Как сделать скриншот сайта за 3 минуты для портфолио: ru_design_help — LiveJournal
?- Техника
- Фотография
- IT
- Компьютеры
- Cancel

Наша задача состоит в том, чтобы сделать два скриншота для одной страницы сайта. Кстати, на эту тему много споров и разногласий, как лучше всего показывать сайты в портфолио. Для себя я остановился на таком наборе скринов: вид сайт без окна браузера для полноразмерного вида и второй — превью этого вида с рамкой браузера.
Я предлагаю очень простой и действенный алгоритм создания скриншота. Для этого нам понадобится: Firefox, аддоны Pearl Crescent Page Saver Basic и Web Developer (по желанию). А также замечательный сервис http://www.browsercover.me/
Хочу обратить внимание mac-юзеров. Ранее, плагин Pearl Crescent Page Saver Basic был доступен только для PC, а на данный момент версия 2.6 полностью поддерживает Mac Firefox.
Итак, приступим (если вы уже счастливый обладатель Firefox и Web Developer, то можно перейти к п.5):
1. Если не установлен браузер Firefox, то установка его займет совсем немного времени.
2. Ставим аддон Pearl Crescent Page Saver Basic и Web Developer (перегружаемся).
Ставим аддон Pearl Crescent Page Saver Basic и Web Developer (перегружаемся).
3. Теперь заходим на сайт, скриншот которого нам надо сделать.
4. В этом месте в дело вступает не обязательный аддон Web Developer (правда, если вы серьезно занимаетесь вэб-строительством, то он он незаменим). Он необходим, чтобы получить окно брайзера по заданному размеру. Заходим в меню Resize выбираем один из заготовленных размеров.
Если у нас нет заготовленных размеров экрана, то делаем с помощью кнопки Edit Resize Dimentions. На мой взгляд лучше всего подойдут 800×600, 1024×78, 1280×1024.
5. Теперь мы получили браузер с определенными размера экрана и можно смело переходить к созданию самих снимков экрана.
В статус баре после перезагрузки у нас появилась иконка с фотоаппаратом. Нажимаем на стрелочку вниз и из выпадающего меню выбираем Save Image of Entire Page… (если нам надо сделать снимок по всей высоте сайта) или Save Image of Visible Portision.
6. Заходим на сайт http://www.browsercover.me/ Загружаем свеженький скриншот с помощью кнопки Choose your web site image. Далее настраиваем и вписываем настройки по своей задаче. Так как у нас уже сам скриншот с нужными нам размерами, то размер оставляем оригинальные (Original image size). После всех настроек нажимаем «Create a coverd preview». Сохраняем файлик рядом с основным снимком.
7. Вот и все. Скриншоты готовы.
Без подготовительных действий, скриншоты создаются очень быстро.
Если кто-то подскажет как таким же легким способом можно создавать скрины с помощью Safari, Chrome, Opera (IE не предлагать :), буду рад дополнить мануал.
Subscribe
кто-нибудь пользуется Acrobat Pro X?
не осталось ли dmg для ознакомления? в интернетах как корова языком слизала
пересохраните cdr в ai / eps, пожалуйста
Корела нет Онлайн-конверторы криво это делают, кажись Так как jpg отличается от eps https://yadi.
 sk/d/p542SU0npn8Icw
sk/d/p542SU0npn8IcwЗнакомый шрифт, но
не могу вспомнить.) Если кто-то опознает, буду весьма признателен.
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Как сделать скриншот сайта за 3 минуты для портфолио
Рано или поздно любому веб-разработчику приходится делать скриншоты своих сайтов. В сети есть масса полезных мануалов с описаниями различных способов: простых и не очень. Но когда количество сайтов переваливает за 10 (а ведь разработчик хочет показать разные виды страниц, то есть на один сайт приходится по 3 и более скриншота), то скорость создания изображений очень важна.
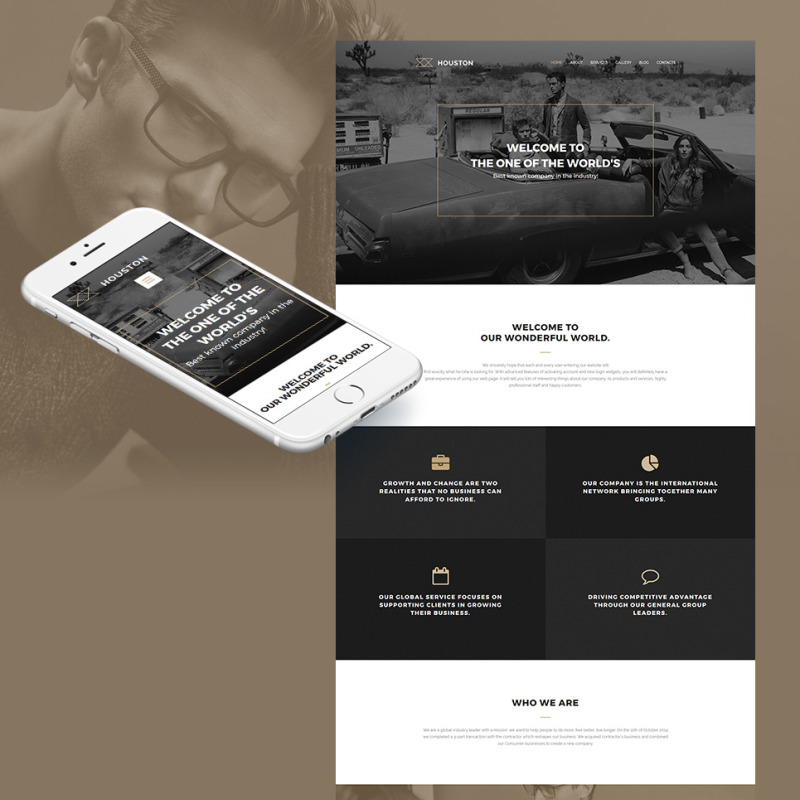
Наша задача состоит в том, чтобы сделать два скриншота для одной страницы сайта. Кстати, на эту тему много споров и разногласий, как лучше всего показывать сайты в портфолио. Для себя я остановился на таком наборе скринов: вид сайт без окна браузера для полноразмерного вида и второй — превью этого вида с рамкой браузера.
Я предлагаю очень простой и действенный алгоритм создания скриншота. Для этого нам понадобится: Firefox, аддоны Pearl Crescent Page Saver Basic и Web Developer (по желанию). А также замечательный сервис http://www.browsercover.me/
Хочу обратить внимание mac-юзеров. Ранее, плагин Pearl Crescent Page Saver Basic был доступен только для PC, а на данный момент версия 2.6 полностью поддерживает Mac Firefox.
Итак, приступим (если вы уже счастливый обладатель Firefox и Web Developer, то можно перейти к п.5):
1. Если не установлен браузер Firefox, то установка его займет совсем немного времени.
2. Ставим аддон Pearl Crescent Page Saver Basic и Web Developer (перегружаемся).
3. Теперь заходим на сайт, скриншот которого нам надо сделать.
4. В этом месте в дело вступает не обязательный аддон Web Developer (правда, если вы серьезно занимаетесь вэб-строительством, то он он незаменим). Он необходим, чтобы получить окно брайзера по заданному размеру. Заходим в меню Resize выбираем один из заготовленных размеров.
Он необходим, чтобы получить окно брайзера по заданному размеру. Заходим в меню Resize выбираем один из заготовленных размеров.
Если у нас нет заготовленных размеров экрана, то делаем с помощью кнопки Edit Resize Dimentions. На мой взгляд лучше всего подойдут 800×600, 1024×78, 1280×1024.
5. Теперь мы получили браузер с определенными размера экрана и можно смело переходить к созданию самих снимков экрана.
В статус баре после перезагрузки у нас появилась иконка с фотоаппаратом. Нажимаем на стрелочку вниз и из выпадающего меню выбираем Save Image of Entire Page… (если нам надо сделать снимок по всей высоте сайта) или Save Image of Visible Portision…(если нам надо сделать скрин только видимой области). Сохраняем файл в формате PNG. Первый скриншот готов.
6. Заходим на сайт http://www.browsercover.me/ Загружаем свеженький скриншот с помощью кнопки Choose your web site image. Далее настраиваем и вписываем настройки по своей задаче. Так как у нас уже сам скриншот с нужными нам размерами, то размер оставляем оригинальные (Original image size). После всех настроек нажимаем «Create a coverd preview». Сохраняем файлик рядом с основным снимком.
После всех настроек нажимаем «Create a coverd preview». Сохраняем файлик рядом с основным снимком.
7. Вот и все. Скриншоты готовы.
Без подготовительных действий, скриншоты создаются очень быстро.
Если кто-то подскажет как таким же легким способом можно создавать скрины с помощью Safari, Chrome, Opera (IE не предлагать :), буду рад дополнить мануал.
7 способов легко сделать идеальные полностраничные снимки экрана веб-сайта
Сделать снимок экрана — это простой способ поделиться идеями, ИТ-проблемами или документами со всеми, кто не может видеть ваш экран. Удаленные работники и распределенные команды особенно полагаются на скриншоты для общения по целому ряду проектов проектирования или разработки.
Делать снимки экрана и делиться ими также жизненно важно для сбора отзывов заинтересованных сторон и обмена информацией о ходе разработки веб-сайта до того, как он станет общедоступным. В этом случае простого снимка экрана недостаточно, и вам нужно сделать снимок всей веб-страницы — выше и ниже сгиба. К счастью, это не так сложно, как раньше. В этой статье мы покажем вам семь способов сделать идеальные скриншоты веб-сайта.
К счастью, это не так сложно, как раньше. В этой статье мы покажем вам семь способов сделать идеальные скриншоты веб-сайта.
Сделав снимок экрана, вы можете вставить его в Conceptboard и поделиться ссылкой с вашей командой. Затем вы можете собирать идеи, делать наброски или комментировать прямо на изображении, экономя время и усилия и сокращая бесконечные цепочки электронной почты.
Вариант 1: Скриншот всей страницы, сделанный Conceptboard
Наши клиенты, работающие в Conceptboard, постоянно говорят нам, что конфиденциальность их скриншотов имеет первостепенное значение, будь то потому, что они содержат конфиденциальную внутреннюю информацию, или, возможно, веб-сайты, которые они хотят захватить, не являются конфиденциальными. еще публичный.
Но так как мы никогда не можем быть на 100% уверены в безопасности внешних провайдеров, мы решили создать собственное простое и эффективное расширение для полностраничных скриншотов Google Chrome, Full Page Screenshot by Conceptboard.
Это расширение может захватывать целые веб-сайты, а также фрагменты страниц. Все скриншоты сохраняются в папке недавних снимков. Он работает без дополнительной регистрации или входа в систему и обеспечивает конфиденциальность на уровне предприятия: все данные обрабатываются и сохраняются только на устройстве пользователя, а отслеживание пользователей или какая-либо другая связь с нашими серверами не осуществляется.
В качестве дополнительного бонуса мы включили несколько параметров настройки, которые позволяют пользователю настроить автоматический процесс захвата. Кроме того, вы можете перетаскивать или вставлять изображения непосредственно в любые приложения, которые вы уже используете, такие как Conceptboard, Word или Photoshop.
Откройте для себя возможности визуального сотрудничества
Централизуйте проекты и общение в нашем общем визуальном рабочем пространстве
Попробуйте бесплатную версию Conceptboard →
Вариант 2: Скриншоты отдельных страниц
Операционные системы предлагают множество функций для создания скриншотов. К сожалению, ни один из них не может захватить весь веб-сайт или прокручивающееся окно, но при создании одного снимка какой-либо части веб-сайта они могут пригодиться.
К сожалению, ни один из них не может захватить весь веб-сайт или прокручивающееся окно, но при создании одного снимка какой-либо части веб-сайта они могут пригодиться.
Как сделать снимок экрана на Mac
На Mac самая полезная, но и малоизвестная комбинация клавиш для создания скриншотов — Cmd + Ctrl + Shift + 4 . Он позволяет выбрать область экрана. Если нажать Пробел после этого вы получите возможность захватить одно из ваших текущих окон. В обоих случаях изображения копируются в буфер обмена, поэтому их можно вставить непосредственно в Photoshop или другие приложения, нажав Cmd + V .
Если вы не пользуетесь сочетаниями клавиш, вы можете получить доступ к тем же функциям с помощью приложения Mac Preview: откройте Preview и найдите те же параметры в меню «Файл». Скриншоты, сделанные таким образом, будут отображаться в новом окне предварительного просмотра. Отсюда вы можете либо сохранить его в файл, либо скопировать в буфер обмена через меню редактирования: сначала нажмите «Выбрать все», затем «Копировать».
Как сделать снимок экрана в Windows
В Windows комбинация клавиш Alt + PrtSc (Print Screen) захватывает текущее активное окно.
Как и на Mac, скриншот будет скопирован в буфер обмена, поэтому вы можете вставить его в другое программное обеспечение, нажав Ctrl + V .
Небыстрый способ в Windows называется Snipping Tool. Это небольшое приложение только для снимков экрана: нажмите «Создать», чтобы сделать снимок одного из ваших окон, затем сохраните снимок как изображение или используйте меню «Правка», чтобы скопировать его в буфер обмена.
Вариант 3. Использование веб-сайта для захвата вашего веб-сайта
Существует множество сервисов, которые делают полноценные скриншоты страниц с веб-сайтов: вы просто вводите URL-адрес, и сервис возвращает изображение.
Попробуйте их и выберите тот, который вам подходит:
- https://screenshotlayer.com/
- https://urlbox.
 io/
io/ - http://www.shrinktheweb.com/
- http://screenshotmachine.com/
Этот вариант может быть полезен, если вы хотите настроить автоматический захват экрана или проверять свои сайты в разных браузерах. Но есть и некоторые недостатки, поскольку другой компьютер на самом деле делает снимок экрана и отправляет вам изображение, поэтому фактический снимок экрана может не соответствовать тому, что вы видите, из-за различных возможностей доступа, платного доступа, географического местоположения или размера экрана. Кроме того, если вам нужен скриншот страницы, которая еще не является общедоступной, другой компьютер не сможет получить к ней доступ.
Вариант 4: Поддержка скрытого снимка экрана полной страницы в Firefox
Если вы используете браузер Firefox, существует некоторая функция, которая позволяет вам сделать снимок экрана полной страницы без установки дополнительного программного обеспечения, хотя она скрыта в инструментах разработчика.
Во-первых, вам нужно включить функциональность: откройте панель инструментов, нажав Ctrl + Shift + I в Windows или Cmd + Opt + I в Mac. Затем откройте «Параметры панели инструментов», щелкнув маленькую шестеренку, и установите флажок «Сделать снимок экрана со всей страницей». Затем вы найдете небольшой значок камеры в строке меню панели инструментов, который захватывает полные веб-сайты — при просмотре их в Firefox.
Затем откройте «Параметры панели инструментов», щелкнув маленькую шестеренку, и установите флажок «Сделать снимок экрана со всей страницей». Затем вы найдете небольшой значок камеры в строке меню панели инструментов, который захватывает полные веб-сайты — при просмотре их в Firefox.
Чтобы сделать снимок экрана, вам нужно открыть панель инструментов, щелкнуть значок камеры и найти полученное изображение в папке «Загрузки». Это довольно громоздкий процесс, но для некоторых веб-сайтов он дает очень хорошие результаты.
Вариант 5. Захват целых страниц в Microsoft Edge
Новейший браузер Edge от Microsoft предлагает аннотации веб-сайтов, создание закладок и функции обмена, называемые веб-заметками.
Чтобы сделать снимок всей страницы, просто нажмите кнопку «Создать веб-заметку» в меню браузера, и панель браузера переключится в режим с перьями для аннотаций, а также инструментом «Клип». Выберите инструмент «Клип» и перетащите его на экран, чтобы определить область для копирования.
Если выбрать свой регион в верхнем левом углу, а затем переместить указатель мыши в нижнюю часть окна браузера, страница прокрутится вниз и позволит вам захватить всю страницу. Если вы отпустите кнопку мыши, ваш захват автоматически скопируется в буфер обмена.
Вариант 6: Расширения для скриншотов с открытым исходным кодом для Chrome
Помимо Firefox и Edge, браузер Chrome от Google сам по себе не поддерживает никаких скриншотов. Вместо этого он позволяет компаниям и разработчикам доставлять такие надстройки через свой интернет-магазин.
Если вы хотите осуществлять поиск в Интернет-магазине самостоятельно, имейте в виду, что вам потребуется «Расширение» («Приложения», которые обещают поддержку снимков экрана, впоследствии потребуют от вас установки расширения), и обязательно выберите поставщик, которому вы доверяете (см. мой следующий совет).
Один из безопасных вариантов — полагаться на материалы с открытым исходным кодом, такие как Full Page Screen Capture от Питера Коулза, инженера-программиста из Нью-Йорка.
Расширение довольно простое: щелчок по значку скриншота захватывает весь веб-сайт, а во время захвата маленький pac-man показывает прогресс — очень приятно!
Захват открывается в новой вкладке, и вы можете скопировать его в буфер обмена или сохранить локально. Если вас интересует код, вы можете найти его здесь.
Вариант 7. Делайте полноэкранные скриншоты страниц на мобильных устройствах
В настоящее время более 50% веб-трафика приходится на планшеты и мобильные телефоны. Поскольку многие веб-сайты на этих устройствах выглядят по-разному, ограничение вопроса о снимках экрана только Mac и Windows нам не сильно поможет. Кроме того, для многих сайтов существует не только одна версия для мобильных устройств, но и одна для десктопа. Вместо этого страница адаптируется к ширине устройства, например, изменение размера элементов при изменении ориентации с книжной на горизонтальную.
Это означает, что когда вы хотите проверить свой веб-сайт в мобильном браузере, вам действительно нужно иметь в виду несколько устройств. Вопрос в том, как страница выглядит на iPhone 6, Nexus 7 и iPad Pro — и это лишь некоторые из них? И поскольку работа со всеми этими устройствами кажется непрактичной, у поставщиков мало стимулов для оснащения их возможностями создания снимков экрана, выходящим за рамки простого снимка.
Вопрос в том, как страница выглядит на iPhone 6, Nexus 7 и iPad Pro — и это лишь некоторые из них? И поскольку работа со всеми этими устройствами кажется непрактичной, у поставщиков мало стимулов для оснащения их возможностями создания снимков экрана, выходящим за рамки простого снимка.
Один из способов решить эту проблему — воспользоваться сервисом скриншотов (см. совет №2). Здесь вы можете указать мобильное устройство, с которого вы хотите сделать снимок экрана, и все готово.
Другим более гибким способом является имитация мобильного устройства в собственном настольном браузере: это позволяет вам динамически взаимодействовать с веб-сайтами, как если бы вы использовали свой телефон или планшет, но всегда дает вам возможность использовать все обычные функции браузера и особенно ваши расширения (см. советы 5, 6 и 7).
Чтобы использовать симуляцию устройства в Chrome, сначала откройте Инструменты разработчика в браузере Chrome, нажав Ctrl + Shift + I в Windows или Cmd + Opt + I при использовании Mac. В инструментах разработчика нажмите кнопку в верхнем левом углу меню: Переключить панель инструментов устройства.
В инструментах разработчика нажмите кнопку в верхнем левом углу меню: Переключить панель инструментов устройства.
Тогда ваш настоящий веб-сайт будет включен в дополнительный фрейм, что даст вам возможность выбрать мобильное устройство, которое вы хотите имитировать. Поскольку ваши расширения по-прежнему будут работать, использовать их для захвата полного снимка экрана с мобильного устройства, которое вы выбрали, несложно.
Как сделать снимок экрана веб-сайта с определенными размерами с помощью Google Chrome
Маркетинговые инструментыКонтент-маркетингВидео о маркетинге и продажах
Douglas KarrПодпишитесь на Twitter Среда, 18 января 2023 г. имея портфолио сайтов или страниц, которыми вы хотите поделиться в Интернете, вы, вероятно, уже прошли через мучительные попытки сделать одинаковые скриншоты каждого сайта.
Один из клиентов, с которым мы работаем, создает интранет-решения, которые могут размещаться внутри компании. Интранет невероятно полезен для компаний, чтобы сообщать новости компании, распространять маркетинговую информацию, предоставлять информацию о преимуществах и т. д.
Интранет невероятно полезен для компаний, чтобы сообщать новости компании, распространять маркетинговую информацию, предоставлять информацию о преимуществах и т. д.
Включите JavaScript
Как сделать скриншот веб-сайта с определенными размерами с помощью Google Chrome | Martech Zone
Мы помогли этому клиенту перенести его интранет-решение с веб-сайта его материнской компании. Это был обширный проект, который включал в себя все: от создания новых профилей в социальных сетях, обновления Marketo до разборки некоторых пользовательских разработок, которые они сделали для объединения своих сайтов.
Одним из важнейших шагов было обеспечение того, чтобы у нас были отличные снимки продуктов интранет-сайтов их клиентов, заметных на их новом веб-сайте. Мы хотели, чтобы каждый скриншот был одинаковой ширины и высоты на всем сайте. Это может быть сложно… если только вы не используете Google Chrome.
Скриншоты клиента в Google Chrome
Возможно, вы этого не понимаете, но вы можете делать идеальные скриншоты с помощью встроенного в Google Chrome набора надежных инструментов разработчика. Интересно, что, несмотря на удивительную гибкость, это не очень известная функция. Эта функция также позволяет вам делать снимки вашего адаптивного сайта для определенных размеров и размеров экрана.
Интересно, что, несмотря на удивительную гибкость, это не очень известная функция. Эта функция также позволяет вам делать снимки вашего адаптивного сайта для определенных размеров и размеров экрана.
Действия по созданию снимка экрана в Google Chrome
Инструменты разработчика Google Chrome могут предварительно просмотреть сайт с помощью панели инструментов устройства. Инструмент был создан для того, чтобы разработчики могли видеть, как сайт выглядит в разных размерах области просмотра на разных устройствах… но он также является идеальным способом получить скриншот веб-страницы идеального размера.
В этом случае мы хотим, чтобы каждый из ключевых клиентов клиента в различных отраслях, которые создали красивые сайты в интранете, сделал снимок экрана, чтобы мы могли отобразить их всех в портфолио на их веб-сайте.
- В крайней правой навигационной кнопке (3 вертикальные точки) выберите Меню настройки и управления .
- Выберите Дополнительные инструменты > Инструменты разработчика
- Переключите Панель инструментов устройства , чтобы открыть параметры и размеры устройства.
- Установите для первой опции значение Responsive , затем установите размеры 1200 x 800 и нажмите Enter. Теперь страница будет отображаться с этими размерами.
- В правой части панели инструментов устройства нажмите кнопку навигации (3 вертикальные точки) и выберите Сделать снимок экрана .
- Google Chrome сделает идеальный снимок экрана и поместит его в ваш


 sk/d/p542SU0npn8Icw
sk/d/p542SU0npn8Icw io/
io/