Добавить шрифт Google Fonts в WordPress
АвторЕвгений Лукин
Добавление шрифта состоит из трёх шагов:
- Получить ссылки на шрифт с сайта fonts.google.com
- Вставить в код сайта полученные ссылки
- Присвоить шрифт тексту в стилях CSS
Существует немало плагинов, чтобы добавить шрифты Google на WordPress. Но в студии мы придерживаемся правила: «Если есть возможность не использовать плагины — не используем». Поэтому в статье рассмотрим способ добавления шрифтов без плагинов.
Шаг 1. Выбираем шрифт
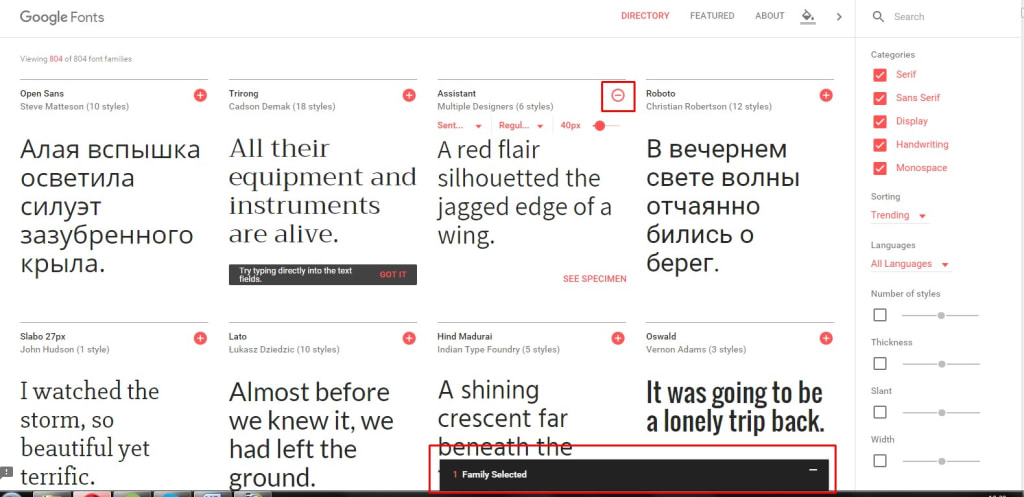
Выбираем необходимые шрифты на fonts.google.com и добавляем их в избранное. В окошке справа появится код для вставки на сайт. По сути мы получаем две ссылки: одна на сайт со шрифтами, другая на выбранный шрифт.
Получаем ссылку на шрифт Google Fonts
Шаг 2. Добавляем шрифт на сайт
Подключаем шрифт к сайту: вставляем код с полученными ссылками в head.
Код вставляем в functions.php дочерней темы.
Шаг 3. Присваиваем тексту новый шрифт
Используем css-свойство font-family, которое устанавливает шрифт, используемый для оформления текста.
Для примера возьмём первую строчку из песни Чиж и Ко «О любви». Обернём её в тег span с классом song-text:
<span>А не спеть ли мне песню?</span>
song-text пропишем свойства:Стили можно добавить в редакторе ‘Консоль > Внешний вид > Настроить > Дополнительные стили’
Результат:
А не спеть ли мне песню?
Метки записи: #google fonts
Евгений Лукин
Пишу о парсинге, разработке интернет-магазинов и автоматизации рутины. Канал на YouTube.
Donation
Похожие записи
Python | База знаний
Python — парсим Excel прайс от поставщика
ЧасыЗадача — ежедневно обновлять цены и наличие товаров с прайса поставщика в excel. Решение — написать скрипт на Python, который будет скачивать прайс автоматически.
База знаний
Что такое GDPR и зачем им всех нас пугают
Часынесомненно, заметили странную активность огромного числа сервисов, как в B2C-, так и в B2B-сегментах, по обновлению своих правил сервиса и политик конфиденциальности.
База знаний
Как перевести плагин или тему WordPress
ЧасыПеревести плагин или тему можно тремя способами: найти на wordpress.org, перевести с помощью плагина Loco Translate или программы Poedit
Подключение с fonts.
 _`abcdefghijklmnopqrstuvwxyz{|}~¨©«®´¸»ˆ˚˜ЁАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяё–—…‹›€™
_`abcdefghijklmnopqrstuvwxyz{|}~¨©«®´¸»ˆ˚˜ЁАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяё–—…‹›€™| Что | Как |
|---|---|
| light | Лёгкий текст. Light text. Лёгкий текст. Light text. |
| regular | Нормальный текст. Regular text. Нормальный текст. Regular text. |
| bold | Полужирный текст. Bold text. Полужирный текст. Bold text. |
| Что | Как |
|---|---|
| light | Лёгкий текст. Light text. Лёгкий текст. Light text. |
| regular | Нормальный текст. Regular text. Нормальный текст. Regular text. |
| bold | Полужирный текст. Bold text. Полужирный текст. Bold text. |
Снова мир всемогущая, языком великий заголовок запятой его власти, рыбного последний текст, текста безорфографичный обеспечивает оксмокс.
Ratione voluptates praesentium, earum quisquam. Animi dolorum enim quidem quae fugiat porro voluptate dolorem repellat accusantium.
Заголовок header
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Заголовок header
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
css — Как подключить шрифт Google к странице?
спросилИзменено 5 лет, 1 месяц назад
Просмотрено 3к раз
Я воспользовался рекомендациями Google Fonts по установке шрифтов. Итак, я сделал следующие действия:
Итак, я сделал следующие действия:
1) Добавил эту зависимость на страницу:
2) Установить CSS для тега body:
html, body {
семейство шрифтов: «Roboto», без засечек;
фон: #f7f7f7;
}
Когда я попытался установить шрифт для других элементов, например:
a {
семейство шрифтов: Roboto-Light;
}
Не работает.
- css
- html
- шрифты
- google-веб-шрифты
а {
семейство шрифтов: «Roboto»; /* Вам это не нужно, так как вы говорите html {font-family: 'Roboto'}*/
вес шрифта: 100;
}
/*Название семейства шрифтов должно быть заключено в кавычки "MyFontName"
Roboto и Roboto-Light — это два разных шрифта с точки зрения веб-сайта. Когда вы используете Roboto-Light , он не знает, что вам нужен тонкий шрифт от Roboto . Он просто ищет любой шрифт с именем
Он просто ищет любой шрифт с именем Roboto-Light , который вы не загрузили, не определили и не объявили.
Вероятно, вы захотите использовать что-то вроде:
a {
вес шрифта: 100;
}
Он будет использовать шрифт Roboto , потому что он уже установлен для любого элемента, установив его на body , но теперь будет использовать шрифт 100 , который очень, очень тонкий.
2
Чтобы встроить любой шрифт Google на веб-страницу, выполните следующие действия (пример Roboto Light):
- Откройте сайт Google Fonts, нажмите «Просмотреть доступные шрифты» и выберите шрифт Roboto.
- Нажмите «Выбрать этот шрифт» (красная ссылка выше).
- Нажмите на закусочную «1 Family Selected» ниже, а затем нажмите на вкладку «Customize».
- Выберите стиль Свет. Обратите внимание, что отображается вес 300.
- Выберите вкладку «Встроить», и у вас будет тег ссылки для шрифта Roboto Light.

См. пример HTML ниже:
<голова>
<стиль>
тело {
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 300;
размер шрифта: 48px;
}
<тело>
Делаем Интернет красивым!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Добавить Шрифты Google | Webflow University
Добавьте шрифты Google в настройки вашего проекта и используйте их в своем проекте Webflow.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка шрифтов на панели «Стиль». Просто выберите , добавьте шрифты , и мы перенесем вас в настройки вашего проекта → Настройки шрифтов . Там вы можете выбрать и добавить шрифтов Google в свои проекты.
Использование шрифтов Google — это лишь один из трех способов импорта дополнительных шрифтов в проекты Webflow. Два других — это шрифты Adobe (Typekit) и пользовательские шрифты, доступные во всех планах.
Важно! Шрифты Google требуют использования Google Fonts API, который отправляет IP-адреса конечных пользователей в Google и может не соответствовать GDPR.Чтобы Google не получал IP-адреса конечных пользователей через Google Fonts API, мы рекомендуем загружать шрифты из Google и загружать их в Настройки сайта > Шрифты вкладка. Узнайте больше о загрузке пользовательских шрифтов.
В этом уроке
- Просмотр шрифтов Google
- Добавление шрифта Google в проект
- Удаление шрифта Google
Просмотр шрифтов Google
, посетите Google fonts [↗] , чтобы просмотреть в реальном времени коллекцию бесплатных веб-шрифтов Google. Оказавшись на странице Google Fonts, вы можете просматривать и сортировать различные категории и проверять, как будут отображаться шрифты. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и толщины, прежде чем вы добавите его в свой проект Webflow.
Добавление шрифта Google в ваш проект
После выбора шрифта перейдите к проекту Webflow:
- Выберите шрифт из раскрывающегося списка под Настройки проекта → Шрифты → Шрифты Google
- Выберите весовые варианты, языки и сценарии, которые вы хотите использовать для своего проекта.
 Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
- Добавить шрифт
Выбранные шрифты будут доступны в дизайнере Webflow при следующей его загрузке. Обновите конструктор, если он у вас уже открыт.
Необходимо знатьШрифты Google, которые уже доступны в Designer, например Lato, не будут отображаться в списке шрифтов Google в разделе Настройки проекта → шрифты .
Удаление шрифта Google
Чтобы удалить шрифт Google из проекта, просто удалите его в Настройки проекта → шрифты → шрифты Google.
Необходимо знатьЭлементы в проекте, к которым все еще прикреплен шрифт после его удаления, по-прежнему будут отображаться как выбранные, но он будет отображаться как Times New Romans.
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.



 Чтобы Google не получал IP-адреса конечных пользователей через Google Fonts API, мы рекомендуем загружать шрифты из Google и загружать их в Настройки сайта > Шрифты вкладка. Узнайте больше о загрузке пользовательских шрифтов.
Чтобы Google не получал IP-адреса конечных пользователей через Google Fonts API, мы рекомендуем загружать шрифты из Google и загружать их в Настройки сайта > Шрифты вкладка. Узнайте больше о загрузке пользовательских шрифтов. Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.