Как сделать меню с широкой выпадающей частью и добавить иконку «Гамбургер» для других пунктов меню?
Тэги
1С cdn custom.css favicon Google Fonts google maps Google Mobile Friendly Websites marketmixer robot.txt SEO sku template.php title web clip icon автокомпозит авторизация адаптивная верстка адаптивность таблиц активация 1С-Битрикс акции артикул товара баннеры бренды быстрый заказ валюта видео вкладка Отзывы вкладки главная страница детальное изображение товара единицы измерения заглушка в картах заголовки знаки вопроса изменить порядок картинок изображения Интернет-магазин капча карта карточка проекта карточка товара каталог товаров кеш классы стилей кодировка количество товара композит композитный сайт контакты корзина купон левое меню личный кабинет логотип магазины мало маркер на карте маска телефона медиабиблиотека меню местоположения модули модуль настроек название сайта настройка валют настройка веб-форм настройка инфоблоков настройка компонентов настройка свойств настройки доступа настройки инфоблока настройки магазина настройки модулей настройки раздела нет в наличии новая цена новости обновление платформы обновление решения обратный звонок ограничения описание страницы описание товаров основной баннер отзывы отзывы о товаре отображение свойств отображение товаров оформление заказа ошибка в форме персональные рекомендации платежные системы подгрузка изображений подлинность лицензии поиск покупка в 1 клик пользовательские свойства посадочная страница похожие товары почтовые уведомления почтовые шаблоны премодерация привязать товары проекты разделы каталога разработчикам регистрация резервное копирование рейтинг свойства заказа свойства инфоблока свойства товара связанные товары связи символьный код скидки скидки на товар скорость загрузки сайта скриншоты скрывать анонс бренда скрыть товары в поиске сортировка социальные сервисы список пользователей способы доставки сравнение товаров ссылка Стикеры структура сайта тайтл телефон тизеры типы цен товары на складах торговые предложения умный фильтр услуги установка решения уязвимости файлы и папки форма CRM формы формы на инфоблоках формы обратной связи формы редактирования форум хлебные крошки цены чпу элементы в разделе
Поиск
Искать в:
Все решения
- Все решения
- Интернет-магазины
- Аспро: Лайтшоп
- Аспро: Максимум
- Аспро: Шины и диски 2.
 0
0 - Аспро: Next
- Аспро: Оптимус
- Аспро: Шины и диски, интернет-магазин
- Аспро: Интернет-магазин
- Аспро: Крутой шоп
- Аспро: Маркет
- Корпоративные сайты
- Аспро: Корпоративный сайт 3.0
- Аспро: Корпоративный сайт 2.0
- Аспро: Приорити
- Аспро: Ландшафт
- Аспро: Медицинский центр 2.0
- Аспро: Digital
- Аспро: Курорт
- Аспро: Стройка
- Аспро: Сайт медицинского центра
- Аспро: Корпорация
- Аспро: Корпоративный сайт
- Аспро: Корпоративный сайт современной компании
- Модули
- Аспро: Привязка ответственного
- Аспро: Шинный калькулятор
- Аспро: Кредитный калькулятор
- Аспро: Универсальный импорт
- 1С-Битрикс
- Общее
Как сделать меню с широкой выпадающей частью и добавить иконку «Гамбургер» для других пунктов меню?
ID статьи: 420 , создана 29 дек 2020
Актуально для:
- Аспро: Next
- Аспро: Корпоративный сайт 2.
 0
0 - Аспро: Максимум
- Аспро: Корпоративный сайт 3.0
Решение
В шапке решений Аспро: Next, Аспро: Максимум и Аспро: Корпоративный сайт 2.0 есть возможность сделать широкую выпадающую часть для любого пункта меню и добавить иконку «Гамбургер» для других пунктов меню. Рассмотрим настройку на примере Аспро: Next.
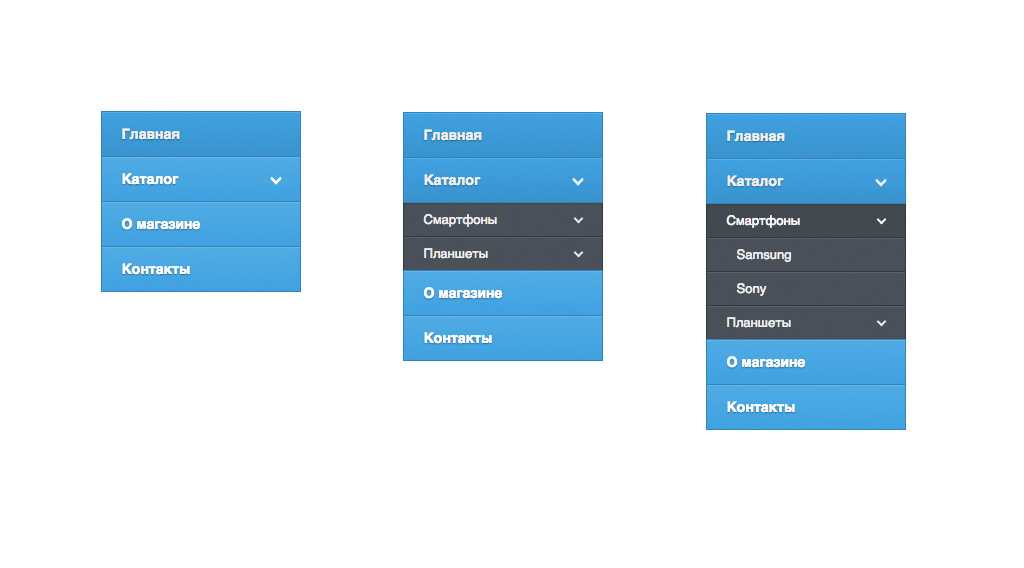
Узкая выпадающая часть пункта меню
Широкая выпадающая часть пункта меню
Чтобы изменить настройки, в публичной части сайта перейдите в режим правки, наведите на область страницы и нажмите на появившуюся кнопку «Редактировать пункты меню».
Во всплывающем окне перейдите в панель управления.
Редактировать меню нужно в расширенном режиме. Для этого нажмите на одноименную кнопку.
Для нужного пункта меню, например для пункта «Каталог», укажите параметр CLASS и его значение wide_menu, если у вас решение Аспро: Next.
Если у вас решение Корпоративный сайт 2.0 или Корпоративный сайт 3.0, укажите параметр WIDE_MENU и его значение Y.
Если у вас решение Аспро: Максимум, укажите параметр CLASS и его значение wide_menu, чтобы сделать меню широким. Далее укажите параметр ICON, для которого можно выбрать два значения:
- icon_catalog — отображать иконки каталога.
- icon_discount — отображать иконки акций.
Как добавить иконку «Гамбургер» для других пунктов меню
Для некоторых типов меню в пункте каталога выводится «Гамбургер». В Аспро: Next «Гамбургер» отображается в типах меню № 3, 5-10.
Его можно добавить и к другим пунктам меню. Для этого в названии оставляем CLASS, а значение указываем catalog.
Если нужно прописать несколько значений, например, для широкого меню и «Гамбургер», то пишем значения через пробел.
Для изменения иконки акции для разделов в шапке, в соответствующем блоке выберите следующие параметры: название CLASS, значение icon sale_icon.
Сохраните изменения.
Тэги
меню широкое меню структура сайта
Тэги
1С cdn custom.css favicon Google Fonts google maps Google Mobile Friendly Websites marketmixer robot.txt SEO sku template.php title web clip icon автокомпозит авторизация адаптивная верстка адаптивность таблиц активация 1С-Битрикс акции артикул товара баннеры бренды быстрый заказ валюта видео вкладка Отзывы вкладки главная страница детальное изображение товара единицы измерения заглушка в картах заголовки знаки вопроса изменить порядок картинок изображения Интернет-магазин капча карта карточка проекта карточка товара каталог товаров кеш классы стилей кодировка количество товара композит композитный сайт контакты корзина купон левое меню личный кабинет логотип магазины мало маркер на карте маска телефона медиабиблиотека меню местоположения модули модуль настроек название сайта настройка валют настройка веб-форм настройка инфоблоков настройка компонентов настройка свойств настройки доступа настройки инфоблока настройки магазина настройки модулей настройки раздела нет в наличии новая цена новости обновление платформы обновление решения обратный звонок ограничения описание страницы описание товаров основной баннер отзывы отзывы о товаре отображение свойств отображение товаров оформление заказа ошибка в форме персональные рекомендации платежные системы подгрузка изображений подлинность лицензии поиск покупка в 1 клик пользовательские свойства посадочная страница похожие товары почтовые уведомления почтовые шаблоны премодерация привязать товары проекты разделы каталога разработчикам регистрация резервное копирование рейтинг свойства заказа свойства инфоблока свойства товара связанные товары связи символьный код скидки скидки на товар скорость загрузки сайта скриншоты скрывать анонс бренда скрыть товары в поиске сортировка социальные сервисы список пользователей способы доставки сравнение товаров ссылка Стикеры структура сайта тайтл телефон тизеры типы цен товары на складах торговые предложения умный фильтр услуги установка решения уязвимости файлы и папки форма CRM формы формы на инфоблоках формы обратной связи формы редактирования форум хлебные крошки цены чпу элементы в разделе
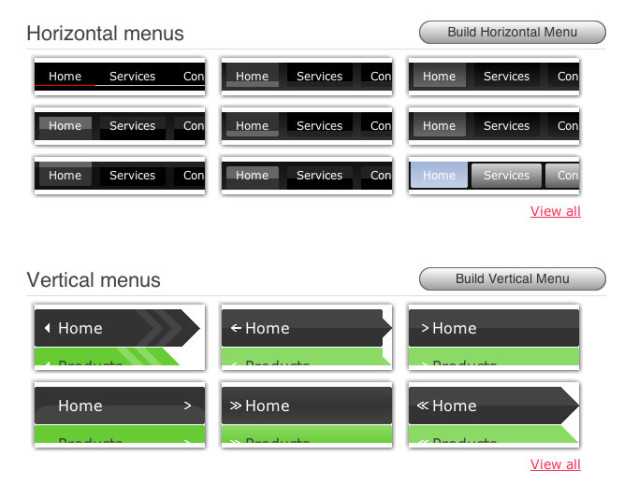
Сделать красивое меню для сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Роман Владимирович
дата онлайн рейтинг стоимость время выполнения
28566
776 0
Победившая ставка1 день1000 UAH
Андрій Мигаль
Победившая ставка1 день1000 UAH
Здравствуйте! Я профессиональный веб разработчик.
 Работал длительное время в IT компании.
Работал длительное время в IT компании.
Могу выполнить Ваш заказ максимально быстро и качественно. Буду рад с вами сотрудничать.
Мой опыт в создании сайтов составляет уже более 6-х лет!
Если у вас есть какие то предложения или пожелания буду рад
выслушать.ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
2 дня950 UAH
2 дня950 UAH
Здравствуйте , я middle full-stack developer , готов выполнить Ваше задание.

Цену и сроки можем обсудить.
Мои Навыки
HTML5 + CSS3 (adaptive layouts, css animations, flexbox), Less / Sass / SCSS, Bootstrap 4;
JavaScript, jQuery, fancyBox, Angular 2+, Angular Material; Grunt, Gulp, npm;
PHP, Regular Expressions, Symfony, Laravel,;
MySQL, SQL, MongoDB;
WordPress, OpenCart;
Payment APIs, OAuth3 (Google, Okta Auth), Google Maps APIs.
… Пишите в ЛС ,
VK — https://vk.com/batyaid
Facebook — https://www.facebook.com/tigran.avagyan.5071 день950 UAH
1 день950 UAH
Добрый день. Давайте обсудим детали. Обращайтесь в личные сообщения.
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
2 дня950 UAH
2 дня950 UAH
Доброй ночи, Роман!
Я ознакомился с Вашей публикацией.
Как раз сегодня сдал проект по редизайну шапки старого сайта, так что опыт есть.
Сделаю все качественно.
Примеры работ:
https://vitalyam.github.io/binary/
… https://vitalyam.github.io/primeone/
https://vitalyam.github.io/business/С нетерпением жду обратной связи.
ставка скрыта фрилансером
1 день950 UAH
1 день950 UAH
Интегрирую меню. Сделаю красивую анимацию. Знаю и умею HTML, CSS, JS, JQUERY, WORDPRESS, PHP, AJAX, CSS ANIMATION… Увидеть бы сайт, возможно цена будет меньше
1 день950 UAH
1 день950 UAH
Здравствуйте, сейчас свободен для работы и готов сделать вам красивое и современное меню.
 Обращайтесь, буду рад помочь.
Обращайтесь, буду рад помочь. 1 день950 UAH
1 день950 UAH
Привет готов сделать красивое меню + анимация при навидении бесплатно за хороший отзыв за несколько часов жду ответа на мою ставку.
2 дня950 UAH
2 дня950 UAH
Здравствуйте, готов взяться за создание красивого меню для вашего сайта.
Сроки и цена не окончательные, предлагайте ваши варианты.
Буду рад сотрудничать.
С уважением Эдуард!1 день1000 UAH
1 день1000 UAH
Обращайтесь, договоримся, сделаю.

Обращайтесь, договоримся, сделаю
Обращайтесь, договоримся, сделаю2 дня950 UAH
2 дня950 UAH
Здравствуйте! Могу сделать крутой меню
Покажите сайт
Если есть вопросы пишите! с удовольствием отвечу
p/s мои последние работы
http://revolstandart.ru
https://center-bereke.kz/1 день950 UAH
1 день950 UAH
Добрый день.
Могу выполнить ваш заказ быстро и качественно.
Детали Обсудим в ЛС.
обращайтесь!!
4 дня950 UAH
4 дня950 UAH
Приветствую! Готов очень постараться при выполнении данного заказа.
 Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
На всякий пожарный, оставлю свой телеграмм: IridescentLP1 день950 UAH
1 день950 UAH
Здравствуйте ,Роман )
Готов разработать для вас суперское меню )
Пишите в личку .обсудим )1 день950 UAH
1 день950 UAH
Здравствуйте. Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ
2 дня950 UAH
2 дня950 UAH
Добрый вечер, Роман с удовольствием реализую вашу работу.
 Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Мои дополнительные контакты можете найти в моём резюме. Практически всегда на связи. Проконсультирую по всем вашим вопросам.
Жду вашего отклика с уважением Александр.1 день1000 UAH
1 день1000 UAH
Добрый день, Роман. Готов ознакомиться с дизайном вашего сайта и сделать в похожей стилистике: красочно и современно. Ещё попрошу уточнить: сайт самописный или на CMS, если на CMS, то какой. Владею Joomla, WordPress, Drupal, HTML, CSS, JS, PHP, Django.
2 дня950 UAH
2 дня950 UAH
Здравствуйте.
 Хотелось бы посмотреть ссылку для оценки обьема работы.
Хотелось бы посмотреть ссылку для оценки обьема работы. 1 день950 UAH
1 день950 UAH
Виконаю все в кращому виді пишіть в приват домовимося, досвід в розробці дуже великий.
1 день950 UAH
1 день950 UAH
Здравствуйте, Роман, готов выполнить ваше задание. Для полного понимания с чем работать, необходимо увидеть сайт.
Моё портфолио есть в профиле, но так же, есть одна незаконченная работа, если попросите, пришлю.фрилансер больше не работает на сервисе
75″ data-days=»1″ data-lastactivity=»1591478955″>1 день1000 UAH
1 день1000 UAH
Есть большой опыт в верстке сайтов и не раз доводилось делать креативные меню.
3 дня950 UAH
3 дня950 UAH
Добрый день,
Я ознакомился с задачей и готов приступить к качественному выполнению.
Мой опыт в создании сайтов составляет уже более 2-х лет (в IT компании)Оплата по результату выполненной работы.
Работаю без предоплаты, через сейф.примеры работ у меня в портфолио
ставка скрыта фрилансером
2 дня950 UAH
2 дня950 UAH
Здравствуйте!
Готов выполнить заказ.
Буду рад сотрудничеству.1 день950 UAH
1 день950 UAH
Добрый день, заинтересовало Ваше задание, сбросить адрес сайт, я посмотрю как можно его сделать посовременней и чтобы было гармонично с дизайном сайта, а если вы уже определились каким должно быть меню, то реализую Вашу идею)
Прикрепляю мои последние работы для ознакомления:
http://luxury-granite. com.ua
com.ua
https://optigrill.com.ua/elite
http://comfort.neoclima.ua1 день950 UAH
1 день950 UAH
Добрый день, Роман.
У вас есть дизайн меню, или же возможно Вы можете показать пример меню, которое Вас устроит?
Готов обсудить детали в Вайбере или Телеграм.
С уважением, Юрий.2 дня950 UAH
2 дня950 UAH
Доброго времени суток, Роман!
Я ознакомился с задачей и готов обсудить её более детально для определения сроков и пожеланий. Работа будет выполнена качественно и в срок, с гарантией. Если Вас заинтересовала моя кандидатура, буду рад сотрудничеству.
3 дня920 UAH
3 дня920 UAH
Буду рад сотрудничеству!
Качество, функциональность, эффективность и результат гарантирую!
Опыт коммерческой разработки+вебдизайн проектов -8 лет!
PHP/JS/HTML/CSS/MySQL/Ps/laravel+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
Примеры работ ( с нуля под ключ):
https://picupmedia.com/
http://china24-7.com/
https://www.tieroneit.com/
http://msk-legal.ru
… https://www.casabiota.com/
https://flowerline.store/
http://gun.lviv.ua/
https://naukatehnika.com/
http://azbukamoda.ru
https://beerka.com.ua/
https://www.samuione.com
https://www.spiralimplant.com/
https://goodzoneclub.com/
http://www.serasar.de/
https://abdent.clinic/
http://fibex. club/
club/
http://com-east.eu/
http://gtd.com.ua/
http://thailine.ru/
https://doors41km.ru/1 день950 UAH
1 день950 UAH
Здравствуйте Роман.
Готов приступить к выполнению работы. Работу выполню в кратчайшие сроки.
Обращайтесь в любое время суток.2 дня950 UAH
2 дня950 UAH
Здравствуйте, готова сверстать красивое и современное меню с анимацией и необходимыми элементами, цена зависит от просмотра сайта.
С уважением, Светлана.1 день950 UAH
1 день950 UAH
Добрый день.
 Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет.
Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет. 2 дня950 UAH
2 дня950 UAH
Добрый вечер, Роман!
У меня есть идея, как сделать современное меню. Я работаю с дизайнерами и если хотите сначала сделаем дизайн, а потом после утверждения сверстаем.
Все будет входить в эту цену!
Напишите мне, обсудим детали работы!
Хорошего дня1 день950 UAH
1 день950 UAH
Здравствуйте! Готов взять проект! Сдалаю как вы и написали, современным. Сделаю красивое меню. Срок 1 день.
Обращайтесь!2 дня950 UAH
2 дня950 UAH
Здравствуйте! Могу выполнить Ваш заказ максимально быстро и качественно.
 Буду рад с вами сотрудничать.
Буду рад с вами сотрудничать. фрилансер больше не работает на сервисе
1 день5000 RUB
1 день5000 RUB
Здравствуйте! Готов взяться за выполнение проекта.
****************
Прилагаю ссылку на свой сайт-портфолио https://evgeniy1985n-sk.github.io/.
Самые последние работы по запросу.
Опыт работы больше года.
Настройка меню навигации вашего сайта
При создании вашего сайта вы потратите время на организацию информационной архитектуры вашего контента. Ваши навигационные меню будут включать наиболее важные страницы, к которым посетители вашего веб-сайта захотят быстро или часто обращаться при просмотре вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» таблицы данных-формула =»=»»»>Расширенное меню может содержать несколько важных страниц вашего сайта или иметь иерархию страниц с использованием элементов родительского и дочернего меню. Эти меню можно выбрать в модуле расширенного меню в ваших шаблонах в диспетчере дизайна. инструмент.
Эти меню можно выбрать в модуле расширенного меню в ваших шаблонах в диспетчере дизайна. инструмент.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null, 2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните настройки значок настроек на главной панели навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация . Ваше меню по умолчанию содержит страницы, которые будут автоматически заполняться содержимым по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу нажмите кнопку Действия выпадающее меню, затем выберите Клонировать .

Чтобы добавить страницы в меню:
- Наведите указатель мыши выше или ниже существующего меню, затем нажмите значок + и выберите элемент для добавления в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей. Это часто используется в качестве заполнителя для пунктов дочернего меню.
- Добавить ссылку на страницу: добавляет пункт меню со ссылкой на определенную страницу HubSpot.
- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на определенную страницу HubSpot. С помощью этой опции вы можете ввести точный URL-адрес нужной страницы.
- Добавить URL-ссылку: добавляет пункт меню со ссылкой на внешний URL-адрес.
- Вы также можете добавить элемент меню, наведя указатель мыши на правую часть существующего элемента и нажав Действия > Добавить элемент ниже .

- Дайте вашему пункту меню имя в метке пункта меню .
- Выберите страницу HubSpot или введите URL-адрес для этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть пункта меню. Нажмите Действия раскрывающееся меню и установите флажок Открыть ссылку в новом окне .
- Нажмите ярлык пункта меню и перетащите его в нужное место, чтобы изменить порядок пунктов меню.
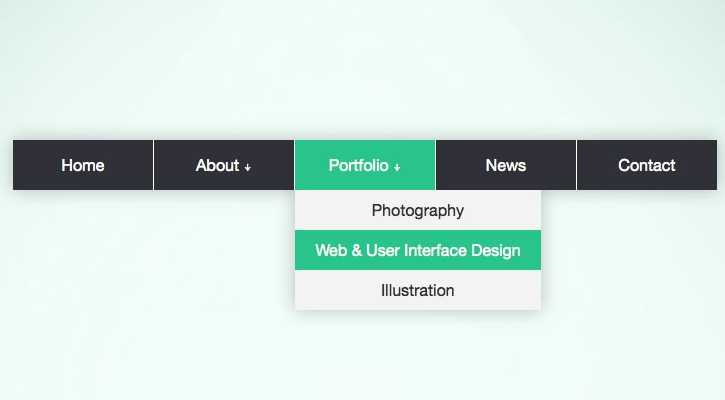
Добавление дочерних страниц в меню
Дочерние страницы отображаются в раскрывающемся меню или в выпадающем подменю. Если вы умеете писать и редактировать CSS, вы можете добавить в свое меню собственные стили.
Если вы умеете писать и редактировать CSS, вы можете добавить в свое меню собственные стили.
Чтобы добавить в меню новую дочернюю страницу:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем нажмите Действия и выберите Добавить дочерний элемент ниже .
- Введите Метку пункта меню и Выберите страницу для ссылки. Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.
- Чтобы завершить изменения, внесенные в меню, нажмите Опубликовать . Это меню теперь будет доступно для добавления в расширенный модуль меню.
Вы можете создать несколько меню для своего сайта. Дополнительное меню можно использовать на определенной странице или для дополнительной навигации в нижнем колонтитуле страницы.
- В инструменте расширенного меню нажмите + Добавить меню .

- Введите имя для вашего нового меню.
- Нажмите Создать меню . Затем выполните описанные выше шаги, чтобы создать новое расширенное меню.
Просмотр версий вашего меню
Вы можете просмотреть и восстановить ранее опубликованные версии вашего меню в истории изменений. Каждая версия включает дату и временную метку. Для любых версий меню, опубликованных после 3 октября 2018 года, вы также увидите, какой пользователь создал эту версию.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое вы хотите просмотреть.

- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.
- На левой панели щелкните временную метку , чтобы просмотреть содержимое меню с этой даты и времени.
- Чтобы восстановить ранее опубликованную версию меню, нажмите Choose .
- Выбрав нужную версию меню, нажмите Опубликуйте , чтобы обновить это меню на вашем сайте.
Как создать свой веб-сайт Меню навигации
Вы создаете свой первый веб-сайт? Или, может быть, у вас уже давно есть веб-сайт, и пришло время его обновить.
В любом случае, обратите особое внимание на навигационное меню, так как навигационное меню может быть самой важной частью вашего веб-сайта — даже более важной, чем дизайн.
Навигационное меню веб-сайта может быть наиболее важным элементом вашего веб-сайта, поскольку оно является основным индексом или цифровым каталогом, который люди будут использовать для поиска контента на вашем веб-сайте. Меню навигации часто организовано как панель инструментов в верхней части веб-сайта или на боковой панели, или как раскрывающееся меню навигации, в котором темы размещаются в основных категориях.
Меню навигации часто организовано как панель инструментов в верхней части веб-сайта или на боковой панели, или как раскрывающееся меню навигации, в котором темы размещаются в основных категориях.
Часто меню навигации веб-сайта упускается из виду как важный инструмент, требующий стратегии. Вместо этого это часто «свалка» для каждой страницы вашего сайта.
Некоторые люди будут утверждать, что каждая страница вашего веб-сайта должна быть указана в меню навигации. Но главное заключается в том, что вы должны потратить время на организацию меню навигации, чтобы посетители сайта могли легко ориентироваться на вашем сайте.
4 шага для создания успешного меню навигации по веб-сайту
1. Определите цели вашего веб-сайта.
В конечном счете, ваш веб-сайт должен отражать цели вашего бизнеса. Самая важная часть стратегии для вашего веб-сайта:
Что вы хотите, чтобы люди знали или делали в результате посещения вашего веб-сайта?
Каждый сайт уникален, поэтому и ваш ответ на этот вопрос будет уникальным. Но посетители вашего веб-сайта должны иметь возможность легко понять, что вы от них хотите, и они должны иметь возможность легко получить доступ к этой информации.
Но посетители вашего веб-сайта должны иметь возможность легко понять, что вы от них хотите, и они должны иметь возможность легко получить доступ к этой информации.
Например:
- Если вы управляете веб-сайтом некоммерческой организации, вы можете захотеть, чтобы люди подписывались на волонтеров или жертвовали деньги на сбор средств. Если ваша главная цель — привлечь людей к участию в волонтерских программах, добавьте большую кнопку «Волонтер» в меню навигации, которая будет видна на всех страницах вашего сайта.
- Если у вас есть интернет-магазин, вы можете попросить их просмотреть ваш онлайн-каталог и купить хотя бы один товар.
- Если вы работаете в ресторане, вы можете попросить их просмотреть меню и позвонить, чтобы забронировать столик.
Что бы вы ни хотели, чтобы посетители узнали или сделали в результате посещения вашего веб-сайта, убедитесь, что «действие» легко найти и легко выполнить.
Организация Texas 4-H реализовала эту стратегию, добавив кнопку «Волонтерство» в основную панель навигации и выделенную кнопку «Присоединиться к Texas 4-H», чтобы посетители веб-сайта могли быстро найти действие, чтобы зарегистрироваться, чтобы присоединиться или зарегистрироваться. добровольно.
добровольно.
Рассмотрите возможность написания текста кнопки или элемента меню навигации в качестве элемента действия, такого как «просмотреть онлайн-каталог», «покупать в Интернете», «зарегистрироваться в качестве волонтера» или «пожертвовать сегодня».
2. Создайте страницу «О нас»Каждый веб-сайт должен иметь страницу «О нас» по нескольким причинам. Во-первых, люди будут использовать страницу «О нас», чтобы узнать больше о вашем бизнесе, кто вы и чем занимаетесь. Во-вторых, страница «о нас» важна для вашего рейтинга в поисковых системах, поскольку на ней будет представлен обзор вашего бизнеса с важными поисковыми ключевыми словами.
Убедитесь, что вы включили важные слова или услуги, которые люди будут искать, чтобы найти компанию, подобную вашей. Страница «О нас» часто является самой длинной страницей на веб-сайте и дает вам самую большую возможность максимально увеличить свои шансы на ранжирование в поисковых системах.
Ваша страница «о нас» должна рассказать вашу историю, вызвать доверие, продемонстрировать вашу работу и быстро просмотреть предлагаемые вами услуги или продукты. Нажмите, чтобы узнать больше о том, как создать потрясающую страницу «О себе» для своего веб-сайта.
Нажмите, чтобы узнать больше о том, как создать потрясающую страницу «О себе» для своего веб-сайта.
На каждом веб-сайте также должна быть страница «Свяжитесь с нами». Страница контактов — это простой способ найти важную информацию о том, как с вами связаться — по электронной почте, телефону или физическому адресу.
Убедитесь, что эта информация едина для всех ваших онлайн-объектов. Например, вы должны точно так же указать свой физический адрес в Интернете на своем веб-сайте, странице Facebook и странице Google My Business. Согласованная информация поможет поисковым системам проверить ваш бизнес и определить, что каждая страница (веб-сайт, Facebook, Google My Business) должна быть связана с вашим бизнесом.
Страница контактов HostGator включает различные способы, которыми кто-то может заинтересоваться, чтобы связаться с нами, но в основном заголовке заметно указан номер телефона и чат, поскольку это основные способы связи для наших клиентов.
4. Организуйте каталог для вашего типа бизнеса
Ваша компания продает товары или предлагает услуги? Возможно, вы делаете и то, и другое…
Например, ювелирный магазин может предлагать на продажу ювелирные изделия, а также такие услуги, как дизайн ювелирных изделий или их оценка. В любом случае составьте список всего, что вы делаете или продаете, и разбивайте их по категориям в зависимости от того, как люди будут делать покупки.
Узнайте больше о том, как организовать категории товаров для вашего интернет-магазина. Вы также можете использовать эти идеи для организации категорий услуг.
Дизайн меню навигации вашего веб-сайта Навигационная панель веб-сайта является основным методом, который люди будут использовать для просмотра вашего веб-сайта, если вы сделаете это хорошо. Если вы не потратите время на организацию навигационного меню, посетители сайта могут быстро запутаться или разочароваться и уйти с вашего сайта к конкуренту.

 0
0 0
0 Работал длительное время в IT компании.
Работал длительное время в IT компании. 

 Обращайтесь, буду рад помочь.
Обращайтесь, буду рад помочь. 
 Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.  Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.  Хотелось бы посмотреть ссылку для оценки обьема работы.
Хотелось бы посмотреть ссылку для оценки обьема работы. 
 com.ua
com.ua 
 club/
club/  Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет.
Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет.  Буду рад с вами сотрудничать.
Буду рад с вами сотрудничать.