12 примеров хорошего веб-дизайна — Merehead
Посыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки – заказ, поиск магазина и подробнее изучение товара. Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции.
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце каждого описания призыв к действию – приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией. Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобилями. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.
Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.
Первое, что бросается в глаза – желтая область, которая призывает к действию (как к продаже, так и покупке). Второе – лаконичный слоган, объясняющий суть сайта. Третье – строка поиска автомобилей с необходимыми фильтрами.
Эти три составляющих и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам в красоте. Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.
Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и наибольшем количестве серверов по всему миру. Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятия важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.
В одном предложении указано, что представляет собой Slack. Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому они не дают пользователю сильно засиживаться на сайте. Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкцию использования приложения. Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.
По аналогии с Carmax можно заметить, что на первый план выдвинута строка поиска с основными фильтрами. Все дополнительные необходимости (фен, стиральная машина и т.п.) также можно указать на следующей странице.
На сайте жесткие требования к размещению объявлений, потому пользователь всегда может получить точную информацию о жилье. Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Evernote
Еще одно популярное приложение для организации своей работы. В отличии от Slack, Evernote ориентирован не только на команду, но и на одиночных пользователей.
Главная цель – стимулировать потребителя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию. Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Ripple
Большинство криптовалютных проектов – один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.
Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.
Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple – все, что есть на домашней странице. Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и предлагают свое решение. Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Protest Sportswear
Онлайн-магазины обязаны проработать веб-дизайн до идеала. Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предлагают потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет четкие разделы исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки даже на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому все товары расположены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены последовательно, в интуитивном порядке. Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, потому никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом. Для ознакомления с составом нужно нажать на край фантика. При переходе на следующую страницу будет отображена анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самым призывая попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляют свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов. Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими партнерами, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и своих продуктах они предлагают регистрацию.
Nixon
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) прямо на домашней странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта. Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
В панели навигации можно перейти к страницам с основными продуктами компании. Внизу расположена панель с переходами в блог, обращением в техническую поддержку или правилами использования продуктов.
Самое главное – домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке сайтов, но хороший веб-дизайн не требует строгого соблюдения четкой формулы. Как Вы могли заметить, общие элементы есть у каждого сайта, независимо от его специфики. Но каждый из них заметно отличается друг от друга.
Создавайте, а не копируйте. Придумайте лучший дизайн для Вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, Вы сможете создать сайт, на который все будут равняться и когда-то он попадет в подобный рейтинг.
Где искать удачные примеры дизайна сайтов
Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. 🙂
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.
2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.
3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.
Загляните туда, вдруг вам что-то приглянется для своего проекта.
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.
6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.
7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.
Заходите и выбирайте примеры стиля вашего будущего сайта.
8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.
9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.
Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.
Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.
Затем безликий flat design заменил meterial design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.
«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
UI-kit, как ориентир для дизайнера
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря тенденции к минимализму флэт до сих пор актуален (Microsoft и Apple сделали ОС плоскими). Красивыми Flat-цветами бренды выражают индивидуальность, не упуская возможности привлечь внимание или повысить конверсию сайта.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
- Примеры хорошего Flat-дизайна
- Уникальный Flat Design и плоская стилистика
- Иллюстрации, эффекты и креатив в плоских дизайнах
- Лендинги и продающие дизайны в стиле FLAT
- Материальный стиль и Flat эстетика с градиентами
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
eTecc InteractiveПростой дизайн сайта американского агентства не выглядит заурядным, т. к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Build in Amsterdam
У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia
Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Chobani
У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments
Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair
Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE
Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Mayven Dev
Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичности, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
Tectonica Studios
Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
Для привлекательного разделения секций – свободное пространство и анимированная графика.
Pixity-land
Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
Ecodom Consorzio
Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией. Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Thing of Wonder
Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man
Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio
Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
DoneDone
Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
Peppermint
Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts
Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
Fcinq
Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
Brave People
Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media
Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
Llittle Flyers
Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
FATbit
Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada
Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
Frans Hals Museum
У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity
Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
Panoraven
Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
NooFlow
Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana
Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba
Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшая элементы интерфейса, графику, типографику, изображения и иллюстрации. Тренд актуален благодаря многообразию доступных решений.
Web Effectual
В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Минимум кликабельного и отвлекающего.
Method
Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
Epiphany
Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design
Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
Pantheon
Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2. 0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
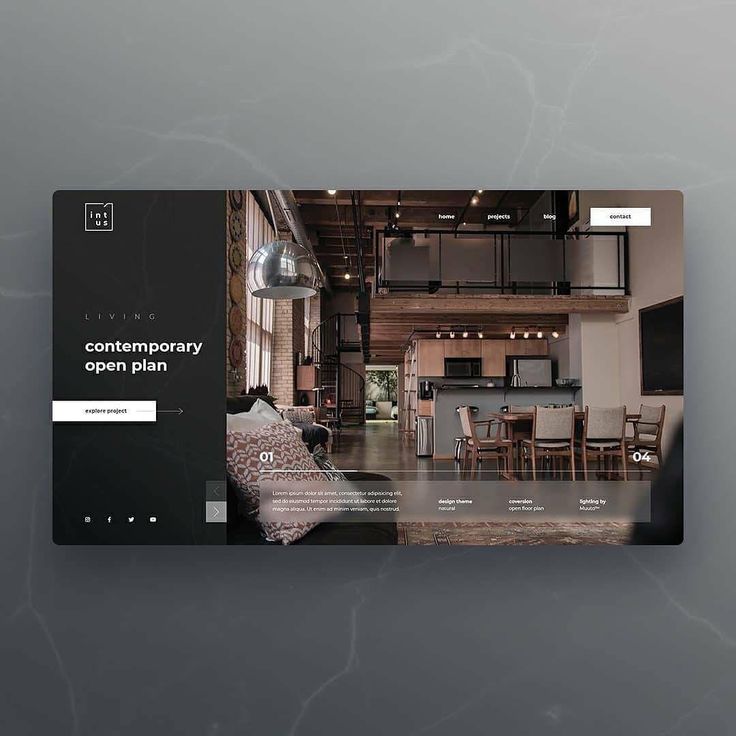
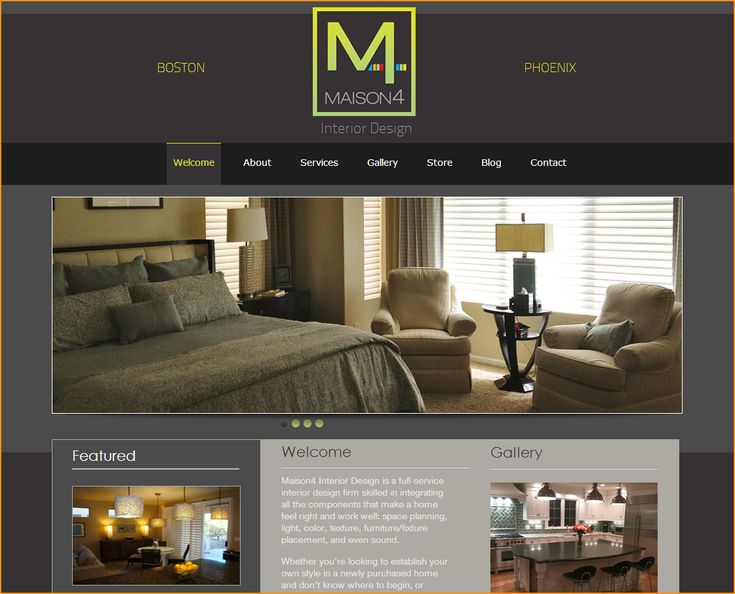
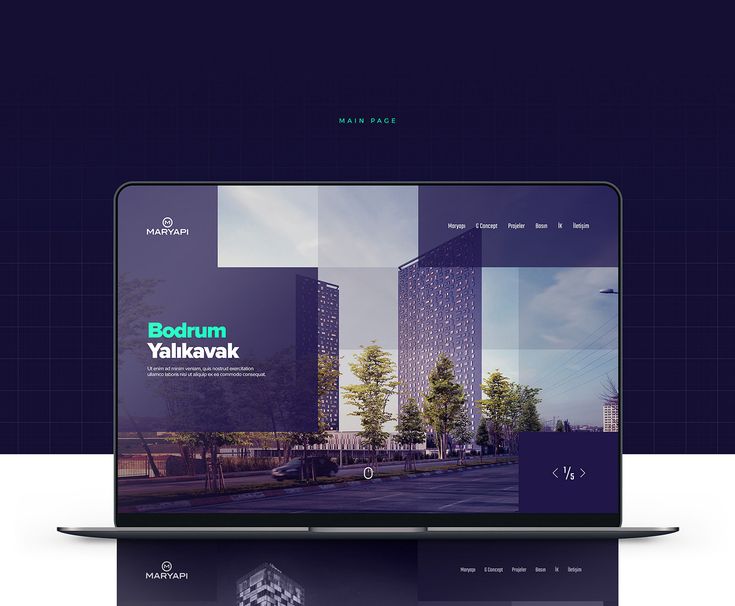
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).

- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.

- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.
 )
) - Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
39 впечатляющих сайтов дизайн-студий
Дизайн-студии профессионально разрабатывают интерфейсы для своих клиентов. Но как они подходят к оформлению собственных сайтов?
Что чаще всего выбирают: минималистичные аккуратные решения или обилие интересных деталей, анимационных эффектов и цветов?
В статье вы найдете подборку из 39 эффектных сайтов дизайн-студий. Здесь есть решения на любой вкус. Мы надеемся, что они вдохновят вас на создание собственного сайта, который обязательно понравится вашей аудитории.
Любому бизнесу необходим эффективный веб-сайт. Чаще всего именно он отвечает за формирование первого (а иногда и единственного) впечатления потенциальных клиентов о вас и вашей компании.
Сайт должен быть не только визуально привлекательным, но также удобным и информативным. Каждая деталь — от цветовой палитры до шрифтов — имеет большое значение.
Дизайн-студии получают доход, создавая великолепные веб-сайты для других компаний, но зачастую они вынуждены действовать в условиях финансовых и временных ограничений. Поэтому мы подумали, что было бы интересно взглянуть на ситуацию с другой стороны и узнать, как дизайнеры создают собственные сайты и реализуют свой творческий потенциал, когда обладают полной свободой действий. Мы надеемся, что наша подборка станет для вас источником вдохновения!
Чтобы помочь вам приступить к созданию своего веб-сайта, мы собрали 39 лучших сайтов дизайн-студий со всего мира. Некоторые из них нестандартные и эксцентричные, другие же — на удивление традиционные.
Вы найдете здесь вдохновляющие примеры и узнайте, какие детали делают тот или иной сайт успешным. Применив полученные знания, вы сможете создать не просто красивый, но еще и эффективный сайт.
1. Loop
Дизайн можно назвать эффективным, если он демонстрирует индивидуальность компании. Все сайты в этом списке принадлежат дизайн-студиям, так что же отличает этот ресурс от других?
Loop отлично справляется с задачей. Студия работает с некоммерческими и неправительственными организациями, а ее миссия состоит в том, чтобы содействовать позитивным изменениям в обществе. Это становится ясно, как только сайт загружается и вы видите слова «Design For Social Good» (дизайн на благо общества), написанные крупными буквами.
2. ArtVersion
Перед нами аккуратный сайт с тщательно продуманной навигацией — я и не ожидал ничего другого от высококлассного агентства, которое разрабатывает UI/UX или, как они говорят на своей главной странице, «Мы разрабатываем опыт». Фоном здесь служит монохромное видео в бирюзово-голубых тонах, которое демонстрирует нам, как организован рабочий процесс в команде.
Прокрутив страницу вниз, вы найдете ссылки на блог и разборы кейсов, что подтверждает авторитет агентства в данной области и повышает доверие к нему. Еще ниже будут представлены интересные статистические данные на тему веб-дизайна. Здесь действительно есть то, что можно взять на заметку!
Еще ниже будут представлены интересные статистические данные на тему веб-дизайна. Здесь действительно есть то, что можно взять на заметку!
3. Making Websites Better
Еще один ключ к созданию успешного сайта — позаботиться о том, чтобы посетителю с первых секунд было понятно, чем вы занимаетесь. Компания Making Websites Better делает это несколькими способами.
Во-первых, с помощью заголовка: «Мы проектируем и разрабатываем сайты на заказ». Во-вторых, под ним пользователи видят несколько мокапов мобильных устройств с примерами. Это особенно важно, поскольку, как вы знаете, современные веб-сайты должны быть адаптированы для мобильных телефонов и планшетов.
4. MB Creative
Студия MB Creative из Торонто творчески подошла к созданию своего сайта. На главной странице анимированные люди бегают, ходят, сидят и висят на массивной надписи «Design». Посетитель сразу понимает, чем занимается компания. По мере прокрутки мы продолжаем видеть анимированные изображения, которые взаимодействуют с элементами страницы.
5. Creative Spark
Дизайнеры студии Creative Spark решили не использовать анимацию и другие цифровые трюки, чтобы привлечь внимание посетителей их сайта. Вместо этого они просто создали прекрасный дизайн, а также не забыли о том, насколько важно размещать ключевую информацию на самом видном месте.
Красивые фотографии и заголовки, которые рассказывают людям о том, кто вы и чем занимаетесь, — беспроигрышные дизайн-инструменты. Еще одно грамотное решение — выбор яркого, притягивающего взгляд желтого оттенка в качестве одного из основных цветов интерфейса.
6. Grain & Mortar
Хотя дизайн сайта Grain & Mortar выглядит классическим и простым, здесь посетителей встречают уникальные современные анимационные эффекты и интересный декоративный шрифт.
В конце концов, простота и удобство использования являются важными составляющими опыта взаимодействия — такой дизайн выглядит эстетичнее, чем красочные запутанные интерфейсы.
Первое, что видят посетители на сайте дизайн-студии — приглашение ознакомиться с портфолио. Сразу становится ясно, что команда гордится тем, что делает, и хочет это продемонстрировать.
Сразу становится ясно, что команда гордится тем, что делает, и хочет это продемонстрировать.
7. Rise
Взглянув на сайт агентства Rise из Пенсильвании, вы сразу же заметите, что его сотрудники ориентированы на результат и с гордостью демонстрируют свои достижения аудитории. На первой же странице посетителей встречает рассказ о проекте, в рамках которого компания помогла своему клиенту утроить органический трафик и получить восьмизначный доход.
Ниже вы найдете разбор кейсов и восторженные отзывы клиентов. Желтый, черный и белый цвета транслируют профессионализм, оптимизм, уверенность и энтузиазм.
8. Adrenalin
Следующий в нашем списке — сайт Adrenalin Media. Эта профессиональная компания по разработке веб-сайтов из Австралии отводит центральное место своим проектам и использует их в качестве фона для главного экрана домашней страницы.
Яркие цвета и привлекательный визуал дают потенциальным клиентам представление о том, как могут выглядеть их собственные проекты. Прокрутив вниз этот удобный и понятный сайт, вы увидите все награды, которые дизайн-студия получила за свою работу.
Прокрутив вниз этот удобный и понятный сайт, вы увидите все награды, которые дизайн-студия получила за свою работу.
9. Creative Brand Design
Студия Creative Brand Design выбрала для своего сайта яркую, смелую цветовую палитру. Потенциальные клиенты найдут здесь оттенки оранжевого, красного и фиолетового, которые символизируют энтузиазм, воодушевление, страсть, мудрость и творчество. Это идеальные характеристики для агентства цифрового дизайна.
Спокойная, современная, оригинальная анимация удерживает внимание зрителя. Дизайн-концепция, цветовая схема и анимационные эффекты остаются неизменными на всех страницах сайта.
10. Watson
Watson — многопрофильное цифровое агентство из Лос-Анджелеса, которое ориентировано преимущественно на индустрию кино и развлечений. Его сайт по-настоящему уникален: минималистичный, простой дизайн и черно-белая цветовая палитра.
Проекты команды говорят сами за себя. Когда в списке ваших клиентов есть крупнейшие мировые бренды, это действительно эффективная стратегия.
11. Bigger Picture
Возможно, вас удивляет, почему сами креативные агентства практически никогда не используют на своих сайтах какие-либо впечатляющие эффекты. Просто они знают, что гораздо важнее иметь удобный сайт с понятной навигацией, чем тот, который выглядит броско и «круто» и напичкан причудливыми анимациями, новейшими технологиями и забавными деталями.
Когда все в меру, подобные дизайн-решения тоже могут выглядеть прекрасно. Но все же сайт, где пользователи могут без усилий найти нужный раздел, а ключевая информация занимает центральное место — всегда самый правильный выбор.
Команда студии Bigger Picture разработала аккуратный дизайн в фиолетовых тонах. Самая необычная деталь здесь — уникальный шрифт. В результате получился чрезвычайно эффективный и простой в использовании сайт.
12. Playground Inc.
Playground Inc. утверждает, что занимается разработкой «ориентированного на человека дизайна». На самом деле это еще одна креативная дизайн-студия с уникальным подходом к процессу проектирования.
Сайт выглядит довольно минималистично: на главной странице представлен только один проект. Перемещаясь по страницам, вы встретите другие проекты, а также забавные фотографии офисов и команды. С агентством можно связаться по email или через социальные сети — все ссылки вы найдете в футере.
13. Pollen London
Брендинговое агентство Pollen London использует в качестве фона на главной странице своего сайта полноэкранное видео. С первых секунд создается впечатление, что перед нами маркетологи, которые специализируются на моде, красоте и других брендах класса люкс.
Оно только усиливается, когда мы начинаем разглядывать простой, элегантный, смелый дизайн. Черно-белая цветовая палитра транслирует авторитет и лидерство в своей нише. Если ваша компания работает с состоятельными клиентами, попробуйте создать элегантный дизайн, подобный этому.
14. Evermade
Сайт этой креативной дизайн-студии из Хельсинки (Финляндия) представляет собой сочетание традиционных элементов веб-дизайна и уникальных нарисованных от руки иллюстраций. Результат — прекрасный опыт взаимодействия, простая навигация, но при этом ярко выраженная индивидуальность.
Результат — прекрасный опыт взаимодействия, простая навигация, но при этом ярко выраженная индивидуальность.
Подумайте о том, чтобы нанять художника и добавить интересные иллюстрации на страницы вашего собственного сайта, сделать его уникальным (вы также можете найти замечательную векторную графику на сайте Vecteezy).
15. FOREAL
Если в вашем арсенале есть впечатляющие проекты, почему бы не показать их сразу? Именно так и поступили дизайнеры немецкой анимационной студии FOREAL, разместив анимационный ролик с результатами своей работы в центре главной страницы, и разве мы можем их в этом винить?
Они также добавили немного юмора с помощью графики «наши показатели» (она вас точно рассмешит). Если ваши потенциальные клиенты оценят подобные шутки, непременно включите их в дизайн. Помните, что главная функция сайт состоит в том, чтобы подчеркнуть индивидуальность студии.
16. Magnet Co
Magnet Co — профессиональное дизайн-агентство. Его сотрудники утверждают, что создают сайты, которые вызывают эмоциональный отклик у аудитории. Соответствует ли этому описанию их собственный сайт?
Соответствует ли этому описанию их собственный сайт?
Давайте посмотрим… Перед нами еще один интерфейс с необычными иллюстрациями, которые придают ему уникальный вид. На сайте легко ориентироваться. Не забывайте, что это намного важнее инновационного дизайна. Вам нужно, чтобы люди помнили, кто вы и что вы делаете, а не расстраивались, пытаясь разобраться в этом!
17. Fixel
Fixel — многопрофильное агентство, которое занимается брендингом и дизайном. Команда работает над различными проектами, так как же ей удалось эффективно продемонстрировать это?
На главной странице мы видим иконки с кратким описанием основных услуг. Ниже представлен один из проектов — здесь можно подробнее почитать о том, какие именно задачи способна решить эта студия. За ним следует еще несколько примеров и список причин, почему стоит выбрать именно Fixel, а не кого-то из конкурентов.
Далее посетители видят несколько отзывов от клиентов — социальное доказательство того, что с Fixel приятно иметь дело.
18. Focus Lab
Если вы видели нашу подборку красных веб-сайтов, вы точно знаете, как именно команда студии Focus Lab использовала этот цвет в дизайне своего сайта. Они добавляли красный вдумчиво и целенаправленно, выделяя самые важные элементы, направляя взгляд пользователей туда, куда требуется.
Когда вы создаете свой собственный сайт, используйте цвет, например, красный или другой смелый, яркий, контрастный цвет, таким образом, чтобы посетитель смотрел (или нажимал) именно туда, куда вы хотите.
19. Gravita
Многопрофильное агентство Gravita открыто для сотрудничества и использует свой веб-сайт, чтобы донести эту идею. Один из таких приемов — оранжевый цвет, который символизирует успех, энергию и приключения. Все на этом сайте, от формулировок и фотографий до цветовой палитры, полностью отражает заголовок «Творческий коллектив» и показывает, что сотрудники работают вместе как единая команда.
Все дизайн-решения должны быть продуманными и служить определенной цели. Например, когда вы выбираете цвет для своего сайта, проанализируйте, почему вы остановились именно на нем и какой эффект он оказывает на посетителей. В этом вам поможет психология цвета.
Например, когда вы выбираете цвет для своего сайта, проанализируйте, почему вы остановились именно на нем и какой эффект он оказывает на посетителей. В этом вам поможет психология цвета.
20. Antro
Перед нами по-настоящему классный сайт. Из всех представленных в нашем списке ресурсов сайт дизайн-студии Antro — один из моих любимчиков. Он отличается уникальным, кастомным дизайном, но при этом имеет понятную навигацию и является удобным в использовании. Можно сказать, что он взял все самое лучшее из обоих миров — UI и UX.
Мне также нравится основной посыл компании: «Мы считаем, что клиент — это не цель, а стратегический партнер в достижении успеха«. Взгляните на своих клиентов с другой стороны — как на партнеров в достижении успеха, а не как на цель, которую нужно достичь, — и это изменит ваш подход к процессу проектирования и коммуникации.
21. Paravel
Студия Paravel специализируется на создании веб-сайтов высокого качества. Это становится очевидно, если взглянуть на их сайт и ознакомиться со списком клиентов. Ведь невозможно создать такой интерфейс, если вы неспособны выполнять свою работу на самом высоком уровне!
Ведь невозможно создать такой интерфейс, если вы неспособны выполнять свою работу на самом высоком уровне!
Веб-сайт — ваша цифровая визитная карточка (и даже больше), и, хотя сайт Paravel нельзя назвать затейливым и необычным, он точно найдет отклик у аудитории. Еще раз обратите внимание, как красный цвет используется для оформления кнопок призыва к действию.
22. Huge Inc.
Три ключа к созданию успешного веб-сайта: демонстрация индивидуальности и возможностей вашей компании, примеров работ и превосходного опыта взаимодействия. Смелый и яркий сайт агентства Huge Inc. отвечает всем трем критериям.
С первых секунд вас встречают полноэкранные изображения реализованных проектов и ссылки для знакомства с другими работами. Путешествуя по страницам сайта, вы получите представление о культуре компании и ее индивидуальности. Дизайн выглядит аккуратно, лаконично и просто.
23. Designli
Designli — компания из Гринвилла (Южная Каролина), которая специализируется на разработке сайтов и мобильных приложений и сама может похвастаться красивым веб-сайтом. Он имеет традиционную навигацию и содержит намного больше текстового контента, чем многие другие сайты в нашей подборке.
Он имеет традиционную навигацию и содержит намного больше текстового контента, чем многие другие сайты в нашей подборке.
Такой подход эффективен, когда вы впервые начинаете работать с клиентом или если он не разбирается в том, как организован процесс работы, и не знает, какие шаги нужно предпринять. На сайте Designli подробно описаны все этапы запуска нового программного продукта. Это точно понравится целевой аудитории компании — владельцам стартапов и малого бизнеса.
24. Chip&Byte
Перед нами забавный сайт Chip&Byte, студии маркетинга и дизайна из Италии. Хотя интерфейс получился броским и красочным, он очень простой и в нем на удивление легко ориентироваться.
Мы уже говорили об этом раньше и повторим снова, потому что это очень важно. Вы можете сделать свой сайт настолько красивым или ярким, насколько захотите — главное, чтобы им было удобно и легко пользоваться. Сайт Chip&Byte прекрасно сочетает в себе эти два аспекта.
25. Hexagon
С вами когда-нибудь такое случалось: вы заходите на сайт и не можете понять, чем занимается компания? Это так раздражает! Пожалуйста, не прячьте самую важную информацию о компании за красивыми картинками.
Hexagon все делает правильно. Команда студии позаботилась о том, чтобы вы сразу узнали, кто они и чем занимаются. А если вы хотите увидеть больше, просто прокрутите страницу.
26. Sweden Unlimited
Sweden Unlimited разрабатывает брендинг и сайты электронной коммерции, и это становится очевидным с первой минуты загрузки сайта, когда перед нами появляется впечатляющая видеопрезентация реализованных проектов.
Сайт также содержит ссылки на многочисленные кейсы, отзывы (социальное доказательство), блог и контактную информацию. Сине-коричневая цветовая палитра придает ему изысканный вид.
27. Anti Grvty
Студия AntiGrvty создает цифровые продукты, например, мобильные игры, для усиления брендинга компании. Услуги, которые предлагает команда, уникальны, поэтому нет ничего удивительного в том, что они демонстрируют свои проекты с первых секунд посещения сайта.
По мере прокрутки страницы каждый проект постепенно выезжает на первый план. Это отличный способ презентовать свои работы потенциальным клиентам.
28. Use All Five
Use All Five — дизайн-студия из Лос-Анджелеса, которая занимается разработкой цифровых продуктов. Ее сайт выглядит достаточно традиционно, за исключением пастельной радужной цветовой палитры и анимированной руки, которая время от времени появляется на экране. Как мы уже неоднократно говорили, в привычном дизайне нет ничего плохого — его используют не просто так. Он действительно работает!
29. Clay
Clay — агентство из Сан-Франциско, которое занимается разработкой UI/UX-дизайна и брендинга. Это одна из немногих дизайн-студий, сразу презентующих вам свои работы в формате видео. И даже если вы не будете смотреть ролик, вы все равно увидите анимированные превью некоторых проектов.
Прокрутите страницу вниз, и перед вами предстанет аккуратный минималистичный дизайн, понятный и лаконичный. Поскольку компания специализируется на опыте взаимодействия, вам есть чему у нее поучиться, — используйте понравившиеся решения при проектировании собственного сайта.
30. Fable & Co.
Этот сайт, по моему скромному мнению, один из самых красивых в нашей подборке. Команда выбрала уникальный декоративный шрифт, нежную утонченную цветовую палитру, состоящую из серых и светло-коричневых тонов, и классический лейаут с профессиональными фотографиями. Не ждите сюрпризов — здесь вы найдете лишь правильный баланс между хорошим дизайном и отличным опытом взаимодействия.
31. Fishtank
Вот это уже совсем другой разговор! Ролик студии Fishtank попал в десятку — энергия, музыка, статистика, продолжительность, я в восторге!
Я не из тех, кто смотрит видео (мне быстро становится скучно), но оно получилось идеальным. Благодаря ему и расположению элементов, сайт Fishtank входит в мою личную десятку лучших. А что вы думаете о нем?
32. 84
Команда креативного агентства 84.Paris решила разместить в качестве фона на главной странице своего сайта полноэкранный видеоролик. Это действительно придает интерфейсу современный, крутой вид.
Перед нами агентство нового поколения. На сайте опубликован манифест, который обращен к современным потребителям. Если ваша целевая аудитория — это определенное поколение или группа потребителей, убедитесь, что дизайн найдет у них отклик.
33. Otterdev
Продолжим разговор о целевой аудитории и дизайне, ориентированном на определенную группу потребителей. Клиенты студии Otterdev — преимущественно стартапы, которым необходимо присутствовать в цифровом пространстве. Команда использует очаровательных анимированных выдр, чтобы объяснить клиентам, как организован рабочий процесс.
Под портфолио с горизонтальной прокруткой расположился спроектированный аналогичным образом список наград, полученных студией. Дизайн призван вселить в потенциального клиента уверенность в том, что команда способна создать такой первоклассный сайт и для него.
34. The1stMovement
Один из надежных способов удержать пользователей на своем сайте — добавить в дизайн интерактивные элементы. Агентство The1stMovement разместило на главной странице игру, и меня сразу же затянуло в нее.
Агентство The1stMovement разместило на главной странице игру, и меня сразу же затянуло в нее.
В целом, сайт классный: симпатичная цветовая схема, продуманный интерфейс. Но игра просто великолепна! Вы наняты! Действительно, если вы умеете создавать игры, почему бы не поместить одну из них на своем сайте? Даже не раздумывайте!
35. 14islands
Вот еще один сайт, на котором посетителей встречает видеоролик о работе компании. Это здорово, моя единственная претензия заключается в том, что видео нельзя остановить.
Возможно, команда 14islands добавила некоторые фишки просто так, но в любом случае на сайте есть много интересных деталей, например, эффекты наведения, переходы и анимация. Будьте осторожны с такими наворотами, поскольку они могут отвлекать пользователей от важной информации, которую вы пытаетесь до них донести.
36. HLK
Веб-сайт креативного агентства HLK отличается продуманным UX. Он простой, понятный, с удобной навигацией и при этом эстетически привлекательный.
Бирюзовый цвет символизирует общение и ясность, и поэтому усиливает основную идею бренда — «борьба с беспорядком». Все это в совокупности говорит о том, что агентство точно знает, что делает. А как вы будете использовать цвет, чтобы передать послание вашей компании?
37. A&Mcreative
Не возникает никаких сомнений в том, чем занимается A&Mcreative. Это написано черным по белому на главной странице. «Мы — многопрофильная/мультикультурная креативная студия из Франции«. Прокрутите страницу вниз, и вы увидите портфолио с реализованными проектами.
Мне нравится, когда на сайте указаны не только имена клиентов, но и то, какие услуги студия оказала в каждом случае. Например, брендинг, упаковка, фотография, реклама, так что вам не приходится гадать, какую роль сыграло агентство в создании изображений, на которые вы смотрите.
38. Nurun
Агентство Nurun создает цифровые продукты. Эта формулировка кажется довольно расплывчатой, но команда проделала большую работу, чтобы расставить все точки над “i” на своем сайте. Благодаря анимации посетители знакомятся с перечнем услуг, а также узнают, какие именно задачи включает каждая из них. Зеленая цветовая палитра символизирует новые начинания, рост и изобилие — идеальное решение!
Благодаря анимации посетители знакомятся с перечнем услуг, а также узнают, какие именно задачи включает каждая из них. Зеленая цветовая палитра символизирует новые начинания, рост и изобилие — идеальное решение!
39. andculture
Еще один сайт, в оформлении которого используются нарисованные от руки иллюстрации. Результат — самобытный, оригинальный дизайн.
Несмотря на то, что структура сайта выглядит довольно традиционно, его внешний вид совершенно уникален. Он получился аккуратным и удобным, с яркими акцентами. Дизайн четко демонстрирует миссию и ценности компании. Простое и эффективное решение.
Заключение
Вот и все! Вы увидели 39 прекрасных примеров сайтов дизайн-студий, разработанных экспертами в области цифрового дизайна. Мы надеемся, что вы вдохновились на создание своего собственного сайта. Какие из увиденных приемов и элементов вам захотелось использовать?
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
96 428 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
40 лучших примеров и шаблонов дизайна современных веб-сайтов в 2022 году
Mockplus собрал еще одну коллекцию из 40 лучших примеров и шаблонов дизайна современных веб-сайтов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный сайт, портфолио и так далее.
Давайте проверим их один за другим, чтобы увидеть, что вы можете изучить и скопировать, чтобы улучшить свой собственный веб-сайт.
Агентство Angel — небольшое дизайнерское агентство в Украине. Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении курсора на текстовые рисунки на его домашней странице тексты двух цветов будут перетекать слева направо или справа налево по мере движения курсора мыши.
Такие дизайнерские идеи стали очень модными в последние годы. Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. Square Square – это современный игровой веб-сайт проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество творческих — даже немного эксцентричных — эффектов прокрутки, чтобы создать яркий, но потрясающий веб-сайт. Его навигационное меню также имеет множество игривых эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
Его навигационное меню также имеет множество игривых эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
Cellular Agriculture Society — крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие динамические эффекты прокрутки, которые помогают проиллюстрировать корпоративную культуру и информацию в очень увлекательной форме.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это отличный пример для обучения.
4. Студия собак Dog Studio— это современный веб-сайт с 3D-анимацией парраллакса, созданный для многопрофильной творческой студии. Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее навигационное меню с богатыми эффектами наведения.
 Когда пользователи перемещаются по пунктам меню, фоновые цвета меняются, что действительно привлекает внимание посетителя. 5. Продажа умного дома Nava
Когда пользователи перемещаются по пунктам меню, фоновые цвета меняются, что действительно привлекает внимание посетителя. 5. Продажа умного дома Nava Продажа умного дома Nava — это современная интерактивная страница праздничных распродаж, созданная для умного дома Nava. Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на различные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Анимированный 3D-дизайн страницы действительно отличает этот сайт от конкурентов.
6. Emol WorkEmol Work — это современная, но симпатичная онлайн-платформа для психического здоровья с удобной горизонтальной прокруткой. Он имеет милый талисман. Дизайнер настроил талисман с богатыми выражениями и эмоциями, чтобы объяснить все о сайте. Это создает приятный опыт, который действительно оказывает влияние на посетителей сайта.
На самом деле, в последние годы яркие талисманы были популярны на веб-сайтах, так как они рассматривались как простой способ создать бренд. Взгляните, это идея, над которой, возможно, стоит подумать для вашего собственного веб-сайта.
Взгляните, это идея, над которой, возможно, стоит подумать для вашего собственного веб-сайта.
Иллюстрации оживляют ваш веб-сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из наиболее важных элементов для дизайнеров для брендинга веб-сайтов и улучшения UX.
Mail Poet следует этой тенденции и использует красивые красочные иллюстрации на своем веб-сайте, привлекая и впечатляя своих посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
8. Laracon Event Laracon Event — это современный и интересный веб-сайт проекта для ежегодного сбора людей, увлеченных созданием замечательных приложений с помощью веб-фреймворка Laravel. Он использует пользовательские иллюстрации, чтобы создать невероятно прекрасный мир под водой. Разнообразные умные микроанимации также эффективно оживляют весь веб-сайт.
Майк Кус — это минималистичный современный сайт-портфолио, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов с использованием симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайн-проектов. Когда вы нажимаете на проект в сетке, соответствующие сведения о проекте мгновенно отображаются справа. Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. LeloiLeloi – это минималистичный веб-сайт продакшн-студии, который использует модные асимметричные сетки для демонстрации различных проектов. Чистый макет сетки, богатые эффекты наведения, анимированные изображения проекта и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
11. Zome Zome — это современный веб-сайт, предлагающий инновационные решения для выращивания, транспортировки и упаковки продуктов питания экологически безопасным способом. На главной странице используется высококачественная полноэкранная карусель с изображениями для представления своего бренда и описания своих услуг. Они придают сайту привлекательный и высококачественный вид.
На главной странице используется высококачественная полноэкранная карусель с изображениями для представления своего бренда и описания своих услуг. Они придают сайту привлекательный и высококачественный вид.
Club Raia — это современный элегантный веб-сайт, созданный для роскошных КТВ. На его домашней странице также используется высококачественная карусель полноэкранных изображений для представления информации о KTV. Благодаря крутым эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт выглядит очень роскошно, таинственно и даже неотразимо.
13. Агентство МСТЯркие и смелые цвета стали одним из самые популярные тенденции дизайна веб-сайтов в 2020 году . Многие команды разработчиков веб-сайтов, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
Агентство MST следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и привлечь пользователей. Минималистский стиль дизайна и специальный веб-макет также заслуживают изучения, чтобы улучшить свой дизайн.
Минималистский стиль дизайна и специальный веб-макет также заслуживают изучения, чтобы улучшить свой дизайн.
Орангина — это современный, но красочный веб-сайт, посвященный напиткам, на котором продаются напитки с уникальными вкусами. Он также использует насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. д., чтобы создать живое и здоровое ощущение. Креативный дизайн макета сайта и мощные эффекты при наведении — отличный способ привлечь и удержать внимание посетителей.
15. CalexoCalexo — это современный и красочный веб-сайт по продаже высококачественных фруктовых соков. Самая вдохновляющая часть этого веб-сайта — его яркая цветовая гамма и уникальный макет страницы. Многие фантастические эффекты наведения, микроанимации и взаимодействия помогают улучшить UX.
16. Kriss RE Kriss RE — очень классный современный онлайн-сайт для застройщика, ориентированного на дизайн. Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать линейному пути и шаг за шагом читать информацию о разработчике.
Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать линейному пути и шаг за шагом читать информацию о разработчике.
Defeat BOCO — еще один современный веб-сайт-портфолио, рассказывающий истории, с привлекательным дизайном иллюстраций. Все, кто заходит на веб-сайт, автоматически отправляются в интерактивное цифровое путешествие и узнают о целостном процессе проектирования взаимодействия с пользователем.
Если вы хотите создать веб-сайт с иллюстрированным рассказом , этот веб-сайт является прекрасным примером для вдохновения.
18. Мельница Мельница — крутой футуристический сайт-портфолио из Великобритании. В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для демонстрации дизайн-кейсов, этот веб-сайт напрямую использует яркие видеоролики для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, что дает пользователям потрясающие впечатления от просмотра фильмов.
Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, что дает пользователям потрясающие впечатления от просмотра фильмов.
Повторить AM Eastery Restaurant – это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карт , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг. Пользовательская типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете ознакомиться с другими примерами макетов веб-сайтов и идеями , чтобы улучшить свой дизайн.
20. Pasticceria AdamiPasticceria Adami — это современный минималистичный веб-сайт ресторана, который использует полноэкранные видео-фоны, чтобы показать клиентам, как они готовят блюда со всей страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность. Почему бы не последовать этой идее, чтобы улучшить свой сайт?
Почему бы не последовать этой идее, чтобы улучшить свой сайт?
Tic Tac — это современный, но очень свежий веб-сайт закусок, который использует интерактивные формы для демонстрации различных продуктов. При прокрутке сайта товары будут появляться постепенно. Когда вы фокусируетесь на продукте, также активируются соответствующие видео и текстовое введение.
22. Страница продукта Lo PesceСтраница продукта Lo Pesce — еще один современный веб-сайт с закусками, который использует очень крутую параллаксную прокрутку. По мере того, как вы прокручиваете сайт вверх и вниз, продукты, введение и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
23. Happy Egg
Happy Egg — это современный и веселый веб-сайт, который продает яйца от свободного выгула в Интернете. Когда вы заходите на сайт, вас сразу поражает его яркий внешний вид и интерактивная целевая страница. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
Rouillard — это современный, чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками, чтобы представить свои проекты и идеи.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
25. WebsocksWebsocks — модный веб-сайт электронной коммерции, продающий носки. Это прекрасный пример того, как сочетать фотографии и простые рисунки от руки.
26. Afiniti Afiniti — это творческий корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивной сетке. Полноэкранный видео фон оживляет весь сайт.
ICVR — классный корпоративный веб-сайт виртуальной реальности, который использует креативные видеофоны виртуальной реальности для привлечения пользователей.
28. Вечная реальностьВечная реальность — еще одна футуристическая VR-корпорация с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чем полюбоваться и чему поучиться.
29. Dai GondoDai Gondo — это веб-сайт портфолио креативного дизайнера, на котором представлены все дизайнерские проекты на фоне. Посетители могут легко перетаскивать фон для навигации по нужному проекту. Когда вы наводите курсор на что-либо, оно оказывается в фокусе, и появляется информация о проекте.
30. Шантелл Мартин Шантелл Мартин — еще одно идеальное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки от руки намного интереснее.
Эффекты наведения также делают рисунки от руки намного интереснее.
А затем, после этих вдохновляющих примеров современного веб-сайта, мы также собрали 10 лучших шаблонов современного веб-дизайна для креативщиков, таких как вы:
31. Ресторан ColibriРесторан Colibri — это зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания веб-сайта о еде или напитках с освежающим тоном.
Скачать
32. Fru It Fru It — это современный шаблон сайта электронной коммерции обуви, который использует горизонтальные панели навигации, чтобы помочь посетителям найти различные типы модной обуви. Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Шаблон Tulen Скачать бесплатноTulen — это невероятный бесплатный полноэкранный шаблон веб-сайта с фотографиями. Он легко выделяется среди других своей домашней страницей, похожей на аккордеон, на которой отображаются различные фотоработы. Это идеальный инструмент как для любителей, так и для профессиональных фотографов и дизайнеров для создания впечатляющего веб-сайта-портфолио .
Бесплатная загрузка
34. Бесплатный шаблон веб-сайта Instylr Bootstrap Instylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, который использует крутую карусель полностраничных изображений на своей целевой странице, чтобы быстро привлечь внимание посетителей. Он полностью адаптивен и идеально подходит для создания веб-сайта о моде, одежде или косметике.
Скачать бесплатно
35. Бесплатный шаблон сайта портфолио студииStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко ориентироваться в дизайнерских работах или проектах. Вы можете напрямую редактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Скачать бесплатно
36. Мариано ПаскуальМариано Паскуаль – великолепный веб-сайт с портфолио, оформленный в стиле иллюстраций. Все связанные дизайн-проекты, изображения и даже кнопки показаны с пользовательскими иллюстрациями. Очень интересно и приятно исследовать все его страницы, функции и даже каждую деталь. Таким образом, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. Loworks
Loworks Loworks — современный иллюстрированный сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно отдельно прокручивать вверх и вниз.
Скачать
38. Fleur PaviliaFleur Pavilia — это современный и свежий шаблон веб-сайта по недвижимости. В отличие от других веб-сайтов по недвижимости, на которых прямо перечислены различные единицы жилья и информация, этот шаблон использует плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы пригласить пользователей изучить веб-сайт и жилье.
Загрузить
39. Персональный брендинг Персональный брендинг — это шаблон веб-сайта в стиле арт-галереи, созданный для разработки стратегии бренда и студии дизайна. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, точно так же, как при личном посещении художественной галереи.
Скачать
40. FuturedFutured — это минималистичный интерактивный веб-сайт, созданный для построения мобильного бизнеса. У него очень привлекательная карусель изображений на целевой странице. При наведении на изображение отображаемое изображение и информация также мгновенно меняются, что дает пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть три совета для вас:
1. Найдите вдохновение в хороших примерах и шаблонахЛучшие и наиболее креативные примеры дизайна и шаблоны веб-сайтов могут стать для вас источником вдохновения. А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить много времени и усилий.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и снова Вдохновившись этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно.
Mockplus как универсальная онлайн-платформа для разработки продуктов — идеальный инструмент для вас. Это позволяет всем членам команды разработчиков (например, дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам) работать вместе над одним и тем же современным проектом веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и повторять проекты своих веб-сайтов, делиться ими и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это оптимизирует весь процесс проектирования.
На этой онлайн-платформе для дизайна менеджеры по продуктам могут даже легко писать PRD онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3. Протестируйте свои проекты, чтобы найти все возможные проблемы на ранней стадии Для создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и протестировать его много раз, чтобы найти все возможные проблемы на раннем этапе. Даже после релиза вы также должны продолжать повторять дизайн в соответствии с потребностями пользователей и тестировать их снова и снова.
Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и протестировать его много раз, чтобы найти все возможные проблемы на раннем этапе. Даже после релиза вы также должны продолжать повторять дизайн в соответствии с потребностями пользователей и тестировать их снова и снова.
Передовой опыт в области веб-дизайна всегда помогает дизайнерам черпать вдохновение для простого и быстрого создания уникального дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
7 современных примеров дизайна веб-сайтов (и чему вы можете у них научиться)
Источник изображения: истории на FreepikЗнаете ли вы, что посетителю веб-сайта требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем бизнесе на основе дизайна вашего веб-сайта?
Знаете ли вы также, что после того, как посетитель сформирует мнение о вашем сайте, ему требуется примерно 15 секунд, чтобы решить, остаться ему или уйти?
Добавьте к этому сокращение концентрации внимания людей в Интернете, и становится все труднее удерживать внимание посетителей Интернета.
Несмотря на то, что удержание внимания людей для снижения показателей отказов кажется сложной задачей, некоторые компании справляются с ней довольно хорошо, используя некоторые тенденции веб-сайтов, которые увеличивают конверсию и вовлеченность.
Итак, чем именно занимаются эти компании, и как вы можете «украсть это» и использовать на своем веб-сайте?
Сегодня мы рассмотрим некоторые из самых потрясающих и успешных веб-сайтов, чтобы узнать, как они разработали свои веб-сайты для максимального вовлечения и конверсии, и как вы можете сделать то же самое.
Готов? Давайте углубимся.
1. Mailchimp
© Mailchimp, добросовестное использованиеMailchimp — комплексная маркетинговая компания, наиболее известная своими услугами электронного маркетинга. Компания работает на рынке уже почти 20 лет, и вот что они делают правильно.
Выдающееся использование смелых цветов
Как только вы попадете на веб-сайт, вы увидите ярко-желтый цвет. Цвет красиво контрастирует с черной типографикой, благодаря чему текст выделяется и привлекает внимание.
Цвет красиво контрастирует с черной типографикой, благодаря чему текст выделяется и привлекает внимание.
Фон также помогает выделить наиболее важные призывы к действию — «Выбрать план», который направляет вас на страницу с ценами Mailchimp, и «Зарегистрироваться».
Но это еще не все, что этот яркий желтый цвет делает на сайте.
Когда вы переходите за главную страницу, Mailchimp использует этот желтый цвет для остальных своих CTA на всем веб-сайте. Теперь желтые кнопки призыва к действию хорошо контрастируют с белым фоном остальной части веб-сайта, благодаря чему они выделяются еще больше и привлекают ваше внимание.
Отличное использование пробелов
Mailchimp размещает самый важный контент в центре главной страницы, окружая его большим количеством пробелов. Таким образом, веб-посетители будут сосредоточены только на этом контенте.
Более того, Mailchimp использует простую иллюстрацию, чтобы подчеркнуть ценностное предложение, которое они предлагают клиентам.
Безупречное использование типографики
Компания использует жирный и крупный шрифт, чтобы привлечь ваше внимание к самому важному. Жирные буквы также помогают быстро донести самые важные моменты, например, преимущества использования их услуг.
2. Tesla
© Tesla, добросовестное использованиеTesla — инновационная, экологически чистая компания по производству автомобилей. Компания фокусируется на снижении загрязнения, вызванного использованием ископаемого топлива в автомобилях, путем производства и продажи полностью электрических автомобилей.
Что можно узнать из макета веб-сайта Tesla?
Короткий и простой путь покупателя
Когда вы попадете на веб-сайт Tesla, все, что вы увидите, это варианты автомобилей, которые вы можете купить. Ничто не отвлекает вас от того, что вы должны сделать, когда попадете на сайт — купить электромобиль.
Кроме того, Tesla не включает маркетинговый контент , такой как описания автомобилей или обзоры на своем сайте, на которые у посетителей Интернета ушло бы слишком много времени. Вместо этого у них есть копий одного предложения , которые гарантируют, что посетители сети будут сосредоточены на покупке автомобилей.
Вместо этого у них есть копий одного предложения , которые гарантируют, что посетители сети будут сосредоточены на покупке автомобилей.
Таким образом, все это помогает сократить путь покупателя, потому что все, что вам нужно сделать, это найти нужный автомобиль, нажать кнопку «Индивидуальный заказ», сделать заказ и дождаться доставки автомобиля.
Макет веб-сайта, такой как у Tesla, разработан таким образом, чтобы клиенты могли безболезненно покупать то, что им нужно, что помогает увеличить продажи.
Сосредоточьтесь на продукте
Как уже говорилось ранее, первое, что вы заметите, как только попадете на сайт, — это все продукты, которые они предлагают.
Но это не самое лучшее.
Лучшая часть — это то, насколько яркими являются изображения продуктов, которые сразу привлекают ваше внимание. Более того, фон фотографии хорошо контрастирует с цветами продукта, что делает продукты более заметными.
Еще одна хитрость, которую Tesla использует, чтобы сосредоточить внимание на своих продуктах, заключается в том, что не имеет никаких других визуальных эффектов, которые отвлекают вас. Итак, все, что вам нужно сделать, это сосредоточиться на продукте, который вы хотите, и купить его.
Итак, все, что вам нужно сделать, это сосредоточиться на продукте, который вы хотите, и купить его.
Быть интерактивным с пользователем
Нажав кнопку «Индивидуальный заказ», вы будете перенаправлены на страницу, где сможете персонализировать внешний вид и интерьер своего автомобиля.
От типа колес, которые вы хотите, до цвета салона, вы будете тесно взаимодействовать с сайтом, чтобы настроить автомобиль по своему вкусу.
3. Amazon
© Amazon, Добросовестное использованиеAmazon — гигант электронной коммерции, который произвел революцию в сфере онлайн-покупок. Компания поддерживает более миллиона малых предприятий с более чем 100 миллионами пользователей в месяц по всему миру.
Вот почему так много людей со всего мира делают покупки на Amazon.
Вы можете легко перемещаться по веб-сайту
Имея так много товаров для продажи, вы можете подумать, что веб-сайт Amazon загроможден, но это не так.
Сайт имеет открытая планировка с сеткой , которая помогает все организовать. Amazon также использует макет карты для классификации продуктов с CTA, направляющим вас на страницу с большим количеством продуктов.
Amazon также использует макет карты для классификации продуктов с CTA, направляющим вас на страницу с большим количеством продуктов.
Дизайн веб-сайта Amazon настолько оптимизирован, что вы не можете заблудиться, пытаясь найти то, что вам нужно, что упрощает переход посетителя веб-сайта в покупателя.
Превосходное использование четких изображений
Поскольку цель веб-сайта — заставить вас покупать продукты, которые они продают на сайте, Amazon предоставляет ярких фотографий каждого товара. Таким образом, вы сможете быстро оценить, действительно ли продукт вам нужен.
Amazon также использует цветовые контрасты — с изображениями ярких цветов — чтобы изображения больше выделялись на фоне и привлекали внимание посетителей Интернета.
Чем больше времени веб-посетитель проводит на сайте, просматривая фотографии, тем выше шансы превратить его или ее в платежеспособного клиента, что снижает показатель отказов.
Кроме того, CTA стратегически размещены на карточках с каждым продуктом, что облегчает покупателям совершение покупки.
Предлагает простой путь покупателя.
Всего несколько щелчков мышью, чтобы перейти от просмотра товара к оформлению заказа.
На сайте легко найти товар, изучить его и решить, покупать его или нет, потому что продукты организованы в удобном для доступа виде и хорошо видны посетителю сайта.
Благодаря короткому и прямому маршруту клиентам будет проще совершать покупки на сайте, что увеличивает продажи и прибыль.
Делает процесс покупки персонализированным
Когда вы входите в систему, Amazon попросит вас поделиться некоторой информацией, которая формирует основу для персонализации вашего пользовательского опыта.
Теперь Amazon использует искусственный интеллект для изучения ваших моделей покупок и просмотров, а затем рекомендует продукты на основе этих моделей, упрощая процесс совершения покупок.
Поэтому неудивительно, что клиент в конечном итоге покупает более одного товара на сайте благодаря персонализированным рекомендациям, которые платформа дает .
В конечном счете, чем быстрее посетители найдут то, что им нужно, и даже получат персональные рекомендации, тем легче их превратить в платящих клиентов.
4. Netflix
© Netflix, Добросовестное использованиеКомпания Netflix произвела революцию в просмотре фильмов, превратив любой дом в кинотеатр. Компания покорила почти всех с более чем 200 миллионами платных подписчиков по всему миру.
Это очень важно, и вот почему так много людей любят использовать Netflix помимо фильмов.
Отличное использование темного режима
Веб-сайт Netflix предлагает темный фон , приятный для глаз и облегчающий непрерывный просмотр без раздражения глаз.
Более того, темный режим помогает экономить заряд батареи, если вы смотрите на своем телефоне или другом OLED-экране.
Отличное использование пробелов
Ценностное предложение и призыв к действию находятся в центре внимания , чтобы привлечь ваше внимание к тому, что вам нужно сделать на веб-сайте — найти фильм для просмотра.
Помимо названия компании, аккуратно спрятанного в левом углу сайта, ценностное предложение и призыв к действию — единственный контент на главной странице. Таким образом, он держит посетителя веб-сайта сфокусированным на лазере.
Еще один хитрый прием, который использует компания, заключается в том, что домашняя страница используется в качестве фона из фильмов, которые вы найдете на сайте.
Интересно, что это не отвлекает, а действует как тизер для посетителей Интернета, чтобы они чувствовали себя обязанными зарегистрироваться, чтобы увидеть больше того, что предлагает компания.
Простая навигация
Netflix использует минималистский подход к дизайну с двумя кнопками меню в меню навигации на главной странице «Язык» и «Войти». Это заставляет посетителя веб-сайта сосредоточиться на привлекательном ценностном предложении, побуждая его создать учетную запись и начать просмотр.
Кроме того, прокручивая главную страницу, вы найдете остальной контент, организованный в виде сетки, чтобы помочь клиенту быстро просмотреть всю информацию, необходимую для оплаты подписки.
Практически не использует копии
Netflix выводит минимализм на совершенно новый уровень, используя всего контент из одного предложения , чтобы объяснить, что вы получите, заплатив за членство.
Теперь это помогает посетителю веб-сайта не отвлекаться и сосредоточиться только на фактах, предоставляемых платформой, что в конечном итоге указывает на регистрацию для членства.
Отличное использование типографики
Платформа использует жирные и большие буквы , чтобы выделить наиболее важный контент и помочь пользователю быстро просмотреть контент, чтобы принять решение о покупке.
Текст красиво контрастирует с темным фоном, привлекая внимание.
Безупречное использование ярких изображений
Netflix использует короткие кристально чистые видео и анимацию , чтобы помочь пользователю четко понять, что он получит после регистрации.
Теперь эти видео и анимация имеют резкий контраст с фоном, что помогает вам сосредоточиться на них.
5. Fitbit
© Fitbit, добросовестное использованиеFitbit — фитнес-компания, которая уже много лет продает трекеры и часы, чтобы помочь своим клиентам следить за своим здоровьем. Компания может похвастаться почти 30 миллионами активных пользователей.
Вот как веб-сайт Fitbit заставляет клиентов сосредоточиться на покупке продуктов.
Имеет минималистичный дизайн
Fitbit имеет только три кнопки меню на главной странице. Каждая кнопка меню — это категория продукта, представляющая то, что предлагает Fitbit.
При наведении курсора на каждую кнопку меню отображается список других интересных страниц, которые вы можете просмотреть.
Вы также должны распределить товары по категориям, чтобы ваш веб-сайт выглядел аккуратно и организованно.
Но самое главное, помогите посетителям быстрее находить ваши продукты и легко перемещаться по веб-сайту.
Использует четкие изображения
Fitbit использует четкие и яркие изображения своих продуктов на веб-сайте, чтобы привлечь к ним внимание.
Изображения резко контрастируют с фоном, что делает их более заметными.
Fitbit содержит фотографию знаменитости , чтобы заинтересовать посетителей Интернета своей продукцией и повысить их доверие.
Отличное позиционирование CTA
На каждой фотографии есть четко выделенная кнопка CTA, которую нельзя пропустить.
Кнопки CTA очевидны , потому что они содержат стрелку и окружены большим количеством пробелов.
Выдающееся использование смелых цветов
Fitbit использует различные смелые цвета на всем веб-сайте, чтобы выделить наиболее важные элементы.
Компания достигает этого, комбинируя различные цвета для создания контраста, который делает продукты и контент более четкими и привлекательными.
Отличное использование типографики
Fitbit использует текст разного размера, чтобы привлечь ваше внимание к тому, что важно : к их продуктам, услугам и предложениям.
Они используют крупный и жирный текст, чтобы помочь посетителям быстро принять к сведению информацию, которую они предоставляют, чтобы принять решение о покупке.
6. Rocka
© Rocka, Добросовестное использованиеRocka — венчурный строитель, специализирующийся на технологических стартапах. Компания в течение многих лет создавала технологические компании с нуля, превращая идеи в успешные продукты.
Вот чему вы можете научиться у Роки.
Отличное использование привлекающих внимание визуальных эффектов
Когда вы попадете на веб-сайт Rocka, ваше внимание будет привлечено к двум 3D-статуям на главной странице. Статуи выделяются, но не отвлекают вас от места.
На самом деле они размещены прямо в центре сайта, вместе с контентом. Таким образом, статуи привлекают внимание не только к себе, но и к содержанию.
Помимо двух статуй на главной странице, Rocka использует больше трехмерных статуй греческой мифологии на своем веб-сайте.
Более того, сайт использует анимированных геометрических фигур в фоновом режиме, чтобы добавить особый штрих всему сайту.
Такие привлекающие внимание визуальные эффекты запоминаются и привлекают внимание посетителей Интернета.
Простая навигация
Строка меню имеет только четыре кнопки меню , что делает навигацию очень простой и быстрой. Веб-посетители на этом веб-сайте не потеряются, пытаясь перемещаться по сайту, чтобы получить то, что они ищут.
Несколько кнопок меню создают минималистский дизайн, который позволяет клиентам сосредоточиться на том, что важно.
Выдающееся использование жирного шрифта
Когда вы попадаете на домашнюю страницу, вы видите их ценностное предложение «Будущее работы» большими печатными буквами .
Rocka также использует более крупный текст на всем веб-сайте, чтобы привлечь внимание к тому, что важнее: их продуктам и услугам.
Отличное сочетание цветов
Rocka использует пять однотонных цветов для фона, которые хорошо сочетаются друг с другом.
Цвета помогают выделить содержимое каждой страницы, не отвлекая внимание, как на главной странице, белый текст красиво контрастирует с цветным фоном, делая его более заметным.
7. Asana
© Asana, добросовестное использованиеAsana — это инструмент управления проектами, который помогает вам управлять одной или несколькими командами одновременно. Самое приятное в использовании Asana — это то, насколько легко сотрудничать с членами команды, используя встроенный инструмент обмена сообщениями.
Вот что делает сайт Asana исключительным.
Отличное использование пробелов
Asana использует пробелы, чтобы привлечь внимание к тому, что важно.
Когда вы перейдете на главную страницу, вы увидите все пустое пространство, окружающее ценностное предложение и призыв к действию, чтобы сделать их более заметными.
Выдающееся позиционирование ценностного предложения
В тот момент, когда вы попадаете на домашнюю страницу Asana, ваше внимание будет приковано к ценностному предложению в верхнем левом углу, написанному большими жирными буквами.
Но лучшая часть ценностного предложения заключается в том, что Asana дает смелое обещание посетителю «работать над большими идеями без рутинной работы», что интригует и вызывает у посетителей желание узнать больше.
Сразу после смелого обещания есть кнопка призыва к действию, которая помогает посетителям сосредоточиться на том, для чего они пришли на сайт — зарегистрироваться, чтобы получить услуги по управлению проектами.
Отличное сочетание визуального оформления и короткого текста
Асана содержит всего несколько слов , чтобы объяснить свои услуги и преимущества, которые вы получаете от использования платформы, а это означает, что вы сразу получаете самую важную информацию.
Более того, на сайте используются краткие тексты и четкие визуальные эффекты, чтобы вести потенциальных клиентов по воронке продаж.
Акцент на надежности
Asana ловко размещает положительные отзывы довольных клиентов на своей домашней странице. Обратите внимание, что сайт фокусируется на отзывах клиентов известных брендов , чтобы повысить их доверие к лидам.
Обратите внимание, что сайт фокусируется на отзывах клиентов известных брендов , чтобы повысить их доверие к лидам.
Люди всегда будут покупать у людей, которым можно доверять. Таким образом, наличие авторитетных лиц из известных брендов, поддерживающих платформу, имеет большое значение для привлечения большего количества потенциальных клиентов и поддержания их вовлеченности достаточно долго, чтобы превратиться в платящих клиентов.
Сделайте свой веб-сайт уникальным с помощью современного дизайна
Ваши потенциальные клиенты могут многое рассказать о вашей компании, просто взглянув на ваш веб-сайт. Таким образом, создание веб-сайта, который выделяется и дает вашим потенциальным клиентам именно то, что они хотят, — лучший способ увидеть больше конверсий и более высокий уровень вовлеченности.
Итак, что может выделить ваш сайт прямо сейчас?
- Используйте пробелы, чтобы ваши потенциальные клиенты сосредоточились на том, что важно.

- Минималистичный дизайн, чтобы посетители были заинтересованы, не отвлекаясь на множество опций.
- Смелые цвета для визуальных элементов и фона, чтобы привлечь внимание к информации, которую вы хотите, чтобы ваши посетители увидели.
- Наконец, если вы продаете продукты, вы можете сделать свой сайт более ориентированным на продукт, чтобы заинтересовать потенциальных клиентов и сократить путь их покупателя.
Итак, выберите элементы, которые вам нравятся, и создайте или улучшите дизайн своего веб-сайта, чтобы привлечь больше потенциальных клиентов и поддерживать их достаточную вовлеченность, чтобы конвертировать их в платящих клиентов.
Где узнать больше
Чтобы узнать больше о том, как создавать лучшие веб-сайты и интерфейсы, рассмотрите онлайн-курсы Interaction Design Foundation по веб-дизайну для удобства использования и шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения.
Помимо курсов, вебинаров и учебных курсов, IxDF также является домом для самой большой и наиболее авторитетной библиотеки ресурсов UX-дизайна с открытым исходным кодом. Ознакомьтесь с бесплатной литературой по UX здесь.
Ознакомьтесь с бесплатной литературой по UX здесь.
Удачи в обучении!
Как сделать современный сайт? • 5 примеров и советов по дизайну веб-сайта
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, деловой авторитет основывается именно на дизайне сайта. Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
В этой статье мы собираемся поразить вас главными тенденциями веб-дизайна 2021 года от компании, занимающейся дизайном и разработкой веб-сайтов, продемонстрировать лучшие современные примеры дизайна веб-сайтов и поделиться полезными советами по веб-дизайну, которые помогут вашему бренду выделиться на фоне других. конкуренция.
2021 Тенденции современного дизайна веб-сайтов
Хотите узнать, что привлекает современных клиентов и посетителей Интернета? Без лишних слов давайте взглянем на самые невероятные тенденции веб-дизайна 2021 года.
1. Белое пространство
Белое пространство стало тенденцией с тех пор, как веб-дизайнеры начали удивительные эксперименты с ним в дизайне. Тенденция белого пространства продвигает философию простоты, которая ставит пустоту на передний план и подчеркивает важность минималистского содержания внутри. На изображении ниже вы можете увидеть, как Fireart Studio играет с пустым пространством в веб-дизайне.
Веб-дизайн Надя Лазуренко для Fireart Studio2. Полностраничные заголовки
Полностраничный дизайн заголовков стал одной из самых удивительных тенденций веб-дизайна в 2021 году. UI/UX-дизайнеры могут создавать различные версии заголовков, но самые распространенные Настройка включает ключевой текст или кнопки CTA слева от заголовка с визуально приятными картинками справа. Вы можете задаться вопросом, почему? Это связано с тем, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
Веб-сайт Discord3. Игровые курсоры
Игровые курсоры — еще одна из самых захватывающих тенденций веб-дизайна. Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создать совершенно новый, более захватывающий и динамичный опыт. Обычно это выглядит как курсор мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе. Эта тенденция может дать вашим пользователям незабываемые впечатления от вашего сайта.
Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создать совершенно новый, более захватывающий и динамичный опыт. Обычно это выглядит как курсор мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе. Эта тенденция может дать вашим пользователям незабываемые впечатления от вашего сайта.
4. Динамическая прокрутка
Если вы хотите, чтобы ваш веб-сайт выглядел по-настоящему интерактивным и «живым», динамическая прокрутка — это то, что поможет вам успешно ее реализовать. Это одна из самых популярных тенденций веб-дизайна, которая появится в 2021 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего и заднего плана вашего веб-сайта, чтобы создать впечатляющий 3D-эффект для посетителей веб-сайта. Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
Веб-дизайн от Fireart Studio5.
 Индивидуальные иллюстрации
Индивидуальные иллюстрацииИндивидуальные иллюстрации помогут вам раскрыть индивидуальность вашего бренда в веб-дизайне. Они вызывают эмоции, создают впечатления и позволяют установить личную связь между брендом и посетителями сети. От банковского дела и здравоохранения до розничной торговли и разработки программного обеспечения многие бренды в разных отраслях создают фирменный стиль иллюстраций и используют пользовательские иллюстрации в дизайне веб-сайтов, чтобы выделиться среди сотен конкурентов. Проверьте, насколько гармонично иллюстрации могут дополнить присутствие вашего бизнеса в Интернете, на примере дизайна веб-сайта, созданном Лоренцо Перничиаро для Fireart Studio.
Дизайн веб-сайта Лоренцо Перничиаро для Fireart Studio6. Тенденции цвета в 2021 году
Веб-дизайн Майка В 2021 году мы можем увидеть как смелые, так и пастельные палитры как одну из тенденций веб-дизайна. Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя веб-сайта, поскольку многие компании осведомлены о силе психологии цвета и соответствующим образом применяют цвета. Например, если компания стремится убедить пользователей в своей благонадежности и надежности, целесообразно использовать синие тона, так как они часто ассоциируются с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, использующих синюю палитру. Все они относятся к отраслям, где защита данных играет особую роль. Поэтому синий цвет здесь особенно уместен.
Например, если компания стремится убедить пользователей в своей благонадежности и надежности, целесообразно использовать синие тона, так как они часто ассоциируются с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, использующих синюю палитру. Все они относятся к отраслям, где защита данных играет особую роль. Поэтому синий цвет здесь особенно уместен.
7. Темный режим
OpenPhone от DashТемный режим — это следующая тенденция веб-дизайна, которую стоит рассмотреть здесь. Его по-прежнему любят и предпочитают многие пользователи по всему миру. Почему? Вероятно, потому, что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. д. ключ к успеху в цифровом мире. Это позволяет вам охватить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
Коллаж
Веб-дизайн от Андрея Коллаж — еще одна удивительная тенденция веб-дизайна, ожидаемая в 2021 году. Он придает дизайну веб-сайта больше аутентичности и уникальности, позволяя брендам выделяться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, так как это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой активности на произведение искусства и немного расслабиться.
Он придает дизайну веб-сайта больше аутентичности и уникальности, позволяя брендам выделяться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, так как это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой активности на произведение искусства и немного расслабиться.
Многие современные коллажи удивят своей парадоксальностью, неожиданными сочетаниями «реалий», то есть нарезок из изображений, и неординарным стилем.
3D и геометрический дизайн
– В МИКСЕ | Домашняя страница от MadeByStudioJQ Абстрактный дизайн, геометрические формы и 3D-элементы занимают место в 2021 году. По крайней мере, мы ожидаем их появления в Интернете в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт. Это породило новую тенденцию, 3D-дизайн, который, как ожидается, охватит Интернет в следующем году. 3D-изображения, 36-просмотровые видеоролики и анимация будут появляться на веб-сайтах еще чаще.
3D-изображения, 36-просмотровые видеоролики и анимация будут появляться на веб-сайтах еще чаще.
Кроме того, мы также увидим рост геометрического дизайна, который, как ожидается, будет особенно популярен в своей трехмерной реализации. Сочетание этих двух тенденций приведет к чему-то новому и удивительному. Эта умопомрачительная тенденция визуального дизайна может значительно обогатить опыт пользователей в Интернете и дать компаниям возможность создать еще более выдающееся присутствие в Интернете.
Антидизайн
Веб-дизайн от Jip Будьте осторожны! Да, это не для всех. Эта тенденция веб-дизайна смелая, возмутительная и революционная. Он нарушает все правила дизайна и предлагает нам нечто совершенно отличное от всех упомянутых методов Adobe. Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о том, чтобы выйти за пределы нашей зоны комфорта и погрузиться в непредсказуемый, хаотичный и красивый цифровой опыт.
5 советов по созданию современного дизайна веб-сайта
Хотите узнать, как сделать веб-сайт современным? Мы подготовили эти 5 проверенных советов по разработке веб-сайта. Ознакомьтесь с ними:
Будь минималистичным
от Alex Masliy для Fireart StudioГрамотно выбирайте контент, не перегружайте страницы изображениями и видео, выбирайте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Это отличное решение, если ваше меню большое и сократить его невозможно.
Чтобы лучше все понять, загляните на этот сайт. Не оставайтесь там слишком долго — ваши глаза могут начать болеть, поскольку Арнгрен — удивительный пример плохого дизайна веб-сайта.
Он устарел и крайне запутан — ориентироваться практически невозможно, так как сайт переполнен некачественными изображениями, кнопками, ссылками и даже анимациями. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Это не только удобно для пользователей — среди актуальных трендов дизайна — минимализм, поэтому ваш сайт также будет выглядеть современно и стильно. Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессионально и вызывают доверие.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.
- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, спрятанной где-то внизу стартовой страницы. Так что просто будьте минималистичны в меру, и все будет хорошо.
Использовать видео для фона шапки
М. Редакция Фоновая анимация сайта от Жени Рынжук Маркетологи, использующие видео, увеличивают выручку на 49% быстрее, чем те, кто предпочитает не иметь дело с видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете использовать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, отразиться на вашем бизнесе.
Обратите внимание на типографику
Веб-дизайн «>by Sajon «>для Fireart Studio Никто не будет рад исследовать ваш контент, если его трудно прочитать. Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, будет нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди конкурентов.
- Текст должен читаться без проблем, поэтому выберите правильный размер шрифта. Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
- Используйте адекватный межстрочный интервал — не оставляйте слишком много места между строками, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; иначе ваш сайт превратится в раздражающую радугу.
Используйте кнопки-призраки
Элементы и формы пользовательского интерфейса, автор Диана Палавандишвили Кнопки-призраки имеют цветную рамку и не имеют цветовой заливки. Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят. Итак, вот несколько рекомендаций по правильному использованию кнопок-призраков:
Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят. Итак, вот несколько рекомендаций по правильному использованию кнопок-призраков:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-то заметным. Например, было бы здорово разместить призрачную кнопку рядом с призывом к действию.
- Грамотно выбирайте фон. Если сразу за кнопкой-призраком находится очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для рамки и текста кнопки. Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
- Протестируйте кнопки-призраки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольных компьютерах, так и на мобильных устройствах.

Перейти на карточный веб-дизайн
Архитектура Site by OliurКарточный дизайн — еще одно популярное направление, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или иконку и немного текста (название товара, основную информацию о нем и т.д.). Вот некоторые преимущества оформления карточек:
- Карточки хорошо смотрятся на любом экране, поэтому вам не придется беспокоиться о том, что что-то пойдет не так с мобильной версией вашего сайта. Карты
- не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите потерять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.
Открытки — отличный выбор, нужно только правильно их оформить. Качественные картинки, подходящий текст и правильный интервал — три основных момента, на которые стоит обратить внимание при работе над дизайном карточек.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну готов, пора показать вам самые интересные образцы. Итак, начнем с первого примера дизайна сайта.
Lettuce & Co
Lettuce & Co Веб-сайтLettuce & Co — компания, которая занимается организацией свадеб, дней рождения и других мероприятий. Это следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы предоставили в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны.
Сайт не перегружен контентом, поэтому на нем очень легко ориентироваться.
Во-вторых, размер, цвета и тип шрифтов тоже приятны. В целом проблем с типографикой нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и вызывает доверие.
Brit + Co
Brit + Co Веб-сайт Brit + Co — один из самых замечательных примеров веб-дизайна. Это медиакомпания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Это медиакомпания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Deneen Pottery
Веб-сайт Deneen PotteryDeneen Pottery производит керамическую посуду, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, о чем эта компания. Видео не отвлекает от контента — оно просто идеально вписывается в сайт. Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Он расположен прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта кнопка-призрак не остается незамеченной. Шрифты и интервалы выглядят хорошо, а меню-гамбургер в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Marmoset
Веб-сайт MarmosetMarmoset — один из самых интригующих примеров современного веб-дизайна. Это все о поиске музыки, лицензировании и некоторых других вещах, связанных с музыкой. Его дизайнеры использовали кнопки-призраки, но у них приятное расположение и фон, поэтому у пользователей не возникает проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. Кроме того, со шрифтами проблем нет — контент, предлагаемый на этом сайте, читабелен.
Moscot
Сайт Moscot В Moscot вы можете купить хорошие очки и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они запоминающиеся и узнаваемые! То же самое относится и к цветам. Кроме того, все ссылки и контент расположены удачно, поэтому на страницах нет бардака. Видео в шапке нет, но его все равно можно найти на стартовой странице — просто прокрутите немного, и вы его увидите.
Надеюсь, это вдохновение для современного веб-дизайна побудит вас поэкспериментировать и со своим проектом.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать модный дизайн веб-сайта, и у вас есть несколько примеров современного веб-дизайна для вдохновения. Мы надеемся, что это руководство по современному дизайну веб-сайтов поможет вам создать мощное присутствие в Интернете в 2021 году. с нетерпением ждем ответа от вас. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна.
Обновление:
21 лучший современный пример дизайна сайта (Upd: 2022)
Стремительное развитие технологий, изменения в мировой экономической сфере, цикличность моды накладывают свой отпечаток на веб-дизайн промышленность. То, что вчера было современным, сегодня совершенно устарело. Таким образом, при поиске современного дизайна веб-сайта обязательно изучите тенденции в веб-дизайне. Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Назовем для вас лучшие образцы современных сайтов за неделю.
В этой статье мы подготовили несколько обновленных веб-сайтов. Они представляют современные высокие стандарты красоты, функциональности и качества.
Итак, давайте сегодня вдохновимся.
СОЗДАЙТЕ СВОЙ СОВРЕМЕННЫЙ ВЕБ-САЙТ (БЕСПЛАТНО)
Содержание
Примеры дизайна современного веб-сайта
Nike — отличный пример современного веб-сайта
Посетите веб-сайт: https://www.nike.com/
Первым на нашей сцене появился веб-сайт Nike . Nike – всемирно известная компания, она прошла долгий путь своего развития. Пока они законодатели моды не только в спортивной одежде. Небольшие компании пытаются изучить и перенять бизнес-стратегии и стиль Nike, желая создать нечто подобное.
Да, следовать за динозаврами — отличный способ учиться и развиваться. Веб-сайт Nike — это современный веб-сайт, сочетающий в себе лаконичность, убедительность и моду.
Веб-сайт Nike — это современный веб-сайт, сочетающий в себе лаконичность, убедительность и моду.
Посетите сайт: https://www.cisco.com/
Американская транснациональная компания Cisco также заслуживает места в нашем топ-листе. Это опытный гигант в мире бизнеса.
Веб-сайт этой компании представляет собой призыв к будущему развитию и интерес к сильным технологиям. На главной странице сайта есть движущиеся блоки с новостями из блога, кнопка меню, которая упрощает навигацию и в целом приятна глазу. Cisco представляет отличное сочетание продуктов и информационных ресурсов.
#3. Adidas Yung Series – пример современного сайта
Посетите сайт: https://www.adidas.com/com/apps/yungUS18/
Сайт Adidas Yung Series стоит в стороне от основных трендов. Он использовал уродливый дизайн, вдохновленный модой на заре разработки веб-сайтов.
Этот пример веб-сайта может быть воспринят только двумя противоположными взглядами: вы его любите или вы его ненавидите. Этот агрессивный стиль имеет тенденцию извлекать ваши эмоции и преувеличивать ваши чувства помимо самих кроссовок. Таким образом, все получается. Потому что если вы что-то чувствуете в рекламе, вы, вероятно, замечаете и запоминаете продукт. Так работает современный маркетинг.
Скажи им, Стив-Дэйв
Посетите веб-сайт: https://www.tellemstevedave.com/
Сайт, посвященный аудиоподкастам Кевина Смита. Мы считаем, что стиль идеально отражает атмосферу аудио историй. Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Сайт находится в разработке. Вебмастер решил создать разделы сайта на поддоменах. Он перенаправляет вас на соответствующий домен, если вы нажмете на определенную кнопку. Проверьте, подходит ли это решение для вашего собственного бизнеса. Также обратите внимание на интеграцию Soundcloud на веб-сайте, что очень полезно для современных веб-сайтов для музыкантов, студий звукозаписывающих компаний, портфолио.
Также обратите внимание на интеграцию Soundcloud на веб-сайте, что очень полезно для современных веб-сайтов для музыкантов, студий звукозаписывающих компаний, портфолио.
Посетите сайт: https://giftscoach.com/
Это сайт для поиска подарков, что понятно с первого экрана. Дизайн UX чрезвычайно удобен для пользователя и довольно моден благодаря простой навигации в заголовке с выделением основных категорий, четкому и эффективному призыву к действию, минималистичному, но очень креативному дизайну.
Альфа Лаваль – современный минималистский веб-сайт
Посетите веб-сайт: https://www.alfalaval.com/
Компания Альфа Лаваль была основана в 1883 году в Швеции. На данный момент это развитая и известная корпорация, работающая в технологических областях теплопередачи, разделения и работы с жидкостями.
Нам очень нравится их сайт. Компания в основном работает в сегменте B2B, но сайт является идеальной визитной карточкой для их услуг и продуктов. привлекает краткостью и простота наряду с открытым общением с клиентом. Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
привлекает краткостью и простота наряду с открытым общением с клиентом. Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
Crunch Base – пример современного дизайна веб-сайта
Посетите веб-сайт: https://www.crunchbase.com/
Crunch Base как веб-сайт, предназначенный для нетворкинга. Здесь предпринимателям разрешено размещать свои компании, искать инвесторов, партнеров, коллег. Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
Dropps Посетите веб-сайт: https://www. dropps.com/
dropps.com/
На веб-сайте компании Dropps представлены новые способы мытья и уборки дома. Они выбрали дружелюбный приятный дизайн, соответствующий их бизнес-позиции. Цель состоит в том, чтобы уменьшить вредное воздействие обычных чистящих средств. Они предлагают использовать растительные технологии для дома и улицы.
Это веб-сайт электронной коммерции, он позволяет онлайн-заказы и платежи.
Говоря о дизайне, мы согласны с тем, что это лучшее решение для экологически чистой компании. Пролистывая вниз, ощущаешь все более приятную атмосферу и проникаешься уважением к Земле. Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Джен Синсеро – современный дизайн веб-сайта
Посетите веб-сайт: https://jensincero.com/
Теперь пришло время изучить современный веб-сайт портфолио. Джен Синсеро разработала свой собственный стиль представления себя. Она использует бело-сине-желтую цветовую палитру, кнопки призыва к действию, специальные словосочетания («крутой малыш»), которые вместе выстраивают целостный образ.
Спорим, Джен долго вырабатывала этот стиль, внося небольшие изменения в совершенство. И теперь это сработало для ее успешной карьеры лайф-коуча.
Дискогс
Посетите веб-сайт: https://www.discogs.com/
Discogs — музыкальный веб-сайт. Это рынок и выставка музыкальных альбомов. Новые релизы и старые виниловые пластинки. Сайт современный в плане работы навигации. Есть удобные фильтры, которые помогут отсортировать весь объем доступной музыки. В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
Нижний колонтитул содержит множество полезных ссылок для интересующихся. Подписка в социальных сетях — это современный must-have для социализации вашего продукта в целевых группах. Справочный центр и блог предназначены для взаимодействия с клиентами в образовательных целях.
Статья по теме: 15+ примеров дизайна нижнего колонтитула веб-сайта для вашего вдохновения этот список — сайт Джен Фариелло.
Это современный веб-шаблон привлекательного портфолио фотографа, в дополнение к страницам Facebook и Instagram. На самом деле подписчики в социальных сетях — это центральная и основная часть страницы, за исключением фотографий на заднем плане. Все фотографии выполнены в едином стиле, что создает атмосферу профессионализма. Мы даем пять звезд этому дизайну. Каково ваше предложение?
Humaan
Посетите веб-сайт: https://humaan.com
Это веб-сайт команды креативных дизайнеров и разработчиков из Австралии .
Он очаровывает своим приятным, мягким дизайном и красиво оформленным портфолио. Обратите особое внимание на плавные переходы на страницы проектов. Это идеальный дизайн для по продаже высококачественных цифровых услуг для ведущих брендов!
Современный веб-сайт Framenoir
Посетите сайт: http://www.framenoir.com
Это сайт компании, занимающейся рекламой и брендингом. Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Как обычно бывает с сайтами такого типа, здесь минимум контента и функциональности. Динамичный дизайн создает приятные впечатления и сглаживает минимализм.
OribeПосетите веб-сайт: https://www.oribe.com
Сайт американского косметического бренда представляет собой примеров превосходного дизайна электронной коммерции, выполненного в утонченном черно-белом стиле. .
Главная страница со структурой Landing Page и эффектным видео на первом экране ориентирована на VIP клиента. Далее при наведении курсора ваше внимание сразу же привлечет анимация стрелки с эффектом масштабирования. Вам нужно сделать всего два клика, чтобы попасть в карточку товара!
Cedric Pereira
Посетите веб-сайт: https://www. cedricpereira.com
cedricpereira.com
Это одно простое, но хорошо структурированное и занимательное дизайнерское портфолио !
Это веб-сайт бывшего стажера Deezer и Ultranoir, французского интерактивного дизайнера, который сейчас заканчивает HETIC.
Творчество здесь начинается буквально «на месте»: спот — это главный увлекательный и достаточно креативный интерактивный элемент на главной странице, и это первое, что вы видите во время загрузки сайта.
Такие решения сразу делают портфолио дизайнера привлекательным!
Wibicom
Посетите сайт: http://www.wibicom.be
что позволяет вам вникнуть в деятельность компании, подробно изучить ее услуги и многочисленные возможности, которые она вам предлагает.
Обратите внимание на какая продуманная структура сайта и концепция, как небольшой каталог с описанием услуг и активная кнопка обратной связи помогают формировать поток клиентов!
Codetasty
Зайти на сайт: https://codetasty. com
com
Это современный сайт, в котором применены одни из самых свежих трендов: полноэкранное меню, эффектная заливка полупрозрачных кнопок, большие изысканные иконки и фоны с линейным градиентом. Это просто отличный UX-дизайн с понятной навигацией и возможностью прокрутки контента!
Malika Favre современный дизайн веб-сайта
Посетите веб-сайт: http://malikafavre.com
Взгляните на этот продающий веб-сайт-портфолио британского иллюстратора, созданный в стиле плоского дизайна.
Великолепный графический дизайн его проектов последовательно представлен в виде плоской плитки. Малика впечатляет умением использовать позитивное и негативное пространство. Анимированная векторная графика выглядит довольно элегантно. Эффектные иллюстрации на главной странице создают настоящий эмоциональный посыл.
Народные стратегии
Посетите сайт: http://www.folkstrategies.com
Эта онлайн-визитка, пожалуй, идеальное решение для рекламы услуг по связям с общественностью.
Сайт довольно необычен, производит неоднозначное впечатление, и, таким образом, лишний раз акцентирует внимание на творчестве. Основа сайта – его динамичность и минимализм информационного наполнения.
В целом сайт создает классные эмоции и впечатление о компании.
Приложение Soulight
Посетите веб-сайт: http://soulightapp.com
Взгляните на этот впечатляющий, но очень спокойный дизайн веб-сайта мобильного приложения, созданного для снижения стресса и улучшения эмоционального состояния. состояние человека.
Это один из лучших примеров дизайна сайта, который соответствует миссии приложения!
Современный дизайн сайта Copper&Brave
Посетите сайт: http://www.copper-and-brave.de
Роскошный пример веб-сайта-победителя Awwwards, который стал одним из лучших проектов простых веб-сайтов. В онлайн-визитке представлены элитные сорта рома.
Прелесть этого сайта в том, что он перенесет вас на несколько столетий назад, во времена, когда ром был самым популярным алкогольным напитком. Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, если вы желаете приобрести бутылку элитного алкоголя, сайт легко поможет в этом со своей скромной функцией онлайн-продажи. При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
Тем не менее, это отличная продающая онлайн-визитка, дающая компании огромные преимущества!
Как сделать современный сайт Шаг 1. Зарегистрируйтесь и выберите шаблонСначала зарегистрируйтесь на платформе. Введите свои данные или используйте свою учетную запись Google или Facebook.
Для начала вам нужно нажать кнопку «Создать новый сайт» и слева вы увидите галерею с десятками действительно красивых и современных шаблонов с разными темами и стилями, разбитых на категории для удобного поиска.
После того, как вы выбрали свой шаблон, вы должны потратить время , чтобы наполнить его уникальными текстами и изображениями . Вы можете добавлять или удалять блоки, менять цвет и стиль текста на странице, переставлять кнопки, редактировать меню. Проще говоря, настройте шаблон по своему вкусу и сделайте его уникальным. Не бойтесь экспериментировать!
Шаг 3. Создание новых страниц Шаг 4. Настройте параметры SEO Шаг 5. Добавьте CTA и контактные формыCTA (призыв к действию, элемент навигации) Это могут быть «горячие» кнопки, контактные формы или просто текст со ссылкой на другие страницы.
Шаг 6. Подключить метрики аналитики Здесь можно настроить интеграцию с другими инструментами и сервисами, такими как Google Analytics, Google Tag Manager, Hotjar и т. д.
д.
8 Шаг 9. Покажите свой сайт миру
Готовы начать?
Войти бесплатно
Автор:
Ярослава
Контент-менеджер, маркетолог и SEO-специалист!
Читать далее статьи
5 1
Рейтинг статьи
Современные веб-сайты: более 20 вдохновляющих примеров (2022 г.)
Современные веб-сайты: более 20 вдохновляющих примеров (2022 г.)Последнее обновление 9 августа 2022 г. геймифицированные веб-сайты или веб-сайты с большим количеством сложной 3D-анимации, такие как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты и являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «в первую очередь цель и функциональность, а затем искусство». оптимально размещать CTA, иметь удобную навигацию, поддерживать четкую иерархию, поддерживать правильные цветовые схемы, поддерживать индексацию страниц для SEO, демонстрировать отличный текст / историю и т. д. как на настольных, так и на мобильных устройствах.
Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «в первую очередь цель и функциональность, а затем искусство». оптимально размещать CTA, иметь удобную навигацию, поддерживать четкую иерархию, поддерживать правильные цветовые схемы, поддерживать индексацию страниц для SEO, демонстрировать отличный текст / историю и т. д. как на настольных, так и на мобильных устройствах.
Вы можете увидеть оба на этих современных веб-сайтах:
Лучшие конструкторы веб-сайтов для современных веб-сайтов
Связанные: Лучший конструктор веб-сайтов
- Squarespace (12)
- Shopify (5)
- WordPress (2)
Сделано с Squarespace
Бары Jones Bar-B-Q, вдохновленные ароматами и расположенные в Канзас-Сити, славятся своими вкусными блюдами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что заметит любой, — это изображение свежеприготовленного острого соуса. Затем они прочитают большой и жирный текст — СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — который намекает на историю соуса, которая разворачивается с текстом и великолепными картинками, когда посетитель прокручивает страницу вниз_._ Наконец, есть четкая панель навигации и выделенный призыв к действию.
Отличный пример современного сайта!
Сделано с Squarespace
Бенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас похолодеет. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
Сделано с Squarespace
Minna — компания по производству органического чая, продающая много разных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, белое пространство на главной странице, эффект параллаксной прокрутки CSS и соответствующие цветные разделы — все это примеры современных тенденций веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которой следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители будут с трудом видеть ссылку «Магазин чая».
Сделано с Squarespace
Эйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в дизайн помещений, которые она проектирует. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания в своем собственном бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Сделано с WordPress
CAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Сделано с Shopify
Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение в заголовке, хороший текст, удобная навигация, УТП, упомянутые вверху, и минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Сделано с помощью Webflow
Мак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимаций, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
Сделано с Wix
Джош из района залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо распределил все по категориям и добавил релевантные высококачественные фотографии и портфолио для каждой категории, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
Сделано с WordPress
Sasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, массу социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Сделано с Squarespace
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
Сделано с Squarespace
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт демонстрирует, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
Сделано с Squarespace
Как вы видите на главной странице сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
Сделано с Shopify
Вы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
Сделано с Squarespace
Торговая марка Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
Сделано с Shopify
Feastables — это бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных ютуберов.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо фирменного стиля MrBeast и современного веб-дизайна, веб-сайт имеет быструю и простую навигацию, настройки специальных возможностей, живой чат/чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные CTA.
Made With Squarespace
Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше0362 Магазин , он также соответствует минималистской теме веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения тенденций современного дизайна веб-сайтов он идеально подходит для этого списка современных примеров дизайна веб-сайтов . Однако я не уверен, что веб-сайт достигает цели — продаж и конверсий — эффективно.
Сделано с Shopify
Allbirds продает мужскую, женскую и детскую суперудобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте есть отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, зарегистрирован ли посетитель). в или нет).
в или нет).
Сделано с Shopify
Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
Сделано с Squarespace
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся, высококачественное, полноразмерное фоновое видео для раздела героев. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
Сделано с Squarespace
Алексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти только на две страницы сайта— О и Свяжитесь с — из меню навигации.
Сделано с Squarespace
Давайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение для современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают свою SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Под разделом героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который соответствует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2022 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .
Что нужно для дизайна сайта?
Все веб-сайты в приведенном выше списке созданы с помощью конструкторов веб-сайтов «сделай сам», поэтому практически все, что вам нужно, — это конструктор веб-сайтов. Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т. д.
- ▷ Бизнес -тур: 500 долл. США в месяц Продажа мешковых мешков
- ▷ 5 лучших строителей веб -сайта
- ▷ Как сделать онлайт.
Примеры Squarespace
Сайты Squarespace
Сайты электронной коммерции
Персональные сайты
Сайты для малого бизнеса
Магазины Shopify
Лучшие современные сайты 2022 года
Полное руководство
Как создать умопомрачительный Современный сайт с/без веб-дизайнера
Вот как начать.
Итак, вы ищете вдохновляющий современный дизайн веб-сайта. Или, может быть, вам нужны вдохновляющие шаблоны?
Возможно, у вас уже есть дизайн, и вы просто ищете современный конструктор сайтов. В любом случае…
Вы попали по адресу. Видите ли, многие люди, которым нужен современный веб-сайт, вкладывают много денег, чтобы получить его. Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Сделай сам. На этой странице вы найдете четкие инструкции, как это сделать, даже если у вас нет опыта. Я порекомендую вам пару инструментов, которым доверяю и которыми пользуюсь сам. Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Вы предпочитаете, чтобы за вас это сделал профессиональный веб-дизайнер? Я тебя прикрою. Прокрутите вниз, чтобы проверить моего рекомендуемого веб-дизайнера.
Давайте максимально упростим создание вашего современного веб-сайта. Добро пожаловать в мой гид!
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
После многих лет проб и ошибок я могу конфиденциально порекомендовать вам следующее, когда дело доходит до создания современного веб-сайта.
PS: Хотите узнать мои любимые инструменты для создания современного веб-сайта? 👇
ЛУЧШИЙ ХОСТИНГ ▶
5 ЛУЧШИХ КОНСТРУКТОРОВ САЙТОВ ▶
Лучшие современные сайты 2022 года.
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
1. Elegant Themes
Elegant Themes URL: https://elegantthemes.com/
Elegant Themes — это стартап, который помогает другим стартапам создавать отличные веб-сайты. У них потрясающие темы для веб-сайтов, и они приводят личный пример. Анимация движения на их домашней странице очень хороша. Они отлично справляются с демонстрацией возможностей своего продукта.
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
2. BluehostURL: https://bluehost.com/
Признаюсь первым, я дружу с ребятами из Bluehost. При этом этот сайт определенно заслуживает место в списке. Bluehost проделал отличную работу, объединив свежие цвета с яркими изображениями, сосредоточившись на конверсиях. Отличная работа!
Чему вас может научить этот великолепный современный веб-дизайнНайти веб-дизайнера 🚀
ПРОСМОТР ХОСТА / ДЕМО ▶
ПРОСМОТР ТЕМА / ДЕМО ▶
3. Веб-сайт WP Rocket
Веб-сайт WP Rocket URL: https://wp-rocket32
примеры, которые я когда-либо видел. Сайт чистый, понятный и ориентированный на конверсию. Отличная работа! Для тех, кто заинтересован, WP Rocket — это гораздо больше, чем просто плагин для кэширования WordPress. Это самое мощное решение для ускорения загрузки, повышения показателя PageSpeed и оптимизации основных веб-показателей. Откройте для себя высокую производительность, как никогда раньше. Благодаря WP Rocket вы можете сразу увидеть значительное улучшение производительности вашего сайта и оценки Google PageSpeed Insights, включая Core Web Vitals.
Что вы можете узнать из этого замечательного современного веб-дизайнаПривлекающая внимание цветовая схема
Мало текста, много пробелов
Их ценностное предложение понятно в течение нескольких секунд
Найти веб-дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
4. Muse
Muse URL: https://choosemus поможет вам улучшить вашу практику медитации. Мне нравится, как этот веб-сайт использует четкие изображения в сочетании с чистыми блоками контента, чтобы произвести впечатление на посетителей. Вдохновляющий веб-дизайн! Посетите этот сайт, чтобы расслабиться и справиться со стрессом, переориентировав свое внимание на что-то успокаивающее. Медитация может помочь вам научиться оставаться сосредоточенным и сохранять внутренний покой.
Что вы можете узнать из этого замечательного современного веб-дизайнаЭтот дизайн основан на отличных изображениях, поясняющих продукт — требуется немного текста
Четкий призыв к действию, который выделяется
В общем, симпатичный дизайн
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
9000
Хотите увидеть современный веб-сайт, который мгновенно объясняет их ценностное предложение без большого количества текста? Scribit сделал именно это. Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
6. Ultimate EarsURL: https://www.ultimateears.com/
Ultimate Ears понимает, насколько мощные изображения могут создать современный веб-дизайн. Будучи визуальными существами, изображения не только привлекают наше внимание, но также вызывают эмоции и привлекают нас. В результате, если ваш веб-сайт содержит привлекательную картинку, вероятность того, что люди будут ее просматривать и кликать, выше. Прокручивая их веб-сайт, вы просто «чувствуете», как он дышит. Мне нравится, насколько чистым и минималистичным кажется их веб-сайт. Действительно вдохновляет!
Чего вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
7. Litter Robot
Litter Robot URL: HTTPS: HTTPS: HTTPS: HTTPS:: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: htt //www.litter-robot.com/
Вы ищете пример современного веб-сайта, который кажется игривым и счастливым? Взгляните на Litter Robot. Litter-Robot перехитряет рутинную работу по уборке традиционного лотка и дает котенку чистое место. Мне нравится, как они сочетают эпические изображения кошек с последовательной цветовой схемой. Отличная работа!
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
8. ПикURL: HTTPS: //www.peakdesign.com
У Peak Design очень современный веб-сайт, который кажется чистым и солидным. Они содержат мощные видеоролики и имеют мощный призыв к действию на всем веб-сайте. Отличный пример современного сайта электронной коммерции! Для тех, кто заинтересован, Peak Design предлагает инструменты для работы. Они предлагают решения, которые помогают креативщикам, пассажирам и искателям приключений поддерживать доступность, организованность и защиту своего снаряжения.
Они предлагают решения, которые помогают креативщикам, пассажирам и искателям приключений поддерживать доступность, организованность и защиту своего снаряжения.
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
9. MolekuleURL: HTTPS: / / / / /molekule.com/
Molekule — один из моих любимых примеров современных веб-сайтов. На их домашней странице есть невероятное фоновое видео, в то время как остальная часть веб-сайта кажется невероятно гладкой и чистой. Люди будут дольше оставаться на вашем сайте, если вы будете использовать видео, чтобы заинтересовать их своим контентом. Люди ведут бизнес с людьми, а видео позволяет им узнать вас, полюбить и уважать вас. Независимо от вашего продукта или услуги, видео захватывает вашу аудиторию. Видео смотреть легко и быстро. Обязательно проверьте это!
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
10. Tallyfy
Tallyfy URL: HTTPS: / / /tallyfy.com
Хотите ознакомиться с примером современного веб-сайта, ориентированного на превращение посетителей в клиентов? Посмотрите на Таллифи. Они сочетают в себе отличный копирайтинг с заманчивым призывом к действию. Хороший! Tallyfy — это платформа управления рабочими процессами и процессами, которая позволяет вам фиксировать и автоматизировать каждый процесс в вашей компании без кодирования, блок-схем и сложностей.
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
11. XUVAURL: HTTPS: / / XUVA
. /xuva.mx/
Ищете пример современного веб-сайта в пищевой нише? Проверьте Шуву. Этот веб-сайт полон эпических изображений, которые делают его современным и роскошным. Кулинария XUVA — это живое свидетельство многочисленных кулинарных практик народа Такуате, которые передавались из поколения в поколение с доиспанских времен. На этом веб-сайте представлены методы приготовления пищи, консервирование и приготовление пищи, знание местных культур и диких животных, периоды сбора урожая и культурный обмен с соседними деревнями.
На этом веб-сайте представлены методы приготовления пищи, консервирование и приготовление пищи, знание местных культур и диких животных, периоды сбора урожая и культурный обмен с соседними деревнями.
Невероятные картинки
- Роскошная атмосфера
- Мощный дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
12. Appareo DigitalURL: https://appareodigital.com/
Applareao Digital Digital Digit Digit Digital Digit Digit Digit Digit. Дизайнер проделал отличную работу, объединив вдохновляющее фоновое изображение с красивыми визуальными эффектами по всему веб-сайту. Это отличный пример, на который стоит обратить внимание, если вы хотите создать современный веб-сайт агентства. Нажмите на ссылку выше прямо сейчас!
Что вы можете узнать из этого замечательного современного веб-дизайнаУникальный дизайн
- Яркие цвета
- Игривые анимации на сайте
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
13. ESPACIO
ESPACIO URL: https://www.espaciofci.com/
ESPCIO FCI -LEVERIVE видео фон в сочетании с красивыми формами для создания современного веб-дизайна. Мне нравится, как они демонстрируют различные типы движений, когда вы прокручиваете их домашнюю страницу. Очень чисто — очень гладко! Для желающих организуются регулярные занятия для всех уровней, интенсивные тематические семинары/тренинги и углубленные программы.
Что вы можете узнать из этого замечательного современного веб-дизайнаМощный дизайн
- Хорошая анимация наведения
- Отличная структура меню
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
14. Aayush BuchaURL: https://aayushbucha.com/
. пример сайта веб-дизайнера? Взгляните на это. Мне нравится, как Aayush делает вещи минимальными, что позволяет посетителю сосредоточиться на копирайтинге. Отличный дизайн без хорошего копирайтинга — пустая трата вашего дизайнерского бюджета. Если вы стремитесь к успеху в Интернете, не размещайте на своем веб-сайте небрежный копирайтинг; опытный копирайтинг даст вам гораздо больше шансов максимизировать влияние вашего сайта.
Отличный дизайн без хорошего копирайтинга — пустая трата вашего дизайнерского бюджета. Если вы стремитесь к успеху в Интернете, не размещайте на своем веб-сайте небрежный копирайтинг; опытный копирайтинг даст вам гораздо больше шансов максимизировать влияние вашего сайта.
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демон ://houseofrohl-kbis.atypicdev.com/
Веб-сайт House of ROHL выглядит очень стильно, поскольку основным цветом является черный. Кроме того, их логотип кричит об элегантности и индивидуальности. Посетите этот веб-сайт, чтобы открыть для себя новые коллекции для кухонь и ванных комнат 2021 года, полные современных инноваций, творчества и безошибочной красоты.
Чего вы можете узнать из этого великого современного веб -дизайна
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
16. CrossFit Argentoratum
CrossFit Argentoratum URL: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: HTTPS: CrossFit: HTTPS: HTTPS: HTTPS: HTTPS: CrossFit: HTTPS: HTTPS: HTTPS. //crossfitargentoratum.fr/
Crossfit Argentoratum использует мощную цветовую схему в сочетании с множеством пробелов для создания мощного и современного веб-сайта. Работа с цветом может быть сложной, потому что при разработке веб-сайта нужно учитывать множество вещей. С другой стороны, иметь стабильную цветовую палитру для работы — отличный начальный шаг. Значение цвета в веб-дизайне очевидно: при творческом использовании с учетом требований целевой аудитории и контента сайта он может значительно улучшить пользовательский опыт и, в конечном итоге, коэффициент конверсии. Проверьте это!
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
17. Прицел
Прицел URL: HTTPS: / / /trailblazecreative.com/
Говоря о современном веб-дизайне. Аллилуйя. Мне нравится фоновое видео на этом сайте в сочетании с потрясающими иллюстрациями. Обязательно проверьте это! Trailblaze — это опытная фирма с опытом работы в различных дисциплинах, составляющих современную сферу маркетинга и коммуникаций, и они будут рады помочь вам проложить новый путь к успеху вашей организации.
Что вы можете узнать из этого замечательного современного веб-дизайнаОтличные фотографии
- Очистить призыв к действию
- Чистый дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
18. Студия веб -дизайнаURL: https://thewebdesignstudio.co.za/
the webs./thewebdesignstudio.co.za/
The Web Студия дизайна находится в Кейптауне и прекрасно понимает силу последовательной цветовой схемы. Они повторяют свои цвета по всему веб-сайту, благодаря чему все элементы контента хорошо сочетаются друг с другом. Цвет важен в дизайне веб-сайта, потому что он вызывает смысл и эмоции, часто подсознательно. Цвет является важным инструментом для передачи сообщения бизнеса и создания идентификации бренда при стратегическом использовании. Хороший!
Они повторяют свои цвета по всему веб-сайту, благодаря чему все элементы контента хорошо сочетаются друг с другом. Цвет важен в дизайне веб-сайта, потому что он вызывает смысл и эмоции, часто подсознательно. Цвет является важным инструментом для передачи сообщения бизнеса и создания идентификации бренда при стратегическом использовании. Хороший!
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демон ://rentadinosaur.co.uk/
Вам должно понравиться это. Аренда динозавра — это бизнес, который… ну, как вы уже догадались, позволяет арендовать костюмы динозавров. Их фоновое видео смешное и очень привлекательное. Видеофоны более успешны, чем изображения или сплошные цветные фоны для создания интереса. Когда посетитель заходит на ваш сайт, первое, что он видит, — верхняя часть страницы. Учитесь у этого!
Чего вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демонта //taotajima. jp/
jp/
Любой режиссер заслуживает иметь такой сайт. Потрясающее видео воспроизводится при посещении сайта и очень приятной прокрутке видео шансов. Отличный материал! Для тех, кому интересно, Тао Тадзима — режиссер и режиссер токийской студии визуального дизайна Tangram. Характеризуется мировоззрением, полностью преображающим будничные повседневные пейзажи, выраженным через умелое использование света.
Чему вас может научить этот великолепный современный веб-дизайн- Удобная прокрутка и меню
- Почти нет текста
- Отличное использование анимации
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
21. Агентство 51URL: https://www.agence51.com/
Как визуальный Spectcle.//www.agence51.com/
. Что визуальное Spectcle.//www.agency51.com/
. Что визуальное Spect. //www.agence51.com/
//www.agence51.com/
! Смелые цвета в сочетании с черным придают Agency 51 фантастический вид. Под складками есть несколько потрясающих дизайнов и множество пробелов, цветов и анимации. Агентство 51 создает эффективные веб-сайты с впечатляющим дизайном и умные стратегии цифрового маркетинга, в которых конверсия и лидогенерация лежат в основе всего, что они делают.
Что вы можете узнать из этого замечательного современного веб-дизайна- Захватывающая страница приветствия
- Тонкие анимации
- Холодные цвета
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
22. Jumix DesignURL: https://jumixdesign.com/
jumix jumix. с большим количеством движения и удивительных деталей. Мне нравится 3D-эффект приветственной страницы. Одним из многочисленных преимуществ 3D-анимации является то, что в большинстве случаев она обеспечивает световой рельеф, что поддерживает интерес зрителей. Эта глобальная привлекательность оказывает значительное влияние, особенно в продвижении. Как только вы заинтересуете их, будет намного проще познакомить их со своими продуктами и услугами. Замечательно!
Эта глобальная привлекательность оказывает значительное влияние, особенно в продвижении. Как только вы заинтересуете их, будет намного проще познакомить их со своими продуктами и услугами. Замечательно!
- Призыв к действию на первой странице
- Привлекательная фотография с движущимися надписями
- Прекрасная презентация картинок. Довольно круто!
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
23. Юрий МагуориURL: https://yurimagoori.com/
актер, музыкант, шеф-повар — все в одном лице. Креативность и рвение составляют основную часть его жизни, и это заметно во всем, что он делает, от актерского мастерства и кулинарии до музыки и всего, что связано с этим.
Чему вас может научить этот великолепный современный веб-дизайн- Превосходный и организованный веб-дизайн
- Удивительная фотография
- Удобный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
24. Marine Debard
Marine Debard URL: https://marinedebard.com/
Marine Debard. веб-сайт кажется действительно минимальным и легким. Брызги цвета и наброски создают дружелюбный и индивидуальный вид. Любить это! Если у вас возникли трудности с творчеством, не стесняйтесь немедленно посетить это. Marine стремится передать ваше сообщение самым честным, ясным и эффективным способом.
Чему вас может научить этот великолепный современный веб-дизайн- Тщательная фотография приветственной страницы
- Прекрасный фотоколлаж
- Красивое сочетание персикового и розоватого оттенка
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
25. Avantt DisplaayURL: https://avantt.displaay.net/
Amastorce Combission of Combissom шокирующий розово-черный цвет с выдающимся макетом и отображением на стартовой странице! Не исключение! Более того, одно нажатие на нее даст вам другую страницу с правой стороны со светло-серым цветом фона и скользящим шрифтом.
- Привлекательное сочетание цветов
- Инновационный и уникальный веб-дизайн
- Удивительная прокрутка и слайд-шоу
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
26. Bridge LandingURL: https://bridgelanding.qodeinteractive.com/tour/
Landing on этой веб-страницы, вы получите сообщение с указанием прокрутить вниз и изучить больше. После этого вы получите вкладку с крупным шрифтом, написанным как BRIDGE. Прокрутив вниз, вы увидите числовое представление пользователей. И это бесчисленное количество. Еще стоит обратить внимание на удивительные макеты.
Чему вас может научить этот великолепный современный веб-дизайн- Самый очаровательный и уникальный веб-дизайн
- Удивительные макеты со светлыми цветами
- Плавные и красивые слайд-шоу
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
27. R8IBA
R8IBA URL: https://www.r8iba.com/
Этот веб — жирными буквами на темно-зеленом фоне. Спустившись, вы получите потрясающий интерфейс с привлекательным описанием веб-сервисов. Все шрифты в зеленом цвете весьма заманчивы. Многие веб-сайты используют зеленый цвет, чтобы подчеркнуть свой бренд и способствовать хорошему восприятию своего контента. Зеленый ассоциируется с природой, безопасностью и надежностью в разных местах и цивилизациях. Он также может символизировать расширение, богатство и процветание.
Что вы можете узнать из этого замечательного современного веб-дизайна- Достойный текст зеленого цвета
- Красивое сочетание зеленого и белого
- Сложный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
28. Haroldao URL: https://haroldao. com/
com/
Эта веб — черный. Жирный и крупный шрифт изображает веб-службы и веб-имя. Кроме того, анимированная картинка справа принадлежит веб-хосту. Скользя вниз, вы получите больше таких надписей крупным шрифтом.
Чему вас может научить этот великолепный современный веб-дизайн- Красивый черный фон
- Крупный шрифт привлекает внимание
- Гладкий и достойный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
29. GrovelustURL: https://www.grovelust.be/
Этот веб — дизайн с мозаичным рисунком на фоне с легким розоватым оттенком. Никаких исключений. Более того, цвет морской волны также становится хайлайтером. Одно касание откроет вам еще одну историю, покрытую мозаикой.
Чему вас может научить этот великолепный современный веб-дизайн- Прекрасное сочетание цветов
- Удивительный веб-дизайн и мозаичный дисплей
- Плавная и легкая прокрутка
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
30. Safehaven
Safehaven URL: https://safe-haven.net/
Safehaven. прямо говорит зрителям, куда им следует двигаться. Разве это не круто? Кроме того, синий цвет придает каждой странице живое прикосновение. Размер шрифта и описание также довольно сложны. Прокрутка вниз дает удивительное слайд-шоу пузырьков.
Чему вас может научить этот великолепный современный веб-дизайн- Красивое сочетание черного и синего
- Гладкий и приятный интерфейс
- Очень привлекательный
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
31. Brown Paper BagURL: https://brownpaperbag.co.nz/
Add Admit It. Фотография Моналисы выделяет этот веб-сайт из-за того, насколько он уникален и отличается от других. Когда дело доходит до веб-дизайна, вы должны мыслить нестандартно, чтобы добиться выдающихся результатов, подобных этому. Brownpaperbag может быть командой, которую вы ищете, чтобы помочь вам выиграть войну за внимание. Это студия веб-разработки с полным спектром услуг, ориентированная на рынок Новой Зеландии.
Brownpaperbag может быть командой, которую вы ищете, чтобы помочь вам выиграть войну за внимание. Это студия веб-разработки с полным спектром услуг, ориентированная на рынок Новой Зеландии.
- Инновационный веб-дизайн
- Очень смешно
- Удивительное сочетание всех цветов и раскладок
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
32. Bonjour Bergamourl: https://www.bonjourgamo.com/
это A. Ahtps://www.bonjourgamo.com/
это A. Ahtps://www.bonjourgamo.com/
это A. Ahtps://www.bonjourgamo.com/
это. и сложный веб-дизайн. Сразу после перехода на страницу вы увидите слайд-шоу с изображением кружки или мороженого в центре. Это прекрасно! При этом надписи и шрифт меняются соответственно.
- Прекрасное слайд-шоу и картинки
- Приятный и довольно спокойный выбор цветов
- Простой и достойный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
33. Агентство бобовURL: https://beans.agence/
Lovely Animated Animated of 3 Beans://beans.agency/
Lovely Animated of 3 Beans ://beans.agency/
Lovely Animated of 3 Beans ://beans.agency/
в начале страницы. Мне нравится, как вся паутина покрыта желтым цветом. Желтый – цвет счастья и радости. Это интенсивный цвет, вызывающий эмоции, который вызывает волнение у посетителей вашего сайта при экономном использовании, но быстро становится резким и властным при использовании в больших количествах.
Чему вас может научить этот великолепный современный веб-дизайн- Уникальное представление
- Удивительная и милая анимация разных цветов
- Удобный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
34. Разработано Women
Разработано Women URL: https://designedbywomen.org/
9000, разработанные по смиренным женщинам. разработан с представлением вещей, которые необходимы для женской безопасности. Прокрутив вниз, вы получите подробное описание. Существует довольно уникальная компоновка дисплея и сочетание белого и черного фона. Хорошо сделано!
Чему вас может научить этот великолепный современный веб-дизайн- Гладкий интерфейс
- Красивый черно-белый фон
- Прекрасная рецензия
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
35. RESNURL: https://resn.co.nz/
Эта веб — В черном. Приземлившись на странице, вы можете увидеть черный ромб. Его грациозность завораживает. Никто не может оторвать глаз от этого камня. Черный — сильный цвет, который часто ассоциируется с изысканностью, элегантностью, властью, властью, гладкостью, стабильностью, силой, формальностью и интеллектом.
- Простой веб-дизайн
- Черный фон
- Уникальный дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
36. WISRURL: https://www.wisr.com.au/
Amazing Animation создается на стартовой странице. Корзина лица совы с движущимся вниз мячом. Дальнейшая прокрутка даст вам целую структуру, сделанную как машина. Многие машины и макеты разработаны так, что мяч перемещается вниз.
Чему вас может научить этот великолепный современный веб-дизайн- Удивительный, инновационный и уникальный веб-дизайн. Настоятельно рекомендуется!!
- Прекрасный выбор цветов
- Плавная и приятная прокрутка
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
37. Kimi Aviation
Kimi Aviation url: https://www.kimiaviation.com/
Это отличное сайт авиационной компании. Облачный интерфейс дарит согревающие флюиды, а дальнейшая прокрутка подарит привлекательные картинки. KIMI Aviation — новый игрок на рынке частных самолетов. Они предлагают лучший опыт путешествий на сегодняшний день, ставя на первое место вашу безопасность, комфорт и эффективность.
Чему вас может научить этот великолепный современный веб-дизайн- Красивый черный фон
- Удивительные изображения
- Симпатичный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
38. HyperspaceURL: http://hyperspace.beck.com/
Это A Cool Webse./hyperspace.beck.com/
Это. опыт. Вместо прокрутки вниз вы прокручиваете этот сайт из стороны в сторону. Солнечная система прокручивается с сумасшедшими деталями. Очень круто! Когда вы посещаете этот веб-сайт, вы можете исследовать каждую песню из альбома в сочетании с культовой миссией НАСА, пережить и сделать гиперреальной с помощью революционных методов искусственного интеллекта и изменить данные, создавая невиданные ранее визуальные эффекты.
Солнечная система прокручивается с сумасшедшими деталями. Очень круто! Когда вы посещаете этот веб-сайт, вы можете исследовать каждую песню из альбома в сочетании с культовой миссией НАСА, пережить и сделать гиперреальной с помощью революционных методов искусственного интеллекта и изменить данные, создавая невиданные ранее визуальные эффекты.
- Черный фон галактики
- Красивое изображение солнца
- Хорошая запись
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
39. HarrodsxburberryURL: https://emperia.digital/harrds/burbrers/index.htm.
Этот сайт не от мира сего! Посещение веб-сайта HarrodsXBurberry похоже на путешествие на небеса. Веб-дизайн очень уникален, поскольку включает в себя просмотр на 360° и интерактивный интерфейс. Щелчок по полу позволяет перемещаться из одного места в другое, щелкая по продуктам, вы можете увидеть больше деталей, а щелкая и перетаскивая интерфейс, вы можете осмотреть область.
Веб-дизайн очень уникален, поскольку включает в себя просмотр на 360° и интерактивный интерфейс. Щелчок по полу позволяет перемещаться из одного места в другое, щелкая по продуктам, вы можете увидеть больше деталей, а щелкая и перетаскивая интерфейс, вы можете осмотреть область.
- Обзор 360°
- Завораживающая 3D-графика
- Фоновая музыка
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
40. Марс МацураURL: https://marsmatzura.com/
I Love the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the dality сайт – современный и функциональный. Каждая деталь его веб-дизайна служит своей цели — как она размещена, как распределена и каковы размеры фигур. Этот веб-сайт продемонстрировал их современность с помощью классической черно-белой цветовой гаммы с легкими оттенками теплого бежевого на избранных фотографиях.
Этот веб-сайт продемонстрировал их современность с помощью классической черно-белой цветовой гаммы с легкими оттенками теплого бежевого на избранных фотографиях.
- Привлекательная типографика
- Современные изображения
- Современный и минималистичный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
41. MA QuiltsURL: https://www.maquilts.com/
A True Visual! MA Quilts продемонстрировали свою смелость и уникальность благодаря использованию ярких теплых цветов, геометрических фигур, современного стиля шрифта и творческого копирайтинга. Я просто должен сказать, что это один из тех веб-сайтов, которые вы просто хотите прокручивать снова и снова.
Чему вас может научить этот великолепный современный веб-дизайн- Эффектный логотип
- Яркая цветовая схема
- Привлекательные изображения и графика
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
42. Вайолет FEREDO
Вайолет FEREDO URL: http://www.violet-feredo.com/en/
Видео на его целевой странице превосходно — очень хорошо продумано и умело снято. При нажатии на нее произойдет перезагрузка на новую страницу. Примечательной деталью на этом сайте является эффект прокрутки. Обязательно посетите этот сайт и убедитесь сами.
Чему вас может научить этот великолепный современный веб-дизайн- Шикарные визуальные эффекты
- Прикольный эффект прокрутки
- Нейтральная цветовая схема
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
43. MeplaceURL: https://meplace.co/
Перемещающаяся графика, да! И первоклассная милота в придачу! Все на этом сайте эстетично и креативно. В их веб-дизайне нет скучных разделов, в которых каждый раз, когда вы прокручиваете страницу, появляется забавная анимация. На этом сайте есть чему поучиться!
На этом сайте есть чему поучиться!
- Мягкая пастельная схема
- Чистый, креативный и веселый веб-дизайн
- Текстовые анимации и привлекательная графика
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
44. Een NULURL: https://www.een-nul.com/
een nul является личным фаворитом! Прокрутка веб-сайта казалась сном со всеми облаками, луной и другими элементами, приветствующими вас. Кроме того, сочетание цветов действительно завораживает. Определенно современный веб-сайт, чтобы проверить!
Чему вас может научить этот великолепный современный веб-дизайн- Плавная анимация
- Чистый сайт
- Мечтательные образы
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
45. XXIX
XXIX URL: https://www.xxix.co/work
xxix’s websist.//www.xxix.co/work
xxix’s был мой сайт. рот постоянно открыт! Все было просто художественно оформлено. Все элементы можно двигать в любом направлении, что было очень весело и интересно. Если мы говорим о современных веб-сайтах, это просто слишком продвинуто. Высокая похвала!
Чему вас может научить этот великолепный современный веб-дизайн- Плавная анимация
- Исключительный подход к созданию веб-сайта
- крутая концепция
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
46. Keith’s PortfolioURL: https://www.keithalva.com/
Keith’s Portfolio красивый и современный сайт. Каждая деталь, дизайн и сочетание цветов были представлены красиво. Честно говоря, я не могу удержаться от прокрутки! Мне нравится, что тексты прямолинейны. Отличный материал!
Отличный материал!
- Красивое сочетание цветов
- Прямая информация по делу
- Прекрасные фотографии, иллюстрации и визуальное оформление!
Найти веб-дизайнера 🚀
Вдохновляющие футуристические современные шаблоны веб-сайтов,
Это мои любимые.
Еще примеры сайтов
УНИКАЛЬНЫЕ ДИЗАЙНЫ
WEBFLOW EXPERTS
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
Меня зовут Макс Шер. Я основатель агентства «Шер». Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальных проектах, созданных с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОЗНАКОМЬТЕСЬ С ДИЗАЙНЕРОМ ▶
Привет! Я Пулкит, я основатель Мостли. Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей.
Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей.
От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Веб-сайты, которые мы создаем, ежедневно затрагивают миллионы жизней в таких областях, как финансовые технологии, образование, СМИ, здравоохранение и благополучие.
✓ Работа с Seed, SaaS и технологическими стартапами по всему миру, финансируемыми Series-A
✓ 2 года создания +100 проектов с использованием технологий No-code и Low-code, экономящих месяцы разработки и деньги Любовь с. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты.
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress.0003
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОЗНАКОМЬТЕСЬ С ДИЗАЙНЕРОМ ▶
Хостинг веб-сайтов, который я рекомендую.
Где разместить свой современный веб-сайт? Перепробовав множество хостингов, мы нашли 2, которые выделяются.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WPX →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Выбор подходящей страницы.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Возьмите руководство по установке →
Рекомендации (БОНУС).
Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
Создание современного веб-сайта
Вы можете использовать эти удивительные современные веб-сайты в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Современный дизайн веб-сайта
Надеюсь, вам понравились эти примеры современного веб-сайта. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Современные конструкторы сайтов
Вы ищете современный конструктор сайтов? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Ральф де Гроот любит отличный веб-дизайн. На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.
Часто задаваемые вопросыКакой современный веб-сайт самый лучший?
1. Elegant Themes
2. WP Rocket
3.
