Фото для сайта — как подготовить изображение в Фотошопе и вставить картинку на сайт
Обновлено 30 сентября 2021 Просмотров: 75 481 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
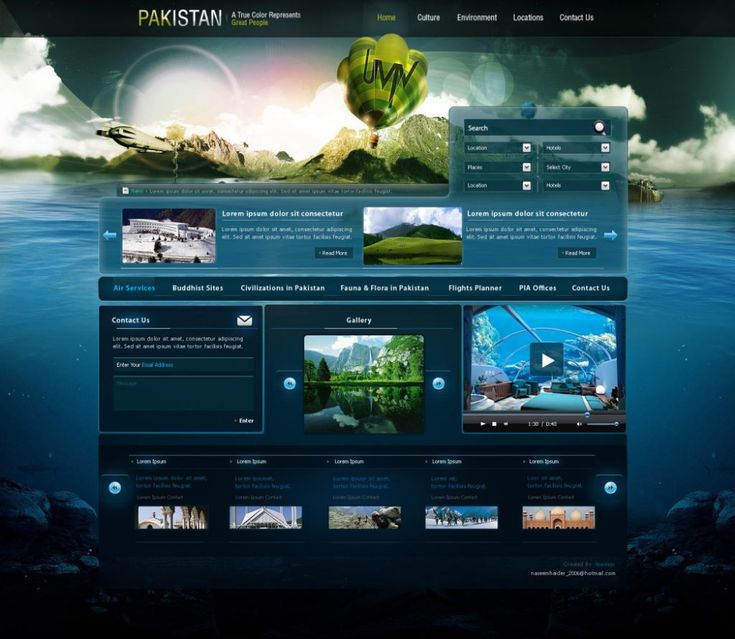
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье.
 Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам. - В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT. Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями. Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Несколько советов, что и как снимать для сайта
- Главное в фотографии – свет. Он может сделать кадр шедевром, а может погубить. Поэтому светом нужно грамотно управлять, не рассчитывая, что все ошибки исправит последующая обработка. Поверьте, если свет выставлен плохо, не поможет даже самая гениальная программа. Для съемки выбирайте первую половину солнечного дня и место у окна. Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
- Следующий по значимости элемент кадра – фон.
 Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.
Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу. - Освоив съемку с простыми фонами, можно начать эксперименты с дополнительными предметами. Их главная задача – создать интересную среду вокруг основного объекта, подчеркнуть его стиль, цвет, фактуру и настроение кадра. Лайфхак: после того, как вы выбрали и разложили аксессуары – уберите последний (как правило, это уже лишняя деталь). Теперь можно снимать.
- Без Photoshop и других «обработчиков» вам не обойтись хотя бы потому, что перед публикацией отснятые изображения нужно будет кадрировать и изменять их пиксельные размеры. Однако сейчас эти программы – мощный творческий инструмент, позволяющий создавать из «сырых» фотографий самостоятельные художественные произведения.

- Сам собой напрашивается вывод, что ради уникальных и качественных снимков было бы полезно поучиться у профессионалов, пойти на фотокурсы. Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
- И только сейчас мы добрались до главного – чем снимать. Фотоаппарат должен быть безусловно качественным, принадлежать известному, достойному доверия бренду, а их не так много. Бывалые фотографы рекомендуют сразу начинать с зеркальной камеры. На первых порах можно ограничиться «телом» с двумя-тремя объективами, а пополнять коллекцию инструментов по мере необходимости. Зеркалки дороже «мыльниц», зато качество снимков несомненно выделит ваш блог среди других.
 Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Итак, в добрый путь к вершинам блогинга – с классной камерой и дипломом хорошей фотошколы в руках! И даже если вы не рассчитали всех затрат на ведение блога, не откладывайте важные вложения на потом, воспользуйтесь кредитом, который даст возможность получить все желаемое сразу.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Картинки для сайта — где найти и как выбрать нужное изображение?
- Где найти картинки для сайта?
- Как подбирать размер и вес изображения?
- Как выбрать картинки для сайта и создать свой стиль: советы
Где найти картинки для сайта?
Изображения для свободного использования в коммерческих и некоммерческих целях можно получить бесплатно и за деньги.
Бесплатные стоки
Бесплатные фотостоки работают по лицензии CCO. Сейчас их очень много, вот некоторые из них:
- Freerange Stock
- Pixabay
- Free Stock Images
- Designers Pics
- Плюсы: можно найти картинки для сайта бесплатно по темам и категорям, при этом авторство указывать обязательно. Использовать можно по своему усмотрению, в том числе изменять.
- Минусы: искать подходящую иллюстрацию можно очень долго (и не найти).
Платные фотобанки
Платформы с платными картинками работают в двух форматах: подписка или «розничная» продажа отдельных картинок. Изображения продаются по стандартной лицензии, которая дает право использования в коммерческих целях, в том числе для оформления веб-ресурсов.
Примеры фотобанков:
- Photogenica
- 123RF
- CanStockPhoto
- DepositPhotos
- Плюсы: найти нужные изображения для сайта можно гораздо быстрее — выбор там гораздо больше, чем на бесплатных площадках.
 Некоторые сервисы присылают подборки фотографий для свободного использования на e-mail.
Некоторые сервисы присылают подборки фотографий для свободного использования на e-mail.
- Минусы: придется заплатить.
Напрямую у фотографов и графических дизайнеров
Можно купить права на использование уже готовых снимков из портфолио фотографов, а можно заказать у них фотосъемку и письменно договориться о том, что снимки принадлежат только вам и никем больше публиковаться не могут. Графические дизайнеры тоже под заказ создают изображения.
- Плюсы: уникальный иллюстративный материал, созданный по вашим требованиям и параметрам.
- Минусы: заплатить придется больше, чем за фотобанк. Кроме того, в условиях нехватки времени работа с фрилансерами может стать трудоемкой — нужно быть на связи, отвечать на вопросы, исправлять макеты, утверждать финальный вариант. Если же время у вас есть, то этот минус выпадает из списка.
Создавать самому
Если вы умеете работать в известных графических редакторах (например, суперизвестный Photoshop), можно самому создавать нужные изображения.
Также можно пользоваться простыми онлайн-редакторами, которые помогают создавать иллюстрации разных форматов для разных целей:
- Canva
- Infogram
- Crello
- BeFunky
- Плюсы: можно не платить (у онлайн-редакторов есть и бесплатные тарифные планы), не нужно кому-то объяснять, что должно получиться, — все можно сделать самостоятельно.
- Минусы: чаще всего это требует усилий и времени, особенно если это побочная деятельность: например, если вы копирайтер и основное ваше дело — писать тексты, то на самообучение может понадобиться в том числе нерабочее время.
Как выбрать размер изображения?
Картинки на веб-странице должно быть видно целиком — без прокручивания ползунков в какую бы то ни было сторону. Особенно это важно в эпоху mobile first, когда все больше людей посещают сайты с мобильных устройств.
Чтобы пользователь открыл страницу и сразу увидел изображение целиком, нужно заранее задать ей адекватные параметры и оптимизировать вес (а еще желательно внедрить адаптивный дизайн, который любят все — и поисковики, и пользователи).
Размер изображения
Идеальные размеры картинок для сайта у всех свои. Но относительно универсальным можно считать разрешение от 900х700 пикселей и меньше. Этого будет достаточно, чтобы пользователь видел изображение без дополнительных манипуляций, при этом оно не будет закрывать весь экран или, наоборот, теряться из виду.
Если нужно выбрать картинку под заданное место на сайте, можно пользоваться специальными расширениями для браузеров: например, линейка Page Ruler рассчитывает размер элементов в пикселях.
Наводите курсор на нужный объект, и сервис посчитает его размер
Вес фотогафий и иллюстраций
Чем тяжелее иллюстрации на сайте, тем медленнее он будет загружаться. Если веб-площадка грузится долго, то это замечают и пользователи, и поисковые роботы: ухудшаются поведенческие факторы и «проседают» позиции. Поэтому оптимизация изображений для сайта и проверка инструментами для проверки скорости загрузки — тоже часть поискового продвижения.
Если веб-площадка грузится долго, то это замечают и пользователи, и поисковые роботы: ухудшаются поведенческие факторы и «проседают» позиции. Поэтому оптимизация изображений для сайта и проверка инструментами для проверки скорости загрузки — тоже часть поискового продвижения.
Для уменьшения веса фотографий и картинок есть онлайн-сервисы типа Optimizilla: нужно загрузить туда картинку и дождаться, пока программа ее «сожмет». После этого качество можно отрегулировать с помощью ползунков справа:
В зависимости от порога веса картинки, можно увеличить или уменьшить качество
Сколько должна весить одна картинка, определяется всегда отдельно для каждой площадки: есть ресурсы, где приходится пренебречь качеством для более быстрой загрузки, а где-то все наоборот. Чем меньше весит изображение, тем лучше, но без заметного ущерба его внешнему виду.
Как выбрать картинки для сайта и создать свой стиль: советы
- Определитесь с целью своего сайта: что именно он дает или должен давать посетителям.
 Исходя из этого выбирайте и картинки — они должны формировать полноценное представление у пользователя о ваших услугах или товарах. Например, фото спортивной одежды должны показывать, насколько она подходит для спорта, а иллюстрации статей блога о выпечке — пробуждать аппетит.
Исходя из этого выбирайте и картинки — они должны формировать полноценное представление у пользователя о ваших услугах или товарах. Например, фото спортивной одежды должны показывать, насколько она подходит для спорта, а иллюстрации статей блога о выпечке — пробуждать аппетит.
Фотографии пирожных с сайта пекарни «Хлебница» сделаны в теплых тонах — это вызывает приятные ассоциации
- Добавляйте элементы корпоративного цвета. Даже среди бесплатных изображений для сайта можно найти картинки подходящих цветов. А если делать изображения самим, то можно собственноручно расставлять акценты.
Корпоративный цвет SEO.RU — зеленый, и мы стараемся использовать его в том числе при оформлении статей в блоге
- Старайтесь быть оригинальными. Если используете общедоступные бесплатные картинки для сайта, делайте необычную ретушь с помощью специальных приложений или нестандартное кадрирование.
 Если делаете собственный иллюстративный материал, то простора для фантазии больше, поэтому можно разработать собственные методы для обработки.
Если делаете собственный иллюстративный материал, то простора для фантазии больше, поэтому можно разработать собственные методы для обработки.
На сайте образовательной платформы «Теории и практики» превью одной из статей состоит из двух фотографий — оно привлекает внимание контрастом и ярким оформлением
- Экспериментируйте со связкой текста и изображений — такие картинки очень нравятся пользователям, поэтому получают социальный отклик.
Именно так работает инфографика — пример с сайта Лаборатории реактивного движения НАСА
- 5. Просматривайте другие блоги и порталы, изучайте их иллюстративную составляющую. Только не занимайтесь плагиатом, а комбинируйте идеи и методы обработки, дополняйте детали и анализируйте тенденции.
Картинки для сайта — мощный инструмент привлечения и удержания внимания. С его помощью вы можете заметно улучшить качество контента и получить отдачу в виде роста трафика и новых пользователей.
3 инструмента для создания изображений для веб-сайта
Изображения являются жизненно важным компонентом любого веб-сайта, и их правильное использование может улучшить как ваш контент, так и дизайн. Проблема заключается в том, чтобы найти правильную графику без , прибегая к тем же бесплатным стоковым изображениям, которые используют все остальные.
Если вы действительно хотите выделить свой сайт, есть альтернатива стоковым изображениям — вы можете создать свои собственные. Самое приятное, что вам не нужно быть дизайнером, чтобы это сделать. В настоящее время существует множество инструментов, которые могут помочь вам создать стильную графику с небольшой практикой, и это отличный вариант, если у вас нет бюджета, чтобы нанять дизайнера.
В этой статье мы поговорим о том, почему изображения так важны для любого веб-сайта, а затем познакомим вас с тремя инструментами, которые помогут вам создать собственную графику. Давайте начнем!
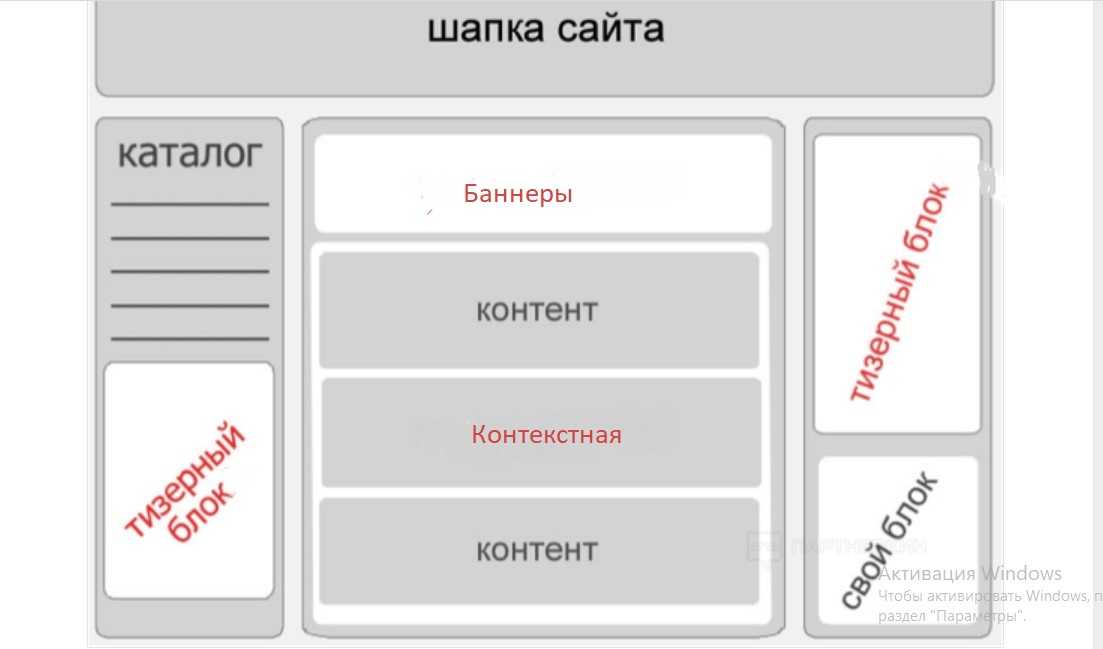
Почему важна графика веб-сайта?
Сегодня почти каждый сайт использует изображения. Они могут отображаться в виде фона, баннеров или графики для иллюстрации вашего контента и многого другого. Существует очень мало случаев, когда ваш контент нельзя улучшить с помощью одного или двух изображений, поэтому важно использовать их, когда это возможно (если, конечно, это имеет смысл).
Они могут отображаться в виде фона, баннеров или графики для иллюстрации вашего контента и многого другого. Существует очень мало случаев, когда ваш контент нельзя улучшить с помощью одного или двух изображений, поэтому важно использовать их, когда это возможно (если, конечно, это имеет смысл).
Кроме того, изображения полезны не только для того, чтобы сделать ваш сайт лучше. Они также могут повысить удобство использования вашего сайта несколькими способами, например:
- Предоставляя вам возможности поисковой оптимизации (SEO). Вы можете оптимизировать изображения, используя альтернативный текст и описательные заголовки, чтобы улучшить результаты поиска.
- Выделение основных частей вашего контента. Изображения могут помочь вам донести свою точку зрения или предложить дополнительный контекст. Подумайте, например, об учебных пособиях и представьте, как сложно им было бы следовать без сопроводительных изображений.
- Обеспечение точек разрыва для длинных статей.
 В некоторых случаях люди могут не захотеть читать стену текста. Использование изображений может помочь вам разделить более длинный контент на удобоваримые фрагменты.
В некоторых случаях люди могут не захотеть читать стену текста. Использование изображений может помочь вам разделить более длинный контент на удобоваримые фрагменты.
Мы уже установили, что изображения полезны, но найти подходящие может быть непросто, особенно если учесть в уравнении лицензионные права и права использования. Вы всегда можете обратиться к сайтам со стоковыми изображениями, но в большинстве случаев вам нужно убедиться, что ваша графика максимально актуальна. Отличный способ убедиться в этом — сделать их самостоятельно.
3 Лучшие инструменты для создания графики для веб-сайтов
Создание собственных изображений кажется сложным. Однако с помощью этих инструментов это может сделать почти каждый. Кроме того, они предоставляют вам свободу создавать практически любой тип графики, который вы хотите, что означает больший контроль над тем, как выглядит ваш сайт.
Давайте теперь рассмотрим три инструмента, которые помогут вам создать собственную графику для вашего веб-сайта!
1.
 Canva
CanvaCanva — это мощный инструмент, который позволяет создавать несколько типов изображений, включая инфографику, плакаты, презентации, обложки книг и многое другое. На первый взгляд он может показаться ошеломляющим, но как только вы увидите его в действии, вы поймете, что он использует очень интуитивно понятную систему.
Все волшебство происходит с помощью простого редактора перетаскивания, и вы получаете обширную библиотеку элементов для игры, таких как пользовательские значки, диаграммы и иллюстрации. Вам просто нужно упорядочить их все так, как вы хотите, экспортировать свою работу в виде изображения, когда она будет готова, и загрузить ее на свой сайт.
Основные характеристики:
- Позволяет создавать десятки типов графики, используя библиотеку готовых элементов.
- Предлагает редактор перетаскивания для настройки ваших проектов.
- Позволяет получить доступ к десяткам шрифтов для каждого изображения.
- Содержит шаблоны для ускорения вашей работы.

- Позволяет экспортировать ваши проекты в виде изображений, чтобы использовать их по своему усмотрению.
Цена:
Canva предлагает полный бесплатный план, который дает вам доступ ко всем основным функциям. Существует также премиальный уровень, который начинается с 12,95 долларов США в месяц для каждого пользователя, что дает вам доступ к большему количеству элементов и функций.
2. Пиксель
В отличие от Canva, Pixlr не позволяет создавать графику с нуля. Вместо этого он предлагает вам комбинацию двух инструментов — редактор изображений, очень похожий на Photoshop, и простой инструмент для добавления эффектов к вашим существующим файлам.
Любой из этих вариантов отлично подходит, если вы ищете способ настроить стоковые изображения, которые вы уже используете. Например, вы можете добавить рамки или наклейки всего несколькими щелчками мыши с помощью инструмента Pixlr Express. В большинстве случаев стоковые изображения, которые вы найдете в Интернете, можно изменять бесплатно, поэтому подобные инструменты пригодятся, чтобы адаптировать их к вашему стилю.
Основные характеристики:
- Предоставляет доступ либо к полнофункциональному редактору изображений, либо к его упрощенной версии.
- Позволяет настраивать изображения с помощью расширенных функций и встроенной графики.
- Позволяет экспортировать изображения в различные форматы.
Цена:
Инструменты Pixlr Editor и Pixlr Express бесплатны для использования и доступны в виде веб-приложений.
3. PicMonkey
PicMonkey, по сути, представляет собой комбинацию двух инструментов, которые мы уже рассмотрели. Он позволяет создавать собственную графику с нуля, и настройте существующие изображения с помощью редактора.
Честно говоря, функции редактирования PicMonkey относительно просты. Они включают в себя такие базовые элементы, как послеэффекты и настраиваемые наложения. Это отличный инструмент для редактирования ваших изображений, но он не такой мощный, как полноценный редактор, такой как Photoshop.
Где этот инструмент блестит, так это при создании собственных изображений. Он работает с использованием системы, очень похожей на Canva, хотя и не такой удобной в использовании, но включает в себя множество дополнительных шаблона, которые помогут вам быстрее создавать проекты. Если вы хотите как можно быстрее создавать профессионально выглядящую графику, PicMonkey — хороший вариант.
Основные характеристики:
- Позволяет создавать пользовательские графические изображения и настраивать их.
- Позволяет ретушировать изображения и фотографии, используя широкий набор функций.
- Предоставляет обширную библиотеку шаблонов, которые помогут ускорить вашу работу.
- Позволяет экспортировать ваши проекты в виде изображений для использования по вашему желанию.
Цена:
PicMonkey — это инструмент премиум-класса, планы которого начинаются с 3,99 долларов США в месяц, но вы можете выбрать семидневную бесплатную пробную версию, чтобы протестировать его, прежде чем брать на себя обязательства.
Графика веб-сайта Заключение
Использование правильных изображений может сделать хороший веб-сайт отличным и сделать его более удобным для пользователей. Единственная трудность заключается в поиске подходящей графики. Если вам надоело использовать стоковые изображения, вы всегда можете создать вместо них свои собственные. Это дает вам полный контроль над используемой графикой и помогает адаптировать ее к вашему контенту и дизайну.
Давайте рассмотрим три лучших инструмента, которые помогут вам легко создать собственную графику для вашего сайта:
- Canva: Создавайте практически любой тип пользовательской графики с помощью простого интерфейса.
- Pixlr: Настройте изображения и фотографии с помощью двух дополнительных инструментов.
- PicMonkey: Создавайте графику и настраивайте ее с помощью интуитивно понятного редактора.
Кроме того, имейте в виду, что добавление большого количества изображений на веб-сайт иногда может привести к замедлению загрузки. Есть несколько способов обеспечить скорость вашего сайта на должном уровне. Вы можете просмотреть этот недавний пост в блоге, в котором показано, как оптимизировать изображения для минимально возможного времени загрузки веб-сайта.
Есть несколько способов обеспечить скорость вашего сайта на должном уровне. Вы можете просмотреть этот недавний пост в блоге, в котором показано, как оптимизировать изображения для минимально возможного времени загрузки веб-сайта.
Изображение предоставлено: Pixabay.
Создайте изображения, необходимые для создания веб-сайта
Как в старой поговорке: «Если в лесу падает дерево, но никто не слышит его, издает ли оно звук?» Мы спрашиваем: «Если у бизнеса нет веб-сайта, существует ли он на самом деле?» Для некоторых людей Интернет является основным способом узнать о продуктах и услугах, которые они хотят купить, поэтому отсутствие веб-сайта может вывести вас из игры для значительной части потребителей.
Владельцев малого бизнеса часто пугает перспектива создания веб-сайта, но это не обязательно. Существует множество способов обеспечить надежное присутствие в Интернете: от традиционных веб-сайтов до блогов и интернет-магазинов. Более того, существует множество недорогих высококачественных поставщиков услуг, которые помогут вам быстро и легко создавать веб-страницы.
Первое, что вы должны сделать, это решить, какой тип присутствия в Интернете вы хотите установить:
Традиционный веб-сайт: Создание веб-сайта с нуля обычно является трудоемким и потенциально дорогостоящим мероприятием. Если вы не знаете, как кодировать и проектировать самостоятельно, вам нужно либо нанять веб-дизайнера, либо попросить друга сделать это. Однако, если у вас есть инициатива и бюджет, создание веб-сайта с нуля может дать нечто впечатляющее, полностью отражающее ваше творческое видение.
Воспользуйтесь конструктором веб-сайтов: Публикационные платформы, такие как Wix, Squarespace, Weebly и Jimdo, предлагают простые в использовании инструменты перетаскивания для быстрого создания красивого веб-сайта. У каждого есть свои плюсы и минусы, поэтому проведите небольшое исследование, чтобы выяснить, какой вариант подходит именно вам. WordPress — популярный бесплатный сервис, который предлагает широкий выбор тем (или шаблонов) на выбор и позволяет включить блог на свой сайт.

Создание интернет-магазина: Многие компании используют свой интернет-магазин в качестве основного веб-сайта и предпочитают не иметь отдельного сайта. Etsy, eBay и Amazon допускают различные уровни настройки, поэтому вам следует проверить свои варианты, прежде чем совершать. В настоящее время Etsy дает продавцам возможность превратить свой магазин в веб-сайт с помощью инструмента Pattern.
Прежде чем приступить к фактическому созданию своего веб-сайта, вам необходимо создать и собрать веб-ресурсы или компоненты, из которых состоит ваш сайт. Веб-ресурсы будут различаться в зависимости от продукта или услуги, которую вы предлагаете, и типа веб-сайта, который вы создаете. Мы собираемся основывать следующий список на нашем воображаемом магазине кактусов Prickles & Pots.
Изображение профиля
В зависимости от типа вашего бизнеса вы, вероятно, будете использовать свой логотип или собственную фотографию в качестве изображения профиля. Если вы занимаете центральное место в своем бизнесе (скажем, вы писатель, личный тренер или лайф-коуч), вам следует использовать свою фотографию. Помимо использования для сайтов социальных сетей, вы можете использовать его для своей биографии на своем веб-сайте, фотографии в блоге или в любом другом месте, где требуется ваша фотография. Это изображение будет появляться во многих местах, поэтому убедитесь, что оно хорошее. Вот как выделить лучшее на аватарке:
Если вы занимаете центральное место в своем бизнесе (скажем, вы писатель, личный тренер или лайф-коуч), вам следует использовать свою фотографию. Помимо использования для сайтов социальных сетей, вы можете использовать его для своей биографии на своем веб-сайте, фотографии в блоге или в любом другом месте, где требуется ваша фотография. Это изображение будет появляться во многих местах, поэтому убедитесь, что оно хорошее. Вот как выделить лучшее на аватарке:
Наведите указатель мыши на кнопку «Редактировать» в верхней части главной страницы PicMonkey, щелкните место, где хранится ваша фотография, затем выберите свою фотографию.
Нажмите «Обрезать» на вкладке «Основные правки». Щелкните раскрывающееся меню и выберите Квадрат.
Щелкните квадратную сетку, чтобы расположить ее в нужном месте. Перетащите угловой маркер размерной сетки, чтобы обрезать фотографию и вырезать все части, которые не должны отображаться. Нажмите Применить , когда все будет именно так, как вы хотите.

Чтобы слегка подправить фотографию, нажмите «Редактировать» слева (значок головы). Поэкспериментируйте с некоторыми инструментами, такими как «Отбеливание зубов», «Осветление глаз» и «Тинт для губ», стараясь не сделать вашу фотографию слишком обработанной. Получите дополнительные советы в нашей статье «Советы по ретуши». Или ознакомьтесь с этими советами по использованию инструментов для макияжа в Touch up.
Если вы хотите применить один из более тонких эффектов, перейдите на вкладку «Эффекты» слева (вторая сверху). Попробуйте Intrepid, Urban и Tranquil или поэкспериментируйте с другими нашими эффектами.
Добавьте в Hub, чтобы вы могли легко получить доступ к своему изображению профиля и повторно отредактировать его в любое время.
Герой главной страницы
Одной из самых популярных тенденций в веб-дизайне является изображение героя. Размещение большого яркого изображения на главной странице — отличный способ привлечь внимание людей и с самого начала определить ваш внешний вид. Если вы продаете товары, ваше изображение должно продвигать один из ваших фирменных товаров. Если вы продаете услугу, вы можете рассмотреть изображение себя или изображение, связанное с работой, которую вы выполняете. Лайф-коуч, скорее всего, поместит свою фотографию, а копирайтер может выбрать письменный стол с бумагами или книжную полку, заполненную книгами. В Интернете полно сайтов, предлагающих бесплатные стоковые фотографии, но вы должны убедиться, что вам разрешено использовать их в коммерческих целях.
Если вы продаете товары, ваше изображение должно продвигать один из ваших фирменных товаров. Если вы продаете услугу, вы можете рассмотреть изображение себя или изображение, связанное с работой, которую вы выполняете. Лайф-коуч, скорее всего, поместит свою фотографию, а копирайтер может выбрать письменный стол с бумагами или книжную полку, заполненную книгами. В Интернете полно сайтов, предлагающих бесплатные стоковые фотографии, но вы должны убедиться, что вам разрешено использовать их в коммерческих целях.
Размер вашего основного изображения будет зависеть от того, какой тип конструктора веб-сайтов вы используете. Поэтому мы рекомендуем для начала создать изображение, а затем уточнить и изменить его размер в зависимости от ваших потребностей и выбора. Вот как создать главное изображение:
Наведите указатель мыши на кнопку «Изменить» в верхней части главной страницы PicMonkey, щелкните место, где находится ваша фотография, затем выберите ее.
Перейдите на вкладку «Основные правки» слева (верхний значок) и нажмите «Обрезать».
 На этом этапе вы можете либо ввести свои собственные размеры, либо щелкнуть раскрывающееся меню и выбрать одну из предварительно заполненных пропорций. Рабочий стол с разрешением 2560 x 1600 — хороший вариант для главного изображения. Расположите сетку там, где вы хотите обрезать фотографию, а затем нажмите Применить .
На этом этапе вы можете либо ввести свои собственные размеры, либо щелкнуть раскрывающееся меню и выбрать одну из предварительно заполненных пропорций. Рабочий стол с разрешением 2560 x 1600 — хороший вариант для главного изображения. Расположите сетку там, где вы хотите обрезать фотографию, а затем нажмите Применить .Если ваше изображение уже выглядит великолепно, оставьте его как есть. Или вы можете поиграть с нашими эффектами, чтобы придать им дополнительную глубину или более необычный вид. Просто нажмите на вкладку «Эффекты» слева (вторая сверху) и попробуйте их.
Значки разделов
Создание значков для веб-сайта не обязательно, но это хороший способ придать сайту профессиональный вид и облегчить навигацию. В разделе «Графика» есть множество изображений, которые можно использовать в качестве значков. Например, магазин растений или цветов может найти потенциальные значки в группе «Природа». Есть также много сайтов, где вы можете найти бесплатные картинки.
Значки разделов, которые мы создали для Prickles & Pots, были созданы с использованием геометрических фигур в разделе «Графика». Обязательно поместите их на прозрачный фон, чтобы их можно было использовать на вашем сайте.
Фотографии продуктов
Высококачественные фотографии ваших продуктов являются наиболее важными элементами вашего веб-сайта, потому что они в конечном итоге убедит ваших потенциальных клиентов совершить покупку. Привлекательные изображения продуктов также имеют большое значение для того, чтобы ваш веб-сайт выглядел визуально приятным и отточенным. Вы должны убедиться, что все ваши фотографии продуктов имеют единый внешний вид, чтобы ваш веб-сайт и ваш бизнес выглядели единым целым. Несоответствующие, случайные фотографии вызовут недоверие и вызовут вопросы о вашем бизнесе.
Изображения сообщений в блоге
Если вы используете конструктор веб-сайтов, такой как WordPress, вы сможете иметь блог на своем веб-сайте, который вы можете регулярно обновлять. Вместо того, чтобы просто использовать изображения своих продуктов, вы можете собрать несколько новых и интересных изображений с сайта с бесплатными фотографиями. Затем попробуйте придать всем этим изображениям одинаковый стиль, применив ко всем им стандартный эффект. Вы найдете целую кучу интересных эффектов на вкладке «Эффекты» в левой части редактора. Еще одна вещь, о которой следует помнить, — это тип текста, который вы используете поверх своих изображений. Выберите цвет или эффект (например, «Тень»), который обеспечит удобочитаемость. Вы также можете использовать один из ваших фирменных шрифтов.
Вместо того, чтобы просто использовать изображения своих продуктов, вы можете собрать несколько новых и интересных изображений с сайта с бесплатными фотографиями. Затем попробуйте придать всем этим изображениям одинаковый стиль, применив ко всем им стандартный эффект. Вы найдете целую кучу интересных эффектов на вкладке «Эффекты» в левой части редактора. Еще одна вещь, о которой следует помнить, — это тип текста, который вы используете поверх своих изображений. Выберите цвет или эффект (например, «Тень»), который обеспечит удобочитаемость. Вы также можете использовать один из ваших фирменных шрифтов.
Фавикон
Фавикон — это небольшие изображения, которые вы видите рядом с названием веб-сайта на вкладках браузера, перед URL-адресами в адресной строке, в списках закладок и в других местах. Хотя фавиконки — это небольшая деталь в общей схеме вещей, они часто представляют ваш бренд во многих местах на протяжении всего онлайн-опыта человека. Броский, хорошо продуманный фавикон даст вашему бизнесу дополнительный рекламный импульс и поможет людям легче идентифицировать вас в море конкурирующих веб-сайтов.
Компании обычно используют урезанную версию своего логотипа в качестве фавиконки. Вы можете создать это изображение 16 x 16 как файл PNG, но в идеале вам следует создать файл ICO, чтобы его можно было поддерживать в Internet Explorer. Существуют онлайн-генераторы фавиконов, которые могут помочь вам создать файл ICO из файлов PNG, JPG и GIF.
Раздел «О нас», описания и отзывы
Раздел «О нас» на вашем веб-сайте предоставляет потенциальным клиентам четкую и краткую информацию о том, чем занимается ваш бизнес и какие продукты или услуги вы продаете. Вы можете использовать текст в разделе «О компании», чтобы описать свой бизнес, рассказать свою историю, представиться и/или представить свою миссию или видение.
Описывая свою продукцию, будьте информативны и убедительны. Если вы продаете украшения ручной работы, расскажите покупателям, что делает ваши украшения уникальными и как они сделаны, а также укажите важные сведения о таких вещах, как размер, форма и используемые материалы.

 Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам. Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.
Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.
 Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии. Некоторые сервисы присылают подборки фотографий для свободного использования на e-mail.
Некоторые сервисы присылают подборки фотографий для свободного использования на e-mail. Исходя из этого выбирайте и картинки — они должны формировать полноценное представление у пользователя о ваших услугах или товарах. Например, фото спортивной одежды должны показывать, насколько она подходит для спорта, а иллюстрации статей блога о выпечке — пробуждать аппетит.
Исходя из этого выбирайте и картинки — они должны формировать полноценное представление у пользователя о ваших услугах или товарах. Например, фото спортивной одежды должны показывать, насколько она подходит для спорта, а иллюстрации статей блога о выпечке — пробуждать аппетит. Если делаете собственный иллюстративный материал, то простора для фантазии больше, поэтому можно разработать собственные методы для обработки.
Если делаете собственный иллюстративный материал, то простора для фантазии больше, поэтому можно разработать собственные методы для обработки. В некоторых случаях люди могут не захотеть читать стену текста. Использование изображений может помочь вам разделить более длинный контент на удобоваримые фрагменты.
В некоторых случаях люди могут не захотеть читать стену текста. Использование изображений может помочь вам разделить более длинный контент на удобоваримые фрагменты.


 На этом этапе вы можете либо ввести свои собственные размеры, либо щелкнуть раскрывающееся меню и выбрать одну из предварительно заполненных пропорций. Рабочий стол с разрешением 2560 x 1600 — хороший вариант для главного изображения. Расположите сетку там, где вы хотите обрезать фотографию, а затем нажмите Применить .
На этом этапе вы можете либо ввести свои собственные размеры, либо щелкнуть раскрывающееся меню и выбрать одну из предварительно заполненных пропорций. Рабочий стол с разрешением 2560 x 1600 — хороший вариант для главного изображения. Расположите сетку там, где вы хотите обрезать фотографию, а затем нажмите Применить .