Инструкция по работе с сайтом hnh.ru
Первое в работе с сайтом и самое главное — надо понять, что всё очень просто. Уделите несколько минут, и вы поймёте, как создавать и редактировать свои статьи, как загружать фотографии, что такое фотогалерея и как с ней работать, как создать каталог своих товаров с ценами.
Ниже приводим инструкцию по работе с сайтом, однако она выглядит сложнее, чем обстоит дело. 🙂
Управление на hnh аналогично управлению некоторыми другими сайтами, так что картинки для инструкции — с других сайтов.
Регистрация на сайте
1. Вам необходимо зарегистрироваться. Оставлять комментарии, добавлять фото и создавать статьи могут только зарегистрированные пользователи.
Внимание! Маленькая и заглавная буква, а также пробелы — имеют значение (если регистрировались как елена, но авторизацию проходите именно с маленькой буквы).
2. После регистрации вам на почту придёт письмо (обычно в течение часа) с подтверждением регистрации. Перейдите по ссылке — после этого вы — зарегистрированный пользователь.
3. На той полосе, где было «Зарегистрироваться», вы увидите приветствие «Здравствуйте, ник» и ссылки для управления сайтом.
Создание своей статьи
4. Создать свою статью вы можете, кликнув по ссылке «Мои статьи». Выберите из списка раздел, в который хотите добавить статью, нажмите «Добавить». Статья появится у вас в списке.
Как заполнить свою статью?
5. Заходите в новую (только что созданную) статью, щёлкнув по картинке-пиктограмме листик с карандашом.
Соседняя пиктограмма с картинкой — для загрузки фотогалереи, прикреплённой к этой статье внизу (через эту кнопку можно создать каталог товаров, но в галерею можно перейти и через статью).
6. Зашли в редактирование статьи по пиктограмме.
Вы видите перед собой поля, которые нужно заполнить. Заголовок — это название вашей статьи. Далее — ключевые слова, они перечисляются через запятую. Далее — краткое содержание — это тот текст, который отобразится в потоке статей на главной странице. Вы можете либо скопировать 1-2 абзаца из основного содержания (поле для которого располагается ниже), или написать специально кратко о своей статье. Обязательно напишите здесь хотя бы несколько строк.
Ниже — поле «Статья»: сюда пишется (или вставляется скопированный) текст самой статьи.
Копирование и вставку нужно осуществлять при помощи клавиатуры: скопировать Ctrl+C, вставить текст — Ctrl+V.
Вы можете копировать тексты, например, из word (в том числе таблицы), или из интернет, и т.п.
Редактирования таблиц в редакторе на сайте пока не предусмотрено, поэтому лучше всего таблицу создать и заполнить в word, а на сайт просто скопировать и вставить.
Вы можете пользоваться Заголовками (из выпадающего списка — действует на строку/абзац)) и Стилями — соседний список )действует на выделенный фрагмент текста).
Когда сделали статью, не забудьте нажать кнопку СОХРАНИТЬ прежде чем выйти, а то всё потеряется!! Кнопка — дискетка сверху в панели управления, вторая слева, как обычно в word и других программах.
Как сделать гиперссылку?
7. Гиперссылку делаем следующим образом: открываем в соседнем окне страницу, на которую нужно дать ссылку. Затем возвращаемся в редактирование статьи, выделаем текст, по щелчку на который вы хотите сослаться на страницу, и нажимаем пиктограмму в виде земного шара со скрепкой). У вас появится поле, куда нужно вставить url выбранной страницы (зайдите в окно, где у вас открыта эта страница, скопируйте url-путь и вставьте, нажмите OK). Выделенный текст станет гиперссылкой.
Фотографии и файлы в статье
8. Справа у вас поле с закладками Изображения. Ставите курсор в белое поле, выбираете файл-фото у себя на компьютере (можно сразу несколько, но учитывайте скорость интернета, из-за города несколько файлов может грузится долго), когда выберете — загрузка начинается сразу. После загрузки фотографии появятся в списке — вы их увидите.
Вы загрузили фото. Теперь их нужно расположить в статье.
Чтобы расположить фото в тексте, поставьте курсор в текстовое поле там, где вы хотите вставить фото, после этого щёлкните по нужному фото — оно отобразится в статье. Если курсор будет расположен ближе к правому краю — фото вставится справа от текста, если слева — то слева. Фото в статье отображаются небольшими — с предпросмотром, в статье на сайте при наведении на картинку она будет распахиваться.
Все фото, которые загружаются здесь, автоматически уменьшатся (но останутся достаточно большими, в подавляющем большинстве случаев этого достаточно).
ВНИМАНИЕ! Если фотографий нужно загрузить много — целую галерею картинок, а не просто как иллюстрации к тексту, в поле работы с картинками перейдите по ссылке «Перейти в каталог» (сохраните перед этим статью!), можно открыть в новом окне. Увидите вот что — на картинке справа.
Сначала ставим курсор в поле, выбираем на компьютере файлы, и грузим фото на сайт (можно много, но каждая — не более 2 Мб, иначе не загрузится). Они появятся в списке.
Теперь их можно подписать. У нужной фото щёлкаем по кнопке — откроется мини-редактор, где вы можете дать текст для этой фотографии.
КАЖДОЕ ФОТО МОЖНО РАСПОЛОЖИТЬ как в статье, так и в галерее, так и в комментариях — в одном месте или во всех сразу — ставьте нужные галочки. Если вы грузили фото через статью (где основной текст пишем) — галки-крестики будут стоять вначале. Если грузите через каталог — то в середине. Если вы хотите, чтобы какое-то из фото отобразилось под статьёй комментарием — поставьте галку в конце.
Когда написали текст и поставили галки (если нужно) — снова жмите на кнопку открытия мини-редактора, чтобы завершить редактирование. Информация после этого сохраняется.
Когда подписали все фото, можно вернуться в статью. Все фото, у которых вы поставили галку «отображать в статье» (первая из трёх), появятся у вас в поле сбоку, их можно расположить в статье. Если галерею открывали в новом окне, то закладку со статьёй обновите, чтобы там появились фотографии.
Текст, который вы вписали, появится под фотографией — при редактировании не отображается, но на сайте увидите.
Как посмотреть на сайте, что у меня получается?
9. При создании статьи (особенно большой) лучше регулярно нажимать кнопку «Сохранить» (пиктограмма-дискетка). Обращайте внимание: показатель того что статья сохранена — надпись под полем «Здравствуйте…» — «Сохранили» и цифры — время сохранения статьи. В скобках ссылка — «Посмотреть на сайте» — кликнув по ней, вы можете посмотреть, как ваша статья выглядит на сайте.
Если вы пишете о событии…
10. Если вы пишете статью о каком-либо событии (семинар, ярмарка, фестиваль, заезд в лагерь и т.п.), то под надписью «Сохранили» заполните 2 поля — Дата начала и конца события (если они совпадают, т.е. ярмарка 5-го июля — то и начало, и конец события выбираем 5 июля). Дату выбираем, щёлкнув по пиктограммке-календарику, месяцы можно листать.
На сайте существует поиск по событиям, а грядущие 10 событий (самые ближние к сегодняшней дате) отображаются в колонке справа, поэтому не забывайте заполнять эти поля с датами.
Если хотите загрузить большие фото или создать каталог товаров с ценами…
11. Когда вы видите список своих статей («Мои статьи») — у каждой статьи 2 пиктограммки: одна для входа в редактирование статьи, вторая — для входа в галерею (каталог картинок к статье). В каталог картинок можно также войти и через статью.
ВНИМАНИЕ! Ваша статья не сразу отобразится в потоке!
ВНИМАНИЕ!!! Все материалы сайта hnh.ru проходят модерацию — и комментарии, и ваши статьи. Все материалы, хотя уже и находятся на сайте, появятся в общем потоке только после проверки администратором (обычно сутки-двое после вашей публикации). Если хотите ускорить проверку — пишите администраторам через Контакты.
После проверки статьи отображаются на главной странице в потоке (а также в потоках отдельных разделов).
Замечание — разные браузеры имеют свои особенности. Редактор нашего сайта в основном рассчитан на работу с FireFox (скачать можно здесь), если у вас возникают проблемы при работе через Explorer или другие браузеры — пишите.
При работе на Mac (Макинтошах) копирование и вставку осуществляйте, переключившись на английскую раскладку клавиатуры.
Если у вас остались вопросы или появились пожелания — пишите!
Инструкция по работе с сайтом школы. Добавление материала
После того как для Вас был разработан сайт на базе CMS Joomla для Вашего образовательного учреждения, наступает период по самостоятельному наполнению контента. Сам процесс по добавлению материала на сайт очень прост и интуитивно понятен, однако давайте рассмотрим основные моменты:
Для того, чтобы добавить материал на сайт школы необходимо выполнить следующие действия:
1. Введите в адресной строке браузера адрес сайта школы. Например:http://it-school.pw
2. После того, как вы убедились, что сайт функционирует, переходим в панель управления сайтом. Для этого необходимо ввести в адресной строке браузера:
http://адрес вашего сайта/administrator
3. В появившемся окне авторизации введите логин и пароль администратора сайта и нажмите кнопку «Войти»:
4. В панели управления выберете справа раздел «Создать материал»:
5. В окне создания материала в строке «Заголовок» введите название материала:
6. В разделе редактирвоания текста введите текст материала, используя панель форматирования:
7. После введения текста для публикации выберете «Состояние» — оно должно быть в режиме «Опубликовано»:
8. Выберете категорию, в которой должен относится создаваемый материал:
9. Если материал должен быть опубликован в разделе «Избранное» — укажите. Обычно раздел «Избранное» используется для публикации на главной странице сайта:
10. Для сохранения материала нажмите кнопку «Сохранить»:
11. Перейдите на сайт Вашего образовательного учреждения и проверьте публикацию материала. При необходимости внесите изменения.
Как работать с сайтом и не поломать его, или Для чего нужен Git?
 Технический директор webit Все клиенты переживают за работоспособность своего сайта, особенно это касается больших интернет-магазинов, потому что это непосредственно влияет на прибыль. А если сайт не будет работать, то все усилия по продвижению и рекламе будут напрасны. А как показывает практика, только у 1 из 10 сайтов правильно организована структура рабочего процесса. Поэтому если вы хотите, чтобы ваш сайт стабильно работал и приносил доход, то базовая вещь, которая должна присутствовать – это распределенная система контроля версий. Вам будет полезна эта статья, если:
Технический директор webit Все клиенты переживают за работоспособность своего сайта, особенно это касается больших интернет-магазинов, потому что это непосредственно влияет на прибыль. А если сайт не будет работать, то все усилия по продвижению и рекламе будут напрасны. А как показывает практика, только у 1 из 10 сайтов правильно организована структура рабочего процесса. Поэтому если вы хотите, чтобы ваш сайт стабильно работал и приносил доход, то базовая вещь, которая должна присутствовать – это распределенная система контроля версий. Вам будет полезна эта статья, если:- вы владелец интернет-магазина,
- задачи по сайту выполняются долго и с ошибками,
- над вашим сайтом работают несколько программистов.
Сразу оговорюсь, что эта статья не техническая, и я попытался максимально просто объяснить необходимость использования системы контроля версий на сайте.
Что такое система контроля версий и зачем она вам нужна
Это система, регистрирующая изменения файлов на сайте, которая позволяет вести удобную совместную разработку и дает возможность вернуться к предыдущим или альтернативным версиям сайта. Увеличивает безопасность, т.к. нет необходимости давать доступ к рабочему сайту.
Зачем нужна система контроля версиями
- С помощью нее можно легко отследить ошибки.
- Все изменения сохраняются (когда, кем и что было сделано).
- Исключена поломка сайта.
- Возможность легко откатывать изменения до любой версии сайта.
- Возможность использовать как простой инструмент для переноса данных с сайта разработки на рабочий сайт.
Как происходят изменения на сайте без контроля версий
Как показывает практика, у большинства сайтов сейчас работа построена следующим образом: если нужно сделать какие-то правки на сайте, то они делаются сразу на нем, считается, что так быстрее. Некоторые, более продвинутые, делают эти же правки на тестовой версии, но в этом случае есть возникают сложности с актуализацией файлов. В случае ошибки – часто просто разворачивается старый, но рабочий бекап. Однако все изменения затрутся и работу придется выполнять снова.

Вернемся к сложностям использования тестовой версии. Безусловно, она дает некую безопасность, но приходится выполнять много ручной работы, а человеческий фактор всегда создает проблемы:
- Если изменений было много, программисту придется собрать список всех измененных файлов. Но человек никогда ничего не забывает, все в порядке.
- Программист работает в паре с другим программистом или верстальщиком и волей судьбы правят один файл? Не беда, тот, кто сохранился последний, тот и победил, а тем временем коллега мучается от осознания того, что всю его работу только что затерли.
- Разработчик молодец и закончили огромную работу на сайте. Теперь нужно просто заменить все файлы на боевом сайте на новые. Но внезапно ему сообщают, что на сайте только что закончили работу по настройке ЧПУ, и, скорее всего, код разработчика работать не будет.
- Даже если ошибка всплывет только в понедельник, программист без проблем вспомнит, в какой строчке кода сделал ошибку, их там всего-то несколько сотен тысяч.
В итоге простой перенос уже сделанной работы занимает чуть больше времени.
Самый простой и безопасный способ решения этих проблем – использование системы контроля версий, которую нужно настроить на сайте один раз.
Как же работает система контроля версий?
Каждое логически завершенное действие программиста или верстальщика фиксируется как новая версия сайта. В результате чего сохраняется история изменения файлов и можно с легкостью переключаться между версиями и возвращать сайт к нужному состоянию.
В качестве системы контроля версий используем git. Сначала необходимо установить его на сервере. Для этого обязательно нужно иметь SSH-доступ. Кроме того, потребуется удаленный репозиторий. Он точно такой же, как на вашем сайте, но находится в другом месте, это позволяет работать с ним и рабочему, и тестовому сайту на равных.
Существуют веб-сервисы для хостинга IT-проектов, например, github.com и bitbucket.org, оба имеют бесплатные версии, в которых есть ограничения на количество пользователей или приватных репозиториев. Но мы используем бесплатную альтернативу – GitLab.
Как работать с git?
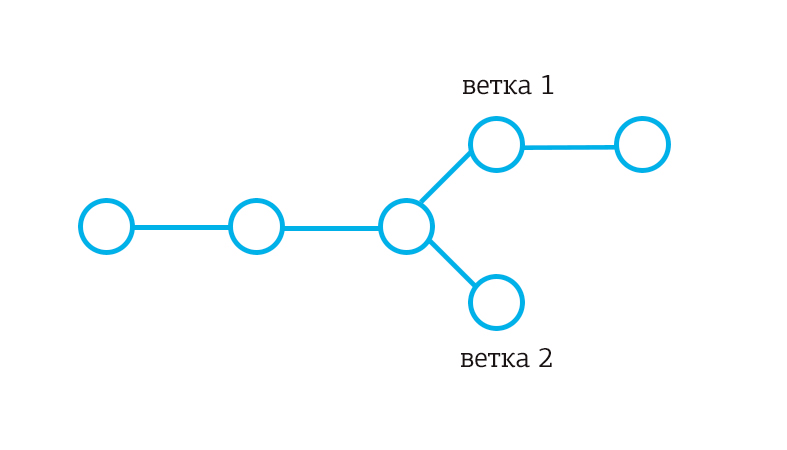
Для каждой задачи создаем отдельную ветку разработки. Это позволит другим программистам работать с сайтом в своей ветке, выполняя свои задачи, не мешая вашей работе. Имя ветки обычно содержит номер задачи и краткое описание.

Выполнение логически завершенной задачи или части задачи фиксируется в системе контроля версий с коротким комментарием. Другие разработчики смогут быстро понять, что было сделано.
Для того чтобы перенести данные, нужно отправить их одной командой на удаленный репозиторий.
git push origin master
Далее вебхук подхватит команду, запустит скрипт на рабочем сайте и автоматически обновит файлы. Т.е. разработчикам даже не нужен доступ к сайту.
Вебхуки (WebHooks) – это уведомление сторонних приложений посредством отправки на них уведомлений о произошедших событиях.
В командной работе перед отправкой на рабочий сайт может понадобиться согласование с ведущим разработчиком проекта. Поэтому доступ к основной ветке следует запретить. А слияние с ней будет происходить с помощью запросов (merge request).
Ведущий разработчик проверяет код, может внести правки или отправить задачу на доработку. Если все в порядке, принимает код, который с помощью вебхука отправляется на рабочий сайт.
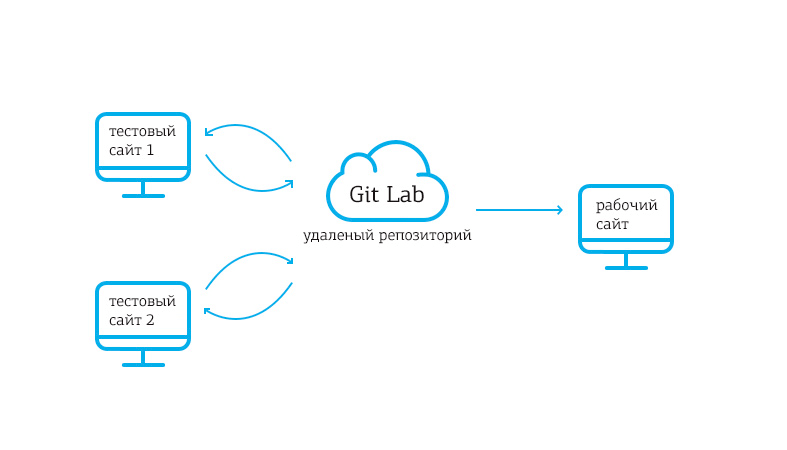
А вот схема работы процесса в одной картинке:

Автоматический деплой с помощью вебхука
После слияния ветки срабатывает вебхук, запускающий на рабочем сайте код, который в свою очередь автоматически обновляет содержимое сайта, выполняя две простые команды:
1. Забирает все изменения из удаленного репозитория
git fetch —all
2. Обновляет файлы до состояния, зафиксированном на удаленном репозитории, при этом удаляя все изменения на сайте, которые не были зафиксированы.
git reset —hard origin/master
Почему нужно удалять незафиксированные изменения?
Конфликты возникают, когда произошли изменения в одном и том же файле, и при слиянии (merge) git не может верно решить, как правильно объединить файлы. Если одновременно редактировалась одна строка, то возникает конфликт. Программно невозможно решить, какая из версий должна быть на сайте.
Вывод
Если на вашем сайте одновременно работают несколько программистов, и вы хотите исключить ошибки и ускорить работу, то нужно использовать в своей работе систему контроля версий.
Для этого необходимо:
- Иметь SSH-доступ к сайту.
- Делать правки только на тестовой версии.
- Не вносить правки на боевом сайте.
Работа с сайтом своей компании в интернете
 Любой крупный бизнесмен знает, что хорошая компания должна иметь свой собственный сайт. Причин тому очень много, а самая важная, пожалуй, заключается в том, что сайт является лицом компании. К примеру, если он не информативен и сделан крайне неудобно, то это вызывает отторжение у пользователей. А если сделать его максимально простым и понятным, то отношение к компании будет более доброжелательным.
Любой крупный бизнесмен знает, что хорошая компания должна иметь свой собственный сайт. Причин тому очень много, а самая важная, пожалуй, заключается в том, что сайт является лицом компании. К примеру, если он не информативен и сделан крайне неудобно, то это вызывает отторжение у пользователей. А если сделать его максимально простым и понятным, то отношение к компании будет более доброжелательным.
Прежде всего, нужно сделать так, чтобы сайт работал максимально быстро и не переставал работать из-за хакерских атак. Если вам нужна профессиональная поддержка сайта в г. Дмитров в PROMO Street вы легко сможете её найти. Поддержка нужна даже самым простым сайтам не очень популярных фирм. Если количество посетителей сильно загрузит сервера вашей компании, то потенциальные посетители не смогут работать с сайтом.
Если вы хотите, чтобы ваша фирма была максимально приближена к потребителю, нужно установить на сайт форум. Это позволит людям общаться на сайте и при этом хорошо привязываться к вашей продукции. Хороший форум может привлечь весьма много людей, а часть из них сделать постоянными клиентами.
Однако, на форум могут проникать различные тролли и спамеры, потому нужно иметь одного-двух модераторов в штате компании. Пока форум будет малопосещаемым, его может «чистить» любой сотрудник, но потом это будет слишком сложно и придётся нанять специальных людей. Также, на первых порах, понадобится наполнение форума. Для этого нужно будет заплатить за работу удалённым сотрудникам, которые занимаются наполнением форумов.
Важно иметь свою службу технической поддержки. Это специализированные сотрудники, которые будут принимать «тикеты» от клиентов и отвечать на их вопросы. Польза от них будет заключаться не столько в решении проблем клиентов, сколько в формировании общественного мнения о компании. Потенциальный клиент легче доверится той компании, для которой его мнение важно. Решением же проблем всегда должны заниматься технические специалисты, которым операторы техподдержки будут передавать жалобы клиентов.
Итак, можно точно заявить, что хороший сайт нужен практически любой фирме.
Рассказать друзьям
Урок№7. Как работать с визуальным редактором сайта на ucoz.ru
В этом уроке Вы узнаете о том, как работать с визуальным редактором сайта на ucoz.ru. Для кого-то работа с визуальным редактором может показаться элементарным, но на сайте webcaum.ru представлены уроки сайтостроения, разработанные специально для новичков, которые впервые сталкиваются с задачей создания и ведения сайта. И именно для начинающих web-мастеров предназначен данный урок.
Итак, в этом уроке Вы узнаете, как делать ссылки в статье, помещать фотографии, менять шрифт текста и его размеры, делать выделения и многое другое, связанное с оформлением страницы сайта.
Проводить работу с сайтом мы будем с помощью браузера Mozilla Firefox. Если у Вас нет данного браузера, то скачайте и установите его у себя на компьютере. Важно использовать именно этот браузер, чтобы потом не возникало вопросов, почему что-то не получается, т.к. в разных браузерах принцип работы с сайтом может отличаться, хоть и не значительно.
Ну, что, приступим? Предлагаю заполнить главную страницу сайта, на примере которой Вы уже потом сможете сами заполнить остальные страницы сайта. Зайдите в админку сайта и перейдите в раздел: Редактор страниц -> Управление страницами сайта.
В данном разделе мы можем редактировать страницы нашего сайта. Обратите внимание на правую крайнюю колонку инструментов управления страницами сайта.
Вкратце о каждом инструменте:
— кнопка в виде глаза позволяет редактировать страницу в визуальном редакторе.
— кнопка в виде гаечного ключа позволяет редактировать код страницы.
— кнопка в виде крестика позволяет удалять страницы сайта.
Чтобы отредактировать главную страницу сайта, нажмите справа от названия «Главная страница» на кнопку в виде глаза . Мы перешли в раздел редактирования содержимого главной страницы сайта. Как видите, панель инструментов визуального редактора сайта очень схожа с панелью инструментов программы Microsoft Word. Давайте добавим текста в содержимое страницы. Среди файлов, которые Вы скачали на странице уроков по созданию сайта на UCOZ, есть файл «главная.txt». Скачайте файлы, если Вы этого ещё не сделали. Откройте файл «главная.txt», скопируйте весь текст и вставьте его в содержимое страницы.
Предлагаю разобраться с основными кнопками в панели редактирования текста, которые чаще всего используются в работе. Все кнопки мы рассматривать не будем, т.к. их достаточно много. Если Вам интересно изучить всю панель, то Вы можете навести курсор на любую кнопку, и в этом месте появится подсказка, которая показывает краткую информацию о ней.
Выделение цветом
— Кнопка «Цвет текста». Данная кнопка позволяет менять цвет текста. Для этого выделите область текста, где Вы хотите поменять цвет, нажмите на кнопку «Цвет текста» и выберите нужный Вам цвет.
— Кнопка «Цвет фона» позволяет менять фон вокруг выделенного текста. Также выделяем сначала область текста, нажимаем на кнопку и выбираем нужный нам цвет фона.
Как сделать ссылку
— кнопка «Ссылка». С помощью данной кнопки мы можем делать ссылки на другие страницы нашего сайта, а также на страницы других сайтов, если это необходимо. Давайте сделаем несколько ссылок в статье. Для начала я покажу, как делать ссылку на главную страницу сайта. Выделите в первом абзаце адрес сайта http://katalogik.ucoz.ru и нажмите на кнопку (Ссылка). Перед нами появится окно, в котором указывается адрес ссылки.
Есть 2 способа сделать ссылку на главную страницу:
1-й способ — указать полный адрес сайта. В правое поле мы указываем адрес сайта katalogik.ucoz.ru, в левом поле выбираем схему обращения к ресурсу. Если мы делаем обычную ссылку, то нужно выбрать протокол http://. По такому же принципу делаются ссылки на другие сайты. Например, если мы хотим сделать ссылку на сайт webcaum.ru, то справа мы указываем адрес сайта webcaum.ru, а слева также выбираем http://.
2-й способ сделать ссылку на главную страницу — это просто в правом поле поставить слеш «/» с наклоном слева-направо. Левое поле, где нужно выбрать протокол, мы оставляем пустым в таком случае. Ещё раз повторюсь: когда мы указываем полный адрес, то в левом поле мы выбираем протокол http://, когда ссылка указывается без полного адреса, то левое поле должно оставаться пустым. Это правило важно всегда соблюдать, иначе ссылки будут некорректно показываться. Мы воспользуемся 2-м способом, поскольку он проще и удобнее.
Если Вы хотите, чтобы ссылка открывалась в новом окне, то там, где поле «Фрэйм/окно (Target)» выберите: Blank (новое окно).
В поле «Текст» введите название ссылки, в данном случае мы наберём: Белый каталог сайтов. Это всплывающая подсказка, которая будет появляться при наведении курсора мыши на ссылку.
Все значения мы ввели, нажимаем «Вставить», а затем «Ок».
Если Вы хотите исправить ссылку, то нужно выделить всю фразу целиком и нажать на кнопку (Ссылка).
Теперь давайте сделаем ссылку в заголовке «Как добавить сайт в каталог». В предыдущих уроках мы создали уже данную страницу. Зайдите на наш сайт и перейдите в раздел «Как добавить сайт». В верхней строке браузера указана ссылка, которую нам нужно скопировать и указать в заголовке.
Опять же таки, есть два способа сделать ссылку на страницу:
1-й способ — это указать полный адрес ссылки (в моём случае — это katalogik.ucoz.ru/index/kak_dobavit_sajt_v_katalog/0−4) и выбрать протокол http://.
2-й способ — это указать неполный адрес ссылки, начиная со слеша «/».
В моём случае нужно скопировать ссылку /index/kak_dobavit_sajt_v_katalog/0−4 и затем вставить её в поле «Адрес». Левое поле оставляем пустым.
Теперь Вы знаете, как делать ссылки на сайте.
Как вставить изображение в текст
— кнопка «Изображение» позволяет нам вставлять картинки в текст. Поставьте курсор в самом начале первого абзаца. Нажмите на кнопку (Изображение). Перед Вами появится окно, где нужно указать ссылку на изображение. Но прежде чем это сделать, необходимо загрузить изображение на сайт. Чтобы загрузить картинку перейдите в папку в верхнем правом углу.
Для начала я предлагаю создать отдельную папку для наших картинок. Нажмите кнопку «Создать папку».
Введите img и нажмите на зелёную галочку, чтобы создать папку.
Перейдите в созданную папку и нажмите «Обзор». Нам нужно выбрать среди файлов, которые Вы скачали на странице уроков по созданию сайта на ucoz.ru, картинку katalogik.jpg. Загрузите её на сайт.
Чтобы вставить картинку нажмите один раз по её названию.
Там, где нужно было прописать путь к картинке, адрес ссылки на неё вставился автоматически.
Заполним остальные поля.
В поле «Название» введите: Белый каталог сайтов. Это будет замещающий текст к картинке, который будет показываться в случае, если картинка по каким-то причинам не будет отображаться.
Выравнивание. Чаще всего, выравнивание устанавливается либо слева, либо справа. Остальные виды выравнивания Вы можете попробовать сами повыбирать. В данном случае мы поместим картинку справа от текста. Выбираем «вправо».
Стиль рамки. Указывать значения стилей рамки мы не будем, но давайте посмотрим, что это такое и для чего это нужно. Нажмите на эту кнопку. В первой колонке мы можем выбрать вид рамки вокруг картинки. Во второй колонке — ширину рамки. В третьей колонке нужно выбрать, с какой стороны должна быть рамка — со всех сторон или с какой-то одной определённой.
Ширину и высоту можно не указывать, но если Вы считаете, что картинка слишком широкая то можно немного уменьшить её ширину и картинка уменьшится, сохранив свои пропорции.
Осталось указать отступы от текста. Установим отступ только слева в 15px.
Все поля мы заполнили, нажимаем «Вставить».
Как видите, картинка разместилась справа от текста. Теперь Вы знаете, как загружать и вставлять картинку в тест.
Форматирование текста
Нажав по полю «Абзац», можно выбрать заголовки разных уровней (h2,h3,h4,h5,h5,h6), а также различные форматы текста. Чтобы установить формат заголовка, выделите текст и выберите требуемый размер.
Нажав по полю «Шрифт», можно выбрать для определённой части текста свой шрифт.
Нажав по полю «Размер», можно выбрать для определённой части текста размер.
Выделения
— выделяет текст жирным шрифтом.
— выделяет текст курсивом.
— подчёркивает текст.
Выравнивание текста
— данные кнопки выравнивают текст слева, по центру, справа и равномерно по ширине.
Списки
— с помощью этой кнопки можно делать пронумерованные списки.
Пример:
- Строка 1
- Строка 2
- Строка 3
— с помощью этой кнопки можно делать маркированные списки.
Пример:
- Строка 1
- Строка 2
- Строка 3
Отступы
— данные кнопки позволяют делать отступы справа и обратно влево.
Теперь Вы знаете, как работать с визуальным редактором сайта на ucoz.ru. Далее Вы уже можете сами оформить весь текст.
Популярность заметки: 9%
Опубликовал admin 21 апреля, 2013 | 5 комментариев | Просмотров: 43,756
Рейтинг заметки:
Loading …Размещено в рубрике: Сайт на UCOZ
Метки: ucoz
Если Вам понравились материалы сайта http://webcaum.ru, и Вы хотите отблагодарить автора данного ресурса, то скопируйте код баннера, который представлен ниже, и вставьте его на любой странице Вашего сайта.
5 комментариев к заметке «Урок№7. Как работать с визуальным редактором сайта на ucoz.ru»
Как работать с зеркалами сайта — Онлайн-курсы Яндекса
1. Немного теории
Зеркалами Яндекс считает сайты, которые на запрос робота возвращают один и тот же контент.
Как правило, на этапе создания у сайта уже есть одно зеркало, так как по адресам вида site.ru и www.site.ru обычно открывается один и тот же ресурс. При подключении защищенного протокола у сайта появляются новые зеркала — с префиксом https.
Кроме того, для ресурса могут быть зарегистрированы дополнительные адреса — например, относящиеся к другим доменным зонам или учитывающие опечатки. С дополнительных адресов пользователей могут перенаправлять на основной ресурс. Переадресация применяется также при переезде сайта на новое доменное имя.
Во всех перечисленных случаях сайты со временем будут признаны зеркалами друг друга, а в результатах поиска останется только главное зеркало.
Узнать, какой домен является главным зеркалом вашего сайта, также можно в Яндекс.Вебмастере. Для этого добавьте в свой аккаунт необходимые домены. Те из них, которые поисковая система уже считает зеркалами, будут сгруппированы. Главное зеркало всегда отображается на первом месте.
Вы можете также проверить, является ли домен неглавным зеркалом. Для этого достаточно добавить его в форму «Сообщить о новом сайте». Если ресурс признан неглавным зеркалом, вы увидите соответствующее уведомление.
По мере обхода сайтов робот автоматически определяет, какие из них являются зеркалами друг друга, и постепенно объединяет их в группы. В каждой такой группе выбирается главное зеркало. При этом робот в первую очередь учитывает пользовательские указания — постраничный редирект с кодом 301.
При необходимости вы можете изменить главное зеркало. Это стоит делать только в том случае, если вам действительно важно, какой адрес будет отображаться в результатах поиска. При смене главного зеркала невозможно гарантировать сохранение позиций сайта в поиске, посещаемость и другие значимые для владельцев сайта показатели.
Чтобы сменить главное зеркало сайта, достаточно установить 301 постраничный редирект с не главных зеркал на главное.
Она должна быть задана в файлах robots.txt всех зеркал. Сообщить роботу о внесенных изменениях можно в Яндекс.Вебмастере. Для этого нужно зайти в раздел «Настройка индексирования», далее «Переезд сайта» и выбрать нужный домен из списка. Если этот домен там отсутствует, значит, он еще не был добавлен на странице «Мои сайты».
Возможна ситуация, когда домен уже добавлен в Вебмастер, но не отображается в списке зеркал. Это значит, что поисковая система еще не склеила его с другими зеркалами и воспринимает как отдельный ресурс. В этом случае менять главное зеркало не требуется. Нужно просто подождать, пока поисковая система склеит зеркала.
Как работать с сайтом 1688.com и в чём его особенности?
Здравствуйте, дорогие читатели нашего блога! В этой статье мы рассмотрим вопросы по работе с сайтом 1688, а также сравним его с некоторыми другими электронными торговыми площадками Китая.
- Что такое 1688 и в чём отличия от других подобных сайтов?
- Два больших отличия Таобао и 1688.com
- Почему лучше заплатить посреднику и в результате сэкономить?
- Как работать с сайтом 1688.com, видеоинструкция.
Что такое 1688 и в чём отличия от других подобных сайтов?
Торговая площадка 1688 (произношение этих цифр на китайском очень похожи на Алибаба) по сути является китайским аналогом международного сайта Alibaba.com. В Китае и мире существует четыре электронных торговых площадки одной китайской компании (Alibaba Group). Это Alibaba.com, 1688.com, Taobao.com, aliexpress.com. Этих ресурсов вполне достаточно, чтобы отыскать и купить всё что угодно, что производится в Китае.
Давайте разберем отличия этих четырех торговых площадок.
| Характеристика | Alibaba.com | 1688.com | Taobao.com | Aliexpress.com |
| Характер торговли | Опт | Опт, розница | Розница, опт | Розница |
| Язык сайта | Английский, русский | Китайский | Китайский, русский | Английский, русский |
| Безопасность сделок | Paypal, Western Union, T/T, риски выше среднего | Через сайт, риски минимальны | Через сайт, риски минимальны | Через сайт, риски минимальны |
| Доставка | Международная, по Китаю | По Китаю | По Китаю | Международная (EMS, почта Китая) |
| Посредники | Не нужны | Нужны | Нужны | Не нужны |
| Таможенное оформление | Самостоятельное, есть ограничения | Карго-компании, коммерческие партии можно провозить | Карго-компании или почта | Самостоятельное, есть ограничения |
| Срок доставки (срок доставки по Китаю не учитывается) | В зависимости от способа | Авиадоставка от 3-4 дней. Наземрным транспортом от 10 до 20 дней. | Авиадоставка от 3-4 дней*, наземный транспорт от 5-20 дней. | 30-60 дней |
| Цены | По запросу, зависит от желаемого количества | Видны на сайте и зависят от объема | Видны на сайте | Видны на сайте |
Итак, можно сделать следующие выводы. Alibaba.com больше похож на доску объявлений. Поставщики, представленные там, в основном ориентированы на крупный опт, OEM и ODM производство. Здесь нет необходимости и возможности добавить товар в корзину и оплатить своей банковской картой. Но всё же, если найдете подходящее оборудование, то стоит написать продавцу и попросить выставить счёт на Paypal (смотрите статью о покупке машинки для люверсов). Можно спросить про магазин на Aliexpress. Чаще всего, если это торговая компания, то она обязательно имеет «торговую точку» на розничном Алиэкспресс. Оплачивать через Western Union или банковским переводом опасно, в этом случае Вы лишаетесь защиты покупателя, какая есть на Aliexpress, Taobao и 1688. На последних двух сайтах деньги можно вернуть примерно в течение 24 дней после оплаты, на Aliexpress.com этот период ещё дольше. Алиэкспресс идеально подходит для покупок для себя, но никак не для коммерческих партий, хоть и небольших. Иногда цены здесь цены сравнимы с ценами Таобао.
Taobao же имеет значительно больший ассортимент продукции. Если воспользуетесь услугой консолидации товаров от разных производителей, то можно покупать много, а придет всё одной посылкой. Карго-перевозчики все вопросы по растаможке берут на себя, легально можно провезти коммерческие партии товаров, тяжелое оборудование (до 200кг.), копии брендов. На Таобао можно купить и оптом, здесь нужно сравнивать цены с 1688. Иногда можно найти аналогичный товар вдвое дешевле на 1688.com, но не всегда.
Два самых больших отличий 1688.com от Таобао.com
Большим отличием 1688 от Taobao является то, что товар, выставленный на витрину магазина не всегда в наличии, иногда требуется его производство под заказ. Цены, указанные там, могут быть недействительны. Словом, купить что-то на автомате весьма проблематично. Почти всегда требуется связаться с продавцом. Это первое отличие. И второе отличие – это невозможность оплатить заказ из России. Оплатить можно с кошелька Алипей или по карте китайского банка. Alipay же пополнить в свою очередь можно только с китайского банка. Если языковой барьер при помощи электронного переводчика и шаблонных фраз можно преодолеть, то вопрос с оплатой пока невозможно решить самостоятельно. Про оплату посредством китайского Алипей читайте здесь.
За что мы платим посреднику?
Чтобы сэкономить. Да, Вы правильно прочитали. Именно для этого. Я, автор статьи, тоже работаю посредником. Но это не для рекламы своих услуг, поверьте. Посредники нужны не только для того, чтобы просто взять Ваши деньги и оплатить заказ. Вся забота о Вашем заказе ложится на их плечи и является их ответственностью вплоть до момента отгрузки товара в российскую транспортную компанию. Посредники контролируют отгрузку от поставщика, проверяют товар при получении на складе, упаковывают, находят надежного перевозчика. При обнаружении брака или недокомплекта, посредник 1688 своевременно свяжется с продавцом и попросит замены или отправки недостающих позиций. При этом Вы всегда в курсе, где Ваш груз. Хороший агент Таобао всегда на связи и не заставит Вас волноваться. 8-12% от суммы заказа, которые Вы платите за услуги посредничества, небольшая сумма и не может сделать покупку товара нерентабельной. Согласны? Если нет, то Вам нужно поискать другого поставщика или товар. Часто в Москве у оптовика могут быть цены ниже, чем у китайца. Все зависит от объемов, при большом количестве снижаются транспортные расходы на единицу товара.
Так как же пользоваться этим ресурсом?
Ниже мы записали видео, подробно описывающее процесс покупки на 1688.com. Зачем Вам это надо, если всё равно придется обращаться к посреднику? Надо, если Вы планируете регулярно заказывать, будете в курсе, что положили в корзину, что оплатили, в каком количестве, сколько заплатили за доставку по Китаю и проч. Кроме того Вы облегчите работу Вашему посреднику, поэтому можете смело просить у него скидку за его услуги.
Если остались вопросы, задайте в комментарии. Спасибо за внимание и смотрите видео!
