Выбираем шрифты для сайта из 15 лучших вариантов
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
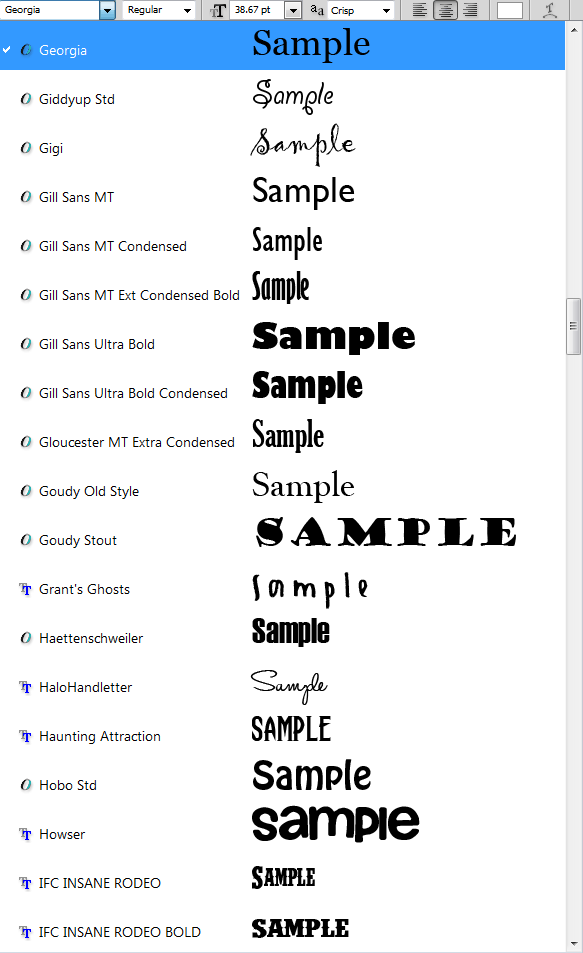
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. За комментарии, отклики, лайки, подписки, дизлайки низкий вам поклон!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Изменение или выбор стандартного шрифта в Outlook
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Еще…Меньше
Если вы выберете шрифт по умолчанию, его параметры будут использоваться во всех создаваемых сообщениях.
-
Выберите Файл > Параметры > Почта > Шрифты и бланки.
-
Выберите шрифт, который вы хотите изменить.
Новые сообщения: задает шрифт по умолчанию для сообщений, которые вы создаете.
-
Ответы и пересылаемые сообщения: вы можете использовать другой шрифт для сообщений, на которые вы отвечаете или которые вы пересылаете.
 Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом.
Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом. -
Составление и чтение текстовых сообщений
: сообщения в формате обычного текста выводятся с использованием стандартного шрифта, но вы можете использовать другой шрифт при их создании. Однако помните, что он не сохранится в отправленном сообщении.
-
Выберите параметры для стандартного шрифта, например начертание и размер.
-
Нажимайте кнопку ОК, чтобы сохранить изменения.

Дополнительные сведения
Изменение типа и размера шрифта в списке сообщений
-
Настройка или отключение функции автоматического форматирования
-
Выберите Outlook > Параметры > Шрифты
org/ListItem»>
-
В области Размер шрифта измените размер текста с помощью ползунка.
Измените шрифт для нового сообщения, ответа или пересылки или обычного текста.
Шрифты можно изменить, если для создания новых сообщений используется формат HTML.
-
Выберите Параметры >Просмотреть все параметры Outlook > Создание сообщений и ответ на них.
-
Задайте шрифт и размер по умолчанию.
-
Нажмите кнопку Сохранить.
В разделе «Формат сообщения» выберите настройку Создавать сообщения в формате — HTML.
Как восстановить стандартные шрифты. Как восстановить поврежденные или удаленные шрифты Windows
С
несанкционированной заменой или удалением системных шрифтов приходится сталкиваться нечасто, но если такое происходит, дальнейшее использование Windows становится невозможным, так как текст большинства диалоговых окон становится совершенно нечитаемым. Вместо нормальных букв отображаются квадратики, завитушки, кружочки или непонятные символы, напоминающие китайские иероглифы.
Чаще всего причинной такого сбоя становится некорректная установка или деинсталляция приложений . В первом случае установщик программы заменяет один или несколько системных шрифтов собственными, во втором случае деинсталлятор «захватывает» и удаляет системные шрифты вместе с файлами и шрифтами программы. Ну хорошо, причины сбоя нам уже известны, а теперь узнаем, как восстановить нормальное отображение родных шрифтов Windows.
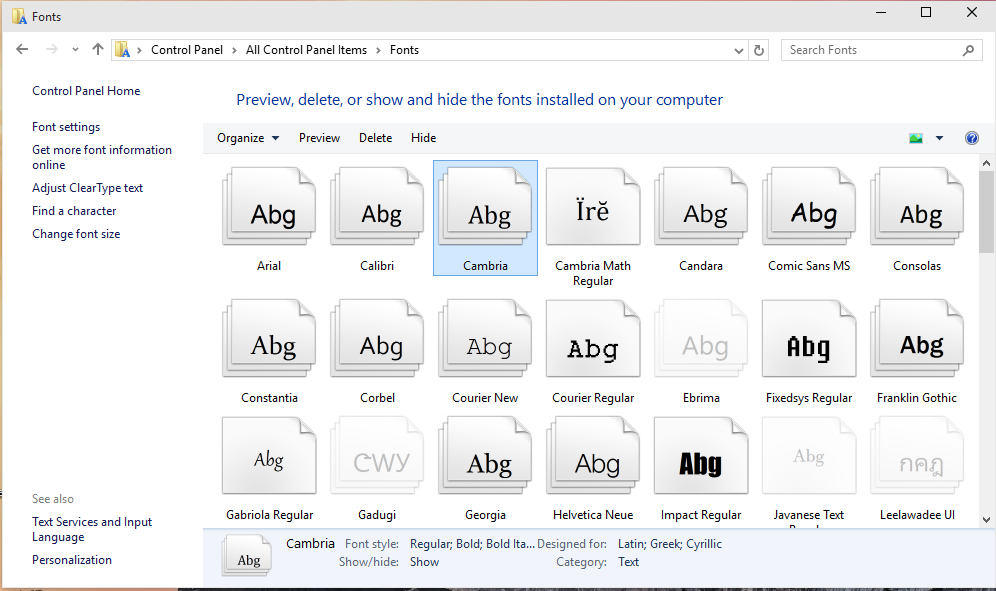
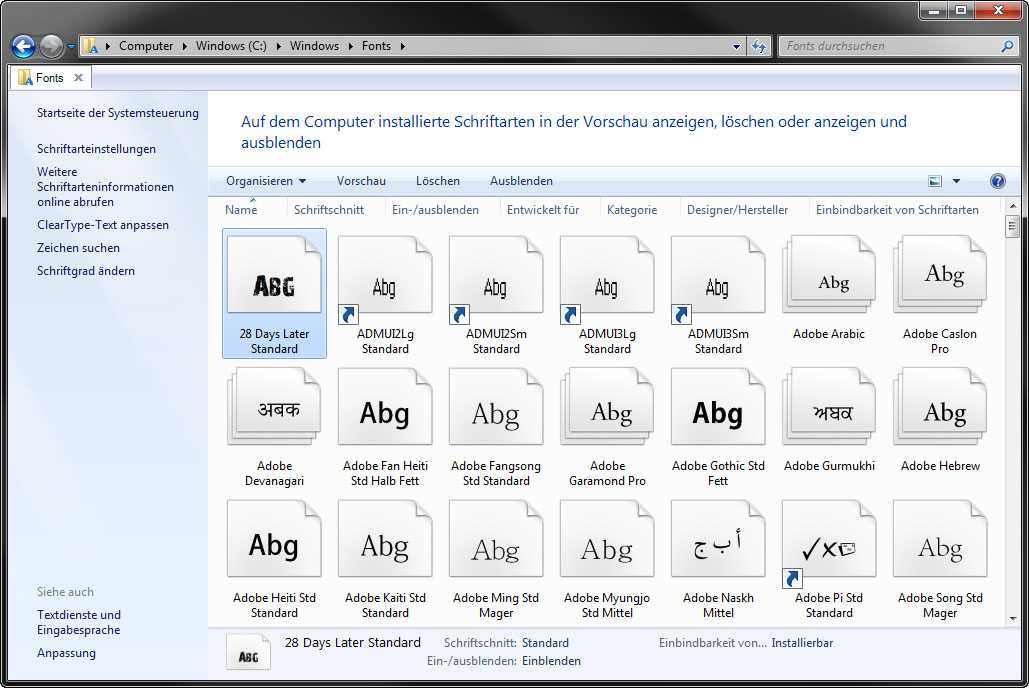
Первым делом советуем проверить состояние папки C:/Windows/Fonts . Если в ней окажутся только два или три шрифта, сразу переходите ко второму способу , в противном случае для начала попробуйте сбросить шрифты в исходное состояние средствами самой Windows.
Сброс настроек
Тут же в папке Fonts выберите опцию
А затем в открывшемся окне нажмите кнопку .
При этом из системы будут удалены все сторонние шрифты . Это может помочь при простом сбое настроек шрифтов, но если они были физически удалены или заменены, решить проблему можно будет только путём их повторной установки.
Восстановление шрифтов вручную
Самый простой и эффективный способ восстановить системные шрифты — это взять оригинальные файлы с другого компьютера с той же версией ОС и скопировать их в папку Fonts с заменой . Делать это лучше с помощью файлового менеджера какого-нибудь «живого» диска, например , поскольку используемые шрифты система заменить не позволит.
Второй способ более сложный. Если у вас нет под рукой извлечённых оригинальных шрифтов, но есть установочный диск или ISO-образ с Windows, можно воспользоваться им. ISO-образ нужно предварительно смонтировать. Для копирования файлов шрифтов воспользуемся командной строкой , запущенной с правами администратора.
Сначала скопируем файл install.wim в заранее созданный каталог в любом разделе жёсткого диска. Пусть эта папка называется DirWim . F в данном примере — буква виртуального привода со смонтированным на него ISO-образом с Windows. У вас буквы, как и пути, могут быть другими.
Copy-Item F:/sources/install.wim E:/DirWim
Скопировав файл, убедитесь, что в его свойствах не стоит галочка
Иначе при дальнейшем монтировании получите ошибку .
Теперь вручную создадим в каталоге DirWim папку Wim и смонтируем в неё install.wim :
dism /mount-wim /wimfile:E:/DirWim/install.wim /index:1 /mountdir:E:/DirWim/Wim
Что касается параметра /index:1 , то он указывает на порядковый номер версии ОС в образе ISO. Если ваш ISO содержит только одну версию Windows, в параметре индекса можно ничего не менять. Всё сделано, осталось только скопировать шрифты в системный каталог Fonts:
Copy-Item -path E:/DirWim/Wim/Windows/Fonts -Destination C:/Windows -recurse –container –force
и отключить примонтированный образ:
dism /unmount-wim /mountdir:E:/DirWim/Wim /discard
В процессе копирования файлы шрифтов будут заменены оригинальными из образа install.wim за исключением, тех которые в данный момент используются системой. О том, что файлы не были заменены, можно будет видеть по ошибкам в консоли Powershell.
О том, что файлы не были заменены, можно будет видеть по ошибкам в консоли Powershell.
Неудобство второго способа — не единственная причина поискать в сети уже готовый набор оригинальных системных шрифтов. Если все шрифты на вашем компьютере будут удалёны, абракодабру (или вообще ничего) вы получите не только в диалоговых окнах, но и в путях и именах файлов, что может сделать работу с ними едва ли возможной. А может быть и того хуже, например, в нашем случае после удаления системных шрифтов Windows 8.1 Проводник постоянно перезапускался, не позволяя выполнять навигацию и запускать программы. Прибегнув же к помощи «живого» диска, вы сможете не только свободно перемещаться по файловой системе, но и загружать из интернета любые файлы, в том числе и шрифты.
Если Вам приходится часто присматриваться и щуриться, чтобы что-то прочитать на компьютере, имеет смысл попробовать изменить размер букв. Их можно как уменьшить, так и увеличить.
Существует два варианта. Первый изменяет размер шрифта частично, в определенных программах.
Второй вариант более существенный — он изменят размер везде. На экране компьютера, во всех программах, в кнопке Пуск, в папках и во многих других местах.
Как изменить размер букв в определенных программах (частично)
Во многих программах компьютера, в которых можно открыть и почитать какой-то текст, можно увеличить или уменьшить его размер. Фактически это изменение масштаба, а не правка самого файла. Грубо говоря, можно просто приблизить или наоборот отдалить текст, не меняя его.
Как это сделать . Самый распространенный способ — найти данную функцию в отдельно взятой программе. Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Нажимаем на одну из клавиш CTRL на клавиатуре и, не отпуская ее, прокручиваем колесико на мышке. Каждая такая прокрутка увеличивает или уменьшает текст на 10-15%. Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Как только размер Вас устроит, отпустите кнопку CTRL. Тем самым Вы закрепите результат и вернете колесику на мышке прежние функции.
Кстати, вместо колесика можно использовать кнопку + для увеличения и — для уменьшения. То есть зажимаете CTRL, после чего нажимаете, а затем отпускаете клавишу + или — на клавиатуре. Одно такое нажатие изменяет размер на 10-15%.
Несколько примеров . Допустим, я часто пользуюсь интернетом для поиска информации — читаю новости и статьи. На разных ресурсах размер текста отличается — это зависит только от самого сайта.
По большей части размер букв меня устраивает, и я не испытываю неудобства при чтении. Но иногда попадаются сайты, на которых шрифт очень мелкий для меня — приходится наклоняться близко к экрану, щуриться. Это неудобно и неполезно.
Вот в таких случаях можно быстро увеличить шрифт. Зажимаю кнопку Ctrl на клавиатуре и несколько раз прокручиваю колесико на мышке, тем самым изменяя размер текста.
Это работает в 90% случаев: на сайтах, в почте, в социальных сетях. Можете сами проверить, увеличив размер шрифта в статье, которую сейчас читаете.
Кстати, чтобы вернуться к изначальному размеру, нужно зажать кнопку Ctrl на клавиатуре и затем один раз нажать на клавишу с цифрой 0. Правда, такой «возврат» работает не во всех программах, а только в браузерах.
Другой пример. Допустим, я печатаю документ в программе Microsoft Word. Текст в нем должен быть определенного размера, но для меня он слишком мал. Просто увеличить шрифт в самой программе я не могу — это нарушит правила оформления, а работать с таким мелким текстом одно мучение.
Зажав кнопку Ctrl и покрутив колесико на мышке, я могу увеличить масштаб документа. Тем самым я просто приближу его к себе, но НЕ изменю. Текст останется прежнего размера, зато я его буду видеть увеличенным.
То же самое касается фотографий и картинок, которые мы открываем на компьютере. Точно таким же способом их можно «приблизить» или «отдалить».
Важно! Некоторые программы запоминают размер, который был настроен. То есть открыв в такой программе что-то другое, оно сразу же будет показано в измененном размере.
Поэтому не пугайтесь, если документ, книга или страница в интернете откроется в нестандартном размере — слишком большом или слишком маленьком. Просто измените его этим же самым способом (CTRL и колесико на мышке).
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу три инструкции для популярных систем: Windows 7, Windows 8 и XP.
Поэтому я приведу три инструкции для популярных систем: Windows 7, Windows 8 и XP.
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».
- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Система перезапустится, и после этого шрифт везде в компьютере поменяется.
- Откройте «Пуск» и выберите «Панель управления».
- Найдите значок «Экран» (обычно он внизу) и откройте его.
- Укажите нужный размер (мелкий, средний или крупный) и нажмите на кнопку «Применить» внизу справа.
- В маленьком окошке нажмите «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все программы.
Система перезапустится, и шрифт везде в компьютере поменяется.
- Щелкните правой кнопкой мышки по пустому месту Рабочего стола.
- Из списка выберите пункт «Свойства».
- Откройте вкладку «Оформление» (вверху).
- Внизу, в части под названием «Размер шрифта» из выпадающего списка выберите нужный размер — обычный, крупный шрифт или огромный шрифт.
- Нажмите на кнопку «Применить» и через несколько секунд настойки системы поменяются.
- Нажмите на кнопку «ОК» для закрытия окошка.
Итак, для начала рассмотрим вариант, что вместе с какой-либо программой установились новые шрифты и все полетело к чертям. Чтобы это исправить нам нужно сделать пару простых действий:
1) Открываем Панель управления — Оформление и персонализация — Шрифты. В левом столбце жмем по ссылке «Параметры шрифтов».
Как восстановить системные шрифты в Windows 10-01
Жмем Восстановить параметры шрифтов по умолчанию.
Как восстановить системные шрифты в Windows 10-02
Суть этой кнопки проста, она удаляет все сторонние шрифты и оставляет только стандартные. Это помогает в системах, где установлено слишком много шрифтов, так как это приводит к значительному падению производительности всей системы в целом, а также видео- и графических редакторов. Но данная кнопка не решит проблему, если вы удалили или заменили системный шрифт. В данном случае придется восстановить шрифты в ручную. И для этого нам нужно скопировать шрифты с другого компьютера (или виртуальной машины) с такой же операционной системой из C:\Windows\Fonts.
Это помогает в системах, где установлено слишком много шрифтов, так как это приводит к значительному падению производительности всей системы в целом, а также видео- и графических редакторов. Но данная кнопка не решит проблему, если вы удалили или заменили системный шрифт. В данном случае придется восстановить шрифты в ручную. И для этого нам нужно скопировать шрифты с другого компьютера (или виртуальной машины) с такой же операционной системой из C:\Windows\Fonts.
После скачивания от вас требуется только разархивировать файл и содержимое папки в виде файлов шрифтов скопировать в C:\Windows\Fonts
Фев 7, 2015 15:26 Иван Семин
pyatilistnik.org
Восстановление системных шрифтов Windows 8
К процедуре восстановления стандартных шрифтов в Windows 8 можно прибегнуть при случайной замене / удалении одного или нескольких системных шрифтов. Проблема с отсутствующими шрифтами может проявляться так: в системных (и не только) диалоговых окнах вместо нормальных символов отображаются что-то непонятное или вообще нечитаемые символы (в нашем примере, это были иероглифы и квадратики). Данная проблема может быть результатом деинсталляции стороннего приложения, которое вместе с собой удалило из системы ряд системных шрифтов (вплоть до полной очистки каталога со шрифтами C:\Windows\Fonts) . Также проблема со шрифтами может наблюдаться, когда некая программа при установке заменяет один из стандартах шрифтов собственным.
Данная проблема может быть результатом деинсталляции стороннего приложения, которое вместе с собой удалило из системы ряд системных шрифтов (вплоть до полной очистки каталога со шрифтами C:\Windows\Fonts) . Также проблема со шрифтами может наблюдаться, когда некая программа при установке заменяет один из стандартах шрифтов собственным.
В этой статье мы разберем методику, позволяющую восстановить стандартные системные шрифты Windows 8, к состоянию чистой системы.
В первую очередь стоит попробовать восстановить стандартные шрифты Windows с помощью встроенного функционала. Для этого:
Вся магия кнопки Restore default font settings заключается в том, что она удаляет из системы все сторонние шрифты, и в системе должны остаться только стандартные шрифты Win 8. Однако, если файл нужного шрифта был заменен или удален, функция сброса не поможет. Единственный способ вернуть нужный шрифт – скопировать его вручную.
Недостающие файлы шрифтов можно скопировать с любого компьютера с той же версией ОС, либо извлечь их из установочного образа Windows 8. Рассмотрим второй случай.
Рассмотрим второй случай.
Для этого нам понадобится установочный диск с Windows 8 (физический или смонтированный виртуальный ISO), допустим ему назначена буква диска D:
Откроем командную строку Powershell с административными правами и скопируем файл D:\sources\install.wim в каталог C:\Distr\
Copy-Item D:\sources\install.wim C:\Distr\
Монтируем файл установочного образа Windows 8 install.wim в каталог C:\Distr\wim.
Dism /mount-wim /wimfile:с:\Distr\install.wim /index:1 /mountdir:C:\Distr\wim
Совет. Если команда DISM возвращает ошибку Error: 0xc1510111 You do not have permissions to mount and modify this image, проверьте, что в свойствах файла install.wim не стоит атрибут Read-Only.
Копируем оригинальные шрифты из каталога C:\Distr\wim\Windows\Fonts в системную папку C:\Windows\Fonts.
Copy-Item -path C:\Distr\wim\Windows\Fonts -Destination C:\Windows -recurse –container -force
Файлы шрифтов будут заменены оригинальными. Часть системных шрифтов, которые используются в текущий момент, заменить не удастся, об этом будет свидетельствовать ряд ошибок в окне консоли.
Отключаем образ
Dism /unmount-wim /mountdir:C:\Distr\wim /discard
Перезагружаем компьютер и проверяем, исчезла ли проблема со шрифтами.
Для тех, у кого под рукой нет дистрибутива Windows 8, можно скопировать каталог с оригинальными шрифтами с другого компьютера с той же версий СО, либо воспользоваться готовыми архивами со шрифтами, скачать которые можно по ссылкам ниже:
Скачайте и распакуйте архив для вашей версии Windows 8 и скопируйте его содержимое в каталог C:\Windows\Fonts с заменой файлов.
winitpro.ru
Бесплатные шрифты
2016-04-29
У многих пользователей возникает необходимость восстановить стандартные шрифты для Windows. Для этого вы можете воспользоваться нашей ссылкой, скачать архив со шрифтами, и установить их на свой компьютер. Об установке шрифтов читайте в статье как установить шрифт.
Краткая инструкция:
- Скачайте шрифты по ссылке
- Скачайте ключ реестра (если файл не начнет качаться, кликните правой кнопкой по черному экрану и нажмите «сохранить как»).

- Разархивируйте архив со шрифтами, и скопируйте шрифты в папку C:/windows/fonts
- Запустите скачанный файл fonts.reg
- Перезагрузите компьютер.
Бывает, что шрифты в системе перестают быть читабельными по тем или иным причинам. Чтобы исправить эту проблему, вам понадобиться восстановление стандартных шрифтов. Это поможет возобновить изначальное шрифтовое оформление в windows Но это не единственная причина, по которой обычно переустанавливают шрифты. У некоторых накапливается слишком много шрифтов в системе, тех которые использовали один или два раза. И если нет необходимости держать 300 ненужных шрифтов, то лучше их удалить со своего компьютера. В таком случае, перед копированием скаченных шрифтов в папку Fonts, удалите всё содержимое этой папки. Компания Microsoft всегда заботилась о качестве используемых шрифтов в своей операционной системе и в программном обеспечении. Начиная с Windows 98, в список стандартных шрифтов входили десятки лучших, и самых современных на тот момент гарнитур. К разработке новых начертаний привлекались самые известные и талантливые студии со всего мира. Помимо новых разработок, в стандартный набор входили и неоспоримые легенды типографики, например, Arial и Times New Roman. Новые версии операционной системы не перестают радовать качественными новинками в области разработки шрифтов. Например, в Windows 8 и 10, появился шрифт Segoe UI, специально разработанный для Microsoft студией Monotype. В изначальном виде он имел название Segoe, и был разработан Monotype в 2000 году, для коммерческого распространения. После того как шрифт перешел во владение Microsoft, он модернизировался специально под web, отсюда и приставка UI(user interface). Segoe UI — это рубленный шрифт без засечек, который обладает отличной удобочитаемостью и компактностью. Он отлично вписывается в минималистичный интерфейс, не перегружая его. Шрифт сразу стал популярен среди дизайнеров и проектировщиков интерфейсов. В целом, в стандартных шрифтах есть очень много универсальных гарнитур, которые не стареют, и всегда будут пользоваться популярностью.
К разработке новых начертаний привлекались самые известные и талантливые студии со всего мира. Помимо новых разработок, в стандартный набор входили и неоспоримые легенды типографики, например, Arial и Times New Roman. Новые версии операционной системы не перестают радовать качественными новинками в области разработки шрифтов. Например, в Windows 8 и 10, появился шрифт Segoe UI, специально разработанный для Microsoft студией Monotype. В изначальном виде он имел название Segoe, и был разработан Monotype в 2000 году, для коммерческого распространения. После того как шрифт перешел во владение Microsoft, он модернизировался специально под web, отсюда и приставка UI(user interface). Segoe UI — это рубленный шрифт без засечек, который обладает отличной удобочитаемостью и компактностью. Он отлично вписывается в минималистичный интерфейс, не перегружая его. Шрифт сразу стал популярен среди дизайнеров и проектировщиков интерфейсов. В целом, в стандартных шрифтах есть очень много универсальных гарнитур, которые не стареют, и всегда будут пользоваться популярностью. А постоянное расширение и дополнение списка новыми красивыми шрифтами, — не могут не радовать любителей качественной типографики.
А постоянное расширение и дополнение списка новыми красивыми шрифтами, — не могут не радовать любителей качественной типографики.
На нашем сайте, помимо стандартных, вы можете найти множество оригинальных и брендовых шрифтов. С помощью наших инструментов, вы можете подобрать шрифты онлайн, а также купить особый шрифт по низкой цене.
ffont.ru
Как мы можем восстановить шрифты по умолчанию в ОС Windows
Многие пользователи, которые привыкли и настроить операционные системы Windows заменить и шрифты по умолчанию его; пользовательских шрифтовВ попытке получить более оригинальный вид. К сожалению, использование пользовательских шрифтов в системе Windows может расти в значительной степени Время загрузки системыА также функционирование корзины его.
Если использование и пользовательских шрифтов в вашей системе Windows и заметил, что он начинает довольно трудно, и реагирует на команды, лучше всего было бы восстановления системы по умолчанию шрифты и ясно сторонние шрифты установлен (конечно, прежде чем вы можете попытаться очистить в Стартап, временные файлы si система регистрации).
In Windows 7 si Окна 8 Это довольно просто Сброс настроек шрифта по умолчанию (Предполагается, что система по умолчанию шрифты на не были удалены — случайно или намеренно)
- входить настройки шрифта in Start Menu или Стартовый экран и нажмите на результат Изменить настройки шрифта
- Затем в открывшемся окне Панель управления, Нажмите кнопку Восстановление настроек шрифта по умолчанию
Если по умолчанию шрифты Windows, были удаленыОни могут быть восстановлен используя один из следующих способов:
- или скопировать папку cu шрифты для Windows по умолчанию другая PC (В предпочтительном варианте персональный компьютер, который не сделал изменения в системе; Это также является обязательным, что вы копируете версию шрифтов по умолчанию, чтобы быть той же версии системы, которую вы хотите восстановить) каталог C: \ Windows \ Fonts (где C: \ это Системный раздел)
- или использовать ISOs cu файлы настроек система (или установка DVDИли Загрузочный USB Стик) Следующим образом:
- содержание экстракта ISO образ (использование 7zip)
- а затем загрузить и запустить приложение GImageX
- выберите вкладку гора в приложении
- создать пустая папка сервер, а затем выберите эту папку в качестве места для установки (Точка монтирования) Приложения (в этой папке будут извлечены установочные файлы, убедитесь, что перед вами достаточно места для хранения имеется)
- кран install.
 wim в закон Источник и нажмите на кнопку гора
wim в закон Источник и нажмите на кнопку гора
- после системные файлы будет установлен (этот процесс займет несколько минут), откройте папку Windows \ Fonts и скопировать шрифты из него в C: \ Windows \ Fonts
Если после вас Восстановленные шрифты по умолчанию Вы хотите удаление пользовательских шрифтов установлен на сервере, вы можете использовать приложение шрифт Frenzy (опция DeFrenzy).
НАСТРОЙКИ STEALTH — Как восстановить шрифты по умолчанию в ОС Windows
Скачать GImageX, Веселая Downlosfd шрифта, Восстановление настроек шрифта по умолчанию, Восстановить шрифты по умолчанию в ОС Windows, По умолчанию для Windows шрифты, шрифты Windows, параметры Windows, Окна Советы и Хаки Далее: Как мы можем отобразить сохраненные пароли в браузере с помощью простого щелчка »» Старый: «« Facebook улучшит настройки приватности для новых пользователей IT-советы — Windows, Mac OS X, Linux и мобильных — Как мы можем восстановить шрифты по умолчанию в ОС Windows
- Кара сбросить шрифта Windows XP
- шрифт для Windows hapus кэрри semua
- нама шрифт по умолчанию для Windows
- нет puedo восстановление Fuente configuracion predeterminada
- mengembalikan перенос KE шрифта Awal
- mengembalikan носить знак ди ке окна кремневыми 8
- varsayılan Yazi ребята ayarlarını гери Установить
- تحميل الخطوط الافتراضية للويندوز 7
- Кать Хой Фук шрифт лай Nhu чу дать Luc
- скачать окна шрифта по умолчанию 8.
 1
1 - асли Win XP шрифты
- Cara Mengembalikan найдены defauld окна 8
- bawaan по умолчанию для Windows
- шрифт mengembalikan носить знак Windows XP seperti
- Cara шрифта по умолчанию mengembalikan windosw 8 Хабис ди INSTAL
- Cara-ди-умолчанию шрифты mengembalika ветер 8
- setingan скачать шрифт
- Лок по умолчанию 7 шрифтов для Windows
- ripristinare и carratteri в Слове
- Хой Фук лай бо хр шрифт
ru.stealthsettings.com
Восстановление стандартных шрифтов в Windows 7
В этой статье поделюсь своим решение проблемы с некорректной отображением шрифтов в Windows 7, требующей восстановления всех стандартных шрифтов в Windows 7. Предыстория вопроса такова: недавно искал себе новые оригинальные шрифты для использования в графическом редакторе, скачал себе их целую гору, но тут заметил, что при добавлении нового шрифта в систему, если имеется совпадение, то оригинальный шрифт заменяется новым (инструкция как установить шрифты в windows 7 здесь). В результате такой деятельности, в половине системных панелях и приложениях стало невозможно работать из-за того, что они заговорили на незнакомых мне языках:).
В результате такой деятельности, в половине системных панелях и приложениях стало невозможно работать из-за того, что они заговорили на незнакомых мне языках:).
Быстрое гугление по запросам «восстановить системные шрифты в Windows 7» и «стандартные шрифты для Win 7», особого результате не дало, предложенные решения не помогfkb (естественно, переустановка системы меня не устраивала). Поэтому я решил пойти своим путем и для начала просто скопировал оригинальные шрифты с заведомо нормальной системы (напомню, что шрифты хранятся в каталоге %windir%\fonts) и заменил ими шрифты на своей системе. Решение помогло лишь отчасти, работать в системе стало возможно, появилась родные мне кириллические символы, однако параметры шрифтов оставляли желать лучшего. Во-первых, изменился размер некоторых шрифтов, либо же их написание перестало соответствовать оригиналу, либо шрифт почему-то стал жирным.
Однако мне удалось понять, как победить и эту проблему. Для этого необходимо сбросить параметры шрифтов в реестре, для чего скачайте приложенный ниже файл, позволяющий восстановить ассоциации для стандартных шрифтов в Windows 7. Скачать его можно тут:
Скачать его можно тут:
Данный файл представляет собой экспортированное содержимое ветки реестра HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts в Win 7. После применения данного.reg файла систему нужно перезагрузить, о чудо! проблема со шрифтами должна пропасть!
Шаблоны и лучшие практики типографского дизайна — журнал Smashing Magazine
- 13 минут чтения Шрифты, Дизайн, Веб-дизайн, Исследования
- Поделиться в Twitter, LinkedIn
Об авторе
Майкл Мартин пишет о веб-дизайне, WordPress и программировании в Pro Blog Design. Вы можете подписаться там, чтобы получать советы о том, как максимально использовать возможности вашего блога… Больше о Михаил ↬
Даже с относительно ограниченным набором опций в CSS, типографика может сильно различаться при использовании чистого синтаксиса CSS. С засечками или без засечек? Крупный или мелкий шрифт? Высота строки, интервал, размер шрифта и отступы… У этого списка нет конца. [Ссылки проверены 09 февраля 2017 г.]
[Ссылки проверены 09 февраля 2017 г.]Чтобы найти шаблоны типографского дизайна, распространенные в современном веб-дизайне, и решить некоторые типографские проблемы, мы провели обширное исследование 50 популярных веб-сайтов, на которых типографика имеет большее значение, чем обычно (или, по крайней мере, должна важнее, чем обычно). Мы выбрали популярные газеты, журналы и блоги, а также различные веб-сайты, связанные с типографикой.
Мы тщательно проанализировали их типографику и таблицы стилей и искали сходства и различия. Мы также составили таблицу исследования, которая отображает различные значения веб-сайтов (например, соотношение между высотой строки и длиной строки).
Больше после прыжка! Продолжить чтение ниже ↓
В конечном счете, мы определили 13 общих типографских проблем и вопросов, связанных с типографским дизайном, и попытались найти ответы на них с помощью нашего исследования:
- Насколько популярны шрифты с засечками и без засечек в основном тексте и заголовках?
- Какие шрифты используются чаще всего?
- Каков средний размер шрифта?
- Каково среднее соотношение между размером шрифта заголовков и основного текста?
- Какова средняя высота строки основного текста?
- Каково среднее соотношение между высотой строки и размером шрифта в основном тексте?
- Каково среднее соотношение между высотой строки и длиной строки в основном тексте?
- Какой средний интервал между абзацами?
- Каково среднее отношение расстояния между абзацами к высоте строки в основном тексте?
- Как оформлены ссылки?
- Сколько символов в строке является общим в основном тексте?
- Как часто ссылки подчеркиваются?
- Как часто используется замена шрифта (sIFR и т.
 д.)?
д.)?
Мы получили достоверные данные, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы определили несколько «эмпирических правил» работы со шрифтом. Обратите внимание, что эти правила часто, но не всегда, можно считать передовой практикой.
1. С засечками и без засечек
Вопрос о том, следует ли дизайнерам использовать шрифты с засечками или без засечек для основного текста, является одним из наиболее обсуждаемых и нерешенных вопросов о наборе текста в Интернете. Некоторые дизайнеры предпочитают использовать для заголовков засечки (короткие декоративные линии в конце штрихов букв), чтобы сделать их более привлекательными. Основная причина выбора шрифта с засечками для ваших заголовков заключается в том, что шрифты с засечками и большого размера легко читаются и отлично выглядят. контраст между шрифтом с засечками для заголовков и шрифтом без засечек для основного текста тоже может быть интересным.
Некоторые дизайнеры предпочитают шрифты с засечками для основного текста, поскольку считают, что линии в конце штрихов букв помогают читателям переходить от одной буквы к другой, делая сканирование и чтение более удобными.
Согласно нашему исследованию, шрифты без засечек по-прежнему более популярны для заголовков, чем шрифты с засечками, хотя в последние годы их популярность, похоже, снизилась.
- 60% веб-сайтов используют шрифты без засечек для заголовков, в основном Arial, Verdana, Lucida Grande и Helvetica. Среди них: CNN, ArsTechnica, Slate, BBC и NewScientist.
- Только 34% веб-сайтов используют шрифт с засечками для основного текста. Среди них: New York Times, Typographica, Time, AIGA и Newsweek.
- Самые популярные шрифты с засечками для заголовков — Georgia (28%) и Baskerville (4%).
- Самыми популярными шрифтами с засечками для основного текста являются Georgia (32%) и Times New Roman (4%).
- Самыми популярными шрифтами без засечек для заголовков являются Arial (28%), Helvetica (20%) и Verdana (8%).

- Самыми популярными шрифтами без засечек для основного текста являются Arial (28%), Verdana (20%) и Lucida Grande (10%).
Две трети обследованных нами веб-сайтов использовали шрифты без засечек для основного текста. Основная причина, вероятно, заключается в том, что, несмотря на растущую популярность передовых методов замены шрифтов, таких как Cufón, большинство дизайнеров придерживаются основных веб-шрифтов, которые, по сути, дают им только два жизнеспособных варианта: Georgia и Times New Roman. И из-за клейма, связанного с Times New Roman (из-за которого современный веб-сайт часто выглядит устаревшим), у них осталась только Грузия. Шрифты без засечек предлагают более широкий выбор вариантов для Интернета.
2. Какой шрифт самый популярный?
Удивительно, но, несмотря на растущую популярность методов замены шрифтов и растущую доступность новых предустановленных шрифтов (например, шрифты Windows Vista и Mac), в дизайне в нашем исследовании в основном использовались традиционные основные веб-шрифты, за исключением Lucida Grande ( который устанавливается только на Mac), Helvetica и Baskerville.
Как и следовало ожидать, Arial, Georgia и Verdana сегодня используются для большинства текстов. В нашем исследовании около 80% веб-сайтов использовали один из этих трех шрифтов. Среди оставшихся 20% популярен любимый дизайнерами Helvetica , а также Lucida Grande .
С такими вариантами, как Verdana и Arial, доступными в качестве запасных вариантов, у дизайнера действительно нет причин не указывать другие нестандартные шрифты для достижения наилучшего эффекта. Вы можете узнать больше о расширенных стеках шрифтов CSS в статье Натана Форда Better CSS Font Stacks и CodeStyle’s Build Better CSS Font Stacks.
Джон Тан использовал шрифт с засечками Baskerville для заголовков и шрифт с засечками Georgia для основного текста.
Verdana минимально используется для заголовков. Только 10 веб-сайтов используют его для основного текста, и только четыре используют его для заголовков. Основная причина в том, что Verdana делает большие интервалы между буквами, что затрудняет чтение в большом размере. Если вы собираетесь использовать его для заголовков, вы можете воспользоваться преимуществом межбуквенного интервала CSS
Если вы собираетесь использовать его для заголовков, вы можете воспользоваться преимуществом межбуквенного интервала CSS 9.0115 свойство. Georgia и Arial являются самыми популярными шрифтами для заголовков.
Наконец, отметим, что «альтернативные» шрифты используются гораздо больше для заголовков, чем для основного текста. Кажется, что дизайнеры больше готовы экспериментировать с заголовками, чем с основной частью. Если вы хотите внести некоторые типографские вариации в свой следующий дизайн, заголовки могут быть самым простым местом для начала.
3. Светлый или темный фон?
Нам было любопытно узнать, насколько дизайнеры готовы экспериментировать с темными цветами фона. Мы искали любые веб-сайты, ориентированные на типографику, с темной цветовой схемой, и были удивлены, не найдя ни одного.
The New Yorker имеет светлую цветовую схему, шрифт Times New Roman используется для заголовков и основного текста.
Чистый белый фон для основной копии, выигранной с большим перевесом. Однако многие дизайны избегают высокой контрастности чистого белого на чистом черном; цвет текста часто делается немного светлее чистого черного. Дизайнеры явно сосредотачиваются на удобочитаемости и избегают экспериментов с фоновыми цветами. Контраст черного и белого легко читается и является, по крайней мере, среди этих веб-сайтов, статус-кво.
Однако многие дизайны избегают высокой контрастности чистого белого на чистом черном; цвет текста часто делается немного светлее чистого черного. Дизайнеры явно сосредотачиваются на удобочитаемости и избегают экспериментов с фоновыми цветами. Контраст черного и белого легко читается и является, по крайней мере, среди этих веб-сайтов, статус-кво.
4. Средний размер шрифта для заголовков
Конечно, выбор размера шрифта для заголовков зависит от шрифта, используемого в дизайне. В любом случае, в нашем исследовании самые популярные размеры шрифта варьировались от 18 до 29 пикселей, причем наиболее популярными были размеры от 18 до 20 пикселей и от 24 до 26 пикселей.
Наше исследование не выявило явных победителей. Средний размер шрифта для заголовков — 25,6 пикселей. Но учтите, что эффективным может быть любой размер от 18 до 29 пикселей; в конце концов, это зависит от того, насколько ваши заголовки соответствуют общий дизайн вашего сайта . Тем не менее, вы можете попробовать поэкспериментировать с большими размерами, потому что дисплеи всегда становятся больше, как и разрешение экрана.
Тем не менее, вы можете попробовать поэкспериментировать с большими размерами, потому что дисплеи всегда становятся больше, как и разрешение экрана.
Очевидным исключением является Уилсон Майнер (скриншот ниже), который использует крупный шрифт размером 48 пикселей для своих заголовков. Однако его веб-сайт — особый случай, потому что все его посты имеют очень короткие заголовки, всего несколько слов.
5. Средний размер шрифта для основного текста
Вы помните около семи лет назад, когда в веб-дизайне были крошечные, едва читаемые элементы, а размер основного текста в Tahoma был установлен на 8 пикселей? Маленькие размеры шрифтов исчезли, и все больше и больше современных дизайнеров обращаются к крупным размерам шрифтов. Судя по размеру нашей выборки, мы увидели четкую тенденцию к размерам от 12 и 14 пикселей . Самый популярный размер шрифта (38%) — 13 пикселей, причем 14 пикселей немного популярнее, чем 12 пикселей. В целом, средний размер шрифта для основного текста составляет 13 пикселей.
Мы заметили (как и следовало ожидать) все больше и больше внимания уделяется мельчайшим типографским деталям. Тире, цитаты, сноски, имена авторов, вступительный текст и абзацы были тщательно подобраны с учетом оптимальной разборчивости. Настройка шрифта обычно очень последовательная, с большим количеством пробелов, интерлиньяжа и отступов.
Typographica использует крупный размер шрифта для вступительных абзацев своих статей, а затем возвращается к обычному размеру для остального текста.
Соотношение размера шрифта заголовка и основного текста
Чтобы лучше понять взаимосвязь между размером шрифта заголовка и основного текста, мы разделили размер шрифта заголовка каждого веб-сайта на размер шрифта основного текста. Мы взяли среднее значение этих соотношений и вывели эмпирическое правило , с которым вы можете работать:
Размер шрифта заголовка ÷ Размер шрифта основного текста = 1,9.6
Таким образом, общее значение равно 1,96. Это означает, что когда вы выбрали размер шрифта для основного текста, вы можете умножить на 2 , чтобы получить размер шрифта заголовка. Это, конечно, зависит от вашего стиля; эмпирическое правило не обязательно даст вам оптимальный размер для вашего конкретного дизайна. Другой вариант — использовать традиционную шкалу (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или последовательность Фибоначчи (например, 16–24). – 40 – 64 – 104), чтобы получить естественные типографские результаты.
Это означает, что когда вы выбрали размер шрифта для основного текста, вы можете умножить на 2 , чтобы получить размер шрифта заголовка. Это, конечно, зависит от вашего стиля; эмпирическое правило не обязательно даст вам оптимальный размер для вашего конкретного дизайна. Другой вариант — использовать традиционную шкалу (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или последовательность Фибоначчи (например, 16–24). – 40 – 64 – 104), чтобы получить естественные типографские результаты.
6. Оптимальная высота строки для основного текста
Интерлиньяж (или высота строки) всегда будет зависеть от выбранного размера и размера шрифта (или длины строки). Как правило, чем длиннее такт, тем длиннее должен быть интерлиньяж. Поэтому представлять здесь диаграмму наиболее популярных вариантов интерлиньяжа в пикселях не имеет смысла. Более подходящим будет использование относительных единиц, таких как em или процентное значение, которые определяют отношение между интерлиньяжем и мерой, а также между интерлиньяжем и размером шрифта.
Согласно нашему исследованию:
- высота строки (в пикселях) ÷ размер шрифта основного текста (в пикселях) = 1,48 . Обратите внимание, что значение 1,5 обычно рекомендуется в классических книгах по типографике, поэтому наше исследование подтверждает это эмпирическое правило. Очень немногие веб-сайты используют что-то меньшее. Количество веб-сайтов, превышающих 1,48, уменьшается по мере удаления от этого значения.
- длина строки (в пикселях) ÷ высота строки (в пикселях) = 27,8 . Средняя длина строки составляет 538,64 пикселя (без учета полей и отступов), что довольно много, учитывая, что многие веб-сайты по-прежнему используют размер шрифта основного текста от 12 до 13 пикселей.
- расстояние между абзацами (в пикселях) ÷ высота строки (в пикселях) = 0,754 . Мы были удивлены этим результатом. Оказывается, расстояние между абзацами (то есть расстояние между последней строкой одного абзаца и первой строкой следующего) редко совпадает с интерлиньяжем (что было бы основной характеристикой идеального вертикального ритма).
 Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
AIGA — прекрасный пример оптимального опережения. Его размер шрифта составляет 13,21 пикселя (преобразование из ems), а высота строки составляет 19,833 пикселя (преобразование из ems). На самом деле 19,8333 ÷ 13,2167 = 1,5011.
Итак, как только вы определились с размером шрифта основного текста, умножив это значение на 1,5, вы получите оптимальную высоту строки. Получив это, вы можете умножить это новое значение на 27,8, чтобы получить оптимальную длину строки. Обратите внимание, что в макете также потребуются промежутки, поля и отступы, чтобы текст «дышал».
В New Scientist расстояние между абзацами составляет 20 пикселей.
7.
 Сколько символов в строке?
Сколько символов в строке?Согласно классическому правилу веб-типографики, оптимальное количество символов в строке — от 55 до 75. Удивительно, но наше исследование показывает, что у большинства веб-сайтов этот показатель выше. Мы подсчитали, сколько символов может поместиться в одной строке, используя размер шрифта по умолчанию. Результат, который составляет в среднем 88,74 символов в строке (максимум), чрезвычайно высок. Конечно, это максимальное число отличается от среднего количества символов в строке, которое обычно колеблется между 75 и 85 символами в строке. Тем не менее, диапазон намного выше обычного диапазона — довольно своеобразный.
Между 73 и 90 символами в строке — популярный выбор среди дизайнеров, но мы также обнаружили выбросы: Monocle (47 символов в строке) и Boxes and Arrows (125 символов в строке). Чтобы получить более точное значение для каждого веб-сайта, вам нужно взять среднее количество символов из нескольких строк.
Другие результаты
- 46% веб-сайтов подчеркнули ссылки в своем основном тексте, в то время как другие выделили только цветом или полужирным шрифтом.
- 6% веб-сайтов использовали какую-либо замену изображений для заголовков или основного текста (например, Monocle, New Yorker, Newsweek).
- 96% веб-сайтов не выравнивают текст по ширине.
- Веб-сайты отступали от текста слева в среднем на 11,7 пикселя (считая от левой границы области содержимого).
Заключение
В исследовании представлен четкий набор общих практик и рекомендаций по настройке шрифта в веб-дизайне. Обратите внимание, однако, что эти результаты не являются научными и должны служить лишь приблизительными ориентирами:
- Шрифты с засечками или без засечек подходят для основного текста и заголовков, но шрифты без засечек по-прежнему более популярны для обоих.
- Обычно для заголовков используются шрифты Georgia, Arial и Helvetica.
- Обычно для основного текста используются шрифты Georgia, Arial, Verdana и Lucida Grande.

- Самый популярный размер шрифта для заголовков — от 18 до 29 пикселей.
- Самый популярный размер шрифта для основного текста — от 12 до 14 пикселей.
- Размер шрифта заголовка ÷ Размер шрифта основного текста = 1,96.
- Высота строки (в пикселях) ÷ размер шрифта основного текста (в пикселях) = 1,48.
- Длина строки (в пикселях) ÷ высота строки (в пикселях) = 27,8.
- Расстояние между абзацами (в пикселях) ÷ высота строки (в пикселях) = 0,754.
- Оптимальное количество символов в строке от 55 до 75, но более популярно от 75 до 85 символов в строке,
- Основной текст выравнивается по левому краю, замена изображения используется редко, а ссылки либо подчеркиваются, либо выделяются жирным шрифтом или цвет.
Конечно, эти «правила» не высечены на камне. Скорее, они представляют собой набор грубых руководств , которые вы можете использовать в качестве основы для настройки типографики. Каждый веб-сайт уникален, и вы можете изменить свой выбор на каждом этапе дизайна в соответствии со своим макетом. Вы также можете просмотреть электронную таблицу исследования и экспортировать данные для дальнейшего анализа.
Вы также можете просмотреть электронную таблицу исследования и экспортировать данные для дальнейшего анализа.
Обязательно ознакомьтесь с нашими предыдущими статьями:
- Шаблоны типографского дизайна и современные практики 2013 Исследование
- Идеальный абзац
- Когда типографика говорит громче слов
- Почему тонкая типографика имеет значение
- Методы, вдохновленные Photoshop, со 100% CSS
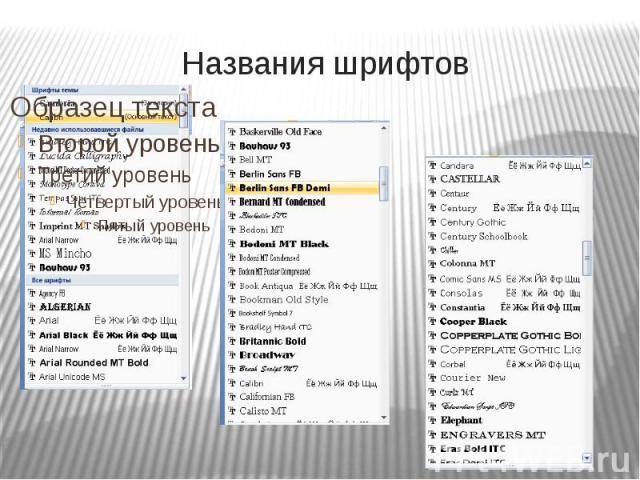
Стандартные шрифты Windows
Стандартные шрифты Windows Щелкните заголовки столбцов, чтобы просмотреть список стандартных шрифтов, установленных в этой версии Windows.
Рекомендуемые шрифты выделены желтым цветом.
| Название шрифта | WinXP | Перспектива | Win7 | Win8 |
|---|---|---|---|---|
| Моноширинные шрифты | ||||
| Консолас | х | х | х | |
| Курьер | х | х | х | х |
| Курьер Новый | х | х | х | х |
| Консоль Lucida | х | х | х | х |
| Символьные шрифты | ||||
| Камбрия Математика | х | х | х | |
| Марлетт | х | х | х | х |
| Символ пользовательского интерфейса Segoe | х | х | ||
| Символ | х | х | х | х |
| Ленты | х | х | х | х |
| Крылья | х | х | х | х |
| Пропорциональные шрифты | ||||
| Ариал | х | х | х | х |
| Ариал, черный | х | х | х | х |
| Калибри | х | х | х | |
| Камбрия | х | х | х | |
| Чандара | х | х | х | |
| Комик Санс MS | х | х | х | х |
| Констанция | х | х | х | |
| Кронштейн | х | х | х | |
| Эстранджело Эдесса | х | х | х | х |
| Франклин Готика Средний | х | х | х | х |
| Габриола | х | х | ||
| Гаутами | х | х | х | х |
| Грузия | х | х | х | х |
| Удар | х | х | х | х |
| Лата | х | х | х | х |
| Люцида Без Юникода | х | х | х | х |
| Современный | х | х | х | х |
| MS без засечек | х | х | х | х |
| MS с засечками | х | х | х | х |
М. В. Боли В. Боли | х | х | х | х |
| Мьянма Текст | х | |||
| Ньяла | х | х | х | |
| Палатино Линотип | х | х | х | х |
| Плантагенет Чероки | х | х | х | |
| Роман | х | х | х | х |
| Сценарий | х | х | х | х |
| Сего Принт | х | х | х | |
| Сегоэ Скрипт | х | х | х | |
| Сего УИ | х | х | х | |
| Мелкий шрифт | х | х | х | х |
| Сильфаэн | х | х | х | х |
| Тахома | х | х | х | х |
| Times New Roman | х | х | х | х |
| Требюше MS | х | х | х | х |
| Тунга | х | х | х | х |
| Вердана | х | х | х | х |
Гарнитуры шрифтов — Overleaf, Online LaTeX Editor
Содержание
- 1 Введение
- 2 Изменение шрифтов документа по умолчанию
- 3 Изменение гарнитуры шрифта по умолчанию
- 4 Справочник
- 5 Дополнительная литература
Введение
По умолчанию LaTeX набирает документы с использованием семейства шрифтов \(\text{Computer Modern}\), но вы можете использовать пакеты LaTeX для использования других шрифтов в соответствии с вашими потребностями или предпочтениями.
Изменение шрифтов документа по умолчанию
Например, добавив \usepackage{tgbonum} в преамбулу документа, LaTeX будет использовать семейство шрифтов TEX Gyre Bonum для набора вашего документа:
\documentclass{статья}
\usepackage[T1]{шрифт}
\usepackage{tgbonum}
\начать{документ}
Этот документ является образцом документа для тестирования шрифта.
семейства и гарнитуры шрифтов.
В этом тексте используется другой шрифт
\конец{документ}
Открыть этот пример на обратной стороне
На следующем изображении показан результат, полученный в приведенном выше примере:
Шрифт также можно изменить для определенного элемента в документе.
\documentclass{статья}
\usepackage[T1]{шрифт}
\usepackage{tgbonum}
\начать{документ}
Этот документ является образцом документа для
тестировать семейства шрифтов и гарнитуры шрифтов.
{\ fontfamily {qcr} \ selectfont
В этом тексте используется другой шрифт
}
\конец{документ}
Открыть этот пример на обратной стороне
На следующем изображении показан результат, полученный в приведенном выше примере:
Команда \fontfamily{qcr}\selectfont установит шрифт TeX gyre cursor с кодом шрифта qcr для текста внутри фигурных скобок. Доступно гораздо больше шрифтов LaTeX, см. справочное руководство.
Доступно гораздо больше шрифтов LaTeX, см. справочное руководство.
Популярные гарнитуры шрифтов LaTeX происходят из четырех семейств:
- Computer Modern (по умолчанию в стандартных классах LaTeX): CM Roman, CM Sans Serif, CM Typewriter
- Современная латиница : LM Roman, LM Sans Serif, LM Typewriter, LM Dunhill
- Шрифты Post Script : Times, Utopia/Fourier, Palatino, Bookman, Helvetica, Courier
- TeX Gyre
Шрифты Roman, Sans Serif и Typewriter
| Шрифт | "название пакета шрифтов" | "код шрифта" | Пример |
|---|---|---|---|
| Компьютер Современный римский | смр | ||
| Латинский Современный романский | современный | ЛМР | |
| Латинский модерн Данхилл | современный | лмдх | |
| TeX Gyre Termes | тгтермес | кв. | |
| TeX Gyre Pagella | тгпагелла | QPL | |
| TeX Gyre Bonum | тгбонум | кбк | |
| TeX Gyre Schola | тгшола | контроль качества | |
| Раз | mathptmx | птм | |
| Утопия / Фурье | утопия / Фурье | поставить | |
| Палатино | палатино | чел. | |
| Книжник | книжник | пбк | |
| Устав | устав | бч | |
| Компьютер Модерн без засечек | смсс | ||
| Латинский модерн без засечек | современный | лмсс | |
| TeX Gyre Adventor | тгадвентор | упаковка | |
| TeX Gyre Heros | тгерос | qhv | |
| Гельветика | шлем | фв | |
| Современная компьютерная пишущая машинка | смтт | ||
| Пишущая машинка Latin Modern Sans | современный | ЛМТТ | |
| Курсор TeX Gyre | тгкурсор | qcr | |
| Курьер | курьер | шт |
См.

 Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом.
Этот параметр дает возможность установить два флажка, которые позволяют помечать свои комментарии именем (или другим текстом) или выделять их цветом.

 wim в закон Источник и нажмите на кнопку гора
wim в закон Источник и нажмите на кнопку гора 1
1 д.)?
д.)?
 Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
Чаще всего расстояние между абзацами составляет всего 75% от начала абзаца. Причина может заключаться в том, что интерлиньяж обычно включает пространство, занимаемое подстрочными элементами, а поскольку у большинства символов нет подстрочных элементов, под строкой создается дополнительный пробел.
 м
м