Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div> <img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" /> </div> <style> .marginauto { margin: 10px auto 20px; display: block; } </style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle» .
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
html выравнивание по центру не работает
Я пытаюсь выровнять ul по центру div, это не работает, вот мой код HTML:
<div>
<div>
<ul>
<li><a href=". ..">About</a></li>
<li><a href="...">Faq</a></li>
<li><a href="...">How Rang De Works</a></li>
<li><a href="...">Contact</a></li>
<li><a href="...">Support</a></li>
</ul>
</div>
<div>
..">About</a></li>
<li><a href="...">Faq</a></li>
<li><a href="...">How Rang De Works</a></li>
<li><a href="...">Contact</a></li>
<li><a href="...">Support</a></li>
</ul>
</div>
<div>
Мой CSS является:
#container {width:975px;margin:0 auto;}
#footer {text-align:center;}
ul#footer_links {margin:0px;text-align:center;}
ul#footer_links li {float:left; list-style:none; padding:10px 0px 0px 20px;}
Ссылка на код HTML
html cssПоделиться Источник Suresh Pattu 09 декабря 2011 в 11:55
5 ответов
- Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида.
 Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по…
Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по… - Выравнивание по центру
Если у меня есть тег div. <div id=length></div> Я хочу, чтобы его содержимое было сосредоточено. Я также хочу, чтобы ширина div была уменьшена(достаточно, чтобы вместить число). #length{ background:black; color:white; border:3px solid grey; width:35px; //margin-left:655px;// Currently…
3
Удалите float: left из ul#footer_links li и используйте вместо него display: inline
JSFiddle: http://jsfiddle.net/Efbjv/1 /
Поделиться My Head Hurts 09 декабря 2011 в 12:01
2
text-align:center;
 Если вы хотите центрировать элементы блока, вы должны использовать
Если вы хотите центрировать элементы блока, вы должны использовать margin-left: auto;margin-right: auto; в элементе, который будет центрирован.Поделиться random_user 09 декабря 2011 в 12:00
0
#footer{
text-align:center;
}
ul#footer_links{
margin:0px auto;
width:90%;
}
Поделиться Yusuf 09 декабря 2011 в 12:01
- Как добавить панель инструментов выравнивания(выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) в Редакторе Summernote
Я делаю некоторые POC в Редакторе summernote HTML и использую пользовательскую панель инструментов, но я не понимаю, как добавить выравнивание(выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) tollbar, так что кто-то может помочь мне достичь этого.

- Div выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Теперь…
0
#container{width:975px;margin:0 auto; border:1 px solid #000;}
#footer{text-align:center;}
ul#footer_links{margin:0 auto; text-align:center;}
ul#footer_links li{ list-style:none; display:inline; padding:10px 0px 0px 20px;}
Чтобы решить эту проблему, вместо этого изменили ul#footer-links, чтобы он был центрирован, и элемент li теперь встроен, так что он не делает разрыв строки после каждого li.
Поделиться lfxgroove 09 декабря 2011 в 12:02
0
Свойство CSS text-align влияет только на встроенные элементы, а не на блочные. Таким образом, вы должны сделать свои элементы
Таким образом, вы должны сделать свои элементы ul и li встроенными, например:
#container{ width:975px; margin:0 auto; }
#footer{ text-align:center; }
ul#footer_links{ margin:0px;text-align:center; display:inline; }
ul#footer_links li{ display:inline; list-style:none; padding:10px 0px 0px 20px; }
Поделиться Marco Miltenburg
Похожие вопросы:
UIView-выравнивание по центру всего содержимого UIView?
Как центрировать выравнивание всего содержимого вида. Когда я вращаю iPad содержимое не выравнивается по центру, как решить эту проблему?? Спасибо!!!
Выравнивание текста по вертикали и Центру
У меня есть h2 внутри body ,и я хочу выровнять этот текст по вертикали и по центру. Я знаю, что могу использовать position: absolute; , а затем margin-top: HALF OF HEIGHT; , но этот h2 меняется при. ..
..
Выравнивание по центру фиксированного верхнего меню на странице html
Я работаю над простой веб-страницей, где я использую строку меню в теге div . Когда я не фиксирую тег div , он может быть выровнен по центру с помощью: .top .overlay{ background-image:none;…
Таблица выравнивание по центру не выравнивает по центру Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я…
Выравнивание по центру
Если у меня есть тег div. <div id=length></div> Я хочу, чтобы его содержимое было сосредоточено. Я также хочу, чтобы ширина div была уменьшена(достаточно, чтобы вместить число). #length{…
Как добавить панель инструментов выравнивания(выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) в Редакторе Summernote
Я делаю некоторые POC в Редакторе summernote HTML и использую пользовательскую панель инструментов, но я не понимаю, как добавить выравнивание(выравнивание по левому краю, выравнивание по центру,. ..
..
Div выравнивание по центру
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс укладки для родителей…
Выравнивание формы по центру, находящемуся внутри VBox
У меня есть простая форма, которая находится внутри VBox. Теперь, если я попытаюсь установить выравнивание элементов по центру, форма в режиме рабочего стола разбивается на метки и ввод в отдельные…
Почему выравнивание элементов по центру не работает?
Это моя попытка кода HTML создать сетку изображений: Источник: https://www.w3schools.com/методические указания/howto_css_image_grid_responsive. АСП Я хочу установить отображение изображения в центре…
АСП Я хочу установить отображение изображения в центре…
Выравнивание полей CSS — CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align, центральные блоки, используя auto margins, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content. На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items. Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items. Первый элемент переопределяет align-items, заданные в группе align-self по center.
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify-:
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align-:
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row. Свойства меняются местами, когда flexbox установлен в column. Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства
Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self, или align-self, или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
centerstartendself-startself-endflex-startfor Flexbox onlyflex-endfor Flexbox onlyleftright
Помимо физических значений left и right, которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start, это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start, однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
baselinefirst baselinelast baseline
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование
Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items.
Distributed alignment
Ключевые слова распределённого выравнивания используются с параметрами align-content и justify-content. Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:
stretchspace-betweenspace-aroundspace-evenly
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово safe будет выравниваться для start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe, выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Спецификация выравнивания коробки также включает свойства gap, row-gap и column-gap . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство gap является сокращением для row-gap и column-gap, что позволяет сразу установить эти свойства:
В приведённом ниже примере макет сетки использует сокращённую gap, чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap в дополнение к gap. Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap, а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания:
CSS Properties
Glossary Entries
3.7. Выравнивание таблицы и содержимого ячеек. HTML, XHTML и CSS на 100%
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек
Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell>
Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек
Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание
К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Для его применения следует нажать кнопку на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
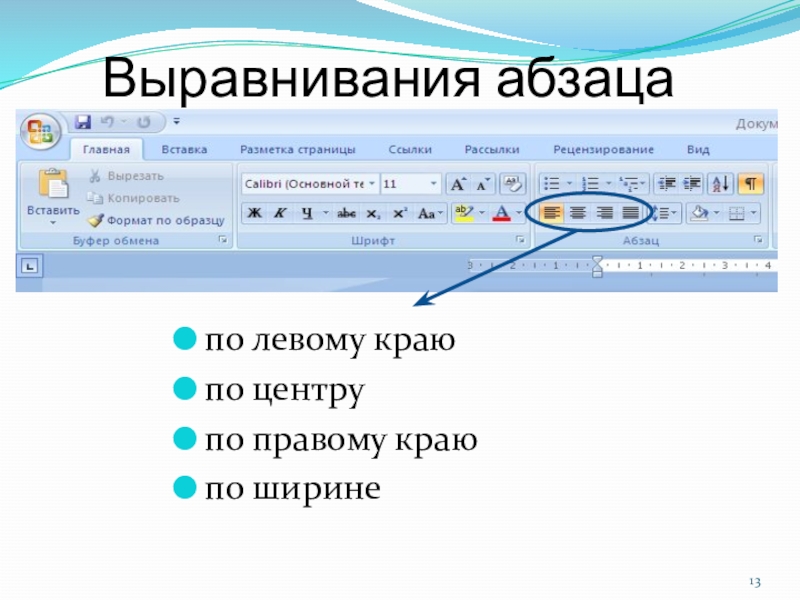
13.
 6.4. Выравнивание текста
6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
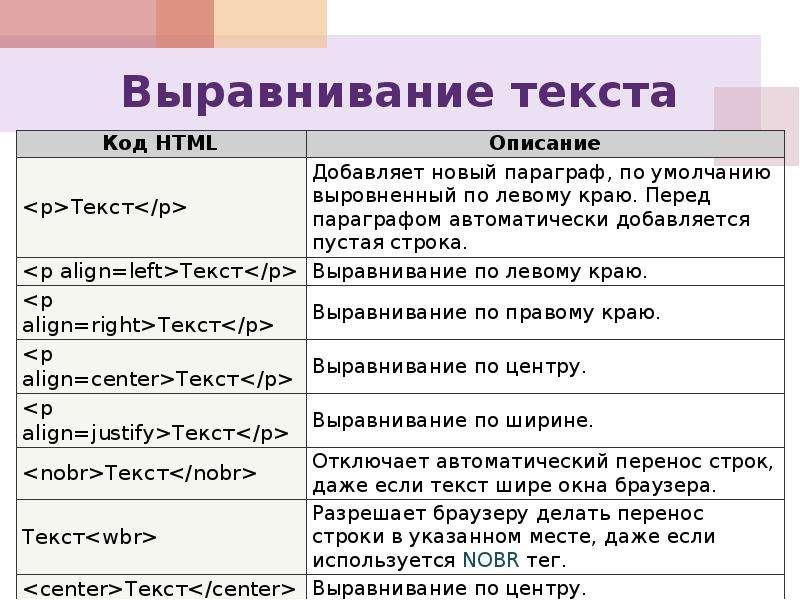
Выравнивание содержимого тегов. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? Выравнивание заголовка по центру в html
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’ . Пример:
где handler — обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
Вторая вариация:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
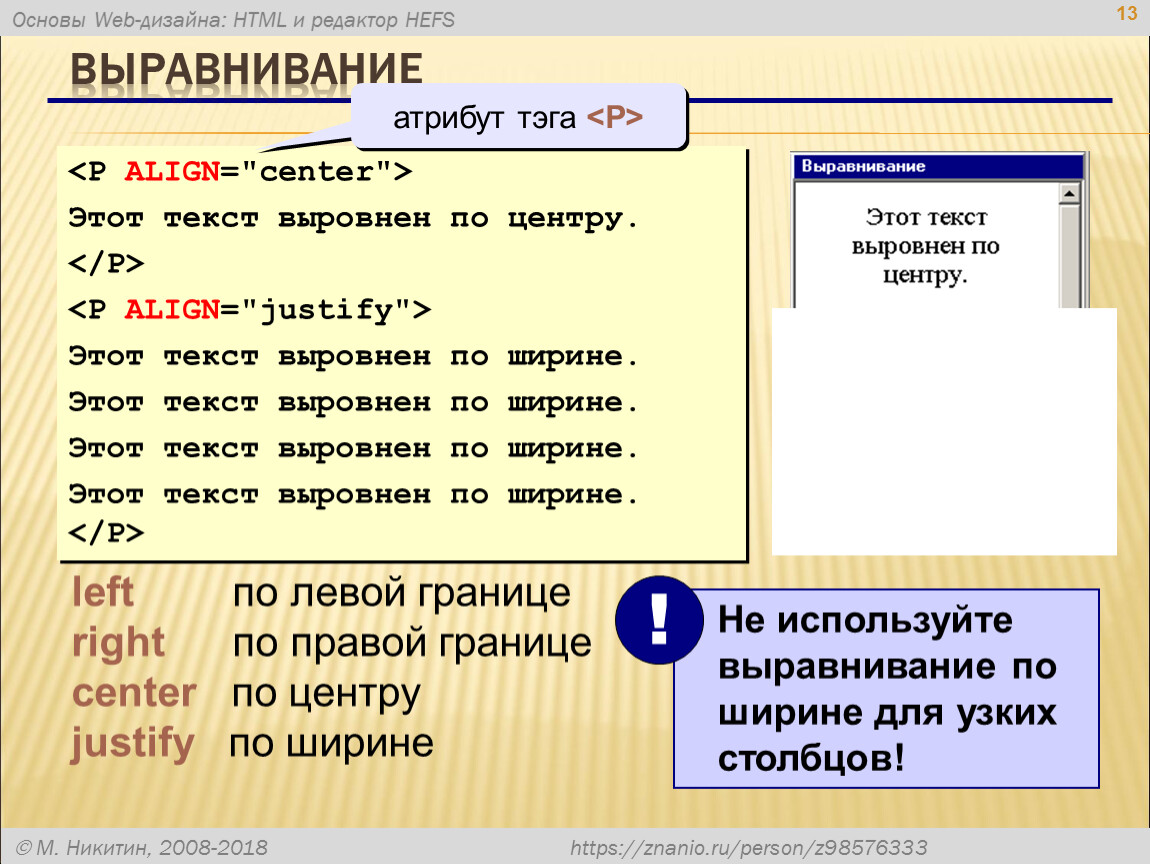
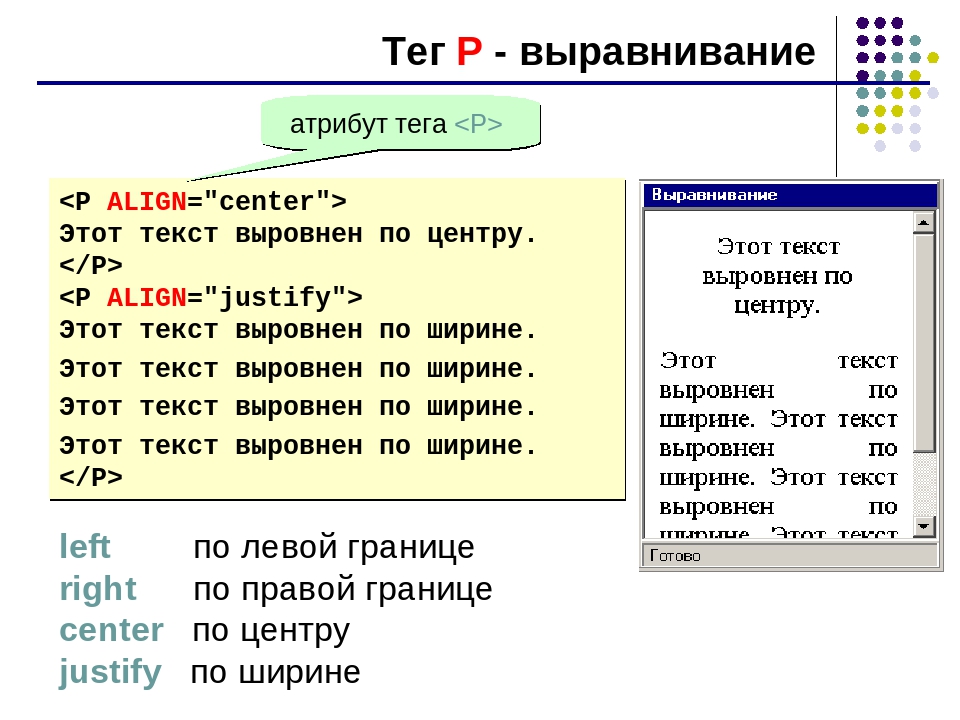
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align . Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style .
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.
- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
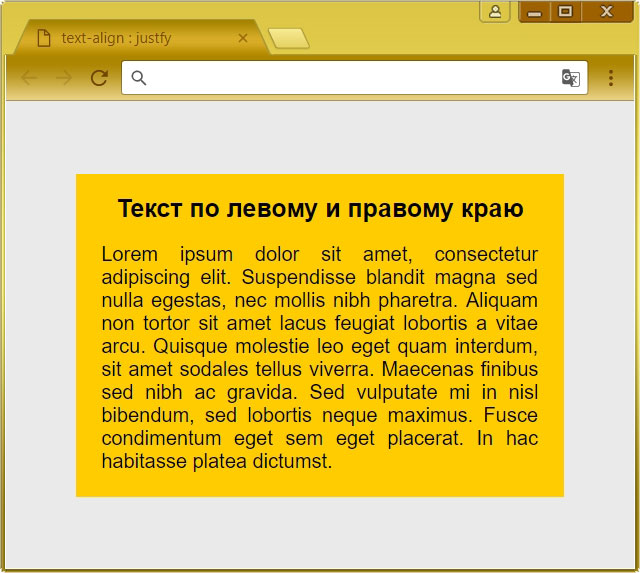
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными. А когда мы используем значение text-align:justify , то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
Пример выравнивания содержимого тегов
Выравнивание содержимого теговЗаголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества». 🙂
Домашнее задание.
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе. И пусть заголовок статьи располагается по центру страницы.
- Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.
- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.
- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Выравнивание абзаца по центру.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Текстовый блок.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру. То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
- Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{
Text-align: center
}
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
- Урок 1. Что такое HTML?
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
www.sitehere.ru
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег
Строки и столбцы задаются при помощи тегов
Строки таблицы (
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (
| ), конец строки ( |
Результат:
Теперь давайте используем тег
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги
Вертикальное и горизонтальное выравнивание по центру на HTML и CSS
Допустим есть информационный блок на сайте или форма для входа. И возникает задача поместить этот блок точно в центре вне зависимости от разрешения экрана. Существует множество способов горизонтального и вертикального выравнивания. Рассмотрим наиболее простой из них.
Выровнять объект по горизонтали несложно для этого достаточно использовать спецификацию CSS margin. Вспомогательной здесь является спецификация display. Все, что потребуется создать это контейнер div с соответствующими параметрами:
<div>Выравниванием содержимое по центру</div>
Параметр спецификации display table указывает на то, что объект якобы является блочной таблицей.
Итак, горизонтальное выравнивание по центру оказалось несложным. Далее предстоит сделать то же самое, но еще и по вертикали.
Для этого нужно будет добавить еще один контейнер <div>. Также нужно использовать спецификацию display, но уже с параметром table-cell, якобы указывая на ячейку таблицы. В таблице же параметром, отвечающим за положение по вертикали является vertical-align. Итак, используя все спецификации получаем следующий код:
<div><div>Выравниванием содержимое по центру</div></div>
Обращаем ваше внимание на то, что в первом контейнере div для стилей добавлена еще спецификация height равная 100%. Тем самым мы указываем на то, что необходимо использовать именно высоту всей страницы.
Еще нужно обратить внимание на спецификацию vertical-align:middle. Дело в том, что если написать в заголовке html 5 документа по стандарту <!DOCTYPE HTML> вышеуказанный код перестает работать. Проблема решается указанием высоты для тэгов html и body. Причем для второго нужно указать не 100%, а несколько меньше, так как появляется вертикальная полоса прокрутки.
Итак, с учетом всех изменений код по горизонтальному и вертикальному выравниванию будет выглядеть следующим образом:
<!DOCTYPE HTML>
<html>
<head>
<style>
html { height: 100%; }
body { height: 95%; }
</style>
</head>
<body>
<div>
<div>Выравниванием содержимое по центру
</div></div>
</body>
</html>
Существуют и другие способы выравнивания по горизонтали и по вертикали, но данный является одним из наиболее простых.
При выравнивании объекта по центру часто нужно использовать внешние или внутренние отступы в html на css для его смещения.
Поделиться в соц. сетях:
Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.text-align: left
Рассмотрим HTML код контейнера с текстом:<div>
Тише, мыши, кот на крыше.
</div>Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю<div>
Тише, мыши, кот на крыше.
</div>Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»<div>
Тише, мыши, кот на крыше.
</div>Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (max-width: 250px). В одном контейнере оставим стандартные настройки выравнивания, а во втором пропишем text-align:justify:<div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
<div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
ТегHTML — GeeksforGeeks
Тег
Синтаксис:
Содержание ...
Пример 1: Этот пример иллюстрирует центральный тег HTML.
HTML
центр > |
Вывод:
Пример 2: Используйте свойство CSS в HTML5, чтобы установить текст центр.
HTML
|
Выход:
Поддерживаемые браузеры
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
90 000 Как центрировать текст в HTML
Обновлено: 12.04.2021, Computer Hope
Для центрирования текста с помощью HTML можно использовать тег
Использование тегов
Один из способов центрировать текст - заключить его в теги
Центрировать этот текст!
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
Центрирующий текст обычно используется для заголовка веб-сайта или документа.
ПримечаниеТег
Использование свойства таблицы стилей
Вы можете центрировать текст веб-сайта с помощью CSS, указав свойство text-align элемента, который нужно центрировать.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста для центрирования, добавьте атрибут стиля к открывающему тегу элемента и используйте свойство «text-align».В приведенном ниже примере мы добавили их в тег
.
Выровнять текст по центру!
Для свойства text-align установлено значение center, чтобы указать, что элемент центрирован по центру страницы или содержит div.
Несколько блоков текста
Если у вас есть много блоков текста для центрирования, используйте CSS внутри тегов в разделе заголовка или во внешней таблице стилей. См. Пример кода ниже, чтобы узнать, как установить центрирование всего текста внутри тегов
. <стиль>
п {
выравнивание текста: центр
}
Текст в каждом наборе тегов
центрируется на странице. Если вы хотите, чтобы одни абзацы были выровнены по центру, а другие нет, вы можете создать класс стиля, как показано в приведенном ниже коде. <стиль>
.center {
выравнивание текста: центр
}
Если вы создаете центральный класс, как показано в приведенном выше примере, абзац можно центрировать, используя приведенный ниже код, который «вызывает» центральный класс.
КончикВыровнять текст по центру!
После создания класса его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок был по центру, вы можете добавить class = "center" к тегу
или другому тегу заголовка.
: элемент центрированного текста - HTML: язык разметки гипертекста
Не рекомендуется
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости.Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент .
Этот тег устарел в HTML 4 (и XHTML 1) и заменен свойством Этот элемент реализует интерфейс Примечание по реализации: с до Gecko 1.9.2 включительно Firefox реализует интерфейс И этот абзац тоже. И этот абзац тоже. Эта линия будет центрирована. Применение Таблицы BCD загружаются только в браузере В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом Тег HTML В HTML синтаксис тега Ваш центрированный текст идет сюда К тегу Тег Мы обсудим тег Вы не можете использовать тег Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег Ваш центрированный текст идет сюда В этом примере переходного документа HTML 4.01 текст в теге будет центрирован по горизонтали. Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег Ваш центрированный текст идет сюда В этом примере переходного документа XHTML 1.0 текст в теге будет центрирован по горизонтали. Вы не можете использовать тег Вы не можете использовать тег В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарело. Определения атрибутов Этот атрибут устанавливает цвет фона холста для тела документа.
(элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть
используется с элементом BODY . Этот атрибут устарел
в пользу таблиц стилей для указания информации о цвете фона. Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
и т. д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение
атрибут выравнивания для текста. Определения атрибутов Значение по умолчанию зависит от основного направления текста.Для текста слева направо
по умолчанию align = left , а для текста справа налево значение по умолчанию
это align = right . УСТАРЕВШИЙ ПРИМЕР: Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже: Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить
объем стиля, установив Атрибут class элемента: УСТАРЕВШИЙ ПРИМЕР: ...Много текста абзаца ...
, что с CSS будет: ... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР: ... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы
поэтому можно использовать: ... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS: Элемент CENTER в точности эквивалентен указанию элемента DIV с выравниванием align атрибут установлен на «центр». Элемент CENTER устарел. Изображения и объекты могут отображаться непосредственно «в строке» или могут быть перемещены в одно целое.
стороны страницы, временно изменяя поля текста, который может вытекать на
по обе стороны от объекта. атрибут выравнивания для объектов, изображений, таблиц, фреймов и т. д., вызывает
объект, перемещаемый по левому или правому краю. Плавающие объекты в целом
начать новую строку.Этот атрибут принимает следующие значения: УСТАРЕВШИЙ ПРИМЕР: Некоторые атрибуты выравнивания также допускают "центральное" значение, которое не
вызывает плавающее, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «center» приводит к тому, что содержимое
центрируемый элемент. Другой атрибут, определенный для элемента BR , управляет
обтекание плавающих объектов текстом. Определения атрибутов Рассмотрим следующий визуальный сценарий, в котором текст перетекает справа от
изображение, пока линия не будет разорвана на BR : Если для атрибута clear установлено значение none , строка
следующий за BR начнется сразу под ним на правом краю
изображение: УСТАРЕВШИЙ ПРИМЕР: Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
так для объектов (изображений, таблиц и т. д.) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом: Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете объединить информацию о стиле и Атрибут id : ...
********* -------
| | -------
| стол | - text-align CSS, которое можно применить к элементу margin-left и margin-right , и установите для них auto (или установите margin на 0 auto ). HTMLElement . HTMLSpanElement для этого элемента.
И эта строчка тоже. text-align : center к элементу HTML: тег
Описание
Синтаксис
<тело>
<центр>
Пример вывода
Атрибуты
Примечание
Совместимость с браузером
Пример
Документ HTML5
HTML 4.01 Переходный документ
Заголовок 1
<центр>
Переходный документ XHTML 1.0
Заголовок 1
<центр>
Строгий документ XHTML 1.0
XHTML 1.1 Документ
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах 15.1 Форматирование
15.1.1 Фон
цвет
15.1.2 Выравнивание
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
<ГОЛОВА>
Как вырезать из дерева
<ГОЛОВА>
Как вырезать из дерева
Аналогично, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
<ГОЛОВА>
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью метки DIV элемент:
<ГОЛОВА>
<ГОЛОВА>
15.1.3 Плавающие объекты
Перемещение объекта
В следующем примере показано, как перемещать IMG до текущего левого поля холста.

Плавающий текст вокруг объекта
********* -------
| | -------
| изображение | -
| |
*********
********* -------
| | -------
| изображение | -
| | ------
*********
Если для атрибута clear установлено значение left или все , следующая строка будет выглядеть следующим образом:
********* -------
| | -------
| изображение | -
| |
*********
-----------------
<СТИЛЬ type = "текст / css">
BR {clear: left}
<ГОЛОВА>
...
<СТИЛЬ type = "текст / css">
BR # mybr {clear: left}
<ТЕЛО>
| |
*********
-----------------
...

 ..">About</a></li>
<li><a href="...">Faq</a></li>
<li><a href="...">How Rang De Works</a></li>
<li><a href="...">Contact</a></li>
<li><a href="...">Support</a></li>
</ul>
</div>
<div>
..">About</a></li>
<li><a href="...">Faq</a></li>
<li><a href="...">How Rang De Works</a></li>
<li><a href="...">Contact</a></li>
<li><a href="...">Support</a></li>
</ul>
</div>
<div>
 Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по…
Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по…