Как сделать ссылку ВКонтакте текстом или смайлом
Здравствуйте, друзья! Сегодня я расскажу, как делать в новом интерфейсе ВКонтакте ссылку текстом или смайлом на группы и личные профили. Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание. После прочтения данной статьи делать такие ссылки сможет любой из Вас.
Немного предыстории
Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
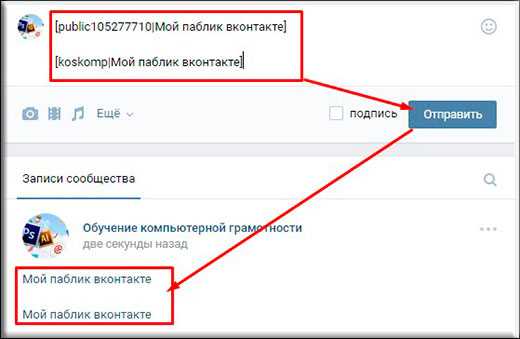
[id145028382|Сергей Почечуев]
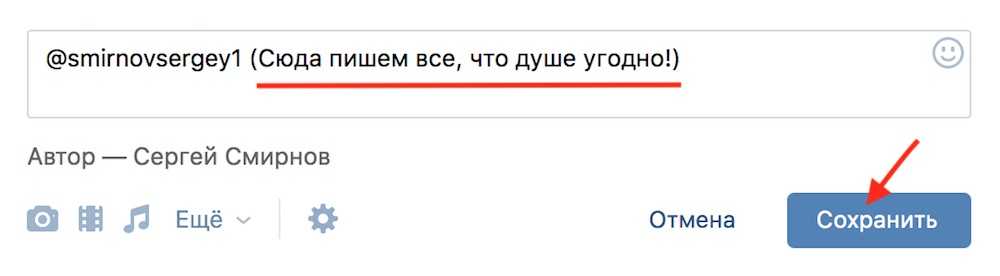
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
@club***(Текст Вашей ссылки)
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т.е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера.
Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.
В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.
Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Скажу честно, что мне, как админу группы, нет-нет, да и приходится делать текстовые анкоры ссылок. И также честно сознаюсь, что никак не мог привыкнуть к этим квадратным скобкам. Особенно меня бесило, когда при редактировании, приходилось их ставить заново. Но теперь все позади. Думаю, что и для Вас текстовые ссылки теперь будут обыденным делом.
Пишите в комментариях насколько Вам были полезны мои изыскания. Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы.
Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
С уважением, Сергей Почечуев
Как сделать словом ссылку в ВК на группу, профиль или альбом
Гид по социальным сетям » ВКонтакте
ВКонтакте
Обновлено
Многие из нас не раз замечали как пользователи социальной сети ВКонтакте в постах, на стене или комментариях оставляют текст, содержащий ссылку на страницу человека или сообщество. После нажатия на текст вы автоматически переходите по зашифрованному в слове адресу. Такими приемами в основном пользуются те, кто занимается раскруткой. Так реклама выглядит необычно и заманивает своим видом. Рассмотрим поэтапно, как сделать ссылку в ВК словом.
Содержание
- Делаем ссылку словом
- На страницу пользователя
- На группу
- На альбом или пост
- Заключение
- Видео
- Видео
Делаем ссылку словом
Чтобы переоформить любой тип ссылок в слово, нужно действовать по одному и тому же шаблону. Сослаться получится на сообщество, свою страницу и даже на определенные фотографии или альбомы. Ну и вставлять код можно тоже везде, где есть возможность что-либо написать, например, обсуждение, записи на стене или в сообщении.
Сослаться получится на сообщество, свою страницу и даже на определенные фотографии или альбомы. Ну и вставлять код можно тоже везде, где есть возможность что-либо написать, например, обсуждение, записи на стене или в сообщении.
На страницу пользователя
Попробуем сделать так, чтобы на сайт вели имя и фамилия. Для начала нам необходимо перейти на страницу интересующего нас человека и скопировать его идентификационный код (id).
Теперь запомните самую простую формулу: [idцифры|Имя пользователя]
Именно это позволит вам в дальнейшем зашифровать ссылку под любым словом.
Например, вы хотите сделать запись на стене.
- Идентификатор, который мы скопировали, вставляем в строку для отправки сообщения.
- Ставим одну квадратную скобку слева, а после цифр разделительную черту «|».
- Теперь можно вставить слово, которое в итоге будет видно всем и вести на нужную страницу. Например, имя и фамилия человека, на чей сайт перенаправляет ссылка. В конце закрываем квадратной скобкой.

После того как вы отправите написанное на стену, вместо этой формулы будет гиперссылка в виде имени человека.
Важно отметить, что при создании ссылки нельзя ставить пробелы рядом со скобками и разделительным знаком. Они допускаются только в той фразе, которая будет служить гиперссылкой.
На группу
По сути, на сообщество или группу все создается по такой же схеме. Однако многие сталкиваются с тем, что в группе вместо идентификационного кода в строке браузера находится слово или фраза.
- Тогда вместо цифрового значения вставьте в формулу после открывающей квадратной скобки именно это слово или фразу.
- Копируйте ее без http или www.
- Только в случае со словом не нужно писать «id».
Теперь ставим разделительный знак и слово, которое при нажатии на него будет вести на группу.
На альбом или пост
Когда вы создаете гиперссылку на фотоальбом или пост, принцип действия остается таким же.
- Открываем нужный альбом или пост и копируем цифры из браузера.
- Далее вставляем последние цифры в нашу формулу и размещаем там, где это необходимо.
- Потом обязательно ставьте id непосредственно в формуле.
Важно запомнить, что куда бы вы ни отправляли схему, всегда копируйте в адресной строке только цифры.
Вот что получается в итоге.
На внешний сайт сделать гиперссылку в виде слова не получится. К сожалению, пока Контакт не предоставляет такую возможность.
Заключение
Мы рассмотрели все возможные способы решения задачи. Разработчики постарались сделать этот процесс максимально простым, в чем вы лично уже успели убедиться. Такой способ часто помогает в рекламе для продвижения своего контента. Поделитесь в комментариях, была ли полезна вам эта статья.
Видео
Закрепить результат можно, просмотрев видеоролик, в котором наглядно рассказано, как слово превратить в гиперссылку.
https://youtu.be/7nHSOQIrurw
Видео
Поделиться или сохранить к себе:
Вставка ссылки в текстовое поле
Аннотация
В полях Rich Text или Word вы можете создать ссылку либо на изображение, либо на текстовую строку.
В полях Rich Text или Word можно использовать функцию «Вставить ссылку Sitecore» или «Диспетчер гиперссылок», чтобы создать ссылку на изображение или текстовую строку.
В этом разделе описано, как:
Вставить ссылку на элемент мультимедиа или страницу на своем веб-сайте с помощью функции «Вставить ссылку Sitecore»
Вставка ссылки на закладку, элемент мультимедиа, внешний веб-сайт или адрес электронной почты с помощью диспетчера гиперссылок
Примечание
Элемент Sitecore (например, страница или элемент мультимедиа), ссылка относится к идентификатору элемента. Это гарантирует, что ссылка сохранится, если вы переименуете или переместите элемент.
Вставьте ссылку на элемент мультимедиа или страницу на своем веб-сайте
Вы можете вставить ссылку в поле Rich Text или Word на:
Элемент на вашем веб-сайте — например, на другую страницу вашего веб-сайта.

Цифровой актив — например, видео или файл PDF в вашей медиатеке.
Чтобы вставить ссылку:
В редакторе содержимого или редакторе взаимодействий перейдите к текстовому полю, в которое вы хотите вставить ссылку.
В текстовом редакторе выберите текст или изображение, которое вы хотите использовать в качестве ссылки, и нажмите «Вставить ссылку на сайт» (в поле «Форматированный текст») или «Вставить ссылку в текстовое поле».
Примечание
В Редакторе опыта вы можете вставить внутреннюю ссылку прямо на страницу с плавающей панели инструментов.
В диалоговом окне «Вставить ссылку» выберите элемент, на который вы хотите создать ссылку. Чтобы найти элемент, на вкладке Внутренняя ссылка или на вкладке Элементы мультимедиа можно перейти к элементу в древовидной структуре или щелкнуть вкладку Поиск и выполнить поиск элемента.
Примечание
Если вы хотите вставить ссылку на скрытый элемент, например, на корзину элементов, вы должны использовать функцию поиска, чтобы найти элемент.

Чтобы удалить ссылку, выберите ссылку в текстовом редакторе и нажмите Удалить ссылку . Ссылка удаляется, а текст становится обычным текстом.
Если вы хотите полностью изменить существующую ссылку, просто создайте новую ссылку поверх старой.
Вставьте ссылку на закладку, элемент мультимедиа, внешний веб-сайт или адрес электронной почты
Если вы хотите вставить ссылку на внешний веб-сайт или адрес электронной почты или создать привязки на странице, вы должны использовать гиперссылку Менеджер.
С помощью диспетчера гиперссылок вы можете вставить ссылку на:
Внешний веб-сайт.
Элемент мультимедиа — например, видео или файл PDF из вашей медиатеки.
Якорь в том же текстовом поле – закладка, которая ссылается на определенный раздел на странице.
Адрес электронной почты — ссылка, которая открывает и создает новое электронное письмо в почтовой программе посетителя по умолчанию.

Чтобы вставить ссылку с помощью диспетчера гиперссылок:
В редакторе содержимого или редакторе взаимодействий перейдите к элементу или странице, на которую вы хотите вставить ссылку, и откройте текстовый редактор.
В текстовом редакторе выберите текст или изображение, которые вы хотите использовать в качестве ссылки, и щелкните Диспетчер гиперссылок .
Примечание
В Редакторе опыта вы можете вставить внешнюю ссылку прямо на страницу с плавающей панели инструментов.
В диспетчере гиперссылок вставить ссылку на:
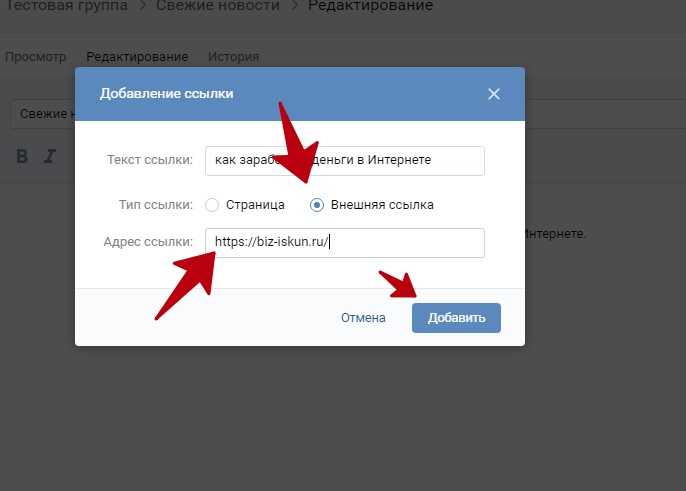
Внешний веб-сайт, на вкладке Гиперссылка в поле URL-адрес введите URL-адрес веб-сайта, на который вы хотите сделать ссылку.
Элемент мультимедиа, на вкладке Гиперссылка щелкните Диспетчер документов и выберите элемент мультимедиа, на который вы хотите создать ссылку. Из диспетчера документов вы также можете загрузить новый медиафайл в медиатеку.

Существующий якорь, на вкладке Гиперссылка в поле Существующий якорь выберите якорь, на который вы хотите сослаться. Если соответствующий якорь недоступен, вы должны сначала создать новый якорь.
Адрес электронной почты. На вкладке Электронная почта введите адрес электронной почты, на который вы хотите отправить электронное письмо, и введите описание в строке темы электронного письма.
Если вы хотите, чтобы у гиперссылки была всплывающая подсказка, которая появляется, когда пользователь наводит курсор на ссылку, введите этот текст в поле Подсказка.
Для гиперссылок в поле Цель укажите, как вы хотите, чтобы ссылка открывалась в браузере. Например, укажите, что вы хотите, чтобы ссылка открывалась в том же или новом окне.
Укажите таблицу стилей в поле Класс CSS.
Нажмите OK.
Чтобы удалить ссылку, выберите ссылку в текстовом редакторе и нажмите Удалить ссылку .
 Ссылка удаляется, а текст превращается в обычный текст.
Ссылка удаляется, а текст превращается в обычный текст.
Если вы хотите отредактировать ссылку, выберите ссылку в текстовом поле и в диалоговом окне «Диспетчер гиперссылок» внесите необходимые изменения в ссылку, а затем нажмите кнопку «ОК».
Чтобы полностью изменить существующую ссылку, просто создайте новую ссылку поверх старой.
Chrome 90: как сделать прямую ссылку на определенный текст на веб-странице
С выпуском Chrome 90 компания Google внедряет новую функцию браузера, которая позволяет вам создать общую ссылку на фрагмент текста, который вы выделили на веб-странице. веб-страница. Вот как это использовать.
Иногда, когда вы делитесь с кем-то ссылкой на веб-страницу, вы просто хотите привлечь его внимание к определенному отрывку или предложению, чтобы донести свою точку зрения, а не читать всю статью целиком.
В прошлом году Google создал расширение Link to Text Fragment, которое делает именно это. Признавая ее полезность, технический гигант интегрировал эту функцию в свой браузер одновременно с выпуском Chrome 90.
Чтобы использовать эту функцию, посетите веб-страницу и просто выделите текст, на который вы хотите создать ссылку, а затем вправо- щелкните и выберите Скопировать ссылку для выделения в раскрывающемся меню.
Параметр «Копировать ссылку для выделения»
Будет создан URL-адрес, содержащий символ решетки (#). Все, что вам нужно сделать, это поделиться ссылкой с кем-то, и когда они щелкнут по ней, они будут отправлены прямо в ту часть веб-страницы с выделенным конкретным отрывком, как показано ниже.
Общая ссылка в действии
К сожалению, выделяемые ссылки, создаваемые Chrome, работают только в Edge и Chrome, поэтому пользователи других браузеров не увидят выделенный текст. Тем не менее, они все равно будут отправлены на соответствующую веб-страницу, поэтому ссылка не является полностью бесполезной для пользователей Safari или Firefox.
Google сообщает, что функция копирования ссылки для выделения в настоящее время развертывается на настольных компьютерах и устройствах Android, а вскоре появится и на iOS. Если вы используете настольный браузер и обновились до Chrome 90, но пока не видите этот параметр, вы можете включить его вручную, перейдя по адресу Chrome://flags и активировав ссылку для копирования. -text флаг (используйте поле поиска, чтобы найти его).
Метка: Chrome
Совершенно новый Apple CarPlay запускается в этом году, начиная с этих 14 марок автомобилей
Понедельник, 13 февраля 2023 г., 11:46 по тихоокеанскому стандартному времени, Джо Россиньол. , параметры персонализации и многое другое. Apple заявляет, что первые автомобили с поддержкой CarPlay следующего поколения будут анонсированы в конце 2023 года, и на данный момент это сделали не менее 14 автопроизводителей. Комм…
Apple, как сообщается, планирует ограничить порт USB-C iPhone 15 так же, как Lightning
Пятница, 10 февраля 2023 г. , 3:59 по тихоокеанскому стандартному времени, автор Hartley Charlton. , предполагает слух, распространенный на Weibo.
Ходят слухи, что Apple разработала собственный вариант USB-C для линейки iPhone 15 этого года и исходит от пользователя, который утверждает, что является интегрированным…
, 3:59 по тихоокеанскому стандартному времени, автор Hartley Charlton. , предполагает слух, распространенный на Weibo.
Ходят слухи, что Apple разработала собственный вариант USB-C для линейки iPhone 15 этого года и исходит от пользователя, который утверждает, что является интегрированным…
Обновления iOS, которые выйдут позже в этом году, будут включать эти 5 новых функций0021
Суббота, 11 февраля 2023 г., 12:08 по тихоокеанскому стандартному времени, автор Joe Rossignol
Apple ранее анонсировала несколько будущих функций iOS, которые, как ожидается, будут добавлены в iPhone в этом году. Некоторые функции могут быть представлены в iOS 16.4, которая скоро должна пройти бета-тестирование, а другие появятся позже в этом году. Ниже мы кратко рассказали о пяти новых функциях iOS, запуск которых ожидается в 2023 году, таких как возможность оплаты покупок через Apple Pay Later…
Apple выпускает iOS 16.3.1 с исправлением iCloud, оптимизацией обнаружения сбоев и многим другим
Понедельник, 13 февраля 2023 г. , 10:13 по тихоокеанскому времени, автор Juli Clover
, 10:13 по тихоокеанскому времени, автор Juli Clover
Сегодня компания Apple выпустила iOS 16.3.1, небольшое обновление для операционной системы iOS 16, которая впервые вышла в сентябре. iOS 16.3.1 выходит через две недели после запуска iOS 16.3, обновления, в котором добавлены ключи безопасности для Apple ID и поддержка нового HomePod. iOS 16.3.1 можно загрузить на подходящие iPhone и iPad по беспроводной сети, выбрав «Настройки» >
«Основные» > «Обновление ПО». Устранение активно эксплуатируемой уязвимостиПонедельник, 13 февраля 2023 г., 11:02 по тихоокеанскому стандартному времени, автор: Джули Кловер известно, что одна из уязвимостей использовалась в дикой природе, важно как можно скорее установить новое программное обеспечение. Согласно примечаниям по безопасности Apple для обновлений, программное обеспечение устраняет проблему WebKit, которая может…
iOS 16.3.1 ломает приложение Google Фото [Исправлено]
Понедельник, 13 февраля 2023 г., 14:46 по тихоокеанскому времени, автор Juli Clover
Вышедшее сегодня обновление iOS 16.






 Ссылка удаляется, а текст превращается в обычный текст.
Ссылка удаляется, а текст превращается в обычный текст.