5 советов и хитростей для Visual Studio Code
VS Code – самый популярный бесплатный редактор. Вот 5 приёмов, которые сто процентов повысят вашу производительность!
1. Проверка типа JavaScript
Разберёмся, как добавить простую проверку типа JavaScript в Visual Studio Code. Посмотрите на этот JavaScript-пример, в котором намереваемся суммировать два числа:
Пример с неверным типом переменнойВы заметите, что попытка неудачная. Вам покажется это пустяком, но при написании финансовых программ, чувствительных к расчётам, легко вляпаться по неосторожности. Решить проблему помогают такие инструменты, как TypeScript и Flow. Но иногда нам не хватает бюджета или времени, чтобы внедрить TypeScript в программный поток. Поэтому смотрите, как справиться с помощью VS Code.
Добавьте комментарий @ts-check в начало файла. Вы увидите, что Visual Studio автоматически выделяет ошибки:
@ts-check в кодВ примере инициализируем переменную x как число, а затем пытаемся переназначить её с использованием недопустимого типа строки. Поэтому получаем ошибку.
Заметили, что мы до сих пор не решили изначальную проблему с проверкой при суммировании двух чисел?
Функция принимает два аргумента, пытается складывать их и должна бы выдать ошибку из-за невозможности прибавить строку к числу. Этого не происходит, потому что в первом случае переменную x инициализировали как число, на основании чего VS Code сделал заключение о типе. А функцию не инициализируем. Так что редактор на самом деле не знает, как интерпретировать типы параметров для функции добавления.
Чтобы сообщить VS Code типы параметров функции, используем документирование. Если набрать /** и нажать Enter, VS Code находит эту функцию, разбирает сигнатуру и создаёт JS doc:
add Добавим тип number для обоих параметров. Теперь посмотрим, как VS Code начал ловить ошибку, которая возникала из-за передачи строки в качестве второго аргумента:
2. Рефакторинг с помощью переименования символов
Мы не всегда даём переменным, функциям или ключам атрибутов правильное имя со старта. Поэтому часто во время рефакторинга переименовываем некоторые из них.
Скажем, нам понадобилось изменить словарь или объект foo в counter, но он уже используется тысячу раз по всему проекту, в куче различных файлов. А также в планах переименовать ключ атрибута bark в value, чтобы получилось counter.value вместо foo.bark . Как этого добиться?
Примитивный способ – выполнить глобальный поиск и замену через панель поиска ( Shift + Cmd + F в Mac OS или Shift + Ctrl + F в Windows и Linux). Это быстро, но и небезопасно – если в проекте обнаружится переменная с именем food, то простая замена также затронет эту переменную. Получим counterd, ой!
Именованные объекты называются «символами». И самый простой и «правильный» способ сделать это – использовать функцию Rename Symbol в VS Code. Поместите курсор на «символы», которые собираетесь переименовать, затем нажмите F2 (также на Mac OS). Появится текстовое поле рядом с выбранным объектом. Таким образом, ссылки на это имя по всему проекту будут правильно переименованы. Если использовать это для компонента React, тег разметки JSX тоже переименовывается!
3. Создание фрагментов
Чтобы создать сниппет, нажмите Cmd + Shift + P и в строке поиска наберите User Snippets.
Откройте меню настройки пользовательских фрагментов Configure User Snippets и найдите конкретный язык, для которого создаёте фрагмент. В нашем случае это JavaScript, поэтому выбираем его и нажимаем Enter. После чего редактор выдаёт нам файл JavaScript или JSON. Вы можете легко создавать новое расширение в нём. В нашем случае продолжаем работать с полученным примером.
prefix, description, body. Префикс сообщает VS Code, что этот фрагмент скоро будет активирован. Описание напоминает, что вы как разработчик активируете фрагмент, как только начинаете печатать этот конкретный префикс. Тело – собственно код, который генерируется после активации фрагмента. Если посмотрите внимательно, вы увидите два плейсхолдера, обозначенных как 1 и 2. Чтобы понять, что они делают, посмотрим на этот фрагмент в действии.Если открыть файл JavaScript и напечатать react-stateless, то после нажатия Enter вы увидите, как фрагмент генерируется.
react-statelessГлавный момент – ComponentName. Посмотрите внимательно на тело фрагмента и поймёте, что ComponentName – первый плейсхолдер. Если изменить ComponentName на Todo и нажать Tab во фрагменте, курсор не добавит пробел, а перепрыгнет к аргументу log. И он также редактируется:
4. Горячие клавиши для редактирования
В редакторе разработчики не только набирают текст, но и перемещают его куски.
Замечали, что делает VS Code при нажатии стандартных горячих клавиш для копирования, вставки и вырезания без выделения символов? Применяет действие ко всей строке. Это отлично подходит для редактирования целых строк текста.
Рассмотрим другие шорткаты для дублирования и перемещения строк.
Alt + Up или Alt + Down перемещают строку, на которой сейчас курсор, вверх или вниз. Shift + Alt + Up или Shift + Alt + Down дублируют строку и располагают её выше или ниже текущей строки. Эти сокращения также работают при выделении нескольких строк. Однако в дистрибутивах Linux встречаются конфликты этих комбинаций с общесистемным сопоставлением клавиш по умолчанию. В таком случае придётся переназначить их в настройках VS Code.
Однако самая крутая фишка – Shift + Ctrl + Cmd + Right/Left (на Mac OS) для расширения или сокращения выделения блока. Попробуйте это внутри вложенного блока кода и поймёте, о чём речь! Эквивалент для Windows и Linux –
5. Преобразование кода в Visual Studio Code
Иногда для достижения целей нужна современная версия JavaScript, но из-за использования в проекте более старых версий перейти на новую становится крайне сложно. На помощь приходит VS Code опция, которая преобразует код в более новые версии, даже если вы писали его в старых.
Если нажать на следующую функцию-конструктор, VS Code подсвечивает подсказку в виде лампочки. Кликните по ней и увидите предложение преобразовать функцию в ES 2015 класс.
Подсказка для конвертации функции-конструктораКогда согласитесь конвертировать функцию в ES 2015 класс, VS автоматически определит методы-прототипы этой конкретной функции-конструктора и преобразует всё в класс.
Или представьте, что собираетесь преобразовать Promise в async и await. Нажмите на функцию, которая возвращает Promise и увидите подсказку, клик по которой откроет предложение конвертировать объект в функцию async.
Promise в async Как только нажмёте на него, функция конвертируется в async с использованием await.
А какие хитрости вы используете при работе в Visual Studio Code?
Настройка редактора Visual Studio Code для разработки на PHP / Microsoft corporate blog / Habr
Всем привет!
Пора перейти от слов к действиям и познакомиться с Visual Studio Code поближе. В этом посте представлена поэтапная настройка VS Code для разработки на PHP.
Если кратко, то мы поговорим о том как:
- Скачать и установить Visual Studio Code.
- Настройть статистический анализ кода на PHP в параметрах пользователя.
- Скачать и установить расширение PHP Debug с портала Visual Studio Marketplace.
- Настройть расширение PHP Debug для использования XDebug.
Скачайте и установите Visual Studio Code
Visual Studio Code — бесплатный кроссплатформенный, легковесный редактор кода от Microsoft. Пока он будет загружаться (в нем всего 42 мегабайта), рассмотрим подробнее каждое из этих свойств:
- Бесплатный: да, VS Code полностью бесплатен, никаких приписок мелким шрифтом.
- Кроссплатформенный: доступны версии VS Code для Windows, Linux и OS X.
- Легковесный: VS Code, в отличие от Visual Studio, — не полнофункциональная среда IDE, а редактор кода. Он поддерживает ряд мощных функций, характерных для IDE, например, IntelliSense, отладку и интеграцию с системой управления исходным кодом Git.
Кроме того, VS Code — это проект с открытым исходным кодом. Вы можете принять участие в разработке или отправлять сообщения о проблемах через репозиторий на GitHub.
После загрузки установите редактор на своем компьютере. Подробные инструкции по установке доступны здесь. Теперь можно открыть окно командной строки, запустить Visual Studio Code и начать редактировать файлы в папке.
Если вы откроете файл с расширением .php, Code поймет, что это файл на языке PHP. Тип файла можно изменить и вручную: щелкните кнопку Language Mode в правом нижнем углу окна редактора или последовательно нажмите клавиши Ctrl+K и M.
Встроенные функции работы с PHP
VS Code поддерживает множество языков, в том числе PHP. На портале Visual Studio Marketplace доступны расширения VS Code, обеспечивающие поддержку дополнительных языков. Для PHP работает подсветка синтаксиса, определение парных скобок и фрагменты кода.
Когда вы начнете набирать код в файле PHP, то заметите автоматическое срабатывание цветового выделения синтаксиса, определения парных скобок и функции IntelliSense.
Настройка статического анализа PHP
По умолчанию VS Code будет проводить статический анализ кода на PHP в ходе проверки при сохранении файла. Для этого используется исполняемый файл php. Если вы работаете с VS Code впервые, то получите сообщение об ошибке, в котором сказано, что исполняемый PHP файл не обнаружен.
Необходимо указать путь к исполняемому файлу PHP на вашем компьютере. Для этого следует изменить файл настроек (в VS Code существуют различные уровни файлов настроек, подробнее см. в документации). В нашем примере мы настроим параметры PHP глобально для пользователя.
Откройте пользовательские настройки с помощью панели команд: нажмите F1, введите «user» и нажмите Enter.
Откроется два документа JSON. В документе слева содержатся настройки по умолчанию, в документе справа — пользовательские настройки. В пользовательских настройках можно переопределить настройки по умолчанию. Чтобы включить статический анализ кода PHP, необходимо изменить значения трех параметров.
Чтобы настроить путь к исполняемому файлу PHP, укажите его в файле пользовательских настроек:
После этого функция проверки будет включена для всех файлов PHP. Некорректный код PHP будет подчеркнут красным (в примере ниже пропущена точка с запятой).
Настройка отладки
Расширение PHP Debug (спасибо Феликсу Беккеру!) добавляет в VS Code поддержку отладчика XDebug. Установите расширение через панель команд VS Code: нажмите F1, введите «install ext», нажмите Enter, введите «PHP Debug» и вновь нажмите Enter. После установки расширения может потребоваться перезапуск VS Code.
Обратите внимание: это расширение использует отладчик XDebug. Поэтому для его работы необходимо установить XDebug. Скачать XDebug можно здесь (для Windows выбирайте 32-разрядную non-thread-safe версию).
Затем внесите в файл php.ini следующие настройки. Я установил XDebug в подкаталог ext установочной папки PHP. Если вы выбрали для XDebug другой каталог установки, убедитесь, что параметр zend_extension содержит правильное значение.
Убедитесь, что корневой раздел веб-сервера соответствует вашему проекту. Тогда при каждом запросе файла PHP XDebug будет предпринимать попытку подключения к порту 9000 для отладки.
Чтобы начать отладку, откройте вкладку Debugging в VS Code.
Щелкните значок шестеренки, чтобы сформировать файл launch.json, который позволит VS Code начать сеанс отладки XDebug.
Чтобы начать отладку, нажмите F5 или щелкните зеленую стрелку на вкладке Debugging. Чтобы задать точку останова в исходном коде, выберите строку и нажмите F9.
Теперь, когда вы откроете определенную веб-страницу, VS Code остановит выполнение исходного кода в заданной точке. В области слева отобразится информация о переменных, стеке вызовов и т. п.
Заключение
Visual Studio Code обладает отличной встроенной поддержкой PHP, а расширение PHP Debug добавляет возможность отладки кода на PHP. Все эти инструменты являются бесплатными и кроссплатформенными.
На портале Visual Studio Marketplace доступны и другие расширения для работы с PHP.
Полезные ссылки
18 хитростей для работы с Visual Studio / Microsoft corporate blog / Habr
Независимо от того, являетесь ли вы новичком или же используете Visual Studio уже в течение многих лет, есть множество советов и хитростей, которые помогут вам стать более продуктивным. Некоторое время мы делились советами в Twitter, используя хештег #vstip, а сегодня собрали подборку лучших из них на сегодняшний день.Отладчик
Использование F10 вместо F5 для сборки, запуска и присоединения отладчика автоматически прерывается при первом выполнении вашего собственного кода. В точках останова нет необходимости.
Поддерживается начиная с Visual Studio 2005
Reattach to process (Shift+Alt+P) чрезвычайно полезная функция, которая помогает снова и снова присоединяться к одному и тому же процессу.
Поддерживается начиная с Visual Studio 2017 v15.8
Синяя точка на поле указывает на переключение потоков при выполнении отладки.
Поддерживается начиная с Visual Studio 2013
Продолжение под катом!
Solution
Повысьте производительность загрузки решения и уменьшите визуальный шум, отключив восстановление расширений узлов в Solution Explorer, а также Reopen documents on solution load.
Поддерживается начиная с Visual Studio 2019
Для быстрой навигации используйте Ctrl+T, чтобы найти что-либо в вашем решении — файлы, классы и т. д.
Поддерживается начиная с Visual Studio 2017
Назначьте сочетание клавиш для выполнения “git pull”, чтобы не приходилось использовать для этого CLI или Team Explorer.
Поддерживается начиная с Visual Studio 2019
Дайте Solution Explorer возможность автоматически выбирать текущий активный документ, чтобы никогда не терять его расположение в проекте.
Поддерживается начиная с Visual Studio 2010
Редактор
Легко выделяйте HTML-элементы тегом div, используя комбинацию Shift+Alt+W. Вставленный div вы можете легко отредактировать на любой тег, который вы хотите, и закрывающий тег изменится автоматически.
Поддерживается начиная с Visual Studio 2017
Скопируйте любой фрагмент JSON в буфер обмена и вставьте его как строго типизированные классы .NET в любой файл C# или VB.
Поддерживается начиная с Visual Studio 2013
Вам не нужно самостоятельно ставить двойные кавычки вокруг имен свойств JSON — просто введите двоеточие, и Visual Studio автоматически поставит их.
Поддерживается начиная с Visual Studio 2015
Сделайте IntelliSense и всплывающие подсказки полупрозрачными на время нажатия и удержания Control.
Поддерживается начиная с Visual Studio 2010
Вместо повторного ввода ‘(‘ для отображения информации о параметрах в сигнатурах методов используйте Ctrl+Shift+Space для отображения используемой в данный момент перегрузки.
Поддерживается начиная с Visual Studio 2010
Прочее
Воспроизведение звука при возникновении определенных событий в Visual Studio.
Поддерживается начиная с Visual Studio 2010
Создавайте собственные макеты окон для конкретных сценариев разработки или настроек монитора, а также легко переключайтесь между ними.
Поддерживается начиная с Visual Studio 2017
Укажите необходимые компоненты Visual Studio для любого решения, и Visual Studio предложит пользователю установить их, если они отсутствуют. Подробнее читайте в статье «Конфигурируйте Visual Studio в вашей организации с помощью .vsconfig».
Поддерживается начиная с Visual Studio 2019
Расширения
Visual Studio Spell Checker. Расширение редактора, которое проверяет орфографию комментариев, строк и обычного текста. Оно также может проверять орфографию всего решения, проекта или выбранных элементов. Доступны опции для определения нескольких языков для проверки правописания.
Поддерживается начиная с Visual Studio 2013
Add New File. Расширение для Visual Studio, позволяющее простое добавление новых файлов в любой проект. Просто нажмите Shift+F2, чтобы создать пустой файл в выбранной папке или в той же папке, что и выбранный файл.
Поддерживается начиная с Visual Studio 2015
Git Diff Margin. Git Diff Margin отображает текущие изменения Git в редактируемом файле на поле и на полосе прокрутки Visual Studio.
Поддерживается начиная с Visual Studio 2012
Это были лишь несколько из тысяч доступных расширений. Чтобы увидеть больше — перейдите на Visual Studio Marketplace.
В заключение
Это было всего лишь несколько советов из опубликованных по хештегу #vstip в Twitter. Там есть еще много советов, достойных внимания. Также, если у вас есть отличные советы, пожалуйста, поделитесь ими, указав хештег #vstip.
Настройка Visual Studio Code? — Хабр Q&A
самые основные:Auto Close Tag — авто закрытие тегов
Auto Rename Tag — переименование парных тегов
Beautify — разжатие кода (из minify в стандартный вид)
highlight-mathing-tag — подсвечивание парных тегов (нужно настроить в конфиге, чтобы поярче было)
html snippets — сниппеты как в сублайме
insert
<br> tag — вставка тега новой строки через шифт+enterPHP Debug — деббагер для php (нужно настраивать)
Debugger for Chrome — JS дебаггер
vscode-icons — иконки для VSC
minify — сжатие кода
css auto prefix — автопрефиксы
Insert Numbers — полезное расширения для вставки чисел определенного формата во множество мест с инкрементом
================
ещё некоторые, которые я добавил и пользуюсь:
apache Conf (для подсветки .htaccess)
AutoFileName — дополнение пути (например для «requere» в node.js)
Bookmarks — делать закладки в коде
Bracket Pair Colorizer — подсвечивать парные скобки (квадратные, фигурные, прямоугольные, круглые) очень удобно
gitignore — добавляет .gitignore файл под проект (node.js, docker, yii2, laravel и т.д.)
GitLens — Git supercharged — показывает гит-коммиты в коде (и автора коммита, удобно в командной разработке)
HTML Class Suggestions
Live Server — открывает браузер, где в режиме «онлайн» видишь изменения в html
Markdown Preview Enhanced — тоже самое, что и Live Server, но только для страниц с markdown разметкой
Material Icon Theme — для красоты VSC)
Monokai Dark Soda — моя любимая тема разработки
MySQL Syntax — для подсветки синтаксиса sql
PHP Intellisense —
Quick gitignore — добавляет файл/директорию в gitgnore
Regex Previewer — помогает в регуляркой
SQL Server (mssql) — для работы с sql server
SVG Viewer — просматривать SVG картинки
Todo Tree — делать заметки, удобно
Remote FS — для удаленного подключения по FTP (удобно, если несколько серверов), пример конфига:
{
"remotefs.remote": {"site": {
"scheme": "ftp",
"host": "1************01",
"username": "ad**********ain",
"password": "Lv************xF",
"rootPath": "/"
},
"site2": {
"scheme": "ftp",
"host": "17**********1",
"username": "a*****************m",
"password": "************O",
"rootPath": "/"
},
"moy-yandex": {
"scheme": "ftp",
"host": "a***********u",
"username": "a***************mone",
"password": "1***************W",
"rootPath": "/"
}
}UPD
Есть ещё хорошее приложение: Gremlins. Он подсвечивает невидимые символы в коде. Но его нужно немного «допилить», чтобы показывал невидимый символ юникод u+feff (образуется часто, когда кодировка страницы UTF-8 with BOM)
собственной как допилить я сам же описываю в своем вопросе: тут
что касается сннипетов для php: бывает такое, что они не срабатывают и тут две причины: пользователь достаточно быстро жмет TAB (VSC не успевает ещё понять, что пользователь закончил ввод) и когда достаточно долго работаешь в VSC без перезагрузки последнего.
ИМХО: рано или поздно эта проблема решиться. VSC стремительно развивается и такая проблема будет решена (до этого чтобы быстрее было — лучше написать сюда об этом)
Согласен с Artem , с тем, что Brackets имеет некоторые вещи лучше и оптимизированнее, чем VSC, и я для Front-end чаще работаю в Brackets (в большей части из-за возможности видеть online изменения тут же в браузере). Но главный минус Brackets от VSC — при большой кол-во плагинов он очень-очень тупит, также мне не нравится работа Brackets-ftp.
Послесловие:
VSC ещё учится и становится лучше. Рано или поздно он обгонит и Sublime, Atom и другие IDE — это вопрос времени, потому что: 1) он open source 2) финансирует и ведет разработку Microsoft 3) бесплатен!!! и последнее камень в огород всем крупным IDE
Как писать код и сразу видеть результат
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.

VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
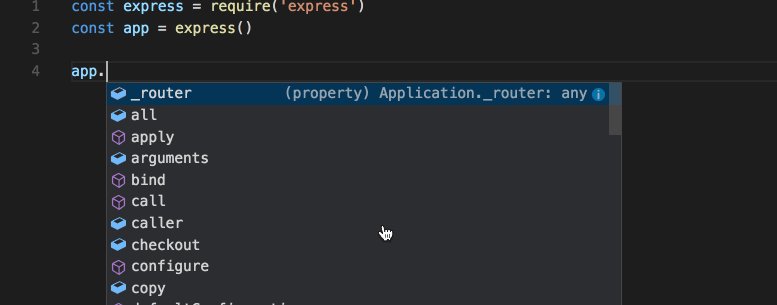
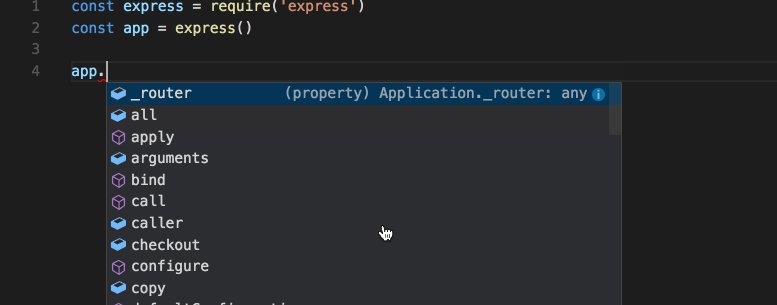
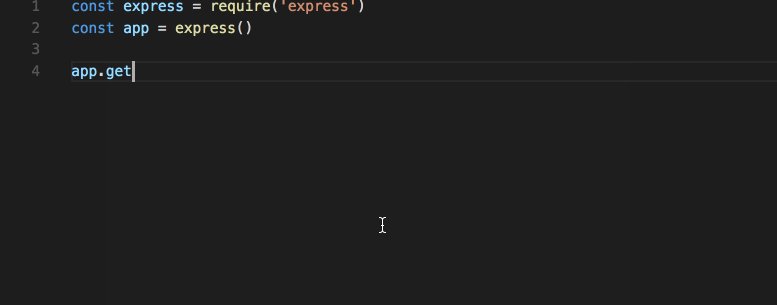
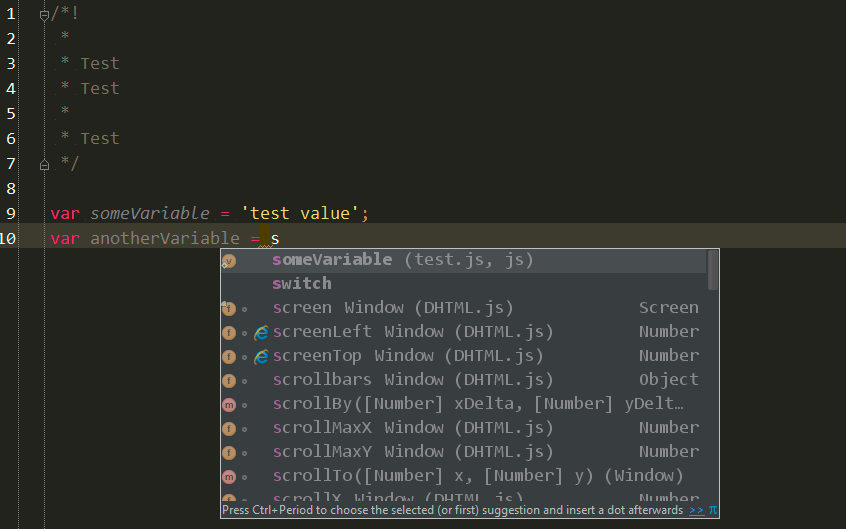
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:

Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
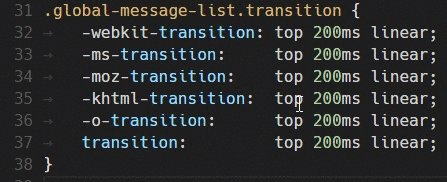
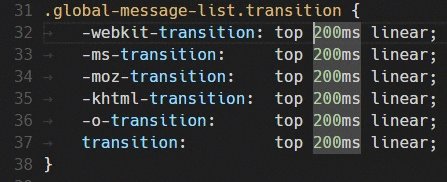
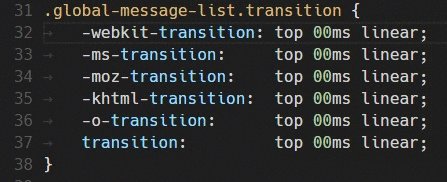
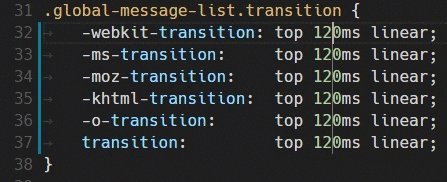
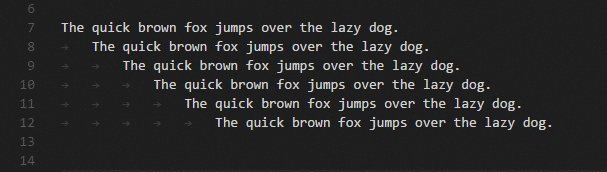
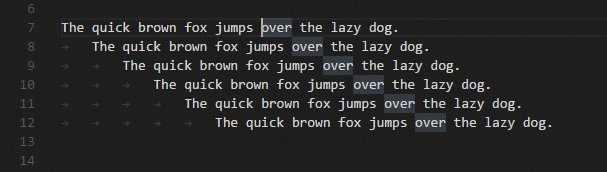
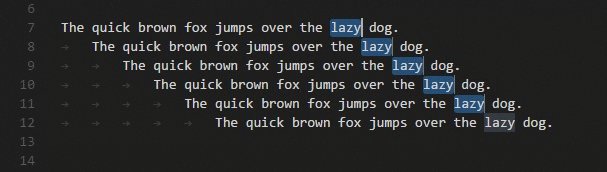
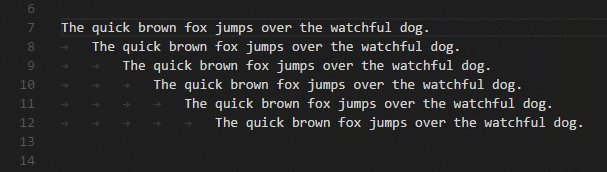
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.

Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках

Найденные одинаковые слова и команды можно тут же заменить на другие
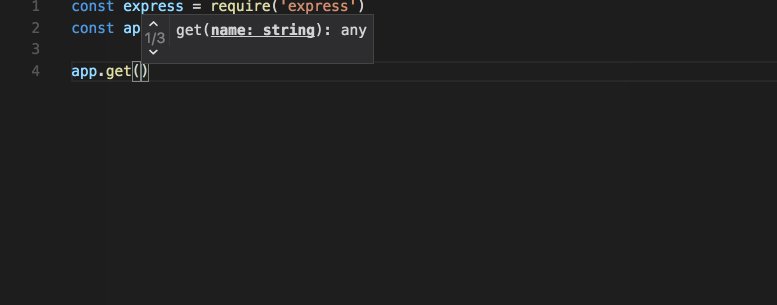
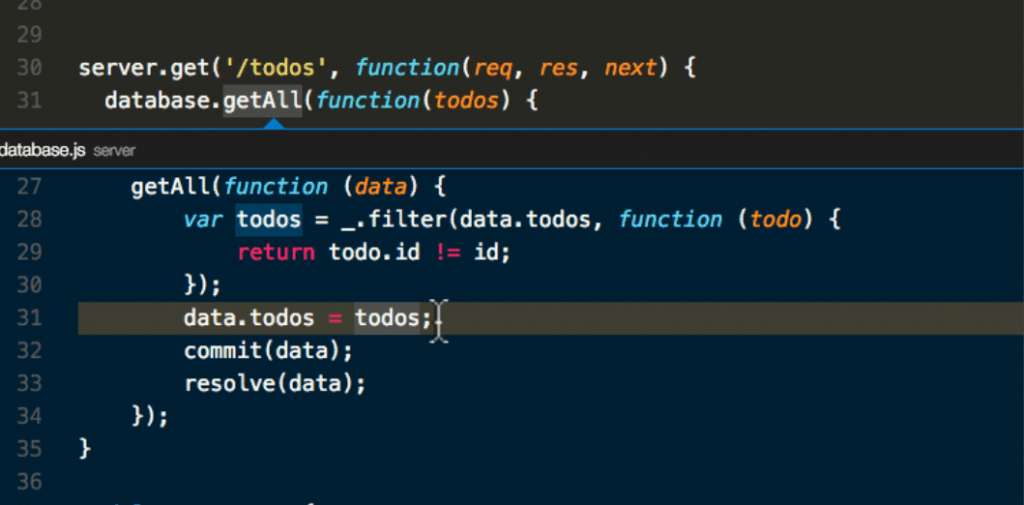
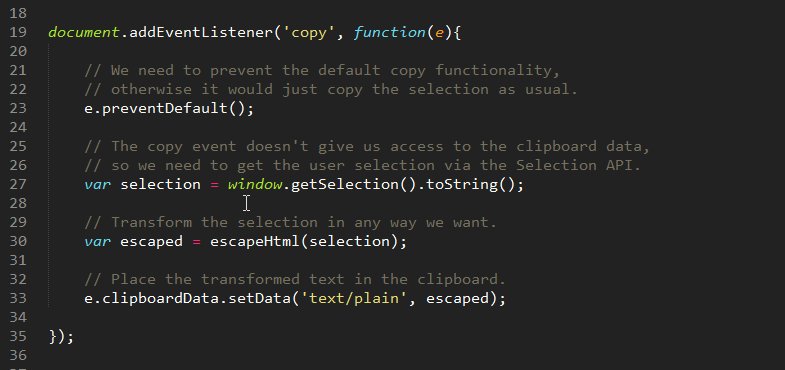
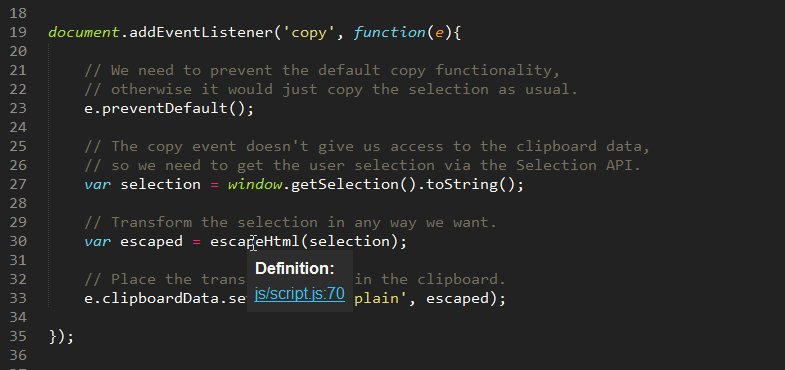
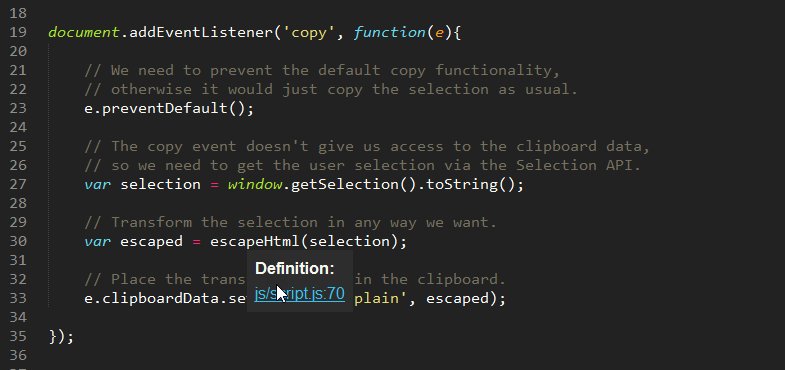
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:

Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.

Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:


Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:

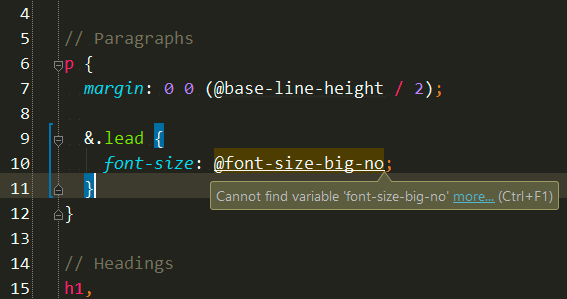
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:

Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:

Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.

Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.

Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода

JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet

SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
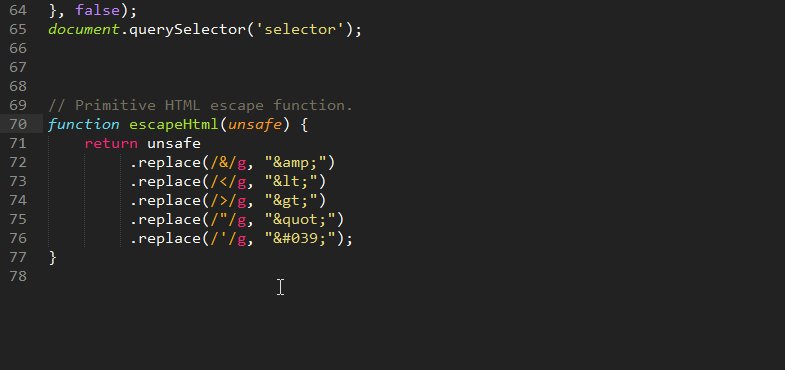
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
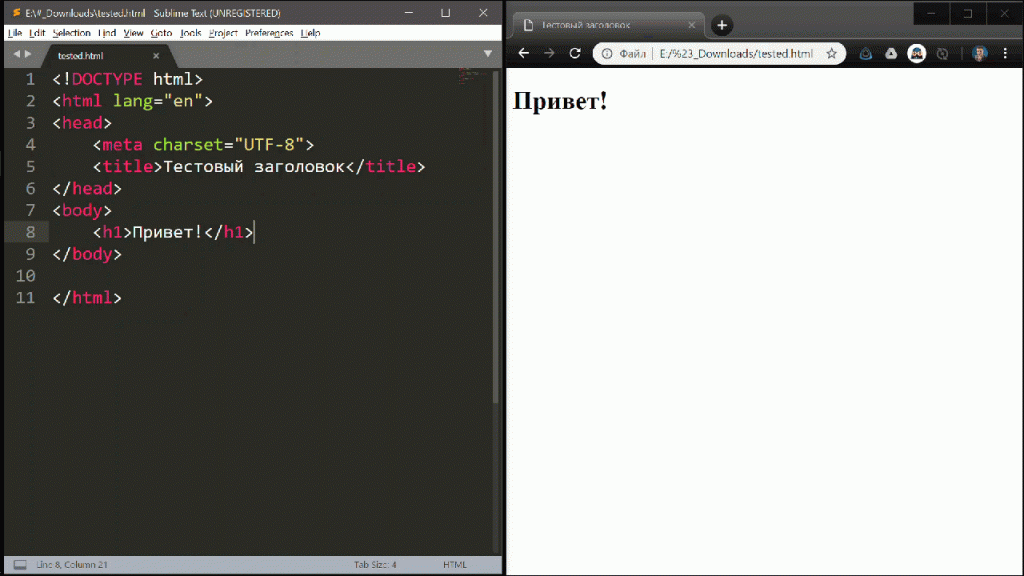
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.

В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
27 удивительных инструментов VS Code для современных JavaScript-разработчиков
Visual Studio Code (его ещё называют VS Code и VSCode) — это экономичный но мощный кросс-платформенный редактор кода, выполненный в виде настольного приложения. По словам автора материала, перевод которого мы сегодня публикуем, VS Code поддерживает множество инструментов разработки — вроде TypeScript и отладчика Chrome. Это, а также то, что к нему написано невероятное количество опенсорсных расширений, делает VS Code весьма популярным и любимым многими редактором.Если вы хотите добавить в свой арсенал JavaScript-программиста что-то новое — автор материала надеется, что вы встретите здесь что-нибудь такое, что вам пригодится. Не все из рассмотренных здесь двадцати семи инструментов предназначены исключительно для JS-разработки. Но все они с успехом могут применяться теми, кто пишет на JavaScript.
1. Project Snippets
Расширение Project Snippets, мой фаворит на все времена, создано на основе встроенного в VS Code инструмента User Snippets.
Если вы не знакомы с этой стандартной возможностью VS Code, то знайте, что она позволяет пользователю оформлять собственные фрагменты кода в виде так называемых сниппетов. Делается это для того, чтобы многократно использовать их в своих проектах. Что значит «многократно использовать»?
Рассмотрим пример. Предположим, вы обнаруживаете, что вам часто приходится писать один и тот же шаблонный код. Например — такой:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookПодобный код можно оформить в виде сниппета. В результате, вместо того, чтобы вводить всё это с клавиатуры (или копировать откуда-нибудь), вам нужно будет лишь ввести так называемый префикс, после чего в редакторе появится код, соответствующий этому префиксу.
Если вы, в VS Code, перейдёте в меню File > Preferences > User Snippets, то вы, при желании, можете создать новый глобальный файл сниппетов, выбрав команду New Global Snippets File.
Например, для того чтобы создать новый файл сниппетов для React-проектов, в которых используется TypeScript, вы можете выбрать команду New Global Snippets File и задать имя файла как typescriptreact.json. В редакторе будет открыт только что созданный .json-файл, в котором можно будет описывать сниппеты.
Создадим сниппет на основе фрагмента вышеприведённого кода. Для этого файл typescriptreact.json нужно привести к следующему виду:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Теперь, когда в файле имеется такое описание сниппета, вы можете создать новый TypeScript-файл с расширением
.tsx и ввести в нём префикс rsr. Это вызовет появление всплывающего окна с описанием сниппета. Нажатие на Tab завершает процедуру вставки сниппета в файл. Он будет представлен следующим кодом:const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Некоторое неудобство использования глобальных сниппетов заключается в том, что они оказываются доступными для всех разрабатываемых вами проектов (впрочем, в некоторых случаях, для сниппетов общего назначения, это, наоборот, удобно). Но некоторые проекты могут быть сконфигурированы по-особенному. В результате, если то, что используется в таких проектах, не нужно во всех проектах, глобальный файл сниппетов может оказаться не лучшим решением задачи оформления фрагментов многократно используемого кода.
Предположим, в некоем проекте используется особая структура папок. Для упрощения работы над этим проектом в файле typescriptreact.json может быть подготовлено нечто, подобное следующему коду:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Обратите внимание на первый сниппет. Он может вполне хорошо подходить для проекта с определённой структурой папок и файлов. Но что если мы работаем над другим проектом, в котором компонент
Link расположен по пути наподобие components/Link?Взгляните теперь на другие сниппеты. В них используются одиночные кавычки. Их применение приводит к появлению в коде конструкций наподобие border: '1px solid red'.
Такие конструкции совершенно нормально могут применяться в JavaScript. Но что если мы используем в качестве инструмента для стилизации проекта библиотеку styled-components? В таком случае подобный синтаксис нас не устроит. Ведь в styled-components используются обычные CSS-конструкции!
Собственно говоря, здесь нам на помощь и приходит расширение Project Snippets.
Это расширение позволяет создавать сниппеты, действующие на уровне проекта или рабочего пространства. Такие сниппеты не конфликтуют со сниппетами, созданными для других проектов и не мешают при работе с ними. Это очень удобно.
2. Better Comments
Если вам нравится писать комментарии в своём коде, тогда вы, вероятно, сталкивались с тем, что иногда непросто бывает найти комментарий, написанный когда-то давно. Причиной этого может быть то, что код может немного разрастись.
С помощью расширения Better Comments можно выделять комментарии разными цветами.
Использование расширения Better Comments
Теперь, кроме прочего, если вы работаете над кодом в команде, вам легче будет привлечь внимание других разработчиков к важным комментариям, начинающимся с ! или ?.
3. Bracket Pair Colorizer
Когда мне довелось впервые увидеть скриншоты с результатами работы расширения Bracket Pair Colorizer, мне стало ясно, что это расширение просто обязано появиться в моём наборе инструментов.
Программирование — это моя страсть, и цветовое выделение скобок — это то, что, определённо, помогает мне полнее наслаждаться этим занятием.
Использование расширения Bracket Pair Colorizer
4. Material Theme
Тема Material, представленная расширением Material Theme, это грандиозное явление, которое теперь доступно и любителям VS Code. Её использование позволяет привести код к следующему виду.
Оформление кода с использованием темы Material
Это, должно быть, одна из лучших существующих тем.
5. @typescript-eslint/parser
Если вы пишете на TypeScript — вам, скорее всего, стоит рассмотреть возможность перевода своих TSLint-конфигураций на typescript-eslint. Дело в том, что, по некоторым данным, поддержка TSLint компанией Palantir будет через некоторое время прекращена. Вместо TSLint там будет использоваться typescript-eslint.
Проекты постепенно переходят на использование пакета @typescript-eslint/parser и связанных с ним пакетов. Делается это в стремлении подготовиться к будущим изменениям экосистемы TS-разработки. Если вам нравится Prettier, то вы сможете пользоваться этим инструментом, задействовав при этом большинство правил ESLint.
6. Stylelint
Stylelint — это тот инструмент, который всегда используется в моих проектах. Это так по нескольким причинам:
- Он помогает избегать ошибок.
- Он способствует соблюдению соглашений по стилизации при написании CSS-кода.
- Он хорошо работает совместно с Prettier.
- Он поддерживает CSS/SCSS/Sass/Less.
- Он поддерживает плагины, созданные сообществом разработчиков.
7. Markdownlint + docsify
Не знаю о том, как другие разработчики делают заметки во время мозговых штурмов, но мне нравится делать записи в формате Markdown. Это простой и удобный формат. Существует множество инструментов, которые помогают писать Markdown-тексты. Среди таких инструментов можно отметить markdownlint.
Это — расширение VS Code, представляющее собой линтер, который помогает проверять стили в .md-файлах. Он, кроме того, поддерживает форматирование текста с помощью Prettier.
Я, кроме того, обычно использую во всех своих проектах docsify. Этот инструмент поддерживает формат Markdown и другие полезные возможности.
8. TODO Highlight
У меня есть привычка — писать прямо в коде заметки по поводу того, что нужно сделать в проекте. В результате мне интересны расширения вроде TODO Highlight. Это расширение помогает работать с TODO-заметками.
9. Import Cost
Расширение Import Cost принадлежит к разряду инструментов, полезность которых можно ощутить при их первом применении. Однако после того как подобным инструментом некоторое время попользуются, может оказаться так, что нужды в нём больше не возникнет. Дело в том, что со временем разработчик уже точно знает о том, какие именно сведения выдаст подобное средство. Однако я, всё равно, рекомендую некоторое время этим расширением попользоваться. Вполне может оказаться так, что оно принесёт вам пользу.
10. Highlight Matching Tag
Иногда поиск закрывающей части некоего тега может превратиться в непростое занятие. В таких случаях полезным может оказаться расширение Highlight Matching Tag.
Использование расширения Highlight Matching Tag
11. vscode-spotify
Иногда мне надоедает то, что в процессе работы в VS Code приходится постоянно переходить в музыкальный проигрыватель для того, чтобы переключить трек, а потом опять возвращаться к своим делам.
Эту проблему мне помогает решить расширение vscode-spotify, которое позволяет управлять проигрывателем Spotify прямо из VS Code.
Благодаря этому расширению можно видеть в статус-баре редактора сведения о проигрываемой композиции. Для переключения записей можно использовать горячие клавиши, управлять Spotify из VS Code можно и с использованием кнопок.
12. GraphQL for VSCode
Популярность технологии GraphQL растёт, примеры её применения можно увидеть практически во всех уголках JavaScript-разработки. Поэтому многим, скорее всего, пригодится расширение GraphQL for VSCode.
Это расширение поддерживает подсветку синтаксиса GraphQL, линтинг, автозавершение кода.
Я много пользуюсь Gatsby, поэтому мне ежедневно приходится читать GraphQL-код. Расширение GraphQL for VSCode мне в этом помогает.
13. Indent-Rainbow
Расширение Indent-Rainbow похоже на вышеописанное расширение Highlight Matching Tag. Если иногда вам непросто бывает разобраться в отступах — это расширение поможет вам справиться с проблемой, улучшив читаемость кода. Вот пример его использования.
Использование расширения Indent-Rainbow
14. Color Highlight
Color Highlight — это одно из тех расширений, о котором меня спрашивают: «Где удалось его найти?». Данное расширение помогает в работе с цветом. Выглядит это так, как показано ниже.
Использование расширения Color Highlight
15. Color Picker
Color Picker — это расширение для VS Code, которое предлагает пользователю графический интерфейс, помогающий выбирать цвета для использования в CSS.
16. REST Client
Когда мне довелось впервые попробовать расширение REST Client — мне оно не показалось особенно полезным. Оно не выдерживало сравнения с чем-то вроде Postman.
Но постепенно оказалось, что это расширение оказывает огромное положительное влияние на мою работу. Особенно — тогда, когда мне нужно было тестировать некие API.
При работе с ним достаточно, например, создать новый файл, в котором будет всего одна строчка:
https://google.comДля того чтобы выполнить запрос HTTP GET по этому адресу — достаточно его выделить, перейти в панель команд (
CTRL + SHIFT + P), и выбрать команду Rest Client: Send Request. После этого будет открыта новая вкладка, в которой очень скоро появятся сведения о запросе и ответе. Это очень полезно.Использование расширения REST Client
Это расширение, кроме того, позволяет настраивать параметры или данные для POST-запросов. Делается это с помощью буквально пары строк кода:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "[email protected]", "password": 1 }Подобная конструкция приведёт к выполнению POST-запроса с параметрами
{ "email": "[email protected]", "password": 1 }.И это, на самом деле, лишь предельно сжатое описание возможностей данного расширения.
17. Settings Sync
Мне очень не нравилось, при настройке нового рабочего места, составлять списки используемых мной расширений, потом сохранять их в чём-то вроде Evernote, потом всё это вручную восстанавливать.
Автоматизировать этот процесс мне удалось с помощью расширения Settings Sync.
Для его использования достаточно лишь иметь аккаунт gist/GitHub. Если возникает необходимость сохранить настройки (сюда входят и клавиатурные привязки, и сниппеты, и расширения, и многое другое) — достаточно воспользоваться комбинацией клавиш SHIFT + ALT + U. Это приведёт к загрузке всех этих настроек в учётную запись gist. При этом они будут доступны только владельцу учётной записи. Для того чтобы загрузить настройки, например — при переходе на новый компьютер, достаточно установить это расширение, ввести данные учётной записи gist и воспользоваться комбинацией клавиш SHIFT + ALT + D.
18. Todo Tree
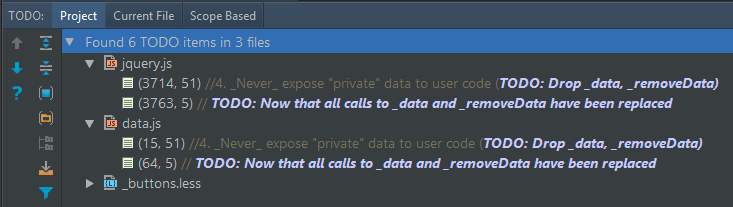
Расширение Todo Tree помогает находить TODO-комментарии в коде проектов. Оно оформляет эти комментарии в формате дерева, выводимого в левой части экрана.
Использование расширения Todo Tree
19. Toggle Quotes
Toggle Quotes — это интересное расширение, которое позволяет менять вид используемых в коде кавычек. Оно оказывается очень кстати, например, в тех случаях, когда нужно изменить обычные кавычки на обратные кавычки (backticks). Это может понадобиться при интерполяции строк и может оказаться особенно полезным тогда, когда Prettier оформил строки с использованием обычных одинарных кавычек.
Использование расширения Toggle Quotes
20. Better Align
Расширение Better Align позволяет выравнивать код без его предварительного выделения.
Для того чтобы воспользоваться этим расширением, надо поместить курсор в код, который нужно выровнять, открыть панель команд (с использованием CTRL + SHIFT + P или того сочетания клавиш, которое вы назначили для выполнения этой задачи) и вызвать команду Align.
21. Auto Close Tag
Расширение Auto Close Tag помогает мне с того дня, как началась моя работа в VS Code. Оно позволяет ввести нечто вроде
<div>, затем — значок /, после чего автоматически закрывает тег.Этой простой и удобной функции нет в стандартных возможностях VS Code, поэтому данное расширение я считаю весьма полезным.
22. Sort Lines
Мне не нравятся массивы, элементы которых расположены не в алфавитном порядке. Быстро справиться с этой проблемой мне помогает расширение Sort Lines. Если вам тоже не нравятся подобные массивы — оно может пригодиться и вам.
23. VSCode Google Translate
Возможно, я — единственный человек, который считает полезным расширение VSCode Google Translate. Но мне оно помогает, так как мне приходится принимать участие в работе над проектами, над которыми вместе со мной трудятся люди, говорящие на разных языках. Это расширение может пригодиться тем, кто, для перевода чего-либо, не хочет сворачивать VS Code.
24. Prettier
Prettier — это расширение для VS Code, которое умеет автоматически форматировать код, написанный на JavaScript, на TypeScript и на других языках.
25. Material Icon Theme
Значки из пакета Material Icon Theme мне нравятся больше, чем другие. С их помощью гораздо легче различать типы файлов. Особенно это справедливо для тех случаев, когда в VS Code используется тёмная тема.
26. IntelliSense for CSS class names in HTML
Расширение с длинным названием IntelliSense for CSS class names in HTML позволяет оснастить VS Code возможностями по автозавершению имён классов CSS в HTML-атрибуте
class. Его работа основывается на определениях классов, найденных в вашем рабочем пространстве.27. Path Intellisense
Расширение Path Intellisense помогает автоматически завершать ввод имён файлов.
Итоги
Надеемся, среди расширений для VS Code, о которых вы только что прочли, найдётся что-то такое, что вам пригодится.
Уважаемые читатели! Какие расширения для VS Code вы добавили бы к тем, о которых шла речь в этой статье?
Python + Visual Studio Code = успешная разработка
Суперсет Python и Visual Studio Code в действии! Полное руководство по настройке и началу работы на лучшем языке в лучшем редакторе.
VS Code от Microsoft – легкий и удобный редактор кода, доступный на всех платформах и невероятно гибкий. Это отличный выбор для программирования на Python.
В этой статье мы рассмотрим способы установки и настройки максимально эффективной рабочей среды для разработки.
Статья предназначена для программистов, уже имеющих опыт работы с Python и установивших на свою рабочую машину интерпретатор этого языка программирования (Python 2.7, Python 3.6/3.7, Anaconda или другой дистрибутив).
Установка Python – дело несложное: здесь вы найдете подробное пошаговое руководство для всех популярных ОС. Помните, что в разных операционных системах интерфейс VS Code может немного различаться.
Установка и настройка Visual Studio Code для разработки на Python
Сразу же отметим, что VS Code не имеет практически ничего общего с его знаменитым тезкой Visual Studio.
Редактор очень легко установить на любую платформу: на официальном сайте есть подробные инструкции для Windows, Mac и Linux.
Продукт ежемесячно обновляется и улучшается. В него из коробки встроена поддержка нескольких языков и удобная модель расширения. Пользовательский интерфейс предельно прост и понятен.
VS Code + Python
С 2018 года есть расширение для Python. Наблюдать за развитием отношений этой пары можно в блоге Microsoft.
Основные возможности редактора:
А вот пара полезных подборок для прокачки Python-скиллов:
В редакторе есть и полезные фичи, не связанные напрямую с языком:
И еще несколько крутых возможностей для полного счастья:
- GitLens – множество полезных функций Git прямо в редакторе, включая аннотации blame и просмотр репозитория.
- Автосохранение (File — Auto Save) и удобная настройка его задержки.
- Синхронизация параметров редактора между различными устройствами с помощью GitHub.
- Удобная работа с Docker.
Чтобы найти и установить необходимые расширения и темы, нажмите на иконку Расширения на левой панели. Можно искать по ключевым словам и сортировать результаты поиска.
Найдите расширение Python и установите его, чтобы продолжить настройку редактора.
Файлы конфигурации
В Visual Studio Code вы легко можете настроить все под себя. Здесь есть параметры пользователя, которые являются глобальными, и параметры рабочей области – локальные для конкретных папок или проектов. Локальные настройки сохраняются в виде .json-файлов в папке .vscode.
Новый проект на Python
Чтобы открыть новый файл, нужно зайти в меню Файл и выбрать пункт Создать или нажать горячую комбинацию клавиш Ctrl+N.
Еще в редакторе есть полезная палитра команд, которую можно вызвать сочетанием Ctrl+Shift+P. Для создания нового файла введите в появившемся поле File: New File и нажмите Enter.
Какой бы способ вы ни выбрали, перед вами должно открыться вот такое окно:
Здесь уже можно вводить код вашей программы.
Начинаем кодить
Для демонстрации возможностей редактора напишем «Решето Эратосфена» – известный алгоритм для нахождения простых чисел до некоторого предела. Начнем кодить:
sieve = [True] * 101 for i in range(2, 100):
На экране это будет выглядеть примерно так:
Подождите, что-то не так. Почему-то VS Code не выделяет ключевые слова языка, не дополняет, не форматирует и вообще ничего полезного не делает. Зачем он вообще такой нужен?
Без паники! Просто сейчас редактор не знает, с каким файлом он имеет дело. Смотрите, у него еще нет названия и расширения – только какое-то неопределенное Untitled-1. А в правом нижнем углу написано Plain Text (простой текст).
Установка Python плагина уже произведена, теперь его нужно активировать. Для этого достаточно просто сохранить файл с нужным расширением. Для этого у нас опять же три способа:
- меню: Файл — Сохранить
- горячая комбинация:
Ctrl+S - палитра команд: File: Save File
Дайте файлу имя sieve.py.
Теперь редактор понял, что имеет дело с кодом на Python, и исправился:
Так гораздо лучше! В правом нижнем углу появилась надпись Python, значит все работает правильно.
Если на вашем компьютере установлено несколько интерпретаторов языка (Python 2.7, Python 3.x или Anaconda), вы можете выбирать нужный. Для этого кликните на индикаторе языка (внизу в левой части экрана) или наберите в палитре команд Python: Select Interpreter.
По умолчанию VS Code поддерживает форматирование с использованием pep8, но вы можете выбрать black или yapf, если хотите.
Допишем код алгоритма:
sieve = [True] * 101 for i in range(2, 100): if sieve[i]: print(i) for j in range(i*i, 100, i): sieve[j] = False
Если вы будете вводить его вручную (без copy-paste), то сможете увидеть IntelliSense редактора в действии.
VS Code автоматически делает отступы перед операторами for и if, добавляет закрывающие скобки и предлагает варианты завершения слов.
Запуск программы
Чтобы запустить готовую программу, нам даже не нужно выходить из редактора! Просто сохраните файл, вызовите правой кнопкой мыши контекстное меню и выберите в нем пункт Выполнить файл в консоли.
Теперь, когда код завершен, его можно запустить. Для этого не нужно выходить из редактора: Visual Studio Code может запускать эту программу непосредственно в Редакторе. Сохраните файл (с помощью Ctrl+S), затем щелкните правой кнопкой мыши в окне редактора и выберите пункт Запустить файл Python в терминале.
В нижней части окна должна появиться панель терминала с результатом работы программы.
Линтинг кода
Возможно, вы уже успели увидеть всплывающее окно с сообщением, что проверка кода недоступна и предложением установить линтер. По умолчанию расширение предлагает PyLint. Также поддерживаются и другие инструменты:
- flake8
- mypy
- pydocstyle
- pep8
- prospector
- pyllama
- bandit
Подробные сведения о настройке каждого из них вы можете найти здесь.
Обратите внимание, что линтер настраивается для конкретной рабочей области, а не глобально.
Редактирование существующего проекта
Итак, мы научились создавать новые файлы. Это здорово, но все же большую часть времени вам придется работать с уже существующими проектами, которые состоят из множества отдельных файлов и папок.
С редактором можно работать прямо из консоли, открывая и создавая файлы простой командой code filename.py.
Посмотрим, на что способен VS Code на примере уже готового проекта. Это библиотека для анализа уравнений, основанная на «алгоритме маневровой станции» (shunting-yard algorithm) Дийкстры. Вы можете клонировать этот репозиторий, чтобы начать работу.
Открыть созданную локально папку в редакторе можно из терминала:
cd /path/to/project code .
VS Code умеет работать с различными средами: virtualenv, pipenv или conda.
Также вы можете открыть папку прямо из интерфейса редактора:
- меню: Файл — Открыть папку
- горячие клавиши:
Ctrl+K,Ctrl+O - из палитры команд: File: Open Folder
Вот так выглядит открытый проект:
По умолчанию при открытии папки VS Code также открывает файлы, с которыми вы работали в последний раз. Это поведение можно изменить.
Теперь вы можете открывать, редактировать, запускать и отлаживать все файлы проекта, перечисленные в левой панели. Над проводником отображаются все файлы, с которыми вы в данный момент работаете.
Тестирование
Грамотное программирование на Python помимо собственно написания кода включает также его тестирование.
Visual Studio Code умеет автоматически распознавать тесты в unittest, pytest или Nose. В нашем проекте есть модульный тест, который можно использовать для примера.
Чтобы запустить существующие тесты, из любого файла Python вызовите правой кнопкой мыши контекстное меню и выберите пункт Запустить текущий тестовый файл.
Нужно будет указать используемый для тестирования фреймворк, путь поиска и шаблон для имени файлов тестов. Эти настройки сохраняются как параметры рабочей области в локальном файле .vscode/settings.json. Для нашего проекта нужно выбрать unittest, текущую папку и шаблон *_test.py.
Теперь можно запустить все тесты, кликнув на Run Tests в строке состояния или из палитры команд.
Также тесты можно выполнять по отдельности, что позволяет экономить много времени, работая только с неудачными методами.
Результаты тестов отображаются во вкладке Output (раздел Python Test Log выпадающего меню).
Посмотрите также:
Отладка кода
Несмотря на то, что VS Code – это просто редактор кода, а не полноценная IDE, он позволяет отлаживать код Python прямо в рабочей области. У него есть много функций, которые должны быть у хорошего отладчика:
- Автоматическое отслеживание переменных
- Отслеживание выражений
- Точки прерывания
- Инспекция стека вызовов
Все эти данные можно найти во вкладке Debug левой панели.
Отладчик может управлять приложениями Python, запущенными во встроенной консоли или внешнем терминале. Он может подключаться к уже запущенным экземплярам Python и даже отлаживать приложения Django и Flask.
Отладить программу на Python так же просто, как запустить отладчик с помощью F5. Используйте F10 и F11 для перехода к следующей функции и для захода в текущую функцию. Shift+F5 – выход из отладчика. Точки останова задаются с помощью клавиши F9 или щелчком мыши в левом поле окна редактора.
Перед началом отладки более сложных проектов, включая приложения Django или Flask, необходимо настроить и выбрать конфигурацию отладки. Сделать это очень просто. Во вкладке Debug найдите раскрывающееся меню Configuration и нажмите Add Configuration:
VS Code создаст и откроет файл .vscode/launch.json, в котором можно настроить конфигурации Python, а также отладку приложений.
Вы даже можете выполнять удаленную отладку и дебажить шаблоны Jinja и Django. Закройте launch.json и выберите нужную конфигурацию приложения из раскрывающегося списка.
Посмотрите также:
Интеграция с Git
В VS Code прямо из коробки есть встроенная поддержка управления версиями. По умолчанию подключен Git и GitHub, но вы можете установить поддержку других систем. Все работа происходит во вкладке Source Control левого меню:
Если в проекте есть папка .git, весь спектр функций Git/GitHub включается автоматически. Вы можете:
Все эти функции доступны прямо из пользовательского интерфейса:
VS Code также распознает изменения, внесенные вне редактора.
Все измененные файлы помечены маркером M, а неотслеживаемые – U. Символ + подготавливает файлы к коммиту. Чтобы сохранить изменения, введите сообщение и нажмите галочку.
Локальные коммиты можно отправить на GitHub прямо из редактора. Выберите в меню пункт Sync или кликните по значку Synchronize Changes в статус-баре в самом низу редактора (рядом с индикатором текущей ветки).
Visual Studio Code + Python = довольный разработчик
Visual Studio Code – один из самых крутых редакторов кода и замечательный инструмент для разработки. Редактор из коробки предлагает множество полезных возможностей и гибко подстраивается под все ваши потребности. Программирование на Python становится проще и эффективнее.
А какой редактор (или полноценную IDE) для разработки на Python используете вы?
Оригинал статьи: Python Development in Visual Studio Code
