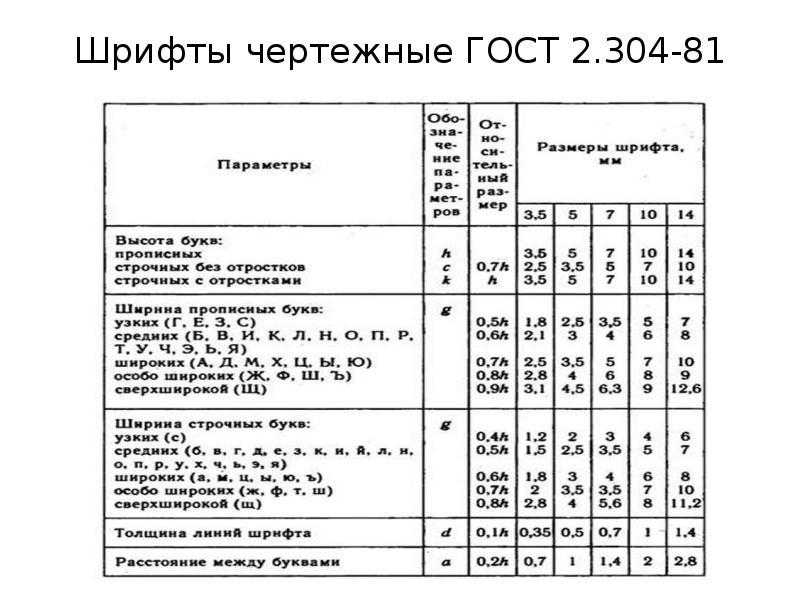
Размеры чертежного шрифта
Под таким понятием, как «шрифт», понимается графическое изображение таких элементов чертежей, как буквы и цифры. Это слово имеет немецкое происхождение и в дословном переводе означает почерк или надпись, а также, то его значение, которое обычно используется в обиходе.
Нормами и правилами составления технических документов и их оформления установлено, что на них должен использоваться только тот шрифт, который имеет некие стандартные размеры. Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около 75 градусов. В то же самое время действующими на сегодняшний день нормами и правилами допускается использование шрифтов и без наклона.
Высота прописной буквы
Действующий на сегодняшний день ГОСТ 2.304 – 81 гласит о том, что для чертежного шрифта предусмотрено десять размеров, а именно: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. При этом под размером подразумевается та величина, которая определяет высоту заглавной (прописной) буквы. При этом измеряется она по отношению к основанию строки, перпендикулярно ей.
Этот параметр шрифта обозначается буквой (h) и является его размером. Что касается таких букв, как Щ, Ц, Д, то нижние их элементы, а также верхний элемент буквы Й выполняются за счет расстояний между строками.
Толщина линии шрифта
Толщина линий также является одним тех параметров, которые имеет чертежный шрифт. Толщина линий обозначается буквой (d), а ее размер равен 0,1h.
.
Ширина прописных букв
Литерой (g) обозначается ширина прописных букв, а равняется она 6d или 0,6h, причем этот размер примерно соответствует величине (h), который имеет шрифт ближайшего наименьшего номера. Это правило не распространяется на такие буквы, как Ю, Ы, Ц, Х, М, Д, А. Их ширина равняется 0,7d. Кроме того, исключение также распространяется на буквы Ъ, Ш, Щ, Ф, Ж, для которых этот параметр составляет 0,8d, а также на буквы С, З и Г ширина которых ровна 0,5d.
Высота строчных букв
Для подавляющего большинства строчных букв параметр (с), обозначающий их высоту, равен 0,7h. Этот размер приблизительно равен тому, который имеет шрифт самого ближайшего наименьшего номера. К примеру, у того шрифта, который имеет номер 10, строчная буква будет высотой 7 миллиметров, а этот же параметр для строчной буквы номер 7 – 5 миллиметров. Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Ширина строчных букв
Ширина строчных букв обозначается символом (g), а её величина равна 5d. Исключение составляют буквы а, м, ц, ъ ширина которых ровна 6d; для букв з,с – 4d; а для букв ж, т, ф, ш, щ, ы, ю – 7d.
Вспомогательная сетка
Специальная вспомогательная сетка была разработана для того, чтобы начинающие чертежники научились наносить
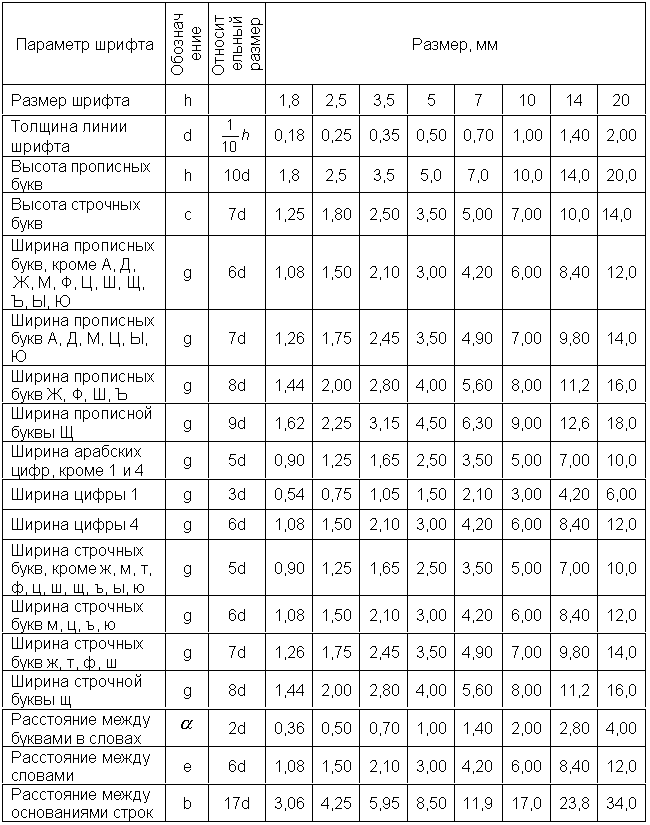
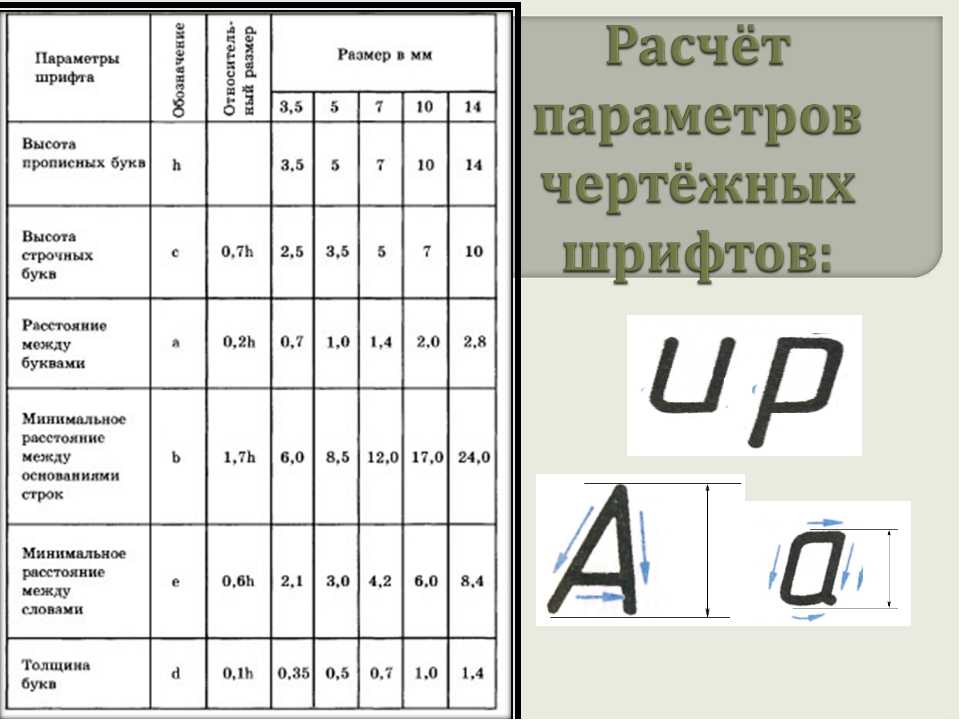
Таблица параметров шрифта
В таблицу сведены такие параметры шрифта, как высота, толщина и ширина его линий, а также, то минимальное расстояние, которое должно быть между словами и между буквами.
| Параметры шрифта | Обозначение | Относительный размер | Размер в мм | ||||
| 3.5 | 5 | 7 | 10 | 14 | |||
| Высота прописных букв | h | 3.5 | 5 | 7 | 10 | 14 | |
| Высота строчных букв | c | 0.7h | 2.5 | 3.5 | 5 | 7 | 10 |
| Расстояние между буквами | a | 0.2h | 0.7 | 1.0 | 1.4 | 2.0 | 2.8 |
| Минимальное расстояние между основаниями строк | b | 1. 7h 7h |
6.0 | 8.5 | 12.0 | 17.0 | 24.0 |
| Минимальное расстояние между словами | e | 0.6h | 2.1 | 3.0 | 4.2 | 6.0 | 8.4 |
| Толщина линии шрифта | d | 0.1h | 0.35 | 0.5 | 0.7 | 1.0 | 1.4 |
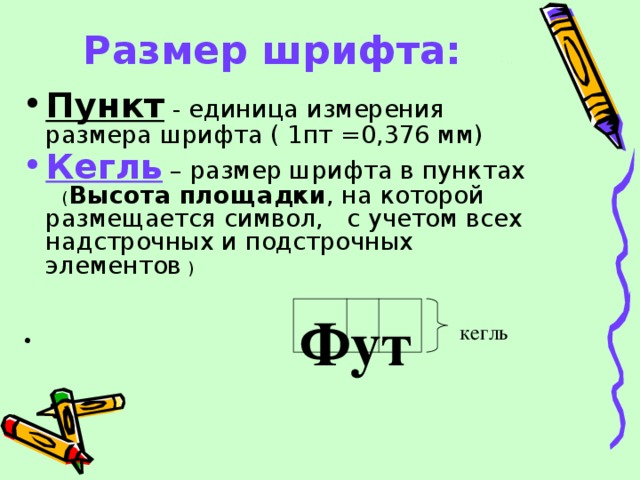
Графическое представление букв и других знаков называется шрифтом. Все вместе они представляют собой единую стилистическую и композиционную систему, которая предназначена для того, чтобы отображать информацию визуально.
Выражаясь более простым языком, шрифтом является такой набор цифр, букв и специальных символов, которые единообразны с точки зрения стилистики и выполняются со строгим соблюдением пропорций между их размерами.
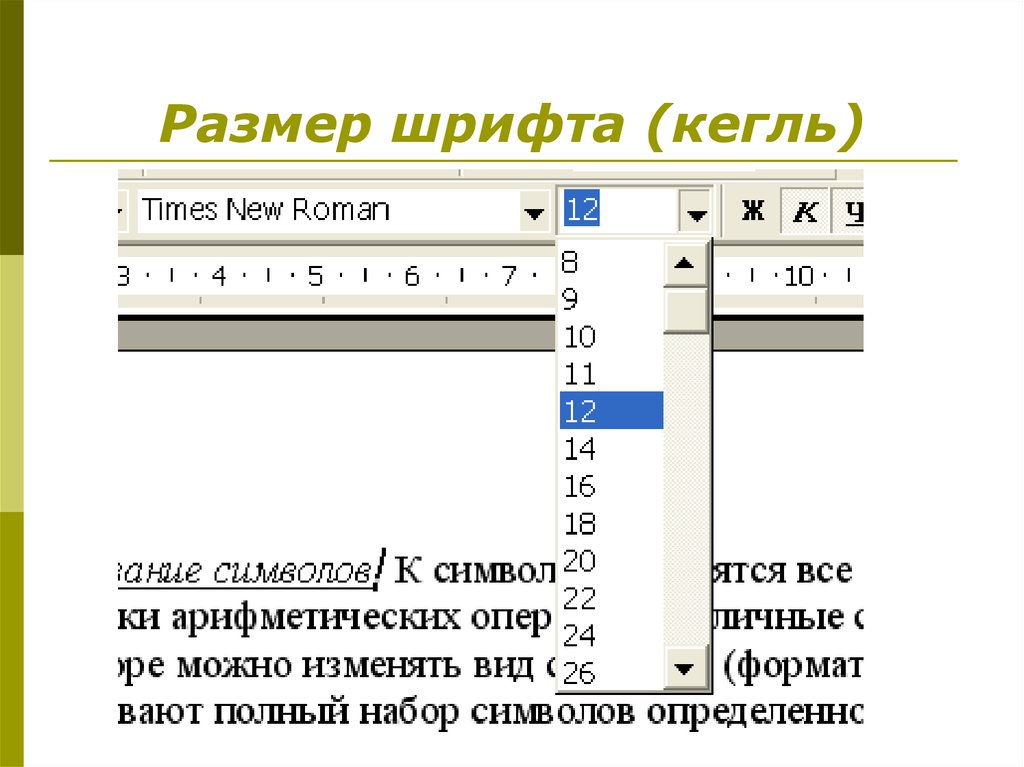
Такие параметры, как размер (кегль), ширина (широкая, узкая, нормальная), насыщенность (жирная, полужирная, светлая), начертание (курсивное, прямое) являются основными характеристиками шрифтов.
К дополнительным характеристикам шрифтом относятся удобочитаемость, емкость, контраст, различимость и четкость. Они также имею немаловажное значение.
Руководство по размерам шрифта в дизайне интерфейсов
- UI/UX
- 14 мин на чтение
- 14127
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone /
 Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- iPhone
- iPad
- Material Design — Mobile
- Material Design — Web
- Web — Mobile
- Web — Desktop
- Принципы: более общие правила при выборе размеров шрифтов
- Ресурсы: список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
В iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже — в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt — размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt.
 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? - Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе — 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию — San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF — ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro
Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design — это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение словабольше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой естьтекст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном — обычно чуть дальше — расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше — например, 13px или 14px.
 Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. - Золотой стандарт — просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос.
 Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице — это прочитать. Взаимодействийочень мало, возможно, просто клик на несколько ссылок
- Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья — страница, перегруженная текстом. Лента новостей в Facebook — это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Короче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px— абсолютный минимум для страниц, перегруженных текстом.
- 18px— лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+— сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете — Medium.
 com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Страницы, перегруженные взаимодействиямиТеперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий — 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта.
 Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. - Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты — 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
Если вы дочитали до сюда, поздравляю. Все вышеизложенное — легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность — даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Соотношение пиксельной плотности и расстояния просмотраВ общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И этоозначает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google.
 Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.). - Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.
- Human Interface Guidelines — Типографика
- Проектируем для телевидения от Molly Lafferty.
- Apple TV руководство по типографике от Apple.
- Android TV руководство по типографике от Google.

- Amazon Fire TV рекомендации по пользовательскому опыту от Amazon.
Оригинал: Skethcapp
- #ui
- #анимация интерфейса
- #размер шрифта
- #шрифты
- 0
Что такое размер шрифта? Определение, размер и что такое pt на самом деле
Размер шрифта имеет решающее значение как для удобочитаемости, так и для воздействия на текст. Но какой именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое количество баллов?
Но какой именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое количество баллов?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий. Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и размер кегля (12 pt) использовать для диссертации, что не обязательно способствует удобочитаемости диссертации. Многие люди не уверены, когда дело доходит до размера шрифта. И это вполне объяснимо при отсутствии лаконичных и понятных руководств по этому поводу. Давно пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы. Таким образом, когда речь идет о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, пункт , установленную в первые дни печати, которая сохранилась до настоящего времени. На протяжении многих лет и столетий существовали разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. При 0,375 мм он был немного больше, чем сегодняшняя точка PostScript или DTP, которая измеряет 0,353 мм . Таким образом, если вы вводите размер шрифта 10 pt в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, в теории.
На протяжении многих лет и столетий существовали разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. При 0,375 мм он был немного больше, чем сегодняшняя точка PostScript или DTP, которая измеряет 0,353 мм . Таким образом, если вы вводите размер шрифта 10 pt в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, в теории.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту тела. При ручном наборе высота тела определяется высотой шрифта или металлического шрифта, на котором отформована фактическая лицевая сторона шрифта, печатная поверхность шрифта. Он окружен пустыми или пустыми частями буквенной формы, так называемыми счетчиками.
Когда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имел высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше напечатанного глифа.
К счастью, в наше время нам больше не нужно носить с собой наборные футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но высота шрифта по-прежнему является важным ориентиром в дизайне шрифтов. В конце концов, когда вы вводите размер шрифта 12 pt в InDesign, вы определяете высоту ограничивающей рамки глифа, которая соответствует высоте металлического корпуса, на котором шрифт был отлит в первые дни.
В InDesign для шрифта PT Sans установлено значение 12 pt; серый прямоугольник за шрифтом имеет высоту 12 пунктов, что равно 4,233 мм и представляет собой высоту тела.Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов счетчика, т. е. пустые или пустые части буквенного начертания, для каждого шрифта. Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь фактическую измеримую высоту 10,2 pt. Но это не так, как вы, наверное, заметили: два разных шрифта с одинаковым кеглем могут казаться похожими по размеру или выглядеть совершенно по-разному. Помимо оптического размера, который также важен, использование высоты тела имеет решающее значение для действительно измеряемого конечного размера.
Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь фактическую измеримую высоту 10,2 pt. Но это не так, как вы, наверное, заметили: два разных шрифта с одинаковым кеглем могут казаться похожими по размеру или выглядеть совершенно по-разному. Помимо оптического размера, который также важен, использование высоты тела имеет решающее значение для действительно измеряемого конечного размера.
Дизайнеры шрифтов вольны решать, как использовать высоту тела, чтобы создать баланс между напечатанным глифом и непечатаемым пространством вокруг него. Типографы, которые предпочитают более открытое, воздушное ощущение, могут обрезать большую часть тела буквы, в то время как другие шрифты полностью используют доступное пространство дизайна, достигая границ ограничивающей рамки глифа и за ее пределами.
В зависимости от того, как используется доступное пространство, фактически измеримый шрифт будет больше или меньше. В этом отношении шрифты
существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.
Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о влиянии шрифта. Есть шрифты, которые идентичны как по высоте (шрифты установлены в 12 pt), так и по фактическому измеримому размеру букв (тот же размер заглавных букв в пунктах, измеренный типометром). Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно при мелком кегле. Почему это?
Буква имеет разные анатомические особенности. Например, буква «р» проходит ниже базовой линии, «а» остается посередине, «б» поднимается над средней линией, «Е» располагается посередине и вверху, «О» поднимается. еще немного дальше, и заглавные буквы с ударением побеждают в соревновании по высоте. Это показано на рисунке ниже:
Анатомия шрифта Помимо формы, ширины линии и ширины букв, решающим для оптического размера в основном является x-height . X-height — это высота строчных букв в шрифте, например «m», «a» или «z». Эта высота отличается от высоты колпачка, то есть букв «М», «А» или «Z». Часто буквы имеют соотношение размеров согласно золотому сечению с коэффициентом 1,6, что означает, что «М» в 1,6 раза больше, чем «м».
Эта высота отличается от высоты колпачка, то есть букв «М», «А» или «Z». Часто буквы имеют соотношение размеров согласно золотому сечению с коэффициентом 1,6, что означает, что «М» в 1,6 раза больше, чем «м».
Но, как всегда, эти пропорции являются лишь средними. Многие шрифты используют другие пропорции, и они работают так же хорошо. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой заглавной буквы имеют тенденцию казаться больше, чем шрифты с относительно небольшой высотой по оси x.
Каждый шрифт имеет определенное соотношение между высотой заглавной буквы и высотой x, что также влияет на общую разборчивость шрифта.Помните: не все шрифты размером 12 пунктов одинаковы. В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт размером 8 пунктов, или большим, как шрифт размером 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно узнать, какие размеры шрифта используются, например, чтобы выложить новый флаер на основе старого шаблона?
Для этого есть разные подходы, но, к сожалению, общеприменимых стандартов нет. С помощью типометра, который представляет собой линейку, разделенную на типографские точки, мы можем измерять печатные шрифты. Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
С помощью типометра, который представляет собой линейку, разделенную на типографские точки, мы можем измерять печатные шрифты. Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартным измерением; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этой цели большинство типометров имеют печатные прямоугольники. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы не вышеописанное использование разного роста…
Типометр, используемый для измерения размеров шрифтаВысота прописных букв
В качестве альтернативы, некоторые дизайнеры работают с высотой прописных букв, которая измеряет только высоту заглавной буквы без чаши, например, «Н» или «М». Но и их трудно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота шапки не совпадает с размером точек, который вы вводите в InDesign и других приложениях. Здесь вы должны указать рост тела. Так что вы можете либо опираться на опыт, либо вы знаете, где искать, чтобы рассчитать размер шрифта или высоту тела по высоте кепки.
Здесь вы должны указать рост тела. Так что вы можете либо опираться на опыт, либо вы знаете, где искать, чтобы рассчитать размер шрифта или высоту тела по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта. Легко читаемый размер шрифта для более длинного основного текста, используемого в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы еще больше сузить круг, вы должны знать, какой шрифт используется для надежного утверждения. То же самое относится к визитным карточкам или фирменным бланкам, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пт. Подписи, информация об авторских правах, сноски и подобные аннотации могут по-прежнему быть разборчивыми в размере 7 pt. Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон. Шрифты размером 6 pt обычно требуют, чтобы читатель носил хорошие очки, или используются для мелкого шрифта в контрактах, которые все равно никто не хочет читать.
Вывод: Мы знаем, что ничего не знаем.
Не существует общепризнанной основы для использования высоты тела и/или размера шрифта, который в итоге получается. Размеры шрифтов относительны, и наметанный глаз и опыт являются наиболее полезными инструментами для выбора правильного размера в дополнение к некоторым основным значениям.
Размер шрифта Определение | Law Insider
означает количество Базовых активов в одном лоте в CFD.
означает количество детей в группе.
означает горизонтальное место для парковки велосипедов, расположенное выше или ниже другого места для парковки велосипедов и оборудованное механическим устройством, обеспечивающим доступ на уровне пола к обоим местам для парковки велосипедов.
(пылезащитная маска) означает противоаэрозольный противоаэрозольный респиратор с фильтром, составляющим неотъемлемую часть лицевой части, или со всей лицевой частью, состоящей из фильтрующей среды, не снабженный эластомерными уплотняющими поверхностями и регулируемыми ремнями.

или «BSF» означает оцениваемую внутреннюю жилую площадь Квартиры в квадратных футах, за исключением любых навесов для автомобилей, дорожек, гаражей, навесов, патио, закрытых патио, отдельно стоящих вспомогательных строений, других строений, не используемых в качестве жилого помещения, или любая другая площадь в квадратных футах, исключенная в соответствии с разделом 65995 Правительственного кодекса, как определено со ссылкой на разрешение на строительство для такой единицы.
означает количество, которое определяется путем подсчета заемщика, супруга заемщика и детей заемщика, включая нерожденных детей, которые родятся в течение года, в котором заемщик удостоверяет размер семьи, если дети получают более половины своего поддержка со стороны заемщика. Размер семьи заемщика включает других лиц, если на момент подтверждения заемщиком размера семьи другие лица —
или «Платежи FILOT» означает сумму, уплаченную или подлежащую уплате вместо адвалорных налогов на имущество, как указано в настоящем документе.

означает любую часть здания, имеющую земляное полотно (ниже уровня земли) со всех сторон.
означает обозначение, показывающее:
означает зону, оборудованную велосипедной стойкой для парковки и крепления велосипедов, и:
означает часть проезжей части, обозначенную знаками и/или дорожная разметка
означает территорию, используемую для парковки или хранения велосипедов;
означает обязательную зону защиты от видимости, обозначенную в соответствии с разделом 169A федерального закона о чистом воздухе.
означает покрытие для входа в дыхательные пути, полностью закрывающее лицо.
означает аэрозольный клей, предназначенный для приклеивания пенополистирола к основаниям.
означает устройство, приводимое в движение исключительно силой человека, на котором человек может ездить либо на
– ближайшая к естественной поверхности земли геологическая формация, являющаяся водоносным горизонтом, а также нижние водоносные горизонты, гидравлически связанные с этим водоносным горизонтом в пределах границ объекта.

означает районы, перечисленные в Тарифе, Приложение DD, раздел 5.10(a)(iv)(A), и любые LDA, установленные как Зоны CONE в соответствии с Тарифом, Приложение DD, раздел 5.10(a)(iv)(B) .
означает покрытие, маркированное и составленное для нанесения на настил из магнезиального цемента для защиты основания из магнезиального цемента от эрозии водой.
означает фильтр, используемый для гомогенизации мощности поглощенной дозы в поле излучения.
означает расстояние по вертикали между уровнем земли и самой высокой точкой здания или сооружения;
означает конкретное количество марихуаны, выращенное с использованием одних и тех же методов выращивания, собранное в течение 72 часов в одном и том же месте и пролеченное в одинаковых условиях.
и/или «Крытая площадь» в отношении Квартиры означает площадь пола этой Квартиры, включая площадь балконов и террас, если они к ним примыкают, а также толщину стен (внешних или внутренних) и колонны и колонны в ней При условии, что если какая-либо стена, колонна или колонна являются общими между двумя Квартирами, то половина площади под такой колонной стены или колонной должна быть включена в застроенную площадь каждой такой Квартиры.


 Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку? Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение. Но не говорите снобам, что я так сказал.
Но не говорите снобам, что я так сказал. com, имеет размер текста статьи по умолчанию 21px.
com, имеет размер текста статьи по умолчанию 21px. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).