Якорный текст — что это, стоит ли его использовать
Главная » Статьи о SEO » Якорный текст
Просмотры: 1569
Публикация: 25 Сентября 2018
Редакция: 22 Августа 2022
Прочтение ~ 4 мин.
Сложность:
- Что такое якорь
- Зачем нужны якоря
- Как якоря влияют на SEO
- Потенциальные риски
- Польза для поискового продвижения
Якорный текст, с точки зрения SEO, имеет неоднозначную репутацию. Одни веб-мастера полагают, что он может ухудшить позиции сайта в выдаче, другие, наоборот, активно его используют.
Рассказываем, что это такое и как влияет на SEO.
Что такое якорь
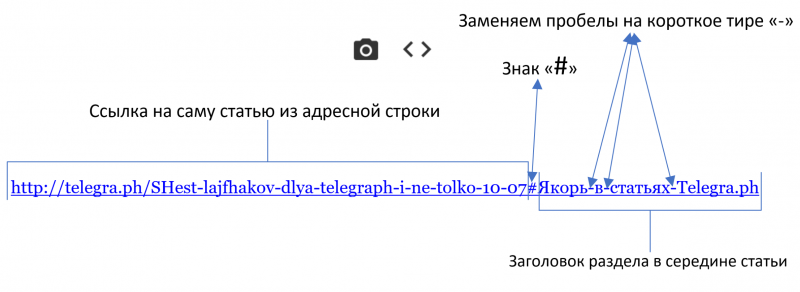
Якорем называют место на странице, к которому ведет хэш-ссылка, то есть ссылка, которая содержит хэш (решетку) — #.
Приведем пример. Скажем, вы публикуете большой текст об интернет-магазине: в нем приведена информация об истории бренда, ассортименте, скидках, способах оплаты и доставки. Очевидно, что дочитывать полноценный лонгрид будут не все.
Чтобы пользователь не ушел, а мог, например, просмотреть ассортимент, стоит создать закладку, или якорь (назовем его range). В качестве ссылки укажем название раздела.
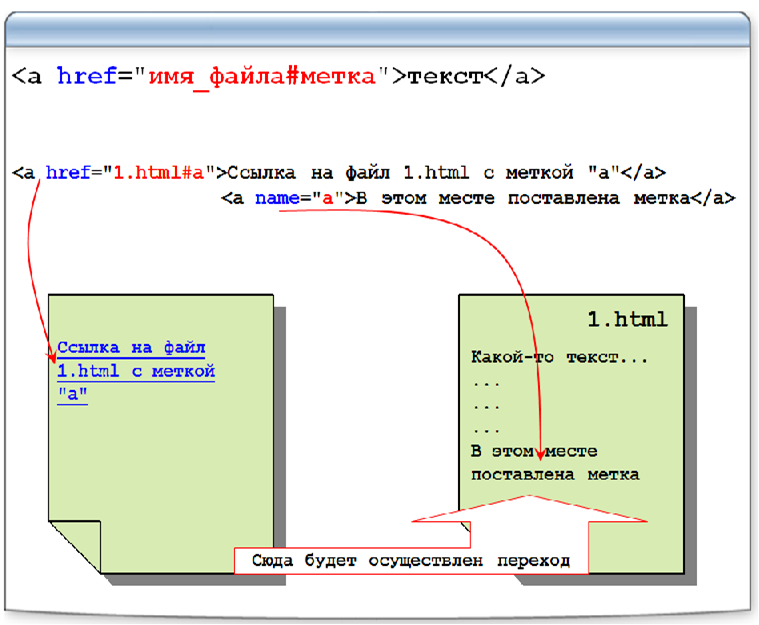
В html это можно сделать так:
-
…
-
Ассортимент
Настройку аналогичных ссылок можно провести и для других разделов — скидок, оплаты и доставки.
Теперь достаточно разместить якорные ссылки вверху страницы, и структура текста будет ясна с первого взгляда. Пользователи смогут читать все подряд или сразу переходить на нужный раздел.
Зачем нужны якоря
Пользователей пугают большие и сложные тексты. Если вы хотите, чтобы читатель не сбежал, то нужно «объяснить» ему, где у вас тут что находится. Для этой цели удобно использовать якоря — они упрощают навигацию на странице.
Чаще всего при помощи якорей делают оглавление — примерно так, как в нашем примере выше. В своем блоге мы на всех страницах используем якорную навигацию. Оглавление размещают в верхней части страницы, над или под заголовком. Пользователь нажимает на якорную ссылку и перемещается в нужную часть текста, не тратя время на лишнюю (с его точки зрения) информацию.
На лендингах якорные тексты играют роль главного меню. Принцип тот же: пользователь переходит в нужный раздел, нажав на ссылку.
Иногда якорями называют ссылки для межстраничной и междоменной навигации — то есть те, что ведут на другие страницы сайта. Однако все-таки это не якоря в строгом смысле слова, а просто внутренняя перелинковка.
Якорную навигацию можно использовать и в контекстной рекламе, чтобы пользователь при клике на объявление переходил на определенную часть страницы.
Как якоря влияют на SEO
Многие веб-мастера относятся к якорному тексту с недоверием. Считается, что поисковики могут неправильно распознать этот элемент, что чревато санкциями. Разберемся, так ли это.
Потенциальные риски
Поисковые системы не любят циклические ссылки. Так называют ссылки, которые ведут на ту же страницу, на которой размещены. Например, если на странице http://site.ru находится ссылка, которая ведет на http://site.ru, то она будет считаться циклической.
С точки зрения пользователя, циклические ссылки бесполезны, так как никуда не ведут. Нажав на нее, вы просто обновляете страницу. С точки зрения поисковых роботов, циклические ссылки даже вредны, так как им приходится ходить по кругу. Санкции за это небольшие, но есть — позиции в поисковой выдаче могут ухудшиться.
При чем здесь якорные ссылки? Дело в том, что они похожи на циклические.
Например, вы создаете оглавление при помощи якорных ссылок. В html это будет выглядеть так:
Якорные ссылки, которые идут подряд, выглядят почти одинаково — отличается только идентификатор. Значит ли это, что поисковый робот может принять их за циклические?
Значит ли это, что поисковый робот может принять их за циклические?
На самом деле нет. Поисковые системы — и Яндекс, и Google — давно научились распознавать якоря и понимать их назначение. Ни зацикливания, ни санкций опасаться не стоит.
Польза для поискового продвижения
Якорный текст не влияет на SEO напрямую, но косвенно — да. Он помогает пользователям, упрощая навигацию по странице, что положительно сказывается на поведенческих факторах. ПФ, в свою очередь — один из главных факторов ранжирования в поисковых системах.
Поэтому якорный текст можно и нужно использовать! Конечно, не стоит слишком увлекаться размещением якорей, но с точки зрения поисковых систем ограничений нет, так что руководствуйтесь здравым смыслом.
#seo
https://blog.aventon.ru/yakornyi-tekst
ВАМ ТАКЖЕ МОЖЕТ БЫТЬ ИНТЕРЕСНО
Якорь html пример. Якоря — создаем закладки
Интернет давно стал неотъемлемой частью повседневной жизни. Люди с удовольствием заходят на различные сайты, чтобы почитать новости, обменяться фотографиями, провести некоторые время за просмотром забавных видеороликов или совершить покупки.
И несмотря на то что наступает эра мобильных технологий и приложений, техники создания красивых и захватывающих внимание веб-страниц продолжают совершенствоваться. Мало пользователей осознают, что скрывается за кулисами их любимого браузера и что происходит, когда они оплачивают на сайте покупки с помощью своей кредитной карты. А на самом деле за всем этим стоят тысячи строк кода, который развивался и совершенствовался годами, чтобы обеспечить максимально удобный и приятный опыт от использования веб-сервиса. Якорь HTML, гиперссылка, разметка, названия — эти и многие другие понятия будут далее описаны в данной статье.
Основа веб-страницы
Для того чтобы создавать сайты и странички в Интернете, которые могли бы одинаково открываться и выглядеть в десятках различных браузеров на нескольких платформах одновременно, необходимо было создать единую спецификацию для подобного рода документов. Этой спецификацией стал HTML (от англ. HyperText Markup Language).
В переводе это означает “язык гипертекстовый разметки”. И этот термин весьма точно описывает свое назначение. Структура HTML-документа не описывает само содержимое веб-страницы — она лишь “размечает” различные участки, придавая им определенные атрибуты или свойства. Такая разметка позволяет документу выглядеть одинаково от браузера к браузеру, а также является ключом к существующим ныне протоколам передачи данных в Глобальной паутине — HTTP и HTTPS.
И этот термин весьма точно описывает свое назначение. Структура HTML-документа не описывает само содержимое веб-страницы — она лишь “размечает” различные участки, придавая им определенные атрибуты или свойства. Такая разметка позволяет документу выглядеть одинаково от браузера к браузеру, а также является ключом к существующим ныне протоколам передачи данных в Глобальной паутине — HTTP и HTTPS.
Структура HTML-документа
В основе любого HTML-документа лежит четное количество тэгов. Это специальные пометки, которые придают содержимому внутри себя определенные свойства. Ключевой особенностью тегов является то, что они обязательно ставятся парно — первый тэг является “открывающим”, а за ним всегда должен следовать “закрывающий”.
Таким образом, браузер точно знает, каковы границы применения атрибутов, задаваемых тэгом. Однако тэг может быть пустым (не содержащим внутри себя никакого контента). Примером последнего является элемент переноса строки. Тэги, которые не содержат внутри себя никакого текста или других данных, не обязательно закрывать. Тэги можно использовать, чтобы придать тексту или определенный цвет, или стиль, или чтобы внедрить в документ специальные элементы (таблицы, медиа файлы, ссылки).
Тэги можно использовать, чтобы придать тексту или определенный цвет, или стиль, или чтобы внедрить в документ специальные элементы (таблицы, медиа файлы, ссылки).
Якорь HTML и ссылки в документе
Для того чтобы дать посетителям сайта возможность навигации между различными страницами или же в пределах одной страницы, можно использовать ссылки. Для перемещения в пределах одного сайта или нескольких используются гиперссылки. Обычно они служат для связи между двумя совершенно разными по своему назначению участками ресурса.
Одним из правил хорошего дизайна вебсайта является правило необходимости объединения в одном месте лишь однородного по своему типу или назначению контента. Если же страница становится очень большой или разделена на логические секции, то имеет смысл дать пользователю возможность быстро перемещаться между секциями страницы. И тут очень полезными будет так называемый якорь HTML. Часто этот прием используют при оформлении заголовка, для связи его с целевым участком информации. Также такой тип навигации крайне удобно использовать в рекламных целях, направляя пользователя на определенный контент, минуя все остальные.
Также такой тип навигации крайне удобно использовать в рекламных целях, направляя пользователя на определенный контент, минуя все остальные.
Чтобы использовать якорь HTML с плавной прокруткой, разработчику необходимо внедрить в структуру документа ссылку на JavaScript-библиотеки.
Как создать
Для того чтобы поставить HTML-якорь на странице, используется стандартный тэг ссылки. Это один из основных тэгов в структуре HTML-документа.
Он может иметь ряд атрибутов, таких как href или name, которые указывают на тип ссылки, описанной этим тэгом. Ссылка-якорь HTML отличается от гиперссылки использованием символа «#». После него необходимо указать уникальное имя якоря, чтобы браузер однозначно мог определить цель для перехода. Крайне важно не забывать, что в пределах одного документа нельзя присвоить два одинаковых имени, однако это допустимо на разных страницах сайта.
Пример создания якоря в структуре документа
Так как поставить якорь HTML на странице? Для начала необходимо выбрать участок документа, который будет служить. Им может являться подзаголовок внутри большого текста. Такие подзаголовки обычно выделяются тегом.
Им может являться подзаголовок внутри большого текста. Такие подзаголовки обычно выделяются тегом.
Идентификатор якоря обычно устанавливается в открывающемся тэге, а для его описания используется атрибут “id=”. После следует уникальное имя самого якоря. Этот атрибут может содержаться в практически любом открывающемся тэге. После того как HTML-якорь на странице назван, все, что нам остается — это создать ссылку на него в другой части документа или же в другом документе.
Такие подзаголовки обычно выделяются тегом
. Идентификатор якоря обычно устанавливается в открывающемся тэге, и для его описания используется аттрибут “id=”. После следует уникальное имя самого якоря. Этот атрибут может содержаться в практически любом открывающемся тэге. После того как имя якоря html установлено, все, что нам остается — это создать ссылку на него в другой части документа или же в другом документе. Ссылка на якорь в пределах одного документа часто называется локальной, в то время как ссылка на разные документы называется абсолютной.

Однако средствами одного лишь HTML сложно добиться плавности в переходах между якорями. А ведь такой подход приведет к тому, что пользователь запутается в навигации на странице или между страницами и тем самым испортит свое впечатление от пользования ресурсом. В случае с локальными якорями гораздо предпочтительнее использовать якорь HTML с плавной прокруткой, чтобы посетитель сайта смог визуально проследить за тем, в каком направлении администрация ведет его по ресурсу.
Для создания подобного эффекта необходимо прибегнуть к средствам JavaScript. Принцип работы небольшого скрипта будет следующим — прежде всего нам необходимо заблокировать стандартное поведение HTML-якоря на странице. Это необходимо для того, чтобы браузер не решил самостоятельно перенаправить посетителя по ссылке. После этого наш скрипт обрабатывает идентификатор, который содержится в тэге . Имя якоря HTML сохраняется, по нему проводится поиск в документе, чтобы найти пункт назначения для нашей анимации. Когда цель найдена, скрипт вычисляет расстояние от начала страницы до верхней точки элемента, на который мы ссылались. Это расстояние будет использовано, чтобы плавно анимировать прокрутку страницы. Нам лишь остается определить для себя скорость прокрутки.
Когда цель найдена, скрипт вычисляет расстояние от начала страницы до верхней точки элемента, на который мы ссылались. Это расстояние будет использовано, чтобы плавно анимировать прокрутку страницы. Нам лишь остается определить для себя скорость прокрутки.
Особое правило
При верстке веб-страниц дизайнеры должны всегда помнить, что неправильно перегружать страницу информацией, так как это может ухудшить ее восприятие. И если необходимо дать пользователю возможность быстро перейти на важный участок страницы, то нет ничего проще и лучше для этой цели, чем использовать якорь HTML. Анимация перехода между различными участками страницы реализовывается несколькими строчками JavaScript-кода, а эффект от нее существенный — пользователь будет всегда осведомлен, в какой части документа он находится и куда ему нужно перейти дальше.
Якорем называется закладка с уникальным именем на определённом месте веб-страницы, предназначенная для перехода к ней по ссылке. Якоря удобно применять в документах большого объёма, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей уникальное имя при помощи атрибута id (пример 1). В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href для перехода к этому якорю используется значение id с символом решётки (#) впереди.
Пример 1. Создание якоря
Быстрый переход внутри документаНаверх
Имя ссылки на якорь начинается с решётки (#), после чего идёт имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов id и href совпадали (символ решётки не в счёт).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Ссылку также можно сделать на якорь на другой веб-странице и даже на другом сайте. Для этого в атрибуте href
элемента
надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Для этого в атрибуте href
элемента
надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Пример 2. Быстрый переход по Википедии
Якорь в другом документеHTML 5.1
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет. По этой причине решётку часто используют для пустых ссылок, когда ссылка нужна, но адрес пока не известен (пример 3) или нажатие обрабатывается программой на JavaScript.
#О нас Проекты Вакансии
Такого рода ссылки по своему виду ничем не отличаются от обычных ссылок — по ним можно щёлкать и они становятся при этом посещаемыми. Естественно, перехода на другую страницу при этом нет, но происходит переход к верхней части страницы, что особенно заметно при длинном тексте.
Все наверное встречали страницы и статьи на сайтах, на которых была бы навигация по ntrcne. Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей.
Что такое ссылка якорь и как сделать html
Ссылка якорь простыми словами — это ссылка на определенный текст, находящийся на одной и той же странице (возможны якорные ссылки на другие страницы). Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Якоря внедряются для того, что бы читатель сумел найти нужный ему участок текста в статье, не перечитывая все содержание. То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
Представьте себе большое руководство или какую нибудь инструкцию, символов эдак на несколько сотен тысяч, без якорей передвижения по ней станет просто немыслимым.
Как работает якорь на странице сайта
Якорь работает следующим образом:
- В одном месте мы выделяем нужный нам фрагмент текста, делаем его ссылкой на нужный нам участок страницы.
- В нужном нам участке страницы ставим якорь, на котором остановиться страница при нажатии на ссылку созданной в предыдущем пункте.
На практике все очень просто, находим на странице ссылку на нужный нам участок текста, нажимаем на нее и сразу же оказываемся на той позиции которую мы пожелали увидеть.
Это очень удобно и легко настраивается, убедиться в этом мы сможем разобрав способ использования якорей для создания навигации по тексту.
Навигация по странице сайта, как сделать якорь в тексте
Для того что бы сделать якорь на странице нужно выбрать два фрагмента текста:
- Место которое будет ссылаться на нужный нам текст. Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег и назначить ему идентификатор.
 Выглядит это так: текст ссылки ;
Выглядит это так: текст ссылки ; - текст на который мы будем ссылаться при помощи ссылки созданной ранее. В тег текста («a», «p», «h», «span» и т.д.) нужно поставить нужный нам id. Выглядит это так: нужный нам текст.
Давайте попробуем сделать якорь на практике.
К примеру данная ссылка « » ссылается на фрагмент текста «Начало статьи», который находиться сверху статьи. Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Форматирование и создание якоря нужно проводить только в html редакторе, для WordPress это вкладка «текст» редакторе статьи, для обычного html файла это может быть просто блокнот.
На этом создание якорей на странице закончено, наша навигация по странице сайта создана. Тема довольно простая, но если возникнут вопросы пишите в комментариях обязательно помогу, подскажу.
До сих пор мы с вами рассматривали ссылки, которые просто вели на другие документы в интернете. А в этом уроке вы научитесь создавать якоря. Якорь (анкор) в HTML — это специальная закладка, которая используется для перемещения пользователя к определенному участку страницы при нажатии на ссылку.
Как создать якорь и ссылку на него?
Для создания якоря вам необходимо в месте, к которому будет переход по ссылке, указать , где имя якоря — любое слово на английском языке. Как видите, у закладки совершенно не обязательно писать что-то между тегами, ведь она используется только в роли служебной метки. Самое главное не забывайте, что — это встроенный (inline) тег и ставить его можно только внутри HTML-элементов, которые могут содержать данный тип. Впрочем таких элементов очень много.
Два важных замечания! Обратите внимание, что имя якоря в обоих местах надо указывать в одном регистре, то есть нельзя написать в якоре имя
, а в ссылке на него #ИМЯ
. Кроме этого, на каждой HTML-странице не может быть два якоря с одинаковыми именами, иначе браузер не поймет к какому из них делать переход. А вот ссылок на один и тот же якорь может быть сколько угодно!
А вот ссылок на один и тот же якорь может быть сколько угодно!
Пример создания якорей в HTML
Создание якорей (закладок)Параграф.
Параграф. В начало
Параграф. В начало
Параграф. В начало
Параграф. В начало
Результат в браузере
Ссылка на якорь другой HTML-страницы
Ну что ж, внутри страницы мы с вами научились перемещаться. Теперь научимся создавать ссылки из одной HTML-страницы на якоря других страниц. Это ведь бывает очень удобно, особенно если вы ссылаетесь на страницу в которой очень много информации, а пользователю нужен только определенный раздел. Итак, чтобы создать ссылку на якорь другой страницы необходимо в атрибуте href в конце адреса указать #имя нужного якоря.
Извините, но результат примера я вам не покажу, так как в кактусах не силен и статей о них на сайте не держу. 🙂
На сленге SEO-оптимизаторов (ребят, которые раскручивают сайты в интернете) «анкорами» часто называют не то, что мы здесь с вами изучили, а содержимое тега
, то есть то, что пользователи видят на странице.
Домашнее задание.
- Создайте заголовок статьи и трех ее разделов.
- Под каждым заголовком напишите несколько параграфов, но под заголовком статьи сделайте их столько, чтобы они занимали примерно полторы страницы.
- В конце каждого раздела создайте ссылку на заголовок статьи.
- Сразу под заголовком статьи напишите ссылки на все ее разделы.
- Создайте какой-нибудь файл (например, page2.html) и сделайте в нем ссылки на все разделы созданной ранее страницы. Этот пункт есть только в ответах, но я уверен — вы справитесь! Кстати, «до кучи» можете положить page2.html в другую папку и попрактиковаться в относительных адресах.
Для чего они нужны, где целесообразно и уместно их использовать? Постараемся ответить на эти вопросы на этой страничке.
Назначение якорей HTML
Приветствую Вас на страницах моего Итак, что же это такое? HTML якоря это элементы навигации по странице сайта. Их используют для перемещения в пределах одной страницы. Если страница слишком большого объема, тогда, для удобства пользователей, у вебдизайнера есть возможность обеспечить навигацию по странице путем простановки специальных меток – HTML якорей.
Если страница слишком большого объема, тогда, для удобства пользователей, у вебдизайнера есть возможность обеспечить навигацию по странице путем простановки специальных меток – HTML якорей.
Вы такие страницы часто встречаете. Обычная структура таких документов содержит в начале содержание страницы. а в теле страницы – описание элементов содержания.
А в теле страницы – описание элементов содержания.
Раздел1
текст
…………
Раздел2
текст
…………
Будет логично для создания меток использовать заголовки и подзаголовки на странице, хотя это и не обязательно.
Как поставить HTML якоря?
Создать метку можно двумя способами. В первом случай для создания метки используют тег с атрибутом name. Запись в HTML-коде будет выглядеть следующим образом
Раздел1
Текст между открывающим и закрывающим тегами не обязателен, но, на мой взгляд, желателен. Имя метки должно быть уникальным на странице и может содержать латинские буквы и цифры.
Во втором случае поступают еще проще. Любому html-тегу добавляют атрибут ID, например:
Раздел2
Можно использовать любой из описанных выше способов.
Как сослаться на HTML якоря?
Для того, чтобы перейти в нужное место, помеченное якорем, организовывается ссылка. Она является частным случаем обычной гиперссылки, но имеет некоторые нюансы. Например:
Раздел4
Как Вы уже поняли к имени метки, заданной в атрибутах name или ID, добавляется знак решетки – # .
Переход на метку якоря HTML на другой странице
Якоря. Раздел4
В начало
то переход произойдет к началу вебстраницы.
Использование HTML якорей в WordPress
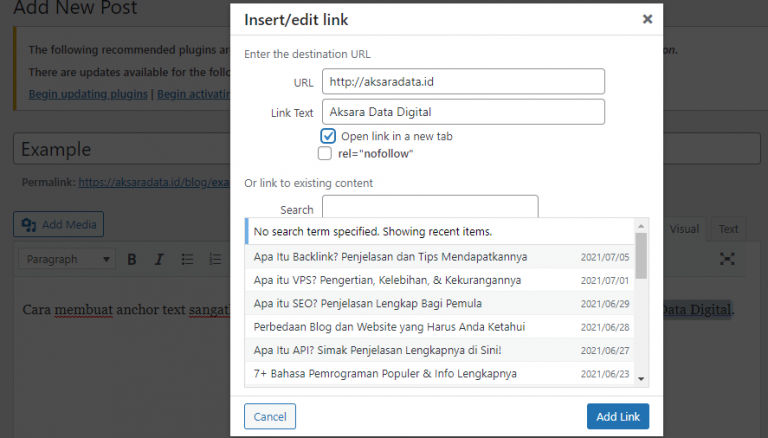
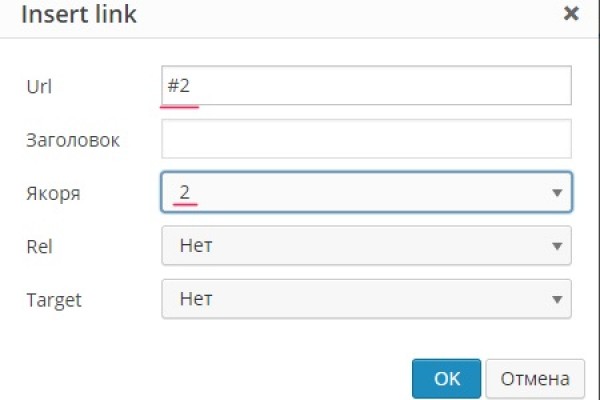
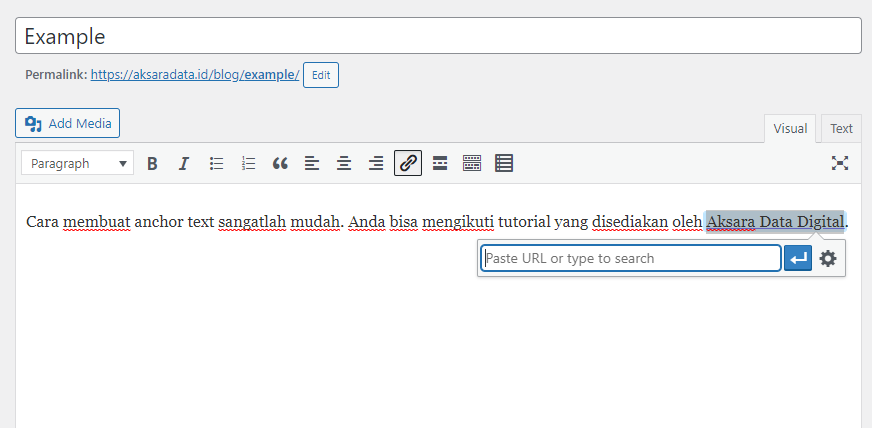
Процесс простановки якорей в CMS WordPress не автоматизирован. Но, при желании, их легко можно проставить, воспользовавшись HTML редактором. Синтаксис написания ничем не отличается от описанных выше способов.
Якорь1
Якорь1
Вот собственно и все, что я хотел Вам донести об HTML якорях . Всем желаю всего хорошего и побольше.
Якоря — цели перехода
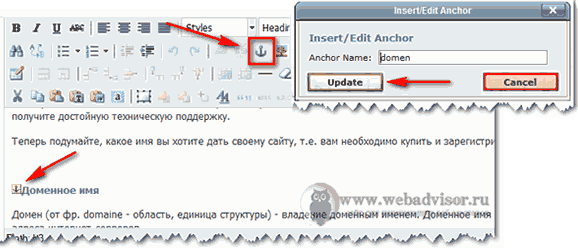
|
В этом разделе: |
|
Как вставлять якорь Как сделать ссылку к якорю Связывание с якорями во внедренных разделах Связывание с якорями в Броузерной справке Использование ключевых слов в якорях Не редактируйте ID якоря |
Обычно, ссылки
раздела выполняют переходы к вершине целевого раздела. Однако,
часто Вы будете также хотеть создать переходы к некоторому пункту в
разделе. Это делается с якорями (иногда также называемым «закладки»
в книгах по справке), которые названы «цели», Вы вставляете их в
любой позиции в пределах раздела так, чтобы Вы могли перейти к ним
по ссылке.
| Якоря больше не имеют заголовков, которые они имели в Help & Manual 3. Вместо этого они идентифицированы значком якоря в редакторе. |
Как вставить якорь:
| 1. | Нажмите в тексте в пункте, где Вы хотите вставить якорь (то есть в позиции, куда Вы хотите перейти по ссылке). Не выделяйте никакого текста, если это Вы сделаете, то текст будет заменен якорем! |
| 2. | Откройте диалоговое окно Вставить якорь. Есть несколько других способов сделать это: |
| · | Нажмите Ctrl+H |
ИЛИ
| · | Выберите кнопку Вставить якорь в Инструментальной панели |
ИЛИ
| · | Выберите Якорь раздела . .. в меню
Вставить .. в меню
Вставить |
| 3. | Введите описательный ID для якоря в области ID якоря:. Он будет отображен в диалоге ссылки при создании ссылки, таким образом якорь просто идентифицировать. Вы не можете использовать пробелы или специальные символы (Help & Manual не будет позволять Вам использовать запрещенные символы). |
| Как ID раздела, ID якоря могут быть до 256 символов длиной. Однако, так как Вы должны видеть ID якоря в диалоговых окнах Help & Manual, желательно сделать их относительно короткими. |
| 4. | Если Вы хотите использовать
число справочного
контекста, Вы можете напечатать его вручную. Вы можете также
заставить Help & Manual назначать числа справочного контекста
на якоря автоматически в Проект >
Свойства проекта > Общие свойства > ID раздела и контексная
справка. Вы можете также
заставить Help & Manual назначать числа справочного контекста
на якоря автоматически в Проект >
Свойства проекта > Общие свойства > ID раздела и контексная
справка. |
| 5. | Введите любые ключевые слова, которые Вы хотите связать с якорем (см. ниже для деталей). |
Как сделать ссылку к якорю:
| 1. | Сначала продолжите так, как Вы создаете нормальную ссылку раздела |
| 2. | Откройте диалоговое окно Правка гиперссылки. Просто
дважды щелкните на ссылке, чтобы открыть диалог, если он уже не
открыт. Якорь выбирается в диалоге Правка гиперссылки. Якорь выбирается в диалоге Правка гиперссылки.
|
| 3. | Выберите ID якоря из раскрывающегося списка в области Якорь в разделе: и нажмите . |
| Чтобы быстро создать ссылку к якорю в текущем или другом разделе, просто создайте ссылку с перетаскиванием, и затем дважды щелкните на ссылке, чтобы выбрать целевой якорь в диалоге. |
Связывание с якорями во внедренных разделах:
Внедренные разделы могут также
содержать якоря. Однако, когда Вы попробуете связаться с разделом,
содержащим внедренный раздел, Вы не будете видеть якоря внедренного
раздела в списке Якорь в
разделе:. Они — там,
только Вы не можете видеть их, потому
что они не могут экспортироваться в текущее
представление.
| 1. | Чтобы связаться с якорем во внедренном разделе, сначала выберите исходный раздел и обратите внимание на ID якоря, с которыми Вы хотите связаться. («Исходный раздел» является разделом, который внедрен.) |
| 2. | Потом создайте ссылку и введите ID якоря, с которым Вы хотите связаться, вручную в области Якорь в разделе:. Если Вы введете ID якоря правильно, то это будет работать. |
Связывание с якорями в Броузерной справке:
Вы можете
также создать URL-ссылки из вашего приложения или с web-страниц к
якорям в выводе Броузерной справки так, чтобы пользователи перешли
непосредственно к определенному пункту в разделе, когда они
используют ваши ссылки. Синтаксис — точно то же, как стандартный
синтаксис HTML для URL, содержащих ссылку на якорь:
Синтаксис — точно то же, как стандартный
синтаксис HTML для URL, содержащих ссылку на якорь:
index.html?topicname.htm#anchorname
| · | Отметьте, что это отличается от синтаксиса, требуемого в Help & Manual 3. Там требовалась запятая вместо символа # между именем раздела и именем якоря. |
| · | Имя раздела — просто ID раздела, плюс расширение .htm. Весь URL должен быть написан строчными буквами, потому что Help & Manual автоматически преобразовывает все имена файла в строчные буквы в выводе HTML для совместимости с серверами Unix и Linux . |
См. Контекстные запросы в Броузерной справке еще для некоторых деталей относительно этого.
Использование ключевых слов в якорях:
Вы можете
также связать обычные ключевые слова (индексные ключевые слова) с
якорями. Выбор этих ключевых слов в указателе справочной системы
приведет к якорю вместо вершины раздела. См. в Ключевые слова и Указатели подробную
информацию относительно использования ключевых слов и Использование ключевых слов с
якорями для получения дополнительной информации о использовании
ключевых слов в комбинации с якорями.
Выбор этих ключевых слов в указателе справочной системы
приведет к якорю вместо вершины раздела. См. в Ключевые слова и Указатели подробную
информацию относительно использования ключевых слов и Использование ключевых слов с
якорями для получения дополнительной информации о использовании
ключевых слов в комбинации с якорями.
| · | Введите ключевые слова в области Ключевые слова: диалога Якоря. Вы можете ввести и основные ключевые слова, и подключевые слова. Используйте клавишу TAB, чтобы ввести подключевые слова (ключевое слово с отступом автоматически становится подключевым словом ключевого слова выше него). |
| · | Ввод пробела или табуляции перед
ключевым словом автоматически делает его подключевым словом входа
непосредственно выше него. (Допускается только один уровень
подключевых слов.) (Допускается только один уровень
подключевых слов.)
|
| Возможно иметь те же ключевые слова и в Опциях раздела, и в одном или более якорях в том же разделе. Однако, если Вы хотите, чтобы ваши входы указателя позволили переходы к якорю, не смущая пользователя, лучше избежать этого. |
Не редактируйте ID якоря:
Изменение и редактирование ID якоря не желательны. В отличие от ID раздела, Help & Manual не обновляет ссылки ID якорей, если Вы изменяете их. Кроме того, никакой внутренний указатель ссылок ID якорей не поддерживается. Это означает, что, если Вы изменяете ID якоря, Вы можете создать мертвые ссылки, которые будет очень трудно найти, потому что они не будут перечислены в вашем отчете проекта.
См. также:
Вставка ссылок раздела
Использование внедренных разделов
Что такое анкорный текст в SEO? (Как идеально его оптимизировать)
5 мая 2022 г. |Время чтения: 12 мин.
Йонас Сиклер SEO-менеджер
|Время чтения: 12 мин.
Йонас Сиклер SEO-менеджер
Ключевые моменты
- Якорный текст — это кликабельный текст в гиперссылке, которая ведет пользователей к новому целевому URL-адресу в Интернете.
- По-разному обрабатывать анкорный текст для внутренних и обратных ссылок.
- Якорный текст так же важен, как и ключевые слова.
Если вы хотите начать спор в комнате, полной оптимизаторов, упомяните анкорный текст. Люди начнут кричать обо всем, от идеальных коэффициентов привязки до штрафов за чрезмерную оптимизацию. Но большая часть этой информации неверна.
Почему? Потому что анкорный текст существует с самого начала Интернета. Google значительно развился за последние 20 с лишним лет, но советы по SEO не поспевают за изменениями. Я прочитал несколько статей во время написания этого поста, и ни одна из них не попала в точку. На самом деле, некоторые ссылки объединяли с анкорами, а некоторые были опасно близки к распространению SEO-мифов.
Это большая проблема, потому что якорный текст является очень важным фактором ранжирования Google. Плохой совет не только потратит ваше время, но и повлияет на ваш органический поисковый трафик и пользовательский опыт.
Но не волнуйтесь. Я помогу вам отделить факты от вымысла. Читайте дальше, чтобы узнать , что такое анкорный текст и как его правильно оптимизировать.
Что такое якорный текст?
МАРКЕТИНГ
ТЕРМИН
ОПРЕДЕЛЕНИЕЯкорный текст
Якорный текст — это кликабельный текст в гиперссылке, которая перенаправляет пользователей на новый URL-адрес в Интернете. По умолчанию текст имеет синий цвет и подчеркнут, поэтому он выделяется среди обычного текста. Однако веб-мастера могут настроить стиль текста по своему усмотрению.
Новички в поисковой оптимизации часто путают якоря со ссылками, потому что текст якоря является видимой частью HTML-элемента. Однако это лишь часть более широкого элемента. Как вы можете видеть на приведенной ниже иллюстрации HTML-текста привязки, элемент содержит два тега, атрибут href, значение URL и значение привязки.
Как вы можете видеть на приведенной ниже иллюстрации HTML-текста привязки, элемент содержит два тега, атрибут href, значение URL и значение привязки.
Вы, наверное, думаете, что это звучит просто, так о чем весь этот шум? Правда в том, что если бы анкорный текст не был фактором ранжирования, то это был бы конец моей статьи. Но есть еще много чего, включая некоторые довольно противоречивые мнения.
Почему анкорный текст важен
Анкорный текст является важной частью вашей стратегии SEO, потому что он влияет на ваши усилия по поисковой оптимизации вне страницы и на странице, а также на взаимодействие с пользователем. Я разберу каждый ниже.
Обратные ссылки
Обратные ссылки являются одним из трех основных факторов ранжирования в алгоритме Google. Ссылки с высококачественных доменов помогают установить доверие и авторитет гораздо больше, чем ссылки с некачественных веб-сайтов. В результате они помогут вам занять более высокое место на страницах результатов поисковой системы (SERP).
Однако ссылки не просто передаются по авторитетным сигналам. Они также передают жизненно важную информацию, такую как намерение, контекст и релевантность, с одной веб-страницы на другую посредством анкорного текста. Это помогает поисковым системам понять, о чем страница и как она связана с другими страницами в графе ссылок.
Например, представьте веб-страницу, посвященную контент-маркетингу, которая ссылается на вашу статью о различных типах контент-маркетинга с этим якорем. Этот анкорный текст укрепляет тематическую связь между этими двумя страницами для поисковых систем.
В большинстве случаев вы не контролируете якорный текст для обратных ссылок, поэтому они, как правило, используют более естественный язык. Однако, если вы активно создаете ссылки в масштабе, будьте очень осторожны с тем, как вы используете якоря, чтобы не поднимать флаги в Google.
Обязательно ознакомьтесь с рекомендациями в конце этой статьи, чтобы получить конкретные советы по использованию якорного текста.
Внутренние ссылки
Внутренние ссылки не повышают PageRank вашего веб-сайта, как это делают обратные ссылки. Тем не менее, они помогают перемещать существующий авторитет вокруг вашего сайта. Как вы могли догадаться, внутренние ссылки также используют возможности анкорного текста, чтобы помочь поисковым системам понять связь между страницами на вашем собственном веб-сайте.
Лучшая часть внутренних ссылок вы управляете якорным текстом. Это означает, что вы можете менять слова каждый раз, когда ссылаетесь на определенные страницы, чтобы максимизировать релевантность и контекст.
Например, я часто ссылаюсь на сообщение в блоге Terakeet о стратегии SEO, используя следующие ключевые фразы:
- Разработайте стратегию SEO
- Создайте свою стратегию SEO
- Как разработать стратегию SEO
- Эффективная стратегия SEO
- Стратегия SEO
- Стратегии SEO содержат
- План SEO
- И т.
 д.
д.
Посетите вебинар ниже, если у вас есть время. Я присоединился к своей коллеге Анджеле Скейн вместе с ребятами из Clearscope, чтобы поговорить о внутренних ссылках и якорном тексте. В видео ниже я пропустил раздел определения анкорного текста и рассказал о конкретных деталях.
Пользовательский опыт
Пользовательский опыт стал неотъемлемой частью SEO за последние несколько лет, и эта тенденция, вероятно, сохранится. К сожалению, индустрия по-прежнему отдает приоритет сопоставлению ключевых слов и авторитету при построении ссылок в ущерб пользовательскому опыту.
Я уверен, что вы все получали такое предложение: «Можете ли вы дать ссылку на нашу страницу обслуживания CMS, где вы упоминаете «отличное обслуживание клиентов» в своей статье?»
Очевидно, это не подходит. Основываясь на назначении анкорного текста, пользователи ожидают, что эта ссылка будет указывать на страницу, описывающую отличное обслуживание клиентов.
Основываясь на назначении анкорного текста, пользователи ожидают, что эта ссылка будет указывать на страницу, описывающую отличное обслуживание клиентов.
Различные типы анкорного текста
SEO-специалисты тратят много времени на создание своих профилей анкорного текста, чтобы они соответствовали некоему мифическому проценту, о котором они читают в Интернете. Чтобы было ясно, не существует идеального, универсального процента точного соответствия якоря, фирменного и общего и так далее.
Каждая отрасль уникальна. Каждое ключевое слово отличается. В некоторых случаях может быть очень сложно естественно использовать ключевые слова с точным соответствием в ваших предложениях. В других случаях этого может быть трудно избежать. Лучше всего посмотреть на своих конкурентов в поисковой выдаче, чтобы понять, что делают другие.
Прежде чем углубиться в передовой опыт, я расскажу о различных типах якорей, о которых вам следует знать. Я буду работать по списку от наиболее богатых ключевыми словами к наименее.
Точное соответствие якорному тексту
Анкорный текст с точным соответствием точно соответствует ключевому слову, по которому вы оптимизировали свою страницу для ранжирования. Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию.
Анкоры, насыщенные ключевыми словами, невероятно эффективны, но в определенных ситуациях они также рискованны. Это одна из самых спорных тем в индустрии SEO из-за неправильного толкования.
Во-первых, Google заявляет, что мы должны избегать якорей с набивкой ключевыми словами. Однако они также утверждают, что мы должны использовать короткие описательные якоря. Это может показаться противоречивым, но я считаю, что Google имеет в виду, что мы не должны неестественно упаковывать ключевые слова в текст ссылки.
Во-вторых, Google рассматривает переоптимизированный анкорный текст как манипулятивный, потому что он часто неестественен и указывает на то, что вы, возможно, создали ссылки. На самом деле, это именно то, что искало обновление Google Penguin в 2012 году.
Задумайтесь об этом на мгновение.
Google не во всех случаях считает анкорный текст с точным соответствием ключевому слову манипулятивным. Только когда эти ссылки приходят с других доменов, которые вы не контролируете. Тем не менее, вы владеете и контролируете контент на своем собственном веб-сайте. Таким образом, вы можете использовать любой якорь, который хотите, не рискуя штрафом за чрезмерную оптимизацию.
Тем не менее, я по-прежнему рекомендую использовать различные привязки к внутренним ссылкам, потому что это дает Google больше информации о вашем контенте.
Используйте силу внутренних ссылок Откройте для себя новые методы и избегайте типичных ошибок. Прочтите сообщение
Якорный текст с широким соответствием (фразовое соответствие) другие слова. Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию.
Широкое соответствие — отличный способ передать как тему вашего контента, так и цель контента, на который вы ссылаетесь. Он включает ключевые слова, но не слишком оптимизирован. Якорный текст с широким соответствием также предлагает прекрасную возможность использовать ключевые слова с длинным хвостом при обратной ссылке на ваш контент.
Он включает ключевые слова, но не слишком оптимизирован. Якорный текст с широким соответствием также предлагает прекрасную возможность использовать ключевые слова с длинным хвостом при обратной ссылке на ваш контент.
Якорь с частичным соответствием
Анкорный текст с частичным соответствием включает часть целевого ключевого слова или его вариант, но не точное ключевое слово. Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию.
Эти якоря полезны, если ваше целевое ключевое слово длинное. Мало того, что это будет выглядеть неуклюже в качестве анкорного текста, так еще и может быть сложно естественным образом включить всю фразу в ваш контент.
Связанный якорь использует синонимы или тесно связанные термины, но не содержит ни одного из ваших ключевых слов. Вот пример:
Terakeet может помочь вам разработать целостный план поисковой оптимизации.
Используйте этот тип привязки, чтобы помочь поисковым системам понять похожие слова и фразы, которые означают то же самое, что и ваше целевое ключевое слово.
Фирменный анкор
Фирменный анкорный текст содержит название определенного бренда, веб-сайта или продукта. Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию.
Используйте этот тип анкорного текста, когда вы широко упоминаете компанию или человека. Эти типы ссылок обычно указывают на главную страницу веб-сайта и являются важной частью естественного профиля обратных ссылок.
Обнаженная ссылка URL
Обнаженный анкорный текст — это просто URL целевой страницы. Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию: https://terakeet.com/blog/seo-strategy/
Обнаженные URL-адреса не очень эффективны для того, чтобы помочь пользователям или поисковым системам понять содержание связанной страницы. Они также имеют тенденцию нарушать работу пользователя, потому что они кажутся спамом и дилетантством.
Единственным случаем, когда может быть допустимо использование открытого анкорного текста, является ссылка на источники внизу статьи. Но все же идеально использовать заголовок страницы в качестве анкора.
Но все же идеально использовать заголовок страницы в качестве анкора.
Общий текст привязки
Общий текст привязки — это когда текст привязки включает неописательные слова, такие как «нажмите здесь», «узнайте больше» или «узнайте больше». Вот пример:
Terakeet может помочь вам разработать целостную SEO-стратегию. Читать статью.
Общий якорный текст не предоставляет пользователям или поисковым системам никакой информации о связанной странице. Хуже того, если вы используете это на своем веб-сайте, все ваши страницы могут быть связаны с одним и тем же якорем.
Общий якорь более полезен, когда он используется как призыв к действию с сопровождающим описательным текстом. Например, если вы хотите, чтобы посетители загружали ресурс, уместно использовать «Нажмите здесь, чтобы загрузить руководство по цифровому маркетингу».
Альтернативный текст изображения
Изображения всех типов также могут использовать ссылки, но вы не можете добавлять текст привязки к изображению. Вместо этого альтернативный текст изображения служит якорем. Если вы не используете замещающий текст, Google интерпретирует его как голый якорь.
Вместо этого альтернативный текст изображения служит якорем. Если вы не используете замещающий текст, Google интерпретирует его как голый якорь.
Создавайте лучшие тематические кластеры Создавайте более эффективный контент, который превосходит ваших конкурентовЧитать сообщение
Анкорный текст: лучшие практики SEO
Независимо от того, что вы читаете, не существует отраслевого стандарта для процента анкорных ссылок. Поэтому вместо того, чтобы выбрасывать кучу неточных процентов, я дам несколько советов о том, как правильно использовать анкорный текст для всех типов ссылок.
Я обсуждаю следующие вопросы далее в разделе структуры ICARE моей статьи о внутренней стратегии связывания.
Быть релевантным
Релевантность имеет решающее значение при использовании анкорного текста. Якорный текст ссылки должен соответствовать странице, на которую вы ссылаетесь. Нерелевантный якорь мешает работе пользователей и вызывает недоумение у Google.
Давайте рассмотрим крайний пример в следующем предложении.
Алмазные сверла изготовлены из алмазного порошка .
Я не могу заставить себя сделать это, но представьте слово «бриллиант» над ссылками на страницу обручальных колец с бриллиантами. Очевидно, что это не имело бы значения, потому что обручальные кольца вообще не обсуждаются в предложении.
Соответствие назначению ссылки
Назначение привязки должно соответствовать назначению целевой страницы. Другими словами, если целью вашего якоря является информационная, вам не следует ссылаться на страницу услуги или продукта. Вот пример:
Крепкие отношения с клиентами ведут к большей лояльности клиентов.
Представьте, что я связал выделенный жирным шрифтом текст выше со страницей решения по управлению взаимоотношениями с клиентами (CRM). Технически эта ссылка имеет некоторое значение, потому что я обсуждаю отношения с клиентами. Тем не менее, цель этого анкорного текста предполагает, что я ссылаюсь на информационную статью в поддержку своего утверждения, а не на коммерческую страницу.
Учитывайте контекст
Убедитесь, что ваш анкорный текст контекстуально релевантен как предложению, так и целевой странице. Хотя контекст похож на релевантность и намерение, он достаточно уникален, чтобы упоминать его отдельно.
Рассмотрим этот пример:
Контент-маркетинг Red Bull является исключительным.
Представьте, что я связал выделенные выше жирным шрифтом слова с нашим руководством по контент-маркетингу. Это было бы уместно, и намерение правильное. Но, исходя из контекста, эта ссылка должна указывать на статью конкретно о контент-маркетинге Red Bull.
Вам может показаться, что это слишком придирчиво. Но я пурист. Вероятно, есть лучшее место для добавления ссылки, которая имеет больше смысла.
Кроме того, патент Google под названием «Рейтинг на основе ссылочных контекстов» указывает, что Google может оценивать окружающий текст, чтобы понять целевую страницу.
Имея это в виду, при вставке якорного текста убедитесь, что окружающий текст предоставляет дополнительные контекстные подсказки для содержания связанной страницы.
Будь естественным
Еще одна лучшая практика SEO для анкорного текста — убедиться, что текст ссылки читается естественно. Ключевое слово должно плавно перетекать в предложение и иметь смысл для читателя. Если это кажется неуместным, не делайте этого. Вот пример, который я вижу слишком часто:
Хьюстонская SEO-компания — отличный способ получить больше трафика.
Представьте, что ссылка ведет на веб-сайт SEO-компании в Хьюстоне. Намерение, релевантность и контекст — все в порядке. Но это неудобно и очень неестественно.
Компания Google неизменно заявляет, что контент должен создаваться в первую очередь для пользователей, а уже потом для поисковых систем.
Текст привязки должен быть коротким
Якорь должен быть коротким и описательным. Это лучше для пользователей и более лаконично объясняет, о чем целевая страница. Единственное исключение может быть, если вы ссылаетесь на статью, используя заголовок в качестве текста ссылки.
Варьируйте анкоры
Используйте различные варианты ключевых слов в анкорном тексте, включая точное соответствие, широкое соответствие, длинное соответствие и связанные с ними. В результате вы максимально улучшите понимание вашего контента Google и снизите риск ручных действий из-за чрезмерно оптимизированных обратных ссылок.
Кроме того, используйте синонимы и дополнительные слова, которые передают контекст и намерение.
Это создает более естественное распределение якорного текста и помогает повысить рейтинг поисковых систем для большего количества ключевых слов.
Используйте описательные ключевые слова в тегах alt изображения.
Теги alt с изображениями служат нескольким целям: , а также содержимое страницы, на которую он ссылается.
Если вы используете изображения со ссылками, не забудьте включить описательные ключевые слова в теги alt изображения. Не перегружайте текст ключевыми словами; это должно быть естественно в предложении.
Не перегружайте текст ключевыми словами; это должно быть естественно в предложении.
Избегайте беспорядочных открытых ссылок
Если вы собираетесь использовать открытые ссылки, делайте их короткими и информативными. Например, если вы раздаете бесплатную загружаемую электронную книгу, ссылка должна выглядеть примерно так: www.website.com/free-ebook.
Грязные голые ссылки, такие как www.website.com/1x9jk3vvqr не дает посетителям сайта или поисковым системам никакого представления о содержании целевой страницы.
Учитывайте доступность
Наконец, подумайте о своих пользователях при оформлении якорного текста. Все ссылки должны четко выделяться на фоне остальной части вашего текста. Не используйте цвета, которые плохо читаются или слишком близки к цвету остального текста, иначе пользователи не будут нажимать на ваши ссылки.
Успех кроется в деталях
Успех в поисковой оптимизации требует приверженности качеству, честности и удобству для пользователей. Но речь также идет о том, чтобы извлечь выгоду из дополнительных преимуществ, которые в совокупности приводят к значительным результатам.
Но речь также идет о том, чтобы извлечь выгоду из дополнительных преимуществ, которые в совокупности приводят к значительным результатам.
Якорный текст слишком важен, чтобы его игнорировать. Это напрямую влияет на ваш рейтинг, трафик и доход. И во многих случаях вы контролируете это. Следуйте стратегии анкорного текста, которую я изложил выше, и вы будете впереди игры.
Пересмотреть раздел
- Что такое якорный текст?
- Почему анкорный текст важен
- Различные типы анкоров
- Лучшие практики SEO
- Успех в деталях
Дополнительные ресурсы 9=»wpforms-«]
Что такое якорный текст: лучшие практики SEO для ссылок
Вы знаете такие слова, которые появляются в гиперссылке HTML, также известные как текст ссылки между открывающим и закрывающим ?
Это называется якорным текстом и имеет большое значение.
Якорный текст одинаково важен для взаимодействия с пользователем, доступности сайта и SEO (поисковая оптимизация).
В большинстве случаев термин «анкорный текст» используется в контексте SEO, но не менее важны пользовательский опыт и доступность сайта.
Почему? Потому что именно это в конечном итоге привело к решению сделать анкорный текст таким важным сигналом ранжирования для SEO, что, в свою очередь, должно помочь вам создать лучший анкорный текст.
Все это взаимосвязано, и мы расскажем об этом ниже в новом эпизоде моей новой серии YouTube SEO Like A CEO:
Какое отношение текст привязки имеет к пользовательскому опыту?
С точки зрения взаимодействия с пользователем существует два основных вида анкорного текста:
- Хороший анкорный текст
- Плохой анкорный текст
Поставьте себя на место случайного читателя, а не того, кто внимательно читает весь контент.
Можете ли вы быстро взглянуть на якорный текст и понять, куда вас ведет эта ссылка?
Если на него ссылаются такие слова, как «нажмите здесь» или сам URL-адрес, то, вероятно, нет.
Пример. Какой анкорный текст ниже лучше всего показывает, на что я ссылаюсь?
- Плейлисты избранных видео
- Mediavine
- https://bit.ly/2PzqRns
- Щелкните здесь
Все четыре ссылки на одну и ту же страницу, плейлисты избранного видео. Хотя это немного преувеличенный пример, мы надеемся, что понятно, что № 1 хорош, а № 2-4 оставляет желать лучшего (или много).
Но вот в чем дело: в прошлом специалисты по поисковой оптимизации, возможно, также рекомендовали варианты 2–4. Однако, что касается пользовательского опыта, 2-4 являются загадкой для пользователя и могут в конечном итоге разочаровать его.
Короче говоря: упростите работу пользователей, и вы улучшите их опыт.
Как якорный текст помогает с доступностью?
Вернуться к загадочным ссылкам 2–4 выше: играть в «выбери свое приключение» с пользователями уже достаточно плохо, но представьте, если они слабовидящие и нуждаются в прочтении ссылок вслух. Вот почему доступность веб-сайта так важна.
Вот почему доступность веб-сайта так важна.
Программа чтения с экрана по умолчанию будет читать текст привязки, если вы не укажете метку ARIA.
Это означает, что анкорный текст жизненно важен для этих пользователей.
Большинство пользователей могут не использовать средства чтения с экрана или преобразование текста в речь, но тем, кто это делает, будет сложнее собрать воедино контекст вокруг ссылки.
Им отчаянно нужен анкорный текст, оставляющий как можно меньше шансов.
Анкорный текст и SEO
Скорее всего, вы здесь, чтобы узнать, как написать анкорный текст для SEO и как это влияет на ранжирование.
Когда Google сканирует ваш веб-сайт, он ведет себя как пользователь. Другими словами, ссылки указывают путь.
Google использует анкорный текст, наряду со многими другими сигналами, чтобы определить как контент, на который вы ссылаетесь, так и страницу, на которую вы ссылаетесь .
Официальное руководство Google для начинающих предлагает четыре совета по написанию якорного текста или текста ссылки:
- Выберите описательный текст .
 Текст, на который вы ссылаетесь, должен описывать страницу, на которую вы ссылаетесь. Простой. НЕ говорите пользователям «нажмите здесь».
Текст, на который вы ссылаетесь, должен описывать страницу, на которую вы ссылаетесь. Простой. НЕ говорите пользователям «нажмите здесь». - Напишите краткий текст . Сократите якорный текст до нескольких слов или короткой фразы, а НЕ до целого предложения или абзаца.
- Отформатируйте ссылки, чтобы их было легко заметить . Это скорее дизайн или тематическое соображение, а не всегда точная наука, но чем нагляднее ссылки для пользователя — подчеркнутые, другого цвета, чем текст и т. д. — тем они эффективнее.
- Подумайте об анкорном тексте, так как он относится и к внутренним ссылкам . Внешние ссылки, указывающие на ваш контент, очевидно, являются ключевым фокусом, но этот совет применим и к внутренним ссылкам.
Резюме рекомендации Google Anchor Text: Ссылка на короткий описательный текст для всего, на что вы ссылаетесь.
Якорный текст и мельница слухов о SEO
«Хорошо, но я читал от [вставьте предполагаемого эксперта по SEO в Интернете], что после Панды мне нужно разнообразить текст ссылки».
Да, другие блоги SEO часто говорят о различных типах анкорного текста.
Вы часто будете видеть точное совпадение, брендированное, частичное совпадение, голые и общие якоря, каждый из которых мы разберем ниже.
Точное совпадение якорные текстовые ссылки ТОЧНО на ключевом слове или фразе, которые вы ищете. Для этой статьи это будет ссылка на этот пост по фразе «якорный текст».
Частичное совпадение Якорный текст , как следует из названия, является частичным совпадением ключевого слова, которое вы пишете. Здесь это может означать ссылку на этот пост с помощью такой фразы, как «якорь» или «текст ссылки».
Naked просто использует саму ссылку. например «https://bit.ly/2PzqRns»… не подходит для SEO или пользовательского опыта.
Фирменные ссылки — это ссылки на бренд или название веб-сайта. Для этой статьи это будет ссылка на «Mediavine».
Общие ссылки содержат такие фразы, как «нажмите здесь» или «узнайте больше». Вы уже знаете, как мы относимся к этому.
Вы уже знаете, как мы относимся к этому.
SEO-сайты могут посоветовать вам использовать различные из них, чтобы все выглядело «естественно», и даже разбить проценты того, сколько вы должны использовать из каждой категории. Однако Google категорически просит вас не использовать открытые или общие ссылки.
Мы настоятельно рекомендуем вам НЕ использовать их вообще. Придерживайтесь точного и частичного соответствия якорному тексту, особенно для внутренних ссылок.
Большинство изменений алгоритма в Panda, на которые ссылаются эти SEO-сайты, связаны с борьбой со спамом или злоупотреблением ссылками. Как правило, идея состоит в том, чтобы остановить неестественные ссылки, ведущие на ваш сайт из внешнего источника.
Например, если вы купили ссылки, то, скорее всего, вы заплатили бы сервису, который разместил бы все ссылки на ваш сайт с использованием одного и того же текста.
ЧЕТЫРЕ ПРОСТЫХ СЛОВА: ДЕЛАТЬ. НЕТ. КУПИТЬ. ССЫЛКИ. Если предположить, что ваши усилия по SEO-оптимизации с благими намерениями не включают покупку ссылок, то, скорее всего, это правило к вам не относится.
На самом деле, если вас беспокоит только анкорный текст, который вы используете при ссылке на внутренние статьи и случайные внешние страницы, то можно с уверенностью игнорировать любые «экспертные» советы по SEO и придерживаться рекомендаций по SEO, которые предоставляет Google.
Подводя итог, сделайте анкорный текст хорошим, ясным и лаконичным. Включите ваши ключевые слова и как можно меньше остального.
Также важно отметить, что как частичные, так и точные ключевые слова подходят для ссылок. Гугл умный. Google использует машинное обучение, чтобы читать текст вокруг ваших ссылок и устанавливать правильный «контекст».
Так что, если ваш анкорный текст не на 100% соответствует ключевому слову страницы, на которую вы ссылаетесь, не беспокойтесь. Ваш анкорный текст может использовать частичные ключевые слова, если другие важные слова появляются рядом для контекста.
Иными словами, не беспокойтесь о том, чтобы впихнуть неудобный текст ссылки в свой контент, если это ухудшает читабельность вашего поста. Высококачественный контент по-прежнему является наивысшим приоритетом. Гугл разберется.
Высококачественный контент по-прежнему является наивысшим приоритетом. Гугл разберется.
Просто расслабьтесь, сделайте глубокий вдох и по возможности старайтесь использовать ключевое слово или как можно ближе к нему при создании ссылки.
Чтобы быть в курсе новостей Mediavine о SEO Like A CEO, подпишитесь на наш канал YouTube. Не пропустите эти другие ресурсы SEO из нашего блога и справочной документации.
Что такое якорный текст? (2022 SEO Best Practices)
Создание ссылок
Написание хорошего анкорного текста жизненно важно для любой стратегии цифрового маркетинга или поисковой оптимизации (SEO).
Есть некоторые важные моменты и некоторые практические правила, которые стоит запомнить.
Вот они:
Якорный текст Определенный Вы видели много текста, похожего на этот.
Это гиперссылка (т. е. кликабельный текст), при нажатии на которую посетитель переходит на другую страницу в Интернете.
«Вы видели много текста, похожего на этот»… это якорный текст . Целевой URL скрыт за якорным текстом.
Создатель контента может настроить якорный текст так, чтобы он открывался или скрывался по своему усмотрению.
Различные типы анкорного текстаСуществует 5 различных типов анкорного текста (и один анкорный тип , который вообще не является текстом ).
Якоря URLЯкоря URL (также известные как «Обнаженные URL-адреса» или «Обнаженные ссылки») — это именно то, что следует из названия.
Нет попыток скрыть URL от читателя. Вы можете вручную скопировать/вставить отображаемый текст ссылки на новую вкладку браузера или даже вручную введите ит. Результат? Откроется правильная страница.
Пример: http://www.thehoth.com
В HTML-коде текст привязки появляется между тегами :
Общий анкорный текстОбщий анкорный текст делает попытку скрыть URL-адрес с очевидным или чуть менее простым призывом к действию.
Пример: Нажмите на эту ссылку
Эта ссылка ведет точно на ту же страницу, что и приведенный выше пример привязки URL.
Фирменный анкорный текстФирменный анкорный текст скрывает URL-адрес с чем-то, что сообщает читателю о вас (или о вашем бренде ).
Потому что результирующая страница будет делать именно это. Это не обязательно будет о читателе или о целях читателя. Это не будет явно страница продаж или страница подписки.
Пример: HOTH
Это позволяет достичь того же результата, что и вышеприведенные гиперссылки Generic и Branded.
Они идеально подходят, когда:
- Ссылка ведет на видео
- Когда вы хотите разбить текстовое содержимое, чтобы придать ему визуальную текстуру
Снова та же ссылка, но теперь вы заранее знаете, что если вы нажмете на ссылку, вы, вероятно, попадете на домашнюю страницу HOTH.
Текст привязки с точным соответствием переводит читателя на страницу, посвященную точной строке ключевого слова, используемой в якоре.
Если ссылка, отображающая «Экспертиза анкорного текста HOTH», ведет на страницу под названием «Экспертиза анкорного текста HOTH» …
… которая говорит о именно о том, что …
… это анкорный текст с точным соответствием.
Якорный текст с частичным соответствиемЕсли, наоборот, кликабельный текст:
«Экспертиза анкора HOTH», «Знание анкорного текста HOTH» или некоторые тонкие вариации заголовка и содержания связанной страницы …
… это Якорный текст с частичным совпадением .
(Иногда его также называют Фраза- соответствие якорному тексту.)
Якоря изображенийЯкоря изображений полностью нетекстовые.
Якорь представляет собой изображение, но вы щелкаете по нему, как по текстовой гиперссылке. Попробуйте это:
Попробуйте это:
Это дает тот же результат, что и общие и фирменные якорные гиперссылки выше.
Они идеально подходят, когда:
- Ссылка ведет на видео
- Когда вы хотите разбить текстовое содержимое, чтобы придать ему визуальную текстуру
С 1998 года контент-маркетинг был полем битвы между системными разработчиками и специалистами по SEO-стратегии.
Оба хотят помочь искателям завершить поиск . Однако разработчикам системы (например, Google) все равно, какая ссылка на странице SERPS завершает поиск. Они просто хотят видеть не содержащие спама, высококачественные, релевантные веб-страницы с контентом на естественном языке, которые легко индексировать.
Специалисты по SEO-стратегии заботятся о .
Они не против качественных веб-страниц… пока поиск заканчивается на их сайте .
Изначально игра была почти простой : Используйте анкорный текст, максимально напичканный целевыми ключевыми словами. Создавайте много обратных ссылок, наполненных одним и тем же. Смешайте типы анкоров, чтобы получить оптимальную метрику анкорного текста.
Затем, в 2012 году, обновление Penguin от Google изменило все .
Google начал поощрять пользователей и наказывать за чрезмерную оптимизацию. Сайты, наполненные манипулятивным анкорным текстом, за одну ночь перешли со страницы SERPS 1 на нерейтингуемую. Целые предприятия разорялись.
Последующие обновления алгоритма еще больше усложнили задачу.
Якорный текст / Стратегии создания ссылокСуществует три основных стратегии якорного текста/обратных ссылок.
SEO-ориентированный Целью этой стратегии является ранжирование в поисковых системах. Поднимите свою страницу на первую страницу поисковой выдачи. Период.
Предположения этой стратегии (и они не являются неверными):
- Ссылка с самым высоким рейтингом получает львиную долю кликов
- Если SEO вашей страницы вообще не приведет вас на страницу 1 , вы получите почти нулевой трафик
Требуется много:
- Создание ссылок (внутренние ссылки, внешние ссылки, обратные ссылки)
- Таргетинг на длинные ключевые слова
- Смешивание типов привязок для получения оптимальной текстовой метрики привязки ссылки
Риск с этой стратегией?
Оптимальное соотношение анкорного текста мнимое .
Никто не знает, что это такое. В любом случае он постоянно меняется.
Торговая марка или историяЭта стратегия проще: игнорировать SEO.
Просто обогатите свой контент якорными ключевыми словами бренда или ключевыми словами, поддерживающими историю, которую вы хотите рассказать.
Риск с этой стратегией?
Возможно, вы не имеете хорошего рейтинга ни в чем, а это означает, что вам нужно получать трафик через социальные сети или с оплатой за клик.
Поиск Опыт Ориентация на оптимизацию (SXO)Эта стратегия не игнорирует SEO, но и не делает ее целью.
По сути, эта стратегия такова: дайте пользователям (и Google) то, что они хотят. Помогите пользователям завершить поиск, подарив им положительный опыт. Примите тот факт, что изначально вы не обязательно будете занимать высокие позиции, но факторы ранжирования вашей страницы со временем улучшатся.
Стратегия, которую мы рекомендуемМы рекомендуем сочетание SEO и SXO.
Разнообразие типов привязок, с учетом ваших пользователей .
Включите много графического, обнаженного и естественного анкорного текста, чтобы ваши анкоры с точным соответствием ключевых слов выделялись. Подумайте о соотношении анкорного текста (у нас есть пост об этом здесь), но не зацикливайтесь на этом.

 Выглядит это так: текст ссылки ;
Выглядит это так: текст ссылки ; д.
д. Текст, на который вы ссылаетесь, должен описывать страницу, на которую вы ссылаетесь. Простой. НЕ говорите пользователям «нажмите здесь».
Текст, на который вы ссылаетесь, должен описывать страницу, на которую вы ссылаетесь. Простой. НЕ говорите пользователям «нажмите здесь».