Добавление фонового рисунка на слайды
Изображения и рисунки
Обучение работе с PowerPoint
Изображения и рисунки
Изображения и рисунки
Добавление фонового рисунка
-
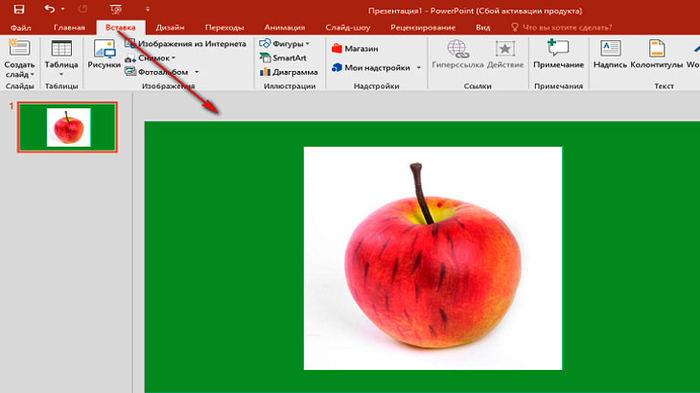
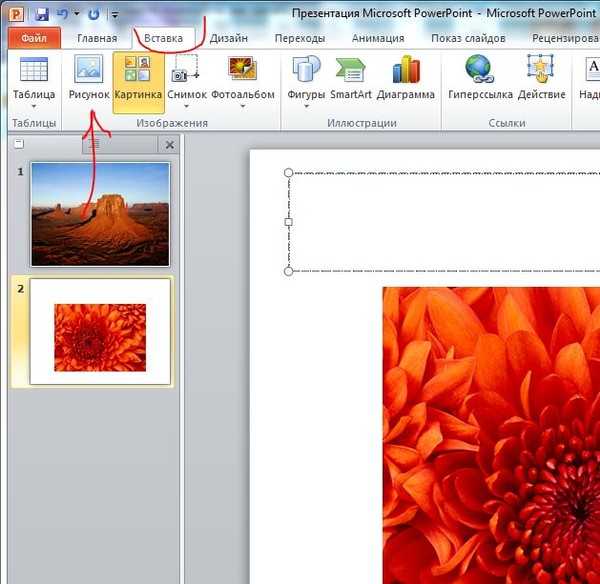
Добавление рисунков
Видео -
Форматирование изображений
Видео -
Добавление фонового рисунка
Видео -
Создание графического элемента SmartArt
Видео -
Группирование и разгруппирование объектов
-
Выравнивание и расположение объектов
Видео -
Перекрытие объектов
Видео -
Поворот или отражение объекта
Видео
Далее: Показ слайд-шоу
Проверьте, как это работает!
Вы можете добавить разные фоновые рисунки ко всем слайдам или же использовать один и тот же рисунок в качестве фона всей презентации.
Добавление фонового рисунка
-
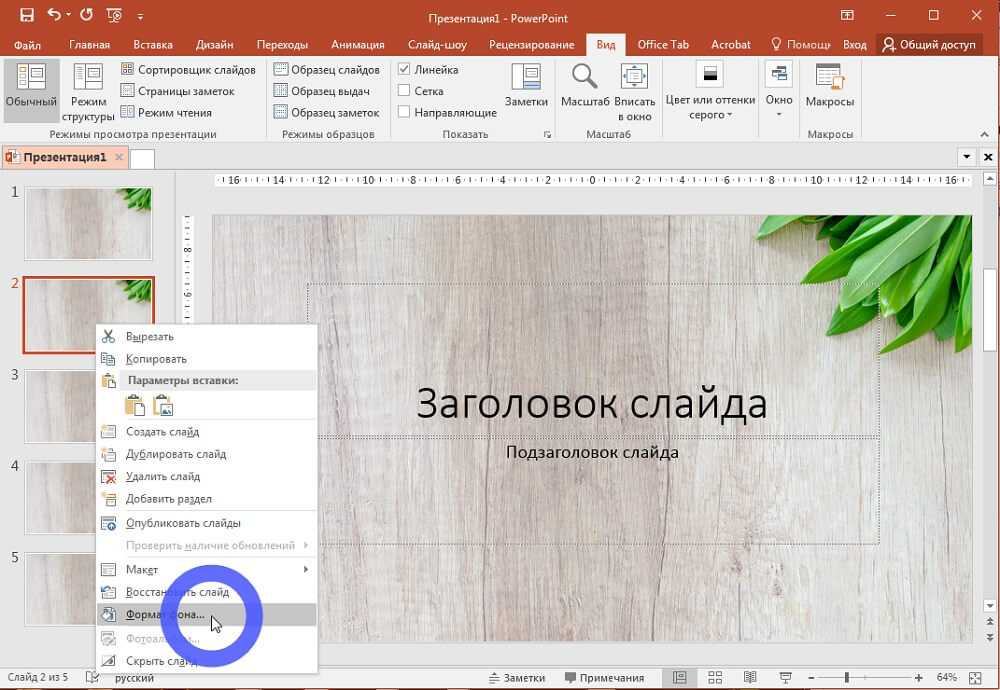
Выберите слайд, на который вы хотите добавить фоновый рисунок.
-
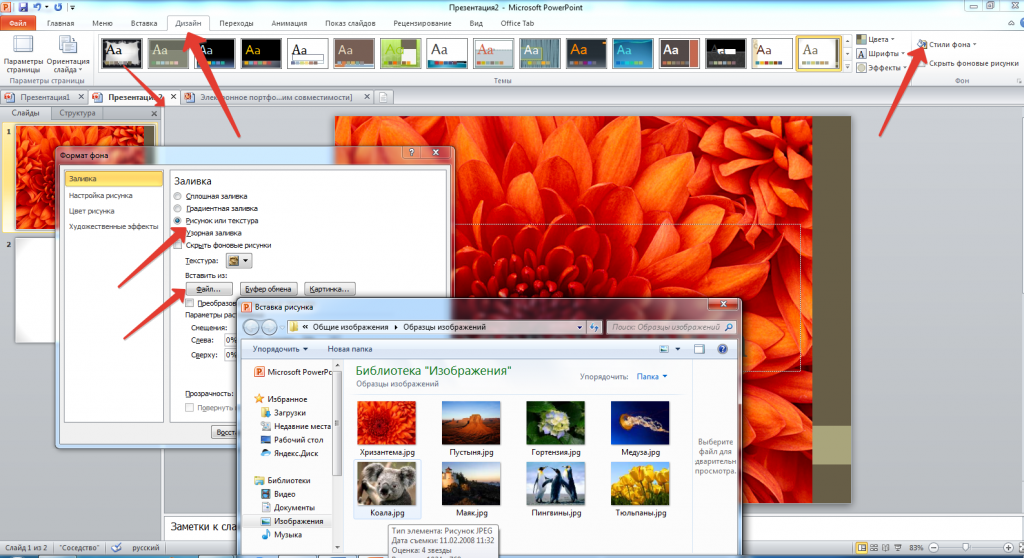
На вкладке Конструктор нажмите кнопку Формат фона.
-
В области Формат фона выберите пункт Рисунок или текстура.
-
Откройте вкладку Файл.
-
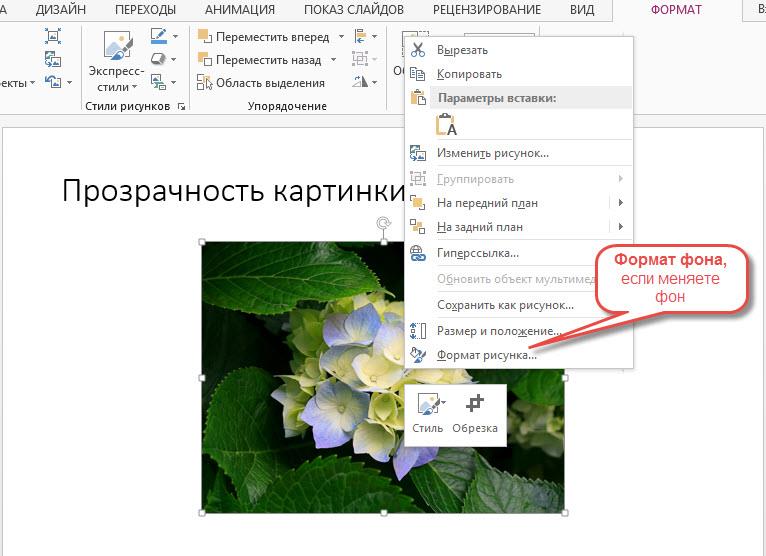
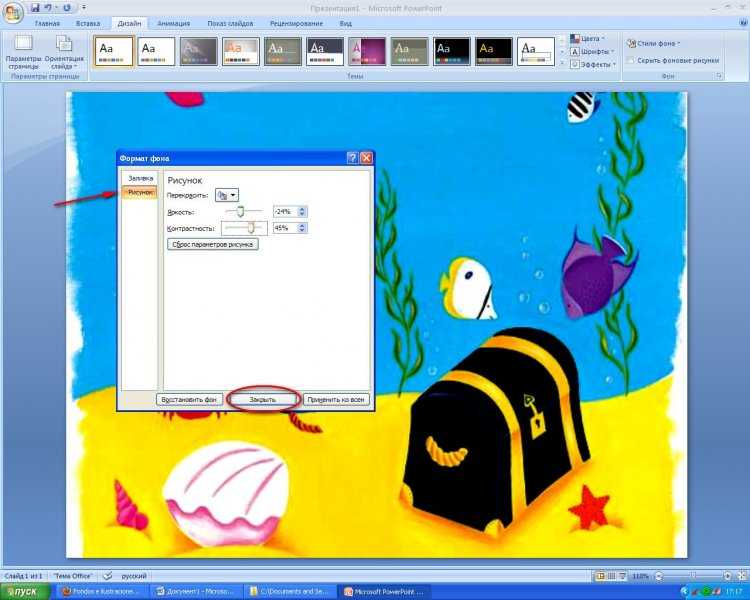
Измените фоновое изображение так, чтобы текст был виден и находился в нужном месте.
-
С помощью ползунка Прозрачность сделайте рисунок более светлым.
-
Для настройки положения рисунка можно использовать параметры смещения.

-
Чтобы повторить рисунок на слайде, щелкните Преобразовать рисунок в текстуру.
-
-
Если вы хотите, чтобы фоновый рисунок повторялся на всех слайдах, нажмите кнопку Применить ко всем.
В диалоговом окне Вставка рисунка щелкните нужное изображение и нажмите кнопку Вставить.
Примечание: PowerPoint изменяет размер изображения, чтобы заполнить весь фон слайда. Если общая форма изображения не совпадает с формой слайда, на который оно помещается, внешние части рисунка могут выйти за границы слайда и не будут видны.
Удаление фонового рисунка
-
Выберите слайд, с которого вы хотите удалить фоновый рисунок.
-
На вкладке Конструктор нажмите кнопку Формат фона.

-
Щелкните Сплошная заливка.
-
Щелкните стрелку рядом с кнопкой Цвет.
-
Выберите белый цвет.
-
Если вы хотите удалить фоновый рисунок со всех слайдов, нажмите кнопку Применить ко всем.
Хотите узнать больше?
Добавление фонового рисунка (или подложки) на слайды
Как сделать картинку фоном презентации
Опубликовано Дмитрий Романов — сб, 05/01/2019
картинки на странице разворачиваются на весь экран после нажатия
Конечно на просторах интернета Вы можете найти много шаблонов презентаций в которых уже будет присутствовать какое-то фоновое оформление.
в начало
Как выбрать фон презентации
Для каждого конкретного случая свои критерии выбора. Если вы готовите бизнес презентацию, то чаще всего вы ограничены рамками корпоративного шаблона, выполненного в строгом стиле. Если Ваша презентация призвана сопроводить ваше выступление на празднике, то яркость цветов и оттенков – лучший выбор. Независимо от контекста текст и фон должны быть эстетически сочетаемы, чтобы не отвлекать и не раздражать ваших слушателей. Также сочетание текста на фоне должно обеспечивать хорошую распознаваемость текста, чтобы никто из зрителей не напрягался. Детальнее о подборе цветов и их оттенков на слайдах читайте в статье настройка цвета в PowerPoint .
Также сочетание текста на фоне должно обеспечивать хорошую распознаваемость текста, чтобы никто из зрителей не напрягался. Детальнее о подборе цветов и их оттенков на слайдах читайте в статье настройка цвета в PowerPoint .
в начало
Как сделать картинку фоном презентации
Самый быстрый способ использовать картинку как фон:
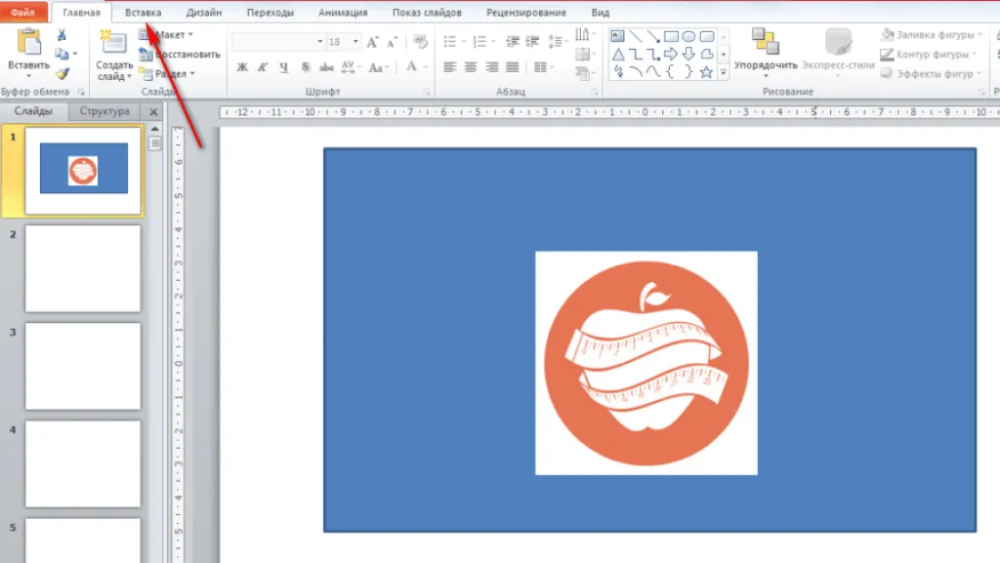
- Зайти на вкладку «Дизайн»
- Открыть панель «Формат Фона» одноименной кнопкой на ленте
- Выбрать чек бокс «Рисунок или текстура» в разделе «Заливка»
- Добавить рисунок из источника (либо файл на Вашем компьютере, либо картинка из интернета)
- Настроить параметры добавленной картинки (прозрачность, художественные эффекты, резкость, насыщенность и т.д.)
В итоге настроенный фон у вас будет на том слайде где вы делали все данные процедуры. Кнопкой «Применить ко всем» вы можете растиражировать настройки на все существующие и будущие слайды Ваше презентации
в начало
Как настроить фон презентации в «Образце Слайдов»
Приведенный выше способ хорош если у вас картинка-подложка с одинаковыми настройками будет использоваться только на одном слайде или же на всех сразу.
Если же вы планируете использовать в презентации разные стили фона, то стили лучше настроить через функционал управления шаблонами (образец слайдов) .
Поясняющую картинку смотрите в заголовке статьи.
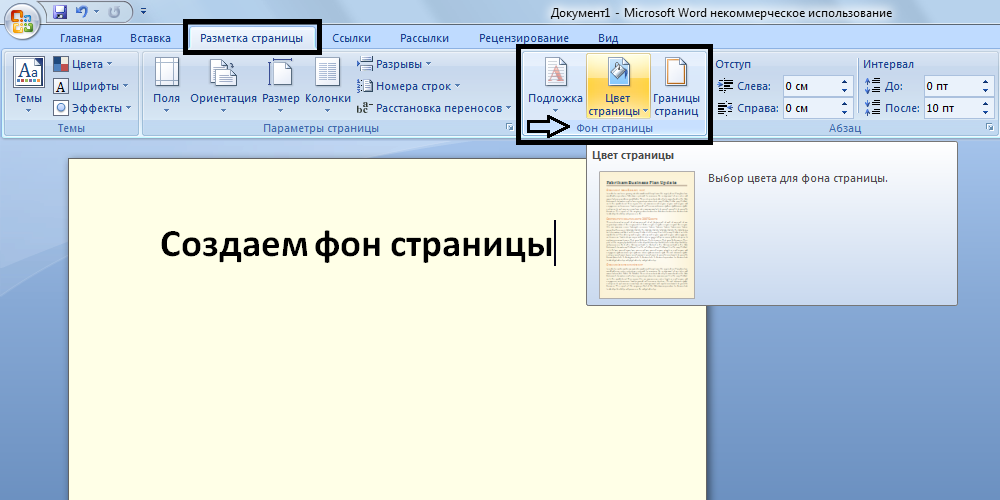
- Сначала переходим в
- Открываем «Стили Фона» > «Формат Фона»
- Выбираем селектор «Рисунок или текстура»
- Добавляем рисунок из имеющегося источника
Кнопка «Применить ко всем» в данном случае нам не нужна, т.к. она заливает фон на все макеты слайда, а нам нужно было только на один макет. Далее переходим в обычный режим, и применяем настроенный макет на те слайды, где он нам пригодится:
Примечание: теперь если нужно поменять настройки картинки, идем снова в образец слайдов, где настраиваем ее характеристики на макете. После сохранения настроек они сразу применятся на все слайды, где данный макет используется!
в начало
Материалы раздела
Как сделать фон в презентации
Сделать картинку фоном в презентации PowerPoint можно так: 1-й очень быстрый – с помощью кнопки «Формат Фона» (Format Background) на закладке ленты Дизайн (…
Настройка цвета в PowerPoint
Тут все что нужно знать о том, как настроить цвет в PowerPoint. Разберем теорию — так работает движок PowerPoint с цветом. Как выбираются стандартные цветовые…
Разберем теорию — так работает движок PowerPoint с цветом. Как выбираются стандартные цветовые…
Превратите любую фотографию в фон с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как легко превратить любую фотографию в интересный фон , используя пару основных инструментов выделения в Photoshop, которые, честно говоря, не служат никакой другой цели, кроме чем помочь нам создать этот эффект. Я говорю об инструменте «Выделение одной строки» и «Выделение одного столбца», которые по умолчанию прячутся за инструментом «Прямоугольное выделение» в палитре «Инструменты». Кажется, даже Adobe не считает их очень полезными, поскольку это два из немногих инструментов в палитре инструментов, с которыми не связано сочетание клавиш. Тем не менее, как мы увидим в этом уроке, когда дело доходит до создания простых фонов или обоев в Photoshop, эти два инструмента выбора трудно превзойти.
В конце урока мы увидим, как мы можем легко комбинировать наш недавно созданный фон с той же фотографией, из которой мы его создали, что дает нам хороший эффект, поскольку фон и фотография имеют одинаковые цвета.
Вы можете использовать эту технику, чтобы превратить любую фотографию в фон или обои. Сама фотография будет неузнаваема, когда вы закончите, поэтому не имеет значения, какую фотографию вы используете. Единственное, что вы можете принять во внимание, это то, насколько красочным вы хотите, чтобы ваш фон был. Чем красочнее фотография, тем красочнее фон.
Вот фото, которое я буду использовать:
Оригинальное фото.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
Как всегда, мы хотим избежать какой-либо работы с нашим исходным изображением, поэтому, прежде чем делать что-либо еще, нам нужно продублировать наш фоновый слой. Для этого используйте сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если я загляну в палитру «Слои», то увижу, что теперь у меня есть два слоя: фоновый слой внизу, который содержит мою исходную фотографию, и «Слой 1», который является копией фонового слоя над ним:
Если я загляну в палитру «Слои», то увижу, что теперь у меня есть два слоя: фоновый слой внизу, который содержит мою исходную фотографию, и «Слой 1», который является копией фонового слоя над ним:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Выберите инструмент выделения одного столбца
В палитре «Инструменты» щелкните и удерживайте указатель мыши на инструменте «Прямоугольная область». Через секунду или две появится всплывающее меню, показывающее вам все инструменты, которые скрываются за ним. Выберите инструмент выделения одного столбца в нижней части списка:
.Нажмите и удерживайте указатель мыши на инструменте «Прямоугольное выделение» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 3. Щелкните внутри изображения, чтобы выбрать один столбец пикселей
Инструмент «Выделение одного столбца» получил свое название из-за того, что он делает одну и только одну вещь — выбирает один столбец пикселей. Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните в любом месте изображения, и Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели над и под ним сверху вниз. Имейте в виду, что ваш выбор будет шириной всего в один пиксель, поэтому, если вы хотите, чтобы ваш фон содержал как можно больше разных цветов с фотографии, вам нужно щелкнуть область, которая имеет хороший набор цветов сверху и снизу. Это. Я собираюсь щелкнуть по правой стороне лица девушки (ее левой, нашей правой), что выделит довольно много разных цветов сверху вниз:
Щелкните внутри изображения с помощью инструмента «Выделение одного столбца», чтобы выделить весь столбец пикселей.
Шаг 4: Скопируйте выделение на новый слой
Теперь, когда у нас выделен один столбец пикселей, нам нужно скопировать его на новый слой. Мы можем использовать ту же комбинацию клавиш, которую мы использовали минуту назад, когда дублировали фоновый слой. Просто нажмите Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует столбец пикселей на новый слой над «Слоем 1»:
.
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выбранный столбец пикселей на новый слой.
Шаг 5. Растяните столбец по всему изображению с помощью свободного преобразования
Здесь мы делаем первую часть нашего фона. Мы возьмем этот единственный столбец пикселей и растянем его, чтобы заполнить все изображение. Для этого мы будем использовать команду Free Transform в Photoshop. Используйте сочетание клавиш Ctrl+T (Win)/Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг столбца пикселей. Затем просто подведите курсор мыши к столбцу, пока он не превратится в две маленькие стрелки, одна из которых указывает влево, а другая вправо. Щелкните мышью и перетащите столбец вправо. Вы увидите, что при перетаскивании столбец становится повторяющимся цветным узором:
Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до правой стороны фотографии. Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Затем переместите курсор мыши в левую часть поля «Свободное преобразование», а затем щелкните и перетащите узор через левую часть изображения:
Щелкните и перетащите столбец влево, пока все изображение не будет покрыто повторяющимся узором.
После того, как вы покрыли всю фотографию узором слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Теперь ваше изображение должно выглядеть примерно так:
Фотография теперь скрыта горизонтальным узором.
Первая часть нашей предыстории готова, и вы можете остановиться здесь, если хотите, но на следующей странице мы продолжим, чтобы сделать нашу предысторию еще более интересной.
Шаг 6. Скройте слой горизонтального узора
Мы собираемся повторить то, что мы только что сделали с помощью инструмента «Выделение одной колонки», но на этот раз мы собираемся использовать инструмент «Выделение одной строки», чтобы создать вертикальный узор. Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Прежде чем мы сможем это сделать, нам нужно скрыть наш горизонтальный шаблон, чтобы мы могли видеть, что мы делаем. Щелкните значок «Видимость слоя» (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы временно скрыть горизонтальный узор из поля зрения:
Щелкните значок видимости слоя (глазное яблоко) слева от «Слоя 2» в палитре «Слои», чтобы скрыть слой.
Глазное яблоко исчезнет, на его месте останется пустой квадрат, а в окне документа исчезнет горизонтальный узор, что позволит нам снова увидеть нашу фотографию.
Шаг 7. Выберите инструмент выделения одной строки
Щелкните инструмент «Выделение одного столбца» в палитре «Инструменты» и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, затем выберите инструмент «Выделение одного столбца» из списка:
Нажмите и удерживайте указатель мыши на инструменте «Выделение одного столбца» в палитре «Инструменты», затем выберите инструмент «Выделение одного столбца» во всплывающем меню.
Шаг 8: Выберите «Слой 1»
Мы собираемся использовать инструмент Single Row Marquee Tool, чтобы выделить всю строку пикселей, но прежде чем мы сможем это сделать, нам нужно выделить нашу фотографию. В настоящее время у нас выбран горизонтальный узор (хотя мы и скрыли его из поля зрения). Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать фотографию.
Шаг 9. Нажмите внутри изображения, чтобы выбрать один ряд пикселей
Как и в случае с инструментом «Выделение одного столбца», щелкните в любом месте изображения, чтобы выбрать один ряд пикселей.
Photoshop выберет конкретный пиксель, на который вы нажали, а также все остальные пиксели в этой строке слева направо. Опять же, имейте в виду, что ваш выбор будет иметь высоту всего 1 пиксель, поэтому, если вы хотите, чтобы ваш фон был как можно более красочным, вам нужно щелкнуть область, которая даст вам хороший набор цветов слева направо. Правильно. Я нажму девушке на лоб:
Правильно. Я нажму девушке на лоб:
Щелкните внутри изображения с помощью инструмента «Выделение одной строки», чтобы выделить всю строку пикселей.
Шаг 10: Скопируйте выделение на новый слой
Выделив наш ряд пикселей, нажмите Ctrl+J (Win)/Command+J (Mac), чтобы скопировать выделение на новый слой, который появится между «Слоем 1» и слоем с горизонтальным узором в палитре «Слои»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: Растяните строку по всему изображению с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле «Свободное преобразование» и маркеры, затем переместите указатель мыши чуть выше строки, пока курсор не изменится на две стрелки, одна из которых направлена вверх, а другой направленный вниз. Щелкните мышью и перетащите столбец вверх к верхней части изображения. Как и прежде, при перетаскивании строка станет повторяющимся шаблоном:
.
Нажмите и перетащите строку пикселей вверх, чтобы создать повторяющийся узор.
Продолжайте перетаскивать узор, пока не дойдете до верхней части фотографии. Затем перетащите нижнюю часть строки пикселей вниз к нижней части фотографии, пока вся фотография не будет покрыта узором. Нажмите Enter (Win)/Return (Mac), чтобы принять трансформацию и выйти из команды Free Transform. Теперь ваше изображение должно выглядеть примерно так:
Теперь фотография скрыта за повторяющимся вертикальным узором.
На данный момент кажется, что все, что мы сделали, это заменили наш первоначальный горизонтальный узор вертикальным узором, но что мы собираемся сделать дальше, так это рассмотреть несколько разных способов смешивания двух узоров вместе!
Шаг 12: снова включите слой горизонтального узора
Теперь, когда у нас есть два узора, давайте рассмотрим несколько простых способов их смешивания для создания интересного фона. Во-первых, нам нужно снова включить наш слой с горизонтальным узором, поэтому щелкните внутри маленького пустого квадрата слева от «Слоя 2» в палитре «Слои», что вернет значок глазного яблока и сделает слой видимым внутри документа. окно еще раз:
окно еще раз:
Щелкните значок «Видимость слоя» для «Слоя 2», чтобы снова включить слой в окне документа.
Шаг 13: Выберите слой горизонтального узора
Нам также нужно выделить слой горизонтального узора, и простое повторное отображение слоя не приводит к его выделению. Нам нужно нажать на слой в палитре слоев, чтобы выбрать его:
Нажмите «Слой 2» в палитре «Слои», чтобы выбрать его.
Теперь, когда оба наших узора видны, давайте посмотрим, как мы можем легко смешать их вместе.
Вариант 1: Уменьшите непрозрачность «Слоя 2»
Один из способов быстро и легко смешать два узора вместе — просто уменьшить непрозрачность слоя горизонтального узора. Выбрав «Слой 2», перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя до 50%:
.Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вы можете отрегулировать значение непрозрачности по своему вкусу, чтобы точно настроить эффект, но вот мой фон после смешивания двух узоров вместе путем снижения непрозрачности верхнего слоя:
Уменьшите непрозрачность «Слоя 2» до 50%, чтобы смешать два узора вместе.
Вариант 2: изменить режим наложения «Слой 2»
Еще один способ легко смешать два шаблона вместе — использовать режимы наложения слоев. Во-первых, я собираюсь установить непрозрачность «Слоя 2» обратно на 100%. Затем я изменю режим наложения слоя, перейдя к параметру режима наложения в верхнем левом углу палитры «Слои» (прямо напротив параметра «Непрозрачность»), щелкнув стрелку, указывающую вниз, справа от слова. «Обычный» и выберите другой режим наложения из раскрывающегося списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил режим наложения «Слой 2» на «Умножение»: 9.0003
Изменение режима наложения «Слой 2» с «Обычный» на «Умножение».
Режим наложения «Умножение» является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот эффект фона, который я получаю с его помощью. Фон теперь выглядит темнее, чем раньше, с более насыщенными цветами:
Фоновый эффект, созданный с помощью режима наложения «Умножение».
Вот еще один вариант фонового эффекта, на этот раз с использованием комбинации режима наложения и опций непрозрачности. Я изменил режим наложения на Hard Light и снизил непрозрачность до 50%:
Комбинируйте режим наложения и параметры непрозрачности, чтобы получить еще больше возможностей.
Вот мой новый фоновый эффект:
Фоновый эффект, созданный изменением режима наложения «Слой 2» на «Жесткий свет» и снижением непрозрачности до 50%.
Опять же, попробуйте каждый из режимов наложения и следите за своим изображением в окне документа, чтобы увидеть, какой эффект дает каждый режим наложения.
Вариант 3: использование маски слоя
Давайте рассмотрим третий способ совмещения двух узоров. На этот раз мы будем использовать маску слоя. Во-первых, я верну режим наложения слоя «Слой 2» на «Нормальный» и снова увеличу непрозрачность до 100%. Затем, чтобы добавить маску слоя к «Слою 2», я щелкну значок «Маска слоя» в нижней части палитры «Слои». В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, то увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:
В окне документа ничего не произойдет, но если мы посмотрим на палитру слоев, то увидим миниатюру маски слоя справа от миниатюры предварительного просмотра для «Слоя 2»:
Щелчок по значку маски слоя в нижней части палитры слоев добавляет миниатюру маски слоя справа от миниатюры предварительного просмотра слоя 2.
С добавленной маской слоя выберите инструмент «Градиент» в палитре «Инструменты» или нажмите букву G, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), в любом месте изображения и выберите градиент от черного к белому в появившемся окне выбора градиента:
«Щелкните правой кнопкой мыши» (Win)/«Control-click» (Mac) внутри документа и выберите градиент «от черного к белому».
Давайте воспользуемся маской слоя, чтобы узоры переходили друг в друга по диагонали. Щелкните инструментом «Градиент» где-нибудь вверху в левом верхнем углу изображения, затем перетащите указатель мыши вниз в правый нижний угол:
.
Щелкните в левом верхнем углу изображения с помощью инструмента «Градиент» и перетащите его в правый нижний угол.
Отпустите кнопку мыши, и Photoshop добавит маску слоя, смешивая два узора сверху слева вниз и снизу справа:
Теперь два узора постепенно смешиваются друг с другом, начиная с левого верхнего угла и заканчивая правым нижним.
Теперь, когда мы создали наш фоновый эффект, давайте добавим его к той же фотографии, из которой мы его создали! Эта часть, конечно, необязательна, но если вы хотите продолжить, вот как это сделать.
Шаг 1. Переместите слой с фотографией в верхнюю часть палитры слоев
В настоящее время наш фон находится перед нашей фотографией, что на самом деле не так, как вы ожидаете от фона быть. Нам нужно переместить нашу фотографию перед фоном, что означает, что нам нужно переместить слой фотографии над двумя слоями с узором в палитре слоев. Наша фотография находится на «Слое 1», поэтому нажмите «Слой 1» в палитре «Слои», чтобы выбрать его:
Выберите фотографию, щелкнув «Слой 1» в палитре «Слои».
Вот быстрое сочетание клавиш для перемещения слоя непосредственно на вершину стека слоев. Выбрав слой, просто нажмите Shift+Ctrl+] (Win) / Shift+Command+] (Mac).
Photoshop переместит слой выше всех остальных и переместит его прямо в верхнюю часть палитры слоев:
Нажмите «Shift+Ctrl+]» (Win) / «Shift+Command+]» (Mac), чтобы перейти «Слой 1» прямо в верхнюю часть палитры «Слои».
Теперь фотография снова становится видимой в окне документа.
Шаг 2: Измените размер фотографии с помощью Free Transform
Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать команду Photoshop Free Transform, на этот раз вокруг фотографии. Удерживая нажатой клавишу Shift+Alt (Win) / Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы уменьшить размер фотографии и открыть фон позади нее. Удерживание клавиши «Shift» ограничивает пропорции ширины и высоты фотографии при перетаскивании, а удерживание «Alt / Option» указывает Photoshop изменить размер фотографии от ее центра:
Удерживая нажатой клавишу «Shift+Alt» (Win) / «Shift+Option» (Mac), перетащите любой из угловых маркеров Free Transform к центру, чтобы уменьшить размер фотографии.
Нажмите Enter (Win) / Return (Mac), когда вас устроит размер вашей фотографии, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Вариант 3: добавление тени
Чтобы завершить эффект, я добавлю тень к своей фотографии, чтобы она немного больше выделялась на фоне. Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Тень» в появившемся списке стилей слоя:
Выберите «Тень» из списка стилей слоя в палитре «Слои».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены параметры «Тень» в среднем столбце. Измените угол тени на 120 ° и уменьшите непрозрачность примерно до 60%:
.Уменьшите непрозрачность тени до 60% и измените угол на 120°.
Нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы выйти из него, и на этом мы закончили! Вот, после добавления тени к моему фото, окончательный результат:
Окончательный результат.
И вот оно! Вот как превратить любую фотографию в интересный фон с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавить белый фон к фото онлайн в 1 клик
Добавить белый фон к фото онлайн в 1 клик | FotorБыстрое создание белого фона для фотографий
Белый фон — один из самых популярных и универсальных фонов. С Fotor вы можете быстро и легко добавить белый фон к фотографиям. Просто загрузите свою фотографию, и Fotor автоматически удалите фон вашей фотографии и сделайте его прозрачным в одно мгновение. После этого вы можете добавить белый цвет к фону одним щелчком мыши. Весь процесс занимает всего несколько секунд — это так просто, как кажется.
С Fotor вы можете быстро и легко добавить белый фон к фотографиям. Просто загрузите свою фотографию, и Fotor автоматически удалите фон вашей фотографии и сделайте его прозрачным в одно мгновение. После этого вы можете добавить белый цвет к фону одним щелчком мыши. Весь процесс занимает всего несколько секунд — это так просто, как кажется.
Добавить белый фон сейчас
Изменить фон фотографии на белый с высоким качеством
Изменение фона на белый вокруг мелких объектов, таких как волосы, мех или трава, может быть сложной задачей. Но с Fotor вы всегда получите идеальный, безупречный результат, каким бы сложным ни был фон. Кроме того, вы можете дополнительно настроить фотографию с помощью удобных инструментов для редактирования фотографий. Добавьте белый фон для ваших фотографий, чтобы сделать его популярным.
Добавить белый фон сейчас
Добавить белый фон к изображениям профиля
Нужно сделать изображение профиля с чисто белым фоном? Мы вас прикрыли. Всего за несколько быстрых щелчков вы можете изменить цвет фона изображения вашего профиля на белый с четкими краями. В кратчайшие сроки вы получите профессиональное изображение профиля для использования на своей странице в LinkedIn, резюме, удостоверении личности и многом другом.
Всего за несколько быстрых щелчков вы можете изменить цвет фона изображения вашего профиля на белый с четкими краями. В кратчайшие сроки вы получите профессиональное изображение профиля для использования на своей странице в LinkedIn, резюме, удостоверении личности и многом другом.
Добавьте белый фон
Добавьте белый фон к фотографиям вашего продукта
Использование простого белого фона на изображении продукта — отличный способ выделить ваш продукт. Это также может быть отличным способом заставить потенциальных покупателей сосредоточиться на самом продукте. Теперь вам больше не нужно нанимать профессионала, чтобы изменить фон на белый для вас. С помощью Fotor это можно сделать за считанные секунды. Даже лучше? Fotor предоставляет вам профессиональный набор инструментов для редактирования фотографий. Вы можете легко добавлять тени к продуктам, регулировать освещение, улучшать цвета и многое другое, чтобы ваш продукт выглядел наилучшим образом.
Добавьте белый фон прямо сейчас
Бесплатное приложение для создания белого фона на лету
Используйте приложение Fotor для редактирования фотографий , чтобы изменить фон фотографии на белый на ходу. Он доступен БЕСПЛАТНО для устройств iOS и Android. Вы можете использовать его для создания потрясающих фотографий в любое время и в любом месте. Загрузите приложение Fotor прямо сейчас и испытайте невероятно простой способ редактирования фотографий.
Добавить белый фон
Как добавить белый фон к фотографии?
- Вы можете мгновенно добавить белый фон к любой фотографии с помощью Fotor. Во-первых, нажмите кнопку «Добавить белый фон сейчас» и загрузите или перетащите изображение, которое хотите отредактировать.
- Затем найдите «Настроить» и щелкните инструмент «Удалить фон». Вы даже можете выбрать «Общий вырез» или «Портретный вырез» в соответствии с вашими потребностями.