| Помощь / Термины и определения | ||
|---|---|---|
Активная или кликабельная ссылка — это ссылка, при нажатии на которую происходит переход на другую страницу или сайт. Примеры: Активная ссылка: http://advego.ru/
Прямая ссылка — это ссылка, при нажатии на которую переход на другую страницу или сайт происходит сразу же, без промежуточных страниц и редиректов. Примеры: Прямая ссылка на раздел «Помощь»: http://advego.ru/blog/tutorial/
Анкорная ссылка — это ссылка в виде кликабельного слова или фразы. Безанкорная ссылка — это ссылка в виде кликабельного URL, совпадающего с адресом, на который ведет ссылка. Пример безанкорной ссылки: http://advego.ru/blog/tutorial/ Чтобы определить тип ссылки на сайте, можно использовать следующие способы: 1. Установите расширение RDS для Mozilla Firefox ([ссылки видны только авторизованным пользователям]), Opera ([ссылки видны только авторизованным пользователям]) или Google Chrome ([ссылки видны только авторизованным пользователям]), в настройках которого можно задать подсвечивание разных типов ссылок разными цветами. либо 2. Выделите ссылку и нажмите на ней правой клавишей мыши — выберите в контекстном меню пункты: в Mozilla Firefox — «Исследовать элемент»,
В открывшемся окне будет показан HTML-код ссылки в виде: <a href=»[ссылки видны только авторизованным пользователям]»>анкор_ссылки</a> — это пример кода прямой активной ссылки. Как проверить, закрыта ли ссылка от индексации с помощью «nofollow» и «noindex»? В HTML-коде такой ссылки будет содержаться атрибут rel=»nofollow» или <noindex> например: <a href=»http://advego.ru/» rel=»nofollow»>Адвего</a>. Как сделать ссылку активной (кликабельной)? Это зависит от сайта и страницы, на которой необходимо проставить ссылку, как правило, на многих сайтах присутствует встроенный функционал — визуальные редакторы HTML-кода, где возможность простановки ссылки предусмотрена с помощью соответствующей кнопки. Как сделать ссылку анкорной? В общем случае в html-редакторе нужную ключевую фразу необходимо оформить тегом <a href=»URL»></a>, где в качестве URL указать адрес целевой страницы или сайта, на который должен перейти посетитель, кликнув по ссылке. Например, так: <a href=»[ссылки видны только авторизованным пользователям]»>Главная страница Адвего</a> — это html-код анкорной ссылки с анкором «Главная страница Адвего». Если на сайте или в форме комментирования есть визуальный редактор, то достаточно выделить нужную ключевую фразу, нажать кнопку с изображением цепи (как правило) и указать URL целевой страницы. При этом выделенная ключевая фраза автоматически станет анкорной ссылкой. Оповещать об ответах мне Оповещать обо всех сообщениях Не оповещать Написал:
Евгений (advego)
, 05. В форуме: Термины и определения Комментариев: нет |
Как ссылку заменить словом и сделать кликабельной
При написании постов, писем на почте, и создании других текстов зачастую нужно спрятать под фразой сноску, сайт. При этом важно сделать ее кликабельной для перебрасывания читателя на нужную страницу при нажатии. Подробно разбираемся, как можно ссылку заменить фразой или словом. Смотрим, где это разрешается делать и какие шаги нужно выполнить.
Самый лучший сервис по созданию различных ссылок — это Хиполинк. Это мультизадачный сервис, с помощью которого легко можно создавать линки для разных задач. Платежные ссылки, мультилинки для объединения социальных сетей и мессенджеров, для продвижения в соцсетях. Регистрация на конструкторе https://hipolink.net/ru бесплатная!
Платежные ссылки, мультилинки для объединения социальных сетей и мессенджеров, для продвижения в соцсетях. Регистрация на конструкторе https://hipolink.net/ru бесплатная!
Инструкция для Вконтакте
Вконтакте легко создать активную ссылку с переадресацией на личную страницу, группу, фотоальбом, пост, аккаунты пользователей. Метод универсальный для всех случаев:
— Запустите Вконтакте.
— Перейдите к написанию поста.
— Скопируйте адрес, который нужно заменить.
— Воспользуйтесь формулой «[id пользователя|Текст]».
— Вместо id вставьте адрес страницы.
— Поле «Текст» замените нужным словом.
— Опубликуйте пост.
Ссылка автоматически становится кликабельной.
В сообщениях нельзя заменить url словом.
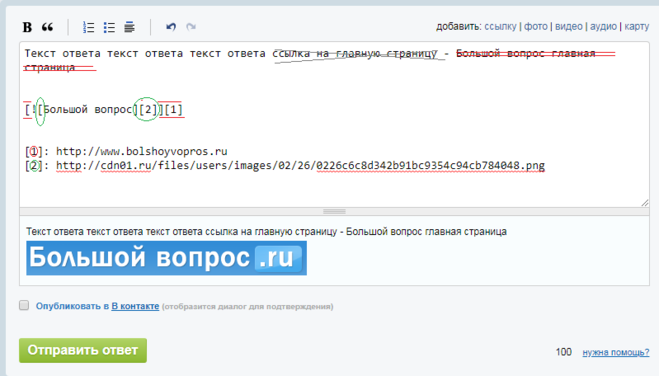
Как сослаться на сторонний сайт на блогах, форумах
При написании публикации на стороннем блоге или вопроса на форумах часто также нужно подставить вместо текста линк. Как это сделать? На подобных площадках вверху формы публикации существует набор инструментов. С его помощью можно разнообразить пост нестандартными шрифтами, цветами и вставить словом ссылку.
С его помощью можно разнообразить пост нестандартными шрифтами, цветами и вставить словом ссылку.
Для этого нужно написать слово или фразу и выделить мышкой. Затем кликнуть по соответствующему значку, такому или подобному:
После выполнения инструкций и публикации система автоматически заменит словом url адрес.
Если адрес не стал кликабельным, удалите его и впишите заново. Возможно, какое-то действие было выполнено неправильно.
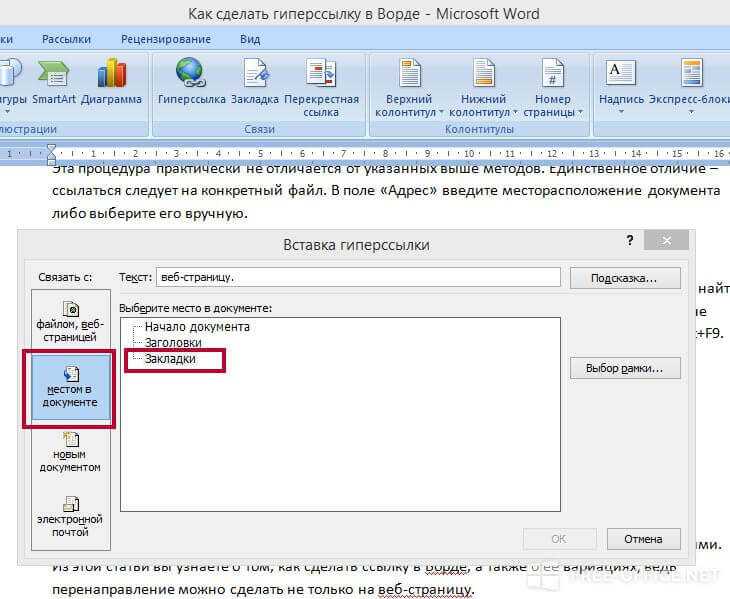
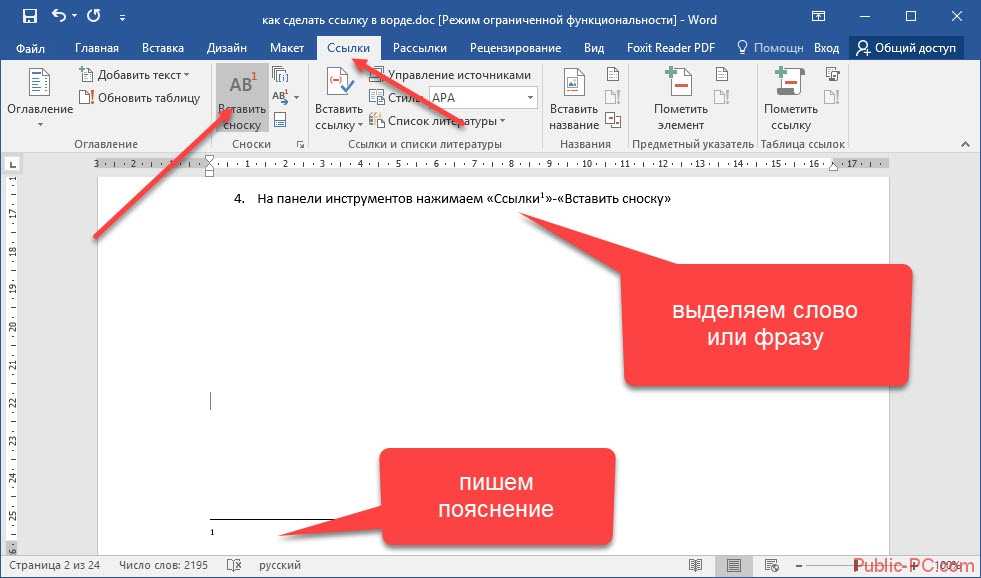
Инструкция для ворд
При написании текста в ворде часто появляется необходимость сослаться на экспертную статью, блог, научную работу и другие источники. В редакторе это легко сделать, заменив длинный адрес словом. Пошаговая инструкция:
— Откройте ворд.
— Напишите фрагмент.
— Выделите мышкой место, которое нужно заменить.
— Кликните по нему правой кнопкой мыши.
— Кликните «Ссылка».
— Во вкладке «Адрес» добавьте страницу для переадресации.
— Далее «Принять» или «Сохранить».
Готово, метод помогает подставить под слово, фразу активный линк.
Убрать линк можно, кликнув по нему правой кнопкой мыши и нажав «Удалить гиперссылку».
Как сделать активный url для e-mail
Чтобы заменить словом url в письме по почте, воспользуйтесь внутренней панелью инструментов:
— Откройте почту.
— Нажмите «Написать».
— Для вставки линка кликните «Вставить гиперссылку».
— Впишите слово и вставьте адрес.
Словом автоматически заменяется кликабельный линк.
Хиполинк — лучший сервис для создания линков
Hipolink — это наиболее полный конструктор, позволяющий работать с линками. С его помощью легко создать ссылки для оплаты на разных сайтах, сбора донатов. Сервис предлагает удобные мультиссылки для объединения соцсетей и мессенджеров. Регистрация на сайте https://hipolink.net/ru бесплатная, все разделы интуитивно понятны.
Хиполинк является мощным помощником для начинающих и продвинутых программистов.
html — Как сделать ссылку доступной только для текста
спросил
Изменено 4 года, 2 месяца назад
Просмотрено 4к раз
Я хочу сделать ссылки доступными только для текста. Проблема в том, что ссылки можно нажимать в любом месте справа от текста. Как сделать так, чтобы ссылку можно было щелкнуть только по тексту? Я включил часть своего веб-сайта, где проблема заключается в ссылках в нижней части панели навигации. Спасибо за совет!
Проблема в том, что ссылки можно нажимать в любом месте справа от текста. Как сделать так, чтобы ссылку можно было щелкнуть только по тексту? Я включил часть своего веб-сайта, где проблема заключается в ссылках в нижней части панели навигации. Спасибо за совет!
<голова>
<стиль>
.topnav {
цвет фона: #F2C369;
переполнение: скрыто;
максимальная ширина: 70%;
поле слева: авто;
поле справа: авто;
}
.topnav {
плыть налево;
черный цвет;
выравнивание текста: по центру;
отступ: 14px 16px;
текстовое оформление: нет;
размер шрифта: 17 пикселей;
вес шрифта: полужирный;
}
.topnav: наведите {
цвет фона: красный;
белый цвет;
}
.topnav а.актив {
цвет фона: #e3ef34;
черный цвет;
}
.сайдбар {
цвет фона: #FCEFDC;
ширина: 20%;
отображение: встроенный блок;
box-sizing: граница-коробка;
плыть налево;
положение: абсолютное;
слева: 0px;
}
.
links-box {
цвет фона: нет;
ширина: 100%;
граница: 1px сплошной черный;
отображение: встроенный блок;
box-sizing: граница-коробка;
плыть налево;
отступ: 10 пикселей;
}
.links-box {
дисплей: блок;
}
<тело>
<дел>
Главная
Все
О нас
Галерея
Контакт



 Также ссылки могут становиться кликабельными сразу после публикации, как это сделано на Адвего, например. Проверить это можно только на практике либо на примере ссылок, оставленных другими пользователями сайта.
Также ссылки могут становиться кликабельными сразу после публикации, как это сделано на Адвего, например. Проверить это можно только на практике либо на примере ссылок, оставленных другими пользователями сайта.
 10.2013 в 22:40
10.2013 в 22:40

 links-box {display: block;}
links-box {display: block;} 
 Ссылка на любой веб-сайт или добавить свой адрес электронной почты в любой документ.
Ссылка на любой веб-сайт или добавить свой адрес электронной почты в любой документ.  ..
\начать{документ}
Это моя ссылка: \href{http://www.latex-tutorial.com}{LaTeX-Tutorial}.
\конец{документ}
..
\начать{документ}
Это моя ссылка: \href{http://www.latex-tutorial.com}{LaTeX-Tutorial}.
\конец{документ}
