Примеры сайтов на Opencart (Опенкарт)
Opencart привлекает десятки тысяч пользователей своей бесплатностью и крепкой функциональностью. Движок имеет недостатки вроде генерации дублей страниц, сбоев при импорте товаров, конфликтов между некоторыми сочетаниями плагинов, ведущим к появлению уязвимостей для атак на магазин и, следовательно, некоторые проблемы с производительностью, массовым наполнением витрины и SEO. Тем не менее, в умелых руках он способен выдавать хороший результат, пользуется стабильной популярностью.
Магазины, создаваемые в Opencart, нередко имеют общие структурные черты, но какого-то характерного внешнего вида, по которому можно безошибочно определить их принадлежность к системе, нет. Движок позволяет создавать разнообразные проекты. Многое зависит от шаблона и настроек плагинов. Начинающие разработчики пытаются начать работать с Opencart ввиду бесплатности и богатого набора модулей. Система отнюдь не простая и подходит не всем. Давайте посмотрим, насколько интересными получаются готовые проекты.
Примеры Opencart-сайтов:
Диванпорт – сеть мебельных магазинов

Divanport.ru – прекрасный образец мебельного магазина. Выглядит и ощущается профессиональной разработкой. Дизайн чистый, свежий, сформирован классически удачным сочетанием белого, черного и оранжевого цветов, использованием теней и оттенков серого для мягкого выделения значимых элементов. Корректно отображается на мобильных устройствах – адаптивный. Структура навигации выразительная и простая в обращении. Отдельные статические страницы по брендам, филиалам и распродажам информативны и полезны. Есть личный кабинет покупателя – индивидуальные скидки, акции и всё такое реализовано.
Множество категорий мебели и отдельных позиций с возможностью сортировки. Заказ в 1 клик на товарных карточках, виджеты обратного звонка и связи с менеджером через форму, умный поиск по магазину, перечень контактов в шапке, данные о наличии по каждой позиции и адреса точек самовывоза, лаконичные описания с легко читаемыми техническими характеристиками, блок «Поделиться» – функционально магазин довольно продвинут и удобен для посетителей. Крайне удачная во всех смыслах работа на Opencart – пожалуй, явно лучше сделать очень трудно.
Pushkin Art Store – магазин сувениров

Pushkin-art.com – торговая площадка, ориентированная на западный рынок. Дизайн характерный, явно старый: не адаптивный, значительная часть пространства не используется, шрифты мелкие, ссылок множество, всё слеплено в одну кучу, миниатюры товаров едва различимы, как и интерактивные элементы – кнопки, ссылки, шкала рейтингов и прочее. Магазин двухтысячных годов. Здесь нет панелей кнопок социальных сетей, возможности заказа в 1 клик, зато есть личный кабинет, стандартная корзина, список желаний и возможность сортировки товаров.
Категорий масса, в некоторых присутствуют трудно читаемые из-за неудачного форматирования описания, в других – нет. Магазин ещё и притормаживает – похоже, он был создан давно, и хостинг просто уже нормально не тянет движок. Поля отзывов пустые, обзоры отсутствуют. Карточки товаров содержат по одному фото, описаний нет. Зрелище унылое, сайт ощущается заброшенным. Напоминает барахолку с завышенными ценами. Яркий пример устаревшего по всем параметрам проекта, который, видимо, до сих пор приносит доход, поскольку ещё не закрыт. Редизайн и нормальное наполнение пошли бы ему к лицу.
ПапкиСПБ – магазин по продаже канцелярских папок

Papki-spb.ru – магазин от фабрики-производителя всевозможных типов канцелярских папок для хранения и переноски документов. Дизайн приятный, чистый, «офисный», если можно так выразиться. Цветовая схема безотказная – оранжевые акценты на бело-сером фоне. Шаблон адаптивный, используются основные модули движка – слайдер, поиск, карусель товаров, преимущества, личный кабинет покупателя и корзина покупок. Контакты и режим работы магазина ненавязчиво поданы в шапке. Логотип и слоган выглядят уместными.
Функционально всё реализовано безупречно, задействованы многие полезные возможности движка. Товарная витрина выглядит выразительно, фотографии качественные, описания товаров внятные, есть быстрый заказа (сокращённая форма заявки), рабочие блоки социальных сетей. Навигация чёткая, есть разделы блога, отзывов клиентов, описания условий доставки и оплаты, акционных предложений, можно даже подписаться на почтовую рассылку. Нет разве что онлайн-консультанта и заказа обратного звонка, но и без них средств обратной связи хватает. Магазин по большинству параметров отличный – удобный, функциональный, с кучей дополнительных, полезных для покупателей материалов.
Prinetrstore – магазин по продаже печатного оборудования и расходников

Printerstore.ru – магазин принтеров, плоттеров, каттеров, чернил и запчастей ко всему этому, выполненный на неплохом уровне. Качественный шаблон с нестандартной цветовой схемой – яркий оттенок зелёного с бело-серыми подложками. Выглядит живо, симпатично. Шаблон адаптивный, хотя при масштабировании длинные надписи бокового меню вылазят за рамки области блока. Можно бы чуть увеличить рабочую область, расширив секции. Контакты в шапке тоже не очень удачно масштабируются, выглядят кучно, плохо читаются – неудачная компоновка. Меню при сворачивании оставляет лишь значки без подписей – не информативно.
С функциональностью порядок. Единственное важное замечание – сайт медленно работает, используется явно дешёвый хостинг, производительности которого не хватает. Витрина выполнена хорошо, описания категорий и товарных карточек качественные, присутствует сортировка по производителям и типам оборудования для удобного поиска. Есть заказ обратного звонка, живой чат и личный кабинет покупателя. Заказа в 1 клик нет – все покупки проходят через корзину. Можно выбрать валюту для отображения цен в магазине. Отдельно вынесены разделы по условиям доставки, оплаты, гарантии и возвратам, акциям и новостям. В целом, магазин неплох, но есть пространство для улучшений.
Mallstreet – гипермаркет товаров

Mallstreet.ru – магазин с обширным количеством категорий товаров, преимущественно, электроникой. Дизайн, тем не менее, заточен под детскую тематику – товары для детей, ориентированные на покупку родителям. Странное сочетание, необычно выбирать ноутбук, маршрутизатор или офисное кресло, когда на фоне магазина стоит изображение мамы с коляской – видимо, реклама новой категории товаров. Создаётся ощущение, будто бы не туда попал. Дизайн обычный, простой, но адаптивный. Всё чистенько, бело-синяя цветовая гамма подходит для тематики железок, спортивных товаров и ПО. Структура выстроена грамотно, удобно, хотя немного смущает ограниченная рабочая область сайта – некоторые элементы интерфейса мелковаты.
Функционально всё в порядке. Слайдер, рекламный баннер, контакты компактно висят на виду, там же заказ обратного звонка и корзина. Описания товаров представлены, преимущественно, перечнями характеристик, есть панели социалок и отзывов. Можно заказывать в 1 клик. Есть личный кабинет, программа лояльности, профессиональная консультация, множество вариантов оплаты, доставки, гарантии, юридическая информация и прочее. В техническом плане магазин хорош, работает быстро, навигация классно реализована. Тем не менее, широта ассортимента не сочетается с дизайном, пустыми полями отзывов и слабыми описаниями товаров. Сделано хорошо, но можно и лучше.
Kaminelektro – магазин электрокаминов

Kaminelektro.ru – магазин с широким ассортиментов электрокаминов и сопутствующих им принадлежностей. Дизайн можно назвать прозрачным – он лёгкий, контрастный за счёт ярко-красных акцентов ключевых элементов, которые хорошо сочетаются с тематикой тепла и уюта. В шапке телефон и заказ обратного звонка, панели сравнения и списка желаний, а также корзина – удобный доступ, искать ничего не придётся. Есть фильтрация товаров по куче признаков, выпадающее меню категорий отлично реализовано, миниатюры достаточно качественные.
Интересная услуга – подбор камина по фото интерьера комнаты. Описания позиций качественные, возможна покупка в 1 клик, есть панель похожих товаров и отзывов. Тут же расположены условия возврата, оплаты и доставки, добавление в список желаний. Есть баг: некорректное отображение дополнительных фото и панели социалок – не на всех страницах их видно. Навигация выполнена отлично, ссылки на полезные разделы грамотно распределены по пространству страниц. Магазин служит примером качественного применения возможностей Opencart.
Служба 470 – доска объявлений на Opencart

470.ru – перед вами демонстрация возможностей официального модуля доски объявлений, единственного в своём роде на этой платформе. Кроме того, здесь реализована новостная лента и гид по магазинам – агрегатор предложений из разных категорий. По сути, перед нами портал, форума разве что не хватает. Редкий тип сайта, неплохо реализованный. Здесь рекламируют, продают, публикуют объявления, есть личный кабинет, новостной блог – разработчики смелые, раз выбрали для воплощения задумки магазинный движок.
Дизайн широкоформатный, вполне привлекательный. Явно просматривается адаптация кода шаблона для вывода нетипичных для платформы блоговых лент. Тем не менее, система комментирования отсутствует, зато есть кнопки социальных сетей, избранное, история просмотров и быстрый доступ к форме добавления объявлений. Есть панель сортировки предложений по регионам. В целом, сделано неплохо, но сайт явно отдаёт экзотикой – ощущение странности увиденного не покидает. Усилий вложено много, пример показательный. Тем не менее, не рекомендуем повторять сей подвиг.
Диадема – магазин ювелирных изделий

Diadema-serebro.ru – магазин украшений, созданный в 2010 году, о чём красноречиво говорят пометка в футере и явно устаревший дизайн. Розовые акценты, блеск, простенький фон, ограниченная рабочая область, отсутствие адаптивности, структура, организация витрины – всё это по сегодняшним меркам выглядит приветом из далёкого прошлого. Редизайн бы пришёлся к месту. Тем не менее, функциональная база присутствует. Быстрый заказ без регистрации, возможность увеличения фото украшений, корзина, поиск, данные о контактах, реквизитах, скидках и прочем на месте.
Онлайн-консультант, блоки социальных сетей, заказ обратного звонка, возможность после клика по изображению товара перейти к его описанию (срабатывает только по клику ссылки «Подробно») и ещё много чего здесь нет. Есть примитивный ротатор миниатюр изображений новинок. Навигация понятная, здесь не в чем путаться. Описания позиций жиденькие – только самое основное. Тем не менее, свою функцию площадка выполняет, раз до сих пор существует. Это раритет платформы Opencart – страница учебника истории о том, как раньше делали магазины.
Магазин дизайнерской одежды Натальи Мишуковой

Mishukova.ru – площадка по продаже женской одежды. Дизайн простой, основную роль в нём играет огромный ротатор изображений в шапке, привлекающий внимание к образцам одежды. Золотистые акценты выглядят неуместными, плохо сочетаются с остальными элементами. Кнопки выполнены грубо, подгонка изображений под сетку отсутствует. Шаблон не адаптивный, при уменьшении масштаба почти всё мешается в кашу. Ссылки для входа в категории товаров выполнены просто, безо всякого оформления. Футер нормальный – это стандартный формат шаблона, который испортить трудно. Главная страница выглядит работой новичка, у которого не получилось удачно вписать свои элементы в шаблон.
Функциональность магазина базовая, всё из коробки. Миниатюры изображений на витрине имеют разный размер, описания под ними обрываются на полуслове и тоже имеют разную длину – вся эта «гармошка» смотрится посредственно. Есть сортировка по нескольким фильтрам. Описания товаров короткие, но довольно неплохие. Есть характеристики по размерам и материалам. Ссылки на социалки присутствуют. Корзина стандартная, быстрого заказа нет, зато можно добавить одежду в сравнение. А вот полезных статических страниц множество – акции, реквизиты, возвраты, доставка и прочее. Есть даже блог. В целом, магазин сырой, но рабочий. Видно, что его создавал новичок – много ляпов, и мелких, и бросающихся в глаза.
Honda-shop – магазин автозапчастей

Honda-shop.ru – крупный магазин запчастей для Honda. Мощный, солидный, с огромным ассортиментом, кучей качественных описаний и грамотной навигацией. Похоже, здесь собраны все детали по всем моделям Хонд за последние лет 30. Впечатляет. Дизайн симпатичный, хорошо подходит тематике магазина, адаптивный. Небольшой слайдер чётко перечисляет фишки магазина, следом сразу идёт выразительная витрина. Можно сразу купить в 1 клик, добавить в корзину, список желаний или сравнение. Тут же информация о скидке на товарах, где она есть. Информативно, удобно.
Реализован расширенный глобальный поиск по каталогам. Заказ обратного звонка и онлайн-консультант на месте. Карта проезда, контакты, поддерживаемые способы приёма оплаты на виду. Карточки товаров оформлены хорошо. Описания короткие – значительную часть полезных деталей содержат ёмкие заголовки. Есть блок социалок, рейтинги, панель отзывов. Статических страниц много, но некоторые из них (например, «Бренды») выдают ошибку 404. Качество текста хорошее, но его оформление местами явно хромает – недочёт, смотрится некрасиво, плохо читается. В целом, магазин добротный, но слегка недоработанный. Битые ссылки, скомканный текст контрастируют с общим приличным уровнем реализации площадки.
Подводим итог
Opencart – бесплатная CMS с неплохим уровнем функциональных возможностей. Из примеров чётко видно, что магазины получаются разными по качеству в зависимости от вложенных усилий/бюджета и навыков разработчиков. Можно сделать очень хорошо либо явно посредственно. Система достойна внимания, но для достижения действительно хороших результатов требует опыта. Конструкторы удобнее, как и некоторые коммерческие CMS – они лучше оптимизированы, всё из коробки слаженно работает.
Нюанс Opencart заключается в том, что шаблон должен дружить с используемыми модулями. Нередко приходится вручную дорабатывать его код, чтобы нормально отображался контент сторонних модулей. Самый простой выход – выбирать либо заказывать дизайн с поддержкой всего набора расширений, которые понадобятся в процессе. В противном случае, могут быть проблемы с совместимостью, корректностью отображения. Стоит ли использовать данную CMS? Да, но предварительно составьте чеклист необходимых функций и убедитесь, что все они реализуемы в связке с вашим шаблоном без существенных доработок.
настройка и управление новым сайтом

От автора: в большинстве E-Commerce фреймворков доступна возможность настроить несколько магазинов на одной установке, и OpenCart не исключение. В этом уроке вы узнаете, как можно запустить с помощью одной установки OpenCart несколько магазинов. В течение урока мы пройдем через раздел back end, где узнаем, что значит несколько магазинов, а также в чем их преимущество.
Что значит несколько магазинов?
Во-первых, давайте разберемся с тем, что значит несколько магазинов. Предположим, у вас есть красивый магазин, в котором вы продаете товары с помощью OpenCart. Вы всем довольны, а продажи идут. И вот вы захотели разнообразить товары, но понимаете, что для одного магазина это слишком много.
Вы пришли к решению создать поддомен для всех основных категорий. Например, electronics.mysite.com продает всю электронику, а books.mysite.com – книги. Такой подход имеет свои преимущества. Вы можете изменить внешний вид поддомена под тип товара.
На данный момент вы не знаете, что такое несколько сайтов в OpenCart. И вы бы просто скопировали установку OpenCart на все поддомены вместе с базой данных. Как только вы захотели создать новый поддомен, вам приходится дублировать код и базу данных.
Сначала это может показаться довольно легко, но вскоре вы осознаете, что управлять всеми поддоменами сайта очень сложно. Также вам придется обновлять OpenCart на всех поддоменах. Если у вас установлено много сторонних расширений, вам придется управлять этими расширениями для всех поддоменов.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Здесь нам поможет функция нескольких магазинов. Эта функция позволяет настроить несколько магазинов на одну установку OpenCart. Да: на всего одну установку можно настроить сколь угодно много магазинов.
Настройка нового поддомена
Прежде чем перейти к настройке нового магазина в OpenCart через back end, вам необходимо создать поддомен или домен, ведущий на одну установку OpenCart. Сделать это можно через панель вашего хостинг-провайдера. Мы не будем вдаваться в подробности создания нового поддомена, так как это не входит в тему нашего урока.
Далее будем считать, что www.myexamplestore.com – это наша стандартная установка OpenCart, а store1.myexamplestore.com – новый магазин. Предполагаю, что store1.myexamplestore.com также ведет на корень документа, как и http://www.myexamplestore.com.
Создание нового магазина через back end
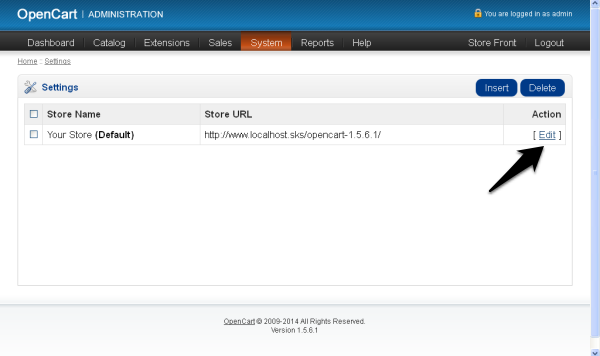
Перейдите в back end OpenCart. Далее System > Settings. Здесь будут перечислены все магазины в OpenCart. В большинстве случаев магазин будет один. Создайте новый магазин по кнопку insert.

В интерфейсе создания нового магазина доступно несколько вкладок. Давайте пройдемся по всем вкладкам.
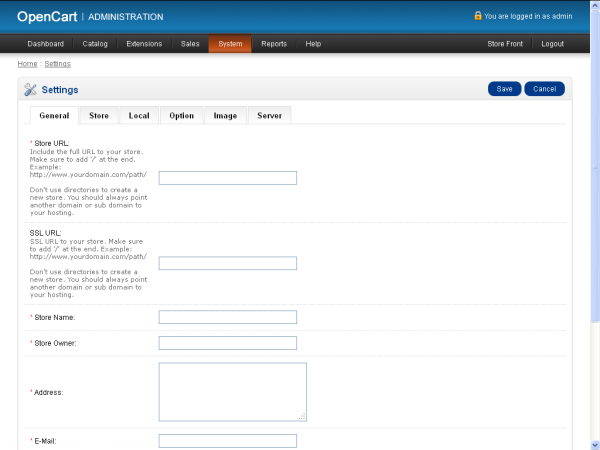
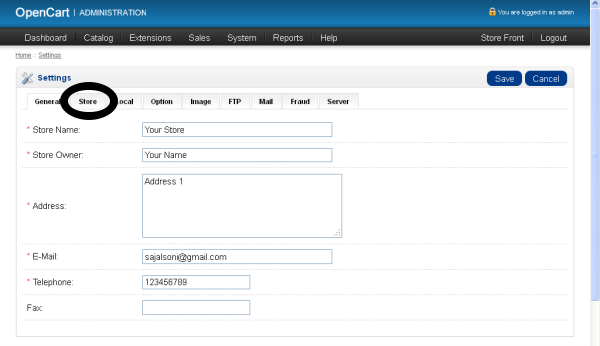
General
Самая главная настройка на этой вкладке — Store URL. Здесь должен быть указан новый поддомен/домен магазина. У нас это будет http://store1.myexamplestore.com/. SSL URL нужен для защиты корзины на front end и панели администратора на back end. Остальные настройки типа Store Name, Store Owner говорят сами за себя
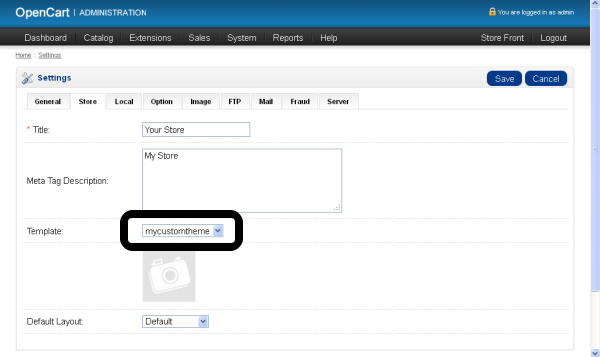
Store. Другие важные настройки на этой вкладке – template и default layout. С помощью template можно задать новую тему для нового магазина. С помощью default layout можно настроить стандартный шаблон корзины.
Local. На этой вкладке находятся настройки локализации. Здесь можно указать страну, регион и язык магазина. Важная настройка – Currency, с помощью которой можно задать валюту оплаты.
Option. На этой вкладке задаются параметры front end.
Image. На этой вкладке можно загрузить store logo и icon. Также здесь можно указать размеры для разных версий изображений с front end.
Server. На этой вкладке доступен переключатель SSL, если вам необходимо включить защищенное соединение для корзины и панели администратора.
После ввода всех деталей кликните save для создания нового магазина.
Управление несколькими сайтами
Только что мы создали новый магазин в OpenCart через back end. Давайте посмотрим, что с ним можно сделать. В большинстве случаев новый магазин создается под новые категории и товары. OpenCart располагает следующими настройками:

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Товары
Категории
Производители
Макеты страниц
Front end тема
Информация (статические страницы)
Например, давайте взглянем, как настроить категории и товары специально под новый магазин. Перейдите в back end и далее Catalog > Categories. Откроется список категорий. Для вставки новой категории кликните insert.

На вкладке data есть поле stores, где отображаются все доступные магазины в этой установке OpenCart. Категория будет отображаться только в магазинах, отмеченных галкой. На скриншоте ниже выбран только Store1. То есть эта категория не будет видна в магазине default.
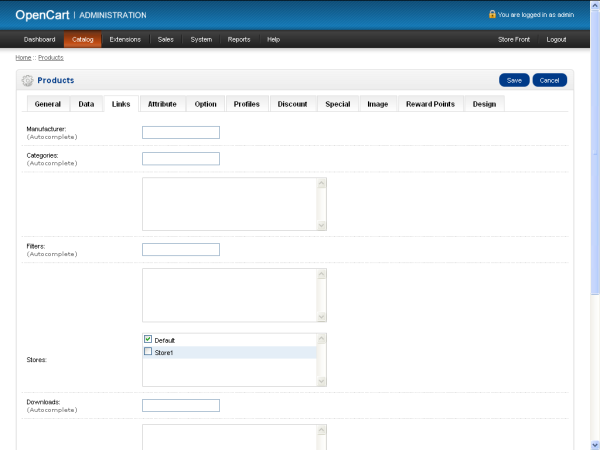
Теперь давайте найдем соответствующую настройку для товаров. Перейдите Catalog > Products, отобразится список товаров. Для создания нового товара кликните insert.

На вкладке links есть поле Stores, в котором отображаются все доступные магазины в установке OpenCart. Как и с категориями, можно выбрать магазины, в которых будет виден этот товар. Так можно создать кучу категорий и товаров для нового магазина. Такая же процедура применима к информации, производителям и т.д.
Помимо прочего, вы можете управлять всеми магазинами через один интерфейс в панели администратора. Мы можем авторизоваться в back end либо в www.myexamplestore.com/admin, либо в store1.myexamplestore.com/admin. Очень просто управлять всеми магазинами из общего интерфейса.
Аспекты front end
Выше я упомянул, что новому магазину можно назначить другую тему. Можно полностью изменить дизайн и внешний вид, чтобы все магазины выглядели, как разные сайты.
Заказы и профили покупателей создаются через front end и ассоциируются с соответствующим магазином, в котором они были созданы. Это поможет анализировать отчеты по продажам для каждого магазина. Почти все функции OpenCart позволяют мигрировать разные магазины на один сайт с несколькими магазинами в OpenCart.
Заключение
Надеюсь, вам понравилась статья, и вы узнали что-то новое в OpenCart. Попробуйте сделать что-то сами, это лучший способ понять принцип.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак создать сайт на OpenCart
Клиентам одинаково безразлично, какой используется движок для сайта, для него главное быстро найти интересующий товар или услугу, убедиться в качестве и адекватной стоимости, солидности продавца, оперативно оформить заказ, оплатить покупку удобным способом и получить посылку. Создание сайта на OpenCart удовлетворит эти потребности покупателя.
Преимущества OpenCart
Какой движок используется при создании ресурса не все равно владельцу. CMS интернет-магазина соответствовать некоторым требованиям:
- свободно распространяться, нет необходимости оплачивать движок, если можно получить его бесплатно;
- административная панель простая и понятная, чтобы с управлением ресурса смог разобраться за короткое время человек, который раньше этим не занимался;
- должна быть система для мониторинга продаж, хотя делать это можно и с помощью «Яндекс.Метрики» или Google Analytics, но некоторые данные можно получить только если войти в систему управления;
- нужны возможности кастомизации, наличие расширенной функциональности, которую предоставляют готовые бесплатные шаблоны, плагины и модули, что актуально для начинающих владельцев ресурсов;
- если сделать сайт на OpenCart русской сборки, будет поддерживать ЧПУ, что позволит с помощью настройки дополнительных расширений движка привести движок в соответствие с поисковиками;
- обеспечить безопасность для покупателей благодаря платежным модулям и безопасности.
Эти преимущества будут доступны, если заказать сайт на данном движке.
Установка сайта на OpenCart
Разработка сайтов на OpenCart начинается с регистрации домена, затем требуется оплатить хостинг-провайдер. При выборе хостинга с автоматической установкой, соблюдайте такие действия:
- В панели управления выбрать в списке доступных установок OpenCart.
- Запустить автоматическую установку.
В том случае, когда вы решили обойтись без автоустановки, сделайте так:
- Скачать дистрибутив.
- Создать базу. Сделать это нужно в кабинете управления хостингом. Здесь же указываем название, логин и пароль.
- Распаковываем архив и загружаем файлы на сервер. Данные на доступ к серверу получите у хостинг-провайдера.
- Вводим в браузер URL сайта.
- Принимаем лицензионное соглашение и указываем данные доступа к базе.
Если сделать все верно, по выбранному URL будет доступен устанавливаемый сайт. Но мы рекомендуем не рисковать и не тратить время, а обращаться сразу к специалистам, работающим у нас. Для получения бесплатной консультации – позвоните нам. Ответим на вопросы, предоставим практическую помощь, гарантируем качество, оперативность и доступные расценки на услуги.
Почему не стоит делать сайт на OpenCart
Все, что нужно знать о разработке сайтов на OpenCart:
Программисты, пишущие сайты на OpenCart честно признаются, чтобы получить полноценный интернет-магазин на данной CMS — им приходится собирать его из «г&%на и палок«. Да да, все дословно, как говорится «из песни слов не выкинешь»:

Как вам такой поворот?
А клиентам эти же самые фрилансеры рекламируют OpenCart, как лучшую CMS.
Почему тогда они нам впаривают «ЭТО», спросите вы?
Все очень просто — OpenСart — это бесплатная CMS (как Joomla и WordPress), то есть все, что с вас получит разработчик — все ляжет ему в карман.
И глубоко параллельно таким людям, как вы потом будете мучиться с данной CMS.
А помучиться вам придется, т.к. установленные модули (найденные на просторах интернета):
- будут иметь уязвимости, через которые к вам на сайт постоянно будут садиться вирусы
- их код зачастую плохо оптимизирован и они легко превратят ваш сайт в медленный овощ
- как правило нет 100% подходящих под ваши потребности модулей, а значит вам предложат компромиссный вариант, в котором чего-то не будет хватать
- а если вы попробуете обновить CMS, то обнаружите, что оказывается часть установленных модулей перестало работать и за восстановление их работоспособности придется заплатить еще половину от стоимости сайта
Хотите собирательный образ? Большинство фрилансеров, рекомендующих вам сделать интернет-магазин на OpenCart — малоопытные студенты-шарлатаны, научившиеся ставить из интернета модули (или, что еще хуже, использующие устаревшие ворованные плагины и шаблоны), настраивать движок и всё!
Какова вероятность, при таком дилетантском подходе, получить качественный интернет-магазин, который к тому же будет SEO-оптимизирован? Ответ очевиден — стремится к нулю!
С чего начать:

|
Функциональность |
|
|
OpenCart |
5CMS |
|
Много готовых модулей, плохо совместимых между собой, которые необходимо покупать и устанавливать вручную
Модули для Opencart написаны разными программистами, поэтому часто конфликтуют между собой. Также зачастую в этих модулях функционала может не хватать и тогда вам придется выбирать некое компромиссное решение, т.к. за программирование на OpenCart берут безумные деньги, поскольку данная CMS весьма неудобна для разработчиков. Кроме того, модули постоянно устаревают при обновлении ядра системы. Поэтому интернет-магазин требует постоянной поддержки и участия разработчиков. Отдельно стоит заметить, что разработчикам данных модулей глубоко параллельно насколько они замедлят работу сайта, т.к. для продажи достаточно, чтобы модуль просто работал. |
Готовый функционал, сразу работающий «из коробки», ничего докупать не нужно
В 5CMS весь функционал уже создан изначально! Т.е. в отличие от других CMS вам нет необходимости ждать обновления. Т.к. все уже есть! Модули 5CMS разработаны и поддерживаются одной командой. Все функции тщательно тестируются на совместимость. Весь заявленный функционал работает сразу, из коробки. Приоритетом 5CMS является высокая скорость работы, поэтому разработчики следят за тем, чтобы обеспечивалось высокое быстродействие и нагрузоустойчивость. К интернет-магазину на 5CMS можно беспроблемно и недорого подключить мобильное приложение, в котором ваши клиенты могут делать заказы. |
| Дизайн | |
| OpenCart | 5CMS |
|
Дизайн нужно настраивать под разработанный функционал
Для Опенкарт существует много разных шаблонов дизайна. Но по умолчанию они поддерживают только скудный базовый функционал (см. функционал, которого нет в OpenCart). Поэтому всегда нужно дорабатывать верстку дизайна, чтобы интернет-магазин отображался корректно после установки дополнительных модулей. Процесс разработки, тестирования и отладки на OpenCart становится бесконечным. А ведь дизайн должен быть еще и Mobile-Friendly для целей SEO, поэтому расходы умножаем на 2. |
Дизайн и функционал — единое целое
В 5CMS дизайн продуман тщательно, до мелочей и поддерживает весь функционал, а также имеет 15 предустановленных цветовых гамм. Дизайн на отлично проходит проверку на Mobile-Friendly у Яндекса и Google, а также имеет высший балл по PageSpeed Insights. Дизайн 5CMS в разы быстрее, чем у других CMS, а мобильный дизайн — вообще в 3-4 раза. |
| SEO-Friendly | |
| OpenCart | 5CMS |
|
Нужен аудит и доработки
Перед началом продвижения интернет-магазина на OpenCart, SEO-компания проведет аудит и сформирует техзадание на доработки функционала и дизайна. Внедрение этого техзадания может стоить столько же, сколько стоило создание сайта, и потребует дополнительного времени. Без него SEO-продвижение интернет-магазина лишено смысла. |
Сайт технически полностью готов к SEO
Платформа 5CMS уже прошла через десятки аудитов SEO-специалистов. Все рекомендации внедрены сразу в базовую версию движка. Поэтому каждый новый сайт не требует аудита и доработок. SEO-специалисты сразу могут приступать к работе, используя уже встроенные в 5CMS SEO-инструменты. |
| Поддержка сайта | |
| OpenCart | 5CMS |
|
Самостоятельное решение многих вопросов и постоянный поиск подрядчиков
|
Выделенные специалисты техподдержки
|
| Сколько будет стоить аналог 5CMS собранный на Opencart? | |
| OpenCart | 5CMS |
|
Сроки: 2-3 месяца Итого: ~140 тыс.р. |
Сроки: в этот же день Всего: 25 тыс.р |
| Процесс создания интернет-магазина | |
| OpenCart | 5CMS |
|
Процесс разработки интернет-магазина на OpenCart состоит из множества этапов:
|
Все просто: 1) Оплатить стоимость лицензии 2) Специалисты 5CMS сами разворачивают и настраивают сайт 3) Можно приступать к работе И это все в этот же день |
Поэтому, если вам кто-то предлагает создать интернет-магазин на OpenCart — это значит, что данный разработчик хочет заработать максимально денег на бесплатной CMS и ему все-равно как вы дальше будете жить с CMS, которую даже обновить не сможете, т.к. старые модули не будут поддерживать новую версию CMS.
Теги: почему не стоит делать интернет-магазин на OpenCart, ошибки, проблемы и минусы в OpenCart, отзывы об OpenCart
Связанные статьи:
Как добавить новую страницу в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить новую страницу в OpenCart.
OpenCart – это прежде всего движок для создания интернет-магазина. Поэтому он предлагает достаточно обширный функционал по работе с товарами. Вместе с тем, Опенкарт также предлагает пусть и ограниченный, но все же достаточный функционал для работы со страницами. Речь идет об информационных страницах, на которых вы можете рассказать покупателям об условиях продажи, доставки, оплаты и т.д.
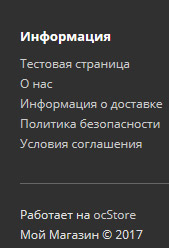
Из коробки в OpenCart эти страницы уже есть и находятся они в футере сайта:

Здесь мы видим четыре страницы, которые фактически являются стандартными для любого интернет-магазина. Но у вас вполне может возникнуть закономерное желание добавить новую страницу. Как это сделать?

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
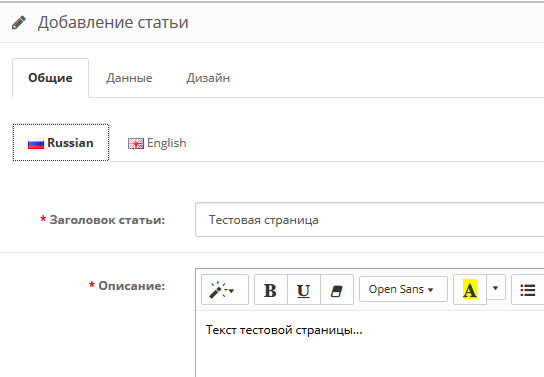
Получить курс сейчас!Нет ничего проще, давайте попробуем сделать это. Идем в админку сайта и переходим в меню Каталог – Статьи.

Здесь мы найдем те самые четыре статьи, которые вы можете редактировать, добавляя в них нужный вам текст. Здесь же мы можем и добавить новую страницу. Для этого жмем плюсик в правом верхнем углу и заполняем форму необходимыми данными. Я создам тестовую страницу.

На вкладке Данные не забудьте поставить галочку Отображать в футере, чтобы новая страница появилась в меню статей в футере сайта.

Осталось сохранить статью и проверить результат на сайте, в футере должна появиться ссылка но новую страницу:

Как видите, все просто. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак добавить текст на главную страницу OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить текст на главную страницу OpenCart.
Как правило, на главной странице интернет-магазина, кроме различных акционных предложений, желательно поместить какой-либо ознакомительный текст, который расскажет посетителям что-то о вашем магазине. Кроме того, этот текст может в перспективе понравиться и поисковикам в плане SEO.
По умолчанию на главной странице OpenCart нет никакого текста. Давайте исправим это упущение и выведем произвольный текст на главную страницу OpenCart. В админке нет конкретной страницы, которая бы отвечала за стартовую страницу магазина, поэтому напрямую редактировать нам как бы и нечего. Однако, в админке мы можем управлять схемами и модулями.
В частности, почему бы нам не вывести искомый текст модулем, который будет помещен в макет главной страницы? Правильно, нам ничто не мешает так поступить. А раз так, тогда давайте для начала создадим такой модуль.
Идем в раздел Дополнения – Дополнения и в списке модулей нам интересен модуль HTML Содержимое. Установим его, если он еще не установлен, кликнув по зеленой кнопке Установить.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
После этого жмем синюю кнопку рядом – кнопку Редактировать. На открывшейся странице редактирования модуля заполняем необходимые поля формы и не забываем включить модуль, указав статус Включено внизу формы.

После этого жмем кнопку сохранения. Все, модуль готов к использованию.
Давайте добавим его в макет главной страницы. Идем в меню Дизайн – Схемы и открываем схему Главная. В нужную позицию страницы добавим модуль, созданный на предыдущем шаге. Например, я вставлю его самым последним в позицию Вверху страницы.

Сохраним изменения и перейдем на сайт для проверки результата.

Отлично! Все получилось. После карусели появился текст на главной странице Опенкарт. Ну а на сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоOpenCart создание темы: часть 2

От автора: в первой статье мы изучили базовую структуру темы OpenCart. Давайте перейдем к следующему шагу в OpenCart создание темы. Если вы не прошли первый урок, сделайте это, чтобы иметь понимание, куда мы движемся. Мы продолжаем создавать свою тему.
OpenCart предоставляет по умолчанию хорошую тему, которая послужит основой нашей новой темы. На самом деле, есть 2 сценария, зачем вам может понадобиться своя тема:
Вы хотите полностью изменить стандартный интерфейс
Вы хотите поменять пару вещей, например, пары цветов, структуру макета и брендинг
В любом случае я рекомендую создать новую пользовательскую тему, а не редактировать файлы стандартной. Так будет проще при обновлении OpenCart. Для выполнения урока у вас должна быть рабочая установка OpenCart. Если ее нет, ее необходимо установить. После можете приступать!

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Настройка скелета
Создадим новую папку mycustomtheme в каталоге catalog/view/theme. Это будет контейнер для других файлов: изображений, стилей и шаблонов. Далее необходимо создать 3 папки в каталоге mycustomtheme: image, stylesheet и templates.

Вы настроили базовый скелет, необходимый для темы. На самом деле, уже сейчас вы можете включить пользовательскую тему через back end, и она будет работать.
Активация новой темы
Давайте активируем пользовательскую тему через back end. После авторизации в back end’е перейдите в System > Settings. Здесь будут перечислены все магазины в текущей установке OpenCart.

В большинстве случаев магазин будет один, но если у вас их несколько, то и записей будет более одной. OpenCart позволяет управлять несколькими магазинами на одной установке.
Это действительно важная функция, если у вас несколько магазинов, и вы не хотите для каждого устанавливать OpenCart. Всеми магазинами можно управлять через один интерфейс панели администратора! Настройка нескольких магазинов не входит в тему урока, но такой функцией нужно уметь пользоваться.
Возвращаемся к теме, кликните на ссылку edit в колонке action. Должен открыться интерфейс настроек магазина.

Перейдите на вкладку store. Откроется форма настройки, где можно выбрать front end тему. Помимо темы default в выпадающем списке template должна отображаться наша тема mycustomtheme. Выберите ее и кликните save для сохранения изменений.

Если теперь открыть front end, все должно заработать. Мы еще не создали ни одного файла в нашей пользовательской теме, но как это работает? Вот тут нам нужно переписать шаблон.
Понятие логики перезаписи шаблона
Если активной темой задать mycustomtheme, front end будет выглядеть ровно так же, как и до активации через back end. В этом виновата система перезаписи шаблонов.
Давайте разберем небольшой пример, чтобы понять принцип: для рендеринга домашней страницы OpenCart использует шаблон catalog/view/theme/*/template/common/home.tpl. Звездочка в пути означает название темы. Чтобы найти home.tpl, OpenCart выполнит следующие действия:
Так как в качестве активной темы магазина задана mycustomtheme, первым делом система попытается найти файл catalog/view/theme/mycustomtheme/template/common/home.tpl. Если он есть, OpenCart берет файл и прекращает процесс.
Если OpenCart не может найти файл home.tpl в активной теме, он пытается взять файл стандартной темы catalog/view/theme/default/template/common/home.tpl. Файл home.tpl будет находиться в этой папке, если вы, конечно, не привязаны к файлам шаблонов темы по умолчанию.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!OpenCart всегда будет обращаться к теме default, если не может найти необходимый файл в активной пользовательской теме. Получается, сейчас задействованы файлы темы default, несмотря на активацию mycustomtheme.
Очень удобно, когда нужно поправить несколько файлов шаблона. Эти файлы нужно лишь скопировать в папку с пользовательской темой.
Расширение пустой пользовательской темы
Наша тема mycustomtheme сейчас пуста. Давайте наполним ее контентом. Создайте папку common в каталоге template пользовательской темы. Скопируйте файлы home.tpl и header.tpl из папки template/common темы default. Эти файлы необходимо вставить в созданную папку common.
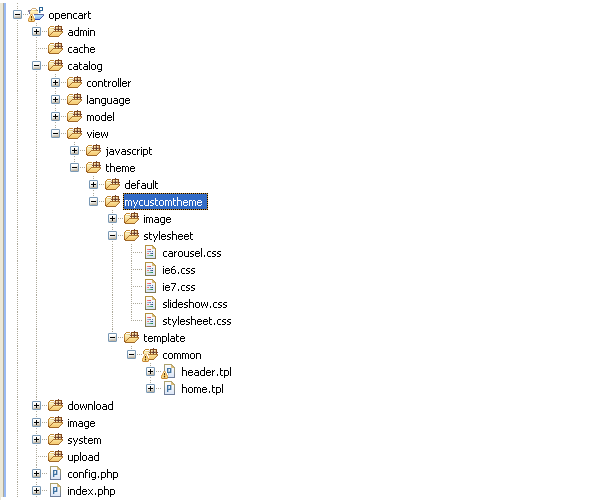
Также скопируйте все стили из папки stylesheet темы default в папку stylesheet нашей темы. Повторите то же самое для всех изображений из папки image. Сейчас дерево папок вашей темы должно выглядеть следующим образом:

Прежде чем продолжить, нужно отметить пару важных моментов. В свою тему необходимо скопировать только файлы, которые необходимо отредактировать. Остальные файлы будут подхватываться из темы default, поэтому нет нужды хранить копии файлов, если они не будут редактироваться.
Также вы должны сохранить структуру файлов шаблона, как в теме default. Мы сымитировали структуру стандартной темы при копировании файлов home.tpl и header.tpl в папку common.
Теперь я покажу все пути файлов, относящиеся к нашей теме. Откройте файл template/common/header.tpl в любимом текстовом редакторе. Код файла отображает хедер сайта. Если посмотреть внимательнее, в него статично забиты несколько ссылок на стили от темы default. Давайте сделаем так, чтобы стили тянулись из нашей темы. Найдите следующий код:
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/stylesheet.css» />
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/stylesheet.css» /> |
И замените его на:
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css» />
<link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css» /> |
Сделайте то же самое для остальных ссылок на стили. Так все стили будут загружаться из нашей темы. Теперь откройте файл template/common/home.tpl и полностью замените весь код на:
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div>If this line appears, Our custom theme is doing it’s part!</div><br/> <div> <?php echo $content_top; ?> <h2><?php echo $heading_title; ?></h2> <?php echo $content_bottom; ?> </div> </div> <?php echo $footer; ?>
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div>If this line appears, Our custom theme is doing it’s part!</div><br/> <div> <?php echo $content_top; ?> <h2><?php echo $heading_title; ?></h2> <?php echo $content_bottom; ?> </div> </div> <?php echo $footer; ?> |
Откройте домашнюю страницу, она должна измениться. Это лишь один пример перезаписи и кастомизации шаблонов пользовательской темы. В реальности необходимо менять намного больше шаблонов, чтобы они отвечали интегрируемому пользовательскому дизайну. В следующих уроках мы узнаем, как искать шаблон по его странице на front end.
Заключение
Эта статья направлена на понимание нюансов при создании пользовательской темы. Можете изучить код других файлов шаблона, чтобы лучше понять принцип работы тем в OpenCart. В следующей части мы подробно разберем пару общих шаблонов. И конечно, ваши отзывы только приветствуются.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
.jpg)






