как подключить на свой сайт?
Узнавать обо всем самостоятельно – непросто, но очень интересно. Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Сервис
Довольно давно на просторах интернета появился крупный сервис веб-шрифтов. Он был разработан компанией Google. Пользователи могли использовать его бесплатно. Несмотря на то что настройка подобного типа не считается суперсложной, все равно находились такие люди, которые делали ошибки и не могли справиться с сервисом.
Для этого специально был разработан простой дизайн. Теперь работа со шрифтами Google Fonts стала проще, а количество посетителей возросло. Расширилась и библиотека. В прошлом году состоялся редизайн сервиса, который собрал много положительных отзывов. Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Внешний вид
Итак, для тех, кто ни разу не был на сайте со старым дизайном, нужно составить общую картину изменений. В прошлом сервис выглядел довольно массивно. Везде имелись толстые рамки, броские кнопки голубого цвета, графика была не самого высокого разрешения. Все это значительно влияло на посетителя.
Теперь же разработчики сделали упор на Material Design. Все приобрело утонченные черты. Внешний вид стал «легче». Стала заметна тонкая анимация, интерактивность. Ничего больше не отвлекает внимание от выбора нужного шрифта Google Fonts.
Появилась удобная адаптация ресурса под мобильные устройства. Конечно, такое изменение не сильно заметно на фоне новшеств, но с учетом багов предыдущей версии станет для заядлых пользователей «манной небесной».
Возможность
Частенько подобным сервисом пользуются дизайнеры. Несмотря на их опыт и профессионализм, они тоже работают с визуализацией. Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Поэтому проблема с тем, как сочетается один шрифт с другим цветом и третьим фоном, исчезла. На сайт компания добавила больше инструментов и палитру с универсальными тонами, которые позволили бы экспериментировать и узнавать, как тот или иной шрифт будет выглядеть в определенном цвете.
Избранные
Сервис со шрифтами Google Fonts предоставляет пользователям использование избранных вариантов. В специальной вкладке собран набор стилей, которые разработчик рекомендует к использованию. Эти коллекции выделяются среди остальных. Они разработаны специалистами из Google и сторонних агентств. Большинство из них имеют определенный стиль и особую философию.
Просмотр
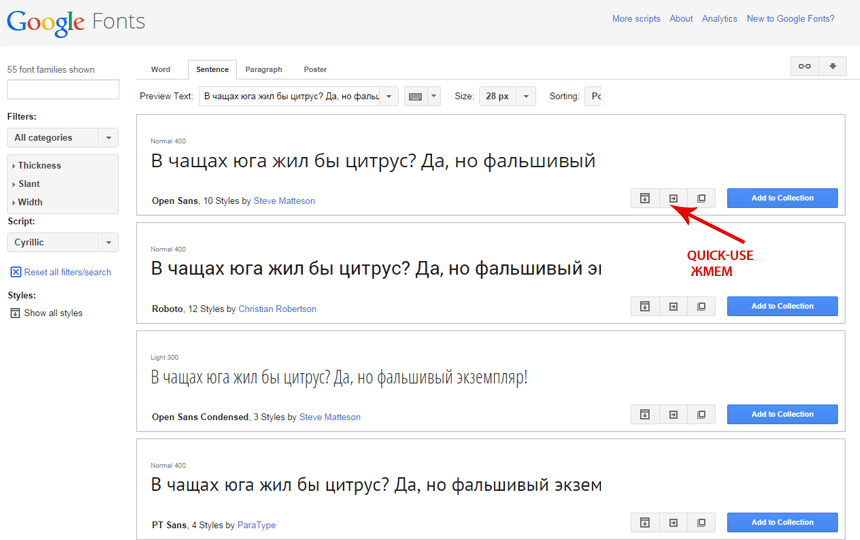
Одно из важных изменений коснулось непосредственно выбора шрифтов. Имеется в виду, что ранее пользователь видел перед собой некий рисунок с дополнительными кнопками и крупной голубой, которая добавляла шрифт в коллекцию. В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
Были вопросы и к этим дополнительным кнопкам, о которых мало что было известно на первый взгляд. Нужно было либо наводить на них, либо использовать. Теперь стало все более или менее понятно. Появились дополнительные возможности:
- Выбор определенного предложения, параграфа или собственного текстового элемента.
- Эксперименты с насыщенностью шрифта.
- Быстрая настройка размеров с помощью слайдера.
Кстати, изменение размеров шрифтов Google стало адаптивнее, поскольку менялся только один пример, а не все на странице. В старой версии пользователей могло переносить с одного края страницы на другой, а в новой вы просто остаетесь на том примере, который регулируете.
Подключение
Если вы готовы использовать этот сервис, то можете попробовать подключить шрифты на свой ресурс. Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
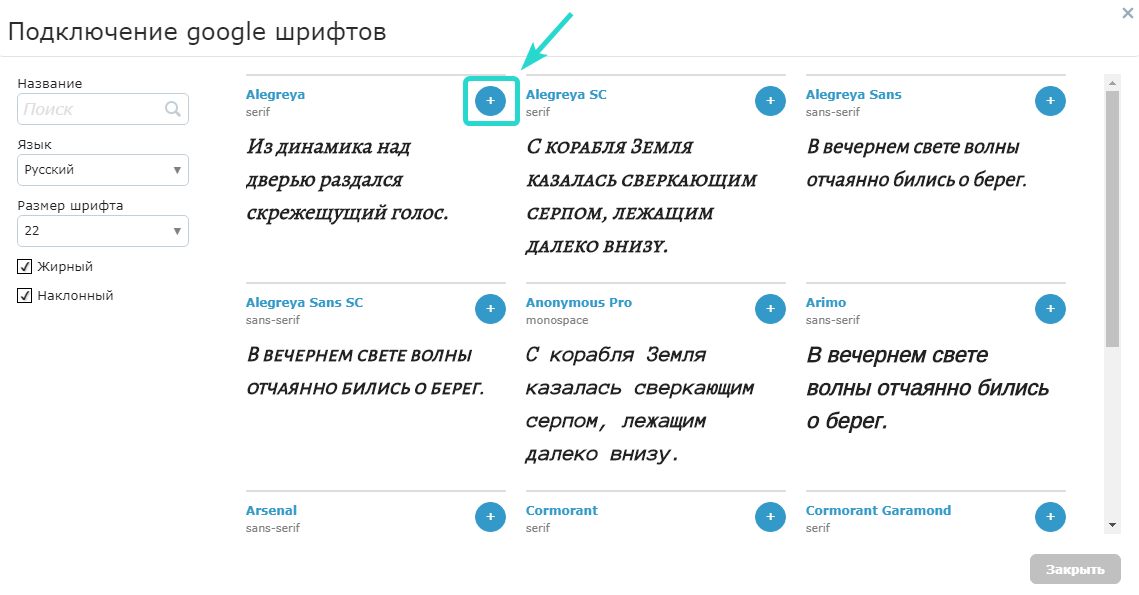
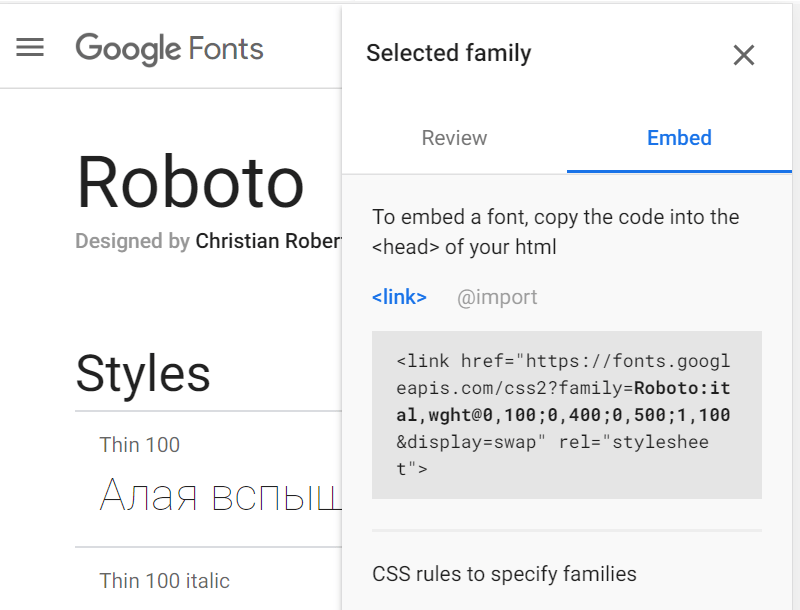
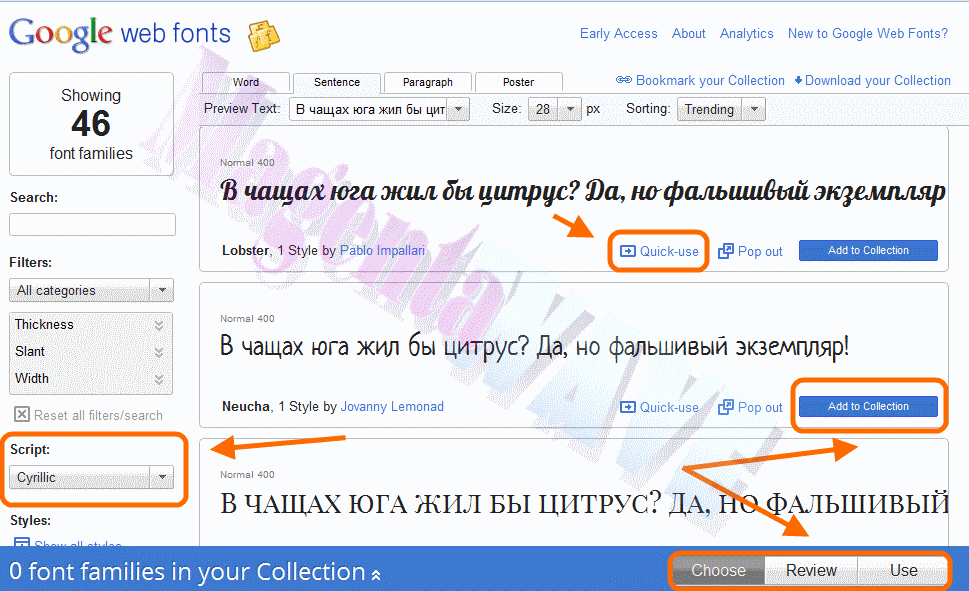
Мы же рассмотрим, как получить ссылку для подключения шрифтов Google. Нужно зайти на официальный сайт Google Fonts. Там вы просматриваете каталог стилей и выбираете тот, который больше всего подходит. Для этого рядом с ним нажимаете «плюсик». После шрифт будет добавлен в специальный блок в самом низу страницы.
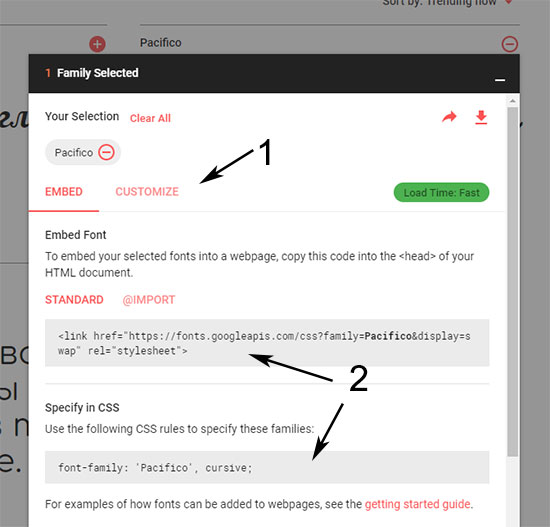
Нажимаете на этот блок и далее настраиваете его. Тут можно выбирать начертания и нужный алфавит. Если вам нужны шрифты Google кириллицы, тогда отмечаете строку Cyrillic. После будет сформирована ссылка. Её можно найти в этом же окошке на вкладке Embed. Достаточно просто скопировать её либо же использовать полный код HTML.
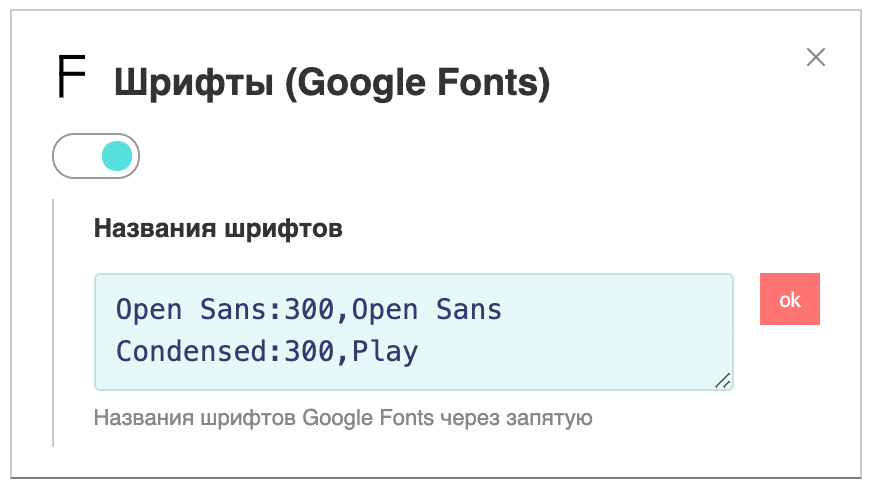
Обычно в настройках сайта есть установка шрифтов и цвета. Там есть стандартные варианты, а можно добавить расширенные. В них находится отдельный вариант для Google Fonts. Если у вас админка WordPress, тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Если у вас админка WordPress, тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Популярные варианты
Сложно, конечно, судить, какие стили лучше, особенно для разных тематик сайта. При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
Обычно для коммерческих ресурсов никто не заморачивается по поводу стилей. Ведь если вы видите шрифт в Google Chrome в интернет-магазине, вы вряд ли будете зацикливать на нем внимание. А вот если перед вами блог, то, скорее всего, что-то вам может понравиться, а что-то, наоборот, будет раздражать.
Google Fonts подготовил много коллекций, в которых есть и популярные стили. К примеру, Lobster любят использовать для отдельных блоков в тексте. Его трудно читать, если вся статья написана таким жирным курсивом. Но неплохо смотрятся вставки и цитаты.
Bad Script – это тоже вариант для блогов. Курсивный тип тяжелый для чтения больших массивов текста, а вот выделить главную мысль им можно. Стиль имитирует рукописный почерк. Jura normal 400 – интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства «Санс-Сериф». Выглядит и вправду очень неплохо и имеет несколько вариаций.
Стиль имитирует рукописный почерк. Jura normal 400 – интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства «Санс-Сериф». Выглядит и вправду очень неплохо и имеет несколько вариаций.
Как подключать шрифты Google Fonts, чтобы они быстро загружались
Рубрики
Live
- Автор записи Автор: Алексей
- Дата записи 26.07.2020
Вы не поверите, но шрифты могут серьезно влиять на производительность, если подключены неправильно.
И да, одной инструкцией или лонгридом не обойтись. Проще послушать и посмотреть, наглядно, как это работает и на что влияет. Ниже видео с разными способами подключения шрифтов и скоростью их загрузки. Мы рассмотрим способы подключения шрифтов Legacy, Swap, Async, Preload, Preconnect.
Расскажем как подключать, какие есть нюансы и детали при реализации. А в эфире номер 100 мы рассказываем про метод серверного пуша шрифтов.
99: Шрифты — как подключать шрифты, чтобы сайт не тормозил: про подключение Google Fonts.
Смотрите это видео на YouTube.
Измеряйте скорость сайта из Москвы:
- 0:00 – Ответим на самые частые вопросы о правильном подключении шрифтов и как ускорить их загрузку. Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
- 2:50 – Вопрос из зала о системных шрифтах: «Для скорости загрузки сайта лучше всего использовать System Font Stack? Например, шрифт Arial есть во всех ОС»
- 3:38 – Как вычислить системный ли шрифт или нет
- 6:20 – Вопросы по подключению скриптов из эфира задавайте на почту [email protected]. Скрипты получить можно из предыдущих эфиров по отложенной загрузке https://www.youtube.com/watch?v=9tueOTjl3z8&t=1262s
- 7:37 – Что такое шрифты и как они могут влиять на скорость загрузки сайта
- 8:40 – Как определить вес шрифта
- 9:18 – 2 совета по уменьшению веса и оптимизации скорости подключения шрифтов: избавиться от неиспользуемых языков шрифта и сжимать диапазон используемых символов
- 10:20 – Вопрос из зала: «”localstorage” практикуете для шрифтов или это больше не нужно?»
- 11:50 – Рассмотрим 4 варианта оптимизации: Параметр display:swap / Подключение через Preload / Подключать через Google Fonts или с собственного сервиса/Использование CDN.
 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54
- 12:37 – Как выявить проблему со шрифтами и в каких случаях проблемы приоритетны для ускорения
- 16:24 – Показываем визуальную разницу в скорости загрузки шрифтов при разных видах подключения. Как выбрать тип
- 21:25 – Получить исходники готовых решений можно получить бесплатно по ссылке. Вопросы пишите на почту 6:20
- 22:24 – Чтобы скачать шрифты Google Fonts без парсинга формата woff/woff2 и загрузить на сервер, используйте сервис Google Webfont Helper
- 24:00 – Вопрос из предыдущего выпуска: «Из-за пользовательского кэширования выдавались одни и те же файлы, несмотря на отсутствие поддержки webp». Скрипт для отображения изображений webp или jpeg форматов в зависимости от поддержки браузера, получить можно здесь
- 24:57 – Если скрипт подключения, отложенного видео YouTube, не работает в WordPress. Скрипт доступен по ссылке https://pay.
 loading.express/ob/ord/youtube
loading.express/ob/ord/youtube
- 26:20 – Комментарий из зала по примеру подключения шрифтов: «По видео не видно мигания»
- 26:20 – Как получить качественную работу по ускорению загрузки сайта
- 28:48 – Вопрос от зрителя: «local storage мертв в целом или только для шрифтов?»
- 30:55 – Вопрос про LCP (время отрисовки основного контента) из зала: «Зачем придавать шрифту preload, если используется font-display:swap?»
- 32:00 – Рассказываем о предстоящем 100-ом эфире и про статью на VC: «Могильная версия сайта: как угробить конверсию, создав сайт на конструкторе»
- 33:55 — Вопрос из зала: «При swap LCP и CLS как раз вырастет, разве нет?»
- 34:56 – Вопрос из зала о TimThumb: «Есть скрипт timthumb выводящий миниатюры к статьям, ссылка на картинку не прямая, в результате формат картинки webp не подгружается, есть ли решение?»
- 36:17 – О PWA и о следующем эфире про настройку HTTP/2 + Server Push, что значит пушить шрифты/стили https://www.
 youtube.com/watch?v=mXrVhH5jcUs&t=1782s
youtube.com/watch?v=mXrVhH5jcUs&t=1782s
- 37:36 – Годная пятиминутка по ссылке https://www.youtube.com/watch?v=x9Qx9-T3vWk
Автор: Алексей
Маркетолог в ax.digital и в loading.express. Трехкратный отец.
CSS Great Font Pairings
❮ Предыдущая Далее ❯
Отличные пары шрифтов необходимы для отличного дизайна.
Правила сочетания шрифтов
Вот несколько основных правил для создания отличных сочетаний шрифтов:
1. Дополнение
Всегда можно найти пары шрифтов, которые дополняют друг друга.
Хорошая комбинация шрифтов должна гармонировать, не быть слишком похожей или слишком разной.
2. Используйте надсемейства шрифтов
Надсемейство шрифтов — это набор шрифтов, предназначенных для совместной работы. Таким образом, использование разных шрифтов в одном суперсемействе безопасно.
Например, надсемейство Lucida содержит следующие шрифты: Lucida
Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif и Lucida Math.
3. Контраст превыше всего
Два слишком похожих шрифта часто конфликтуют. Однако контрасты, сделанные правильно, выявляет лучшее в каждом шрифте.
Пример. Комбинация шрифтов с засечками и без засечек является хорошо известной комбинацией.
Сильное надсемейство включает варианты одного и того же шрифта как с засечками, так и без засечек (например, Lucida и Lucida Sans).
4. Выберите только один выступ
Один шрифт должен быть выступом. Это устанавливает иерархию для шрифтов на твоя страница. Это может быть достигнуто путем изменения размера, веса и цвета.
Пример
Без сомнения, «Грузия» здесь главный:
body {
background-color: черный;
семейство шрифтов: Verdana,
без засечек;
размер шрифта: 16 пикселей;
цвет: серый;
}
h2
{
семейство шрифтов: Georgia, с засечками;
размер шрифта: 60 пикселей;
белый цвет;
}
Попробуйте сами »
Ниже мы показали несколько популярных пар шрифтов, которые подходят для многих брендов и контекстов.
Джорджия и Вердана
Джорджия и Вердана – классическое сочетание. Он также соответствует стандартам веб-безопасных шрифтов:
Пример
Используйте шрифт «Georgia» для заголовков и «Verdana» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Helvetica и Garamond
Helvetica и Garamond — еще одна классическая комбинация, в которой используются веб-безопасные шрифты:
Пример
Используйте шрифт «Helvetica» для заголовков и «Garamond» для текста:
Норвегия имеет общую площадь 385 252 кв.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Популярные пары шрифтов Google
Если вы не хотите использовать стандартные шрифты в HTML, вы можете использовать Google Fonts.
Шрифты Google бесплатны для использования и имеют более 1000 шрифтов на выбор.
Ниже приведены некоторые популярные сочетания веб-шрифтов Google.
Merriweather и Open Sans
Пример
Используйте шрифт «Merriweather» для заголовков и «Open Sans» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Ubuntu и Lora
Пример
Используйте шрифт «Ubuntu» для заголовков и «Lora» для текста: километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Abril Fatface и Poppins
Пример
Используйте шрифт «Abril Fatface» для заголовков и «Poppins» для текста: километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Cinzel и Fauna One
Пример
Используйте шрифт «Cinzel» для заголовков и «Fauna One» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Fjalla One и Libre Baskerville
Пример
Используйте шрифт «Fjalla One» для заголовков и «Libre Baskerville» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Space Mono и Muli
Пример
Используйте шрифт «Space Mono» для заголовков и «Muli» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Spectral и Rubik
Пример
Используйте шрифт «Spectral» для заголовков и «Rubik» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Освальд и Ното Санс
Пример
Используйте шрифт «Освальд» для заголовков и «Ното Санс» для текста:
Общая площадь Норвегии составляет 385 252 кв. километров и населением 5 438 657 человек (декабрь 2020 г.). Норвегия граничит с Швеция, Финляндия и Россия на северо-востоке и Скагеррак на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев.
Попробуйте сами »
Чтобы просмотреть список всех бесплатных шрифтов Google, посетите наше руководство How To — Google Fonts Tutorial.
❮ Предыдущий Далее ❯
Google Fonts для веб-разработчиков: добавьте собственные шрифты на свой сайт! | Эстефания Кассингена Навоне
Вы поражены невероятным разнообразием красивых шрифтов, которые можно найти в Интернете? Узнайте, как вы можете включить их в свои собственные веб-сайты с помощью Google Fonts !
Sample Google FontsВы узнаете, как настроить этот текст с помощью Google Fonts ! Вы готовы? Давайте начнем! 👍
Сначала вы должны перейти к Google Fonts . Вы увидите широкий выбор на выбор.
Веб-сайт Google Fonts✏️ Напишите свой собственный текст
Вы можете ввести свой собственный текст в специальное поле, чтобы увидеть, как выглядит этот шрифт, и настроить его! 👍
💡 Примечание: Если вы нажмете « Применить ко всем шрифтам », этот пользовательский текст будет обновлен и отображен во всех превью.
И вы можете фильтровать шрифты по категориям , толщине , ширине и многим другим с помощью этой панели: + кнопка.
💡 Примечание: Это небольшое меню появится внизу экрана. Вы можете выбрать больше шрифтов, и они также будут добавлены.
Если щелкнуть всплывающее меню в нижней части экрана, вы увидите следующее:
Шаги
- Скопируйте/вставьте тег
- Тогда, на
CSSтаблица стилей добавьте строку, отображаемую в разделе «Указать в CSS» , к классу или селектору, который соответствует вашему тексту.
Это базовая структура для этого атрибута CSS:
семейство шрифтов: '',
💡
будет отображаться в случае неправильной загрузки пользовательского шрифта.

 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54 loading.express/ob/ord/youtube
loading.express/ob/ord/youtube youtube.com/watch?v=mXrVhH5jcUs&t=1782s
youtube.com/watch?v=mXrVhH5jcUs&t=1782s