Якорь на сайте — что это и как сделать якорь на сайте | History-of-Blog.ru
Якорь на сайте: что это такое, зачем нужно и как сделать?
Здравствуйте уважаемые читатели блога history-of-blog.ru. Немногим известно, что на страницу сайта можно поставить якоря, а тех, кто пользуется ими еще меньше. Однако использование якорей на сайте в некоторых случаях является очень удобной функцией – она помогает сразу находить нужную информацию и экономить время. Но давайте обо всем по порядку.
Вот один из примеров использования якорей:
Из этой статьи Вы узнаете:
Позднее я опубликовал еще одну очень важную статью:
Как сделать прокрутку страницы до якоря плавной (на jQuery)
Как Вы видите я сделал небольшое содержание данной статьи, которое выполнено в виде ссылок, кликнув по одной из них, Вы, без перезагрузки страницы, окажетесь в определенном месте статьи. Итак:
Что такое якорь на сайте.
Якорь на сайте – это такой тег, который ставится в html-код страницы, на который мы можем сделать ссылку. Таким образом кликая по ссылке якоря мы можем открыть страницу на любом месте, в зависимости от того куда ссылается якорь.
Самый распространенный пример якоря на сайте – это тег more (читать далее), который используется практически в каждом шаблоне WordPress. Кликая по ссылке “читать далее” перед посетителем открывается статья не с самого начала, а на том моменте где он закончил чтение.
Зачем нужны якоря и в каких случаях их использовать.
Как было сказано выше якоря нужны для того, чтобы пользователь мог сразу найти нужную ему информацию. Кликнув по ссылке которая ему интересна он сразу отправляется на определенное место на странице.
Например:Посетителю стало интересно мнение Руслана Ахматьянова по поводу вопроса: “Что важнее для сайта? Посещаемость, пузомерки, траст или какой-либо другой параметр?”. Самым удобным вариантом ответить на этот вопрос является предоставить посетителю следующую ссылку. Согласитесь, предоставить человеку такую ссылку гораздо удобнее, ведь в таком случае ему не придется искать этот вопрос в интервью. Может быть это не самый лучший пример, но чтобы понять суть якорей вполне сгодится. Так же с помощью якорей очень удобно разбивать большие статьи. Например если читатель знает что такое якорь для сайта и его устройство, но не знает как его установить, то кликнув по последней ссылке в содержании статьи он сразу перейдет к этой теме.
Практически ни одна страница FAQ (правила) уважающего себя сервиса не обходится без якорей. Зайдите в свой аккаунт GoGetLinks и посмотрите как устроена у них эта страница:
Кликая по интересующему нас вопросу – сразу под ним “выезжает” ответ, а в строке браузера добавляется небольшая приписка к странице # и целое число:
В данном случае вместе с якорями используются другие средства, благодаря которым страница FAQ становится еще удобнее – прием скрытия контента, то есть пока мы не кликнем по вопросу мы не узнаем на него ответ, что в принципе нам и не нужно. Таким образом целая страница, с большим обилием контента, практически помещается в первом экране (часть страницы которую мы видим не прокручивая ее колесиком мышки).
Как сделать якоря на странице с записью.
Вставить якоря на страницу с записью можно несколькими способами. Давайте рассмотри самый удобный, простой и органичный из них. Поделим его на два этапа:
1. Делаем якорь на странице сайта:
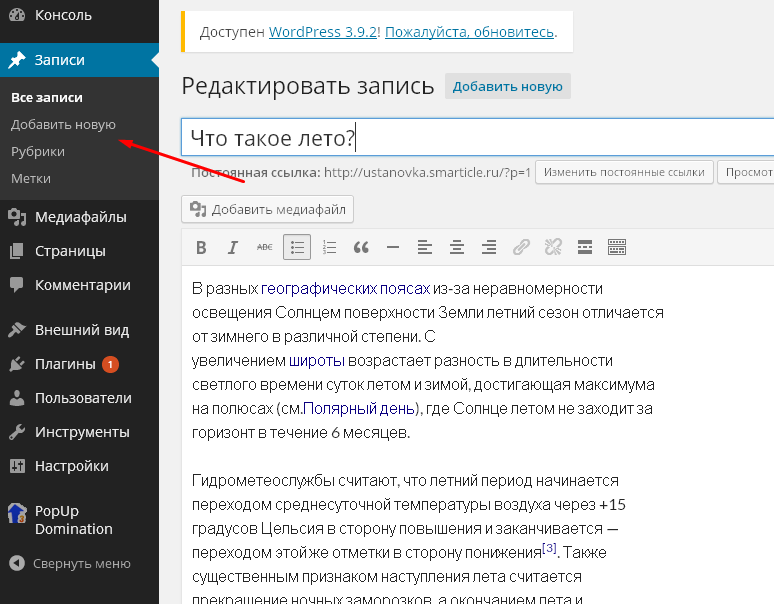
Сначала нужно определится с тем местом сайта, которое будет находится в самом верху. Например мне нужно чтобы страница открылась с этого места:
Нет проблем! Открываем статью в Html-редакторе:
и ищем заголовок h4 “Зачем нужны якоря и в каких случаях их использовать.“:
Затем в месте где открывается заголовок (<h4>) приписываем через пробел id=”2″, где вместо двойки можно использовать любое целое число или символы. Таким образом наша строчка в html будет выглядеть вот так:
Вместо заголовка h4 может использоваться любой тег: новый абзац (<p>), выделение жирным (<strong> или <b>) и так далее. Таким образом мы может “закинуть якорь” куда угодно.
2. Делаем ссылку на якорь:
Теперь подбираем анкор ссылки, который будет вести на якорь. В моем примере это элемент списка в начале статьи: “Зачем нужны якоря и в каких случаях их использовать”.
Так же открываем статью в HTML-редакторе и ищем эти строки:
Делаем из нашего анкора ссылку следующего вида:Перед анкором добавляем:
<a href="#2">
А после закрываем эту ссылку:
</a>
Обратите внимание на двойку – это число мы указывали в предыдущем шаге, оно должно совпадать.
Теперь при переходе по этой ссылке мы сразу окажемся в нужной части страницы, а в строке бразера появится приписка #2.
Это самый простой метод вставки якорей на сайт без дополнительных “украшательств”. В заключении поста вот такая картинка в тему, которая отражает смысл данной статьи:
Похожие статьи:
Как сделать удобную навигацию по статье с помощью якорей? |
Иногда бывает необходимым дать ссылку не просто на статью, а на вполне определенную часть этой статьи. Обычно это требуется тогда, когда та, вторая, статья очень обьемная и ваш читатель рискует просто не найти нужную часть или затратить на это много времени. Для этого на сайтах используют специальное средство – якоря.
В статье мы рассмотрим следующие вопросы:
- Что такое якорь (html якорь)?
- Установка якоря внутри статьи
- Установка якоря в другой статье
- Установка якоря в статье на другом сайте
- Упрощаем работу по установке якорей с помощью шорткодов
Содержание статьи
1. Что такое якорь (html якорь)?
Принцип действия якорей простой: в нужном месте статьи вы ставите определенную метку и потом делаете ссылку на нее. Посетитель, кликнув по этой ссылке, сразу попадает в необходимое место второй статьи. Причем, не важно — на каком именно сайте находится эта статья — на этом же или на другом.
Или бывает необходимым сделать план статьи, где, кликнув по какому-то пункту плана, посетитель оказывается именно в этом разделе. Уверен, вы видели подобную организацию статей и сегодня мы с вами этому научимся. Собственно, эта статья именно так и сделана.
Делать мы это будем вручную, т.к. небольшая автоматизация процесса с помощью визуального редактора не решает всех проблем. Кроме того, надо или менять с помощью плагинов визуальный редактор на другой, более продвинутый, или в существующий визуальный редактор добавлять дополнительные кнопки. Но дополнительные плагины только замедляют ваш сайт, а редактирование штатного редактора возможно не во всех темах, поэтому этими способами мы пользоваться не будем.
2. Установка якоря внутри статьи
Итак, прежде всего нам необходимо как-то отметить то место, КУДА будут переходить читатели. В этом месте нам сделать метку, т.е. установить якорь. Открываем вкладку HTML в визуальном редакторе и в нужном месте пишем такой код:
<a name=«ЯКОРЬ»>текст</a>
Вместо слова ЯКОРЬ вы указываете какое-то имя. Оно может быть связано с темой статьи (или фрагмента статьи) или быть произвольным, например, а1. Лучше писать тематический якорь – при возможном будущем редактировании статьи вам самим потом будет намного легче разбираться с ее структурой.
Вместо слова «текст» можете что-то указать, а можете не указывать, тогда ваш якорь будет писаться таким образом:
<a name=”ЯКОРЬ”></a>
Понятно, что этот якорь для посетителей будет не виден, в отличие от первого варианта написания.
Собственно, вот этим и ограничивается функционал кнопок для добавления якоря: появляется окно, куда надо вписать текст якоря. Вторую часть работы вам все равно придется делать вручную.
Кстати, и это важно: когда пишите кавычки в коде указывайте их в латинской раскладке клавиатуры, а не русской, т.е. надо так – “ ”, а не так –«». Иначе WordPress сам добавит еще дополнительные кавычки.
Посмотрим, как сделать в статье ссылку на анкор. Например, в плане статьи надо сделать ссылку на якорь соответствующего раздела. Конечно, статья должна быть уже написана – так удобнее.
Делаем весь пункт плана ссылкой: выделяем его мышью и жмем на кнопку визуального редактора «Вставить/редактировать ссылку». Появляется окно, где надо заполнить графы.
Рис.1 (Все скриншоты кликабельны)
Напоминаю, что сейчас мы рассматриваем установку якорей внутри одной статьи. Ссылки на якоря в других статьях или на других сайтах делаются немного по другому.
Итак, нам надо указать адрес ссылки (графа URL). Сначала пишется знак решетки — #, а потом пишется якорь. Я написал #1razdel. Потом, по желанию, пишите заголовок ссылки и нажимаете кнопку «Добавить ссылку».
Потом устанавливаете якорь на второй раздел – делаете ссылку, на третий раздел и т.д.
3. Установка якоря в другой статье
Сразу же – предупреждение: сейчас я буду говорить об установке якоря в другой статье в пределах одного сайта.
Открываете статью для редактирования, находите нужный ее фрагмент, куда вы хотели бы отправить читателя и устанавливаете якорь точно так же, как написано выше.
Потом открываете ту статью, с которой будет идти ссылка, и оформляете ссылку обычным порядком. Единственное отличие – в адресе (URL) ссылки:
Рис.2
Нам надо установить относительный путь к нашему анкору. Конечно, можно устанавливать и абсолютный, но это ни к чему: лишняя работа. Как узнать относительный адрес страницы?
Чуть выше визуального редактора расположена строчка «Постоянная ссылка». Чтобы увидеть ее полностью, кликнем по кнопке «Редактировать»:
Рис.3
Все, что написано в окошке и есть относительный адрес нашей страницы. Копируем текст из окошка и вставляем в графу всплывающего окна «Добавить/ редактировать ссылку»:
Рис.4
Нам надо кое-что дописать:
- Поставить слэш (косую черту) перед названием статьи, этим мы укажем, что это относительный путь, т.е. в пределах сайта;
- Завершить написание адреса, указав расширение — .html ;
- Написать наш якорь — #ИмяЯкоря (у меня а1).
Должно получиться так:
/tak-byl-li-dzh-vashington-polkovodcem.html#a1
Нажимаем кнопку «Добавить ссылку». Переходим на сайт, проверяем.
4. Установка якоря в статье на другом сайте
Для установки якоря на другом сайте в любой статье делаем все точно так же, как написано выше, только в URL ссылки указываем абсолютный адрес, начиная с http://.
В окне для добавления ссылки в графе URL у вас должно быть написано так:
http://www.novichkoff.ru/tak-byl-li-dzh-vashington-polkovodcem.html#a1
5. Упрощаем работу по установке якорей с помощью шорткодов
Работу по установке якорей в статьи можно автоматизировать с помощью шорткодов и плагина AddQuicktag. Вы знаете, я не сторонник большого количества плагинов, но этот плагин реально полезен для очень многих вещей и даже заменяет собой множество других плагинов – путем легкой и быстрой установке шорткодов. О нем я писал раньше и те, кто не читал эту статью, почитайте и установите себе этот плагин.
Заходим на страницу настроек плагина:
Рис.5
Я на скриншоте показаны все необходимые данные, но сейчас напишу и для вас (копируйте, на здоровье).
Строка «Якорь»: начало тега — <a name=””> , конец тега — </a>.
Строка «Якорь-ссылка»: начало тега — <a href=»/.html#»>, конец тега — </a>.
Немного поясню. Строка «Якорь-ссылка»: написано все, что раньше вам надо было писать руками. Осталось только вставить URL страницы (после слеша) и якорь (после решетки).
Вписав все эти данные, сохраняем изменения и переходим в редактирование любой статьи. Нам потребуется вкладка HTML визуального редактора.
Рис.6
Устанавливаем курсор в нужном месте (у меня – после слова «победы») и кликаем по кнопке «Якорь». У нас сразу станет такая же картина , как на рис 6: кнопка «Якорь» обзавелась слешем, а в тексте появилась первая часть нашего кода. Вписываем между кавычками сам якорь. Потом нажимаем на кнопку «/Якорь» — тег закроется.
Теперь устанавливаем ссылку на наш якорь. Открывает статью в нужном месте, выделяем — как при копировании — любое слово или фразу и нажимаем кнопку «Якорь-ссылка»:
Рис.7
В появившемся коде надо только вписать относительный адрес страницы и указать наш якорь. После этого можно обновлять страницу и проверять работу якоря на сайте.
Мне кажется, что с шоркодами работать гораздо удобнее. А Вам?
И еще 2 важных совета:
- вы не сможете проверить работу якорей, если только сохраните статью, а не опубликуете ее на сайте;
- якоря лучше вставить в текст не непосредственно перед началом текста, а чуть выше — читать станет удобнее. Где именно стоит якорь видно по маленькой иконке с якорем в визуальном редакторе.
P.S. Доставка цветов – это невероятно удобно. Представьте, завтра 8 Марта, или день рождения, или годовщина свадьбы, а вы в командировке. Как поздравить любимую женщину? Звонок – это само собой. А если утром — цветы?
Как сделать ссылку на слово в статье или как сделать якорь в тексте
НачалоОх Аллочка, ну и задал же ты мне трепки. Хорошая идея для нового поста, а главное нужная. Только вот информации пришлось перечитать, несметное количество. Что еще важно, не все подходило для платформы blogspot. А то, что подходило, почему-то работает не совсем корректно.
И все же хочется, более детально разобрать : как сделать ссылку на слово внутри поста (статьи).
Называется такая ссылка анкор или якорь. Каждый объясняющий блоггер называл по разному. Тем не менее, суть одна — это ссылка на нужное место в статье.
<a href=»http://krivetkin-blog.blogspot.com/2013/09/blog-post_16.html»- адрес вашей статьи id=»nik1″></a> — якорь Привет- слово на которое будет направленна ссылка. Теперь нам нужно сделать саму ссылку. Выглядеть она будет так: a href=»http://krivetkin-blog.blogspot.com/2013/09/blog-post_16.html#nik1″>Конец статьиa> где <a href=»http://krivetkin-blog.blogspot.com/2013/09/blog-post_16.html- адрес поста </a> — закрывающий тег ссылки Как будто все верно написалаJ Но как же узнать адрес поста, если мы его не опубликовали. А найти его просто вот тут:
А если нужно сделать, допустим, два перенаправления тогда заменяете якорь например:
То есть 1 заменяете на 2 или можно заменить слово например вместо nik написать ankor. Конец
В начало
Вид якоря №2
Все якоря прописываются в сообщениях HTML- на втором рисунке снизу я выделила красным квадратом.
Если, что непонятно спрашивайте, сама долго разбиралась. Па-па
P.S Если вам нужно сделать 3 подзаголовка вместе, то выглядеть это будет так:
В HTML коде
При публикации:
Что такое якорь на сайте. Как сделать быстрый переход к нужной строке сайта.
Что такое якорь на сайте. Как сделать на сайте быстрый переход к нужной строке. Это удобная функция для статей с большим количеством знаков или длинных сайтов одностраничников. С её помощью посетитель может быстро очутиться на нужной строчке в тексте.

Если это статья, то можно сделать как бы оглавление в начале. Это удобно посетителю. Он быстро может прочитать, то, что его интересует больше всего. А если информация его не разочарует, то возможно, что он захочет прочитать и остальное, таким образом, он подольше задержится на сайте. А это будет улучшать поведенческие факторы и навигацию сайта.
Якорь частенько используют на длинных продающих сайтах, после каждого блока информации пишут, например «Скачайте прямо сейчас свой экземпляр». И как только вы кликаете на ссылку, браузер подводит вас к блоку, где написана цена, гарантии и есть ссылка, для перехода к оплате.
Вот как будет выглядеть содержание этой статьи с якорями:
Как сделать якорь на сайте пример.
Очень просто. В режиме html (в админке вордпресс этот режим называется – Текст) нужно выбрать строку, которая будет перенаправлять на якорь. И окружить её тегами.
Фраза «Ваш текст», окружена нужными тэгами:
<a href="#giv"> Ваш текст </a>
И при нажатии на неё посетителя перенесёт на фразу, которая тоже окружена другими тэгами. Но якорь там должен быть именно тот, который в слове или фразе, с которой его будет перекидывать.
"#giv"
этот значок указывает на якорь. Вы можете написать вместо giv любые символы или цифры. И ваш якорь должен быть с теми же знаками или цифрами.
И словосочетание естественно напишите своё.
А теперь как оформить строчку, на которую будет перенаправлен посетитель, после нажатия на ссылку. Вот как она будет выглядеть, я специально не меняла слова, чтобы вам было понятно.
<a> Ваш текст </a>
В тексте эта строчка будет выглядеть как ссылка, но если на неё нажать, то вы никуда не перейдёте.
Если же вы не хотите, чтобы фраза (это наш якорь) на которую будет перебрасывать первая ссылка, не выглядела как URL, то окружите её тегами, например <h3>Ваша фраза</h3> (эти теги создают заголовок из простого шрифта).
А если окружаете фразу этими тэгами, то можете просто добавить в теги
id="giv"
вот как это будет выглядеть:
<h3> Ваш текст </h3>
Вместо тега — а для якоря, вы можете использовать теги — div,p. А вместо id, слово — name. То есть
<div name=”giv”>Ваш текст </div>
или
<p name=”giv”>Ваш текст</p>
И ещё маленький секрет, когда посетитель переходит на якорь, то фраза-якорь убегает наверх монитора, да так, что её не видно. Ролик видно наполовину и картинку тоже.
Так вот, чтобы этого не происходило, вы можете схитрить. И написать код якоря вообще без текста, и разместить код немного выше фразы, ролика или картинки. Для этого есть 4 варианта написания:
Сделать якорь можно не только на фразу, но и на картинку и на видеоролик. Для этого точно так же окружаем код картинки или видеоролика кодом
<a> код видео или изображения</a>
Или любым из 6-ти предыдущих кодов.
Как сделать якорь на другую страницу сайта.
Это очень просто, пишем URL статьи, а в конце ставим /#якорь той фразы, на которую будет перенаправлять ссылка. Естественно, что сам якорь на той странице уже сделан.
Чтобы было понятнее, использую якорь, который писала до этого https://ccылка на статью/#giv
То есть тот набор знаков, который вы задавали для якоря. И посетитель будет попадать на указанную вами фразу, фото или ролик.
И лучше сделать так, чтобы она открывалась в новом окне.
Как сделать ссылку для интернета, чтобы посетитель сразу попадал на якорь.
Если вы хотите поделиться в соцсетях на статью с якорем, то формировать ссылку нужно так же, как написано выше. То есть поставить в конце ссылки /#якорь.
Как сделать якорь на сайте с помощью плагина wordpress.
Помогать нам в этом будет плагин AddQuicktag, он вообще-то применяется для удобного внедрения на блог шроткодов. Вы можете его скачать здесь или установить при помощи поиска плагинов в административной панели блога.
Не волнуйтесь — это лёгкий плагин и никакой нагрузки на блог он оказывать не будет, а просто проставит коды, в нужном вам месте. Ведь тяжесть плагинов напрямую зависит от того какой скрипт он выполняет. А здесь ничего тяжёлого нет. Так что советую поставить.
Иначе, пока вы не запомните коды, вам придётся «скакать» и смотреть их.
Итак, установили и активировали плагин AddQuicktag, теперь на странице с плагинами, нажимаем Настройки.

И добавляем:
- 1 – Название будущей кнопки (вы можете поставить любое)
- 2 – Начало кода для начальной фразы, кликнув на которую посетитель перескакивает на якорь
- 3 – Конец кода (хотя это делать не обязательно, потому что для закрытия тега, есть кнопка в вордпресс админке)
- 4 – проставляем галочки, для того чтобы указать, где будет применяться этот код
- 5 – жмём сохранить

А теперь идём в админ панель, в раздел редактирования статей. Переходим там в режим HTML (Текст). И добавляем код для якоря.
- Для этого ставим курсор в начало фразы — цифра 1 на скриншоте
- Нажимаем на кнопку – цифра 2 ( у меня она называется Якорь 1).
- Когда появится код, вставляем символы для якоря после знака #
- Ставим курсор в конец фразы и нажимаем либо ещё раз на кнопку Якорь1, либо на кнопку — Закрыть код (она есть на всех панелях вордпресс редактора статей по умолчанию)

Тоже самое проделываем с кодом для якоря. И всё, теперь у вас есть удобный инструмент для вставки якоря.
Как сделать якорь с привязкой по времени для видеоролика.
Это не совсем якорь и называется по-другому, но я решила, что для кого-то это будет полезная информация. Тем более, что URL выглядит почти так же так же, как и ссылка с якорем.
Идея состоит в том, чтобы отправить ссылку на видео, которое будет начинаться с нужного вам времени. И после того, как по вашей ссылке перейдут, ролик начнётся не сначала, а с заданного времени. Например, начало там не важно, или ролик очень длинный, и некоторые зрители просто не досмотрят до самого нужно и закроют видео, так ничего и не поняв.
- Первый способ получить ссылку с привязкой ко времени
Это можно сделать прямо на ЮТубе. Или на любом сайте, если там стоит ролик с видеохостинга YouTube.
Как только видео дойдёт до нужной минуты (или часа, зависит от длины ролика) — кликайте на ролик правой кнопкой мыши. И вы увидите список, выбирайте: Получить URL видео с привязкой ко времени.

После этого появится ссылка на привязанное ко времени видео. Копируйте URL и отправляйте, туда, куда хотели. Выглядеть ссылка будет примерно вот так https://youtu.be/EgjfrkEnFxA?t=11m56s
– это время привязки в секундах. Можете его подкорректировать при желании, не обязательно ждать пока сервис сгенерирует нужное время.
А если ролик идёт несколько часов, такое тоже бывает. А вы хотите, чтобы знакомый перешёл сразу же в видео на нужный момент через 2 часа, 30 минут и 23 секунды. Тогда вам после ссылки нужно разместить вот такой код — t=02h40m23s
- Второй способ как получить ссылку на ролик с привязкой ко времени
Если первый способ можно применять на любом сайте, где есть видео с ЮТуба. То этот способ подходит, только в том случае если вы находитесь на YouTube.
Спускаемся под видео. Жмём на слово – Поделиться. И как только видео дойдёт до нужного времени, сразу же ставим галочку рядом со словом – Начало. В окошечке рядом мы видим как меняется время. А выше всего этого вы можете скопировать ссылку, с привязкой ко времени.

А здесь ссылочка уже выглядит по-другому, вот так https://www.youtube.com/watch?v=EgjfrkEnFxA#t=721
В этому случае сервис показывает время в секундах.
В этой статье, я рассказала вам, как поставить якорь на сайт, для того, чтобы посетитель попадал на нужный абзац или, строку или картинку, или видео в статье. А так же рассказала, как сделать ссылку на видео с привязкой ко времени.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
Зачем на сайте якоря
Зачем на сайте якоря
Якорь на сайте – это условная метка на его странице
- Зачем на сайте якоря
- Теория якорного дела
- Якорь в HTML – как это работает
- Якоря и SEO (поисковая оптимизация)
- Ограничения на количество якорей
- Код якоря и ссылки на него,
способы установки якорей …
(продолжение статьи – Якорь в HTML | Закладка на веб-странице)
Назначение якоря на сайте
Якоря на сайте – это условные метки на его страницах, которые имеют только одно назначение – наметить и обозначить условные места или границы для будущих действий, событий или сценарев. Иными словами, если где-то на поле веб-страницы установлен якорь, то в этом месте – должно что-либо произойти или состояться.
Из самых известных событий и проишествий на сайте, для которых могут понадобиться якоря – это отработка CSS-кода и Java-сценариев, а также автоматическое листание (скроллинг) браузером веб-страницы. О последнем событии и пойдёт речь в этой статье.
Зачем на сайте якоря
(вернуться к оглавлению)
Так уж устроены все веб-браузеры во всём мире, что абсолютно любой веб-документ они открывают, как новую книгу – исключительно! и только! со своего начала. Далее, каждый пользователь веб-ресурса должен сам листать и «скроллить» свою интернет-страничку. Происходит такое листание при помощи нехитрых приспособлений – клавиш, колёсика мышки, специальных боковых кнопок или простого и банального ёрзанья пальцем по экрану (при условии конечно, что этот экран сенсорный).
При последовательном чтении материала, простое перемещение по полю веб-страницы редко когда вызывает затруднение. Однако, если пользователю нужно пропустить участок незнакомого или ненужного ему текста то, почти всегда – такое листание и прокручивание страницы отнимает время и ужасно нервирует. Особенно, это заметно при целевом перенаправлении юзера в другую тему, расположенную на другой странице и, тем более – на другом сайте.
Чтобы направить пользователя СРАЗУ в заданное конкретное место веб-страницы и избавить бедолагу от ненужного листания и просмотра всего материала – в HTML используют якорь и ссылку на этот якорь. При переходе по такой «заякореннной» ссылке – браузер сам автоматически прокрутит веб-страницу ИМЕННО до того места, где этот якорь установлен. Пользователь будет спасён. Наступит всеобщий «тип-топ» и обильный «OK!».
Подведём-же теперь итоги и ответим на главный вопрос этой темы – зачем на сайте якоря:
– Якоря на сайте (в HTML) используются для целевого перенаправления пользователя в нужное место веб-страницы. Такое перенаправление может понадобиться в рекламных целях, или просто – по желанию другого пользователя. Например, если нужно сделать интерактивное меню-оглавление для большой статьи, типа как в настоящей статье.
Теория якорного дела
(вернуться к оглавлению)
Если коротко, то якорь в тексте веб-страницы и ссылка на этот якорь – это два различных и независимых элемента веб-разметки HTML, которые создаются при помощи одного и того-же тега – тега «а». Только атрибуты у этого тега используются разные. Атрибут «href» – для ссылки, атрибуты «name» и «id» – для якоря
При этом, атрибут «href» служит для создания параметров ссылки и задаёт путь (url), по которому отправится браузер после клика, сделанного по созданной ссылке. В свою очередь, атрибуты «name» и «id» создают идентификаторы для завершения этого пути в пределах веб-страницы, по которым браузер, собственно и находит «заякоренный текст» и которые, по сути своей и являются якорями – главной темой для этой статьи.
Общий вид конструкции кода ссылки выглядит так:
<a href=»URL»>текст ссылки</a>
в то время, когда код якоря имеет вид
<a name=»имя якоря»>текст якоря</a>, или
<a>текст якоря</a>
Якорь в HTML – как это работает
(вернуться к оглавлению)
Якорь – он якорь и есть.
Уже одно только слово «якорь» говорит о фиксации чего-либо.
В разметке HTML, якорь используется для фиксации места после открывания веб-страницы. В этом и проявляется главное назначение якоря в HTML – указать, наметить, «заякорить» точку на поле веб-страницы для последующего перехода к ней браузера пользователя после отрытия веб-страницы. В задачу якоря входит продолжение и дополнение действия обычной ссылки после открывания веб-страницы. При переходе по ссылке с якорем, браузер не просто откроет веб-страницу, а будет прокручивать и листать её до места установки якоря. Если, конечно этот якорь был предварительно установлен.
Технически, такой эффект вертикального прокручивания (скроллинга) при открывании веб-документа обеспечивается браузером после обработки им служебного символа «#» – решетки (без кавычек). Находясь в тексте ссылки, этот символ (#) делит её на две части, которые будут обработаны браузером последовательно и независимо друг от друга.
Это очень важно, что две части ссылки обрабатываются браузером раздельно и независимо. Рассмотрим на примере. Вот текст ссылки на веб-страницу с якорем, установленным на ней:
http://tehnopost.info/10-yakor-ankor-na-veb-stranice.html#zachem_nuzhnyi_yakorya
Как видим, служебный символ #, установленный после окончания .html делит ссылку на две части, которые и будут обработаны отдельно друг от друга. При этом произойдет следующее:
- Сначала браузер обработает первую часть ссылки, до #. При этом, он найдёт веб-страницу в Интернете по указанному пути, скачает её код и отрисует веб-страницу на экране монитора.
- Потом браузер обработает вторую часть ссылки, после #. При этом он будет читать полученный код страницы в поисках кода якоря – «zachem_nuzhnyi_yakorya».
- Дальше будет так: Если браузер найдёт код якоря в полученном коде страницы – он пролистает её и откроет в месте установки кода якоря. Если нет – страница останется открытой, как и была – с самого своего начала.
Это и есть наше замечательное умозаключение:
Если якоря на странице нет, а ссылка на него есть – то такая веб-страница откроется всё равно. Просто она останется открытой с самого своего начала и браузер не будет ее прокручивать и листать. А куда крутить-то, ведь крутить-то некуда. Якорь-то не найден. Но страница – уже открыта в браузере и отрисована.на экране монитора. Там она и останется, пока пользователь не закроет её.
И это важно для SEO – поисковой оптимизации сайта
Якоря и SEO (поисковая оптимизация)
(вернуться к оглавлению)
Наличие якорей в тексте – очень актуально для больших статей и повышает общее ранжирование текста страницы у поисковиков, для которых, наличие якорей на странице – это один признаков, отличающих её от «портянки» (текста без форматирования).
Переход по ссылке на якорь фиксируется многими следящими (наблюдающими) системами, как поведенческий фактор. Ведь такой переход – это целевое направление пользователя, облегчающее его Интернет-жизнь. Стало быть, такой подход к разметке html-документа повышает юзабилити (удобство использования) ресурса, ибо скорость навигации по нём возрастает в разы.
- Если якорей на странице много, то их можно просто нумеровать, придумав имя по теме статьи. Например, razdel1, razdel2, razdel3, и т.д.
- Очень часто якорь делают невидимым и «АНКОР ЯКОРЯ» просто не указывают. В этом случае, анкор почти любой ссылки на такой якорь будет «в масть» для поискового продвижения страницы.
- Если якорь видимый и «АНКОР ЯКОРЯ» указан, то с точки зрения SEO-оптимизации, анкоры (видимые части текста) якоря и ссылки на него должны, если не совпадать, то хотя-бы быть близкими по смыслу.
В основном – здесь проблемы с SEO. Однако, замечено, что если якорь на странице установлен, а ссылки на него нет – это не будет ошибкой. Равно как не будет считаться ошибкой ссылка на несуществующий якорь. В этом случае, поисковиком будет засчитываться, просто ссылка на страницу, а браузером – эта страница открываться
Якоря и верстальщики
Верстальщики очень часто используют в своей работе якоря. При чём, верстальщики невероятно любят локальные якоря – якоря в пределах домена. Такими якорями делается верстка простых менюшек. Преимущество – увеличении скорости навигации и возможность работа в не Сети.
Ограничения на количество якорей
(вернуться к оглавлению)
Не последним вопросом при установке якорей на странице, обстоит дело с их предельныи количеством. Есть-ли вообще какие-либо ограничения на количество якорей, расположенных на одной веб-странице?
Ответ, более чем прост – ограничения на количество якорей нет и быть не может. Поисковики относят якоря к обычным элементам управления (как кнопки), на количество которых ограничения накладывает только здравый смысл. Поэтому, якорей на веб-странице может быть сколько угодно. Если пользователю это нравится, то он может на каждое слово или букву – установить отдельный якорь.
Код якоря и ссылки на него,
способы установки якорей …
Примеры кода якорей и ссылок на них, способы их установки и прочие технические подробности якорного вопроса вынесены в отдельную статью в виду их объёмистости и громоздкости. Читать далее:
- Пример использования якоря
- Действие якоря
- Показания к применению якоря
- Как создать и установить якорь на веб-странице
- Имя якоря
- Код якоря
- Код классического якоря (тег <а>)
- Код правильного якоря
- «невидимый» и «видимый» якоря
- Код самого простого якоря
- Якорь в заголовке, в списке, в таблице.
Якорь в любом открывающем теге элемента HTML…
- Ссылка на якорь
- Код ссылки на якорь, в пределах одной страницы
- Код ссылки на якорь, расположенный на другой странице
- Код ссылки на якорь, расположенный на другом домене (блоге, сайте)
- Абсолютная ссылка
Ссылка якорь — как сделать якорь ссылки html в тексте страницы?
Всем доброго времени суток дорогие читатели!
Спешу, что есть сил с новым полезным материалом-сегодня мы научимся делать ссылки якори на страницу, реализуем это технически на простом, не сложном примере.
Все что нам нужно это создать две страницы, одна из которых будет иметь якорь ссылку на определенный фрагмент другой страницы.
Это очень удобно, пользователю не нужно будет скролить до определенного участка вашей записи, он туда будет попадать сразу.
Итак, сперва создадим две записи на блоге.
Допустим первая запись у нас будет называться «Что такое лето?». Называйте как вам угодно.

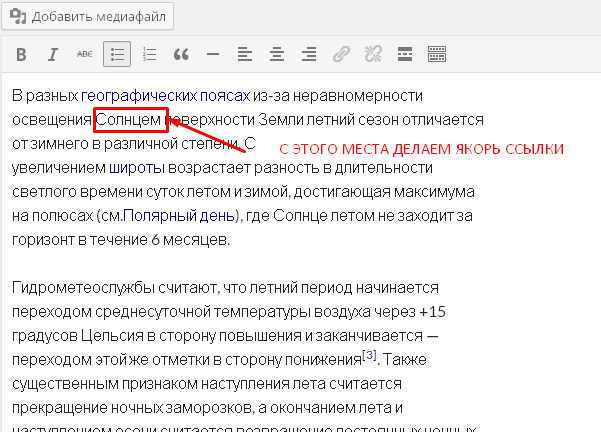
и уже из этой статьи делаю якорь ссылки на заметку, например, про солнце

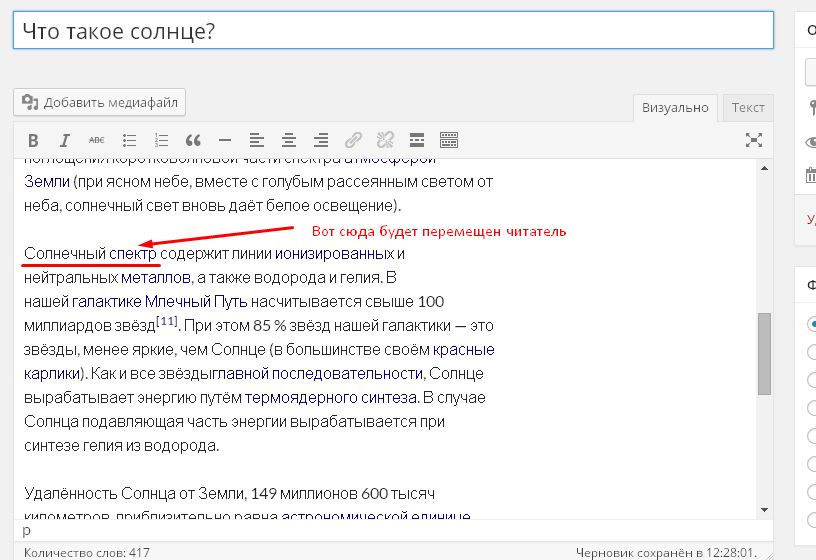
Так, вначале мы создали первую заметку, теперь создаем другую, про солнце. И сейчас самое интересное. В статье про солнце мы поставим якорь на фразу «солнечный спектр»

Приступаем к созданию якоря ссылки
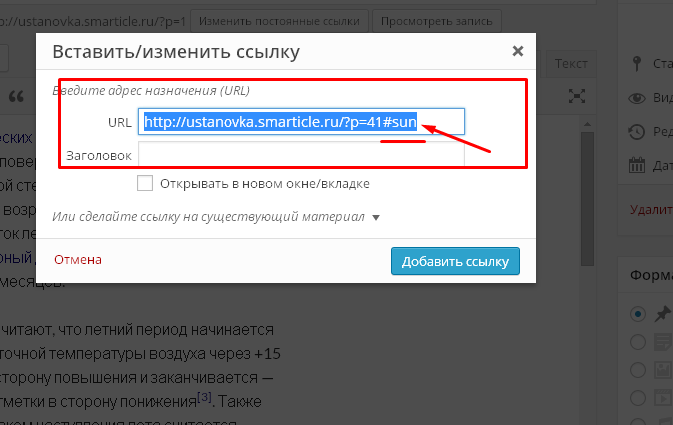
Идем в первую запись и создаем в ней ссылку с анкором «солнце» следующего вида:

Код:
http://ustanovka.smarticle.ru/?p=41#sun
http://ustanovka.smarticle.ru/?p=41#sun |
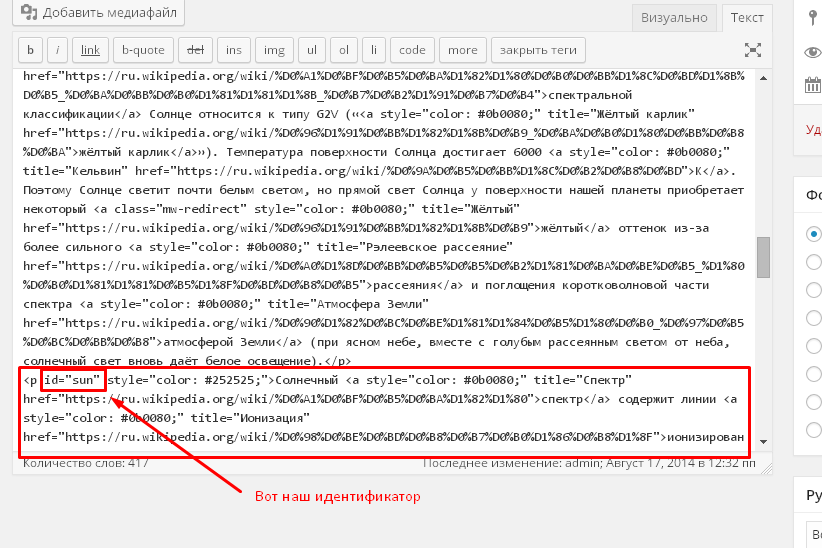
обратите внимание на хвостик в конце #sun, это не хеш тег, как вы могли подумать. Это идентификатор с именем sun. При клике на такую ссылку мы перейдем в то место, где мы укажем этот идентификатор.
Переходим в код второй записи про «солнце» и указываем в нужном абзаце наш id=»sun» так как показано на этом скриншоте:

Теперь сохраним изменения и при переходе с первой записи на вторую мы попадем ровно в то место, где стоит наш идентификатор. Бинго! Теперь вы научились создавать якорь ссылки в тексте. Чуть позже будет видео урок. Всем спасибо!
перемещение на нужную часть лендинга – База знаний LPgenerator.ru

Источник изображения
По многочисленным просьбам наших пользователей, разработчики LPgenerator реализовали новую долгожданную функцию — “якорь” (anchor), которые позволят “переносить” посетителя в нужную часть страницы (например к определенному текстовому блоку, видео, изображению, лид-форме и т. д.). Наиболее востребована функция “якорь” для целевых страниц с большим числом прокруток, т. к. они значительно упростят навигацию по ней и повысят юзабилити.
Как настроить “якорь” (anchor) на целевых страницах?
Чтобы установить “якорь” на какой либо блок страницы нужно:
1. Кликнуть в редакторе по блоку, на который будет ссылаться “якорь” один раз (это может быть совершенно любой элемент — лид-форма, текстовый блок, кнопка, изображение и т. п.).
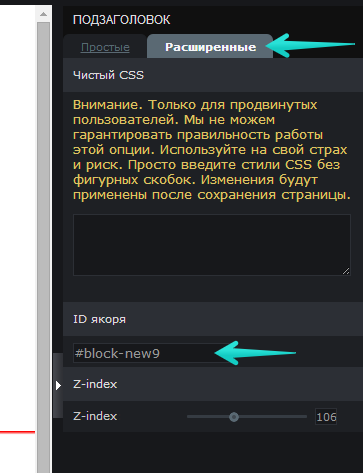
2. В свойствах данного элемента войти в раздел “Расширенные” и скопировать ID якоря в соответствующем разделе:

3. Создайте объект, который будет отвечать за функцию ссылки на “якорь”. Это может быть кнопка, изображение, фрагмент текста. Также можно осуществить переход к якорю при открытии ссылки на лендинг с других сайтов.
Настройка для внешних ссылок
Если вы хотите, чтобы при переходе по ссылке с внешнего сайта посетителя сразу “переводило” к якорю, достаточно добавить якорь после знака “слеш” (/) к адресу вашей страницы.
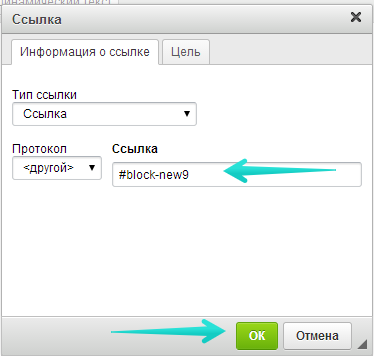
У вас должна получиться ссылка вида “www.mysite.ru/#block-new9”, где www.mysite.ru/ является адресом лендинга, а “#block-new9” ID якоря.
Настройка перехода при клике по кнопке
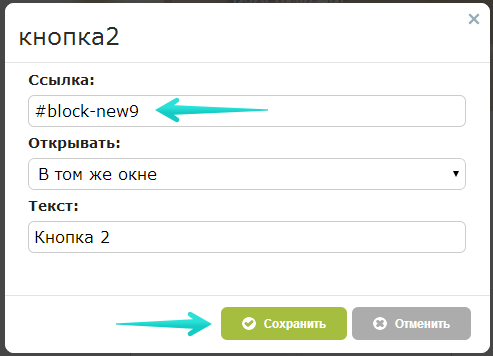
Если вы создали в качестве ссылки на якорь кнопку, то вставьте ID якоря, который вы скопировали, вместо ссылки в ее настройках:

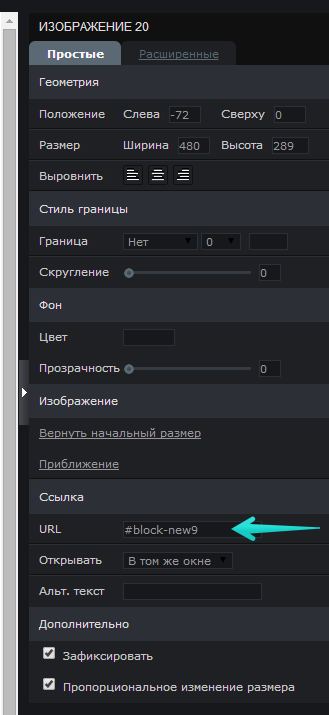
Если изображение, то в меню “Свойства” вставьте ID вместо URL в пункте “Ссылка”:

Настройка перехода при клике по ссылке в тексте
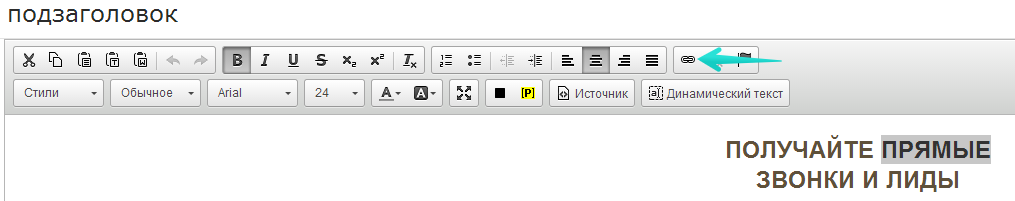
Если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому редактору, выделите нужный фрагмент текста и нажмите инструмент “Ссылка”:

и в появившемся окне вставьте ID якоря в качестве URL:

4. Сохраните изменения:

Вот и все — “якори” настроены!
С помощью инструмента якорь можно создать статичное меню, которое будет при прокрутке страницы всегда находиться сверху.
Прокрутку к определенному элементу с помощью якоря можно сделать плавной.
Если у вас есть какие-то пожелания или предложения по улучшению функционала редактора LPgenerator, пишите нам на support@lpgenerator.ru
