Создание сайта с нуля Php и MySQL
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим про создание сайта с нуля php. Перед началом разработки интернет-проекта вебмастера задают себе такой вопрос: на каком языке программирования создавать блог? Знающие разработчики говорят, что лучше использовать php. Рассмотрим, почему нужно изучать именно этот язык, и как это сделать на практике.
Что это за язык программирования
Php переводится как гипертекстовый препроцессор. Он выполняет команды на уровне сервера, которые встраивается html-код. Почему стоит начать изучение именно с этого языка программирования? Одна из причин заключается в популярности Вордпресс. Сегодня большая часть интернет-проектов создается именно на нем, а он разрабатывался на php.
Хотелось бы немного отойти от темы и рассмотреть вопрос. Где разместить созданный сайт? Это важный момент, так как от него напрямую зависит работоспособность созданного интернет-проекта. Предлагаю вам пять хостингов, которые подойдут для создания блога любой сложности.

Следующая не менее важная причина успеха в том, что php позволяет создавать динамические интернет-проекты. Этого не получится сделать на чистом html потому–что он статичен.
Что нужно для работы
Вы не сможете программировать, если на вашем ПК не будет установлен специальный софт. Рассмотрим, что для этого понадобится:
- Сервер Apache;
- База данных MySQL;
- Браузер;
- Текстовый редактор, или специализированный софт, в котором будет писаться исходный код. Их выбор огромен. Чтобы вам было легче определиться прочитайте мою статью «Лучшие утилиты для верстки».
Хотелось бы отметить, что устанавливать отдельно локальный сервер, php и базу данных сложно. Нужно разбираться в тонкостях серверного программирования. Поэтому используйте Денвер. Эту программу бесплатно скачайте и установите на ваш ПК. Если вы незнакомы с ним, посмотрите статью «Как установить Денвер». В ней подробно, описано процесс загрузки и установки локального сервера. Все что необходимо для работы находится в одном дистрибутиве и вам останется только установить его на свой ПК.

Но только одного софта для программирования будет недостаточно. Вы должны иметь хотя бы первоначальные навыки по html и css. В этом вам поможет моя статья «Лучшие способы создания сайта».
Перед изучением вы должны уметь разрабатывать простые статические интернет-страницы. Как это сделать посмотрите я уже рассматривал в моей статье «С чего начать изучение HTML».
Почему стоит изучать
Интернет-проект созданный на php отличается от html более удобными настройками. А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
Если вы читаете эту статью, значит решили серьезно заняться веб-программированием. В таком случае без хорошего учебника не обойтись. Рекомендую обратить внимание на руководство, написанное Дмитрием Котеровым «PHP7». Используйте его как настольную книгу. Она поможет вам в изучении.

Структура сайта на php
Рассмотрим небольшой пример. У нас имеется интернет-проект с шапкой, подвалом, двумя сайтбарами и блоком для основного контента.

Все страницы создаются с расширением php. Вот так будет выглядеть его код.
Index.php
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/head.php'; ?> </head> <body> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/top.php'; ?> </div> <div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php'; ?> </div> <div> Основная часть </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php'; ?> </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php'; ?> </div> </div> </body> </html> |
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/head.php’; ?> </head> <body> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/top.php’; ?> </div> <div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/sidebar1.php’; ?> </div> <div> Основная часть </div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/sidebar2.php’; ?> </div> <div> <?php require_once $_SERVER[‘DOCUMENT_ROOT’].’/footer.php’; ?> </div> </div> </body> </html>
Важно! Как видно из исходного кода подключаются эти файлы при помощи команды:
require_once <здесь прописываем полный путь/имя>.
Рассмотрим каждый из подключаемых файлов в отдельности. Каждый из них отвечает за отдельную часть интернет-проекта. Их может быть любое количество. Все зависит от задач, которые интернет-проект будет выполнять. Рассмотрим эти файлы подробнее.
Head
Внимательный читатель заметил, что этого файла нет в схеме шаблона интернет-проекта. Давайте рассмотрим почему. В него прописываются мета-теги, подключаемые стили, фавикон и скрипты которые планируется использовать. Эта информация повторяется на каждой странице блога, поэтому логично вынести ее в отдельный файл. Он может выглядеть так:
<link rel="stylesheet" type="text/css" href="/style.css"/> <link rel="shortcut icon" href="/images/favicon.ico" /> <script type='text/javascript' src='/javafile.js'></script> |
<link rel=»stylesheet» type=»text/css» href=»/style.css»/> <link rel=»shortcut icon» href=»/images/favicon.ico» /> <script type=’text/javascript’ src=’/javafile.js’></script>
Top
Рассмотрим, из чего состоит шапка созданного интернет-проекта. Обычно сюда добавляют логотип, способы связи, рекламу и прочее. Он может выглядеть так:
<div> Название </div> <div> Контактные данные </div> <div> Реклама </div> |
<div> Название </div> <div> Контактные данные </div> <div> Реклама </div>
Левая колонка
В файле sidebar1.php, расположенном слева, поместите меню блога, ссылки на полезные для читателя материалы и рекламу. Он может иметь такой вид:
<div> Меню </div> <div> Ссылки на интересный контент </div> <div> Реклама </div> |
<div> Меню </div> <div> Ссылки на интересный контент </div> <div> Реклама </div>
В файле сайтбара размещается информация которая отображается справа нашего макета. В нем тоже может располагаться меню, ссылки и популярные записи пользователей. Он выглядит так:
<div> Метки </div> <div> Ссылки на популярные материалы </div> |
<div> Метки </div> <div> Ссылки на популярные материалы </div>
Подвал сайта
Самая нижняя часть на странице называется footer.php. Она, так же, как и шапка, повторяется на всех страницах интернет-проекта. В нем разместите контактную информацию, копирайт, счетчик посещений, иконки соцсетей, ссылки на разделы интернет-проекта. Код может выглядеть так:
<div> Ссылки на категории </div> <div> Коды счетчиков </div> <div> Ваши контакты </div> |
<div> Ссылки на категории </div> <div> Коды счетчиков </div> <div> Ваши контакты </div>
Вот так может выглядеть блог, написанный на php. Это простой вариант, потому что не предусматривает работу c БД, и называется модифицированной версией html-сайта.
Начинающий вебмастер подумает, а что еще посмотреть по этой теме? Рекомендую вам ознакомиться с интересными курсами Русакова, изучив которые вы сможете самостоятельно создавать движки для интернет-проектов и онлайн магазины.

Остались еще вопросы. Посмотрите эти видеоуроки.
Вывод
Используйте рекомендации, описанные выше, и вы сможете создать самостоятельно профессиональный интернет-проект. Рекомендую вам посетить портал программистов GeekBrains.ru где тоже есть много полезной информации.

Сегодня мы поговорили про создание блога на php с нуля. Многим может показаться что процесс создания динамического сайта очень сложен, но это не совсем так. Главное — желание и целеустремленность. Подписывайтесь на мою группу ВКонтакте, в ней тоже есть что посмотреть.
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю,
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях «. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
как сделать сайт на PHP с нуля — руководства на Skillbox
В первую очередь вам нужен веб-сервер. Он будет обрабатывать запросы — маршрутизировать их. Веб-сервер связывает сайт (клиента) с внешним миром. Когда мы наберем в адресной строке index.php, сервер получит запрос и поймет, куда обращаться.
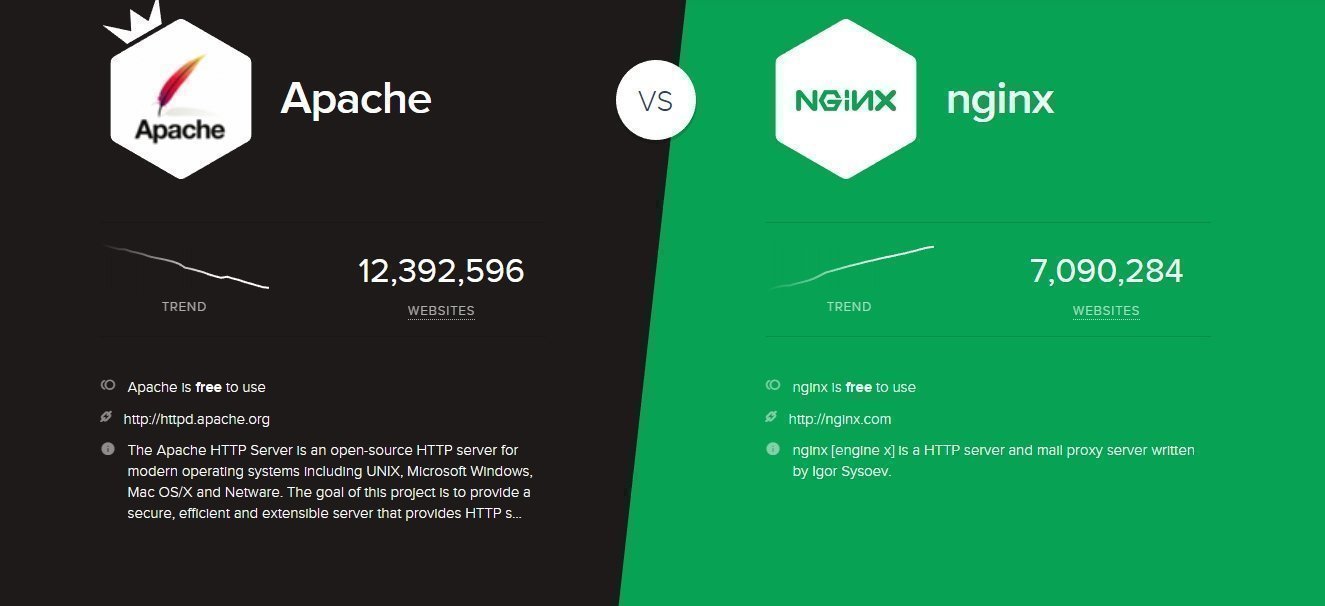
В пятерку популярных сегодня входят Nginx, Apache, Microsoft IIS, CERN httpd, Cherokee HTTP Server. Первые два борются за звание лучшего и самого востребованного. Apache лидирует, но, пока вы читаете эту статью, все может измениться.
 Больше интересной статистики — на сайте Similartech.
Больше интересной статистики — на сайте Similartech.Затем вам нужен PHP на сервере. Язык программирования бесплатный, разрабатывается на open source-платформе и выложен в свободном доступе. Скачиваете сам PHP и его интерпретатор с официального сайта и переходите к третьему шагу.
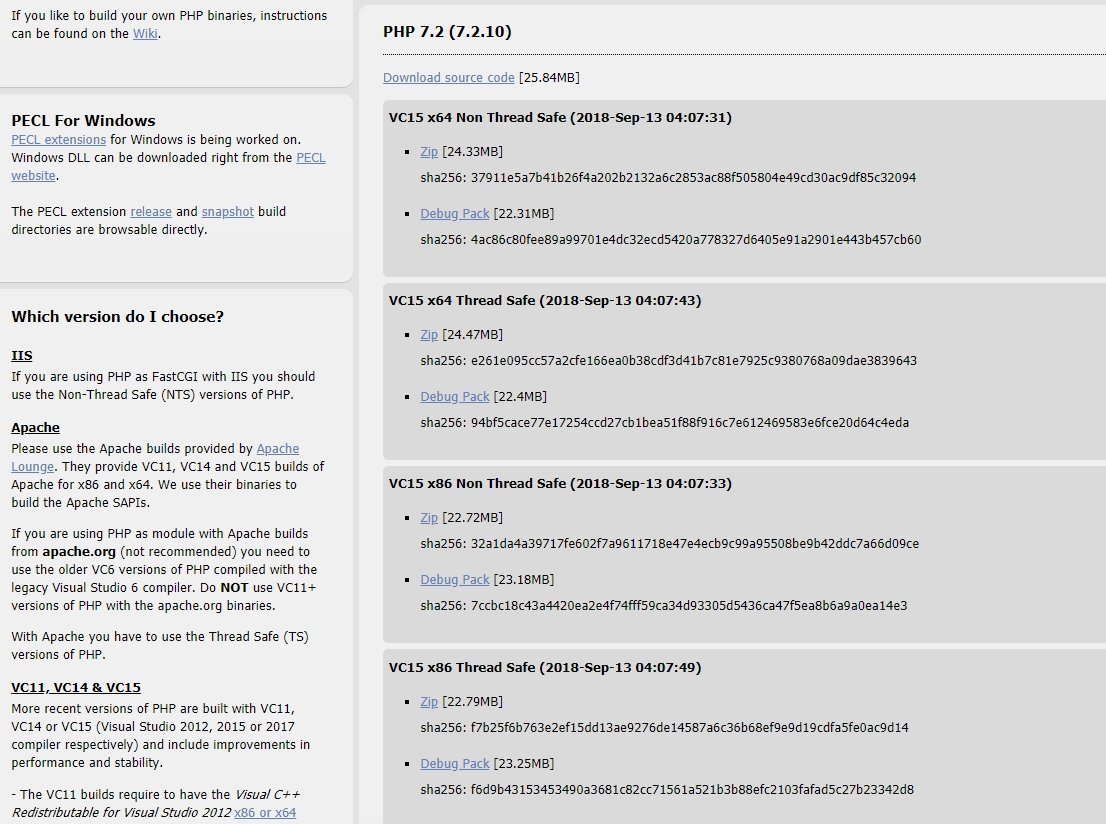
 На официальном сайте скачиваете PHP, выбирая версию Thread Safe и обращая внимание на разрядность Windows. Важно, чтобы все компоненты были для одной разрядности.
На официальном сайте скачиваете PHP, выбирая версию Thread Safe и обращая внимание на разрядность Windows. Важно, чтобы все компоненты были для одной разрядности.Теперь создайте на диске компьютера директорию. Название не принципиально, главное — латинскими символами.
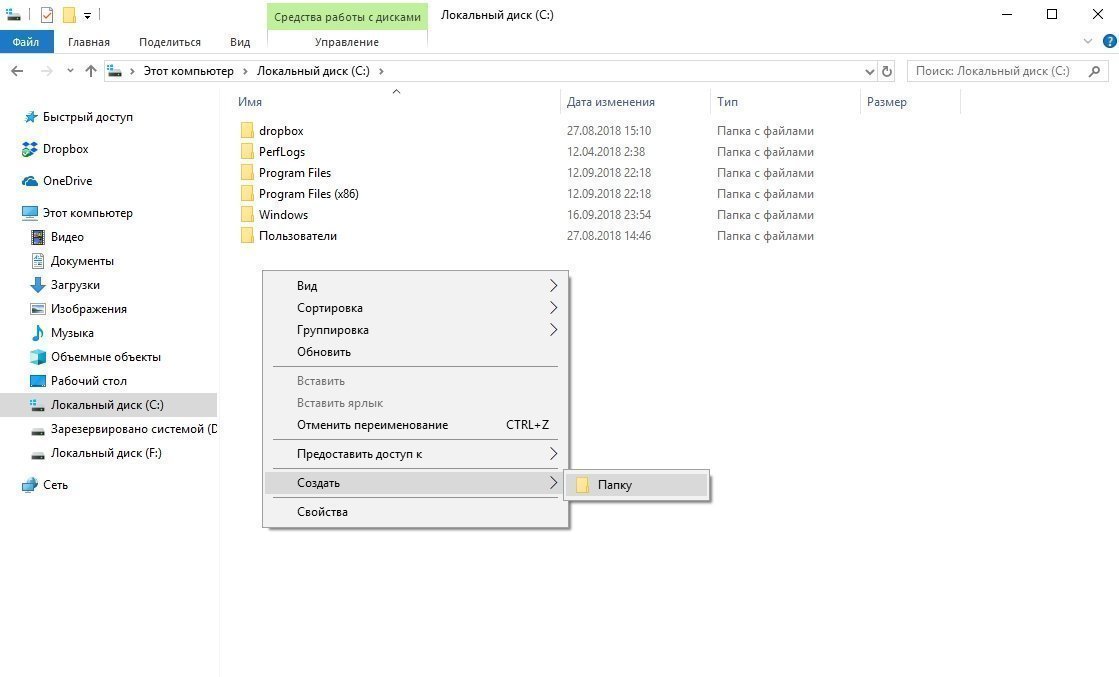
 Создаем папку с любым названием, на которое способна ваша фантазия.
Создаем папку с любым названием, на которое способна ваша фантазия.Прописываем в настройках выбранного вами сервера, куда смотреть при обращении к нему. Рекомендуем Apache или Nginx как лучшие в своем сегменте. Но выбор зависит от целей, с которыми создается сайт.
 Если выбираете Apache, скачивайте его отсюда https://www.apachelounge.com/download/
Если выбираете Apache, скачивайте его отсюда https://www.apachelounge.com/download/Чтобы настроить сервер, создайте папку на диске С: с названием Server. В ней еще две — bin и data. В последней создайте подпапки DB (для баз данных) и htdocs (для сайтов). Содержимое архива с Apache распакуйте в C:\Server\bin.
Откройте папку С:\Server\bin\Apache24\conf\, а затем в ней файл httpd.conf с помощью любого редактора. Измените в нем следующие настройки:
1
Define SRVROOT «c:/Apache24»
на
Define SRVROOT «c:/Server/bin/Apache24»
2
#ServerName www.example.com:80
на
3
DocumentRoot «${SRVROOT}/htdocs»
меняем на
DocumentRoot «c:/Server/data/htdocs/»
4
<Directory «${SRVROOT}/htdocs»>
на
<Directory «c:/Server/data/htdocs/»>
5
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
6
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be «All», «None», or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride None
на
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be «All», «None», or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
7
#LoadModule rewrite_module modules/mod_rewrite.so
на
LoadModule rewrite_module modules/mod_rewrite.so
Теперь сервер нужно запустить. Включаете его на компьютере, он начинает работать, принимать запросы. Если набрать в адресной строке http://localhost/, вы увидите:

Если вы хотите обратиться к серверу по index.php, нужно создать в прикорневой папке файл с таким названием. Дальше написать открывающий PHP-тег. Это будет выглядеть так:
<?php
// Первый сайт
echo ‘<h2> Hello world </h2>’;
?>
На самом деле сегодня мало кто использует «чистые» Apache и PHP. Существуют удобные готовые решения со всеми компонентами. Вы скачиваете установочный файл, и он сам распаковывает PHP, Apache, MySQL и другие дистрибутивы. Создает нужную папку на диске, автоматически прописывает все настройки. Готовые сборки позволяют сразу размещать сайты в папке и работать с ними. Все автоматически настроится за вас.
Самые известные среди готовых пакетов для создания сайта:
Мы разобрались, как сделать сайт на PHP новичку — с нуля самостоятельно или с помощью готовых надежных инструментов.
Хотите знать больше о программировании? Записывайтесь на курс «PHP-разработчик», где вы изучите PHP с преподавателями и приобрете востребованную на рынке труда профессию.
Курс «PHP-разработчик»
Обширная программа для изучения PHP, состоящая из4 курсов. Поможет с нуля овладеть популярным языком программирования, устроиться в IT-компанию вашей мечты или стать независимым разработчиком.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сделать дизайн сайта правильно
Содержание страницы
Дизайн сайта: некоторые ошибки оформления.
Дизайн сайта имеет значение! И это не просто слова. Оно и понятно, – ведь любой человек старается выделиться не только в жизни, но и в интернете. Любой вэб-мастер старается придумать хороший дизайн сайта, быть узнаваемым в интернете с помощью своего сайта. Но некоторые начинающие вэб-мастера, создавая свои вэб-ресурсы, допускают общие ошибки, оформляя дизайн сайтов.
Я и сам, когда создавал свой первый блог, старался сделать его самым крутым в интернете. Наворочал дизайн сайта ТАКОЙ, что мама не горюй. Только сейчас я понимаю – наскольно убогим был дизайн сайта моего первого детища (вспоминаю сейчас о нем с ужасом и со смехом).
С позиций сегодняшнего дня я хочу поделиться с уважаемыми читателями своими мыслями об ошибках, которые не следует допускать, подбирая приемлемый дизайн для сайта. В статье изложу свое сугубо субъективное мнение, а вы, уважаемый читатель, решайте этот вопрос для себя сами.
Как сделать дизайн сайта правильно, какие ошибки необходимо избегать, выбирая и оформляя дизайн для сайта.
Пойдем по пунктам:
1. КРУТОЙ дизайн сайта. Большинство новичков считают, чем круче дизайн для сайта – тем это хороший дизайн сайта. И начинают украшать сайт, как елку в новогодние праздники: сверкающие и анимированные картинки, мигающий, ползущий и скачущий текст и т.д. Не спорю – это все красиво, круто, и некоторые из неискушенных посетителей (а в первую очередь сам автор своего вэб-ресурса) скажут КЛАСС, но…
Большинство профессионалов скажут, зайдя на такой сайт, что это ФИГНЯ, что это портит дизайн сайта, что подобные штучки не рекомендуется делать на сайте, т.к., посетителей на подобных сайтах бывает в разы меньше из-за того, что все это сверкающее, скачущее и анимированное утомляет просмотр (зрение) и отвлекает внимание от главного (коим является контент) на сайте.
Если есть, все-таки, большое желание сделать подобное на сайте, то сделайте не более одного. А лучше – вообще не делать!
2. ЦВЕТ. Уж очень хочется новичкам «зарядить» в дизайн сайта все цвета радуги (да еще и с оттенками). Господа новички, а вы не задавались мыслью о том, что такие цвета могут нравиться только вам и больше никому? Вы не думали о том, что весь этот цветовой «кишмиш» не всем приятно лицезреть? Ведь вы же создаете свой вэб-ресурс, в первую очередь, не для себя, а для людей.
Цветовой «кишмиш» – это, когда хэдэр одного цвета, футер – другого, фон – третьего, текстовый контент – четвертого и т.д. Короче, – «лепота» со знаком минус!
А если у вас бизнес сайт, а в нем присутствует гламурненький цвет? Каково, а? Будет на руку имиджу интернет предпринимателя подобный дизайн сайта? Думаю, что нет!
Оформляя дизайн для сайта, используйте не более трех цветов, причем они должны сочетаться и правильно скомпонованы, не контрастировать резко друг с другом, не «резать» глаза.
Профессиональные вэб-дизайнеры могут использовать и большее количество цветов, но на то они и профессионалы. А если вы не являетесь профессионалом в этом деле, то прислушайтесь к данному совету.
3. Дизайн сайта похож на ПОМОЙКУ. Подобное бывает на сайте в том случае, когда на нем бардак: статьи не разграничиваются между собой, виджеты «наваливаются» друг на друга, на сайте находится разный хлам (о нем чуть ниже скажу подробнее) и т.д.
Такой дизайн сайта портит внешний вид вэб-ресурса, усложняет ориентирование на нем, вызывает утомляемость внимания и проч. Чтобы подобного не было с вашим сайтом – внимательно изучите все элементы настройки, тщательно разберитесь в них.
Когда я случайно попадаю на подобные вэб-ресурсы, то я сразу же ухожу оттуда, и мне всегда после этого хочется пойти в ванную и вымыть руки. Не люблю неряшливость и грязь!
Внимательно оформляйте статьи на сайте, выберите свой стиль. Например, графика статей: картинки, которые оживляют статьи, должны быть одинаковыми по размерам, не перегружайте статью ими, картинки должны быть только по делу, дополнять друг друга (например, скриншоты).
Подобный дизайн сайта, а, следовательно, и сам вэб-ресурс, будет только в выигрыше (аккуратность, красота, привлекательность, комфортность пребывания).
4. ХЛАМ и ваш дизайн сайта. Оформляя дизайн для сайта, некоторые новички нагружают вэб-ресурс всякими-разными штучками: слайдерами, кучей ненужной рекламы, аудио-видеоплеерами, которые запускаются автоматически, баннеры не по делу, информеры и проч. Все это нужно только автору своего сайта (он так считает), но никак не нужно посетителю, который зашел не для того, чтобы все это лицезреть и прослушать.
Я понимаю, что, устанавливая рекламу и баннеры, автор стремится заработать, но когда все это находится или выскакивает в сайдбаре, в хедере, в статьях в неимоверных количествах – это уже перебор, который не только не приносит какую-либо пользу молодому сайту, но и очень вредит. С подобным хламом на молодом сайте кошелек не наполнится.
А теперь – почему страдает дизайн сайта от автоматически включающегося аудио/видео/радио плеера. Во-первых, вы ставите на такой плеер файл (например, музыку), который нравится именно вам, но еще не факт, что он понравится посетителю. Во-вторых, заходя на такой сайт и заслышав какие-то посторонние звуки, посетитель, как правило, вздрагивает от мыслей – это глюк, это вирус? И, конечно же, старается поскорее покинуть такой вэб-ресурс. Но даже, если он и останется, то, вряд ли, его внимание не будут отвлекать посторонние звуки.
О слайдерах. Я согласен, что слайдер оживляет дизайн сайта, но только в случаях, если слайдер работает на главной странице сайта, и если только в нем мелькает полезное для посетителя. А если в слайдере постоянно мелькают (отражаются) анонсы нескольких недавних статей? Да это только отвлекает внимание (проще посетителю полистать блог вниз и найти интересные анонсы), и заставляет терять время.
5. ШРИФТ контента. Хочется, ой как хочется, чтобы улучшить дизайн сайта, использовать какой-либо экзотический шрифт для названия статьи, для выделения чего-то в статье, для написания названия и слогана сайта и т.д.
Но вся беда в том, что как раз дизайн сайта может и пострадать из-за подобной экзотики, т.к. не у всех посетителей в компьютерах имеются именно такой шрифт, и будет у него на мониторе высвечиваться какая-либо экзотическая абракадабра, вместо нормально текста. И посетитель, уходя, скажет такому сайту – адью!
Поэтому, чтобы дизайн сайта не пострадал, пользуйтесь только универсальными шрифтами (без засечек), соблюдая контраст (черный шрифт на белом или слегка сером фоне), не пересыщайте статью жирным и курсивным, а также цветным шрифтом.
6. ГЛАВНАЯ ОШИБКА, которая влияет на дизайн сайта (из нее проистекают все предыдущие, описанные в статье). Я уже упоминал в самом начале этой статьи о том, что каждый человек хочет выделиться, быть индивидуальным и идеальным. Это нормально и присуще всем и каждому (возьму на себя смелость сказать – это один из двигателей прогресса).
Оформить индивидуальный и идеальный дизайн сайта порой бывает сложно: неумение делать что-то, нет необходимых знаний в чем-то, не получается сразу сделать что-то хорошо и качественно и т.д. Всему можно научиться, обрести опыт в любом деле. И дизайн сайта – не исключение.
Хотите иметь уникальный дизайн сайта – научитесь рисовать с помощью программ, изучите фотошоп, разберитесь с настройками сайта и его администрированием. Было бы желание, а успех во всем случится. Перефразирую одно известное изречение: все идеальное – просто! Дерзайте и идеальный дизайн сайта, узнаваемость его в интернете, будут вам подвластны.
Хочу еще раз повторить слова, с которых начинал данную статью:
Дизайн сайта имеет значение!
Хороший дизайн сайта помогает ЕГО продвижению в интернете!
Итак, в этой статье я постарался рассказать, как сделать дизайн сайта правильно, качественно хороший дизайн сайта. Надеюсь, уважаемый читатель, что мои советы, изложенные в статье, помогут улучшить качество вашего вэб-ресурса практически.
Автор статьи: Олег Поздеев
Блог автора: http://infopero.ru/
Как вы делаете дизайн сайта? — Хабр Q&A
1. На первой встрече обычно удается узнать только область деятельности и смутные очертания того, как представляет себе результат заказчик. Обычно заказчик показывает пару сайтов из своей отрасли, которые ему нравятся. Мы с ним можем совместно на бумаге сделать пару эскизов и составить список «того, что должно быть на сайте».2. Минимальный достаточный результат — сделать лучше, чем у конкурентов. Поэтому вторым пунктом изучаю сайты из этой отрасли, делаю скриншоты, запоминаю хорошие решения, чтобы повторить, и плохие решения, чтобы избегать. На этом этапе обычно узнаешь много нового про отрасль и появляется куча вопросов к заказчику, которые просто не могли прийти в голову на первой встрече.
3. Дальше нужно узнать ответы на вопросы из пункта 2 и тогда можно оценить сроки и стоимость.
4. Начинаю рисовать wireframes. В графическом редакторе (у меня Sketch) создаю новый документ, размечаю в нем модульную сетку и начинаю накидывать туда контент.
На этом этапе у меня только белый фон, черный текст шрифтом по-умолчанию (Open Sans) и 2-3 оттенка серого для кнопочек, линеечек и плашечек. Никакого дизайна, но строго соблюдается модульная сетка. Контент использую только реальный (который дал клиент) или выдуманный (тексты с чужих сайтов, которые могли бы подойти к этому сайту, или придумываю текст сам), но ни в коем случае не «lorem ipsum» и не абстрактный текст ни о чем. Так как я делаю конкретный сайт на заданную тему, а не шаблон, то важно чтобы тексты были по-существу, и «рыба» тут будет мешать: если нечего написать, надо делать дизайн учитывая, что текста очень мало; если есть много текста, надо дробить его на подзаголовки, разбавлять врезками и иллюстрациями. Часть выдуманного текста потом перепишется в реальный, с использованием фактов о клиенте, остальное уберется за ненадобностью.
5. Заливаю нарисованные страницы в invision, ставлю между страницами ссылки, ставлю комментарии, как это должно работать. Там, где контент придуман, заметка о том, что нужно переписать текст в таком же ключе. Где использована чужая иллюстрация, комментарий «заменить на настоящую» и т.д. Wireframes готовы.
6. Заказчик видит более оформленный вариант, у него появляются конкретные комментарии, правки по текстам и фактам. Еще одна-две итерации и вайрфреймы превращаются в согласованное ТЗ — кликабельный прототип с реальными контентом.
7. Начинаю раскрашивать вайрфреймы. Первая страница — «О компании». На ней обычно есть несколько абзацев текста, пару заголовков. Сначала шрифты: выбираю основной шрифт, размер, межстрочное расстояние. Font-family выбираю только из бесплатных шрифтов, иначе это может вылиться для заказчика в дополнительные затраты.
8. На основе страницы «О компании» создаю отдельную страницу с типографикой и доделываю все остальные текстовые стили: заголовки, основной текст, lead-text, small-text, текст в таблице, списки, цитаты и отзывы, врезки, состояния ссылок в тексте, — всё, что встречалось в вайрфреймах. Позже на эту страницу будут добавляться состояния кнопок, полей ввода, табов и других интерфейсных элементов. Из элементов этой страницы создаю динамические стили, которые потом применяю ко всем остальным частям вайрфрейма.
Кроме того, на странице с типографикой отмечаю расстояния (margins) между элементами: между заголовками и текстом, между секциями контента. Это помогает не только верстальщику, но и мне самому. Шпаргалка по расстояниям помогает придерживаться общего стиля на всех страницах, и верстальщику потом не надо ломать голову: это ошибка дизайнера или надо прописать исключение. Пример такой странички
9. Применяю стили к вайрфреймам. Уточняю вертикальные расстояния между элементами и расположение по модульной сетке. Привожу в порядок слои и группы. Если какой-то элемент повторяется два и более раза, делаю из него символ.
10. Отрисовываю все остальные элементы. Вайрфреймы плавно превращаются в финальный дизайн.
11. Если в проекте много иконок, то делаю сборную страницу для иконок, а сами иконки символами вставляю на все остальные страницы.
12. Заливаю в invision, жду комментов от заказчика, вношу правки.
13. Если правок больше нет, создаю слайсы для экспорта картинок, иконок и т.д. Опять навожу порядок в слоях и группах. Invision автоматически экспортирует все слайсы в папку assets. Ресурсы экспортирую в обычно в @1x, @2X и svg.
14. Если верстальщик на Винде, заливаю исходник в https://zeplin.io/ — там можно через браузер посмотреть параметры шрифтов, размеры и расстояния между элементами.
—
Всё это идеальный алгоритм. На практике некоторые шаги отсутствуют, некоторые меняются местами или идут параллельно. Так как я часто сам верстаю свои дизайны, то порядок в слоях не навожу, экспорт делаю по мере верстки, а иногда вообще не дорисовываю дизайн — когда идея полностью оформилась в голове, быстрее сверстать и додизайнить в браузере, чем нарисовать и сверстать.
Как сделать дизайн сайта самому: с нуля в фотошопе
Доброго времени суток, уважаемые читатели. Дизайн – это работающие идеи. Многим может показаться, что не так важно, как выглядит портал, главное, чтобы на нем можно было получить полезные сведения. Ничего подобного!

Допустим, вы открыли свой ресторан и подаете людям борщ. Вроде привычный суп, что тут можно придумать: бульон, свекла, мясо. Но, согласитесь, хочется, чтобы это блюдо нравилось как можно большему числу людей. Естественно, что для этого, вы рано или поздно пригласите специалиста.
Если переводить все на построение сайтов, то задача дизайнера как раз и заключается в том, чтобы клиента удовлетворяло все.
Сегодня я расскажу вам о том, на что следует обратить внимание и каким будет план действий. Если вы всерьез заинтересовались вопросом как сделать дизайн сайта самому, это будет полезно.
Вся правда о том, как на самом деле делаются сайты
Итак, давайте разберем по шагам как происходит создание сайта. На самом деле, любой сайт – это набор картинок и букв.
Сперва в дело вступают дизайнеры. Они создают рисунок будущего портала в Photoshop. Чуть ниже вы может посмотреть не слишком удачный пример. Я накидал его за 15 минут, без учета реальных размеров, правил, схем. Но суть вы, я думаю, уловили.

Помимо главной страницы дизайнер рисует в фотошопе и все остальные. Наверняка вы замечали, что все статьи отображаются по одному стандартному шаблону, контакты выглядят совсем иначе, а карта сайта имеет свой отдельный дизайн.
После того, как рисунок сделан, в дело вступают верстальщики. Они делают раскадровку (раскройку) этого рисунка.

Все элементы сохраняются для веб. Для этого есть специальная кнопка.

Программа автоматически объединяет все рисунки в отдельную папку images, используя которую можно сделать дизайн сайта.

Каждое изображение можно открыть через браузер и установить на нужном месте, согласно пропорциям.

Теперь верстальщики могут работать с кодом и «оживить» изображение. Некоторые элементы делаются ссылками, другие преобразовываются, изменяют цвета при наведении курсора и так далее. С адаптированной под wordpress или любой другой движок темой можно работать администратору, авторам и остальным далеким от кода людям.
Зачем я все это рассказываю? Мне бы хотелось, чтобы вы перестали видеть в интернете магию. На самом деле любой сайт – это набор картинок, символов, ссылок. Ничего сверхъестественного здесь нет. Знания творят чудеса. Превращение человека с кашлем в здорового, куска ткани в брюки – такая же магия, как и преобразование картинок в двигающийся сайт.
За что клиенты готовы платить больше
Как я уже сказал, никакого волшебства не существует. Научиться делать дизайн и даже верстку своими руками интересно, полезно и не так сложно. Просто понадобится время на понимание алгоритма и практика, практика, практика.
Цена усилий, как и труда в интернете зависит не от креативности или таланта исполнителя. Запомните: всем важен только результат. Вы поймете это, если будете работать для своего проекта. Вы столкнетесь с этим, если начнете искать заказчиков.
Многие начинающие дизайнеры пытаются прыгнуть выше головы, придумать особый подход, креативные штуковины – это нафиг никому не нужно. Существуют правила, они постоянно меняются и им необходимо следовать. Откуда берутся тренды? Два слова: «маркетинговые исследования». В крупных корпорациях, как правило, прежде чем поставить чуть левее форму заказа на сайте анализируют мнения тысячи людей.

Это работает. Сделаете кнопку заказа чуть жирнее или в другом месте – увеличите количество покупок. Измените цвет фона на приятный и расслабляющий – читатели перестанут замечать, что вы публикуете слишком длинные тексты.
Сомневаетесь? А зря, это действительно так. Вы можете легко в этом убедиться. Вы сталкиваетесь с этим каждый день. Некоторые порталы вы сразу же закрываете, не обратив внимания ни на один заголовок. Вы не разбираетесь с тем, почему вы не хотите получать информацию именно тут, вы просто ищете другой вариант.
Так за что же готовы платить клиенты? За ваши знания! Чем лучше вы владеете правилами, понимаете вкусы читателей, разбираетесь в психологии и умеете все это использовать – тем выше ваша цена.
Техническая сторона вопроса – ерунда. Несколько видео уроков и вы овладеете тайными знаниями сотворения дизайна, но для получения высоких гонораров придется трудиться. Как именно? Давайте рассмотрим в следующей главе.
Два шага к успеху
Итак, хотелось бы нам того или нет, для начала надо понять техническую сторону работы. Скачивайте и устанавливайте последнюю версию фотошопа. Можно найти взломанную или купить на официальном сайте, это не такая серьезная проблема. Главное приступить к ее решению.
Думаете найти какую-то древнюю версию или вариант онлайн, потому что так проще? Глупо! Хотите зарабатывать деньги – придется быть в тренде и иметь широкий доступ ко всем современным возможностям.
- Изучение фотошопа.
Я рекомендую вам изучать именно фотошоп и никакую другую программу. Зачем терять время и мучиться с какими-то простыми и левыми штуковинами? Новички, специалисты, профессионалы – все работают в фотошопе.
Не пугайтесь даже если вы начинаете с нуля. Сомнение и страхи рождает неизвестность. Стоит вам открыть программу, как пальцы сами полезут что-то нажимать. Пока есть запал и желание – надо действовать.
Я люблю видео уроки. Читать книги долго, муторно, скучно. Пока найдешь полезную, прочитаешь кучу ненужных. А так, вроде бы лежишь на диване, смотришь на компьютере видео, а на самом-то деле работаешь, развиваешься, идешь к своей цели!
Если искать на YouTube или статьи на сайтах: что-то уловишь, узнаешь, а о чем-то даже не подумаешь. Курс он все-таки структурирован. Основы фотошопа и работу с движками можно изучать вот отсюда: [urlspan]https://webdesign2.ru[/urlspan].

На этом сайте вам действительно предоставляется полный доступ к 270 урокам бесплатно на три дня. Если в приоритете экономия, то этого времени вполне хватит на основы, при условии, что вы будете ответственно работать, много трудиться и практиковаться.
Что нам тут предлагают? Курс разделен на 6 частей: техническая сторона (обработка, коррекция, свет, тени и так далее), основы фотошопа и практика (работа с wordpress и joomla), веб-дизайн ([urlspan]секреты и мастер-классы[/urlspan]).
На эффективность и карьеру фрилансера, я бы на месте новичка обращал внимание в последнюю очередь.

После того как вы поймете, как работать с фотошопом, останавливаться не стоит.
- Секреты дизайнерского искусства.
Теперь вам надо понять основы, правила и тренды. Это поможет реализоваться как профессионалу. Большая часть основной информации есть в том курсе, ссылку на который я вам дал.
Дополнительно я бы порекомендовал полазить по профессиональным сайтам, на которых вы можете найти сведения о том, что сейчас в моде. К этому моменту, я думаю, вы уже «заболеете» темой и без труда найдете полезные и качественные ресурсы, которые предоставят вам информацию. Кстати, много интересного вы можете найти тут: https://creativshik.com/.
В вашем распоряжении также есть и тысячи книг, и youtube, и мастер-классы от специалистов, и журналы, и группы Вконтакте, и прочее. Я надеюсь, что все это будет вам интересно. Если да, то обучение будет проходить с радостью. Вы будете сидеть на специализированных сайтах и получать такое же удовольствие с каким сейчас занимаетесь своими любимыми делами. Вы больше не будете скучать и страдать от ничего-не-делания. Вы не будете знать как найти время на все, что хочется!
Если работа дизайнера придется вам по душе, то вы сможете не только делать сайты, но и быстро создавать баннеры, обложки книг, посты для социальных сетей, кои пользуются большой популярностью, обложки книг и многое другое! Это дополнительный заработок, который отнимает не так много времени.
Если эта статья показалась вам полезной – подписывайтесь на мой блог, и я буду присылать вам на почту свои новые публикации. Идеи и знания никогда не бывают лишними.
До новых встреч. Желаю удачи в ваших начинаниях.
Дизайн сайта
Дизайн сайта можно заказать, но это стоит денег. Чтобы качественно сделать самому, многие советуют изучать язык html, css, php.
Я за несколько минут в упрощенном варианте, научу вас сделать для себя красивый, неповторяющийся дизайн сайта, без этих знаний. Вам потребуется изучить всего лишь несколько слов.
HTML –это язык который понимают браузеры. CSS – отвечает за стиль, точнее за вид. PHP – скрипты, которые будут выполнять поставленные задачи.
Как пример я возьму шаблон «twentyten» он идет вместе с движком вордпресс. Устанавливайте эту тему и переходите в панели управления по следующим опциям >> внешний вид >> редактор.
Сразу хороший совет: в процессе изменений легко сделать ошибку, при которой сайт не откроется вообще.

Поэтому сразу на компьютер устанавливайте программу FileZilla Client и скачивайте движок вордпресс.
Так вы сможете все в любой момент восстановить. Если сайт перестанет отвечать просто из скачанного вордпресс при помощи FileZilla Client заменяйте редактируемые файлы.
Итак запоминаем что в редакторе что обозначает. То что вам откроется, отвечает за дизайн сайта, точнее за его внешний вид, а за функциональность – php файлы, находящиеся с правой стороны:
Header — отвечает за верхнюю часть сайта, по-другому называют шапка.
Sidebar – боковая колонка, в которую входят виджеты, по-другому блоки.
Footer – нижняя часть сайта, по-другому подвал.
Index – отвечает за вывод содержимого страниц, в основном главной.
Page – относится к статистическим страницам, таким как «об авторе», «контакты».
Single – при его помощи создаются дополнительные функции
Archive – за себя говорит само название.
Search – отвечает за вывод результатов поиска.
Functions — функции
Title – заголовок
Padding – пространство между бордюром и содержимым элемента.
Font-size — размер шрифта.
Line-height — высота строки.
Margin – отступ.
Width – ширина.
Color – цвет.
Text-decoration – текстовое оформление.
Clear – точно.
Right – вправо.
Float – позиция размещения.
Left – влево.
Background – фон.
center – центр
При помощи вот этих слов любой сайт можно изменить до узнаваемости. За размеры отвечают px, а за цвет-коды, которые можно найти, написав в поисковике «цвет код html».
Для изменения ширины страницы и заголовка редактируйте Functions.php и style.css.
Чтобы сделать хороший дизайн сайта вам понадобятся свои изображения. Возможно, фотошоп окажется сложным.
Тогда воспользуйтесь программами pain и Banner Maker Pro. При их помощи можно создать практически любые картинки.
Ищите их в интернете, закрашивайте ненужные места, накладывайте на них свои и так далее.
Все довольно просто, только нужно немного поэкспериментировать. Если возникнет желание, могу предоставить более подробную информацию.
Пишите в комментариях. Об других изменениях касающихся стандартного шаблона расскажу в следующих статьях.

