и нажать
 После этого скопируйте ваше значение HELO и вставьте в соответствующее поле. |
| «Отправка…» очень долго | Если статус «Отправка…» висит уже достаточно долго
(более минуты), просьба проверить следующее: 1. Подготовленное сообщения имеет большой размер и для ePochta Mailer надо больше времени, чтобы его отправить. 2. ePochta Mailer полностью заблокирован от доступа в Интернет антивирусом или сетевым экраном. Установите исключение для ePochta Mailer. |
| Ошибка 451: Requested action aborted: local error in processing. | Эта ошибка, как правило, возникает из-за перегрузки вашего Интернет провайдера или через ваш SMTP-релей отправлено слишком много сообщений. Следующая попытка отправить письмо может оказаться успешной. |
Ошибка 501: Syntax error in parameters
or arguments. |
Недопустимые адреса электронной почты или доменное имя почтового адреса. Иногда указывает на проблемы соединения. |
| Ошибка 512: The host server for the recipient’s domain name cannot be found (DNS error). | У одного из серверов на пути к серверу назначения есть проблема с DNS-сервером либо адрес получателя не верный. Проверьте адрес получателя на правильность доменного имени (орфографические ошибки в доменном имени или несуществующее доменное имя). |
| Размер сообщения (сообщение + все его вложения) превышает ограничения по размеру на сервере получателя. Проверьте размер сообщения, которое Вы подготовили для отправки, в частности, размер вложений, возможно, стоит разбить сообщения на части. | |
Ошибка 535: Username and Password not
accepted. |
Проверьте настройки SMTP-сервера. Убедитесь
в том, что логин и пароль введены правильно. Откройте
«Настройки»/ «Общие Настройки»/ «SMTP», там
двойной клик по адресу SMTP сервера, и в появившемся
окне исправьте имя пользователя и пароль. Примечание 1: Убедитесь, что CAPS LOCK выключен — это важно! Примечание 2: Некоторые SMTP сервера требуют в качестве логина «[email protected]» вместо просто «user», уточните эти моменты. |
| Ошибка 550: Mailbox unavailable. | Отклик 550 SMTP-сервера означает, что емейл-адреса получателя нет на сервере. Свяжитесь с получателем устно, чтобы получить его емейл-адрес. Ошибка 550 иногда может быть отправлена Антиспам фильтром. Другим случаем возврата отклика 550 может быть, когда сервер получателя не работает. |
Ошибка 553:Requested action not taken —
Mailbox name invalid. |
Неверный адрес электронной почты получателя. Отклик 553 SMTP-сервера иногда возвращает почтовый сервер вашего Интернет провайдера. Это происходит, если у Вас нет подключения к Интернету у этого провайдера. |
Подробнее о SMTP серверах и кодах их возможных ошибках вы можете прочитать тут.
Если с помощью приведенной выше таблицы вы все равно не можете решить проблемы с отправкой почты, обратитесь в службу поддержки. При этом убедительная просьба сразу предоставить нам лог SMTP соединения. Его можно получить двойным кликом по сообщению об ошибке. Он может выглядеть примерно так:
Скопируйте текст из этого окна, когда обращаетесь в службу поддержки. Это значительно ускоряет процесс настройки вашего ePochta Mailer с нашей помощью.
- Сообщения отправлены, но не получены
- Рекомендации по повышению процента проходимости через спам-фильтры
- Настройка бесплатных SMTP и POP серверов
Направить письмо ∙ Корреспонденция граждан
Направить письмоРазделы, отмеченные *, обязательны для заполнения
Персональные данные лиц, направляющих письма по электронной почте, хранятся и обрабатываются в соответствии с законодательством Российской Федерации о персональных данных
В электронной форме указать получатель вашего сообщения:
кому Вы его направляете или куда Вы его направляете
в электронную приемную Президента России в электронную приемную Администрации Президента РФ сотруднику Администрации Президента
В электронной форме укажите Ваш:
Фамилия *
Имя *
Организация (юридическое лицо)
В электронной форме укажите получателя Вашего сообщения:
Личный кабинет, привязанный к данному адресу электронной почты, уже есть был зарегистрирован. Для отслеживания статуса отправленных сообщений войдите в личный кабинет
Для отслеживания статуса отправленных сообщений войдите в личный кабинет
Пароль
Подтвердите адрес электронной почты
Телефон
Текст письма
В соответствии с частью 1 статьи 7 Федерального закона от 2 мая 2006 г. № 59-ФЗ «О порядке рассмотрения обращений и обращений граждан Российской Федерации обращение должны быть изложены предложение, заявление или жалоба отправителя.
Для того, чтобы ваше сообщение было рассмотрено объективно и всесторонне в установленные сроки, вы должны указать адрес места, где происходили описываемые вами факты, действия или события. Если невозможно определить существо вашего предложения , заявление или жалоба из текста, ответ не будет дан и ваше сообщение не будет передано на рассмотрение компетентному государственному органу, органу местного самоуправления или должностному лицу, о чем вы будете уведомлены в течение семи дней с момента получения вашего сообщения.
Максимальное количество символов в поле ввода текста предложения, заявления или жалобы, отправляемых в виде электронного сообщения, не ограничено.
В поле ввода текста вашего электронного сообщения:
изложите ваше предложение, заявление или жалобу*:
Если вам необходимо предоставить подтверждение своих доводов, вы можете прикрепить к своему сообщению документы и материалы в электронном виде, воспользовавшись Функция «Прикрепить файл». Обращаем ваше внимание, что приложенные документы и материалы, отправленные таким образом, могут служить лишь подтверждением доводов, изложенных в тексте сообщения.
Вы можете прикрепить необходимые документы и материалы в электронном виде в любом порядке в виде двух самостоятельных файловых вложений без архивации (вложенный файл) с использованием одного из двух типов принятого формата:
Текстовый (графический) формат: txt, doc, docx, rtf , xls, xlsx, pps, ppt, odt, ods, odp, pub, pdf, jpg, jpeg, bmp, png, tif, gif, pcx;
Формат аудио (видео): mp3, wma, avi, mp4, mkv, wmv, mov, flv.
Другие форматы информационные системы Администрации Президента не обрабатывают.
Пользователи должны убедиться, что у них есть подключение к Интернету с использованием ADSL, 3G, 4G, Wi-Fi или другой технологии, обеспечивающей эквивалентную скорость передачи и обработки файлов следующего размера:
— До 5 МБ — обычно без задержки;
— От 5 МБ до 10 МБ — возможны задержки;
— более 10 МБ — передача или обработка могут завершиться ошибкой.
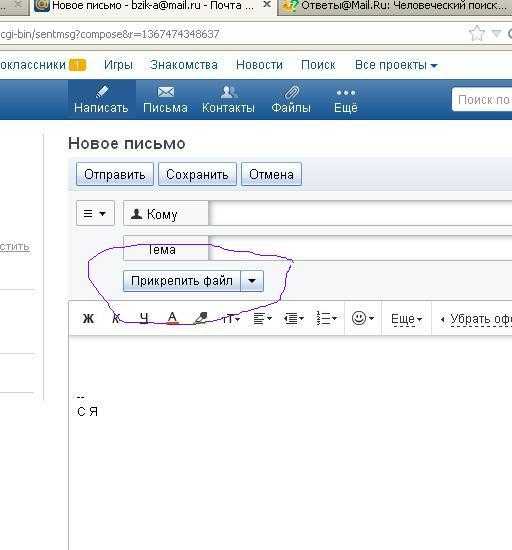
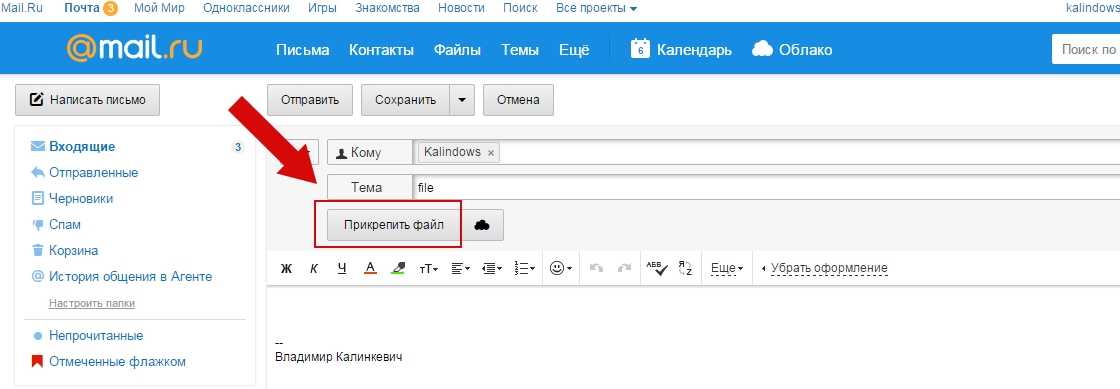
Прикрепить файл
Прикрепить файл
После успешной отправки электронного письма следует сообщение
Если все верно, нажмите еще раз «Отправить письмо», либо нажмите «Назад» для редактирования формы
Adderedee
Вы выбрали:
Полное название (фаммин, имя, патронимическое)
Адрес электронной почты
Страна
Регион
zip -код
, город
Адрес возврата
Прикрепите файл
8080808
.
Адресуйте другую тему в этом письме
Прикрепить файл
Как отправить письмо в формате html. Html письмо
Чтобы отправить html-письмо через Mail.ru нужно немного смекалки. Мы самостоятельно разобрались, как это сделать и подготовили подробную пошаговую инструкцию.
Шаг 1. Подготовка письма
Для начала вам понадобится сам шаблон с правильными ссылками на изображения. Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть именно на них, а не на картинки с вашего компьютера. Это важное правило, иначе в финальном письме не будет картинок.
Если вы заказывали разработку у нас, то у вас уже подготовлен отдельный файл для этих нужд, а картинки загружены на наш сервер. В противном случае вам нужно будет сделать это самостоятельно.
Начнем. Откройте файл шаблона через обычный блокнот и скопируйте все его содержимое, в дальнейшем нам нужно будет вставить его в тело письма в Mail. ru.
ru.
Шаг 2. Вставьте письмо в Mail.ru
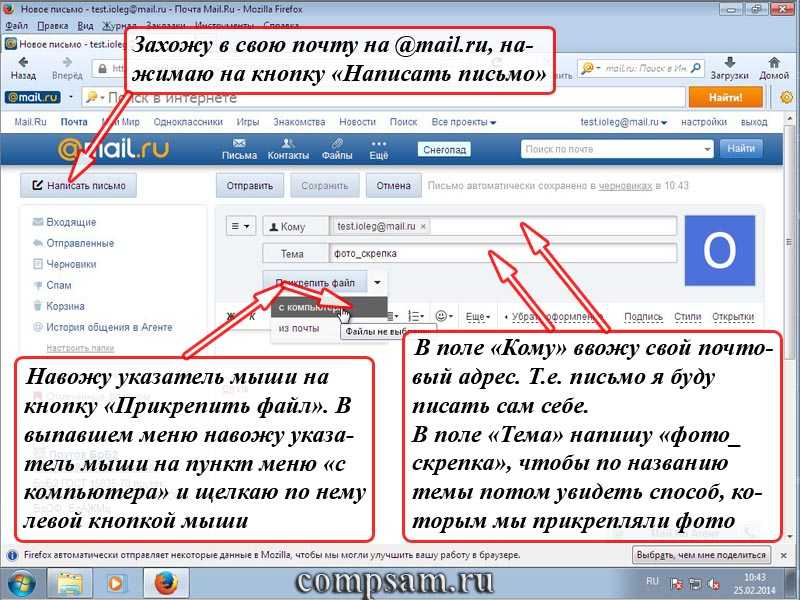
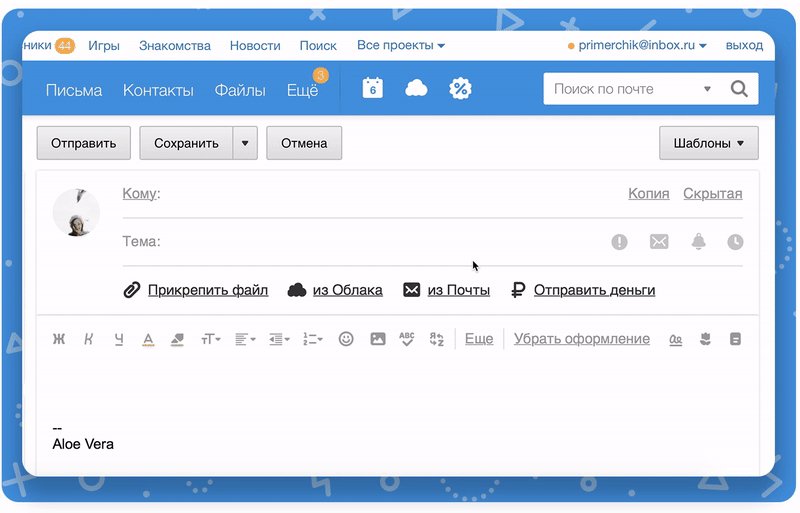
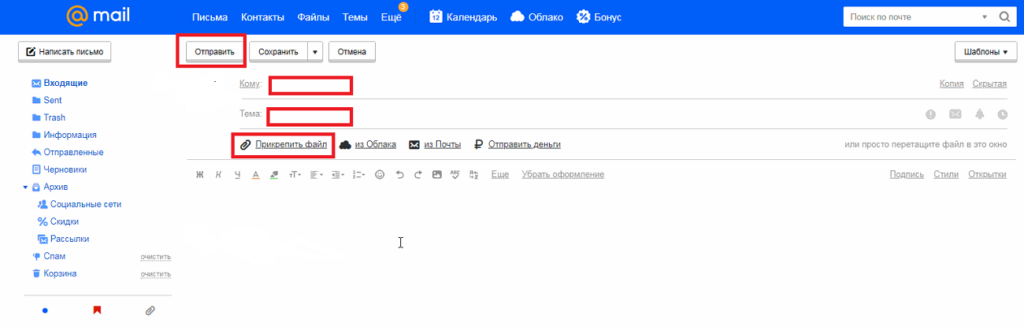
Зайдите в свой почтовый ящик на сайте и создайте новое письмо. Убедитесь, что у вас включено оформление письма. Вы должны увидеть панель, показанную ниже.
Щелкните правой кнопкой мыши на поле для ввода текста письма и выберите «просмотреть код» (В каждом браузере этот пункт называется по-разному, но смысл остается). Откроется панель редактирования кода страницы. (Визуально панель может отличаться в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
Выделился код, который отвечает за заполнение письма. Но нам нужна основная строка кода — html.
Этот блок отвечает за заполнение письма и вместо него нам нужно вставить наш шаблон. Для этого щелкните блок правой кнопкой мыши и выберите «Редактировать как HTML».
… и на его место вставляем код нашего письма, которое мы скопировали себе в самом начале урока. После этого просто закройте панель, нажав на крестик в правом углу.
После этого просто закройте панель, нажав на крестик в правом углу.
Если вы все сделали правильно, то вы получите свое письмо. Не бойтесь, что это без картинок. Получатель получит письмо с фотографиями. Если вы переживаете, просто отправьте письмо самому себе и посмотрите результат.
Шаг 3. Отправка html-письма
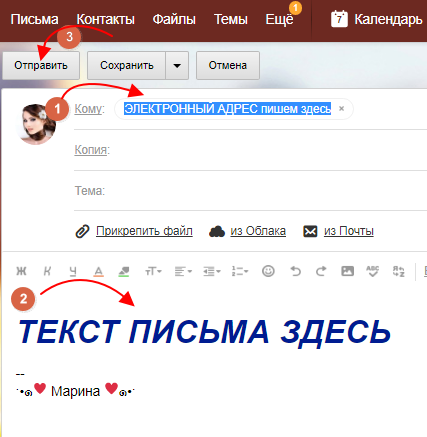
Осталось настроить содержимое письма, если это необходимо. Просто перепишите тексты. Вы можете использовать инструменты дизайна на верхней панели.
После того, как содержание письма Вас полностью устроит — отправьте. А чтобы не делать это каждый раз, можно сохранить как шаблон в mail.ru.
По электронной почте можно отправлять различные письма, содержащие текстовую информацию, а также видео, аудио и многие другие типы файлов, которые существуют.
Инструкция по эксплуатации
Html — это язык гипертекстовой разметки, который используется для создания специальных страниц для сайтов. Он позволяет сохранять различные страницы с порталов и просматривать их в браузере без подключения к интернету. Отправить в формате html также возможно. Войдите в свою учетную запись электронной почты на сервере. Если вы используете специальное программное обеспечение, создайте новое. письмо .
Он позволяет сохранять различные страницы с порталов и просматривать их в браузере без подключения к интернету. Отправить в формате html также возможно. Войдите в свою учетную запись электронной почты на сервере. Если вы используете специальное программное обеспечение, создайте новое. письмо .
Напишите несколько строк HTML-кода. Главной особенностью этого языка программирования является то, что теги закрываются таким символом, как «/». Например, вы используете тег «тело». Для корректного описания процедуры нужно использовать тот же тег, только с закрытым методом, то есть «/». Есть специальные сайты, на которых описаны почти все теги этого языка программирования.
Чтобы отправить электронное письмо в формате html , вам необходимо правильно составить все теги, которые вы используете. Обязательно проверьте на ошибки. Для этого создайте текстовый документ. Вставьте туда весь код и сохраните в формат страниц. Далее открываем через браузер. Это можно сделать двумя щелчками левой кнопки мыши. На текст письмо скачать весь код страницы. Введите адрес отправителя. Нажмите кнопку «Отправить».
Это можно сделать двумя щелчками левой кнопки мыши. На текст письмо скачать весь код страницы. Введите адрес отправителя. Нажмите кнопку «Отправить».
Можно и другим способом. Создайте письмо в программе или на почтовом сервере. Далее укажите прямую ссылку на страницу. При открытии письма система автоматически переместит пользователя на созданную страницу. На данный момент таким образом создаются специальные вирусы, которые распространяются через Интернет через электронные письма. Удалите все подозрительные электронные письма и используйте антивирусное программное обеспечение.
Грамотно составленное электронное письмо в формате HTML значительно увеличивает шансы на то, что на вашу рассылку обратят внимание. Такие письма выгодно отличаются от своих обычных текстовых аналогов.
Руководство по эксплуатации
Составьте буквенный код самостоятельно. Откажитесь от использования различных визуальных редакторов, так как большинство из них вставляют дополнительные служебные строки, которые могут вызвать у получателя проблемы при просмотре сообщения.
Следите за шириной письма. Оно должно быть не более шестисот пикселей, чтобы почтовый клиент корректно отображал сообщение, а получателю не нужно было постоянно пользоваться горизонтальной полосой прокрутки, что не всем нравится. Помните, что область просмотра сообщений — это только часть окна большинства почтовых клиентов.
Избегайте фоновых изображений. Они могут затруднить чтение текста письма, и адресат скорее удалит ваше сообщение, чем просматривает каждое слово. Даже однотонный фон без ярких узоров может слиться с цветом шрифта и сделать текст нечитаемым.
Используйте внешние ссылки для отображения изображений в сообщении. Не перегружайте HTML-письмо тяжелыми изображениями, которые потребляют много трафика, лучше разместить их на каком-нибудь хостинге. Позаботьтесь о том, чтобы картинки не удалялись из внешнего хранилища слишком быстро, чтобы ваше письмо можно было прочитать позже в исходном виде.
Проверьте окончательный вариант вашего письма в нескольких разных почтовых клиентах. Это поможет избежать мелких огрехов, которые могут испортить впечатление от всего HTML-сообщения. Также посмотрите письмо на сайтах популярных почтовых сервисов, таких как Mail.ru и Google Mail.
Полезный совет
Старайтесь излагать всю важную информацию в самом начале письма, чтобы сразу привлечь внимание адресата. Так он с большей вероятностью дочитает ваше сообщение до конца, желая узнать обо всех деталях сообщения.
На сайте есть, но возникает вопрос — как отправлять такие письма? Давайте сделаем это правильно. Если вы хотите отправить html письмо, то просто вставить код в тело сообщения в своем почтовом ящике не получится — код появится сам без его выполнения. Для полной отправки, с возможностью вывода таблиц, ссылок, графиков и рисунков, необходимо использовать специальную программу.
Специальными программами для отправки писем в html коде являются почтовые клиенты. Рассмотрим один из них — Mozilla Thunderbird . Рассмотрим процесс отправки писем с картинками и прочим более подробно.
Рассмотрим один из них — Mozilla Thunderbird . Рассмотрим процесс отправки писем с картинками и прочим более подробно.
Почтовый клиент Mozilla Thunderbird
Сначала вам нужно скачать эту программу. Для этого зайдите на официальный сайт почтового клиента от Mozilla: http://mozilla-russia.org/products/thunderbird/ . В открывшемся окне слева выберите программу на русском языке для операционной системы вашего компьютера:
Скачать, установить. После первого запуска нужно настроить клиент для работы с электронной почтой. Изначально нам предлагается завершить интеграцию, но ее можно пропустить:
Теперь нужно указать адрес электронной почты, с которого мы будем отправлять письма в дальнейшем. Для этого нажмите на специальную ссылку «Электронная почта» :
Далее появится окно, в котором можно открыть почтовый ящик предлагаемой услуги, но можно просто пропустить этот пункт, нажав «Пропустить это и использовать мою существующую почту» . Затем необходимо указать Имя , адрес и пароль на существующий почтовый ящик:
Затем необходимо указать Имя , адрес и пароль на существующий почтовый ящик:
После этого нажать «Продолжить» — почтовый сервер определяется автоматически, а после нажатия на кнопку Готово , возвращаемся в исходное окно. Итак, мы установили и настроили почтовый клиент для работы с электронной почтой (б/у), через которую будем отправлять html шаблоны писем.
Отправляем html письмо
Снова открываем клиент Mozilla Thunderbird если уже успели закрыть, и нажимаем в верхнем меню пункт Создать :
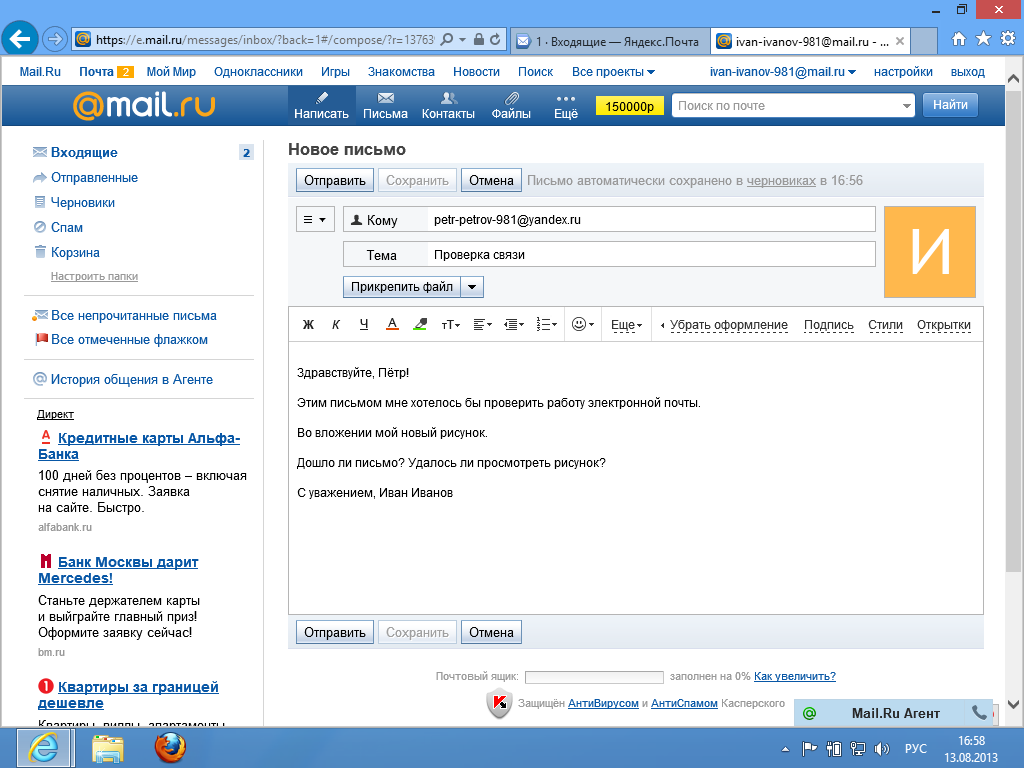
Форма создания открывает письмо. Заполните данные: «Кому» и «Тема» :
Имейте в виду, если вы хотите указать несколько получателей, вам нужно щелкнуть мышкой чуть ниже пункта «Кому» — Для этого там предусмотрено несколько полей получателей. Данные заполнены, переходим к шаблонам.
Отправим шаблон письма, предложенный в предыдущей статье (первый в списке). Открываем его в редакторе (файл shablon1.html) и выполняем небольшое, не сложное действие, а именно указываем правильные полные адреса изображения:
Открываем его в редакторе (файл shablon1.html) и выполняем небольшое, не сложное действие, а именно указываем правильные полные адреса изображения:
Как указать ссылку на картинку в html-шаблоне письма
Итак, мы получили полный адрес изображений на компьютере, теперь его нужно вставить в шаблон. Для этого откройте шаблон для редактирования и вместо напишите .
Обратите внимание, что слэши на компьютере и в браузере разные. Кроме того, перед буком диска с расположением нужного файла добавляется «Файл: ///» .
Вставить шаблон в тело письма в почтовом клиенте Mozilla Thunderbird
Итак, мы заполнили адреса получателей нашего письма, указали тему, поправили ссылки. Теперь нажмите на верхний пункт меню в окне создания письма нашего почтового клиента 9.0189 Paste — HTML :
Открывается другое окно для вставки кода, именно сюда и вставляем скопированный код html-шаблона письма, который мы получили после редактирования ссылок на изображения в нем :
Кнопочка Вставить и если адреса картинок были указаны правильно, то вы должны увидеть полноценный шаблон письма:
Резюме:
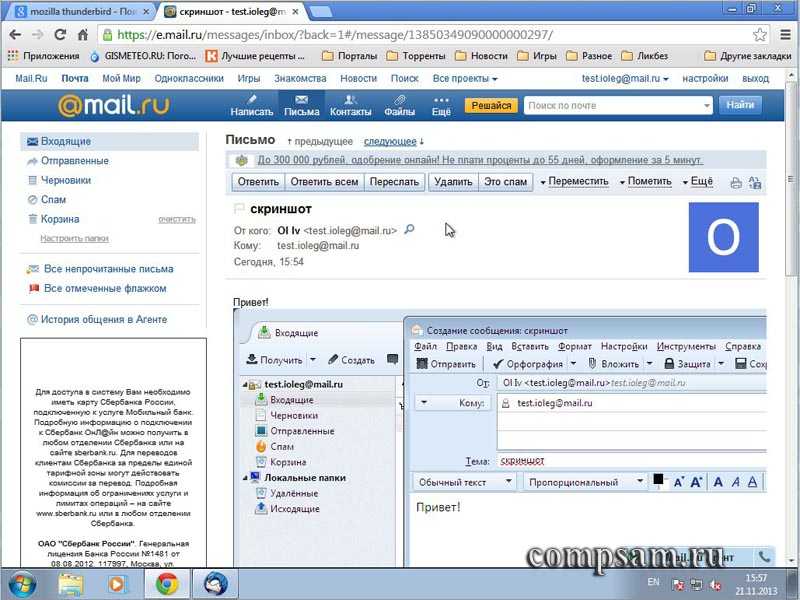
Подведем итоги проделанной работы. Для этого нажмите все в том же почтовом клиенте кнопку «Отправить» . Для эксперимента был указан личный почтовый ящик, поэтому есть возможность проверить доставку сообщения. Откройте почту и увидите полное html письмо:
Для этого нажмите все в том же почтовом клиенте кнопку «Отправить» . Для эксперимента был указан личный почтовый ящик, поэтому есть возможность проверить доставку сообщения. Откройте почту и увидите полное html письмо:
Возможно вы уже задавались этим вопросом и не смогли найти внятного ответа. Постараюсь вас не разочаровать и дать четкую инструкцию по перевариванию отправки HTML писем через почту Майл.ру .
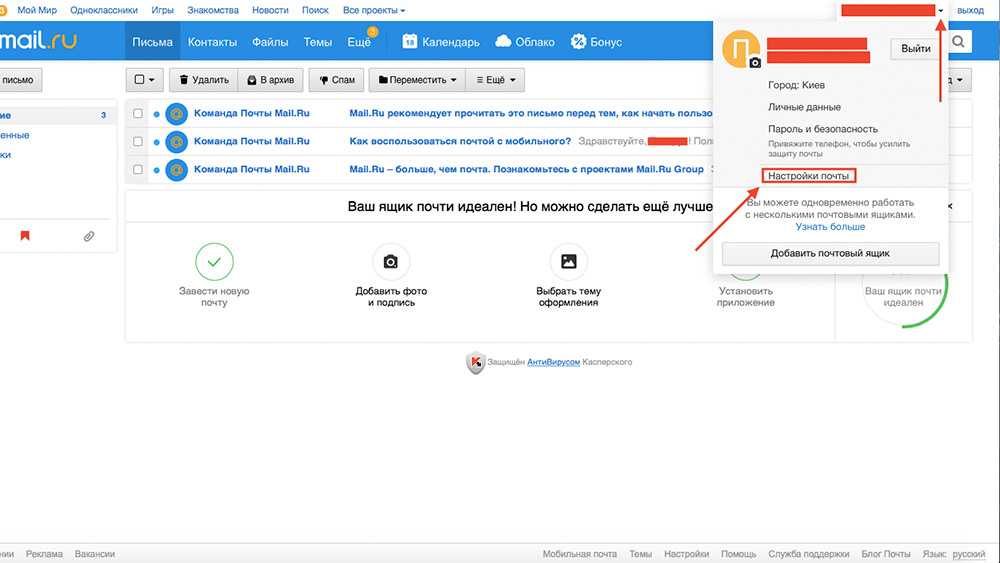
Почтовый ящик регистрацияУчрежденческий почтовый ящик на Миле я описываю исключительно как вспомогательную часть к статье «». Прочтите о письмах HTML после этого пункта.
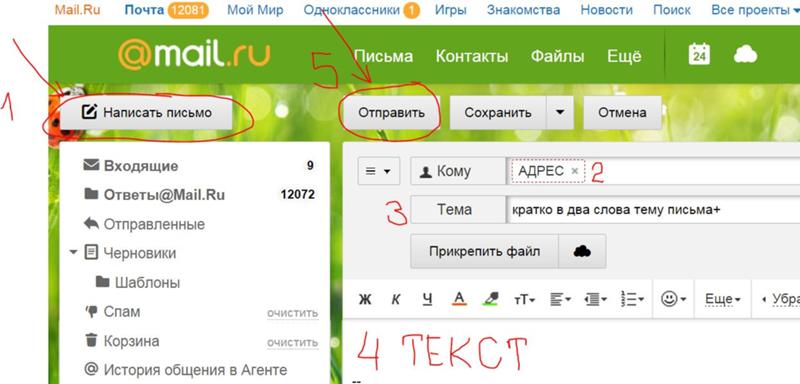
3. Заполните необходимые данные
4. После вам будет предложено загрузить фото и создать подписку (подписка отображается в конце каждого отправленного сообщения).
Мы закончили создание почтового ящика
Как отправить HTML письмо Способ, который я вам предлагаю, очень прост, но его простота ограничена возможностями. В письме можно отправить например ы, видео с ютуба и т.д.
В письме можно отправить например ы, видео с ютуба и т.д.
Загрузить видео
Для отправки видео письма нам нужен ютуб и желательно гугл хром, скачать можно.
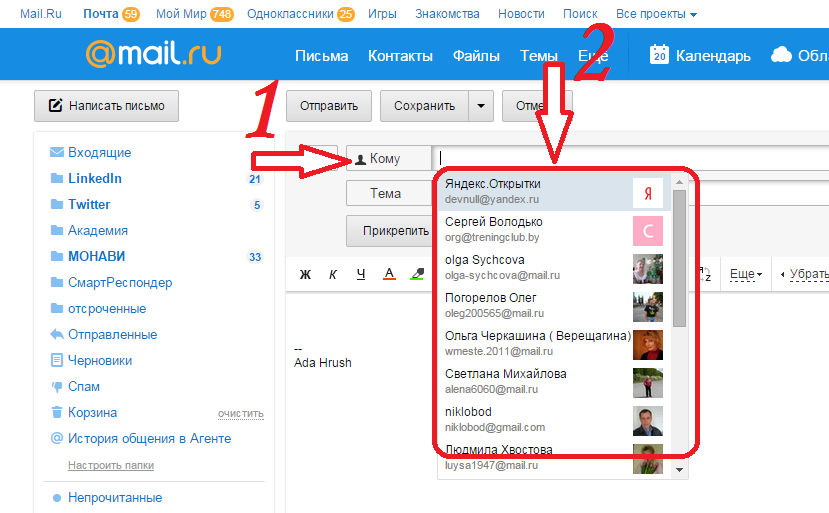
1. Зайдите на свой Mail.ru и нажмите
2. Найдите любое видео на YouTube и нажмите на него правой кнопкой мыши, затем «Скопировать HTML-код»
За картиной
Ваш бонус!
Разверни ее!
Нажмите здесь!
3. На Mail.ru кликаем по полю под текстом правой кнопкой мыши и далее «Просмотреть код товара»
4. Браузер выдает нам следующее окно
5. По выделенной области в HTML щелкните правой кнопкой мыши и выберите «Редактировать как HTML»
6. Должно появиться следующее окно. Окно редактирования
7. В появившееся окно вставляем наш скопированный код HTML видео . Вставьте в текстовое поле. Текстовое поле всегда черными буквами, если их нет пишем в букве 111, а в коде меняем 111 на HTML код наше видео. Ниже наглядно показано
Ниже наглядно показано
8. После вставки кода нажмите на любую пустую область mail.ru на сайте и видео должно появиться в сообщении.
9. Размер видео слишком велик для изменения, сделайте то же самое до 6 точек и измените его размер. width = «854» — ширина, а height = «480» — высота. Меняем только цифры, как только поменяли так же нажимаем на любую пустую область сайта Миля .
Вот такой простой способ добавить HTML в письма . Вы можете сделать то же самое с баннерами и многим другим.
Надеюсь, эта статья окажется вам полезной.
Успехов!
Существует множество способов отправки html-письма через почтовые клиенты и, конечно же, через почтовые службы. Но что делать, если нужно отправить пару писем, а программ под рукой нет? Есть хитрый способ отправить html-письмо через Яндекс Почту.
Шаг 1. Подготовка письма
Важным правилом при отправке писем таким способом является то, что ссылки на изображения в коде должны быть полностью прописаны, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, программа их не увидит.
Если вы заказывали шаблон у нас, то мы уже обо всем позаботились и в ваших исходниках уже есть готовый шаблон с правильно прописанными ссылками.
Откройте шаблон через обычный блокнот и скопируйте все содержимое письма. Потом весь этот код нам нужно будет вставить в тело письма в Яндекс Почте.
Шаг 2. Вставьте письмо в Яндекс
Авторизуйтесь в Яндекс Почте и создайте новое письмо. Трюк пойдет дальше. Нажмите кнопку «Выдать письмо», чтобы перевести Яндекс Почту в режим, поддерживающий форматирование.
Вы должны увидеть эту панель (она выделена синим цветом). Теперь интерфейс поддерживает различное оформление, а значит и буквенный код. Правда просто вставить не получится.
Пойдем на хитрость и вставим код нашего шаблона прямо в код страницы. Для этого находим в коде кусок, отвечающий за содержание письма и заменяем его на наш контент.
Для этого щелкните правой кнопкой мыши по пустой области письма и выберите «просмотреть код» (В каждом браузере этот пункт называется по-разному, но смысл остается).
Мы проделали все эти хитрые манипуляции, чтобы появился этот блок, отвечающий за содержимое письма. (Визуально панель может отличаться в зависимости от вашего браузера. Показываем на примере Google Chrome).
Теперь нам нужно удалить этот блок и вставить на его место код нашего письма. Для этого щелкните правой кнопкой мыши по этому блоку и выберите «Редактировать как HTML»,
теперь нам нужно удалить текущий код…
… и на его место вставить код нашего письма. После этого закройте панель, нажав на крестик в правом верхнем углу панели.
Если вы все сделали правильно, шаблон появится в теле письма. На данный момент в нем нет картинок, но не беспокойтесь по этому поводу. Изображения будут в отправленном письме при условии корректности ссылок на изображения (см.
