Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
- Как вставить ссылку в тексте страницы или записи
- Якоря
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
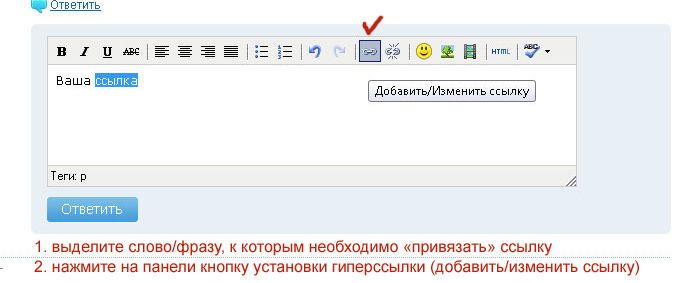
2. Набираем название ссылки и выделяем его курсором мышки
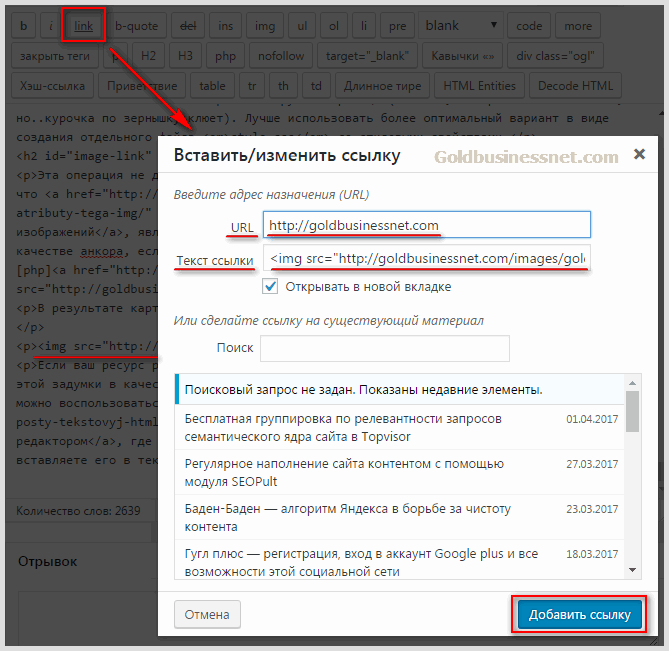
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
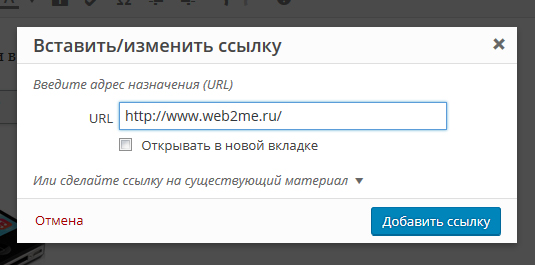
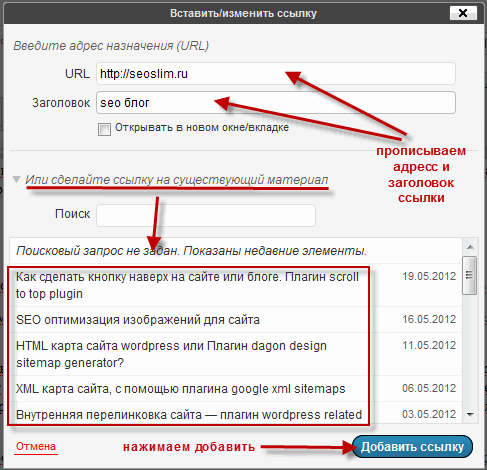
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
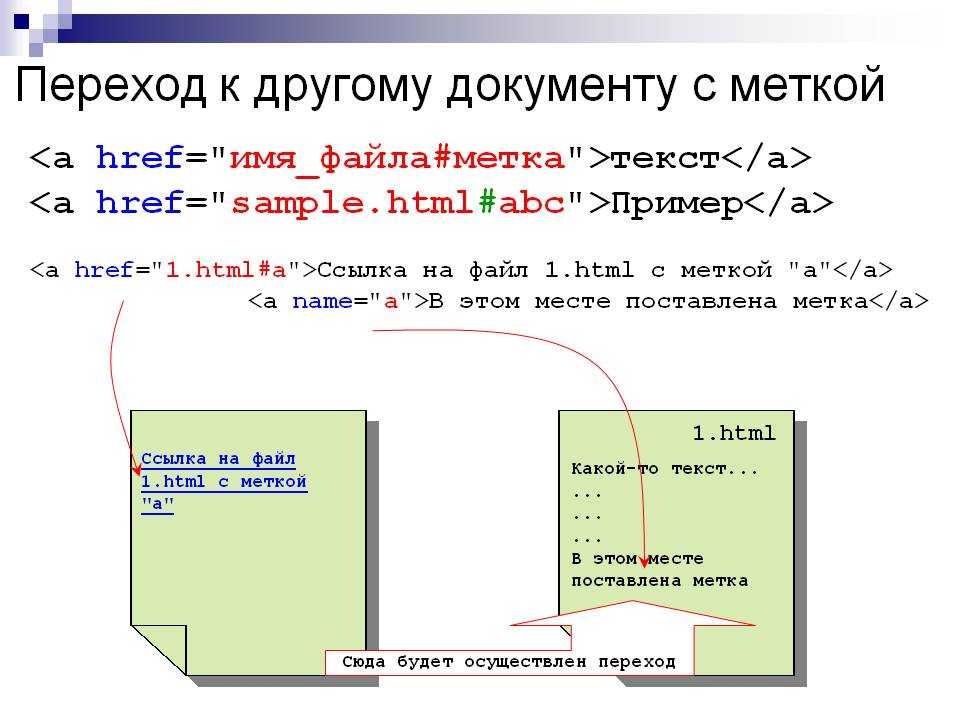
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (155914) раз
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как сделать так, чтобы дизайн моего магазина в Ecwid соответствовал моему сайту SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SimDif использует шрифты Google. Соответствует ли мой сайт требованиям GDPR?
Соответствует ли мой сайт требованиям GDPR?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как я могу сделать логотип для своего бизнеса?
Как сделать логотип бесплатно?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
Зачем мне нужно подтверждать свой адрес электронной почты?
4 способа связать ваш сайт с социальными сетями
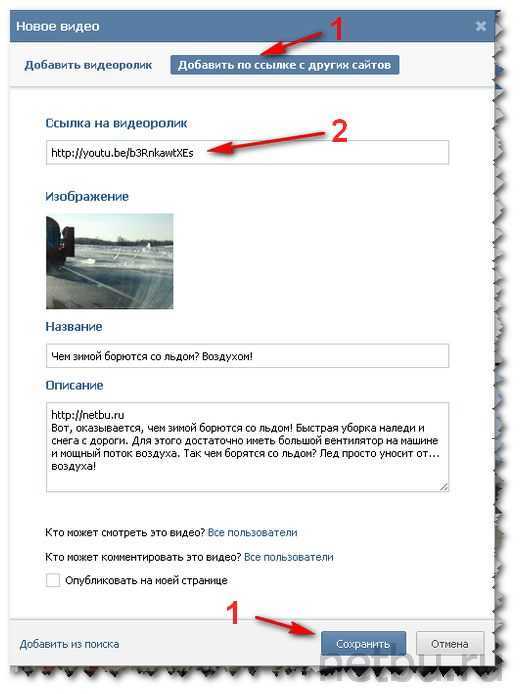
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Почему мой сайт с доменом от YorName перестал работать через 2 недели?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Соединение с другими веб-сайтами — Обзор авторских прав Рича Стима
Одной из центральных особенностей Интернета является способность каждого веб-сайта предлагать соединения с другими сайтами одним нажатием кнопки. Существует несколько способов подключения веб-сайтов, каждый из которых имеет разные юридические последствия для получения разрешения. В этом разделе обсуждаются проблемы, возникающие при подключении вашего сайта к другим веб-сайтам, и приводится образец соглашения о связывании.
Игнорировать заголовок — содержимое подтаблицы
Игнорировать заголовок – Содержимое подтаблицы
Содержание
- 0.0.1 Дорогой Рич! Требуется ли разрешение для перечисления веб-сайтов в книге?
- 1 Связывание и кадрирование
- 1.1 Связывание
- 1.1.1 Разработчик или владелец сайта: кто отвечает за разрешения на использование фотографий?
- 1.
 2 Фрейминг
2 Фрейминг- 1.2.1 Предупреждение
- 1.2.2 Дорогой Рич! Я создал веб-сайт в фрейме; Теперь PicRights хочет денег!
- 1.1 Связывание
- 2 Соглашения о размещении ссылок
- 2.1 Пояснения к соглашению о размещении ссылок
- 3 Отказ от ответственности при размещении ссылок
- 3.0.1 Дорогой Рич! Могу ли я публиковать скриншоты на своем веб-сайте?
Дорогой Рич! Требуется ли разрешение для перечисления веб-сайтов в книге?
Дорогой Рич! Нужно ли мне получать разрешение на перечисление веб-сайтов в опубликованной книге? Все веб-сайты, которые я хочу включить, доступны через Google. Мне нужно иметь дело с каждым сайтом для получения разрешения или мне нужно иметь дело с Google? Вам не нужно иметь дело ни с тем, ни с другим; разрешение не требуется при предоставлении имени или общедоступного URL-адреса (веб-адреса) для любого веб-сайта. Вы можете столкнуться с проблемами при перечислении веб-сайтов только в том случае, если вы поощряете незаконную деятельность, сознательно указывая или ссылаясь на сайты, рекламирующие плохие вещи, например сайты с детской порнографией, источники нелегальных загрузок или сайты, раскрывающие конфиденциальную информацию или вторгающиеся в частную жизнь.
Игнорировать заголовок — содержимое подтаблицы
Связывание и кадрирование
Два распространенных способа подключения веб-сайтов к другим сайтам — это ссылки и фреймы.
Связывание
Чаще всего веб-сайт связывается с другим в форме ссылки (также известной как «гипертекстовая» ссылка), специально закодированного слова или изображения, при нажатии на которое пользователь переходит на другую веб-страницу. . Ссылка может привести пользователя на другую страницу того же сайта («внутренняя ссылка») или вообще на другой сайт («внешняя ссылка»). Вам не нужно разрешение на обычную словесную ссылку на домашнюю страницу другого веб-сайта.
Глубокие ссылки. Несмотря на некоторые несоответствия в прецедентном праве, принято считать, что глубокая ссылка (ссылка в обход главной страницы веб-сайта) не является нарушением авторских прав — в конце концов, автор романа не может помешать читателям перейти к концу во-первых, если они того желают, то почему владелец веб-сайта должен иметь право определять, в каком порядке пользователь может получить доступ к веб-сайту? Хотя многие веб-сайты — даже удобное для слушателей Национальное общественное радио — заявляли о своих правах на диплинкеров как в соответствии с принципами авторского права, так и в соответствии с законами о товарных знаках, дела Kelly против Arriba Soft Corp. , 336 F.3d 811 (9-й округ 2003 г.) и Perfect 10, Inc. против Amazon.com, Inc. , 508 F.3d 1146 (9-й округ 2007 г.), кажется, забили гвоздь в крышку гроба для споров о глубинных связях. Иностранные суды в целом придерживаются этой точки зрения, хотя и были некоторые аномалии.
, 336 F.3d 811 (9-й округ 2003 г.) и Perfect 10, Inc. против Amazon.com, Inc. , 508 F.3d 1146 (9-й округ 2007 г.), кажется, забили гвоздь в крышку гроба для споров о глубинных связях. Иностранные суды в целом придерживаются этой точки зрения, хотя и были некоторые аномалии.
Разработчик или владелец сайта: кто отвечает за разрешения на использование фотографий?
В деле 2019 года фотограф подал в суд на владельца веб-сайта, который без разрешения разместил три его фотографии, защищенные авторским правом. Владелец веб-сайта поручил разработчику своего веб-сайта сделать его сайт похожим на веб-сайт Wells Fargo, у которого было разрешение на использование фотографий. Владелец сайта утверждал, что, по его мнению, разработчик позаботится о получении разрешений на авторские права. В отсутствие каких-либо доказательств ответственности разработчика владелец сайта был признан ответственным за ущерб в размере 450 000 долларов США за нарушение авторских прав, то есть когда ответчик «(1) знал о нарушении прав другого лица; и (2) либо (а) вносит существенный вклад; или (b) провоцирует это нарушение». Erickson Productions, Inc. против Каста , № 15-16801 (9-й округ, 2019 г.).
Erickson Productions, Inc. против Каста , № 15-16801 (9-й округ, 2019 г.).
Фрейминг
Помимо использования внешних ссылок, есть еще один способ подключения с вашего веб-сайта к другим веб-сайтам — «фрейминг». Фреймирование во многом похоже на связывание: вы кодируете слово или изображение, чтобы оно подключалось к другой веб-странице, когда пользователь щелкает по нему. Отличие фрейминга в том, что вместо того, чтобы направлять пользователя на связанный веб-сайт, информация с этого веб-сайта импортируется на исходную страницу и отображается в специальном «фрейме». Технически, когда вы просматриваете информацию во фреймах, ваш компьютер подключается к сайту, выполняющему кадрирование, а не к сайту, страница которого отображается во фрейме.
Фрейминг, как правило, не популярен среди веб-сайтов, содержимое которых размещено на другом сайте (если только они не дали на это согласие). Веб-сайты, которые содержат контент других сайтов, часто рассматриваются как ворующие контент других сайтов. Один суд постановил, что кадрирование является нарушением авторских прав, поскольку процесс привел к несанкционированной модификации связанного сайта. ( Futuredontics Inc. против Applied Anagramic Inc. , 45 USPQ2d 2005 (C.D. Cal. 1998).) В другом деле The Washington Post , CNN и несколько других новостных компаний подали в суд на веб-сайт TotalNews, который размещал их новостной контент. По условиям мирового соглашения TotalNews согласилась прекратить кадрирование и согласилась использовать только текстовые ссылки.
Один суд постановил, что кадрирование является нарушением авторских прав, поскольку процесс привел к несанкционированной модификации связанного сайта. ( Futuredontics Inc. против Applied Anagramic Inc. , 45 USPQ2d 2005 (C.D. Cal. 1998).) В другом деле The Washington Post , CNN и несколько других новостных компаний подали в суд на веб-сайт TotalNews, который размещал их новостной контент. По условиям мирового соглашения TotalNews согласилась прекратить кадрирование и согласилась использовать только текстовые ссылки.
Разработчик с большей вероятностью будет привлечен к ответственности за нарушение авторских прав (или товарных знаков), если материал, защищенный авторским правом, изменен без разрешения или если клиенты не уверены в связи между двумя сайтами или источником продукта или услуги.
Осторожно
Примечание о «встраивании» контента. «Встраивание» (иногда называемое «встраиванием») — это процесс включения графического файла с одного веб-сайта в другой веб-сайт. В первом случае, связанном со встраиванием ( Kelly v. Arriba Soft Corp., , 336 F.3d 811 (9th Cir. 2003)), система поиска изображений под названием ditto.com использовала встроенные ссылки для воспроизведения полноразмерных фотографических изображений из сайт фотографа. Перейдя по ссылке, пользователь получил окно, содержащее полноразмерное изображение, импортированное из
В первом случае, связанном со встраиванием ( Kelly v. Arriba Soft Corp., , 336 F.3d 811 (9th Cir. 2003)), система поиска изображений под названием ditto.com использовала встроенные ссылки для воспроизведения полноразмерных фотографических изображений из сайт фотографа. Перейдя по ссылке, пользователь получил окно, содержащее полноразмерное изображение, импортированное из
сайт фотографа, окруженный рекламой поисковика.
Апелляционный суд по делу Келли постановил, что практика поисковой системы по созданию уменьшенных копий («эскизов») изображений и размещению их на собственном веб-сайте разрешена как добросовестное использование. Миниатюры были намного меньше и хуже по качеству, чем исходные фотографии, и служили для индексации изображений, тем самым помогая публике получить к ним доступ.
Аналогичный результат был достигнут Девятым окружным судом в деле, касающемся Google. Апелляционный суд постановил, что использование Google миниатюр было разрешено в качестве добросовестного использования в деле, связанном с репродукциями изображений с веб-сайта журнала для взрослых мужчин. ( Perfect 10, Inc. против Amazon.com, Inc. , 508 F.3d 1146 (9-й округ 2007 г.).)
( Perfect 10, Inc. против Amazon.com, Inc. , 508 F.3d 1146 (9-й округ 2007 г.).)
Дорогой Рич: я подставил веб-сайт; Теперь PicRights хочет денег!
Дорогой Рич! Я создаю веб-сайты, и один из моих клиентов — небольшой автомагазин. На веб-сайте автомагазина есть список брендов, которые они продают, и ссылки. Некоторые ссылки ведут пользователя на сайт бренда. Некоторые из ссылок позволяли пользователю оставаться на сайте автомагазина и просматривать сайт бренда во фрейме. Несколько месяцев назад автомагазин получил угрожающие письма и электронные письма от PicRights.com, компании, занимающейся правами на фотографии, в которой говорилось, что на двух сайтах брендов с рамкой есть фотография, «скопированная» с одного из их клиентов стоковой фотографии. Естественно, ни автомагазин, ни я не знали и не контролировали, что одна из этих компаний-брендов или их веб-люди использовали на этих сайтах. Я удалил ссылки на эти компании, и мы сообщили об этом PicRights по электронной почте. Но автомагазин продолжает получать письма с угрозами, в том числе от адвоката.
Но автомагазин продолжает получать письма с угрозами, в том числе от адвоката.
Мы не можем предсказать, как поведет себя автомагазин, если дело дойдет до суда (и мы предполагаем, что автомагазин не хочет судиться), но если бы мы были блогом о ставках, мы бы поспорили, что ответственность автомагазина не превысит 1500 долларов. Возможно даже, что магазин ничего не должен. И вот почему:
Обрамление и авторские права. Фрейминг отличается от обычного связывания тем, что вместо того, чтобы направлять пользователя на связанный веб-сайт, информация с этого веб-сайта отображается в специальном «фрейме». Когда вы просматриваете информацию во фреймах, ваш компьютер подключается к сайту, выполняющему кадрирование, а не к сайту, страница которого отображается во фрейме. Но на самом деле изображение не дублируется, потому что ссылка — это просто HTML-код, указывающий на изображение или другой материал. (Аналогичный результат возникает, когда одна фотография с одного сайта встраивается в другой сайт — этот процесс называется «встраиванием». )
)
Противоречивые прецеденты . Фрейминг и встраивание часто используются для доставки результатов поисковых систем. В двух случаях, когда поисковые системы ссылались на эскизы изображений, суды постановили, что такое использование разрешено как добросовестное использование. В одном из таких дел, Perfect Ten, Апелляционный суд девятого округа разработал «проверку сервера», в ходе которой суд постановил, что если работа, предположительно нарушающая авторские права, находится на вашем сервере, вы нарушили авторские права. При тестировании серверов автомагазин может преобладать, если на серверах автомагазина не хранятся копии фотографий, нарушающих авторские права. Усложняет анализ то, что судья Нью-Йорка в 2018 году отклонил тест сервера в деле о встроенной фотографии в Твиттере. Другими словами, ваше дело может привести к другому результату в Калифорнии, чем в Нью-Йорке. (Мы надеемся, что апелляционный суд или Верховный суд разрешат разногласия между округами.)
Что делать автомастерской? Вы поступили мудро, немедленно удалив ссылки в рамке, поскольку это свидетельствует о том, что вы добросовестно ответили на претензию, а также ограничили свой потенциальный ущерб. Автомагазину также разумно запросить подтверждение того, что изображения были зарегистрированы в Бюро регистрации авторских прав. Если они не были зарегистрированы до вашей публикации, PicRights или фотокомпания не могут требовать возмещения убытков по закону или судебных издержек. Кроме того, они не могут подать на вас в федеральный суд без регистрации. (Хотя это и не является окончательным, мы не обнаружили регистрации авторских прав на имя какой-либо из сторон в базе данных Бюро регистрации авторских прав.) Если они зарегистрировали авторские права до вашей публикации, минимальная сумма возмещения ущерба составит 750 долларов США за фотографию (или 200 долларов США за фотографию, если вы были полны решимости быть «невиновным нарушителем»). Не стесняйтесь писать в компанию, занимающуюся правами на фотографии, и делиться нашей информацией, но не ждите аргументированного ответа. (Если провести аналогию с рыболовством, политика компании заключается в использовании дрифтерных сетей, а не в методе «поймал-отпустил».
Автомагазину также разумно запросить подтверждение того, что изображения были зарегистрированы в Бюро регистрации авторских прав. Если они не были зарегистрированы до вашей публикации, PicRights или фотокомпания не могут требовать возмещения убытков по закону или судебных издержек. Кроме того, они не могут подать на вас в федеральный суд без регистрации. (Хотя это и не является окончательным, мы не обнаружили регистрации авторских прав на имя какой-либо из сторон в базе данных Бюро регистрации авторских прав.) Если они зарегистрировали авторские права до вашей публикации, минимальная сумма возмещения ущерба составит 750 долларов США за фотографию (или 200 долларов США за фотографию, если вы были полны решимости быть «невиновным нарушителем»). Не стесняйтесь писать в компанию, занимающуюся правами на фотографии, и делиться нашей информацией, но не ждите аргументированного ответа. (Если провести аналогию с рыболовством, политика компании заключается в использовании дрифтерных сетей, а не в методе «поймал-отпустил». )
)
На вас подадут в суд? Как ни странно, когда мы искали PACER, мы не смогли найти никаких записей о судебных исках об авторских правах, поданных ни PicRights, ни компанией стоковой фотографии, заявляющей о своих правах. Возможно, компании подают в суд под другими именами, но возможно, что они никогда не подают исков, а только угрожают им. Чтобы быть благоразумным, автомастерская должна получить заключение от адвоката, прежде чем сдуть письмо.
П.С. Dept. Возможно, вам угрожают сопутствующим нарушением. Мы считаем, что по стандартам девятого округа вы одержите победу.
Имейте в виду, что некоторые формы фрейминга совершенно законны. Например, многие сайты используют фреймы как способ организации своего контента. Однако, фреймируя контент другого сайта, вы вступаете на опасную территорию. Если вы не знаете, что сайт не будет возражать или не достиг соглашения с владельцем сайта, вам следует действовать осторожно, прежде чем создавать его содержимое.
Игнорировать заголовок – содержимое подтаблицы
Соглашения о связывании
Целью соглашения о связывании, как и всех соглашений о разрешениях, является предотвращение спора. По мере взросления Интернета потребность в этих соглашениях становится все меньше и меньше.
Однако следующие типы ссылок могут вызвать споры:
- ссылки на изображения, особенно если изображение, на которое вы нажимаете, является товарным знаком сайта, на который делается ссылка
- ссылок, которые приводят к кадрированию, и
- встроенные ссылки, которые извлекают с сайта только определенные элементы, например изображения.
Разрешение может быть неформальным, например, письменное заявление с удаленного сайта, в котором говорится: «У вас есть разрешение на ссылку на домашнюю страницу нашего веб-сайта, используя слова [вставьте слова в ссылку] ». Или вы можете использовать более длинное соглашение, в котором более подробно описываются условия.
Приведенное ниже соглашение может быть использовано для предотвращения споров по любому из этих типов ссылок.
ФОРМА
Соглашение о размещении ссылок
Настоящее Соглашение («Соглашение») заключено между ____________________ («Исходный сайт») с URL-адресом главной страницы _________________ и _________________ («Целевой сайт») с URL-адресом домашней страницы _____________________________.
Стороны договариваются о нижеследующем: Ссылка
Исходный сайт будет содержать ссылку на целевой сайт в следующем виде: _____________ ________________________________________ («Ссылка»)
Ссылка включает URL-адрес целевого сайта и:
(выберите, если необходимо )
___ Гипертекстовая ссылка – слова: ____________________________.
___ Ссылка на изображение: __________________________________________.
___ Ссылка в рамке: __________________________________________.
Предоставление
Целевой сайт предоставляет право отображать Ссылку на исходном сайте и неисключительное право на публичный показ товарных знаков или изображений, содержащихся в Ссылке. Исходный сайт не получает никаких прав на товарные знаки в соответствии с настоящим Соглашением, кроме права отображать товарные знаки. Любая деловая репутация, связанная с товарными знаками Исходного сайта, автоматически переходит на Целевой сайт.
Исходный сайт не получает никаких прав на товарные знаки в соответствии с настоящим Соглашением, кроме права отображать товарные знаки. Любая деловая репутация, связанная с товарными знаками Исходного сайта, автоматически переходит на Целевой сайт.
Стандарты и уведомления
(выберите, если необходимо)
___ Сайт-источник должен поддерживать свой сайт в соответствии с отраслевыми стандартами и после получения уведомления от Сайта-получателя должен незамедлительно удалить Ссылку, если это необходимо. Исходный сайт должен незамедлительно уведомлять Целевой сайт о любых изменениях в Ссылке или изменениях в Исходном сайте, влияющих на Ссылку.
Название исходного сайта:
Почтовый адрес исходного сайта:
Электронная почта:
Название сайта назначения:
Почтовый адрес сайта назначения:
Электронная почта:
Вводный раздел
- 7 название компании или лица, которому принадлежит исходный сайт. Исходный сайт — это сайт, на котором находится ссылка, то есть начальная точка ссылки.
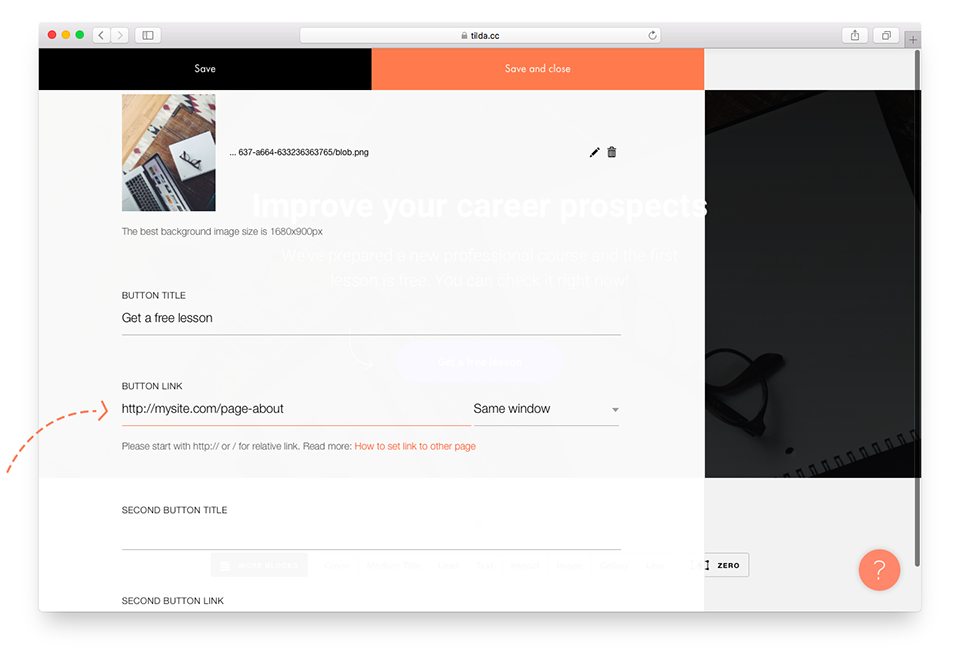
- В разделе «Ссылка» опишите страницы, на которые есть ссылки. Например:
 После перехода по ссылке пользователь попадает на целевой сайт. Вставьте URL-адрес (веб-адрес, например, http:// или www.address.com) для каждого сайта.
После перехода по ссылке пользователь попадает на целевой сайт. Вставьте URL-адрес (веб-адрес, например, http:// или www.address.com) для каждого сайта.
«Ссылка между страницей «Другие ссылки» исходного сайта и внутренней страницей целевого сайта под названием «Авторские разработки».
Или
«Ссылка между домашней страницей исходного сайта и изображением целевого сайта под названием «Два чихуахуа», инкапсулированное как 2Chihua.JPG».
Или
«Ссылка между домашней страницей исходного сайта и внутренней страницей целевого сайта под названием «Сегодняшние новости», в результате чего создается страница с фреймом, включающим товарные знаки и рекламу исходного сайта».
Иногда лучший способ описать фрейм или встроенную ссылку — предоставить снимок экрана и прикрепить его к соглашению. В этом случае напишите: «Прилагается и включено в настоящее соглашение» и прикрепите изображение к соглашению.
- В следующем разделе выберите гиперссылку или ссылку на изображение (или и то, и другое, если необходимо). Гипертекстовая ссылка — это словесная ссылка (обычно рассматриваемая как текст, выделенный цветом). Ссылка на изображение должна быть описана. Если это товарный знак целевого сайта, попросите целевой сайт предоставить изображение (обычно в формате GIF или JPG).
- Раздел Grant разрешает использование ссылки и соответствующих товарных знаков или изображений. Заявление «Любая деловая репутация, связанная с товарными знаками Исходного сайта, автоматически переходит к Целевому сайту» является требованием закона о товарных знаках. Это гарантирует, что целевой сайт сохраняет свои права на товарный знак.
- Необязательный раздел «Стандарты и уведомление » является дополнительной гарантией, которую иногда требуется целевому сайту, что исходный сайт не будет действовать незаконным образом или резко изменить ссылку. Он предлагает возможность мгновенного прекращения.
 Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает.
Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает. - Обе стороны должны подписать соглашение. (Нажмите здесь , чтобы увидеть пример и объяснение «Лицензии на произведения искусства и товаров».) Многие из различных положений, включенных в юридические соглашения, такие как разрешение споров, не включены сюда для краткости и простоты. Включите все, что вы хотите применить к вашему соглашению.
Связывание заявлений об отказе от ответственности
Игнорировать заголовок — содержимое подтаблицы
Чтобы свести к минимуму ответственность за любые действия, которые происходят, когда посетитель переходит на связанный веб-сайт, веб-мастер может пожелать включить заявление об отказе от ответственности на главной странице. Заявление об отказе от ответственности — это заявление об отказе от одобрения или ответственности за потенциально несанкционированную деятельность. Образец отказа от ответственности приведен ниже.
Отказ от ответственности за ссылки
Предоставляя ссылки на другие сайты, [название сайта] не гарантирует, не утверждает и не поддерживает информацию или продукты, доступные на этих сайтах.
Отказ от ответственности не является панацеей от всех нарушений, но если отказ от ответственности размещен на видном месте и написан в письменном виде, суд может принять его во внимание как фактор, ограничивающий ущерб. Например, в деле, связанном со спором между веб-сайтами двух ресторанов, оба из которых назывались Blue Note, одним из факторов, который помог менее известному ресторану избежать ответственности, было заметное заявление об отказе от ответственности, в котором говорилось, что он не связан с более известным рестораном. ( Ресторан Бенусан против Кинга , 937 F.Supp. 295 (SD NY 1996).)
Дорогой Рич! Могу ли я размещать скриншоты на своем веб-сайте?
Дорогой Рич: Дорогой Рич: У меня вопрос. В своей книге я буду использовать много скриншотов с разных сайтов. Нужно ли мне получать разрешение на это или это добросовестное использование?
Нужно ли мне получать разрешение на это или это добросовестное использование? Здравый смысл (и Electronic Frontier Foundation) говорит, что несанкционированный снимок экрана является нарушением. Тем не менее, использование скриншотов редко вызывает жалобу, потому что либо: (1) владельцы авторских прав не хотят жаловаться на что-то, что продвигает их компанию, например, на онлайн-руководство по использованию Microsoft Word или книгу о создании eBay, или (2) владельцы авторских прав считают, что использование, вероятно, будет оправдано как добросовестное использование. Хотя проблемы возникают нечасто, иногда правообладатели жалуются — например, Apple пожаловалась на предварительные скриншоты iPhone. Некоторые сайты устанавливают ограничения на использование скриншотов в своих пользовательских соглашениях.
Имейте в виду, что если владельцы авторских прав жалуются, результаты могут быть плачевными — это может помешать публикации книги или другого продукта. Возможно, более важный вопрос, который следует учитывать, заключается в том, может ли то, что вы делаете, рассердить или разозлить владельца авторских прав. Если это так, действуйте с осторожностью и пересмотрите использование товарных знаков компании, чтобы ваше использование не подразумевало ассоциацию или одобрение.
Если это так, действуйте с осторожностью и пересмотрите использование товарных знаков компании, чтобы ваше использование не подразумевало ассоциацию или одобрение.
5 способов перенаправления URL-адреса веб-сайта — как это работает
Когда веб-сайт новый, потребность в переадресации может показаться чуждой. Свежий веб-сайт, состоящий всего из нескольких страниц, достаточно прост.
Но со временем сайты разрастаются. По мере того, как вы добавляете больше страниц и создаете больше категорий, у вас появляется больше URL-адресов для работы. В конце игры вы можете понять, что ваши URL-адреса сложнее, чем вам хотелось бы.
Аудит веб-сайта может привести к тому, что вы обнаружите неэффективные страницы, которые следует удалить или объединить с другими. Что же тогда делать с этими старыми URL-адресами?
Практически все владельцы сайтов рано или поздно сталкиваются с необходимостью настроить переадресацию.
Что такое перенаправление веб-сайта?
Перенаправление веб-сайта указывает ваш старый URL-адрес на новую страницу. Когда кто-либо вводит или нажимает на этот исходный URL-адрес, он будет перенаправлен на страницу, на которую вы вместо этого установили перенаправление. Это гарантирует, что посетители не попадут на страницу 404, а вместо этого найдут что-то, имеющее отношение к тому, что они изначально искали. Кроме того, это предотвращает потерю ценности любых ссылок, которые вы создали на этой странице, что важно для поисковой оптимизации (SEO), а также для пользователей, которые нажимают на одну из этих ссылок.
Когда кто-либо вводит или нажимает на этот исходный URL-адрес, он будет перенаправлен на страницу, на которую вы вместо этого установили перенаправление. Это гарантирует, что посетители не попадут на страницу 404, а вместо этого найдут что-то, имеющее отношение к тому, что они изначально искали. Кроме того, это предотвращает потерю ценности любых ссылок, которые вы создали на этой странице, что важно для поисковой оптимизации (SEO), а также для пользователей, которые нажимают на одну из этих ссылок.
Знание того, как настроить перенаправление, является ценным навыком для любого, кто управляет веб-сайтом. Вы можете реализовать перенаправления на постраничной основе или на уровне домена.
3 типа перенаправления URL
Существует три основных типа перенаправления, о которых следует знать, хотя большинству владельцев веб-сайтов достаточно использовать только первый.
1. Перенаправление 301
Перенаправление 301 является постоянным перенаправлением. Этот тип перенаправления происходит как на уровне браузера, так и на уровне сервера. Это наиболее часто используемый и мощный редирект. Он передает все полномочия SEO существующего URL-адреса. И поисковые системы распознают и индексируют этот вид редиректа, что делает его лучшим выбором для SEO.
Это наиболее часто используемый и мощный редирект. Он передает все полномочия SEO существующего URL-адреса. И поисковые системы распознают и индексируют этот вид редиректа, что делает его лучшим выбором для SEO.
Почти во всех случаях вы захотите использовать именно этот тип перенаправления.
2. Перенаправление 302
Перенаправление 302 является временным перенаправлением. Его следует использовать только тогда, когда вы намерены в какой-то момент вернуться к старому URL-адресу. Если, например, вы переделываете дизайн своего сайта, но хотите направить пользователей в другой домен, пока закончите. Или, если вы хотите провести A/B-тестирование двух разных версий страницы, прежде чем переходить к новой версии. Редиректы
302 используются не так часто. Если вы планируете использовать переадресацию 302, внимательно подумайте, не лучше ли вам использовать переадресацию 301.
3. Мета-обновление
Вы когда-нибудь попадали на страницу и встречали сообщение, в котором говорится: «Исходный URL-адрес был перемещен, теперь вы перенаправлены. Нажмите здесь, если вас не перенаправят в течение 5 секунд» ? Тогда вы испытали мета-обновление.
Нажмите здесь, если вас не перенаправят в течение 5 секунд» ? Тогда вы испытали мета-обновление.
Метаобновление — это перенаправление, которое работает, сообщая браузеру о переходе на новую страницу без обновления сервера. При настройке метаобновления вы можете уточнить, сколько времени должно пройти, чтобы произошло перенаправление на новую страницу. Иногда поисковые системы интерпретируют мета-обновление так же, как перенаправление 301, особенно если отведенное время равно нулю или одной секунде. Но поисковые системы не совсем согласуются с тем, как поисковые системы читают метаобновление, и они ухудшают пользовательский опыт, заставляя посетителя ждать, чтобы попасть на страницу, которую он ищет.
В тех случаях, когда вы планируете мета-обновление, вам, вероятно, будет лучше использовать переадресацию 301.
Как настроить перенаправление
У большинства владельцев веб-сайтов есть несколько способов настройки перенаправления. Вот инструкции для трех распространенных вариантов.
1. Настройте перенаправление в cPanel
После входа в свою учетную запись cPanel прокрутите вниз до раздела «Домены». Найдите значок переадресации и нажмите на него.
В раскрывающемся меню в разделе «Тип» вы можете выбрать «Постоянный» (301) или «Временный» (302). Сделайте свой выбор.
В следующем раскрывающемся меню выберите, для какого домена вы настраиваете перенаправление. Вы можете выбрать «Все общедоступные домены», если хотите, чтобы обновление применялось ко всем доменам, которыми вы владеете, в противном случае выберите соответствующий из раскрывающегося списка.
Затем просто заполните страницу, для которой вы хотите настроить перенаправление, и страницу, на которую вы хотите перейти. Обратите внимание, что в первом поле вы поместите только последнюю часть URL-адреса, поскольку имя корневого домена уже указано в раскрывающемся меню. Но во втором поле введите полный URL-адрес, на который вы хотите перенаправить его.
2. Настройте перенаправление в Gator
Если вы используете Gator Website Builder, выберите «Редактировать сайт» для веб-сайта, для которого вы хотите настроить перенаправление.
Выберите «Управление» в меню в левой части экрана и «Перенаправления» в меню, которое открывается оттуда.
Нажмите кнопку «Добавить правило». Введите страницу, которую вы хотите перенаправить, в поле слева. Выберите тип перенаправления в выпадающем меню.
Затем, в зависимости от выбранного вами типа перенаправления, вы можете либо выбрать страницу, на которую вы хотите перенаправить старый URL-адрес, в раскрывающемся меню справа, либо ввести URL-адрес, на который вы хотите перейти.
Затем просто выберите OK.
3. Настройте перенаправление в WordPress
Самый простой способ настроить перенаправление в WordPress — использовать плагин. Одним из популярных вариантов для этого является перенаправление.
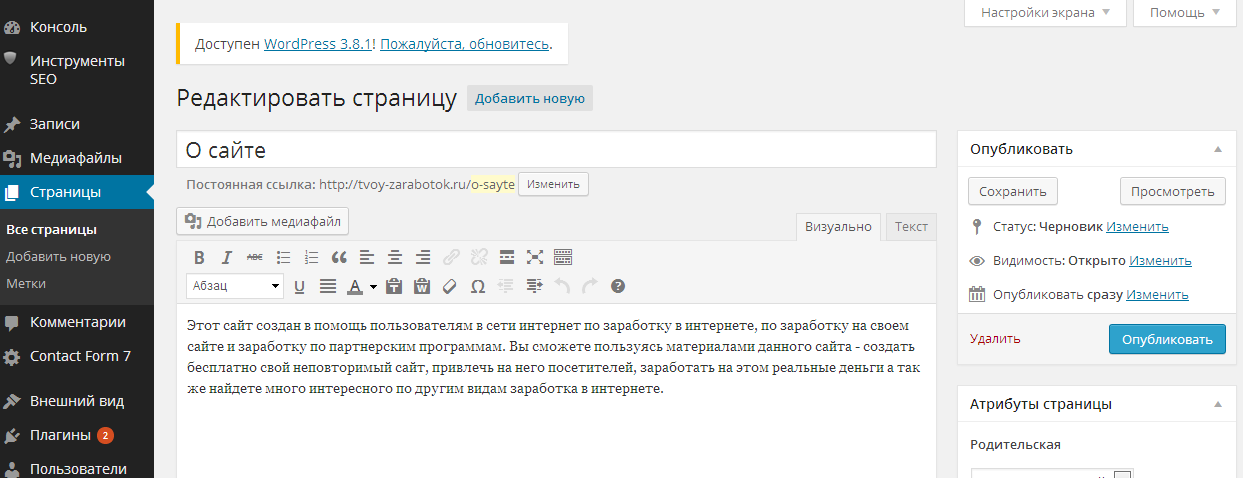
Если вы новичок в добавлении плагинов в WordPress, выберите «Плагины» в меню в левой части экрана. Нажмите «Добавить новый», затем выполните поиск нужного плагина.
Нажмите «Установить сейчас», затем «Активировать». Каждый плагин будет иметь свои собственные инструкции по его использованию. Для перенаправления найдите его в списке установленных плагинов, нажмите «Настройки», затем следуйте инструкциям по настройке.
Для перенаправления найдите его в списке установленных плагинов, нажмите «Настройки», затем следуйте инструкциям по настройке.
После настройки вы сможете найти перенаправление в списке инструментов. Затем нажмите «Перенаправления» в меню в верхней части экрана и введите информацию для URL-адреса, который вы хотите перенаправить, и нового URL-адреса, на который вы хотите, чтобы он указывал.
Затем нажмите кнопку «Добавить перенаправление».
5 причин, почему вы должны создать перенаправление веб-сайта
Теперь у вас есть три разных способа настроить перенаправление, но если вы все еще задаетесь вопросом, зачем кому-то это нужно, есть несколько основных сценариев, в которых это происходит. вверх.
1. Перенаправление подкаталога на страницу вашего сайта
При создании сайта вы, возможно, решили создать страницу блога на поддомене вашего сайта. Таким образом, вместо URL-адреса вашего блога «mysite.com/blog» вы сделали его «blog.mysite.com». И теперь вы решили, что имеет смысл отключить свой блог от исходной структуры поддоменов.
И теперь вы решили, что имеет смысл отключить свой блог от исходной структуры поддоменов.
Это тот случай, когда вы настроили перенаправление. То же самое касается любой другой причины, по которой вы создали сайт или раздел своего сайта на поддомене, и теперь вы хотите изменить структуру URL-адреса на что-то новое.
2. Перенаправить повторяющийся контент на исходную страницу
Наличие дублированного контента на вашем сайте вредно для SEO. Если у вас большой сайт, у вас вполне могут быть страницы с дублирующимся контентом. Когда у вас есть более одной версии одной и той же страницы, Google затрудняется определить, какую страницу ранжировать.
Избегайте проблем с дублированием контента, перенаправляя дубликат контента на оригинал. Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
3. Перенаправление нескольких доменов в один домен
Многие бренды покупают несколько доменных имен, связанных с их основным URL-адресом, чтобы защитить свой онлайн-бренд. Если ваш бренд — Acme Corp., вы можете захотеть владеть доменами acme.com, acmecorp.com, acme.net и т. д.
Если ваш бренд — Acme Corp., вы можете захотеть владеть доменами acme.com, acmecorp.com, acme.net и т. д.
Вместо того, чтобы покупать домены, чтобы другие не регистрировали их, а затем просто оставить их там, вы можете перенаправить их на ваш основной сайт. Будь то распространенные орфографические ошибки в вашем существующем доменном имени, другие расширения доменного имени верхнего уровня или что-то совершенно другое, их стоит перенаправить обратно на ваш основной сайт.
4. Перенаправьте свой старый домен на новый
Вы изначально создавали свой сайт на домене, который не был вашим первоначальным выбором, а затем вам удалось купить домен своей мечты позже? Или, может быть, вы прошли масштабный ребрендинг, и теперь необходимо изменить свое доменное имя.
Какой бы ни была причина, вам необходимо осуществить перенаправление вашего старого домена на новый домен. Теперь перенос всего сайта требует больше усилий, чем простое перенаправление, но это важная часть процесса.
5. Перенаправить старый URL-адрес на новый URL-адрес
Иногда вам нужно изменить URL-адрес существующих страниц и сообщений. Возможно, вы очищаете существующую структуру URL-адресов или перемещаете несколько страниц, и старый URL-адрес больше не имеет смысла.
В этом случае вам нужно реализовать переадресацию 301 со старого URL на новый. Это особенно верно, если ваши старые сообщения уже проиндексированы в поисковых системах или имеют ссылки, указывающие на них где-либо в Интернете.
Вывод
Поначалу настройка перенаправления может показаться пугающей для нетехнических владельцев веб-сайтов. Но с несколькими интуитивными опциями это задача, которую вы должны решить самостоятельно. А правильное использование переадресации может помочь вам со временем обновлять свой веб-сайт, чтобы он был более полезным, избегал ошибок 404 и улучшал SEO.
[adrotate group=”6″]
Кристен Хикс
Кристен Хикс – внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое.

 2 Фрейминг
2 Фрейминг Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает.
Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает.