Как сделать картинку ссылкой Вконтакте
Информация обновлена:
3 мая 2022
Время на чтение:
4 минуты
478
Содержание
- Как сделать картинку ссылкой на компьютере
- Как сделать картинку ссылкой по шаблону
- Как сделать картинку ссылкой в ВК на телефоне
Яркие картинки сразу приковывают внимание пользователей. Иногда нажимая на них, сразу переносимся на какой-либо сайт или в группу. Сейчас речь пойдёт о том так как же сделать картинку доступной ссылкой.
Как сделать картинку ссылкой на компьютере
Подробная инструкция для полной версии:
- Открываем свою страницу ВК и стену и создаем новый пост.
Создаем новый пост в ВК
- Копируем адрес нужной нам ссылки и вставляем её в свободное поле.
Вставляем ссылку в новый пост
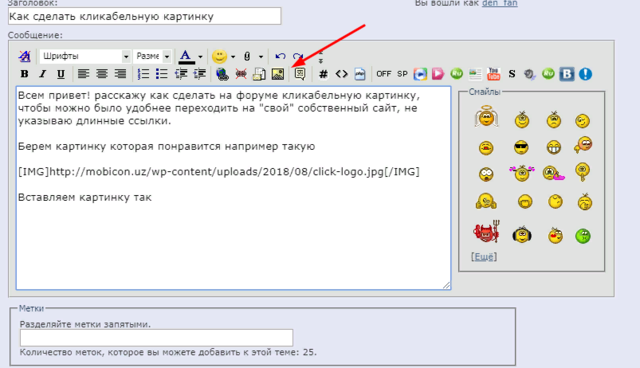
- Нажимаем на иконку фотоаппарата.

Окно для выбора файла для загрузки в ВК
- Выбираем любую картинку, подходящую условиями по размеру.
Выбираем область отображения картинки
- Нажимаем сохранить.
- Удаляем первоначальную ссылку как показано на скриншоте.
Удаляем ссылку из поста ВК
- Сохраняем и отправляем это себе на стену.
Данная картинка и будет действующей ссылкой, которую увидят все ваши друзья у себя в новостях.
Яркие картинки в постах помогают раскручивать группу Вконтакте.
Как сделать картинку ссылкой по шаблону
Существует еще один способ как можно превратить изображение в гиперссылку, он более быстрый, но сложнее, чем предыдущий.
Для этого мы возьмём специальный шаблон гиперссылки :
https://vk.com/share.php?url=Ссылка&title=Вашзаголовок&image=Ссылка на вашукартинку&noparse=true&description=Вашеописание
Сейчас разберёмся, зачем это нужно.
- Берём ссылку на любое изображение из яндекса или гугла и вставляем в этот шаблон.
Копируем ссылку на картинку из яндекса
- Вместо русских букв в шаблоне вписываем свои данные, это поможет друзьям быстрее сориентироваться в вашей гиперссылке. Но можно и не вписывать. https://vk.com/share.php?url= https://yandex.ru/collections/card/58d7fe84b47883c91ffbca7c/&title=ВашЗаголовок&image=Ссылка на вашукартинку&noparse=true&description=ВашеОписание
- Добавляем в строку любого браузера, нажимаем поиск, и вот получается:
Готовый сниппет ВК из шаблона
- Отправляем, и видим, гиперссылка оказалась на вашей страничке ВК. Пользуемся на здоровье.
Как сделать картинку ссылкой в ВК на телефоне
Если вам очень нужно сделать эту операцию на телефоне тогда делайте так:
- Зайдите в мобильную версию ВК на телефоне по ссылке m.vk.com
- Под меню внизу нажмите на ссылку Версия для компьютера
Версия для компьютера Вконтакте
- Дальше действия как для компьютера, которые я описывала выше.

Фото
Помогла статья? Поставьте оценку
0 / 5. 0
Как сделать картинку ссылкой в ВК – Pro ВКонтакте
На чтение 4 мин Просмотров 938 Опубликовано
Сегодня мы расскажем вам как можно сделать любую картинку, фотографию или изображение в социальной сети ВКонтакте ссылкой, расскажем для чего это нужно, приведем простые требования к размещаемым изображениям и предоставим наглядную пошаговую инструкцию со скриншотами и списками действий.
Мы очень стараемся подбирая и редактируя материал для вас, пожалуйста оставьте нам свой комментарий под этой статьей, мы будем вам очень признательны.
Содержание
- Как сделать картинку с ссылкой в Вконтакте?
- Способ первый.
 Как сделать картинку ссылкой в вк
Как сделать картинку ссылкой в вк - Способ второй.Как сделать картинку ссылкой в вк
Во Вконтакте существует огромное количество функций, некоторые из которых используется редко, но от этого не менее полезны. Например, можно прикрепить к изображению прямую ссылку на сторонний сайт.
Зачем это делать?
- Во-первых, это удобно. Для того, чтобы перейти на сайт, достаточно будет нажать на изображение – и он сам откроется. Пользователям нравятся простые процессы – больше людей будет переходить по ссылке, и число посетителей сайта увеличится.
- Во-вторых, это компактно. Отведите запись для действительно важной информации, а ссылку прикрепите к изображению. Так вы сохраняете место и лишние символы для текста.
- В третьих, это эстетично. Выглядит опрятно, и изображение можно подобрать к тематике сайта – так пользователь будет примерно представлять, как он выглядит и о чем он. Например, если это сайт салона красоты, прикрепите картинку с уходовой или декоративной косметикой.

Существует два способа, как сделать изображение прямой ссылкой на сайт.
Способ первый. Как сделать картинку ссылкой в вк
- 1. В одной вкладке страницу Вконтакте, на которой нам нужно сделать запись.
- 2. В другой вкладке открываем сайт, у которого нам нужно скопировать ссылку
- 3. Возвращаемся на вкладку Вконтакте и в запись вставляем ссылку
Если ссылка слишком длинная и сложная, ее можно превратить в короткую и простую и сократить прямо во Вконтакте:
- Откройте новую вкладку
- Введите в адресной строке vk.com/cc или vk.cc
- Вставьте ссылку
- Нажмите «Сократить»
Такие ссылки гораздо удобнее использовать и их даже можно запомнить, если вы часто ей пользуйтесь
Далее появляется окошко с автоматически подобранным изображением.
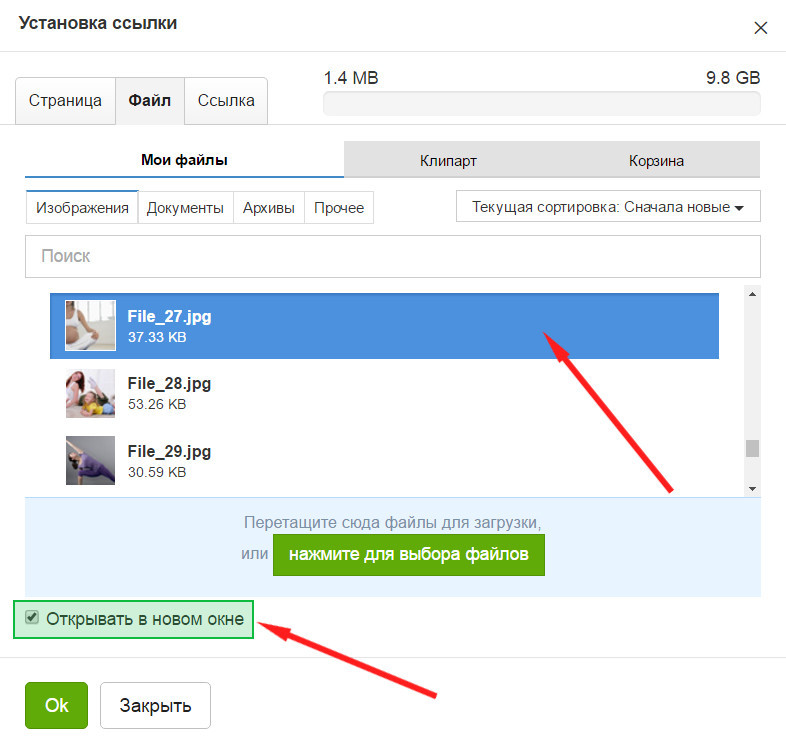
Наводим курсор на окошко и нажимаем на «Выбрать фотографию» в левом верхнем углу окошка.
Загружаем фотографию с компьютера.
К изображению присутствуют некоторые требования:
- Рекомендованный размер – 537х240 пикселей
- Допустимы форматы JPG, GIF и PNG.
В качестве примера использована первая статья по запросу «Как приготовить борщ». Статья используется в образовательных целях и не является рекламой.
Удаляем текстовую ссылку из записи. При этом изображение с прикрепленной ссылкой останется.
По умолчанию после публикации в качестве текста публикации выступает заголовок ссылки которую вы прикрепили. Для того, что бы изменить текст:
- Наводим курсор на стрелку в правом верхнем углу публикации
- Нажимаем «Редактировать»
Далее пишем нужный текст.
Способ второй.Как сделать картинку ссылкой в вк
Он сложнее, чем первый. Для него нам понадобится специальный url:
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка
- https://vk.
com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description= Описание
- Копируем url
- Вместо слова «Ссылка» вставляем ссылку на нужный нам сайт
- Вместо слова «Заголовок» вставляем текст заголовка, который будет отображаться рядом с изображением. Если он вам не нужен, просто удалите «Заголовок»
- Вместо словосочетания «Ссылка на картинку» вставляем ссылку на изображение, которое нам нужно вставить. Проще всего это сделать если вы скачиваете изображение с просторов интернета. Не забудьте, что вы можете сократить ссылку по инструкции выше.
- Вместо слова «Описание» можете добавить любой текст.
- Вставьте получившуюся ссылку в адресную строку.
В качестве примера возьмем Яндекс:
https://vk.
com/share.php?url=https://yandex.ru/&title=Найдется &image=vk.cc/axCKV9
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется все&image=vk.cc/axCKV9&noparse=true&description=Лучший поисковик
После открывается окно, где мы должны выбрать, где опубликовать запись и как ее подписать:
Результат выглядит так:
Быстрее, конечно, использовать первый способ, но в целом они оба работают и отлично подходят для оформления записей, на которые будет приятно смотреть.
Оцените автора
Как превратить изображение в ссылку URL на вашем устройстве
Мария Пенгу
В наши дни неудивительно, что изображения привлекают наибольшее внимание потенциальных потребителей. Таким образом, для любого бизнеса крайне важно делиться любимыми фотографиями со своей аудиторией в социальных сетях, блогах и других соответствующих маркетинговых каналах.
Но знаете ли вы, как превратить изображение в URL-ссылку? Продолжайте читать, чтобы понять, как это сделать на ПК и iPhone, и почему компаниям следует принять эту простую, но значимую стратегию для увеличения трафика.
Ключевые моменты
- Зачем превращать изображение в ссылку
- Как превратить изображение в ссылку с помощью HTML
- Как превратить изображение в URL-ссылку на компьютере
- Как превратить изображение в ссылку URL-ссылка на iPhone
- Наша еда на вынос
Зачем превращать изображение в ссылку?
Если у вас есть веб-сайт или блог, вы можете использовать изображение в качестве кнопки, которую посетители могут щелкнуть, чтобы перейти на вашу домашнюю страницу или на определенную страницу вашего сайта. Кроме того, изображения можно использовать в качестве ссылок в подписях электронной почты или сообщениях в социальных сетях. Более того, это отличный способ продвинуть свой сайт или блог и увеличить посещаемость. Вот лишь некоторые из наиболее значимых причин для преобразования изображения в URL-адрес.
Кроме того, изображения можно использовать в качестве ссылок в подписях электронной почты или сообщениях в социальных сетях. Более того, это отличный способ продвинуть свой сайт или блог и увеличить посещаемость. Вот лишь некоторые из наиболее значимых причин для преобразования изображения в URL-адрес.
Увеличенная кликабельная область
Преобразование изображения в ссылку может облегчить переход по вашей ссылке. Например, если у вас есть небольшая картинка, на которую вы хотите, чтобы люди нажимали, преобразование изображения в URL-адрес даст им большую область для нажатия.
Легко поделиться своим контентом
Поиск новых продуктов или услуг может быть намного проще, если вы поделитесь своим контентом с другими. Как упоминалось ранее, включение URL-адреса в подпись электронной почты или ссылки на статью в социальных сетях может быть более чем полезным.
Увеличение трафика и потенциальных клиентов
В то время как 43% людей просматривают только сообщения в блоге , использование изображений в качестве ссылок — отличный способ увеличить трафик и привести на ваш веб-сайт или блог. Когда люди нажимают на изображение, они переходят прямо на ваш веб-сайт, что в результате побуждает к действию.
Когда люди нажимают на изображение, они переходят прямо на ваш веб-сайт, что в результате побуждает к действию.
Как превратить изображение в ссылку с помощью HTML
Код для создания URL-адреса изображения на самом деле довольно прост. Во-первых, вам нужно будет найти изображение, которое вы хотите использовать, и скопировать URL-адрес. Затем вам нужно будет открыть HTML-код вашего веб-сайта или блога.
Например, если вы используете WordPress, это можно сделать, перейдя на вкладку Внешний вид и нажав Редактор . Открыв HTML-код, найдите место, куда вы хотите вставить ссылку на изображение. На последнем шаге необходимо ввести следующий код:
Замените URL-адрес изображения на ссылку, которую вы хотите использовать. На этом этапе, когда кто-то нажимает на изображение, он будет перенаправлен на указанный URL-адрес.
Как превратить изображение в URL-ссылку на компьютере
Создание URL-адреса из изображения может сильно различаться в зависимости от используемого устройства. Выполните следующие простые шаги, чтобы узнать, как создать ссылку на компьютере:
Выполните следующие простые шаги, чтобы узнать, как создать ссылку на компьютере:
- Откройте HTML-файл в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте код вокруг изображения URL:
Как превратить изображение в URL-ссылку на iPhone
В то время как описанные выше шаги показали вам, как превратить изображение в URL-ссылку на компьютере, теперь вы узнаете, как сделать то же самое на своем iPhone.
- Найдите изображение, которое вы хотите использовать в качестве ссылки. Вы можете использовать изображение с вашего сайта или блога. Кроме того, вы можете найти изображение в Интернете.
- Нажмите на изображение и удерживайте кнопку мыши
- Выделить Копировать
- Открыть файл HTML в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте следующий код вокруг URL-адреса изображения:
Изображения в качестве URL-ссылок: наш вывод
Преобразование изображения в URL-ссылку — отличный способ сделать ваш веб-сайт более удобным для пользователя, а также улучшить SEO. Следуя простым шагам, описанным в этом посте, вы можете легко создавать ссылки для всех изображений на своем веб-сайте.
Следуя простым шагам, описанным в этом посте, вы можете легко создавать ссылки для всех изображений на своем веб-сайте.
Часто задаваемые вопросы
Как найти URL-адрес изображения на веб-сайте?
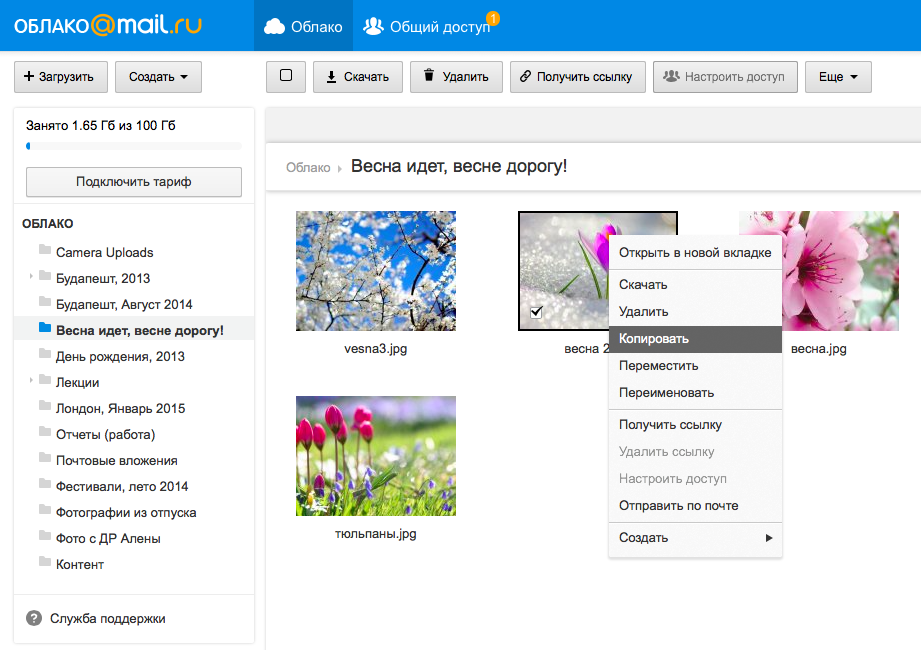
Чтобы найти URL-адрес изображения на веб-сайте, щелкните изображение правой кнопкой мыши и выберите Копировать ссылку на изображение. Таким образом можно поделиться URL-адресом в социальных сетях, электронной почте и на других платформах или открыть его в новой вкладке, чтобы сохранить изображение.
Могу ли я превратить любое изображение в ссылку?
Каждое изображение, загруженное в Интернет, можно превратить в URL-адрес. Однако имейте в виду, что не все изображения подходят для использования в качестве ссылок. Например, если у вас есть маленькое изображение, людям может быть трудно щелкнуть по нему. Кроме того, некоторые изображения могут не подходить для ссылки на ваш веб-сайт или блог (например, изображение продукта, который вы продаете).
Как добавить ссылку на изображение в Gmail
Вот полезный трюк Gmail , чтобы украсить ваши электронные письма: использование изображений в качестве ссылок. Таким образом, получатели могут щелкнуть изображение напрямую, независимо от того, есть на нем слова или нет.
Например, предположим, что вы составляете электронное письмо и хотите использовать это изображение купона в качестве гиперссылки :
Наш интерактивный купон в электронном письме.Есть два метода, которые я продемонстрирую ниже: простой подход непрофессионала и подход программиста.
Простой способ сделать гиперссылку на изображение
Вот как можно легко сделать изображение ссылкой:
1. Поместите изображение в свою электронную почту Gmail, как обычно.
2. Затем выберите изображение. Вы можете сделать это, нажав и удерживая справа от него, затем перетащив курсор влево, пока изображение не станет синим. Если изображение синее, это означает, что оно выбрано. Не просто нажмите на изображение, чтобы выбрать его. Это не сработает. Вы должны провести мышью по нему, чтобы выбрать его.
Затем выберите изображение. Вы можете сделать это, нажав и удерживая справа от него, затем перетащив курсор влево, пока изображение не станет синим. Если изображение синее, это означает, что оно выбрано. Не просто нажмите на изображение, чтобы выбрать его. Это не сработает. Вы должны провести мышью по нему, чтобы выбрать его.
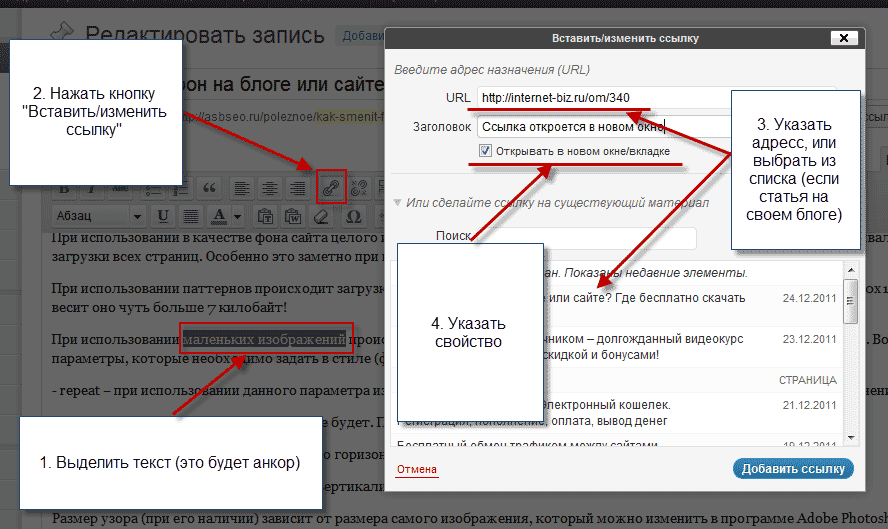
3. Щелкните значок ссылки в нижней части окна «Написать». Под изображением появится маленькое окошко с возможностью изменить или удалить ссылку. Нажмите «изменить».
Выбор веб-ссылки для этого изображения.4. Введите веб-адрес, на который вы хотите связать изображение.
Ввод веб-адреса.5. Затем нажмите кнопку OK.
Необходимо подтвердить, что вы разместили ссылку на изображение там, где вы намеревались его связать. Это важно, потому что проще создать новую ссылку, чем связать изображение, потому что иногда изображение выглядит так, как будто оно выбрано, хотя на самом деле это не так. Чтобы убедиться, что вы правильно связали изображение, просто нажмите на изображение, после чего отобразится URL-адрес с опцией «изменить». Вы должны увидеть веб-адрес, на который вы хотите связать изображение, отображаемый под изображением после слов «Перейти по ссылке». Если это неправильно, просто повторите шаги, описанные выше, убедившись, что на этот раз вы точно выбрали изображение.
Чтобы убедиться, что вы правильно связали изображение, просто нажмите на изображение, после чего отобразится URL-адрес с опцией «изменить». Вы должны увидеть веб-адрес, на который вы хотите связать изображение, отображаемый под изображением после слов «Перейти по ссылке». Если это неправильно, просто повторите шаги, описанные выше, убедившись, что на этот раз вы точно выбрали изображение.
Проверка правильности ссылки нажатием на изображение.
Путь программиста
Если вы программист и знаете HTML, вы, вероятно, сможете сократить процесс на несколько секунд. Но вам должно быть удобно пользоваться инструментами разработчика Chrome и добавлять тег «a href», чтобы добавить гиперссылку к изображению.
1. Просмотрите изображение, чтобы запустить инструменты разработчика Chrome.
2. Поднимите HTML для изображения.
3. Выберите вариант редактирования HTML и добавьте тег «a href».
4. Не забудьте добавить закрывающий тег «а»:
5. Выйдите, ссылка создана.
И, наконец, проверьте ссылку, щелкнув изображение один раз:
Заключение
Вот и все! Когда ваши получатели нажмут на купон, откроется новая вкладка с местоположением, на которое вы ссылаетесь. Конечно, теперь вы можете разослать свое купонное предложение всем своим клиентам до , используя электронную таблицу Google Sheets вместе с GMass.
Готовы отправлять более качественные электронные письма и сэкономить массу времени?
GMass — это единственный инструмент для маркетинговых электронных писем, холодных электронных писем и слияния — все внутри Gmail. Тонны мощности, но прост в освоении и использовании.
ПОПРОБУЙТЕ GMASS БЕСПЛАТНО
Скачать расширение Chrome — 30 секунд!
Кредитная карта не требуется
Аджай Гоэл
Аджай является основателем GMass и занимается разработкой программного обеспечения для отправки электронной почты в течение 20 лет.



 Как сделать картинку ссылкой в вк
Как сделать картинку ссылкой в вк
 com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description= Описание
com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description= Описание