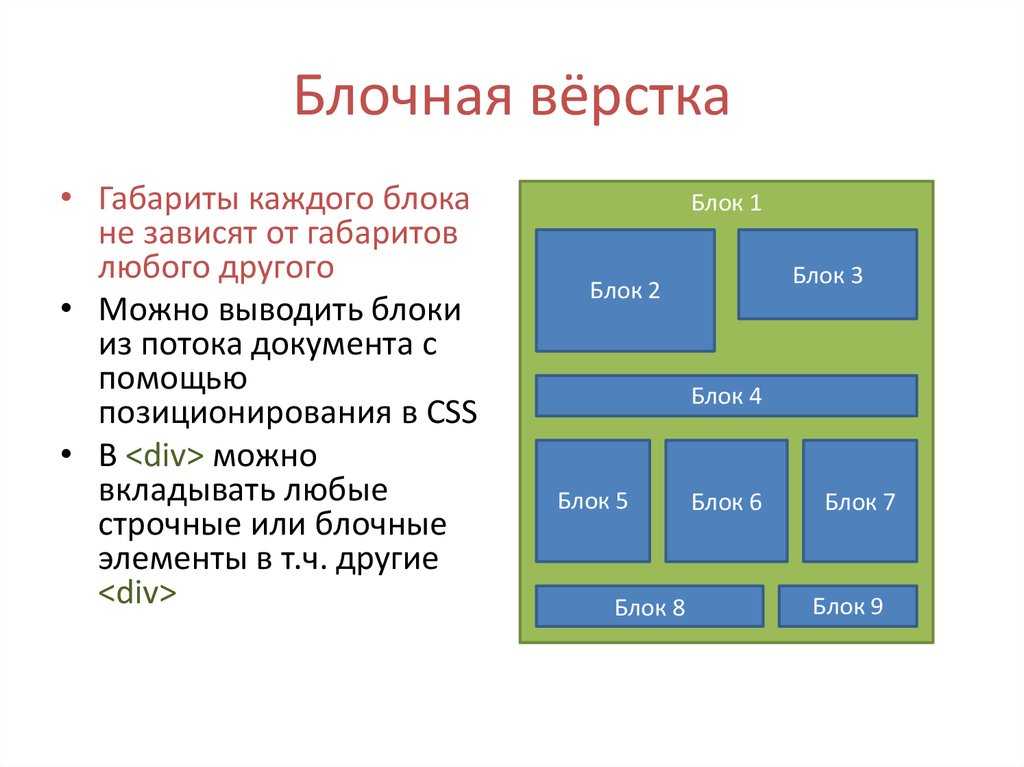
Как расположить div по центру css
CSS — Выравнивание по центру
В CSS некоторые на первый взгляд простые вещи оказывается не так-то просто выполнить. Одной из таких вещей, является выравнивание, т.е. когда один элемент необходимо расположить определённым образом относительного другого.
В данной статье представлены некоторые готовые решения, которые помогут упростить работу по центрированию элементов по горизонтали и(или) по вертикали.
Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает.
CSS — Выравнивание блока по центру
1. Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 4.0+
- Firefox 3.6+
- Internet Explorer 9+
- Opera 10.5+
- Safari 3.1+
2. Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
При этом второй блок имеет фиксированные размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
3. Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента ( display: block ) относительно другого (в котором он расположен) по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного ( display: inline ) или строчно-блочного ( display: inline-block ) элемента по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.
 0+
0+ - Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по вертикали
1. Отцентровать один элемент ( display: inline , display: inline-block ) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height .
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Если Вы знаете какие-нибудь другие интересные хитрости или полезные готовые решения по выравниванию, то поделитесь ими в комментариях.
Как расположить div по центру css
Способов выравнивания блоков довольно много. Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
- Самый простой способ – с использованием стиля margin:10px auto 5px;
Его можно применять для выравнивания одного блока. Два и более блока в этом случае будут располагаться вертикально.стиль:
.blk1 < /* выравнивание блоков по центру */
margin:10px auto 5px;
/* эти стили на выравнивание не влияют */
width: 400px;
background-color:#CCC;
border: 1px solid #999;
padding: 20px;
>
Код HTML-смтраницы:
<div > Содержание блока 1. Текст, текст, … </div>
<div > Содержание блока 2. Текст, текст, … </div>
- Процентный способ выравнивания. Его использовать можно тогда, когда ширина блока задана в процентах.
 Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
margin:5px 20% 10px 20%;
width:60%;
Код страницы аналогичен предыдущему способу.
И в этом случае два и более блока будут располагаться так же вертикально, даже если их суммарная длинна много меньше ширины экрана браузера.
- Смешанный способ выравнивания блока по центру: left: 50%;
margin-left: -500px;
position: absolute; Это не самый лучший, т.к. имеет ряд недостатков:
- выравнивание получается не совсем по центру;
- при использовании двух и более блоков на странице виден только последний, т.к. стиль position: absolute; (абсолютное позиционирование) ставит все блоки в одно место.
- С использованием родительского блока. Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.

В этом случае HTML-код страницы:
<div >
<div > Содержание блока 1. Текст, текст… </div>
<div > Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div > Содержание блока 3. Текст, текст… </div>
<div > Содержание блока 4. Текст, текст… </div>
<div > Содержание блока 5. Текст, текст… </div>
</div>
Стили для этих блоков:
.dop-block <
position: relative;
float: right;
right: 50%;
>
.blk4 <
position: relative;
float: left;
left: 50%;
/* эти стили на выравнивание не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
>
Если блоков в странице не много, т. е. они помещаются в одну строку, то выравнивание для них работает:
е. они помещаются в одну строку, то выравнивание для них работает:
Главный недостаток — когда блоков много и они не помещаются в 1 ряд, то выравнивание блоков по центру перестает работать:
- С использованием стиля text-align: center; в родительском блоке и стиля display: inline-block; в дочерних. Тогда HTML-код страницы:
<div >
<div > Содержание блока 1. Текст, текст… </div>
<div > Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div > Содержание блока 3. Текст, текст… </div>
<div > Содержание блока 4. Текст, текст… </div>
<div > Содержание блока 5. Текст, текст… </div>
</div> Стили для этих блоков:
.dop-block <
text-align: center;
>
.blk5 <
display: inline-block;
/* дополнительный стиль для вытавнивания текста внутри блока */
text-align:left;
/* эти стили на выравнивание блоков не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
Страница в этом варианте будет выравнивать блоки даже если их общая длинна превышает ширину окна браузера:
Не все способы описаны. Если вы считаете, что есть еще более удобный способ, напишите.
Если вы считаете, что есть еще более удобный способ, напишите.
Выравниваем блок по центру страницы
Очень часто стоит задача выровнять блок по центру страницы / экрана, да ещё и так, чтобы без ява-скрипта, без задания жёстких размеров или отрицательных отступов, ещё чтобы и скроллбары работали у родителя, если блок превышает его размеры. В сети ходят достаточно много однообразных примеров как выровнять блок по центру экрана. Как правило большинство из них основаны на одних принципах.
Ниже представлены основные способы решения задачи, их плюсы и минусы. Чтобы понимать суть примеров, рекомендую уменьшить высоту / ширину окошка Result в примерах по указанным ссылкам.
Вариант 1. Отрицательный отступ.
Позиционируем блок атрибутами top и left на 50%, и заранее зная высоту и ширину блока, задаём отрицательный margin, который равен половине размера блока. Огромным минусом данного варианта является то, что нужно подсчитывать отрицательные отступы. Так же блок не совсем корректно ведёт себя в окружении скроллбаров — он попросту обрезается так как имеет отрицательные отступы.
Так же блок не совсем корректно ведёт себя в окружении скроллбаров — он попросту обрезается так как имеет отрицательные отступы.
Вариант 2. Автоматический отступ.
Менее распространённый, но схожий с первым. Для блока задаём ширину и высоту, позиционируем атрибутами top right bottom left на 0, и задаём margin auto. Плюсом данного варианта являются рабочие скроллбары у родителя, если у последнего задана 100% ширина и высота. Минусом данного способ является жёсткое задание размеров.
Вариант 3. Таблица.
Задаём родителю табличные стили, ячейке родителя устанавливаем выравнивание текста по центру. А блоку задаём модель строчного блока. Минусами мы получаем не рабочие скроллбары, и в целом не эстетичность «эмуляции» таблицы.
Чтобы добавить скролл в данный пример, придётся добавить в конструкцию ещё один элемент.
Пример: jsfiddle.net/serdidg/fk5nqh52/3.
Вариант 4. Псевдо-элемент.
Данный вариант лишён всех проблем, перечисленных у предыдущих способов, а так же решает первоначально поставленные задачи. Суть состоит в том, чтобы у родителя задать стили псевдо-элементу before, а именно 100% высоту, выравнивание по центру и модель строчного блока. Так же само и у блока ставится модель строчного блока, выравнивание по центру. Чтобы блок не «падал» под псевдо-элемент, когда размеры первого больше чем родителя, указываем родителю white-space: nowrap и font-size: 0, после чего у блока отменяем эти стили следующими — white-space: normal. В данном примере font-size: 0 нужен для того, чтобы убрать образовавшийся пробел между родителем и блоком в связи с форматированием кода. Пробел можно убрать и иными способами, но лучшим считается просто его не допускать.
Суть состоит в том, чтобы у родителя задать стили псевдо-элементу before, а именно 100% высоту, выравнивание по центру и модель строчного блока. Так же само и у блока ставится модель строчного блока, выравнивание по центру. Чтобы блок не «падал» под псевдо-элемент, когда размеры первого больше чем родителя, указываем родителю white-space: nowrap и font-size: 0, после чего у блока отменяем эти стили следующими — white-space: normal. В данном примере font-size: 0 нужен для того, чтобы убрать образовавшийся пробел между родителем и блоком в связи с форматированием кода. Пробел можно убрать и иными способами, но лучшим считается просто его не допускать.
либо, если вам нужно, чтобы родитель занимал только высоту и ширину окна, а не всей страницы:
Вариант 5. Flexbox.
Одним из самых простых и элегантных способов является использования flexbox. Но имейте ввиду, что центральное позиционирование сохраняется даже если родительский блок меньше дочернего, последний будет выходить за рамки и обрезаться.
В случае, если при уменьшении родительского блока дочерний не должен обрезаться по краям, используйте авто маржины:
Вариант 6. Transform.
Подходит в случае если мы ограничены структурой, и нет возможности манипулировать родительским элементом, а блок выровнять как-то нужно. На помощь придёт css функция translate() . При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров. Учтите, что могут всплыть негативные эффекты в виде размытых граней или начертания шрифта. Также подобный способ может привести к проблемах с вычислением положения блока с помощью java-script’а. Иногда для компенсации потери 50% ширины из-за использования css свойства left может помочь заданное у блока правило: margin-right: -50%; .
Вариант 7. Кнопка.
Пользователь azproduction предложил вариант, где блок обрамляется в тег button. Кнопка имеет свойство центрировать всё, что находится у неё внутри, а именно элементы строчной и блочно-строчной (inline-block) модели. На практике использовать не рекомендую.
На практике использовать не рекомендую.
Как разместить div по центру страницы
Выравниваем блок по центру страницы
Очень часто стоит задача выровнять блок по центру страницы / экрана, да ещё и так, чтобы без ява-скрипта, без задания жёстких размеров или отрицательных отступов, ещё чтобы и скроллбары работали у родителя, если блок превышает его размеры. В сети ходят достаточно много однообразных примеров как выровнять блок по центру экрана. Как правило большинство из них основаны на одних принципах.
Ниже представлены основные способы решения задачи, их плюсы и минусы. Чтобы понимать суть примеров, рекомендую уменьшить высоту / ширину окошка Result в примерах по указанным ссылкам.
Вариант 1. Отрицательный отступ.
Позиционируем блок атрибутами top и left на 50%, и заранее зная высоту и ширину блока, задаём отрицательный margin, который равен половине размера блока. Огромным минусом данного варианта является то, что нужно подсчитывать отрицательные отступы. Так же блок не совсем корректно ведёт себя в окружении скроллбаров — он попросту обрезается так как имеет отрицательные отступы.
Так же блок не совсем корректно ведёт себя в окружении скроллбаров — он попросту обрезается так как имеет отрицательные отступы.
Вариант 2. Автоматический отступ.
Менее распространённый, но схожий с первым. Для блока задаём ширину и высоту, позиционируем атрибутами top right bottom left на 0, и задаём margin auto. Плюсом данного варианта являются рабочие скроллбары у родителя, если у последнего задана 100% ширина и высота. Минусом данного способ является жёсткое задание размеров.
Вариант 3. Таблица.
Задаём родителю табличные стили, ячейке родителя устанавливаем выравнивание текста по центру. А блоку задаём модель строчного блока. Минусами мы получаем не рабочие скроллбары, и в целом не эстетичность «эмуляции» таблицы.
Чтобы добавить скролл в данный пример, придётся добавить в конструкцию ещё один элемент.
Пример: jsfiddle.net/serdidg/xkb615mu.
Вариант 4. Псевдо-элемент.
Данный вариант лишён всех проблем, перечисленных у предыдущих способов, а так же решает первоначально поставленные задачи. Суть состоит в том, чтобы у родителя задать стили псевдо-элементу before, а именно 100% высоту, выравнивание по центру и модель строчного блока. Так же само и у блока ставится модель строчного блока, выравнивание по центру. Чтобы блок не «падал» под псевдо-элемент, когда размеры первого больше чем родителя, указываем родителю white-space: nowrap и font-size: 0, после чего у блока отменяем эти стили следующими — white-space: normal. В данном примере font-size: 0 нужен для того, чтобы убрать образовавшийся пробел между родителем и блоком в связи с форматированием кода. Пробел можно убрать и иными способами, но лучшим считается просто его не допускать.
Суть состоит в том, чтобы у родителя задать стили псевдо-элементу before, а именно 100% высоту, выравнивание по центру и модель строчного блока. Так же само и у блока ставится модель строчного блока, выравнивание по центру. Чтобы блок не «падал» под псевдо-элемент, когда размеры первого больше чем родителя, указываем родителю white-space: nowrap и font-size: 0, после чего у блока отменяем эти стили следующими — white-space: normal. В данном примере font-size: 0 нужен для того, чтобы убрать образовавшийся пробел между родителем и блоком в связи с форматированием кода. Пробел можно убрать и иными способами, но лучшим считается просто его не допускать.
либо, если вам нужно, чтобы родитель занимал только высоту и ширину окна, а не всей страницы:
Вариант 5. Flexbox.
Одним из самых простых и элегантных способов является использования flexbox. Но имейте ввиду, что центральное позиционирование сохраняется даже если родительский блок меньше дочернего, последний будет выходить за рамки и обрезаться.
В случае, если при уменьшении родительского блока дочерний не должен обрезаться по краям, используйте авто маржины:
Вариант 6. Transform.
Подходит в случае если мы ограничены структурой, и нет возможности манипулировать родительским элементом, а блок выровнять как-то нужно. На помощь придёт css функция translate() . При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров. Учтите, что могут всплыть негативные эффекты в виде размытых граней или начертания шрифта. Также подобный способ может привести к проблемах с вычислением положения блока с помощью java-script’а. Иногда для компенсации потери 50% ширины из-за использования css свойства left может помочь заданное у блока правило: margin-right: -50%; .
Вариант 7. Кнопка.
Пользователь azproduction предложил вариант, где блок обрамляется в тег button. Кнопка имеет свойство центрировать всё, что находится у неё внутри, а именно элементы строчной и блочно-строчной (inline-block) модели. На практике использовать не рекомендую.
На практике использовать не рекомендую.
Выравнивание слоя по центру
Основное отличие веб-страницы от листа бумаги заключается в их размерах. Если лист имеет заданную фиксированную ширину и высоту, то по отношению к веб-сайту такого сказать нельзя. Веб-документ отображается в окне браузера и может изменять свои размеры в зависимости от настроек операционной системы, типа монитора, установленного разрешения и т.д. Использование выравнивания позволяет проигнорировать указанную особенность и располагать элемент у края окна или по его центру.
Когда речь идет об использовании слоев, то для выравнивания в нашем распоряжении имеется несколько способов — с помощью отступов, через позиционирование, а также используя атрибут align тега <div> .
Использование отступов
Если добавить отступ к слою слева с помощью свойства margin-left , то визуально слой сместится на указанное значение вправо. Зная ширину слоя, его можно сместить так, чтобы слой располагался по центру веб-страницы. Для чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя в процентах и полученное значение разделить пополам. Результат и будет значением свойства margin-left (пример 1).
Для чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя в процентах и полученное значение разделить пополам. Результат и будет значением свойства margin-left (пример 1).
Пример 1. Использование margin-left
Как вариант, можно не указывать ширину, а регулировать ее с помощью отступа слева и справа (пример 2).
Пример 2. Использование отступов
В данном примере показано размещение слоя шириной 40% по центру. Хотя сама ширина никак напрямую не задается, она определяется значением свойств margin-left и margin-right . Они устанавливают отступ слева и справа, чтобы слой располагался по середине, их значения должны быть равны.
Следующий способ более универсален и уже не зависит от того, какие единицы измерения используются для установки ширины. Для этого требуется задать отступ слева и справа для слоя равным auto через стилевые свойства margin-left и margin-right или универсальное свойство margin (пример 3).
Пример 3. Применение значения auto
В данном примере ширина слоя устанавливается 400 пикселов и выравнивается по центру с помощью значения 0 auto свойства margin . Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
Атрибут align тега <div>
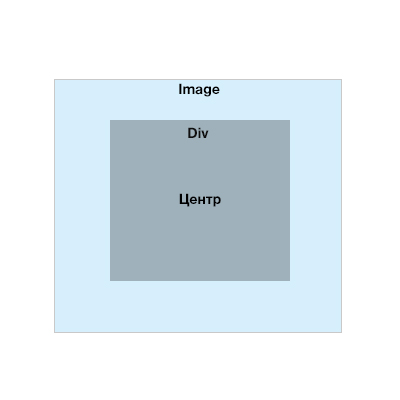
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с атрибутом align тега <div> . Указывая значение center , заставляем содержимое слоя выравниваться по его центру. Поэтому необходимо создать два слоя, один из которых будет служить контейнером для другого, как показано в примере 4.
Пример 4. Атрибут align
Опять же, как и в случае использования свойства text-align , размещаться по центру будет и текст внутри слоя. Поэтому следует насильно задать ему необходимое выравнивание через стили. Ширину слоя-контейнера задавать не требуется, она будет вычисляться автоматически и занимать все доступное пространство веб-страницы.
Абсолютное позиционирование слоя
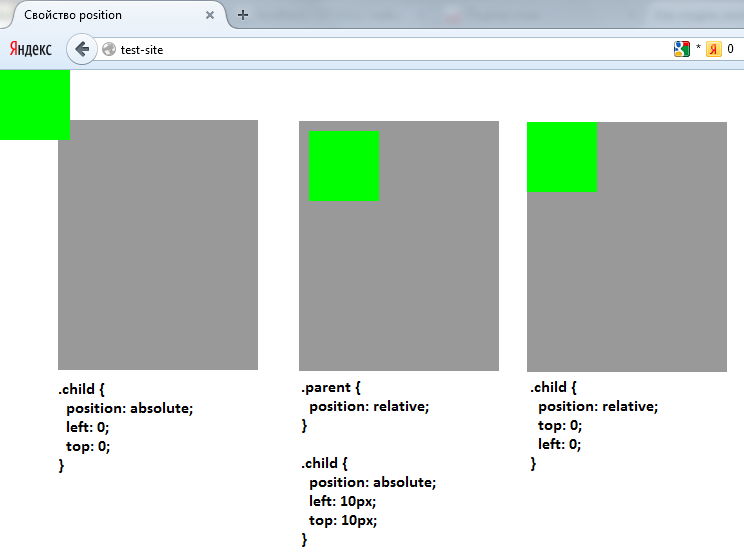
При абсолютном позиционировании координаты слоя вычисляются относительно левого верхнего угла окна родительского элемента или браузера, если родителя нет. Слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него. Положение определяется с помощью стилевого свойства z-index и позволяет гибко управлять положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице различные подсказки, всплывающие окна, рекламу или плавающие меню.
Слой, заданный с абсолютным позиционированием, может располагаться под основным текстом или, наоборот, поверх него. Положение определяется с помощью стилевого свойства z-index и позволяет гибко управлять положением слоя по условной z-оси. Таким способом удобно выводить на веб-странице различные подсказки, всплывающие окна, рекламу или плавающие меню.
Вначале следует указать ширину и высоту слоя с помощью width и height . Размеры можно задавать в пикселах, процентах или других единицах. Ширину, например, можно определить в процентах, а высоту в пикселах. Из-за этой особенности предлагаемый метод размещения по центру является наиболее универсальным.
Следующий шаг — задаем абсолютное позиционирование слоя через position: absolute . Положение слоя следует определить как 50% по горизонтали и вертикали с помощью свойств left и top . Эти значения остаются неизменными, независимо от используемых единиц измерения.
Так как координаты слоя определяются от его левого верхнего угла, для точного выравнивания следует добавить свойства margin-left и margin-top с отрицательными значениями. Их величина должна быть равна половине ширины слоя (для margin-left ) и высоты (для margin-top ).
Их величина должна быть равна половине ширины слоя (для margin-left ) и высоты (для margin-top ).
Чтобы высота слоя не менялась из-за его контента, включен overflow: auto , он добавляет полосы прокрутки, если в них возникнет нужда, высота при этом остается неизменной (пример 5).
Пример 5. Ширина слоя в пикселах
В случае использования процентной записи стиль меняется незначительно, надо так же поделить ширину и высоту пополам и добавить полученные значения в качестве аргументов к свойствам margin-left и margin-top (пример 6). При этом надо учитывать, что видимая ширина элемента складывается из значений width , padding и border .
Пример 6. Ширина слоя в процентах
Ширина и высота слоя напрямую связана с отступами слева и сверху, если требуется установить значение одного из параметров в процентах, соответственно, поменяется и запись другого параметра. Как показано в данном примере, ширина слоя установлена в 40%, следовательно, и для свойства margin-left также надо применить проценты, в данном случае, 20%.
Указанная особенность позволяет применять любые единицы измерения, а не ограничиваться только одной формой записи, что делает код подходящим практически для всех случаев.
Как выровнять блок-контейнер по центру страницы
Как выровнять блок .container по центру <body> независимо от ширины страницы?
Можно использовать Grid Layout или Flex Layout, но прежде убедитесь, что требование заказчика позволяет использовать эти технологии. Для этого есть хороший сайт: Can I use. . Удачи!
UPD: Исправил пример. Подумал что нужно просто центрировать элемент по оси: X. Если все же нужно просто центрировать элемент: container по оси: X, то задайте свойства: margin: 0 auto; , и пропишите свою ширину, ибо это блочный элемент, и он по ширине занимает всё допустимое пространство.
Html как сделать ссылку по центру : Радиосхема.ру
Я действительно Новичок в HTML и мне было интересно, как вы центрируете несколько ссылок с html?
Но проблема заключается в том, когда я пытаюсь поставить за ним другие ссылки, например:
Он просто помещает их на отдельные линии. Я считаю, что это происходит из-за
Я считаю, что это происходит из-за
function. but я знаю только HTML, я знаю, что вы можете сделать это в CSS, но мне было интересно, можно ли это сделать, используя только HTML.
- text-align: center;
- margin: auto;
- margin-left: auto;
- margin-right: auto;
4 ответа
- Как центрировать ссылку заголовка в CSS?
Поэтому я разрабатываю веб-сайт в CSS и пытаюсь центрировать свою навигационную панель (заголовок со ссылками), но когда я использую свойства text-align : center и Margin : auto, это не работает. Вот мой код файла HTML: My website
якорные теги — это встроенный элемент уровня, поэтому то, что вы пробовали, не будет работать.
либо установка a с text-align: center;
или применяя text-align: center; к своему родителю
По умолчанию a anchor elemenet является встроенным элементом и не имеет определенного width . поэтому вы можете сделать текст внутри центрированным, если вы либо определяете его ширину явно, как XX px, либо, как мой пример, где ) сделайте его блочным элементом, а блочные элементы по умолчанию будут иметь полную ширину его родителя.
оберните его внутри элемента p и назначьте text-align:center; элементу p .
- Как центрировать ссылку изображения внутри div
Я пытаюсь центрировать ссылку изображения внутри div, но что-то идет не так. Мой код:
У меня есть очень простой макет, который я пытаюсь достичь в CSS, но мне не везет. Все, что я хочу сделать, это (горизонтально) центрировать div, содержащий ссылку. Размер div должен основываться на размере его содержимого . Я перепробовал кучу комбинаций автоматических полей, выравнивания текста.
Вы можете просто сделать это:
Похожие вопросы:
У меня есть ссылка с надписью Get D1 , которую мне нужно центрировать в середине страницы. Я попробовал text-align:center, но это работает с самим текстом и на самом деле не центрирует ссылку в.
Как я могу центрировать встроенный div (а не его содержимое) с помощью css? Очень важно: ширина div неизвестна (я не могу ее указать)
Просто я хочу поделиться некоторыми основными вопросами, которые у меня есть, которые я нигде не смог найти о CSS и Bootstrap. В принципе, мне нужно центрировать входной текст, но я не могу этого.
В принципе, мне нужно центрировать входной текст, но я не могу этого.
Поэтому я разрабатываю веб-сайт в CSS и пытаюсь центрировать свою навигационную панель (заголовок со ссылками), но когда я использую свойства text-align : center и Margin : auto, это не работает.
Новичок в CSS. Я пытаюсь центрировать вложенные дивы, используя приведенный ниже код HTML My website
Как центрировать ссылку изображения внутри div
Я пытаюсь центрировать ссылку изображения внутри div, но что-то идет не так. Мой код:
У меня есть очень простой макет, который я пытаюсь достичь в CSS, но мне не везет. Все, что я хочу сделать, это (горизонтально) центрировать div, содержащий ссылку. Размер div должен основываться на.
Я очень Новичок и возился с каким-то кодом ( просто HTML и CSS), но я не могу получить свою ссылку в центр, как мой текст? Удостоверения личности нужны только для практики, я знаю, что они не.
Я пытался центрировать изображение в css, но мой код не работает. img.center
img.center
Мне нужна помощь, чтобы центрировать ссылку в div. горизонтальное и вертикальное выравнивание, я не знаю, как это работает, я тестирую несколько возможностей, но я потерпел неудачу. .Menu
- Вконтакте
text-align — свойство для блочного элемента и применять его нужно к родительскому элементу строчного
Я действительно новичок в HTML и задавался вопросом, как вы центрируете несколько ссылок с html?
Но проблема в том, что я пытаюсь поместить туда другие ссылки, например:
Он просто помещает их в отдельные строки. Я считаю, что это происходит из-за функции
. но я знаю только HTML, я знаю, что вы можете сделать это в CSS, но мне было интересно, можно ли это сделать, используя только HTML.
Спасибо за любую помощь!
в вашем коде есть некоторые ошибки — первое: вы не закрыли вас p -tag:
next: p означает «абзац» и является блочным элементом (поэтому он вызывает разрыв строки).
но если вы просто хотите добавить стиль к своей ссылке, почему бы вам не установить стиль для этой ссылки напрямую:
в конце концов, это, по крайней мере, было бы правильным html, но все же не совсем то, что вы хотите, потому что text-align:center центрирует текст в этом элементе, поэтому вам нужно будет установить это для элемента, который содержит эти ссылки (это кусок html не отправлен, поэтому я не могу вас исправить, но, надеюсь, вы понимаете) — чтобы показать это, я буду использовать простой div :
ИЗМЕНИТЬ: еще несколько дополнений к вашему вопросу:
- p не является «функцией», но вы правы, это вызывает проблему (потому что это блок-элемент)
- то, что вы пытаетесь использовать, это css — он просто встроен, а не помещается в отдельный файл, но вы не делаете «просто HTML» здесь.
Ломаю голову над проблемой, есть блок скажем шириной 900px в него нужно поместить кнопки шириной скажем 200px разместить их по центру ну и придать красивостей.
но ссылки расползаются по всему пространству дива. Если у кого нибудь есть варианты как решить подобную проблему подскажите плз
Почему не применяется text-align: center к ссылке. Или каким еще способом можно выровнять ссылку по центру?
Как центрировать блок?
вот такой вот банальный вопрос. думаю центрировать див, путем position:absolute, как это делаю я -.
Как центрировать слайд-шоу?
Несколько часов провозился, никак не получается настроить вывод слайд-шоу по центру. 1. Модуль.
Html как сделать ссылку по центру
Как центрировать текст и заголовки в CSS с помощью свойства Text-Align
Центрирование текста с помощью CSS может сделать вашу страницу организованной и симметричной, привлекая внимание посетителя к определенным элементам на странице. Например, заголовки, цитаты и призывы к действию часто располагаются по центру, чтобы нарушить ход документа и привлечь внимание читателя.
Вот почему приведенный ниже текст CTA расположен по центру.
Чтобы убедиться, что вы понимаете этот распространенный тип выравнивания, мы сначала рассмотрим, как центрировать текст по горизонтали. Затем мы рассмотрим несколько способов центрирования текста по вертикали.
Как центрировать текст в CSS
Чтобы центрировать текст в CSS, используйте свойство text-align и задайте для него значение ‘center’. Вы можете использовать эту технику внутри блочных элементов, таких как div.
Вы также можете центрировать текст в HTML, что полезно, если вы хотите центрировать только отдельные элементы на странице в каждом конкретном случае. Но если вы заинтересованы в центрировании элемента типа, например, всех h2 в вашем блоге, лучше сделать это в CSS.
Выравнивание текста по центру в CSS
Ниже мы рассмотрим несколько руководств по центрированию текста снаружи и внутри других элементов.
Центрирование текста с помощью свойства Text-Align
Начнем с простого примера. Допустим, у вас есть текстовая веб-страница, и вы хотите центрировать весь текст. Затем вы можете использовать универсальный селектор CSS (*) или тело селектора типа для выбора каждого элемента на странице. Затем вы должны установить для свойства text-align значение center.
Допустим, у вас есть текстовая веб-страница, и вы хотите центрировать весь текст. Затем вы можете использовать универсальный селектор CSS (*) или тело селектора типа для выбора каждого элемента на странице. Затем вы должны установить для свойства text-align значение center.
Вот как это выглядит:
См. статью Центрирование текста пером с использованием свойства Text-Align от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование типа HTML-элемента с помощью свойства Text-Align другие элементы кроме текста? В этом случае вы должны использовать то же свойство text-align, но другой селектор CSS.
Например, вы хотите, чтобы заголовки располагались по центру страницы, а абзацы — по левому краю. Затем вы должны использовать селектор типа h3 и установить для свойства text-align значение center. Вам не нужно добавлять дополнительный код для выравнивания абзацев — по умолчанию они будут выровнены по левому краю.
Вот как это выглядит:
См. Pen Centering HTML Element Type with CSS by HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование отдельных элементов с помощью CSS ID
Если вы хотите центрировать только один элемент на странице, вы можете добавить атрибут ID к элементу и целевому это с селектором ID. Или вы можете использовать встроенный CSS.
Во-первых, давайте воспользуемся атрибутом ID и селектором.
Вот CSS:
См. статью Центрирование отдельных элементов с помощью CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование текста внутри кнопки с помощью встроенного CSS
Теперь давайте воспользуемся встроенным CSS. Но вместо центрирования заголовков и абзацев давайте центрируем текст внутри другого элемента.
Допустим, я создаю веб-страницу с помощью Bootstrap CSS и добавляю кнопку Bootstrap, которую хочу центрировать на странице. Выравнивание кнопки и текста внутри кнопки будет немного отличаться от приведенных выше примеров. Это связано с тем, что свойство text-align работает только с содержимым внутри блочных элементов, таких как заголовки и абзацы, а не с встроенными элементами, такими как кнопки.
Итак, во-первых, я должен обернуть кнопку в div. Затем я мог бы применить встроенный CSS к div, чтобы выровнять содержимое по центру внутри div.
Вот как это выглядит:
Посмотрите, как ручка центрирует текст внутри кнопки с помощью CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование блочного элемента с использованием свойства Margin
Если вы центрируете весь блочный элемент, например div, свойство text-align не будет работать. (Обратите внимание, что это работает при центрировании содержимого внутри div.) Вместо этого вы можете использовать свойство margin для центрирования всего элемента. Вот как это выглядит:
(Обратите внимание, что это работает при центрировании содержимого внутри div.) Вместо этого вы можете использовать свойство margin для центрирования всего элемента. Вот как это выглядит:
См. Pen, центрирующий блочный элемент с помощью свойства Margin от HubSpot (@hubspot) на CodePen.
Вот результат:
Узнайте, как центрировать div в CSS, здесь.
Центрирование текста внутри элемента Div
Допустим, вы хотите центрировать элемент div, а также текст внутри него. Как и в предыдущем примере, добавьте селектор идентификатора «центр» к выбранному вами div, затем установите для поля значение «авто». Затем добавьте объявление «text-align: center».
Вот как это выглядит:
См. центрирование текста пером внутри центрированного элемента Div от HubSpot (@hubspot) на CodePen.
Вот результат:
Как видно из приведенных выше примеров, свойство text-align указывает только горизонтальное выравнивание текста. Задать вертикальное выравнивание текста сложнее. Давайте посмотрим ниже.
Выровнять текст по вертикали
Вы можете центрировать текст по вертикали несколькими способами. Для приведенных ниже методов текст должен содержаться в родительском элементе, таком как div. Начнем с самого простого.
Обратите внимание: если вы хотите, чтобы ваш текст также располагался по центру по горизонтали, просто добавьте свойство text-align и установите для него значение center в любом из приведенных ниже примеров.
Вертикальное центрирование текста с использованием отступов CSS
Одним из самых простых решений вертикального центрирования текста является использование отступов сверху и снизу.
Чтобы применить заполнение CSS к элементу, я могу использовать метод длинной формы и определить свойства padding-top и padding-bottom в моем CSS. Или я могу использовать сокращение CSS для свойства padding и включить три значения: первое значение будет представлять верхнее заполнение, второе — левое и правое заполнение, а третье — нижнее заполнение.
Или я могу использовать сокращение CSS для свойства padding и включить три значения: первое значение будет представлять верхнее заполнение, второе — левое и правое заполнение, а третье — нижнее заполнение.
Ниже приведен код CSS, использующий сокращенный метод:
См. текст с вертикальным центрированием пера с использованием отступов CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Вертикальное центрирование текста с использованием свойства CSS Line-Height
Чтобы вертикально центрировать текст внутри элемента, вы также можете использовать свойство CSS line-height. Вам нужно будет установить свойство со значением, равным высоте элемента контейнера.
Вот CSS:
См. текст с вертикальным центрированием пера с использованием свойства CSS Line-Height от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование текста по вертикали с использованием свойств CSS Position и Transform
Другой метод центрирования текста по вертикали на странице требует свойства CSS position и свойства transform.
Для начала установите относительную позицию блока, содержащего текст. Затем вы хотите стилизовать абзац внутри div. Во-первых, установите для него абсолютное положение, чтобы оно не вписывалось в обычный документооборот. Затем установите свойства left и top на 50%. Это говорит браузеру выровнять левый и верхний край абзаца с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице). Проблема в том, что мы не хотим, чтобы края абзаца выровнялись по середине страницы — мы хотим, чтобы центр абзаца выровнялся посередине страницы.
Здесь на помощь приходит свойство преобразования CSS. Используя метод преобразования, известный как метод translate(), мы можем перемещать абзац по осям X и Y. Чтобы действительно центрировать абзац, мы хотим переместить его на 50% влево и вверх от его текущего положения. Это скажет браузеру поместить центр абзаца в центр страницы.
Это скажет браузеру поместить центр абзаца в центр страницы.
Вот CSS:
См. текст с вертикальным центрированием пера с использованием свойств CSS Position and Transform от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование текста по вертикали с использованием Flexbox
Flexbox — один из лучших методов для вертикального (и горизонтального) центрирования текста, поскольку он отзывчив и не требует вычисления полей.
Во-первых, вам нужно определить родительский контейнер — в данном случае div — как гибкий контейнер. Вы делаете это, устанавливая для свойства display значение «flex». Затем установите для свойства align-items и justify-content значение «center». Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
Вот CSS:
См. текст с вертикальным центрированием пера с помощью Flexbox от HubSpot (@hubspot) на CodePen.
текст с вертикальным центрированием пера с помощью Flexbox от HubSpot (@hubspot) на CodePen.
Вот результат:
Как использовать встроенный, внутренний или внешний CSS для центрирования текста?
Рассматривая различные варианты центрирования текста с помощью CSS, вы можете задаться вопросом, лучше ли использовать встроенный, внутренний или внешний CSS.
Встроенный CSS включается в открывающий тег элемента следующим образом:
Внутренний CSS включается между тегами
Внешний CSS относится к CSS во внешней таблице стилей, на которую вы ссылаетесь в теге заголовка вашего HTML-документа.
Итак, какой из этих вариантов вам подходит?
Если вы центрируете одноразовый элемент в сообщении блога или на странице, придерживайтесь встроенного CSS. Таким образом, вам не нужно создавать класс CSS или идентификатор только для этого элемента, который затем нужно будет добавить в таблицу стилей.
Таким образом, вам не нужно создавать класс CSS или идентификатор только для этого элемента, который затем нужно будет добавить в таблицу стилей.
Если вы центрируете тип элемента на одной конкретной странице, вы можете использовать внутренний CSS для центрирования этого элемента, не переходя по одному. Просто не забудьте выбрать правильный селектор CSS, чтобы ваши изменения применялись.
Если вы хотите центрировать тип элемента по всему веб-сайту, используйте внешнюю таблицу стилей.
Центрирование текста на веб-сайте
Если у вас есть базовые знания HTML и CSS, вы можете легко центрировать текст на своих веб-страницах. Это может помочь вам создавать собственные макеты страниц, выделять ваш контент и привлекать пользователей, когда они просматривают ваш сайт.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2020 г. и был обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Вот разница между Flexbox, CSS Grid и Bootstrap
Процессы веб-разработки развивались с момента появления Интернета: разработчики выпустили адаптивные модели макетов, чтобы упростить создание и поддержку веб-страниц. Наряду с Bootstrap, самым большим соперничеством среди поддерживаемых моделей макетов является CSS Grid против Flexbox.
Наряду с Bootstrap, самым большим соперничеством среди поддерживаемых моделей макетов является CSS Grid против Flexbox.
Все веб-страницы должны иметь хотя бы несколько заголовков, абзацев, изображений и других свойств навигации. Если это ваша страница, вы также хотите эффективно организовать и отобразить эти элементы и убедиться, что они хорошо выглядят на любом экране, от настольных компьютеров до мобильных устройств и всех промежуточных вариантов.
Раньше владельцам сайтов приходилось «взламывать» свой CSS, используя табличные элементы, встроенные блоки, плавающие элементы и различные типы позиционирования. Для создания сложных макетов также требовался JavaScript. Эти методы были в некоторой степени эффективными, но в них отсутствовали ключевые функции, такие как вертикальное центрирование, что делало их несовместимыми в разных браузерах. Они также значительно усложнили поддержку кода сайта.
Давайте сравним некоторые из наиболее поддерживаемых моделей макетов.
Сравнение CSS Grid и Flexbox
CSS Grid и Flexbox — это модели макетов, которые имеют сходство и даже могут использоваться вместе. Основное отличие состоит в том, что вы можете использовать CSS Grid для создания двухмерных макетов. Напротив, вы можете использовать Flexbox только для создания одномерных макетов. Это означает, что вы можете размещать компоненты по осям X и Y в CSS Grid и только по одной оси во Flexbox.
Давайте рассмотрим каждую модель ниже, начиная с CSS Grid.
С помощью CSS Grid вы можете выравнивать компоненты по столбцам и строкам. Эта функция делает его идеальным для больших макетов, которые должны быть разделены на разделы. Другими словами, этот тип макета будет иметь элементы, которые должны перекрываться и наслаиваться, а не быть линейными.
Ниже приведена полезная иллюстрация (автор Аюш Гупта) возможного макета с помощью CSS Grid.
Источник
С помощью Flexbox вы можете размещать и выравнивать элементы в контейнере, даже если вы не знаете размер этих элементов или размер может измениться. Это потому, что flex-контейнер является гибким: он расширяет flex-элементы, чтобы заполнить пространство, когда оно доступно, и сжимает их, чтобы предотвратить переполнение, когда это не так.
Это потому, что flex-контейнер является гибким: он расширяет flex-элементы, чтобы заполнить пространство, когда оно доступно, и сжимает их, чтобы предотвратить переполнение, когда это не так.
Ниже приведена еще одна полезная иллюстрация от разработчика Аюша Гупты, на которой показан макет, который возможен с помощью Flexbox.
Источник
В статье о хитростях CSS соучредитель CodePen Крис Койер сделал важное замечание. Как и Flexbox, вы можете использовать CSS Grid для создания одномерных макетов. Как и CSS Grid, Flexbox можно использовать для создания двухмерных макетов. Разница здесь в том, что CSS Grid позволяет создавать 2D-макеты способами, недоступными Flexbox.
С помощью Flexbox вы также можете создавать многострочные flex-контейнеры. Вам просто нужно применить свойство flex-wrap со значением «wrap» к вашему контейнеру. Таким образом, если ваши элементы слишком велики для отображения в одной строке в определенном окне просмотра, они будут переноситься на другую строку, а не уменьшаться, чтобы поместиться в одну строку.
В некотором смысле создает строки и столбцы. Но то, как обернутые flex-элементы выстраиваются в строке, не зависит от того, как они выстраивались в предыдущей строке. Это потому, что вы не можете контролировать, где заканчиваются гибкие элементы, как в CSS Grid; flex-элементы просто перемещаются вдоль одной оси, а затем соответствующим образом оборачиваются. В результате макет будет больше похож на кирпичи, чем на сетку.
Вот параллельное сравнение макета, созданного с помощью Flexbox, и макета, созданного с помощью CSS Grid, которое демонстрирует этот эффект.
Источник
Прежде чем двигаться дальше, важно понять, что эти модели компоновки не исключают друг друга. Вы можете комбинировать их, используя контейнер Flexbox внутри контейнера CSS Grid. Обратите внимание, однако, что вы не можете использовать CSS Grid Container внутри контейнера Flexbox.
Flexbox против Bootstrap
Важно понимать, что система сетки Bootstrap 4 построена с помощью Flexbox. Что отличает Bootstrap от использования только Flexbox, так это процесс написания кода. С помощью Bootstrap вы можете создать сетку, используя только HTML. С Flexbox вы должны использовать HTML и CSS. Давайте подробнее рассмотрим каждый процесс ниже.
Что отличает Bootstrap от использования только Flexbox, так это процесс написания кода. С помощью Bootstrap вы можете создать сетку, используя только HTML. С Flexbox вы должны использовать HTML и CSS. Давайте подробнее рассмотрим каждый процесс ниже.
Bootstrap предлагает систему из двенадцати столбцов с пятью адаптивными уровнями по умолчанию, переменными и миксинами Sass, а также десятками предопределенных классов. Это означает, что вы можете использовать сетку flexbox для мобильных устройств для создания уникальных и сложных макетов без необходимости создавать их с нуля — это также означает, что вам необходимо понимать его уникальный синтаксис.
Начнем с системы столбцов Bootstrap. Bootstrap использует систему из двенадцати столбцов, что означает, что в одном горизонтальном блоке может быть до двенадцати столбцов сетки. У вас может быть больше двенадцати, они просто начнут оборачиваться, а не отображаться на одной оси, независимо от области просмотра.
Большинству владельцев сайтов и близко не нужно двенадцать столбцов.
Теперь предположим, что я хочу создать столбцы одинаковой ширины, которые отображаются горизонтально, пока не достигнут определенной ширины экрана, а затем автоматически располагаются друг над другом. В этом случае мне нужно было бы использовать реагирующую точку останова сетки.
Ниже перечислены пять адаптивных уровней сетки Bootstrap 4 по умолчанию. Обратите внимание, что значение, указанное в пикселях, является точкой останова, при которой столбцы автоматически накладываются друг на друга.
| Префикс класса | размер устройства | максимальная ширина контейнера |
| .col- | сверхмалые устройства | менее 576 пикселей |
. col-sm- col-sm- | небольшие устройства | равно или больше 576 пикселей |
| .col-md- | средние устройства | равно или больше 768 пикселей |
| .col-lg- | большие устройства | равно или больше 992 пикселей |
| .col-XL- | очень большие устройства | равно или больше 1200 пикселей |
Поскольку система столбцов и адаптивные уровни работают вместе, вы часто будете видеть номер и префикс, определяющий класс .col. Мы увидим это в примере ниже.
Пример Bootstrap Grid
Допустим, я хочу создать шесть столбцов одинаковой ширины, которые накладываются друг на друга на мобильных телефонах или экранах шириной менее 576 пикселей. Для этого я бы использовал класс .col-sm-2 .
Применив этот класс к шести элементам <дел> Вы увидите, что я добавил некоторые встроенные стили CSS, чтобы более четко видеть каждый отдельный столбец во внешнем интерфейсе. Вот результат: Источник Теперь мы рассмотрим пример построения сетки во Flexbox, чтобы вы могли сравнить оба процесса. Допустим, я хочу создать сетку flexbox с шестью столбцами, как показано выше. В разделе body я бы просто создал шесть элементов <дел> <дел>1 <дел>2 <дел>3 <дел>4 <дел>5 <дел>6 Затем я добавлял CSS в раздел заголовка моей страницы. Используя селектор CSS .flex-container , я бы сделал контейнер гибким, установив для свойства display значение flex. Затем я могу указать высоту контейнера, а также цвет фона, как показано ниже. .flex-контейнер { дисплей: гибкий; высота: 250 пикселей; цвет фона: серый; } Чтобы стилизовать flex-элементы внутри контейнера, я бы использовал селектор .flex-container > div . Затем я могу установить цвет фона, ширину, поля и размер шрифта для каждого элемента. Я также могу использовать свойство text-align, чтобы установить выравнивание шрифта внутри каждого элемента, и свойство line-height, чтобы указать, насколько далеко от верхней части гибкого контейнера будет отображаться шрифт. Вот код CSS: .flex-контейнер > div { цвет фона: #f1f1f1; ширина: 100 пикселей; : 10 пикселей; выравнивание текста: по центру; высота строки: 60 пикселей; размер шрифта: 48px; } Вот результат: Источник Если я хочу, чтобы flex-элементы заполняли весь контейнер, независимо от того, как изменяется размер области просмотра, я могу просто добавить свойство flex-basis в мой CSS. .flex-контейнер { дисплей: гибкий; высота: 250 пикселей; цвет фона: серый; } .flex-контейнер > div { цвет фона: #f1f1f1; ширина: 100 пикселей; : 10 пикселей; выравнивание текста: по центру; высота строки: 50 пикселей; размер шрифта: 48px; гибкий: 1 1 150 пикселей; } Вот результат: Источник Дополнительные свойства flex-элемента: order, flex-grow, flex-shrink, flex-basis и align-self. Вы можете узнать больше о них в A Complete Guide to Flexbox on CSS Tricks. Теперь, когда мы сравнили CSS Grid с Flexbox и Flexbox с Bootstrap, давайте сравним CSS Grid с Bootstrap. Выбирая между этими двумя моделями макета, спросите себя, четко ли вы определили структуру макета или содержание. Давайте посмотрим на код конкретных примеров сеток, которые можно построить с помощью CSS Grid и Bootstrap соответственно. Создать контейнер сетки очень просто. Вам просто нужно применить свойство отображения к элементу и установить значение сетки или встроенной сетки. Стилизация — это то, где это становится сложно. Допустим, я хочу создать макет с пятью элементами. Вот HTML-код, с которого я бы начал: <дел> Затем я сделал бы его контейнером сетки и изменил цвет фона на серый с помощью этого CSS: . дисплей: сетка; цвет фона: серый; } Теперь предположим, что я хочу создать три дорожки столбца одинаковой ширины. Вы можете использовать свойства grid-template-columns и grid-template-rows, чтобы определить строки и столбцы в вашей сетке и их размер (или вы можете просто определить его). Я могу использовать любую единицу длины, но я буду использовать единицу fr . Блок fr представляет часть доступного пространства в контейнере сетки, а не заданное количество, и обеспечивает увеличение и уменьшение дорожек сетки в соответствии с доступным пространством. CSS для моего примера теперь будет выглядеть так: .wrapper { дисплей: сетка; цвет фона: серый; grid-template-columns: 1fr, 1fr, 1fr; } Обратите внимание, что мы использовали свойство grid-template-columns для явного определения столбцов в нашей сетке, но мы не использовали свойства grid-template-rows для явного определения строк. Допустим, я хочу, чтобы дорожки, созданные в моей неявной сетке, имели высоту 100 пикселей. Затем я добавлял следующий CSS, чтобы конечный результат был таким: .wrapper { дисплей: сетка; цвет фона: серый; grid-template-columns: 1fr, 1fr, 1fr; автоматических строки сетки: 100 пикселей; } Наконец, мне нужно поместить пять элементов в контейнер сетки. В CSS Grid вы используете свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end и устанавливаете значения для разных линий сетки. Линии сетки — это в основном горизонтальные и вертикальные разделители дочерних элементов в сетке. Линии сетки этой сетки из трех столбцов и двух строк, например, пронумерованы ниже: Источник Итак, если я хочу, чтобы моя коробка 1 простиралась от крайней левой линии сетки до крайней правой, я бы поместила ее против первой строки столбца и растянула до четвертой строки столбца. .box1 { сетка-столбец-начало: 1; сетка-столбец-конец: 4; сетка-ряд-начало: 1; сетка-ряд-конец: 2; } .box2 { сетка-столбец-начало: 1; сетка-ряд-начало: 2; сетка-ряд-конец: 4; } .box4 { сетка-столбец-начало: 2; сетка-ряд-начало: 2; сетка-ряд-конец: 4; } Результат будет: Источник Вы можете щелкнуть ссылку источника, чтобы увидеть, какой CSS я использовал для стилизации элементов сетки. Это из примера Flexbox выше. Теперь предположим, что я хочу создать строку с двумя столбцами, один в полную ширину, а другой в половину ширины, чтобы они располагались друг над другом на мобильном устройстве. <дел> Допустим, я хочу создать еще одну строку с тремя столбцами, которые занимают половину области просмотра на мобильном устройстве и треть на компьютере. <дел> Наконец, я хочу сделать одну последнюю строку с двумя столбцами, которые всегда имеют ширину 50%, независимо от размера экрана. Затем я бы использовал следующий HTML: <дел> В целом, вот результат: Исходный код Flexbox, CSS Grid и Bootstrap — модели адаптивных макетов, которые позволяют создавать адаптивные и уникальные макеты, которые работают во многих браузерах и на разных устройствах. Темы:
Начальная загрузка и CSS Существует несколько распространенных проблем с программированием, с которыми вы можете столкнуться, когда начнете практиковать то, чему научились, создавая проекты. Одной из распространенных проблем, с которыми вы столкнетесь как веб-разработчик, является размещение элемента в центре страницы или внутри элемента, выступающего в качестве его контейнера. Это вездесущий вопрос "Как центрировать div?" проблема. В этой статье мы увидим, как можно центрировать элементы, используя различные свойства CSS. Мы увидим примеры кода в каждом разделе и визуальное представление элементов во всех примерах. В этом разделе мы увидим, как можно использовать свойство CSS Flexbox для центрирования элемента по горизонтали, вертикали и по центру страницы/контейнера. Вы можете использовать изображение, если хотите, но мы будем использовать простой круг, нарисованный с помощью CSS. Вот код: Позиционирование с помощью Flexbox требует, чтобы мы написали код в классе родительского элемента или контейнера. Теперь мы напишем код для центрирования Мы добавили две строки кода для горизонтального центрирования круга. Вот положение нашего круга: То, что мы будем делать в этом разделе, аналогично предыдущему, за исключением одной строки кода. В этом примере мы использовали Вот положение нашего круга: В этом разделе мы поместим круг в центр страницы, используя свойства горизонтального и вертикального выравнивания CSS Flexbox. Вот три строки кода, которые мы добавили к классу контейнера выше: Как и ожидалось, начнем с Вот позиция нашего круга: В этом разделе мы будем использовать свойство Давайте снова создадим наш круг.
 col-sm-2
col-sm-2 Пример сетки Flexbox
.

 Давайте установим его на 1 1 150 пикселей, чтобы элементы увеличивались и уменьшались от гибкости в 150 пикселей. Вот новый CSS:
Давайте установим его на 1 1 150 пикселей, чтобы элементы увеличивались и уменьшались от гибкости в 150 пикселей. Вот новый CSS:
CSS Grid против Bootstrap
 Если вы делаете макет в первую очередь, то есть хотите создать макет, а затем поместить в него элементы, тогда вам будет лучше использовать CSS Grid. Но если вы ориентированы на контент, то есть у вас есть элементы, которые вы хотите поместить в контейнер и распределить равномерно, используйте Bootstrap. Поскольку Bootstrap построен с помощью Flexbox, вы можете применить это рассуждение и к CSS Grid, и к Flexbox.
Если вы делаете макет в первую очередь, то есть хотите создать макет, а затем поместить в него элементы, тогда вам будет лучше использовать CSS Grid. Но если вы ориентированы на контент, то есть у вас есть элементы, которые вы хотите поместить в контейнер и распределить равномерно, используйте Bootstrap. Поскольку Bootstrap построен с помощью Flexbox, вы можете применить это рассуждение и к CSS Grid, и к Flexbox. Пример сетки CSS
.
 wrapper {
wrapper {
 Это не означает, что в вашей сетке CSS нет строк; это просто означает, что строки определены неявно. Вы можете установить размер дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns.
Это не означает, что в вашей сетке CSS нет строк; это просто означает, что строки определены неявно. Вы можете установить размер дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns..
 И если бы я хотел, чтобы он охватывал одну неявную дорожку строк, я бы начал его с первой строки и закончил на второй строке, как показано ниже. У меня также есть CSS для оформления box2 и box4 .
И если бы я хотел, чтобы он охватывал одну неявную дорожку строк, я бы начал его с первой строки и закончил на второй строке, как показано ниже. У меня также есть CSS для оформления box2 и box4 .
Bootstrap Grid System
 Вот HTML:
Вот HTML:
.
Создание уникальных макетов
 Независимо от того, какую модель вы выберете, вам потребуется некоторое знакомство с HTML и CSS. Хорошей новостью является то, что со временем и самоотверженностью любой может начать программировать.
Независимо от того, какую модель вы выберете, вам потребуется некоторое знакомство с HTML и CSS. Хорошей новостью является то, что со временем и самоотверженностью любой может начать программировать. Не забудьте поделиться этим постом!
Как центрировать Div с помощью CSS
Как центрировать элемент Div с помощью свойства CSS Flexbox

<дел>
<дел>
.контейнер {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
} Как центрировать Div по горизонтали с помощью Flexbox
div элемент по горизонтали. Мы все еще используем круг, который мы создали выше. .контейнер {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
дисплей: гибкий;
выравнивание содержимого: по центру;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
}  Мы добавили следующие строки:
Мы добавили следующие строки: display: flex;
выравнивание содержимого: по центру;
дисплей: гибкий; позволяет нам использовать Flexbox и его свойства, а justify-content: center; выравнивает круг по центру по горизонтали. Как центрировать Div по вертикали с помощью Flexbox
.контейнер {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
дисплей: гибкий;
выравнивание элементов: по центру;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
} align-items: center; , чтобы центрировать круг по вертикали. Напомним, что от нас требуется написать display: flex; перед указанием направления. Как разместить элемент Div в центре с помощью Flexbox
 . Вот как:
. Вот как: .container {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
} display: flex;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
display: flex; , который позволяет нам использовать Flexbox в CSS. Затем мы использовали оба свойства justify-content (горизонтальное выравнивание) и align-items (вертикальное выравнивание), чтобы расположить круг в центре страницы. Как центрировать Div по горизонтали с помощью поля CSS
Свойство поля для центрирования нашего круга по горизонтали.
<дел>
<дел>
.контейнер {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
} На этот раз мы напишем код в классе circle . Вот как:
.container {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
}
.круг {
ширина: 50 пикселей;
высота: 50 пикселей;
радиус границы: 50%;
цвет фона: черный;
поле: 0 авто;
} Все, что мы добавили, это margin: 0 auto; строки кода в класс окружности .
Давайте посмотрим на положение круга:
Как центрировать текст по горизонтали с помощью CSS
text-align PropertyВ этом разделе мы увидим, как центрировать текст по горизонтали.
Этот метод работает только тогда, когда мы работаем с текстом, написанным внутри элемента.
Вот пример:
Привет, мир!
В приведенном выше примере мы создали div с классом контейнера и элемент h2 с некоторым текстом. Вот как это выглядит на данный момент:
Давайте напишем код CSS.
.контейнер {
ширина: 500 пикселей;
высота: 250 пикселей;
поле: 50 пикселей;
контур: сплошной 1px черный;
}
ч2 {
выравнивание текста: по центру;
} Другими словами, чтобы выровнять текст в элементе h2 по центру страницы, нам пришлось использовать свойство text-align , присвоив ему значение center . Вот как это выглядит сейчас в браузере:
Заключение
В этой статье мы увидели, как мы можем центрировать элементы по горизонтали, вертикали и по центру страницы, используя Flexbox и свойства margin и text-align в CSS.
В каждом разделе мы видели как пример кода, так и визуальное представление того, что делает код.
Удачного кодирования!
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Как центрировать с помощью свойства сетки CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 01 июл, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
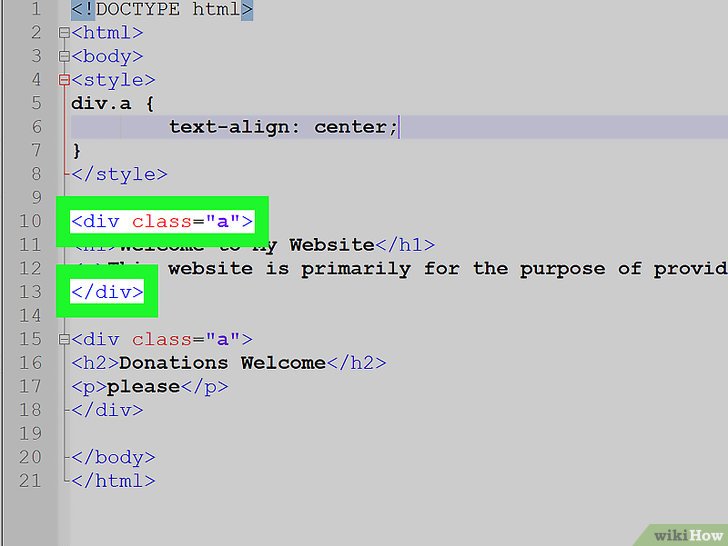
В этой статье мы научимся центрировать элемент HTML Центрировать элемент Пример: В следующем примере показано, как установить Выход: Центральный див. Выход: . 40004444444444444444444444 400044444444444444444 4000444444444 4000444444444444 40004444444444 4000444444444 400044444 40004 4000444444444 40004 40004 40004 .0003 Страница : С
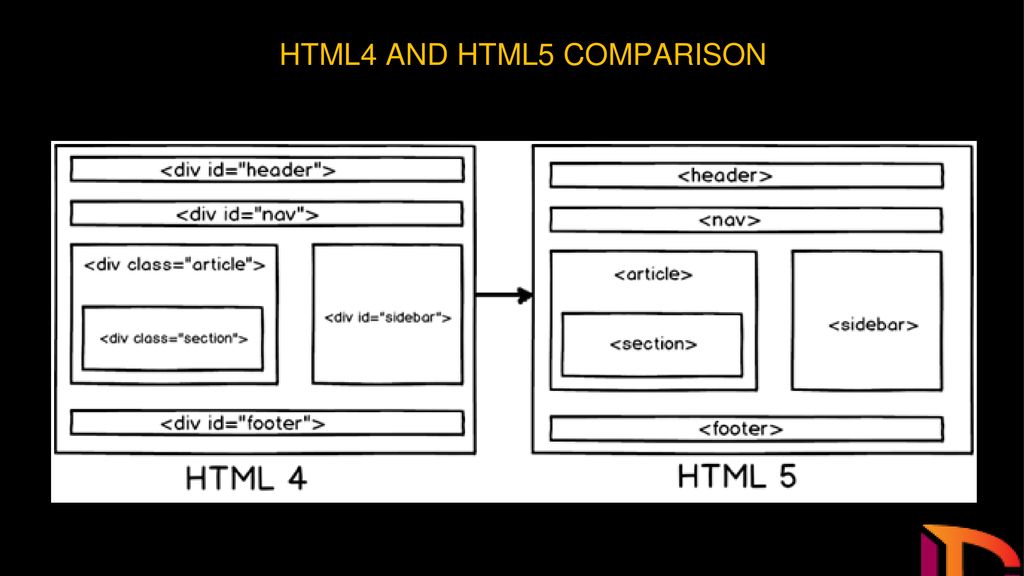
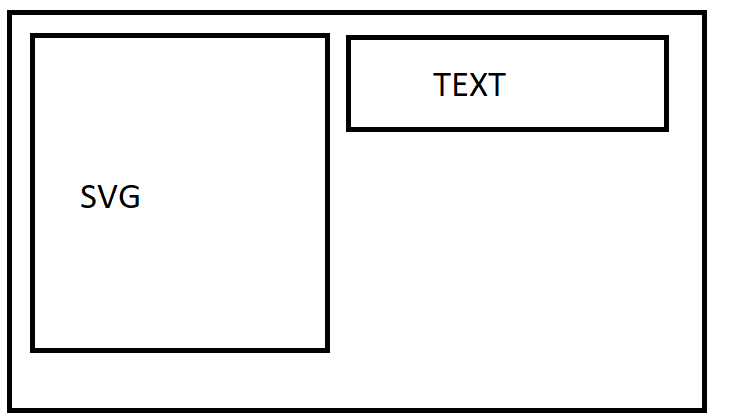
HTML 4, центрируя содержимое внутри
див простой. Ты
просто используйте Затем изображение будет отображаться в браузерах, как показано ниже: Антиной Мандрагон Но в HTML 5 атрибут align устарел. Если я проверю страницу
содержащий приведенный выше HTML-код с валидатором HTML 5, например Консорциум World Wide Web (W3C) один в
Служба проверки разметки W3C, я буду
см. Ошибка Атрибут align в элементе div устарел. Вместо этого используйте CSS. Если я хочу сделать то же самое в
HTML5, я могу
использовать Код каскадных таблиц стилей (CSS) ниже вместо: Антиной Мандрагон Атрибут "text-align: center" для div приводит к тому, что текст и
изображение по центру страницы. Если бы я хотел центрировать изображение
горизонтально на странице, не включая его в div, я мог бы использовать
Код CSS, подобный следующему: Мне нужно включить «display: block», потому что свойство Но я не могу использовать Это не сработало, но я все еще мог вернуться к методу HTML 4
для размещения баннера Amazon по центру страницы я
не хотел возвращаться к устаревшему В
Часто задаваемые вопросы об адаптивных баннерах Amazon Associates, у Amazon есть следующие
Часто задаваемые вопросы
Вопросы (FAQ) пункт: 11. Я предпочитаю встроенные баннеры. Баннеры JavaScript уже предварительно отформатированы для встроенных. Содержание
может обтекать эти баннеры. HTML-код объявления вложен в набор div
теги, которые также определяют их выравнивание. по умолчанию "левый". Ты
можете изменить это выравнивание на «по центру» или «справа» в соответствии с вашими потребностями. Amazon заключает рекламный код баннера JavaScript в Затем вместо Я также изменил запись в таблице стилей на следующий код: Чтобы браузер загружал обновленную таблицу стилей, а не продолжал использовать
один из кэшированных, в котором нет ваших обновлений, попробуйте Ctrl-F5 , т. Примечание: если я попытаюсь центрировать несколько элементов в div, они
быть размещены горизонтально рядом друг с другом с группой из них по центру
на странице. Например, если я сразу включу следующий HTML-код
под рекламным кодом баннера я бы увидел изображения и текст, отображаемые как
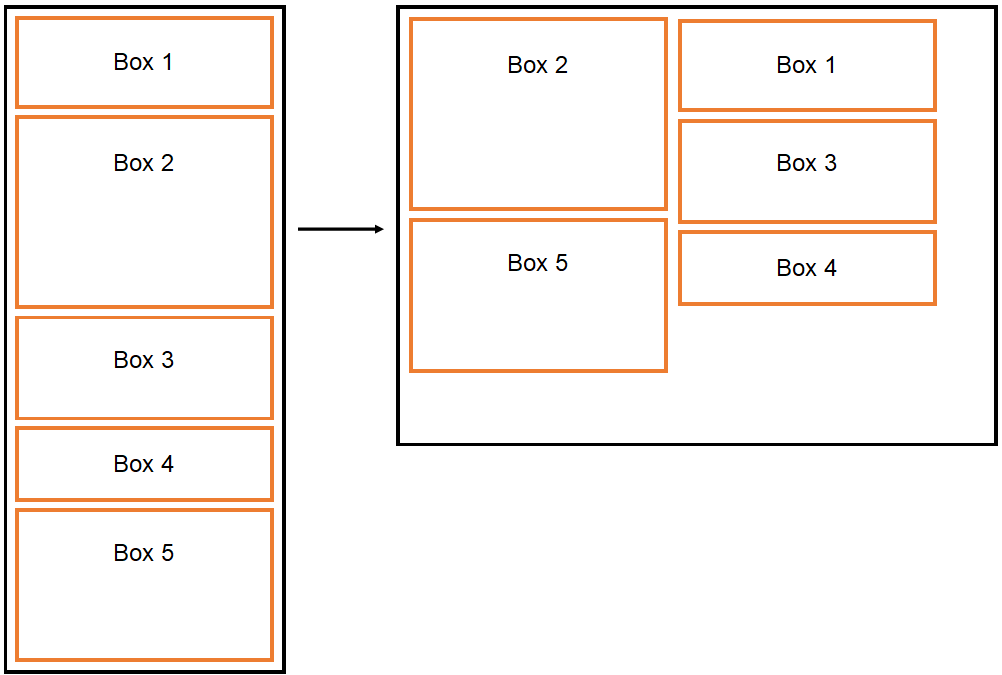
ниже. johwid #1 Мой вопрос звучит просто, но я изо всех сил пытаюсь получить желаемый результат. Если я использую flexbox justify:start, все элементы div выравниваются по левому краю. Если я использую flexbox justify:center, div в новой строке располагаются по центру ниже первой строки. Есть ли решение этой проблемы? Я также приложил иллюстрацию, чтобы сделать проблему более ясной. example1041×1031 184 КБ Вот мой сайт Только для чтения: https://preview.webflow.com/preview/box-wrapping?preview=4d60943310cfa6ddca20938fdecc8e47 90 #2 Flexbox — это ответ, но вам нужно обернуть блоки в другой div, чтобы создать пробелы, чтобы родительские div располагались рядом друг с другом. Вот видео, чтобы объяснить… Надеюсь, это поможет johwid #3 Спасибо, Маркос, за помощь и видео! Это шаг в правильном направлении, к сожалению, он не решает всех моих проблем. Мои блоки должны иметь фиксированную ширину, а не процентную ширину, и есть случай, когда отображается только 1 строка с 2 или 3 блоками. Когда я использую ваше решение, они все еще выровнены по левому краю: 042742×316 770 байт Это моя общедоступная ссылка: https://preview. magicmark
(Марк Уиллис) #4 То есть аналогично, только посчитайте, какая ширина вам нужна. Использование точных пикселей сделает ваш дизайн менее отзывчивым. Просто имейте в виду, что использование размера EM для отступов обычно является типографским размером, поэтому, если вы измените размер шрифта в родительском контейнере, отступы изменятся и могут изменить ваш дизайн. Надеюсь, это поможет… Джохвид #5 Привет, Маркос, еще раз спасибо! И я держу подсказку с учетом размера EM. 35938×962 41,2 КБ Это как раз моя проблема, которую я не могу решить. Расчет заранее не работает, потому что я не могу предсказать размер экрана и сколько блоков будет отображаться в одной строке. К сожалению, расширение блоков также является проблемой, потому что, если они переносятся на новую строку, строка с меньшим количеством div растягивает блоки, но мне нужно, чтобы все они имели одинаковую ширину: 431934×742 966 байт magicmark
(Марк Уиллис) #6 Это будет проблемой, если вы используете точные пиксели. Он не будет реагировать так, как вы хотите. По какой причине вы должны использовать точный размер в пикселях, если не возражаете, если я спрошу? Джохвид #7 Он предназначен для прототипирования поведения приложения, а поля представляют элемент, который не следует масштабировать. Предположим, я бы использовал %. Для 4 коробок я бы использовал 25%. Но если экран станет слишком узким, чтобы можно было показывать только 3 окна в одном ряду, то 25% уже не будут работать, верно? Я подозреваю, что только магия javascript может решить мою проблему. магическая метка
(Марк Уиллис) #8 Если вы используете 25%, экран никогда не будет слишком узким, чтобы разместить их рядом. Он разделит все, что там есть, на 4. Если ширина 1200 пикселей, то будет по 300 каждый… если ширина 12 пикселей, все равно будет отображаться 4, только они будут по 3 пикселя. Это все относительно. Для точки останова для настольных компьютеров вы можете установить 25%, чтобы элементы отображали 4, на планшете вы можете показывать 33,3% для каждого поля, чтобы они отображали 3 в строке, для мобильных устройств 50%. и так далее. Таким образом, вы показываете их точно в процентах от размера экрана, на котором они отображаются. Джовид #9 Да, возможно.
HTML
< html lang = "en" > < head > < мета кодировка = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < Стиль > . Грид {
Грид { . Грид { 9012 . элементы места: центр; цвет: зеленый; размер шрифта: 25 пикселей; высота: 500 пикселей; } style > head > < body > < div class = "grid" > < p >Geeks for Geeks P > Div > 4944970744 HTML >  . Результат будет в центре, но только в направлении оси X, тогда как, установив высоту , мы можем центрировать
. Результат будет в центре, но только в направлении оси X, тогда как, установив высоту , мы можем центрировать HTML
< html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.  0"
0" > < style > .grid{ отображение: сетка; место-элементы: центр; цвет: зеленый; размер шрифта: 25 пикселей; } style > head > < body > < раздел класс = "сетка" > < p >Geeks for Geeks p > div > body > HTML >  Центр x Axis
Центр x Axis Центрирование div с flex-контейнером
Центрирование div с flex-контейнером

Антиной Мандрагон
 сообщение ниже, отображаемое для этого кода:
сообщение ниже, отображаемое для этого кода:
<дел>

Антиной Мандрагон
<изображение
src="186px-Antinous_Mandragone_profil.jpg" alt="Антинос Манграгон
профиль">
text-align применяется к блочным контейнерам, а не к встроенным элементам, таким как img - см. W3C
свойство выравнивания текста.
W3C
свойство выравнивания текста.
#adrow {ширина: 99%; маржа: авто; поле сверху: 15px; нижняя граница: 15px;
выравнивание текста: по центру; }
 Как мне сделать так, чтобы мой контент обтекал/обтекал
баннер?
Как мне сделать так, чтобы мой контент обтекал/обтекал
баннер? <дел
class="alignleft"> и  раздел CSS « WordPress
Кодекс на сайте WordPress
codex.wordpress.org, но использование класса для aligncenter не
исправить проблему. Тем не менее, я смог решить проблему и отцентрировать
Баннерная реклама Amazon, а также другие изображения с использованием CSS флексбокс. Чтобы использовать модель Flexbox, сначала необходимо определить
контейнер с
раздел CSS « WordPress
Кодекс на сайте WordPress
codex.wordpress.org, но использование класса для aligncenter не
исправить проблему. Тем не менее, я смог решить проблему и отцентрировать
Баннерная реклама Amazon, а также другие изображения с использованием CSS флексбокс. Чтобы использовать модель Flexbox, сначала необходимо определить
контейнер с <дел> . Итак, в
мою таблицу стилей, я вставил следующий код: .flex-контейнер {дисплей: гибкий; выравнивание содержимого: по центру;} #adrow {display: flex; выравнивание содержимого: по центру;
поле сверху: 15px; нижняя граница: 15px;}  е.
одновременно нажмите клавиши Ctrl и F5 , так как F5 будет
перезагрузить веб-страницу, но не таблицы стилей, связанные с веб-страницей.
е.
одновременно нажмите клавиши Ctrl и F5 , так как F5 будет
перезагрузить веб-страницу, но не таблицы стилей, связанные с веб-страницей.

Антиной Мандрагон
Антиной Мандрагон Как отцентрировать div и выровнять содержимое по левому краю - Общее - Forum
 У меня есть переменное количество div с фиксированной шириной и фиксированным расстоянием друг от друга, и вот как они должны себя вести:
У меня есть переменное количество div с фиксированной шириной и фиксированным расстоянием друг от друга, и вот как они должны себя вести:3 90
magic
(Марк Уиллис)  webflow.com/preview/box-wrapping?preview=4d60943310cfa6ddca20938fdecc8e47
webflow.com/preview/box-wrapping?preview=4d60943310cfa6ddca20938fdecc8e47  В своем скринкасте вы изменяете размер содержимого так, что поля переносятся на новую строку, и вы видите, что они не центрированы (это захват из вашего скринкаста):
В своем скринкасте вы изменяете размер содержимого так, что поля переносятся на новую строку, и вы видите, что они не центрированы (это захват из вашего скринкаста): Преимущество использования % или VW заключается в том, что он будет выглядеть правильно на всех устройствах и размерах экрана, то есть полностью адаптивен.
Преимущество использования % или VW заключается в том, что он будет выглядеть правильно на всех устройствах и размерах экрана, то есть полностью адаптивен.

 0+
0+ Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль: