Начало работы с Font Awesome
Font Awesome CDN Супер легко
CDN Font Awesome самый наипростейший способ начать использовать Font Awesome на вашем сайте или в приложении, и всего-лишь одной строкой кода. Не нужно ничего скачивать и устанавливать.
Для чего нужен ваш email?
или
Расширенная кастомизация Легко
Хотите управлять и размещать файлы Font Awesome сами? Вы можете скачать, кастомизировать и использовать иконки с вашими настройками. В наборе файлов Font Awesome есть как и простой CSS-файл, так и файлы препроцессоров: Sass и Less.
Скачать
Использование Sass или Less
Используйте этот метод для кастомизации Font Awesome 4.7.0 при помощи LESS или SASS.
- Скопируйте полностью папку
font-awesomeв папку вашего проекта. - В вашем проекте откройте файлы
font-awesome/less/variables.или
font-awesome/scss/_variables.scssи отредактируйте@fa-font-pathили$fa-font-pathсоответственно, для того, чтобы указать путь к папке со шрифтами.@fa-font-path: "../font";
Путь к папке со шрифтами должен указывать относительно скомпилированной папки css.
- Скомпилируйте ваши LESS или SASS файлы при помощи компилятора. Должно все заработать.
- Посмотрите примеры для начала работы с Font Awesome!
или
Продвинутый уровень Профи
Sass Ruby Gem
Используйте официальный Ruby Gem Font Awesome SASS для легкого подключения Font Awesome SASS в ваш Rails- или Compass-проект. Занимается поддержкой: @supercodepoet.
- Добавьте нижеуказанную строку в Gemfile вашего проекта:
gem 'font-awesome-sass'
- Далее запустите:
$ bundle
- Или установите вручную:
$ gem install font-awesome-sass
Если вы используете Rails, то вставьте нижеуказанный код, например, в файл application.: scss
scss
@import "font-awesome-sprockets"; @import "font-awesome";
Дополнительная информация
Валидаторы
Для того, чтобы обеспечить наилучший результат в старых и глючных браузерах, Font Awesome в некоторых случаях использует хаки CSS для того, чтобы обойти глюки и ошибки в браузерах. Естественно, эти хаки вызывают предупреждения при проверке кода в валидаторах. Также, Font Awesome в нескольких ситуациях использует новые свойства CSS , которые еще не полностью стандартизированы, но используются они исключительно для прогрессивного улучшения.
На практике эти предупреждения валидатора не имеют значения, так как большая часть CSS работает без хаков и, соответственно, они не принимают участие в работе тех участков, где они не используются. Собственно, поэтому мы и игнорируем эти предупреждения.
Гайд по валидаторам от Bootstrap Team под лицензией CC BY 3.0
Internet Explorer 8 и @font-face
IE8 имеет несколько проблем с @font-face при совместном использовании с псевдоэлементом :before. Font Awesome как раз использует такую комбинацию. Если страница закеширована или загружена без наведенного курсора мыши на окно браузера (например, при нажатии на кнопку «обновить» или при загрузке контента через фрейм), то страница будет сгенерирована до подгрузки шрифта. Наведение курсора мыши на страницу (body) должно отобразить некоторые иконки, наведение курсора на остальные не подгруженные иконки также их реанимирует.
Подробности данной проблемы.
Font Awesome как раз использует такую комбинацию. Если страница закеширована или загружена без наведенного курсора мыши на окно браузера (например, при нажатии на кнопку «обновить» или при загрузке контента через фрейм), то страница будет сгенерирована до подгрузки шрифта. Наведение курсора мыши на страницу (body) должно отобразить некоторые иконки, наведение курсора на остальные не подгруженные иконки также их реанимирует.
Подробности данной проблемы.
Гайд по использованию @font-face в Internet Explorer 8 от Bootstrap Team под лицензией CC BY 3.0
Необходима поддержка IE7 ?
Если вам нужна поддержка IE7 , то примите мои соболезнования. Ну правда. Font Awesome 4.7.0 не поддерживает IE7и версии ниже. Вам необходимо прочитать инструкции по FA 3.2.1 для использования в IE7. Затем можете пойти и пожаловаться тому, кто потребовал поддержку IE7 .
Решение ошибок
Если у вас возникли проблемы в работе с Font Awesome, то можете поискать решение на
wiki -странице по частым ошибкам. Занимается поддержкой: @gtagliala.
Занимается поддержкой: @gtagliala.
Font Awesome 5 доступен!
Font Awesome 5
или
Спасибо, просто скачать
Font Awesome 4
Как использовать Font Awesome на вашем сайте WordPress
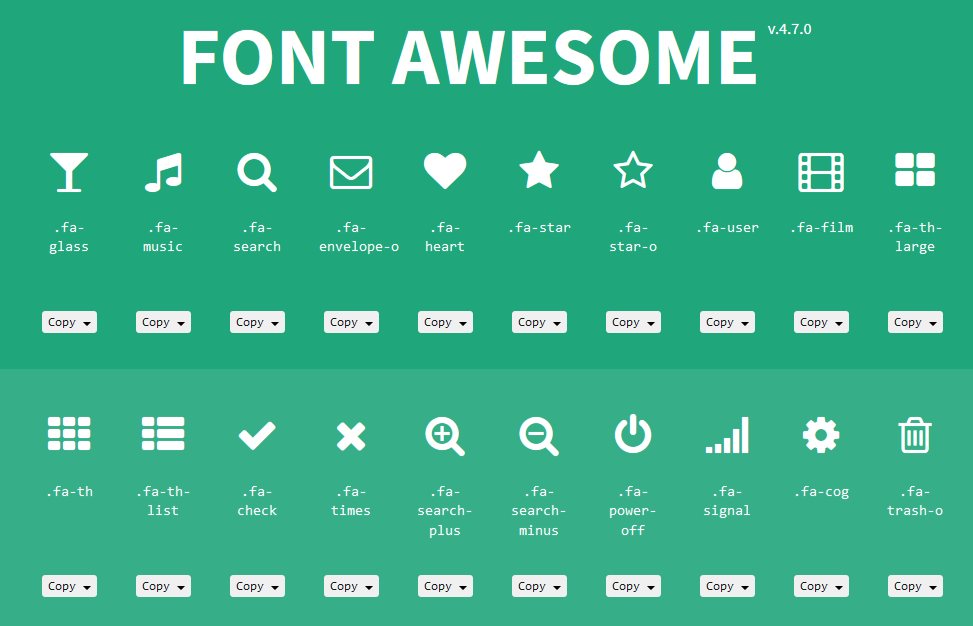
Когда предоставляется выбор между использованием значка вектора или статического изображения, рекомендуется использовать вектор. Они небольшие и быстро загружаются и могут масштабироваться до любого размера без потери разрешения. Font Awesome – это превосходная библиотека векторных иконок, которые вы можете использовать на своих сайтах, и они, вероятно, имеют практически любую форму или марку, которая вам понадобится. И лучше всего? Это бесплатно. Во-вторых, это просто.
Font Awesome WordPress Иконки
Использование библиотеки Font Awesome на вашем сайте WordPress относительно безболезненно. Выполнив эти простые шаги, вы сможете сократить время загрузки страницы и создать действительно чистые и четкие рисунки, используя эти значки в качестве части своей работы.
Следует помнить, что (в большинстве случаев) иконки Font Awesome будут доставляться на ваш сайт как настоящие шрифты. Отсюда и название Font Awesome. Вы сможете стиль и манипулировать ими во всех отношениях.
Из-за этого вам не придется беспокоиться о размере или интервале для каждого отдельного браузера или области просмотра. Если это звучит здорово, это потому, что это так. А вот как вы это можно сделать:
Установка Font Awesome
Хотя есть ручной способ установки и использования Font Awesome, есть лучший способ для пользователей WordPress. Прекрасные ребята из FA выпустили официальный плагин Font Awesome для WordPress, и он прекрасно работает.
С установленным и активированным плагином у вас теперь есть доступ к шорткоду [[icon name]], а также к фрагментам HTML. До тех пор, пока вы держите в руках удобный список значков FA, вы точно знаете, какой значок вам нужен. Вы увидите на странице настроек плагина (находится в разделе « Настройки» – «Font Awesome» ), как все настроено по умолчанию. В общем, это хорошо для хранения и использования. Большинству людей больше ничего не нужно.
В общем, это хорошо для хранения и использования. Большинству людей больше ничего не нужно.
Параметр Метод, вероятно, является наиболее важным для большинства людей. Вы можете переключаться между Webfont или SVG. В то время как SVG предоставляет вам больше возможностей и функций (таких как силовые преобразования и маскирование), Font Awesome CDN будет предоставлять значки в виде файлов SVG, а не в виде шрифта. Хотя это лучше в некоторых отношениях, SVG не распознается многими браузерами, и WordPress не всегда хорошо работает с изображениями SVG. Поэтому мы рекомендуем играть безопасно с версией веб-шрифта.
То же самое относится и к Font Awesome: если вы не уверены в разнице или не знаете, зачем вам нужно использовать SVG, тогда придерживаться метода webfont по умолчанию, вероятно, проще всего.
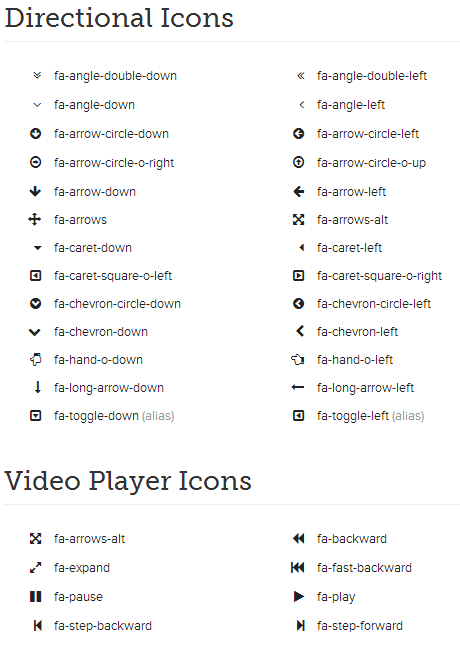
Использовать иконки Font Awesome на вашем сайте WordPress очень просто. Просто добавьте <i class = “fab fa-wordpress”> </ i> в любое место, где вы хотите, чтобы значок появлялся. Обязательно проверьте библиотеку значков, чтобы узнать, какое имя вставить.
Обязательно проверьте библиотеку значков, чтобы узнать, какое имя вставить.
Примечание: шорткоды в плагине являются хитами. Некоторые значки отображаются отлично, в то время как другие отображаются пустыми. Мы рекомендуем придерживаться HTML-вставки, если вы не видите, что шорткод работает для вас. См. Ниже пример WordPress, приведенный выше: не рендеринг, а значок камеры.
Плагин Font Awesome WordPress отлично подходит для людей, которым неудобно заходить в свою тему или файлы для вставки необходимого кода. Однако, если вам это удобно, вы можете следовать этим инструкциям, чтобы получить значки Font Awesome на своем сайте.
Установка Font Awesome Icons вручную
Самое первое, что вам нужно сделать, это зайти на сайт Font Awesome. Здесь, нажмите на кнопку « Начать использовать бесплатно». Они предлагают платные планы для людей, которые имеют сайты с большим трафиком и нуждаются в корпоративном решении, но широкая публика может получить бесплатную версию. Вы получаете 1500 иконок бесплатно и более 5000 вариантов в плане Pro.
Вы получаете 1500 иконок бесплатно и более 5000 вариантов в плане Pro.
Следующий шаг – просто скопировать / вставить. Но вы должны убедиться, что вы выделили опцию webfont, как мы обсуждали ранее.
В большинстве тем есть место для автоматической вставки кода в
сайта. Например, в случае с Divi вы должны войти в Параметры темы – Интеграция и вставить этот код в поле с надписью Добавить код в заголовок вашего блога .
01 |
|
Когда вы нажмете «Сохранить», вы можете начать добавлять любые значки, которые вы хотите, как мы делали выше. Только у вас нет доступа к шорткоду при этом.
Только у вас нет доступа к шорткоду при этом.
Если ваша тема не поддерживает интеграцию кода
Если вы не можете найти такое место в своей теме, это также легко сделать вручную. Однако для этого вам придется копаться в файлах Core вашей темы, но это очень быстрое копирование / вставка, и (как правило) это довольно безопасно. Перейдите в Внешний вид – Редактор на панели инструментов WP и найдите файл header.php.
Найдите строку, в которой написано </head>, и перед ней вам нужно вставить тот же код из Font Awesome. Нажмите Обновить файл, и вы сможете сразу начать использовать значки FA.
Дополнительные параметры для установки
И если у вас есть другие, более конкретные потребности в Font Awesome, они предлагают множество способов получить доступ к библиотеке. От установок NPM и Yarn до интеграции Sketch и React у них есть масса опций, если они вам нужны не только для WordPress.
Styling Font Awesome Icons
Теперь, когда они у вас установлены, пришло время сделать иконки всплывающими. Вы можете сделать это с помощью CSS, потому что каждая из иконок управляется классом CSS. Два наиболее часто используемых стиля – это цвет и размер . Вы можете включить CSS-стили в свои таблицы стилей или сделать их встроенными. В общем, вы можете захотеть использовать встроенные стили, потому что подобные иконки не являются универсальными для всего сайта.
На сайте Font Awesome есть примеры того, как это сделать. Они показывают размеры, используя свою иконку igloo и дополнительный класс, такой как fa-xs или fa-xl или fa-2x для определенного размера.
Кроме того, если вам нужно, чтобы значок был относительно определенного размера и абсолютные значения не работали, вы можете поместить его в собственный
, чтобы он работал в рамках ваших ограничений.
01 02 03 |
|
Завершение
И это все! Круто, верно? Независимо от того, используете ли вы плагин Font Awesome WordPress или вставляете код вручную, для запуска сайта достаточно нескольких шагов. Font Awesome популярен по определенной причине, и отчасти это объясняется простотой использования.
Какой ваш любимый способ использовать иконки Font Awesome?
Статья с изображением любезно предоставлена Font Awesome
Как добавить иконки | Font Awesome Docs
Вы можете размещать значки Font Awesome практически в любом месте, и мы постарались сделать так, чтобы значки приобретали характеристики и естественным образом сливались с окружающим текстом.
Мы рассмотрим основы того, как добавлять значки в ваш проект, сокращенные имена классов для различных стилей значков, как добавлять значки в HTML, использовать псевдонимы значков и многое другое!
Перед началом работы
Убедитесь, что у вас есть:
- Настройте Font Awesome в своем проекте и узнайте, где вы припарковали свою Тардис.

Основы
Чтобы добавить значок, вам необходимо знать несколько битов информации:
- Сокращенное имя класса для стиля , который вы хотите использовать
- Имя значка с префиксом fa-90 (означает «Font Awesome» естественно!)
- Сокращенное имя класса для семейства , которое вы хотите использовать Дополнительно
Семейства + стили
Существует три семейства иконок Font Awesome, каждое из которых имеет уникальный внешний вид, имя класса и семейство шрифтов @font-face . И в Font Awesome Classic, и в Sharp есть пять стилей значков Font Awesome. Вот несколько примеров:
Classic Family
| Стиль | Доступность | Стиль класс | FONT-WEEAL0061 fa-solid | 900 | |
|---|---|---|---|---|---|
| Regular | Pro only | fa-regular | 400 | ||
| Light | Pro only | fa-light | 300 | ||
| Thin | Pro only | fa-thin | 100 | ||
| Duotone | Pro only | fa-duotone | 900 |
Sharp Family
| Style | Availability | Style class | font-weight | Looks like |
|---|---|---|---|---|
| Solid | Только Pro | fa-sharp fa-solid | 900 | |
| Только Regular | 20062 | фа-диез фа-обычный | 400 | |
| Свет | Скоро! | |||
| Тонкий | Скоро! | |||
| Duotone | Скоро! |
Бренды Семейство
| Стиль | Наличие | Класс стиля | вес шрифта0048 | Looks like |
|---|---|---|---|---|
| Brands | Free Plan | fa-brands | 400 |
Kit Custom Icons (from a downloaded Kit)
| Style | Наличие | Класс стиля | толщина шрифта | |
|---|---|---|---|---|
| Набор пользовательских значков | Только Pro | Fa-kit | 400 |
Добавление значков в HTML
Мы разработали Font Awesome для использования с встроенными элементами , и мы рекомендуем вам придерживаться последовательного элемента в вашем проекте. Мы рекомендуем использовать элемент
Мы рекомендуем использовать элемент с CSS-классами Font Awesome для стиля , класс для стиля значка, который вы хотите использовать, и класс имени значка с префиксом fa- для значка, который вы хотите использовать. использовать. Люди, ориентированные на доступность, могут выбрать 9Элемент 0028 вместо .
Вот пример:
Установка различных семейств + стилей
А вот пример, который ссылается на разные стили и семейства значков:
Псевдонимы
Мы обновили многие из наших имен значков в Версии 6, чтобы сделать их более универсальными и последовательно. Но мы хотели убедиться, что ваш существующий код не сломается, поэтому мы создали псевдонимы для переименованных значков, чтобы они могли работать как со старыми, так и с новыми именами.
Вы также можете использовать старое или новое имя для стилей. Таким образом, вы все равно можете использовать fas , far , fal , fad и fab . И мы также включили старые версии префикса для нашего нового стиля Thin (
И мы также включили старые версии префикса для нашего нового стиля Thin ( fat ) и нового семейства стилей Sharp (Sharp Solid — это fass , а Sharp Regular — fasr ).
Альтернативные способы добавления значков
У нас также есть много других способов добавления значков Font Awesome, если в вашей ситуации требуется что-то особенное:
При использовании веб-шрифтов
- Добавьте значки, используя только CSS с псевдоэлементами.
При использовании SVGS
- Использование SVG без JS с использованием наших SVG Sprites
- Принесите стиль с нашими голыми SVGS
- Использование символов SVG для повышения производительности с повторяющимися Icons
- . Разместите сами — веб-шрифты
Если вам нравится управление, вы можете сами разместить Font Awesome и выбрать использование веб-шрифтов + CSS, описанных ниже, или SVG + JS, чтобы добавить значки в свои проекты.

Мы рассмотрим основы настройки веб-шрифтов и способы использования определенных стилей значков Font Awesome.
Перед началом работы
Убедитесь, что вы:
- Загрузите файлы Font Awesome v6 и держите их под рукой.
- Хотите использовать метод WebFonts+CSS Font Awesome.
Настройка с помощью веб-шрифтов
Внутри Font Awesome Загрузив или упаковав, вы найдете нужные вам файлы. Папка
/cssсодержит основные стили и утилиты для всех семейств Font Awesome (Classic, Sharp и Brands), а также параметры стилей (Solid, Regular, Light, Duotone и Thin). 9Папка 0028 /webfonts содержит все файлы шрифтов, от которых зависят файлы CSS.В нашей версии для загрузки Pro есть бесплатная и профессиональная версии каждого из них — выберите ту, которая подходит для вашего проекта, и загрузите эти файлы.
, которые файлы и папки Что там /FontawesomCSS files for using Web Fonts /fontawesome6/free/webfontsJust the Free Icons as Web Fonts to be used with CSS /fontawesome6/free/cssCSS файлы для использования только бесплатных веб-шрифтов Добавьте файлы Font Awesome в свой проект
Скопируйте папки
/webfontsи/cssв каталог статических активов вашего проекта (или куда вы предпочитаете сохранять передний план). — конечные активы или материалы поставщика). Не забудьте включить основной файл стилей —
— конечные активы или материалы поставщика). Не забудьте включить основной файл стилей — /css/fontawesome.css, а также файлы CSS для любых отдельных стилей, которые вы хотите использовать, и вы можете удалить любые.cssи файлы веб-шрифтов, которые вы не планируете использовать.Copy webfonts and CSS assets into one of your project directories Here’s a handy table that shows which files go with which styles:
Icon Style Availability Web Font Filename CSS Filename Brands Free fa-brands-400.*brands.cssSolid Free fa-solid-900.*solid. CSSОбычный PRO только FA-REGULAR-400.*Регулярный. css
css 9. 661866666618
66186666618
6666618
61866618
61866666618
6618
6618
8 .0029
light.cssThin Pro only fa-thin-100.*thin.cssDuotone Pro only fa-duotone -900.*Duotone.cssSharp Solid PRO только FA-SHARP-SOLID-900.*.PRO только FA-Sharp-Solid-400.*Sharp-Regular.cssСправочный Font Awesom файлы CSS для тех стилей, которые вы хотите использовать, в
Вот пример html-страницы со ссылками на файлы в

Только на этот раз мы рекомендуем отпустить все мысли в голову. Дважды проверьте свои пути
Убедитесь, что пути файлов, которые вы включили в
Юсс! Вы готовы добавить значки
Как сказал Энакин, это очень круто! Все наши иконки теперь готовы выполнить ставку вашего проекта. Узнайте, как добавить их в свой проект, а затем используйте их силу, чтобы внести порядок и стиль в свой пользовательский интерфейс!
Добавьте иконки!
Альтернативная установка: использование all.css
В папке
/cssвы могли заметить файл с именемall.css. Этот файл содержит основные стили и утилиты ПЛЮС все значки во всех классических стилях в Font Awesome. (Семейство Sharp не включено в файлall.css— вам нужно добавить файлы Sharp.отдельно.) css
css Это удобный файл, если вы будете использовать все стили значков. или тестировать разные стили по мере разработки вашего проекта. Но если вы используете всего пару стилей, мы не рекомендуем его для рабочих сайтов, так как загрузка всех значков и файлов не очень хороша для производительности.
Если вы хотите использовать
all.css, просто скопируйте папку/webfontsи файл/css/all.cssв каталог ресурсов вашего проекта, где хранятся другие изображения и CSS. Вы захотите сохранить их в одном каталоге.Затем добавьте ссылку на файл
/your-path-to-fontawesome/css/all.cssвРазмещение собственного загруженного комплекта
Начиная с версии 6.4, теперь вы можете загрузить комплект и разместить его самостоятельно, как вы это делаете с Font Awesome! Чтобы загрузить комплект, убедитесь, что версия комплекта в настройках установлена на «Последняя 6.
 x» или, если вы выбрали конкретную версию, она должна быть не ниже 6.4 . Затем на вкладке «Настройка» в вашем наборе вы увидите варианты загрузки.
x» или, если вы выбрали конкретную версию, она должна быть не ниже 6.4 . Затем на вкладке «Настройка» в вашем наборе вы увидите варианты загрузки.Пользовательские значки в загруженных наборах
Если в вашем наборе есть пользовательские значки, они будут включены в загрузку вашего набора. Вы найдете эти дополнительные файлы, включенные в ZIP-файл загрузки:
Путь к файлам Что делают файлы /css/custom-icons.css. custom-icons.js
/js/custom-icons.min.jsОбрабатывает отображение пользовательских значков с помощью SVG+JS /sprites/custom-icons.svg12 Все ваши пользовательские значки
2 иконки в одном спрайте SVG
/SVGS/Custom-ICONS/Папка, содержащая все ваши пользовательские значки в виде SVGS /WEBFONTS/CUSTOM-ICONS. WOFF
WOFF . Пользовательский шрифт значков в форматах WOFF2 и TTF/scss/custom-icons.scssи/less/custom-icons.lessЧастицы препроцессора Sass (SCSS) и Less, которые обрабатывают отображение пользовательских значков с веб-шрифтами Эти файлы будут работать так же, как файлы и ресурсы Font Awesome. И если вы используете
all.jsилиall.css, ваши пользовательские значки будут включены в них, хотя из соображений производительности мы рекомендуем добавлять только те файлы, которые вы используете в своем проекте.Вот пример проекта с использованием Sharp Solid и пользовательских значков из загруженного комплекта:
Использовать пользовательские значки комплекта очень просто. Совместимость со старыми версиями
Если в вашем проекте используется более старая версия Font Awesome, мы обеспечим вам обратную совместимость.



 5rem;"
5rem;"

 — конечные активы или материалы поставщика). Не забудьте включить основной файл стилей —
— конечные активы или материалы поставщика). Не забудьте включить основной файл стилей —  css
css 
 css
css  x» или, если вы выбрали конкретную версию, она должна быть не ниже 6.4 . Затем на вкладке «Настройка» в вашем наборе вы увидите варианты загрузки.
x» или, если вы выбрали конкретную версию, она должна быть не ниже 6.4 . Затем на вкладке «Настройка» в вашем наборе вы увидите варианты загрузки.